PERANCANGAN APLIKASI BELAJAR HIJAIYAH PADA ANDROID MENGGUNAKAN METODE
SKRIPSI
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Sarjana Teknologi Informasi
CAHYA RIZKI D ASMONO 081402008
PROGRAM STUDI TEKNOLOGI INFORMASI
FAKULTAS ILMU KOMPUTER DAN TEKNOLOGI INFORMASI UNIVERSITAS SUMATERA UTARA
Judul : PERANCANGAN APLIKASI BELAJAR
HIJAIYAH PADA ANDROID
MENGGUNAKAN METODE
Kategori : SKRIPSI
Nama : CAHYA RIZKI D ASMONO
Nomor Induk Mahasiswa : 08140200
Program Studi : SARJANA (S1) TEKNOLOGI INFORMASI
Departemen : TEKNOLOGI INFORMASI
Fakultas : ILMU KOMPUTER DAN TEKNOLOGI
INFORMASI (FASILKOMTI) UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan, Maret 2013 Komisi Pembimbing :
Pembimbing 2 Pembimbing 1
Romi Fadillah Rahmat, B.Comp.Sc., M.Sc. Dedy Arisandi, ST., M.Kom NIP 19860303 201012 1 004 NIP 9790831 200912 1 002
Diketahui/Disetujui oleh
Program Studi S1 Teknologi Informasi Ketua,
PERANCANGAN APLIKASI BELAJAR HIJAIYAH PADA ANDROID MENGGUNAKAN METODE
SKRIPSI
Saya mengakui bahwa skripsi ini adalah hasil karya sendiri, kecuali beberapa kutipan dan ringkasan yang masing>masing disebutkan sumbernya.
Medan, Maret 2013
Puji dan syukur penulis sampaikan kehadirat Allah SWT yang telah memberikan rahmat dan hidayah>Nya sehingga penulis dapat menyelesaikan skripsi ini sebagai syarat untuk memperoleh gelar Sarjana Teknologi Informasi, Program Studi S1 Teknologi Informasi Universitas Sumatera Utara.
Ucapan terima kasih penulis sampaikan kepada Bapak Dedy Arisandi, ST., M.Kom selaku pembimbing satu dan Bapak Romi Fadillah Rahmat, B.Comp.Sc, M.Sc. selaku pembimbing dua yang telah banyak meluangkan waktu dan pikirannya, memotivasi dan memberikan kritik dan saran kepada penulis. Ucapan terima kasih juga ditujukan kepada Ibu Dra. Elly Rosmaini. M.Si. dan Bapak Muhammad Anggia Muchtar, S.T., M.M.I.T. yang telah bersedia menjadi dosen pembanding. Ucapan terima kasih juga ditujukan kepada Ketua dan Sekretaris Program Studi Teknologi Informasi, Prof. Dr. Opim Salim Sitompul, M.Sc. dan Drs. Sawaluddin, M.IT, Dekan dan Pembantu Dekan Fakultas Ilmu Komputer dan Teknologi Informasi Universitas Sumatera Utara, semua dosen serta pegawai di Program Studi S1 Teknologi Informasi.
Perkembangan teknologi pada perangkat saat ini semakin berkembang pesat, salah satunya yang sedang populer saat ini adalah Android. Android merupakan yang dirancang untuk perangkat Dengan menggunakan android penulis akan merancang aplikasi belajar hijaiyah untuk anak> anak usia 5 sampai 10 tahun, sehingga mereka bisa memanfaatkan android sebagai media belajar anak muslim. Metode penelitian yang digunakan penulis untuk merancang aplikasi belajar hijaiyah ini ialah metode
yang digunakan untuk proses belajar menulis Hijaiyah Aplikasi ini diharapkan dapat membantu para orang tua untuk mengajarkan anak>anak cara membaca dan menulis huruf Hijaiyah secara cepat, mudah dan praktis.
Nowadays, technology development on mobile device has growing rapidly, one of the most popular technology is Android. Android is an open platform operating system which designed for mobile device. As a technology, author uses Android to design a learning hijaiyah application for 5 to 10 years child, so that Android can used as learning media. This research uses Rectangles Collision Detection method to process of learning to write Hijaiyah. This application expected can help parents to teach their children how to read and write Hijaiyah letters quickly, easily, and practically.
Hal.
Persetujuan ii
Pernyataan iii
Ucapan Terima Kasih iv
Abstrak v
Abstract vi
Daftar Isi vii
Daftar Tabel ix
Daftar Gambar x
BAB 1 Pendahuluan 1
1.1. Latar Belakang 1
1.2. Rumusan Masalah 2
1.3. Batasan Masalah 3
1.4. Tujuan Penelitian 4
1.5. Manfaat Penelitian 4
1.6. Metodologi Penelitian 4
1.7 Sistematika Penulisan 5
BAB 2 Landasan Teori 7
2.2. Hijaiyah 13
! *+ + &(+ + ( , - ( 15
2.5. Metode Pengembangan Perangkat Lunak Multimedia Luther 25
2.6. 27
2.7. 28
BAB 3 Analisis dan Perancangan Aplikasi 29
3.1. Analisis Perancangan 29
' ' ! $ 1 2
BAB 4 Implementasi dan Pengujian Aplikasi 70
4.1. Implementasi 70
) ! ! # # # 70
) ! # # + # 71
4.2 Tampilan Aplikasi 71
) ! ( + + 71
5.1 Kesimpulan 90
5.2 Saran 91
Daftar Pustaka 92
Lampiran A: Listing Program 94
Hal.
Tabel 2.1. Versi>versi Android 17
Tabel 3.1. Deskripsi Konsep Aplikasi 33
Tabel 3.2. Proses Menu Belajar 38
Tabel 3.3. Proses Menu Membaca 39
Tabel 3.4. Proses Pilihan Menu Menulis 40
Tabel 3.5. Proses Menu Bermain 41
Tabel 3.6. Proses Menu Permainan Hijaiyah 42
Tabel 3.7. - %dan Navigasi 58
Tabel 4.1. Hasil Pengujian : # : ; 81
Tabel 4.2. Hasil Kuisioner Antarmuka Aplikasi 84
Hal.
Gambar 2.1. Klasifikasi Umum Sistem & 8
Gambar 2.2. Huruf>Huruf Hijaiyah 15
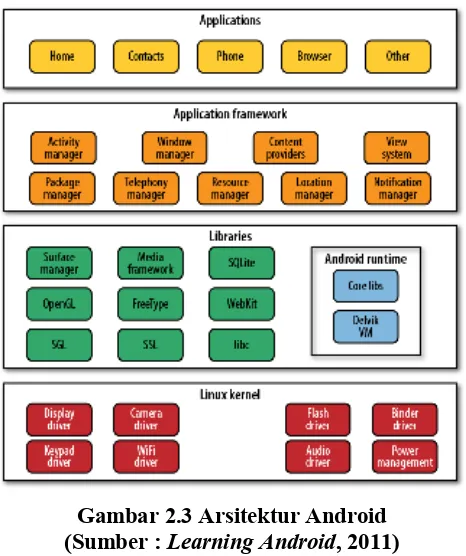
Gambar 2.3. Arsitektur Android 18
Gambar 2.4. Model Pengembangan Multimedia 26
Gambar 3.1. Contoh Pembagian Data Huruf Alif 30
Gambar 3.2. Menampilkan % 31
Gambar 3.3. Meletakkan Layer Objek Transparant 31
Gambar 3.4. . < ( Pemilihan Menu 34
Gambar 3.14. =+ Belajar Membaca 43
Gambar 3.15. =+ Belajar Menulis 43
Gambar 3.16. =+ Bermain 44
Gambar 3.17. Rancangan Antarmuka Halaman Menu Utama 46 Gambar 3.18. Rancangan Antarmuka Halaman Menu Belajar 47 Gambar 3.19. Rancangan Antarmuka Halaman Papan Huruf Hijaiyah 48 Gambar 3.20. Rancangan Antarmuka Halaman Belajar Membaca 49 Gambar 3.21. Rancangan Antarmuka Halaman Pilihan Menu Belajar Menulis 50 Gambar 3.22. Rancangan Antarmuka Halaman Menulis Huruf Hijaiyah Tunggal 51 Gambar 3.23. Rancangan Antarmuka Halaman Menulis Huruf Hijaiyah Bersambung52 Gambar 3.24. Rancangan Antarmuka Halaman Menulis Perubahan Penulisan 53 Gambar 3.25. Rancangan Antarmuka Halaman Pilih Level 54 Gambar 3.26. Rancangan Antarmuka Halaman Bermain Level 1 55 Gambar 3.27. Rancangan Antarmuka Halaman Bermain Level 2 56 Gambar 3.28. Rancangan Antarmuka Halaman Bermain Level 3 57
Gambar 4.1. Tampilan Halaman Menu Utama 70
Gambar 4.2. Tampilan Halaman Menu Belajar 71
Gambar 4.3. Tampilan Halaman Papan Huruf Hijaiyah 72
Gambar 4.4. Tampilan Halaman Belajar Membaca 73
Gambar 4.5. Tampilan Halaman Menu Belajar Menulis 74
Gambar 4.7. Tampilan Halaman Belajar Menulis Hijaiyah Bersambung 75
Gambar 4.8. Tampilan Halaman Perubahan Penulisan 76
Gambar 4.9. Tampilan Halaman Menu Bermain 77
Gambar 4.10. Tampilan Halaman Bermain Level 1 77
Gambar 4.11. Tampilan Halaman Bermain Level 2 78
Perkembangan teknologi pada perangkat saat ini semakin berkembang pesat, salah satunya yang sedang populer saat ini adalah Android. Android merupakan yang dirancang untuk perangkat Dengan menggunakan android penulis akan merancang aplikasi belajar hijaiyah untuk anak> anak usia 5 sampai 10 tahun, sehingga mereka bisa memanfaatkan android sebagai media belajar anak muslim. Metode penelitian yang digunakan penulis untuk merancang aplikasi belajar hijaiyah ini ialah metode
yang digunakan untuk proses belajar menulis Hijaiyah Aplikasi ini diharapkan dapat membantu para orang tua untuk mengajarkan anak>anak cara membaca dan menulis huruf Hijaiyah secara cepat, mudah dan praktis.
Nowadays, technology development on mobile device has growing rapidly, one of the most popular technology is Android. Android is an open platform operating system which designed for mobile device. As a technology, author uses Android to design a learning hijaiyah application for 5 to 10 years child, so that Android can used as learning media. This research uses Rectangles Collision Detection method to process of learning to write Hijaiyah. This application expected can help parents to teach their children how to read and write Hijaiyah letters quickly, easily, and practically.
+ + $&$
(,$"$%-Al>Qur’an mengandung ayat>ayat berbahasa Arab, dan yang harus dipahami pertama kali saat belajar membaca Al>Qur’an adalah huruf>hurufnya yang disebut dengan huruf Hijaiyah. Huruf Hijaiyah adalah huruf>huruf ejaan bahasa Arab sebagai bahasa asli Al>Qur’an. Namun, akhir>akhir ini banyak anak>anak yang tidak bisa membaca Al>Qur’an dikarenakan belum belajar melafalkan huruf hijaiyah.
Ada tiga aspek penting di dalam pembelajaran kepada anak, yaitu kemudahan, menyenangkan, dan visual. Kemudahan ini, baik fasilitas atau media belajarnya maupun metode yang diterapkan Oleh sebab itu, agar tidak keluar dari konteks dunia anak>anak dan tidak memaksakan metode belajar orang dewasa kepada anak, diperlukan metode belajar yang mengacu kepada tiga hal di atas yaitu mudah, menyenangkan, dan mengandung visual. Mudah agar anak cepat memahami, menyenangkan agar anak bisa menikmati pelajarannya seolah dirinya sedang bermain, dan visual agar anak bisa menangkap gambaran bentuk objek yang diajarkan seolah dia sedang berinteraksi dengan teman bermainnya.
Maka itu diperlukan sebuah aplikasi dengan tampilan yang menarik sesuai dengan konsep mereka agar anak>anak dapat belajar dengan mudah cara membaca huruf hijaiyah secara cepat dan menyenangkan. Dibutuhkan juga suatu teknologi yang dapat membantu untuk mempelajari cara membaca huruf hijaiyah yang bisa dibawa kemanapun mereka pergi, sehingga para orang tua juga dapat menggunakannya untuk membantu mengajari anak>anaknya dimanapun mereka berada. Teknologi yang dapat digunakan yaitu dengan membuat aplikasi yang dapat dijalankan pada perangkat sehingga dapat dikembangkan menjadi 1 & 2 1 &
adanya & diharapkan dapat membantu dan mempermudah untuk mempelajari suatu hal dengan cara yang praktis yaitu melalui ( % ( ataupun
( .
Perkembangan teknologi pada perangkat yang sedang populer saat ini
adalah android. Android merupakan yang dirancang
untuk perangkat (Gargenta, 2011). Pada tugas akhir ini, penulis akan merancang suatu aplikasi multimedia pada Android. Metode penelitian yang akan digunakan penulis pada tugas akhir ini adalah metode
yang digunakan untuk belajar menulis huruf Hijaiyah. Aplikasi ini berisi tentang cara belajar huruf Hijaiyah yang dilengkapi dengan cara penulisan huruf, ilustrasi gambar yang menarik, audio yang akan memperdengarkan cara mengucapkan masing>masing huruf, tulisan latin dari masing>masing huruf dan juga dilengkapi dengan games. Aplikasi ini sangat simpel dan mudah digunakan, sehingga anak>anak juga bisa memanfaatkan Android sebagai media belajar anak muslim, tidak terpaku hanya untuk bermain games saja seperti yang sekarang sering terjadi.
Penelitian yang pernah dilakukan untuk perancangan aplikasi dengan menggunakan metode antara lain Penggunaan Metode
pada Permainan $ ' (Widianingrum, 2011), Implementasi Teknologi + % - pada Permainan : (Yunita, 2012), Perancangan :+ 0+ (Kusuma, 2010), dan Perancangan $+>>
+ (Erick, 2010).
+ + .#./$% $/$,$0
yang dapat membantu dan mengajarkan anak>anak dengan cara yang lebih mudah, dan lebih menarik untuk belajar membaca huruf Hijaiyah.
+ + $&$/$% $/$,$0
Pada skripsi ini dilakukan beberapa batasan masalah sebagai berikut :
1. Aplikasi ini dikhususkan untuk ( berbasis Android.
2. Aplikasi ini dikhususkan untuk digunakan anak>anak usia 5>10 tahun.
3. Aplikasi ini dilengkapi dengan cara penulisan masing>masing huruf, ilustrasi gambar, audio yang akan memperdengarkan cara mengucapkan masing> masing huruf, tulisan latin dari masing>masing huruf, dan juga dilengkapi dengan games.
4. Games pada aplikasi ini dibagi menjadi 3 level. Pada level 1 soal merupakan huruf Hijaiyah tunggal. Pada level 2 soal merupakan sebuah kata huruf Hijaiyah sambung. Pada level 3 soal merupakan kumpulan nama hewan dalam bahasa arab tetapi ditampilkan dalam tulisan latin. Pada games ini + harus memilih jawaban yang telah disediakan dengan cara menyentuh jawaban yang sesuai dengan soal kemudian meletakkannya di kolom jawaban yang telah disediakan.
5. Aplikasi yang dibangun menggunakan bahasa pemrograman C++. File>file program akan dikonversi menjadi - yang dapat digunakan pada pemrograman Java di Eclipse, sehingga program dapat di> sebagai
+ + .1.$% (%(,*&*$%
Adapun tujuan dari penulisan skripsi ini adalah untuk membuat aplikasi cara belajar Hijaiyah untuk anak>anak yang dirancang semenarik mungkin dengan dilengkapi cara penulisan masing>masing huruf, ilustrasi gambar, audio, tulisan latin, dan juga dilengkapi dengan games yang akan diterapkan pada ( Android.
+2+ $%)$$& (%(,*&*$%
Adapun manfaat dari penulisan tugas akhir ini adalah aplikasi ini diharapkan dapat membantu para orang tua untuk mengajarkan anak>anak cara membaca huruf Hijaiyah secara cepat, mudah dan praktis sehingga anak>anak dapat dengan lancar membaca Al>Qur’an. Selain itu, dengan membangun aplikasi berbasis yang dapat digunakan pada ( ? berbasis android diharapkan aplikasi ini dapat digunakan masyarakat secara luas dan bernilai ekonomis.
+3+ (& ' , -* (%(,*&*$%
Metode penelitian yang akan digunakan adalah:
1. Studi Literatur
Pada tahap ini dilakukan dengan membaca dan mempelajari buku>buku referensi, jurnal atau sumber>sumber lain yang berkaitan dengan tugas akhir ini, baik berasal dari buku maupun dari internet.
2. Perancangan Desain Sistem
3. Implementasi Sistem
Pada tahap ini akan dilakukan pengkodean dan menerapkan perancangan aplikasi tersebut ke dalam bahasa pemrograman. Pengkodean dilakukan dengan menggunakan bahasa pemrograman C++ yang kemudian dikonversi menjadi -untuk digunakan pada perangkat lunak Eclipse, sehingga akan
dihasilkan sebuah % % .
4. Pengujian Sistem
Pada tahap ini akan dilakukan pengujian terhadap aplikasi apakah telah memenuhi kriteria atau tidak.
5. Dokumentasi Sistem
Pada tahap ini akan dilakukan penulisan laporan mengenai aplikasi tersebut yang bertujuan untuk menunjukkan hasil penelitianini.
+4 */&(#$&*"$ (%.,*/$%
Adapun sistematika penulisan dalam skripsi ini terdiri dari beberapa bagian utama sebagai berikut :
$5 (%'$0.,.$%
Bab ini berisi uraian latar belakang pemilihan judul skripsi “Perancangan Aplikasi Belajar Hijaiyah pada Android menggunakan Metode
”, rumusan masalah, batasan masalah, tujuan, manfaat, metodologi, serta sistematika penulisan.
$5 $%'$/$% ( *
Pada bab ini akan dibahas teori tentang huruf Hijaiyah, permainan (games), dan teknologi Android.
$5 %$,*/*/ '$% ( $%6$%-$% 7,*"$/*
$5 #7,(#(%&$/* '$% (%-.1*$% */&(#
Bab ini menjelaskan implementasi dari hasil analisis dan perancangan aplikasi serta pengujian aplikasi.
$5 2 (/*#7.,$% '$% $ $%
Bab ini membahas tentang teori penunjang yang berhubungan dengan penerapan metode % untuk perancangan aplikasi belajar hijaiyah pada android.
+ + 5*,( ($
%*%-( & ) adalah model pembelajaran yang memanfaatkan teknologi informasi dan komunikasi. Pada konsep pembelajaran tersebut &
membawa manfaat ketersediaan materi ajar yang dapat diakses setiap saat dan visualisasi yang menarik. & merupakan penyampaian bahan pembelajaran elektronik pada alat komputasi agar dapat diakses dari mana saja dan kapan saja.
Pada umumnya, perangkat berupa telepon selular digital dan PDA. Namun, secara lebih umum kita dapat menganggapnya sebagai perangkat apapun yang berukuran cukup kecil, yang dapat kita bawa setiap waktu dalam kehidupan kita sehari>hari, dan yang dapat digunakan untuk beberapa bentuk pembelajaran. Perangkat kecil ini dapat dilihat sebagai alat untuk mengakses konten, baik disimpan secara lokal pada % 3 maupun dapat dijangkau melalui interkoneksi.
! ! " #
Beberapa jenis & memiliki penggunaannya masing>masing. Misalnya beberapa sistem hanya dapat digunakan di lingkungan universitas atau perusahaan, dan di saat yang bersamaan sistem lain dapat digunakan dengan lebih luas di luar institusi pendidikan. Oleh karena itu, diperlukan juga adanya klasifikasi sistem &
untuk memudahkan pemilihan sistem & yang akan digunakan oleh suatu pihak.
Beberapa klasifikasi umum terhadap sistem & yang dibagi berdasarkan indikator>indikator sebagai berikut (Georgieva, at.al, 2005) :
1. Jenis perangkat yang didukung: # PC, PDA, ( atau telepon seluler.
2. Jenis komunikasi nirkabel yang digunakan untuk mengakses bahan pembelajaran dan informasi administratif: GPRS, GSM, IEEE 802.11, : + ( IrDA.
3. Dukungan edukasi secara sinkron dan/ atau asinkron, apakah pengguna dapat berkomunikasi secara sinkron (chat, komunikasi suara) atau asinkron (e>mail, SMS) dengan pengajar.
4. Dukungan terhadap standar &
5. Ketersediaan terhadap koneksi internet yang permanen antara sistem & dengan pengguna.
6. Lokasi pengguna.
Klasifikasi & menurut Georgiev dapat dilihat pada gambar 2.1 :
$#5$ + + ,$/*)*"$/* .#.# /*/&(# 8 .#5( 9 ( -*(:$; 2<
! $ % & % &
Teknologi & sudah tidak asing lagi selama ini. Perkembangan teknologi yang begitu pesat telah melahirkan kembali suatu hal yang baru dengan lahirnya suatu pendekatan pembelajaran secara yang dikenal dengan istilah &
Namun salah satu yang menjadi bahan perbincangan adalah apa perbedaan antara & dan & tersebut, dan bagaimana ketertarikan hubungan diantara keduanya.
& merupakan suatu pendekatan penyampaian konten>konten pembelajaran beserta interaksinya melalui semua perangkat media, termasuk internet, intranet, ekstranet, satelit broadcast, audio/video tape, 3 TV, dan CD>ROM. & cenderung menggunakan $ + (PC) dan internet sebagai media utamanya, sedangkan & cenderung menggunakan perangkat
seperti ( % ( ( PDA, dan sebagainya.
Bila kita membandingkan antara PC dan perangkat ada banyak hal yang ditemukan berbeda. Perbedaan>perbedaan tersebut meliputi fitur, fungsi, dan bahkan kenyamanan pada setiap % 3 Beberapa perbedaan tersebut antara lain :
1. Keluaran yaitu ukuran dan kemampuan resolusi layar, dan lain>lain. 2. Masukan yaitu # - % + ( input suara.
3. Kemampuan pemrosesan dan memori. 4. Aplikasi yang didukung.
Ketika dicoba untuk memindahkan layanan yang disediakan oleh platform & ke dalam layanan di platform & dapat terlihat bahwa beberapa hal harus berubah untuk memenuhi keterbatasan perangkat kecil, dan beberapa tidak dapat disimpan dalam batasan konteks tertentu. Tetapi di sisi lain layanan baru juga dapat dimunculkan, yang dipicu oleh mobilitas dari perangkat
Sistem & memiliki beberapa kelebihan dibandingkan dengan sistem & yaitu :
1. Portabilitas : perangkat lebih mudah dibawa>bawa dan lebih mudah dipakai untuk membuat catatan atau memasukkan data dimana pun.
2. Mendukung pembelajar : generasi yang ada saat ini lebih menyukai perangkat seperti PDA, ( % ( ( tablet, dan perangkat ( %( %
3. Meningkatkan motivasi : kepemilikan terhadap perangkat cenderung meningkatkan komitmen untuk memakai dan mempelajarinya.
4. Jangkauan lebih luas : perangkat cenderung lebih murah sehingga dapat terjangkau oleh masyarakat secara lebih luas.
5. Pembelajaran tepat waktu : meningkatkan kerja/pembelajaran sesuai dengan kebutuhan pembelajar.
Dari sisi konektivitas, berbeda dengan & yang dianggap memiliki koneksi yang selalu terhubung, & dapat disampaikan melalui tiga cara yaitu
2. Mobilitas murni adalah ketika tidak ada koneksi tersedia sehingga semua data yang dibutuhkan aplikasi harus di + % terlebih dahulu di dalam perangkat dan digunakan secara
3. Gabungan keduanya dari koneksi murni dan mobilitas murni.
! ' $ % ( % &
Berdasar pada riset>riset yang dilakukan, didapatkan empat kategori perspektif terhadap & (Winters, 2006) yaitu:
a. Terpusat pada teknologi
Sebagian besar pengembangan & berada pada wilayah % 3 yang bergerak seperti telepon genggam, PDA, ataupun peralatan bergerak lainnya. Demikian perspektif pembelajaran tersebut menekankan bagaimana teknologi
mampu menciptakan bentuk pembelajaran yang baru.
b. Relasi dengan E>Learning
Perspektif ini mengatakan jika & merupakan perluasan dari & yang berada dalam peralatan
c. Perluasan pendidikan formal
Pendidikan formal sering dikatakan sebagai pengajaran dengan tatap muka. & didefinisikan sebagai perluasan dari pendidikan formal ini. Hal ini menyebabkan tempat dari & berhubungan dengan seluruh bentuk pembelajaran tradisional, tidak hanya di dalam ruang kelas saja.
d. Terpusat pada Pembelajaran
! ) " &
Konten pembelajaran dalam mobile learning memiliki jenis bermacam>macam. Konten sangat terkait dengan kemampuan % 3 untuk menampilkan atau menjalankannya. Keragaman jenis konten ini mengharuskan pengembang untuk membuat konten>konten yang tepat dan sesuai dengan karakteristik % 3 maupun pengguna.
1. Teks
Kebanyakan % 3 saat ini telah mendukung penggunaan teks. Hampir semua telepon seluler yang beredar saat ini telah mendukung penggunaan SMS ( (
3 ). Kebutuhan memori yang relatif kecil memuat konten berbasis teks lebih mudah diimplementasikan. Namun, keterbatasan jumlah karakter yang dapat ditampilkan harus menjadi pertimbangan dalam menampilkan konten pembelajaran sehingga perlu strategi khusus agar konten pembelajaran dapat disampaikan secara tepat dan efektif meskipun dengan keterbatasan ini. Salah satu contoh aplikasi pembelajaran berbasis teks/SMS adalah Study TXT yang dikembangkan di salah satu Universitas di Selandia baru.
2. Gambar
Perangkat bergerak yang ada sekarang telah banyak mendukung pemakaian gambar. Kualitas gambar yang dapat ditampilkan dapat beragam dari tipe monokrom sampai gambar berwarna berkualitas tinggi tergantung kemampuan % 3 . File gambar yang didukung oleh % 3 umumnya bertipe PNG, GIF, JPG. Penggunaan gambar sebagai konten pembelajaran biasanya digabungkan dengan konten lain, misalnya teks.
3. Audio
4. Video
Konten yang cukup menarik adalah aplikasi perangkat lunak yang dipasang pada % 3 . Perangkat lunak dapat dikostumisasi sesuai kebutuhan sehingga akan lebih mudah dan intuitif untuk digunakan. Aplikasi perangkat lunak ini juga mampu menggabungkan konten>konten lain seperti teks, audio dan video sehingga menjadi lebih interaktif. Jenis aplikasi yang saat ini banyak digunakan antara lain aplikasi berbasis WAP/WML, aplikasi Java, aplikasi Symbian, dan lain>lain.
+ + *1$*=$0
Dari Husein bin Ali bin Abi Thalib as. : Seorang Yahudi mendatangi Nabi saw. Pada saat itu Amirul Mukminin Ali bin Abi Thalib as bersama Nabi. Yahudi itu berkata kepada Nabi saw : apa faedah dari huruf hijaiyah ? Rasulullah lalu berkata kepada Ali bin Abi Thalib as. “Jawablah” lalu Rasulullah mendoakan Ali “ya Allah, sukseskan Ali dan bungkam orang Yahudi itu” Lalu Ali berkata “Tidak ada satu huruf>pun kecuali semua bersumber pada nama>nama Allah swt” kemudian Ali berkata :
1. “Adapun alif artinya tidak ada Tuhan selain Dia yang Maha Hidup dan Kokoh.”
2. “Adapun ba artinya tetap ada setelah musnah seluruh makhluk>Nya.”
3. “Adapun ta, artinya yang maha menerima taubat, menerima taubat dari semua hamba>Nya.”
4. “Adapun tsa artinya adalah yang mengokohkan semua makhluk “Dialah yang mengokohkan orang>orang beriman dengan perkataan yang kokoh dalam kehidupan dunia”.
6. “Adapun ha adalah Al Haq, Maha hidup dan penyayang.”
7. “Kha maksudnya adalah maha mengetahui akan seluruh perbuatan hamba>hamba> Nya.”
8. “Dal artinya pemberi balasan pada hari kiamat.”
9. “Dzal artinya pemilik segala keagungan dan kemuliaan.”
10. “Ra artinya lemah lembut terhadap hamba>hamba>Nya.”
11. “Zay artinya hiasan penghambaan.”
12. “Sin artinya Maha mendengar dan melihat.”
13. “Syin artinya yang disyukuri oleh hamba>Nya.”
14. “Shad maksudnya adalah Maha benar dalam setiap janji>Nya.”
15. “Dhad artinya adalah yang memberikan madharat dan manfaat.”
16. “Tha artinya Yang suci dan mensucikan.”
17. “Dzha artinya Yang maha nampak dan menampakan seluruh tanda>tanda.”
18. “Ayn artinya Maha mengetahui hamba>hamba>Nya.”
19. “Ghayn artinya tempat mengharap para pengharap dari semua ciptaan>Nya.”
20. “Fa artinya yang menumbuhkan biji>bijian dan tumbuhan.”
22. “Kaf artinya yang Maha mencukupkan yang tidak ada satupun yang setara dengan>Nya, Dia tidak beranak dan tidak diperanakan.”
23. “Adapun lam maksudnya adalah maha lembut terhadap hamba>nya.”
24. “Mim artinya pemilik semua kerajaan.”
25. “Nun maksudnya adalah cahaya bagi langit yang bersumber pada cahaya arasynya.”
26. “Adapun waw artinya adalah, satu, esa, tempat bergantung semua makhluk dan tidak beranak serta diperanakan.”
27. “Adapun Ha artinya Memberi petunjuk bagi makhluk>Nya.”
28. “Adapun ya artinya tangan Allah yang terbuka bagi seluruh makhluk>Nya”. Rasulullah lalu berkata “Inilah perkataan dari orang yang telah diridhai Allah dari semua makhluk>Nya”. Mendengar penjelasan itu maka yahudi itu masuk Islam.
! *+ + &(+ + ( , - (
Untuk mempelajari huruf hijaiyah tentu kita harus mengetahui terlebih dahulu huruf> hurufnya. Huruf hijaiyah terbagi menjadi 28 #( , (pengucapan huruf). Perhatikan susunan huruf hijaiyah yang dapat dilihat pada Gambar 2.2.
+ + %' *'
Android adalah suatu sistem operasi yang didesain sebagai platform + untuk perangkat berbasis linux yang mencakup sistem operasi, %% < dan aplikasi Android menyediakan yang terbuka bagi para pengembang untuk menciptakan aplikasi mereka. Android menyediakan semua dan < #untuk mengembangkan aplikasi dengan mudah dan cepat. Dengan adanya Android SDK ( < 3 " ) pengembang aplikasi dapat memulai pembuatan aplikasi pada platform Android menggunakan bahasa pemrograman Java.
Pada tahun 2005, Google membeli Android, Inc., yang merupakan pendatang baru yang mengembangkan < untuk ( . Pada saat itu dunia mengira bahwa Google akan memproduksi ( Anggapan itu ternyata salah karena Google menyatakan bahwa ambisi Android bukan hanya untuk mengembangkan sebuah ponsel melainkan suatu yang dapat digunakan di banyak ponsel dan perangkat lainnya.
Kemudian untuk mengembangkan Android dibentuklah Open Handset Alliance, sebuah grup nonprofit yang terdiri dari beberapa perusahaan ( %<
< telekomunikasi dan perusahaan lainnya termasuk Google, HTC, Intel Motorola, Qualcomm, T>Mobile, dan Nvidia. Pada saat perilisan perdana Android tanggal 5 November 2007, Android bersama Open Handset Alliance menyatakan mendukung pengembangan + pada perangkat . Di lain pihak, Google merilis kode>kode Android di bawah lisensi Apache, sebuah lisensi < dan
perangkat seluler.
Di dunia terdapat dua jenis distributor sistem operasi Android. Pertama yang mandapat dukungan penuh dari Google atau 3 (GMS) dan kedua adalah yang benar>benar bebas distribusinya tanpa dukungan langsung Google atau
dikenal sebagai * % + (OHD).
pada tahun 2009 antara lain Cupcake(1.5), Donut(1.6), dan Eclair (2.0 dan 2.1). Hal ini didukung dengan lebih dari 20 % yang menggunakan versi tersebut.
Froyo(Android 2.2) dirilis pada tahun 2010. Pada tahun 2010 lebih dari 60 perangkat menggunakan Android sebagai sistem operasinya. Pada saat itu Android menjadi ponsel dengan penjualan terbaik kedua setelah Blackberry. Samsung Galaxy Tab GT>P1000 adalah salah satu ( ? dengan sistem operasi Android versi 2.2. Daftar versi>versi Android yang dapat dilihat pada Tabel 2.1.
$5(, + ( /* ? :( /* %' *'
Froyo (Frozen Yogurt) Gingerbread
Gingerbread Honeycomb Honeycomb Honeycomb
Ice Cream Sandwich Ice Cream Sandwich Jelly Bean
' ! # + % %
Sistem operasi Android memiliki 4 lapisan (layer) yang merupakan komponen sistem Android. Secara garis besar arsitektur Android dapat dijelaskan dan digambarkan pada Gambar 2.3.
$#5$ + /*&("&. %' *'
8 .#5( 9 ; <
Berikut ini susunan dari lapisan>lapisan tersebut jika di lihat dari lapisan dasar hingga lapisan teratas:
! +; "
+; " adalah - dimana inti dari sistem operasi Android itu berada. - ini berisi file>file sistem yang mengatur sistem
-+ % 3 dan sistem>sistem operasi android lainnya. +; # yang digunakan android adalah +; # release 2.6.
a. media untuk pemutaran media audio dan video. b. untuk manajemen tampilan.
c. Graphics mencakup SGL dan OpenSGL untuk grafis 2D dan 3D. d. SQLite untuk dukungan database.
e. SSL dan WebKit terintegrasi dengan < < dan + -f. LiveWebcore mencakup modern < < dengan
% % < 3 <
g. 3D yang mencakup implementasi OpenGL ES 1.0 API’s.
' % % +
% % + adalah - yang membuat aplikasi Android dapat dijalankan, dimana dalam prosesnya menggunakan implementasi Linux. 3 # @ +
( (DVM) merupakan mesin yang membentuk dasar kerangka aplikasi Android. % % + terbagi menjadi dua bagian yaitu :
a.
Aplikasi Android dibangun dalam bahasa Java, sementara Dalvik sebagai 3 + ( bukan 3 + ( , 3 sehingga diperlukan sebuah
-yang berfungsi untuk menerjemahkan bahasa Java/C yaitu
b. 3 @ + (
@ + ( berbasis yang dioptimalkan untuk menjalankan fungsi>fungsi secara efisien, dimana merupakan pengembangan yang mampu membuat kernel linux untuk melakukan ( % dan manajemen tingkat rendah.
) . < #
. < # adalah - dimana para pembuat aplikasi melakukan pengembangan/pembuatan aplikasi yang akan dijalankan pada sistem operasi Android, karena pada - inilah aplikasi dapat dirancang dan dibuat, seperti
Komponen>komponen yang termasuk di dalam . < # antara lain :
@ <
$ 3 % +
%
3
-5. dan A %
dan < % merupakan - dimana + berhubungan dengan aplikasi saja, termasuk proses % < %aplikasi, kemudian kita lakukan instalasi dan jalankan aplikasi tersebut. Di - ini terdapat aplikasi inti termasuk klien email, program SMS, kalender, peta, < , kontak dan lain>lain.
' .+ % #
Aplikasi Android ditulis dalam bahasa pemrograman java. Kode java dikompilasi bersama dengan data file + yang dibutuhkan oleh aplikasi, dimana prosesnya di> # oleh yang dinamakan “ Bke dalam paket Android sehingga menghasilkan file dengan # apk. File apk itulah yang kita sebut dengan aplikasi, dan nantinya dapat di install di perangkat Ada empat jenis komponen pada aplikasi Android, yaitu :
1. 3
2. 3 dijalankan pada ( %utama dari proses aplikasi.
3. : % 3
: % 3 berfungsi menerima dan bereaksi untuk menyampaikan notifikasi. Contoh % seperti notifikasi zona waktu berubah, baterai < gambar telah selesai diambil oleh atau pengubahan referensi bahasa yang digunakan. Aplikasi juga dapat menginisiasi % misalnya memberikan informasi pada aplikasi lain bahwa ada data yang telah diunduh ke perangkat dan siap untuk digunakan.
: % 3 tidak memiliki + (UI), tetapi memiliki sebuah 3 - untuk merespon informasi yang mereka terima, atau mungkin menggunakan untuk memberitahu kepada pengguna, seperti lampu latar atau 3 (getaran) perangkat, dan lain sebagainya.
4. $ 3 %
3 % membuat kumpulan aplikasi data secara spesifik sehingga bisa digunakan oleh aplikasi lain. Data disimpan dalam file sistem. $ 3 % menyediakan cara untuk mengakses data yang dibutuhkan oleh suatu 3 -misalnya ketika kita menggunakan aplikasi yang membutuhkan peta ( ), atau aplikasi yang membutuhkan untuk mengakses data kontak dan navigasi, maka disinilah fungsi 3 %
' ' # % %
! . + % 3
-Aplikasi yang hanya dapat dijalankan jika tampil pada layar dan tetap efektif walaupun tidak terlihat. Aplikasi dengan tipe ini pasti mempertimbangkan siklus hidup 3 -, sehingga perpindahan antar 3 - dapat berlangsung dengan lancar.
: # + % 3
Aplikasi yang memiliki interaksi terbatas dengan user, selain dari pengaturan konfigurasi, semua dari prosesnya tidak tidak tampak pada layar. Contohnya aplikasi penyaringan panggilan atau sms auto respon.
' 3
-Aplikasi yang masih membutuhkan beberapa masukkan dari pengguna, namun sebagian sangat efektif jika dijalankan di # + % dan jika diperlukan akan memberi tahu pengguna tentang kondisi tertentu. Contohnya pemutar musik.
Untuk aplikasi yang kompleks akan sulit untuk menentukan kategori aplikasi tersebut apalagi aplikasi memiliki ciri>ciri dari semua kategori. Oleh karenanya perlu pertimbangan bagaimana aplikasi tersebut digunakan dan menentukan kategori aplikasi yang sesuai.
' ) " ( % %
Sudah banyak untuk perangkat selular saat ini, termasuk didalamnya Symbian, iPhone, Windows Mobile, BlackBerry, Java Mobile Edition, Linux Mobile (LiM0), dan banyak lagi. Namun ada beberapa hal yang menjadi kelebihan Android. Walaupun beberapa fitur>fitur yang ada telah muncul sebelumnya pada platform lain, Android adalah yang pertama menggabungkan hal seperti berikut (Burnette, 2009):
1. Keterbukaan
Sementara pengembang software menyukai karena android dapat digunakan diperangkat manapun dan tanpa terikat oleh vendor manapun.
2. Arsitektur komponen dasar android
Terinspirasi dari teknologi internet (+ . Bagian dalam sebuah aplikasi dapat digunakan oleh aplikasi lainnya, bahkan dapat diganti dengan komponen lain yang sesuai dengan aplikasi yang dikembangkan.
3. Banyak dukungan service
Kemudahan dalam menggunakan berbagai macam layanan pada aplikasi seperti penggunaan layanan pencarian lokasi, database SQL, browser dan penggunaan peta. Semua itu sudah tertanam pada android sehingga memudahkan dalam pengembangan aplikasi.
4. Siklus hidup aplikasi diatur secara otomatis
Setiap program terjaga antara satu sama lain oleh berbagai lapisan keamanan, sehingga kerja sistem menjadi lebih stabil. Pengguna tak perlu kawatir dalam menggunakan aplikasi pada perangkat yang memorinya terbatas.
5. Dukungan grafis dan suara terbaik
Dengan adanya dukungan 2D grafis dan animasi yang diilhami oleh . ( menyatu dalam 3D menggunakan memungkinkan membuat aplikasi maupun game yang berbeda.
6. Portabilitas aplikasi
+ + .,&*#('*$
Multimedia berasal dari kata “multi” dan “media”. Multi berarti banyak, sehingga multimedia dapat diartikan sebagai gabungan dari berbagai media yang terintegrasi. Kombinasi berbagai media dimanfaatkan secara harmonis dan terintegritas sehingga menghasilkan satu program pembelajaran yang sinergi untuk mencapai tujuan pembelajaran tertentu.
Multimedia merupakan kombinasi dari teks, gambar, seni grafik, suara, animasi dan elemen>elemen video yang dimanipulasi secara digital. Tampilan dan cita rasa dari proyek multimedia harus menyenangkan, estetis, mengundang dan mengikat. Proyek harus memuat konsistensi visual, hanya dengan menggunakan elemen>elemen yang mendukung pesan keseluruhan dari program. (Vaughan, 2004).
) ! 0 + %
Ada tiga jenis multimedia yaitu :
1. Multimedia interaktif dimana pengguna dapat mengontrol secara penuh apa dan kapan elemen>elemen multimedia akan dikirim atau ditampilkan.
2. Multimedia hiperaktif dimana terdapat struktur dengan elemen>elemen terkait yang dapat diarahkan pengguna melalui tautan ( #2 dengan elemen>elemen multimedia yang ada.
3. Multimedia linear dimana pengguna hanya menjadi penonton dan menikmati produk multimedia yang disajikan dari awal hingga akhir secara berurutan.
) " ( + % % ,
Multimedia memiliki beberapa kelebihan yaitu :
1. Sistem pembelajaran lebih inovatif dan interaktif.
3. Mampu menggabungkan antara teks, gambar, audio, musik, animasi, atau video dalam satu kesatuan yang saling mendukung.
4. Mampu memvisualisasikan materi yang abstrak.
5. Media penyimpanan yang relatif gampang dan fleksibel.
+2+ (& '( (%-(#5$%-$% ( $%-"$& .%$" .,&*#('*$ .&0(
Menurut Luther pengembangan sistem multimedia dilakukan berdasarkan enam tahap
yaitu % - dan% + (Sutopo,
2003). Tahapan>tahapan dengan metodologi pengembangan multimedia tersebut tidak perlu berurutan. Keenam tahapannya dapat saling bertukar posisi namun tetap dimulai dari tahap konsep dahulu dan diakhiri dengan tahap distribusi.
Dari keenam tahapan Luther,dimulai dari Konsep dan diakhiri dengan tahap Distribusi. Sedangkan tahap dapat dikerjakan scara paralel dengan tahap -. Tahapan versi Luther adalah sebagai berikut :
$#5$ + '(, (%-(#5$%-$% .,&*#('*$
1. Konsep ( 2
Tahap konsep adalah tahap untuk menentukan tujuan dan siapa pengguna program. Selain itu menentukan macam aplikasi (presentasi, interaktif, dll) dan tujuan aplikasi (hiburan, pelatihan, pembelajaran, dll). Dasar aturan untuk perancangan juga ditentukan pada tahap ini, misalnya ukuran aplikasi, target, dan lain>lain.
2. Perancangan ( 2
Design (perancangan) adalah tahap membuat spesifikasi mengenai arsitektur program, gaya, tampilan antar muka dan kebutuhan bahan untuk program Spesifikasi dibuat serinci mungkin sehingga pada tahap berikutnya, yaitu
dan -, pengambilan keputusan baru tidak diperlukan lagi. Tahap ini biasanya menggunakan - %untuk menggambarkan deskripsi tiap scene, dengan mencantumkan semua objek multimedia dan tautan ke scene lain dan bagan alir ( < ( 2untuk menggambarkan aliran dari satu scene ke scene lain. Tahapan ini menyarankan pengerjaan spesifikasi dilakukan serinci mungkin karena akan berpengaruh di tahapan selanjutnya.
3. Pengumpulan Bahan ( )
adalah tahap dimana pengumpulan bahan yang sesuai dengan kebutuhan produk multimedia yang dikerjakan seperti gambar, teks, dan audio. Tahap ini dapat dikerjakan paralel dengan tahap -. Pada beberap kasus, tahap dan tahap - akan dikerjakan secara linear tidak paralel.
4. Pembuatan ( -)
- adalah tahap dimana semua objek atau bahan multimedia dibuat. Pembuatan aplikasi didasarkan pada tahap % , seperti - % dan struktur navigasi.
5. Pengujian ( )
disebut juga sebagai tahap pengujian alpha (alpha test) dimana pengujian dilakukan oleh pembuat, setelah itu dilakukan betha test yang melibatkan pengguna akhir. Fungsi dari tahap ini adalah melihat hasil pembuatan aplikasi apakah sesuai dengan yang diharapkan atau tidak.
6. Distribusi ( + )
Tahapan dimana aplikasi disimpan dalam suatu media penyimpanan untuk didistribusikan ke pengguna akhir atau . Pada tahap ini jika media penyimpanan tidak cukup untuk menampung aplikasinya, maka dilakukan kompresi terhadap aplikasi tersebut. Pada tahap ini juga akan dilakukan evaluasi sebagai masukan.
+3+ !
% adalah proses pendeteksian tabrakan antara dua objek (Schwarzl, 2012). Sebenarnya dalam game sendiri tabrakan tidak hanya terjadi antara dua objek, tetapi dapat terjadi juga antara satu objek dengan banyak objek atau banyak objek dengan banyak objek. Dalam game membutuhkan % yang akurat karena setelah menentukan terjadinya atau tidak kita harus menentukan apa yang terjadi pada objek yang ditabrak ataupun yang menabrak.
% ini juga berguna untuk menentukan posisi dari satu objek dengan objek yang lain sehingga tidak ada objek yang saling menembus. Sehingga game yang akan dibuat memiliki kesamaan dengan realita yang ada.
% memiliki teknik yg berbeda untuk diterapkan pada pembuatan game 2D dan game 3D. Teknik pada 2D ada 2 cara yaitu :
a. % .
b. % .
Teknik pada 3D ada 2 cara yaitu :
a. : + % ; % .
+4+ ! !
Teknik ini merupakan pendeteksian tabrakan menggunakan + % berbentuk persegi, dimana setiap atau objek yang dibuat dalam game memiliki + % masing> masing (IT Telkom). Cara ini cukup mudah karena hanya perlu membandingkan apakah ada (irisan) pada kedua objek pada kordinat tertentu.
Adapun cara lain dari hasil modifikasi teknik ini yaitu dengan %+ % > + % ;. Dimana kotak batasnya diperkecil dengan mengurangi beberapa pixel dari ukuran atau objek yang sebenarnya. Sehingga dengan cara ini pada saat melakukan % akan lebih akurat karena ruang kosong antara dan
+ % berkurang.
Bab ini membahas analisis metode % pada aplikasi dan tahap>tahap yang akan dilakukan dalam perancangan aplikasi yang akan dibangun.
+ + %$,*/* ( $%6$%-$%
Semakin berkembangnya teknologi sekarang ini, penulis berkeinginan membuat suatu aplikasi belajar hijaiyah berbasis multimedia untuk anak>anak. Tahap analisis merupakan tahap awal yang harus dilakukan sebelum melakukan tahap perancangan dalam pembuatan aplikasi. Penulis harus menganalisa kebutuhan apa saja yang diperlukan dalam membuat aplikasi yang diinginkan. Kebutuhan utama dalam perancangan aplikasi belajar hijaiyah pada android ini adalah berbagai file gambar, audio, teks, serta perangkat lunak yang digunakan untuk membuat aplikasi tersebut.
+ + %$,*/*/ (& '( " ! ! ! 7$'$ $ $ (%.,*/$%
. .) *1$*=$0
Untuk mengetahui cara penulisan objek huruf tersebut sudah benar atau belum, disini penulis menggunakan metode ( # % atau cek area soal huruf atau kata dengan menggunakan data>data soal. Pada dasarnya setiap tampilan yang ada, termasuk tampilan soal yang merupakan huruf hijaiyah merupakan gabungan>gabungan pixel yang membentuk suatu objek. Beberapa hal yang diperlukan dalam penggunaan metode ini yaitu :
1. Pembagian Data dan Penyimpanan Data Objek
Disini penulis mencatat setiap data>data posisi tengah (x,y) soal yang membentuk suatu objek. Untuk lebih jelasnya dapat dilihat pada gambar dibawah ini.
$#5$ + %& 0 (#5$-*$% $&$ ! . .) ,*)
Pada contoh di atas, huruf alif dibagi atas 20 / kotak, kemudian disini penulis menyimpan data>data posisi (x,y) titik pusat
2. Menampilkan %
Apabila lokasi yang di + (berada di salah satu area maka sistem akan menampilkan sesuai posisi yang di + ( oleh pengguna dan hanya sekali pada posisi yang sama. Posisi tampilan sesuai pada data yang telah disimpan sebelumnya di dalam sistem. Apabila posisi yang di + ( pengguna bukan merupakan posisi data, maka %
tidak akan ditampilkan.
$#5$ + (%$#7*,"$% !
3. Meletakkan Layer Objek Transparant
$#5$ + (,(&$""$% $=( 51(" $%/7$ $%&
Jawaban dianggap benar, jika seluruh telah di + ( oleh pengguna sesuai dengan posisi data yang sebelumnya telah tersimpan di dalam sistem. Jawaban dianggap salah, apabila masih ada salah satu
yang belum lengkap saat di + (oleh pengguna.
+ + ( $%6$%-$% 7,*"$/*
+ (oleh pengguna, maka akan menampilkan halaman baru yang menampilkan cara membaca, gambar hewan dan juga bahasa Arabnya beserta dengan + % dari huruf hijaiyah tersebut Pada menu menulis juga akan menampilkan halaman papan huruf hijaiyah dan juga cara menulis beserta cara penulisan huruf hijaiyah tersebut baik yang tunggal ataupun yang bersambung dan juga apabila penulisan dilakukan di awal, tengah dan akhir.
Pada menu bermain terdapat sederhana yang bertujuan untuk menguji daya ingat pengguna apakah sudah mengerti dengan huruf>huruf hijaiyah yang sudah dipelajari sebelumnya pada menu belajar. ini terdiri dari tiga level. Level pertama akan menampilkan soal>soal huruf hijaiyah tunggal. Level kedua akan menampilkan soal>soal huruf hijaiyah bersambung. Level ketiga akan menampilkan soal>soal dalam bentuk gambar hewan yang sebelumnya sudah ditampilkan dalam menu belajar. Pada perancangan aplikasi ini penulis akan menjelaskan perancangan alur aplikasi dan perancangan antarmuka aplikasi.
Metode yang digunakan dalam perancangan aplikasi ini ialah metode pengembangan perangkat lunak multimedia versi Luther. Metode Luther melalui
enam tahap yaitu % - dan
% + Berdasarkan metode tersebut, maka akan dilakukan perancangan aplikasi dengan tahap :
' ! $ 1 2
Dalam tahap ini penulis akan merencanakan konsep awal dari aplikasi yang akan dibuat dan juga menganalisanya. Konsep ( ) ini meliputi tujuan pembuatan aplikasi, siapa target pengguna aplikasi, dan jenis aplikasi yang akan dibuat. Dari konsep tersebut, penulis akan menganalisa kebutuhan apa saja yang dibutuhkan dalam pembuatan aplikasi berdasarkan konsep yang sudah ditentukan sebelumnya. Pembelajaran Hijaiyah pada aplikasi ini didukung dengan tampilan grafis dan audio. Pengolahan grafis dilakukan menggunakan perangkat lunak Adobe Photoshop CS 2. Pengolahan audio dilakukan dengan menggunakan perangkat lunak Cool Edit Pro versi 2.0.
$5(, + $5(, (/" *7/* %/(7 7,*"$/* Judul Perancangan Aplikasi Belajar Hijaiyah Pada Android Audiens Anak>anak usia 5 – 10 tahun dan orang tua mereka Durasi Tidak terbatas
Image Format .png yang dibuat sebagai image Audio Vokal dan instrument dengan format .wav Teks Teks untuk melengkapi penjelasan pembelajaran
Interaktifitas Tombol + % (untuk mengakifkan atau menonaktifkan # + % + ), tombol # (untuk kembali ke menu sebelumnya), tombol ; (untuk keluar dari aplikasi).
' $ 1% 2
Setelah melakukan konsep dan analisis, langkah selanjutnya adalah membuat perancangan ( % ) dimana penulis akan membuat spesifikasi mengenai arsitektur program, dan tampilan antar muka dan dengan menggunakan - %dan struktur navigasi.
' ! $ + #
$#5$ + # $!" 7(#*,*0$% #(%.
$#5$ +2# $!" $,$#$% *,*0 (,$1$
$#5$ +3# $!" $,$#$% *,*0$% (%. (%.,*/
$#5$ +4# $!" $,$#$% *,*0 ( #$*%
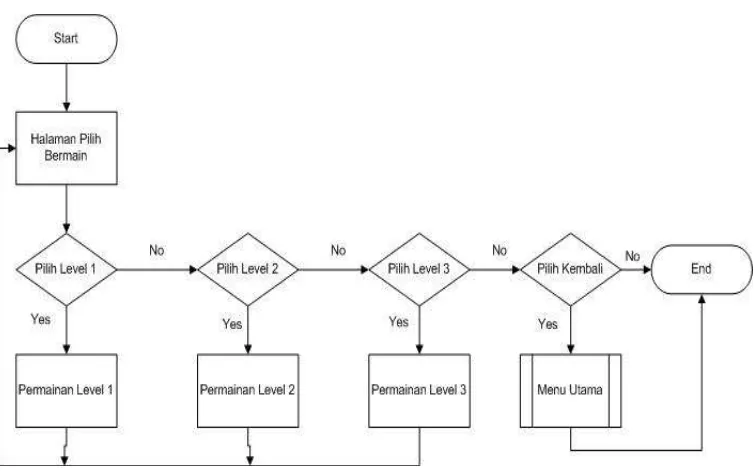
Gambar 3.7 merupakan < ( halaman pilih bermain. Pengguna dapat memilih salah satu dari tiga level permainan atau memilih tombol #untuk kembali ke Menu Utama.
' $ % 3 + + # 4
Penulis juga menggunakan UML yaitu + % +
=+ % dan 3 - % untuk merancang aplikasi belajar hijaiyah ini. 4 % % + (UML) adalah keluarga notasi grafis yang didukung oleh meta>model tunggal, yang membantu pendeskripsian dan desain sistem perangkat lunak (Fowler, 2005).
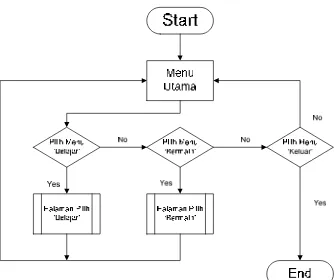
$#5$ + %
Berikut ini adalah tabel proses + untuk + diatas.
< (,$1$
Berikut ini adalah tabel + dari menu Belajar.
$5(, + /(/ (%. (,$1$
4 Belajar
4
: 4 ini mendeskripsikan proses memulai menu belajar hijaiyah
$ & % Sudah masuk halaman utama aplikasi belajar hijaiyah
. < 3 Kegiatan Pemain Respon Sistem
Klik tombol “Belajar” Tampilkan halaman pilihan menu belajar.
$ & % Tampilan menu membaca dan menulis
Tidak ada
Bermain Pilih
Level
$#5$ +A ! & ' (,$1$
< (#5$6$
Berikut ini adalah tabel + dari menu Membaca.
$5(, + /(/ (%. (#5$6$
4 Membaca
4
: 4 ini mendeskripsikan proses menu belajar membaca
$ & % Sudah masuk halaman menu belajar
. < 3 Kegiatan Pemain Respon Sistem
Klik tombol “Membaca”
Pilih salah satu huruf Tampilkan halaman papan huruf>huruf hijaiyah
$ & % Tampilan halaman cara membaca
Tidak ada
$#5$ + ! & ' (#5$6$
< (%.,*/
Berikut ini adalah tabel + dari Pilihan Menu Menulis.
$5(, + /(/ *,*0$% (%. (%.,*/
4 Menulis
4
: 4 ini mendeskripsikan proses menu belajar menulis
$ & % Sudah masuk halaman menu belajar
. < 3 Kegiatan Pemain Respon Sistem
Klik tombol “Menulis" Pilih menu “Hijaiyah Tunggal”, “Hijaiyah Bersambung”, “Perubahan Penulisan”.
Tampilkan halaman papan huruf hijaiyah dan halaman cara menulis.
$ & % Tampilan halaman papan huruf hijaiyah dan halaman cara menulis
Tidak ada
$#5$ + ! & ' (%.,*/
< ( #$*%
Berikut ini adalah tabel + dari menu Bermain.
$5(, +2 /(/ (%. ( #$*%
4 Bermain
4
: 4 ini mendeskripsikan proses memulai menu bermain hijaiyah
$ & % Sudah masuk halaman utama aplikasi bermain hijaiyah
. < 3 Kegiatan Pemain Respon Sistem
Klik tombol “Bermain” Pilih salah satu level, “Level 1”, “Level 2”, “Level 3”
Tampilkan halaman pilih level
$ & % Tampilan halaman permainan
Tidak ada
$#5$ + ! & ' ( #$*%
2< ( #$*%$% *1$*=$0
Berikut ini adalah tabel + dari menu Permainan Hijaiyah.
$5(, +3 /(/ (%. ( #$*%$% *1$*=$0
4 Permainan Hijaiyah
4
: 4 ini mendeskripsikan proses memulai menu permainan
hijaiyah
$ & % Sudah masuk halaman pilih level
. < 3 Kegiatan Pemain Respon Sistem
Memilih dan
mencocokkan jawaban yang sudah tersedia dengan soal yang muncul.
Apabila jawaban benar, sistem akan melanjutkan ke soal berikutnya, apabila jawaban salah, jawaban yang dipilih akan kembali ke tempat sebelumnya.
$ & % Tampilan menu utama bermain apabila semua permainan sudah selesai
Tidak ada ! " # #
$#5$ + ! & ' ( #$*%$%
=+ secara khusus menunjukkan sejumlah objek contoh dan pesan>pesan yang melewati objek>objek ini di dalam + Berikut ini ialah
=+ % dari aplikasi belajar hijaiyah.
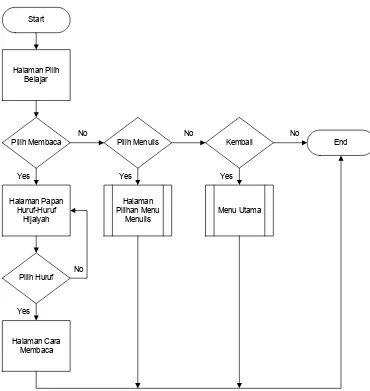
$#5$ + () ! (,$1$ (#5$6$
$ %
! & '
Pada Gambar 3.14 jika pengguna ingin belajar membaca, maka pengguna harus memilih menu belajar pada halaman utama kemudian memilih menu membaca. Sistem akan menampilkan halaman papan huruf hijaiyah yang kemudian akan dipilih salah satu huruf oleh pengguna kemudian sistem akan menampilkan halaman belajar membaca huruf hijaiyah sesuai yang dipilih oleh pengguna sebelumnya.
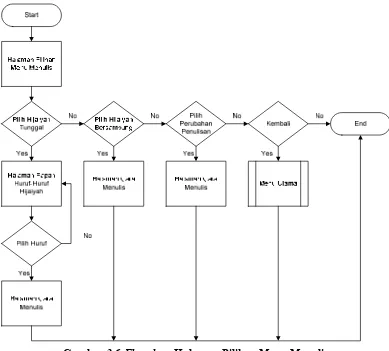
$#5$ + 2 () ! (,$1$ (%.,*/
$#5$ + 3 () ! ( #$*%
Pada Gambar 3.16 jika pengguna ingin bermain hijaiyah, maka pengguna harus memilih menu bermain pada halaman utama. Sistem akan menampilkan halaman pilihan level. Pengguna memilih level yang diinginkan, kemudian sistem akan menampilkan halaman soal sesuai dengan level yang dipilih oleh pengguna.
' ' $ +# #
a. Halaman Menu Utama
$#5$ + 4 $%6$%-$% $%&$ #."$ 0$,$#$% #(%. .&$#$
Keterangan :
1. Judul aplikasi.
2. Belajar : Menampilkan pilihan menu halaman belajar. 3. Bermain : Menampilkan pilihan level halaman bermain. 4. Keluar : Untuk keluar dari aplikasi.
5. Mute : Untuk mengaktifkan atau menonaktifkan # + %musik.
*1$*=$0
(,$1$
( #$*%
1
2
3
(,.$
4
.&(
b. Halaman Menu Belajar
$#5$ + $%6$%-$% $%&$ #."$ 0$,$#$% #(%. 5(,$1$
Keterangan :
1. Judul halaman menu belajar.
2. Membaca : Menampilkan halaman kolom huruf>huruf hijaiyah. 3. Menulis : Menampilkan halaman pilihan menu belajar menulis. 4. Kembali : Untuk kembali ke halaman menu utama.
(,$1$
*1$*=$0
(#5$6$
(%.,*/
1
2
3
(#5$,*
c. Halaman Papan Huruf>huruf Hijaiyah pada Menu Membaca dan Menulis
$#5$ + A $%6$%-$% $%&$ #."$ 0$,$#$% 7$7$% 0. .)>0. .) *1$*=$0 7$'$ 0$,$#$% #(%. #(#5$6$ '$% #(%.,*/
Keterangan :
1. Judul halaman papan huruf>huruf Hijaiyah.
2. Papan huruf>huruf Hijaiyah, yang apabila setiap kotak yang berisi huruf ditekan, maka akan menuju ke halaman membaca atau menulis sesuai dengan huruf yang ditekan.
3. Tombol untuk kembali ke halaman sebelumnya.
. .)
*1$*=$0
1
3
d. Halaman Belajar Membaca
$#5$ + $%6$%-$% $%&$ #."$ 0$,$#$% 5(,$1$ #(#5$6$
Keterangan :
1. Judul halaman belajar membaca.
2. Huruf hijaiyah sesuai dengan huruf yang ditekan sebelumnya oleh user pada halaman papan hijaiyah.
3. Gambar hewan sesuai dengan bahasa arab yang berawalan dari huruf hijaiyah tersebut.
4. Tulisan arab nama hewan sesuai dengan awalan huruf hijaiyah tersebut. 5. Tulisan bahasa latin nama hewan sesuai dengan tulisan Arab nya. 6. Kembali ke halaman sebelumnya.
7. Tombol untuk menuju ke halaman belajar membaca huruf hijaiyah untuk huruf sebelumnya.
8. Tombol untuk menuju ke halaman belajar membaca huruf hijaiyah untuk huruf selanjutnya.
(#5$6$
1
(#5$,*
6
2
4 3
7 8
e. Halaman Pilihan Menu Belajar Menulis
$#5$ + $%6$%-$% $%&$ #."$ 0$,$#$% 7*,*0$% #(%. 5(,$1$ #(%.,*/
Keterangan :
1. Hijaiyah tunggal : menampilkan halaman papan huruf hijaiyah.
2. Hijaiyah bersambung : menampilkan halaman belajar menulis huruf hijaiyah bersambung.
3. Perubahan penulisan : menampilkan halaman belajar menulis huruf hijaiyah yang mengalami perubahan bentuk.
4. Kembali ke halaman sebelumnya.
Hijaiyah Tunggal
1
Hijaiyah Bersambung
Perubahan Penulisan
2
3
(#5$,*
f. Halaman Belajar Menulis Huruf Hijaiyah Tunggal
$#5$ + $%6$%-$% $%&$ #."$ 0$,$#$% 5(,$1$ #(%.,*/ 0. .) 0*1$*=$0 &.%--$,
Keterangan :
1. Judul halaman belajar menulis.
2. Tombol penghapus untuk menghapus tulisan apabila melakukan kesalahan atau ingin mengulang.
3. Papan untuk menampilkan huruf hijaiyah bersambung. Pada papan ini, user dapat belajar menulis huruf hijaiyah bersambung sesuai dengan yang ditampilkan. 4. Kembali ke halaman sebelumnya.
5. Tombol untuk menuju ke halaman belajar menulis huruf hijaiyah untuk huruf sebelumnya.
6. Tombol untuk menuju ke halaman belajar menulis huruf hijaiyah untuk huruf selanjutnya.
(%.,*/
1
(#5$,*
4
3 2
g. Halaman Belajar Menulis Huruf Hijaiyah Bersambung
$#5$ + $%6$%-$% $%&$ #."$ 0$,$#$% 5(,$1$ #(%.,*/ 0. .) 0*1$*=$0 5(
/$#5.%-Keterangan :
1. Judul halaman belajar menulis.
2. Tombol penghapus untuk menghapus tulisan apabila melakukan kesalahan atau ingin mengulang.
3. Papan untuk menampilkan huruf hijaiyah sesuai dengan yang ditekan user pada halaman papan huruf>huruf hijaiyah sebelumnya. Pada papan ini, user dapat belajar menulis huruf hijaiyah sesuai dengan yang ditampilkan.
4. Gambar cara penulisan huruf hijaiyah pada saat di awal, di tengah dan di akhir. 5. Kembali ke halaman sebelumnya.
6. Tombol untuk menuju ke halaman belajar menulis huruf hijaiyah untuk huruf sebelumnya.
7. Tombol untuk menuju ke halaman belajar menulis huruf hijaiyah untuk huruf selanjutnya.
(%.,*/
1
(#5$,*
4
3 2
h. Halaman Belajar Menulis Perubahan Penulisan
$#5$ + $%6$%-$% $%&$ #."$ 0$,$#$% 5(,$1$ #(%.,*/ 7( .5$0$% 7(%.,*/$%
Keterangan :
1. Judul halaman belajar menulis.
2. Tombol penghapus untuk menghapus tulisan apabila melakukan kesalahan atau ingin mengulang.
3. Papan untuk menampilkan huruf hijaiyah sesuai dengan yang ditekan atau dipilih user pada tiga kotak di bawah papan tulis. Pada papan ini, user dapat belajar menulis huruf hijaiyah sesuai dengan yang ditampilkan.
4. Kotak yang berisi penulisan huruf hijaiyah pada saat di awal, di tengah dan di akhir yang akan dipilih oleh user.
5. Kembali ke halaman sebelumnya.
6. Tombol untuk menuju ke halaman belajar menulis huruf hijaiyah untuk huruf sebelumnya.
7. Tombol untuk menuju ke halaman belajar menulis huruf hijaiyah untuk huruf selanjutnya.
(%.,*/
1
(#5$,*
5
3 2
4
i. Halaman Pilih Level Bermain Hijaiyah
$#5$ + 2 $%6$%-$% $%&$ #."$ 0$,$#$% 7*,*0 ,(:(,
Keterangan :
1. Judul halaman pilih level.
2. 1 : Untuk memulai permainan level 1. 3. 2 : Untuk memulai permainan level 2. 4. 3 : Untuk memulai permainan level 3.
j. Halaman Bermain Hijaiyah Level 1
2
3
4
$#5$ + 3 $%6$%-$% $%&$ #."$ 0$,$#$% 5( #$*% 0*1$*=$0 ,(:(,
Keterangan :
1. Judul halaman level.
2. Soal huruf hijaiyah yang ditammpilkan dengan huruf latin.
3. Kotak jawaban yang akan diisi oleh user sesuai dengan soal yang ditampilkan. 4. Jawaban beserta jawaban pengacau huruf>huruf hijaiyah sesuai dengan soal
yang ditampilkan yang akan dipilih oleh user. 5. Tombol menuju ke soal berikutnya.
5
(:(,
13
a
c d
k. Halaman Bermain Hijaiyah Level 2
$#5$ + 4 $%6$%-$% $%&$ #."$ 0$,$#$% 5( #$*% 0*1$*=$0 ,(:(,
Keterangan :
1. Judul halaman level.
2. Gambar hewan sesuai dengan soal dari kata dalam bahasa arab yang berawalan dari huruf hijaiyah tersebut.
3. Tulisan latin dari kata bahasa Arab sesuai dengan gambar hewan yang ditampilkan beserta artinya dalam bahasa Indonesia.
4. Soal dalam tulisan Arab atau huruf hijaiyah bersambung sesuai dengan gambar hewan yang ditampilkan.
5. Kotak jawaban yang akan diisi oleh user sesuai dengan soal yang ditampilkan. 6. Jawaban beserta jawaban pengacau huruf>huruf hijaiyah sesuai dengan soal
yang ditampilkan yang akan dipilih oleh user. 7. Tombol menuju ke soal berikutnya.
(:(,
13
4 2
5
6
l. Halaman Bermain Hijaiyah Level 3
$#5$ + $%6$%-$% $%&$ #."$ 0$,$#$% 5( #$*% 0*1$*=$0 ,(:(,
Keterangan :
1. Judul halaman level.
2. Gambar hewan beserta huruf latinnya sesuai dengan soal dari kata dalam bahasa arab yang berawalan dari huruf hijaiyah tersebut.
3. Kotak jawaban yang akan diisi oleh user sesuai dengan soal yang ditampilkan. 4. Jawaban beserta jawaban pengacau huruf>huruf hijaiyah sesuai dengan soal
yang ditampilkan yang akan dipilih oleh user. 5. Tombol menuju ke soal berikutnya.
' ) $ - % % +# + 3
- %merupakan rancangan tampilan yang dideskripsikan secara berurut mengenai fungsi menu ataupun navigasi lainnya dalam suatu aplikasi. - %dijabarkan secara jelas sehingga dapat mendeskripsikan rancangan yang akan dibuat secara tepat. Hasil dari
- %akan digunakan untuk membangun aplikasi agar lebih terstruktur.
(:(,
15 3 2
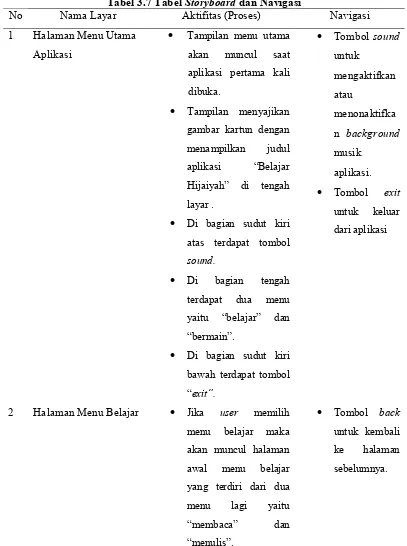
Berikut ini ialah tabel yang akan menjelaskan - %beserta navigasinya untuk lebih memperjelas proses yang berlangsung di dalam aplikasi.
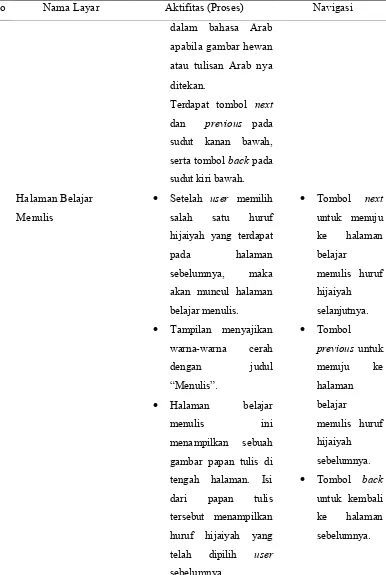
$5(, +4 $5(, '* '$% $:*-$/*
No Nama Layar Aktifitas (Proses) Navigasi
1 Halaman Menu Utama Aplikasi
Tampilan menu utama akan muncul saat aplikasi pertama kali dibuka.
Tampilan menyajikan gambar kartun dengan menampilkan judul aplikasi “Belajar Hijaiyah” di tengah layar .
Di bagian sudut kiri atas terdapat tombol
+ % bawah terdapat tombol “ ; B
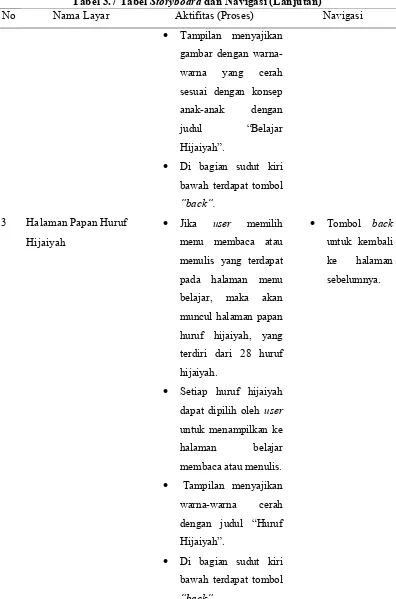
$5(, +4 $5(, '* '$% $:*-$/* 8 $%1.&$%<
No Nama Layar Aktifitas (Proses) Navigasi
Tampilan menyajikan gambar dengan warna> warna yang cerah sesuai dengan konsep anak>anak dengan judul “Belajar Hijaiyah”.
Di bagian sudut kiri bawah terdapat tombol
C #B
3 Halaman Papan Huruf Hijaiyah
Jika + memilih menu membaca atau menulis yang terdapat pada halaman menu belajar, maka akan muncul halaman papan huruf hijaiyah, yang terdiri dari 28 huruf hijaiyah.
Setiap huruf hijaiyah dapat dipilih oleh + untuk menampilkan ke halaman belajar membaca atau menulis. Tampilan menyajikan warna>warna cerah dengan judul “Huruf Hijaiyah”.
Di bagian sudut kiri bawah terdapat tombol
C #B
Tombol #
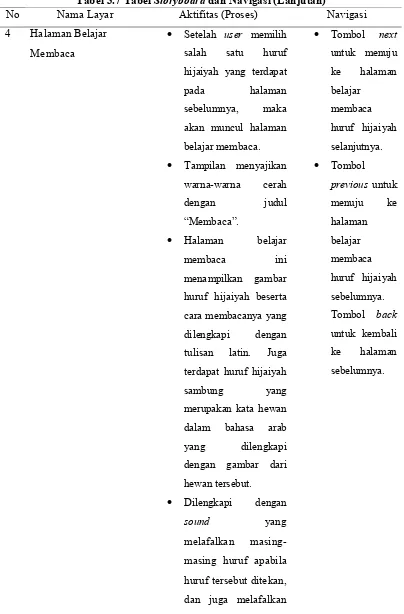
$5(, +4 $5(, '* '$% $:*-$/* 8 $%1.&$%<
No Nama Layar Aktifitas (Proses) Navigasi
4 Halaman Belajar Membaca
Setelah + memilih salah satu huruf hijaiyah yang terdapat
pada halaman
sebelumnya, maka akan muncul halaman belajar membaca. Tampilan menyajikan warna>warna cerah
dengan judul
“Membaca”.
Halaman belajar
membaca ini
menampilkan gambar huruf hijaiyah beserta cara membacanya yang dilengkapi dengan tulisan latin. Juga terdapat huruf hijaiyah
sambung yang
merupakan kata hewan dalam bahasa arab yang dilengkapi dengan gambar dari hewan tersebut.
Dilengkapi dengan
+ % yang
melafalkan masing> masing huruf apabila huruf tersebut ditekan, dan juga melafalkan huruf hijaiyah selanjutnya. huruf hijaiyah sebelumnya.
Tombol #
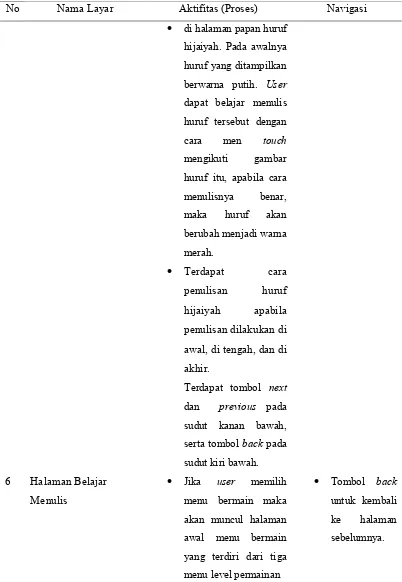
$5(, +4 $5(, '* '$% $:*-$/* 8 $%1.&$%<
No Nama Layar Aktifitas (Proses) Navigasi
dalam bahasa Arab apabila gambar hewan atau tulisan Arab nya sudut kiri bawah. 5 Halaman Belajar
Menulis
Setelah + memilih salah satu huruf hijaiyah yang terdapat
pada halaman
sebelumnya, maka akan muncul halaman belajar menulis. Tampilan menyajikan warna>warna cerah
dengan judul
“Menulis”.
Halaman belajar
menulis ini
menampilkan sebuah gambar papan tulis di tengah halaman. Isi dari papan tulis tersebut menampilkan huruf hijaiyah yang
menulis huruf hijaiyah
$5(, +4 $5(, '* '$% $:*-$/* 8 $%1.&$%<
No Nama Layar Aktifitas (Proses) Navigasi
di halaman papan huruf hijaiyah. Pada awalnya huruf yang ditampilkan berwarna putih. 4 dapat belajar menulis huruf tersebut dengan
cara men + (
mengikuti gambar huruf itu, apabila cara menulisnya benar, maka huruf akan berubah menjadi warna merah.
Terdapat cara penulisan huruf hijaiyah apabila penulisan dilakukan di awal, di tengah, dan di sudut kiri bawah. 6 Halaman Belajar
Menulis menu level permainan
Tombol #