BAB III
ANALISA DAN PEMBAHASAN
Pada bab ini akan dibahas bagaimana merancang dan membangun sebuah website mengenai hewan-hewan langka yang ada di Indonesia. Hewan langka merupakan hewan yang sudah jarang ditemukan, dan keberadaannya hanya terdapat di tempat-tempat tertentu. Hewan langka adalah hewan yang hampir terancam punah dan hewan langka merupakan hewan yang dilindungi. Untuk lebih mengenal hewan-hewan langka yang ada di Indonesia, maka penulis membuat website ini untuk mempermudah mencari informasi hewan-hewan langka yang ada di Indonesia. Dalam pembuatan website, penulis lebih banyak bekerja dengan menggunakan aplikasi Macromedia Dreamweaver MX.
Macromedia Dreamweaver merupakan program aplikasi generator HTML yang didalamnya terdapat fasilitas yang memudahkan dalam membangun atau membuat sebuah halaman web. Dalam pembahasan masalah ini akan dibagi menjadi beberapa bagian. Bagian pertama akan menjelaskan mengenai struktur navigasi dari website, kedua menjelaskan mengenai rancangan tampilan halaman web, dan ketiga menjelaskan mengenai proses pembuatan halaman web.
3.1 Struktur Navigasi
Struktur navigasi adalah sebuah alur cerita program, yang bertujuan untuk menggambarkan keseluruhan halaman web. Struktur navigasi bertujuan untuk mempermudah user memahami alur cerita program.
Struktur navigasi yang digunakan dalam website ini adalah struktur navigasi campuran (composite). Pembuatan peta navigasi web akan sangat membantu nantinya ketika akan membuat rancangan seluruh halaman web.
Gambar 3.1 Struktur Navigasi
3.2 Storyboard
Storyboard merupakan gambaran dan penjelasan secara rinci dari tiap gambar dan juga text. Storyboard merupakan langkah yang harus dibuat setelah mendefinisikan elemen-elemen kedalam objek-objek. Bagian-bagian tampilan dalam storyboard akan disatukan oleh peta penjejakan selama proses mendesign tampilan web tersebut.
Tampilan dalam storyboard dilakukan secara berurutan.Tiap layer diberi penjalasan spesifikasi tentang apa saja yang ditampilkan pada layer tersebut.
Rancangan storyboard harus disesuaikan dengan struktur navigasi yang telah dibuat, sehingga design menjadi terarah.
3.2.1 Rancangan Storyboard Home.htm
Home.htm adalah halaman depan dari semua halaman yang ada pada website. Halaman ini juga disebut sebagai halaman pembuka, karena pada saat pertama website dibuka maka halaman inilah yang akan tampil sebelum halaman yang lainnya. Halaman ini juga merupakan main atau home dari halaman-halaman web lainnya yang berada pada link home.htm tersebut.
Gambar 3.2 Storyboard Home.htm
3.2.2 Rancangan Storyboard Burung.htm
Rancangan halaman burung merupakan halaman yang memasukkan jenis-jenis burung yang berupa link untuk pindah kehalaman berikutnya, seperti halaman burung alap-alap.htm, burung madu.htm, burung maleo.htm, burung merak.htm, burung cendrawasih.htm, burung dara mahkota.htm, burung jalak putih.htm, dan burung jalak bali.htm yang dilengkapi dengan keterangan dan gambar mengenai burung-burung tersebut.
HEADER
IMAGE
LINK
TEXT
Gambar 3.3 Storyboard Burung.htm
1. Rancangan Storyboard Burung alap alap.htm
Rancangan halaman burung alapalap dilengkapi dengan keterangan dan gambar mengenai burung alapalap.
Gambar 3.4 Storyboard Burung alapalap.htm
HEADER
IMAGE
LINK
TEXT
2. Rancangan Storyboard Burung Madu.htm
Rancangan halaman burung madu dilengkapi dengan keterangan dan gambar mengenai burung madu.
Gambar 3.5 Storyboard Burung Madu.htm
3. Rancangan Storyboard Burung Maleo.htm
Rancangan halaman burung maleo dilengkapi dengan keterangan dan gambar mengenai burung maleo.
Gambar 3.6 Storyboard Burung Maleo.htm
HEADER
IMAGELINK
TEXT IMAGEHEADER
IMAGELINK
TEXT IMAGE4. Rancangan Storyboard Burung Merak.htm
Rancangan halaman burung merak dilengkapi dengan keterangan dan gambar mengenai burung merak.
Gambar 3.7 Storyboard Burung Merak.htm
5. Rancangan Storyboard Burung Cendrawasih.htm
Rancangan halaman burung cendrawasih dilengkapi dengan keterangan dan gambar mengenai burung cendrawasih.
Gambar 3.12 Storyboard burung cendrawasih.htm
Gambar 3.8 Storyboard Burung Cendrawasih.htm
HEADER
IMAGELINK
TEXT IMAGEHEADER
IMAGELINK
TEXT IMAGE6. Rancangan Storyboard Burung Dara Mahkota.htm
Rancangan halaman burung dara mahkota dilengkapi dengan keterangan dan gambar mengenai burung dara mahkota.
.
Gambar 3.9 Storyboard Burung Dara Mahkota.htm
7. Rancangan Storyboard Burung Jalak Bali.htm
Rancangan halaman burung jalak bali dilengkapi dengan keterangan dan gambar mengenai burung jalak bali.
Gambar 3.10 Storyboard Burung Jalak Bali.htm
HEADER
IMAGE
LINK
TEXT
8. Rancangan Storyboard Burung Jalak Putih.htm
Rancangan halaman burung jalak putih dilengkapi dengan keterangan dan gambar mengenai burung jalak putih.
Gambar 3.17 Storyboard Burung Jalak Putih.htm
Gambar 3.11 Storyboard Burung Jalak Putih.htm
3.2.3 Rancangan Storyboard Anoa.htm
Rancangan halaman anoa dilengkapi dengan keterangan dan gambar mengenai anoa.
Gambar 3.12 Storyboard Anoa.htm
HEADER
IMAGELINK
TEXT IMAGEHEADER
IMAGELINK
TEXT IMAGE3.2.4 Rancangan Storyboard Babi Rusa.htm
Rancangan halaman babi rusa dilengkapi dengan keterangan dan gambar mengenai babi rusa.
Gambar 3.13 Storyboard Babi Rusa.htm
3.2.5 Rancangan Storyboard Badak.htm
Rancangan halaman badak merupakan halaman yang memasukkan jenis-jenis badak yang berupa link untuk pindah kehalaman berikutnya, seperti halaman badak jawa.htm dan badak sumatra.htm yang dilengkapi dengan keterangan dan gambar mengenai badak tersebut.
Gambar 3.14 Storyboard Badak.htm
HEADER
IMAGE
LINK
TEXT
1. Rancangan Storyboard Badak Jawa.htm
Rancangan halaman badak jawa dilengkapi dengan keterangan dan gambar mengenai badak jawa.
Gambar 3.15 Storyboard Badak Jawa.htm
2. Rancangan Storyboard Badak Sumatra.htm
Rancangan halaman badak sumatra dilengkapi dengan keterangan dan gambar mengenai badak sumatra.
Gambar 3.16 Storyboard Badak Sumatra.htm
HEADER
IMAGELINK
TEXT IMAGEHEADER
IMAGELINK
TEXT IMAGE3.2.6 Rancangan Storyboard Banteng.htm
Rancangan halaman banteng dilengkapi dengan keterangan dan gambar mengenai banteng.
Gambar 3.17 Storyboard Banteng.htm
3.2.7 Rancangan Storyboard Gajah Sumatra.htm
Rancangan halaman gajah sumatra dilengkapi dengan keterangan dan gambar mengenai gajah sumatra.
Gambar 3.18 Storyboard Gajah Sumatra.htm
HEADER
IMAGELINK
TEXT IMAGEHEADER
IMAGELINK
TEXT IMAGE3.2.8 Rancangan Storyboard Harimau Sumatra.htm
Rancangan halaman harimau sumatra dilengkapi dengan keterangan dan gambar mengenai harimau sumatra
Gambar 3.19 Storyboard Harimau Sumatra.htm
3.2.9 Rancangan Storyboard Kijang.htm
Rancangan halaman kijang dilengkapi dengan keterangan dan gambar mengenai kijang.
Gambar 3.20 Storyboard Kijang.htm
HEADER
IMAGELINK
TEXT IMAGE IMAGEHEADER
IMAGELINK
TEXT IMAGE3.2.10 Rancangan Storyboard Kobra.htm
Rancangan halaman kobra dilengkapi dengan keterangan dan gambar mengenai kobra.
Gambar 3.21 Storyboard Kobra.htm
3.2.11 Rancangan Storyboard Komodo.htm
Rancangan halaman komodo dilengkapi dengan keterangan dan gambar mengenai komodo.
Gambar 3.22 Storyboard Komodo.htm
HEADER
IMAGELINK
TEXT IMAGEHEADER
IMAGELINK
TEXT IMAGE3.2.12 Rancangan Storyboard Macan Tutul.htm
Rancangan halaman macan tutul dilengkapi dengan keterangan dan gambar mengenai macan tutul.
Gambar 3.23 Storyboard Macan Tutul.htm
3.2.13 Rancangan Storyboard Orang Utan.htm
Rancangan halaman orang utan dilengkapi dengan keterangan dan gambar mengenai orang utan.
Gambar 3.24 Storyboard Orang Utan.htm
HEADER
IMAGELINK
TEXT IMAGEHEADER
IMAGELINK
TEXT IMAGE3.2.14 Rancangan Storyboard Siamang.htm
Rancangan halaman siamang dilengkapi dengan keterangan dan gambar mengenai siamang.
Gambar 3.25 Storyboard Siamang.htm
3.2.15 Rancangan Storyboard Tapir.htm
Rancangan halaman tapir dilengkapi dengan keterangan dan gambar mengenai tapir.
Gambar 3.25 Storyboard Device Status.htm
Gambar 3.26 Storyboard Tapir.htm
HEADER
IMAGELINK
TEXT IMAGEHEADER
IMAGELINK
TEXT IMAGE3.3 Pembuatan Program Aplikasi Web
Setelah perangkat lunak dan perangkat keras serta rancangan storyboard yang telah dibuat sudah dipersiapkan, maka siap untuk memulai pembuatan aplikasi web.
3.3.1 Membuka Macromedia Dreamweaver MX
Perangkat lunak yang dipakai adalah Macromedia Dreamweaver MX, lakukan langkah berikut ini untuk membukanya :
a. Klik Start >> All Programs >> Macromedia >> Macromedia Dreamweaver MX.
b. Atau dengan mengklik ikon Macromedia Dreamweaver MX yang ada di
Dekstop.
Gambar 3.27 Membuka Macromedia Dreamweaver MX.
3.3.2 Proses Pembuatan Halaman Website
Setelah Dreamweaver MX tampil dan persiapan awal telah dilaksanakan dengan baik, maka telah siap untuk memulai dan membuat sebuah aplikasi website tentang Perawatan Ponsel Nokia dengan menggunakan Macromedia
Dreamweaver MX. Berikut ini cara-cara yang dapat dilakukan untuk membuat website ini :
1. Membuat Root Folder
Semua halaman yang terdapat dalam sebuah website akan diletakkan pada root folder, yang mana nantinya akan mempermudah untuk memanajemen website. Root folder bisa juga disebut kepala dari anggota badan-badan atau subfolder. Jadi root folder mengepalai semua kumpulan folder beserta isinya.
Ada beberapa langkah yang harus dilakukan untuk menciptakan root folder dengan Macromedia Dreamweaver MX, antara lain :
1. Pada toolbar Klik Site >> New Site. Setelah itu anda akan berada dikotak dialog Site Definition.
2. Pada kotak Site Name ketik nama deskripsi dari website yang akan dibuat, setelah itu klik Next.
3. Pada Local Root Folder, pilih folder yang telah dibuat tadi dengan mengklik ikon folder, kemudian di browse dan pilih folder anda, setelah itu Select.
4. Kemudian klik tombol Done.
2. Membuat Design Halaman Website
Semua halaman web yang penulis buat di design dengan tabel, memasukkan gambar dan memasukkan text pada setiap halaman website. Langkah-langkah pembuatan design halaman website ini sebagai berikut :
1. Design dengan Tabel
Pada saat pertama kali kita bekerja dengan Dreamweaver MX, kita akan berada pada standar view. Untuk membuat tabel pada standar view, kita bisa menggunakan perintah Insert Table. Dreamweaver akan membuat tabel sesuai option yang kita masukkan. Masukkan nilai di Inset Table,
Rows 3, Column 1, Cell Padding 0, Cell Spacing 0, lalu pada Width kita ubah menjadi Percent, Border 0, kemudian tekan OK.
Gambar 3.29 Kotak Dialog Insert Table
2. Memasukkan Gambar
Siapkan gambar sebelum dimasukkan, gambar yang berformat .jpg dan .gif yang kita akan pakai. Lalu ikuti cara berikut ini :
1. Pada toolbar klik Insert >> Image lalu cari gambar yang kita telah siapkan.
2. Setelah selesai klik OK lalu secara otomatis akan muncul kotak dialog untuk menyimpan gambar didalam root folder, klik OK dan tentukan letak paenyimpanan, kemudian OK.
Gambar 3.30 Memasukkan Gambar
3. Membuat Text
Untuk memasukkan text pada Dreamweaver kita bisa merubah Font, Align, Bold, dan sebagainya di Menu Bar, Text pilih apa yang ingin diubah.
4. Membuat Link dengan Hyperlink dan Flash Button
1. Untuk membuat Hyperlink lakukan langkah-langkah berikut ini: Pada Insert Bar klik ikon Hyperlink
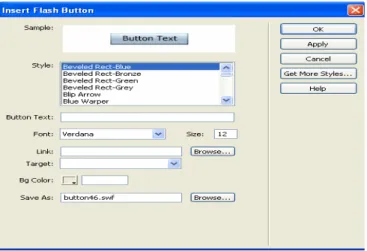
2. Untuk membuat Flash Button lakukan langkah-langkah berikut ini: 1. Pada toolbar klik Insert.
2. Pilih Interactive Image >> Flash Button untuk membuka kotak dialog Insert Flash Text.
Gambar 3.32 Flash Button
3.3.3 Tampilan Design Halaman Website 1. Home.htm
Halaman home adalah halaman depan dari semua halaman yang ada pada website. Halaman ini juga disebut sebagai halaman pembuka, karena pada saat pertama website dibuka maka halaman inilah yang akan tampil sebelum halaman yang lainnya. Halaman ini juga merupakan main atau home dari halaman-halaman web lainnya yang berada pada link home.htm tersebut
Gambar 3.33 Tampilan Home.htm
2. Rancangan Storyboard Burung.htm
Rancangan halaman burung merupakan halaman yang memasukkan jenis-jenis burung yang berupa link untuk pindah kehalaman berikutnya, seperti halaman burung alap-alap.htm, burung madu.htm, burung maleo.htm, burung merak.htm, burung cendrawasih.htm, burung dara mahkota.htm, burung jalak putih.htm, dan burung jalak bali.htm yang dilengkapi dengan keterangan dan gambar mengenai burung-burung tersebut.
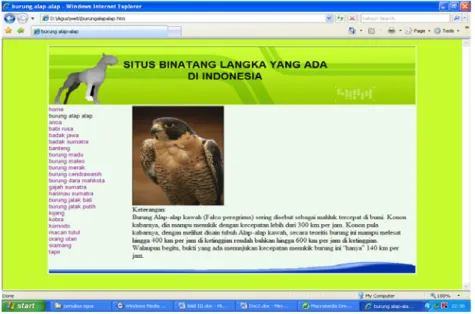
2.1 Burung Alap Alap.htm
Halaman burung alap alap dilengkapi dengan keterangan dan gambar mengenai burung alap alap.
Gambar 3.35 Tampilan Burung Alap Alap.htm
2.2 Burung Madu.htm
Halaman burung madu dilengkapi dengan keterangan dan gambar mengenai burung madu.
2.3 Burung Maleo.htm
Halaman burung maleo dilengkapi dengan keterangan dan gambar mengenai burung maleo.
Gambar 3.37 Tampilan Burung Maleo.htm
2.4 Burung Merak.htm
Halaman burung merak dilengkapi dengan keterangan dan gambar mengenai burung merak.
2.5 Burung Cendrawasih.htm
Halaman burung cendrawasih dilengkapi dengan keterangan dan gambar mengenai burung cendrawasih.
Gambar 3.39 Tampilan Burung Cendrawasih.htm
2.6 Burung Dara Mahkota.htm
Halaman burung dara mahkota dilengkapi dengan keterangan dan gambar mengenai burung dara mahkota.
2.7 Burung Jalak Bali.htm
Halaman burung jalak bali dilengkapi dengan keterangan dan gambar mengenai burung jalak bali.
Gambar 3.41 Tampilan Burung Jalak Bali.htm
2.8 Burung Jalak Putih.htm
Halaman burung jalak putih dilengkapi dengan keterangan dan gambar mengenai burung jalak putih.
3. Anoa.htm
Halaman anoa dilengkapi dengan keterangan dan gambar mengenai anoa.
Gambar 3.43 Tampilan Anoa.htm
4. Babi Rusa.htm
Halaman babi rusa dilengkapi dengan keterangan dan gambar mengenai babi rusa.
5. Rancangan Storyboard Badak.htm
Rancangan halaman badak merupakan halaman yang memasukkan jenis-jenis badak yang berupa link untuk pindah kehalaman berikutnya, seperti halaman badak jawa.htm dan badak sumatra.htm yang dilengkapi dengan keterangan dan gambar mengenai badak tersebut.
Gambar 3.45 Tampilan Badak.htm
5.1 Badak Jawa.htm
Halaman badak jawa dilengkapi dengan keterangan dan gambar mengenai badak jawa.
5.2 Badak Sumatra.htm
Halaman badak sumatra dilengkapi dengan keterangan dan gambar mengenai badak sumatra.
Gambar 3.47 Tampilan Badak Sumatra.htm
6. Banteng.htm
Halaman banteng dilengkapi dengan keterangan dan gambar mengenai banteng.
7. Gajah Sumatra.htm
Halaman gajah sumatra dilengkapi dengan keterangan dan gambar mengenai gajah sumatra.
Gambar 3.49 Tampilan Gajah Sumatra.htm
8. Harimau Sumatra.htm
Halaman harimau sumatra dilengkapi dengan keterangan dan gambar mengenai harimau sumatra.
9. Kijang.htm
Halaman kijang dilengkapi dengan keterangan dan gambar mengenai kijang.
Gambar 3.51 Tampilan Kijang.htm
10. Kobra.htm
Halaman kobra dilengkapi dengan keterangan dan gambar mengenai kobra.
11. Komodo.htm
Halaman komodo dilengkapi dengan keterangan dan gambar mengenai komodo.
Gambar 3.53 Tampilan Komodo.htm
12. Macan Tutul.htm
Halaman macan tutul dilengkapi dengan keterangan dan gambar mengenai macan tutul.
13. Orang Utan.htm
Halaman orang utan dilengkapi dengan keterangan dan gambar mengenai orang utan.
Gambar 3.55 Tampilan Orang Utan.htm
14. Siamang.htm
Halaman siamang dilengkapi dengan keterangan dan gambar mengenai siamang.
15. Tapir.htm
Halaman tapir dilengkapi dengan keterangan dan gambar mengenai tapir.
Gambar 3.57 Tampilan Tapir.htm
3.4 Uji coba dan Implementasi
Setelah selesai dalam pembuatan web, kini waktunya dilakukan uji coba dan implementasi. Dimana aplikasi harus di Upload. Penulis mengupload web ini di Geocities, geocities adalah aplikasi yang disediakan oleh Yahoo untuk mengupload web-web.
Langkah-langkah mengupload halaman web ke situs http://geocities.yahoo.com/ 1. Buka browser
2. Pada address bar, ketik http://geocities.yahoo.com/ 3. Akan muncul tampilan seperti berikut :
Gambar 3.58 Halaman Geocities
4. Klik link Sign In, akan muncul tampilan sebagai berikut :
Gambar 3.59 Halaman Sign In
5. Pada kotak Yahoo! ID, masukka nama account email yahoo! anda 6. Pada kotak Password, masukkan password account email yahoo! Anda 7. Tekan tombol Sign In, jika nama account dan password benar akan
Gambar 3.60 Geocities Control Panel
8. Klik link Manage dan akan muncul tampilan sebagai berikut :
9. Klik link Easy Upload dan akan muncul tampilan seperti berikut :
Gambar 3.62 Tampilan Easy Upload
10.Klik tombol Browse untuk memilih file yang ingin di upload
Gambar 3.63 File Upload
11.Jika file yang ingin di upload sudah ditentukan, tekan tombol open 12.Tekan tombol Upload File.
3.5 Konfigurasi Komputer
Spesifikasi yang digunakan penulis dalam membuat program aplikasi web ini adalah sebagai berikut:
3.5.1 Perangkat Keras ( Hardware )
A. Processor Intel Pentium IV.
B. Random Access Memory (RAM) 256 MB. C. VGA Card On Board 64 MB.
3.5.2 Perangkat Lunak ( Software )
A. Perangkat lunak Macromedia Dreamweaver MX. B. Browser Internet Explorer