BAB 2
LANDASAN TEORI
2.1 Peta
2.1.1 Pengertian Peta
Menurut Godam64(2006) peta adalah gambar atau lukisan keseluruhan atau pun sebagian permukaan bumi baik laut maupun darat.
2.1.2 Macam-Macam Peta
Peta dapat dibagi menjadi dua jenis yaitu 1. Peta Umum
Adalah peta yang manampilkan bentuk fisik permukaan bumi suatu wilayah. Contoh : Peta jalan dan gedung wilayah DKI Jakarta.
2. Peta Khusus
Adalah peta yang menampakkan suatu keadaan atau kondisi khusus suatu daerah tertentu atau keseluruhan daerah bumi.
Contohnya adalah peta persebaran hasil tambang, peta curah hujan, peta pertanian perkebunan, peta iklim, dan lain sebagainya.
Adapun pembagian peta berdasarkan besar skala peta tersebut : 1. Peta Luas
Adalah peta yang menggambarkan suatu daerah yang luas seperti peta dunia, peta daerah amerika utara, peta benua, peta samudera, peta kutub utara dan kutub selatan, dan sebagainya.
2. Peta Sempit
Adalah peta yang hanya menampilkan sebagian kecil suatu area. Contoh peta sempit yaitu peta desa atau pedesaan, peta kota atau perkotaan, peta gorong-gorong kampung, peta gedung, denah rumah, dan lain sebagainya.
Bentuk lain dari peta : 1. Atlas
Adalah gabungan dari beberapa peta yang dikumpulkan dalam sebuah buku yang memiliki judul atlas serta jenis-jenis atlas yang ada di buku tersebut. 2. Globe
Adalah suatu bentuk tiruan bola bumi yang dibuat dalam skala yang kecil untuk dapat lebih memahami bentuk asli planet bumi.
2.1.3 Arti Warna Pada Peta 1. Warna Laut
- hijau : 0 - 200 meter dpl / ketinggian - kuning : 200 - 500 meter dpl / ketinggian - coklat muda : 500 - 1500 meter dpl / ketinggian
- coklat berbintik hitam : 4000 - 6000 meter dpl / ketinggian - coklat kehitam-hitaman : 6000 meter dpl lebih / ketinggian 2. Warna Darat
- biru pucat : 0 - 200 meter / kedalaman - biru muda : 200 - 1000 meter / kedalaman - biru : 1000 - 4000 meter / kedalaman - biru tua : 4000 - 6000 meter / kedalaman
- biru tua berbintik merah : 6000 meter lebih / kedalaman
2.1.4 Syarat-Syarat yang Wajib Ada Pada Peta 1. Judul peta
2. Skala peta
3. Lambang peta: jalan, sungai, ibukota, pelabuhan, batas wilayah, dan lain-lain 4. Garis pinggir peta
5. Petunjuk arah mata angin
2.1.5 Jenis Skala Pada Peta
Skala peta adalah perbandingan jarak di peta dengan jarak sesungguhnya dengan satuan atau tehnik tertentu.
1. Skala angka atau skala pecahan
Contohnya seperti 1 : 1000 yang berarti 1 cm di peta sama dengan 1000 cm jarak aslinya di dunia nyata.
2. Skala satuan
Misalnya seperti 1 inchi to 5 miles dengan arti 1 inch di peta adalah sama dengan 5 mil pada jarak sebenarnya.
3. Skala Garis
Skala garis menampilkan suatu garis dengan beberapa satuan jarak yang menyatakan suatu jarak pada tiap satuan jarak yang ada.
2.2 Multimedia
2.2.1 Pengertian Multimedia
Multimedia terdiri dari dua kata yaitu multi dan media. multi berarti banyak, sedangkan media berarti alat perantara untuk menyampaikan sesuatu. Jadi, secara keseluruhan multimedia dapat didefinisikan sebagai suatu komposisi yang terdiri dari kombinasi antara teks, gambar (graphic), suara (sound), animasi (animation), serta elemen-elemen video pada komputer yang bertujuan untuk menyampaikan informasi dalam bentuk yang menarik (Hofstetter, 2001, p2).
Pengertian multimedia menurut Burger (1993, p616), multimedia adalah kombinasi dari 2 media atau lebih. Dalam hal ini Burger mendefinisikan media sebagain suatu tempat dimana informasi dapat bergerak atau mengalir.
Andleigh dan Thakrar (1996, p3) menerangkan multimedia sebagai suatu istilah umum yang sering digunakan untuk menjelaskan penyebaran informasi, aplikasi, presentasi, serta dokumen-dokumen lain, dimana penyebaran tersebut menggunakan gabungan atau kombinasi teks, grafik, animasi dan video.
Tidak berbeda jauh dengan pendekatan-pendekatan di atas, Vaughan (1994, p4-6) mengatakan bahwa multimedia merupakan kombinasi dari teks, grafik, animasi, audio dan video pada komputer.
Multimedia menggunakan teknologi komputer untuk menampilkan kombinasi antara audio dan visual dengan tujuan menyampaikan informasi, memfasilitasi pembelajaran atau menyediakan hiburan. Visual yang dimaksud mencakup teks, grafik (icon, gambar, diagram, tabel), animasi, video dan warna. Sedangkan dari segi audio mencakup efek suara, percakapan dan musik.
Pengkombinasian yang tepat dari elemen-elemen media yang terdiri dari unsur gambar, animasi, suara dan video serta informasi menjadi sebuah proyek multimedia akan mampu menjadi saran penyampaian dan penyebaran informasi yang sangat efektif, karena gabungan dari elemen-elemen tersebut akan menghasilkan sesuatu yang indah, serasi dan menarik sehingga akan mampu menarik lebih banyak perhatian dari para penggunanya.
Satu hal berikutnya yang akan menambah daya tarik multimedia adalah unsur interaktifitas. Multimedia yang mengandung unsur interaktivitas biasa disebut sebagai multimedia interaktif.
2.2.2 Pengertian Multimedia Interaktif
Menurut Gold (2006), Multimedia bisa dibedakan dengan gambar hidup (film) atau gambar bergerak tradisional, melalui skala produksi (multimedia pada umumnya lebih murah dan lebih kecil) dan oleh kemungkinan keterlibatan atau inter-aktivitas penggunanya ( yang pada umumnya menyebutnya sebagai multimedia interaktif).
Unsur-Unsur interaktif dapat meliputi: perintah suara, manipulasi mouse, masukan teks, layar sentuh, video capture oleh pemakai, atau live presentation.
Menurut Miller (2007), multimedia interaktif dapat didefinisikan sebagai multimedia yang penggunanya dapat mengatur apa saja elemen-elemen yang ingin ditampilkan, serta kapan elemen-elemen tersebut hendak ditampilkan.
Interaktifnya sendiri berdefinisi suatu kejadian aksi dan reaksi antara user dan multimedia, seperti halnya interaksi antara seluruh elemen dari multimedia. Bisa juga disebut sebagai interaksi antara manusia dan komputer. Atau dalam arti lain bahwa penggunanya bisa terlibat aktif dalam multmedia. Dengan demikian pengguna tidak hanya diam atau bersifat pasif dalam menyaksikan jalannya aplikasi dari awal hingga akhir. Berkaitan dengan hal ini, maka disediakan fasilitas bagi pengguna untuk memilih atau mengatur arah aplikasi sesuai dengan kemauannya.
2.2.3 Bidang Implementasi Multimedia Interaktif
Dalam http://en.wikipedia.org/wiki/Multimedia disebutkan contoh-contoh penggunaan multimedia dalam berbagai bidang adalah sebagai berikut.
a. Dalam dunia teknik
Terutama dalam dunia mesin dan automobile, multimedia pada umumnya digunakan untuk merancang mesin ataupun automobile. Hal ini memungkinakan teknisi melihat produk dari berbagai sudut pandang, melakukan zoom pada bagian-bagian tertentu, dan melakukan berbagai manipulasi sebelum pada akhirnya menghasilkan produk jadi. Biasanya dikenal juga sebagai Computer Aided Design (CAD).
b. Dalam dunia kesehatan
Training yang diberikan kepada dokter dapat dilakukan dengan melihat pada pembedahan secara virtual atau dapat dilakukan simulasi bagaimana tubuh manusia terinfeksi oleh penyebaran penyakit oleh virus atau bakteri dan kemudian, mengembangkan teknik untuk mencegahnya.
c. Dunia sains
Multimedia biasanya digunakan untuk melakukan modeling dan simulasi contohnya seorang ilmuwan dapat melihat pada model molekul dari senyawa tertentu dan melakukan manipulasi untuk menghasilkan senyawa baru.
d. Dalam dunia seni
Dalam seni kita dapat berbicara mengenai seniman multimedia. Dimana pada umumnya para seniman dapat mencampurkan berbagai teknik dengan menggunakan media yang berbeda-beda, yang terkadang perlu berinteraksi dengan penonton.
2.2.4 Elemen Multimedia
Untuk Membuat Aplikasi Multimedia, diperlukan penggabungan dari beberapa elemen, yaitu:
a. Teks
Teks adalah elemen dasar paling sederhana dalam penyampaian informasi yang membutuhkan ruang penyimpanan yang kecil. Dengan penggunaan teks, informasi lebih mudah dijelaskan secara akurat dan tepat. Sistem multimedia menggunakan teks sebagai cara efektif untuk mengungkapkan ide dan menyediakan instruksi bagi penggunanya (Hofstetter, 2001, p16).
Menurut Hofstetter (2001, p16-p18), teks dibagi menjadi 4 kategori: 1. Printed text
yaitu teks yang tercetak di atas kertas. Printed text adalah elemen dasar untuk dokumen multimedia.
2. Scanned text
Yaitu printed text yang sudah diterjemahkan oleh sebuah scanner dalam bentuk yang dapat dibaca oleh komputer.
3. Electronic text
Yaitu teks dalam bentuk digital atau bentuk yang bisa dibaca dan dimengerti oleh komputer.
4. Hypertext
Yaitu teks yang terhubung (link). Tujuan utama penggunaannya adalah untuk menyimpan informasi tekstual dalam komputer dimana informasi tersebut disimpan dengan cara yang terstruktur dan saling terhubung satu dengan yang lainnya, sehingga pengguna dapat mencari dan mendapatkan informasi yang diinginkan dengan cepat.
b. Gambar / grafik
Gambar yang digunakan dalam multimedia dapat berupa gambar sintesi, artinya gambar yang dibuat dengan program editor seperti adobe photoshop, dapat juga berupa gambar hasil scan dari foto, lukisan tangan atau gabungan antara hasil scanning dan editing. Penggunaan gambar sangat bermanfaat untuk mengilustrasikan informasi yang akan disampaikan. Dengan menggunakan gambar lebih mudah menggambarkan beberapa hal yang mungkin kurang bisa dimengerti bila hanya dituangkan dalam teks.
Selain gambar, dapat pula digunakan grafik. Menurut Santosa (1996, p2), terdapat 2 macam grafik berdasarkan format filenya, yaitu :
1. Grafik bitmap (raster)
Grafik bitmap disusun nilai numerik didalam matrik menunjukkan warnanya. Grafik bitmap atau raster merupakan teknik pembuatan gambar dengen menentukan warna untuk setiap pixel yang berada dalam batasan gambar. Grafik bitmap atau raster merupakan teknik pembuatan gambar dengan menentukan sebuah warna untuk setiap pixel yang berada dalam batasan gambar. Grafik raster ini biasanya memerlukan 1 byte data untuk setiap pixel dan membutuhkan tempat penyimpanan yang lebih besar dibandingkan dengan grafik struktur atau vektor. Grafik bitmap mempunyai ukuran file yang cukup besar. Semakin tinggi resolusi, ukuran dan jumlah warna yang dikandungnya maka akan semakin besar pula ukuran filenya dan gambar yang dihasilkan akan semakin halus.
2. Grafik struktur (vektor)
Grafik vektor disusun dari bentuk-bentuk grafis seperti lingkaran, garis, elips, persegi panjang, poligon dan sebagainya, yang ditempatkan dengan koordinat, ukuran, ketebalan sisi dan pola pengisian bidang. Penyekalaan pada grafik vektor tidak akan mengurangi kehalusan gambar yang ditampilkan.
c. Suara (audio)
Suara termasuk salah satu elemen yang sangat penting dalam multimedia menurut Hofstetter (2001, p22), suara dapat dibedakan menjadi 4 kategori yaitu:
1. Waveform audio
Waveform audio yaitu suatu file suara digital yang menyimpan informasi dalam bentuk gelombang suara. Setiap suara mempunyai sebuah gelombang yang menjelaskan rentang frekuensi, amplitudo, dan tinggi rendahnya nada suara tersebut. Dengan bantuan dari sound card maka komputer dapat menerima gelombang suara dan mengubahnya ke dalam bentuk digital. Suara tersebut disimpan dalam harddisk komputer yang mempunyai ekstension .wav (untuk waveform). Dengan waveform audio dapat merekam musik klasik dan kontemporer, soundtrack film, program TV dan sebagainya.
2. MIDI (Musical Instrument Digital Interface)
MIDI menyediakan cara paling efisien dalam merekam musik. Pada perekaman suara waveform, memerlukan banyak storage, sedangkan MIDI merekam informasi yang dibutuhkan chip suara komputer untuk memainkan musik. Contoh kode MIDI untuk on/off, membuat suara keras/lembut, mengubah warna/nada suara atau menambah spesial efek yang lain. File MIDI mempunyai ekstension .mid (untuk MIDI).
MIDI merupakan standar komunikasi yang diciptakan untuk instrument musik elektronik dan komputer. MIDI dapat menyimpan secara eksklusif data suara digital tersebut dari kemungkinan direkam oleh orang lain.
3. Audio CD
Audio CD dapat mereka, suara selama 75 menit. Dengan Audio CD dapat merekan bisikan yang lembut atau teriakan yang keras. Penamaan dalam CD-ROM dapat memungkinkan komputer mengakses lagu secara acak.
4. MPEG Audio Layer 3
Biasa disebut juga MP3 merupakan File format menggunakan MPEG Audio codec untuk kompresi dan dekompresi musik atau suara yang sudah direkam. MP3 dapat membuat sandi sebuah track audio CD menjadi ukuran yang lebih kecil, yang memerlukan bandwidth lebih sedikit untuk mentransmisikan suara pada internet.
d. Video
Video menampilkan gambar hidup untuk sebuah aplikasi multimedia. Video dapat dikategorikan dalam beberapa jenis, yaitu :
1. Live video feeds, yaitu video yang disiarkan langsung lewat internet dan dijadikan link video yang bersifat realtime dalam aplikasi berbasis multimedia. 2. Videotape, yaitu media video yang paling banyak digunakan karena memiliki akses secara linear.
3. Digital video, yaitu suatu media yang menyimpan informasi filenya dalam bentuk harddisk, CD-ROM, DVD-ROM dan dapat diakses secara random.
4. DVD yaitu suatu video yang menggunakan teknologi MPEG-2 yang digunakan untuk mengkompresi sebuah film.
e. Animasi
Menurut Andleigh dan Thakrar (1996, p259), animasi adalah serentetan gambar yang ditampilkan bergantian dengan waktu yang sangat cepat sehingga tampak seolah-olah bergerak.
Animasi terdiri dari beberapa kategori, yaitu :
1. Frame animation, yaitu suatu animasi yang membuat objek-objek bergerak dengan menampilkan serentetan gambar yang disebut dengan frame, dimana objek-objek tersebut muncul di tempat yang berbeda-beda di dalam layar.
2. Vector animation, yaitu suatu animasi yang merupakan sebuah garis yang mempunyai arah, titik awal dan panjang. Objek dibuat bergerak dengan merubah ketiga parameter tersebut.
3 Computational animation, yaitu suatu animasi yang membuat objek bergerak dengan merubah koordinat posisi x dan posisi y dari objek tersebut.
4. Morphing, merupakan perubahan dari suatu bentuk yang satu ke bentuk yang lain dengan menampilkan serentetan frame yang dapat membuat perubahan geraknya halus seakan-akan bentuk pertama berubah sendiri kebentuk yang lain.
2.2.5 Aplikasi Multimedia
Andleigh dan Thakrar (1996, p383-389), membagi aplikasi multimedia menjadi enam bagian, yaitu:
a.Game system
Pada aplikasi ini, sistem memerlukan teknologi multimedia tingkat tinggi yang meliputi hampir seluruh elemen multimedia sehingga mampu menampilkan tampilan sistem yang lebih atraktif dan interaktif.
b. Multimedia Information Repositories
c. Interactive TV
Pada aplikasi ini pengguna dimungkinkan untuk memilih program acara dari berbagai saluran TV serta dapat berinteraksi dengan program dengan menggunakan saluran converter elektronik kecil yang menghubungkan kabel satelit dengan TV.
d.Video & phone conferencing
Untuk melakukan hubungan jarak jauh secara langsung (fullduplex) anatar penggunanya. Saat melakukan percakapan atau pertemuan maya, para pengguna sistem dapat saling melihat dan berinteraksi.
e. Shared workspace & shared execute environtments
Aplikasi windows yang bekerja pada suatu LAN menghubungkan dua atau lebih workstation yang kinerjanya saling mempengaruhi.
f. Business Process
Digunakan terutama pada jurnal konferensi dan diskusi.
2.2.6 Tujuan dan Penggunaan Multimedia
Berdasarkan Gerald (2007), setelah mengerti akan definisi multimedia beserta elemen-elemennya, serta aplikasi-aplikasi yang saat ini digunakan pada bidang kehidupan manusia maka dapat kita ketahui tujuan dari penggunaan multimedia adalah seperti berikut:
1. Meningkatkan keefektifan dalam penyampaian informasi.
2. Dengan multimedia didapat banyak cara untuk mengkomunikasikan sesuatu. 3. Mendorong pengguna untuk berpartisipasi aktif dalam menjelajah informasi.
4. Aplikasi multimedia dapat merangsang indra pengguna seperti indra penglihatan, pendengaran dan sentuhan, atau bahkan dimasa mendatang akan melibatkan indera-indera lainnya. Dengan adanya hal tersebut maka informasi yang didapat tersimpan lebih kuat didalam otak pengguna.
2.3 Interaksi Manusia dan Komputer
Istilah interaksi manusia dan komputer muncul pada sekitar pertengahan tahun 1980. menurut Galitz (1997, p36) tujuan dari ilmu interaksi manusia dan komputer adalah untuk membangun atau merancang suatu sistem yang aman, sesuai dengan kebutuhan, efektif, efisien dan dapat dipakai.
Interaksi manusia dan komputer atau human computer interaction adalah disiplin ilmu yang berhubungan dengan perancangan, evaluasi dan implementasi sistem komputer interaktif untuk untuk digunakan oleh manusia, serta studi fenomena-fenomena besar yang berhubungan dengannya (definisi menurut ACM SIGCHI).
Fokus dari disiplin ilmu ini adalah perancangan dan evaluasi antarmuka pemakai (user interface) dan bagaimana membuat suatu sistem yang mudah dipelajari dan mudah penggunaanya.
2.3.1 Antarmuka Pemakai
Antarmuka pemakai adalah bagian sistem komputer yang memungkinkan manusia berinteraksi dengan komputer. Pada level individual, antarmuka pemakai telah merubah kehidupan banyak orang. Sebagai contoh dokter dapat melakukan diagnosa
yang lebih akurat, anak-anak dapat belajar dengan lebih efektif, pecinta seni dapat menemukan sesuatu yang lebih kreatif dan pilot dapat menerbangkan pesawat dengan lebih aman. Walau demikian, perubahan tersebut juga menimbulkan kesulitan dan kegagalan pada saat berhadapan dengan tugas dengan kompleksitas tinggi, terminologi yang sulit dimengerti atau tampilan tidak beraturan.
Menurut Dix (1998, p120), sebagian besar lingkungan unuk komputer interaktif merupakan contoh dari interface WIMP, atau biasa disebut juga sistem window sederhana. WIMP singkatan dari windows, icons, menus dan pointer. Selain itu masih ada banyak objek interaksi tambahan dan teknik umum yang digunakan dalam tampilan WIMP, misalnya buttons, toolbars dan dialog bases. Contoh tampilan WIMP adalah PC IBM, Mac OS, untuk Macintosh dan beberapa X Windows untuk UNIX
- Windows
Windows adalah area dari layar yang bertindak seolah-olah berdiri sendiri. Sebuah window pada umumnya berisi teks atau grafik yang dapat dipindahkan, dirubah ukurannya ataupun ditutup.
- Icons
Adalah gambar kecil untuk merepresentasikan jendela yang tertutup dengan menggunakan icon, banyak jendela dapat berada dalam satu layar pada saat yang bersamaan, sehingga lebih menghemat tempat. Icon dapat mempresentasikan aspek lain dari sebuah system. Contohnya: icon bergambar tong sampah untuk menampung file-file yang sudah tidak diinginkan.
- Pointers
fungsi yang berbeda pula. Contohnya cursor pointer dalam keadaan normal bergambar panah, berubah menjadi jam pasir untuk menampilkan bahwa sistem sedang sibuk bekerja.
- Menus
Menu merepresentasikan pilihan dari kelompok operasi yang dapat diberikan oleh sistem pada saat tertentu. Main menu dapat dilihat oleh user sepanjang waktu. Penyusunan item-item di dalam menu berdasarkan tingkat kepentingan informasi, frekuensi penggunaan dan fungsi yang saling bertolak belakang harus berjauhan untuk menghindari adanya kesalahan. Pull-down menu mirip dengan menu adalah menu yang ditampilkan secara vertikal ke bawah dengan menggerakan pointer ke menu yang diinginkan dan mengkliknya. Fall-down menu mirip dengan pull-down menu, hanya saja menunya secara otomatis muncul pada saat pointer mouse berada diatas menu, tanpa harus mengkliknya.
- Buttons
Button adalah daerah individual dan terisolasi di sebuah tampilan yang dapat dipilih oleh user untuk menjalankan operasi tertentu. Button bisa ditampilkan oleh user untuk menjalankan operasi tertentu. Button bisa di tampilkan dalam bentuk label teks ataupun icon kecil. Buttons dapat juga digunakan sebagai toggle antara dua keadaan yang berbeda, menampilkan status informasi seperti apakah suatu huruf dicetak tebal atau miring. Toggle button yang digunakan untuk melakukan beberapa pilihan keadaan yang ada di sebut check boxes. Sedangkan dari button hanya mengijinkan pengguna untuk memilih salah satu dari sejumlah keadaan yang ada.
- Toolbars
Banyak sistem memiliki kumpulan tombol-tombol kecil, masing-masing dilambangkan dengan icon yang ditempatkan diatas ataupun disamping jendela, menawarkan sejumlah fungsi yang sering digunakan, inilah yang kita sebut sebagai toolbars.
- Dialog boxes
Dialog boxes adalah jendela informasi yang digunakan oleh sistem untuk menarik perhatian user atas informasi penting, misalnya pesan kesalahan karena menjalankan suatu fungsi. Selain itu dialog boxes juga digunakan untuk menampilkan subdialog antara user dengan dengan sistem untuk proses tertentu. Misalnya : ketika user ingin menyimpan file, maka dialog boxes akan muncul untuk menanyakan file tersebut ingin disimpan dengan nama dan format apa.
2.3.2 Tujuan Perancangan Antarmuka Pemakai Tujuan perancangan antarmuka pemakai
a. Penentuan sasaran masyarakat pemakai dan tugas-tugasnya yang sangat penting
b. Faktor-faktor manusia terukur yang menjadi pusat evaluasi : • Waktu belajar (time to learn)
Berapa lama orang biasa mempelajari cara relevan untuk melakukan suatu tugas
Berapa lama waktu yang dibutuhkan hingga tugas diselesaikan. • Kesalahan yang dilakukan oleh pengguna (rate of errors by user)
Berapa banyak kesalahan dan kesalahan-kesalahan apa saja yang dibuat pemakai
• Daya ingat (retention overtime)
Bagaimana kemampuan pemakai mempertahankan pengetahuannya setelah jangka waktu tertentu.
• Keputusan subjektif(subjective satisfaction)
Bagaimana kesukaan pemakai terhadap berbagai aspek system.
2.3.3 Prinsip Perancangan Antarmuka Pemakai
8 Aturan Emas Perancangan Antarmuka Pemakai menurut Shneiderman(1998, p74-75):
1. Berusaha keras untuk konsisten
Yang termasuk di dalam aturan ini antara lain adalah konsisten dalam penggunaan font, baik bentuk maupun ukurannya, konsisten dalam penggunaan warna pada tulisan dan latar belakang, serta konsisten dalam pembuatan layout dan penggunaan terminologi.
2. Memungkinkan pengguna mahir (frequent user) untuk menggunakan shortcuts untuk aksi-aksi yang sering dilakukan, pengguna biasanya ingin agar jumlah perintah yang harus dilakukan dikurangi, untuk menghemat waktu dan meningkatkan kepraktisan.
3. Memberikan umpan balik yang informatif
Umpan balik berupa isyarat seperti suara atau tampilan visual yang menunjukkan aksi yang dilakukan pengguna diterima dan direspon oleh program.
4. Merancang dialog untuk menghasilkan keadaan akhir.
Pengguna membutuhkan konfirmasi bahwa rangkaian aksi yang telah dilakukannya adalah benar dan dapat diterima serta diproses oleh program tersebut. Untuk itu diperlukan adanya dialog yang memberitahu bahwa pengguna telah berhasil melakukan serangkaian aksi tertentu.
5. Memberikan penanganan kesalahan yang sederhana.
Walaupun terdapat perancangan antarmuka yang baik dan pengguna mahir, tetap ada kemungkinan pengguna melakukan kesalahan. Untuk itu harus dipastikan program tidak memungkinkan pengguna menimbulkan kesalahan yang fatal. Jika terjadi kesalahan, program atau sistem harus bisa mendeteksi kesalahan dan menawarkan penanganan masalah yang sederhana, membangun dan mudah dimengerti.
6. Mengizinkan pengembalian aksi (undo) dengan mudah
Diusahakan setiap aksi yang dilakukan oleh pemakai dapat dilakukan pembalikan aksi (undo). Hal ini dapat menimbulkan keberanian pengguna untuk menggunakan dan bereksperimen dengan program tersebut.
7. Mendukung tempat kontrol internal
Pengguna harus menduduki posisi inisiator, bukan responden. Pengguna harus dapat menggunakan program dan program mengikuti perintahnya.
8. Mengurangi beban ingatan jangka pendek
Tampilan yang ada hendaknya dibuat sederhana, untuk mengurangi beban pengguna untuk menghafalkan pemakaian program, sehingga pengguna dapat memfokuskan pada pendayagunaan program tersebut.
2.4 Rekayasa Piranti Lunak
Fritz Bauer mendefinisikan rekayasa piranti lunak sebagai suatu penetapan dan penggunaan prinsip-prinsip rekayasa dalam usaha mendapatkan piranti lunak yang ekonomis, yaitu piranti lunak yang terpercaya dan bekerja efisien pada mesin atau computer(Pressman. 2001, p20)
2.4.1 Pengertian Piranti Lunak
Menurut Pressman (2001,p10), definisi piranti lunak adalah :
a. Instruksi atau program komputer yang jika dieksekusi akan menghasilkan fungsi dan kemampuan kerja yang diinginkan.
b. Struktur data yang memungkinkan program untuk memanipulasi suatu informasi.
c. Dokumen-dokumen yang menjelaskan cara kerja dan kegunaan suatu program.
Jadi piranti lunak adalah suatu program komputer, struktur data, dokumentasi yang berkaitan dengan penyediaan metode logika, prosedur atau control yang diminta.(Pressman, 1992,p132) .
2.4.2 Karakteristik Piranti Lunak
Menurut Pressman (2001,p10), piranti lunak memiliki karakteristik yang berbeda dengan perangkat keras. Dimana karakteristik tersebut adalah sebagai berikut :
a. Piranti lunak direkayasa atau dikembangkan
Persamaan antara piranti lunak dan perangkat keras adalah bahwa kualitas yang baik hanya dapat dicapai melalui perancangan yang baik. Sedangkan perbedaaannya terletak pada masalah kualitas dimana perangkat keras akan lebih sulit diperbaiki daripada piranti lunak.
b. Piranti lunak tidak pernah rusak
Pada perangkat keras tingkat kerusakannya cenderung meningkat, hal ini disebabkan karena komponen perangkat keras dapat terpengaruh oleh debu, getaran, suhu yang tinggi dan banyak gangguan yang lainnya. Berbeda dengan perangkat keras, piranti lunak tidak terpengaruh oleh hal-hal seperti itu, sehingga bisa dikatakan piranti lunak tidak pernah rusak. Piranti lunak tidak habis dipakai dan tidak mengalami penurunan kualitas karena waktu. Pada awalnya tingkat kegagalannya sangat tinggi. Hal ini disebabkan karena adanya kesalahan-kesalahan yang tidak diprediksi sebelumnya. Tetapi, setelah mengalami perbaikan maka tingkat kegagalan akan terus menurun sampai pada suatu keadaan stabil. Di dalam daur hidupnya, piranti lunak akan mengalami perubahan-perubahan (maintenance) dan mengalami penambahan fungsi (update). Adanya faktor maintenance dan update ini dapat mengakibatkan kesalahan-kesalahan baru.
2.4.3 Pengertian Rekayasa Piranti Lunak
Menurut Pressman (2001,p22), rekayasa piranti lunak adalah penetapan dan penggunaan prinsip-prinsip rekayasa untuk menghasilkan piranti lunak yang ekonomis yaitu piranti lunak yang dapat diandalkan dan bekerja efisien pada mesin yang nyata. Rekayasa piranti lunak merupakan hasil perkembangan dari rekayasa hardware dan sistem.
Tiga elemen utama rekayasa piranti lunak adalah: a. Metode-metode rekayasa piranti lunak
Menyediakan bagaimana cara membangun piranti lunak mulai dari perencanaan dan estimasi proyek, analisa kebutuhan sistem dan piranti lunak, perancangan struktur data, arsitektur program dan prosedur algoritma, pembuatan program, pengujian dan pemeliharaan
b. Alat-alat Bantu rekayasa piranti lunak
Menyediakan dukungan otomatis, semi otomatis untuk metode-metode rekayasa piranti lunak. Computer Aided software Engineering(CASE) adalah suatu sistem untuk mendukung pengembangan piranti lunak CASE mengkombinasikan piranti keras, piranti lunak dan struktur data yang berisi informasi analisis, perancangan kode dan pengujian.
c. Prosedur-prosedur rekayasa piranti lunak
Menyatukan metode-metode dan alat bantu untuk memungkinkan pengembangan komputer piranti lunak yang rasional dan tepat waktu. Prosedur rekayasa mendefinisikan langkah-langkah untuk mengaplikasikan metode, dimana prosedur ini melibatkan dokumen,
laporan, formulir, serta hal-hal lain yang dibutuhkan, seperti kontrol yang digunakan untuk membantu meyakinkan kualitas dam mengkoordinasikan perubahan.
2.4.4 Siklus Desain User Interface
Menurut Dastbaz(2002,p112), desain proses merupakan segala sesuatu yang diperlukan untuk mengambil keputusan yang difokuskan pada pemrosesan desain yang sesuai dengan kebutuhan proyek. Ada tiga tahap utama yang diperlukan dalam mendesain user interface :
a. Design stage
Tahap ini didominasi dengan mengumpulkan informasi tentang kebutuhan user. Requirement analysis dan task analysis diperlukan dan berbagai aspek dari karakteristik antarmuka termasuk di dalamnya desain screen, metafora dan sebagainya ditentukan di tahap ini.
b. Implementation / Prototyping stage
Prototipe diimplementasikan berdasarkan informasi yang sudah didapatkan di tahap sebelumnya.
c. Evolution Stage
Tahap ini mengevaluasi prototype, melalui feedback dari user sebelum sistem akhir diimplementasikan
2.5 Sistem Basis Data
2.5.1 Definisi Sistem Basis Data
Basis data adalah sekumpulan data yang secara khusus menjelaskan aktivitas dari satu atau lebih organisasi yang terhubung (Ramakrishnan dan Gehrke,2000, p3).
Menurut Kristanto (1994,p1), database adalah kumpulan file yang saling berelasi dan relasi tersebut ditunjukkan dengan kunci dari setiap file yang ada. Selain itu, database juga mengandung penjelasan dari struktur dirinya sendiri. Penjelasan ini disebut dengan data dictionary atau data directory atau metadata. Dalam hal ini database dapat disamakan dengan sebuah perpustakaan yang memiliki sebuah katalog yang menjelaskan buku-buku yang terdapat di dalamnya.
Seperti yang telah disebutkan di atas, sebuah database berisi penjelasan atau dirinya atau metadata. Selain itu, database juga terdiri dari indeks, data itu sendiri, dan struktur dari formulir pengisian data atau laporan. Bagian terakhir dari database ini disebut application metadata.
Sistem Basis Data (SBD) adalah system penyimpanan record secara komputerisasi. SBD sendiri digambarkan sebagai suatu lemari file yang berisi berbagai kumpulan file data yang terkomputerisasi. Pemilik lemari file dapat melakukan berbagai bentuk tindakan terhadap sistem yang dimilikinya, seperti (Subekti, 1997, p1)
1. Penambahan file baru
2. Penambahan data pada file yang ada 3. Pengambilan data dari file yang ada 4. Pemutakhiran data dalam file yang ada
6. Penghapusan file yang sudah tidak diperlukan
Tujuan dari SBD adalah untuk melakukan perawatan informasi dan informasi tersebut dapat disajikan kapan saja apabila dibutuhkan oleh pengguna (Date, 2000, p5).
2.5.2 Komponen Basis Data
Sistem Basis Data terdiri dari 4 komponen penting, yaitu (Subekti, 1997, p1): • Data
Data dalam basis data dapat berupa single-user atau multi-user. Data dalam basis data dapat dipakai bersama (shared).
• Hardware
Hardware yang dibutuhkan untuk manajemen basis data biasanya masih berupa mesin standar yang ada, dalam arti tidak ada kekhususan tertentu. • Software
Software antara fisik basis data dengan pengguna terdapat suatu piranti lunak yang disebut manajemen basis data (DBMS) atau DB Manager • Users
Ada 3 kelas pengguna basis data termasuk diantaranya adalah :
• Programmer Aplikasi, yaitu orang yang bertanggung jawab untuk menulis program aplikasi.
• Pengguna Akhir (end-user), yaitu orang yang menggunakan data di dalam basis data untuk kebutuhan tugas atau fungsinya.
• Administrator Basis Data (DBA), yaitu orang yang bertanggung jawab pada keseluruhan sistem basis data.
2.6 State Transition Diagram (STD)
State Transition Diagram (STD) adalah satu modelling tool yang menggambarkan sifat ketergantungan terhadap waktu pada sistem. Menurut Pressman(1997,p301) STD digunakan untuk mengidentifikasikan sebagaimana sistem harus berperilaku seperti resio dari kejadian eksternal. Untuk mencapai hal ini STD menampilkan berbagai jenis model perilaku dari hasil dan tingkah laku yang mana transisi dibuat dari state satu ke state yang lain. Biasanya dalam STD digunakan notasi seperti
1. Active
• State, simbolnya persegi panjang
State adalah kumpulan keadaan atau atribut yang memberi perincian seseorang atau benda pada waktu dan kondisi tertentu. Contohnya seperti proses user mengisi passwor, menentukan instruksi berikutnya.
• Transition State atau perubahan state, simbolnya tanda panah berarah. • Condition
Kejadian pada lingkungan eksternal yang bisa terdeteksi oleh sistem. Hal ini akan mengakibatkan perubahan terhadap state dari keadaan state menunggu X ke state menunggu Y. Contohnya seperti :interrupt signalmaupun data.
• Action
Adalah hal yang dilakukan sistem bila terjadi perubahan state atau merupakan reaksi terhadap kondisi. Aksi menghasilkan keluaran seperti tampilan pesan, cetakan pada printer atau alat output lainnya. 2. Passive
Sistem ini tidak melakukan kontrol terhadap lingkungan, akan tetapi lebih bersifat menerima data atau memberikan reaksi saja (sistem yang menerima atyau mengumpulkan data melalui signal yang dikirimkan oleh satelit).
2.7 Entity Relationship Diagram (STD)
Menurut Conolly (2005, p354) ERD adalah penggambaran dari sebuah kebutuhan penyimpanan data dengan cara kerja dari suatu perusahaan atau organisasi tersebut yang bebas dari ambiguitas. ERD digunakan untuk mengidentifikasi data yang akan disimpan, diolah dan diubah untuk mendukung aktifitas bisnis suatu organisasi.
Ada berbagai jenis relationship yang mungkin terjadi antara satu entity dengan entity lainnya, antara lain :
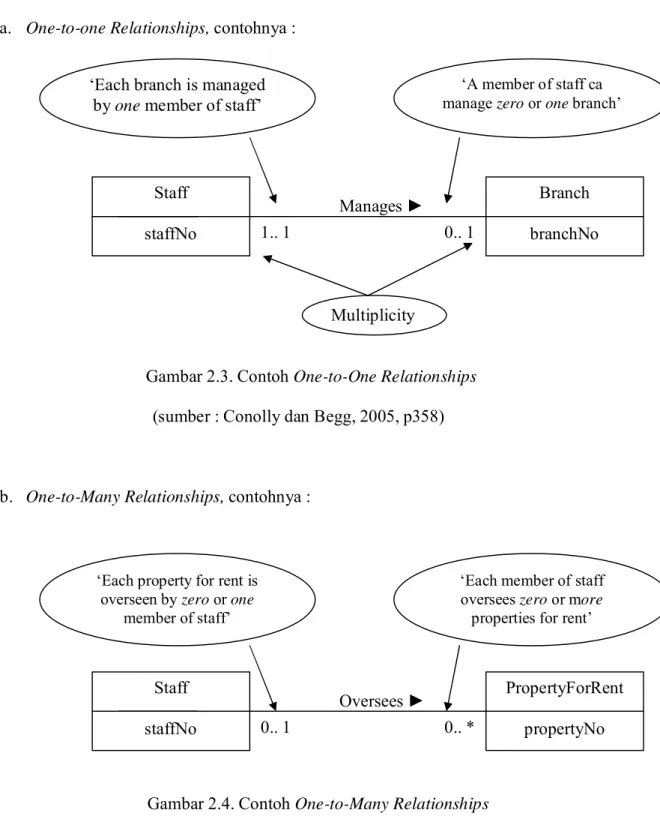
a. One-to-one Relationships, contohnya :
Gambar 2.3. Contoh One-to-One Relationships (sumber : Conolly dan Begg, 2005, p358)
b. One-to-Many Relationships, contohnya :
Gambar 2.4. Contoh One-to-Many Relationships (sumber : Conolly dan Begg, 2005, p359) ‘Each property for rent is
overseen by zero or one member of staff’
‘Each member of staff oversees zero or more properties for rent’
Staff staffNo PropertyForRent propertyNo 0.. 1 0.. * Oversees ► ‘Each branch is managed
by one member of staff’
‘A member of staff ca manage zero or one branch’
Staff staffNo Branch branchNo Multiplicity 1.. 1 0.. 1 Manages ►
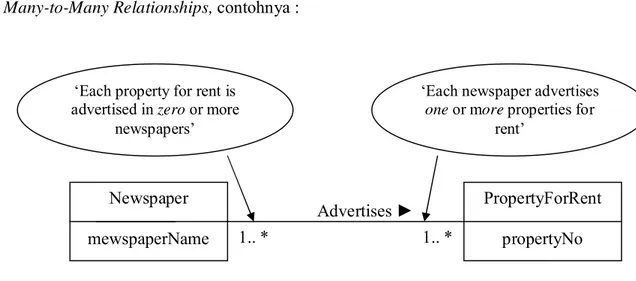
c. Many-to-Many Relationships, contohnya :
Gambar 2.5. Contoh Many-to-Many Relationships (sumber : Conolly dan Begg, 2005, p360) ‘Each property for rent is
advertised in zero or more newspapers’
‘Each newspaper advertises one or more properties for
rent’ Newspaper mewspaperName PropertyForRent propertyNo 1.. * 1.. * Advertises ►