BAB II
LANDASAN TEORI 2.1 Multimedia
2.1.1 Pengertian Multimedia
Menurut beberapa ahli, pengertian multimedia adalah sebagai berikut:
• Menurut Hofstetter (2001, p2) multimedia adalah penggunaan komputer untuk menampilkan informasi yang merupakan gabungan dari teks, grafik, audio dan video sehingga membuat pengguna dapat bernavigasi, berinteraksi, berkreasi dan berkomunikasi dengan komputer.
Selain kombinasi dari objek-objek multimedia tersebut, terdapat juga 4 komponen yang penting lainnya, yaitu:
¾ Adanya komputer untuk mengatur apa yang akan dilihat dan didengar, dan apa yang akan berinteraksi dengan penggunanya
¾ Adanya link-link yang menghubungkan informasi-informasi yang tersedia
¾ Adanya tool-tool navigasi bagi pengguna agar dapat menggunakan informasi yang tersedia
¾ Adanya prosedur bagi pengguna untuk mengumpulkan, memproses dan menyampaikan informasi dan ide-idenya.
• Menurut Steinmetz (1995, p2) yang dimaksud dengan multimedia adalah gabungan dari seminimalnya sebuah media diskrit dan sebuah media kontinu. Media diskrit adalah sebuah media dimana validitas datanya tidak tergantung dari kondisi waktu, termasuk didalamnya teks
dan grafik. Sedangkan yang dimaksud dengan media kontinu adalah sebuah media dimana validitas datanya tergantung dari kondisi waktu, termasuk di dalamnya suara dan video.
• Menurut Vaughan (2004, p1) multimedia adalah beberapa kombinasi dari teks, gambar, suara, animasi dan video dikirim ke anda melalui komputer atau alat elektronik lainnya atau dengan manipulasi digital.
Dengan penggunaan multimedia, penyampaian informasi akan menjadi lebih menarik dan mempermudah pengguna dalam mendapatkan informasi tersebut. Seperti yang disebutkan dalam laporan hasil penelitian yang dikeluarkan oleh Computer Technology Research (Hofstetter, p4) bahwa seseorang hanya akan mendapatkan 20% dari apa yang mereka lihat dan 30% dari yang mereka dengar. Sedangkan melalui multimedia akan mendapatkan 50% dari apa yang mereka lihat dan dengar, sampai 80% dari apa yang mereka lihat, dengar dan berinteraksi dengan pada waktu yang sama.
2.1.2 Elemen Multimedia
Menurut Hofstetter (2001, p16) komponen multimedia terbagi atas lima jenis yaitu:
Teks
Teks merupakan elemen multimedia yang menjadi dasar untuk menyampaikan informasi, karena teks adalah jenis data yang paling
sederhana dan membutuhkan tempat penyimpanan yang paling kecil. Teks merupakan cara yang paling efektif dalam mengemukakan ide-ide kepada pengguna, sehingga penyampaian informasi akan lebih mudah dimengerti oleh masyarakat.
Jenis-jenis teks seperti Printed Text, yaitu teks yang dihasilkan oleh word processor atau word editor dengan cara diketik yang nantinya dapat dicetak. Scanned Text yaitu teks yang dihasilkan melalui proses scanning tanpa pengetikan. Dan Hypertext yaitu jenis teks yang memberikan link ke suatu tempat / meloncat ke topik tertentu.
Grafik (image)
Sangat bermanfaat untuk mengilustrasi informasi yang akan disampaikan terutama informasi yang tidak dapat dijelaskan dengan kata-kata.
Jenis-jenis grafik seperti bitmap yaitu gambar yang disimpan dalam bentuk kumpulan pixel, yang berkaitan dengan titik-titik pada layar monitor. Digitized picture adalah gambar hasil rekaman video atau kamera yang dipindahkan ke komputer dan diubah ke dalam bentuk bitmaps. Hyperpictures, sama seperti hypertext hanya saja dalam bentuk gambar. Audio
Multimedia tidak akan lengkap jika tanpa audio (suara). Audio bisa berupa percakapan, musik atau efek suara.
Format audio terdiri dari beberapa jenis : o WAVE
Merupakan format file digital audio yang disimpan dalam bentuk digital dengan eksistensi WAV
o MIDI (Musical Instrument Digital Interface)
MIDI memberikan cara yang lebih efisien dalam merekam music dibandingkan wave, kapasitas data yang dihasilkan juga jauh lebih kecil. MIDI disimpan dalam bentuk MID.
Audio terbagi atas 2, yaitu : o Audio Analog
Audio analog merupakan gelombang suara yang berasal dari suara, instrument, atau sumber lain.
o Audio Digital
Audio digital merupakan gelombang suara yang telah diubah bentuknya menjadi sinyal digital melalui media digital seperti mikrofon.
Video
Video menyediakan sumber yang kaya dan hidup untuk aplikasi multimedia. Dengan video dapat menerangkan hal-hal yang sulit digambarkan lewat kata-kata atau gambar diam dan dapat menggambarkan emosi dan psikologi manusia secara lebih jelas.
Animasi
Animasi adalah simulasi gerakan yang dihasilkan dengan menayangkan retetan frame ke layer. Frame adalah satu gambar tunggal pada rentetan gambar yang membentuk animasi.
Menurut Foley, Van Dam, Feiner dan Hughes (1997, p1057) Animate adalah untuk membuat sesuatu hidup, sebagian orang mengira bahwa animasi itu sama dengan motion (gerakan), tetapi animasi mencakup
semua yang mengandung efek visual sehingga animasi mencakup perubahan posisi terhadap waktu, bentuk, warna, struktur, tekstur dari sebuah objek, posisi kamera, pencahayaan, orientasi dan focus dan perubahan dalam teknik rendering.
Ada 4 jenis animasi menurut Hofstetter (2001, p26) :
1. Frame Animation : Suatu animasi yang dibuat dengan mengubah objek pada setiap frame. Objek-objek tersebut nantinya akan tampak pada lokasi-lokasi yang berbeda pada layar.
2. Vector Animation : Suatu animasi yang dibuat dengan mengubah bentuk suatu objek.
3. Computational Animation : Suatu animasi yang dibuat dengan memindahkan objek berdasarkan koordinat x dan y. Koordinat x untuk posisi horizontal dan posisi y untuk posisi vertical.
4. Morphing : Peralihan satu bentuk objek ke bentuk objek lainnya dengan memanipulasi lebih dari satu frame sehingga nantinya akan dihasilkan keseluruhan gerakan yang sangat lembut untuk menampilan perubahan satu sampai perubahan bentuk lainnya.
2.1.3 Media Penyimpanan Aplikasi Multimedia
Multimedia mempunyai beberapa media penyimpanan, yaitu: • Hard Disk
1. Digunakan untuk menyimpan aplikasi dan informasi 2. Kecepatan dan kapasitas penyimpanan kita meningkat 3. Harga murah
4. Tidak portable. • Portable Hard Disk
1. Menyimpan aplikasi dan informasi 2. Kecepatan dan kapasitas lebih banyak
3. Harga termasuk cukup mahal dibandingkan dengan Hard Disk konvensional
4. Portable
• Removable Magnetic disk
1. Digunakan sebagai media backup
2. Digunakan untuk transportasi aplikasi multimedia Beberapa contoh removable magnetic disk : a. 31/2” Floppy disk : 1,44 MB
b. Imition Super disk : 120 MB c. Iomega Zip : 100 MB d. Iomega Jaz : 1 GB – 2 GB
• CD – ROM (Compact Disc – Read Only Memory)
1. Media yang dapat menampung sejumlah besar data umumnya 700 MB atau 80 menit audio
2. Dibuat dari plastic kaku yang dibaca oleh teknologi optika laser 3. Baik digunakan sebagai pengantar multimedia
• DVD (Digital Versatile Disc)
1. Piringan yang mampu menimpan banyak data, menampung video berkualitas bioskop, audio yang lebih bagus daripada CD
2. Kecepatan akses: 600Kbps – 1,3 Mbps 3. Kapasitas: 4,7 GB – 17 GB
• USB flash drive (Flash Disc) 1. Berukuran kecil
2. Memilik berat lebih ringan 3. Dapat dibaca dan ditulis
4. Memiliki kecepatan membaca yang lebih tinggi daripada edia penyimpanan floppy drive, CD ataupun DVD
5. Kapasitas: 128 MB – 20 GB
2.1.4 Keuntungan Penggunaan Multimedia
Keuntungan dari penggunaan multimedia dalam suatu aplikasi adalah: • Meningkatkan aliran gagasan informasi
• Merupakan cara yang kaya untuk mengkomunikasikan sesuatu • Mendorong partisipasi, keterlibatan dan eksplorasi pengguna • Menstimulasi panca indera
• Memberikan kemudahan pemakaian terutama bagi pengguna awam • Menarik pengguna untuk mencoba dan mempelajari amupun menggunakan
2.1.5 Penerapan Multimedia
Menurut Vaughan (2004, p4), aplikasi multimedia dapat digunakan dalam kehidupan sehari-hari manusia, yaitu dalam:
1. Bisnis
Aplikasi multimedia dalam bisnis meliputi presentasi, pengajaran, pemasaran, periklanan, demo produk, database, catalog, instant message dan komunikasi jaringan. Tidak ketinggalan video conference, yang memungkinkan adanya tatap muka tanpa harus berada didalam suatu tempat yang sama. Dengan adanya aplikasi multimedia inilah, perusahaan - perusahaan dapat menjalani bisnisnya lebih lancar.
2. Pendidikan
Aplikasi multimedia dalam bidang ini mengubah proses belajar – mengajar yang konvensional menjadi lebih menarik dan interaktif, sehingga proses belajar – mengajar tidak terlalu monoton seperti selama ini yang dilakukan di sekolah – sekolah pada umumnya. Contohnya seperti aplikasi multimedia untuk meningkatkan kemampuan membaca pada anak – anak. Aplikasi tersebut dapat disisipkan animasi – animasi yang tentunya menarik bagi anak – anak sehingga dapat membantu meningkatkan minat mereka dalam membaca maupun belajar hal lainnya. 3. Rumah
Aplikasi multimedia dalam rumah sangat beraneka ragam. Contohnya komputer yang menggunakan CD-ROM atau DVD-ROM sebagai alat penyalur multimedia. Terdapat juga mesin – mesin permainan yang menggunakan televise sebagai penyalur multimedia, seperti: sega,
Nintendo, playstation, x-box, dan sebagainya dimana semua permainannya menggunakan elemen - elemen multimedia.
4. Tempat – tempat umum
Aplikasi multimedia di tempat – tempat umum dapat berupa kios informasi seperti yang terdapat pada hotel – hotel, pusat perbelanjaan, museum, pusat hiburan dan sebagainya. Aplikasi – aplikasi tersebut dapat berguna untuk memberikan informasi – informasi dan bantuan mengenai tempat yang bersangkutan. Misalnya kios informasi pada pusat hiburan yang memberikan letak – letak suatu toko atau sarana hiburan yang terdapat didalam cakupan wilayah kios informasi tersebut.
2.2 Interaksi Manusia dan Komputer
2.2.1 Pengertian Interaksi Manusia dan Komputer
Menurut Scheniderman (2005, p4) interaksi manusia dan komputer merupakan disiplin ilmu yang berhubungan dengan perancangan, evaluasi dan implementasi system komputer interaktif untuk digunakan oleh manusia, serta studi fenomena – fenomena besar yang berhubungan dengannya.
2.2.2 Antarmuka Pemakai
Menurut Dix (1998, p 120 - 130), sebagian besar lingkungan untuk komputer interaktif merupakan contoh dari antarmuka WIMP atau biasa disebut juga system window sederhana. WIMP singkatan dari windows, icons, menus, dan pointers. Selain itu, masih ada banyak objek interaksi tambahan dan teknik umum yang digunakan pada tampilan WIMP, misalnya buttons, toolbar, dan
dialog boxes. Contoh tampilan WIMP adalah Microsoft Windows untuk IBM PC, MacOS untuk Macintosh dan beberapa X Windows untuk UNIX. Berikut ini adalah elemen – elemen antarmuka WIMP:
- Windows
Windows adalah area dari layer yang bertindak seolah – olah berdiri sendiri. Sebuah Windows pada umumnya berisi teks atau grafik yang dapat dipindahkan, diubah ukurannya, atauoun ditutup.
- Icon
Icon adalah gambar kecil untuk merepresentasikan jendela yang tertutup. Dengan menggunakan icon banyak jendela dapat berada di satu layar pada saat yang bersamaan, sehingga lebih menghemat tempat. Icon dapat mempresentasikan aspek lain dari sebuah system. Misalnya, icon bergambar tong sampah untuk menampung file – file yang sudah tidak diinginkan.
- Menus
Menu mempresentasikan pilihan dari sekelompok operasi yang dapat diberikan oleh system pada saat tertentu. Main menu dapat dilihat oleh pengguna sepanjang waktu. Penyusunan item – item didalam menu berdasarkan tingkat kepentingan informasi, frekuensi penggunaan dan fungsi saling bertolak belakang harus berjauhan untuk menghindari adanya kesalahan. Pull – down menu adalah menu yang ditampilkan secara vertical kebawah dengan menggerakan pointer ke menu yang diinginkan dan mengkliknya. Fall – down menu mirip dengan pull – down
menu, hanya saja menu-nya secara otomatis muncul pada saat pointer mouse berada diatas menu tersebut, tanpa harus mengkliknya.
- Pointers
Pointer digunakan sebagai suatu cara utuk mempresentasikan interaksi yang nyata antara manusia dan komputer. Kursor pointer yang berbeda berfungsi untuk menunjukkan fungsi yang berbeda pula. Contohnya, kursor pointer dalam keadaan normal bergambar panah, berubah menjadi jam pasir untuk menampilkan bahwa system sedang sibuk melakukan suatu task.
- Buttons
Buttons adalah daerah terindividual dan terisolasi di sebuah tampilan yang dapat dipilih oleh pengguna untuk menjalankan operasi tertentu. Button bisa ditampilkan dalam bentuk label teks maupun icon kecil. Button yang digunakan untuk melakukan beberapa pilihan keadaan yang ada disebut check boxes. Sedangkan radio button hanya mengijinkan pengguna untuk memilih salah satu dari sejumlah keadaan yang ada.
- Toolbars
Banyak system memiliki kumpulan tombol – tombol kecil, masing – masing dilambangkan dengan icon yang ditempatkan diatas maupun disamping jendela, menawarkan sejumlah fungsi yang sering digunakan. Inilah yang kita sebut toolbars.
- Dialog boxes
Dialog boxes adalah jendela informasi yang digunakan oleh system untuk menarik perhatian pengguna terhadap nformasi penting, misalnya pesan
kesalahan karena menjalankan suatu fungsi. Selain itu, dialog boxes juga digunakan untuk menampilkan subdialog antara user dengan sistem untuk proses tertentu, misalnya: ketika pengguna ingin menyimpan file, maka dialog boxes akan muncul untuk menanyakan file tersebut ingin disimpan dengan nama dan format apa.
2.2.3 Interactive Multimedia System Design and Development
Menurut Dastbaz (2002, p112-113), design proses merupakan segala sesuatu yang diperlukan untuk mengambil keputusan yang difokuskan pada pemrosesan desain yang sesuai dengan kebutuhan proyek. Ada tiga tahapan utama yang diperlukan dalam mendesain antarmuka pemakai:
• Requirement System
Pada tahap ini dapat dianalogikan dengan requirement specification yang terdapat pada “waterfall model” dan mengandung elemen dari fisisbilitas dan pemilihan hardware yang terdapat di dalam Relationship Management Methodology (Isakowitz, et al, 1995)
• Design Stage
Pada tahap ini yang dilakukan adalah pengumpulan informasi tentang keperluan dan kemampuan pengguna. Menganalisa keadaan system sekarang dan kebutuhan system yang akan dibuat sehingga dapat menghasilkan sebuah rancangan layar yang memiliki karakteristik dan design yang disesuaikan dengan pengguna.
• Implementation / Prototyping stage
Pada tahap inilah bentuk dasar dari sebuah aplikasi dibuat berdasarkan informasi yang telah dikumpulkan dan juga dilakukan pengembangan system dengan metode prototyping.
• Evaluation stage
Melakukan evaluasi bentuk dasar dari sebuah system, melalui saran dan kritik dari pengguna sebelum system akhir dikembangkan.
2.2.4 Kategori Pengguna
Menurut Schneiderman (2005, p67) sebelum suatu perangkat lunak dibuat, sebaiknya harus dipertimbangkan dahulu kategori pengguna yang akan menggunakan program, karena setiap pengguna mempunyai karakteristik yang berbeda.
Ada tiga kategori pengguna menurut keterampilannya, yaitu: • Novice atau First Time Users (Pemula)
Aplikasi yang dibuat untuk pengguna seperti ini sebaiknya tidak terlalu sulit dan pesan kesalahan yang dirancang sebaiknya bersifat membangun serta spesifik sehingga pengguna tersebut dapat dengan mudah menemukan letak kesalahannya, selain itu sebaiknya ada umpan balik dari suatu proses yang dikerjakan oleh program sehingga pengguna mengerti bahwa komputer sedang melakukan suatu pekerjaan tertentu.
• Knowledgeable Intermeddiate Users
Kategori ini adalah pengguna yang sudah mengerti konsep kerja komputer tetapi belum mengerti menggunakan beberapa fasilitas yang ada didalam suatu aplikasi.
• Expert Frequent Users
Untuk kategori pengguna seperti ini biasanya ingin agar pekerjaannya cepat selesai, sehingga diupayakan untuk membuat umpan balik sesingkat mungkin, kemudian untuk mempercepat dimulainya suatu aksi, sebaiknya aplikasi yang dibuat juga dilengkapi dengan shortcut.
2.2.5 Eight Golden Rules
Setelah mengetahui klasifikasi pengguna, selanjutnya suatu user interface yang dibuat juga perlu memperhatikan Delapan Aturan Emas Perancangan User Interface (Schneiderman, 2005, p74), yaitu:
a. Berusaha untuk konsisten
Beberapa bentuk konsisten diantaranya adalah konsisten dalam pengunaan bentuk dan ukuran font, pemberian warna pada tulisan, penggunaan bahasa yang sama dalam bentuk menu atau help screen, pembuatan tampilan (layout) dan penggunaan terminologi. Kekonsistenan akan memudahkan pemakai dalam menggunakan dan menjalankan aplikasi, mempelajari hal baru dengan lebih cepat.
Seiring bertambahnya waktu pemakaian, keinginan pemakai untuk mengurangi jumlah interaksi yang dilakukan dan meningkatkan kepraktisannya. Singkatan-singkatan, tombol-tombol khusus, perintah tersembunyi dan fasilitas makro akan lebih disukai oleh frequency knowledgeable users karena waktu respon dan tampilan yang lebih cepat. c. Memberikan umpan balik yang informatif
Sistem sebaiknya menyediakan umpan balik untuk setiap aksi pemakai, seperti suara dan tampilan visual harus ditampilkan untuk setiap interaksi dengan pemakai (user) tersebut. Tujuannya adalah supaya pemakai mengetahui bahwa piranti lunak memberikan respon terhadap masukan dari pemakai.
d. Merancang dialog yang memberikan penutupan (keadaan akhir)
Urutan-urutan tindakan harus terorganisir kedalam bagian-bagian yang terdiri dari permulaan, pertengahan dan akhir. Umpan balik yang menginformasikan bahwa sekelompok tindakan yang telah selesai dilakukan akan memberikan kepuasan bagi pemakai, perasaan lega dan perasaan siap untuk melakukan kegiatan selanjutnya.
e. Memberikan pencegahan kesalahan dan penanganan kesalahan yang sederhana.
Sedapat mungkin sistem dirancang agar pemakai tidak dapat membuat error yang serius. Jika error terjadi, sistem harus bisa mendeteksi dan menawarkan mekanisme penanganan kesalahan yang sederhana dan spesifik agar mudah dimengerti oleh pemakainya.
Sedapat mungkin setiap tindakan pemakai dapat balik lagi (undo). Hal ini akan memberikan kelegaan dan keberanian kepada pemakai untuk menelesuri pilihan-pilihan yang tidak dikenalnya. Pembalikan aksi ini dapat berupa aksi tunggal, tugas entry data atau kelompok yang lengkap dari action, seperti entry nama dan blok alamat.
g. Mendukung pusat kendali internal (internal focus of control)
Pemakai yang berpengalaman menginginkan untuk dapat menguasai sistem, dan sistem merespon perintah-perintah dari mereka. Jadi pemakai memegang penuh kendali sistem, baik dalam mengambil suatu keputusan maupun dalam mengambil tindakan.
h. Mengurangi beban ingatan jangka pendek
Manusia memiliki keterbatasan dalam mengingat memori singkat. Oleh karena itu, sebaiknya tampilan dibuat sederhana. Tampilan halaman yang banyak menggabungkan frekuensi gerakan window sebaiknya dikurangi, menyediakan waktu yang cukup untuk kode dan urutan aksi. Untuk akses online sebaiknya disediakan penyingkatan kode dan informasi yang lain.
2.3 Simulasi
2.3.1 Pengertian Simulasi
Menurut http://id.wikipedia.org/wiki/Simulasi, simulasi adalah suatu peniruan sesuatu yang nyata, keadaan sekelilingnya atau proses. Aksi melakukan simulasi sesuatu scara umum mewakilkan suatu karakteristik kunci atau kelakuan dari sistem-sistem fisik atau abstrak
2.3.2 Aplikasi Simulasi
Aplikasi simulasi dapat kita temukan didalam Console Game. Selain itu aplikasi ini dapat digunakan dalam berbagai bidang kehidupan lainnya seperti simulasi bidang kedokteran, penerbangan, dan perangkat ajar.
2.4 Rekayasa Piranti Lunak 2.4.1 Definisi Piranti Lunak
Menurut Pressman (2001, p6), definisi dari piranti lunak adalah sebagai berikut:
1. Intruksi-instruksi (program-program komputer) yang ketika dijalankan akan menghasilkan fungsi dan performance yang diharapkan.
2. Struktur data yang memungkinkan program untuk memanipulasi informasi.
3. dokumen-dokumen yang menjelaskan operasi dan penggunaan program.
Menurut Pressman (2001, p6-9) piranti lunak memiliki tiga karakteristik yang mendasar, yaitu:
1. Piranti lunak dikembangkan dan dibuat, tidak dirakit seperti perangkat keras.
2. Piranti lunak tidak dapat rusak secara fisik.
3. Piranti lunak dirancang bukan berdasarkan perakitan komponen-komponen yang sudah ada.
2.4.2 Definisi Rekayasa Piranti Lunak
Menurut Fritz Bauer (Pressman, 2001, p20), rekayasa piranti lunak adalah suatu penetapan dan penggunaan prinsip-prinsip rekayasa untuk menghasilkan secara ekonomis piranti lunak yang reliable dan dapat bekerja secara efisien pada mesin yang sesungguhnya.
2.4.3 Lapisan Rekayasa Piranti Lunak
Menurut Pressman (2001, p20-21), terdapat tiga laipsan dalam rekayasa piranti lunak:
1. Proses (process)
Proses rekayasa piranti lunak merupakan perekat yang menggabungkan layer teknologi secara bersama-sama dan memungkinkan pengembangan piranti lunak computer secara berkala.
2. Metode (methods)
Metode piranti lunak menyediakan cara-cara teknis dalam membangun piranti lunak.
3. Alat-alat Bantu (tools)
Menyediakan pendukung otomatis atau semi otomatis unutk proses dan metode, misalnya Computer Aided Software Engineering (CASE) yang mengkombinasikan piranti lunak, perangkat keras dan basis data.
Gambar 2.1 Lapisan Rekayasa Piranti Lunak
2.4.4 Siklus Hidup Pengembangan Sistem
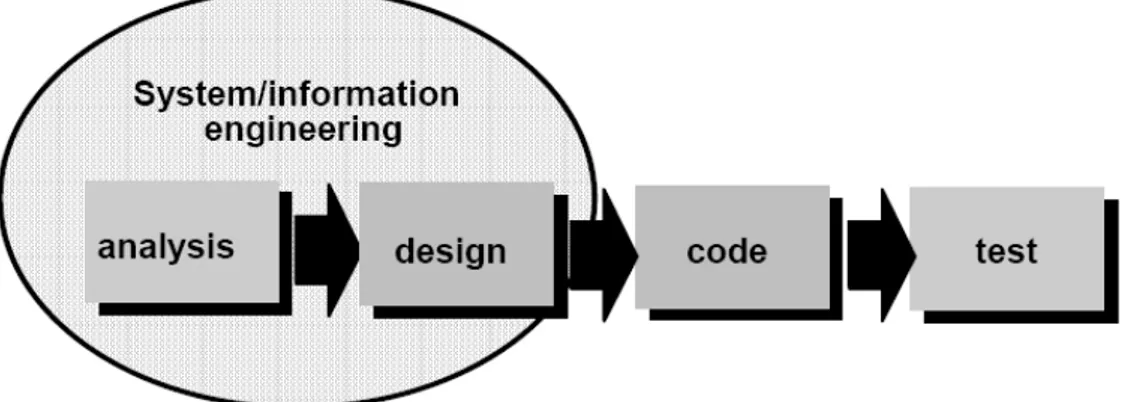
Classic Life cycle atau Waterfall Model, yang dikenal juga sebagai the Linear Sequential model, memberikan pendekatan yang sistematis dan sekuensial pada pengembangan software yang dimulai pada level system dan berlanjut ke analisis, desain pengkodean, pengujian, dan pemeliharaan (Pressman, 2001, p28).
Menurut Pressman (2001, p28-29), the linear sequential (waterfall) model memiliki tahapan pengembangan sistem sebagai berikut:
1. Requirements analysis and definition: Mengumpulkan kebutuhan secara lengkap kemudian kemudian dianalisis dan didefinisikan kebutuhan yang harus dipenuhi oleh program yang akan dibangun. Fase ini harus dikerjakan secara lengkap untuk bisa menghasilkan desain yang lengkap. Fase ini juga ditandai dengan pengumpulan data di lapangan melalui beberapa metode penelitian seperti kuesioner, wawancara maupun metode pengumpulan data lainnya. Pertemuan dengan end user sebagai pemakai software juga termasuk didalam tahapan ini.
Tools
Process A quality Focus
2. System and Software Design: pada fase ini proses yang dilakukan adalah pembuatan desain software. Software designer akan membuat rancangan software dan kemudian akan di konsultasikan dengan end user. Bila rancangan software ini telah disetujui dan segala syarat telah terpenuhi, maka akan berpindah ke tahapan selanjutnya dari design cycle. 3. System Coding: pada tahap ini, programmer akan melakukan pembuatan
coding pada software yang akan dibuat. Tahap ini terjadi apabila tahap perancangan software telah dicapai.
4. Integration and System testing: yang terjadi pada fase ini adalah penyatuan segala unit kegiatan dari fase desain dan coding. Setelah disatukan menjadi satu sistem, akan dilakukan pengujian oleh tim pembuat software yang sering kita sebut sebagai α-testing, yaitu pengujian tertutup yang hanya dilakukan khusus oleh tim penguji dari pembuat software tersebut. Dan ada juga β-testing yang merupakan pengujian software yang dilakukan oleh tenaga dari pihak end-user. Testing ini hanya menggunakan beberapa tenaga saja sebagai acuan dalam keberhasilannya dan mencari bug pada program.
Gambar 2.2 waterfall model design cycle
2.5 Basis Data
Menurut Conolly dan Begg (2005, p15) basis data merupakan suatu kumpulan data yang berhubungan secara logis yang dipakai bersama dan deskripsi dari data tersebut dirancang untuk memenuhi kebutuhan informasi suatu organisasi.
2.5.1 Entity Relationship Diagram
Menurut Conolly (2005, p354) ERD adalah penggambaran dari sebuah kebutuhan penyimpanan data dengan cara kerja dari suatu perusahaan atau organisasi tersebut yang bebas dari ambiguitas. ERD digunakan untuk mengidentifikasikan data yang akan disimpan, diolah dan diubah untuk mendukung aktifitas bisnis suatu organisasi.
Ada berbagai jenis relationship yang mungkin terjadi antara satu entity dengan entity lainnya, antara lain :
a. One- to- One Relationship b. One-to-Many Relationship c. Many-to-Many Relationship
2.5.2 State Transition Diagram
2.5.2.1 Definisi State Transition Diagram
Menurut Marakas (2006, p135) state transition diagram menggambarkan bermacam – macam keadaan sebuah komponen sistem yang terdapat dalam relasi pada kejadian – kejadian atau kondisi – kondisi yang menyebabkan sebuah perusahaan dari sebuah keadaan ke keadaan lainnya.
State Transition menurut Hawryszkiewycz (1998, p 234) adalah perubahan dari suatu keadan ke keadaan lainnya dalam suatu alur program aplikasi. Jadi state transition diagram adalah diagram yang menggambarkan perubahan dari suatu keadaan ke keadaan lainnya. State transition diagram merupakan suatu modelling tool yang menggambarkan sifat ketergantungan pada waktu dari suatu sistem. Maksudnya ialah sistem (mesin atau komputer) menunggu masukan dari luar sistem, misalnya menunggu nada panggil untuk mesin penjawab telepon, menunggu masuknya password untuk mesin ATM dan sebagainya.
2.5.2.2 Notasi – notasi State Transition Diagram
Notasi yang digunakan untuk membuat state transition diagram ada dua jenis, yaitu kondisi state yang disimbolkan dengan bentuk segiempat. (Marakas, 2006, p 136)
Gambar 2.3 state pada State Transition Diagram
Ada dua jenis state yaitu State Awal (initial state) dan State Akhir (final state). Initial state hanya diperbolehkan satu saja, sedangkan final state dapat lebih dari satu. Dikatakan final state jika tidak ada perubahan keadaan dari keadaan tersebut ke keadaan lainnya. Jika ternyata masih ada dan final state-nya hanya satu, maka akan terjadi looping terus menerus tanpa pernah berhenti.
Notasi lainnya ialah transisi state / perubahan state yang disimbolkan dengan anak panah (→). (Marakas, 2006, p 136)
Gambar 2.4 event pada State Transition Diagram Setiap panah diberikan label yang menunjukkan kejadian (event) yang akan menyebabkan perubahan dari suatu state ke state lainnya. Label tersebut adalah Kondisi dan Aksi. Kondisi adalah suatu event pada lingkungan eksternal yang dapat dideteksi oleh sistem yang menyebabkan perubahan terhadap state dari state menunggu ke state menunggu lainnya atau dari satu aktifitas ke aktifitas lainnya, misalnya interrupt. Aksi adalah reaksi terhadap kondisi yang menghasilkan output, misalnya pesan dilayar.
Ada dua cara pendekatan dalam membuat state transition diagram yaitu :
1. Identifikasi setiap kemungkinan state dari sistem dan gambarkan masing – masing pada sebuah kotak, lalu buatlah hubungan antar state tersebut.
2. Mulai dengan state pertama dan dilanjutkan dengan state berikutnya sesuai dengan akhiran yang diinginkan.
2.6 Pemasaran
2.6.1 Pengertian pemasaran
Kotler dan Armstrong (2004, p5) berpendapat bahwa pemasaran adalah kegiatan perorangan atau organisasi yang memudahkan dan mempercepat hubungan pertukaran yang memuaskan dalam lingkungan yang dinamis melalui penciptaan, pendistribusian, promosi dan penentuan harga barang, jasa, dan gagasan.
2.6.2 Konsep pemasaran
Kotler dan Armstrong (2004, p12) konsep pemasaran merupakan filosofi manajemen pemasaran yang menyatakan bahwa kunci unutk mencapai tujuan organisasional tergantung pada pementuan kebutuhan dan keinginan dari pasar sasaran dan pemberian kepuasan keinginan yang lebih efektif dan efisien dibandingkan yang dilakukan pesaing lainnnya.
Konsep pemasaran dimulai dari pelanggan sasaran (target customer) perusahaan dan kebutuhan serta keinginan mereka. Konsep pemasaran yang berorientasi pada kebutuhan dan keinginan konsumen serta didukung oleh
usaha pemasaran terpadu yang diarahkan kepada terciptanya kepuasan konsumen kunci untuk memenuhi tujuan-tujuan keorganisasian.
2.6.3 Tujuan pemasaran
Menurut Kotler dan Armstrong (2004, p41) tujuan pemasaran adalah untuk memperkenalkan produk serta untuk mengetahui dan memahami konsumen sehingga produk serta untuk mengetahui dan memahami konsumen sehingga produk / jasa cocok bagi konsumen guna meningkatkan penjualan.
2.6.4 Strategi pemasaran
Menurut Kotler dan Armstrong (2004, p41) strategi pemasaran adalaj logika pemasaran dimana satuan bisnis berharap akan mencapai sasaan pemasarannya.
Untuk mentransformasikan strategi pemasaran menjadi program pemasaran, manager harus membuat keputusan mendasar dalam pengeluaran pemasaran, bauran pemasaran dan alokasi pemasaran.
2.7 CD Interaktif
2.7.1 Definisi CD Interaktif
Menurut Kristof, Ray, Satran dan Amy (1995, p35), interaktivitas (interactivity) sama dengan komunikasi ditambah pilihan. Interaktivitas adalah penggunaan media untuk mengkomunikasikan ide-ide, pengetahuan dan seni dengan cara yang biasa digunakan orang. Interaktivitas pada produk komputer artinya bahwa user, bukan designer, dapat mengontrol urutan,
kecepatan dan yang paling penting, apa yang ingin dilihatnya dan apa yang ingin diabaikannya. Ukuran komunikasi interaktif yang baik adalah pesan yang kuat dan tampilan yang jelas.
Menurut http:\\www.c-b.com\industryinfo\glossaries\telecom.asp, interaktif (interactive) memiliki arti program komputer yang menerima input dari user sewaktu dijalankan. Interaksi antara computer dan user dapat terjadi melalui perintah yang diketik, suara, klik pada mouse dan macam-macam cara tampilan yang lainnya. Contohnya adalah game yang menunggu user untuk melakukan suatu perintah, dan bereaksi sesuai dengan perintah yang diberikan user dan biasanya waktu yang dibutuhkan untuk beraksi hanya beberapa detik atau milidetik.
Menurut
http:\\www.computeruser.com\resources\dictionary\definition.html?lookup=5 9, interractive CD adalah suatu optical disk yang secara fisik sama dengan sebuah audio CD namun berisi informasi yang berbasiskan multimedia (gambar, suara dan lain-lain). Pengguna dapat berinteraksi dengan film, games dan program-program pendidikan. CD Interaktif dapat menyimpan hingga 144 menit suara dengan kualitas stereo, 9,5 jam audio AM dengan kualitas stereo atau hingga 19 jam saluran tunggal (mono) audio yang dapat disimpan dalam sebuah CD-I. Standar CD-I juga dikenal dengan “The Green Book”.
2.7.2 Kegunaan CD Interaktif
Kegunaan CD Interaktif menurut http:\\www.gkvideo.co.uk\interactive.htm: 1. Untuk melihat beberapa informasi atau membaca bagian tertentu dari
suatu program.
2. Pada layar menu, suatu CD Interaktif mengizinkan kita untuk memilih video clips yang ingin ditonton dan tanap perlu menunggu untuk me-rewind-nya. Hal ini sangat berguna untuk keperluan training.
3. Untuk menggabungkan berbagai informasi, seperti diagram teknik-teknik, tabel-tabel data, foto-foto dalam sebuah CD Interaktif.