6
LANDASAN TEORI
2.1 Teori-teori Dasar/Umum
Berikut adalah teori-teori umum yang mendukung penelitian kami:
2.1.1 Multimedia
Secara umum, kata multimedia berarti penggabungan dari berbagai jenis media. Tetapi, multimedia dalam dunia komputer berarti kemampuan komputer untuk menampilkan gambar, suara, dan video. Berikut ini akan dijelaskan pengertian multimedia, elemen-elemen multimedia, dan macam-macam aplikasi multimedia.
2.1.1.1 Pengertian Multimedia
Menurut Jeff Burger (1993, pix), deskripsi teknis multimedia adalah gabungan dua atau lebih media yang berbeda pada PC. Media-media itu terdiri dari teks, grafik, animasi, ucapan, musik, dan video.
Menurut Dastbaz (2003, px), multimedia adalah integrasi dari audio, video, animasi, grafik, dan teks dalam sebuah lingkungan interaktif yang dikontrol oleh sebuah PC.
Dari dua definisi di atas disimpulkan bahwa multimedia adalah kombinasi teks, grafik, animasi, audio, dan video untuk menyajikan informasi kepada pemakai secara menarik, interaktif, dan mudah digunakan. Multimedia
dikatakan interaktif jika pemakai dapat melakukan manipulasi sesuai kebutuhannya dan komputer mampu menanggapi dengan benar.
2.1.1.2 Elemen-elemen Multimedia
Multimedia terdiri dari elemen-elemen sebagai berikut:
2.1.1.2.1 Teks (Text)
Menurut Dastbaz (2003, p56) Teks merupakan elemen multimedia yang paling penting peranannya, tetapi kegunaan teks bisa berubah-ubah tergantung pada jenis aplikasi multimedia yang memakainya.
Teks merupakan jenis data yang memerlukan tempat penyimpanan paling kecil. Teks ditampilkan dengan jenis huruf yang beragam agar serasi dengan elemen lainnya.
2.1.1.2.2 Grafik
Dengan menggunakan grafik maka kita dapat melihat lebih jelas perbedaan suatu kondisi dengan kondisi lainnya. Grafik sangat bermanfaat untuk mengilustrasikan informasi yang akan disampaikan.
Menurut Dastbaz (2003, p58-59), format file grafik meliputi:
1. PICT: Format file default Mac. Dapat menampung bitmap dan objek vektor.
2. BMP: Format file default Windows. Mendukung RGB, indexed color,
3. JPEG (Joint Photographic Expert Group): format terkompresi lossy untuk menampung foto dan gambar berwarna kontinu.
4. GIF (Graphic Interchange Format): format terkompresi lossless, maksimum 256 warna, mendukung transparansi dan animasi.
5. TIFF (Tagged Image File Format): biasa digunakan di paket desktop
publishing dan disukai untuk percetakan.
6. EPS (Encapsulated PostScript): untuk mentransfer grafik (vektor atau
bitmap) dalam bahasa PostScript antaraplikasi.
7. PSD: format standar Photoshop, mendukung semua mode citra dan tidak dikompresi.
8. PNG (Portable Network Graphics): ditujukan untuk pemakaian di web. Mendukung 24 bit dan background transparency.
2.1.1.2.3 Animasi
Menurut Andleigh dan Thakrar (1996, p259), animasi adalah serentetan images yang bergerak secara bergantian dalam waktu yang sangat cepat (15 – 20 frame per detik) sehingga terlihat seolah-olah images tersebut bergerak.
2.1.1.2.4 Audio
Suara dapat membantu pemahaman suatu informasi yang disampaikan melalui media lainnya. Menurut Dastbaz (2003, p60-61), suara terdiri dari 2 format, yaitu:
1. MIDI (Musical Instrument Digital Interface)
Merupakan media penghubung atau protokol yang memungkinkan komputer dan alat musik elektronik saling berhubungan. Dengan MIDI, musik dapat dipindahkan dari alat musik elektronik ke komputer. Ukuran file MIDI tidak terlalu besar dibandingkan dengan ukuran file digital
audio lainnya sehingga pengaruh kecepatan prosesor kecil sekali. File ini
disimpan dengan extension “.MID”. 2. Digitized Sound
Merupakan potongan suara analog yang disimpan dalam format digital dengan extension yang beragam tergantung pada format codec yang digunakan.
2.1.1.2.5 Video
Video mirip seperti animasi tetapi disimpan dalam format khusus yang dapat menyimpan adegan dunia nyata atau rekaan dengan komputer. Video merupakan elemen yang paling kompleks dan paling memerlukan persyaratan hardware yang tinggi.
2.1.1.3 Aplikasi Multimedia
Pembahasan mengenai aplikasi multimedia yang meliputi Computer
Based Training, Information Access, pendidikan, permainan, presentasi bisnis
dan edutainment akan dijelaskan sebagai berikut: 1. Computer Based Training (CBT)
Komputer multimedia digunakan untuk melatih seseorang dalam melakukan sesuatu. Aplikasi ini digunakan secara luas dalam bidang industri dan bisnis untuk melatih karyawan. Dengan aplikasi ini, pelatihan karyawan menjadi lebih mudah dan efektif.
2. Information Access
Aplikasi ini memberikan nuansa baru pada fasilitas pencarian informasi. Dengan aplikasi ini, pencarian informasi akan menjadi lebih lengkap karena disajikan dalam bentuk teks, grafik, dan audio.
3. Pendidikan
Penggunaan multimedia pada bidang ini untuk menyajikan suatu topik pendidikan, sehingga lebih menarik dan mudah diterima serta memacu semangat belajar siswa.
4. Permainan / Hiburan
Bidang ini paling banyak memanfaatkan multimedia karena memang tuntutan pasar yang besar dan bidang ini memiliki pengembangan multimedia yang luas.
5. Presentasi Bisnis
Dengan memanfaatkan fasilitas multimedia pada presentasi bisnis, presentasi tersebut menjadi lebih menarik sehingga pemanfaatannya sudah semakin banyak digunakan.
6. Edutainment (Education and Entertainment)
Bidang ini menggunakan multimedia untuk menyajikan bidang entertainment dengan bidang education sebagai suatu kesatuan dalam bentuk permainan.
2.1.2 Interaksi Manusia dan Komputer (IMK)
Berdasarkan ACM-SIGCHI (http://sigchi.org/cdg/cdg2.html) definisi IMK adalah disiplin ilmu yang berhubungan dengan perancangan, evaluasi dan implementasi sistem komputer interaktif untuk digunakan oleh manusia, serta studi fenomena-fenomena besar yang berhubungan dengannya.
2.1.2.1 Syarat Sistem yang Baik
Menurut Shneiderman (1998, p15) sistem yang baik adalah sistem yang
user friendly, dengan kriteria sebagai berikut:
1. Waktu belajar yang tidak lama.
2. Kecepatan penyajian informasi yang tepat. 3. Tingkat kesalahan pemakai yang rendah. 4. Kepuasan pribadi.
5. Mudah diingat.
2.1.2.2 Pedoman Perancangan Antarmuka Pemakai
Shneiderman (1998, p74-75) juga memberikan pedoman yang sering dipakai oleh para perancang dalam merancang antarmuka pemakai, yaitu delapan aturan emas perancangan dialog (The Eight Golden Rules of Dialog Design), antara lain:
Adanya kesamaan istilah dan ungkapan yang digunakan secara global dalam sebuah sistem. Hal yang sama juga berlaku untuk warna, tipe, dan cara penulisan.
2. Adanya shortcut untuk pemakai berpengalaman
Adanya tombol-tombol dan perintah-perintah khusus yang dapat digunakan oleh pemakai berpengalaman untuk mendapatkan waktu respon dan penampilan informasi ke layar yang lebih cepat.
3. Adanya umpan balik yang informatif
Untuk setiap tindakan pemakai, maka sistem akan merespon dengan umpan balik yang sesuai.
4. Rancang dialog untuk memberikan keadaan akhir
Yang dimaksudkan adalah menghindari penyelesaian otomatis dan memungkinkan pemakai memberi tanda bahwa pekerjaan telah selesai.
5. Adanya pencegahan dan penanganan kesalahan yang sederhana
Sedapat mungkin rancang sebuah sistem sehingga pemakai tidak dapat melakukan kesalahan yang serius. Dan untuk setiap kesalahan kecil dari pihak pemakai, sistem dapat memperbaiki sendiri kesalahan tersebut.
6. Sedapat mungkin tindakan yang diambil dapat dibatalkan
Seluruh tindakan yang mempengaruhi sistem secara keseluruhan dapat dibatalkan atau undo.
7. Berikan kendali kepada pemakai
Letakkan pemakai di posisi pelaku tindakan dan bukan sekedar menanggapi tindakan dari sistem.
2.1.2.3 Piranti Masukan
Piranti masukan adalah piranti yang digunakan untuk memasukkan data ke dalam komputer dan juga untuk memanipulasi data yang ada. Menurut Shneiderman (1998, p306-327), piranti masukan adalah sebagai berikut:
a. Keyboard
Keyboard merupakan piranti masukan yang paling umum digunakan dan
berbentuk mirip dengan mesin ketik. Keyboard digunakan untuk memasukkan data teks dengan menekan tombol-tombol yang tepat. Keyboard terdiri dari tombol huruf, tombol fungsi, tombol pergerakan kursor, dan tombol numerik.
b. Piranti Penunjuk (Pointing Device)
Piranti penunjuk merupakan alat yang banyak digunakan untuk memindahkan kursor. Piranti penunjuk dapat diterapkan dalam 6 jenis tugas, yaitu:
1. select (memilih)
Penggunaannya adalah untuk memilih satu atau beberapa item yang tersedia, misalnya dalam pemilihan menu dan menandai file dalam direktori.
2. position (menempatkan)
Piranti penunjuk ini digunakan untuk membuat gambar, memindahkan objek atau menyeret blok teks.
Pemakai memilih suatu objek dalam ruang berdimensi dua, tiga atau lebih dengan menggunakan piranti penunjuk yang diarahkan ke arah yang diinginkan, misalnya perputaran simbol di layar, menandakan arah gerakan pesawat atau operasi lengan robot.
4. path (membuat jalur)
Pemakai dapat dengan cepat melakukan serangkaian operasi position dan
orient sehingga terbentuk jalur garis atau kurva pada program draw, pola
jahit atau rute pada peta. 5. quantify (mengkuantifikasi)
Pemakai menyebutkan nilai numerik yang biasanya berupa pilihan berdimensi satu dari nilai-nilai bulat atau asli untuk menentukan parameter, seperti nomor halaman atau volume suara.
6. text (membuat tulisan)
Pemakai memasukkan, memindahkan, dan mengedit teks pada bidang dua dimensi. Pointing device menandai lokasi penyisipan, penghapusan, ataupun perubahan. Tugas yang lebih rumit adalah pengaturan margin, menengahkan teks, mengatur teks rata kanan atau kiri, ukuran font,
highlightning (tebal, miring atau garis bawah), dan mengatur layout
halaman.
Ada dua jenis piranti penunjuk yaitu Direct Pointing Devices dan Indirect
Pointing Devices.
Merupakan piranti penunjuk dengan menunjuk langsung ke layar
monitor. Yang termasuk ke dalam Direct Pointing Devices yaitu :
a. Light Pen
Light Pen ini digunakan langsung menunjuk pada layar.
b. Touch Screen
Penggunaannya langsung menunjuk pada layar sehingga memungkinkan pemakai dalam memasukkan data dengan cara menyentuh layar (touch screen) yang menunjukkan pada suatu lokasi di layar dengan menggunakan jari.
2. Indirect Pointing Devices
Merupakan piranti penunjuk yang tidak secara langsung menunjuk ke layar monitor. Yang termasuk ke dalam Indirect Pointing Devices yaitu : a. Mouse
Merupakan alat penunjuk yang kecil dan ringan, yang pas dengan telapak tangan yang dihubungkan secara serial ke komputer. Dan memiliki bola kecil di bawahnya dan satu, dua atau tiga tombol di atasnya.
b. Trackball
Sama seperti mouse yang memiliki bola bukan pada bawahnya tetapi di atasnya. Pemakai dapat menggerakkan kursor hanya dengan memutar bola tanpa memindahkan seluruh alat tersebut.
c. Joystick
Merupakan alat penunjuk yang menyerupai alat pengendalian pesawat terbang. Biasa digunakan tracking (mengikuti objek yang bergerak di
layar) dan penggunaannya sebagian besar dalam bidang permainan (games).
d. Touchpad
Suatu permukaan yang sangat peka terhadap sentuhan tangan dan biasanya terdapat pada komputer portable yang fungsinya untuk menggantikan mouse.
e. Graphics Tablet
Permukaannya peka terhadap sentuhan yang terpisah dari layar dan diletakkan di atas meja. Cara kerjanya dengan mendeteksi gerakan dari stylus(semacam pena).
f. Pointing Stick
Bentuk fisiknya adalah joystick mini dan cara kerjanya sama seperti
touchpad yang terdapat pada komputer portable.
2.1.2.4 Piranti Keluaran
Adalah piranti yang digunakan untuk menampilkan hasil dari pemrosesan komputer yang terbagi menjadi dua jenis yaitu :
1. Piranti keluaran tampilan
Layar tampilan (Display Screen) adalah piranti keluaran yang paling populer bagi pemakai komputer.
2. Piranti keluaran cetak
2.1.3 Sistem Basis Data
2.1.3.1 Pengertian Sistem Basis Data
Menurut Connolly (2002, p14-15), basis data adalah koleksi bersama dari data secara logika.
2.1.3.2 Tingkatan Struktur
1. Field adalah unit terkecil dari data record yang disimpan dalam basis data. 2. Record adalah kumpulan field-field yang disimpan dan saling berelasi
membentuk data yang mempunyai arti.
3. File adalah kumpulan seluruh kejadian atau peristiwa dari satu tipe tersimpan.
4. Database adalah kumpulan terintegrasi dari file-file atau peristiwa yang merupakan representasi data dari suatu model enterprise.
2.1.3.3 State Transition Diagram (STD)
STD merupakan suatu modeling tool yang menggambarkan sifat ketergantungan sistem. Simbol atau properti dari STD :
1. State
State adalah kumpulan keadaan dan atribut yang mencirikan seseorang atau
suatu benda pada waktu atau kondisi tertentu. Disimbolkan dengan segi empat.
2. Transition state
Transition state disimbolkan dengan anak panah.
simbol transtition state
3. Condition
Condition adalah suatu keadaan pada lingkungan eksternal yang dapat
dideteksi oleh sistem. 4. Action
Action adalah yang dilakukan sistem bila terjadi perubahan state atau
merupakan reaksi terhadap kondisi. Aksi akan menghasilkan keluaran.
Condition
Action
Gambar 2.1 Condition dan Action
2.1.4 Rekayasa Piranti Lunak
Menurut Pressman (2001, p21) Rekayasa Perangkat Lunak mencakup tiga elemen yang mampu untuk mengontrol proses pengembangan perangkat lunak, yaitu:
State 1
a. Proses (Process)
Proses merupakan gabungan metode dan alat bantu, juga termasuk di dalamnya rasionalitas dan pengembangan yang memadai di dalam perangkat lunak komputer. Proses didefinisikan sebagai urutan di dalam metode yang akan digunakan.
b. Metode-metode (methods)
Menyediakan cara-cara teknis membangun perangkat lunak. Pada metode ini hal-hal yang perlu diperhatikan :
1. Perencanaan proyek.
2. Analisis sistem dan pengusulan perangkat lunak.
3. Desain dan struktur data, arsitektur dan prosedur algoritma. 4. Pengkodean.
5. Pengujian. 6. Pemeliharaan. c. Alat-alat Bantu (Tools)
Menyediakan pendukung otomatisasi seperti Computer Aided Software
Engineering (CASE) yang mengkombinasikan perangkat lunak, perangkat keras,
dan software engineering database.
2.1.4.1 Pemodelan Rekayasa Piranti Lunak
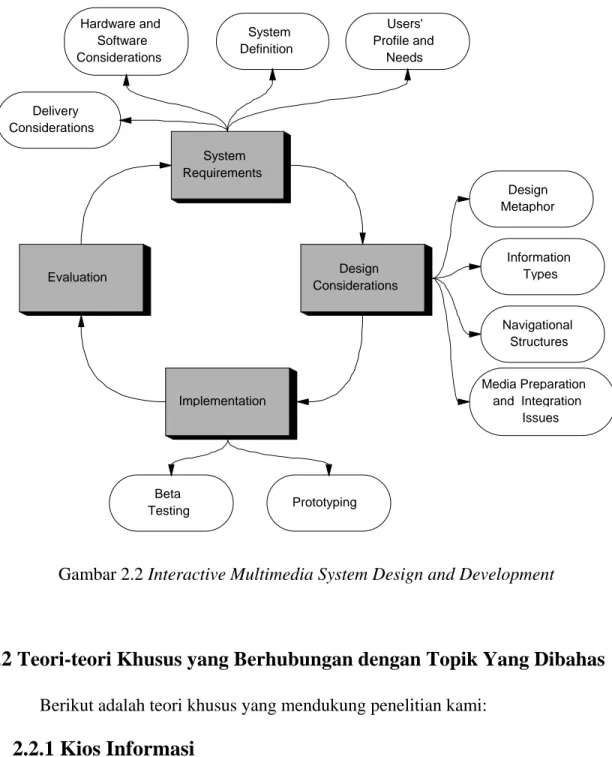
Dalam pembuatan piranti lunak kios informasi ini, kami menggunakan pemodelan Interactive Multimedia System Design and Development (Dastbaz,
2003, p130-132), yang merupakan paradigma perancangan sistem berbasis multimedia yang memiliki tahapan sebagai berikut :
a. System Requirements
Tahap ini mempunyai beberapa fungsi sebagai berikut:
1. Menyediakan definisi sistem yang menggaris-besarkan tujuan dari sistem. 2. Mengklarifikasi siapa pemakai potensial dari sistem.
3. Membuat pilihan yang tepat untuk perangkat keras, perangkat lunak yang dipakai dan authoring tools-nya.
4. Mempertimbangkan secara seksama platform penyampaian yang dibutuhkan oleh sistem.
b. Design Considerations
Tahap ini bertujuan untuk memecahkan masalah sebagai berikut:
1. Mendesain metafora (bentuk nyata yang ada di dunia) yang digunakan sebagai solusi perancangan antarmuka untuk sistem.
2. Mendefinisikan tipe informasi yang dibutuhkan untuk diintegrasi dalam sistem (teks, video, grafik, suara dan animasi).
3. Merancang struktur navigasi secara jelas.
4. Menjelaskan tipe pengontrolan dan tool yang dibutuhkan oleh sistem. c. Implementation
Tahap implementation terdiri dari: 1. Membuat prototype dari sistem.
2. Melakukan beta testing terhadap prototype.
Dalam tahap ini, sistem dievaluasi lagi berdasarkan tujuan awal yang sudah ditetapkan.
Gambar 2.2 Interactive Multimedia System Design and Development
2.2 Teori-teori Khusus yang Berhubungan dengan Topik Yang Dibahas
Berikut adalah teori khusus yang mendukung penelitian kami:2.2.1 Kios Informasi
Menurut situs http://isp.webopedia/com/TERM/K/kiosk.html, kios informasi membutuhkan tampilan antarmuka pemakai yang sederhana yang dapat digunakan
System Requirements System Definition Hardware and Software Considerations Users' Profile and Needs Delivery Considerations Design Considerations Information Types Design Metaphor Navigational Structures Media Preparation and Integration Issues Implementation Prototyping Beta Testing Evaluation
tanpa latihan ataupun dokumentasi dan perangkat kerasnya harus tahan lama dan dapat dioperasikan tanpa perlu pengawasan.
Sistem yang ada pada kios informasi harus user friendly dan memungkinkan interaksi yang baik dengan pemakai. Komponen-komponen penunjang kios informasi sama dengan komputer pada umumnya seperti prosesor, monitor, piranti masukan, piranti keluaran, dan media penyimpanan.
2.2.1.1 Perkembangan Kios Informasi
Dengan semakin berkembangnya teknologi informasi dan seiring dengan perkembangan media penyampaian informasi, maka tidak menutup kemungkinan untuk semua media penyampaian informasi tersebut dapat digabungkan menjadi suatu sistem yang dapat berinteraksi dengan melibatkan keikut-sertaan pengguna untuk memberikan perintah, mengendalikan, dan memanipulasi suatu objek dengan dibantu piranti masukan tertentu dan sistem akan memberikan respon. Sistem tersebut dikembangkan menjadi sebuah kios informasi yang dapat berinteraksi dengan pengguna serta menampilkan informasi-informasi dengan tampilan menarik berupa gambar dan animasi, juga dilengkapi dengan video yang dapat menampilkan informasi dengan nyata.
2.2.1.2 Komponen Kios Informasi
Komponen yang diperlukan dalam kios informasi dapat beragam sesuai dengan keperluan. Pada umumnya terdiri dari prosesor, media penyimpanan,
touchscreen. Untuk dapat menghasilkan tampilan yang menarik maka dapat
ditambahkan dengan kamera video, mikrofon, atau video disc player.
2.2.1.3 Manfaat Kios Informasi
Manfaat dari kios informasi adalah memberikan informasi yang lengkap dan jelas bagi pemakai dalam bentuk yang menarik tanpa harus mempunyai keahlian komputer yang tinggi.