commit to user
i
TUGAS AKHIR
PEMBUATAN MEDIA INFORMASI ARTEFAK
PADA MUSEUM KERATON SURAKARTA MENGGUNAKAN MEDIA
AUGMENTED REALITY
Disusun Untuk Memenuhi Salah Satu Syarat Mencapai Gelar Ahli Madya
Program DIII Teknik Informatika
Disusun oleh :
Disusun Oleh :
ENGGIN ALNUR VISIER
NIM. M3309015
PROGRAM DIPLOMA III TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SEBELAS MARET
commit to user
commit to user
commit to user
iv ABSTRACT
ENGGIN ALNUR VISIER, 2013. DEVELOPING OF ARTIFACTS INFORMATION MEDIA AT MUSEUM KERATON SURAKARTA USING AUGMENTED REALITY. 3rd Year Vocational Education Faculty of
Mathematics and Nature Science, Universitas Sebelas Maret Surakarta.
Preservation and maintenance of the sites at the Museum Keraton Surakarta are one of the methods to make can be identified and studied by the public. The multimedia application that is a merging from various components like text, voice, picture and animation will make the user become more comfortable in enjoying information that is presented. Using animation and 3d’s object will make presentation of object information more fun. The aim of this final project is to give an information of ancient artifacts in Museum Keraton Surakarta.
The Augmented reality application was designed and developed using the method of study that was looking a reference library and materials related to the research conducted. The augemented reality was carried out using some design and animation software like 3D Studio Max 2010, Adobe Photoshop CS3,
Autodesk Maya dan Dfusion Studio.
The study produced a multimedia application that would provide travelling information of history at Museum Keraton Surakarta. Information provided is information of history Keraton Surakarta, and the ancient artifacts history at The Museum Keraton Surakarta.
commit to user
v ABSTRAK
ENGGIN ALNUR VISIER, 2013. PEMBUATAN MEDIA INFORMASI ARTEFAK DI MUSEUM KERATON SURAKARTA MENGGUNAKAN MEDIA AUGMENTED REALITY. Program Diploma III
Teknik Informatika Fakultas Matematika Dan Ilmu Pengetahuan Alam Universitas Sebelas Maret Surakarta.
Pelestarian dan perawatan benda-benda peninggalan kerajaan yang dilakukan di Museum Keraton Surakarta merupakan salah satu cara agar sejarah yang pernah ada di kota Surakarta dapat diketahui dan dipelajari oleh masyarakat luas. Aplikasi multimedia yang merupakan penggabungan dari berbagai komponen seperti teks, suara, gambar, dan animasi akan membuat pengguna menjadi lebih mudah untuk memahami. Penggunaan animasi dan obyek 3 dimensi akan membuat penyampaian informasi obyek lebih menarik. Tujuan dari proyek tugas ini adalah untuk memberi gambaran tentang sejarah benda-benda peninggalan kerajaan Keraton Surakarta.
Aplikasi augmented reality di Museum Keraton Surakarta ini dirancang dan dikembangkan menggunakan metode studi pustaka yaitu mencari referensi dan materi yang berhubungan dengan penelitian yang dilakukan dan observasi langsung. Pembuatan aplikasi augmented reality di Museum Keraton Surakarta dilakukan dengan menggunakan beberapa software desain dan animasi seperti 3D
Studio Max 2010, Adobe Photoshop CS3, Autodesk Maya dan Dfusion Studio.
Penelitian ini menghasilkan aplikasi multimedia yang akan memberikan informasi tentang sejarah benda-benda peninggalan kerajaan Keraton Surakarta di Museum Keraton Surakarta. Informasi yang diberikan adalah informasi sejarah Berdirinya Keraton Surakarta dan sejarah artefak-artefak yang ada di Museum Keraton Surakarta.
commit to user
vi MOTTO
“The future belongs to those who believe in the beauty of their dreams”
Eleanor Roosevelt
“Gantungkanlah cita-citamu setinggi langit. Seribu orang tua hanya dapat bermimpi, satu orang pemuda dapat mengubah dunia.”
Bung Karno
“Sebuah keberhasilan tidaklah datang dengan tiba-tiba, menghargai sebuah proses dan berani menyelesaikan sesuatu yang telah kita mulai merupakan awal untuk mencapainya”
commit to user
vii
PERSEMBAHAN
Sebuah karya tulisan ini kupersembahkan untuk :
1. Kedua orang tuaku
2. Dosen dan Staff Pengajar DIII Teknik Informatika UNS
3. Teman-teman TIE’09 DIII Teknik Informatika UNS
4. Teman-teman seperjuangan di DIII Teknik Informatika UNS
commit to user
viii
KATA PENGANTAR
Dengan mengucapkan puji syukur kepada Tuhan Yang Maha Esa yang
telah melimpahkan karunia-Nya kepada penulis sehingga mampu menyelesaikan
laporan tugas akhir mahasiswa ini dengan lancar dan tepat pada waktunya.
Penyusunan laporan tugas akhir ini mempunyai tujuan yaitu dalam rangka
untuk memenuhi persyaratan kelulusan Diploma III Teknik Informatika Fakultas
Matematika dan Ilmu Pengetahuan Alam Universitas Sebelas Maret Surakarta.
Dalam kesempatan ini penulis ingin mengucapkan terimakasih kepada
semua pihak yang telah membantu dalam menyelesaikan laporan tugas akhir ini,
antara lain:
1. Tuhan Yang Maha Esa yang telah melimpahkan rahmat dan
karunia-Nya sehingga penulis dapat menyelesaikan laporan ini.
2. Bapak Ibu yang senantiasa mendukung dan mendoakan penulis untuk
dapat menyelesaikan tugas ini.
3. Gusti Pangeran Harya Puger selaku narasumber yang telah
memberikan informasi tentang sejarah benda-benda peninggalan
kerajaan Keraton Surakarta.
4. Drs. YS. Palgunadi, M.Sc. selaku Ketua Program DIII Teknik
Informatika FMIPA Universitas Sebelas Maret Surakarta.
5. Agus Purnomo, S.Si, selaku Pembimbing Tugas Akhir yang telah
meluangkan waktu untuk membimbing dan memberi pengarahan
kepada penulis dalam menyelesaikan laporan tugas akhir ini.
6. Teman-teman Teknik Informatika 2009 E yang telah memberikan
bantuan kepada penulis.
7. Semua pihak yang telah membantu penulis menyelesaikan laporan
Tugas Akhir yang tidak bisa penulis sebutkan satu persatu.
Semoga laporan ini bermanfaat bagi penulis khususnya dan bagi pembaca
umumnya.
Surakarta, 14 Januari 2013
commit to user
ix
DAFTAR ISI
HALAMAN JUDUL... i
HALAMAN PERSETUJUAN... ii
HALAMAN PENGESAHAN... iii
ABSTRACT... iv
ABSTRAK... v
MOTTO... vi
PERSEMBAHAN... vii
KATA PENGANTAR... viii
DAFTAR ISI... ix
DAFTAR GAMBAR... xii
BAB I. PENDAHULUAN... 1
1.1 Latar Belakang Masalah... 1
1.2 Perumusuan Masalah... 2
1.3 Batasan Masalah... 2
1.4 Tujuan Dan Manfaat... 2
1.4.1 Tujuan... 2
1.4.2 Manfaat... 2
1.5 Metodologi Penelitian... 3
1.6 Sistematika Penulisan... 4
BAB II. LANDASAN TEORI... 5
2.1 Keraton Surakarta... 5
2.1.1 Sejarah Keraton Surakarta... 5
2.1.2 Museum Keraton Surakarta... 6
2.1.3 Sejarah Raja Yang Pernah Bertahta... 6
2.2 Augmented Reality... 7
2.3 Struktur Navigasi... 10
2.4 Multimedia... 11
2.4.1 Definisi Multimedia... 11
commit to user
x
2.5 3DS Max 2010... 13
2.6 Adobe Photoshop... 13
2.7 Autodesk Maya 2011... 14
2.8 DFusion Exporter... 15
2.9 DFusion Studio... 15
BAB III. ANALISA KEBUTUHAN DAN PERANCANGAN... 17
3.1 Kebutuhan... 17
3.1.1 Analisa Kebutuhan Hardware... 17
3.1.2 Anilasi Kebutuhan Software... 18
3.2 Langkah Pengembangan Aplikasi... 18
3.2.1 Konsep Aplikasi... 19
3.2.2 Pengumpulan Data... 19
3.2.3 Story Board... 20
3.2.4 Membuat Struktur Navigasi... 26
3.2.5 Sketsa Layout... 26
3.2.6 Desain dan Script... 28
3.2.7 Testing... 28
3.2.8 Hasil... 28
BAB IV. IMPLEMENTASI DAN ANALISA... 29
4.1Detail Aplikasi... 29
4.2Pembuatan Aplikasi... 29
4.2.1 Pembuatan Objek 3 Dimensi... 29
4.2.2 Pengeksportan Objek... 43
4.2.3 Pembuatan Desain Frame Pembuka... 47
4.2.4 Pembuatan Script Aplikasi... 47
4.2.5 Penataan Objek didalam DFusion Studio AR... 59
4.3Hasil Pengujian Aplikasi... 59
4.4Evaluasi Aplikasi... 69
4.4.1 Kelebihan Aplikasi... 69
commit to user
xi
BAB V. PENUTUP... 70
5.1Kesimpulan... 70
5.2Saran... 70
DAFTAR PUSTAKA... 71
commit to user
xii
DAFTAR GAMBAR
Gambar 2.1 Contoh Aplikasi Augmented Reality... 8
Gambar 2.2 Contoh Teknik Markerless Face Tracking... 9
Gambar 2.3 Contoh Teknik Markerless Objek Tracking... 9
Gambar 2.4 Contoh Teknik Markerless Motion Tracking... 10
Gambar 2.5 Navigasi Linier... 10
Gambar 2.6 Navigasi Hirarki... 11
Gambar 2.7 Navigasi Non Linier... 11
Gambar 2.8 Navigasi Campuran... 11
Gambar 2.9 Tampilan Adobe Photoshop... 14
Gambar 2.10 Tampilan Autodesk Maya 2011... 14
Gambar 2.11 DFusion Eksporter Autodesk Maya 2011... 15
Gambar 2.12 Tampilan DFusion Studio Computer Vision... 15
Gambar 2.13 Tampilan DFusion Studio AR... 16
Gambar 3.1 Sketsa perancangan penggunaan hardware... 17
Gambar 3.2 Langkah Pengembangan Aplikasi... 19
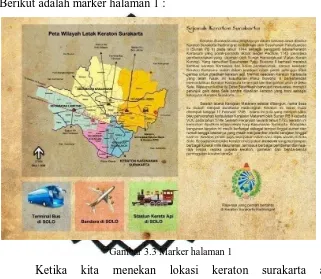
Gambar 3.3 Marker Halaman 1... 20
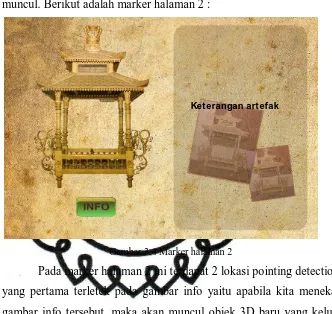
Gambar 3.4 Marker Halaman 2... 21
Gambar 3.5 Marker Halaman 3... 22
Gambar 3.6 Marker Halaman 4... 23
Gambar 3.7 Marker Halaman 5... 23
Gambar 3.8 Marker Halaman 6... 24
Gambar 3.9 Marker Halaman 7... 25
Gambar 3.10 Struktur Navigasi... 26
Gambar 3.11 Frame Pembuka... 27
Gambar 3.12 Halaman Isi... 27
Gambar 4.1 Pembuatan objek 3D peta kota Solo... 30
Gambar 4.2 Pembuatan objek maket Keraton Surakarta... 31
Gambar 4.3 Pengeditan talang yang dilakukan di photoshop... 31
Gambar 4.4 Pengeksportan dari path menjadi illustrator... 32
commit to user
xiii
Gambar 4.6 Pembuatan objek jolen... 33
Gambar 4.7 Pembuatan ornamen pada objek jolen... 33
Gambar 4.8 Pembuatan objek Kendhi... 34
Gambar 4.9 Pemberian material objek kendhi... 34
Gambar 4.10 Membuka file material kendhi di photoshop... 35
Gambar 4.11 Editing file material kendhi di photoshop... 35
Gambar 4.12 Pembuatan objek sangkok... 36
Gambar 4.13 Pembuatan material sangkok... 36
Gambar 4.14 Mengubah line dengan cara loft... 37
Gambar 4.15 Pembuatan objek keris... 37
Gambar 4.16 Pembuatan objek joli... 38
Gambar 4.17 Pembuatan objek naga... 39
Gambar 4.18 Pembuatan objek gong... 39
Gambar 4.19 Pembuatan objek gong Kyai Rendheng... 40
Gambar 4.20 Pembuatan objek badan kreto... 41
Gambar 4.21 Pembuatan objek kreto Kyai Morosebo... 41
Gambar 4.22 Pengeditan gambar wayang yang dilakukan di photoshop... 42 Gambar 4.23 Pengeksportan gambar wayang dari path menjadi illustrator... 42 Gambar 4.24 Pengimportan dan pengeditan objek wayang menggunakan 3DsMax... 43 Gambar 4.25 Pengeksportan objek 3D peta... 43
Gambar 4.26 Pengeksportan objek 3D maket... 44
Gambar 4.27 Pengeksportan objek 3D Jolen... 44
Gambar 4.28 Pengeksportan objek 3D Sangkok... 44
Gambar 4.29 Pengeksportan objek 3D Kendhi... 45
Gambar 4.30 Pengeksportan objek 3D Keris... 45
Gambar 4.31 Pengeksportan objek 3D Talang Candhi... 45
Gambar 4.32 Pengeksportan objek 3D Joli... 46
Gambar 4.33 Pengeksportan objek 3D Gong Kyai Rendheng... 46
commit to user
xiv
Gambar 4.35 Pengeksportan objek 3D Wayang... 47
Gambar 4.36 Pembuatan desain frame pembuka... 47
Gambar 4.37 Pembuatan script project.dpd... 48
Gambar 4.38 Pembuatan script globals .lua... 50
Gambar 4.39 Pembuatan script scenario .lua... 52
Gambar 4.40 Pembuatan script overlay.overlay... 57
Gambar 4.41 Pembuatan script overlay.material... 58
Gambar 4.42 Penataan objek didalam DFusion Studio AR... 59
Gambar 4.43 Frame pembuka ketika kita menjalankan aplikasi... 59
Gambar 4.44 Halaman cover(sekilas sejarah kota dan Keraton Surakarta)... 60 Gambar 4.45 Halaman 1(peta kota surakarta)... 60
Gambar 4.46 Marker halaman 1 interaksi pointing alat transportasi... 61
Gambar 4.47 Marker halaman 1 interaksi pointing maket Keraton Surakarta... 61 Gambar 4.48 Marker halaman 1 interaksi pointing sejarah raja yang pernah bertahta... 62 Gambar 4.49 Marker halaman 2... 62
Gambar 4.50 Marker halaman 2 interaksi pointing... 63
Gambar 4.51 Marker halaman 3... 63
Gambar 4.52 Marker halaman 3 interaksi pointing... 64
Gambar 4.53 Marker halaman 4... 64
Gambar 4.54 Marker halaman 4 interaksi pointing... 65
Gambar 4.55 Marker halaman 5... 65
Gambar 4.56 Marker halaman 5 interaksi pointing putar... 66
Gambar 4.57 Marker halaman 5 interaksi pointing info... 66
Gambar 4.58 Marker halaman 6... 67
Gambar 4.59 Marker halaman 6 interaksi pointing info... 67
Gambar 4.60 Marker halaman 7... 68
commit to user
1 BAB I PENDAHULUAN
1.1 LATAR BELAKANG MASALAH
Museum Keraton Surakarta merupakan salah satu tempat yang banyak
memberikan pengetahuan sejarah akan masa lampau di Indonesia khususnya
Kota Surakarta. Museum Keraton Surakarta terletak di sebelah Gedung
Sidikara Keraton Surakarta. Bangunan museum yang terdiri dari dua blok
bangunan, yaitu bangunan sebelah barat dan timur memiliki beberapa
ruangan. Di dalam ruangan tersebut itulah benda-benda kriya Keraton
Kasunanan Surakarta dipamerkan. Seiring dengan perkembangan teknologi
informasi yang semakin pesat, mengubah pandangan banyak orang dalam
mencari dan mendapatkan informasi. Media penyampaian informasi baru -
baru ini dituntut untuk mengikuti perkembangan teknologi. Karena
penyampaian informasi dengan media teknologi terbaru akan membuat
masyarakat lebih antusias untuk mendapatkan informasi tersebut. Oleh karena
itu, pemanfaatan teknologi dan informasi diharapkan mampu untuk
mempermudah dan memperlancar proses penyampaian informasi.
Augmented Reality (AR) atau dapat disebut juga sebagai Realitas Tertambah merupakan integrasi elemen digital yang ditambahkan ke dalam
dunia nyata secara waktu nyata dan mengikuti keadaan lingkungan yang ada
di dunia nyata. Teknologi ini telah ada selama hampir 40 tahun yang
sebelumnya telah diperkenalkan dengan aplikasi Virtual Reality (VR) untuk
pertama kalinya. Penggunaan AR saat ini telah menyebar ke segala aspek di
dalam kehidupan dan akan mengalami perkembangan yang signifikan untuk
ke depannya. Augmented Reality (AR) banyak digunakan dalam berbagai
bidang, contohnya pada bidang hiburan, bidang periklanan hingga ke bidang
pembelajaran.
Terinspirasi dari hal itu, penulis ingin membuat Media Informasi Artefak
commit to user 1.2 PERUMUSAN MASALAH
Berdasarkan latar belakang di atas, dapat diambil perumusan masalah
sebagai berikut, “Bagaimana membuat Media Informasi Artefak Pada
Museum Keraton Surakarta Menggunakan Media Augmented Reality”.
1.3 BATASAN MASALAH
Karena diperlukan ruang lingkup multimedia yang luas serta terbatasnya
waktu, tenaga, dan pikiran, Pembuatan Media Informasi Artefak Pada
Museum Keraton Surakarta Menggunakan Media Augmented Reality, maka
penulis melakukan pembatasan masalah sebagai berikut :
1. Pembuatan aplikasi augmented reality yang dapat menampilkan bangunan
museum Keraton Surakarta
2. Pembuatan aplikasi augmented reality yang dapat menampilkan artefak
talang candhi, sangkok, keris, wayang, kendhi pratolo, joli, jolen, gong
kyai rendheng dan kreto kyai morosebo yang ada di museum Keraton
Surakarta.
3. Adanya interaksi berupa pemberian penjelasan terhadap artefak-artefak
yang ada pada museum Keraton Surakarta.
1.4 TUJUAN DAN MANFAAT
1.4.1 Tujuan
Tujuan dari pembuatan Tugas Akhir ini adalah menghasilkan aplikasi
berupa Augmented Reality yang dapat memberikan informasi benda-benda
sejarah yang ada pada museum Keraton Surakarta.
1.4.2 Manfaat
Manfaat dari Tugas Akhir ini adalah :
a. Masyarakat dapat lebih mengenal informasi mengenai Museum
Keraton Surakarta dan benda-benda bersejarah yang ada dalam
museum.
b. Masyarakat dapat mengetahui informasi yang berkaitan dengan
benda-benda bersejarah Museum Keraton Surakarta dalam bentuk
commit to user 1.5 METODOLOGI PENELITIAN
Metodologi penelitian yang digunakan dalam penelitian ini adalah sebagai
berikut :
1. Tahap Perencanaan meliputi :
a. Pembuatan Proposal
Tahapan ini adalah tahapan awal kegiatan penelitian. Pada tahapan ini
dibuat sebuah pandangan awal arah penelitian yang akan dijalankan.
b. Pembuatan Jadwal
Tahapan ini digunakan untuk menentukan jadwal penelitian sehingga
kegiatan lebih terarah.
c. Penentuan Konsep Aplikasi
Tahap ini merupakan paparan dari ide dan gagasan yang dapat
menggambarkan aplikasi secara keseluruhan. Konsep dilakukan
sebagai langkah awal dalam menentukan bagaimana aplikasi nantinya
akan berjalan.
d. Pengumpulan Data
Pengumpulan data untuk memperoleh data-data yang diperlukan dalam
penelitian. Langkah yang dilakukan adalah wawancara, studi pustaka,
dan browsing internet.
2. Tahap Implementasi
Tahapan ini adalah pengembangan sebagai implementasi dari
perancangan yang sudah dibuat.
3. Tahap Uji Coba
Pada tahapan ini digunakan untuk melakukan pengujian sistem agar sistem
yang dioperasikan terbebas dari kesalahan yang dapat muncul.
4. Tahap Pembuatan Laporan
Digunakan untuk membuat laporan mengenai penelitian yang sudah dibuat
commit to user 1.6 SISTEMATIKA PENULISAN
1. Bab I Pendahuluan
Menguraikan latar belakang, perumusan masalah, batasan masalah, tujuan
dan manfaat penelitian, serta metodologi penelitian.
2. Bab II Landasan Teori
Berisi landasan teori dari permasalahan yang diambil, juga landasan teori
dari perangkat lunak yang dipakai.
3. Bab III Perancangan
Berisi penjelasan konsep aplikasi yang terdiri dari desain dan rancangan
yang akan diterapkan.
4. Bab IV Implementasi dan Analisa
Menunjukkan hasil aplikasi augmented reality artefak pada Museum
Keraton Surakarta dengan menggunakan gambar serta pembahasan masalah
dari pembuatan aplikasi.
5. Bab V Penutup
Menguraikan kesimpulan yang merupakan hasil penjabaran dari tujuan
commit to user BAB II
LANDASAN TEORI
2.1 KERATON SURAKARTA
2.1.1 Sejarah Keraton Surakarta
Keraton Surakarta atau lengkapnya dalam bahasa Jawa disebut
Karaton Surakarta Hadiningrat ini didirikan oleh Susuhunan Pakubuwono II
(Sunan PB II) pada tahun 1744 sebagai pengganti Istana/Keraton Kartasura
yang porak-poranda akibat Geger Pecinan 1743 (peristiwa pemberontakan
yang dipimpin oleh Sunan Hamangkurat V atau Sunan Kuning). Yang
kemudian Susuhunan Paku Buwono II berhasil merebut kembali keraton
Kartasura dari kaum pemberontak, namun keadaan Keraton Kartasura sudah
dalam keadaan rusak parah sehingga tidak pantas untuk dijadikan keraton
lagi.
Melihat keadaan Keraton Kartasura yang telah rusak ini susuhunan
Paku Buwono II berkehendak memindahkan Keraton Kartasura ke tempat
lain dan pilihan jatuh di Desa Sala. Walaupun ketika itu Desa Sala masih
berwujud rawa-rawa, menurut petunjuk gaib desa Sala pantas dijadikan
keraton yang baru sebagai kelanjutan Keraton Surakarta.(Winarti, 2004)
Setelah istana Kerajaan Mataram selesai dibangun, Keraton Surakarta
resmi mulai ditempati tanggal 17 Februari 1745. Istana ini pula yang menjadi
saksi bisu penyerahan kedaulatan Kerajaan Mataram oleh Sunan PB II kepada
VOC pada tahun 1749. Setelah Perjanjian Giyanti tahun 1755, keraton ini
kemudian dijadikan istana resmi bagi Kasunanan Surakarta. Kompleks
bangunan keraton ini masih berfungsi sebagai tempat tinggal sunan dan
rumah tangga istananya yang masih menjalankan tradisi kerajaan hingga saat
ini. Keraton ini kini juga merupakan salah satu objek wisata di Kota Solo.
Sebagian kompleks keraton merupakan museum yang menyimpan berbagai
koleksi milik kasunanan, termasuk berbagai pemberian dari raja-raja Eropa,
replika pusaka keraton, gamelan dan benda-benda peninggalan keraton
commit to user 2.1.2 Museum Keraton Surakarta
Museum Keraton Surakarta menggambarkan setiap langkah
perubahan peradaban dari era Mataram Kuno, era perang kemerdekaan
sampai menjadi Kota Surakarta. Disini tergambar sejarah Keraton Kasunanan
Surakarta dari era awal kerajaan yang tergambar melalui koleksi arca-arca
pada zaman kerajaan Hindu dan beberapa fragment dari bebatuan candi di
zaman itu. Tergambar juga bagaimana perkembangan seni dan budaya pada
masa lalu yang diwakili oleh benda-benda perlengkapan seni tari,
pewayangan, dan atribut-atribut ritual tradisi. Peninggalan sejarah pada masa
perjuangan kemerdekaan, bisa terlihat pada benda-benda peralatan perang
seperti meriam, perlengkapan kuda perang, senjata dan beberapa diorama
untuk lebih memvisualisasikan keadaan di waktu itu. Museum tersebut juga
menyimpan berbagai peralatan untuk kehidupan sehari-hari di dalam keraton
terutama peralatan untuk melaksanakan ritual khas Keraton Kasunanan
Surakararta, seperti alat memasak, kereta kencana, tandu, joli, guci, lesung
dan dayung perahu. (Ajie, 2012)
2.1.3 Sejarah Raja Yang Pernah Bertahta
Silsilah raja-raja di Keraton Surakarta Hadiningrat diawali dari
Panembahan Senopati Ing Ngalogo, pendiri Mataram diakhir abad ke -16
Masehi. Panembahan Senopati merupakan leluhur (cikal bakal/bapa babu)
semua Susuhunan Paku Buwono Keraton Surakarta. Para Kangjeng
Susuhunan Paku Buwono adalah keturunan (trah) “pancar-kakung” (garis
laki-laki) dari Panembahan Senopati. (Winarti, 2004)
Adapun silsilah Raja-raja Keraton Surakarta dimulai dari Mataram
sebagai berikut :
Keraton Mataram :
1. Kangjeng Panembahan Senopati Ing Ngalogo, Berputra
2. Susuhunan Prabu Hanyokrowati (Sunan Seda Krapyak), berputra.
3. Sultan Agung Prabu Hanyokrokusumo, berputra.
commit to user
5. Susuhunan Hamangkura II(Hamangkurat Amral) dan Pangeran Puger,
Keraton pindah ke Kartasura, karena terjadi pemberontakan
Trunodjoyo di Mataram.
Keraton Kartasura :
6. Susuhunan Hamangkurat II(Amral), berputra Susuhunan
Hamangkurat III (Hamangkurat Mas/Kencet).
7. Susuhunan Hamangkurat Agung (Hamangkurat I), berputra Pangeran
Puger yang naik tahta menjadi Susuhunan Paku Buwono I, berputra.
8. Susuhunan Prabu Hamangkurat Jawa (Hamangkurat IV), berputra.
9. Susuhunan Paku Buwono II, kemudian keraton pindah ke Desa Sala
yang selanjutnya menjadi Keraton Surakarta Hadiningrat.
Keraton Surakarta :
10. Susuhunan Paku Buwono II (Sunan Kombul), berputra.
11. Susuhunan Paku Buwono III (Sunan Suwarga), berputra.
12. Susuhunan Paku Buwono IV (Sunana Bagus), berputra.
13. Susuhunan Paku Buwono V (Sunan Sugih), berputra.
14. Susuhunan Paku Buwono VI (Sunan Bangungtapa).
15. Susuhunan Paku Buwono VII (Sunan Purubaya).
16. Susuhunan Paku Buwono VIII (Sunan Hangabehi).
17. Susuhunan Paku Buwono IX (Sunan Nata Guru), berputra.
18. Susuhunan Paku Buwono X (Sunan Suwarga), berputra.
19. Susuhunan Paku Buwono XI (Sunan Hangabehi), berputra.
20. Susuhunan Paku Buwono XII (Gusti Guritno), yang memerintah
sampai tahun 2004.
2.2 AUGMENTED REALITY
Ronald T. Azuma (1997) mendefinisikan augmented reality sebagai
penggabungan benda-benda nyata dan maya di lingkungan nyata, berjalan
secara interaktif dalam waktu nyata, dan terdapat integrasi antarbenda dalam
tiga dimensi, yaitu benda maya terintegrasi dalam dunia nyata. Penggabungan
commit to user
interaktivitas dimungkinkan melalui perangkat-perangkat input tertentu, dan
integrasi yang baik memerlukan penjejakan yang efektif.
Selain menambahkan benda maya dalam lingkungan nyata, realitas
tertambah juga berpotensi menghilangkan benda-benda yang sudah ada.
Menambah sebuah lapisan gambar maya dimungkinkan untuk menghilangkan
atau menyembunyikan lingkungan nyata dari pandangan pengguna.
Marker merupakan ilustrasi hitam dan putih persegi dengan batas
hitam tebal dan latar belakang putih. Komputer akan mengenali posisi dan
orientasi marker dan menciptakan dunia virtual 3D yaitu titik (0,0,0) dan 3
sumbu yaitu X,Y,dan Z. Marker Based Tracking ini sudah lama
dikembangkan sejak tahun 80an dan pada awal 90an mulai dikembangkan
untuk penggunaan Augmented Reality. ( Senja. Lazuardi, 2010)
Gambar 2.1 Contoh Aplikasi Augmented Reality (total immersion, 2009)
Markerless merupakan metode dimana pengguna tidak perlu lagi
menggunakan sebuah marker untuk menampilkan elemen-elemen digital.
Sampai saat ini teknik Markerless Tracking sudah meliputi seperti Face
Tracking, 3D Object Tracking, dan Motion Tracking.
1. Face Tracking
Dengan menggunakan alogaritma tertentu, komputer dapat mengenali
wajah manusia secara umum dengan cara mengenali posisi mata, hidung,
commit to user
Gambar 2.2 Contoh Teknik Markerless Face Tracking (total immersion, 2011, hal.66)
2. 3D Object Tracking
Berbeda dengan Face Tracking yang hanya mengenali wajah
manusia secara umum, teknik 3D Object Tracking dapat mengenali
semua bentuk benda yang ada disekitar, seperti mobil, meja, televisi, dan
lain-lain.
Gambar 2.3 Contoh Teknik Markerless Object Tracking (total immersion, 2011, hal.57)
3. Motion Tracking
Pada teknik motion tracking ini, komputer dapat menangkap
gerakan tangan dan objek-objek lainnya yang bergerak mengenai target
commit to user
Gambar 2.4 Contoh Teknik Markerless Motion Tracking (total immersion, 2011, hal.8)
2.3 STRUKTUR NAVIGASI
(Sutopo A.H, 2003) mendifinisikan ada 4 macam bentuk dasar dari
struktur navigasi yang biasa digunakan dalam proses pembuatan aplikasi
multimedia, yaitu :
1. Navigasi Linier : Struktur navigasi yang hanya mempunyai satu rangkaian
cerita yang terurut. Struktur ini menampilkan satu demi satu tampilan
layar secara berurutan menurut aturannya.
Gambar 2.5 Navigasi Linier
2. Navigasi Hirarki : Struktur navigasi hirarki sering disebut struktur
navigasi bercabang, yaitu merupakan suatu struktur yang menghandalkan
percabangan untuk menampilkan data atau gambar pada layar
berdasarkan kriteria tertentu. Tampilan pada menu pertama disebut master
page (halaman utama satu), halaman tersebut mempunyai halaman
percabangan yang disebut slave page (halaman pendukung), dan jika
commit to user Gambar 2.6 Navigasi Hirarki
Gambar 2.7 Navigasi Non Linier
3. Navigasi Campuran : Struktur navigasi yang merupakan gabungan dari
struktur navigasi non linier dan hirarki, dan biasa disebut juga struktur
navigasi bebas,maksudnya adalah jika suatu tampilan membutuhkan
percabangan. Struktur ini paling banyak digunakan dalam pembuatan
aplikasi multimedia.
Gambar 2.8 Navigasi Campuran
2.4 MULTIMEDIA
2.4.1 Definisi Multimedia
Multimedia diambil dari kata multi dan media. Multi berarti banyak
dan media berarti media atau perantara. Multimedia adalah gabungan dari
beberapa unsur yaitu teks, grafik, suara, video dan animasi yang
menghasilkan presentasi yang menakjubkan. Multimedia juga mempunyai
commit to user
diartikan sebagai informasi komputer yang dapat disajikan melalui audio atau
video, teks, grafik dan animasi. (Janiansyah, 2009)
2.4.2 Objek Multimedia
Berdasarkan kata multimedia, dapat diasumsikan bahwa multimedia
adalah penyatuan dari beberapa media menjadi satu. Media- media tersebut
dapat didefinisikan sebagai objek- objek pembentuk suatu multimedia. Objek-
objek pembentuk multimedia itu antara lain: (Sutopo A.H, 2003)
a. Teks
Hampir semua orang yang biasa menggunakan komputer sudah terbiasa
dengan teks. Teks merupakan dasar dari pengolahan kata dan informasi
berbasis multimedia.
b. Image
Secara umum image atau grafik berarti still image seperti foto dan
gambar. Manusia sangat berorientasi pada visual (visual oriented), dan
gambar merupakan sarana yang sangat baik untuk menyajikan
informasi. Semua objek yang disajikan dalam bentuk grafik adalah
bentuk setelah dilakukan encoding dan tidak mempunyai hubungan
langsung dengan waktu.
c. Animasi
Animasi berari gerakan image atau video, seperti gerakan orang yang
sedang melakukan suatu kegiatan, dan lain – lain. Konsep dari animasi
adalah menggambarkan atau menyajikan informasi dengan satu
gambar saja, atau sekumpulan gambar. Demikian juga tidak dapat
menggunakan teks untuk menerangkan informasi.
d. Audio
Penyajian audio atau suara merupakan cara lain untuk lebih
memperjelas pengertian suatu informasi. Contohnya, narasi merupakan
kelengkapan dari penjelasan yang dilahat melalui video. Suara dapat
lebih menjelaskan karakteristik suatu gambar, misalnya musik dan
commit to user
e. Full Motion dan Live Video
Full motion video berhubungan dengan penyimpanan sebagai video clip, sedangkan live video merupakan hasil pemrosesan yang diperoleh
dari kamera.
f. Interactive Link
Sebagian dari multimedia adalah interaktif, dimana pengguna dapat
menekan mouse atau objek pada screen seperti button, gambar atau
teks dan meyebabkan program melakukan perintah tertentu. Interactive
link diperlukan bila pengguna menunjuk pada suatu objek atau button
supaya dapat mengakses program tertentu. Interactive link diperlukan
untuk menggabungkan beberapa elemen multimedia sehingga menjadi
informasi yang terpadu. Cara pengaksesan informasi pada multimedia
terdapat dua macam, yaitu linear dan non linear.
2.5 3DS MAX 2010
3D Studio Max adalah perangkat lunak untuk pembuatan animasi tiga
dimensi. Sejak pertama kali dirilis oleh Autodesk, 3D Studio Max menjadi
pemimpin aplikasi pembuatan animasi tiga dimensi. Sejak versi ke
empat,Discreet sebagai penerus, berusaha untuk meluaskan area fungsinya
sehingga dapat digunakan untuk membuat animasi bagi Web atau film. Versi
5 yang lebih baru, sudah mengarah kepada perluasan fungsi tersebut,
ditunjukkan dengan adanya pengembangan polymodelling, mapping dan
beberapa beberapa revisi pada tools untuk animasi. Reactor sebagai salah satu
fitur pada versi tersebut, telah terintegrasi dengan interface 3D Studio Max
dan menyediakan tools untuk membuat simulasi.
2.6 ADOBE PHOTOSHOP
Adobe Photoshop merupakan salah satu software pengolah grafis
berbasis bitmap. Dari pengamatan terhadap beberapa perusahaan dan jasa
desain, dapat dikatakan bahwa Photoshop merupakan salah satu software
wajib yang dijadikan andalan atau penunjang utama di dalam proses
commit to user
Interface Photoshop dibagi ke dalam empat kategori utama, yaitu
menu bar, toolbox, option bar, palette, dan area dokumen kerja.
Gambar 2.9 Tampilan Adobe Photoshop
2.7 AUTODESK MAYA 2011
Autodesk Maya merupakan software animasi 3D yang memberikan
fitur kreatif, dan komprehensif dalam bidang animasi, pemodelan, simulasi,
rendering, matchmoving, dan compositing pada platform produksi yang
sangat extensible. Maya juga digunakan untuk efek visual, pengembangan
permainan, pasca produksi, atau proyek animasi 3D (autodesk maya, 2012).
Gambar 2.10 Tampilan Autodesk Maya 2011
2.8 DFUSION EXPORTER
DFusion Exporter merupakan perangkat lunak yang berupa plugin
yang dapat terintregasi langsung kedalam software grafik komputer 3D,
commit to user
versi, tidak hanya tersedia untuk Autodesk Maya saja, namun juga sudah
tersedia plugin DFusion Exporter untuk 3Ds Max. DFusion Exporter
digunakan untuk mengubah objek 3D yang telah kita buat kedalam folder
baru dengan ekstensi file .scene, .mesh, dan .material.
Gambar 2.11 Dfusion Eksporter Autodesk Maya 2011 (total immersion, 2012)
2.9 DFUSION STUDIO
DFusion Studio merupakan software Augmented Reality yang bersifat
berbayar, DFusion Studio memiliki 2 interface program yang digunakan
untuk membuat aplikasi Augmented Reality. Interface tersebut terdiri dari :
1. DFusion Studio Computer Vision
commit to user
[image:30.595.136.488.89.497.2]2. DFusion Studio AR
commit to user BAB III
ANALISA KEBUTUHAN DAN PERANCANGAN
3.1 Kebutuhan
Dalam pembuatan aplikasi dan penyusunan tugas akhir ini dibutuhkan
alat baik hardware maupun software.
3.1.1 Analisa Kebutuhan Hardware
Hardware adalah perangkat keras yang dibutuhkan untuk membangun
aplikasi tugas akhir ini. Adapun hardware yang digunakan antara lain :
a. Personal Computer dengan spesifikasi minimum sebagai berikut :
Processor Intel Dual Core (or core 2 duo) 2.4 GHz atau AMD yang setara.
RAM : 2GB
VGA : Nvidia, ATI (256 MB)
Harddisk : 100GB
b. Keyboard dan Mouse
c. Speaker
d. Webcam 3MP
e. Marker (dalam bentuk buku)
f. Perencanaan penggunaan
Hubungkan webcam dengan personal computer yang akan kita
gunakan. Kemudian letakkan Marker di depan webcam dengan jarak
sekitar 30cm–50cm dengan dengan sudut sekitar 45º–75º. Posisikan
webcam sejajar dengan personal komputer yang kita gunakan.
commit to user
3.1.2 Analisa Kebutuhan Software
Software adalah perangkat lunak yang digunakan untuk membangun
aplikasi tugas akhir ini. Adapun software yang digunakan antara lain:
a. 3D Studio Max 2010
Merupakan perangkat lunak yang digunakan untuk membuat obyek 3
dimensi berupa Objek – Objek yang dipamerkan di museum Keraton
Surakarta.
b. DFusion Exporter Maya 2011
Merupakan perangkat lunak yang digunakan mengkonversi file 3D
dengan ekstensi .fbx menjadi file 3D dengan ekstensi .scene dan .mesh.
c. Notepad++
Merupakan perangkat lunak yang digunakan untuk membuat script
project.dpd, global.lua, scenario.lua dan file.xml untuk file 3D yang
akan kita AR-kan.
d. Adobe Photoshop cs4
Merupakan perangkat lunak yang digunakan untuk membuat desain
layout frame pada aplikasi dan marker pada buku.
e. CorelDraw X5
Merupakan perangkat lunak yang digunakan untuk membuat desain
dasar layout frame dan marker pada buku.
f. DFusion Studio
Merupakan perangkat lunak yang digunakan untuk menggabungkan file
3D, gambar, animasi, video, suara dan script sehingga menjadi aplikasi
augmented reality.
3.2 Langkah Pengembangan Aplikasi
Langkah pengembangan aplikasi media informasi artefak pada museum
keraton surakarta menggunakan media augmented reality adalah sebagai
commit to user
Gambar 3.2 Langkah Pengembangan Aplikasi
3.2.1 Konsep Aplikasi
Sebelum memulai tahap pengumpulan data, yang pertama harus
dilakukan yaitu merancang konsep aplikasi. Pada langkah ini ditentukan
bagaimana menjawab rumusan masalah yang telah dibuat sebelumnya.
Agar pembaca dapat tertarik dan dapat informasi yang jelas maka
konsep aplikasi ini adalah membuat sebuah aplikasi Augmented Reality yang
menggunakan marker yang didesain membentuk sebuah buku.
3.2.2 Pengumpulan Data
Pengumpulan bahan dilakukan untuk menambah pengetahuan
mengenai segala sesuatu yang berhubungan dengan pengembangan aplikasi
yang dilakukan. Berikut teknik-teknik pengumpulan data yang digunakan :
1. Buku referensi dengan judul “Sekilas Sejarah Karaton Surakarta” tahun
2004.
2. Observasi langsung di Museum Keraton Surakarta
3. Wawancara dengan narasumber pengelola Sasana Pustaka Keraton
commit to user
3.2.3 Story Board
Setelah tahap pengumpulan data terselesaikan, langkah berikutnya
yaitu membuat story board untuk aplikasi augmented reality dengan rincian
sebagai berikut :
a. Halaman 1
Pada halaman ini akan ditampilkan objek default 3D peta lokasi
museum keraton surakarta beserta animasi yang langsung dimainkan.
[image:34.595.168.489.234.513.2]Berikut adalah marker halaman 1 :
Gambar 3.3 Marker halaman 1
Ketika kita menekan lokasi keraton surakarta akan
menampilkan objek 3D maket keraton surakarta beserta keterangan
dari bangunan-bangunan yang terletak di kompleks keraton surakarta.
Berikutnya ketika kita menekan gambar bus(terminal di kota solo),
akan muncul objeck 3D baru yang menunjukkan lokasi terminal di
peta kota solo, ketika menekan gambar pesawat(bandara di solo),
akan muncul objeck 3D baru yang menunjukkan lokasi bandara di
peta kota solo, ketika menekan gambar kereta(stasiun kereta api di
solo), akan muncul objek 3D baru yang menunjukkan lokasi stasiun di
kota solo, dan kemudian apabila kita menekan gambar logo keraton
surakarta, akan muncul sejarah tentang raja-raja yang pernah bertahta
commit to user
b. Halaman 2
Pada halaman ini akan ditampilkan objek 3D yang bernama
jolen, dan ketika marker terdeteksi maka objek tersebut akan langsung
muncul. Berikut adalah marker halaman 2 :
Gambar 3.4 Marker halaman 2
Pada marker halaman 2 ini terdapat 2 lokasi pointing detection,
yang pertama terletek pada gambar info yaitu apabila kita menekan
gambar info tersebut, maka akan muncul objek 3D baru yang keluar
dari dalam buku dan berisi tentang keterangan artefak tersebut,
kemudian jika menekan tombol info untuk kedua kalinya, maka objek
3D yang bersisikan info tersebut akan masuk kembali ke dalam buku.
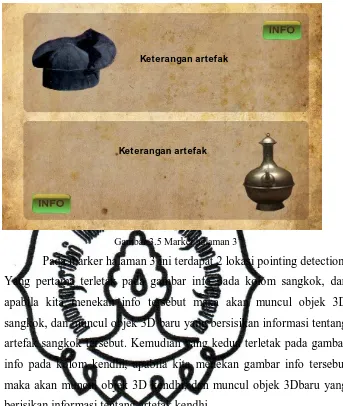
c. Halaman 3
Pada halaman ini akan ditampilkan objek default 3D sangkok ,
objek 3D tersebut akan langsung muncul ketika marker terdeteksi.
Berikut adalah marker halaman 3 :
[image:35.595.168.500.192.506.2]commit to user
Gambar 3.5 Marker halaman 3
Pada marker halaman 3 ini terdapat 2 lokasi pointing detection.
Yang pertama terletak pada gambar info pada kolom sangkok, dan
apabila kita menekan info tersebut maka akan muncul objek 3D
sangkok, dan muncul objek 3D baru yang bersisikan informasi tentang
artefak sangkok tersebut. Kemudian yang kedua terletak pada gambar
info pada kolom kendhi, apabila kita menekan gambar info tersebut
maka akan muncul objek 3D kendhi, dan muncul objek 3Dbaru yang
berisikan informasi tentang artefak kendhi.
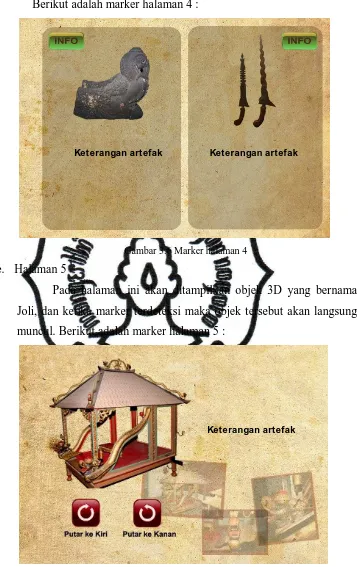
d. Halaman 4
Pada halaman ini akan ditampilkan objek default 3D bernama
Talang Candhi, objek 3D tersebut akan langsung muncul ketika marker
terdeteksi. Pada marker halaman 4 ini terdapat 2 lokasi pointing
detection. Yang pertama terletak pada gambar info pada kolom Talang
Candhi, dan apabila kita menekan info tersebut maka akan muncul
objek 3D talang candhi, dan muncul keterangan berupa frame yang
berisikan tentang informasi artefak tersebut. Kemudian yang kedua
terletak pada gambar info pada kolom keris, apabila kita menekan
gambar info tersebut maka akan muncul objek 3D keris, dan muncul
keterangan berupa frame yang berisikan tentang informasi artefak
tersebut.
Keterangan artefak
commit to user
[image:37.595.153.510.88.655.2]Berikut adalah marker halaman 4 :
Gambar 3.6 Marker halaman 4
e. Halaman 5
Pada halaman ini akan ditampilkan objek 3D yang bernama
Joli, dan ketika marker terdeteksi maka objek tersebut akan langsung
muncul. Berikut adalah marker halaman 5 :
Gambar 3.7 Marker halaman 5
Pada marker halaman 5 ini terdapat 3 lokasi pointing detection,
yang pertama terletek pada gambar putar ke kanan yaitu apabila kita
menekan gambar tersebut, maka objek 3D akan berputar ke arah
kanan, yang kedua terletak pada gambar putar ke kiri yaitu apabila
Keterangan artefak Keterangan artefak
commit to user
kita menekan gambar tersebut, maka objek 3D akan berputar ke arah
kiri, yang ketiga terletak pada gambar info, apabila kita menekannya
maka akan mucnul objek 3D baru yang keluar dari dalam buku dan
berisi tentang keterangan artefak tersebut, kemudian jika menekan
gambar info untuk yang kedua kalinya, maka objek 3D yang berisikan
tentang info artefak tersebut akan hilang.
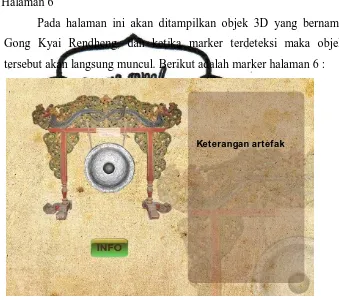
f. Halaman 6
Pada halaman ini akan ditampilkan objek 3D yang bernama
Gong Kyai Rendheng, dan ketika marker terdeteksi maka objek
[image:38.595.166.505.214.514.2]tersebut akan langsung muncul. Berikut adalah marker halaman 6 :
Gambar 3.8 Marker halaman 6
Pada marker halaman 5 ini terdapat 2 lokasi pointing detection,
yang pertama terletek pada gambar gong, apabila kita menekannya
akan memainkan animasi 3D dan memainkan suara gong, namun
apabila kita melepaskan pointing tersebut maka animasi dan suara
akan berhenti seketika, yang kedua terletak pada gambar info, apabila
kita menekannya maka akan mucnul objek 3D baru yang keluar dari
dalam buku dan berisi tentang keterangan artefak tersebut, kemudian
jika menekan tombol info untuk yang kedua kalinya, maka objek 3D
yang berisikan tentang info artefak tersebut akan hilang.
commit to user
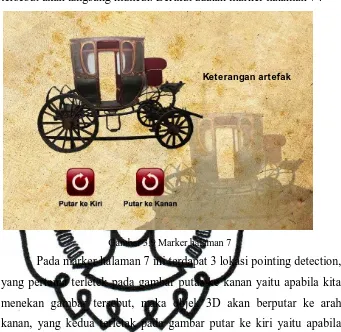
g. Halaman 7
Pada halaman ini akan ditampilkan objek 3D yang bernama
Kreto Kyai Morosebo, dan ketika marker terdeteksi maka objek
[image:39.595.169.510.157.489.2]tersebut akan langsung muncul. Berikut adalah marker halaman 7 :
Gambar 3.9 Marker halaman 7
Pada marker halaman 7 ini terdapat 3 lokasi pointing detection,
yang pertama terletek pada gambar putar ke kanan yaitu apabila kita
menekan gambar tersebut, maka objek 3D akan berputar ke arah
kanan, yang kedua terletak pada gambar putar ke kiri yaitu apabila
kita menekan gambar tersebut, maka objek 3D akan berputar ke arah
kiri, yang ketiga terletak pada gambar info, apabila kita menekannya
maka akan mucnul objek 3D baru yang keluar dari dalam buku dan
berisi tentang keterangan artefak tersebut, kemudian jika menekan
gambar info untuk yang kedua kalinya, maka objek 3D yang berisikan
tentang info artefak tersebut akan hilang.
h. Halaman 8
Pada halaman ini akan ditampilkan objek 3D yang bernama
wayang, dan marker tersebut berbentuk benda dalam hal ini yaitu
objek benda kotak dan lingkaran, apabila benda tersebut terdeteksi
maka objek tersebut akan langsung muncul.
i. Halaman 9 (hiburan)
commit to user
3.2.4 Membuat Struktur Navigasi
Struktur navigasi dirancang sebagai alur dari aplikasi yang akan
dibuat. Dengan adanya struktur navigasi ini akan mempermudah dalam
pengembangan aplikasi. Aplikasi ini dirancang menggunakan struktur
navigasi campuran.
Pembuatan aplikasi media informasi artefak di museum Keraton
Surakarta menggunakan media augmented reality ini dibagi menjadi 9 menu
(marker) navigasi, untuk masing-masing menu memiliki konten isi yang
berbeda.
Gambar 3.10 Struktur Navigasi
3.2.5 Sketsa Layout
Sebelum membuat aplikasi augmented reality , terlebih dahulu dibuat
rancangan desain tampilannya. Rancangan desain tampilan pada aplikasi ini
terdiri dari frame pembuka, dan halaman isi (konten). Berikut rancangan
halaman aplikasi augmented reality pada museum Keraton Surakarta :
1. Rancangan Frame Pembuka
Pada frame pembuka ini terdapat 3 logo yang pertama yaitu logo judul
aplikasi, logo buku AR dan logo webcam. Pada halaman ini dijelaskan
commit to user
Gambar 3.11 Frame Pembuka
2. Halaman isi (konten)
Halaman isi (konten) merupakan halaman yang berfungsi untuk
menampilkan objek 3D beserta definisi dan interaksinya, terdapat
headline tentang obyek yang ditampilkan di bagian atas tengah,
dibagian bawah terdapat footer yang berisi tentang objek yang
ditampilkan dan akan muncul hanya apabila ada marker yang
terdeteksi, di bagian tengah frame terdapat box capture yang akan
menyimpan gambar yang kita lakukan ketika berinteraksi dengan
aplikasi dan hanya akan muncul ketika menekan tombol “space” pada
keyboard.
Gambar 3.12 Halaman isi
3.2.6 Desain dan Script
Langkah berikutnya yang harus dilakukan untuk membuat aplikasi
augmented reality ini yaitu membuat script yang nantinya digunakan untuk
commit to user
ketika marker terdeteksi. Software script yang digunakan bisa dengan melalui
notepad++.
3.2.7 Testing
Pada langkah ini dilakukan uji coba aplikasi setelah diekspor terhadap
spesifikasi Hardware dan pengaturan jarak dan letak objek. Jika masih
terdapat error, dilakukan perbaikan dan dilakukan testing lagi.
3.2.8 Hasil
commit to user BAB IV
IMPLEMENTASI DAN ANALISA
4.1 Detail Aplikasi
Aplikasi Augmented Reality pada Museum Keraton Surakarta
merupakan aplikasi yang berisi media informasi tentang benda-benda
peninggalan sejarah Keraton Surakarta , aplikasi ini memanfaatkan teknologi
augmented reality, yaitu menggabungkan dunia nyata ke dalam dunia 3D
(komputer) , sehingga informasi tentang sejarah benda-benda tersebut dapat
terlihat menjadi satu dengan lingkungan sekitar, pada aplikasi ini menjelaskan
tentang sejarah didirikannya Museum Keraton Surakarta, proses perjalanan
artefak-artefak yang ditinggalkan maupun ditemukan oleh raja yang bertahta
pada waktu itu, sampai dengan keterkaitan artefak-artefak tersebut dengan
penggunaannya dalam tradisi adat jawa.
Aplikasi ini dikembangkan dengan teknologi augmented reality agar
objek terlihat jelas, nyata, dan menarik. Pada penyampaian visualisasi ruang
aplikasi ini juga dilengkapi dengan interaksi terhadap pembaca yang akan
menjadikan aplikasi ini semakin menarik.
4.2 Pembuatan Aplikasi
4.2.1 Pembuatan Objek 3 Dimensi
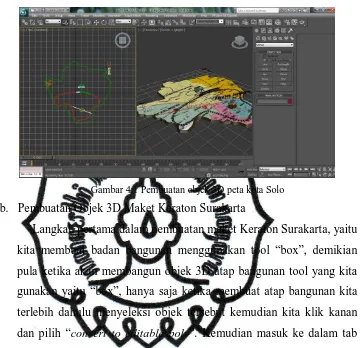
a. Pembuatan Objek 3D Peta kota Solo
Langkah pertama dalam pembuatan peta kota solo ini yaitu
menggunakan tool “line”. Kemudian kita bentuk line tersebut sampai
membentuk garis luar peta kota Solo. Setelah itu kita pilih pada menu
tab “modifier list”, pilih “extrude” dan atur amount(ketebalan) peta
tersebut sesuai dengan yang kita inginkan. Setelah objek 3D selesai
terbentuk, barulah kita masukkan materialnya dengan menekan
tombol “M” pada keyboard, seleksi objek yang kita buat tadi,
kemudian pilih icon (get material to selection) . Agar material
tersebut ukurannya pas dengan objek yang kita seleksi, pada tab
commit to user
material hingga pas dengan objek 3D. Langkah terakhir dalam
pembuatan objek ini yaitu meng-export objeknya kedalam format
[image:44.595.153.513.140.488.2].fbx.
Gambar 4.1 Pembuatan objek 3D peta kota Solo
b. Pembuatan Objek 3D Maket Keraton Surakarta
Langkah pertama dalam pembuatan maket Keraton Surakarta, yaitu
kita membuat badan bangunan menggunakan tool “box”, demikian
pula ketika akan membangun objek 3D atap bangunan tool yang kita
gunakan yaitu “box”, hanya saja ketika membuat atap bangunan kita
terlebih dahulu menyeleksi objek tersebut kemudian kita klik kanan
dan pilih “convert to editable poly”. Kemudian masuk ke dalam tab
modify, pilih icon “edge” dan kita seleksi edge yang ada objek
tersebut dan kita ubah hingga membentuk seperti atap. Barulah setelah
itu masukkan material dari tiap-tiap bangunan. Langkah terakhir
dalam pembuatan objek ini yaitu meng-export objeknya kedalam
commit to user
Gambar 4. 2 Pembuatan objek maket Keraton Surakarta
c. Pembuatan Objek Talang Candhi
Langkah pertama dalam pembuatan objek ini, yaitu kita terlebih
mengedit poto yang kita ambil menggunakan photoshop. Kita edit
hingga membentuk seperti gambar berikut :
Gambar 4.3 Pengeditan talang yang dilakukan di photoshop
Setelah gambar selesai diedit, langkah berikutnya yaitu kita seleksi
gambar dengan menekan tombo ctrl+klik kiri pada layer tersebut.
Setelah terseleksi semua, langkah berikutnya yaitu pilih tab “paths”
dan pilih icon (make work path from selection) . Kemudian
setelah itu baru kita export dari path menjadi illustrator, dengan cara
commit to user
Gambar 4.4 Pengeksportan dari path menjadi illustrator
Langkah berikutnya yaitu kita import illustrator tersebut kedalam
3DsMax. Objek awal masih berbentuk line, kemudian setelah itu baru
kita extrude dan kita bentuk hingga sesuai dengan yang kita inginkan
dengan cara mengubah objek 3D tersebut menjadi editable poly,
kemudian kita pilih edge, vertex serta polygon dan kita ubah bentuk
dan ukurannya hingga menyerupai seperti yang kita lihat di museum
keraton surakarta. Langkah terakhir dalam pembuatan objek ini yaitu
meng-export objeknya kedalam format .fbx.
Gambar 4.5 Pembuatan objek 3D Talang Candhi
d. Pembuatan Objek Jolen
Langkah pertama dalam pembuatan objek ini yaitu menggunakan
tool “box”. Kemudian kita klik kanan objek tersebut dan ubah menjadi
editable poly. Setelah itu kita pilih edge, vertex serta polygon dan
ubah ukuran maupun bentuknya hingga menyerupai bentuk objek
commit to user
Gambar 4.6 Pembuatan objek jolen
Untuk langkah pembuatan ornamen-ornamen pada objek tersebut
kita dapat melakukannya dengan cara import “path” yang telah kita
edit di photoshop. Kemudian masukan ke dalam 3DsMax, dan klik
kanan objek tersebut dan ubah menjadi editable poly. Berikutnya
cukup tambahkan material yang telah kita seleksi melalui photoshop
dan pada tab modifier pilih uvw map serta sesuaikan ukuran material
hinggal terlihat menyatu dengan objek. Langkah terakhir dalam
pembuatan objek ini yaitu meng-export objeknya kedalam format .fbx.
Gambar 4.7 Pembuatan ornamen pada objek jolen
e. Pembuatan Objek Kendhi
Langkah pertama dalam pembuatan objek ini yaitu menggunakan
tool “cylinder”. Kemudian kita klik kanan objek tersebut dan ubah
menjadi editable poly. Setelah itu kita pilih edge, vertex serta polygon
commit to user
yang kita lihat di musuem Keraton Surakarta. Untuk proses
penghalusan pada objek ini agar hasilnya maksimal, kita aktifkan tab
modifier dan pilih turbosmooth.
Gambar 4.8 Pembuatan objek Kendhi
Setelah objek 3D selesai kita bentuk, kemudian tahap pemberian
material. Agar material terlihat menyatu dan utuh tool yang kita
gunakan yaitu pada tab modifier pilih unwarp uvw dan kemudian kita
simpah hasil unwarp uvw tersebut dengan ekstensi .jpg.
Gambar 4.9 Pemberian material objek kendhi
Langkah berikutnya yaitu kita buka photoshop dan buka file
unwarp uvw yang telah kita simpan sebelumnya, kemudian kita edit
commit to user
Gambar 4.10 Membuka file material kendhi di photoshop
Gambar 4.11 Editing file material kendhi di photoshop
Baru kemudian setelah itu kita masukkan kembali material tersebut
kedalam 3D yang kita kerjakan. Langkah terakhir dalam pembuatan
objek ini yaitu meng-export objeknya kedalam format .fbx.
f. Pembuatan Objek Sangkok
Langkah pertama dalam pembuatan objek ini yaitu menggunakan
tool “cylinder”. Kemudian kita klik kanan objek tersebut dan ubah
menjadi editable poly. Setelah itu kita pilih edge, vertex serta polygon
dan ubah ukuran maupun bentuknya hingga menyerupai bentuk objek
yang kita lihat di musuem Keraton Surakarta. Untuk proses
penghalusan pada objek ini agar hasilnya maksimal, kita aktifkan tab
commit to user
Gambar 4.12 Pembuatan objek sangkok
Agar objek terlihat menyerupai yang asli, maka perlu dibutuhkan
dukungan material yang menyerupai dengan yang asli. Pembuatan
material melalui media photoshop dengan memberikan efek “noise”
pada layer dengan background hitam sehingga material akan terlihat
seperti kain beludru. Langkah terakhir dalam pembuatan objek ini
yaitu meng-export objeknya kedalam format .fbx.
Gambar 4.13 Pembuatan material sangkok
g. Pembuatan Objek Keris
Langkah pertama dalam pembuatan objek ini yaitu menggunakan
tool “line”. Kemudian kita buat garis yang lekukannya sesuai dengan
jumlah lekukan pada objek. Langkah berikutnya yaitu kita membuat
objek rectangle, kemudian tambahkan vertex hingga membentuk segi
enam. Setelah itu, pada tool “geometry” ganti “standard primitive”
commit to user
pilih “loft” pada tab menu “compund object”, kemudian pilih “get
shape” pada tab ”loft” dan klik pada objek rectangle yang sudah kita
buat sebelumnya, kemudian klik kanan objek tersebut dan ubah
menjadi editable poly.
Gambar 4.14 Mengubah line dengan cara loft
Kemudian langkah berikutnya seleksi edge, vertex serta polygon
dan ubah ukuran maupun bentuknya hingga menyerupai bentuk objek
yang kita lihat di musuem Keraton Surakarta. Serta kita beri material
menggunakan tool ”unwarp uvw”.
Gambar 4.15 Pembuatan objek keris
Langkah terakhir dalam pembuatan objek ini yaitu meng-export
objeknya kedalam format .fbx.
h. Pembuatan Objek Joli
Langkah pertama dalam pembuatan objek ini yaitu menggunakan
commit to user
editable poly. Setelah itu kita pilih edge, vertex serta polygon dan
ubah ukuran maupun bentuknya hingga menyerupai bentuk objek
yang kita lihat di musuem Keraton Surakarta.
Gambar 4.16 Pembuatan objek joli
Untuk pembuatan objek naga kita dapat menggunakan tool “line”.
Kemudian kita buat garis yang lekukannya sesuai dengan jumlah
lekukan pada objek. Langkah berikutnya yaitu kita membuat objek
circle, kemudian tambahkan vertex hingga membentuk segi enam.
Setelah itu, pada tool “geometry” ganti “standard primitive” menjadi
“compound object”. Seleksi objek line tersebut kemudian pilih “loft”
pada tab menu “compund object”, kemudian pilih “get shape” pada
tab ”loft” dan klik pada objek circle yang sudah kita buat sebelumnya,
untuk mengatur ketebalan objek tersebut dapat menggunakaan tool
“deformations” yang terdapat pada tab modifier, kemudian pilih
“scale”, setelah selesai dengan pembentukan objek kemudian klik
kanan objek tersebut dan ubah menjadi editable poly.
Langkah terakhir dalam pembuatan objek ini yaitu meng-export
commit to user
Gambar 4.17 Pembuatan objek naga
i. Pembuatan Objek Gong Kyai Rendheng
Langkah pertama dalam pembuatan objek ini yaitu menggunakan
tool “cylinder”. Kemudian kita klik kanan objek tersebut dan ubah
menjadi editable poly. Setelah itu kita pilih edge, vertex serta polygon
dan ubah ukuran maupun bentuknya hingga menyerupai bentuk objek
yang kita lihat di musuem Keraton Surakarta. Untuk proses
penghalusan pada objek ini agar hasilnya maksimal, kita aktifkan tab
modifier dan pilih turbosmooth.
Gambar 4.18 Pembuatan objek gong
Untuk pembuatan objek cagak gong yaitu menggunakan tool
“box”. Kemudian kita klik kanan objek tersebut dan ubah menjadi
editable poly. Setelah itu kita pilih edge, vertex serta polygon dan
commit to user
yang kita lihat di musuem Keraton Surakarta. Langkah terakhir dalam
pembuatan objek ini yaitu meng-export objeknya kedalam format .fbx.
Gambar 4.19 Pembuatan objek gong Kyai Rendheng
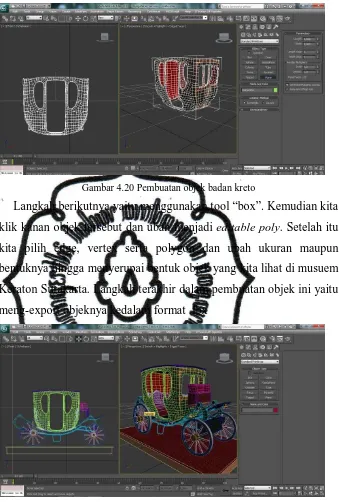
j. Pembuatan Objek Kreto Kyai Morosebo
Langkah pertama dalam pembuatan objek ini kita membuat
terlebih dahulu sisi samping kereta dengan menggunakan tool “plane”,
kemudian kita klik kanan objek tersebut dan ubah menjadi “editable
poly”. Setelah itu kita pilih edge, vertex serta polygon dan ubah
ukuran maupun bentuknya hingga menyerupai bentuk samping objek
yang kita lihat di musuem Keraton Surakarta. Kemudian langkah
berikutnya pilih tool edge dan seleksi sisi luar dari objek plane
tersebut. Dengan menahan tombol shift, kita tarik edge yang sudah
kita seleksi sebelumnya untuk membentuk ketebalan badan kreto,
supaya hasilnya maksimal kita dapat menggunakaan modifier “shell”
untuk membentuk ketebalan badan kreto, dan kemudian modifier
commit to user
Gambar 4.20 Pembuatan objek badan kreto
Langkah berikutnya yaitu menggunakan tool “box”. Kemudian kita
klik kanan objek tersebut dan ubah menjadi editable poly. Setelah itu
kita pilih edge, vertex serta polygon dan ubah ukuran maupun
bentuknya hingga menyerupai bentuk objek yang kita lihat di musuem
Keraton Surakarta. Langkah terakhir dalam pembuatan objek ini yaitu
meng-export objeknya kedalam format .fbx
Gambar 4.21 Pembuatan objek kreto Kyai Morosebo
k. Pembuatan Objek Wayang
Langkah pertama dalam pembuatan objek ini, yaitu kita terlebih
mengedit poto yang kita ambil menggunakan photoshop. Kita edit
commit to user
Gambar 4.22 Pengeditan gambarr wayang yang dilakukan di photoshop
Setelah gambar selesai diedit, langkah berikutnya yaitu kita seleksi
gambar dengan menekan tombo ctrl+klik kiri pada layer tersebut.
Setelah terseleksi semua, langkah berikutnya yaitu pilih tab “paths”
dan pilih icon (make work path from selection) . Kemudian
setelah itu baru kita export dari path menjadi illustrator, dengan cara
seperti pada gambar berikut :
Gambar 4.23 Pengeksportan gambar wayang dari path menjadi illustrator
Langkah berikutnya yaitu kita import illustrator tersebut kedalam
3DsMax. Objek awal masih berbentuk line, kemudian setelah itu baru
kita extrude dan kita bentuk hingga sesuai dengan yang kita inginkan
dengan cara mengubah objek 3D tersebut menjadi editable poly,
kemudian kita pilih edge, vertex serta polygon dan kita ubah bentuk
dan ukurannya hingga menyerupai seperti yang kita lihat di museum
keraton surakarta. Langkah terakhir dalam pembuatan objek ini yaitu
commit to user
Gambar 4.24 Pengimportan dan pengeditan objek wayang menggunakan 3DsMax
4.2.2 Pengeksportan Objek
Pada langkah ini kita akan merubah objek 3D .fbx yang telah kita buat
sebelumnya menjadi .scene, .mesh, dan . material. Hasil eksportan inilah yang
akan digunakan agar nanti objek 3D dapat terbaca oleh program dfusion
studio. Langkah yang harus dilakukan pertama kali yaitu kita menjalankan
program Autodesk Maya terlebih dahulu. Berikutnya kita import objek-objek
yang telah kita buat di 3DsMax kedalam Maya. Pada tab toolbar pilih
“DFusion AR Exporter” dan kita atur letak folder dan nama scenenya supaya
kita tidak kesulitan ketika akan memasukkannya kedalam program.
commit to user
Gambar 4.26 Pengeksportan objek 3D maket
[image:58.595.169.496.81.670.2]Gambar 4.27 Pengeksportan objek 3D Jolen
commit to user
Gambar 4.29 Pengeksportan objek 3D Kendhi
Gambar 4.30 Pengeksportan objek 3D Keris
commit to user
Gambar 4.32 Pengeksportan objek 3D Joli
Gambar 4.33 Pengeksportan objek 3D Gong Kyai Rendheng
commit to user
Gambar 4.35 Pengeksportan objek 3D Wayang
4.2.3 Pembuatan Desain Frame Pembuka
Gambar 4.36 Pembuatan desain frame pembuka
Pembuatan background dalam aplikasi ini dilakukan secara manual
dengan memanfaatkan tools yang ada pada Adobe Photoshop CS4. Ukuran
background dibuat sesuai dengan ukuran aplikasi yang ingin dibuat, yaitu
1280 x 720 px. Kemudian disimpan dengan format .png.
4.2.4 Pembuatan Script Aplikasi
Pada pembuatan script aplikasi ini kita menggunakan software
notepad++. Kemudian kita buat 3 file cript yang terdiri dari project.dpd yang
berisikan tentang deklarasi variabel objek-objek yang akan kita masukkan ke
dalam aplikasi, globals.lua yang berisikan tentang variabel dari tracker yang
telah kita buat sebelumnya, dan yang terakhir yaitu scenario.lua yang
commit to user
mengatur jalannya aplikasi sehingga hasilnya sesuai dengan yang kita
harapkan.
[image:62.595.154.512.134.661.2]a. Project .dpd
Gambar 4.37 Pembuatan script project.dpd
---script untuk mengakses marker dan settingan camera yang sudah
kita atur sebelumnya---
<dfusion> <settings>
<rendering fullscreen="true" vsync="true" width="1280" height="720" antialiasing="2" />
</settings> <scene>
<videocapture name="Captur" file="t/CameraConfig.xml" /> <videotexture name="texture" videocapture="Captur" />
<camera position="{0.000000, 0.000000, 0.000000}" orientation="{0,0,0}" name="Camera" file="t/CameraCalib.xml"/> <viewport name="viewport0" camera="Camera" background="texture" />
---akhir script untuk memanggil marker dan settingan camera yang
commit to user
--script untuk mengatur pembagian parameter trigger yang kita buat--
<object3d name="MLTparameters">
<luascript name="Globals" file="Globals.lua" trigger="true" priority="10" />
<luascript name="Scenario" file="Scenario.lua" trigger="true" priority="9" />
</object3d>
--akhir script untuk mengatur pembagian parameter trigger yang kita
buat--
--Script untuk mengakses objek 3D yang sudah kita export kedalam
.scene, .material dan .mesh--
<object3d name="halaman1" position="{0,0,0}" orientation="{0,0,0}" visible="true" >
<scenette position="{0,0,0}" orientation= "{90,0,0}" scale="{2.633,2.633,2.633}" name="peta" visible="true" file="r/peta/peta.scene"/>
</object3d>
--akhir script untuk mengakses file objek 3D yang sudah kita export
kedalam .scene, .material dan .mesh—
--script untuk mengakses frame yang kita buat dengan format .png--
<overlay name = "frame" overlayname = "MyOverlay/frame" file="r/overlay/overlay.overlay" visible="false" />
--akhir script untuk mengakses frame yang kita buat dengan format
.png--
--script untuk mengakses sound yang akan kita gunakan dengan
format .ogg--
commit to user
="50" scale = "{1,1,1}" visibilitymask = "-1" loop = "true" spatialize
= "false" streaming ="false" />
-- akhir script untuk mengakses sound yang akan kita gunakan dengan
format .ogg--
[image:64.595.153.514.157.483.2]b. Globals .lua
Gambar 4.38 Pembuatan script globals .lua
--script pembuatan variabel yang digunakan untuk mengambil
objek-objek 3D yang berada pada halaman 1--
halaman1 = Object3D(scene:getObjectByName("halaman1"))
--akhir script pembuatan variabel yang digunakan untuk mengambil
objek-objek yang berada pada halaman 1—
--script untuk mengakses variable camera yang sudah kita buat pada
project .dpd--
camera = Camera(scene:getObjectByName("Camera"))
--akhir script untuk mengakses variable camera yang sudah kita buat
commit to user
--script untuk mengakses video capture yang sudah dibuat di project
.dpd--
Cap = VideoCapture(scene:getObjectByName("Captur"))
--akhir script untuk mengakses video capture yang sudah dibuat di
project .dpd--
--script memberikan nilai awal pada marker yang dibuat (jumlahnya
disesuaikan dengan jumlah marker yang digunakan)--
MLTPlugin = getMLTPluginManager() trac