BAB II
LANDASAN TEORI
2.1 PENGERTIAN INTERNET
Internet adalah jaringan komunikasi global yang terbuka dan menghubungkan ribuan jaringan komputer, melalui sambungan telepon umum maupun pribadi ( pemerintah maupun swasta ) secara individual jaringan komponennya dikelola oleh agen – agen pemerintah maupun sukarelawan ( Mac Bride : 1997 Hal – 1 : 1997 ). Internet lebih dari sekedar jaringan komputer atau informasi, internet adalah gambaran dinamis bahwa manusia yang mampu berkomunikasi secara bebas akan memilih secara untuk bersikap sosial dan tidak mementingkan diri sendiri.
Internet muncul dari jaringan jarak jauh yang dikembangkan oleh APRAnet ( Vs Government’s Advanced Research Project Agency atau jaringan agen proyek Riset Lanjutan dari Pemerintah Amerika Serikat ) diakhir tahun 60-an. Sambungan telepon cepat yang bervolume tinggi ternyata dapat diandalkan sehingga jaringan ini kemudian diperluas selama 10 tahun berikutnya.
2.2 SEJARAH INTERNET
Asal usul internet berasal dari jaringan komputer yang dibentuk pada tahun pada tahun 1969 APRA ( Advanced Research Project Agency ), yang dibentuk oleh bagian dalam Kementerian Pertahanan Amerika Serikat memulai sebuah proyek yang disatu sisi menciptakan jalur komunikasi yang tak dapat dihancurkan dan di sisi lain memudahkan kerjasama antar badan riset diseluruh negeri, seperti juga industri senjata. Maka terbentuklah APRAnet.
Bila sebelumnya komputer hanya sejenis yang melakukan pertukaran data dan selanjutnya jaringan komputer tersebut diperbaharui dan dikembangkan dengan berbagai system operasai lain menuntut solusi baru agar komunikasi yang tak terbatas antar semua badan yang tergabung dalam jaringan dapat berlangsung dengan baik, agar media komunikasi baru ini dapat dimanfaatkan oleh berbagai
system komputer yang tergabung. Kemudian vendor – vendor komputer meramaikan lalu lintas jaringan tersebut untuk berbagai kebutuhan sehingga terciptalah INTERNET.
2.3 CARA AKSES KE INTERNET 2.3.1. Sambungan langsung ke Network
Kita dapat menggunakan sebuah komputer yang secara langsung mempunyai hubungan ke INTERNET. Sebagai contoh, kita mungkin menggunakan sebuah PC yang merupakan bagian dari sebuah jaringan komputer yang mempunyai hubungan ke INTERNET. Dalam masalah ini system kita menjadi host INTERNET menjadi penuh, yaitu mempunyai alamat elektronik sendiri.
2.3.2. Sambungan dengan menggunakan SLIP/PPP
Untuk menggunakan hubungan dial-up telepon, kita memerlukan sebuah alat untuk mengkonversi sinyal komputer ( digital ) menjadi sinyal telepon ( analog ) dan begitu juga sebaliknya. Alat untuk mengkonversi sinyal digital ke sinyal analog disebut modulator, sedangkan alat untuk mengkonversi sinyal analog ke sinyal digital disebut demodulator. Untuk mengakses ke INTERNET melalui hubungan telepon kita memerlukan srbuah modem ( modulator – demodulator ). Selain itu juga diperlukan TCP/IP dan software SLIP atau PPP seperti Linux, Wrap, dll.
2.3.3. Sambungan langsung ke On-Line Service
Untuk menjadi sebuah host INTERNET tanpa harus memiliki hubungan full-time ke INTERNET ( yang umumnya sangat mahal ), ada sebuah cara mensetup sebuah host INTERNET melalui hubungan telepon. Untuk melakukan hal tersebut kita perlu mengadakan perjanjian dengan sebuah host INTERNET yang lain yang bertindak sebagai titik hubungan selanjutnya, diperlukan sejumlah program yang disebut sebagai PPP (Point to Point Protocol ) dan SLIP (serial Line Internet Protocol ) dalam workstation. Setelah
workstation menghubungi host INTERNET melalui jalur telepon, PPP menyediakan kemampuan TCP/IP untuk workstation tersebut.
2.4 ISTILAH – ISTILAH YANG ADA DALAM INTERNET 2.4.1. World Wide Web ( WWW )
Adalah system informasi yang berbasis hypertext yang menjadikan suatu kalimat hypertext dalam dokumen sebagai penunjuk kepada informasi yang lebih lengkap yang berhubungan dengan kalimat hypertext tertsebut.
Browser akan membuka sebuah dokumen setelah sub kalimat hypertext tertentu terpilih, pada suatu system yang menggunakan mouse user tinggal meletakkan pointer mouse pada suatu kalimat hypertext dan setelah diklik maka informasi lainnya yang berhubungan dengan kalimat tersebut akan tampil. Pada dokumen kedua ini masih dimungkinkan lagi untuk disisikan suatu hypertext yang menghubungkan kedokumen lainnya.
Dalam suatu proses penampilan informasi yang ditunjuk, broser tidak selalu terhubung langsung dengan dokumen bersangkutan karena dokumen – dokumen tesebut prinsipnya hanya dapat dipanggil bila diperlukan saja. Pada internet yang tidak tebatas ruang lingkupnya maka World Wide Web biasa menggunakan suatu hypertext untuk menghubungkan suatu dokumen dengan dokumen lainnya yang mungkin berada disuatu site yang berbeda.
2.4.2. Web Browser
Browser adalah sebuah program yang digunakan untuk mengakses World Wide Web atau internet dan fasilitas lainnya. Saat ini terdapat sejumlah browser yang popular, seperti :
Internet Explorer Mozilla Netscape Navigator Neoplanet Opera Dan lain-lain
2.4.3. Hyper Text Markup Language ( HTML )
Hyper Text Markup Language ( HTML ) merupakan bahasa pemrograman yang digunakan dalam pembuatan halam web. Dalam penggunaanya sebagian besar kode HTML tersebut harus terletak diantara tag container. Yaitu diawali dengan <namatag> dan diakhiri dengan </namatag> ( terdapat tanda “/ “ ). HTML adalah sebuah bahasa bukan software atau aplikasi karena itu HTML tidaklah dapat berdiri sendiri, agar ia dapat bertugas dengan baik dalam membangun halaman web maka ia harus ditulis dalam software atau aplikasi tertentu yang dikenal sebagai HTML Editor. HTML Editor inilah yang bertugas untuk menerjemahkan bahasa HTML menjadi halaman web yang siap dilihat oleh para netter diseluruh dunia. Secara umum ada dua jenis HTML Editor yaitu text editor dan WYSIWYG editor.
Struktur Dasar HTML
Sebuah halaman web minimal mempunyai empat buah tag yaitu : <HTML> Sebagai tanda wal dokumen HTML.
<HEAD> Sebagai informasi page header. Didalam tag ini kita bisa meletakkan tag-tag TITLE, BASE, ISINDEX, LINK, SCRIPT, STYLE & META.
<TITLE> Sebagai title atau judul halaman. Kalimat yang terletak dalam tag ini akan muncul pada bagian paling atas browser kita (pada title bar).
<BODY> Didalam tag ini bias diletakkan berbagai page atribut seperti warna latar belakang, warna teks, warna link, warna visited link, warna active link dan lain–lain.
2.5 MENGENAL MICROSOFT FRONTPAGE 2003
Microsoft Frontpage 2003 merupakan sebuah program design web terbaru dari Microsoft. Tampilannya kini baik dan memudahkan kita dalam mendesain sebuah situs web yang labih baik dan menarik.
Situs web yang menarik akan menumbuhkan minat para pengunjung untuk mengunjunginya serta berlama-lama dalam menjelajahinya. Hal ini dikarenakan selain tampilan yang menarik, kecepatan proses loading halaman web yang juga meningkat.
2.5.1. Memulai Microsoft Frontpage 2003
Kita dapat memulai Microsoft Frontpage 2003 dengan memilih tombol Start pada taskbar, pilih All Program dan klik Microsoft Frontpage 2003. Apabila saat All Program terurai kita tidak menemukan pilihan Microsoft Office Frontpage 2003, kita dapat memilih menu Microsoft Office klik pilihan Microsoft Office Frontpage 2003.
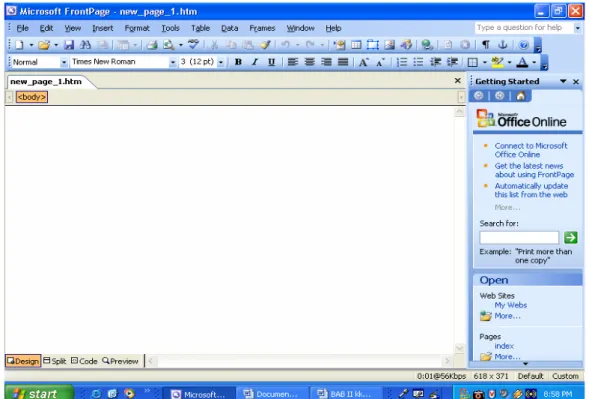
2.5.2. Lembar Kerja Microsoft FrontPage 2003
Dengan fasilitas Microsoft Office Online banyak manfaat yang diberikan saat bekerja dengan Frontpage 2003, karena Microsoft Offline dapat secara langsung dari dalam web browser atau melalui link yang sudah disediakan pada task, kita dapat mengakses artikel-artikel, clipart, tip-tip, training online, template, download, dan layanan yang dapat memaksimalkan kerja kita pada saat bekerja dengan program office, sehingga secara otomatis sebuah situs akan ter-update sesuai spesifikasinya yang baru kita buat.
2.5.3. Elemen Jendela FrontPage 2003
Sebelum mempelajari terlebih jauh pembuatan sebuah web site ada baiknya kita mengenal terlebih dahulu elemen-elemen yang terdapat pada Frontpage 2003, Secara umum tampilan pada program Microsoft ini masih sama denga versi sebelumnya seperti :
Control Menu
Adalah sebuah elemen yang berada disudut kiri atas jendela Micrisoft Frontpage. Jika kita klik Control Menu maka akan tampil daftar menu popup perintah yang dapat kita gunakan untuk mengubah ukuran jendela.
Title Bar
Adalah bagian jendela program yang menampilkan nama program tersebut berikut nama file yang sedang aktif. Selain itu title bar juga berfungsi sebagai :
- Memindah posisi jendela dengan cara menggeser bagian title bar - Mangatur ukuran jendela dari ukuran Maximize ke Restore, atau
sebaliknya dengan mengklik dua kali title bar. Menu Bar
Adalah baris menu untuk menampilkan daftar menu perintah yang mengoperasikan program Microsoft Frontpage, misalnya File, Edit, View dan lain-lain.
Tool Bar
Adalah baris yang berisi sekumpulan tombol-tombol dalam ikon gambar yang digunakan untuk melaksanakan suatu perintah dalam Microsoft Frontpage.
Minimize
Tombol ini berfungsi meminimalkan ukuran jendela Microsoft Frontpage sehingga tampilannya berubah menjadi ikon yang berada pada bagian taskbar Windows 2003.
Maximize
Tombol ini berfungsi memaksimalkan ukuran jendela Microsoft Frontpage sehingga tampilannya memenuhi layer monitor.
Close
Tombol ini berfungsi menutup atau keluar dari Micrisoft Frontpage 2003.
- Code View
Lembar kerja yang dapat digunakan untuk melihat, menulis maupun mengedit tag-tag HTML sendiri serta memudahkan kita untuk membuang kode-kode yang tidak diinginkan. Frontpage 2003 menyediakan teknologi IntelliSense pada kode view untuk menguranggi error kode yang sering terjadi , IntelliSense berisi statement untuk melengkapi perintah dan menunjukkan parameter yang berhubungan dengan kode yang sedang kita tulis, IntelliSense dapat digunakan untuk HTML , Extensible Stylesheet Language (XSL), ECMAScript untuk European Komputer Manufactures Association – seperti JScript atau JavaScript – Microsoft Visual Basic Scripting Edition (VBScript), dan ASP.NET.
- Split View
Kita dapat meihat dan mengedit isi web kita dalam tampilan yang terbagi dua. Yaitu tampilan desain dan tampilan kode kita dapat mengedit tampilan yang ada dalam lembar kerja desain maupun dalam kode HTML nya secara bersama-sama.
- Preview
Dalam tampilan preview kita dapat melihat tampilan sementara halaman web kita yang nantinya akan terlihat pada web.
- Browser
Tanpa harus menyimpan terlebih dahulu kita dapat memanfaatkan tampilan ini untuk melihat perubahan-perubahan yang kita lakukan sebelum yakin untuk menjalankannya pada web browser.
2.5.4. Menggunakan Menu Bar
Menu bar bisanya terletak pada satu baris di bawah title bar, namun kita juga dapat mengatur sendiri penempatanya dalam menu bar terdapat beberapa menu utama yang ditampilkan dalam bentuk tulisan diantaranya menu File, Edit, View, Insert, Format dan lain-lain.
Memilih dengan Mouse
Bentuk pointer mouse akan selalu berubah sesuai posisi pointer tersebut pada suatu lembar kerja dan kondisi saat itu. Untuk memilih menu dengan menggunakan fasililtas mouse, klik menu yang kita inginkan untuk menapilkan daftar menu pilihan misalnya Klik menu File untuk menapilkan daftar menu pilihan file.
Memilih dengan Keyboard
Untuk memilih menu dengan keyboard kita dapat menggunakan kombinasi tombol Alt dan huruf menu yang bergaris bawah. Misalnya untuk memilih menu file tekan tombol Alt + F.
Tampilan pilihan menu dalam program Microsoft Frontpage mempunyai beberapa variasi dengan pengertian dan fungsi yang berbeda, perhatikan gambar berikut ini.
Gambar 2.2 Menu dan Atributnya
Berikut ini adalah keterangan masing-masing menu dari gambar diatas: A.Menu dengan tanda tiga titik. Apabila kita memilih menu tersebut maka
akan ditampilkan kotak dialog.
B. Menu tersorot. Kita dapat menjalankannya dengan menekan tombol enter. B A C D E F G H
C. Menu yang langsung menjalankan suatu perintah.
D. Menu dengan warna abu-abu. Menu yang tidak relevan/tidak bias dipilih.
E. Menu dengan gambar ikon. Artinya selain dapat memilih menu tersebut kita juga dapat menjalankan perintah menu tersebut dengan mengklik tombol pada toolbar yang bergambar sama.
F. Menu dengan tanda segitiga. Apabila kita memilih menu tersebut maka akan tampil submenu.
G. Menu dengan shortcut key. Artinya selain memilih menu tersebut kita juga dapat melakukannya dengan menekan tombol kombinasi, misalnya kombinasi antara tombol Ctrl + P untuk mewakili menu File-Print.
H. Tanda anak panah bawah menunjukkan bahwa menu tersebut masih belum terurai sepenuhnya. Kita dapat mengklik tombol tersebut untuk melihat menu-menu lainnya.
2.5.5. Menggunakan Task Pane
Task Pane adalah sebuah window dalam aplikasi Office yang menyediakan perintah-perintah yang biasa digunakan. letak dan ukuran yang bisa diatur akan lebih memudahkan kita dalam menggunakan perintah-perintah yang ada, dengan menggukan task pane kita juga dapat memilih bantuan yang diperlukan caranya dengan mengklik anak panah sebelah kanan FrontPAge Help , dari menu yang tampil kita dapat langsung memilih bantuan yang ada disana terdapat berberapa menu pilihan bantuan yang dapat kita gunakan. Sebagai contoh kita klik pilihan Getting Started sehingga secara otomatis tampilan task pane akan berubah sesuai bantuan yang berhubungan dengan menu yang kita pilih.
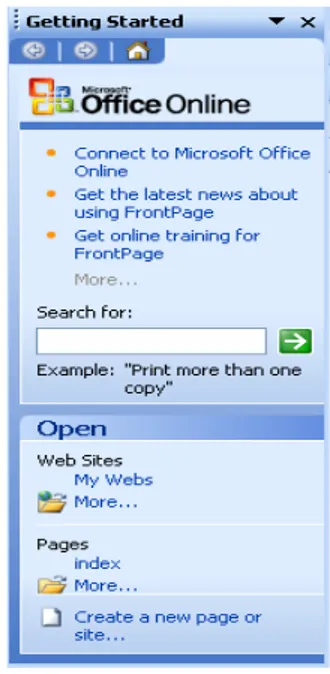
Pada bagian Getting Started (gambar 2) terdapat beberaap menu yang berhubungan dengan cara memulai sebuah program FrontPage 2003. Bagian open Web Sites menampilkan dua website yang terakhir kita buka pilihan More dapat kita gunakan apabila ingin membuka web site yang lain untuk membuka sebuah halaman web kita dapat menggunakan pilihan Open Pages,
adapun untuk membuat sebuah web site baru atau halaman web baru kita dapat menggunakan pilihan Create a new page or site.
Gambar 2.3 Tampilan Task Pane dengan pilihan Getting Started
2.5.6. Menggunakan Toolbar
Pada kondisi default Microsoft FrontPage menampilkan dua buah toolbar yaitu Standard dan Formatting. Bekerja dengan toolbar sangat membantu karena kita tidak perlu menghafal nama-nama perintah kita cukup melihat gambar yang ada didalam tombol untuk mengetahui kegunaanya.
Gambar 2.4 Toolbar Standard
Untuk mengolah tampilan toolbar yang lain yang terdapat di program Microsoft Frontpage 2003, pilih menu view – Toolbars – Customize sehingga akan tampil kotak dialog Customize kemudian pilih nama toolbar yang akan ditampilkan , Untuk menapilkan toolbar aktifkan kotak cek di sebelah kiri nama toolbar atau hilangkan tanda centang pada kotak cek untuk menyembunyikannya.
2.5.7. Bekerja dengan Shortcut
Microsoft FrontPage menyediakan fasilitas menu shortcut kita dapat menampilkan menu shortcut dengan mengarahkan mouse pada obyek pekerjaan dan klik kanan tombol mouse. Selain klik kanan tombol mouse kita juga dapat menepilkan shortcut menu dengan menekan tombol Shift + F10.
Menggunakan Shortcut Menu
Jika kita memilih teks kemudian mengklik kanan tombol mouse akan tampil shortcut menu (menu popup) yang relevan untuk keadaan saat itu. Setelah menu shortcut tampil kita dapat memilih perintah yang kita inginkan.
Bekerja dengan Shortcut Key
Shortcut Key merupakan kombinasi tombol keyboard yang ditekan secara bersamaan untuk menjalankan perintah tertentu. Namun tidak semua perintah didalam Microsoft FrontPage memiliki shortcut key, shortcut key yang digunakan pada Microsoft Office FrontPage 2003.
2.6 STRUKTUR NAVIGASI
Struktur Navigasi merupakan struktur terpenting dalam pembuatan suatu web site dengan gambaran yang harus sudah ada pada tahap perencanaan. Struktur navigasi merupakan rancangan hubungan dan rantai kerja dari beberapa area yang berbeda dan dapat membantu mengorganisasikan seluruh elemen web site dengan
pemberian perintah dan pesan, struktur navigasi juga memberikan kemudahan menganalisa keinteraktifan seluruh obyek dalam web site dan bagaimana pengaruh keinteraktifannya terhadap pengguna.
2.6.1. Linier
Linier (satu alur) merupakan struktur yang hanya mempunyai satu rangkaian cerita yang berurut. Struktur ini menampilkan satu demi satu tampilan layer secara berurut menurut aturannya tampilan yang dapat ditampilkan pada struktur jenis ini adalah satu halaman sebelumnya atau satu halaman sesudahnya.
Pada struktur penjejakan ini tidak diperkirakan adanya percabangan biasanya struktur ini digunakan untuk membuat multimedia presentasi karena tidak terlalu menuntut kemampuan tetapi hanya memerlukan keindahan dan kemudahan menampilkan data sebagai informasi.
Gambar 2.6 Navigasi Linier
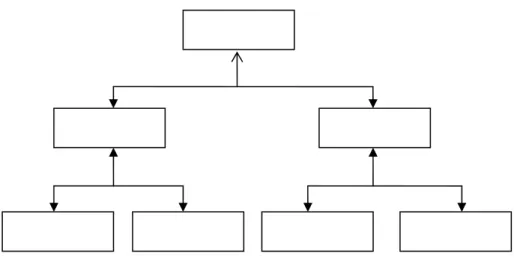
2.6.2. Hierarki
Struktur Hierarki (bercabang) merupakan suatu struktur yang mengandalkan percabangan untuk menampilkan data berdasarkan kriteria tertentu. Tampilan pada menu pertama akan disebut sebagai master page (halaman utama kesatu) halaman utama ini akan mempunyai halaman percabangan yang dikatakan slave page (halaman pendukung).
Jika salah satu halaman pendukung dipilih atau diaktifkan, maka tampilan tersebut akan bernama mater page (halaman utama kedua) dan seterusnya pada struktur penjejakan ini tidak diperkenankan adanya tampilan Linier.
Gambar 2.7 Navigasi Hierarki
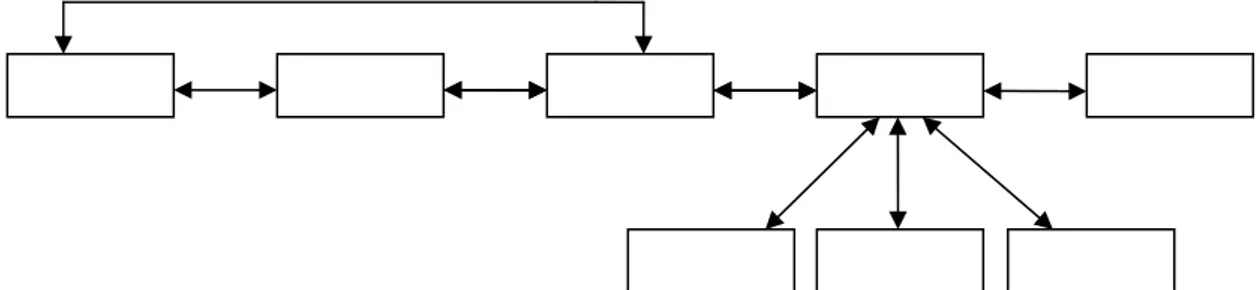
2.6.3. Non Linier
Struktur Non Linier (tidak terurut) merupakan pengembangan dari struktur penjejakan linier. Pada struktur ini diperkenankan membuat struktur bercabang percabangan yang dibuat pada struktur Non Linier ini berbeda dengan percabangan pada struktur Hierarki , karena pada percabangan Non Linier ini walaupun terdapat percabangan tetapi tiap-tiap tampilan mempunyai kedudukan yang sama tidak ada master page dan slave page.
Gambar 2.8 Navigasi Non Linier
2.6.4. Composite
Struktur penjejakan Composite (campuran) merupakan gabungan dari ketiga struktur sebelumnya yaitu Linier, Non Linier, dan Hierarki. Struktur
penjejakan ini juga disebut struktur composite bebas jika suatu tampilan membutuhkan percabangan dan bila dalam percabangan tersebut terdapat suatu tampilan yang sama kedudukannya, maka dapat dibuat struktur Linier dalam percabangan tersebut struktur ini dapat dibuat dalam pembuatan web site sebab struktur ini dapat memberikan keinteraksian yang tinggi.
Setiap struktur peta penjejakan seperti yang baru dibahas mempunyai fungsi dan tujuan tersendiri, tidak ada yang lebih baik atau mempunyai fungsi dan tujuan tersendiri tidak ada yang lebih baik atau lebih buruk dalam penggunaan struktur navigasi yang digunakan.