B A B 4
IMPLEMENTASI DAN EVALUASI
4.1 Implementasi
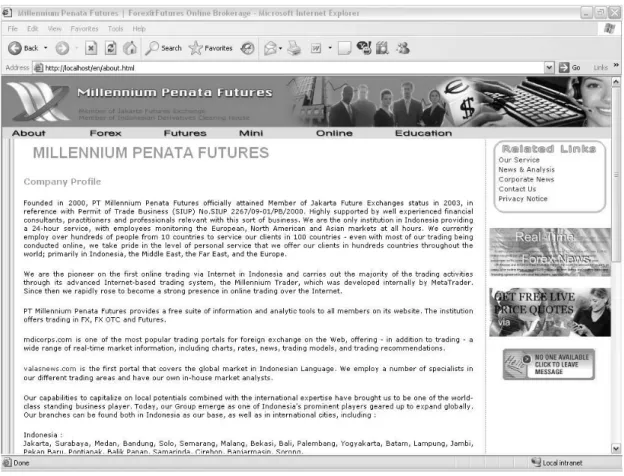
Gambar 4.1 Layar Utama (index)
Tampilan layer untuk halaman depan dari website ini dibagi menjadi tiga bagian, yaitu:
- Bagian kiri
Frame paling atas berupa tombol yang bisa di klik dan berfungsi untuk memunculkan window baru untuk berhubungan dengan customer support MDI.
Frame kedua berisi informasi tentang berita terbaru tentang perdagangan valuta asing.
Frame ketiga berisi form login untuk melihat jurnal transaksi. Frame paling bawah berisi link tentang MillenniumTrader - Bagian tengah
Ada tiga frame besar yang memisahkan tiga informasi atau fitur yang dimiliki oleh MDI dan dapat dimanfaatkan oleh nasabah.
Frame pertama berisi penjelasan singkat program MillenniumTrader dan juga link untuk download program MillenniumTrader.
Frame kedua berisi informasi tentang keunggulan dari program MillenniumTrader yang dapat diakses lewat PDA.
Frame ketiga berisi fitur berkaitan dengan analisa transaksi, seperti berita valuta asing, harga valuta asing, kalender valuta asing, dan semua informasi tersebut ditampilkan secara up-to-date.
- Bagian kanan
Frame atas berisi informasi harga valuta asing secara up-to-date. Frame kedua berisi gambar animasi yang memiliki link ke halaman
Frame ketiga berisi gambar animasi yang memiliki link ke halaman chart.
Penjelasan koding dari halaman depan (layar utama) website.
- potongan koding untuk mendapatkan harga secara up-to-date
Gambar 4.2 Harga Real-Time // Untuk mengatur waktu update dalam satuan detik.
<meta http-equiv="refresh" content="30"> <?php
// Melakukan koneksi ke Meta Server
$ptr=fsockopen("66.36.230.215",1950); if(!$ptr)
{
// Error occurred
print "Connection error"; exit();
}
if($ptr)
{
// Memilih items apa saja yang akan ditampilkan. Kita bisa menambahkan atau mengurangi items yang ingin kita tampilkan website.
fputs($ptr,"WQUOTES-EURUSD,USDJPY,GBPUSD,USDCHF,AUDUSD,USDCAD,USDIDR,\n"); //fputs($ptr,"WINFO\n");
for($i=0;$i<7;$i++)
// fungsi untuk menampilkan gambar tanda panah naik atau turun. Jika harga update lebih rendah dari harga sebelum update, maka akan muncul gambar panah bawah, jika harga update lebih tinggi dari harga sebelum update maka muncul gambar panah naik.
{ $line=fgets($ptr,128); $picpos=strpos($line," "); $pic=substr($line,0,$picpos); $pos=strpos($line," ",$picpos+1); $sym=substr($line,$picpos+1,$pos-$picpos-1); if(($i%2)==0) print "<tr bgcolor=#FFFFFF>"; else print "<tr bgcolor=#FFFFFF>";
print "<td align=center><img src=imgs\\$pic.gif width=12 height=12 border=0></td>"; print "<td align=center class=xx-small>$sym</td>\n";
$pos1=strpos($line," ",$pos+1);
$sym=substr($line,$pos+1,$pos1-$pos-1); print "<td align=right class=xx-small>$sym</td>"; $pos2=strpos($line," ",$pos1+1);
$sym=substr($line,$pos1+1,$pos2-$pos1-1);
print "<td align=right class=xx-small>$sym</td></tr>\n"; }
$line=fgets($ptr,128);
print "<tr bgcolor=#FFFFFF><td colspan=4 align=center class=small>$line</td></tr>\n"; fputs($ptr,"QUIT\n");
fclose($ptr); }
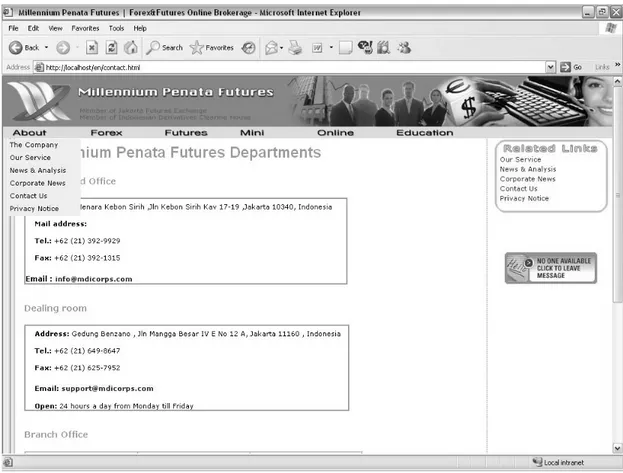
Gambar 4.4 Halaman Content untuk “About”
Sebagian besar dari halaman website ini mempunyai tampilan layar seperti di atas.
Di bagian atas halaman website diisi dengan gambar logo perusahaan berikut dengan tulisan nama perusahaannya. Logo perusahaan dibuat dengan menggunakan software Macromedia Freehand MX. Kemudian gambar logo tersebut diperbaiki tampilannya dengan menggunakan software Adobe Photoshop CS. Untuk menampilkan tulisan “Millennium Penata Futures” digunakan font Beijing SSI. Teknik layer dalam photoshop digunakan untuk
menggabungkan antara logo dengan tulisan. Untuk membuat lebih menarik, disebelah kanan gambar logo di tambahkan file flash. Pembuatan file flash ini dimulai dengan menggabungkan beberapa gambar dari image gallery, dan membuatnya dalam bentuk file gif yang transparan, lalu ditambahkan efek dinamis dengan menggunakan software Macromedia Flash MX. Keseluruhan dari gambar diatas didominasi oleh warna biru.
Tepat dibawah gambar logo terdapat menu utama dari website. Untuk memberi batas, menu diberi warna abu-abu dengan tulisan warna hitam. Karena link dari halaman website ini cukup banyak, maka dikelompokan menjadi enam kategori. Untuk melihat isi dari tiap-tiap kategori, user cukup mengarahkan mouse ke tulisan dari kategori menu utama tersebut dan akan muncul dropdown menu yang berisi link dari halaman-halaman website pada kategori tersebut.
Dibawah tampilan menu adalah isi dari halaman website tersebut. Bagian ini adalah bagian yang berubah-ubah, dimana bagian ini berisi informasi utama yang hendak disampaikan pada tiap-tiap halaman website ini. Penulisan dilakukan dengan menggunakan jenis huruf verdana dan diberi diberi gambar disebelah kiri sebagai garis tepi.
Bagian kanan dari isi website ini dilengkapi dengan link yang terkait dengan halaman website yang sedang dibuka. Di bawah daftar link yang terkait diberi file flash yang berisi produk unggulan dari perusahaan ini.
Dipilih file flash supaya lebih menarik orang untuk melihat apa yang perusahaan coba untuk tawarkan kepada client/nasabah.
Untuk memberi layanan bantuan kepada client/nasabah, perusahaan bekerjasama dengan live person, untuk memberikan bantuan langsung kepada client/nasabah yang sedang online.
Akan ada tiga macam gambar yang akan menandakan status dari layanan bantuan secara langsung ini. Jika gambar sedang menunjukan aktif, maka jika user menekan tombol itu akan muncul popup window berbasis java yang memungkinkan user untuk chat dengan customer service.
Bagian paling bawah dari web berisi informasi nama perusahaan dan alamat perusahaan tersebut. Menggunakan warna biru juga sebagai tanda penutup halaman website tersebut.
Gambar 4.5 Halaman Content untuk “Forex”
Pada kategori pertama, “About” berisi tentang siapa itu Millennium Penata Futures. Mempunyai enam halaman dengan daftar isi sebagai berikut:
- The Company
Informasi tentang profil perusahaan, dan misi perusahaan. - Our Service
Keunggulan dari perdagangan valuta asing secara online. - News & Analysis
- Corporate News
Berita yang berkaitan dengan perdagangan valuta asing. - Contact Us
Daftar alamat kantor Millennium Penata Futures. - Privacy Notice
Pemberitahuan bahwa perusahaan akan menjaga kerahasian informasi personal dari nasabah.
Kategori kedua, “Forex” berisi informasi yang berkaitan tentang perdagangan valuta asing. Mempunyai tujuh halaman dengan daftar isi sebagai berikut:
- Forex at MPF
Informasi singkat tentang bagaimana proses perdagangan valuta asing. - Forex Conditions
Kondisi atau peraturan yang berlaku dalam perdaganga valuta asing. - Forex Spreads
Informasi tentang jumlah margin dan selisih harga jual dan beli pada setiap jenis valuta asing yang diperdagangkan.
- Forex Swap
Informasi interest dari setiap jenis valuta asing yang diperdagangkan. - Types of Order
- Spot Gold & Silver
Informasi singkat tentang perdagangan komoditi emas dan silver. - Risk Disclosure
Peringatan tentang perdagangan valuta asing.
Kategori ketiga, “Futures” berisi informasi yang berkaitan tentang perdagangan futures. Mempunyai tiga halaman dengan daftar isi sebagai berikut:
- Futures at MPF
- Contract Specification - Spreads & Conditions
Kategori keempat, “Mini” berisi informasi yang berkaitan tentang perdagangan valuta asing dalam bentuk yang lebih kecil yaitu mini. Mempunyai tiga halaman dengan daftar isi sebagai berikut:
- Mini Forex - Mini Futures
- Spreads & Conditions
Kategori kelima, “Online” berisi informasi yang berkaitan tentang perdagangan valuta asing secara online,mulai dari registrasi, download
software, petunjuk pemakaian program, dan fasilitas lainnya. Mempunyai sembilan halaman dengan daftar isi sebagai berikut:
- Opening Demo Account
Informasi bagaimana membuat demo account. - Opening Live Account
Aplikasi untuk membuat live account. - Minimum Deposit
Jumlah minimum deposit untuk memulai perdagangan valuta asing. - Documents
Berisi sejumlah dokumen yang bisa di download oleh user. - FAQ
Pertanyaan berikut dengan jawaban yang sering ditanyakan oleh user seputar program online trading.
- Software Download
Untuk mendownload software online trading. MillenniumTrader, serta untuk download paket edukasi tentang forex dan rule trading Millennium Danatama Internasional berupa file animasi.
- Mobile Terminal
Informasi seputar MillenniumTrader yang dapat diakses juga lewat PDA.
- User Guide
Petunjuk pemakaian software MillenniumTrader - WAP
Informasi untuk mengetahui harga valuta asing lewat dengan media telepon selular dengan teknologi WAP.
Kategori keenam, “Education” berisi informasi yang memberi pengetahuan tambahan soal valuta asing, futures dan elemen-elemen yang terkait di dalamnya. Mempunyai tujuh halaman dengan daftar isi sebagai berikut:
- Forex History
Informasi tentang sejarah dan perkembangan perdagangan valuta asing. - What is Forex
Informasi keunggulan dari perdagangan valuta asing. - Futures Exchanges
Daftar website perdagangan komoditi dan futures dari berbagai Negara. - Equities & Futures
Perbedaan antara perdagangan valuta asing dibandingkan dengan perdagangan ekuitas dan futures.
- Fundamentals
- Technicals
Keterangan singkat mengenai analisa teknikal. - Glossary
Kumpulan kosa kata dan istilah yang sering dipakai dalam perdagangan valuta asing.
4.2 Tampilan Layar ADMIN dan SWAP
Gambar 4.6 Halaman Login
Halaman ini berfungsi sebagai halaman login untuk merubah isi dari beberapa halaman website. User harus mempunyai username dan password yang sesuai agar dapat masuk ke halaman backend menu.
Koneksi.php <?php
//koneksi ke data base dibuat dalam satu fungsi agar mudah digunakan function koneksi()
{
// var link menampung fungsi mysql_connect yang berisi nama host, user dan password
$link = mysql_connect("localhost", "root", "")
// jika tidak tersambung maka mysql error or die("Could not connect: " . mysql_error());
// fungi untuk memilih data base yang akan digunakan
mysql_select_db("db_swap");
// mengembalikan var link kepada fungsi return($link);
} ?>
menu.php <body>
// alignment berada di tengah layar
// teks akan diformat dengan menggunakan class font01 pada CSS (Cescading Style Sheet)
<p align="center" class="font01">MENU</p>
// Jika teks SWAP Backend ditekan, maka akan terhubung dengan select_swap.php, dst
<p align="center" class="font01"><a href="select_swap.php">SWAP Backend</a> | <a href="select_news.php">NEWS Backend</a> | <a href="select_cfd_eq.php">CFD on Equities Backend</a> | <a href="select_cfd_cu.php">CFD on Currencies Backend</a>
| <a href="select_cfd_me.php">CFD on Metals Backend</a> | <a href="update_cfd_en.php">CFD on Energies Backend</a></p>
</body>
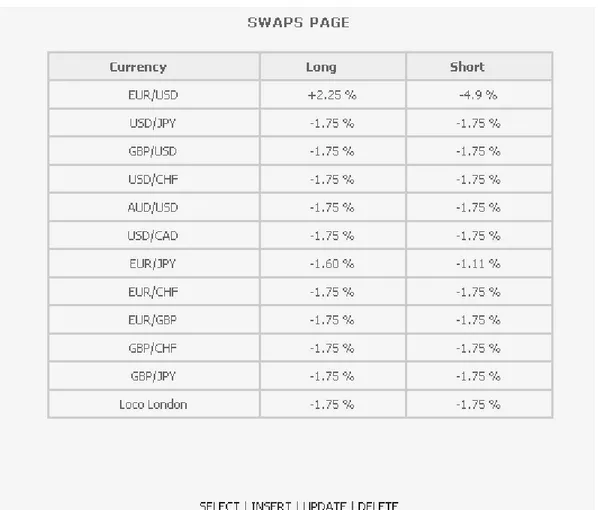
Gambar 4.8 Halaman select_swap.php
Halaman yang berisi informasi bunga dari setiap mata uang yang umumnya akan berubah pada hari senin setiap minggunya
<body>
// strong berfungsi untuk menebalkan teks
<p align="center" class="font01"><strong>SWAP</strong> <br> <br>
// memakai file koneksi.php (karena kita akan menggunakan fungsi koneksi ke data base)
include_once("koneksi.php");
// fungsi koneksi di simpan dalam var
$kon=koneksi();
// query untuk select di simpan dalam var query
$query="select * from swap";
// var result menampung hasil dari query
$result = mysql_query($query) or die("Invalid query: " . mysql_error());
?> </p>
// membuat tabel dengan lebar 338 px
<table width="338" border="1" align="center" cellpadding="5" cellspacing="0" bordercolor="#CCCCCC" class="font01">
<tr class="font01">
// strong berfungsi untuk menebalkan tulisan <td width="100"><div align="left"><strong>Currency</strong></div></td> <td width="100"><div align="left"><strong>Long</strong></div></td> <td width="100"><div align="left"><strong>Short</strong></div></td> </tr> <?
// var row menampung hasil dari setiap baris record yang ada dalam data base // while berguna untuk melakukan loop sampai dengan isi baris dalam data base habis
while ($row = mysql_fetch_assoc($result)) { ?>
<tr class="font01"> <td width="100">
// menampilkan isi dari kolom curr, pada baris tertentu <? echo $row["curr"];?>
<div align="left"></div></td> <td width="100">
// menampilkan isi dari kolom lng, pada baris tertentu
<? echo $row["lng"];?> <div align="left"></div></td> <td width="100">
// menampilkan isi dari kolom shrt, pada baris tertentu
<? echo $row["shrt"];?> <div align="left"></div></td> </tr>
<? }
// fungsi untuk tutup koneksi data base, berguna untuk menghemat memory dan keamanan
mysql_close($kon); ?>
</table> </body>
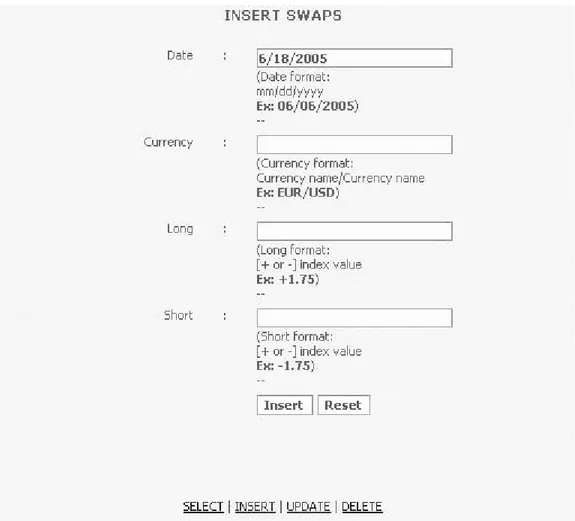
Gambar 4.9 Halaman insert_swap.php
Halaman admin untuk menambahkan jenis mata uang yang terdapat dalam halaman swap.
Select_swap.php
// mengirim nilai swap_id yang berisi swap_id pada baris data base, ketika tombol ditekan
<td width="100"><div align="left"><a href="update_swap.php?swap_id=<? echo $row["swap_id"];?>">update</a></div></td>
// mengirim nilai swap_id yang berisi swap_id pada baris data base, ketika tombol ditekan
// konfirmasi memilih tombol delete, berupa windos message ‘yes’ or ‘no’
<td width="100"><div align="left" onClick="return confirm('Delete?')"><a
href="delete_swap_proses.php?swap_id=<? echo $row["swap_id"];?>">delete</a></div></td>
Insert_swap.php <?
// var swap_id berisi swap_id yang dikirim dari halaman sebelum halaman ini
$swap_id=$_REQUEST["swap_id"];
// untuk memastikan apabila nilai tersebut benar-benar ada
if ($swap_id!=NULL) {
include_once("koneksi.php"); $kon=koneksi();
// memilih semua dari tabel swap
$query="select * from swap”;
// menampung hasil query
$result=mysql_query($query); $row=mysql_fetch_assoc($result); mysql_close($kon); } ?> <body>
// form insert akan di kirim ke halaman insert_swap_proses.php
<form name="form1" method="post" action="insert_swap_proses.php"> <p align="center" class="font01"><strong>INSERT SWAP</strong></p> <table width="400" border="0" align="center" cellpadding="5">
<tr class="font01 "> <td width="150" height="25"> <div align="right">Currency</div></td> <td width="50" height="25"> <div align="center">:</div></td> <td width="200" height="25">
// text field yang masih kosong untuk mengisi var tertentu (cth: curr, lng, shrt)
<input name="curr" type="text" class="bordertable" id="curr"></td> </tr> <tr class="font01"> <td width="150" height="25"> <div align="right">Long</div></td> <td width="50" height="25"> <div align="center">:</div></td>
<td width="200" height="25">
<input name="lng" type="text" class="bordertable" id="lng"> </td> </tr> <tr> <td width="150" height="25"> <div align="right"> <p class="font01">Short</p> </div></td>
<td width="50" height="25" class="font01"> <div align="center">:</div></td>
<td width="200" height="25">
<input name="shrt" type="text" class="bordertable" id="shrt"></td> </tr>
<tr>
<td width="150" height="25"> </td> <td width="50" height="25"> </td> <td width="200" height="25">
<input name="Submit" type="submit" class="bordertable" value="Submit"></td> </tr> </table> </form> </body> insert_swap_proses.php <? include_once ("koneksi.php"); $kon=koneksi();
// mengisi ke tabel swap (pada field curr, lng dan shrt) dengan nilai(curr, lng, shrt) yang dikirim dari form sebelumnya
$query="insert into swap(curr, lng, shrt)
values(\"".$_POST["curr"]."\",\"".$_POST["lng"]."\",\"".$_POST["shrt"]."\")"; $result = mysql_query($query)
or die("Invalid query: " . mysql_error()); mysql_close($kon);
// fungsi untuk refresh ke halaman select_swap.php header("location: http://localhost/admin/select_swap.php"); ?>
Gambar 4.10 Halaman Update_swap.php
Halaman muka untuk merubah suku bunga dari setiap mata uang. Jika ingin merubah suku bunga dari mata uang tertentu, user cukup meng-klik tombol update pada mata uang yang suku bunganya berubah.
Update_swap.php <?
// var swap berisi nilai swap_id yang dikirim dari halaman sebelumnya
$swap_id=$_REQUEST["swap_id"]; if ($swap_id!=NULL)
include_once("koneksi.php"); $kon=koneksi();
// memilih semua dari tabel swap dengan nilai swap_id = nilai swap_id yang dikirim dari halaman sebelumnya
$query="select * from swap where swap_id=\"".$_REQUEST["swap_id"]."\""; $result=mysql_query($query); $row=mysql_fetch_assoc($result); mysql_close($kon); } ?> <body>
<form name="form1" method="post" action="update_swap_proses.php"> <p align="center" class="font01"><strong>UPDATE SWAP</strong></p> <table width="400" border="0" align="center" cellpadding="5">
<tr class="font01"> <td width="150" height="25"> <div align="right">Currency</div></td> <td width="50" height="25"> <div align="center">:</div></td> <td width="200" height="25">
// text field yang sudah berisi nilai curr sebelumnya
<input name="curr" type="text" class="bordertable" id="curr" value="<? echo $row["curr"]; ?>"></td> </tr> <tr class="font01"> <td width="150" height="25"> <div align="right">Long</div></td> <td width="50" height="25"> <div align="center">:</div></td> <td width="200" height="25">
<input name="lng" type="text" class="bordertable" id="lng" value="<? echo $row["lng"]; ?>"></td> </tr> <tr> <td width="150" height="25"> <div align="right"> <p class="font01">Short</p> </div></td>
<td width="50" height="25" class="font01"> <div align="center">:</div></td>
<td width="200" height="25">
<input name="shrt" type="text" class="bordertable" id="shrt" value="<? echo $row["shrt"]; ?>"></td> </tr>
<tr>
<td width="150" height="25"> </td> <td width="50" height="25"> </td> <td width="200" height="25">
<input name="Submit" type="submit" class="bordertable" value="Submit"></td> </tr>
</table>
<p align="center" class="font01">
// mengirim nilail swap_id tersembunyi
<input type="hidden" value="<? echo $row["swap_id"]; ?>" name="id"> </p> </form> </body> update_swap_proses.php <? include_once ("koneksi.php"); $kon=koneksi();
// memperbarui tabel swap dengan curr, lng dan shrt yang telah diisi baru $query="update swap set curr=\"".$_POST["curr"]."\",
lng=\"".$_POST["lng"]."\", shrt=\"".$_POST["shrt"]."\" where swap_id=\"".$_POST["id"]."\"";
$result = mysql_query($query)
or die("Invalid query: " . mysql_error()); mysql_close($kon);
// fungsi untuk refresh ke halaman select_swap.php
header("location: http://localhost/admin/select_swap.php"); ?>
Gambar 4.11 Halaman delete_swap.php Halaman untuk menghapus daftar mata uang dari tabel.
delete_proses.php <?
include_once ("koneksi.php"); $kon=koneksi();
// menghapus dari tabel swap dengan nilai swai_id sesuai yang kita pilih $query="delete from swap where swap_id=\"".$_REQUEST["swap_id"]."\""; echo $query;
$result = mysql_query($query) or die("Invalid query: " . mysql_error()); mysql_close($kon);
header("location: http://localhost/admin/select_swap.php"); ?>
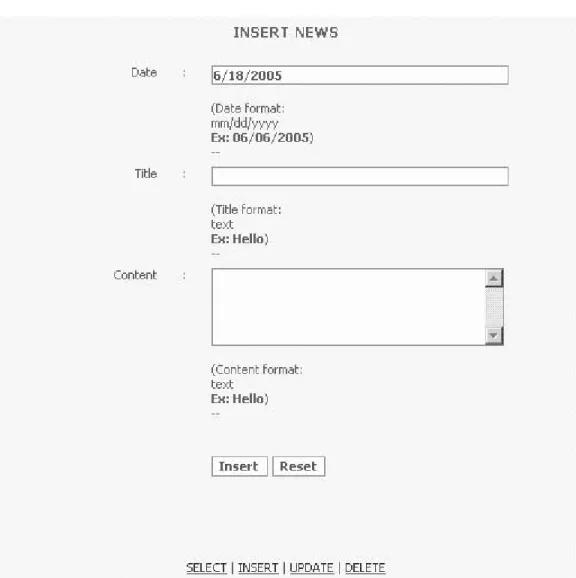
NEWS
Gambar 4.12 Halaman News.php
Gambar 4.14 Halaman update_news.php
Gambar 4.16 Halaman delete_news.php
CFD ON EQUITES
Gambar 4.18 Halaman select_cfd_eq.php
Halaman admin untuk tabel kontrak pergadangan indeks saham. Admin bisa melakukan penambahan jenis barang, update informasi, dan menghapus jenis barang dalam tabel.
Gambar 4.19 Halaman insert_cfd_eq.php
Halaman untuk menambahkan jenis perdagangan pada tabel kontrak perdagangan indeks saham.
Gambar 4.20 Halaman update_cfd_eq.php
Gambar 4.21 Halaman delete_cfd_eq.php
Halaman untuk menghapus item yang terdapat dalam tabel kontrak perdagangan indeks saham.
CFD on Currencies
Gambar 4.22a Halaman select_cfd_cu.php
Halaman admin untuk tabel kontrak pergadangan valuta asing. Admin bisa melakukan penambahan jenis barang, update informasi, dan menghapus jenis barang dalam tabel.
Gambar 4.22b Halaman insert_cfd_cu.php
Halaman untuk menambahkan jenis barang pada tabel kontrak perdagangan valuta asing.
Gambar 4.24a Halaman update_cfd_cu_proses.php
Gambar 4.24b Halaman delete_cfd_cu.php
Halaman untuk menghapus item yang terdapat dalam tabel kontrak perdagangan valuta asing.
CFD On Metals
Gambar 4.25 Halaman select_cfd_me.php
Halaman admin untuk tabel kontrak pergadangan futures jenis metals. Admin bisa melakukan penambahan jenis barang, update informasi, dan menghapus jenis barang dalam tabel.