Perancangan dan Implementasi Media Ajar Wayang Mahabarata
Menggunakan HTML5 dan CSS3
Artikel Ilmiah
Peneliti
Yohanes Kristiana (672008306) Hendry, M.Kom Adriyanto Juliastomo Gundo, S.Si., M.Pd
Program Studi Teknik Informatika
Fakultas
Teknologi Informasi
Universitas Kristen Satya
Wacana
Salatiga
Perancangan dan Implementasi Media Ajar
Wayang Mahabarata Menggunakan HTML5 dan CSS3
1)
Yohanes Kristiana,2)Hendry,3)Adriyanto Juliastomo Gundo
Fakultas Teknologi Informasi Universitas Kristen Satya Wacana Jl. Diponegoro 52-60, Salatiga 50711, Indonesia
Email :1) [email protected]
2)
[email protected])[email protected]
Abstract
Wayang or Puppet Shadow is one of big famous Indonesian Art that has been patented by UNESCO since 2003 as a world heritage. But preservation of wayang or pupet shadow heritage is less, thats seenseen through a search on the site www.google.com, no wayang or pupet shadow instructional media as way to preservation of wayang or puppet shadow heritage. Using HTML5 and CSS3 are true problem solving because with a new HTML5 element that is multimedia is used for containing video as a material of learning. Using CSS3 also helpful to make a good website design. According to problem and problem solving method, produced Website Of Learning that can load video as a material of learning using HTML5 and CSS3.
Keyword :Instructional Media, Wayang Mahabarata, HTML5, CSS3
Abstrak
Wayang merupakan kesenian asli Indonesia yang sudah diresmikan sebagai warisan budaya dunia/internasional sejak tahun 2003 oleh UNESCO. Namun pelestarian budaya wayang sangatlah kurang, terlihat melalui pencarian di situs www.google.com, tidak ada media ajar wayang sebagai salah satu cara pelestarian wayang. Penggunaan HTML5 dan CSS3 merupakan pemecahan masalah yang tepat dikarenakan dengan adanya elemen baru pada HTML5 yaitu multimedia yang digunakan untuk memuat video sebagai materi ajar. Penggunaan CSS3 juga
membantu dalam pembuatan desain website. Berdasarkan pada masalah dan
metode pemecahan masalah yang ada, maka dibangun sebuah media ajarwayang mahabaratayang dapat memuat video salah satu materi ajar menggunakan HTML5 dan CSS3.
Kata kunci : Media ajar, Wayang Mahabarata, HTML5, CSS3
1
Mahasiswa Fakultas Teknologi Informasi Universitas Kristen Satya Wacana
2 Staff Pengajar Fakultas Teknologi Informasi Universitas Kristen Satya Wacana 3
1. Pendahuluan
Wayang merupakan k sebagai warisan budaya dunia/ lebih dulu daripada Batik, K wayang haruslah dilakukan ka budaya bangsa yang sarat deng edukatif dalam wayang dapat d Permasalahan yang di minimnya keberadaan media a media ajar wayang yang terda budayawayang melalui pen
menunjukkan pencarian web
mahabarata” pada situs penca namun setelah dilusuri tidak a media ajar wayang mahabarata
Gamba
Penelusuran selanjutny mahabarata yang dilakukan de wayang mahabarata. Hasil yan
kesenian asli Indonesia yang sudah diresmi ia/internasional sejak tahun 2003 oleh UNESCO Keris, dan Angklung dipatenkan.Pelestarian bud
karena wayangjuga merupakan salah satu keka engan nilai edukatif, informasi dan hiburan. Nilai-at dilakukan melalui pembelajaran disekolah.
dihadapi dalam pelestarian budaya wayang ad ia ajar wayang yang terdapat di Indonesia.Keberad rdapat pada intenet sebagai salah satu cara pelesta endidikan dapat dikatakan kurang. Gamba
website dengan kata kunci “media ajar way
cari www.google.com menghasilkan 142.000web
k ada satupun website yang dapat digunakan seb
ata.
bar 1Pencarian Website Sebagai Media Ajar
tnya dilakukan untuk mencari bahan ajar way dengan cara mengganti kata kunci menjadi bahan
ang didapat adalah 83.300 website ditemukan na smikan
O jauh budaya kayaan -nilai
adalah radaan starian mbar 1 ayang
ebsite,
sebagai
tidak ada satupun website y mahabarata. Gambar 2 menunj
Gamba
Permasalahan lainnya sebagai bahan ajar juga men Siswa harus melihat ataupu youtube.com dengan cara men Tidak ada website ataupun me khusus sehingga dapat digunak adalah keterbatasan buku bac Perpustakaan Nasional Repub wayang mahabarata. Gambar tentang wayang mahabarata y Republik Indonesia.
yang dapat digunakan sebagai bahan ajar way unjukkan penelusuran website sebagai bahan ajar.
bar 2 Pencarian Website Sebagai Bahan Ajar
ya adalah keberadaan video yang tersedia diinte menyulitkan dalam mempelajari wayang mahaba
pun mengunduh video yang terdapat pada mencari menggunakan kata kunci wayang mahaba
media ajar yang menampilkan video wayang se nakan sebagai bahan ajar. Masalah lain yang diha acaan dan sumber lain mengenai kisah mahaba ublik Indonesia bahkan tidak memuat bacaan ten ar 3 merupakan hasil pencarian bacaan yang memu
a yang terdapat pada website Perpustakaan Nasi
ayang r.
Gambar 3
Penenitian ini mengha mahabarata. Teknologi ya ElemenHTML5 yang digunak Multimedia yang digunakan menggunakan script yang pan ini adalah dapat menggunaka teknologi sebelumya.CSS3 da bagian yang sama pada setiap kode program secara berulan Adanya semua teknologi ini a CSS3 dalammembuat sebuah
2. Tinjauan Pustaka
Penelitian terdahulu me memudahkan siswa untuk mele dalam kelas, jika siswa kuran kelas atau ingin belajar lag
online.Sistem ini berisi soal la serta informasi dan berita yang akan lebih semangat dan leb diluar sekolah dengan menggu di SMPN 284 Jakarta Timu
3 Pencarian BahanBacaan Wayang Mahabarata
hasilkan sebuah website sebagai media ajar way
yang digunakan adalah HTML5 dan C
akan untuk membantu penelitian ini adalah HTM kan untuk memasukkan video dan audio ta
anjang. Elemen lain yang digunakan dalam penel kan CSS. CSS3 juga merupakan perkembangan dapat membantu dalam menetukan tampilan s
iap halaman website tanpa perlu melakukan penul
lang-ulang untuk menampilkan tampilan yang sa i akan diteliti bagaimana memanfaatkan HTML5 h website Wayang Mahabarata.
menjelaskan tentang sistem Pembelajaran Online
melengkapi materi pembelajaran yang diterima sisw rang memahami materi pelajaran yang diberika lagi di rumah, siswa bisa megakses pembelaj l latihan atau soal ujian mengunduh materi pelaja ang ditujukan untuk siswa. Hadirnya sistem ini, s lebih aktif dengan pembelajaran di sekolah mau
gunakan media internet. Sistem Pembelajaran On
pembelajaran di sekolah deng aktif dan rajin dalam pembelaj Penelitian terdahulu lai sistem antrian layanan dibank
HTML5 adalah sebuah standa
script HTMLmenggunakan hasilnyapun lebih interaktif[2]
Penelitian yang dilak terdahulu yaitu penggunaan H membedakan dengan penelit lainnya adalah penelitian ini CSS3.Penelitian yang dilakuk digunakan sebagai media ajar diIndonesia.
Penelitian ini menggu ditandai dengan adanya HT HTML4.HTML5 sendiri mu
dengan gambar pada web bro
serta tanpa memerlukan insta
beberapa tag baru yang tidak a
Ada banyak elemen ya
Tags, HTML 5 Multimedia (V
CSS, 2D/3D), HTML5 Applic
HTML5 Forms, CSS3 Suppo
dilihat pada Gambar 4.
HTML5 akan mempe dalam penanganan dalam menggunakan teknologi CSS
disebut sebagai sectioning ya
Semantics.Elemen Semantics
menggunakan teknologi CSS yang ada pada HTML5.
ngan konsep online sehingga siswa diharapkan l
lajaran baik di sekolah maupun dirumah.[1] lainnya menjelaskan tentang cara pembuatan seb
ank menggunakan sebuah teknologi yaitu HTM
dard baru untuk HTML.Pembuatan multimedia da n HTML5, dapat dikatakan lebih mudah [2].
akukan ini memiliki perbedaan dengan penel
n HTML5 dalam pembuatan media ajaronline
litian yang dilakukan oleh Rochmawati.Perbed ini tidak hanya menggunakan HTML5, tetapi
ukan adalah merancang sebuah website yang d
jar sebagai salah satu cara pelestarian budaya way
ggunakan teknologi HTML5.Perkembangan HT HTML5 sebagai penerus versi sebelumnya y muncul dengan harapan dapat menangani anim
rowser tanpa tergantung pada jenis browser terte stalasi perangkat lunak tambahan. Pada HTML5 k ada pada HTML4.
yang disediakan oleh HTML5, yaitu : HTML5
Video dan Audio), HTML5 Graphics (Canvas, S
plications (Local data Storage), Semantic Eleme pport [3]. Logo untuk masing-masing elemen d
Gambar 4 Elemen HTML5[3]
permudah dalam pembuatan multimedia dan m pembuatan kode untuk mengubah tamp
S yang digunakan adalah teknlogi CSS3. Elemen yang merupakan bagian dari elemen HTML5 y
akan mempermudah dalam membuat desain web
Tabel 1 Elemen Sectioning HTML5 [4]
Elemen Sectioning Keterangan
Header Header konten ( baik untuk seksi
maupun halaman website)
Footer Footer konten ( baik untuk seksi
maupun halaman website)
Section Seksi/bagian dari website
Article Artikel tersendiri dalam website
Nav Link yang ada pada website
Cascading Style Sheets (CSS) dikeluarkan pada tahun1966 oleh W3C
dengan tujuan untuk merubah property font, warna teks, background, spasi,
ukuran teks, gambar serta margin border dan padding. Setelah itu teknologi CSS
berkembang hingga sekarang yaitu CSS3. Banyak fitur baru pada CSS3 seperti:
multiple background, border-radius, drop-shadow, border-image, CSS Math, dan CSS Object Model[5].Teknologi juga ini mempermudah dalam pembuatan
tampilan website lebih indah tanpa harus menulis berulang-ulang kode HTML.
CSS3 juga digunakan untuk membuat garis tepi menjadi bulat, dan
pegerakan berputar [4].Garis tepi yang bulat dapat membuat tampilan website
dengan garis tepi berbentuk kotak menjadi tidak kaku. Fungsi CSS3 yang lain
adalah penggunaan elemen HTML5 yaitu semantics.
Teknologi CSS3 ini mempunyai perbedaan dengan teknologi CSS terdahulu. Ada beberapa tabahan fitur yang dikeluarkan oleh CSS3 antara lain
property border, property backgrounds, color, text effect, using interface, selector, basic box model, generated content dan other modul. CSS3 juga digunakan untuk membuat animasi lebih baik dan beberapa fitur yang lebih baik dibandingkan dengan versi sebelumnya [3].
3. Metode dan Perancangan Sistem
Metode penelitian yang digunakan dalam membuat media ajar
iniadalahprototype model. Model prototype adalah sebuah metode pengembangan
sistem yang membuat prototype, lalu mengujiprototype, kemudian kembali
dibangun, dan proses tersebut di ulang sampai prototype sesuai dengan yang
diingankan oleh client. Prototype model memungkinkan adanya interaksi yang
lebih baik antara pengembang program dan pengguna, sehingga sistem yang dibuat hasilnya lebih maksimal [8].
Kelebihan dari metode prototype adalah hasil yang bisa memuaskan
pengguna. Hal ini dikarenakan pengembang dan pemakai bekerja dalam satu tim, banyak komunikasi yang terjadi sehingga pengembang dapat mengerti yang
dibutuhkan oleh pengguna. Selain itu pembuatan prototype dapat mempercepat
dari kesuksesan metode ini, sehingga pengguna dapat benar-benar puas dengan sistem yang telah dikembangkan.
Tahapan yang dilakukan pada metode prototype dalam pengembangan
sistem ini dimulai dengan pengumpulan kebutuhan dengan cara dikumpulkan
data-data yang diperlukan untuk membangun website ini. Wawancara dilakukan
untuk mengumpulkan kebutuhan yang digunakan untuk membuat media ajar ini. Wawancara ini bertujuan untuk mengetahui informasi apa saja yang dibutuhkan guru sebagai sarana media ajar.
Tahap selanjutnya dalam prototype model adalah perancangan dilakukan
dengan cara pembuatan desain sistem berdasarkan kebutuhan yang telah
dikumpulkan pada tahap pertama. Pembuatan desain dilakukan agar prototype
yang nantinya dibuat, dapat menjawab atau memenuhi kebutuhan yang ada.
Adanya desain yang jelas pembuatan prototypeakan lebih terarah. Prototype ini
memang tidak langsung akan menjadi sempurna sesuai dengan apa yang diinginkan pengguna, tetapi dengan adanya pengujian dan evaluasi di tahap
berikutnya, maka setelah terjadi beberapa kali pengulangan, prototype ini akan
dapat menjawab kebutuhan.Berdasarkan kebutuhan untuk media ajar, dirancang aplikasi yang dapat menampilkan video dan gambar tokoh wayang, menampilkan evaluasi pembelajaran dengan pilihan ganda.Sistem ini dibangun menggunakan perangkat lunak dengan menggunakan sistem operasi Microsoft Windows 7
Ultimate, Web ServerXampp Server, Web BrowserGoogleChrome, Web
EditorAdobe Dreamweaver CS5 danbasis data menggunakan MySQL 5.0.
Media ajar ini dibuat untuk 2 pemakai yang mempunyai hak akses yang berbeda yakni Admin dan Siswa sebagai Pengguna. Adminmempunyai hak memanipulasi data wayang baik gambar maupun video juga soal latihan yang ada pada basis data yaitu dapat menambah gambar dan video wayang juga soal latihan, menganti gambar dan video wayang juga soal latihan, dan menghapus gambar dan video wayang juga soal latihan. Sedangkan siswa dapat melihat materi berupa video dan gambar wayang dan memengerjakan soal latihan juga melihat hasilnya.Gambar 5 menunjukkan diagram alir data media ajar wayang.
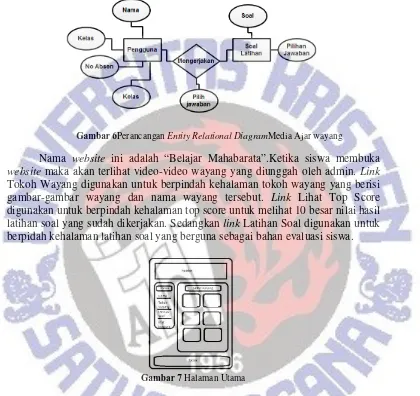
Penguna menegerjakan soal latihan dengan cara memilih jawaban yang dianggap benar, setelah itu jawaban akan dikoreksi aplikasi dan akan terlihat hasil nilai pengerjaan soal. Gambar 6 merupakan ERD dari pengguna mengerjakan soal
Gambar 6Perancangan Entity Relational DiagramMedia Ajar wayang
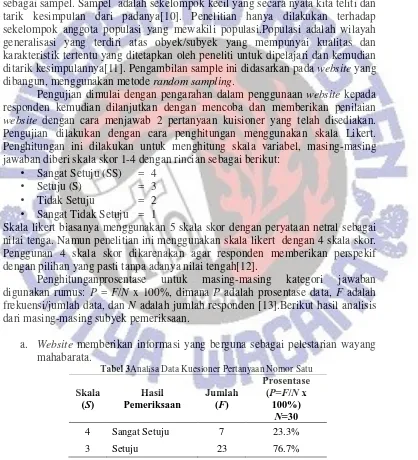
Nama website ini adalah “Belajar Mahabarata”.Ketika siswa membuka
website maka akan terlihat video-video wayang yang diunggah oleh admin. Link
Tokoh Wayang digunakan untuk berpindah kehalaman tokoh wayang yang berisi
gambar-gambar wayang dan nama wayang tersebut. Link Lihat Top Score
digunakan untuk berpindah kehalaman top score untuk melihat 10 besar nilai hasil
latihan soal yang sudah dikerjakan. Sedangkan link Latihan Soal digunakan untuk
berpidah kehalaman latihan soal yang berguna sebagai bahan evaluasi siswa.
Gambar 7 Halaman Utama
Pada halaman tokoh wayang ditampilkan nama tokoh wayang dan gambar wayang, apabila gambar wayang dipilih maka akan keluar deskripsi dan biografi dari wayang yang terdapat pada halaman deskripsi wayang dapat dilihat pada Gambar 8 Pada bagian video wayang yang terdapat pada Gambar 7akan diganti
dengan “Tokoh Wayang”. Link yang ada berfungsi sama seperti pada tampilan
Gambar 8 Halaman Deskripsi Tokoh wayang
Halaman latihan soal akan menampilkan form yang harus diisi oleh siswa sebelum mengerjakan latihan soal, setelah itu siswa baru bisa mengerjakan soal latihan. Halaman mengerjakan soal latihan berupa latihan pilihan ganda dengan
gambar dan soal, namun juga tanpa gambar.Halaman Top Score
akanmenampilkan 10 besar siswa yang medapatkan nilai dari soal yang telah dikerjakan sebelumnya.
Tahapan selanjutnya dalam prototype model adalah evaluasi prototype.
Setelah prototype dibuat, pengujian dan evaluasi dilakukan untuk mengetahui apa
saja yang perlu ditambahkan atau dikurangi dari media ajar ini. Pembuatan media
ajar ini menggunakan dua kali evaluasi prototype.Pada prototype pertama fungsi
utama untuk menampilkan video dan gambar wayang juga untuk latihan soal, sudah bisa berjalan dengan baik.Tetapi masih banyak kondisi-kondisi yang belum
diberi penanganan khusus.Setelah prototype pertama diujikan, hasilnya adalah
masih ada beberapa kekurangan yang belum memenuhi kebutuhan pemakai, juga
antarmuka yang kurang memudahkan pemakai dalam menggunakan website ini,
sehingga terjadi beberapa tambahan seperti penambahan video wayang dan perbaikan antarmuka.
Pada prototype kedua, semua fungsi yang belum dimasukkan, sudah
diperbaiki, sehingga website dapat berjalan dengan baik.Hasil dari pengujian
prototype kedua ini adalah mengenai desain dan grafis tampilan antarmuka.Pada bagian ini ditambahkan halaman video wayang sebagai halaman utama seperti yang diingkan oleh pengguna.
4. Hasil dan Pembahasan
Prototype pertama pada media ajar ini dapat dilihat pada Gambar 9.
Prototype ini terdapat beberapa kekurangan sehingga diperbaiki pada prototype
Kekurangan-kekuranga hanya menampilkan tokoh-to Kemudian evaluasi menghas
berdasarkan evaluasi dari pro
belum terlihat pada prototyp
10.Beberapa perbaikan dari tampilan menggunakan tekno dengan video wayang juga dil sesuai dengan evaluasi yang ditambahkannya latihan soal soal.
G
Terlihat pada Gamba halaman menu awal dan ranca terdapat video wayang dan lin Latihan Soal dan Top Sco menampilkan video yang dia
Program 1 menunjukkan tag H
Kode Program 1 Perintah Untuk M
1. <video src="http://localh 2. $data['video'];?>" cont 3. Web Browser anda tidak su
Gambar 9 Antarmuka
gan pada prototype pertama pada antarmuka ad
tokoh wayang dengan latar belakang warna p
asilkan prototype kedua yang telah dikembang
prototype pertama. Pengunaan elemen semantic type pertama.Prototype kedua terlihat pada Gam
ri prototype pertama antara lain penyempurn
nologi CSS3. Prototype ini juga sudah dileng
dilengkapi dengan beberapa komponen dalam web
ng dilakukan sebelumnya. Perbaikan lainnya al dan penggunaan koreksi dalam penilaian lat
Gambar10Halaman Utama
mbar 10 yang merupakan gabungan dari rancan cangan halaman menu utama, maka pada halama link-link navigasi yaitu Home, Tokoh-tokoh Way core. Halaman ini menggunakan HTML5 u diambil dari basis data yang sudah tersimpan. K
HTML5 yang digunakan untuk menampilkan vid
Menampilkan Video Dari Basis Data
host/project/videos/<?php echo trols width="300px">
upport video</video></a><br />
Pada Kode Program 1 dapat dilihat bahwa video diambil dari data yang
sebelumnya sudah diunggah oleh admin kedalam directory Videos dan
selanjutnya akan ditampilkan dengan menggunakan tag<video>. Tag ini
merupakan tag yang sudah disediakan oleh HTML5 untuk memudahkan dalam
menampilkan video tanpa menggunakan kode program yang panjang.
Adapun elemen semantic HTML5 pada media ajar ini adalah beberapa tag
yang yaitu header, footer,nav dan,article keempat tag ini berfungsi dalam
pemanfaatan CSS3 dalam membuat tampilan website.Kode Program2
menunjukkan kode program penggunaan elemen semantic HTML5dalam media
ajar mahabarata.
Kode Program 2 Penggunaan Elemen Semantic HTML5
Pembuatan garis tepi yang menggunakan bayangan dan garis lengkung
menggunakan teknologi CSS3. Garis tepi yang melengkung pada bagian header
article yang merupakan sectioning HTML5 menggunakan teknologi CSS3. Kode
1. <!DOCTYPE HTML> 2. <?php
3. session_start(); 4. include "koneksi.php"; 5. ?>
6. <html> 7. <head>
8. <title>Belajar Mahabarata | Media Pembelajaran Online 9. Wayang Mahabarata</title>
10. <link href="style/style.css" rel="stylesheet" 11. type="text/css"></head>
12. <div id= "outline"> 13. <body><header>
14. <center><img src="header.jpg" width="900" ></center> 15. </header>
16. <article>
17. <div id ="headerarticle"> 18. <h3>Video Wayang</h3></div> 19. <div id="konten">
20. <table width="100%"> 21. <td width="25%">
22. <div id="headerarticle"><?=$data['judul']?></div> 23. <video src="http://localhost/project/videos/<?php echo 24. $data['video'];?>" controls width="300px"> Web Browser 25. anda tidak support video</video></a><br /></td>
26. <?php if($i % 2 < 1) { echo "</td>";} else { echo 27. "</td><tr>";} $i++; }?></table></div></article></body> 28. <nav>
29. <div id="headerarticle"><h3>Menu</h3> 30. </div>
31. <div id="konten">
32. <a href="index.php"> Home</a>
33. <a href="tokoh.php"> Tokoh-Tokoh Wayang</a> 34. <a href="latsoal"> Latihan Soal </a> 35. <a href="topscore.php"> Lihat Top Score</a> 36. </div>
37. </nav> 38. <footer>
39. <p>©<?php echo date('Y')?> Belajar Mahabarata | Media 40. Online Pembelajaran Mahabarata by 672008306</p> 41. </footer>
Program 3 menunjukkan kode
headerarticle.
Kode Program 3 Perintah CSS3 Un
Halaman tokoh wayang yang terdaftar dalam basis da nama wayang saja saja. Tida gambar wayang dipilih, maka
Gamba
Gambar11 adalah halama ganbar juga detail biografi dar teknologi CSS3 untuk membu lainnya adalah halaman menge
dan gambar.Radio button
ganda.Apabila gambar tidak
menggunakan gambar default
soal maka ada tombol jawab terbuka, maka data akan tersimp halaman detail dari siswa yan siswa tersebut.Halaman Top S nilai yang didapat pada setela dari basis data yang sudah berdasarkan nilai dari siswa d kelas siswa.
Setelah itu dilakukan p dapat berjalan dan apa saja
menggunakan teknik black-bo
alur eksekusi program, namu sesuai dengan yang diharapkan
1. header {
2. -webkit-border-radius: 5px 3. -moz-border-radius: 5px; 4. }
de CSS3 untuk pembuatan garis tepi melengkung p
Untuk Membuat Garis Tepi Header Melengkung
ang adalah halaman yang menampilkan tokoh way data. Halaman inihanya memperlihatkan gambar idak dapat melihat deskripsi wayang tersebut. a akan berpindah ke halaman deskripsi wayang.
bar11 Halaman Deskripsi Wayang
laman deskripsi wayang yang berisi nama wayang ari tokoh wayang tersebut. Halaman ini mengguna mbuat bagian deskripsi wayang menjadi oval.Hala
ngerjakan soal, pada halaman ini terdapat radio bu
n merupakan pilihan jawaban berupa pil
k diberikan oleh guru, maka tampilan gam
ult yang sudah ada.Setelah siswa selesai mengerja
ab untuk melihat hasil koreksi.Ketika halaman simpan dalam basis data. Halaman koreksi merupa ang mengerjakan latihan soal juga nilai yang did p Score menampilkan data 10 besar terbaik siswa elah mengerjakan soal latihan. Data tersebut dia ah tersimpan.Setelah itu, data tersebut diuru a dan yang ditampilkan adalah, Nama, No.Absen
n pengujian untuk mengetahui sejauh mana aplikas ja kekurangan dari aplikasi ini. Pengujian apli
box, yaitu pengujian fungsional tanpa memperhat
mun cukup memperhatikan apakah fungsi berj kan [9].Hal yang diuji dapat dilihat di tabel 2
Tabel 2Tabel Pengujian Website
Pengujian Hasil yang
diharapkan
Hasil
Siswa memutar video
yang sudah ada dalam
website
Video dapat berputar Video dapat berputar
Siswa Melihat gambar
tokoh wayang secara
detail dengan memilih
gambar wayang
Muncul Halaman
detail Gambar
Muncul halaman Detail Gambar
Siswa mengerjakan soal
latihan dengan
memasukkan identitas
siswa sebelumnya
Soal bisa dikerjakan dan keluar hasilnya
melalui halaman
koreksi.Nilai
tersimpan dalam
basis data
Soal bisa dikerjakan
dan keluar hasilnya
melalui halaman
koreksi. Nilai tersimpan dalam basis data siswa dapat terlihat.
Admin Melakukan login Admin bisa login
dan mengelola
website.
Admin bisa login dan
mengelola website.
Admin memasukkan
Gambar tokoh wayang dan deskripsinya.
Data tersimpan
dalam basis data dan
keluar alert data
tersimpan
Data tersimpan dalam basis data dan keluar alert data tersimpan
Admin mengubah tokoh wayang
Data berubah sesuai keinginan.
Data berubah sesuai keinginan.
Admin menghapus tokoh wayang
Data Terhapus Data terhapus
Admin memasukkan
video wayang.
Data tersimpan
dalam basis data dan
keluar alert data
tersimpan
Data tersimpan dalam basis data dan keluar alert data tersimpan
Admin mengubah video wayang
Data berubah sesuai keinginan.
Data berubah sesuai keinginan.
Admin menghapus video wayang
Data Terhapus Data terhapus
Admin memasukkan soal latihan
Data tersimpan
dalam basis data dan
keluar alert data
tersimpan
Admin menghapus soal latihan
Data Terhapus Data terhapus
Admin melihat daftar nilai melalui halaman nilai.
Nilai siswa dapat terlihat
Nilai siswa dapat
terlihat
Pada pengujianmanfaatdilakukan dengan cara mengambil 30 responden sebagai sampel. Sampel adalah sekelompok kecil yang secara nyata kita teliti dan tarik kesimpulan dari padanya[10]. Penelitian hanya dilakukan terhadap sekelompok anggota populasi yang mewakili populasi.Populasi adalah wilayah generalisasi yang terdiri atas obyek/subyek yang mempunyai kualitas dan karakteristik tertentu yang ditetapkan oleh peneliti untuk dipelajari dan kemudian
ditarik kesimpulannya[11]. Pengambilan sample ini didasarkan pada website yang
dibangun, menggunakan metode random sampling.
Pengujian dimulai dengan pengarahan dalam penggunaan website kepada
responden kemudian dilanjutkan dengan mencoba dan memberikan penilaian
website dengan cara menjawab 2 pertanyaan kuisioner yang telah disediakan. Pengujian dilakukan dengan cara penghitungan menggunakan skala Likert. Penghitungan ini dilakukan untuk menghitung skala variabel, masing-masing jawaban diberi skala skor 1-4 dengan rincian sebagai berikut:
• Sangat Setuju (SS) = 4
• Setuju (S) = 3
• Tidak Setuju = 2
• Sangat Tidak Setuju = 1
Skala likert biasanya menggunakan 5 skala skor dengan peryataan netral sebagai nilai tenga. Namun penelitian ini menggunakan skala likert dengan 4 skala skor. Penggunan 4 skala skor dikarenakan agar responden memberikan perspekif dengan pilihan yang pasti tanpa adanya nilai tengah[12].
Penghitunganprosentase untuk masing-masing kategori jawaban
digunakan rumus: P = F/N x 100%, dimana P adalah prosentase data, F adalah
frekuensi/jumlah data, dan N adalah jumlah responden [13].Berikut hasil analisis
dari masing-masing subyek pemeriksaan.
a. Website memberikan informasi yang berguna sebagai pelestarian wayang mahabarata.
Tabel 3Analisa Data Kuesioner Pertanyaan Nomor Satu
2 Tidak Setuju 0 0%
1 Sangat Tidak
Setuju 0 0%
Jumlah 30 100%
b. Video yang ditampilkan dapat berjalan dengan baik.
Tabel 4Analisa Data Kuesioner Pertanyaan Nomor Dua
Skala (S)
Hasil Pemeriksaan
Jumlah (F)
Prosentase (P=F/N x
100%) N=30
4 Sangat Setuju 7 23.3%
3 Setuju 22 73.4%
2 Tidak Setuju 1 3.3%
1 Sangat Tidak
Setuju 0 0%
Jumlah 30 100%
Cara untuk memudahkan penafsiran terhadap prosentase yang diolah maka digunakan parameter penaksiran sebagai berikut :0 % = tidak satu pun, 1-25% = sebagian kecil, 26-49% = hampir setengahnya 50% = setengahnya, 51-75% = sebagian besar, 76-99% = hampir seluruhnya, 100% = seluruhnya [15].Berdasarkan pada hasil tersebut dapat disimpulkanseluruhnya setuju bahwa
website juga memberikan informasi yang berguna sebagai pelestarian wayang Mahabarata terbukti dengan 76,7% responden menyatakan setuju dengan pernyataan tersebut. Kesimpulan lainnya berdasarkan pada prosentase jawaban menyatakan sebagian besar (73.4%) setuju dengan pernyataan bahwa video yang ditampilkan dapat berjalan dengan baik juga membuktikan video yang nantinya akan digunakan sebagai media pembelajaran dapat berjalan dengan baik.
Pengujian lainnya dilakukan dengan mencobakan website kepada guru mata pelajaran bahasa jawa dalam hal ini adalah SMP Stella Matutina, setelah itu diajukan wawancara dan mencapatkan hasil bahwa madia ajar ini dapat digunakan sebagai salah satu media ajar di Sekolah sebagai alat pelestarian budaya wayang mahabarata.
5. Simpulan
Saran pengembangan website ini adalah ditambahnya sarana untuk siswa
bercakap-cakap dengan guru secara online. Penambahan fasilitas lain seperti
materi menggunakan file pdf. Disarankan juga untuk mengembangkan penelitian
ini kedalam media mobile seperti Smartphone, Blackberry maupun media mobile
lainnya.
6. Daftar Pustaka
[1] Rochmawati,dkk..2011.Sistem Pembelajaran Online Pada Sekolah Menengah
Pertama (SMP) Berbasis Web (Studi Kasus: SMPN 284
JAKARTA).
http://ebookbrowse.com/jurnal-pa-sistem-pembelajaran-online-pada-sekolah-menengah-pertama-berbasis-web-pdf-d349292678 diakses tanggal 12 April 2013
[2] Dinata,dkk. 2010. Pembuatan Aplikasi Tampilan Utama dalam Sistem Antrian
Layanan Nasabah di Bank berbasis Web Dengan Memanfaatkan HTML 5.Bali
: Konferensi Nasional Sistem dan Informatika 2010
[3] Nugroho, Andi Taru .2012.Pemrograman Game Berbasis Web Menggunakan
Javascript + HTML5.Yogyakarta : Penerbit Andi.
[4] Lubbers, Peter, dkk.2011. Pro HTML5 Programming 2nd Edition.California
:Appress.
[5] Irawan, Diky. 2012. Cascading Style Sheet
(CSS).http://www.ummi.ac.id/ti/detail_jurnal.php?page=ZGV0YWlsX2p1cm5
hbHBocA==&no=VGtSVlBRPT0=.Diakses Tanggal 1 April 2013
[6] Aripin, 2010. Pembelajaran Berbasis Web. Universitas Pendidikan Indonesia.
[7] Sinurat, Sunardy Iwan Sahputra, dkk.2012.Implementasi Media Pembelajaran
Interaktif Sekolah Dasar Kelas 5 IPA Dan IPS Menggunakan HTML 5. Jurnal
Sistem Informasi Vol 1 September 2012.
[8] Pressman, S. Roger. 1995. Software Engineering.New York : McGraw-Hil.
[9] Nandiwardhana, Indrayasa.2011. Pengembangan Physics Game “FIX and
FIT” Berbasis Android Smartphone Menggunakan ActionScript 3.0 dan
QuickBox2D.AITI : FTI Jurnal Teknologi Informasi. 8(2) 117-132
[10] Sukmadinata, Nana Syaodih 2008, Metode Penelitian Pendidikan, Bandung:
Remaja Rosdakarya
[11] Sugiyono, 2009, Statistika Untuk Penelitian, Bandung: Alfabet
[12] Garland, Ron, 1991,The Mid-Point on a Rating Scale: Is it Desirable?.
Marketing Bulletin, 1991, 2, 66-70, Research Note 3
[13] Warsito, Hermawan. 1992. Pengantar Metodologi Penelitian. Jakarta:

![Tabel 1 Elemen Sectioning HTML5 [4]](https://thumb-ap.123doks.com/thumbv2/123dok/743306.575179/11.612.103.518.92.654/tabel-elemen-sectioning-html.webp)