SKRIPSI
Diajukan untuk Memenuhi Salah Satu Syarat
Memperoleh Gelar Sarjana Teknik
Program Studi Teknik Informatika
Oleh :
Widyanto Dwi Nugroho NIM : 025314019
PROGRAM STUDI TEKNIK INFORMATIKA
JURUSAN TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS SANATA DHARMA
YOGYAKARTA
AID PROGRAM FOR ANIMAL RECOGNITION
FOR ELEMENTARY SCHOOL STUDENT
OF 1
st- 3
rdGRADE
A thesis
Presented as Partial Fulfillment of the Requirements
To Obtain the
Sarjana Teknik Degree
In Informatics Engineering
By:
Widyanto Dwi Nugroho
NIM : 025314019
INFORMATICS ENGINEERING STUDY PROGRAM
DEPARTMENT OF INFORMATICS ENGINEERING
FACULTY OF SCIENCE AND TECHNOLOGY
SANATA DHARMA UNIVERSITY
MOTTO
”Jangan menjadi
PENGECUT
yang
lari
dari
kenyataan hidup
!!!”
::Vakebotlov::
Mama Th. Ipuk Widyastuti tercinta atas kasih sayang
yang telah merawat dan membesarkan aku dari kecil
hingga dewasa… “I love you mom”
Alm Papa Herry Sugiyanto B.sc.
Yan Widyasari kakakku tercinta
&
Lucia Advin Widya Narita adekku tercinta
ABSTRAKSI
Anak-anak khususnya usia Sekolah Dasar kelas 1 sampai dengan kelas 3, umumnya mengalami kesulitan untuk mengenal hewan-hewan karena keterbatasan media yang menyediakan fasilitas pengenalan hewan yang lengkap dan menarik unrtuk anak-anak. Untuk mempermudah anak-anak usia Sekolah Dasar kelas 1 sampai dengan kelas 3 tersebut dalam mengenal dan memahami karakter masing-masing hewan maka dibuatlah Program Bantu Pengenalan Hewan Untuk Siswa Sekolah Dasar kelas 1 – 3 ini.
Program Bantu ini dibuat dengan menggunakan Macromedia Flash supaya tampilan dapat dibuat semenarik mungkin untuk menarik minat anak-anak dalam belajar.
Hasil akhir yang diperoleh yaitu sebuah Program Bantu Pengenalan Hewan Untuk Siswa dasar Kelas 1 – 3 yang dapat berjalan dengan baik, dengan menampilkan gambar-gambar hewan berikut namanya, suara dan cerita hewan yang menarik.
elementary school, usually have difficult to recognize animal because of the limited media which provides complete and interesting animal recognize facility for children. To make those children easier in recognizing and understanding the character of each animal, so the author builds this Aid Program For Animal Recognition For Elementary School Student Of 1st – 3rd Grade.
This supporting program is made using Macromedia Flash, so that appearance can be interesting for children to learn.
The final result is tat the program works well. This program shows the picture of the animal together with their names, voices and also interesting stories about animals.
x
KATA PENGANTAR
Puji syukur penulis panjatkan ke hadirat Tuhan yang Maha Esa atas segala
limpahan berkat dan kasihNya sehingga penulis dapat menyelesaikan Tugas Akhir
ini dengan judul : “Program Bantu Pengenalan Hewan Untuk Siswa Sekolah
Dasar Kelas 1 - 3”. Tugas akhir ini disusun untuk memenuhi salah satu syarat
untuk memperoleh gelar sarjana strata satu program studi Teknik Informatika
jurusan Teknik Informatika Fakultas Teknik Universitas Sanata Dharma
Yogyakarta.
Dengan segala kerendahan hati, penulis mengucapkan terima kasih kepada
semua pihak yang telah banyak membantu dan memberikan dukungan sehingga
penulis dapat menyelesaikan Tugas Akhir ini, antara lain kepada :
1. Tuhan Yesus Kristus, Bapa dan Sahabat Sejatiku, yang memberi kekuatan
dan penghiburan, melimpahiku dengan berkat dan kasih-NYA.
2. Mamaku Th. Ipuk Widyastuti, Sari kakakku dan Vivin ”penthol bin oneng”
adikku atas doa dan dorongannya yang tak henti-henti sehingga penulis bisa
menyelesaikan Tugas Akhir ini.
3. Dr. Ir. P. Wiryono P., S.J. selaku Rektor Universitas Sanata Dharma
Yogyakarta.
4. Romo Ir. Gregorius Heliarko SJ, SS, BST, MA, M.Sc selaku Dekan Fakultas
Sains dan Teknologi Universitas Sanata Dharma Yogyakarta.
5. Ibu A.M. Polina, S.Kom, M.Sc selaku Ketua Jurusan Teknik Informatika dan
xi
Kampus III Universitas Sanata Dharma yang telah memberikan bantuan dan
dukungan kepada penulis untuk dapat menyelesaikan Tugas Akhir ini dengan
baik.
7. My Big Lovely yang telah memberikan dukungan, semangat, doa, cinta, kasih
sayang yang tulus dan indah.
8. Andhika ”Vampir3” yang telah memberikan bimbingan serta meminjamkan
komputer serta tempat kostnya.
9. Handie ”Johnkemmin” yang telah memberikan bimbingan dengan sabar dan
tulus meskipun sering guyon tapi kreatif...halah☺.
10. Yohana ”si Neng” dan kristi yang telah memberikan bantuan kesana-kesini,
memberikan semangat dan membantu edit naskah.
11. Fabian Kesuma yang telah memberi semangat jarak jauh.
12. Komunitas Omah desain, Vagabone.inc, GZX System dan Catering Bu Nar
terima kasih atas segala kerja sama, petuah, bimbingan dan nasehatnya.
13. Karismaku “AB 5669 IZ” terima kasih atas tumpangannya selama ini baik
mondar maupun mandir dan memberikan kenyamanan transportasi.
14. Anak-anak Pomahan Camp Nico, Andre, Budi, Mang Ju Hai, Hasto, Mc.Dee,
Albert, Gwendy yang telah memberikan hiburan dan semangat.
15. Anak-anak Taboo House ” William (toto), Galuh (Didin), Ari (Kendal),
xii
16. Anilop Team yang telah memberikan semangat aja.
17. Angkringan Agung ”Sawitri Cell” terima kasih atas tempat untuk
nongkrongnya.
18. Keluarga Besar Teknik Informatika angkatan 2002 atas segala kebersamaan
dan kenangan yang telah kita ukir bersama selama masa perkuliahan, semoga
kekompakan kita bisa terjalin selamanya.
19. Dan seluruh pihak yang telah ambil bagian dalam proses penyelesaian tugas
akhir ini yang tidak bisa penulis sebutkan satu per satu, i love u all my friends.
Penulis menyadari bahwa dalam penulisan ini masih terdapat banyak
kekurangan dan demi sempurnanya penulisan Tugas Akhir ini penulis menerima
kritik dan saran membangun dari pembaca. Semoga Tugas Akhir ini dapat
memberikan manfaat bagi kita semua.
Yogyakarta, 29 September 2007
Penulis
xiii
HALAMAN JUDUL ... i
HALAMAN PERSETUJUAN ... iii
HALAMAN PENGESAHAN ... iv
HALAMAN PERNYATAAN KEASLIAN KARYA... v
HALAMAN MOTTO ... vi
HALAMAN PERSEMBAHAN ... vii
ABSTRAKSI... viii
ABSTRACT ... ix
KATA PENGANTAR ... x
DAFTAR ISI ... xiii
DAFTAR GAMBAR ... xvi
BAB I PENDAHULUAN 1.1 Latar Belakang Masalah ... 1
1.2 Rumusan Masalah ... 2
1.3 Tujuan dan Manfaat Penelitian ... 2
1.4 Batasan Masalah... 3
1.5 Metodologi Penelitian ... 3
xiv
2.4 Teknologi Komputer dalam Dunia Pendidikan Anak ... 20
BAB III ANALISA DAN PERANCANGAN SISTEM 3.1 Analisa Sistem ... 22
3.5.4 Halaman Keterangan Hewan... 35
3.5.5 Halaman Cerita Hewan ... 36
3.5.6 Halaman Latihan... 37
xv
4.1.4 Halaman Detail Gambar Hewan... 48
4.1.5 Halaman Cerita Hewan ... 49
4.1.6 Halaman Latihan... 50
BAB V ANALISA HASIL IMPLEMENTASI
5.1 Analisa Manfaat ... 56
5.2 Kelebihan Sistem yang Dibuat... 56
5.2 Kekurangan Sistem yang Dibuat... 56
BAB VI PENUTUP
6.1 Kesimpulan ... 57
6.2 Saran ... 57
xvi
DAFTAR GAMBAR
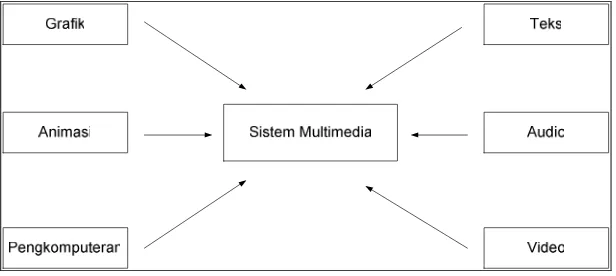
Gambar 2.1. Penggabungan Sistem Multimedia ... 9
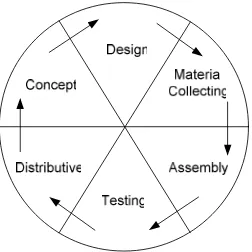
Gambar 2.2. Tahap Pengembangan Multimedia ... 10
xvii
1
BAB I
PENDAHULUAN
1.1. Latar Belakang Masalah
Seiring dengan perkembangan teknologi informasi yang begitu cepat
dikalangan masyarakat Indonesia, kita dituntut untuk bisa mengikuti
perkembangan informasi tersebut. Salah satunya adalah dibidang komputer.
Komputer merupakan teknologi informasi yang sangat cepat perkembangannya,
bahkan komputer menjadi sebuah kebutuhan. Penerapannya bahkan telah
dilaksanakan pada pendidikan anak sejak usia dini, dengan maksud agar
anak-anak menjadi terbiasa serta dapat menyukai sekaligus belajar mengenai berbagai
hal dengan komputer, salah satunya belajar mengenal hewan. Penerapan
pengenalan hewan untuk anak-anak pada umumnya lebih berorientasi pada
pengenalan itu sendiri dan pembelajaran. Dimana minat dan motivasi dalam diri
anak sebagai pebelajar merupakan faktor penting yang harus diperhatikan. Dilihat
dari sifat anak itu sendiri yang mudah bosan bahkan cepat menjadi malas karena
pembelajaran yang kurang menarik dan kurang menyenangkan.
Dari latar belakang diatas penulis tertarik mengembangkan pembelajaran
pengenalan hewan untuk siswa Sekolah Dasar kelas 1 – 3. pembelajaran
pengenalan hewan ini digunakan pendekatan dengan menampilkan gambar hewan
dan nama hewan beserta suaranya dan tidak ketinggalan pula cerita hewan
sehingga anak-anak dapat mengenali karakter-karakter hewan melalui cerita
penggunaan antarmuka yang menarik dan ramah (user friendly) dalam
penyajiannya. Cara seperti ini dianggap mampu menghanyutkan anak-anak untuk
mengikuti setiap langkah belajar didalamnya
1.2. Rumusan Masalah
Berdasarkan latar belakang diatas maka penulis menemukan permasalahan
yang ingin diteliti yaitu bagaimana membangun Program bantu pengenalan hewan
dalam bentuk CD (Compact Disk) interaktif.
1.3. Tujuan dan Manfaat Penulisan
a. Tujuan
Dengan program bantu pengenalan hewan untuk anak-anak Siswa
Sekolah Dasar Kelas 1-3 tersebut diharapkan dapat membantu anak-anak
untuk belajar mengenal hewan baik nama hewan maupun suara hewan
tersebut, serta meningkatkan wawasan dan pengetahuan anak-anak dalam
mengenali hewan. Anak-anak dapat bermain sambil belajar dan mengenal
komputer sejak dini.
b. Manfaat
Membantu memberikan informasi bagi setiap anak-anak Siswa
3
1.4. Batasan Masalah
Beberapa batasan masalah dalam program bantu ini adalah sebagai
berikut:
a. Program bantu ini hanya akan membahas tentang jenis hewan, nama
hewan, karakteristik secara umum yang disertai dengan gambar dan suara
dari masing-masing hewan tersebut.
b. Program bantu ini dilengkapi dengan fasilitas pencarian yaitu pencarian
dalam database yang berfungsi hanya untuk mencari nama hewan, fasilitas
pencarian pada program bantu ini akan lebih baik jika didampingi oleh
orang tua atau pendamping.
c. Program bantu ini diimplementasikan dengan menggunakan bahasa
pemrograman flash.
d. Program bantu ini disajikan dalam bentuk CD (Compact Disk) interaktif.
1.5. Metodologi Penulisan
Metodologi penulisan yang dipakai untuk menyelesaikan rumusan
masalah diatas adalah:
1. Studi Literatur
Studi literatur yang digunakan berupa studi pustaka (membaca buku yang
mendukung pembuatan program bantu ini), dalam arti dari sumber-sumber
tertulis, seperti pustaka referensi yang relevan dengan topik yang terpilih
termasuk dalam pemilihan perangkat lunak (software) yang akan
digunakan.
2. Pengembangan Program Bantu Pengenalan Hewan dengan menggunakan
metode pengembangan Perangkat Lunak secara terstruktur. Adapun
langkah-langkah yang ditempuh adalah sebagai berikut:
a. Analisis Sistem
Pada tahap analisis kebutuhan perangkat lunak digunakan
pemodelan dalam bentuk diagram arus data (flowchart).
b. Perancangan Sistem
Yang dilakukan pada tahap ini adalah perancangan modul-modul
program, mempelajari masalah yang ada, merancang alur sistem
(proses), serta merancang tampilan menu dan antarmuka.
c. Implementasi Sistem
Hasil rancangan diatas di codekan dengan sebuah bahasa
pemrograman atau mengkonversikan rancangan yang telah dibuat
sebelumnya kedalam bentuk program.
d. Pengujian Sistem
Memeriksa apakah sistem yang dibuat sesuai dengan keinginan dan
tidak terjadi kesalahan dalam penulisan program serta sekaligus
5
1.6. Sistematika Penulisan
BAB I PENDAHULUAN
Bab ini berisi tentang latar belakang masalah, tujuan dan
manfaat penulisan serta sistematika penulisan.
BAB II LANDASAN TEORI
Bab ini berisi tentang dasar teori yang mendukung
pembuatan program bantu ini baik dari program aplikasi
yang digunakan serta hal-hal yang diperlukan dalam
mengimplementasikan program bantu ini kepada anak-anak
dan juga tentang klasifikasi hewan.
BAB III ANALISA DAN PERANCANGAN SISTEM
Bab ini berisi tentang analisis sistem dan membahas
perancangan proses sistem secara garis besar dalam
menampilkan program bantu yang akan dibuat, serta
perangkat pendukung yang akan digunakan.
BAB IV IMPLEMENTASI SISTEM
Bab ini berisi hasil-hasil pengkodean dari rancangan yang
sudah dibuat beserta keterangannya disertai dengan analisa
terhadap implementasi sistem yang telah dibuat.
BAB V ANALISA HASIL IMPLEMENTASI
Bab ini berisi tentang hasil analisa sistem yang dibangun,
BAB VI KESIMPULAN DAN SARAN
Bab ini berisi tentang kesimpulan dan saran setelah
mengamati hasil penerapan program dan keterbatasan
6
BAB II
LANDASAN TEORI
2.1 Tinjauan Antarmuka
Pada sebuah program aplikasi, secara umum terbagi dalam dua bagian
penting yaitu bagian antarmuka ( interface ) yang berfungsi sebagai sarana dialog
antar manusia dengan komputer, dan bagian aplikasi yang berfungsi untuk
menghasilkan informasi berdasarkan olahan data yang telah dimasukkan.
Sebagaimana yang telah diketahui, antarmuka menjadi salah satu bagian
penting dalam pembuatan sebuah aplikasi, hal ini disebabkan karena antarmuka
akan menjadi awal dari ketertarikan user terhadap suatu aplikasi, selain itu juga
berhubungan dengan kinerja dan tingkat kepuasan dari user. Antarmuka bisa
diartikan sebagai tampilan halaman beserta fasilitas-fasilitasnya dalam suatu
aplikasi, yang menjadi penghubung antara user dan sistem aplikasi itu sendiri
melalui media komputer. Suatu sistem perangkat lunak dapat dikategorikan
sebagai sistem yang ramah pengguna (user friendly) apabila mempunyai
antarmuka yang menarik, mudah dioperasikan dan mudah dipelajari. Tetapi untuk
merancang antarmuka yang menarik bukanlah hal yang mudah. Semakin tinggi
tingkat keramahan antarmuka, akan semakin sukar untuk di implementasikan.
Terdapat beberapa aspek yang sangat perlu diperhatikan antara lain dengan
pengembangan fasilitas-fasilitasnya (misalnya sistem menu), penyesuaian
kinerja agar tidak terjadi keterlambatan antara tanggapan sistem terhadap tindakan
user (Santoso, 1997).
GUI (Grafical User Interface) atau biasa disebut antarmuka grafik adalah
antarmuka yang merujuk pada suatu program antarmuka grafis berbasis grafik,
dimana perintah atau instruksi tidak lagi diketikkan lewat papan ketik, tetapi
merupakan interaksi langsung terhadap apa yang terlihat dilayar, yang sebenarnya
merupakan abstraksi dari suatu perintah kepada komputer agar mengerjakan apa
yang diinginkan oleh user. Hal ini mendasari pengertian tentang sistem interaktif
dalam bidang perangkat lunak. Beberapa komponen dasar yang termasuk dalam
antarmuka grafis diantaranya adalah tombol, penggulung layar, serta piranti
masukkan berupa mouse.
2.2 Multimedia
Dalam dunia komputer, multimedia adalah program perangkat lunak yang
menggunakan lebih dari satu cara untuk mengkombinasikan informasi pada
pengguna atau user (Tway, 1992). Multimedia juga pada dasarnya dapat
didefinisikan sebagai teknologi yang mengkombinasikan teks, image (gambar),
animasi, audio, video dan link interaktif. Suatu multimedia yang dapat menangani
interaktif user disebut juga interaktive multimedia (multimedia interaktif), dimana
user dapat memilih apa yang dikerjakan selanjutnya dan tindakan tersebut akan
mempengaruhi komputer untuk mengerjakan fungsi berikutnya (Hadi Sutopo,
2003). Sebagaimana telah disebutkan sebelumnya, beberapa objek yang terdapat
8
a. Teks : Merupakan dasar dari pengolahan kata yang terdiri dari kumpulan
huruf atau karakter untuk menampilkan informasi. Dapat tersaji
sebagai bagian dari grafik bitmap maupun vektor. Format standar
untuk file teks antara lain : text (.txt), RichText (.rtf) atau Hypertext
Markup Language (HTML) untuk pembuatan web.
b. Image : Biasa disebut grafik yang merupakan ganbar diam (still image)
seperti foto atau lukisan. Pada dasarnya format grafik dapat
direpresentasikan dalam dua tipoe yaitu bitmap dan vektor. Grafik
bitmap adalah gambar yang terbentu dari garis dan kurva. Format
standar filenya antara lain : windows bitmap (.bmp), Join Photography
Exspert (JPEG) dan sebagainya. Sedangkan grafik vector adalah
sebuah grafik yang terbentukl dari titik-titk yang diwarnai dan tersusun
dalam sebuah grid yang dinamakan pixel. Format standar filenya antar
lain adalah : flash (.fla), dan sebagainya.
c. Animasi : Menunjukkan sebuah seri dari gambar grafik yang menirukan
gerakan dan memiliki sifat dinamis juga berisi tentang penyamaan
suara, serta dapat menerangkan sesuatu yang sulit diterangkan melalui
teks. Animasi dalam multimedia bertipe frame-based yaitu sebuah
frame atau layer yang ditunjukan berurutan dengan kecepatan tertentu.
Format umum file animasi antara lain : Gif Animator (.GIF),
Shockwave Flash (.swf), Quick Time Movie (.mov) dan sebagainya.
d. Audio : Suara atau bunyi yang digunakan untuk memperjelas pengertian
sistem akan lebih menarik bila disertai dengan suara efek, musik latar
atau voice. Beberapa format standar media suara antara lain : Wave
Form Audio (.waf), Mpeg Layer-3 Audio (.mp3), Musical Instrument
Digital Interface (MIDI) dan sebagainya.
e. Video : Untuk full-motion berupa clip, sedangkan live video terdari dari
bagian dari gambar-gambar yang diproyeksikan kelayar dan
merupakan hasil dari pemrosesan yang diperoleh dari kamera.
Beberapa format standar media video antara lain : Audio Visual
Interface (AVI), Mpeg Video (MPG) dan sebagainya.
f. Link : Digunakan untuk menunjuk pada suatu objek atau button (tombol)
agar dapat mengakses program tertentu dan menggabungkan beberapa
elemen multimedia sehingga menjadi informasi yang terpadu.
Karena kemampuannya dalam penyampaian informasi yang menarik dan
berkesan, multimedia telah banyak dimanfaatkan untuk berbagai macam
keperluan diantaranya yaitu presentasi, iklan, visualisasi, game, web dan
keperluan lainnya.
10
2.2.1 Pengembangan Multimedia
Pengembangan multimedia dilakukan berdasarkan 6 (enam) tahap, yaitu:
Concept, design, material, collecting, assembly, testing dan distribution, seperti
pada gambar 2.2.(Luther, 1994).
Gambar 2.2.Tahap Pengembangan Multimedia
1. Concept
Tahap concept (konsep) yaitu tahap menentukan tujuan, termasuk
identifikasi audiens (user), macam aplikasi (presentasi, interaktif, dan
lain-lain), tujuan aplikasi (informasi, hiburan, pelatihan, dan lain-lain) dan
spesifikasi umum. Dalam tahap konsep hal-hal yang perlu diperhatikan
yaitu:
a. Menentukan tujuan; penentuan tujuan dari multimedia, serta audiens
yang menggunakannya. Tujuan dan audiens berpengaruh pada
suasana multimedia, sebagai pencerminan dari pihak yang
b. Memahami karakteristik audiens; tingkat kemampuan audiens sangat
mempengaruhi pembuatan design. Dengan demikian multimedia
dapat dikatakan komunikatif.
Output dari tahap konsep biasanya berupa dokumen dengan penulisan
yang bersifat naratif untuk mengungkapkan tujuan proyek.
2. Design
Maksud dari tahap design (perancangan) adalah membuat
spesifikasi secara rinci mengenai arsitektur proyek, gaya, dan kebutuhan
material untuk proyek aplikasi. Perancangan terbagi dalam tiga macam,
yaitu:
a. Design berbasis multimedia; Metode design ini dikembangkan dari
metode perancangan pembuatan film menggunakan storyboard.
Dalam perkembangannya multimedia memerlukan aspek interaktif,
sehingga dilengkapi dengan flowcart view (Luther, 1994).
b. Design truktur navigasi; Struktur navigasi memberikan gambaran
link dari halaman satru ke halaman lainnya. Struktur navigasi
digunakan pada multimedia non-linier (multimedia yang dapat
menangani interaktif user), dan diadaptasi dari design web (Lowery,
2001). Salah satu dari model navigasi dasar tersebut yaitu:
spoke-and-hub model yang dinyatakan dengan halaman utama yang
mempunyai hubungan dengan setiap node, dan setiap node dapat
12
macam link, yaitu dari halaman utama ke halaman tertentu, dan dari
halaman tertentu kembali kehalaman utama.
c. Design berorientasi objek; metode design berorientasi pada objek
(object oriented design) adalah metode perancangan dimana
komponen multimedia dinyatakan sebagai objek.
Perancangan dapat menggunakan gabungan dari metode tersebut
untuk mendapatkan gambaran dan pemahaman yang lebih lengkap.
3. Material Collecting
Material collecting (pengumpulan bahan) dapat dikerjakan
bersamaan dengan tahap assembly. Pada tahap ini dilakukan pengumpulan
bahan seperti clipart image, animasi, audio, berikut pembuatan gambar
grafik, foto, audio, dan lain-lain yang diperlukan untuk tahap berikutnya.
Bahan yang diperlukan dalam multimedia dapat diperoleh dari
sumber-sumber seperti library, bahan yang sudah ada pada pihak lain, atau
pembuatan khusus yang dilakukan oleh pihak luar. Bila digunakan
komponen yang berasal dari sumber internal atau eksternal, tidak
diperlukan tool untuk pembuatan, tetapi diperlukan konversi file sehingga
dapat digunakan dalam proyek.
4. Assembly
Tahap assembly (pembuatan) merupakan tahap dimana seluruh
objek multimedia dibuat. Pembuatan aplikasi berdasarkan storyboard,
flowchart view, struktur navigasi, atau diagram objek yang berasal dari
dengan memasukkan data yang digunakan untuk berbagai tampilan, serta
menentukan screen dengan urutannya.
Bila dalam authoring terdapat pembuatan flowchart yang
digunakan untuk perancangan stage, maka authoring software membentuk
struktur program dari flowchart. Pekerjaan tersebut dilakukan dengan
memasukkan isi material ke dalam screen seperti apa yang terdapat dalam
flowchart. Untuk aplikasi yang mempunyai banyak interaktif, kompleks,
dan screen yang statis, diperlukan penggunaan bahasa pemrograman yang
terdapat dalam authoring tool, maupun pengembangan multimedia
menggunakan bahasa pemrograman sepenuhnya.
5. Testing
Testing (pengujian) dilakukan setelah selesai tahap pembuatan dan
seluruh data telah dimasukkan. Hal ini dilakukan untuk memastikan
apakah hasil seperti yang diinginkan. Suatu hal yang tidak kurang penting
adalah aplikasi harus dapat berjalan dengan baik di lingkungan user.
Dimana user merasakan kemudahan serta manfaat dari aplikasi tersebut
dan dapat menggunakan sendiri terutama untuk aplikasi interaktif.
6. Distribution
Suatu aplikasi biasanya memerlukan banyak file yang berbeda, dan
kadang-kadang mempunyai ukuran sangat besar. File akan lebih baik bila
ditempatkan dalam media penyimpanan yang memadai. Tahap distribution
14
multimedia dilakukan. Dengan dilakukannya evaluasi, akan dapat
dikembangkan sistem yang lebih baik dikemudian hari.
2.3 Aplikasi Flash MX
Macromedia flash adalah program aplikasi untuk membuat animasi dan
interaksi dengan kemampuan menampilkan multimedia, gabungan antara grafis,
animasi, suara serta interaktivitas. Perangkat ini berbasis animasi vektor, dimana
objek dideinisikan dengan persamaan matematis atau garis dan kurva (vektor)
yang didalamnya termasuk properti-properti dari objek yaitu ukuran, bentuk,
warna, garis tepi (outline) dan posisi, yang dapat digunakan untuk menghasilkan
animasi web, presentasi, game dan bahkan film.
Secara umum alur kerja flash yaitu diawali dengan pembuatan sebuah
animasi atau movie (berupa tampilan suatu objek yang propertinya, baik posisi,
ukuran, warna dan yang lainnya, berubah pada durasi dan waktu tertentu sesuai
dengan pengaturan). Dilakukan dengan menggambar atau mengimport karya seni
(artwork), menyusunnya pada suatu layar yang disebut stage dan memberikan
animasi dengan menggunakan timeline sebagai pengatur dan pengontrol isi
movie. Interaktivitas didalam movie dapat dibuat dengan menggunakan
”ActionScript” sehingga movie dapat merespon setiap kejadian (event) sesuai
dengan aturan. Setelah movie dibuat secara lengkap (dalam ekstensi *.fla).
selanjutnya akan di ekspor (Publish) sebagai flash player movie untuk ditampilkan
dalam flash player atau dapat di ekspor menjadi Flash Stand-alone projektor
Perintah-perintah yang ada pada program Macromedia Flash MX ini adalah:
• Memindah tampilan stage / scene.
• Menggunakan timeline.
• Menggunakan frame dan key frame.
• Menggunakan layer.
• Menggunakan toolbar.
• Menggunakan grid, guide dan ruler.
• Menggunakan panel dan property.
Animasi dapat dibuat dengan mengubah isi frame. Sebuah objek dapat diubah
ukurannya, dapat diputar, dapat diubah warnanya, dapat ditebalkan, dapat
ditipiskan warnanya atau mengubah bentuknya. Ada dua metode untuk membuat
urutan animasi dalam Macromedia Flash MX, yaitu animasi frame by frame dan
animasi tween. Dalam animasi frame dan frame kita dapat membuat image pada
setiap frame. Sedangkan dalam animasi tween kita dapat memulai dan mengakhiri
frame serta membiarkan Macromedia Flash membuat frame pada kedua jarak
tersebut. Animasi tween merupakan cara efektif untuk membuat gerakan dan
mengatur waktu sambil mengecilkan ukuran file.
Dalam pembuatan animasi, selain menggunakan movie clip, sebuah animasi
dapat dibuat menggunakan fasilitas perintah Action Script. Action Script
merupakan suatu perintah yang menghasilkan suatu aksi atau gerakan pada objek.
Perintah Action Script digunakan untuk membuat animasi yang lebih kompleks
16
Dalam pemrograman Flash MX terdapat beberapa istilah penting yang perlu
diketahui, antara lain:
1. Properties
Merupakan suatu cabang perintah dari suatu perintah lain.
2. Animasi
Merupakan sebuah gerakan objek maupun teks yang diatur sedemikian
rupa sehingga kelihatan menarik.
3. Action Script
Merupakan suatu perintah yang diletakkan pada suatu frame atau objek
agar frame atau objek tersebut dapat digerakkan secara interaktif.
4. Movie Clip
Merupakan suatu animasi yang dapat digabungkan dengan animasi atau
objek yang lain.
5. Frame
Merupakan suatu bagian dari layer yang digunakan untuk mengatur
pembuatan animasi.
6. Scene
Scene atau slide merupakan suatu layer yang digunakan untuk menyusun
objek-objek baik objek teks maupun gambar.
7. Time Line
8. Masking
Mkerupakan perintah yang digunakan untuk menghilangkan isi layer,
sehingga isi layer tersebut akan tampak saat movie dijalankan.
9. Layer
Merupakan sebuah nama tempat yang digunakan untuk menampung satu
gerakan objek, sehingga jika ingin membuat gerakan lebih dari satu objek
sebaiknya diletakkan pada layer tersendiri.
10.Keyframe
Merupakan suatu tanda yang digunakan untuk membatasi area animasi.
Disamping istilah penting diatas terdapat juga elemen-elemen dalam Macromedia
Flash MX, antara lain:
1. ToolBox
Merupakan bagian yang digunakan untuk menggambar dan menformat
gambar.
2. Panel / jendela Properties
Merupakan bagian yang digunakan untuk memberikan perintah tambahan
dari objek yang sedang dipilih. Tampilan jendela Properties tidak sama
dengan objek yang dipilih.
3. TimeLine
18
4. Layer
Merupakan bagian yang digunakan untuk mengatur susunan objek yang
tampak pada stage.
5. Panel / Jendela Actions
Merupakan bagian yang digunakan untuk memberikan perintah script pada
objek yang sedang dipilih. Tampilan jendela Action tidak sama dengan
objek yang dipilih.
6. Menu
Merupakan sekelompok perintah yang digunakan untuk mengatur
pembuatan objek, animasi, layer dan lain-lain.
7. Scene / Stage
Merupakan layar yang digunakan untuk menyusun objek gambar, teks,
animasi dan lain-lain.
8. Frame
Merupakan bagian dari layer yang digunakan untuk mengatur gerakan
animasi.
9. Panel / jendela Color Mixer
Merupakan bagian yang digunakan untuk mewarnai suatu objek, baik
warna padat maupun warna gradasi.
10.Components
2.3.1 Action Script
Pada prinsipnya ActionSript merupakan sebuah alat bantu yang
mempermudah dalam perancangan atau perancangan movie Flash. Animasi yang
menarik dapat dibuat tanpa menggunakan ActionSript sama sekali. Namun
penggunaan ActionSript, akan memberikan nilai tambah bagi suatu animasi
dengan kemudahan navigasi dinamis, dan interaktivitas dengan user. Berdasarkan
definisi dan fungsi ActionSript yang dikemukakan oleh Didik Wijaya dan
Andar.P.Hutasoit (Wijaya dan Hutasoit, 2003) menyiratkan bahwa ActionSript
merupakan bahasa pemrograman dalam Flash dengan bentuk skrip yang berfungsi
untuk membuat interaktivitas didalam movie. Panel action merupakan tempat
penulisan skrip, dimana penulisan skrip sendiri dapat dilakukan dalam dua mode,
yaitu normal mode dan expert mode, untuk penulisan skrip dengan mengetikkan
teks secara langsung didalam jendela skrip.
ActionSript diterapkan pada frame (dalam panel Timeline), button atau
movieclip (objek dalam stage). Penerapan action dalam frame akan
memerintahkan frame untuk melakukan aksi pada saat movie mencapai frame
tersebut. Penerapan pada button akan memerintahkan movie melakukan aksi pada
saat button berinteraksi dengan mouse. Sedangkan penerapan pada movieclip,
akan memerintahkan movie menjalankan aksi pada saat movieclip di-load. Action
yang diterapkan pada button atau movie diapit dalam action tertentu yang disebut
handler. Handler yang terdiri dari ”onClipEvent” untuk mengelola event movie
clip dan ”on” untuk mengelola event button (Syarif, 2003). Untuk pengelompokan
20
suatu statemen digunakan tanda semicolon atau titik koma (;). Sebagai contoh,
penulisan kode berikut ini berarti penerapan action gotoAndStop pada button di
dalam stage. Sehingga pada saat button di-klik lalu dilepas , akan langsung
menuju dan berhenti pada frame 2 (dua):
On(release) {
gotoAndStop(frame); }
2.4 Teknologi Komputer dalam Dunia Pendidikan Anak
Teknologi saat ini sudah terlibat dalam berbagai aspek kehidupan manusia
dan tidak mengenal batas bagi para penggunanya. Bahkan penggunaan teknologi
informasi seperti komputer dalam bidang pendidikan dan ditujukan bagi
anak-anak menjadi hal yang lumrah. Komputer mempunyai potensi yang amat besar
untuk membantu proses pendidikan. Aplikasi komputer untuk pendidikan terdiri
dari dua macam, yaitu aplikasi pengajaran dan aplikasi non pengajaran. Aplikasi
pengajaran berbasis komputer dikenak dengan nama CAL (Computer Assisted
Learning) dan CAI (Computer Assisted Instruction) (Sutrisno, 1985).
Penggunaannya sudah sangat terasa dan bahkan sudah menjadi suatu kebutuhan.
Dengan adanya kelebihan komputer multimedia dalam hal kemudahan visualisasi
dan kemampuan animasi, membuatnya dapat difungsikan sebagai alternatif alat
pembelajaran yang memberikan kemudahan bagi anak didik maupun pendidik
dalam mentransfer pengetahuan, terutama bagi anak-anak Siswa Sekolah Dasar
mudah belajar dari hal-hal secar visual dan non visual, serta anak dapat berfikir
logis dan kritis, terutama yang berhubungan dengan objek yang dilihatnya.
Penggunaan komputer sebagai alat bantu belajar juga dapat meningkatkan
motivasi belajar. Untuk anak-anak, program yang digunakan harus sangatlah
menarik, sehingga diharapkan menumbuhkan rasa kreatifitas yang tinggi terhadap
anak-anak itu sendiri. Selain menumbuhkan rasa kreatifitas yang tinggi, juga
22
BAB III
ANALISA DAN PERANCANGAN SISTEM
3.1 Analisa Sistem
Kesadaran akan pentingnya penggunaan komputer sebagai alat bantu
dalam pembelajaran untuk menyampaikan materi pembelajaran dengan berbagai
macam aplikasi. Dalam penerapan pembelajaran ini, aplikasi yang digunakan
untuk pendekatan sebagai sarana pembelajaran anak-anak siswa Sekolah Dasar
kelas 1-3 disini dengan menggunakan sebuah aplikasi dalam bentuk CD (Compact
Disk) pembelajaran tentang pengenalan hewan, baik untuk mengenal hewan itu
sendiri, suara hewan, maupun perilaku hewan. Sekolah Dasar pembelajaran ini
sangat berguna untuk melatih anak-anak siswa Sekolah Dasar Kelas 1-3 dalam
mengenal hewan dan menambah pengetahuan mereka, dan juga program ini akan
digunakan sebagai media bantu pembelajaran yang sangat interaktif dan user
friendly. Secara garis besar, aplikasi ini dimaksudkan agar dapat digunakan
sebagai media belajar alternatif bagi anak-anak siswa Sekolah Dasar Kelas 1-3,
dalam pengenalan hewan tingkat dasar, khususnya latihan objek, baik untuk
mengenal hewan dan suara hewan itu sendiri. Berdasarkan hal tersebut, dalam
perancangan aplikasi, terdapat beberapa pertimbangan yang perlu diperhatikan
dalam hal umum yang berkaitan dengan kebutuhan sistem itu sendiri, antara lain:
a. Pengguna suatu sistem, terutama anak-anak siswa Sekolah Dasar kelas
bagaimana mengatur antar muka program bantu pembelajaran ini agar
dapat menarik
b. Minat pengguna khususnya anak-anak siswa Sekolah Dasar Kelas 1-3
untuk menggunakan program bantu pembelajaran ini agar terkesan tidak
membosankan.
c. Penyesuaian program bantu pembelajaran ini dengan usia, kebiasaan serta
kemampuan anak dalam mencerna program bantu pembelajaran yang
dibuat.
d. Pengaturan suara dan gambar animasi yang akan ditampilkan oleh aplikasi
yang dibuat.
Dari ketiga hal umum tersebut diatas, spesifikasi fasilitas sistem yang
dimaksud adalah:
a. Komponen atau elemen yang dapat menjadi daya tarik bagi anak-anak,
antara lain yaitu :
- Grafik atau gambar ilustrasi dan teks.
- Warna.
- Suara ( sound ).
- Animasi.
b. Fasilitas yang mendukung sistem sebagai alat alternatif belajar pengenalan
hewan tingkat dasar untuk anak-anak siswa Sekolah Dasar Kelas 1-3,
adalah memuat materi pelajaran yang terdiri dari :
24
- Latihan daya ingat gambar suatu objek dan suara, dalam menjawab
suatu latihan.
c. Pendukung sistem sebagai aplikasi yang sesuai untuk anak-anak siswa
Sekolah Dasar Kelas 1-3, antara lain :
- Pelaksanaan pengenalan hewan dengan memasukkan unsur hiburan
potongan film dan soal latihan dengan menggunakan animasi.
- Penyajian yang jelas dan sederhana ( simple ).
3.2 Identifikasi Masalah
Dalam pembuatan program bantu pengenalan hewan ini yang harus
diperhatikan dan dipertimbangkan adalah terdapatnya suatu masalah dan
hambatan yang dipecahkan, sehingga apakah program bantu pengenalan hewan
ini nantinya akan membantu atau tidak dalam proses pembelajaran terhadap
anak-anak siswa Sekolah Dasar Kelas 1-3.
Beberapa masalah dan hambatan yang harus diperhatikan dalam membuat
program bantu pengenalan hewan yang terungkap dalam analisa sistem adalah :
a. Pengaturan antar muka sistem
Bagaimana mengatur antar muka sistem agar terkesan menarik dan tidak
membosankan, dengan menggunakan tampilan gambar, animasi dan suara,
dengan menampilkan warna-warna sehingga mudah digunakan anak-anak
b. Pengaturan pilihan menu yang akan ditampilkan
Ada beberapa menu yang akan ditampilkan dalam program bantu
pengenalan hewan untuk anak-anak siswa Sekolah Dasar Kelas 1-3 ini,
yaitu menu gambar hewan, cerita hewan, latihan dan pencarian
berdasarkan nama hewan. Dalam proses ini banyak sekali permasalahan
yang timbul, yaitu bagaimana mengatur sebuah objek dalam setiap menu
dan memilih latihan yang sehingga nantinya akan membantu anak-anak
mempermudah memahami tentang materi pengenalan hewan tersebut.
c. Pengaturan suara dan gambar animasi
Bagaimana mengatur suara yang muncul pada tiap objek agar anak-anak
siswa Sekolah Dasar Kelas 1-3 tertarik, serta adanya iringan musik pada
setiap program yang dijalankan, sehingga antara suara dan gambar animasi
sesuai dengan objek yang ditampilkan.
3.2.1 Spesifikasi Perangkat Sistem
Agar suatu sistem yang dibuat dapat berjalan dengan baik, maka
dibutuhkan perangkat yang mendukung aplikasi ini, yaitu salah satunya berupa
komputer. Komputer adalah suatu alat yang memiliki 2 komponen utama yaitu
perangkat keras ( hardware ) dan perangkat lunak ( software ). Kedua komponen
tersebut merupakan satu kesatuan yang tidak dapat dipisahkan antara satu dengan
yang lainnya.
26
Sistem perangkat keras yang harus dimiliki agar sistem aplikasi yang akan
dibuat dapat bekerja secara optimal adalah sebagai berikut :
- Prosesor Intel Pentium 4 2.4 GHz atau yang lebih baik.
- Memori ( RAM ) 512 MB.
- Kapasitas harddisk yang masih kosong minimal sebesar 700 MB.
- Display ( VGA ) ATI Radeon 9200 SE atau yang lebih baik.
- Monitor berwarna.
- Mouse
- Keyboard
- Speaker
b. Perangkat Lunak ( software )
Spesifikasi perangkat lunak yang dibutuhkan dalam pembuatan dan
pengoperasian sistem aplikasi yang dibuat adalah sebagai berikut :
- Sistem Operasi : Microsoft Windows XP atau yang lebih
Baik.
- Aplikasi : Macromedia Flash MX
Macromedia Flash Player
Photoshop CS2
CorelDRAW 12
VCDCutter
3.3 Perancangan Sistem
Tahap perancangan sistem, bertujuan untuk membuat spesifikasi secara
rinci mengenai arsitektur sistem dan kebutuhan material untuk sistem.
3.3.1 Perancangan masukan dan keluaran
Dalam suatu sistem komputer terdapat konsep kerja yang meliputi
masukan (input), proses dan keluaran (output). Dimana komputer akan
menanggapi masukan dengan menampilkan tanggapan atau keluaran dilayar
komputer. Masukan akan sangat berpengaruh pada hasil keluaran, dengan
menentukan masukan-masukan yang sesuai, maka akan memperoleh hasil
keluaran yang sesuai dengan keinginan.
a. Perancangan masukan
Untuk menjalankan sistem ini, digunakan sebuah perangkat atau piranti
masukan yaitu mouse dan keyboard. Mouse dan keyboard akan menjadi
perangkat yang mendominasi keseluruhan pengoperasian aplikasi program.
Mouse dan keyboard digunakan untuk memilih icon-icon dan button
(tombol) yang berada pada halaman menu dan juga berfungsi untuk
memasukkan data.
b. Perancangan keluaran
Hasil keluaran dari sistem ini akan ditampilkan pada layar monitor setelah
28
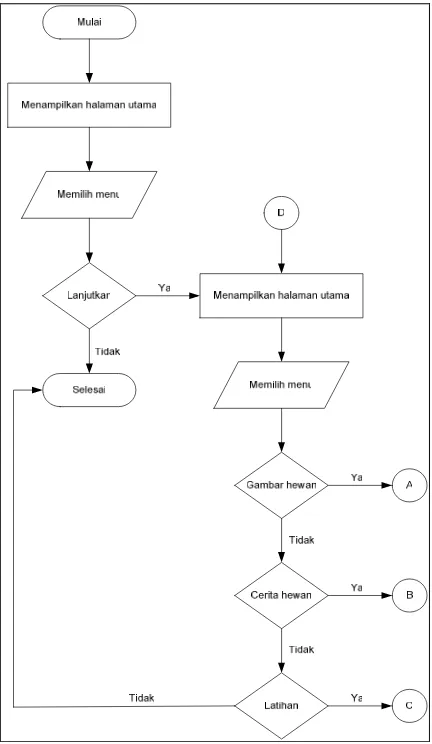
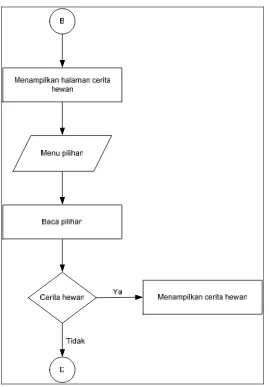
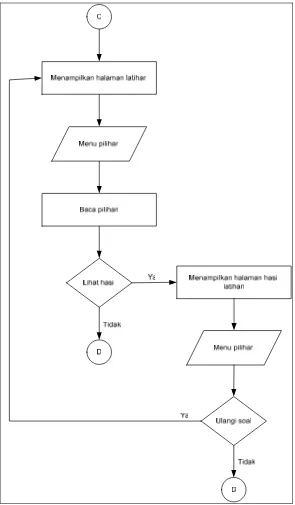
3.4 Flowchart Program
Flowchart program merupakan bagan yang menjelaskan secara rinci
langkah-langkah dari proses program secara logika, atau suatu diagram alir yang
digunakan untuk memberikan gambaran alur suatu sitem, dan diagram ini dapat
membantu seseorang untuk memahami jalannya sistem tersebut.
Berikut ini flowchart dari program yang dikembangkan adalah seperti pada
gambar 3.1.
30
32
3.5 User Interface 3.5.1 Halaman Utama
Pada halaman ini menampilkan dua buah menu yaitu menu keluar dan
menu lanjutkan sebagai layer pembukaan dari program, disertai dengan gambar,
suara, animasi dan flash movie yang berfungsi sebagai background, tapi
sebelumnya pada halaman ini menapilkan dua kali flash intro, seperti pada
gambar 3.2.
Gambar 3.2 Halaman Utama (Lanjutan)
34
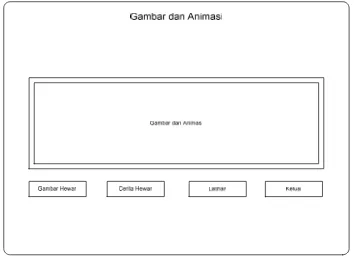
3.5.2 Menu Utama
Pada halaman ini terdapat empat menu yaitu menu gambar hewan, menu
cerita hewan, menu latihan dan menu keluar, disertai dengan gambar, suara dan
animasi. Pada halaman ini juga pengguna diharapkan untuk memilih salah satu
menu yang diinginkan, seperti pada gambar 3.3.
Gambar 3.3 Halaman Menu Utama
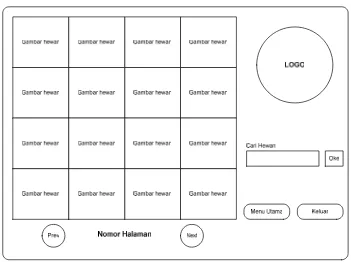
3.5.3 Halaman Gambar Hewan
Pada halaman ini menampilkan berbagai macam pilihan hewan yang akan
dilihat setelah pengguna meng-klik menu gambar hewan. Pada halaman ini
terdapat juga empat tombol yaitu tombol kembali ke menu utama, tombol cari
hewan, tombol kembali dan tombol lanjut, disertai dengan gambar, suara dan
animasi. Pada tombol kembali ke menu utama, pengguna bisa kembali ke halaman
berdasarkan dari nama hewan tersebut, tombol kembali, pengguna dapat melihat
kembali halaman sebelumnya sedangkan tombol lanjut, pengguna dapat menuju
ke halaman berikutnya, dengan jenis hewan yang lainnya, seperti pada gambar
3.4.
Gambar 3.4 Halaman Gambar Hewan
3.5.4 Halaman keterangan hewan
Pada halaman ini menampilkan keterangan hewan yang telah dipilih
pengguna setelah pengguna meng-klik salah satu gambar hewan pada halaman
gambar hewan. Selain menampilkan gambar hewan, halaman ini juga akan
menginformasikan suara dari setiap gambar hewan yang dipilih. Pada halaman ini
terdapat dua tombol proses yaitu tombol kembali ke gambar hewan dan mainkan
36
halaman gambar hewan sedangkan tombol mainkan suara hewan, pengguna dapat
mendengarkan suara hewan tersebut, seperti pada gambar 3.5.
Gambar 3.5 Halaman Keterangan Hewan
3.5.5 Halaman cerita hewan
Pada halaman ini menampilkan mengenai cerita hewan berupa film.
Seperti pada halaman sebelumnya, pada halaman ini juga terdapat empat tombol
proses yaitu tombol play, tombol pause, tombol stop, tombol kembali ke menu
utama. Pada tombol play pengguna dapat menjalankan film, tombol pause
digunakan untuk menghentikan sementara film tersebut, tombol stop digunakan
untuk menghentikan film, tombol kembali ke menu utama pengguna bisa kembali
ke halaman menu utama. Pada halaman ini juga diberikan beberapa pilihan film
Gambar 3.6 Halaman Cerita Hewan
3.5.6 Halaman Latihan
Pada halaman ini menampilkan soal latihan berupa suara hewan dan
pertanyaan yang harus dijawab oleh pengguna dengan meng-klik jawaban yang
sesuai dengan suara hewan tersebut, seperti pada gambar 3.7, atau menampilkan
soal latihan berupa gambar hewan yang dihitamkan dan pertanyaan yang harus
dijawab pengguna dengan memilih gambar hewan yang sesuai dengan bentuk
pertanyaannya tersebut, seperti pada gambar 3.8. Setelah pengguna menjawab
pertanyaan tersebut maka pengguna dapat mengakses soal berikutnya dengan
menekan tombol lanjut soal. Pada halaman ini juga terdapat tombol lihat hasil,
38
telah diberikan secara acak (random). Sedangkan pada tombol kembali ke menu
pengguna bisa kembali ke halaman menu.
40
BAB IV
IMPLEMENTASI SISTEM
Setelah selesai merancang dan menganalisa sistem yang akan dibuat,
langkah selanjutnya adalah mencoba mengimplementasikan ke dalam bahasa yang
dapat dimengerti oleh mesin.
Sistem ini dibuat dengan spesifikasi Software dan Hardware sebagai
berikut :
Spesifikasi Software:
1. Sistem Operasi Windows XP Professional.
2. Macromedia Flash MX
3. Adobe Photoshop CS2
4. CorelDRAW 12
5. VCDCutter
6. Cool Edit Pro 2.0
Spesifikasi Hardware:
1. Prosessor Intel Pentium IV 2.40 GHz
2. Memory 512 MB
3. HardDisk 40 GB
4.1 Pembuatan Antar Muka Pemakai (User Interface)
Disini akan dijelaskan bagaimana pembuatan antar muka pemakai
4.1.1 Halaman Intro
Penggambaran halaman intro pada program bantu pengenalan
hewan untuk anak-anak digambarkan sebagai berikut : Pada halaman intro
tersebut diatas dibuat supaya user semakin tertarik untuk mengenal hewan.
Gambar 4.1 Halaman Intro
Halaman Intro (Lanjutan)
42
Halaman Intro (Lanjutan)
Pada halaman intro yang terakhir ini user diberikan dua pilihan
yaitu lanjutkan atau keluar. Script tombol lanjutkan pada halaman intro yang
terakhir ini adalah:
on (release)
{
gotoAndPlay("menu utama",1);
}
Gambar 4.1 Halaman Intro (Lanjutan)
4.1.2 Halaman Utama
Setelah user melewati halaman intro, user akan memilih beberapa
menu yang tersedia dihalaman utama ini, yaitu menu gambar hewan, cerita
Script tombol gambar hewan pada halaman utama ini adalah:
on (release)
{
gotoAndPlay("gambar hewan",1);
}
Script tombol cerita hewan pada halaman utama ini adalah:
on (release)
{
gotoAndPlay("cerita hewan",1);
}
Script tombol latihan hewan pada halaman utama ini adalah:
on (release)
{
gotoAndPlay("latihan",1);
}
Script tombol keluar pada halaman utama ini adalah:
on (release)
{
fscommand("quit",””);
44
Gambar 4.2 Halaman Utama
4.1.3 Halaman Gambar Hewan
Gambar 4.3 akan muncul jika user ingin melihat gambar hewan
serta detail dan suara hewan tersebut. Setelah itu user dapat memilih
gambar-gambar hewan, disamping itu user dapat melakukan pencarian
hewan pada kolom cari hewan.
Script tombol cari hewan pada halaman gambar hewan ini adalah:
on (release)
if(i == myArray.length -1)
{
hasil = "hewan tidak ada...";
break;
48
4.1.4 Halaman Detail Gambar Hewan
Gambar 4.4 Halaman Detail Gambar Hewan
Gambar 4.4 ini menampilkan detail hewan dan memainkan suara
hewan, dihalaman ini user dapat memilih tombol mainkan suara untuk
mengulang suara hewan tersebut.
Script tombol mainkan suara hewan pada halaman Detail gambar hewan
ini adalah:
on(release)
{
snd = new Sound();
snd.attachSound("leopard");
snd.setVolume(100);
snd.start();
4.1.5 Halaman Cerita Hewan
Gambar 4.5 Halaman Cerita Hewan
Pada halaman ini menampilkan video yang berisi cerita hewan.
User dapat memilih salah satu video yang akan dimainkan. Jika salah satu
video dipilih maka akan dimainkan dengan ukuran yang besar, seperti
50
Gambar 4.6. Halaman Video
4.1.6 Halaman Latihan
Gambar 4.7 ini menampilkan soal secara random dan menampilkan
empat pilihan jawaban sesuai dengan masing-masing soal. User dapat
memilih salah satu jawaban dan hanya diperbolehkan satu kali menjawab.
Kemudian jawaban yang dipilih user akan diperiksa benar atau tidak dan
akan menampilkan pesan ”JAWABAN BENAR” jika jawaban yang
dimasukkan benar, atau ”JAWABAN SALAH” jika jawaban yang
dimasukkan salah.
Script membuat soal secara random:
var current=0;
var sudah_menjawab = false;
var temp = 1;
nomor_soal = new Array(10);
makeArray();
{ temp = Math.round(Math.random()*16); }
nomor_soal[i] = temp;
}
if(nomor_soal[i] == undefined)
{
52
if(temp>=0 && temp<16)
{
while(cek_soal(temp))
{ temp = Math.round(Math.random()*16); }
nomor_soal[i] = temp;
Script untuk menampilkan soal dan jawaban:
54
Script untuk menampilkan hasil jawaban benar yang dipilih:
on (release) {
if(!sudah_menjawab)
hasil = "JAWABAN BENAR";
sudah_menjawab = true;
}
}
Script untuk menampilkan hasil jawaban salah yang dipilih:
on (release) {
if(!sudah_menjawab)
{
hasil = "JAWABAN SALAH";
sudah_menjawab = true;
}
}
Jika soal yang ditampilkan telah berjumlah 10 maka user akan diminta
56 BAB V
ANALISA HASIL IMPLEMENTASI
5.1 Analisa Manfaat
Manfaat yang bisa diperoleh dengan adanya sistem ini adalah pihak user
(anak-anak Sekolah Dasar Kelas 1 – 3) dapat mengenal hewan dengan visualisasi
berupa gambar, suara, dan video.
5.2 Kelebihan Sistem yang Dibuat
Kelebihan yang dapat diperoleh dari sistem yang dibuat adalah adanya
fasilitas pencarian sehingga dapat membantu secara cepat hal-hal yang ingin
segera diketahui.
5.3 Kekurangan Sistem yang Dibuat
1. Belum menggunakan database untuk penyimpanan data sehingga bila
terjadi penambahan data hewan harus meng-update program.
2. Belum dapat menampilkan hasil dari latihan berupa mendengarkan
suara hewan yang telah dijawab.
3. Sistem sangat sederhana, karena disesuaikan dengan kapasitas dari CD
57
6.1 Kesimpulan
Setelah menganalisa dan mengimplementasikan program bantu pengenalan
hewan ini, maka dapat disimpulkan:
Program bantu ini dapat membantu anak-anak untuk belajar mengenal hewan dari
nama hewan maupun suara hewan tersebut, karena dibuat dengan visualisasi
multimedia.
6.2 Saran
Dari sistem yang dibuat ini, penulis menyarankan bagi pengembangan
sistem ini menuju arah yang lebih baik dan bermanfaat, diantaranya adalah
sebagai berikut :
1. Hewan-hewan yang akan disajikan sebaiknya dikategorikan
berdasarkan jenis hewan tersebut.
2. Lingkup soal latihan diperluas dan diperbanyak.
3. Untuk mengukur kemampuan dan pengetahuan anak-anak sebaiknya
58
DAFTAR PUSTAKA
Buku :
Baba, 2003, Animasi Kartun Dengan Flash MX, Cetakan Pertama, Penerbit PT . Elex Media Komputindo, Jakarta.
Chandra, 2004, Action Script Flash MX 2004 untuk orang Awam, Maxicom, Palembang.
Hadi, Sutrisno, 1985, Metodologi Research I, Yayasan Penerbit Fakultas Psikologi USD, Yogyakarta.
Sutopo, Aristo Hadi, 2003, Multimedia Interaktif Dengan Flash, Graha Ilmu, Yogyakarta.
Program Televisi :
Discovery channel Animal Planet
Internet :