BAB V
IMPLEMENTASI KARYA
1.1 Hasil Karya
Selama proses kerja praktek dengan kurun waktu satu bulan, penulis memperoleh beberapa hasil karya. Salah satunya adalah desain website bedrock hotel. Berikut ini adalah beberapa rancangan desain:
1.1.1 Desain Website bedrock hotel
Bedrock hotel merupakan anak perusahaan PT. Centro Media Indonesia yang menjadi supporter dalam media promosi dan periklananya.
1. Desain Intro website
Gambar 5.1 : Intro Website
STIKOM
Pada gambar 5.1 merupakan gambar Intro website, dimana intro website adalah tampilan awal ketika website di buka, biasanya berupa animasi ataupun ucapan selamat datang.Apabila diibaratkan website adalah sebuah rumah, web intro adalah tampilan awal rumah tersebut.Walaupun rumah tersebut terkesan biasa, tetapi memiliki tampilan dari luar yang mewah makan kesan pertama orang akan menerka bahwa rumah ini mewah padahal mungkin sebaliknya.
Pada perancangan layout website bedrock hotel, intro pada layout ini tidak terdapat informasi apapun dan hanya di beri sedikit animasi text „welcome”, dimana text di gunakan sebagai ucapan selamat datang.Intro dapat berpengaruh besar dalam menarik tidaknya sebuah website.Untuk membuat website yang berisi informasi selanjutnya, pengguna tinggal menekan tombol logo yang terdapat ditengah-tengah halaman.
STIKOM
2. Desain tampilan Home
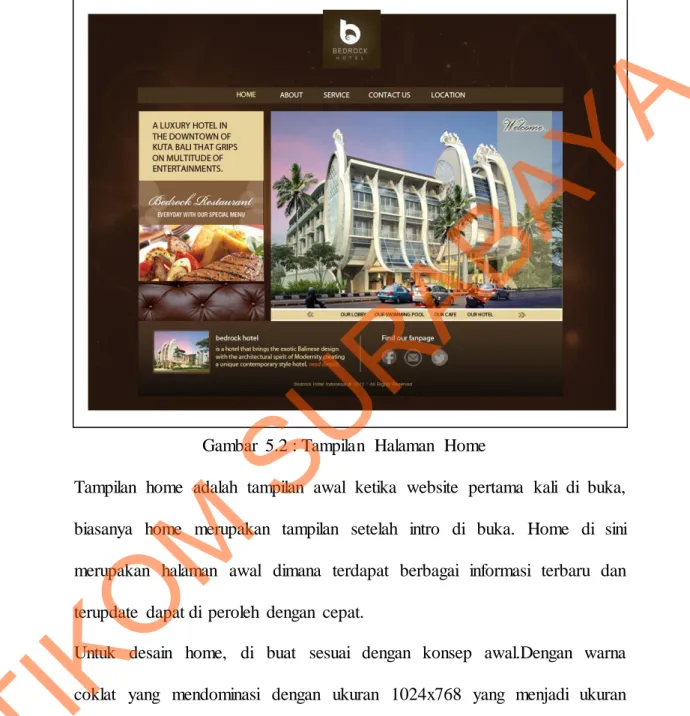
Gambar 5.2 : Tampilan Halaman Home
Tampilan home adalah tampilan awal ketika website pertama kali di buka, biasanya home merupakan tampilan setelah intro di buka. Home di sini merupakan halaman awal dimana terdapat berbagai informasi terbaru dan terupdate dapat di peroleh dengan cepat.
Untuk desain home, di buat sesuai dengan konsep awal.Dengan warna coklat yang mendominasi dengan ukuran 1024x768 yang menjadi ukuran standart website. Di dalam home terdapat slide show gambar hotel yang di animasikan, menubar yang berisi informasi-informasi yang dapat di peroleh, banner untuk iklan / promo dan artikel terbaru yang di terbitkan oleh bedrock itu sendiri.
STIKOM
3. Desain Slideshow gambar home
Gambar 5.3 : Tampilan Slide Show (Swimming Pool)
Gambar 5.3 adalah gambar yang berupa tampilan slide show gambar kolam renang yang ada di bedrock hotel.Di beri penjelasan dengan tambahan keterangan teks “swimming poll” yang di letakkan di atas kanan. Akan di tampilkan beberapa gambar unggulan yang di tawarkan oleh bedrock hotel lebih lanjutnya, hal ini di lakukan agar lebih menarik perhatian pengunjung.
STIKOM
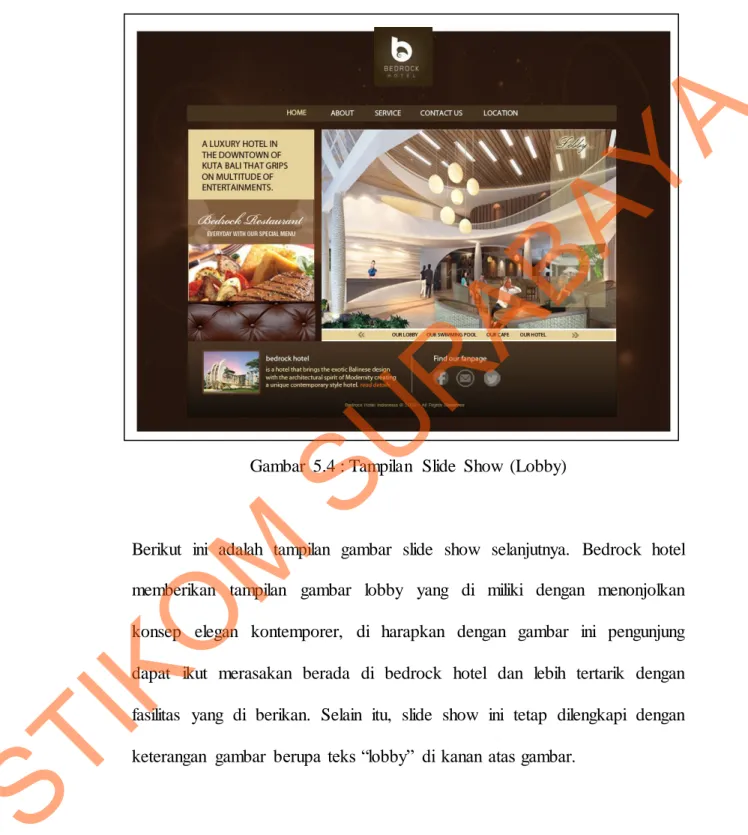
Gambar 5.4 : Tampilan Slide Show (Lobby)
Berikut ini adalah tampilan gambar slide show selanjutnya. Bedrock hotel memberikan tampilan gambar lobby yang di miliki dengan menonjolkan konsep elegan kontemporer, di harapkan dengan gambar ini pengunjung dapat ikut merasakan berada di bedrock hotel dan lebih tertarik dengan fasilitas yang di berikan. Selain itu, slide show ini tetap dilengkapi dengan keterangan gambar berupa teks “lobby” di kanan atas gambar.
STIKOM
Gambar 5.5 : Tampilan Slide Show (Cafe)
Gambar5.5 ini merupakan gambar slide show pada café yang ada di bedrock hotel. Dimana konsep yang di usung sama dan tentu saja menonjolkan ruangan yang tertata rapi.slide show di buat dengan menggunakan animasi transparasi / berpindah tempat secara pelan-pelan. Café adalah salah satu fasilitas yang biasa ramai di kunjungi dalam suatu hotel, karena banyak orang yang menghabiskan waktu kosong untuk sekedar minum kopi atau mengobrol di café.
STIKOM
4. Desain tampilan About
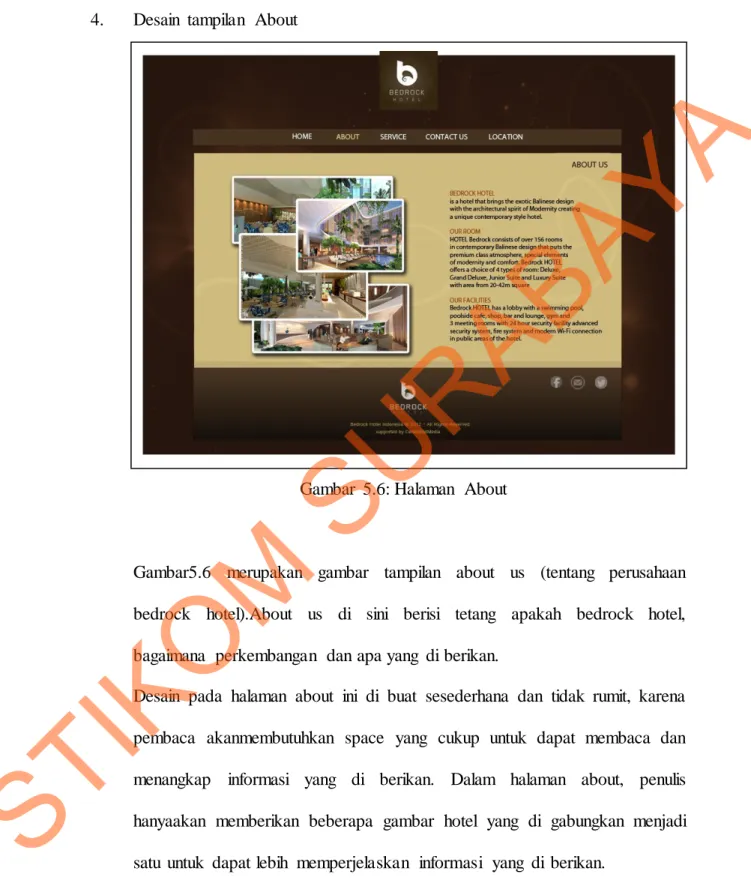
Gambar 5.6: Halaman About
Gambar5.6 merupakan gambar tampilan about us (tentang perusahaan bedrock hotel).About us di sini berisi tetang apakah bedrock hotel, bagaimana perkembangan dan apa yang di berikan.
Desain pada halaman about ini di buat sesederhana dan tidak rumit, karena pembaca akanmembutuhkan space yang cukup untuk dapat membaca dan menangkap informasi yang di berikan. Dalam halaman about, penulis hanyaakan memberikan beberapa gambar hotel yang di gabungkan menjadi satu untuk dapat lebih memperjelaskan informasi yang di berikan.
STIKOM
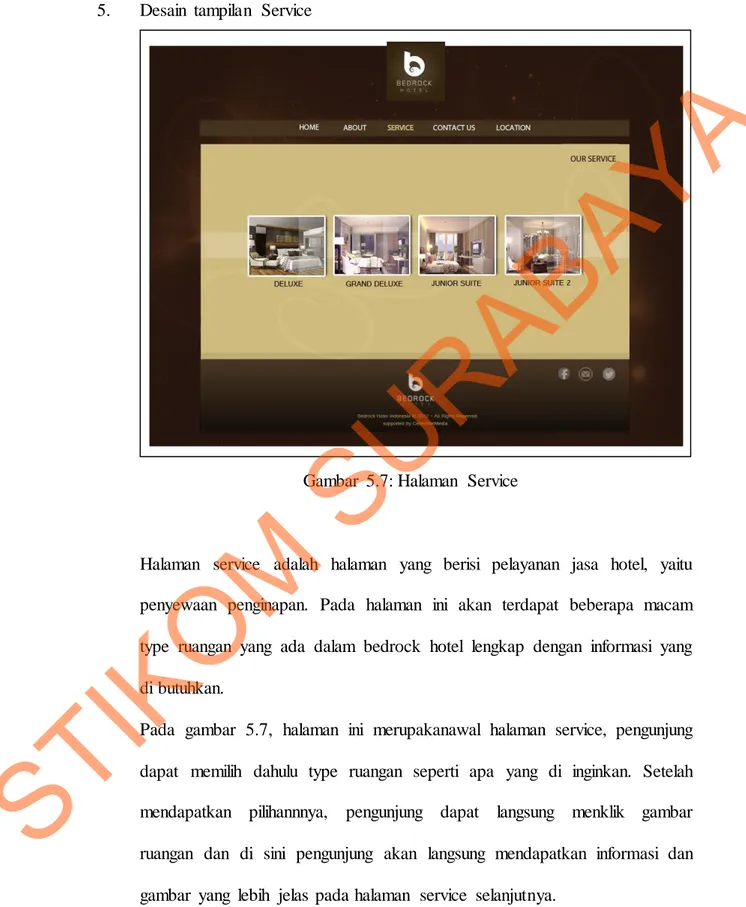
5. Desain tampilan Service
Gambar 5.7: Halaman Service
Halaman service adalah halaman yang berisi pelayanan jasa hotel, yaitu penyewaan penginapan. Pada halaman ini akan terdapat beberapa macam type ruangan yang ada dalam bedrock hotel lengkap dengan informasi yang di butuhkan.
Pada gambar 5.7, halaman ini merupakanawal halaman service, pengunjung dapat memilih dahulu type ruangan seperti apa yang di inginkan. Setelah mendapatkan pilihannnya, pengunjung dapat langsung menklik gambar ruangan dan di sini pengunjung akan langsung mendapatkan informasi dan gambar yang lebih jelas pada halaman service selanjutnya.
STIKOM
Gambar 5.8: Tampilan Service (Deluxe)
Pada gambar 5.8 di jelaskan tentang tampilan service yang ada di hotel bedrock, salah satunya yaitu deluxe. Untuk penerapan desain, di sini hanya akan di berikan gambar ruangan dan keterangan yang lebih lanjut.
Untuk kembali pada menu service awal, di sediakan tombol exit (x) yang di letakkan di pojok kanan atas atau tinggal menekan menu service yang ada dalam menu bar atas.
STIKOM
Gambar 5.9: Tampilan Service (Grand Deluxe)
Berikut ini di tampilan gambar service bedrock hotel yang kedua yaitu grand deluxe.Grand deluxe memberikan fasilitas yang lebih menarik dan tetap di berikan gambar ilustrasi sekaligus informasi untuk memberikan informasi lebih lanjut kepada pengunjung.
Untuk kembali pada menu service awal, di sediakan tombol exit (x) yang di letakkan di pojok kanan atas atau tinggal menekan menu service yang ada dalam menu bar atas.
STIKOM
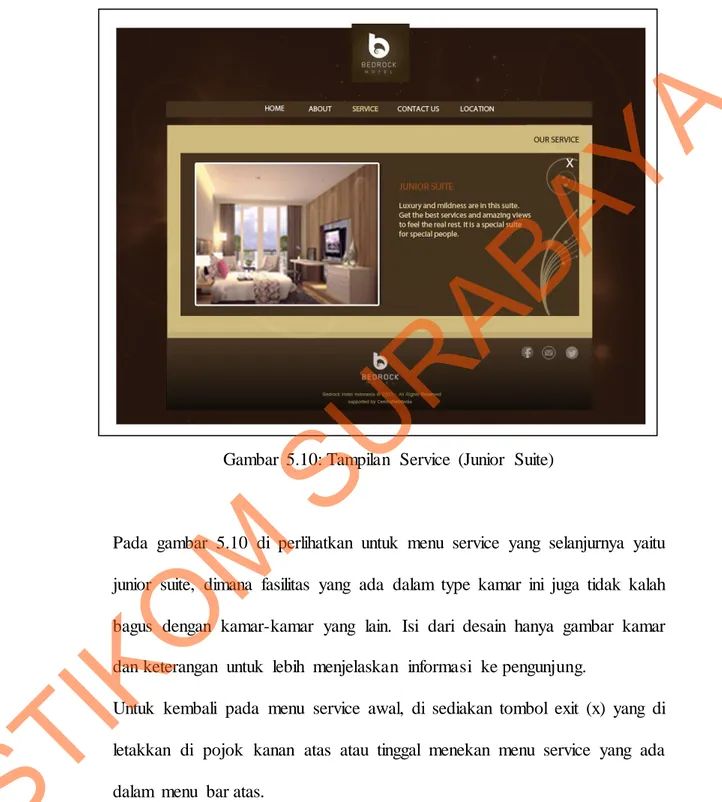
Gambar 5.10: Tampilan Service (Junior Suite)
Pada gambar 5.10 di perlihatkan untuk menu service yang selanjurnya yaitu junior suite, dimana fasilitas yang ada dalam type kamar ini juga tidak kalah bagus dengan kamar-kamar yang lain. Isi dari desain hanya gambar kamar dan keterangan untuk lebih menjelaskan informasi ke pengunjung.
Untuk kembali pada menu service awal, di sediakan tombol exit (x) yang di letakkan di pojok kanan atas atau tinggal menekan menu service yang ada dalam menu bar atas.
STIKOM
Gambar 5.11: Tampilan Service (Junior Suite 2)
Berikut ini adalah service menu terakhir yang di tawarkan oleh bedrock
hotel.Dengan fasilitas yang lebih daripada sebelumnya, hotel ini
memberikan gambar kamar yang jelas dan menarik sekaligus ditambah keterangan yang informative.
Untuk kembali pada menu service awal, di sediakan tombol exit (x) yang di letakkan di pojok kanan atas atau tinggal menekan menu service ataupun dapat berpindah ke menu lain yang telah di sediakan di dalam menu bar diatas.
STIKOM
6. Tampilan Contact Us
Gambar 5.12: Halaman Contact Us
Gambar 5.12 ini merupakan gambar tampilan contact us. Dimana pada halaman contact us ini akan berisi tentang informasi kontak dari perusahaan bedrock hotel ini sendiri. Kontak yang terdapat dapat di gunakan untuk reservasi, kerja sama ataupun lainnya.
Tampilan pada halaman contact us ini tidak perlu banyak element atau fitur, sama seperti about yang akan focus langsung pada informasi yang di berikan oleh bedrock hotel.Untuk berpindah ke informasi lainnya, pengunjung tinggal menekan menu yang ada di atas (menu bar) website.
STIKOM
7. Tampilan Location
Gambar 5.13: Halaman Location
Pada gambar 5.13, merupakan gambar tampilan dari halaman location yang terdapat di dalam website bedrock.Halaman ini merupakan halaman lokasi dimana bedrock ini dapat di temui.
Informasi yang ada dalam halaman ini adalah peta hotel dan alamat hotel.Peta yang ada di mulai dari jalur pulau bali hingga ke pusat kota. Dengan adanya halaman location diharapkan pengunjung yang hendak mengunjungi hotel tidak kesusahan dalam mencari keberadaan hotel tersebut.
STIKOM
1.1.2 Hasil Karya Pendukung
1. Perancangan background home(edisi ramadhan)
Gambar 5.14: Background Home (Edisi Ramadhan)
STIKOM
Pada gambar 5.14, Background home dalam website centroone.com berikut ini merupakan desain background khusus untuk edisi ramadhan. 2 desain ini adalah beberapa desain alternative yang akan di ajukan untuk di gunakan dalam website. Dimana di dalam penggunaan element dan warna akan di sesuaikan dengan tema ramadhan.
Sedangkan pada gambar 5.15, merupakan background home untuk edisi khusus dirgahayu Indonesia ke 68. Dimana desainnya juga di sesuaikan dengan tema dan kesepakatan pihak PT. Centro Media Indonesia.
2. Perancangan Background Website (edisi kemerdekaan)
STIKOM
Gambar 5.15: Background web (kemerdekaan)
Pada dua gambar 5.15 merupakan gambar background web yang akan di pakai khusus untuk acara Dirgahayu Indonesia yang ke-68. Di harapkan orang yang melihat website ini dapat terinspirasi semangat dan ikut merayakan kemerdekaan Indonesia.
Pada tema ini, akan di buat 2 alternatif desain agar pihak PT. Centro Media
Indonesia memiliki pilihan dan dapat memberikan masukan-masukan.
Penggunaan warna merah yang membara dan ilustrasi pahlawan-pahlawan menjadi element utama dari pembuatan background tersebut.
STIKOM
3. Perancangan E-card Ramadhan
STIKOM
Gambar 5.16: E-card Ramadhan
Pada gambar 5.16 terdapat beberapa contoh gambar yang berisi tentang E-card ramadhan dan hari raya idul fitri.Di dalam pembuatan e-E-card ini mengusung tentang tema Fun, dimana menggunakan mascot-maskot kartun yang ceria dan berwarna. E-card ini menjadi sebuah aplikasi yang dapat di download dan di bagi-bagikan ke teman khusus di bulan ramadhan.
STIKOM
4. Perancangan Banner Iklan
Gambar 5.17: Banner Iklan
Gambar berikut adalah beberapa gambar banner iklan yang telah di buat.Dimana banner iklan ini biasa di letakkan di website untuk mempromosikan sesuatu. Dengan ukuran standart iklan banner yaitu 500x550px di harapkan tidak memperlambat jalannya proses website.
Tema yang di usung oleh iklan ini bermacam-macam dan cenderung menyesuaikan, tergantung siapa yang beriklan, iklan apa dan apa yang di informasikan.
STIKOM
5. Perancangan Timeline Fanpage (edisi ramadhan)
Gambar 5.18: Timeline Fanpage (ramadhan)
Pada gambar 5.18 terdapat beberapa rancangan desain timeline (foto sampul) yang akan di gunakan dalam fanpage. Dimana timeline ini di pasang sewaktu bulan ramadhan dengan isi selamat menunaikan ibadah puasa.
Warna hijau yang di ambil di harapkan dapat mewakili suasana ramadhan dengan element ketupat-ketupat, yang biasanya merupakan makanan yang di gemari dan hampir tidak tertinggal saat bulan ramadhan.
STIKOM
6. Perancangan Grafik Berita
Gambar 5.19: Grafik Berita (Perbandingan Gedung)
Gambar 5.19 adalah tampilan desain perbandingan gedung antara gedung tertinggi yang terletak di dubai dengan gedung tertinggi yang terletak di Jakarta dan surabaya, grafik ini di buat untuk dapat memenuhi keperluan berita di centroone.com
Dengan menggunakan pemilihan warna abu-abu dan putih, agar dapat lebih menonjolkan gedung dan pemberian warna hitam pada teks juga dapat menonjolkan informasi yang terdapat dalam grafik tersebut.
STIKOM
Gambar 5.20: Grafik Berita (Laju Inflasi 2013)
Gambar 5.20 merupakan gambar grafik untuk pemberitaan yang berisi tentang grafik laju inflasi pada tahun 2013 di Indonesia.Dimana di jelaskan bahwa laju inflasi mengalami kenaikan yang luar biasa dan merupakan kenaikan tertinggi pada tahun 2013.
Untuk desain yang di gunakan lebih elegan ke arah bisnis-bisnis dengan menggunakan element uang juga gambar dunia sebagai background, karena hal ini adalah hal yang cukup di perhatikan dalam bisnis di dunia, termasuk Indonesia.Pemberian keterangan angka inflasi harus jelas dan cepat di pahami.
STIKOM
7. Perancangan Greeting Card Idul Fitri
Gambar 5.21: Greeting Card (Idul Fitri)
Pada gambar 5.21, terdapat beberapa gambar yang berisi greeting card atau ucapan selamat untuk di berikan kepada client ataupun orang-orang yang berpengaruh penting bagi perusahaan.
Pada umumnya, greetingcard ini akan di berikan bersama dengan parcel ataupun bingkisan lainnya. Desain yang di gunakan lebih elegan dan resmi dengan menyeimbangkan penggunaan element-element vector yang sesuai.
STIKOM
8. Perancangan Flying Banner
Gambar 5.22: Flying Banner
Gambar 5.22 adalah 2 flying banner yang di gunakan untuk iklan di sebuah website. Dimana informasi pada banner ini berisi tentang ucapan selamat hari raya idul fitri dan akan di tampilan pada saat hari raya idul fitri.
STIKOM
9.
Perancangan Background web (Televisi)
Gambar 5.23: background web (televisi)
Gambar berikut adalah gambar yang berisi tentang background yang akan di gunakan untuk aplikasi televisi (live steaming).konsep yang di usung adlaah futuristic danilustrasi yang di gunakan di sesuaikan dengan perkembangan teknologi dan informasi yang semakin informative dan berkembang pesat, terutama di perkotaan