Perancangan dan Implementasi Aplikasi Multimedia
pada Tabel Periodik Unsur Kimia
Menggunakan HTML5
Artikel Ilmiah
Peneliti :
Nurani (672007261) Michael Bezaleel, S.Kom., M.Cs Mila Chrismawati Paseleng, S.Si., M.PdProgram Studi Teknik Informatika
Fakultas Teknologi Informasi
Universitas Kristen Satya Wacana
i
Perancangan dan Implementasi Aplikasi Multimedia
pada Tabel Periodik Unsur Kimia Menggunakan HTML5
Artikel Ilmiah
Diajukan kepada
Fakultas Teknologi Informasi
untuk memperoleh gelar Sarjana Komputer
Peneliti :
Nurani (672007261)Michael Bezaleel, S.Kom., M.Cs Mila Chrismawati Paseleng, S.Si., M.Pd
Program Studi Teknik Informatika
Fakultas Teknologi Informasi
Universitas Kristen Satya Wacana
ii
Perancangan dan Implementasi Aplikasi Multimedia pada
Tabel Periodik Unsur Kimia Menggunakan HTML5
Oleh, Nurani NIM : 672007261
Artikel Ilmiah
Diajukan Kepada Program Studi Teknik Informatika, Fakultas Teknologi Informasi guna memenuhi sebagian dari persyaratan untuk mencapai gelar Sarjana
Komputer
Disetujui oleh,
Michael Bezaleel, S.Kom., M.Cs Pembimbing 1
Mila Chrismawati Paseleng, S.Si., M.Pd Pembimbing 2
Diketahui oleh,
Dr. Dharmaputra T. Palekahelu, M.Pd. Dekan
Dr. Sri Yulianto J. P., S.Si., M.Kom. Ketua Program Studi
FAKULTAS TEKNOLOGI INFORMASI UNIVERSITAS KRISTEN SATYA WACANA
iii
Lembar Pengesahan
Judul Tugas Akhir : Perancangan dan Implementasi Aplikasi Multimedia InteraktifPembelajaran Tabel Periodik Unsur Kimia Menggunakan HTML5
Nama Mahasiswa : Nurani NIM : 672007261
Program Studi : Teknik Informatika Fakultas : Teknologi Informasi
Menyetujui,
Michael Bezaleel, S.Kom., M.Cs Pembimbing 1
Mila Chrismawati Paseleng, S.Si., M.Pd Pembimbing 2
Mengesahkan,
Dr. Dharmaputra T. Palekahelu, M.Pd. Dekan
Dr. Sri Yulianto J. P., S.Si., M.Kom. Ketua Program Studi
Dinyatakan Lulus Ujian tanggal:
Penguji:
1.
iv
Pernyataan
Artikel Ilmiah berikut ini :
Judul : Perancangan dan Implementasi Aplikasi Multimedia pada Tabel Periodik Unsur Kimia Menggunakan HTML5 Pembimbing : Michael Bezaleel, S.Kom., M.Cs
Mila Chrismawati Paseleng, S.Si., M.Pd
adalah benar hasil karya saya :
Nama : Nurani
NIM : 672007261
Saya menyatakan tidak mengambil sebagian atau seluruhnya dari hasil karya orang lain kecuali sebagaimana yang tertulis pada daftar pustaka.
Pernyataan ini dibuat dengan sebenar-benarnya sesuai dengan ketentuan yang berlaku dalam penulisan karya ilmiah.
Salatiga, 2014
1
Perancangan dan Implementasi Aplikasi Multimedia pada Tabel
Periodik Unsur Kimia Menggunakan HTML5
1)
Nurani,2)
Michael Bezaleel,3)Mila Paseleng Fakultas Teknologi Informasi
Universitas Kristen Satya Wacana Jl. Diponegoro 52-60, Salatiga 50711, Indonesia
Email: 1)[email protected], 2)[email protected], 3)
Abstract
Learning information in the world of education in Indonesia is still dotted heavily on books. Multimedia can be a complement to the book in terms of belajar.Melalui multimedia, educational information can be presented in an interesting and interactive display, thus spurring students to understand the information in it. HTML5 is the technology to display a web page. Components canvas equipped with CSS3 and JavaScript, can be used to display an interactive image. In this study developed an interactive learning application of chemical elements, web-based HTML5. The test results showed that students more easily learn about the chemical elements. The conclusion of this study is an interactive learning media can be developed using HTML5 technology.
Keywords: Learning System,Periodic Table, HTML5
Abstrak
Informasi pembelajaran di dunia pendidikan di Indonesia saat ini masih bertitik berat pada buku. Multimedia dapat menjadi pelengkap suatu buku dalam hal belajar.Melalui multimedia, informasi pendidikan dapat disajikan dalam tampilan yang menarik dan interaktif, sehingga memacu siswa untuk memahami informasi di dalamnya. HTML5 merupakan teknologi untuk menampilkan suatu halaman web. Komponen
canvas dilengkapi dengan CSS3 dan JavaScript, dapat digunakan untuk menampilkan suatu gambar interaktif. Pada penelitian ini dikembangkan sebuah aplikasi pembelajaran interaktif tentang unsur Kimia, berbasis web HTML5. Hasil pengujian menunjukkan bahwa siswa lebih mudah mempelajari tentang unsur-unsur Kimia. Kesimpulan dari penelitian ini adalah media pembelajaran interaktif dapat dikembangkan menggunakan teknologi HTML5.
Kata Kunci: Sistem Pembelajaran,Tabel Periodik Unsur Kimia, HTML5
1)
Mahasiswa Program Studi Teknik Informatika, Fakultas Teknologi Informasi, Universitas Kristen Satya Wacana.
2)
Staf Pengajar Fakultas Teknologi Informasi, Universitas Kristen Satya Wacana. 3)
2
1. Pendahuluan
Sebagian besar proses pembelajaran pada saat ini, menempatkan peserta didik sebagai obyek belajar, dan pengajar sebagai subyek atau centrallearning sehingga interaksi cenderung berjalan searah dan keaktifan peserta didik kurang. Siswa jarang diberikan kesempatan bereksplorasi dan melakukan sendiri apa yang mereka minati. Proses pembelajaran yang satu arah tersebut mengakibatkan siswa kurang aktif dalam memproses informasi. Effendy meneliti bahwa hal ini menyebabkan para siswa menjadi bosan dan pada akhirnya mengalami kesulitan dalam memahami setiap materi yang diajarkan [1]. Siswa tidak menjadi pembelajar yang aktif untuk menemukan sendiri pemaknaan pengetahuan. Siswa lebih banyak melihat dan mendengar (secara mental mereka pasif). Kondisi tersebut tentunya kurang mendukung perkembangan kognitif siswa. Hal ini dikarenakan siswa kurang diberi kesempatan untuk berperan aktif menggunakan kemampuannya dalam mengeksplorasi lingkungan belajar guna memperoleh pengetahuan baru. Permasalahan tersebut diatas dapat diatasi dengan memberikan kesempatan pada siswa untuk belajar secara aktif (active learning) di kelas. Pembelajaran aktif memerlukan media belajar yang langsung dapat digunakan siswa sebagai sumber belajar [2].
Fasilitas pembelajaran yang bermutu, yakni SDM dan sumber materi pembelajaran berpengaruh pada kualitas siswa [3]. Salah satu mata pelajaran dalam bidang ilmu pengetahuan alam adalah Kimia. Mata pelajaran Kimia tidak bisa lepas dari tabel periodik unsur kimia. Untuk mempelajarinya perlu usaha memahami dan menghafal. Penyampaian materi pelajaran seperti contohnya tabel periodik unsur masih bertitik berat pada buku. Buku yang hanya berisikan tulisan akan membuat seorang siswa kurang tertarik. Hal ini dapat menyebabkan seorang siswa akan cepat merasa jenuh dan minat belajar pun akhirnya dapat berkurang [4].
Multimedia dapat menjadi pelengkap selain buku dalam proses belajar. Melalui multimedia, informasi pendidikan dapat disajikan dalam tampilan yang menarik dan interaktif, sehingga membantu siswa untuk memahami informasi di dalamnya. Web dapat dikembangkan menjadi sebuah multimedia pembelajaran, yaitu dengan menampilkan informasi pendidikan dilengkapi dengan gambar,
audio, dan video[5].
Aplikasi pembelajaran berbasis multimedia interaktif dapat dikembangkan dalam bentuk web[6], sehingga mudah untuk diakses melalui internet atau jaringan komputer tanpa perlu melakukan instalasi, selain daripada
browser internet yang digunakan untuk mengakses.Untuk membuat halaman web
menjadi interaktif, dapat digunakan teknologi HTML5[6]. Dengan menggunakan teknologi HTML5, file audio dan video dapat ditampilkan tanpa perlu menggunakan plug-in pada browser. Komponen canvas dilengkapi dengan CSS3 dan JavaScript, dapat digunakan untuk menampilkan suatu gambar interaktif[7].
3
aplikasi pembelajaran berbasis web, yang dikembangkan menggunakan teknologi HTML5.
2. Tinjauan Pustaka
Penelitian sebelumnya terkait dengan topik penelitian ini yaitu penelitian dengan judul “Penerapan HTML5 pada Sistem Pembelajaran Bahasa Mandarin
untuk Pemula (Studi Kasus: SD Xaverius 3 Bandar Lampung)”. Pada penelitian
tersebut dikemukakan masalah yaitu proses pembelajaran bahasa Mandarin yang terjadi di SD Xaverius 3. Proses pembelajaran bahasa Mandarin yang terjadi di SD Xaverius 3 adalah para siswa dituntut untuk membaca buku atau materi dalam bentuk cetak yang diberikan oleh guru sehingga hanya terjadi komunikasi 1 (satu) arah tanpa melibatkan interaksi langsung dengan para siswa. Hal ini menyebabkan para siswa menjadi bosan dan pada akhirnya mengalami kesulitan dalam memahami setiap materi yang diajarkan. Pada penelitian tersebut, dibangun suatu sistem pembelajaran bahasa Mandarin interaktif, dengan tujuan membantu proses belajar siswa agar dapat lebih meningkatkan minat belajar bahasa Mandarin.Aplikasi ini berisi gambar dan suara untuk mendukung materi dasar bahasa Mandarin yang berupa pelafalan bopomofo, nada dan huruf hanzi. Dalam pembangunan aplikasi pembelajaran ini menerapkan teknologi HTML5. HTML5 memiliki keunggulan dalam penyediaan modul animasi, kanvas maupun video
-audio yang dapat membantu aplikasi dalam menyediakan gambar dan suara[1].
Penelitian yang berjudul "Efektivitas Pembelajaran Modul Untuk Meningkatkan Prestasi Siswa Di Ajaran Struktur Atom dan Tabel Periodik Untuk SMA (SHS) Siswa Kelas X", menjelaskan tentang perlunya media pendukung pembelajaran selain buku pelajaran. Pada penelitian tersebut diuji dan dihasilkan bahwa dengan menggunakan modul pendukung pembelajaran, pemahaman siswa semakin meningkat. Penelitian tersebut juga menyarankan kepada guru untuk menggunakan modul pembelajaran kimia untuk mengajarkan tentang struktur atom dan tabel periodik [8].
Salah satunya dalam penelitian yang membahas tentang penggunaan HTML adalah “Pencitraan 3 Dimensi Berbasis JavaScript Object Notation (JSON) pada Hyper Text Markup Language 5 (HTML5)”. Pada penelitian tersebut ditekankan bahwa HTML5 membuat mekanisme yang lebih mudah dalam pencitraan, baik itu audio, video 2 dimensi hingga 3 dimensi sekalipun. Kesimpulan dari penelitian tersebut adalah penggunaan HTML5 dapat menghindari penggunaan plug-in Adobe Flash atau Microsoft Silverlight [9].
4
pada web digunakan plug-in Flash Player, pada penelitian ini digunakan HTML5 untuk membuat tampilan lebih interaktif dan menghindari penggunaan plug-in.
Penelitian yang dilakukan dibangun dengan menggunakan teknologi HTML5. Fitur HTML5 yang digunakan pada penelitian ini adalah elemen canvas
dan video. Elemen canvas digunakan untuk menggambar grafik secara pada
halaman web, dengan menggunakan kode perintah JavaScript. Contoh tag canvas adalah sebagai berikut: <canvas id="myCanvas" width="200" height="100"></canvas> . Pada penelitian ini, elemen canvas dimanfaatkan untuk menampilkan grafik line
chart, yang berfungsi untuk menampilkan perkembangan nilai pengguna, sebagai
hasil mengerjakan quiz. Elemen video digunakan untuk menampilkan video. Pada penelitian ini, digunakan video untuk melengkapi penjelasan suatu unsur kimia. [11]. Contoh penggunaan tag video: <video width="320" height="240" controls><source src="movie.mp4" type="video/mp4"></video>.
Secara etimologis, multimedia berasal dari kata multi (Bahasa Latin, nouns) yang berarti banyak, bermacam – macam, dan medium(Bahasa Latin) yang berarti sesuatu yang dipakai untuk menyampaikan atau membawa sesuatu. Sedangkan multimedia sendiri merupakan suatu konten yang mengkombinasikan berbagai konten yang berbeda, yaitu teks, audio, gambar, gambar animasi, dan video[12]. Kata medium dalam American Heritage Electronic Dictionary [13] juga diartikan sebagai alat untuk mendistribusikan dan mempresentasikan informasi [14].
Multimedia interaktif berarti sebuah sistem multimedia yang informasi didalamnya saling terhubung dan dapat disajikan bersamaan, sehingga pengguna dapat berinteraksi, berkarya, melakukan navigasi, berkreasi dan berkomunikasi [12].
Media pembelajaran, yaitu alat-alat yang membantu untuk mempermudah guru dalam menyampaikan isi/materi pelajaran. Media dapat dibagi tiga kelompok, yaitu media audio, media visual, dan media audio-visual. Kriteria yang digunakan, antara lain: kesesuaiannya dengan kompetensi dasar dan hasil belajar, kesesuaiannya dengan kondisi kelas/sekolah, kesesuaiannya dengan tingkat perkembangan peserta didik, kemampuan guru dalam menggunakan metode, waktu, dan sebagainya[15]. Musfiqon menjelaskan fungsi dari media pembelajaran yaitu merupakan alat bantu yang berfungsi untuk menjelaskan sebagian dari keseluruhan program pembelajaran yang sulit dijelaskan secara verbal. Adapun ciri-ciri dari media pembelajaran antara lain: (a) Semua jenis alat yang dimanfaatkan sebagai alat bantu pembelajaran, (b) Menumbuhkan minat belajar siswa, (c) Meningkatkan kualitas pembelajaran, dan (d) Memudahkan komunikasi antara guru dan siswa dalam pembelajaran.[16]
5
keteraturannya, melalui pemahaman konfigurasi elektron. Hal ini berarti harus melalui proses memahami dan menghafal. Media pembelajaran yang menarik dapat meningkatkan minta belajar siswa, dengan demikian dapat membantu siswa untuk memahami dan menghafal tabel periodik unsur kimia.
Gambar 1 Tabel Periodik Unsur Kimia[17]
3. Metode Penelitian
Metode yang digunakan pada penelitian ini adalah metode kualitatif, yaitu dengan memperhatikan proses dan peristiwa [11]. Penelitian yang dilakukan, diselesaikan melalui tahapan penelitian yang terbagi dalam empat tahapan, yaitu: (1) Analisis kebutuhan dan pengumpulan data. Analisa dan pengumpulan data dilakukan dengan teknik wawancara. (2) Perancangan sistem, (3) Implementasi sistem, (4) Pengujian sistem dan analisis hasil pengujian.
Gambar 2 Tahapan Penelitian [18]
Tahapan penelitian pada Gambar2, dapat dijelaskan sebagai berikut.
Tahap pertama: pengumpulan kebutuhan dilakukan untuk mengumpulkan data
dengan memperhatikan proses pembelajaran dilakukan, dan materi pembelajaran yang digunakan, dalam hal ini adalah unsur-unsur kimia. Data diperoleh dengan melakukan wawancara kepada Bpk. Dimas Gigih G selaku pengajar pelajaran kimia di Ganesa Operation, dan berberapa siswa SMA di Salatiga. Wawancara dilakukan dengan tujuan untuk mengetahui proses belajar tabel periodic yang ada dan kesulitan-kesulitan yang dialami dalam memperlajari tabel periodik unsur
Analisis Kebutuhan, dan Pengumpulan Data
Perancangan Sistem meliputi Perancangan Proses (UML)
Pengembangan dan Implementasi Sistem
6
kimia;Tahap kedua:perancangan sistem, yaitu setelah mendapatkan data, dilakukan perancangan sistem yang meliputi perancangan proses menggunakan diagram Unified Modelling Language (UML) yang bertujuan untuk menggambarkan secara jelas alur yang ada pada aplikasi yang akan dibangun. Perancangan proses menggunakan UML (unified Modeling Language) meliputi
use case diagram, activity diagram dan class diagram.Perancangan database
termasuk didalamnya yaitu perancangan tabel, field dalam tabel, tipe data tiap
field dan perancangan relasi antar tabel. Perancangan proses dilakukan dengan
melihat proses bisnis manual kemudian dari proses tersebut dirancangan alur proses pada sistem; Tahap ketiga: implementasi sistem, membuat aplikasi sesuai perancangan proses pada tahap kedua. Database server yang digunakan adalah
MySQL database server. Antarmuka dibuat dengan menggunakan teknologi
HTML5 yang didukung dengan teknologi client-side scripting yaitu JavaScript
dan server-side scripting yaitu PHP. Semua teknologi yang digunakan pada
perancangan program ini merupakan teknologi opensource. Kemudian menempatkan sistem yang telah dibuat secara online, dan melakukan pengujian terhadap sistem; dan Tahap keempat:pengujiansistem, yaitu dilakukan pengujian untuk melihat apakah aplikasi yang telah dibuat sudah sesuai dengan yang diharapkan dan tidak ada error, jika belum sesuai maka akan dilakukan perbaikan. Hasil pengumpulan data adalah informasi mengenai perlunya aplikasi pembelajaran interaktif tentang unsur kimia, untuk mendukung proses belajar selain buku pelajaran itu sendiri. Pada proses wawancara diketahui bahwa dengan adanya aplikasi pembelajaran interaktif, dapat memudahkan siswa untuk mempelajari materi tabel periodik, dan juga dapat meningkatkan minta belajar siswa. Data yang lain adalah data-data materi pelajaran Kimia terutama mengenai tabel periodik unsur dan struktur atom.
Gambar 3 menunjukkan tentang proses pembelajaran. User menggunakan halaman Home sebagai referensi tentang unsur-unsur kimia dalam tabel periodik. Untuk menguji hasil belajar, user dapat mengerjakan soal-soal latihan di halaman Quiz. Nilai dari soal latihan akan ditampilkan pada halaman Score Board, bersama dengan nilai dari user yang lain.
7
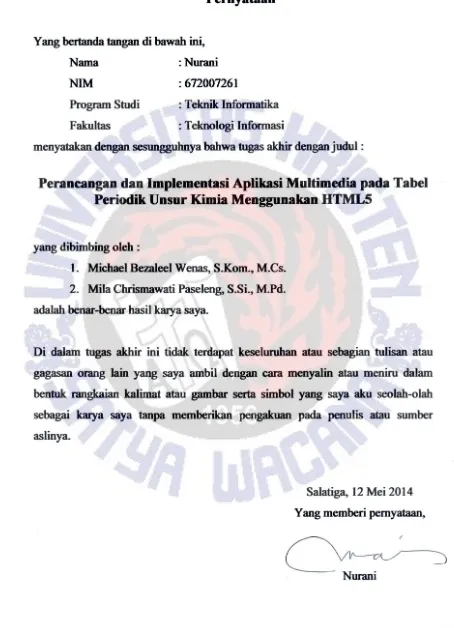
Gambar 4Use case Diagram Sistem
Sistem pembelajaran digunakan oleh 3 kategori pengguna, berlaku sebagai aktor, seperti ditampilkan Gambar 4. Guest merupakan aktor yang hanya memiliki hak untuk melihat informasi di halaman Home dan About.Member merupakan aktor yang telah melakukan registrasi untuk menjadi member, kemudian memiliki hak untuk mengakses halaman Quiz dan Score Board. Administrator merupakan aktor yang berperan untuk mengatur data dan informasi yang ditampilkan pada sistem, yaitu data unsur kimia dan data member.
Gambar 5 Activity Diagram Penggunaan Sistem Pembelajaran
Gambar 5 menunjukkan langkah yang dilakukan oleh Guest untuk menjadi
Member, kemudian mengerjakan soal-soal latihan, dan pada akhirnya melihat nilai
8
Gambar 6 Class Diagram
Gambar 6 menunjukkan beberapa class yang digunakan dalam sistem.
Class-class ini merupakan representasi dari tabel pada database. Rancangan tabel
ditunjukkan pada Gambar 7.
Gambar 7 Relasi Tabel
9
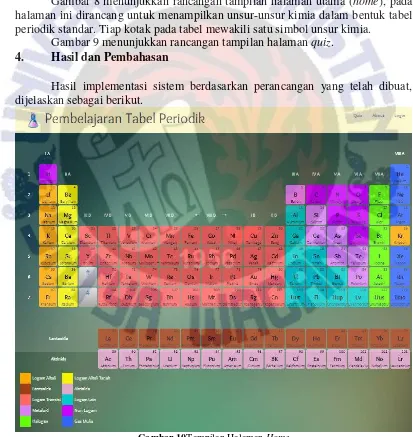
Gambar 8 Rancangan Home Gambar 9 Rancangan Halaman Quiz
Gambar 8 menunjukkan rancangan tampilan halaman utama (home), pada halaman ini dirancang untuk menampilkan unsur-unsur kimia dalam bentuk tabel periodik standar. Tiap kotak pada tabel mewakili satu simbol unsur kimia.
Gambar 9 menunjukkan rancangan tampilan halaman quiz. 4. Hasil dan Pembahasan
Hasil implementasi sistem berdasarkan perancangan yang telah dibuat, dijelaskan sebagai berikut.
10
Pada Gambar 10, ditunjukkan tampilan halaman Home, halaman awal dari sistem. Sesuai dengan rancangan tampilan (Gambar 8), pada halaman Home ditampilkan tabel periodik unsur kimia.
Kode Program 1 Perintah untuk Menampilkan Tabel Periodik
1 <td class="pt-elm">
2 <a href="#" class="pt-elm-fill pt-logam-alkali" data-na="3">
3 <span class="pt-na">3</span> 4 <span class="pt-kode">Li</span> 5 <span class="pt-nama">Lithium</span>
6 </a> </td>
Kode Program 1 merupakan perintah HTML untuk menampilkan sebuah cell dari sebuah tabel HTML, dengan tag<td>. Di dalam cell, terdapat perintah <a href>, yang berfungsi untuk menampilkan informasi tentang unsur Kimia, dalam kode program diatas, yaitu Lithium.
Gambar 11 Tampilan Halaman Registrasi
Pada Gambar 11, ditunjukkan tampilan halaman Login dan Registrasi. Nomor Induk Siswa (NIS) digunakan sebagai username, namun siswa tetap harus melakukan registrasi sebagai member untuk dapat mengakses halaman quiz dan
scoreboard.
Gambar 12 Tampilan Halaman Quiz
11
Kode Program 2 Perintah untuk Menampilkan Soal dan Pilihan Jawaban
1 $('#next').click(function(e) {
2 $('.soal.show').addClass('hide').hide().removeClass('show'); 3 $('.soal.' + (soal_show + 1)).addClass('show').show();
4 soal_show++;
5 });
6
7 $('#prev').click(function(e) {
8 $('.soal.show').addClass('hide').hide().removeClass('show'); 9 $('.soal.' + (soal_show - 1)).addClass('show').show(); 10 soal_show--;
});
Kode Program 2 merupakan perintah JavaScript untuk tombol navigasi "Selanjutnya" dan "Sebelumnya", seperti ditunjukkan pada Gambar 12. Ketika tombol "Selanjutnya " ditekan, maka perintah pada baris 7-11 akan dijalankan. Proses yang dilakukan adalah menampilkan soal dengan nomor yang sama dengan nilai variable soal_show + 1, pada baris 2 dan 3. Kemudian menaikkan nilai variabel soal_show sebesar 1 (incremental), pada baris 4. Perintah untuk tombol navigasi "Sebelumnya", adalah melakukan proses sebaliknya, yaitu menampilkan soal dengan nomor soal_show-1, pada baris 8 dan 9. Kemudian menurunkan nilai dari variabel soal_show tersebut, pada baris 10.
Gambar 13 Tampilan Halaman Skor Nilai
Pada Gambar 13, ditunjukkan halaman yang digunakan untuk menampilkan nilai dari masing-masing Member, dengan nilai tertinggi berada diposisi paling atas.
Pengujian sistem dilakukan untuk menguji fungsi-fungsi aplikasi hasil implementasi. Blackbox Testing, dilakukan untuk mengetahui bahwa semua fungsi dan fitur pada sistem bekerja dengan tepat. Pengujian dilakukan dengan cara melihat fungsi-fungsi pada sistem, kemudian membandingkan hasil pengujian dengan hasil yang diharapkan. Hasil dari blackbox testing ditampilkan pada Tabel 1.
Tabel 1 Hasil Blackbox Testing
Test ID
Deskripsi Hasil yang Diharapkan Hasil yang Diberikan Sistem
1. Siswa melakukan registrasi
Data registrasi tersimpan sebagai member.
12
Sistem memberikan pesan kesalahan bahwa nomor induk tidak dapat
Sistem memberikan pesan kesalahan bahwa password harus diisi.
Login berhasil. Sesuai yang diharapkan.
5. Siswa melakukan
login dengan nomor induk atau
password yang salah
Sistem memberikan pesan kesalahan login.
Sistem menampilkan score berdasarkan jawaban yang benar. nilai dari siswa yang lain.
Sesuai yang diharapkan.
Sistem memainkan video. Sesuai yang diharapkan.
Berdasarkan hasil blackbox testing pada Tabel 1, disimpulkan bahwa fungsi-fungsi pada sistem bekerja sesuai dengan yang diharapkan. Fungsi-fungsi untuk registrasi member (nomor pengujian 1-3) berjalan dengan yang diharapkan. Fungsi-fungsi untuk login (nomor pengujian 4-5) berjalan sesuai dengan hasil yang diharapkan. Fungsi-fungsi untuk kuis (nomor pengujian 6-7) berjalan sesuai dengan hasil yang diharapkan. Serta fungsi untuk menampilkan informasi unsur kimia berupa teks dan video (nomor pengujian 8-9) juga berjalan sesuai dengan hasil yang diharapkan.
13
dilakukan untuk mengetahui apakah sistem telah memenuhi ciri-ciri media pembelajaran terutama media pembelajaran tabel periodik unsur kimia.
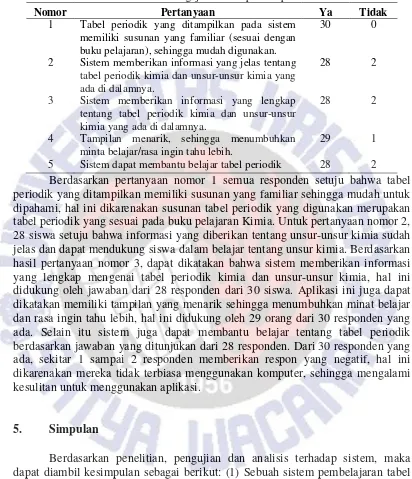
Tabel 2 Hasil Pengujian Terhadap 30 Responden
Nomor Pertanyaan Ya Tidak
1 Tabel periodik yang ditampilkan pada sistem memiliki susunan yang familiar (sesuai dengan buku pelajaran), sehingga mudah digunakan.
30 0
2 Sistem memberikan informasi yang jelas tentang tabel periodik kimia dan unsur-unsur kimia yang ada di dalamnya.
28 2
3 Sistem memberikan informasi yang lengkap tentang tabel periodik kimia dan unsur-unsur kimia yang ada di dalamnya.
28 2
4 Tampilan menarik, sehingga menumbuhkan minta belajar/rasa ingin tahu lebih.
29 1
5 Sistem dapat membantu belajar tabel periodik 28 2
Berdasarkan pertanyaan nomor 1 semua responden setuju bahwa tabel periodik yang ditampilkan memiliki susunan yang familiar sehingga mudah untuk dipahami, hal ini dikarenakan susunan tabel periodik yang digunakan merupakan tabel periodik yang sesuai pada buku pelajaran Kimia. Untuk pertanyaan nomor 2, 28 siswa setuju bahwa informasi yang diberikan tentang unsur-unsur kimia sudah jelas dan dapat mendukung siswa dalam belajar tentang unsur kimia. Berdasarkan hasil pertanyaan nomor 3, dapat dikatakan bahwa sistem memberikan informasi yang lengkap mengenai tabel periodik kimia dan unsur-unsur kimia, hal ini didukung oleh jawaban dari 28 responden dari 30 siswa. Aplikasi ini juga dapat dikatakan memiliki tampilan yang menarik sehingga menumbuhkan minat belajar dan rasa ingin tahu lebih, hal ini didukung oleh 29 orang dari 30 responden yang ada. Selain itu sistem juga dapat membantu belajar tentang tabel periodik berdasarkan jawaban yang ditunjukan dari 28 responden. Dari 30 responden yang ada, sekitar 1 sampai 2 responden memberikan respon yang negatif, hal ini dikarenakan mereka tidak terbiasa menggunakan komputer, sehingga mengalami kesulitan untuk menggunakan aplikasi.
5. Simpulan
14 6. Daftar Pustaka
[1]. Effendy, L. 2012. Penerapan HTML5 pada Sistem Pembelajaran Bahasa
Mandarin untuk Pemula (Studi Kasus: SD Xaverius 3 Bandar Lampung).
[2]. Turiono, Purwanto, Y. & Soeleman, A. 2009. E-Learning Bahasa Inggris
Berbasis Web. Jurnal Teknologi Informasi 5, 726–739.
[3]. Suhartanto, H. 2003. Strategi Implementasi Sistem E-learning untuk
Peningkatan Mutu Pendidikan Sekolah Indonesia. Fakultas Ilmu Komputer
Universitas Indonesia , 1–12.
[4]. Anori, S. & Putra, A. 2013. Pengaruh Penggunaan Buku Ajar Elektronik Dalam Model Pembelajaran Langsung Terhadap Hasil Belajar Siswa
Kelas X SMAN 1 Lubuk Alung. Pillar of Physics Education 1, 104–111.
[5]. Nafiati, D. A. 2013. Meningkatkan Efektivitas Pembelajaran Melalui
Penggunaan Multimedia. Cakrawala 6.
[6]. Jobe, W. 2011. The future of e-learning: interaction, collaboration and
individualization with HTML5. World Conference on E-Learning in
Corporate, Government, Healthcare, and Higher Education , 1963–1971. [7]. Tamaela, J. 2012. Analisis dan Perbandingan HTML4. 01 dan HTML5
(Studi Kasus: Web Online Music Store). Fakultas Teknologi Informasi
Universitas Kristen Satya Wacana
[8]. Emiliya, R. 2012. Efektivitas Pembelajaran Modul Untuk Meningkatkan Prestasi Siswa di Ajaran Struktur Atom dan Tabel Periodik Untuk SMA
(SHS) Siswa Kelas X. UNIMED Digital Repository
[9]. Thabit, N. A. 2011. Pencitraan 3 Dimensi Berbasis JavaScript Object
Notation (JSON) pada Hyper Text Markup Language 5 (HTML5). Program
Studi Ilmu Komputer, Universitas Pendidikan Indonesia [10]. Kemendiknas 2013. Kompetensi Dasar SMA/MA.
[11]. Somantri, G. R. 2005. Memahami Metode Kualitatif. Makara, Sosial Humaniora 9, 57–65.
[12]. Vaughan, T. 2006. Multimedia: Making it work. Tata McGraw-Hill Education.
[13]. Pickett, J. P. 2006. The American heritage dictionary of the English
language. Houghton Mifflin.
[14]. Rachmat, A. & Roswanto, A. 2006. Pengantar Multimedia. Fakultas Teknik Informatika Universitas Kristen Duta Wacana
[15]. Arifin, Z. 2012. Evaluasi Pembelajaran. Bandung: Remaja Rosdakarya. [16]. Musfiqon 2012. Pengembangan Media Dan Sumber Belajar. Jakarta: PT.
Prestasi Pusta Karya
[17]. Carpi, A. 2002. The Periodic Table of Elements. Visionlearning
[18]. Hasibuan, Z. A. 2007. Metodologi Penelitian Pada Bidang Ilmu Komputer
dan Teknologi Informasi. Jakarta: Fakultas Ilmu Komputer Universitas