BAB 3
PERANCANGAN ANIMASI
3.1Perancangan Animasi
Perancangan Animasi merupakan bagan yang menggambarkan alur kerja dari aplikasi animasi kandungan vitamin pada buah, Perancangan merupakan tahap yang sangat penting dalam pembuatan animasi pembelajaran yang dimulai dari perancangan yang matang akan memberikan hasil akhir yang baik juga. Dalam pembuatan animasi terlebih dahulu harus ditentukan tujuan dari animasi yang akan dibuat karena bentuk desain dan isi dari animasi tersebut sangat tergantung pada tujuan animasi itu sendiri.
Flowchart
merupakan metode untuk menggambarkan tahap-tahap penyelesaaian masalah (prosedur), beserta aliran data dengan simbol-simbol standar yang mudah dipahami.
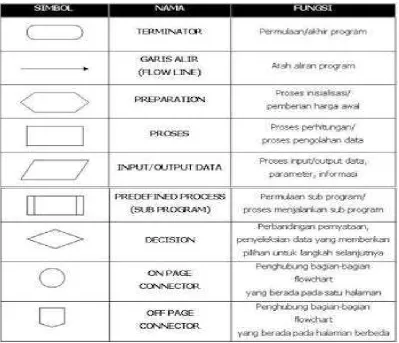
Tujuan utama penggunaan Flowchart adalah untuk menyederhanakan rangkaian proses atau prosedur untuk memudahkan pemahaman pengguna terhadap informasi tersebut. Oleh karena itu design sebuah Flowchart harus ringkas, jelas dan bersifat logis, Berikut simbol-simbol yang terdapat pada Flowchart.
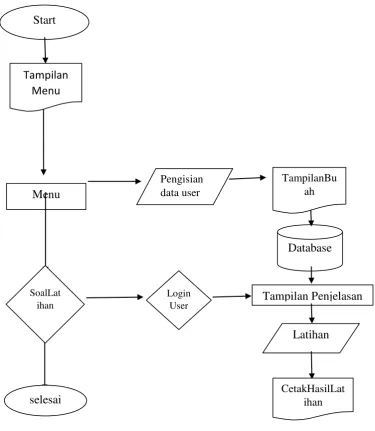
Dalam animasi pembelajaran kandungan vitamin pada buah ini penulis juga sudah membuat Flowchart seperti berikut.
Gambar 3.1 Flowchart Animasi
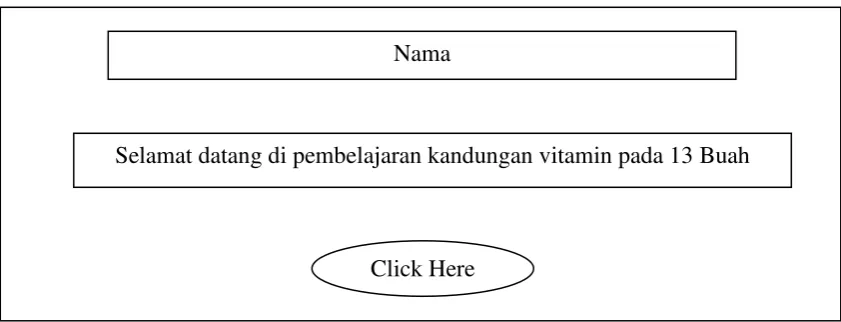
Desain tampilan awal animasi adalah sebagai berikut :
Gambar 3.2 Rancangan Tampilan awal animasi Cara pembuatannya adalah sebagai berikut :
1. Buka lembar kerja Macromedia Flash 8, Kemudian pilih Flash document. 2. Buat tiga layer pada timeline, yaitu layer background, layer action, dan layer
sound.
3. Untuk layer awal pembuatan backgroound klik file pilih import lalu pilihimportto libary kemudian pilih gambar yang ingin di jadikan background pilih open setelah itu akan secara otomatis masuk kedalam library kerja kita dan untuk menggunakan gambar yang telah kita import tinggal tarik gambar tersebut kedalam stage kerja kita.
4. Untuk membuat tampilan nama masukkan teks dari menu Tools lalu pilih Text tool atau dengan shortcut dengan menekan T.
5. Untuk membuat tampilan selamat datang juga dengan masukkan teks dari menu Tools lalu ketikkan huruf S dan pilih selection tool atau menekan V kemudian klik kanan pada huruf S tersebut pilih convert to simbol lalu pilih movie Clip setelah itudouble clik pada S klik kanan pada frame lalu tekan T
Nama
Selamat datang di pembelajaran kandungan vitamin pada 13 Buah
dan ketikkan huruf selanjutnya. Begitu selanjutnya sampai selesai menjadi kalimat Selamat Datang di Animasi Pembelajaran Kandungan Vitamin Pada 13 Buah dan pada frame terakhir letakkan action stop ();.
6. Untuk melanjutkan ke halaman berikutnya kita dapat membuat atau mengambil dari library kita symbol Click here setelah itu jadikan menjadi button dan pada action scrip nya berikan program seperti berikut
On(release){ gotoAndStop(2); }
3.4Mendesain Halaman Start
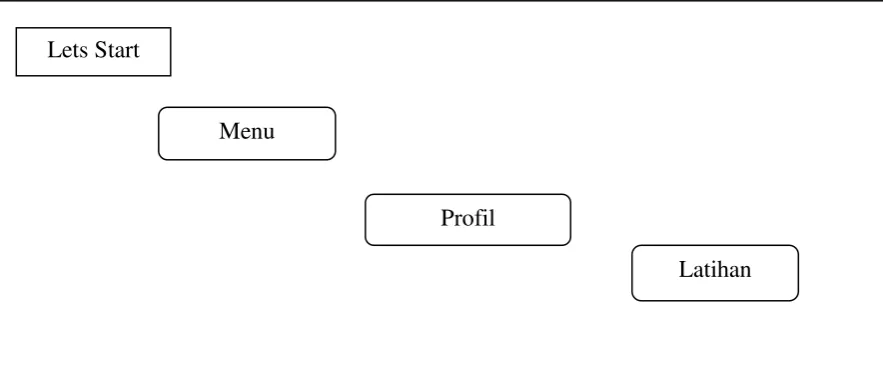
Desain tampilan halaman Start adalah sebagai berikut :
Gambar 3.3 Rancangan Tampilan Halaman Start
Cara Pembuatannya adalah Sebagai berikut :
1. Masukkan background yang telah ada pada liberary. Lets Start
Menu
Profil
2. Untuk membuat lets start pilih Text tool (T) masukan teks.
3. Untuk membuat Menu juga dengan mengguanakn Text tool kemudian tekan V untuk menormalkan kemudian Convert to simbol kemudian pilih button, setelah menjadi button berikan scrip berikut :
On(release){ gotoAndStop(3); }
4. Untuk membuat Profil Juga dengan mengguanakn Text tool kemudian tekan V untuk menormalkan kemudian Convert to simbol kemudian pilih button, setelah menjadi button berikan action scrip berikut :
On(release){ gotoAndStop(17); }
5. Untuk membuat Latihan juga dengan menggunakan Text tool kemudian tekan V untuk menormalkan kemudian Convert to simbol kemmudian pilih button, setelah menjadi button berikan action scrip berikut :
On(release){ gotoAndStop(18); }
3.5 Mendesain Isi Menu
Gambar 3.4 Rancangan Tampilan Isi Menu
Cara pembuatannya adalah sebagai berikut :
1. Klik kanan pada keyframe dan kemudian insert blank keyframe 2. Masukkan background yang telah diimport ke library
3. Pilih Rectangel tool (R) setelah itu diluar stage kemudian tekan V dan Klik pada kotak yang telah dibuat dan ganti warna dengan kode warna, setelah itu ubah convert to symbol menjadi grafik dan tarik kedalam stage dan susun bentuknya kemudian untuk memasukkan teks pilih text tool (T) dan ketikkan jeruk setelah itu ubah teks menjadi button dan double klik untuk memasukkan suara button dan mengubah ukuran ketika di klik, kemudian beri action scrip berikut untuk menjalankan kedalam penjelasan dari buah jeruk.
On(release){
gotoAndStop(4); }
Jeruk Tomat Pisang Pir
Jambu Merah Strawberry Belimbing
Pepaya Mangga Apel Melon
Semangka Wortel
Apabila dipilih tombol buah jeruk maka akan muncul tampilan sebagai berikut.
Gambar 3.5 Rancangan Tampilan animasi Buah Jeruk
Cara pembuatannya adalah sebagai berikut :
1. Klik kanan pada frame sebelumnnya kemudian insert blank keyframe.
2. Pilih background yang telah diimport ke library.
3. Pilih gambar buah yang telah diimport kedalam library kemudian susun bentuknya.
4. Pilih text tool untuk membuat kandungan vitamin pada buah serta penjelasan yang akan manfaat buah tersebut.
5. Untuk membuat tombol home tarik gambar home yang telah diimport kedalam library kemudian letakkan posisinya di pojok atas sebelah kanan, kemudian convert to symbol menjadi button dan berikan actionscrip berikut :
On(release){ Gambar Buah
Jeruk Kandungan Vitamin pada Buah Jeruk
Penjelasan manfaat buah pada tubuh
gotoAndStop(3); }
4. Pilih Rectangel tool (R) setelah itu diluar stage kemudian tekan V dan Klik pada kotak yang telah dibuat dan ganti warna dengan kode warna, setelah itu ubah convert to symbol menjadi grafik dan tarik kedalam stage dan susun bentuknya kemudian untuk memasukkan teks pilih text tool (T) dan ketikkan tomat setelah itu ubah teks menjadi button dan double klik untuk memasukkan suara button dan mengubah ukuran ketika di klik, kemudian beri action scrip berikut untuk menjalankan kedalam penjelasan dari buah Tomat.
On(release){
gotoAndStop(5); }
Apabila dipilih tombol buah Tomat maka akan muncul tampilan sebagai berikut :
Gambar 3.6 Rancangan Tampilan Animasi Buah Tomat Gambar Buah
Tomat
Kandungan Vitamin pada buah Tomat
Penjelasaan Manfaat Buah pada Tubuh
Cara pembuatannya adalah sebagai berikut :
1. Klik kanan pada frame sebelumnnya kemudian insert blank keyframe. 2. Pilih background yang telah diimport ke library.
3. Pilih gambar buah yang telah diimport kedalam library kemudian susun bentuknya.
4. Pilih text tool untuk membuat kandungan vitamin pada buah serta penjelasan yang akan manfaat buah tersebut.
5. Untuk membuat tombol hometarik gambar home yang telah diimport kedalam library kemudian letakkan posisinya di pojok atas sebelah kanan, kemudian convert to symbol menjadi button dan berikan actionscrip berikut :
On(release){
gotoAndStop(3); }
On(release){
gotoAndStop(6); }
Apabila dipilih tombol buah Pisang maka akan muncul tampilan sebagai berikut ini.
Gambar 3.7 Rancangan Animasi Buah Pisang
Cara pembuatannya adalah sebagai berikut :
1. Klik kanan pada frame sebelumnnya kemudian insert blank keyframe. 2. Pilih background yang telah diimport ke library.
3. Pilih gambar buah yang telah diimport kedalam library kemudian susun bentuknya.
4. Pilih text tool untuk membuat kandungan vitamin pada buah serta penjelasan yang akan manfaat buah tersebut.
5. Untuk membuat tombol hometarik gambar home yang telah diimport kedalam library kemudian letakkan posisinya di pojok sebelah kanan,
Kandungan Vitamin Pada Buah Pisang
Gambar Buah Pisang
Penjelasaan manfaat buah pada Tubuh
H O M
kemudian convert to symbol menjadi button dan berikan actionscrip berikut :
On(release){
gotoAndStop(3); }
6. Pilih Rectangel tool (R) setelah itu diluar stage kemudian tekan V dan Klik pada kotak yang telah dibuat dan ganti warna dengan kode warna, setelah itu ubah convert to symbol menjadi grafik dan tarik kedalam stage dan susun bentuknya kemudian untuk memasukkan teks pilih text tool (T) dan ketikkan Pir setelah itu ubah teks menjadi button dan double klik untuk memasukkan suara button dan mengubah ukuran ketika di klik, kemudian beri action scrip berikut untuk menjalankan kedalam penjelasan dari buah Pir.
On(release){
gotoAndStop(7); }
Apabila dipilih Tombol Buah Pir Maka akan muncul tampilan sebagai berikut :
Gambar Buah Pir
Kandungan Vitamin pada buah Pir
Penjelasan maanfaat buah pada Tubuh
Gambar 3.8 Rancangan Tampilan Animasi Buah Pir
Cara pembuatannya adalah sebagai berikut :
1. Klik kanan pada frame sebelumnnya kemudian insert blank keyframe. 2. Pilih background yang telah diimport ke library.
3. Pilih gambar buah yang telah diimport kedalam library kemudian susun bentuknya.
4. Pilih text tool untuk membuat kandungan vitamin pada buah serta penjelasan yang akan manfaat buah tersebut.
5. Untuk membuat tombol hometarik gambar home yang telah diimport kedalam library kemudian letakkan posisinya di pojok atas sebelah kanan, kemudian convert to symbol menjadi button dan berikan actionscrip berikut :
On(release){
gotoAndStop(3); }
memasukkan suara button dan mengubah ukuran ketika di klik, kemudian beri action scrip berikut untuk menjalankan kedalam penjelasan dari buah Jambu Merah.
On(release){
gotoAndStop(8); }
Apabila dipilih tombol buah Jambbu Merah maka akan Muncul tampilan Sebagai berikut :
Gambar 3.9 Rancangan Tampilan Animasi Buah Jambu Merah
Cara pembuatannya adalah sebagai berikut :
1. Klik kanan pada frame sebelumnnya kemudian insert blank keyframe. 2. Pilih background yang telah diimport ke library.
Gambar buah Jambu Merah
Kandungan Vitamin pada buah Jambu Merah
Penjelasaan manfaat buah pada tubuh
3. Pilih gambar buah yang telah diimport kedalam library kemudian susun bentuknya.
4. Pilih text tool untuk membuat kandungan vitamin pada buah serta penjelasan yang akan manfaat buah tersebut.
5. Untuk membuat tombol home tarik gambar home yang telah diimport kedalam library kemudian letakkan posisinya di pojok bawah sebelah kanan, kemudian convert to symbol menjadi button dan berikan actionscrip berikut :
On(release){
gotoAndStop(3); }
8. Pilih Rectangel tool (R) setelah itu diluar stage kemudian tekan V dan Klik pada kotak yang telah dibuat dan ganti warna dengan kode warna, setelah itu ubah convert to symbol menjadi grafik dan tarik kedalam stage dan susun bentuknya kemudian untuk memasukkan teks pilih text tool (T) dan ketikkan Strawberry setelah itu ubah teks menjadi button dan double klik untuk memasukkan suara button dan mengubah ukuran ketika di klik, kemudian beri action scrip berikut untuk menjalankan kedalam penjelasan dari buah Strawberry.
On(release){
gotoAndStop(9);
Apabila dipilih tombol buah Strawberry Maka akan muncul tampilan
sebagai berikut :
ggggg
Gambar 3.10 Rancangan Tampilan Animasi Buah Strawberry
Cara pembuatannya adalah sebagai berikut :
1. Klik kanan pada frame sebelumnnya kemudian insert blank keyframe. 2. Pilih background yang telah diimport ke library.
3. Pilih gambar buah yang telah diimport kedalam library kemudian susun bentuknya.
4. Pilih text tool untuk membuat kandungan vitamin pada buah serta penjelasan yang akan manfaat buah tersebut.
5. Untuk membuat tombol home tarik gambar home yang telah diimport kedalam library kemudian letakkan posisinya di pojok bawah sebelah kanan, kemudian convert to symbol menjadi button dan berikan actionscrip berikut :
On(release){
gotoAndStop(3);
Gambar Buah Strawberry Kandungan Vitamin Pada Buah Srtawberry
Penjelasan Manfaat pada buah Tubuh
}
9. Pilih Rectangel tool (R) setelah itu diluar stage kemudian tekan V dan Klik pada kotak yang telah dibuat dan ganti warna dengan kode warna, setelah itu ubah convert to symbol menjadi grafik dan tarik kedalam stage dan susun bentuknya kemudian untuk memasukkan teks pilih text tool (T) dan ketikkan Belimbing setelah itu ubah teks menjadi button dan double klik untuk memasukkan suara button dan mengubah ukuran ketika di klik, kemudian beri action scrip berikut untuk menjalankan kedalam penjelasan dari buah Belimbing.
On(release){
gotoAndStop(10); }
Apabila dipilih tombol buah Belimbing maka akan Muncul tampilan sebagai berikut :
Gambar 3.11 Rancangan Tampilan Animasi Buah Belimbing Cara pembuatannya adalah sebagai berikut :
Gambar buah
Belimbing Kandungan Vitamin pada Buah Belimbing
Penjelasan maanfaat buah pada Tubuh
1. Klik kanan pada frame sebelumnnya kemudian insert blank keyframe. 2. Pilih background yang telah diimport ke library.
3. Pilih gambar buah yang telah diimport kedalam library kemudian susun bentuknya.
4. Pilih text tool untuk membuat kandungan vitamin pada buah serta penjelasan yang akan manfaat buah tersebut.
5. Untuk membuat tombol home tarik gambar home yang telah diimport kedalam library kemudian letakkan posisinya di pojok bawah sebelah kanan, kemudian convert to symbol menjadi button dan berikan actionscrip berikut :
On(release){
gotoAndStop(3); }
10.Pilih Rectangel tool (R) setelah itu diluar stage kemudian tekan V dan Klik pada kotak yang telah dibuat dan ganti warna dengan kode warna, setelah itu ubah convert to symbol menjadi grafik dan tarik kedalam stage dan susun bentuknya kemudian untuk memasukkan teks pilih text tool (T) dan ketikkan pepaya setelah itu ubah teks menjadi button dan double klik untuk memasukkan suara button dan mengubah ukuran ketika di klik, kemudian beri action scrip berikut untuk menjalankan kedalam penjelasan dari buah Pepaya.
On(release){
}
Apabila dipilih tombol buah pepaya maka akan muncul tampilan sebagai berikut :
Gambar 3.12 Rancangan Tampilan Animasi Buah Pepaya
Cara pembuatannya adalah sebagai berikut :
1. Klik kanan pada frame sebelumnya kemudian insert blank keyframe. 2. Pilih background yang telah diimport ke library.
3. Pilih gambar buah yang telah diimport kedalam library kemudian susun bentuknya.
4. Pilih text tool untuk membuat kandungan vitamin pada buah serta penjelasan yang akan manfaat buah tersebut.
5. Untuk membuat tombol home tarik gambar home yang telah diimport kedalam library kemudian letakkan posisinya di pojok bawah sebelah kiri, kemudian convert to symbol menjadi button dan berikan actionscrip berikut :
Gambar Buah Pepaya Home
Kandungan vitamin pada buah Pepaya
On(release){
gotoAndStop(3); }
11. Pilih Rectangel tool (R) setelah itu diluar stage kemudian tekan V dan Klik pada kotak yang telah dibuat dan ganti warna dengan kode warna, setelah itu ubah convert to symbol menjadi grafik dan tarik kedalam stage dan susun bentuknya kemudian untuk memasukkan teks pilih text tool (T) dan ketikkan Mangga setelah itu ubah teks menjadi button dan double klik untuk memasukkan suara button dan mengubah ukuran ketika di klik, kemudian beri action scrip berikut untuk menjalankan kedalam penjelasan dari buah Mangga.
On(release){
gotoAndStop(12); }
Apabila dipilih tombol Buah Mangga maka akan Muncul tampilan sebagai Berikut :
Gambar Buah Mangga Kandungan Vitamin pada buah Mangga
Penjelasan manfaat buah pada Tubuh H
O M
Gambar 3.13 Rancangan tampilan Animasi Buah Mangga Cara pembuatannya adalah sebagai berikut :
1. Klik kanan pada frame sebelumnnya kemudian insert blank keyframe. 2. Pilih background yang telah diimport ke library.
3. Pilih gambar buah yang telah diimport kedalam library kemudian susun bentuknya.
4. Pilih text tool untuk membuat kandungan vitamin pada buah serta penjelasan yang akan manfaat buah tersebut.
5. Untuk membuat tombol hometarik gambar home yang telah diimport kedalam library kemudian letakkan posisinya di pojok atas sebelah kiri, kemudian convert to symbol menjadi button dan berikan actionscrip berikut :
On(release){
gotoAndStop(3); }
beri action scrip berikut untuk menjalankan kedalam penjelasan dari buah Apel.
On(release){
gotoAndStop(13); }
Apabila dipilih Buah Apel maka Akan muncul Tampilan sebagai berikut ini :
Gambar 3.14 Rancangan Tampilan Animasi Buah Apel
Cara pembuatannya adalah sebagai berikut :
1. Klik kanan pada frame sebelumnnya kemudian insert blank keyframe. 2. Pilih background yang telah diimport ke library.
3. Pilih gambar buah yang telah diimport kedalam library kemudian susun bentuknya.
Gambar Buah Apel
Penjelasaan Manfaat Buah Pada Tubuh
4. Pilih text tool untuk membuat kandungan vitamin pada buah serta penjelasan yang akan manfaat buah tersebut.
5. Untuk membuat tombol home tarik gambar home yang telah diimport kedalam library kemudian letakkan posisinya di pojok bawah sebelah kanan, kemudian convert to symbol menjadi button dan berikan actionscrip berikut :
On(release){
gotoAndStop(3); }
13. Pilih Rectangel tool (R) setelah itu diluar stage kemudian tekan V dan Klik pada kotak yang telah dibuat dan ganti warna dengan kode warna, setelah itu ubah convert to symbol menjadi grafik dan tarik kedalam stage dan susun bentuknya kemudian untuk memasukkan teks pilih text tool (T) dan ketikkan Melon setelah itu ubah teks menjadi button dan double klik untuk memasukkan suara button dan mengubah ukuran ketika di klik, kemudian beri action scrip berikut untuk menjalankan kedalam penjelasan dari buah Melon.
On(release){
gotoAndStop(14); }
Apabila dipilih tombol Buah Melon akan Muncul Tampilan sebagai Berikut :
Gambar Buah Melon
Gambar 3.15 Rancangan Tampilan Animasi Buah Melon Cara pembuatannya adalah sebagai berikut :
1. Klik kanan pada frame sebelumnnya kemudian insert blank keyframe. 2. Pilih background yang telah diimport ke library.
3. Pilih gambar buah yang telah diimport kedalam library kemudian susun bentuknya.
4. Pilih text tool untuk membuat kandungan vitamin pada buah serta penjelasan yang akan manfaat buah tersebut.
5. Untuk membuat tombol home tarik gambar home yang telah diimport kedalam library kemudian letakkan posisinya di pojok bawah sebelah kanan, kemudian convert to symbol menjadi button dan berikan actionscrip berikut :
On(release){
gotoAndStop(3); }
Penjelasaan Manfaat Buah Pada Tubuh
14.Pilih Rectangel tool (R) setelah itu diluar stage kemudian tekan V dan Klik pada kotak yang telah dibuat dan ganti warna dengan kode warna, setelah itu ubah convert to symbol menjadi grafik dan tarik kedalam stage dan susun bentuknya kemudian untuk memasukkan teks pilih text tool (T) dan ketikkan Semangka setelah itu ubah teks menjadi button dan double klik untuk memasukkan suara button dan mengubah ukuran ketika di klik, kemudian beri action scrip berikut untuk menjalankan kedalam penjelasan dari buah Semangka.
On(release){
gotoAndStop(15); }
Apabila dipilih tombol Semangka Maka akan Muncul Tampilan sebagai Berikut :
Gambar 3.16 Rancangan Tampilan Animasi Buah Semangka
Cara pembuatannya adalah sebagai berikut :
1. Klik kanan pada frame sebelumnnya kemudian insert blank keyframe. 2. Pilih background yang telah diimport ke library.
Gambar Buah Semangka
Home
Kandungan Vitamin pada Buah Semangka
3. Pilih gambar buah yang telah diimport kedalam library kemudian susun bentuknya.
4. Pilih text tool untuk membuat kandungan vitamin pada buah serta penjelasan yang akan manfaat buah tersebut.
5. Untuk membuat tombol home tarik gambar home yang telah di import kedalam library kemudian letakkan posisinya di pojok bawah sebelah kiri, kemudian convert to symbol menjadi button dan berikan actionscrip berikut :
On(release){
gotoAndStop(3); }
15.Pilih Rectangel tool (R) setelah itu diluar stage kemudian tekan V dan Klik pada kotak yang telah dibuat dan ganti warna dengan kode warna, setelah itu ubah convert to symbol menjadi grafik dan tarik kedalam stage dan susun bentuknya kemudian untuk memasukkan teks pilih text tool (T) dan ketikkan Wortel setelah itu ubah teks menjadi button dan double klik untuk memasukkan suara button dan mengubah ukuran ketika di klik, kemudian beri action scrip berikut untuk menjalankan kedalam penjelasan dari buah Wortel.
On(release){
Apabila dipilih tombol Buah Wortel maka akan muncul tampilan sebagai Berikut :
Gambar 3.17 Rancangan Tampilan Animasi Buah Wortel
Cara pembuatannya adalah sebagai berikut :
1. Klik kanan pada frame sebelumnnya kemudian insert blank keyframe. 2. Pilih background yang telah diimport ke library.
3. Pilih gambar buah yang telah diimport kedalam library kemudian susun bentuknya.
4. Pilih text tool untuk membuat kandungan vitamin pada buah serta penjelasan yang akan manfaat buah tersebut.
5. Untuk membuat tombol home tarik gambar home yang telah diimport kedalam library kemudian letakkan posisinya di pojok tengah bawah, kemudian convert to symbol menjadi button dan berikan actionscrip berikut :
Gambar Buah Wortel
Kandungan Vitamin pada Buah Wortel
Penjelasaan Manfaat buah Pada Tubuh
On(release){
gotoAndStop(3); }
16. Untuk membuat tombol kembali kehalaman sebelumnya maka dibuat tombol Menu, untuk membuat tombol menu tersebut maka kita gunakan Text tool (T) pada Toolbox kemudian ketikkan Menu, setelah itu ubah Menu menjadi button dengan convert tosymbol kemudian double klik untuk membuat suara pada button menu tersebut, kemudian berikan action scrip berikut :
On(release){
gotoAndStop(17); }
3.6Mendesain Isi Profil
Gambar 3.18 Rancangan Tampilan isi Profil
Foto Isi Profil Penulis
Cara pembuatannya adalah sebagai berikut :
1. Klik kanan kembali pada frame dan insert blank keyframe.
2. Pilih background yang telah diimport ke library dan tarik ke stage. 3. Untuk membuat Foto pilih Foto yang telah diimport ke library
kemudian tarik kedalam stage dan sesuaikan letak dan bentuknya. 4. Untuk membuat Fropil penulis pilih Text tool (T) pada Toolbox dan
ketikkan isi data yang dimuat dalam profil penulis.
5. Untuk membuat tombol home tarik gambar home yang telah diimportkedalamliberarykemudian letakkan posisinya di tengah bawah, kemudian convert to symbol menjadi button dan berikan actionscrip berikut:
On(release){
gotoAndStop(2);
}
3.7Mendesain Isi Latihan
Setelah belajar mari kita kerjakan soal latihan berikut ini
Gambar 3.19 Rancangan Tampilan Isi Memulai Soal Latihan
Cara Pembuatannya adalah sebagai berikut :
1. Klik kanan kembali pada frame dan insert blank keyframe.
2. Pilih background yang telah diimport ke library dan tarik ke stage. 3. Pilih Text tool (T) pada Toolbox untuk membuat teks untuk
mengerjakan soal latihan.
4. Pilih text tool (T) pada Toolbox untuk membuat teks nama.
5. Pilih Textool (T) pada Toolbox untuk membuat kontak penginputan nama kemudian biarkan tetap kosong dan pada bagian properties ubah bentuk teks menjadi input teks dan berikan keterangan juga pada bagian variabel.
6. Pilih rectangle pada toolbox untu membuat kotak dan bentuk kotak diluar stage dan ubah warna menjadi seperti yang diinginkan kemudian convert tosymbol daan ubah bentuk menjadi grapich seret kedalam stage, kemudian pilih Tex tool (T) untuk membuat start dan ubah bentuk menjadi button dengan convert to symbol dan pada bagian properties berikan keterangan mulai,
7. Untuk membuat tombol home tarik gambar home yang telah diimport kedalam liberary kemudian letakkan posisinya di pojok bawah sebelah kiri, kemudian convert to symbol menjadi button dan berikan actionscrip berikut :
On(release){
gotoAndStop(2): }
BAB 4
IMPLEMENTASI
4.1 Hasil
4.1.1 Tampilan Halaman Pembuka
Pilih CLICK HERE untuk melanjutkan animasi kehalaman selanjutnya.
4.1.2 Tampilan Halaman Start.
Gambar 4.2 Tampilan Start
Klik tombol MENU untuk masuk ke halaman menu kemudian klik menu kembali untuk kembali ke halaman start.
Klik tombol LATIHAN untuk masuk ke halaman Latihan kemudian klik button home untuk kembali ke halaman start atau jika ulangi Latihan.
4.1.3 Tampilan Isi Menu
Gambar 4.3 Tampilan Isi Menu
4.1.4 Tampilan Penjelasan Buah
Gambar 4.4 Tampilan Penjelasan Buah
4.1.5 Tampilan Halaman Isi Profil
Gambar 4.5 Tampilan Isi Profil
4.1.6 Tampilan Halaman Latihan
Gambar 4.6 Tampilan Isi Latihan
4.1.7 Tampilan Isi Latihan
Gambar 4.7 Tampilan Soal Latihan
4.1.7 Tampilan Hitung Mundur
4.1.8 Tampilan Nilai
Gambar 4.9 tampilan Nilai
Pilih Kembali Ke Latihan untuk kembali ke Menu Latihan.
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dalam Penulisan Tugas akhir ini telah dijelaskan proses perancangan animasi hingga pembuatan animasi pembelajaran kandungan vitamin pada buah, dan berdasarkan pembahasan dan evaluasi dari setiap bab maka diperoleh beberapa kesimpulan sebagai berikut :
1. Pengguna dan pemanfaat animasi pembelajaran ini dapat memberikan kemudahan kepada siswa untuk mengetahui kandungan vitamin dari buah yang sering mereka konsumsi serta mengetahui manfaatnya bagi tubuh. 2. Animasi ini juga dibuat untuk menguji pemahaman mengenai materi dengan
menjawab beberapa soal latihan yang disediakan sehingga pembelajaran lebih efesien.
3. Dalam pembuatan animasi diperlukan imajinasi agar dapat membuat tampilan animasi yang menarik dan tidak membosankan.
5.2 Saran
Dari kesimpulan yang telah diambil, maka dapat dikemukakan saran-saran untuk animasi pembelajaran adalah :
1. Sebaiknya animasi dijadikan pilihan untuk menggantikan alat peraga dan pemberian materi yang menonton dalam proses belajar mengajar.
2. Dalam mempublikasikan Flash sebaiknya jadikan file tersebut menjadi file HTML agar komputer yang tidak mempunyai Flash Player tetap dapat melihat hasil animasi.