MEDIA PEMBELAJARAN PENGELOMPOKAN HEWAN
DENGAN ADOBE FLASH CS6
TUGAS AKHIR
AZHARI HIDAYAT
112406097
PROGRAM STUDI D3 TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN
ALAM
MEDIA PEMBELAJARAN PENGELOMPOKAN HEWAN DENGAN ADOBE FLASH CS6
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
AZHARI HIDAYAT 112406097
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : Media Pembelajaran Pengelompokan Hewan Dengan Adobe Flash CS6
Kategori : Tugas Akhir
Nama : Azhari Hidayat
Nomor Induk Mahasiswa : 112406097
Program Studi : Diploma 3 Teknik Informatika
Departemen : Matematika
Fakultas : Matematika Dan Ilmu Pengetahuan Alam Universitas Sumatera Utara
Disetujui di Medan, 2014
Disetujui Oleh
Program Studi D3 Teknik Informatika Pembimbing, FMIPA USU
Ketua,
Dr.Elly Rosmaini, M.Si Drs.James Piter Marbun, M.Kom
PERNYATAAN
MEDIA PEMBELAJARAN PENGELOMPOKAN HEWAN DENGAN ADOBE FLASH CS6
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, 2014
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Allah SWT yang Maha Pemurah dan Maha Penyayang, dengan limpahan rahmat dan hidayah-Nya Penulis dapat menyelesaikan penyusuanan tugas akhir ini dengan judul Media Pembelajaran Pengelompokan Hewan Dengan Adobe Flash CS6.
ABSTRAK
ABSTRACT
DAFTAR ISI
1.6Sistematika Penulisan 6
Bab 2. Landasan Teori
2.1 Sekilas Tentang Flash 8
2.1.1 Adobe Flash Professional CS6 9 2.1.2 Dasar-dasar Penggunaan Adobe Flash Professional CS6 10
2.1.2.1 Halaman Awal 10
3.1 Desain Halaman Awal 22
Bab 5. Kesimpulan Dan Saran
5.1 Kesimpulan 38
5.2 Saran 39
DAFTAR GAMBAR
Nomor Judul Halaman
Gambar
2.1 Tampilan Star Page Adobe Flash Professional CS6 11 2.2 Jendela Utama Adobe Flash Professional CS6 12
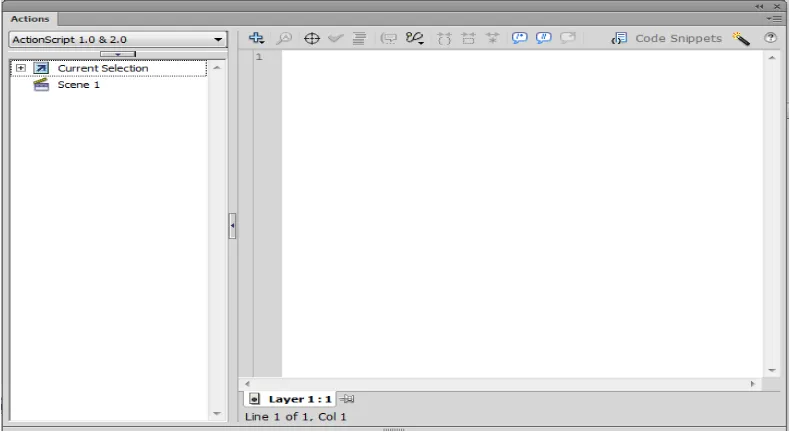
2.3 Panel Actions 17
3.1 Layer Button Menu & ActionScript 24
3.2 Efek Hover & Sound pada Button 24
3.3 Tombol Keluar 25
3.4 Isi Menu Pengelompokan Hewan Berdasarkan kelas 26
3.5 Button Tempat Hidup 27
3.6 Isi Dari Frame 33 27
3.7 Button Jenis Makanan 28
3.8 Isi Dari Frame 38 28
3.9 Button Berkembang Biak 29
3.10 Isi Dari Frame 40 29
4.1 Tampilan Halaman Awal Loading 33
4.2 Tampilan Halaman Home 34
4.3 Tampilan Button Menu 35
4.4 Tampilan Pengelompokan Kelas Hewan 35
4.5 Tampilan Pembagian Tempat Hidup 36
4.6 Tampilan Gambar Hewan 36
4.7 Tampilan Menu Profi 37
DAFTAR TABEL
Nomor Judul Halaman
Tabel
ABSTRAK
ABSTRACT
BAB 1
PENDAHULUAN
1.1Latar Belakang
Komputer berasal dari bahasa Inggris yaitu, computer yang berasal dari kata
computer yang artinya menghitung. Jadi secara bahasa, komputer adalah alat hitung. Komputer diciptakan sebagai alat bantu hitung yang memudahkan manusia dalam melakukan penghitungan. Namun dalam perkembangan teknologi, komputer dapat digunakan dalam membantu berbagai macam pekerjaan manusia. Seperti dalam bidang akuntansi, dan administrasi. (www.id.wikipedia.org).
Salah satu perangkat lunak pembuat animasi yang cukup polpuler saat ini adalah Adobe Flash. Adobe Flash merupakan program animasi web yang diproduksi oleh Adobe Systems, yaitu sebuah vendor software yang bergerak di bidang animasi web. Adobe Flash pertama kali di produksi pada tahun 1966. pada awal produksi, Adobe Flash merupakan software untuk membuat animasi sederhana berbasis GIF. Adobe Flash telah di produksi dengan beberapa versi hingga yang terakhir saat ini adalah Adobe Flash versi 12 yaitu Adobe Flash CS6. Adobe Flash memberikan kemudahan bagi siapa saja yang ingin membuat animasi, game, dll.
Suatu aplikasi pembelajaran yang menarik dan interaktif,akan membuat para penggunanya dapat mengerti serta memahami pelajaran lebih baik lagi. Terutama bagi anak usia dini, terkadang mereka cepat sekali merasa bosan dan sulit mengerti dengan pelajaran yang hanya berpedoman dengan buku bacaan.apalagi pelajaran tentang pengelompokan fauna.
1.2 Rumusan Masalah
Masalah yang akan diselesaikan adalah bagaimana membuat pembelajaran pengelompokan hewan lebih mudah dipahami serta menjadikan media pembelajaran ini menjadi pelajaran yang benar-benar menarik.
1.3 Batasan Masalah
Dalam perancangan ini dilakukan beberapa batasan sebagai berikut :
1. Aplikasi yang digunakan dalam media pembelajaran ini adalah Adobe Flash CS6.
2. Cakupan media pembelajaran hewan pengelompokan hewan ini adalah agar pembelajara lebih mudah memahami jenis hewan sesuai dengan pengelompokannya.
1.4Tujuan Penelitian
Dalam penyusunan tugas akhir ini tujuan yang hendak dicapai dalam simulasi bencana gunung meletus ini adalah:
1. Merancang sebuah media untuk membantu anak usia dini dalam proses tahap awal pembelajaran dengan baik.
2. Merancang sebuah media pembelajaran yang dapat dikembangkan dan digunakan oleh kalangan guru atau orang tua untuk dijadikan sebuah bahan ajar untuk diajarkan kepada siswa mapun anak-anak.
1.5Metode Penelitian
Metode Penelitian adalah langkah-langkah sistematik yang ini digunakan untuk mengerjakan atau menyelesaikan suatu masalah. Metode penelitian digunakan sebagai pedoman dalam melaksanakan penelitian agar hasil yang dicapai tidak menyimpang dari tujuan yang ditentukan sebelumnya.
Metodologi penelitian yang digunakan penulis untuk menyelesaikan permasalah yang terjadi di atas adalah :
1. Studi Literatur
2. Analisis Sistem
Melakukan analisis sistem terhadap masalah yang ada mengenai media pembelajaran pengelompokan hewan bisa dijalankan dengan mudah dan bisa dimanfaatkan oleh pengguna pada komputer.
3. Desain Sistem
Pada tahap ini dilakukan perancangan program, membuat desain media pembelajaran tersebut.
4. Uji Coba
Melakukan pengujian program, mengangani dan memperbaiki kesalahan yang ada pada media pembelajaran pengelompokan hewan tersebut agar dapat berjalan dengan baik.
5. Dokumentasi
1.6Sistematika Penulisan
Sistematika penulisan laporan Tugas Akhir ini terbagi menjadi 5 bab yaitu sebagai berikut :
BAB 1 : PENDAHULUAN
Bab ini merupakan bagian yang berisi mengenai latar belakang, rumusan masalah, batasan masalah, tujuan penelitian, metode penelitian serta sistematika penulisan.
BAB 2 : LANDASAN TEORI
Bab ini merupakan uraian teoritis mengenai pengertian-pengertian dan mengenai bahasa pemrograman yang digunakan.
BAB 3 : PERANCANGAN SISTEM
Bab ini menguraikan analisis sistem dan perancangan dari media pembelajaran yang dibangun.
BAB 4 : IMPLEMENTASI SISTEM
Bab ini menguraikan hasil tampilan dari media yang dirancang dan pembahasan hasilnya
BAB 5 : KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1 Sekilas Tentang Flash
Flash adalah software yang memiliki kemampuan menggambar sekaligus menganimasikannya, serta mudah dipelajari (M. Amrullah Akbar et al, 2008). Flash tidak hanya digunakan dalam pembuatan animasi, tetapi pada zaman sekarang ini flash juga banyak digunakan untuk keperluan lainnya seperti dalam pembuatan game, presentasi, membangun web, animasi pembelajaran, bahkan juga dalam pembuatan film.
Animasi yang dihasilkan flash adalah animasi berupa file movie. Movie
Flash merupakan program grafis yang diproduksi oleh Macromedia corp, yaitu sebuah vendor software yang bergerak dibidang animasi web. Macromedia Flash pertama kali diproduksi pada tahun 1996. Macromedia Flash telah diproduksi dalam beberapa versi. Versi terakhir dari Macromedia Flash adalah Macromedia Flash 8. Dan sekarang Flash telah berpindah vendor menjadi Adobe.
Adobe adalah vendor software yang membeli Flash dari vendor
sebelumnya yaitu Macromedia. Sejak itu, Macromedia Flash berganti nama menjadi Adobe Flash. Versi terbaru dari Adobe Flash saat ini adalah Adobe Flash CS6. Dan pembuatan animasi ini penulis menggunakan Adobe Flash CS6 sebagai aplikasinya.
2.1.1 Adobe Flash Professional CS6
Flash didesain dengan kemampuan untuk membuat animasi 2 dimensi atau 3 dimensi yang handal dan ringan sehingga Flash banyak digunakan untuk membangun dan memberikan efek animasi pada website, CD Interaktif dan yang lainnya, Selain itu software ini juga dapat digunakan untuk membuat animasi logo, movie, game, pembuatan navigasi pada situs website atau blog ,tombol animasi, banner, menu interaktif, interaktif form isian, e-card, screen saver dan pembuatan aplikasi-aplikasi website lainnya.
2.1.2 Dasar-dasar Penggunaan Adobe Flash Professional CS6
Penggunaan Adobe Flash Professional CS6 memang tidak sulit bagi yang sudah sering melakukan berbagai desain grafis, tetapi penulis ingin memberikan pengetahuan terhadap dasar-dasar penggunaan Adobe Flash Professional CS6. Berikut penjelasan dasar-dasar penggunaannya.
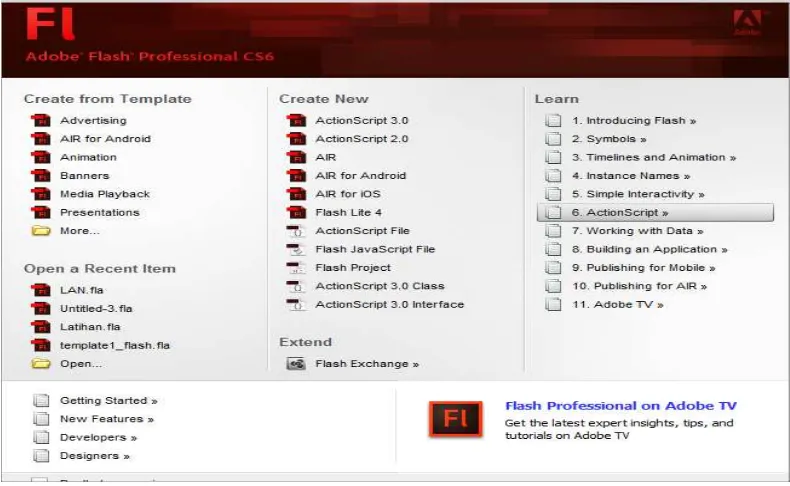
2.1.2.1Halaman Awal
Start Menu. Berikut adalah tampilan start page pertama kali membuka Adobe Flash Professional CS6.
Gambar 2.1 Tampilan Star Page Adobe Flash Professional CS6
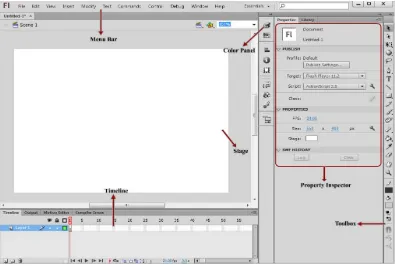
2.1.2.2Jendela Utama
Gambar 2.2 Jendela Utama Adobe Flash Professional CS6
Keterangan gambar :
1. Menu Bar, adalah baris menu yang terdiri 11 elemen yang utama dan masing-masing memiliki submenu perintah lagi.
2. Timeline, adalah panel untuk mengatur dan mengontrol jalannya animasi Flash yang meliputi kecepatan animasi dan penempatan objek yan akan dibuat.
4. Stage, adalah area untuk menempatkan materi animasi, seperti objek gambar, video, teks, maupun tombol.
5. Property Inspector, berguna untuk mengatur setting stage, atribut objek, penggunaan filter, hingga mempublikasikan movie flash. Selain itu properties panel juga akan menampilkan informasi ukuran dan posisi objek yang sedang dipilih.
6. Toolbox, adalah beragam piranti untuk menyeleksi, menggambar, memberi warna, memodifikasi objek hingga mengatur ukuran tampilan stage.
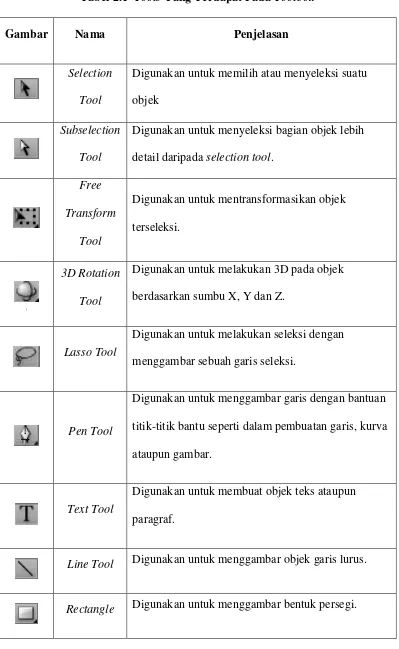
2.1.2.3Toolbox
Tabel 2.1 Tools Yang Terdapat Pada Toolbox
Gambar Nama Penjelasan
Selection
Tool
Digunakan untuk memilih atau menyeleksi suatu objek
Subselection
Tool
Digunakan untuk menyeleksi bagian objek lebih detail daripada selection tool.
Free
Digunakan untuk melakukan 3D pada objek berdasarkan sumbu X, Y dan Z.
Lasso Tool
Digunakan untuk melakukan seleksi dengan menggambar sebuah garis seleksi.
Pen Tool
Digunakan untuk menggambar garis dengan bantuan titik-titik bantu seperti dalam pembuatan garis, kurva ataupun gambar.
Text Tool
Digunakan untuk membuat objek teks ataupun paragraf.
Line Tool Digunakan untuk menggambar objek garis lurus.
Tool
Pencil Tool
Digunakan untuk menggambar dengan bentuk goresan pensil.
Brush Tool
Digunakan untuk menggambar dengan bentuk polesan kuas.
Deco Tool
Digunakan untuk menggambar corak dekorasi dengan menggunakan symbol grafik.
Bone Tool
Digunakan untuk membuat animasi pertulangan dengan menambahkan titik sendi pada objek.
Paint Bucket
Tool
Digunakan untuk member warna bidang objek.
Eyedropper
Tool
Digunakan untuk mengambil sampel warna dari sebuah objek.
Eraser Tool Digunakan untuk menghapus bidang objek.
Hand Tool
Digunakan untuk menggeser area lembar kerja atau stage tanpa mengubah pembesaran.
Zoom Tool
Digunakan untuk memperbesar atau memperkecil tampilan lembar kerja atau stage.
Stroke Color
Fill Color
Digunakan untuk memilih atau member warna suatu objek.
Black And
White
Digunakan untuk mengubah warna garis dan bidang menjadi hitam putih.
Swap Colors
Digunakan untuk membalikkan warna antara warna garis dan warna bidang objek.
2.2 Action Script
Action Script adalah bahasa pemrograman yang dibuat berdasarkan ECMAScript, yang digunakan dalam pengembangan situs web dan perangkat lunak menggunakan platform Adobe Flash Player. Bahasa ini awalnya dikembangakan oleh Macromedia, tapi kini sudah dimilki dan dilanjutkan perkembangannya oleh Adobe, yang membeli Macromedia pada tahun 2005.
Action Script diketikkan pada panel actions yang tersedia pada software Adobe Flash Professional CS6. Action Script hanya dapat dituliskan pada objek yang bertipe Movie Clip, keyframe, Button, dan objek components. Action Script
tidak dapat digunakan pada objek tulisan atau gambar lain yang bukan bertipe
atau bisa tekan tombol F9 pada keyboard. Berikut tampilan dari panel Action Script pada Adobe Flash Professional CS6.
Gambar 2.3 Panel Actions
2.2.1 Fungsi Action Script
Pada Flash, Action Script memilki beberapa fungsi dasar, antara lain : 1. Animation
2. Navigasi
Pergerakan animasi pada Flash secara default bergerak ke depan dari satu
frame ke frame yang lainnya hingga selesai. Namun dengan Action Script, jalannya animasi dapat dikontrol untuk berhenti di suatu frame dan berpindah ke sembarang frame sesuai dengan pilihan dari user.
3. User Input
Action Script dapat digunakan untuk menerima suatu masukan dari user yang kemudian informasi tersebut dikirimkan kepada server untuk diolah. Dengan kemampuan ini, Action Script dapat digunakan untuk membangun suatu aplikasi web berbasis Flash.
4. Memperoleh Data
Seperti yang telah dijelaskan sebelumnya, Action Script dapat melakukan interaksi dengan server. Dengan demikian kita dapat meng-update informasi lalu menampilkannya kepada user.
5. Kalkulasi
Action Script dapat melakukan kalkulasi, misalnya seperti yang diterapkan pada aplikasi shopping chart.
6. Grafik
7. Mengenali Environment
Action Script dapat mengambil nilai waktu dari sistem yang digunakan oleh
user.
8. Memutar Musik
Selain animasi yang berupa gerakan, pada program Flash juga dapat diinputkan sebuah musik sehingga animasi yang dihasilkan menjadi lebih menarik. Pada hal ini Action Script dapat digunakan untuk mengontrol
balance dan volume dari musik tersebut.
2.2.2 Penggunaan Action Script
Penggunaan Action Script ialah untuk mempermudah pembangunan suatu aplikasi atau animasi. Biasanya semakin kompleks animasi pada Flash, maka akan semakin banyak memakan frame. Dengan Action Script, penggunaan frame
tersebut dapat dikurangi, bahkan dapat membuat animasi yang kompleks hanya dengan satu frame saja.
2.2.3 Struktur
2.2.4 Objek
Objek adalah suatu tipe data seperti suara, gambar, teks, yang digunakan untuk mengontrol movie. Semua objek merupakan bagian dari suatu kelas. Objek pada
Flash dapat berupa gambar yang nampak , hingga sesuatu yang abstrak (tidak nampak), misalnya tanggal, data, atau deteksi input dari mouse. Objek dapat dikenali dan digunakan setelah terlebih dahulu diberi nama. Proses penamaan suatu objek disebut instantiating. Selain objek yang didefinisikan, pada Flash
terdapat predefined class yang terdiri dari objek yang bisa dipakai di dalam movie. Beberapa diantaranya, MovieClip, Color, Sound, Button, Stage, Text Field, dan
Text Format.
2.2.5 Class Dan Function
Pada dasarnya Action Script adalah bahasa pemrograman yang dibangun dari
class-class yang telah dibuat oleh developer Flash. Progammer dapat menggunakan class tersebut dengan script-script yang sederhana dan mudah untuk diingat.
Berikut ini adalah struktur penulisan class: Class NamaClass {
Pada Action Script 3.0, class didefinisikan pada file Action Script external
berekstensi *.as. Terdapat 2 tipe class pada Action Script 3.0, yaitu :
1. Built-in Class, yaitu class yang sudah disediakan oleh Flash. Programmer
dapat memanggilnya dalam bentuk statement yang sederhana.
2. Custom Class, adalah class yang dibuat sendiri dengan maksud dan tujuan yang sesuai dengan kebutuhan programmer dalam membangun suatu aplikasi.
Function/fungsi adalah kumpulan script yang mengerjakan operasi untuk tujuan tertentu. Terdapat beberapa jenis fungsi yang dapat digunakan dalam membangun suatu aplikasi menggunakan Action Script 3.0, yaitu:
1. Built-in functions
2. Named dan user-defined functions 3. Anonymous functions
4. Callback functions
5. Constructor functions
BAB 3
PERANCANGAN SISTEM
Untuk memulai merancang suatu animasi maka terlebih dahulu harus menjalankan
software atau aplikasi Adobe Flash CS6, kemudian pilih File > New kemudian pada tab general pilih ActionScript 2.0 dan aturlah lebar (width) dan tinggi (height) lalu klik tombol ok. Maka akan muncul lembar kerja Adobe Flash CS6.
3.1 Desain Halaman Awal
Dalam bagian ini terdapat 4 layer seperti layer nama, awal, loading, dan home. Berikut tahapannya :
1. Simpan terlebih dahulu dengan nama TA AZHARI.fla. Buat 4 layer secara berurutan yaitu layer background, nama, awal, loading, dan home. Disini penulis membuat ukuran file sebesar 1024x750 pixel dengan warna dasar
2. Untuk layer nama, awal, dan loading penulis menggunakan Text Tool dari
ToolBox untuk menuliskan “Azhari Hidayat Mempersembahkan Hasil
Tugas Akhir D3 Tekhnik Informatika”. Penulis juga memberikan
warna,suara serta efek bergerak pada tulisan agar terlihat lebih menarik.
3. Untuk layer homepenulis mengambil dari wallpaper yang sudah tersedia dengan cara mengimport gambar tersebut. Dengan cara klik File > Import > Import to Library dan pilih wallpaper yang di minati. Setelah wallpaper
masuk ke library, pilih dan tarik wallpaper tersebut ke dalam stage pada
layer background. Atur background hingga pas menutupi stage secara penuh. Penulis juga menggunakan Text Tool dari ToolBox sama seperti di
layer nama,awal dan loading untuk menuliskan judul “Media
Pembelajaran Pengelompokan Hewan”. Serta menambahkan gambar
hewan pada background yang gambarnya diambil dari internet lalu diberi efek
4. Di layer home terdapat 2 button yaitu button menu dan button keluar. Dimana button menu yang dapat mengakses ke Frame selanjutnya. Cara membuat button seperti ini sama halnya dengan membuat button lainnya, Penulis menambahkan kotak untuk tombol button yang didapatkan dari Intenet agar terlihat lebih menarik, kemudian copy dan paste hingga menjadi 2 button. Lalu tambahkan text untuk memberi keterangan pada
Gambar 3.1. Layer Button Menu & ActionScript
Lakukan pada ke button satunya, namun ActionScript yang berbeda-beda.
5. Masih pada layer home tombol menu, untuk membuat kesan menarik pada
button ketika di hover, penulis akan menambahkan efek suara dan perubahan bentuk tombol button tersebut dengan cara, Klik ganda pada salah satu button menu maka akan muncul frame over, down, dan hit . lalu pilih insert key frame pada Over, begitu juga pada down . Kemudian pada
frame over dan down, ubah bentuk ukuran gambar tombol button dan berikan efek suara. Hingga hasilnya seperti pada gambar dibawah, lakukan hal ini dengan button satunya.
Gambar 3.2. Efek Hover & Sound pada Button
membuat tombol button menu tadi Tuliskan text “Keluar” didalam kotak
tombol button tersebut, untuk membuat menarik berikan efek suara seperti contoh pada gambar 3.2. dan tidak lupa untuk menambahkan ActionScript
pada tombol tersebut, seperti pada gambar dibawah.
Gambar 3.3. Tombol Keluar
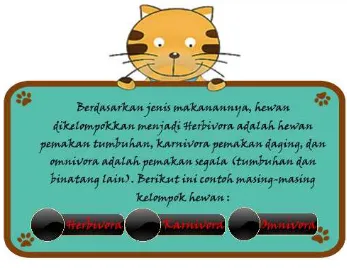
3.2 Menu Pengelompokan Hewan Berdasarkan Kelasnya
Pada bagian ini menjabarkan tentang pengelompokan hewan berdasarkan kelasnya, kemudian setiap kelasnya terdiri dari contoh hewannya dan penjelasan atau profil hewannya, dan dilengkapi dengan suara hewan tersebut.
Gambar 3.4. Isi Menu Pengelompokan Hewan Berdasarkan Kelasnya
3. Button Navigasi Tempat Hidup
Gambar 3.5. Button Tempat Hidup
Penjelasan pada script ActionScript pada gambar 3.5 diatas terletak pada
frame 32 pada layer home. Ketika diklik maka akan ke frame 33 seperti gambar dibawah ini
4. Button Navigasi Jenis Makanan
Gambar 3.7. Button Jenis Makanan
Penjelasan pada script ActionScript pada gambar 3.7 diatas terletak pada
frame 32 pada layer home. Ketika diklik maka akan ke frame 38 seperti gambar dibawah ini
5. Button navigasi kembali.
5. Button Navigasi Berkembang Biak
Gambar 3.9. Button Berkembang Biak
Penjelasan pada script ActionScript pada gambar 3.9 diatas terletak pada
frame 32 pada layer home. Ketika diklik maka akan ke frame 40 seperti gambar dibawah ini.
6. Button Navigasi Kembali
Gambar 3.11. Button Kembali
Penjelasan pada script ActionScript pada gambar 3.11 diatas terletak pada
frame 32 pada layer home. Ketika diklik maka akan ke frame 31 seperti gambar dibawah ini
7. Button Profil
Menu profil ini hanya membahas tentang profil pembuat media pembelajaran pengelompokan hewan. Yaitu tentang biodata data diri pembuat animasi untuk keperluan apa dan tujuan apa membuat animasi ini.
Gambar 3.13. Button Profil
Penjelasan pada script ActionScript pada gambar 3.13 diatas terletak pada
frame 32 pada layer home. Ketika diklik maka akan ke frame 39 seperti gambar dibawah ini.
Nampak Pada Gambar 3.13. Diatas ada tombol button kembali yang terdapat sebelah kanan bawah. Jika tombol itu diklik maka animasi kembali pada frame 32 pada layer home. Seperti gambar dibawah ini.
BAB 4
IMPLEMENTASI SISTEM
4.1 Hasil
Ketika pertama kali di buka, aplikasi ini akan menampilkan halaman awal loading. Pada halaman awal loading ini terdapat beberapa kata yaitu “Azhari
Hidayat, Mempersembahkan Hasil Tugas Akhir D3 Tekhnik Informatika”. Seperti pada contoh gambar dibawah ini.
Dan ketika halaman loading selesai aplikasi otomatis langsung masuk ke halaman awal home. Pada halaman home terdapat 2 tombol navigasi yaitu button menu dan keluar yang terletak di sebelah kanan atas.
Gambar 4.2. Tampilan Halaman Home
4.1.1 Button Menu
Gambar 4.3. Tampilan Button Menu
4.1.2 Button Menu Pengelompokan Hewan
Gambar 4.5 Tampilan Pembagian Tempat Hidup
Gambar 4.6 Tampilan Gambar Hewan
Pada gambar hewannya diberikan suara sesuai hewan yang diklik, agar terlihat lebih menarik.
4.1.3 Menu Profil
Gambar 4.7. Tampilan Menu Profil
4.1.4 Menu Kembali
Pada menu ini ketika diklik maka akan kembali kehalaman home awal, seperti gambar dibawah ini.
BAB 5
KESIMPULAN DAN SARAN
5.1Kesimpulan
Dari hasil pengamatan penulis maka dapat disimpulkan bahwa :
1. Dengan aplikasi ini pengguna dapat mengetahui pengelompokan hewan sesuai dengan pengelompokannya masing-masing.
2. Aplikasi yang dibuat menarik, karena aplikasi ini dilengkapi dengan gambar, penuh warna sehingga user anak-anak maupun orang dewasa lebih tertarik untuk melihat aplikasi ini.
5.2Saran
Saran yang dapat penulis berikan berhubungan dengan aplikasi yang di rancang ini adalah:
1. Dalam pembuatan animasi sebaiknya juga digunakan gabungan dengan aplikasi pembuatan animasi lain yang dapat membuat objek 3 dimensi agar animasi dapat menjadi lebih menarik.
2. Kosa kata, gambar hewan dan jenis pengelompokan hewannya masih belum lengkap, maka penulis harus melengkapinya.
DAFTAR PUSTAKA
Pranowo,Galih .(2011). Kreasi Animasi Interaktif dengan actionScript 3.0 pada flash CS6.Yogyakarta: ANDI
Huda, Alamul S.T, (2005), ”Membuat Desain Dengan Adobe Photoshop CS
(Untuk Pemula)”, Semarang, Penerbit : M2S IKAPI
Buku Pintar Mengenal Binatang Pertamaku, Kak Intan putri; Penyunting, Sawaun & Ria Agatha Cindy Stephanie, Cet .I,Yogyakarta,Idea World Kidz,2012
Madcoms, (2012), “Adobe Flash Proffesional CS 6 Untuk Pemula”, Yogyakarta,
Penerbit: Andi Offset.
Madcoms, (2009), “55 KreasiPopuler Animasi Cantik dengan Adobe Flash”, Yogyakarta,Penerbit : Andi Offset.
Script Island. 2008. Panduan Mudah Membuat Animasi. Jakarta : Media Kita
http://windimeriastanti.wordpress.com/2013/01/03/2-3-penggolongan-hewan-berdasarkan-perkembangbiakannya/
Tombol Kelas Berkembang Biak
4. Halaman Kelas Tempat Hidup
Tombol Darat
5. Halaman Contoh Hewan
6. Halaman Kelas Jenis Makanan
7. Halaman Kelas Berkembang Biak
KEMENTRIAN PENDIDIKAN DAN KEBUDAYAAN
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA Nama Mahasiswa : Azhari Hidayat
Nomor Stambuk : 112406097
Judul Tugas Akhir : Media pembelajaran Pengelompokan Hewan Dengan Adobe Flash CS6
Dosen Pembimbing : Drs.James Piter Marbun, M.Kom Tanggal Mulai Bimbingan :
Kartu ini harap dikembalikan ke Departemen Matematika bila bimbingan mahasiswa telah selesai
Diketahui, Disetujui Pembimbing Utama/
Ketua Prodi D3 T.Informatika Penanggung Jawab FMIPA USU
SURAT KETERANGAN Hasil Uji Program Tugas Akhir
Yang bertanda tangan dibawah ini, menerangkan bahwa Tugas Akhir Mahasiswa Program Diploma 3 Teknik Informatika :
Nama : AZHARI HIDAYAT
NIM : 112406097
Program Studi : TEKNIK INFORMATIKA
Judul Tugas Akhir : MEDIA PEMBELAJARAN PENGELOMPOKAN HEWAN DENGAN ADOBE FLASH CS6
Telah melaksanakan uji program Tugas Akhir Mahasiswa tersebut diatas pada tanggal ...Juni 2014
Dengan Hasil : Sukses / Gagal