perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
MULTIMEDIA PEMBELAJARAN INTERAKTIF
KEBUDAYAAN DAERAH INDONESIA UNTUK PENINGKATKAN
PENGETAHUAN ANAK
TUGAS AKHIR
Diajukan Untuk Memenuhi Salah Satu Syarat Mencapai Gelar Ahli Madya
Program Diploma III Teknik Informatika
Diajukan oleh:
Dima Yusrina Hanifati
M3109022
PROGRAM DIPLOMA III TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SEBELAS MARET
commit to user
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
commit to user
iv
ABSTRAK
Dima Yusrina Hanifati. 2012. MULTIMEDIA INTERACTIVE OF
INDONESIAN CULTURES LEARNING TO INCREASE THE STUDENTS
KNWOLEDGE. Program Diploma III Teknik Informatika, Fakultas
Matematika dan Ilmu Pengetahuan Alam, Universitas Sebelas Maret
Surakarta.
Indonesia is a country with many cultures. The various cultures should be developed in a good way, but citizen disposed unable to take the advantages from it, especially who are less knowledge and less understanding about that culture. It happens because the lack of student’s interest or lazy to study the cultures itself. Another factor that makes children lazy to learn it is the media they are using usually from the book only, so that they are getting bored to learn it. Thus, the goal of this final task to make compact disk of regional culture learning in Indonesia.
Submitting data method that is used in this final assignment are observation and bibliography method. Steps of making this application are designing concept, application making, checking, revising, and finishing. Software that is used to make this application is Adobe Flash CS.
This compact disk has been developed. This compact disk is one of learning media for learning about regional cultural in Indonesia.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
v
INTISARI
Dima Yusrina Hanifati. 2012. MULTIMEDIA PEMBELAJARAN
INTERAKTIF KEBUDAYAAN DAERAH INDONESIA UNTUK
PENINGKATKAN PENGETAHUAN ANAK. Program Diploma III Teknik
Informatika, Fakultas Matematika dan Ilmu Pengetahuan Alam, Universitas
Sebelas Maret Surakarta.
Indonesia memiliki budaya daerah yang beranekaragam. Keanekaragaman itu harusnya dapat dikembangkan dengan baik, tetapi masyarakat cenderung tidak mampu memanfaatkannya. Khususnya anak-anak yang kurang mengenal dan memahami kebudayaan tersebut. Hal tersebut dikarenakan kurangnya minat anak atau malas untuk mempelajari kebudayaan tersebut. Faktor lain yang menyebabkan anak malas untuk mempelajarinya adalah media yang mereka gunakan biasanya hanyalah buku, sehingga mereka bosan untuk mempelajarinya. Oleh karena itu tujuan dari tugas akhir ini adalah membuat CD pembelajaran tentang kebudayaan daerah di Indonesia.
Metode pengumpulan data yang digunakan dalam penyusunan Tugas Akhir ini adalah metode observasi dan studi pustaka. Tahap pembuatan aplikasi ini adalah perancangan desain, pembuatan aplikasi, pengecekan, perbaikan dan penyelesaian. Software yang digunakan untuk membuat aplikasi ini adalah Adobe Flash CS5.
CD Pembelajaran ini telah selesai dibuat. CD Pembelajaran ini merupakan salah satu media pembelajaran untuk mempelajari kebudayaan daerah yang ada di Indonesia.
commit to user
vi
MOTTO
Hargai dan pergunakan waktumu
dengan sebaik-baiknya adalah kunci kesuksesan.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
vii
HALAMAN PERSEMBAHAN
Tugas Akhir ini dipersembahkan untuk:
Ayah, Ibu, dan Adik-adikku tercinta,
yang selalu memberi motivasi untuk mengerjakan sesuatu dan selalu memberi doa
Para guru serta yang telah menularkan ilmunya kepada saya
Teman-temanku yang aku sayangi
commit to user
viii
KATA PENGANTAR
Assalamu’alaikum warahmatullahi wabarakatuhu,
Puji syukur penulis panjatkan kehadirat Allah SWT atas limpahan rahmat,
hidayah serta inayah-Nya yang senantiasa memberikan petunjuk dan
pertolongan-Nya sehingga penulis dapat menyelesaikan pembuatan Tugas Akhir dengan judul “MULTIMEDIA PEMBELAJARAN INTERAKTIF KEBUDAYAAN DAERAH INDONESIA UNTUK PENINGKATKAN PENGETAHUAN ANAK”.
Laporan Tugas Akhir ini disusun guna memenuhi sebagian persyaratan
kelulusan Diploma III Teknik Informatika Fakultas Matematika dan Ilmu
Pengetahuan Alam Universitas Sebelas Maret Surakarta.
Penulis mengucapkan terima kasih kepada semua yang telah membantu
dalam penyusunan laporan Tugas Akhir ini, sehingga proses penulisan laporan
Tugas Akhir secara keseluruhan dapat berjalan dengan baik. Ucapan tulus terima
kasih penulis, berikan kepada:
1. Allah SWT atas segala karunia yang telah diberikan kepada penulis.
2. Kedua orang tua, saudara-sudaraku serta segenap keluarga yang senantiasa
memberikan kasih sayang serta semangat kepada penulis.
3. Bapak Drs. Y.S. Palgunadi, M.Sc selaku Ketua Program Diploma III
Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam
Universitas Sebelas Maret Surakarta.
4. Bapak Budi Legowo, S.Si, M.Si selaku dosen pembimbing yang telah
memberkan bimbingan, saran dan petunjuk dalam pembuatan tugas akhir.
5. Rekan-rekan mahasiswa DIII Teknik Informatika 2009 yang telah banyak
memberikan semangat dalam pembuatan tugas akhir ini.
6. Semua pihak yang telah membantu penulis dalam meyelesaikan laporan
Tugas Akhir yang tidak bisa penulis sebutkan satu per satu.
Penulis menyadari, bahwa dalam penyusunan laporan Tugas Akhir ini
masih terdapat beberapa kesalah dan kekurangan sehingga jauh dari sempurna,
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
ix
laporan ini. Harapan penulis, laporan Tugas Akhir ini dapat bermanfaat bagi
pembaca dan pihak-pihak yang membutuhkan.
Surakarta, Juni 2012
commit to user
1.1Latar Belakang Masalah...
1.2Rumusan Masalah...
BAB II LANDASAN TEORI………
2.1Multimedia...
2.1.1 Komponen Multimedia...
2.2Pengenalan Flash……….
2. 2.1 Panel Tools...
2. 2.2 Actionscript... 2.3Multimedia Sebagai Media Pembelajaran...
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
xi
2.5.3 Struktur Hierarki………. 2.5.4 Struktur Kombinasi...
BAB III DESAIN DAN PERANCANGAN………
3.1Analisis Aplikasi…………... 3. 1.1 Deskripsi Aplikasi……… 3. 1.2 Fungsional Aplikasi……… 3.2Analisis Kebutuhan……….
3. 2.1 Analisis Kebutuhan Fungsional……… 3. 2.2 Analisis Kebutuhan Non Fungsional……….
3.3Tahap Pembuatan Aplikasi………
3.3.1 Story Board………
3.4Struktur Menu………
3.4.1 Struktur Menu Utama ….………..….
3.5Rancangan Aplikasi……….……….
3.5.1 Halaman Intro………..
3.5.2 Halaman Menu Utama……….. 3.5.3 Halaman Materi………..
3.5.4 Halaman Game………
3.5.5 Halaman Quiz……….. BAB IV IMPLEMENTASI DAN ANALISA……….....
4. 1Membuat Draft Aplikasi……… 4. 2Pembuatan Aplikasi...
4. 2.1 Pengumpulan Data……….. 4. 2.2 Pembuatan Obyek dan Background………. 4. 2.3 Pembuatan Intro………..
4. 2.4 Pembuatan Halaman Menu Utama……… 4. 2.5 Pembuatan Halaman Materi……… 4. 2.6 Pembuatan Halaman Video……… 4. 2.7 Pembuatan Halaman Petunjuk Penggunaan………
commit to user
xii
4. 2.10Pembuatan Halaman Closing……… 4. 2.11Pemrograman dengan Actionscript……….. 4. 2.12Mengedit Suara………
4. 3Tampilan Aplikasi………
4. 3.1 Halaman Intro………
4. 3.2 Halaman Menu Utama………... 4. 3.3 Halaman Petunjuk Penggunaan……… 4. 3.4 Halaman Materi……….. 4. 3.5 Halaman Game………...
4. 3.6 Halaman Quiz………. 4. 3.7 Halaman Evaluasi………..
BAB V KESIMPULAN DAN SARAN……….
DAFTAR PUSTAKA……….
DAFTAR TABEL
Tabel 2.1 Panel Tools... Tabel 2.2 Panel Tools(lanjutan)... Tabel 3.1 Story Board... Tabel 3.2 Story Board (lanjutan)...
DAFTAR GAMBAR
Gambar 2.1 Struktur Linier...
Gambar 2.2 Struktur Menu...
Gambar 2.3 Struktur Hierarki...
Gambar 2.4 Struktur Kombinasi...
Gambar 3.1 Adobe Flash CS5 Profesional…... Gambar 3.2 CorelDraw X5…... Gambar 3.3 Adobe Flash Player...
Gambar 3.4 Audacity 1.3 Beta…... Gambar 3.5 Adobe Photoshop CS4...
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
xiii
Gambar 3.6 Tahap Pembuatan...
Gambar 3.7 Struktur Menu Utama...
Gambar 3.8 Struktur Halaman Intro…... Gambar 3.9 Struktur Halaman Menu Utama...
Gambar 3.10 Struktur Halaman Materi...
Gambar 3.11 Struktur Halaman Game…... Gambar 3.12 Struktur Halaman Quiz…... Gambar 4.1 Pembuatan Obyek dan Background... Gambar 4.2 Pembuatan Halaman Intro…...
Gambar 4.3 Pembuatan Halaman Menu Utama...
Gambar 4.4 Pembuatan Halaman Materi...
Gambar 4.5 Pembuatan Halaman Penjelasan...
Gambar 4.6 Pembuatan Halaman Video...
Gambar 4.7 Pembuatan Halaman Petunjuk Penggunaan...
Gambar 4.8 Pembuatan Halaman Game... Gambar 4.9 Potongan Gambar Game... Gambar 4.10 Pembuatan Halaman Quiz... Gambar 4.11 Pembuatan Halaman Closing... Gambar 4.12 Converter amr menjadi mp3... Gambar 4.13 Pengeditan Suara...
Gambar 4.14 Halaman Intro... Gambar 4.15 Halaman Menu Utama……… Gambar 4.16 Halaman Petunjuk Penggunaan……… Gambar 4.17 Halaman Menu Materi ……… Gambar 4.18 Halaman Daftar Lagu Daerah……….
Gambar 4.19 Halaman Materi……….. Gambar 4.20 Halaman Penjelasan………. Gambar 4.21 Halaman Video ……… Gambar 4.22 Halaman Menu Game……….
Gambar 4.23 Pilihan Gambar Puzzle……….. Gambar 4.24 Game Puzzle………..
commit to user
xiv
Gambar 4.25 Halaman Quiz……….. Gambar 4.26 Halaman Evaluasi………..
44
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
1
BAB I
PENDAHULUAN
1.1 Latar Belakang Masalah
Indonesia adalah sebuah bangsa yang memiliki banyak
keanekaragaman budaya daerah yang berciri khas. Seperti rumah adat,
pakaian adat, lagu daerah, senjata tradisonal, bahasa daerah serta tarian adat.
Keanekaragaman budaya tersebut merupakan aset penting Negara, sekaligus
sebagai kekuatan dalam memperkokoh ketahanan budaya bangsa Indonesia di
mata Internasional.
Budaya daerah itulah yang menjadi daya tarik tersendiri bagi
Negara-negara lain. Terbukti dengan banyaknya turis mancaNegara-negara yang berkujung
ke Indonesia. Mereka tertarik dengan kebudayaan-kebudayaan yang telah ada
di Indonesia, banyak pula diantaranya yang ingin ikut mempelajari
kebudayaan tersebut. Ketertarikan itu menunjukkan bahwa kebudayaan di
Indonesia memiliki pandangan dan nilai tersendiri di mata dunia. Salah satu
faktornya adalah keunikan dan kekhasan yang dimunculkan dalam setiap
jenis kebudayaan di Indonesia. Keunikan tersebut tentu saja hanya dimiliki
oleh Indonesia dan jarang ditemukan di negara-negara lain. Selain itu,
keanekaragaman budaya Indonesia ini juga berfungsi sebagai identitas negara
Indonesia. Oleh karena itu, kebudayaan tersebut harus tetap dijaga dan
dipelihara dengan baik, karena itu telah menjadi kebanggaan bersama. Jadi
sudah sepantasnya kebudayaan itu ditunjukkan dan dibanggakan pada
khalayak umum, khususnya di mata dunia.
Ironisnya, di tengah perkembangan zaman seperti sekarang ini banyak
masyarakat Indonesia yang sudah tidak peduli bahkan tidak mengenal lagi
kebudayaannya sendiri, terutama dari kalangan anak-anak. Padahal mereka
merupakan elemen penting dalam pelesatarian kebudayaan Indonesia.
Pelestarian sebuah kebudayaan itu harus digerakkan dari pemiliknya sendiri,
agar tidak punah secara perlahan-lahan. Salah satu cara untuk mengatasinya
commit to user
kebudayaan Indonesia. Pengenalan dan pembelajaran itu pun harus di mulai
sejak dini, karena penanaman rasa cinta tanah air dan kebudayaan Indonesia
akan lebih mudah melekat dan diterima jika diajarkan sejak masa anak-anak.
Pembelajaran yang paling tepat mengenai kebudayaan Indonesia
adalah di sekolah. Namun, dalam pembelajaran tersebut sering kali mucul
kendala dalam hal teknis. Biasanya anak-anak hanya mendapatkan
pembelajaran melalui media buku saja. Mereka hanya disuguhkan gambar
dua dimensi, kemudian informasi selebihnya hanya tertera pada penjelasan
yang dituliskan di bawahnya. Metode yang demikian menjadikan anak yang
mempelajarinya merasa bosan dan kurang tertarik, sehingga mereka tidak
memiliki gairah untuk semakin mempelajari kebudayaan Indonesia lebih
dalam lagi.
Pembelajaran menggunakan metode yang lebih menarik adalah salah
satu alternatif yang bisa digunakan untuk meningkatkan semangat bagi
anak-anak untuk mempelajari kebudayaan. Multimedia merupakan pilihan metode
yang tepat. Hal itu dikarenakan dengan multimedia, anak-anak (siswa) tidak
hanya disuguhkan gambar dan tulisan saja, tetapi juga disuguhkan suara serta
video yang menjadi penunjang untuk memudahkan dalam pembelajaran.
Melalui metode pembelajaran seperti ini, kita dapat mengetahui cara
mengadaptasi budaya daerah di tengah perkembangan zaman. Selain itu,
metode tersebut mampu mengangkat kembali kebudayaan serta ikut andil
dalam pelestariaan kebudayaan bangsa. Sehingga nama serta identitas
Indonesia di mata Internasional akan tetap terjaga.
Berdasarkan latar belakang di atas, maka penulis mencoba memberi
solusi dengan membuat “Multimedia Pembelajaran Interaktif Kebudayaan
Daerah Indonesia” yang berisi tentang kebudayaan-kubudayaan daerah yang ada di dalamnya. Melalui media tersebut diharapkan bisa meningkatkan
pengetahuan anak-anak tentang kebudayaan Indonesia. Aplikasi ini akan
dibuat dengan konsep yang mudah dimengerti dan desain yang menarik untuk
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
3
1.2 Rumusan Masalah
Berdasarkan latar belakang yang telah diuraikan di atas, maka
perumusan masalah yang dibahas adalah “Bagaimana mengembangkan aplikasi media pembelajaran kebudayaan daerah yang mudah digunakan,
menarik ketika dioperasikan dan mempermudah anak-anak dalam
mempelajarinya?”
1.3 Batasan Masalah
Berdasarkan perumusan masalahnya, pada penulisan Tugas Akhir ini
penulis membatasi pokok pembahasan pada pembuatan Multimedia
Pembelajaran Interaktif tersebut yaitu pembelajaran tentang kebudayaan
daerah Indonesia yang meliputi, tarian adat, rumah adat, pakaian adat, lagu
daerah, serta senjata tradisional. Aplikasi tersebut di tujukan untuk anak-anak
SD kelas 1 sampai dengan kelas 3. Hal itu dikarenakan pada tingkatan kelas
tersebut merupakan tahap pengenalan dalam pembelajaran tentang
kebudayaan.
1.4 Tujuan Pembuatan
Tujuan Tugas Akhir ini adalam pembuatan multimedia pembelajaran
interaktif untuk memudahkan dalam mengenalkan kebudayaan daerah di
Indonesia kepada anak-anak.
1.5 Manfaat Penelitian
Adapun manfaat yang diperoleh dari pembuatan multimedia
pembelajaran interaktif ni adalah sebagai berikut:
1. Penggunakan multimedia sebagai media pembelajaran, diharapkan dapat
menjadikan anak–anak lebih tertarik untuk mempelajari kebudayaan daerah Indonesia.
2. Memberikan pendidikan terhadap anak mengenai kebudayaan Indonesia
commit to user
3. Meningkatkan pengetahuan masyarakat Indonesia secara luas akan
kebudayaan Indonesia.
1.6 Metodolagi Penelitian
Metode penelitian yang dilakukan dalam pembuatan Tugas Akhir ini
adalah sebagai berikut :
1. Tahap Awal meliputi:
a. Studi Literatur
Pada tahap ini merupakan proses pencarian data dan referensi
yang akan dijadikan acuan untuk proses perancangan. Di dalam studi
literatur ini dititik-beratkan pada desain aplikasi dan materi
pembelajaran.
b. Observasi
Observasi merupakan metode pengumpulan data yang
dilakukan melalui pengamatan, pencatatan dan pencarian informasi
tentang kebudayaan daerah.
c. Browsing
Browsing merupakan proses pencarian data dengan menggunakan perantara koneksi internet. Browsing digunakan untuk penambahan data atau sebagai pelangkap didalam suatu pembahasan
masalah.
2. Tahap Pembuatan meliputi: Perancangan Desain Aplikasi
Pada tahapan ini perancangan awal dilakukan. Data yang diperoleh
dari study literature dan survey dipadukan untuk perancangan. Setelah itu dibuat sket atau gambar rancangan untuk proses
pembuatan.
Pembuatan Aplikasi
Tahap ini merupakan tahap pengimplentasian aplikasi secara nyata.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
5
3. Tahap Uji Coba
Pada tahapan ini, digunakan untuk melakukan pengujian aplikasi
agar terbebas dari kesalahan yang dapat muncul. Tujuan utama dari
tahapan ini adalah untuk memastikan bahwa elemen dari aplikasi telah
berfungsi sesuai dengan yang diharapkan. Apabila masih ada kekurangan,
maka akan dilakukan perbaikan. Aplikasi yang telah diperbaikin tersebut
akan diuji kembali sampai menjadi lengkap dan menarik serta dengan
dapat digunakan.
1.7 Sistematika Penulisan
Sistematika Penulisan dalam penyusunan Tugas Akhir ini adalah
sebagai berikut:
1. BAB I : PENDAHULUAN
Pada pendahuluan diberikan gambaran umum tentang laporan
yang berisikan:
a. Latar Belakang Masalah
b. Perumusan Masalah
Bab ini memuat landasan teori yang menguraikan tentang tinjauan
pustaka
yang digunakan sebagai referensi dalam pembuatan multimedia
commit to user
3. BAB III : DESAIN DAN PERANCANGAN
Bab ini memuat tentang desain kebutuhan dalam pembuatan
aplikasi dan perancangan aplikasi multimedia pembelajarann interaktif
kebudayaan daerah Indonesia.
4. BAB IV : ANALISIS DAN IMPLEMENTASI
Bab ini memuat implementasi dan evaluasi yang merupakan bab
inti dari pembuatan tugas akhir ini. Bab ini akan menguraikan hasil dan
tampilan dari pembuatan “Multimedia Pembelajaran Interaktif
Kebudayaan Daerah Indonesia”. 5. BAB V : PENUTUP
Pada penutup memuat kesimpulan dari hasil penelitian atau
implementasi sistem dan saran yang diperoleh dari kesimpulan tersebut.
6. DAFTAR PUSTAKA
Daftar pustaka memuat pustaka yang digunakan sebagai acuan
perpustakaan.uns.ac.id digilib.uns.ac.id
Definisi multimedia secara umum adalah penggabungan berbagai
informasi dengan menggunakan fasilitas dari komputer. Multimedia yang berasal
dari kata multi yang berarti banyak atau lebih dan media yang dapat diartikan
penyajian suatu tempat. Sedangkan arti multimedia secara umum adalah
pemanfaatan komputer untuk membuat dan menggabungkan teks, audio, gambar,
animasi dengan menggunakan link dan tool yang memungkinkan pemakai
melakukan navigasi, serta berinteraksi.
Kelebihan multimedia adalah menarik indera dan minat, karena
merupakan gabungan antara pandangan, suara dan gerakan. Lembaga Riset dan
Penerbitan Komputer yaitu Computer Technology Research (CTR), menyatakan bahwa orang hanya mampu mengingat 20% dari yang dilihat dan 30% dari yang
didengar. Tetapi orang dapat mengingat 50% dari yang dilihat dan didengar dan
30% dari yang dilihat, didengar dan dilakukan sekaligus. Maka multimedia
sangatlah efektif. Multimedia menjadi tool yang ampuh untuk pengajaran dan
pendidikan serta untuk meraih keunggulan bersaing perusahaan (Suyanto, 2004).
Multimedia merupakan media periklanan yang unik dan sangat kuat
karena mengandung elemen penglihatan, video dan suara yang dapat
dikombinasikan dengan strategi kreatif untuk menghasilkan daya tarik dan
eksekusi iklan.
2.1.1 Komponen Mutimedia
Multimedia terdiri dari beberapa objek, yaitu :
a. Teks
Beberapa hal yang perlu diperhatikan mengenai penggunaan teks dalam
suatu aplikasi multimedia adalah:
1. Gunakan tipe huruf yang sesuai dengan tema aplikasi multimedia
commit to user
2. Pilihlah warna yang sesuai dengan tema aplikasi multimedia.
3. Pastikan susunan teks mudah dibaca.
4. Susunan teks ringkas tetapi padat.
b. Image
Secara umum image atau grafik berarti still image seperti foto dan gambar. Manusia sangat berorientasi pada visual (visual-oriented), dan gambar merupakan sarana yang sangat baik untuk menyajikan informasi. Semua objek
yang disajikan dalam bentuk grafik adalah bentuk setelah dilakukan encoding dan tak mempunyai hubungan langsung dengan waktu.
Menurut Suyanto (2003) format file gambar yang digunakan dalam
multimedia yaitu :
1) PICT
Merupakan format file default Macintosh yang mampu untuk membuat
objek yang digambar secara bitmap maupun vektor. 2) BMP
Merupakan file format default Windows. Format ini mendukung RGB,
Indexed Colour, Grayscale dan Bitmap colour mode tetapi tidak mendukung alpha channel.
3) JPEG (Joint Photographic Experts Group)
Format grafik yang terkompresi, digunakan dalam tampilan foto dan
gambar secara kontinue, dapat mengendalikan kedalaman warna serta
mempunyai ukuran yang relatif kecil.
4) GIF (Grafic Interchange File)
Format file yang terkompresi yang dikembangkan oleh CompuServe. 5) TIFF (Tagged Interchange File Format)
Format file terkompresi yang digunakan di paket desktop publishing.
Kekuatan dari format ini adalah lebih fleksibel dari format gambar
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
9
6) EPS (Encapsulated Post Script)
Merupakan format file yang digunakan dalam photoshop dapat memuat baik gambar vektor maupun grafik.
7) PNG (Portable Network Graphics)
Merupakan format file terkompresi untuk menampilkan gambar pada
World Wide Web, mempunyai kemampuan menampilkan gambar 24 bit dan menghasilkan latar belakang secara transparan.
8) PSD
Merupakan format file yang digunakan photoshop untuk menyimpan
file yang dibuat dan dimanipulasi. File PSD tidak dikompresi dan
memuat informasi tentang berbagai graphics layer yang ada tanpa sebuah file.
c. Animasi
Animasi bearti gerakan image atau video. Animasi seperti halnya film, dapat berupa frame based atau case based. Frame based animation (animasi berbasis frame) dibuat dengan merancang setiap frame tersendiri sehingga mendapatkan tampilan akhir.
d. Audio
Penyajian audio merupakan cara lain untuk memperjelas pengertian suatu
informasi. Suara dapat lebih menjelaskan karakteristik suatu gambar, misalnya
music dan efek suara (sound effect). Bila narasi atau suara yang digunakan tidak memerlukan prioritas kualitas suara, maka tidak perlu khawatir akan kemampuan
software dengan audio apapun yang digunakan.
Menurut Suyanto (2003) format-format file suara (audio) tersebut antara
lain:
1) MP3 (MPEG Audio Player 3)
File audio yang digunakan suatu codec untuk melakukan encoding dan decoding suatu rekaman musik, dengan ekstensi *.mp3.
2) MIDI (Musical Instrument Digital Interface)
commit to user
3) DAT (Digital Audio Tape)
Format file yang menggunakan head yang diputar serupa dengan Video Tape Recorder (VTR).
4) WAV (Waveform Audio)
Merupakan format file audio yang berbentuk digital, dapat dimanipulasi
dengan perangkat lunak PC multimedia.
e. Video
Video adalah bagian dari gambar-gambar yang saling berurutan yang
disebut frame dengan ukuran standar 24 frame/second (FPS = Frame Per Second),
gambar-gambar tersebut kemudian diproyeksikan diatas layer ditambahi dengan
objek teks atau animasi (Suyanto, 2003).
Adapun format file dalam audio antara lain : 1) Audio Video Interleave (AVI)
Merupakan format video dan animasi yang digunakan video untuk
windows dan berinteraksi.
2) Motion Overlay Video (MOV)
Format video dan animasi yang digunakan untuk Macintosh dan windows.
3) Motion Picture Expert Group (MPEG)
Skema kompresi dan spesifikasi format file video digital.
4) Shockwave
Merupakan format dari Macromedia Flash yang berekstensi,
dikembangkan oleh Macromedia Format Shockwave.
5) Real Video
Mempunyai ekstensi serta dikembangkan oleh real media.
2.2 Pengenalan Flash
Flash merupakan sebuah program yang ditujukan kepada para desainer atau programmer yang bertujuan merancanga animasi untuk pembuatan sebuah
halaman web, pembuatan game interaktif, presentasi, media pembelajaran, serta
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
11
Flash dapat dilihat dari dua spek , yaitu:
a. Flash sebagi software. Adobe Flash sebagai software pembuat atau pembangun aplikasi, sisitem informasi, dan pembuat animasi.
b. Flash sebagai Teknologi. Sekarang ini hamper semua browser serta sebagian peralatan elektronik sudah terinstal Flash player untuk dapat menjalankan animasi.
Flash adalah program animasi yang berbasis vektor yang dapat menghasilkan file yang berukuran kecil sehingga mudah diakses. Flash dilengkapi dengan tool-tool untuk membuat gambar yang kemudian akan dibuat animasi atau
dijalnkan dengan scriptnya (actionscript) (Pranowo,Galih.2011).
2.2.1 Panel Tools
Untuk menggambar objek, alat gambar, dan warna di Flash 8 sudah lebih
dari cukup. Adapun komponen-komponen tersebut adalah sebagai berikut:
Tabel 2.1 Panel Tools
Nama Tool Icon Fungsi
Selection Tool (V) Untuk memilih atau menyeleksi dan
memindah objek
Subselction Tool (A) Untuk memodifikasi titik-titik garis pada gambar.
Free Transform Tool Untuk mentransformasikan bentuk suatu objek
Text Tool (T) Untuk menulis teks
Line Tool (N) Untuk menggambar grafis
Rectangle Tool (R) Untuk membuat objek berbentuk persegi empat
Oval Tool (O) Untuk membuat objek lingkaran
Pencil Tool (Y) Untuk menggambar bentuk yang
commit to user
Tabel 2.2 Panel Tools (lanjutan)
Nama Tool Icon Fungsi
Paint Baucket Tool (K) Untuk mengidentifikasi warna fill suatu objek
Stroke Color Tool Untuk memberikan outline atau garis
tepi dari suatu objek
Fill Color Tool Untuk memberikan warna pada
bagian dalam objek.
2.2.2 Actionscript
Bahasa scripting dalam flash disebut Actionscript, dengan Actionscript dapat mempermudah pembangunan suatu aplikasi atau sebuah animasi yang
memakan banyak frame dan dengan menggunakan Actionscript.
Bahasa Actionscript flash sampai sekarang sudah sampai ke versi Actionscript 3.0 yang dimiliki oleh Adobe Flash CS3, CS4, dan CS5.
Actionscript 1.0 dirilis pertama kali pada Macromedia Flash 5. Kemudian Actionscript 2.0 yang dirilis pada Macromedia Flash MX 2004 atau Flash 7, sampai Macromedia Flash 8.
Actionscript 3.0 mulai digunakan pada Adobe Flash CS3 atau Flash9 dan
sampai sekarang Adobe Flash CS5. Actionscript versi 3.0 ini berupa restrukturisasi fundamental dari model pemrograman sebelumnya. Actionscript 3.0 memiliki beberapa komponen sebagai berikut:
a. Komentar
Komentar adalah bagian program yang tidak akan diproses oleh compiler.
Komentar dalam Actionscript 3.0 dapat ditulis dengan tanda // kemudian dilanjutkan dengan isi komentar.
b. Pengenal (Identifier)
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
13
c. Variabel dan Konstanta
Variabel dalam Actionscript adalah nama untuk sebuah lokasi penyimpanan. Variabel harus dideklarasikan dengan menyebutkan nama dan tipe
data dari informasi yang akan disimpan.
Contoh penulisan variable:
Var timing: Boolean= false;
Konstanta merupakan pengenal yang sama serupa dengan variable, kecuali
bahwa ia menyimpan nilai yang sama dan tidak berubah selama program berjalan.
d. Tipe Data
Actionscript mempunyai sejumlah tipe data, diantaranya adalah sebagai
berikut:
a. Tipe data integer berisi data semua bilangan bulat;
b. Tipe data array data array disebut data bertingkat, artinya data yang mengandung beberapa data di dalamnya dan diindeks berdasarkan data
numeric atau string.
c. Tipe data string tipe data string di actionscript biasanya digunakan untuk huruf atau angka.
Contoh:
var greeting_str:String=”Selamat datang,” + firstName;
d. Tipe data Boolean tipe data Boolean terdiri dari dua nilai yaitu benar dan salah.
Contoh:
var my_lv:LoadVars = new LoadVars();
my_lv.onload = function(success:Boolean)
2.3 Mutimedia Sebagai Media Pmbelajaran
Media merupakan salah satu bagian dari sistem pembelajaran. Oleh karena
itu adanya media sangat berpengaruh sekali terhadap jalannya proses
pembelajaran. Dengan adanya media dalam proses pembelajaran akan
commit to user
Teknologi pendidikan mempunyai peranan yang penting dalam sebuah
sistem pembelajaran.. Menurut Association for Educational Communication and Technology (AECT), teknologi pembelajaran ialah sebuah proses yang kompleks dan terpadu yang melibatkan orang, prosedur, ide, peralatan, dan organisasi, untuk
menganalisis masalah, mencari pemecahan masalah, melaksanakan,
mengevaluasi, dan mengelola pemecahan masalah dalam situasi di mana kegiatan
belajar itu mempunyai tujuan yang terkontrol. Dengan adanya teknologi
pendidikan akan semakin mudah menghasilkan sebuah media pendidikan.
Penggunaan teknologi multimedia sangatlah penting dalam pemndidikan.
Dengan penggunaan multimedia ini diharapkan peserta didik dapat dengan mudah
memahami konsep dalam pembelajaran yang bersifat abstrak. Tapi perlu di ingat
bahwa multimedia merupakan salah satu alat batu dalam proses pemebelajaran di
mana peran guru tidak bisa di gantikan oleh multi media. Peran guru tetap di
butuhkan, namun fungsinya sebagai fasilitator dan motivator untuk siswa
(http://www.m-edukasi.web.id/2011/10/pemanfaatan-multimedia-pembelajaran-di.html).
2.4 Publikasi File
Langkah terakhir pembuatan movie adalah publishing di mana kita akan menyebar-luaskan movie itu ke dalam format-format file tertentu. Hasil akhir dari file flash contohnya adalah *.swf, HTML (*.html), GIF Image (*.gif). JPEG Image (*.jpg), PNG Image (*.png), Windowss Projector (*.exe), Machintosh Projector, dan QuickTime (Pramono, Andi 2009).
2.5 Struktur Navigasi
Struktur navigasi merupakan alat bantu untuk merancang aliran aplikasi
multimedia. Ada beberapa cara yang digunakan dalam mendesain aliran aplikasi
multimedia, diantaranya adalah struktur linier, struktur menu, struktur hierarki,
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
15
2.5.1 Struktur Linier
Struktur linier adalah struktur navigasi yang paling sederhana. Dalam
menampilkan aplikasi multimedia terdapat dua menu, yakni maju (next) dan mundur (back).
Gambar 2.1 Struktur Linier
2.5.2 Struktur Menu
Struktur Menu berbentuk garis-garis hypertext, gambar, audio, video dan
animasi atau kombinasi dari semua objek tersebut.
Gambar 2.2 Struktur Menu
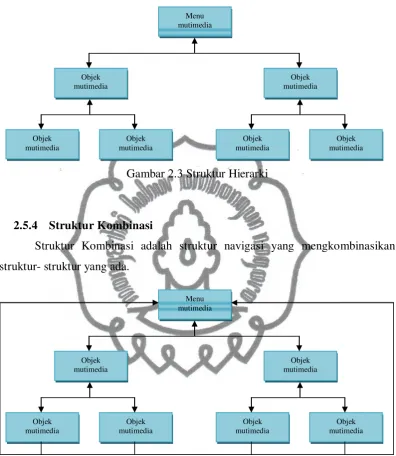
2.5.3 Struktur Hierarki
Strukutur hierarki berbentuk seperti tangga atau pohon, dimana
masing-masing objek menyediakan subuah menu pilihan yang memiliki lebih banyak
menu dengan lebih banyak pilihan. Tidak ada batas jumlah pilihan dalam sebuah
commit to user
Gambar 2.3 Struktur Hierarki
2.5.4 Struktur Kombinasi
Struktur Kombinasi adalah struktur navigasi yang mengkombinasikan
struktur- struktur yang ada.
Gambar 2. 4 Struktur Kombinasi
perpustakaan.uns.ac.id digilib.uns.ac.id
Aplikasi ini merupakan suatu aplikasi berbasis multimedia yang berisi
pengenalan kebudayaan daerah yang ada di Indonesia. Aplikasi ini diperuntukkan
bagi anak-anak. Anak-anak yang dimaksudkan disini adalah anak SD kelas
rendah, yaitu kelas 1 sampai 3. Pembuatan aplikasi ini bertujuan untuk
mengenalkan kebudayaan daerah yang ada di Indonesia secara umum.
Aplikasi ini di buat dengan menampilkan obyek-obyek yang menarik,
dengan tujuan anak akan tertarik untuk mempelajarinya sehingga dapat
menambah pengetahuannya akan kebudayaan daerah yang ada di Indonesia.
Obyek-obyek yang ada pada aplikasi ini disajikan dalam berbagai bentuk animasi
grafis, dan penambahan audio sehingga aplikasi ini tidak membosankan bagi anak
saat mempelajarinya. Selain ada materi, pada aplikasi ini juga terdapat game puzzle serta latihan soal yang ada kaitannya dengan materi kebudayaan.
3.1.2 Fungsional Aplikasi
Aplikasi pembelajaran ini memiliki kemampuan sebagai berikut:
1. Menyajikan materi dasar kebudayaan yang di tampilkan dengan peta
Indonesia. Melalui peta tersebut akan menampilkan
kebudayaan-kebuadayaan daerah yang ada di masing-masing daerah. Kebudayaan
tersebut diantaranya, pengenalan rumah adat, pakaian adat, tarian, adat,
senjata tradisional serta lagu-lagu daerah yang ada.
2. Materi yang disajikan juga disertai gambar dan animasi yang menarik.
commit to user
3.2 Analisis Kebutuhan
3.2.1 Analisis Kebutuhan Fungsional
Alat yang digunakan dalam pembuatan aplikasi ini dibagi menjadi 2, yaitu
hardware dan software. Alat yang digunakan adalah sebagai berikut:
1. Hardware
Hardware yang digunakan untuk pembuatan sistem informasi ini adalah personal computer dengan spesifikasi:
a. Processor : Intel(R) Core(TM) Duo CPU T5870 @2.00Ghz
b. Memory : 2 GB
c. Space Hardisk : 2 GB
d. CD Rom Drive
e. CD Blank
f. Speaker
g. Mouse
2. Software
Adapun kebutuhan software yang digunakan dalam pembutan aplikasi ini, yaitu:
a. Adobe Flash CS5 Profesional
Adobe Flash CS5 Merupakan software utama dalam pembuatan aplikasi ini. Kinerja flash dapat dikombinasikan dengan program-program lain, flash dapat
di aplikasikan untuk pembuatan animasi kartun, animasi interaktif, efek-efek
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
19
Gambar 3.1 Adobe Flash CS5 Profesional
a. CorelDraw X5
Untuk pembuatan aplikasi ini, salah satu software yang digunakan untuk
merancang desain yakni CorelDraw X5 Perangkat lunak CorelDraw ini
merupakan perangkat lunak perancang grafik, layout, halaman, editing foto, dan
animasi vektor.
Gambar 3.2 CorelDraw X5
b. Flash Player
commit to user
Gambar 3.3 Adobe Flash palyer
c. Audacity 1.3 Beta
Audacity 1.3 Beta ini digunakan untuk editing suara yang digunakan pada
aplikasi ini.
Gambar 3.4 Audacity 1.3 Beta
d. Adobe Photoshop CS4
Digunakan untuk membuat, mengedit dan mengelola gambar yang
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
21
Gambar 3.5 Adobe Photoshop CS4
e. Nero Burning ROM
Digunakan untuk memasukkan aplikasi ini ke dalam CD (Compact Disk).
3.2.2 Analisis Kebutuhan Non Fungsional
a. Anilisi Kebutuhan Hardware
Pembuatan aplikasi ini dibuat sedemikian rupa suapaya dapat dijalankan
pada komputer-komputer pada umumnya, tanpa memerlukan spesifikasi khusus.
Hal ini dimaksudkan supaya aplikasi ini dapat digunakan oleh semua kalangan.
Untuk itu berikut ini merupakan spesifikasi hardware untuk dapat menjalankan aplikasi ini:
1) Processor pentium III atau diatasnya.
2) Memori 128 Mb, disarankan 256Mb atau diatasnya.
3) CD ROM (untuk menjalankan aplikasi ini dari CD)
4) Monitor resolusi minimal 800x600 dan 16bit color quality
5) Speaker
6) Mouse
7) Keyboard
commit to user
Bagi pengguna, Sistem Operasi yang digunakan untuk menjalankan
aplikasi ini yaitu Windows XP/Windows Vista atau diatasnya.
c. Analisis Umum
Aplikasi ini ditujukan untuk anak SD kelas rendah, yakni kelas 1 sampai 3,
atau anak berusia 6 sampai 9 tahun sebagai media pembelajaran pengenalan
kebudayaan daerah di Indonesia secara umum.
3.3Tahap Pembuatan Aplikasi
Adapun tahap-tahap dalam pembuatan multimedia pembelajaran interaktif
ini dapat dilihat melalui bagan berikut ini :
Gambar 3.6 Tahap Pembuatan
3.3.1 Story Board
Story Board pembuatan aplikasi ini adalah sebagai berikut: MULAI
KONSEP
TAHAP UJI COBA
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
23
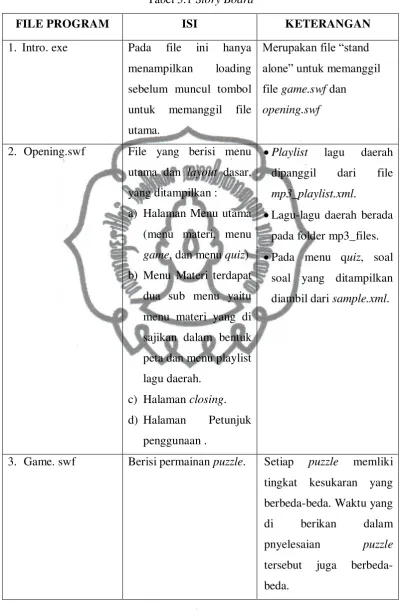
Tabel 3.1 Story Board
FILE PROGRAM ISI KETERANGAN
1. Intro. exe Pada file ini hanya
menampilkan loading
sebelum muncul tombol
untuk memanggil file
utama.
Merupakan file “stand alone” untuk memanggil file game.swf dan
sajikan dalam bentuk
peta dan menu playlist
lagu daerah.
c) Halaman closing. d) Halaman Petunjuk
penggunaan .
Playlist lagu daerah
dipanggil dari file
mp3_playlist.xml.
Lagu-lagu daerah berada
pada folder mp3_files.
Pada menu quiz, soal
soal yang ditampilkan
diambil dari sample.xml.
3. Game. swf Berisi permainan puzzle. Setiap puzzle memliki tingkat kesukaran yang
berbeda-beda. Waktu yang
di berikan dalam
pnyelesaian puzzle tersebut juga
commit to user
Tabel 3.2 Story Board (lanjutan)
4. Sample.xml Berisi kumpulan soal
yang ditampilkan pada
halaman quiz
Soal yang diberikan dalam
bentuk pilihan ganda.
Setiap soal memilik 4
pilihan jawaban. Jawaban
benar di simpan pada
pilihan pertama.
5. mp3_playlist.xml Berisi daftar judul lagu
daerah yang ditampilkan
pada halaman materi
Lagu-lagu dearah di
terletak pada folder
mp3_playlist.
3.4Struktur Menu
3.4.1 Struktur Menu Utama
Struktur pada aplikasi ini terdiri dari loading, intro, dan menu utama. Pada
menu utama terdapat 3 menu pilihan, yaiu materi, game, dan quiz (latihan soal). Struktur menu tersebut menggunakan struktur menu yang digambarkan pada
Gambar 3.7.
Gambar 3.7 Struktur Menu Utama
3.5 Rancangan Aplikasi
3.5.1 Halaman Intro
Halaman intro ini merupakan tampilan awal sebelum memasuki menu LOADING INTRO MENU
UTAMA
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
25
tersebut adalah tombol untuk menuju menu awal dan tombol keluar aplikasi.
Struktur halaman intro dapat dilihat pada Gambar 3.8.
Gambar 3.8 Struktur halaman intro
3.5.2 Halaman Menu Utama
Pada halaman menu utama ini terdapat 3 pilihan menu, yaitu materi, game, dan quiz (latihan soal). Menu materi yaitu untuk menuju halaman materi, menu game yaitu untuk menuju halaman game, dan menu quiz untuk menuju halaman quiz (latihan soal).
Gambar 3.9 Struktur Halaman Menu Utama
JUDUL
TOMBOL
TOMBOL
TOMBOL
commit to user
3.5.3 Halaman Materi
Pada halaman materi ini menampilkan peta Indonesia yang mana setiap
provinsinya merupakan tombol untuk menampilkan materi seperti tarian adat,
rumah adat, pakaian adat, dan senjata tradisional, serta lagu daerah yang ada.
Struktur halaman materi dapat dilihat pada Gambar 3.10.
Gambar 3.10 Struktur Halaman Materi
3.5.4 Halaman Game
Halaman game ini menampilkan beberapa pilihan gambar yang bisa dipilih salah satu untuk menuju kehalaman game dan memulai permainan. Struktur halaman game dapat dilihat pada Gambar 3.11.
Gambar 3.11 Struktur Halaman Game
OBJEK
TOMBOL
Permainan
1
Permainan
2
Permainan
3
Permainan
4
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
27
3.5.5 Halaman Quiz
Halaman quiz ini akan menampilkan pertanyaan dan pilihan jawaban yang mana pertanyaan yang ditampilkan berkaitan dengan materi kebudayaan, setelah
soal habis secara otomatis akan menampilkan jumlah jawaban benar dan jumlah
jawaban salah dari pertanyaan yang sudah di jawab sebelumnya.
Gambar 3.12 Struktur Halaman Quiz PERTANYAAN
Jawaban1
Jawaban3
Jawaban2
Jawaban4
commit to user
28 BAB IV
IMPLEMENTASI DAN ANALISA
4.1 Membuat Draft Aplikasi
Sebelum memulai pembuatan aplikasi, hal yang dilakukan adalah
membuat storyboard, yaitu lembar yang berisi ide cerita, obyek atau karakter yang akan digunakan pada aplikasi tersebut. Dalm pembuatan cd pembelajaran ini tidak
menggunakan desain yang terlalu rumit tetapi menarik untuk anak. Aplikasi di
buat sebagai bentuk salah satu media pembelajaran untuk anak.
4.2 Pembuatan Aplikasi
Pembuatan aplikasi multimedia pembelajaran interaktif kebudayaan daerah
Indonesia ini diawali dengan merancang konsep aplikasi, pengumpulan data-data
tentang kebudayaan daerah seperti gambar-gambar rumah adat, baju adat, video
tentang tarian adat, serta lagu-lagu daerah.
Karena aplikasi ini ditujukan untuk anak-anak, dan khususnya untuk siswa
sekolah dasar, sehingga tampilannya dibuat menggunakan karakter-karakter yang
menarik. Selain itu, gambar-gambar pada materi menggunakan gambar dalam
bentuk cartoon, menggunakan warna-warna yang cerah serta terdapat lagu-lagu daerah yang akan menjadikan aplikasi ini semakin menarik. Background yang di tampilkan pada aplikasi ini berbeda-beda pada setiap menunya, supaya aplikasi
terlihat menarik dan tidak membosankan.
Software utama yang digunakan dalam pembuatan aplikasi ini adalah Adobe Flash CS5. Karena Adobe Flash CS5 mempunyai fasilitas yang lengkap dan bervariasi, serta peningkatan dalam ActionScript.
4.2.1 Pengumpulan Data
Tahap pertama yang dilakukan dalam membuat aplikasi CD pembelajaran
tentang kebudayaan daerah Indonesia yaitu mengumpulkan data serta informasi
yang akan disajiakan pada aplikasi ini. Data yang dimaksudkan disini adalah
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
29
rumah adat, baju adat, gambar peta, video tentang tarian adat, serta lagu-lagu
daerah. Sedangkan yang dimaksud informasi adalah penjelasan-penjelasan dari
materi yang ditampilkan.
Data-data yang berupa gambar terseput kemudian di import ke library pada
flash, supaya pada saat digunakan nantinya lebih mudah untuk mencarinya. Tetapi
untuk data-data lagu daerah tidak perlu diimport ke library, hanya disimpan dalam
folder yang sama dengan file aplikasi ini.
4.2.2 Pembuatan Obyek dan Background
Pembuatan obyek dan background dalam aplikasi ini digambar
menggunakan tools yang ada pada Adobe Flash CS5 dan juga digambar menggunakan CorelDraw. Untuk menggambar garis atau bidang menggunakan line tool, oval tool serta menggunakn rectangle tool. Sedangkan untuk mewarnai
obyek-obyeknya menggunakan tool Fill Color. Efek animasi obyek pada aplikasi
ini menggunakan teknik animasi mengubah alpha, blur serta motion tween. Karakter maupun background yang telah digambar di convert menjadi graphic atau movie clip, supaya tersimpan pada library. Sehingga apabila apabial membutuhkan karakter yang sama dapat dipakai kembali.
commit to user
4.2.3 Pembuatan Intro
Untuk tampilan pada aplikasi ini di buat dengan ukuran 1024 x 768. Saat
pertama kali aplikasi dijalankan yang akan ditampilkan adalah halaman intro.
Halaman intro pada alpikasi ini tidak terlalu rumit dalam pembuatannya, yang
ditampilkan pada halaman intro ini adalah judul aplikasi, karakter, dan setelah
loading selesai akan muncul button. Pada halaman intro ini animasi terdapat pada teks yaitu pada judul animasi. Animasi pada teks ini yaitu mengubah blur pada teks itu sendiri. Animasi teks dan loading berjalan secara bersamaan. Sehingga
saat animasi teks tersebut berhenti dan muncul judul aplikasi secara keseluruhan,
dan saat itu pula loading selesai dan muncul button untuk masuk ke menu utama.
Gambar 4.2 Pembuatan Halaman Intro
4.2.4 Pembuatan Halaman Menu Utama
Pada halaman menu utama ini background yang digunakan masih menggunakan background yang sama dengan background halaman intro. Hanya ditambah kan tiga pilihan menu yang berfungsi sebagai button untuk menuju menu-menu yang lebih spesifik. Tiga pilihan menu tersebut akan menghubungkan
ke menu materi, game, dan latihan soal (quiz). Akan tetapi tiga pilihan menu ini
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
31
disesuaikan dengan menu-menu selanjutnya yang akan ditampilkan. Gambar yang
digunakan sebagai menu tersebut, di eksport ke flash kemudian di convert menjadi button dan diberi animasi.
Gambar 4.3 Pembuatan Halaman Menu Utama
4.2.5 Pembuatan Halaman Materi
Pada halaman materi ini menampilkan gambar peta, kemudian pada peta
tersebut diberi nomor-nomor untuk menunjukkan nama setiap propinsi. Nomor
tersebut di convert menjadi button, karena nomor-nomor tersebut akan digunakan untuk masuk ke materi penjelasan pada masing-masing propsinsi yang akan
dituju.
Untuk background yang digunakan cukup sederhana, hanya background
dengan warna biru, kemudian ditambahkan animasi ikan lumba-lumba yang
commit to user
Gambar 4.4 Pembuatan Halaman Materi
Sudah dijelaskan diatas bahwa untuk menuju ke halaman penjelasan
masing-masing propinsi harus menekan button yang di sajikan dalam bentuk
nomor. Untuk proses pembuatan halaman penjelasan hanya menambahkan
data-data gambar yang sudah di import ke library flash, lalu diatur penempatannyya.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
33
4. 2.6Pembuatan Halaman Video
Untuk pembuatan halaman video ini hanya mengimport video dan
menambahkan button. Pada saat mengimport video akan diberika pilihan model
dan warna dari player yang akan ditampilkan.
Gambar 4.6 Pembuatan Halaman Video
4. 2.7Pembuatan Halaman Petunjuk Penggunaan
Halaman petunjuk penggunaan dibuat dari icon-icon yang sama yang ada pada halaman menu utama. Kemudian di samping icon-icon tersebut ada penjelasan dari masing-masing buttonnya.
commit to user
4.2.8 Pembuatan Halaman Game
Halaman game ini background tidak dibuat terlalu mencolok, hanya gradasi warna untuk backgroundnya. Untuk mengimbangi itu maka di buat animasi pada bingkainya. Bintang-bintang yang dibuat untuk bingkai tersebut
merupakan movie clip, lalu untuk gambar-gambar yang ditampilkan adalah data gambar yang sudah diimport ke library. Berikut tampilan halaman game.
Gambar 4.8 Pembuatan Halaman Game
Karena game yang akan disajikan adalah game puzzle maka gambar-gambar tersebut di ubah menjadi graphic. Tujuan nya diubah menjadi graphic
karena supaya bisa di potong-potong. Setelah gambar dipotong menjadi beberapa
bagian, baru kemudian potongan-potangan gambar tersebut diubah menjadi movie clip supaya bisa di drag and drop. Berikut tampilan gambar yang sudah
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
35
Gambar 4.9 Potongan Gambar Game
4.2.9 Pembuatan Halaman Quiz
Halaman quiz ini setiap objeknya dibuat secara manual menggunakan tool-tool yang ada, kemudian objek-objek tersbut di convert menjadi movie clip supaya tersimpan pada library flash. Pertanyaan-pertanyaan yang ditampilkan pada halaman quiz ini tersimpan pada database xml. Begitupun dengan
jawaban-jawabannya. Dari pertanyaan-pertanyaan yang tersimpan dalam database xml tersebut selalu di acak, supaya tidak mudah dihafal.
commit to user
4.2.10 Pembuatan Halaman Closing
Halaman closing ini dibuat sederhana, pada intinya hanya menampilkan pertanyaan “apakah ingin keluar dari aplikasi ataukah tidak”. Supaya tampilan halaman closing ini tidak polos dengan hanya menampilkan pertanyaan tersebut,
maka pada halaman closing ini menampilkan karakter dan dua pilihan button “YA” dan “TIDAK”.
Gambar 4.11 Pembuatan Halaman Closing
4.2.11 Pemrograman dengan Actionscript
Actionscript digunakan untuk menjalankan aksi pada frame, movie clip maupun pada suatu tombol. Beberapa actionscript yang digunakandalam aplikasi multimedia ini adalah sebagai berikut :
a. Gotoandplay
Instance_name_here.addEventListener(MouseEvent.CLICK, fl_ClickToGoToAndStopAtFrame);
function fl_ClickToGoToAndStopAtFrame(event:MouseEvent):void { gotoAndPlay(5); }
Penjelasan:
Mengatur di frame/frame label mana yang akan dimainkan. Dari contoh
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
37
b. Gotoandstop
Instance_name_here.addEventListener(MouseEvent.CLICK, fl_ClickToGoToAndStopAtFrame);
function fl_ClickToGoToAndStopAtFrame(event:MouseEvent):void { gotoAndStop(9); }
Penjelasan:
Fungsinya hampir sama dengan gotoAndPlay hanya saja frame yang dituju tidak dimainkan seterusnya melainkan berhenti. Misalnya anda menaruh tombol
dengan script gotoAndPlay(9) di dalamnya dan berada di frame 1, dan jika tombol
tersebut ditekan maka akan memainkan frame 10 dan tidak akan dilanjutkan ke frame berikutnya.
4.2.12 Mengedit Suara
Suara merupakan salah satu elemen dari multimedia, oleh karena itu
supaya lebih menarik maka pada aplikasi ini dilengkapi dengan suara. Selain
backsound, pada aplikasi ini juga terdapat suara narator untuk menjelaskan halaman yang ditampilkan. Sebelum suara diedit terlebih dahulu diconvert dari
amr menjadi mp3 seperti berikut ini
Gambar 4.12 Converter amr menjadi mp3
commit to user
Gambar 4.13 Pengeditan Suara
4.3 Tampilan Aplikasi
4.3.1 Halaman Intro
Halaman intro ini merupakan halaman pertama yang pertama kali tampil saat aplikasi dijalankan. Pada halaman intro ini terdapat judul aplikasi dan loading, kemudian setelah loading akan muncul button untuk menuju halaman menu utama.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
39
4.3.2 Halaman Menu Utama
Pada halaman menu utama ini menyajikan tiga pilihan menu, yaitu menu
materi dengan button gambar buku, menu game dengan button gambar puzzle, dan menu quiz dengan button gambar anak yang sedang belajar. Dan pada bagian kiri bawah terdapat button bergambar pintu untuk keluar dari aplikasi.
Gambar 4.15 Halaman Menu Utama
4.3.3 Halaman Petunjuk Pengguanaan
commit to user
Gambar 4.16 Halaman petunjuk Penggunaan
4.3.4 Halaman Materi
Setelah masuk ke menu materi akan ditampilkan dua sub menu, yaitu sub
menu untuk penjelasan dan sub menu untuk daftar lagu daerah.
Gambar 4.17 Halaman Menu Materi
Pada halaman menu materi terdapat gambar radio, yang mana gambar
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
41
yang bisa dimainkan. Untuk kembali kemenu sebelumnya terdapat button kembali pada kiri bawah.
Gambar 4.18 Halaman Daftar Lagu Daerah
Selain terdapat gambar radio, juga terdapat gambar peta yang difungsikan
sebagai button untuk masuk ke halaman penjelasan materi. Pada halaman tersebut
akan ditampilkan peta. Apa bila kursor diarahkan pada suatu propinsi akan keluar
nama propinsi yang ditunjuk.
commit to user
Apabila salah satu profinsi tersebut ditekan maka akan menampilkan
penjelasan kebudayaan daerah yang ada pada propinsi tersebut. Dan untuk
kembali ke halaman sebelumnya, dibagian kiri bawah terdapat button kembali.
Gambar 4.20 Halaman Penjelasan
Untuk melihat contoh video tarian, tekan gambar tarian yang berada di
kanan atas.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
43
4.3.5 Halaman Game
Halaman game ini merupakan halaman permainan yang disajikan supaya tidak menjenuhkan bagi anak karena mempelajari berbagai macam kebudayaan
yang sudah di sajikan pada halaman materi tadi.
Gambar 4.22 Halaman Menu Game
Game yang disajikan disini adalah game puzzle yang mana
gambar-gambar yang digunakan pada game puzzle ini merupakan gambar-gambar yang mengandung unsur nasionalis.
commit to user
Gambar 4.24 Game Puzzle
4.3.6 Halaman Quiz
Setelah mempelajari materi mengenai kebudayaan pada halaman materi
maka selanjutnya adalah berlatih menjawab soal tentang kebudayaan. Pada
halaman quiz ini disajikan beberapa soal mengenai kebudayaan dengan empat pilihan jawaban. Soal yang di tampailkan selalu teracaka setiap aplikasi ini
dijalankan. Setelah selesai menjawab soal akan muncul jumlah jawaban yang
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
45
4.3.7 Halaman Evaluasi
Setelah menjawab soal pada halaman quiz, setelah soal habis maka akan masuk ke halaman evaluasi. Pada halaman evaluasi ini akan menampilkan jumlah
jawaban benar dan jumlah jawaban salah dari soal yang telah di kerjakan.
commit to user
46 BAB V
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Berdasarkan hasil dari pembahasan yang diuraikan, maka penulis mengambil
kesimpulan bahwa MULTIMEDIA PEMBELAJARAN INTERAKTIF
KEBUDAYAAN DAERAH INDONESIA ini berhasil dibuat.
5.2 Saran
Saran-saran dalam aplikasi multimedia pembelajaran interaktif
kebudayaan daerah Indonesia adalah sebagi berikut:
1. Soal-soal pada menu latihan soal dibuat lebih variatif.
2. Dalam penggunaannya, disarankan didampingi oleh orang yang lebih
mengerti (orang tua, atau guru) supaya anak lebih paham dan mengerti
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
47
DAFTAR PUSTAKA
Suyanto, M. 2004. Analisis & Desain Aplikasi Multimedia Untuk Pemasaran . Penerbit Andi, Yogyakarta.
Suyanto, M. 2003. Multimedia Alat untuk Meningkatkan Keunggulan Bersaing. Penerbit Andi, Yogyakarta.
Sutopo, Ariesto Hadi. 2003. Multimedia Interaktif Dengan Flash. Jakarta : Graha Ilmu
Pranowo, Galih. 2011. Kreasi Animasi Interaktif dengan ActionScript 3.0 pada Flash CS5. Penerbit Andi, Yogyakarta.
Fajarini, Hikma. 2011. Pemanfaatan Multimedia Pembelajaran di Sekolah.
http://www.m-edukasi.web.id/2011/10/pemanfaatan-multimedia-pembelajaran-di.html
Mahanani, Fauzan. 2012. Multimedia Dalam Pendidikan.
http://www.m-edukasi.web.id/2012/04/multimedia-dalam-pendidikan.html