BAB I
Pengenalan Macromedia Dreamweaver 4.0
Macromedia Dreamweaver adalah sebuah HTML editor profesional untuk mendesain secara visual dan mengelola situs web maupun halaman web. Bilamana anda menyukai untuk
berurusan dengan kode-kode html secara manual atau lebih menyukai bekerja dalam lingkungan secara visual dalam melakukan editing, dreamweaver membuatnya lebih mudah dengan
menyediakan tool-tool yang sangat berguna dalam meningkatkan kemampuan dan pengalaman anda mendesain web.
Fasilitas-fasilitas dalam Dreamweaver 4
- Fasilitas edit kode tercanggih - Deasin web lebih mudah - Integrasi yang lebih canggih - Cara kerja yang lebih di permudah - Catatan desain
- Email yang terintegrasi - Laporan situs
- Integrasi dengan webdav - Extensions manager
Ruang kerja Dreamweaver 4.0
- Menu Utama : menu utama terdiri atas menu file, edit, view, insert, modify, text, command, site, window, help.
- Document window : ruang kerja utama dalam dreamweaver. Kita dapat bekerja dalam tampilan yang berbeda, pertama tampilan desain, kedua tampilan kode, dan ketiga merupakan gabungan keduanya. Apabila kita bekerja dalam mode tampilan desain maka kita akan mendapati status bar (bagian bawah document window) :
Terdiri dari :
a. Taq selector : Menunjukkan tag-tag html dimana kita bekerja sekarang. Kita dapat mengklik tag-tag tersebut dan melakukan seleksi
b. Window size pop-up menu : Memberikan fasilitas untuk mengubah besar window (resize) untuk menyesuaikan desain kita pada berbagai resolusi/ukuran layar.
c. Launcher bar: tampak di sebelah kanan dari status bar. Secara default, launcher bar memiliki tombol untuk membuka window site, Asset panel, panel HTML styles, panel css styles, panel behaviors, panel history dan code inspector.
Kita dapat memilih untuk menampilkan atau tidak komponen status bar dalam menu edit > preference kemudian pilih status bar.
- Launcher Bar
Launcher terletak mengambang pada layar yang dapat kita pindah-pindahkan ke lokasi yang kita inginkan pada layar.
Untuk menampilkannya kita dapat memilih menu window > launcher.
Untuk memodifikasi kita dapat memilih menu edit > preferences kemudian pilih panel maka akan tampak di bagian bawah pilihan show in launcher dan tanda + dan – untuk menambah atau mengurangi item pada launcher.
- Toolbar
Toolbar pada dreamweaver memiliki tombol yang mengizinkan kita berpindah pada mode tampilan yang berbeda secara cepat, yaitu tampilan kode (Code view), design (Design View) dan gabungan keduanya.
Bentuk tool bar adalah sebagai berikut :
a. Untuk menampilkan kode dari halaman web kliklah tombol code view.
b. Untuk menampilkan gabungan kode dan design kliklah tombol code and design view.
c. Kita juga dapat mengakses pilihan mode tampilan (kode, desain, gabungan) pada menu view.
d. Untuk mengisikan judul dokumen kita isi pada kotak teks Document Title. e. Untuk menampilkan status file di mana kita bekerja sekarang kita klik file status
maka akan tampil menu pop-up.
f. Untuk mempreview atau mendebug dokumen kliklah pada tombol Preview/Debug in browser dan pilihlah suatu browser yang ada pada menu pop-up.
g. Untuk merefresh tampilan design kliklah tombol Refresh Design View.
h. Untuk mengakses panel referensi, kliklah tombol reference untuk menampilkan Reference panel yang mengandung informasi referensi berkaitan dengan HTML, CSS, dan Kode Javascript.
i. Untuk navigasi kode kliklah tombol Code Navigation.
j. Untuk mengakses menu options klik pada tombol options menu kemudian akan di tampilkan isi yang berbeda sesuai dengan mode tampilan menu kita.
- Context Menu
Cara menggunakan context menu :
1. klik kanan mouse pada dokumen atau objek di mana anda bekerja maka akan tampil menu pop-up.
2. Geser mouse pada sub menu yang ada kemudian klik kiri pada menu yang anda pilih.
Tampilannya dapat di lihat seperti di bawah ini :
- Object Panel
Object panel merupakan sebuah panel yang sangat berguna saat kita bekerja dalam dreamweaver karena memudahkan kita menyisipkan berbagai objek kedalam dokumen web. Panel ini memiliki tombol-tombol untuk membuat dan menyisipkan objek seperti tabel, layer, dan image.
Untuk menampilkan atau menyembunyikan Objects panel, pilih Window > Objects. Tampilan Objects Panel terlihat seperti pada gambar di bawah ini :
a. Kategori Characters mengandung karakter khusus seperti simbol copyright,
trademark, dan banyak lagi. Karakter-karakter ini mungkin tidak tampil secara benar di browser yang lebih tua dari versi versi 3.0 (baik IE maupun Netscape).
b. Kategori Common mengandung tombol-tombol untuk membuat dan menyisipkan objek yang paling sering digunakan seperti image, tabel, layer.
c. Kategori forms mengandung tombol-tombol untuk membuat form dan menyisipkan elemen form.
d. Kategori frames mengandung struktur struktur frame set yang umum.
e. Kategori head mengandung tombol-tombol untuk menambah elemen head, seperti meta, keywords, dan tag base.
f. Kategori invisible mengandung tombol-tombol untuk membuat objek yang tidak tampak pada browser.
g. Kategori spesial mengandung tombol-tombol untuk menyisipkan item tertentu seperti applet java, plugin, dan objek Activex.
h. Kategori view pada objects panel mengizinkan kita berpindah antara tampilan standar (default) dan layout. Jika kita memilih tampilan layout kita dapat menseleksi tool
- Property inspector
Property inspector memberikan fasilitas untuk melihat dan mengedit properti dari elemen yang sedang terseleksi.
Untuk menampilkan atau menyembunyikan property inspector, kita pilih Window > Properties.
Isi dari propety inspector bergantung pada elemen yang kita pilih untuk melihat penjelasan properti dari elemen yang kita pilih kita dapat mengklik tanda tanya pada kanan atas property inspector.
Porperty inspector dapat menampilkan lebih banyak properti bila kita mengklik tanda panah ke bawah pada sisi kanan bawah property inspector.
Bab II
Perencanaan Website
a. Membuat Situs Baru
Cara membuat situs baru : - Pilih Site > New Site
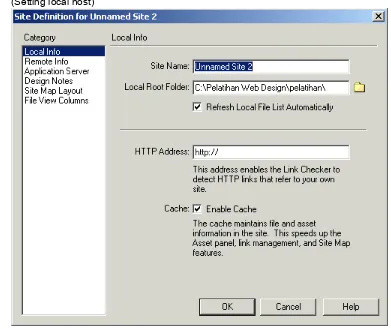
- Dalam kotak Dialog Site Definition yang tampak, pilih kategori Local info - Isikan kotak teks yang ada dengan informasi yang sesuai
- Pada kotak teks Site Name, isikan nama situsnya. Nama situs akan tampak pada Site Window dan pada submenu Site > Open Site
- Pada kotak teks local root folder, isikan folder dimana situs lokal di simpan
- Pilihlah refresh local file list automatically adalah untuk menghidupkan atau mematikan fasilitas otomatis refresh dari file-file yang ada pada situs lokal kita yang tampak pada site window.
- Pada kotak teks HTTP Address, isikan alamat url di mana situs kita akan berada di internet.
- Pilihan cache berfungsi untuk membuat atau tidak cache lokal untuk meningkatkan kecepatan tugas manajemen situs dan link. Jika kita tidak memilihnya, dreamweaver akan menanyakan apakah kita akan membuat cache sebelum kita membuat situs. Sebaiknya pilihan ini di aktifkan karena assets panel hanya bekerja bila cache di buat. - Klik oke
• Mengedit situs yang telah ada
Kita dapat melakukannya dengan memilih menu site > Define Sites kemudian edit.
• Menghapus situs dalam dreamweaver
Kita dapat melakukannya dengan memilih menu Site > Define sites kemudian remove.
• Menduplikasi situs dalam dreamweaver
Kita dapat melakukannya dengan memilih menu site > Define Sites kemudian Duplicate.
b. Melihat situs lokal pada Site Window
Cara melihat file-file pada situs local: 1. Pilih Windows > Site Files
2. Pada Site Window, bila diperlukan struktur situs,klik tombol site Files seperti terlihat pada gambar di bawah :
Biasanya site window menampilkan daftar file situs local pada satu sisi sedangkan sisi lain daftar file dari situs remote.
Catatan : Jika anda belum mendefinisikan situs remote ataupun belum
melakukan koneksi maka sisi remote site (situs remote) akan kosong. Cara melihat struktur dan file situs :
• Pilih Window > Site map
• Pada Site Window, klik tombol Site Map (sebelah kanan tombol site files) atau tekan tombol mouse beberapa saat hingga tombol menampilkan menu pop-up kemudian pilih Map and Files.
Bab III
Membangun Website
a. Membangun secara visual
Secara umum langkah-langkah persiapan membuat suatu situs web adalah sebagai berikut :
• Merumuskan tujuan pembuatan website
• Menentukan isi situs web
• Menentukan target situs web
• Menentukan struktur situs web
Dalam desain web, properti halaman ikut berperan dalam menentukan keberhasilan suatu desain. Oleh karena itu kita harus tahu cara mengatur properti halaman web di mana kita bekerja.
Properti halaman antara lain : judul, warna link, batas margin, dan background. Semua properti tadi merupakan properti dasar dari setiap halaman web.
Dibawah ini akan di jelaskan cara-cara yang penting berkaitan dengan pengaturan properti halaman web.
- Membuka kotak dialog dari properti halaman.
Cara membuka kotak dialog dari properti halaman : pilih menu modify > page properties maka akan tampak kotak dialog seperti :
- Menentukan judul halaman web
Setelah kotak dialog page properties tampil maka kita dapat menentukan judul halaman web dengan mengisikannya pada kotak teks title.
- Menentukan judul halaman web
Setelah kotak dialog Page Properties tampil maka kita dapat menentukan judul halaman web dengan mengisikannya pada kotak teks title.
- Menentukan gambar sebagai background
Background (latar belakang) dapat di tambahkan dengan cara mengklik tombol browse kemudian pilih gambar yang ingin dijadikan background.
- Menentukan warna background halaman web
Dapat ditambahkan dengan menggunakan isian hexa desimal atau langsung klik kotak warna yang ingin kita tampilkan
- Menentukan warna default dari teks halaman web
Jenis- jenis yang dapat kita atur adalah :
d. Text : Text disini adalah teks normal yang tidak mengandung hyperlink e. Links: links yang di maksud adalah teks yang mengandung hyperlinks f. Active Links : link yang sedang kita klik (saat mouse masih dalam keadaan di
tekan)
g. Visited links : link yang sudah pernah kita kunjungi atau kita klik
- Menggunakan fasilitas layout table dan cell
Dalam dreamweaver terdapat suatu fasilitas yang sangat praktis untuk mendesain layout suatu halaman web. Pertama-tama sebaiknya desain sketsa di kertas sebelum kita akan menggambar kerangka layout sebenarnya dalam dreamweaver.
Caranya :
• Kita pilih menu View > Design, kemudian View > Table View lalu pilih layout.
• Kita pilih menu View > Design, kemudian kita tampilkan objects panel, maka pada blok bagian bawah panel terdapat kategori View di mana pada kategori tersebut terdapat dua gambar tabel kecil. Table sebelah kiri merupakan pilihan view untuk standar view sedangkan tabel kanan adalah layout view.
- Menggambar layout tabel.
Untuk menggambar layout tabel kita harus menampilkan objects panel dengan memilih menu window > objects. Maka akan tampak object panel dengan kategori layout dan view yang tampak seperti di bawah :
Gambar layout :
Dalam suatu layout table kita dapat menggambar layout table lain. Selain itu kita juga dapat menggambar layout cell di dalam table.
- Menggambar layout cell
Klik pada layout cell pada kategori layout di objects panel, maka akan muncul tanda + seperti sewaktu kita menggambar layout table. Lalu gambar layout cell yang di inginkan dengan catatan :
• Tanda + untuk menggambar layout cell hanya muncul di daerah dalam layout table karena cell hanya dapat digambarkan di dalam daerah layout table.
• Tanda + untuk menggambarkan layout table hanya dapat digunakan di dalam layout table atau di samping atas/bawah layout table.
Gambar layout cell adalah sebagai berikut :
-
Kita dapat memindahkan dan memperkecil dan memperbesar cell ataupun table yang telah dibuat atau menghapusnya dengan menggunakan tombol delete.
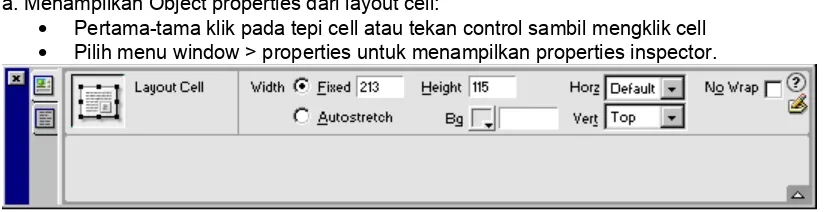
- Mengatur format layout cell
a. Menampilkan Object properties dari layout cell:
• Pertama-tama klik pada tepi cell atau tekan control sambil mengklik cell
• Pilih menu window > properties untuk menampilkan properties inspector.
b. Mengatur format layout cell pada property inspector :
• Untuk mengubah lebar cell,ubahlah isi dari kotak teks width pada property inspector atau pilih autostrech.
• Untuk mengubah tinggi kita mengisikan tinggi yang kita inginkan pada kotak teks height dari property inspector.
• Untuk mengatur warna background untuk layer cell dapat dipilih dari color picker drop-down yang mucul bila kita mengklik letaknya di sebelah kanan teks bg atau memasukkan angka dalam hexa desimal yang dapat menentukan jenis warna yang kita inginkan.
• Untuk mengubah warna perataan horizontal, kita dapat memilih menu popup horz.
• Untuk mengubah perataan vertical, kita dapat memilihnya dari menu popup vert.
• Pilihan no wrap, bila dipilh maka layout cell akan melebar sesuai isi tanpa berganti ke baris baru.
- Menyisipkan table biasa
Untuk menyisipkannya kita harus berganti mode menjadi tampilan mode desain standar dengan cara :
a. pilihlah menu view > design
b. kemudian pada view > table view kita pilih standard view. Cara menyisipkannya :
Pada mode tampilan standar, pilih menu insert > table menggunakan icon insert table pada object panel..
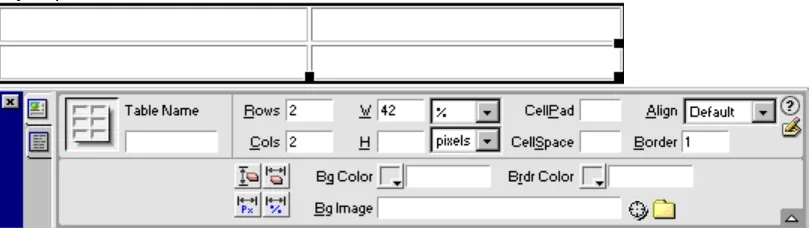
Cara mengatur property table pada property inspector :
Pertama-tam anda harus memilih table, lalu tampilkan property inspector. Property table yang dapat di atur :
Table nama : untuk memberi nama table Rows : untuk menentukan jumlah kolom Cols : untuk menentukan jumlah kolom W untuk menentukan jumlah table. H untuk menentukan tinggi table
Cellpad untuk menentukan besar cellpadding dari table (jarak isi cell dengan cell) Cellspace untuk menentukan jarak antar cell dalam table
Border untuk menentukan besar border table. (isi dengan 0 agar table tidak tampak) Align untuk menentukan perataan table pada halaman web.
- Mengelola teks
a. Menyisipkan tanggal
Kita dapat menyisipkan tanggal hari ini secara langsung sesuai format yang kita inginkan. Caranya :
- Pada document window, tempatkan kursor di tempat yang anda inginkan. - Lakukan hal berikut :
• pilih insert > date
• Pilih window > Objects lalu pilih kategori Common dan klik tombol date.
• Pada kotak dialog, pilih format tampilan dari tanggal maupun waktu.
• Jika anda ingin tanggal yang disisipkan di update secara otomatis saat anda menyimpan document pilih Automatically on save.
• Klik ok untuk menyisipkan tanggal.
b. Memodifikasi format teks - Mengatur atau mengganti font
caranya :
- Pilih teks yang di inginkan. - Lakukan cara berikut :
1. Untuk ganti font pilih kombinasi font dari property inspector atau dari Text > Font 2. Untuk mengganti style font, klik bold atau italic pada property inspector, atau pilih
style font dari Text > Style submenu
3. Untuk mengganti ukuran font pilih ukuran 1 sampai 7 dari property inspector atau dari Text > Size
4. Untuk membesarkan atau mengecilkan ukuran teks, pilih relative size (+(1-4) atau –(1-4) dari property Inspector atau dari Text > Size Change.
Gambar property inspectornya :
c. Membangun secara kode HTML
Dengan berpindah tampilan ke mode code view anda sudah dapat melihat kode-kode html yang di gunakan untuk membentuk web yang anda inginkan (gunakan pengetahuan anda pada modul I tentang penggunaan setiap perintah yang cantumkan).
BAB IV
ISI DOKUMEN
a. Bekerja dengan asset
Asset adalah semua objek,kode warna, URL, template, library items,file movie, dan skrip yang terdapat didalam situs.
- Menggunakan Assets Panel
Cara membuka assets panel adalah pilih windows > Assets Kategori-kategori yang dapat di tampilkan dalam assets :
- Images : yaitu image dalam format GIF, JPEG,dan PNG
- Colors yaitu warna yang di gunakan dalam situs kita yaitu warna teks, background,link maupun sylesheet.
- URLs adalah URL Eksternal yang terdapat dalam dokumen . - Flash movie meliputi file swf (compressed flash)
- Shokwave movie yaitu file macromedia Shokwave - Movies file quick time movie atau MPEG movie
- Scripts, meliputi file javascripts atau Vbscript tetapi tidak menampilkan skrip yang terdapat didalam file html.-
- Templates dalam dreamweaver
- Library items, yaitu elemen yang digunakan dalam banyak halaman. Gambar Windows assets dapat dilihat seperti dibawah ini :
- Mengaplikasikan Asset ke dalam halaman web
Anda dapat menyisipkan berbagai macam asset ke dalam dokumen hanya dengan
menyeretnya ke dokumen window pada tampilan desain atau dengan menggunakan tombol insert.
Cara menyisipkan asset ke dalam dokumen :
1. Tempatkan kursor dimana anda ingin menyisipkan asset (harus pada tampilan desain)
2. Pilih Window > Assets untuk membuka Assets Panel 3. Pilih kategori Asset
4. Pilih kategori selain template (template hanya dapat di aplikasikan ke seluruh dokumen)
5. Pilih site atau Fovorites dan cari asset yang diinginkan, kemudian lakukan satu dari langkah berikut :
Seretlah asset dari panel ke tampilan desain. Untuk skrip, anda dapat menyeret ke bagian head dalam dokument window. Untuk menampilkan bagian head, pilih View > Head Content.
6. Pilih asset pada panel kemudian klik insert.
- Cara mengganti warna dari teks yang sedang dipilih menggunakan assets panel :
1. Pilih kategori color dari pada assets panel 2. Pilih warna yang diinginkan
3. Klik apply
- Cara menambahkan link ke elemen yang di pilih sekarang dalam dokumen:
1. Pilih kategori URLs pada assets panel 2. Lakukan salah satu cara berikut :
• Seretlah URL dari panel ke seleksi sekarang
• Pilih URL dan klik tombol apply
- Cara mengaplikasikan template ke dokumen yang aktif :
1. Pilih kategori template pada assets panel 2. Lakukan salah satu cara berikut :
• Seret template dari panel ke dalam dokumen
• Pilih template dan klik tombol apply
- Cara membuat sebuah warna, URL, Template, atau item library baru : • Membuat warna baru dalam assets panel :
i. klik tombol kategori colors
ii. Klik Favorites untuk menampilkan Favorites list iii. Klik tombol New Color
iv. Pilih sebuah warna menggunakan color picker
• Membuat URL baru :
1. Klik tombol kategori URLs
2. Klik favorites untuk menampilkan Favorites list 3. Klik tombol New URL
4. Masukkan URL dan nickname dalam kotak dialog Add URL, lalu klik ok.
- Cara membuat template baru :
1. Klik tombol kategori templates 2. Klik tombol New Template
- Cara membuat item library baru, lakukan salah satu hal berikut ini:
• Klik tombol kategori library, kemudian klik tombol New Library item.
• Pilih Elemen atau teks dalam dokumen,kemudian seret ke assets panel.
b. Bekerja dengan teks (CSS)
CSS (Cascading Style Sheet) adalah suatu group dari atribut-atribut format yang mengatur tampilan teks dalam suatu dokumen. CSS Style dapat digunakan untuk mengontrol format tampilan banyak dokumen sekaligus dan dapat mencakup semua style dari dokumen. Ada tiga tipe CSS style sheets yang didukung Dreamweaver :
• Custom CSS Styles adalah membuat style baru yang dapat di gunakan untuk blok teks atau teks tertentu saja.
• Redefine HTML tag berarti kita mendefinisikan format untuk tag-tag tertentu dalam HTML, seperti h1 (heading 1)
• CSS selector styles mendefiniskan kombinasi tag atau tag yang mengandung value tertentu dari atribut id.
- Membuat CSS style baru dalam dreamweaver :
Caranya :
1. Tampilkan panel CSS Style kemudian pilih New Style pada menu pop-up
2. Pada kotak dialog yang muncul pilih salah satu pilihan berikut :
• Make custom style (Class) membuat style yang dapat di aplikasikan sebagai atribut class bagi sebagian teks atau blok teks.
• Redefine HTML Tag mendefinisikan ulang format dari tag-tag HTML
• Use CSS Selector mendefinisikan format dari kombinasi tag atau untuk semua tag yang mengandung attribut ID dan value tertentu.
3. Isikan nama, tag, atau selector untuk style baru.
4. Untuk mendefinisikan ulang style tag HTML, masukkan tag HTML atau pilih dari menu pop-up.
5. Untuk selector CSS masukkan kriteria yang valid untuk selektor atau pilih dari menu pop-up.
6. Pilih lokasi dimana style akan dibuat :
• New Style Sheet berarti kita membuat file CSS style sheet eksternal
• This document only berarti mendefinisikan stlye sheet langsung pada dokument. 7. Klik ok maka kotak dialog Style definition yang tampak.
8. Pilih setting format untuk CSS Stlye baru. Biarkan atribut kosong bila tidak penting terhadap style.
9. Attribut yang tidak tampak pada document window ditandai dengan tanda (*) pada kotak dialog style definition.
10. Klik OK untuk menerapkan (apply).
• Untuk mengaplikasikannya tinggal sorot dan klik pada css yang ingin digunakan.
• Untuk mengedit CSS yang telah di buat gunakan tombol edit styles sheet pada menu pop-up CSS Styles.
BAB V
INTERAKSI DALAM WEBSITE
- Path Dokumen
Untuk membuat link ada tiga cara :
1. Gunakan site map untuk melihat, menbuat, menghapus, atau mengubah link 2. Pada dokumen window gunakan Modify > Make link untuk memilih file yang akan
dijadikan link.
3. Gunakan Porperty Inspector dengan mengisi file target dari link pada kotak teks link, atau browse dengan mengklik pada gambar folder di samping kotak teks atau mengklik gambar seperti lingkaran yang merupakan icon Point to File untuk memilih file pada site window.
4. Klik kanan kemudian pilih Make Link dari context menu, kemudian pilih file yang akan dibuat linknya.
Dengan cara cepat dapat menggunakan tombol pointer langsung dengan cara menunjukkan posisi file yang akan di beri link dalam mode site file.
Membuat Site :
1. Pilih Menu site > New Site hingga muncul window site definition seperti dibawah ini : (Setting local host)
2. Masukkan nama site dan folder yang digunakan serta alamat peletakan web (optional) . 3. Mode remote info, pilih access dengan ftp, ftp host,host directory,login dan password.
Mode ini digunakan unttuk akses file upload secara langsung (tentang file-file website yang telah di upload.)
Edit/Menentukan site dapat dilakukan dengan cara :
1. Pilih Site > Define Site kemudian pilih site yang ingin digunakan
2. Disini anda dapat menduplikat dan mengedit properties untuk site yang anda gunakan.
Upload dapat dilakukan dengan menekan tombol connect to local host dengan terlebih dahulu melakukan setting pada remote info