Pengantar Mobile Programming dengan Android
Ilmu Komputer, Universitas Putra Indonesia “yptk” (http:/.upiyptk.ac.id)
Modul ini bebas dicopy, didistribusikan, ditransmit dan diadaptasi/dimodifikasi/diremix dengan syarat: tidak untuk komersial, pembuat asal tetap dicantumkan dan hasil modifikasi dishare dengan lisensi yang sama.
Pengantar Modul ... 3
Sekilas Android ... 3
Fitur-fitur... 3
Perbedaan dengan Aplikasi Desktop ... 4
Instalasi SDK (Windows) ... 4
Aplikasi Pertama: Hello World ... 7
Aplikasi Kedua: Hello XXX ... 10
Widget ... 15
Penanganan Click pada ListView ... 30
Dialog ... 31
Toast ... 31
AlertDialog ... 31
Logging ... 32
Activity dan Intent ... 34
Pertukaran Data antar Activity ... 37
Mengirimkan data ke activity ... 37
Menerima data dari actvity yang dipanggil ... 38
Activity Life Cycle ... 40
Simpan dan Load Activity State ... 42
Layout Manager ... 45
RelativeLayout ... 45
TableLayout ... 47
LinearLayout ... 51
Group By, Having, Order By ... 65
RawQuery ... 65
Loop Semua Record ... 66
Mengisi ListView dengan Record ... 66
File ... 73
Menulis Teks di Canvas ... 82
Event Touch ... 84
Load Image di Canvas ... 86
Animasi di Canvas ... 87
Sensor ... 90
Accelerometer ... 90
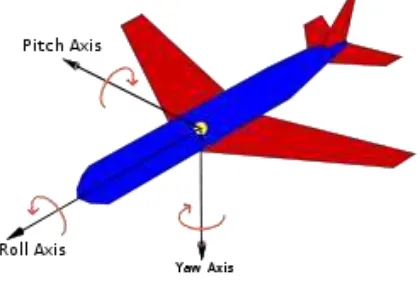
Orientasi: Yaw (Azimuth), Pitch & Roll ... 93
Location API ... 96
Pengantar Modul
Modul praktikum ini dibuat untuk mendukung praktikum matakuliah Mobile Programming di Program Studi Ilmu Komputer Universitas Pendidikan Indonesia (UPI). Diasumsikan pengguna modul ini telah mengenal dasar-dasar bahasa Java dan XML. Modul ini ditujukan sebagai pengantar dan bukan untuk referensi lengkap. Referensi paling lengkap dan terbaru dapat dilihat di: http://developer.android.com
Sebaiknya modul ini dibaca dan dicoba secara berurutan, terutama bagi pemula. Ada beberapa latihan di akhir materi yang sangat dianjurkan untuk dibuat. Latihan ini mengukur sejauh mana anda telah memahami materi. Bagi dosen, idealnya memberikan satu atau dua tugas besar (tiap tugas dikerjakan sekitar 2 bulan) yang dibuat untuk mengaplikasikan dan mengintegrasikan keseluruhan materi.
Sebelum mulai, silahkan buka situs http://yuliadi.com/ilkom untuk memeriksa apakah ada update untuk modul ini.
Sekilas Android
Android adalah software platform yang open source untuk mobile device. Android berisi sistem operasi, middleware dan aplikasi-aplikasi dasar. Basis OS Android adalah kernel Linux 2.6 yang telah dimodifikasi untuk mobile device.
Android versi 1.0 dikeluarkan tanggal 23 September 2008. Versi 1.1 adalah versi yang pertama kali digunakan di mobile phone disusul versi 1.5 (Cupcake), 1.6 (Donut) dst. Versi Android terakhir adalah:
• 2.2 (Froyo), mempercepat kinerja dengan Just In Time compiler dan Chrome V8 JavaScript engine, Wi-Fi hotspot tethering dan suppport Adobe Flash.
• 2.3 (Gingerbread), memperbaiki user interface, soft keyboard, copy/paste features dan support Near Field Communication (NFC).
• 3.0 (Honeycomb), diperuntukkan untuk tablet yang menggunakan layar lebih besar, multicore processors dan hardware acceleration untuk grafis.
• 4.0 (Ice-cream sandwich), kombinasi Gingerbread and 3.0 Honeycomb. Integrasi antara platform untuk tablet dan smartphone.
• 4.1 & 4.2 (Jelly-Bean), user interface yang lebih halus (project butter).
Untuk mengembangkan aplikasi di Android, bahasa utama yang digunakan adalah Java, tetapi bukan dalam platform J2ME yang memiliki banyak keterbatasan. Platform yang digunakan di Android setara dengan J2SE, dan ini merupakan kelebihan utama Android.
Fitur-fitur
Fitur-fitur utama Android yang dapat dimanfaatkan oleh pengembang app sebagai berikut:
• Menulis dan membaca file di SD card.
• Integrated browser berbasis WebKit engine
• 2D graphics library; dan OpenGL ES 2.0 untuk 3D graphics
• Lokasi dan sensor: GPS, compass, gyroscope, barometer, light sensor, accelerometer.
• Renderscript untuk pemrosesan paralel memanfaatakan CPU dan GPU
• Kamera, Audio capture, Jetplayer, Media support untuk MPEG4, H.264, MP3, AAC, AMR, JPG, PNG, GIF
• GSM Telephony: fasilitas telepon dan SMS.
• Connectivity: USB, Bluetooth, NFC, SIP (Session Initiation Protocol, internet telephony khusunya untuk video conference dan instant messaging) dan WiFi
• Multitouch
Perbedaan dengan Aplikasi Desktop
Walaupun Java yang digunakan untuk mengembangkan Android app setara dengan J2SE ada beberapa berbedaan app Android vs app Desktop yang perlu diperhatikan:
• Beragamnya ukuran layar dan resolusi.
• Karakteristik device yang memiliki banyak sensor (kamera, GPS, accelometer dsb), terhubung ke internet dan selalu dibawa pengguna membuat app Android punya potensi di bidang baru.
• Walaupun saat ini prosesor device sudah powerfull, tetapi kemampuan batere dan memori tetap menjadi masalah. Komputasi berat, terutama yang berjalan di background perlu memperhitungkan masalah penggunaan daya.
Instalasi SDK (Windows)
Sebelumnya pastikan JDK telah diinstall. Jika belum, Anda dapat mendownloadnya di:
http://www.oracle.com/technetwork/java/javase/downloads/
Untuk membuat app Android, diperlukan Android SDK (Software Development Kit) yang diperoleh di http://developer.android.com/sdk sedangkan untuk IDE (Integrated Development Environment) dapat dipilih Eclipse, Netbeans atau bahkan langsung dengan command line dan notepad. Tapi saat ini telah tersedia instalasi untuk Windows yang telah menyediakan semua komponen yang dibutuhkan (ADT Bundle for Windows). Download ADT Bundle ini, dan setelah selesai ekstrak ke tempat yang anda inginkan dan langsung dapat dijalankan karena tidak ada proses instalasi.
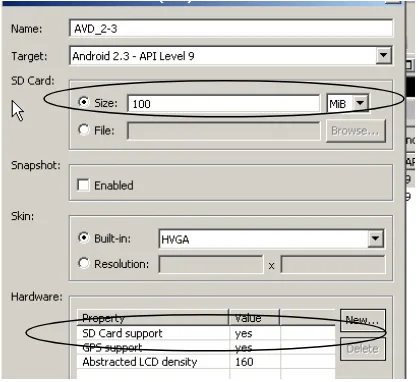
Masih pada SDK Manager, Pilih ToolsManage AVDs. Akan muncul dialog berisi daftar AVD kemudian klik “New”
Kita akan buat AVD versi 4.2. (JellyBean) Isi nama, device dan target
Lalu isi RAM dengan ukuran kecil terlebih dulu, dan centang “Use Host GPU” (jika komputer anda memiliki GPU). Lalu tekan OK.
Pilih AVD yang baru Anda buat lalu klik Start dan kemudian Launch. Tunggu 1-5 menit (tergantung kemampuan komputer yang Anda miliki).
Android berkelap-kelip, tunggu). Setelah emulator dijalankan, sebaiknya jangan ditutup lagi untuk menghemat waktu.
Terutama bagi yang belum memiliki Android, Anda dapat gunakan emulator ini untuk mengeksplorasi fitur-fitur Android.
Selanjutnya kembali ke file bundle yang telah diekstrak, terdapat direktori Eclipse. Masuk ke direktori ini dan jalankan eclipse.exe. Akan muncul dialog untuk memilih direktori tempat source akan diletakkan, lalu akan tampil window welcome seperti gambar dibawah. Close window ini selanjutnya anda siap membuat program pertama.
Tip: Jika anda menggunaka prosesor Intel, ada cara untuk mempercepat emulator Android, anda dapat menggunakan teknologi intel VT-x. Baca: http://wp.me/p3f1j-cI
Aplikasi Pertama: Hello World
Sesuai tradisi programmer, langkah pertama saat mencoba suatu platform adalah membuat aplikasi hello world.
Untuk memulai, jalankan Eclipse, pilih File New Android Application Project.
Isi seperti gambar dibawah, jangan lupa ganti nama package. Package name harus unik, aturan yang biasa digunakan adalah menggunakan nama website organisasi anda (dalam urutan yang dibalik), ditambah dengan nama applikasi. Misalkan nama website organisasi anda adalah yuliadi.com, maka nama package adalah: com.yuliadi.namapp. Jika nama web organisasinya cs.upi.edu, maka nama packagenya: edu.upi.cs.yudiwbs.namaapp.
Dapat dilihat pada gambar di bawah bahwa minimum required SDK diset dengan API11 Android 3.0 (HoneyComb) karena versi ini telah mendukung ActionBar.
Terakhir, klik “Finish” dan tunggu beberapa saat.
Terlihat ADT telah menyiapkan komponen user interface activity utama (untuk sekarang, anggap activity adalah semacam Form).
Sekarang coba kita lihat apa yang dihasilkan secara otomatis.
Komponen user interface untuk app Android disimpan di direktori /res/layout dalam format XML. Dalam project ini secara otomatis dibuat activity_main.xml
Dapat dilihat source code yang dibangkitkan ADT
Jalankan project dengan mengklik icon run (gambar bawah) atau ctrl-F11 dan pilih Android Application. Tunggu emulator dilaunch jika emulator telah ditutup sebelumnya .
Perhatikan tab console dibagian bawah. Tab ini penting untuk melihat apa yang terjadi.
Selamat! Anda telah menjalankan app pertama anda. Jangan tutup emulator ini, Eclipse selanjutnya akan menggunakan emulator yang sudah terbuka ini sehingga tidak perlu menjalankan yang baru.
Aplikasi Kedua: Hello XXX
Selanjutnya kita akan memodifikasi program ini dan menambahkan masukan nama dari user, lalu setelah user menekan tombol, akan keluar “Hello, [nama]. Terimakasih”
Pertama, melalui project explorer kembali pilih activity_main.xml yang berada di res/layout (gambar bawah).
Pilih tab “Graphical Layout”
Komponen-komponen user interface yang berada di bagian kiri, sering disebut “widget” atau “view”.
Lalu drag button di Form Widget, dan letakkan disebelah kanan text field.
Terakhir, drag teks “hello world” dari tengah ke dekat button. Jika posisi menjadi ‘berantakan’ jangan khawatir, atur ulang sehingga posisinya seperti dibawah.
Coba run (ctrl-F11) untuk melihat hasil tampilan dari program ini. Jangan lupa, jangan tutup emulatornya, supaya tidak menunggu lama saat run berikutnya. Sekarang kita akan menambahkan aksi yang akan dijalankan saat button diklik.
Sekarang karena kita akan membuat code yang saat button di-klik menangkap apa yang diketikkan pengguna dan menuliskannya di TextView. Untuk itu setiap komponen perlu diberi nama.
Kembali ke activity_main.xml. Klik Button kemudian lihat window properties yang berada di sebelah kanan, ganti Text dengan “Sapa” dan id dengan “bSapa”
Saat id diganti maka ada pesan untuk mengupdate semua kemunculan id, jawab ini dengan “Yes”. Kemudian muncul window “Rename Resource” dan jawab ini juga dengan OK. Cara ini akan membuat semua kemunculan id ini di activity_main akan otomatis diganti. Ini akan lebih mudah dibandingkan harus mengganti secara manual file xml.
Lakukan hal yang sama untuk textfield, ganti id dengan etNama
dan textview, ganti id dengan tvSalam.
Tip: untuk merapikan XML tekan ctrl-shift-F.
Sekarang kita akan mengeset agar saat button diklik, method yang diinginkan akan dipanggil. Set atribut android.onClik pada button dengan nama method yang akan menangani event tersebut (bSapaClick).
Penting: setelah update XML, tekan save (ctrl-s). Ini disebabkan file R.java (di direktori /gen) yang berisi semua Id dan digenerate secara otomatis dapat tidak terupdate jika file xml tidak di-save secara eksplisit.
Sekarang kita perlu menambahkan code agar saat tombol diklik app akan mengeluarkan respon.
Melalui package explorer, kembali ke activity utama (MainActivity.java).
Tambahkan impor class yang dibutuhkan. Salah satu cara yang paling mudah adalah dengan mengklik gambar x merah di sebelah kiri, lalu pilih impor (gambar bawah).
Tip: Jika id tidak dikenali seperti R.id.etNama, R.id.tvSalam dan seterusnya, buka kembali activity_main.xml lalu tekan ctrl-S (save)
runtime (saat button diklik). Alternatif lain adalah dengan menggunakan listener seperti code dibawah.
Mana yang lebih baik? menggunakan atribut onClik atau dengan listener? itu tergantung dari selera programmer dan standard code yang digunakan.
Widget
Pada modul sebelumnya kita telah menggunakan input box, button dan label. Komponen user interface ini disebut widget. Beberapa widget dasar adalah: TextView, Button, Image, EditText, CheckBox, RadioButton, ListView.
Latihan:
Buatlah program untuk menghitung luas sebuah persegi panjang. Input adalah panjang dan lebar (dua edit text). Output adalah luasnya (panjang kali lebar). Gunakan method berikut untuk mengubah tipe string ke double.
Catatan: input dari method setText bertipe teks, sehingga nilai luas yang bertipe double harus dikonversi terlebih dulu menjadi teks. Gunakan
Setiap widget memiliki property atau atribut yang mengatur bagaimana widget itu ditampilkan, seperti tinggi dan lebar widget. Property ini dapat diset melalui xml layout, property editor atau melalui program. Beberapa widget memiliki beberapa event yang ter-trigger berdasarkan aksi dari pengguna, misalnya event click pada button.
Detil property dan event untuk setiap widget dapat dilihat di:
http://developer.android.com/reference/android/widget/package-summary.html (scroll sedikit ke bawah, di bagian classes)
Berikut akan kita bahas beberapa widget yang terpenting. Silahkan buat project baru.
Text View
TextView digunakan untuk menampilkan label teks. View ini sudah kita gunakan Beberapa contoh property dari TextView adalah android:textSize, android:textStyle, android:textColor. Coba tambahkan textview standard dengan atribut dibawah.
Hasilnya:
Catatan: pada atribut textSize, direkomendasikan menggunakan ukuran sp. sp merupakan singkatan dari scaled-pixel yang memperhitungkan kepadatan resolusi dan juga preferensi ukuran font dari pengguna.
Button
Hasilnya (perhatikan penggunan fill_parent untuk atribut layout_width):
Catatan: dp yang digunakan sebagai satuan panjang merupakan singkatan dari density-independen pixel. Nilai pixel untuk 1 dp berubah-ubah sesuai dengan resolusi. 1 dp pada resolusi 160 pixel berarti 1 pixel. Jika resolusinya 320 pixel, maka 1 dp = 2 pixel demikian seterusnya.
ImageButton dan ImageView
ImageButton adalah turunan dari button, gunakan widget ini jika Anda ingin menggunakan image sebagai pengganti tulisan pada button. Sedangkan ImageView dapat digunakan untuk menampilkan image.
Image yang akan ditampilkan dalam button diletakkan di direktori /res sesuai dengan resolusinya
/[project]/res/drawable-ldpi /[project]/res/drawable-mdpi /[project]/res/drawable-hdpi /[project]/res/drawable-xhdpi /[project]/res/drawable-xxhdpi
res merupakan singkatan dari “resource”, file-file yang berada di dalam direktori /res disebut dengan project resources.
Coba buka direktori tersebut, terdapat icon launcher untuk masing-masing resolusi (ic-launcher.png), dapat dilihat ukuran yang berbeda untuk setiap resolusi. Jadi untuk hasil yang maksimal, untuk setiap image yang akan anda gunakan harus disediakan 4 image untuk setiap resolusi (mdpi sampai dengan xxhdpi). Hal ini untuk mencegah gambar yang digunakan terlihat pecah atau terlalu kecil pada device dengan resolusi berbeda.
Misalnya kita akan menambah button dan image view. Sebagai sumber gambar kita akan menggunakan icon standard yang sudah ada direktori drawable. Di window palette, pilih images & media lalu “Image View” (paling kiri).
Pilih ic_launcher
Untuk menambahkan image bersama-sama dengan teks pada button, dapat digunakan komponen button (bukan ImageButton) lalu set atribut drawableLeft dengan image yang diinginkan.
Coba tambah button, dan isi drawableLeft.
dan hasilnya
Coba ganti drawableLeft dengan drawableRight, drawableTop atau drawableButtom.
EditText
EditText digunakan untuk menerima input dari pengguna. Pada palette telah disediakan berbagai jenis EditText, silahkan dicoba satu persatu dan perhatikan XML yang dihasilkan.
CheckBox
Coba tambahkan dua checkboxs lalu set atribut id dan text melalui window property:
Sehingga hasilnya
Sedangkan contoh program untuk mendapatkan nilai suatu checkbox di check atau tidak adalah sebagai berikut.
Tambahkan Button dan TextView di form untuk menampilkan hasil pilihan user. Sehingga tampilannya akan seperti ini.
Tambahkan di activity code method klikHasil sebagai berikut, perhatikan penggunaan isChecked untuk mengambil nilai apakah user meng-check pilihan:
Latihan CheckBox:
Buat soal berikut yang penggunanya dapat memilih lebih dari satu: --- 1. Manakah kota dibawah ini yang merupakan ibu kota propinsi?
Bandung Bogor Banjarmasin Bontang
Nilai anda: [ditampilkan setelah tombol periksa nilai diklik]
---
Jawaban yang benar adalah “Bandung” dan “Banjarmasin”. Setiap jawaban benar bernilai 10, tetapi setiap jawaban yang salah akan dikurangi 5. Jadi jika pengguna menjawab “Bandung”, “Bogor” dan “Banjarmasin” dan maka pengguna mendapat nilai 20 – 5 = 15. Tampilkan nilai ini.
Catatan: input dari method setText adalah teks, sehingga nilai integer harus dikonversi terlebih dulu menjadi teks. Gunakan Integer.toString(intNilai).
Periksa Nilai
RadioButton
Pada radioButton, hanya satu pilihan yang boleh aktif (mutual exclusive) di dalam satu group yang disebut radioGroup. Modifikasi program checkbox diatas, tambahkan radio group (bukan radiobutton) yang ada di Form Widget
Hasilnya:
Tambahkan button dan textview, lalu gunakan property untuk mengedit sehingga hasilnya seperti berikut. Ganti id RadioGroup dengan rgJenisKel, radiobutton dengan rbLaki dan rbPerempuan dan id TextView dengan tvHasilRadio. Tambahkan property onClick pada button dengan nama klikHasilRadio
Catatan: Anda dapat mengeset atribut android:orientation pada RadioGroup menjadi horizontal agar radio button tersusun secara mendatar.
ListView
List view adalah widget untuk menampilkan data dalam bentuk list yang dapat di-scroll. Karena ukuran layar smartphone terbatas, listview merupakan salah satu widget terpenting dan paling sering digunakan untuk menampilkan kelompok informasi.
ListView dapat berbentuk sederhana sampai kompleks. Beberapa contoh
Latihan:
Buat soal berikut yang penggunanya hanya dapat memilih tepat satu:
--- 1. Sebutkan ibu kota propinsi Sulawesi Tenggara?
Samarinda Kendari Palu Makasar
Nilai anda: [ditampilkan setelah tombol periksa nilai diklik]
---
Jawaban yang benar adalah “Kendari”. Jika pengguna memilih pilihan yang benar akan mendapat nilai 10, sedangkan jika menjawab salah maka akan mendapat nilai -2
Periksa Nilai
Kita akan mulai dengan membuat list sederhana seperti gambar di bawah:
Pertama, buat project baru lalu pilih Composite dan tambahkan ListView di activity_main.xml
Ganti id list view dengan “listAngka”
Pada code di atas, dibuat adapter berisi string untuk mengisi list. Sedangkan
R.layout.simple_expandable_list_item1 adalah layout standard yang disediakan Android.
Bagaimana mengupdate isi listview saat program sedang berjalan?
Untuk mengupdate data pada contoh diatas, nilai array dapat langsung diubah lalu panggil method adapter.notifyDataSetChanged()untuk merefresh tampilan. Sebagai contoh, kita akan membuat button yang saat diklik akan mengubah item pertama:
Tambahkan button diatas listview
Tambahkan event onClick bernama klikButton dan kode seperti berikut:
Composite ListView
Listview juga dapat digunakan untuk menampilkan struktur yang lebih rumit. Contoh berikut memperlihatkan listview dengan isi yang kita tentukan sendiri.
Untuk membuatnya, pertama buat project baru. Tambahkan ListView seperti pada contoh sebelumnya. Ganti id dengan listJudul.
Catatan: alternatif lain membuat layout XML, klik kanan project new Android XML File.
Pilih resource type “Layout”. Beri nama file row.xml, pilih root element LinearLayout, XML akan dibuat di dalam direktori /res/layout. File row.xml ini akan menentukan layout dari setiap baris pada listview.
Pada contoh di atas hanya digunakan dua widget (LargeText dan TextView), tapi sebenarnya apapun dapat dimasukkan di dalam layout ini. Misalnya Button, ImageView dan lainnya. Ini memungkinkan kita membuat ListView dengan isi yang kompleks.
Sekarang buat class untuk yang menampung data judul dan keterangan. Pada project explorer, pilih /src/[package], klik kanan new Class
Beri nama DataList
Selanjutnya kita akan buat adapter untuk list. Fungsinya untuk “mengisi” setiap row dengan isi objek DataList.
Buat class dengan cara yang sama dengan sebelumnya (klik /src/[package], klik kanan, new class), beri nama DataAdapter, jadikan class ini turunan dari kelas ArrayAdapter.
Klik browse di dialog saat membuat class di bagian superclass (gambar bawahh)
Ketik Array…, maka akan muncul ArrayAdapter, pilih item tersebut (gambar bawah)
Terakhir, di activity utama (MainActivity.java) tambahkan kode berikut:
Jika dijalankan, hasilnya akan seperti ini:
Latihan:
Buat program dengan tampilan seperti berikut, saat tombol diklik, maka isi list akan bertambah sesuai dengan nim dan nama. Tip: gunakan
Penanganan Click pada ListView
Listview sering digunakan untuk menampilkan data master-detail yang jika di tap barisnya akan menampilkan detil pada layar terpisah. Listview juga dapat digunakan untuk menampilkan menu.
Untuk menangani tap pada listview, gunakan method setOnItemClickListener
Contoh berikut akan menampilkan dialog singkat jika baris ditekan, judul pada baris juga akan berubah menjadi warna merah. Berdasarkan kode pada contoh listview sebelumnya, tambahkan kode berikut (bagian yang dilingkari). Penjelasan tentang Toast ada di sub bab berikutnya.
Ada empat parameter untuk onItemClick:
Parent AdapterView (view parent yang menampung semua row) View View baris yang ditap
Dialog
Seringkali app perlu menyampaikan pesan sementara kepada pengguna, misalnya jika menampilkan informasi, melaporkan kesalahan atau memperlihatkan proses yang memakan waktu lama.
Toast
Toast digunakan untuk menampilkan pesan yang kemudian akan menghilang dengan sendirinya tanpa interaksi dengan pengguna. Fokus juga tetap pada aplikasi dan tidak berpindah ke Toast. Kelebihan Toast adalah mudah untuk dibuat, sedangkan kelemahannya adalah pengguna dapat saja tidak melihat pesan yang dikandung Toast.
Untuk mencobanya, buat project baru, tambahkan satu button, beri label “Toast” dan kode berikut adalah event saat button diklik:
AlertDialog
Jika yang diinginkan adalah dialog yang muncul dan harus ditutup secara manual oleh pengguna maka dapat digunakan AlertDialog. AlertDialog dapat menampilkan tiga button.
Tambahkan button pada program sebelumnya, beri label “AlertDialog”. Tambahkan code berikut untuk event onClick.
Selain setMessage dan setPositiveButton, dapat digunakan method setTitle, setIcon untuk mengeset judul dan icon message dan SetNeutralButton (button tengah) dan SetNegativeButton (button kanan). Berikut contohnya
Logging
Fitur logging digunakan untuk memberikan keterangan apa yang sedang terjadi pada app. Manfaat utama fitur ini adalah untuk mendebug app.
Terlihat banyak message di dalam logcat, untuk memfilternya sesuai dengan tag yang kita tentukan sebelumnya, tambahkan filter (gambar bawah). Nama filter dapat diisi bebas.
Fitur filter yang lain adalah memfilter berdasarkan jenis lognya (verbose sampai dengan error), terutama untuk jenis error.
Tips: untuk tag, dianjurkan menggunakan variabel yang ditempelkan di class activity (code dibawah)
public class MainActivity extends Activity {
private static final String TAG = "MainActivity";
@Override
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); Log.i(TAG,"program dimulai");
}
Activity dan Intent
Dalam materi sebelumnya, selalu digunakan satu activity. Tentu saja sebuah applikasi sering membutuhkan lebih dari satu activity. Activity adalah komponen terkecil penyusun Android App yang berisi satu kegiatan yang dapat dilakukan oleh pengguna.
Untuk menghubungkan antar activity dapat digunakan intent. Intent adalah fasilitas untuk menghubungkan satu activity ke activity yang lain, baik untuk app yang sama maupun app yang berbeda. Intent juga digunakan untuk notifikasi event misalnya SD card dimasukkan, SMS masuk dan lain-lain.
Untuk lebih memahami activity dan intent, sekarang coba buka salah satu app android yang telah dibuat sebelumnya, lalu pada project explorer pilih AndroidManifest.xml. File XML ini berisi property aplikasi, termasuk di dalamnya activity dan intent.
Selain itu ada tag intent-filter yang digunakan untuk memfilter intent yang dapat dihandle activity. android.intent.categori.LAUNCHER menyatakan activity ini adalah initial activity yang dapat dipanggil langsung oleh launcher sedangkan intent.action.MAIN menyatakan activity ini adalah initial activity tanpa data input dan tidak menghasilkan output.
Sekarang kita akan membuat contoh app yang memiliki dua activity.
Pertama buat project baru. Kemudian langsung buat activity kedua, caranya buat class baru: di project explorer klik package, klik kanan New Class. Beri nama class ini ActivityDua dan pastikan superclass kelas ini adalah android.app.Activity (gambar bawah)
Sekarang kita perlu menambahkan activity ini di AndroidManifest.xml. Isi atribut name dengan nama class lengkap dengan nama package dan label.
Sekarang kembali ke activity utama (MainActivity), tambahkan button di activity_main.xml, isi atribut onClick dengan clickButton. Buat implementasi method clickButton sebagai berikut, perhatikan pengunaan class Intent:
Dari kode diatas dapat dilihat bahwa intent merupakan struktur data (objek) yang ‘dilempar’ sebagai paramater ke method startActivity.
Jika program dijalankan hasilnya akan seperti ini. Terlihat label pada ActivityDua yang disimpan di dalam AndroidManifest.xml akan menjadi title.
Terlihat ActivityDua masih polos tanpa layout. Sekarang kita akan membuat layout untuk activity tersebut. Ini mirip saat membuat layout baris pada ListView.
Tambahkan widget Large Text ke dalam layout, beri nama tvDua dan save.
Sekarang kita perlu meload layout ini saat activity kedua dijalankan. Buka class ActivityDua dan tambahkan kode dibawah dan coba jalankan.
Pertukaran Data antar Activity
Pada contoh sebelumnya, activity kedua dipanggil tanpa ada data yang dikirimkan dari activity utama ke maupun data kembali. Sekarang kita akan belajar bagaimana cara mengirim dan menerima data antar activity.
Mengirimkan data ke activity
Kita akan memodifikasi contoh pada app sebelumnya (app dengan dua activity).
Pada MainActivity, ubah kode sebagai berikut, perhatikan method putExtra untuk menambahkan data yang akan dikirim.
Menerima data dari actvity yang dipanggil
Untuk mengirimkan dan menerima data dari activity, dapat digunakan method startActivityForResult.
Sebagai contoh, kita akan membuat activity yang memanggil activity lain, pengguna mengisi data pada activity tersebut dan mengirimkannya kembali ke activity utama. Kita akan memodifikasi program sebelumnya.
Catatan: jika anda mau program sebelumnya tidak hilang anda dapat menduplikasi project dengan mencopy-paste project tersebut pada package explorer.
Sekarang kita kembali ke activity utama MainActivity, gunakan method putExtra untuk menambahkan data ke intent. Pada startActivityForResult terdapat parameter angka 99 (silahkan ganti dengan angka atau konstanta apapun). Paremeter ini diperlukan karena satu activity bisa mengirimkan banyak intent dan diperlukan cara untuk membedakan antara satu intent dengan intent yang lain.
Selanjutnya kita akan menambahkan widget editText pada activity dua yang dapat diedit oleh pengguna dan hasilnya akan dikirimkan kembali ke activity utama. Buka res/layout/activity_dua.xml. Tambakan satu editText dan satu button. Beri nama etNama dan tambahkan android:onClick="clickButtonActDua" di button.
Sekarang kita akan membuat kode di activitydua yang akan mengisi editText dengan data yang dikirim dari activity utama dan setelah button ditekan mengirimkan hasil update ke activity utama. Buka file ActivityDua.java dan tambahkan kode berikut:
Activity Life Cycle
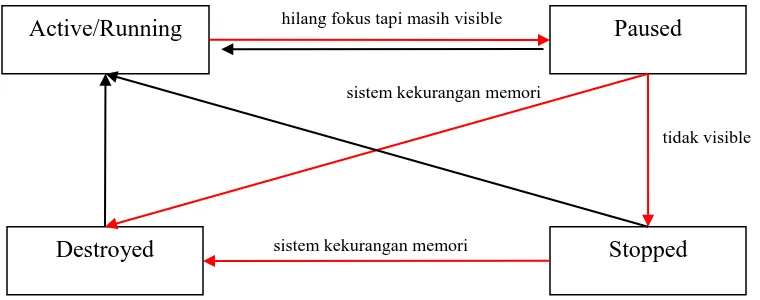
Pada contoh sebelumnya, kita telah menggunakan lebih dari satu activity. Setiap activity memiliki siklus seperti gambar dibawah. Saat pertama kali dijalankan activty akan berada dalam status active. Ketika user pindah app atau menjalankan activity lain maka status dapat berubah menjadi paused atau stopped. Setelah itu app bisa kembali active (user membuka kembali) atau di-destroy oleh Android (memori habis).
Kita dapat menangani setiap fase dari activity. Ini berguna misalnya untuk app game, pada saat activity berubah dari active menjadi paused, maka game juga harus otomatis dipaused dan jika activity di-kill oleh Android, maka state game perlu disimpan dan dikembalikan. Demikian juga untuk app yang menggunakan sensor, koneksi dengan sensor perlu dilepaskan saat app di-pause atau distop.
Latihan Activity-Intent
Saat activity di-pause, maka akan dipanggil onPause(). Ini artinya activity masih terlihat walaupun cuma sebagian. Isi dari onPause tidak boleh terlalu berat, seperti menulis ke database karena akan memperlambat proses transisi ke activity lain. Umumnya onPause digunakan untuk tiga hal: menstop animasi atau aktivitas yang menggunakan banyak CPU; commit input dari user (misalnya draft email); melepaskan system resources seperti sensor atau kamera.
Saat activity berubah dari pause menjadi stop, maka akan dipanggil onStop(). Pada method ini dapat dilakukan komputasi yang kompleks untuk menyimpan state. Pada saat kondisi stop, activity sama sekali tidak muncul di layar dan fokus sudah berada di app lain.
Jika app kembali aktif, maka akan dipanggil onResume(). Pada method ini lakukan proses untuk mengembalikan kondisi app seperti semula (kebalikan dari onStop). Selain onResume, untuk state stop ada event lain yang terlibat yaitu onRestart. Hubungan keduanya dapat dilihat pada gambar bawah
diambil dari: http://developer.android.com/training/basics/activity-lifecycle/stopping.html
Active/Running Paused
Stopped Destroyed
hilang fokus tapi masih visible
sistem kekurangan memori
sistem kekurangan memori
Dari gambar diatas, dapat dilihat urutan pada dari state stop menuju resumed urutannya adalah OnRestart() onStart() onResume()
Contoh penggunaan onPause() dan onResume() dapat dilihat pada subbab mengenai sensor.
Simpan dan Load Activity State
Coba lihat project yang pernah anda buat sebelumnya, dalam setiap project, di method onCreate dapat dilihat parameter bertipe Bundle.
@Override
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
Parameter ini berisi objek yang menyimpan state activity seperti isi widget sehingga saat app masuk ke pause/stop dan kemudian kembali, widget terisi kembali secara otomatis.
Kita dapat memanfaatkan Bundle ini untuk menyimpan variabel-variabel yang perlu dikembalikan state-nya pada saat activity aktif kembali dari stop atau destroyed.
Contoh berikut akan lebih menjelaskan masalah ini, pertama buatlah app dengan dua button dan satu textview. Saat button “simpan” diklik maka variabel nama dan skor akan terisi. Sedangkan saat tombol “tampil” diklik maka isi variabel akan dicetak di TextView.
Layoutnya adalah sebagai berikut:
<Button
….
Implementasi dua button di MainActivity adalah sebagai berikut.
String nama; int skor;
public void klikButtonSimpan(View v) { skor = 100;
nama = "budi martami"; }
public void klikButtonTampil(View v) {
TextView tv = (TextView) findViewById(R.id.textView1); tv.setText("skor:"+skor+" nama: "+nama);
}
Coba jalankan program.
Klik simpan lalu klik tampil, maka hasilnya akan seperti ini:
Sekarang coba rotate screen (ctrl-F11). Proses rotate akan men-destroy activity dan mengcreate ulang. Sekarang coba klik tampil (jangan klik simpan), efeknya akan seperti ini:
Untuk mengatasi ini, kita perlu meng-override dua method di MainActivity, pertama onSaveInstanceState untuk menyimpan variabel dan kedua adalah onRestoreInstanceState untuk mengembalikan state. Contoh kodenya adalah sebagai berikut:
@Override
public void onSaveInstanceState(Bundle savedInstanceState) { //simpan variabel
//method ini dipanggil sebelum onStop
savedInstanceState.putInt("state_skor", skor); savedInstanceState.putString("state_nama", nama);
//jangan lupa panggil superclass
super.onSaveInstanceState(savedInstanceState); }
@Override
public void onRestoreInstanceState(Bundle savedInstanceState) {
// Restore nilai
skor = savedInstanceState.getInt("state_skor"); nama = savedInstanceState.getString("state_nama");
}
Jalankan dan perhatikan efeknya (simpan tampil rotate (ctrl-F11) tampil). Maka variabel akan tetap tersimpan.
Gambaran berikut memperlihatkan posisi dua method untuk menyimpan state:
Layout Manager
Untuk meletakan komponen (view) pada layar, android menggunakan layout manager. Karena ukuran layar device Android sangat beragam, tidak ada peletakan posisi widget secara eksak per pixel.
Terdapat empat jenis layout manager yang memiliki fungsi masing-masing. LinearLayout, TableLayout, RelativeLayout dan FrameLayout. Berikut akan dibahas lebih rinci untuk setiap layout.
RelativeLayout
RelativeLayout mengatur posisi secara relatif berdasarkan posisi widget yang lain atau parentnya. Sebagai contoh, dua widget pada gambar di bawah. EditText posisinya relatif terhadap textView nama.
Contoh deklarasinya adalah sebagai berikut:
Perhatikan penggunaan atribut layout_toRightOf yang menyatakan bahwa EditText berada disebelah kanan label. Sedangkan atribut layout_baseLine digunakan agar TextView dan EditText aligned. Jika layout_baseLine dihapus efeknya akan sebagai berikut (Text View terlalu tinggi posisinya):
Beberapa atribut lain yang mengatur posisi widget dibandingkan dengan widget lain adalah:
• android:layout_above
• android:layout_below
• android:layout_toLeftOf
• android:layout_toRightOf.
Untuk mengatur posisi ada tambahan lima atribut: android: layout_alignTop, android:layout_alignBottom, android:layout_alignLeft, android:layout_alignBaseline
Contoh jika kita ingin menambahkan button sehingga posisinya sebagai berikut:
Maka deklarasi buttonnya adalah sebagai berikut:
Artinya button tersebut dibawah dan disebelah kanan EditText.
Hasilnya:
Silahkan bereksperimen dengan berbagai setting atribut layout.
TableLayout
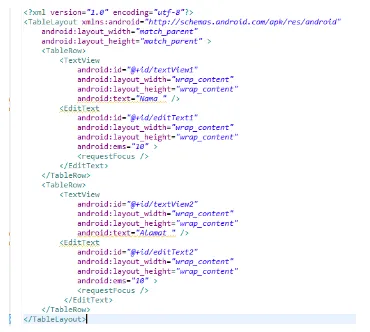
TableLayout meletakan komponen dalam bentuk tabel (baris dan kolom), mirip seperti Table yang digunakan di HTML. Pengguna mendefinisikan baris dengan tag <TableRow> dan sistem secara otomatis mendefinisikan kolomnya. Contoh deklarasi berikut:
Hasilnya adalah sebagai berikut. Bayangkan sebagai sebuah tabel dengan dua kolom dan dua baris.
Misalnya kita ingin agar EditText sampai ke bagian belakang, maka tambahkan android:stretchColumns="1" pada TableLayout. Maka kolom 1 akan terisi penuh.
Hasilnya:
Untuk menambahkan widget di kolom terntentu, gunakan aandroid:layout_column. Misalnya kita akan menambahkan TextView di kolom 1 (ingat kolom dimulai dari 0). Ini bisa dilakukan dengan menggunakan atribut android:layout_column. Tanpa atribut ini, TextView akan muncul di kolom 0
Frame Layout
Framelayout digunakan untuk menampilkan satu komponen dalam satu layar. Jika ada lebih dari satu widget, maka akan ditampilkan secara bertumpuk, walaupun posisi widget dapat diatur dengan gravity. Kita bisa menambahkan layout lain sebagai child di dalam frame layout.
Contoh untuk deklarasi berikut menampilkan dua ImageView (pastikan file image telah disimpan di direktori [project]/res/drawable-hdpi, [project]/res/drawable-ldpi dan [project]/res/drawable-mdpi )
Hasilnya gambar akan bertumpuk seperti ini.
Catatan: layout_weight adalah rasio antara view. Misalnya ada dua widget, widget pertama ukurannya harus ¾ layar dan sisanya ¼ layar. Maka set layout_weight widget pertama dengan 3 dan widget kedua dengan 1. Height atau widht perlu diset 0px.
LinearLayout
Sesuai dengan namanya, linear layout menyimpan widget dalam satu baris atau satu kolom (tergantung orientasinya).
Jika orientasinya vertical (android:orientation="vertical") maka hasilnya akan seperti ini
Sedangkan jika orientasinya horizontal (android:orientation="horizontal"), maka hasilnya akan seperti ini.
Berikut adalah contoh linear layout dengan satu textview dan satu button.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Large Text"
android:textAppearance="?android:attr/textAppearanceLarge" /> <Button
android:id="@+id/button2"
android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" />
ScrollView
Dengan scrollview, layout seolah-olah memiliki layar yang lebih luas. Pengguna dapat melakukan scroll. Scrollview hanya mempunyai satu child dan umumnya adalah LinearLayout. Scrollview hanya dapat melakukan vertical scrolling, gunakan HorizontalScrollView untuk layout yang dapat discroll secara horizontal.
Jangan gunakan Listview bersama layout ini karena listview telah memiliki mekanisme scrolling tersendiri.
Berikut adalah contoh scrollview yang menghasilkan layout seperti ini yang dapat discroll. Dua button teratas menggunakan RelativeLayout yang disisipkan dalam ScrollView. Ini adalah contoh penggabungan antara dua layout.
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:id="@+id/scroller"
android:layout_width="fill_parent" android:layout_height="fill_parent" android:fillViewport="true"
android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" >
<LinearLayout
android:id="@+id/linearlayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent" android:layout_height="wrap_content" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Button" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@+id/button1" android:text="Button" />
</RelativeLayout>
<Button
android:id="@+id/button4"
android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" />
<Button
android:id="@+id/button7"
android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" />
<Button
android:id="@+id/button8"
android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" />
<Button
android:id="@+id/button9"
android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" />
<Button
android:id="@+id/button10"
android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" />
Kombinasi Layout
Kita bisa mengkombinasikan beberapa layout dalam satu activity. Contoh berikut menggunakan linearlayout yang memiliki dua anak yaitu relativelayout dan tablelayout.
Relative layout dengan dua TextView
ActionBar
Actionbar adalah bar yang berada diatas activity yang mulai diperkenalkan sejak Android 3. Action bar memperlihatkan identitas berupa judul dan icon activity, tempat fitur-fitur utama (misalnya search, shared, create dsb), dan dapat digunakan untuk navigasi global.
Beberapa contoh action bar:
(sumber: 8)
Untuk mengimplementasikan ActionBar pada Android dengan versi lebih kecil dari 3 dapat menggunakan library actionbarsherlock.com
Dalam aplikasi sebelumnya, sebenarnya kita secara default selalu membuat ActionBar karena minimal SDK diset 11 (Android 3.0). Coba buka MainActvity.java dan lihat
Latihan Layout
function onCreateOptionMenu. Terlihat fungsi ini mengisi ActionBar dengan isi res/menu/main.xml
Coba lihat /res/menu/main.xml
Kita akan bahas lebih detil tentang ini pada bagian berikutnya.
ActionItem
ActionItem berbentuk button atau text yang dapat diakses langsung dari ActionBar. Jika tidak cukup, maka actionitem akan muncul di overflow menu.
Buat project baru, pastikan minimal SDK diisi dengan 11 (Android 3.0)
Sekarang kita akan buat aksi kalau “ADD” atau “DELETE” ditekan. Override fungsi onOptionsItemSelected dan cek hasil getItemId().
String Resources
Pada kode diatas kata “add” dan “delete” dimasukkan ke dalam kode. Ini bukan praktek yang baik (perhatikan warning pada /main.xml), karena akan menyulitkan jika app akan diporting untuk bahasa lain. Solusinya adalah dengan menggunakan string resources.
Pertama-tama, buka /res/values/strings.xml. Perhatikan bahwa secara default telah ada string untuk nama app (app_name) dan lainnya. Tambahkan add dan delete (gambar bawah). Jangan lupa save setelah selesai.
Selanjutnya resource dapat diakses dalam file xml dengan “@string/nama_res"
sedangkan untuk mengaksesnya dalam source code gunakan R.string.nama_res.
Sedangkan untuk MainActivity.java, ganti dengan R.string.add dan R.string.delete.
Icon
Umumnya action bar menggunakan icon yang lebih mudah dikenali oleh pengguna. Untuk menambahkan icon, cara yang paling mudah adalah mendownload Android design icon di: http://developer.android.com/design/downloads/index.html
Setelah download dan ekstrak, pilih all_icons/holo_dark dan copy icon yang diinginkan (dengan Windows Explorer) ke direktori /res/drawable-hdpi, /res/drawable-mdpi dan /res/drawable-xhdpi. Ingat dalam pembahasan sebelumnya bahwa setiap resoulusi membutuhkan gambar yang terpisah.
Sesuai dengan penamaan standard untuk icon ActionBar, rename agar didahului dengan “ic_menu_” Untuk me-rename, klik kanan pada nama file refactor rename. Semua resolusi secara otomatis akan diganti. Sehingga hasilnya sebagai berikut:
Sekarang buka res/menu/main.xml dan tambahkan atribut android:icon
Jalankan dan hasilnya akan seperti berikut:
Jika kita ingin menambahkan teks disebelah icon, tambahkan nilai “withText” pada android:showAsAction sebagai berikut:
tulisan akan muncul (gambar bawah). Untuk mengembalikan menjadi portrait tekan ctrl-F12.
Selain “ifRoom” dan “withText”, pilihan yang lain adalah “never” agar item hanya muncul di overlflow menu (gambar bawah)
Sedangkan “always” akan memaksa item selalu muncul. Gunakan untuk item yang benar-benar sangat penting karena jika tidak mencukupi akan terjadi overlap.
Menyimpan Data
Android menyediakan beberapa cara untuk menyimpan data: file, relasional database dengan SQLlite dan pasangan key/value yang disebut sistem preferences. Untuk sharing antar aplikasi disediakan mekanisme yang disebut ContentProvider.
Shared Preferences
Shared Preferences (SP) adalah mekanisme untuk menyimpan pasangan key-value untuk tipe data primitif (integer, double, string, booelan). SP cocok untuk penggunaan ringan seperti menyimpan setting aplikasi dan kondisi user interface misalnya pada saat activity
Latihan:
MODE_PRIVATE: hanya aplikasi yang membuat SP yang dapat mengakses data MODE_WORLD_READABLE: aplikasi lain boleh membaca
MODE_WORLD_WRITEABLE: aplikasi lain boleh membaca sekaligus menulis.
Shared Preference objek untuk activity diperoleh melalui method getPreferences(). Kode berikut memperlihatkan cara penggunaan SP. Jangan lupa memanggil commit!
Jalankan. Kemudian coba komentari bagian isi data, dan jalankan kembali aplikasi.
Dapat dilihat data nama dan umur tersimpan walaupun aplikasi sudah ditutup.
Latihan:
Buat applikasi yang menyimpan berapa kali aplikasi telah dijalankan. Tampilkan jumlah tersebut.
SQLite
SQLite adalah embedded database (hanya menggunakan sekitar 250KB memori) yang menyediakan fasilitas relational DBMS termasuk SQL. Referensi lengkap SQLite dapat dilihat di http://www.sqlite.org/ SQLite tidak hanya digunakan di Android.
Setiap aplikasi memiliki instance database tersendiri, dan berbeda dengan shared preference, tidak disediakan fasilitas agar aplikasi dapat membaca database aplikasi lain.
Untuk menggunakan SQLite, sangat dianjurkan menggunakan class helper untuk membuka dan menutup database, menginisiasi tabel dst. Helper juga digunakan saat melakukan upgrade struktur database jika suatu saat aplikasi diupdate. Class helper ini diturunkan dari class SQLiteOpenHelper.
Untuk latihan kita akan membuat aplikasi sederhana yang menyimpan data mahasiswa berupa nama dan nomor telpon. Pertama kita buat class helper terlebih dulu. Buatlah project Android, tambahkan ke dalam project tersebut satu class (ke project explorer, pilih src/nama package; klik kanan New Class). Pastikan superclass kelas ini adalah SQLiteOpenHelper. Beri nama class ini OpenHelper.
Selanjutnya kita akan membuat class yang melakukan manipulasi terhadap data (insert, ambil data), beri nama DbMahasiswa Source code DbMahasiwa adalah sebagai berikut:
public class DbMahasiswa {
//class yang menampung record Mahasiswa public static class Mahasiswa {
public String nama;
public String telepon; }
private SQLiteDatabase db;
private final Context con;
private final OpenHelper dbHelper;
public DbMahasiswa (Context c) { con = c;
dbHelper = new OpenHelper(con,"",null,0); }
public void open() {
db = dbHelper.getWritableDatabase(); }
public void close() { db.close(); }
ContentValues newValues = new ContentValues(); newValues.put("NAMA", nama);
newValues.put("TELEPON", noTelp);
return db.insert("MAHASISWA", null, newValues); }
public Mahasiswa getMahasiswa(String nama) { Cursor cur = null;
Mahasiswa M = new Mahasiswa();
//kolom yang diambil
String[] cols = new String [] {"ID", "NAMA", "TELEPON"};
//parameter, akan mengganti ? pada NAMA=?
String[] param = {nama};
cur = db.query("MAHASISWA",cols,"NAMA=?",param,null,null,null);
if (cur.getCount()>0) { //ada data? ambil
cur.moveToFirst();
M.nama = cur.getString(1); M.telepon = cur.getString(2); }
return M; }
}
Group By, Having, Order By
Pada kode sebelumnya dapat dilihat penggunaan db.query untuk mengambil data mahasiswa dengan nama tertentu.
Method query menerima tujuh parameter. Parameter pertama adalah nama table, parameter kedua adalah array kolom yang akan diambil (SELECT), parameter ketiga adalah bagian seleksi record (bagian setelah ‘where’), parameter keempat adalah isi bagian seleksi. Parameter 5, 6 dan 7 adalah bagian ‘group by’, ‘having’ dan ‘order by’.
Contoh penggunaan parameter 5-7 adalah sebagai berikut: jika kita menambahkan field ‘KELAS’ pada tabel MAHASISWA dan kita ingin menampilkan jumlah mahasiswa per kelas (contoh misalnya ada kelas A, B, C dst), tapi hanya kelas yang mempunyai anggota >1 dengan kelas terurut descending, maka query-nya adalah sebagai berikut:
select kelas, count(*) as jum from mahasiswa group by kelas
having jum > 1 order by kelas desc;
Maka di dalam program pemanggilan quernya adalah sebagai berikut:
RawQuery
Selain method query, tersedia juga rawQuery untuk memasukkan langsung query. Sebagai contoh, berikut perbandingan antara query dengan rawQuery
group by
Mana yang lebih baik? beberapa sumber mengatakan query lebih cepat dibandingkan rawQuery dan lebih mudah untuk dibaca.
Loop Semua Record
Untuk mengambil data semua record, dapat digunakan moveToNext() dalam loop seperti pada contoh berikut
alternatif lain yang dapat digunakan untuk loop semua record adalah adalah:
Mengisi ListView dengan Record
Listview dapat langsung dihubungkan dengan database dan untuk mencegah user interface yang tidak responsif (ANR: Application Not Responding), idealnya data diload di background.
Seperti dalam contoh sebelumnya, buat class helper yang merupakan turunan dari kelas SQLiteOpenHelper.
Catatan: untuk dapat menggunakan cursor adapter, table harus mengandung field _id (huruf kecil)
public class DbHelper extends SQLiteOpenHelper {
private static final int DATABASE_VERSION =1;
private static final String DATABASE_NAME ="dbMhs";
//cursoradapter mewajibkan nama _id
//harus _id dengan huruf kecil, JANGAN _ID private static final String TABLE_CREATE =
"CREATE TABLE MHS (_id integer primary key autoincrement, " + "nama text);";
public DbHelper(Context context, String name,
CursorFactory factory, int version) {
super (context,DATABASE_NAME,factory,DATABASE_VERSION); }
public DbHelper(Context context) {
super(context, DATABASE_NAME, null, DATABASE_VERSION); }
@Override
public void onCreate(SQLiteDatabase db) {
//create database
db.execSQL(TABLE_CREATE); }
@Override
public void onUpgrade(SQLiteDatabase db, int oldVer, int newVer) {
//jika database diupgrade, hapus yang lama, buat yang baru
onCreate(db); }
}
Selanjutnya kita akan membuat class Contentprovider untuk mengakses tabel.
Class ini merupakan turunan dari ContentProvider (gambar bawah)
Untuk tahap pertama hanya insert dan query yang dibuat. Update dan delete akan dibahas berikutnya. Contentprovider yang dibuat ini juga dapat digunakan untuk widget yang lain, tidak harus berupa ListView. Cara penggunaanya dapat dilihat di MainActivity nanti.
package edu.upi.cs.yudi.listviewdb;
Catatan:
Biasanya Contentprovider dibuat agar data app kita dapat diakses oleh app lain. Tapi class Contentprovider juga dapat digunakan di app sendiri secara private (tidak bisa diakses app lain). Keuntungan content provider adalah:
1. Dapat dieksekusi secara asynchronus, sehingga menghindari error app not responding.
2. Memberikan akses tunggal ke data.
3. Memudahkan hubungan antara view (widget) dengan data melalui ContentObserver milik ContentResolver.
4. Dimanfaatkan untuk rest client app.
public class MhsContentProvider extends ContentProvider {
// database
private DbHelper database;
// konstanta2 dibawah mendefinisikan bagaimana contentprovider ini diakses // contentprovider diakses melalui URI
// contoh penggunaa URI ini dapat dilihat di MainActivity
private static final int MHS = 1;
private static final int MHS_ID = 2;
private static final String AUTHORITY = "edu.upi.cs.yudi.listviewdb.contentprovider";
private static final String BASE_PATH = "mhs";
public static final Uri CONTENT_URI = Uri.parse("content://" + AUTHORITY
+ "/" + BASE_PATH);
private static final UriMatcher sURIMatcher = new UriMatcher(UriMatcher.NO_MATCH);
static {
sURIMatcher.addURI(AUTHORITY, BASE_PATH, MHS);
sURIMatcher.addURI(AUTHORITY, BASE_PATH + "/#", MHS_ID); }
@Override
public Uri insert(Uri uri, ContentValues values) {
//insert data
int uriType = sURIMatcher.match(uri);
SQLiteDatabase sqlDB = database.getWritableDatabase(); long id = 0;
getContext().getContentResolver().notifyChange(uri, null); return Uri.parse(BASE_PATH + "/" + id);
}
@Override
public boolean onCreate() {
database = new DbHelper(getContext());
return false; }
@Override
public Cursor query(Uri uri, String[] projection, String selection, String[] selectionArgs,String sortOrder) {
//query tabel
SQLiteDatabase db = database.getWritableDatabase(); Cursor cur=null;
int uriType = sURIMatcher.match(uri); switch (uriType) {
case MHS:
//ambil semua
throw new IllegalArgumentException("URI tidak dikenal: " + uri); }
//notifikasi
cur.setNotificationUri(getContext().getContentResolver(), uri); return cur;
}
@Override
public int update(Uri arg0, ContentValues arg1, String arg2, String[] arg3) {
// nanti dibuat return 0; }
@Override
public int delete(Uri arg0, String arg1, String[] arg2) {
// nanti dibuat return 0; }
@Override
public String getType(Uri arg0) {
// nanti dibuat return null; }
}
Content provider ini harus didaftarkan di AndroidManifest. Buka dan tambahkan di dalam <application>. android:exported=”false” menunjukkan bahwa content provider ini private dan tidak dapat diakses app lain. Sedangkan android:name adalah nama kelas, penggunaan titik pada “.MhsContentProvider” merupakan singkatan dari nama
app. Jadi “.MhsContentProvider” artinya sama dengan
“edu.upi.cs.yudi.listviewdb.MhsContentProvider”
android:name="edu.upi.cs.yudi.listviewdb.MainActivity" android:label="@string/app_name" >
Setelah Helper dan ContentProvider dibuat, selanjutnya kita akan mempersiapkan ListView. Caranya seperti ListView pada contoh sebelumnya. Buka layout/activity_main.xml, drag listview.
Selanjutnya buat xml layout baru sebagai isi dari baris di listview (pilih layout, klik kanan new Android XML ) Beri nama row.xml, dan tambahkan dua textview. Ganti namanya dengan tvNama dan tvId.
Selanjutnya kita akan melengkapi ActivityMain.java. Activity ini mengimplemen LoaderCallback sehingga data akan diload dibackground dan baru diisi ke ListView saat sudah selesai. Pada activity ini akan diinsert dua record kemudian ditampilkan dalam listview.
public class MainActivity extends Activity implements LoaderManager.LoaderCallbacks<Cursor> { //adapter untuk listview
//masukkan dua data untuk testing
ContentValues values = new ContentValues(); values.put("nama", "rudi");
//perhatikan penggunaan URI untuk mengidentifikasi contentprovider
//isi dari MhsContentProvider.CONTENT_URI adalah:
// content://edu.upi.cs.yudi.listviewdb.contentprovider/mhs
getContentResolver().insert(MhsContentProvider.CONTENT_URI, values);
values = new ContentValues(); values.put("nama", "budi");
getContentResolver().insert(MhsContentProvider.CONTENT_URI, values); }
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);
ListView lv = (ListView) findViewById(R.id.listView1);
//testing insert data. Setelah dijalankan sekali, bisa dikomentari
insertData();
//harus _id dengan huruf kecil!
String[] proj = new String[] { "_id","nama"};
// widget UI yang dipetakan sesuai field diatas (di row.xml)
int[] to = new int[] { R.id.tvId, R.id.tvNama }; getLoaderManager().initLoader(0, null, this);
//adapter yang digunakan adalah simplecursoradapter
adapter = new SimpleCursorAdapter(this, R.layout.row, null, proj,to, 0); lv.setAdapter(adapter);
}
@Override
public Loader<Cursor> onCreateLoader(int id, Bundle args) { //load data ke cursor
//harus ada _id dengan huruf kecil!
String[] projection = { "_id", "nama" };
CursorLoader cursorLoader = new CursorLoader(this,
MhsContentProvider.CONTENT_URI, projection, null, null, null); return cursorLoader;
}
@Override
public void onLoadFinished(Loader<Cursor> loader, Cursor cur) {
//dipanggil saat cursor sudah terisi, dilakukan //dibackground sehingga user interface tetap responsif //isi adapter dengan cursor yang sudah terisi
adapter.swapCursor(cur); }
@Override
public void onLoaderReset(Loader<Cursor> loader) {
//reset, kosongkan
adapter.swapCursor(null); }
Latihan SQLite1:
Buat applikasi untuk menyimpan datamahasiswa (NIM, NAMA, ALAMAT). Buatlah menu untuk menambahkan data dan mencari berdasarkan NIM (NIM diinput oleh user).
Latihan SQLite2:
Modifikasi latihan activity-intent agar dapat menyimpan ke database.
File
[cek untuk Android versi >=3.0?]
File dapat disimpan baik di dalam device maupun di media penyimpanan (SD card). Secara default, aplikasi tidak dapat mengakses file milik aplikasi lain. Bagi anda yang telah mengenal stream dan file di Java, anda dapat membaca secara cepat bagian ini, karena tidak ada perbedaan antara Java dan Android. Class yang mensupport operasi file disediakan di package java.io.*
Stream
Pemrosesan file dalam jumlah besar, yang membutuhkan kinerja yang tinggi masih dibutuhkan berbagai bidang. Misalnya aplikasi backend yang mengelola dokumen di perusahaan, aplikasi pengolahan teks, aplikasi pemroses XML, HTML, aplikasi simulasi-simulasi dan sebagainya. Penguasaan stream dan file akan membantu anda untuk memecahkan berbagai masalah
Stream adalah aliran data. Bayangkan stream sebagai sungai yang mengalirkan air. Seperti sungai, stream mengalirkan byte-byte data. Pemrosesan input dan output di Java pada prinsipnya menggunakan konsep stream ini.
Gambar 1: Output Stream (diambil dari http://download.oracle.com/javase/tutorial)
Untuk membantu programmer, tersedia banyak class-class untuk memproses stream, bahkan lebih dari 60 kelas! (lihat gambar 3 dan gambar 4). Tentu saja tidak semua kelas tersebut harus digunakan, programmer bisa memilih kelas mana yang dibutuhkan untuk menyelesaikan masalahnya.
Persiapan
Sebelum memulai, pastikan emulator sudah memiliki SD-Card (Start All Program Android SDK Tools)
File Teks
Sebelum mulai, pastikan virtual device telah diset SD-Card dan AndroidManifest telah ditambahkan ijin untuk menulis (baca bagian persiapan)
File teks penting untuk menulis data, XML, HTML dan sebagainya. File teks dianggap sebagai stream dari karakter. Untuk menulis ke file teks, cara yang paling mudah adalah dengan menggunakan class PrintWriter. Berikut adalah contoh program yang menulis dua baris ke file teks.
Objek Stream
Java telah menyediakan fasilitas agar objek dapat disimpan ke dalam stream secara otomatis dengan mudah. Class yang digunakan adalah ObjectOutputStream dan ObjectInputStream.
Setelah membuat project baru (pastikan AndroidManifest.xml-nya telah ditambahkan ijin menulis ke external!) Sekarang coba kita buat class Mahasiswa sebagai berikut.
Tambah class baru (Filenewclass). Perhatikan penggunaan interface java.io.Serializable yang menandakan bahwa class ini dalam disimpan ke dalam stream
Latihan: buat file teks berisi <html>
Codenya sebagai berikut. Perhatikan variabel serialVersionUID untuk menyatakan versi class. Jangan lupa class Mahasiswa ini mengimplementas interface Serializable.
Sekarang kita lanjutkan ke pembacaan objek yang telah dituliskan. Untuk membaca file berisi objek digunakan class FileInputStream dan ObjectInputStream;
Catatan:
Perhatikan penggunaan code
ObjectOutputStream out =
new ObjectOutputStream (new FileOutputStream(namaFileOutput));
Pada code diatas Objek FileOuputStream ‘dibungkus’ dengan ObjekOutputStream. Ini yang disebut dengan stream layering, yaitu penggunaan kombinasi beberapa class yang memproses stream. Contoh yang lain:
pbin = new PushbackInputStream(
new BufferedInputStream(new FileInputStream("pegawai.dat"))));
Grafik 2D
Menggambar di Canvas
Dalam contoh pertama kita akan menggunakan Canvas, Paint, Path dan Color untuk menggambar kotak. Koordinat canvas 0,0 berada di kiri atas. Makin ke kanan nilai x semakin besar dan makin kebawah nilai y semakin besar.
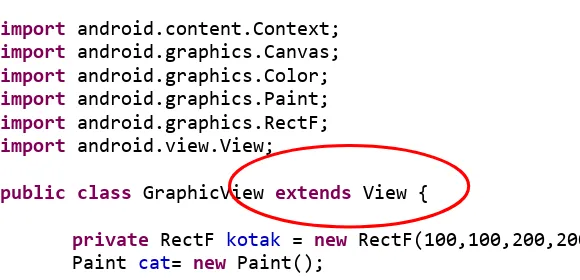
Setelah membuat project baru, buatlah class yang bernama GraphicsView yang merupakan turunan class View.
package com.example.cobagraphicview;
import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.RectF; import android.view.View;
public class GraphicView extends View {
private RectF kotak = new RectF(100,100,200,200); Paint cat= new Paint();
Latihan:
public GraphicView(Context context) { super(context);
}
protected void onDraw(Canvas c) { cat.setColor(Color.GREEN); c.drawRect(kotak,cat); }
}
Lalu di-activity utama, tambahkan kode berikut yang men-set contentview dengan class GraphicView.
Hasilnya akan seperti ini
Canvas, sesuai namanya adalah tempat untuk menggambar bentuk 2D. Dengan canvas, kita dapat menggambar bentuk (lingkaran, kotak, garis, titik), menggambar text dan melakukan operasi translate, scale, rotate.
Paint digunakan untuk menyimpan style, warna dan informasi lainnya yang dibutuhkan untuk menggambar.