7
LANDASAN TEORI
2.1. Teori Umum
Teori umum adalah teori – teori yang menjadi landasan atau dasar yang bisa digunakan dalam penulisan karya tulis ilmiah. Sedangkan secara Bahasa, arti dari teori umum berasal dari dua kata, yaitu teori yang berarti pendapat yang didasarkan pada penelitian dan penemuan, didukung oleh data dan argumentasi, dan umum yang berarti secara menyeluruh, tidak menyangkut yang khusus (tertentu).
2.1.1. Ilmu Pengetahuan Sosial (IPS)
Menurut Rochmadi (2008, pviii), Ilmu Pengetahuan Sosial (IPS) adalah suatu mata pelajaran yang fokus kajiannya seperangkat peristiwa, fakta, konsep, dan generalisasi yang berkaitan dengan isu sosial. Menurut Nurdin, Warsito, dan Nursa’ban (2008, piv) materi pelajaran ini disusun berdasarkan Standar Isi Kemampuan Mata Pelajaran IPS SMP/MTs. Mata pelajaran IPS pada jenjang SMP/MTs memuat materi Geografi, Sejarah, Sosiologi, dan Ekonomi. Pengajaran IPS ini ditujukan untuk mengembangkan pengetahuan, pemahaman, dan kemampuan analisis terhadap kondisi sosial masyarakat dalam memasuki kehidupan bermasyarakat yang dinamis. Dengan demikian, diharapkan program pengajaran IPS ini dapat membekali para siswa untuk menjadi warga negara Indonesia yang demokratis dan bertanggung jawab. Untuk mencapai fungsi pengajaran IPS, ditekankan pada pencapaian ranah
kognitif, psikomotorik, dan afektif. Ketiga ranah ini tercermin dari penguasaan materi pokok, pelaksanaan dan aplikasi materi yang dihubungkan dengan kehidupan dan lingkungan siswa, serta pelaksanaan norma, etika, dan sikap siswa.
2.1.2. Multimedia
Menurut Hofsetter (2001, p2) multimedia adalah penggunaan komputer untuk menyajikan dan mengkombinasikan teks, grafik, audio, dan video dengan penghubung – penghubung (links) dan alat – alat (tools) sehingga pengguna dapat melakukan navigasi, berinteraksi, berkarya dan berkomunikasi.
Menurut Vaughan (2011, pxiv) multimedia adalah beberapa kombinasi dari teks, seni, suara, animasi, dan video yang disampaikan melalui komputer kepada Anda atau alat elektronik lainnya yang dapat dimanipulasi secara digital.
Ada tiga jenis klasifikasi multimedia menurut Vaughan (2011, p1 – p2) yaitu :
1. Multimedia Interaktif (Interactive Multimedia)
Ketika Anda mengijinkan pengguna (diketahui sebagai pemirsa dari sebuah proyek multimedia) untuk mengontrol apa dan dimana elemen – elemen disampaikan, ini disebut multimedia interaktif.
2. Hypermedia
Ketika Anda menyediakan sebuah struktur dari elemen yang dihubungkan dimana pengguna dapat bernavigasi, multimedia interaktif menjadi hypermedia.
3. Multimedia Linier (Linear)
Pengguna dapat duduk dan menonton seperti layaknya menonton film atau televisi.
Seperti yang dijelaskan sebelumnya, multimedia adalah kombinasi dari manipulasi digital teks, fotografi, seni grafis, suara, animasi, dan elemen – elemen video (Vaughan, 2011, p1).
Dari teori – teori tentang multimedia tersebut, dapat disimpulkan bahwa multimedia merupakan gabungan dari teks, grafik, suara, video, dan animasi. Menurut Hofsetter (2001, p16) terdapat lima elemen dari multimedia yaitu :
• Teks
Menurut Dastbaz (2003, p56) teks adalah bagian penting dari tiap – tiap paket multimedia. Menurut Hofsetter (2001, p16 – p18) teks dibagi menjadi empat jenis, yaitu :
1. Printed Text
Merupakan teks yang tercetak pada kertas. Misalkan Anda ingin menggunakan printed text sebagai dasar untuk sebuah dokumen multimedia. Agar sebuah komputer multimedia dapat membaca printed text, Anda harus mengubah teks kedalam mesin yang dapat membaca bentuk teks.
2. Scanned Text
Printed text yang dikonversi melalui mesin pembaca / scanner, sehingga menghasilkan scanned text.
3. Electronic Text
Teks yang dapat dibaca melalui komputer dan dapat dikirimkan secara elektronik.
4. Hypertext
Teks yang dapat menghubungkan satu objek dengan objek lain, karena teks tersebut mengacu pada proses penghubungan yang membuat multimedia menjadi interaktif.
• Grafik
Menurut Hofsetter (2001, p18 – p21) grafik lebih bernilai dari seribu kata – kata.
Terdapat lima jenis grafik yaitu :
1. Bitmaps
Merupakan sebuah gambar yang disimpan sebagai satu set piksel yang sesuai dengan titik – titik garis pada sebuah layar komputer.
2. Vector Images
Merupakan sebuah gambar vektor yang disimpan sebagai satu set pada persamaan matematika yang disebut dengan algoritma yang mendefinisikan kurva – kurva, garis – garis, dan bentuk – bentuk pada gambar.
3. Clip Art
Merupakan gambar yang telah tersedia dalam suatu pustaka dan dapat digunakan secara langsung untuk pembuatan suatu aplikasi multimedia, sehingga dapat menghemat waktu.
4. Digitized Pictures
Merupakan gambar yang diambil dari beberapa frame dalam satu video dan dikonversikan kedalam bentuk – bentuk bitmap yang dapat digunakan pada aplikasi multimedia.
5. Hyperpictures
Merupakan bagian – bagian gambar yang digunakan untuk memicu event – event multimedia. Pemicu – pemicu bisa dalam berbagai ukuran atau bentuk, dan bisa dibuat tidak terlihat.
• Suara
Suara adalah gelombang energy (getaran) yang merambat melalui media kenyal sampai pada ke telinga dan menggetarkan gendang telinga sehingga terjadi proses pendengaran.
Menurut Dastbaz (2003, p60) suara terbagi menjadi dua tipe umum yaitu MIDI Files dan Digitized Sound, sedangkan menurut Hofsetter (2001, p22 – p23) ada empat tipe suara yang dapat digunakan pada aplikasi multimedia yaitu :
1. Waveform Audio
Merupakan suara yang diperoleh dari hasil perekaman dengan menggunakan Waveform Audio Digitizer terhadap suara yang didengar.
2. MIDI
Merupakan singkatan dari Musical Instrument Digital Interface. MIDI memberikan sebuah cara yang efisien dalam
merekam musik dibandingkan merekam dengan menggunakan suara waveform yang membutuhkan banyak penyimpanan MIDI merekam semua informasi yang dibutuhkan chip suara komputer untuk memainkan musik.
3. Audio CD
Audio CD dapat merekam suara hingga 75 menit, sampling rate dari audio cd berkisar 44.100 sample per detik cukup cepat untuk merekam segala macam suara yang dapat didengar manusia.
4. MP3
Merupakan singkatan dari MPEG Audio Layer 3. MP3 adalah sebuah file format audio yang menggunakan sebuah MPEG Audio Codec untuk mengkompresi dan dekompresi music yang direkam. MP3 dapat mengkompresi sebuah track yang lebih kecil yang membutuhkan bandwith yang rendah untuk mentransmisikan melalui Internet tanpa mengurangi kualitas suara asli.
• Video
Menurut Hofsetter (2001, p24 – p25) video menyediakan banyak sumber untuk aplikasi multimedia.
Ada empat tipe video yang dapat digunakan sebagai penghubung (link) objek pada aplikasi multimedia, yaitu :
1. Live Video Feeds
Live video feeds menyediakan objek real time yang menarik untuk link – link multimedia. Beberapa channel televisi atau rekaman kamera secara langsung dapat menjadi sebuah link objek.
2. Videotape
Secara luas, sarana penyimpanan video adalah videotape. Videotape bisa menjadi link multimedia, sarana ini dibatasi menjadi dua faktor. Pertama, videotape yang bersifat linier. Informasi yang disimpan pada tape, agar dapat diakses harus menunggu dalam waktu lama selama diputar maju maupun mundur ketempat yang diinginkan. Kedua, kebanyakan pemutar videotape tidak dapat dikontrol dengan menggunakan komputer. Ini berarti secara manual harus menekan tombol play, stop, fast – forward, dan rewind untuk penggunaan videotape dalam presentasi multimedia.
3. Video Disc
Ada dua format industri untuk video disc : CAV dan CLV. CAV disc dapat menyimpan hingga 54.000 frame atau 30 menit motion video dengan suara stereo. CLV disc dapat menyimpan hingga satu jam video pada tiap sisi disc – nya. Video disc menjadi salah satu penyedia video terpopuler pada abad ke 20 untuk aplikasi multimedia pendidikan, pemerintahan, dan pelatihan industri.
4. Digital Video
Digital video adalah media penyimpanan video yang paling menjanjikan dan mengagumkan. Seperti waveform audio, digital video disimpan dalam file – file yang terpadat pada hard disk, CD – ROM, atau DVD. Karena video bersifat digital, dapat dijalankan melalui jaringan komputer.
• Animasi
Menurut Vaughan (2011, p140) animasi membuat presentasi yang statis menjadi hidup dan dapat menambah kekuatan pada proyek multimedia dan halaman web Anda, banyak aplikasi multimedia yang menyediakan alat – alat (tools) animasi pada Macintosh dan Windows.
Menurut Hofsetter (2001, p26), animasi digunakan pada sebuah komputer untuk membuat pergerakan pada layar. Ada empat macam animasi, yaitu :
1. Frame Animation
Membuat objek bergerak dengan menampilkan urutan gambar yang disebut frame yang menampilkan objek di lokasi yang berbeda pada layar. Dalam sebuah film, frame – frame bergerak melalui proyektor film sekitar 24 frame per detik. 2. Vector Animation
Sebuah garis yang mempunyai awalan, arah, dan panjang. Vector animation membuat objek bergerak dengan mengubah
tiga macam parameter untuk bagian garis yang mendefinisikan objek.
3. Computational Animation
Dalam computational animation memindahkan objek – objek melintasi layar dengan cara mengubah koordinat x dan koordinat y. koordinat x menunjukkan posisi horizontal objek, yang berarti menunjukkan seberapa jauh objek melintasi layar. Sedangkan koordinat y menunjukkan posisi vertikal, yang berarti menunjukkan seberapa rendah objek pada layar.
4. Morphing
Morphing berarti mentransisikan satu bentuk ke bentuk lain dengan menampilkan urutan – urutan frame yang membuat pergerakan menjadi mulus seperti bentuk awal berubah kedalam bentuk lain.
2.1.3. Aplikasi Multimedia
Menurut Vaughan (2011, p2 – p9) aplikasi multimedia dapat digunakan pada beberapa bidang, yaitu :
1. Multimedia pada Bisnis (Multimdia in Bussiness)
Aplikasi multimedia pada bisnis termasuk presentasi – presentasi, pelatihan, pemasaran, periklanan, demo produk, simulasi – simulasi, basis data, katalog – katalog, pesan singkat, dan jaringan komunikasi. Pesan suara dan konferensi video disediakan pada
jaringan lokal maupun area luas (LAN, WAN) menggunakan jaringan yang terdistribusi dan protocol Internet.
2. Multimedia pada Sekolah (Multimedia in Schools)
Mungkin sekolah adalah tempat yang paling membutuhkan multimedia. Banyak sekolah di Amerika yang kekurangan dana dan alat – alatnya yang lambat mengadopsi teknologi baru, dan disinilah kekuatan multimedia dapat dimaksimalkan manfaatnya dalam jangka panjang. Yang menarik dari multimedia di sekolah adalah melibatkan siswa – siswa itu sendiri. Siswa – siswa dapat menaruh majalah interaktif secara bersamaan dan koran – koran, membuat karya asli dengan menggunakan alat perangkat lunak manipulasi gambar, dan mewawancarai siswa – siswa, orang – orang kota, pelatih – pelatih, dan guru – guru.
3. Multimedia di Rumah (Multimedia at Home)
Mulai dari berkebun, memasak, mendesain rumah, memodel ulang, dan memperbaiki silsilah perangkat lunak, multimedia telah memasuki rumah. Alhasil, banyak proyek – proyek multimedia yang memasuki rumah melalui televisi atau monitor yang terpasang dalam input pengguna interaktif.
Saat ini, konsumen multimedia rumahan memiliki komputer yang terpasang CD – ROM atau DVD atau sebuah konsol yang tersambung pada televisi, seperti Nintendo Wii, X – Box, atau Sony Playstation.
4. Multimedia pada Tempat Umum (Multimedia in Public Places) Di hotel, stasiun – stasiun kereta api, tempat – tempat perbelanjaan, musium, perpustakaan, dan toko grosiran, multimedia sudah tersedia pada terminal – terminal atau kios informasi, yang menyediakan informasi dan bantuan untuk konsumen. Multimedia juga disambungkan ke perangkat nirkabel seperti telepon selular dan PDA.
5. Realita Virtual (Virtual Reality)
Pemusatan teknologi dan penemuan yang kreatif dimultimedia ada virtual reality, atau VR. Kaca mata, helm, sarung tangan special, dan bizarre human interface berusaha untuk menempatkan anda “didalam” pengalaman yang seperti kehidupan. VR membutuhkan tenaga yang luar biasa untuk menjadikannya realistis.
Di VR, dunia maya Anda terbuat dari beribu – ribu titik objek geometri pada ruang tiga dimensi, makin banyak objek dan makin banyak titik (point) yang menggambarkan suatu objek, resolusi yang tinggi dan lebih nyata yang akan Anda lihat.
Virtual reality (VR) adalah perluasan dari multimedia dan menggunakan dasar dari multimedia seperti gambar, suara, dan animasi. Karena VR membutuhkan timbal balik dari seorang pengguna, VR mungkin multimedia interaktif yang penuh dengan perluasan.
2.1.4. Interaksi Manusia dan Komputer
Menurut Whitten dan Bentley (2011, p619) definisi dari user interface design adalah spesifikasi dari sebuah dialog atau percakapan antara pengguna sistem dengan komputer. Dialog ini umumnya dihasilkan pada data input dan informasi.
Pada buku Designing Interactive Multimedia System karangan Dastbaz (2003, p108), Lewis dan Rieman (1993) mendefinisikan user interface lebih menyeluruh dan pada dasarnya user interface harus mengandung hal – hal seperti menu, window, keyboard, mouse, beep, dan suara komputer lainnya. Nielsen (1993) memperluas definisinya dan mengemukakan lima atribut kegunaan (usability) :
1. Dapat dipelajari (Learnability)
Sistem harus mudah diingat, jadi pengguna sesegera mungkin dapat menggunakannya.
2. Efisien (Efficiency)
Sistem harus efisien saat digunakan, jadi sekali pengguna mempelajari sistem, sebuah produktifitas tingkat tinggi dapat dicapai. 3. Mudah diingat (Memorability)
Sistem harus mudah diingat, jadi pengguna biasa dapat kembali ke sistem yang sudah lama tidak digunakan tanpa mengalami kesulitan. 4. Kesalahan (Errors)
5. Kepuasan (Satisfaction)
Sistem harus nyaman pada saat digunakan, sehingga pengguna terpuaskan pada saat menggunakannya.
Menurut Shneiderman dan Plaisant (2010, p88 – p89) dalam membuat user interface design harus memperhatikan delapan aturan emas, yaitu :
1. Berusaha untuk Konsisten (Strive for Consistency)
Wajibnya urutan – urutan tindakan yang konsisten dalam setiap situasi. Identiknya digunakan pada setiap prompt, menu, dan layar help, dan juga konsistensi warna, tampilan, penggunaan huruf kapital, bentuk huruf, dan sebagainya.
2. Melayani Kebutuhan Universal (Cater to Universal Usability) Penambahan fitur untuk para pemula, seperti cara penggunaan dan fitur untuk para pengguna yang sudah mahir. Seperti jalan pintas yang bisa memperkaya desain interface dan memperbaiki sistem yang terlihat.
3. Memberikan Umpan Balik yang Informatif (Offer Informative Feedback)
Pada setiap tindakan pengguna, seharusnya ada timbal balik dari sistem. Pada tindakan yang bersifat kecil dan sering digunakan, umpan balik dibuat sesederhana mungkin, sedangkan untuk tindakan yang penting dan jarang digunakan umpan baliknya harus banyak. 4. Membuat Dialog yang Menghasilkan Keadaan Akhir (Design
Urutan – urutan tindakan seharusnya dikelompokkan kedalam keadaan awal, tengah, dan akhir.
5. Pencegahan Kesalahan (Prevent Errors)
Sebisa mungkin membuat desain sistem yang memudahkan pengguna untuk mengoperasikan dan sebisa mingkin sistem dapat mencegah pengguna dalam melakukan kesalahan serius. Jika pengguna melakukan kesalahan, sistem harus menawarkan solusi yang sederhana, konstruktif, dan spesifik bagaimana pengguna untuk memperbaikinya.
6. Memungkinkan Pembalikkan yang Mudah (Permit Easy Reversal of Actions)
Sebisa mungkin tindakan – tindakan dapat dikembalikan, jika pengguna mengetahui terdapat error sebisa mungkin dapat di undo (dikembalikan).
7. Mendukung Pusat Kendali Internal (Support Internal Locus of Control)
Pengguna yang berpengalaman dapat menguasai sistem dan sistem dapat merespon tindakan – tindakan user.
8. Mengurangi Beban Memori Jangka Pendek (Reduce Short – Term Memory Load)
Keterbatasan daya ingat manusia terhadap memori jangka pendek mengharuskan perancang untuk menghindari interface yang mengharuskan pengguna untuk mengingat informasi dari satu layar ke layar yang lain.
Menurut Shneiderman dan Plaisant (2010, p32) interface pengguna harus dapat membimbing secara langsung untuk pengevaluasian secara praktis yaitu :
1. Waktu untuk Belajar (Time to Learn)
Seberapa lama aplikasi membimbing tipe user tertentu untuk mempelajari aksi – aksi yang relevan dalam melakukan tugas. 2. Kecepatan Kinerja (Speedy of Performance)
Seberapa lama aplikasi dapat berjalan.
3. Tingkat Kesalahan Pengguna (Rate of Errors by Users)
Seberapa banyak kesalahan yang dibuat oleh pengguna selama aplikasi menjalankan tugas.
4. Daya Ingat (Retention Over Time)
Seberapa baikkah pengguna menambah pengetahuan setelah menggunakan aplikasi selama satu jam, satu hari, atau satu minggu.
5. Kepuasan Subjektif (Subjective Satisfacion)
Seberapa banyak pengguna menyukai variasi dari interface. 2.1.5. Perangkat Lunak
2.1.5.1 Pengertian Perangkat Lunak
Menurut Pressman (2010, p4 – p7) perangkat lunak adalah : 1. Ketika dieksekusi menyediakan fitur – fitur fungsi dan
kinerja yang diinginkan.
2. Struktur – struktur data yang memungkinkan program untuk memanipulasi informasi.
3. Dokumen – dokumen yang menggambarkan operasi dan kegunaan suatu program.
Dan perangkat lunak memiliki karakteristik – karakteristik sebagai berikut :
1. Perangkat lunak dikembangkan atau direkayasa, bukan berarti diproduksi dalam artian klasik.
Perangkat lunak dikonsentrasikan pada perancangannya berarti bahwa proyek perangkat lunak tidak dapat diatur seperti memproduksi sesuatu.
2. Perangkat lunak tidak rentan terhadap lingkungan yang menyebabkan perangkat keras rusak atau habis pakai. Ketika sebuah perangkat keras habis pakai atau rusak diganti dengan sparepart, sedangkan tidak ada sparepart untuk perangkat lunak. Setiap kesalahan pada perangkat lunak mengindikasikan sebuah kesalahan pada desain atau pada proses yang melewati desain.yang diterjemahkan kedalam mesin yang dapat mengeksekusi kode. Oleh karena itu, pemeliharaan perangkat lunak melibatkan pertimbangan yang lebih kompleks dibanding pemeliharaan perangkat keras.
3. Meskipun industri bergerak kearah pembangunan komponen dasar, kebanyakan perangkat lunak dibangun secara kustom. Pada dunia perangkat keras komponen daur ulang adalah sebuah proses bagian pengembangan yang
alami, sedangkan pada dunia software dimulai untuk mencapai skala yang luas. Komponen software harus didesain dan diimplementasikan sehingga dapat digunakan kembali pada banyak program yang berbeda.
2.1.5.2 Rekayasa Perangkat Lunak
Menurut Pressman (2010, p13) rekayasa perangkat lunak adalah pembentukan dan penggunaan prinsip rekayasa suara, agar memperoleh software secara ekonomis yang dapat diandalkan dan bekerja secara efisien pada mesin sesungguhnya.
2.1.5.3 Lapisan Rekayasa Perangkat Lunak
Menurut Pressman (2010, p14) reakayasa perangkat lunak ada empat lapisan yaitu :
1. Fokus Terhadap Kualitas (Quality Focus)
Quality focus adalah pondasi yang mendukung rekayasa perangkat lunak.
2. Proses (Process)
Proses diibaratkan sebagai lem yang menahan lapisan teknologi bersama – sama dan secara tepat waktu mengembangkan software komputer.
3. Metode (Methods)
4. Alat – alat (Tools)
Memberikan dukungan secara otomatis atau semi – otomatis kepada proses dan metode. Tools diintegrasikan sehingga informasi dibuat dengan satu tool yang bisa digunakan oleh yang lainnya.
Dalam buku karangan Pressman (2010, p13) IEEE [IEE93a] telah mengembangkan definisi yang lebih menyeluruh tentang rekayasa perangkat lunak sebagai berikut : 1. Rekayasa perangkat lunak adalah penerapan secara
sitematis, disiplin, dan terukur terhadap pengembangan, operasi, dan pemeliharaan perangkat lunak.
2. Pembelajaran tentang pendekatan – pendekatan yang tercantum pada poin pertama.
2.1.6. Dasar – Dasar Rekayasa Perangkat Lunak
Menurut Sommerville (2011, p9) ada empat aktifitas mendasar yang umum pada semua proses perangkat lunak, yaitu :
1. Spesifikasi Perangkat Lunak (Software Specification)
Dimana konsumen dan pembuat menggambarkan perangkat lunak yang diproduksi dan membatasi operasi – operasi pada perangkat lunak.
2. Pengembangan Perangkat Lunak (Software Development) Dimana perangkat lunak didesain dan diprogram.
3. Validasi Perangkat Lunak (Software Validation)
Dimana perangkat lunak diperiksa untuk memastikan bahwa perangkat lunak sesuai dengan kebutuhan konsumen.
4. Evolusi Perangkat Lunak (Software Evolution)
Dimana perangkat lunak dimodifikasi sesuai dengan perubahan kebutuhan konsumen dan pasar.
Menurut Sommerville (2011, p12) terdapat dasar – dasar rekayasa perangkat lunak yang dterapkan pada semua jenis sistem perangkat lunak, yaitu :
1. Perangkat lunak harus dikembangkan secara tersusun dan dimengerti dengan baik.
2. Kemampuan dan kinerja penting untuk semua jenis sistem.
3. Memahami dan menyusun spesifikasi perangkat lunak dan kebutuhan yang penting.
4. Seefektif mungkin menggunakan sumber yang sudah ada
2.1.7. Tahap – Tahap Siklus dan Perancangan Sistem Multimedia Interaktif (IMSDD)
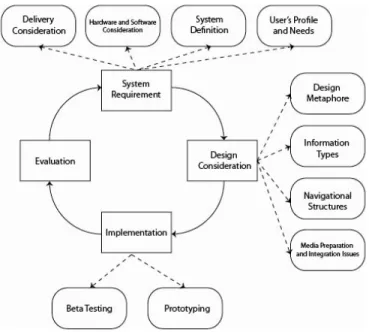
Menurut Dastbaz (2003, p130 – 132), multimedia interaktif membutuhkan tahapan – tahapan perancangan dan pengembangan sistem, yaitu IMSDD. Tahapan – tahapan dari IMSDD dapat didefinisikan sebagai berikut :
Gambar 2.1 Siklus IMSDD menurut Dastbaz (2003, p131)
• System Requirement (Analisa Kebutuhan Sistem)
Pada tahap ini perbandingan sebanding dengan Requirement Specification pada model waterfall dan mengandung elemen feasibility dan hardware selection pada RMM. Tahap ini mempunyai beberapa fungsi kunci yaitu :
1. Untuk menyediakan definisi sistem yang menguraikan tujuan – tujuan sistem dan sasaran sistem.
2. Untuk menjelaskan siapa user yang berpotensial terhadap sistem dan jika ada beberapa kebutuhan spesifik yang perlu dipertimbangkan.
3. Untuk mengevaluasi secara kritis kebutuhan hardware terhadap platform perangkat lunak dan authoring tools dan membuat pilihan yang tepat.
4. Untuk mempertimbangkan dengan baik delivery platform yang dibutuhkan oleh sistem. Mempertimbangkan secara jelas sistem multimedia interaktif yang terdistribusi pada jaringan (LAN atau WAN) butuh pendekatan yang berbeda pada waktu pembuatan design dan pengembangan dibandingkan dengan menggunakan sistem yang bertipe CD – ROM.
• Design Consideration (Pertimbangan Desain)
Maksud dari tahapan ini adalah menggambarkan secara jelas detail design. Tahapan ini untuk membahas isu – isu berikut :
1. Design Metaphore (Metafora Desain)
Pemilihan model nyata untuk digunakan sebagai solusi kunci design interface untuk sistem.
2. Information Types and Formats (Tipe dan Format Informasi) Mendefinisikan tipe – tipe informasi yang perlu diintegrasikan kedalam sistem. Contohnya teks, gambar, suara, video, dan animasi.
3. Navigational Structures (Struktur Navigasi)
Mengungkapkan strategi navigasi termasuk struktur link dan fitur yang akan menghindari masalah yang terkait dengan sistem hypermedia seperti disorientasi.
4. System Control (Kontrol Sistem)
Untuk memperjelas jenis dan fitur kontrol dan peralatan yang diperlukan untuk sistem.
• Implementation (Implementasi)
Sekali fitur desain didefinisi, tahap pengimplementasian sistem mulai menggunakan multimedia authoring tools. Tahap pengimplementasian terdiri dari :
a. Pembuatan prototipe
b. Beta test pada prototipe untuk mencoba desain dan masalah kontrol.
• Evaluation (Evaluasi)
Pada tahap berikut ini sistem dievaluasi terhadap tujuan sebelumnya. Tipe – tipe evaluasi yang dapat digunakan adalah formatif atau sumatif.
2.1.8. Storyboard
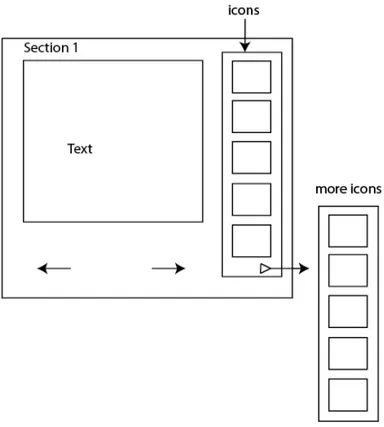
Sebelum memulai pengimplementasian prototipe sebaiknya terlebih dahulu mencoba dan memvisualisasikan user interface dan mendapatkan umpan balik dari klien dan juga user. Metode yang sangat berguna yang bisa digunakan adalah teknik storyboard. Menurut Dastbaz (2003, p134), storyboard adalah teknik yang berguna untuk memvisualisasikan user interface pada sebuah IMSDD sebelum memulai pengimplementasian sistem.
Gambar 2.2 Contoh storyboard menurut Dastbaz (2003, p135)
2.1.9. Sistem Basis Data
2.1.9.1. Pengertian Basis Data
Menurut Connolly dan Begg (2005, p15) basis data adalah kumpulan data yang terkait secara logis dan deskripsi dari data ini, dirancang untuk memenuhi kebutuhan informasi dari suatu organisasi. Basis data adalah penyimpanan data tunggal yang dapat digunakan secara bersamaan oleh banyak departemen dan pengguna.
2.1.9.2 . DDL (Data Definition Language)
DDL merupakan bahasa yang memungkinkan aplikasi basis data atau pengguna untuk menggambarkan nama entitas,
atribut, dan hubungan yang dibutuhkan pada aplikasi dengan integritas terkait dan kendala keamanan.
2.1.9.3. DML (Data Manipulation Language)
DML adalah bahasa yang menyediakan satu set operasi yang mendukung operasi dasar manipulasi data pada basis data. Operasi manipulasi data biasanya mengandung unsure – unsure sebagai berikut :
• Menyisipkan data baru ke dalam basis data
• Memodifikasi data yang tersimpan pada basis data • Mengambil data yang terdapat pada basis data • Menghapus data dari basis data
2.2. Teori Khusus
Teori khusus adalah teori – teori yang digunakan dengan didasari pada penelitian dan penemuan pada bidang tertentu.
2.2.1. Perangkat Ajar (CAI)
CAI (Computer Aided / Assisted Instruction) telah ada selama lebih dari empat decade, tetapi tidak digunakan secara keseluruhan sampai munculnya PC (Personal Computer). CAI mulai membuat terobosan di tempat kerja ketika muncul jaringan komputer pribadi mulai meluas pada tahun 1980 – an. Pada awal tahun 90 – an CAI menjadi suatu alternatif untuk melakukan kelas pelatihan yang telah diterapkan oleh perusahaan besar dengan anggara instruksional yang kuat. Namun tetap ada
kebutuhan untuk perusahaan kecil hingga menengah untuk menemukan suatu metode yang efisien dalam penyampaian yang efektif dan instruksi yang cukup murah untuk siswa – siswa. Menurut Ebenezer. S. O. Collier (2004) yang dikutip oleh Kausar et al (2008, p22) dijelaskan bahwa penambahan instruksi dengan CAI lebih efektif daripada instruksi tanpa CAI, komputer dapat digunakan untuk teks dan ujian membaca, permainan, tutorial, Drill and Practice, dan simulasi eksperimen pada laboratorium.
Rekomendasi pada CAI yaitu :
1. CAI sebagai suatu metode pembelajaran yang efektif yang dapat diaplikasikan untuk memperbaiki kualitas pembelajaran.
2. CAI dapat digunakan sebagai alat pelengkap pembelajaran untuk mengajarkan kepada siswa dengan level IQ yang rendah.
3. CAI juga dapat digunakan secara efektif dalam subjek pembelajaran pada model simulasi yang dapat memperbaiki kemampuan kognitif. Dengan menggunakan CAI dapat menghapus perbedaan bahasa dan wilayah dan etika antara guru dan siswa.
Menurut Darudiato, dkk (2006, p227) agar dapat menghasilkan cara belajar yang aktif bagi pemakainya , kriteria perangkat ajar yang baik, yaitu :
1. Suatu perangkat ajar yang baik seharusnya user friendly. 2. Mudah dimengerti.
3. Memerlukan waktu belajar yang minimum dan 4. Bisa digunakan dari berbagai komputer pribadi.
Menurut Nana Sudjana (1997) yang dikutip oleh Hiedayat dan Sulistyowati (2010,p90) ada beberapa metode penyajian yang dapat digunakan dalam pembelajaran yaitu :
1. Drill and Practice (Praktek dan Latihan)
Latihan digunakan untuk mengasah atau memperkuat penguasaan konsep sedangkan komputer mempersiapkan serangkaian soal atau pertanyaan yang serupa dengan yang biasa ditemukan dalam buku atau lebar kerja.
2. Tutorial
Program pembelajaran tutorial dengan bantuan komputer meniru sistem tutor yang dilakukan oleh guru atau instruktur. Informasi atau pesan berupa suatu konsep disajikan dilayar komputer dengan teks, gambar atau grafik. Pada saat yang tepat siswa dapat diperkirakan telah membaca, menginterpretasi, dan menyerap konsep itu.
3. Games (Permainan Instruksional)
Program permainan dirancang dengan baik agar dapat memotivasi siswa dan dapat meningkatkan pengetahuan dan keterampilannya.
4. Simulations (Simulasi)
Program simulasi dengan bantuan komputer untuk menyamai proses dinamis yang terjadi di dunia nyata.
2.2.2. XML (eXtensible Markup Language)
Menurut Connolly dan Begg (2005, p1073), XML adalah meta bahasa (bahasa yang mendeskripsikan bahasa – bahasa lain) yang memungkinkan desainer membuat penyesuaian tanda yang menyediakan fungsi – fungsi yang tidak tersedia pada HTML.
2.2.3. PHP
Asal – usul PHP kembali pada tahun 1995 ketika seorang kontraktor pengembangan perangkat lunak independen yang bernama Rasmus Lerdorf mengembangkan Perl / CGI script yang memungkinkannya untuk tahu berapa banyak pengunjung yang membaca resume online miliknya. Script – nya melakukan dua tugas : mencatat informasi pengunjung dan menampilkan jumlah dari pengunjung halaman situs. Karena situs pada waktu itu masih teknologi yang baru. Alat – alat yang seperti belum ada. Lalu, sedikit demi sedikit script Lerdorf mulai menarik. Lerdorf memulai dengan memberikan alat – alatnya, dijuluki Personal Home Page (PHP).
Orang – orang meminta Lerdorf untuk terus mengembangkan bahasa tersebut dengan sedikit perubahan dan menjadi fitur baru untuk mengkonversikan data yang dimasukkan dalam bentuk HTML menjadi variabel simbol. Untuk menyelesaikannya ia memilih melanjutkan pengembangan kode C daripada Perl. Tambahan berkelanjutan untuk toolset PHP memuncak pada bulan November 1997 dengan merilis PHP 2.0 atau Personal Home Page / Form Interpreter (PHP / FI) (Gilmore, 2006, p1 – p2).
2.2.4. MySQL
MySQL adalah penghubung server basis data yang mendekati ke standar SQL – 92 dengan rilisan masing – masing, yang berarti Anda tidak dapat menemukan kejutan terlalu banyak jika Anda terbiasa menggunakan produk basis data lainnya. (Gilmore, 2006,p573)
2.2.5. Adobe Flash
2.2.5.1 Adobe Flash Professional CS 5
Adobe Flash Professional CS 5 adalah sebuah alat pengembang yang memberikan anda pengalaman menarik dalam menggunakan animasi. Anda dapat menggunakan Flash untuk membuat suatu situs, termasuk toko online, hiburan, pendidikan, situs pribadi. Selain itu, Flash adalah program unggulan dalam pengembangan animasi yang digunakan dalam situs, seperti demo produk, iklan, tutorial online, kartu ucapan elektronik. Flash juga dapat digunakan untuk membuat aplikasi, seperti permainan dan simulasi yang disampaikan melalui situs atau DVD. Aplikasi ini dapat ditingkatkan dan ditampilkan pada perangkat mobile, seperti telepon selular. Selain itu, Flash juga diketahui sebagai alat untuk membuat animasi kompleks dalam suatu situs. Flash juga merupakan alat menggambar unggulan dan alat untuk membuat kontrol interaktif, seperti tombol navigasi dan menu. Selanjutnya, Flash memiliki kemampuan untuk menggabungkan suara dan video dengan mudah kedalam suatu aplikasi (Shuman, 2011, p1).
Gambar 2.3 Tampilan dalam Adobe Flash CS 5 Keterangan : A. Menu Bar B. Stage C. Timeline D. Toolbox E. Panel Properties 2.2.5.2. Actionscript
Merupakan bahasa dari Adobe Flash yang digunakan pengembang untuk menambahkan interaktifitas ke dalam gambar hidup, mengontrol objek, penukaran data, dan membuat animasi kompleks (Shuman,2011,p430)
2.2.5.2.1 Actionscript 3.0
Versi dari Actionscript Flash yang didasari pada Program Berorientasi Objek standar yang menyediakan cara untuk mengatur kode.