Sanksi Pelanggaran Pasal 72
Undang-undang Nomor 19 Tahun 2002 Tentang Hak Cipta
1. Barangsiapa dengan sengaja melanggar dan tanpa hak melakukan perbuatan sebagaimana dimaksud dalam Pasal 2 Ayat (1) atau Pasal 49 Ayat (1) dan Ayat (2) dipidana dengan pidana penjara masing-masing paling singkat 1 (satu) bulan dan/atau denda paling sedikit Rp 1.000.000,00 (satu juta rupiah), atau pidana penjara paling lama 7 (tujuh) tahun dan/atau denda paling banyak Rp 5.000.000.000,00 (lima miliar rupiah).
2. Barangsiapa dengan sengaja menyiarkan, memamerkan, mengedarkan, atau menjual kepada umum suatu ciptaan atau barang hasil pelanggaran hak cipta atau hak terkait sebagai dimaksud Ayat (1) dipidana dengan pidana penjara paling lama 5 (lima) tahun dan/atau denda paling banyak Rp 500.000.000,00 (lima ratus juta rupiah).
B i k i n W e b s i t e S u p e r K e r e n
dengan PHP & jQuery
LUKMANUL HAKIM
Bikin Website Super Keren dengan PHP dan jQuery Oleh: Lukmanul Hakim
Copyright © Lokomedia, 2010
Hak Cipta dilindungi oleh Undang-Undang Diterbitkan pertama kali oleh :
Penerbit Lokomedia
Jl. Jambon, Perum. Pesona Alam Hijau 2 Blok. B4, Kricak Yogyakarta 55242.
email : redaksi@bukulokomedia.com website : http://bukulokomedia.com
ISBN : 978-979-1758-67-3
Cetakan Pertama : Mei 2010
Dilarang memperbanyak, mencetak ataupun menerbitkan sebagian maupun seluruh isi buku ini tanpa izin tertulis dari penerbit.
v
Kata Pengantar
jQuery merupakan library JavaScript terhandal saat ini. Faktanya, banyak perusahaan besar tingkat dunia menggunakan jQuery dalam teknologi website mereka. Bahkan website-website lokal pun juga tidak mau ketinggalan.
jQuery berhasil menyederhanakan fungsi-fungsi JavaScript dan Ajax yang rumit, sehingga hanya dengan beberapa baris kode, kita bisa membuat website dengan tingkat interaktivitas yang tinggi (responsif), bahkan membuat animasi yang canggih tanpa memerlukan instalasi plugin flash pada browser.
Sebenarnya penggunaan jQuery sangatlah mudah, karena tanpa harus dibekali penguasaan pemrograman JavaScript sekalipun, karena semuanya sudah dibungkus dalam bentuk library dan plugin. Intinya, kita hanya perlu tahu cara menerapkannya dalam website kita.
Dalam buku ini, selain membahas dasar-dasar jQuery, secara praktis penulis juga membahas beberapa koleksi jQuery yang sering digunakan dalam website, seperti accordion, datepicker, tabs, expose, overlay, tooltip, scrollable, flashembed, news ticker, kotak dialog, menu dropdown superfish, animasi slideshow headline berita, galeri foto carousel, validasi interaktif, grafik 3D, efek dan animasi.
Tidak hanya itu, pada akhir bab juga akan disajikan cara menggabungkan beberapa teknik jQuery sekaligus yang semuanya langsung diterapkan dalam sebuah proyek website lengkap yang sesuai judulnya ’super keren’.
Akhir kata, penulis menyadari dalam buku ini tentu masih jauh dari sempurna. Oleh karena itu, pertanyaan, kritik, dan saran dapat dialamatkan ke email algosigma@gmail.com.
Yogyakarta, Mei 2010 Lukmanul Hakim
vii
Daftar Isi
BAB 1. Kenalan Dulu Sama jQuery ...2
1.1. Apa itu jQuery? ...3
1.2. Mengapa Memilih jQuery? ...4
1.3. Apa Kemampuan yang Dimiliki jQuery? ...6
1.4. Bagaimana Menggunakan jQuery? ...7
1.5. Bagaimana Cara Kerja jQuery? ...11
1.6. Apa yang Perlu Dipersiapkan? ...13
BAB 2. Trik Dasar Memahami jQuery ...15
2.1. Filosofi Pemrograman jQuery ...16
2.2. Memahami Selectors...18 2.2.1. Selectors tag ...18 2.2.2. Selectors id ...21 2.2.3. Selectors class ...23 2.3. Memahami Events ...25 2.3.1. Events click( ) ...25 2.3.2. Events dblclick( ) ...26 2.4. Memahami Effects ...28 2.4.1. Efek Fade( ) ...29 2.4.2. Efek Slide( ) ...31 2.4.3. Efek Animate( ) ...33
BAB 3. Berkreasi dengan Plugin ...37
viii
3.1.1. Instalasi jQuery UI ...39
3.1.2. Prinsip Menggunakan jQuery UI ...41
3.1.3. Percantik Tanggal dengan Datepicker ...42
3.1.3.1. Datepicker Standar...42
3.1.3.2. Datepicker Format Bahasa Indonesia ...44
3.1.3.3. Mengubah Format Penanggalan Datepicker ...45
3.1.3.4. Menampilkan Pilihan Bulan dan Tahun ...47
3.1.3.5. Memilih Tanggal Menggunakan Tombol ...50
3.1.3.6. Mengganti Themes Datepicker ...53
3.1.3.7. Animasi Datepicker ...54
3.1.4. Alunan Keindahan Menu Accordion ...55
3.1.4.1. Accordion Standar ...57
3.1.4.2. Efek Hover Accordion ...58
3.1.4.3. Menentukan Bagian Accordion yang Aktif ...59
3.1.4.4. Animasi Accordion ...61
3.1.4.5. Menentukan Lebar dan Tinggi Accordion ...63
3.1.5. Bukan Kotak Dialog Biasa ...65
3.1.5.1. Kotak Dialog Standar ...66
3.1.5.2. Drag dan Resize Kotak Dialog ...67
3.1.5.3. Membuka Kotak Dialog Melalui Tombol...69
3.1.5.4. Modal Kotak Dialog ...71
3.1.5.5. Menentukan Posisi Kotak Dialog ...75
3.1.5.6. Animasi Kotak Dialog ...78
3.1.5.7. Menampilkan Accordion dalam Kotak Dialog ...79
3.1.6. Efek-Efek Spesial ...81
3.1.6.1. Efek Bounce (Memantul) ...82
ix
3.2. jQuery Tools: Hadirkan Efek yang Memukau ...86
3.2.1. Download jQuery Tools ...87
3.2.2. Efisiensi Content dengan Tabs ...88
3.2.2.1. Tabs Standar ...88
3.2.2.2. Mempercantik Tampilan Tabs ...90
3.2.2.3. Membuat Accordion dengan Teknik Tabs ...92
3.2.2.4. Efek Kedipan Warna Accordion ...94
3.2.3. Tooltip yang Menawan ...97
3.2.3.1. Tooltip Standar ...97
3.2.3.2. Tooltip Form ...99
3.2.4. Tonjolkan dengan Expose ...101
3.2.4.1. Expose Standar ...102
3.2.4.2. Expose Form ...103
3.2.5. Bikin Lapisan dengan Overlay ...106
3.2.5.1. Overlay Standar ...106
3.2.5.2. Modal Kotak Dialog Ala Overlay ...108
3.2.6. Scrollable (Efek Menggulung) ...111
3.2.6.1. Scrollable Standar ...112
3.2.6.2. Scrollable Galeri Foto ...113
3.2.7. Flashembed (Menampilkan Animasi Flash) ...117
3.2.8. Mengkombinasikan Beberapa Efek ...118
3.2.8.1. Kombinasi Efek Scrollable dan Tabs ...118
3.2.8.2. Kombinasi Efek Scrollable, Overlay dan Tooltip ...119
3.3. Gudang Penyimpanan Plugin ...121
BAB 4. Kolaborasi Cantik PHP dan jQuery ...123
4.1. Tabel Berkulit Zebra ...124
x
4.1.1. Tabel Berkulit Zebra (Statis - jQuery) ...124
4.1.2. Tabel Berkulit Zebra (Dinamis - PHP) ...127
4.2. Animasi SlideShow Headline Berita ...130
4.2.1. Animasi SlideShow Headline Berita (Statis - jQuery) ...130
4.2.2. Animasi SlideShow Headline Berita (Dinamis - PHP) ...133
4.3. Menu Dropdown yang Sexy ...135
4.3.1.Menu Dropdown (Statis - jQuery) ...135
4.3.2. Menu Dropdown (Dinamis - PHP) ...138
4.3.3. Menambahkan Sub Submenu pada Menu Dropdown ...142
4.3.4. Mengubah Tampilan Menu Dropdown ...143
4.4. Cara Gampang Membuat Grafik 3D ...145
4.4.1. Membuat Grafik 3D (Statis - jQuery) ...145
4.4.2. Membuat Grafik 3D (Dinamis - PHP) ...147
4.5. Membuat Validasi Lebih Responsif ...150
BAB 5. Proyek Bikin Website Super Keren ...161
5.1. Persiapan Database (Import Database) ...165
5.2. Anatomi Layout Website (File Utama) ...165
5.3. Menu Dropdown Superfish ...168
5.4. Animasi SlideShow Headline Berita ...171
5.5. Pengelompokan Content dengan Teknik Tabs ...173
5.6. Percantik Pop-Up Window dengan FancyBox ...176
5.7. Sekilas Info (News Ticker) ...178
BAB I
Kenalan Dulu Sama
jQuery
1.1. Apa itu jQuery?
1.2. Mengapa Memilih jQuery?
1.3. Apa Kemampuan yang Dimiliki jQuery? 1.4. Bagaimana Menggunakan jQuery? 1.5. Bagaimana Cara Kerja jQuery? 1.6. Apa yang Perlu Dipersiapkan?
12
Bikin Aplikasi Super Keren dengan PHP & jQueryBab 1
Kenalan Dulu Sama jQuery
Semenjak dirilis pertama kali pada tahun 2006 oleh John Resig, jQuery telah mencuri perhatian para developer web. Buktinya, pada tahun-tahun berikutnya
jQuery telah banyak digunakan oleh website-website terkemuka di dunia
seperti Google, Microsoft, Intel, Nokia, Oracle, IBM, DELL, BBC, NBC, ESPN, EA Sport, Twitter, Facebook, Amazon, Time, Youtube, Apple, Wordpress, Mozilla, Netflix, Digg,Technorati, dan masih banyak lagi .. bahkan website lokal pun tidak mau ketinggalan, lihat saja Detik, Studio 21 (21cineplex.com), Indosiar, Vivanews, Kompas, dan lain-lain. Lihat gambar 1.1.
Gambar 1.1 Contoh website terkemuka di dunia yang telah menggunakan jQuery
Dan sampai saat ini sudah tercatat ada jutaan website yang telah menggunakan jQuery. Untuk lebih lengkapnya, silahkan lihat daftarnya di website http://docs. jquery.com/Sites_Using_jQuery.
So, kalau kita yang ngaku-ngaku sebagai seorang developer web belum kenal ama jQuery, waduh bisa dikatain kuper (kagak gaul) .. capek deh, hari gini kagak kenal
13
Bab I. Kenalan Dulu Sama jQuery
ama jQuery, bisa teridap penyakit gapweb kita alias gagap web .. nggak lah yau. Oleh karena itu, mari kita jelajahi dunia jQuery yang penuh dengan keindahan.
1.1 Apa itu jQuery?
jQuery adalah Javascript Library kumpulan kode/fungsi Javascript
siap pakai, sehingga mempermudah dan mempercepat kita dalam membuat
kode Javascript. Secara standar, apabila kita membuat kode Javascript, maka diperlukan kode yang cukup panjang, bahkan terkadang sangat sulit dipahami, misalnya fungsi Javascript untuk membuat stripe (warna selang-seling) pada baris suatu tabel adalah sebagai berikut:
function stripe(id) { var even = false;
var evenColor = arguments[1] ? arguments[1] : “#fff”; var oddColor = arguments[2] ? arguments[2] : “#eee”; var table = document.getElementById(id);
if (! table) { return; }
var tbodies = table.getElementsByTagName(“tbody”); for (var h = 0; h < tbodies.length; h++) {
var trs = tbodies[h].getElementsByTagName(“tr”); for (var i = 0; i < trs.length; i++) {
if (! hasClass(trs[i]) && ! trs[i].style.backgroundColor) { var tds = trs[i].getElementsByTagName(“td”);
for (var j = 0; j < tds.length; j++) { var mytd = tds[j];
if (! hasClass(mytd) && ! mytd.style.backgroundColor) { mytd.style.backgroundColor = even ? evenColor : oddColor; } } } } } }
Nah, disinilah peran jQuery sebagai Javascript Library, dimana kita bisa langsung memanggil fungsi yang terdapat didalam Library tersebut, menariknya kita hanya memerlukan satu/dua baris untuk membuat warna selang-seling pada suatu tabel, yaitu:
jQuery(‘table tr:nth-child(odd)’).addClass(‘odd’);
Kesimpulannya, jQuery menyederhanakan kode Javascript. Hal ini sesuai dengan slogannya ‘Write less, do more’ cukup tulis sedikit, tapi bisa melakukan banyak hal. Lihat gambar 1.2.
14
Bikin Aplikasi Super Keren dengan PHP & jQueryGambar 1.2 Logo jQuery dan slogannya
Catatan:
O iya, udah pada tau Javascript kan?? Javascript merupakan pemrograman web
yang berjalan di sisi klien (browser), sehingga Javascript dapat membuat website lebih hidup (interaktif dan responsif). Beberapa contoh yang bisa
dilakukan Javascript adalah pembuatan animasi, kotak dialog, mengubah bentuk kursor mouse, validasi form, dan lain-lain. Kemampuan istimewa lainnya,
Javascript dapat membuat website dengan cita rasa desktop.
1.2 Mengapa Memilih jQuery?
Mengapa kita lebih memilih jQuery dibandingkan Javascript Library pendahulunya seperti Prototype, Mootools, YUI (Yahoo User Interface), dan Dojo? Berikut beberapa alasan yang membuktikan jQuery sangat powerful dan layak dijadikan pilihan, yaitu:
• jQuery telah banyak digunakan oleh website-website terkemuka di
dunia.
• Kompatibel/cocok dengan semua browser yang populer, seperti Mozilla,
Internet Explorer, Safari, Chrome, dan Opera.
• Kompatibel dengan semua versi CSS (CSS 1 sampai dengan CSS 3).
• Dokumentasi, tutorial dan contoh-contohnya lengkap, silahkan kunjungi
website resminya di http://jquery.com
• Didukung oleh komunitas yang besar dan aktif, seperti forum, milis,
blog, social engineering (twitter dan facebook), website, dan tutorial. • Ketersediaan plugin yang sangat banyak jumlahnya. Plugin merupakan
kemampuan tambahan yang bisa disertakan pada jQuery.
15
Bab I. Kenalan Dulu Sama jQuery
sehingga cepat aksesnya.
• Open source/free (gratis) dengan lisensi dari GNU General Public License
dan MIT License.
• jQuery lebih banyak digunakan oleh para developer web dibandingkan Javascript Library lainnya. Hasil surveinya dapat dilihat pada gambar 1.3.
Gambar 1.3 Hasil survei Library Javascript yang paling banyak digunakan
Dalam tren google pun, jQuery paling mendominasi dibandingkan
Javascript Library lainnya. Lihat gambar 1.4.
Biasanya tren google berhubungan dengan tren skill pekerjaan,
khususnya di bidang IT. Untuk mengetahui perkembangan tren google
mengenai Javascript Library bisa dilihat di alamat:
http://www.google.com/trends?q=jQuery%2C+prototype%2C+yui%2C+do jo%2C+mootools&ctab=0&geo=all&date=ytd&sort=0
16
Bikin Aplikasi Super Keren dengan PHP & jQueryGambar 1.4 Tren Google terhadap Library Javascript menempatkan jQuery [B]
1.3 Apa Kemampuan yang Dimiliki jQuery?
Dari beberapa uraian diatas, kita sudah melihat sebagian kemampuan jQuery. Berikut ini akan dijabarkan lebih lengkap lagi mengenai kemampuan yang dimiliki oleh jQuery, diantaranya:
• Mempermudah akses dan manipulasi elemen tertentu pada dokumen.
Biasanya diperlukan baris program yang cukup panjang untuk mengakses suatu elemen dokumen. Namun, jQuery dapat melakukannya hanya
dalam beberapa baris program saja, karena jQuery mempunyai Selector
yang sangat efisien untuk mengakses suatu elemen tertentu pada dokumen yang selanjutnya bisa dimanipulasi sesuai dengan keinginan kita.
• Mempermudah modifikasi/perubahan tampilan halaman web.
Biasanya untuk memodifikasi tampilan halaman web digunakan CSS. Permasalahannya, CSS sangat dipengaruhi oleh web browser yang digunakan, sehingga sering terjadi halaman web yang dibuat sudah rapi dan bagus
tampilannya di browser Mozilla, namun ketika ditampilkan di Opera menjadi berantakan. Namun, jQuery dapat menyesuaikan style CSS pada semua browser, sehingga permasalahan tersebut dapat dihindari.
17
Bab I. Kenalan Dulu Sama jQuery
Kemampuan favorit dari Ajax adalah mampu mengambil informasi dari
server tanpa melakukan refresh pada halaman web, artinya halaman web terlihat berganti secara otomatis. Apabila kita menuliskan kode
Ajax secara manual, biasanya diperlukan baris yang cukup panjang, namun jQuery dapat mempersingkatnya menggunakan Ajax call, perbandingannya
25 baris kode Ajax dapat disingkat menjadi 5 baris kode saja dengan jQuery.
• Memiliki API (Application Progamming Interface)
Dengan API, jQuery dapat memanipulasi content pada suatu halaman web, seperti pengubahan teks, manipulasi gambar (resize, rotate, crop), penyusunan daftar (list), pengurutan list, paging, dan lain-lain.
• Mampu merespon interaksi antara user dengan halaman web dengan lebih cepat.
• Menyediakan fasilitas untuk membuat animasi sekelas Flash dengan mudah. Demikianlah beberapa kemampuan yang ditawarkan jQuery, apakah Anda sudah tergoda untuk mempelajarinya?? Let’s begin ..
1.4 Bagaimana Menggunakan jQuery?
Sekarang saatnya menjalankan jQuery, saya akan menjabarkan langkah-langkah detailnya sebagai berikut:
1. Download library jQuery di http://jquery.com, silahkan pilih versi jQuery yang diinginkan, misalnya Development, kemudian klik tombol Download, nanti nama file yang terdownload adalah jquery-1.4. js. Lihat gambar 1.5. 2. Simpan file jquery-1.4.js pada folder latihan Anda, misalnya di C:\latih.
Kemudian buat dokumen baru yang isinya seperti berikut: <html> <head> </head> <body> </body> </html> Tips:
Sebaiknya gunakan editor seperti Pspad atau Dreamweaver, karena ketika Anda membuat dokumen HTML yang baru, kode-kode diatas akan terbentuk secara otomatis, jadi tidak perlu mengetiknya secara manual.
18
Bikin Aplikasi Super Keren dengan PHP & jQueryGambar 1.5 Mendownload jQuery dari website resminya di http://jquery.com
3. Selanjutnya panggil library jQuery diantara tag <head> … </head>, maka sekarang skripnya menjadi (perhatikan teks yang ditebalkan):
<html> <head>
<script type=”text/javascript” src=”jquery-1.4.js”> </script>
</head> <body> </body>
</html>
4. Sebagai contoh, kita akan membuat dua buah tombol yang akan mengontrol sebuah foto, contoh skripnya adalah (perhatikan teks yang ditebalkan): <html>
<head>
<script type=”text/javascript” src=”jquery-1.4.js”> </script>
</head> <body>
19
Bab I. Kenalan Dulu Sama jQuery
<button class=”sembunyi”>Sembunyikan</button> <button class=”tampil”>Tampilkan</button> <p><img id=”foto” src=”peluk.jpg” /></p> </body>
</html>
5. Selanjutnya, buat skrip jQuery dan sesuaikan dengan id atau class yang
telah kita definisikan pada langkah 4. Skripnya sebagai berikut (perhatikan
teks yang ditebalkan): <html>
<head>
<script type=”text/javascript” src=”jquery-1.4.js”> </script> <script type=”text/javascript”> $(document).ready(function(){ $(“.sembunyi”).click(function(){ $(“#foto”).hide(“slow”); }); $(“.tampil”).click(function(){ $(“#foto”).show(“slow”); }); }); </script> </head> <body> <button class=”sembunyi”>Sembunyikan</button> <button class=”tampil”>Tampilkan</button> <p><img id=”foto” src=”peluk.jpg” /></p> </body>
</html>
Simpan filenya, misalnya dengan nama pertama.html. Untuk menjalankannya, Anda bisa langsung mengklik 2x pada nama filenya melalui Windows Explorer, maka hasilnya akan langsung tampil di browser. Untuk mencobanya, silahkan klik tombol Sembunyikan dan Tampilkan. Lihat gambar 1.6.
O iya, mungkin Anda kurang paham dengan skrip-skrip jQuery yang telah kita buat pada latihan pertama.html, tapi nggak usah khawatir, karena pada bab berikutnya akan dibahas mengenai dasar-dasar jQuery.
20
Bikin Aplikasi Super Keren dengan PHP & jQueryGambar 1.6 Hasil skrip pertama.html
Catatan:
• jQuery selalu merilis dua versi untuk librarynya, yaitu Production dan
Development. Perbedaannya, ukuran file untuk versi Production lebih kecil
dibandingkan Development. Karena, versi Production telah ‘dimanpatkan’, sehingga kodenya agak sulit dibaca. Sedangkan versi Development, isi filenya
21
Bab I. Kenalan Dulu Sama jQuery
lebih mudah dibaca, sehingga versi ini diperuntukkan bagi developer yang tertarik mempelajari/memanipulasi fungsi-fungsi yang dimiliki oleh jQuery. • Saat buku ini ditulis, versi terbaru dari jQuery adalah jQuery 1.4. Jadi, nama
file untuk versi Production adalah jquery-1.4.min.js. Sedangkan nama file untuk versi Development adalah jquery-1.4.js.
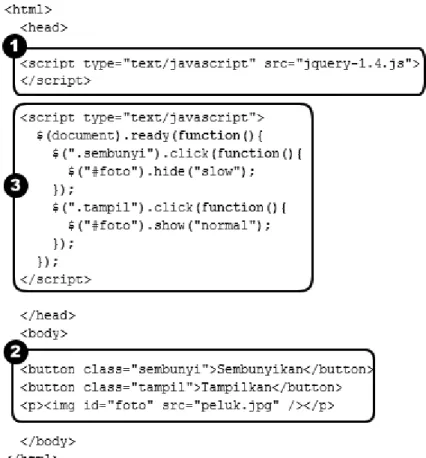
• Kalau penulis boleh ringkas, sebenarnya hanya ada tiga langkah pokok
dalam menggunakan jQuery, yaitu:
1. Panggil/load library jQuery.
2. Buat objek beserta elemennya berupa id atau class di bagian body. 3. Buat skrip jQuery di bagian head untuk mengontrol objek berdasarkan
elemennya.
Untuk lebih jelasnya, secara visual dapat dilihat pada gambar 1.7.
1.5 Bagaimana Cara Kerja jQuery?
Cara kerja jQuery dapat dijabarkan sebagai berikut (masih menggunakan contoh pertama.html pada sub-bab 1.4):
1. jQuery akan memastikan bahwa semua elemen atau elemen yang diinginkan
sudah ditampilkan semua di halaman web, fungsi yang digunakan adalah:
$(document).ready(function(){
// baris kode jQuery akan dijalankan
// apabila semua elemen sudah ditampilkan semua }
2. Setelah semua elemen ditampilkan, tahap berikutnya adalah memilih elemen
berdasarkan class atau id yang telah didefinisikan. Dalam hal ini, jQuery
menggunakan fungsi Selector. Contoh skripnya: $(“#foto”)
$(“.sembunyi”) $(“.tampil”)
3. Setelah elemen dipilih, tahap berikutnya adalah memberikan aksi/operasi
terhadap elemen yang sudah dipilih. Misalnya, operasi klik dan hide,
dimana apabila tombol diklik, maka akan menyembunyikan elemen foto. $(“.sembunyi”).click(function(){
$(“#foto”).hide(“slow”); });
22
Bikin Aplikasi Super Keren dengan PHP & jQueryDengan memahami cara kerja jQuery, semoga lebih mempermudah Anda dalam mempelajari jQuery.
23
Bab I. Kenalan Dulu Sama jQuery
1.6 Apa yang Perlu Dipersiapkan?
Sebelum mempelajari jQuery, sebaiknya Anda sudah mengenal (bukan menguasai lho, tapi kalau menguasai lebih baik sih) empat pengetahuan berikut:
1. Javascript, karena jQuery merupakan library Javascript, jadi bahasa dasarnya
pastilah mengacu kepada Javascript.
2. CSS, karena hampir secara keseluruhan nantinya jQuery akan mengontrol/
memanipulasi DOM dari CSS.
3. PHP dan MySQL, karena dalam buku ini akan dibahas bagaimana cara
mengkolaborasikan jQuery dengan PHP dan MySQL.
4. Ajax, seperti halnya Javascript, jQuery mampu menyederhanakan
perintah-perintah Ajax yang cukup njelimet dan puanjang.
Dari ke empat pengetahuan tersebut, hal yang paling mendasar yang harus Anda ketahui adalah CSS, terutama mengenai DOM (Document Object Model). Kalau boleh penulis analogikan, DOM itu layaknya seperti variabel (identitas/
pengenal), pada contoh pertama.html (sub bab 1.4), elemen DOM didefinisikan
menggunakan id dan class: <button class=”sembunyi”> <button class=”tampil”>
<img id=”foto” src=”peluk.jpg” />
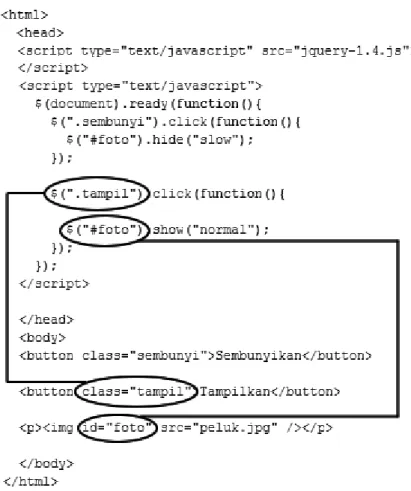
Pada contoh tersebut, ada dua class, yaitu tampil dan sembunyi serta terdapat satu id, yaitu foto. Jadi, nanti skrip jQuery yang kita buat harus sesuai dengan
class dan id yang telah kita definisikan pada bagian body, misalnya untuk
menampilkan foto yang disembunyikan, klik tombol Tampilkan, maka skrip jQuery yang dibuat harus sesuai dengan class tampil dan id foto, ilustrasinya dapat dilihat pada gambar 1.8.
Disamping itu, jQuery juga bisa langsung memanipulasi tag-tag XHTML dan
membuat sebuah komunikasi antar data yang biasanya dilakukan oleh Ajax.
Oke, penulis cukupkan dulu pengenalan mengenai jQuery sampai disini, kita langsung masuk ke bab berikutnya mengenai dasar-dasar jQuery disertai contoh kasusnya agar Anda lebih cepat menguasai jQuery.


![Gambar 1.4 Tren Google terhadap Library Javascript menempatkan jQuery [B]](https://thumb-ap.123doks.com/thumbv2/123dok/4570753.3326722/16.595.67.529.71.317/gambar-tren-google-terhadap-library-javascript-menempatkan-jquery.webp)