Artikel Ilmiah
Diajukan kepada Fakultas Teknologi Informasi
Untuk Memperoleh Gelar Sarjana Komputer
Peneliti:
Budiman (672013092) Dr. Sri Yulianto J.P.,S.Si.,M.Kom.
Program Studi Teknik Informatika Fakultas Teknologi Informasi Universitas Kristen Satya Wacana
Perancangan dan Implementasi User Interface Pada Sistem
Manajemen Dokumen AIPT Berbasis Web
(Studi Kasus : Lembaga Penjaminan Mutu dan Audit Internal
UKSW)
1)Budiman, 2) Sri Yulianto
Fakultas Teknologi Informasi Universitas Kristen Satya Wacana Jl. Diponegoro 52-60, Salatiga 50771, Indonesia
Email: 1) [email protected]
Abstract
The field of resources and information (SDI) on LPMAI which keeps documents of AIPT documents there are some problems. Among them the number of documents that many so difficult in the management and the grouping of documents into sections that make the document more complex. This can degrade the performance and effectiveness of SDI staff in damaging existing documents. For that required document management system that can join with it. This research produces web-based management system using user interface based on Human and Computer Interaction that can help SDI staff and can improve performance and efficiency in AIPT document management.
Abstrak
Bidang sumber daya dan informasi (SDI) pada LPMAI yang bertugas mengelola dokumen-dokumen AIPT terdapat beberapa masalah. Diantaranya jumlah dokumen yang banyak sehingga sulit dalam pengelolaanya serta pengelompokan dokumen kedalam beberapa bagian yang membuat jenis dokumen semakin klompleks. Hal ini dapat menurunkan kinerja dan efektivitas staff bagian SDI dalam menegelola dokumen yang ada. Untuk itu dibutuhkan sistem manajemen dokumen yang dapat menangani permasalahan tersebut. Penelitian ini menghasilkan sistem manajemen dokumen berbasis web dengan
menggunakan user interface berdasar pada Interkasi Manusia dan Komputer yang dapat
membantu staff SDI serta dapat meningkatkan kinerja dan efektivitas dalam pengelolaan
dokumen AIPT.
Kata Kunci : Web, Manajemen, User Interface
1) Mahasiswa Fakultas Teknologi Informasi Jurusan Teknik Informatika, Universitas
Kristen Satya Wacana Salatiga.
2) Kepala Lembaga Penjaminan Mutu dan Audit Internal, Universitas Kristen Satya
1. Pendahuluan
Pengelolaan dokumen-dokumen dalam suatu organisasi atau institusi sangatlah penting. Pengelolaan yang kurang tepat dapat berdampak buruk terhadap kinerja organisasi/institusi tersebut. Dokumen yang ada biasanya masih bersifat dokumen fisik, sehingga menyebabkan sulitnya dalam kecepatan dan ketepatan mendapatkan informasi pada dokumen yang dicari [1].
Lembaga Penjaminan Mutu dan Audit internal (LPMAI) merupakan suatu lembaga yang berada dalam Universita Kristen Satya Wacana (UKSW) yang bergerak dalam penjaminan mutu UKSW. LPMAI terdiri dari beberapa divisi, diantara divisi tersebut adalah Sumber Daya dan Informasi (SDI) yang dimana salah satu tugas dari divisi SDI adalah melakukan manajemen dokumen AIPT. Pengelola atau manajemen dokumen di LPMAI dilakukan oleh seorang staff bagian Sumber Daya dan Informasi (SDI). LPMAI Universitas Kristen Satya Wacana memiliki sekitar 430 dokumen borang yang harus dikelola. Dokumen tersebut dibagi menjadi 7 standar dan beberapa dokumen umum. Setiap standar memiliki data yang sangat penting berkaitan dengan Mutu serta data-data penunjang lainnya untuk UKSW. Hal ini tentu mengharuskan pengelolaan yang terstruktur dan cepat dalam hal pencarian data dokumen.
Dalam manajemen dokumen sekarang ini ada beberapa kendala yang di hadapi: 1) Dokumen yang ada baru bersifat fisik sehingga membutuhkan tempat yang cukup besar untuk menyimpannya yang mengakibatkan penataan dokumen terkadang menjadi tidak teratur; 2) Apabila ada Dosen atau staff yang membutuhkan dokumen AIPT, mereka harus datang langsung ke kantor LPMAI untuk meminjam dokumen tersebut. Selanjutnya staff bagian dokumen AIPT akan mencarikan dokumen yang diminta dan memberikannya. Waktu pencarian dokumen membutuhkan waktu yang tidak sebentar dikarenakan banyaknya jumlah dokumen yang ada sehingga menjadi kurang efisien dan efektif; 3) Belum adanya pengkodean terhadap dokumen AIPT yang berada di LPMAI.
Berdasarkan permasalahan yang ada, maka dibangun perancangan user interface sistem manajemen dokumen AIPT berbasis Web. Sistem menajemen dokumen ini bertujuan untuk menyimpan dokumen dalam bentuk digital yang akan memberikan kemudahan dan kecepatan dalam penyimpanan serta pencarian dokumen AIPT. Perancangan sistem yang dibuat menggunakan bahasa pemrograman PHP (Hypertext Preprocessor) dengan metode bootstrap. Tampilan pada aplikasi memanfaatkan framework bootstrap agar lebih menarik dan
responsive atau dapat menyesuaikan dengan device yang digunakan.
manajemen dokumen berbasis web pada LPMAI. Penelitian di fokuskan pada Lembaga Penjaminan Mutu dan Audit Internal UKSW.
2. Tinjauan Pustaka
Interaksi manusia dan komputer merupakan ilmu yang mempelajari hubungan antara manusia dan komputer meliputi perancangan, evaluasi, dan implementasi antarmuka untuk memudahkan manusia dalam pengoperasiannya.
- Pengertian Desain
Desain adalah ilmu yang mempelajari konsep komunikasi dan ungkapan kreatif, teknik dan media untuk menyampaikan pesan dan gagasan secara visual dengan mengolah elemen desain grafis berupa bentuk gambar, huruf dan warna, serta tata letaknya, sehingga pesan dan gagasan dapat diterima oleh sasarannya.
- Prinsip Desain
Terdapat empat prinsip-prinsip desain yang digunakan untuk membuat berbagai elemen desain ke dalam tata letak yang baik. Ada empat prinsip desain:
a. keseimbangan, b. irama,
c. penekanan dan d. kesatuan.
Berikut beberapa konsep yang harus diperhatikan dalam membuat desain:
- Mapping : Relasi antara tindakan pengguna dan hasil dari tindakan tersebut. - Forcing function : Desain yang mencegah pengguna melakukan kesalahan. - Feedback : adanya peringatan atas hasil sebuah tindakan.
- Automatic Learning : Pengguna akan mempelajari hasil tindakan berdasarkan kejadian yang berulang, dapat dipenuhi jika terjadi konsistensi. - Balance : Sisi yang seimbang
- Symmetry : Replikasi elemen di tengah - Regularity : Standard dan konsistensi
- Predictability : Meletakkan komponen yang bisa ditebak oleh pengguna - Economy : Styles, font dan warna.
- Unity : Membuat tampilan yang seakan menyatu - Simplicity : Alignment sederhana, efisiensi. - Groupings : Mengelompokkan secara visual
- Proximity : Item tampak tertutup untuk hal-hal yg berkaitan, jarak tidak menyiratkan suatu hubungan.
- Kontras : Dapat digunakan untuk membedakan kontrol yg aktif atau tidak, Dapat digunakan untuk mengatur item yg paling penting dengan
highlight(menyorotnya).
Peneltian berjudul Implementasi UI dan UXDesign Pada Website PT. TIME EXCELINDO, membahas tentang penerapan user interface dan user experience
pada website, sehingga membantu pengguna aplikasi untuk mempermudah mendapatkan informasi perusahaan di dalam media online secara jelas dan menarik bagi pembeli produk dan calon pengguna jasa [1].
Pada artikel lain berjudul Tugas Akhir Matakuliah Interaksi Manusia dan Komputer, membahas tentang desain antarmuka yang baik dan usabilitas dari fungsi-fungsi dari situs www.ilmuwebsite.com. Artikel tersebut melihat sejauh mana tingkat usabilitas dari fungsi-fungsi website tersebut, serta melihat desain
antarmukanya [2].
Penelitian lain berjudul Sistem Pengarsipan Elektronik Dokumen Mutu Universitas Sriwijaya, membahas tentang penerapan aplikasi berbasis web untuk pengelolaan dokumen mutu Universitas Sriwijaya. Manfaat aplikasi tersebut untuk memaksimalkan fungsi penyebaran informasi dokumen mutu Universitas Sriwijaya ke tingkat Fakultas ataupun unit-unit yang terkait [3].
Dari beberapa penelitian terdahulu dibahas mengenai user interface sistem pengelolaan dan informasi berbasis web sebagai teknologi yang digunakan untuk membangun aplikasi, dimana web tersebut akan lebih interaktif dan mudah dalam penggunaanya. Sistem yang dirancang membutuhkan dua pengguna utama, yaitu
admin dan user, dimana admin sebagai editor pada aplikasi kemudian user sebagai pengguna aplikasi yang menerima infromasi.
Dalam pembangunan sistem manajemen dokumen berbasis web ini, menerapkan beberapa konsep yang ada pada bidang ilmu Interaksi Manusia dan Komputer. Penggunaan bootstrap sebagai tampilan untuk web agar dapat menyesuaikan resolusi layar setiap device yang digunakan. Kemudian penggunaan
Cascading Style Sheet (CSS), merupakan dokumen yang berguna untuk melakukan pengaturan pada komponen halaman web. Selain itu penggunaan JavaScript juga menjadi bagian yang penting karena merupakan bahasa scripting untuk tipe komputasi di sisi clien, misalnya mendeteksi browser, validasi form, atau kontrol browser. JavaScript diikutsertakan dalam dokumen HTML dengan tag khusus (tag SCRIPT).
3. Metode Penelitian dan Perancangan Sistem
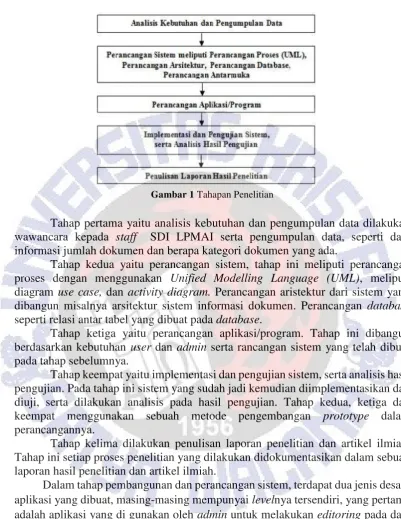
Gambar 1 Tahapan Penelitian
Tahap pertama yaitu analisis kebutuhan dan pengumpulan data dilakukan wawancara kepada staff SDI LPMAI serta pengumpulan data, seperti data informasi jumlah dokumen dan berapa kategori dokumen yang ada.
Tahap kedua yaitu perancangan sistem, tahap ini meliputi perancangan proses dengan menggunakan Unified Modelling Language (UML), meliputi diagram use case, dan activity diagram. Perancangan aristektur dari sistem yang dibangun misalnya arsitektur sistem informasi dokumen. Perancangan database
seperti relasi antar tabel yang dibuat pada database.
Tahap ketiga yaitu perancangan aplikasi/program. Tahap ini dibangun berdasarkan kebutuhan user dan admin serta rancangan sistem yang telah dibuat pada tahap sebelumnya.
Tahap keempat yaitu implementasi dan pengujian sistem, serta analisis hasil pengujian. Pada tahap ini sistem yang sudah jadi kemudian diimplementasikan dan diuji, serta dilakukan analisis pada hasil pengujian. Tahap kedua, ketiga dan keempat menggunakan sebuah metode pengembangan prototype dalam perancangannya.
Tahap kelima dilakukan penulisan laporan penelitian dan artikel ilmiah. Tahap ini setiap proses penelitian yang dilakukan didokumentasikan dalam sebuah laporan hasil penelitian dan artikel ilmiah.
Dalam tahap pembangunan dan perancangan sistem, terdapat dua jenis desain aplikasi yang dibuat, masing-masing mempunyai levelnya tersendiri, yang pertama adalah aplikasi yang di gunakan oleh admin untuk melakukan editoring pada data dokumen, data user, dan data pengumuman. Aplikasi yang kedua digunakan oleh
user, dimana user dapat melihat informasi data dokumen, upload dan download
dokumen, serta melihat pengumuman yang diberikan oleh admin.
berinteraksi selama proses pemuatan sistem dimana prosesnya dapat dilihat pada Gambar 4.
Gambar 2 Metode Prototype [6]
Tahapan dalam Metode Prototype adalah sebagai berikut: 1) Listen to
Customer. Pada tahap ini dilakukan analisis untuk mendapatkan data apa yang dibutuhkan customer untuk membangun sistem manajemen dokumen AIPT, terutama data pengelolaan dokumen borang AIPT; 2) Build adalah membangun sistem berdasarkan perancangan menggunakan Unified Modeling Language
(UML). Sistem dirancang menggunakan UML untuk selanjutnya dibuat aplikasi berbasis web dan di integerasikan dengan database; 3) Costumer Test.Dilakukan pengujian sistem dengan cara pengujian secara langsung oleh costumer.
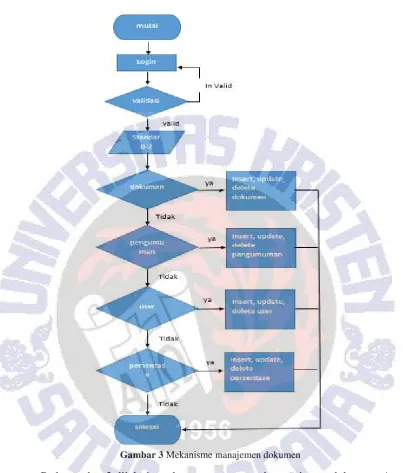
Gambar 3 Mekanisme manajemen dokumen
Pada gambar 3 dijelaskan alur penggunaan web manajemen dokumen. Awal sistem akan menampilkan halaman index yang kemudian akan menampilkan form
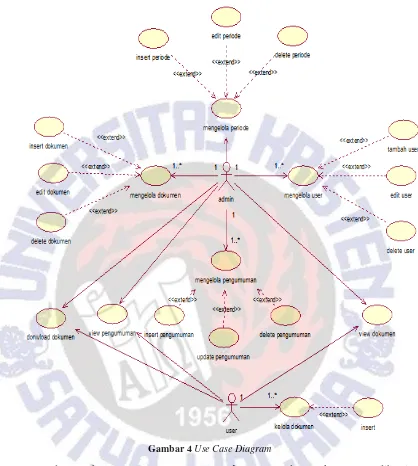
Gambar 4 Use Case Diagram
Pada Gambar 4 rancangan use case diagram terdapat aktor yang dibagi menjadi dua yaitu admin dan user. Admin merupakan staff bagian SDI yang bertugas sebagai editor dokumen meliputi upload, update, delete. Admin juga bertugas melakukan pengelolaan user, pengumuman, dan periode. Pada sisi user
diberikan hak akses untuk melakukan pengelolaan dokumen namun hanya sebatas
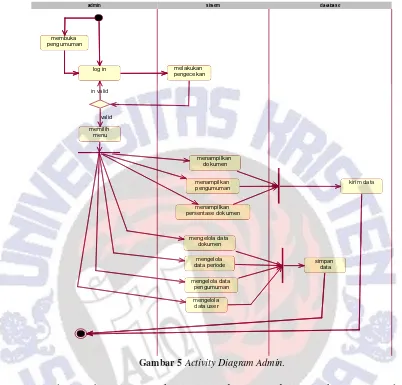
Gambar 5 Activity DiagramAdmin.
Pada Gambar 5 merupaka activity diagram admin untuk mengatur data dokumen, user, dan pengumuman. Admin dapat memilih beberapa menu yang disediakan dan pengaturan tersebut akan disimpan ke dalam basis data. Pada sesi awal, admin akan melakukan log in pada website dengan memasukkan username
serta password yang akan di validasi oleh server. Kemudian akan tertampil halaman awal. Selanjutnya terdapat beberapa pilihan untuk melakukan editoring dokumen,
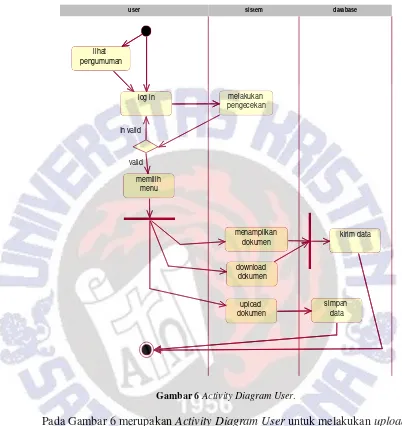
Gambar 6 Activity DiagramUser.
Pada Gambar 6 merupakan Activity DiagramUser untuk melakukan upload,
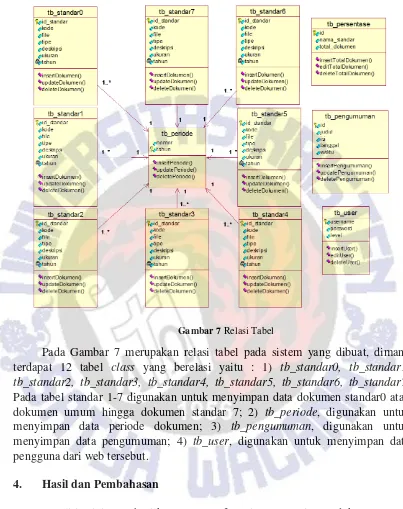
Gambar 7 Relasi Tabel
Pada Gambar 7 merupakan relasi tabel pada sistem yang dibuat, dimana terdapat 12 tabel class yang berelasi yaitu : 1) tb_standar0, tb_standar1, tb_standar2, tb_standar3, tb_standar4, tb_standar5, tb_standar6, tb_standar7. Pada tabel standar 1-7 digunakan untuk menyimpan data dokumen standar0 atau dokumen umum hingga dokumen standar 7; 2) tb_periode, digunakan untuk menyimpan data periode dokumen; 3) tb_pengumuman, digunakan untuk menyimpan data pengumuman; 4) tb_user, digunakan untuk menyimpan data pengguna dari web tersebut.
4. Hasil dan Pembahasan
Penelitian ini menghasilkan user interface sistem manajemen dokumen AIPT berbasis web dengan menerapkan konsep usability, symetry, regularity, balance
dan unity. Digunakan pula library bootstrap, library JavaScript, dan library FusionCharts sebagai pendukung pembuatan sistem ini.
Sesuai dengan perancangan sistem, bahwa aplikasi yang dibuat dibagi menjadi dua akses, yaitu admin dan user. Admin bertugas sebagai editor pada web
Adapun tampilan bagian web dokumen AIPT adalah sebagai berikut:
1) Tampilan Awal Web
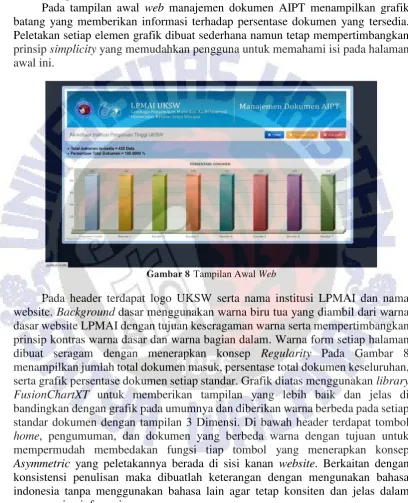
Pada tampilan awal web manajemen dokumen AIPT menampilkan grafik batang yang memberikan informasi terhadap persentase dokumen yang tersedia. Peletakan setiap elemen grafik dibuat sederhana namun tetap mempertimbangkan prinsip simplicity yang memudahkan pengguna untuk memahami isi pada halaman awal ini.
Gambar 8 Tampilan Awal Web
Pada header terdapat logo UKSW serta nama institusi LPMAI dan nama website. Background dasar menggunakan warna biru tua yang diambil dari warna dasar website LPMAI dengan tujuan keseragaman warna serta mempertimbangkan prinsip kontras warna dasar dan warna bagian dalam. Warna form setiap halaman dibuat seragam dengan menerapkan konsep Regularity Pada Gambar 8 menampilkan jumlah total dokumen masuk, persentase total dokumen keseluruhan, serta grafik persentase dokumen setiap standar. Grafik diatas menggunakan library FusionChartXT untuk memberikan tampilan yang lebih baik dan jelas di bandingkan dengan grafik pada umumnya dan diberikan warna berbeda pada setiap standar dokumen dengan tampilan 3 Dimensi. Di bawah header terdapat tombol
home, pengumuman, dan dokumen yang berbeda warna dengan tujuan untuk mempermudah membedakan fungsi tiap tombol yang menerapkan konsep
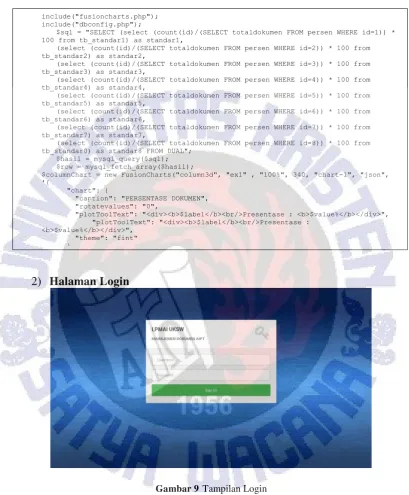
Kode Program 1 Fungsi grafik dengan library FusionChartXT
2) Halaman Login
Gambar 9Tampilan Login
Pada halaman login, background tetap menggunakan warna biru dengan tujuan keseragaman serta mempertimbangkan konsep simplicity yaitu alignment
sederhana dan efisien agar tidak membingungkan bagi pengguna. Terdapat dua kolom yang dimana di dalamnya terdapat penjelasan harus diisi dengan apa yang memudahkan pengguna untuk mengisinya.
include("fusioncharts.php"); include("dbconfig.php");
$sql = "SELECT (select (count(id)/(SELECT totaldokumen FROM persen WHERE id=1)) * 100 from tb_standar1) as standar1,
(select (count(id)/(SELECT totaldokumen FROM persen WHERE id=2)) * 100 from tb_standar2) as standar2,
(select (count(id)/(SELECT totaldokumen FROM persen WHERE id=3)) * 100 from tb_standar3) as standar3,
(select (count(id)/(SELECT totaldokumen FROM persen WHERE id=4)) * 100 from tb_standar4) as standar4,
(select (count(id)/(SELECT totaldokumen FROM persen WHERE id=5)) * 100 from tb_standar5) as standar5,
(select (count(id)/(SELECT totaldokumen FROM persen WHERE id=6)) * 100 from tb_standar6) as standar6,
(select (count(id)/(SELECT totaldokumen FROM persen WHERE id=7)) * 100 from tb_standar7) as standar7,
(select (count(id)/(SELECT totaldokumen FROM persen WHERE id=8)) * 100 from tb_standar0) as standar8 FROM DUAL";
$hasil = mysql_query($sql); $row = mysql_fetch_array($hasil);
$columnChart = new FusionCharts("column3d", "ex1" , "100%", 340, "chart-1", "json", '{
"chart": {
"caption": "PERSENTASE DOKUMEN", "rotatevalues": "0",
"plotToolText": "<div><b>$label</b><br/>Presentase : <b>$value%</b></div>", "plotToolText": "<div><b>$label</b><br/>Presentase :
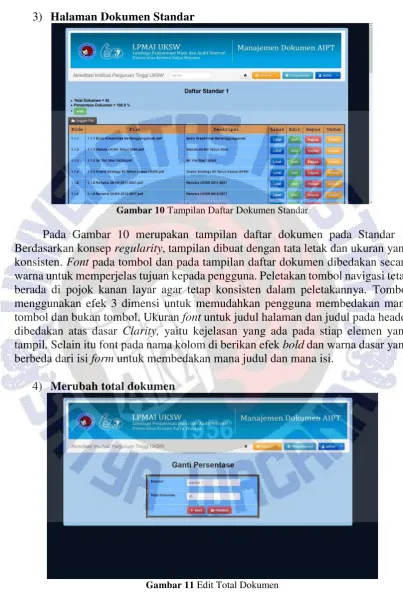
3) Halaman Dokumen Standar
Gambar 10 Tampilan Daftar Dokumen Standar
Pada Gambar 10 merupakan tampilan daftar dokumen pada Standar 1. Berdasarkan konsep regularity, tampilan dibuat dengan tata letak dan ukuran yang konsisten. Font pada tombol dan pada tampilan daftar dokumen dibedakan secara warna untuk memperjelas tujuan kepada pengguna. Peletakan tombol navigasi tetap berada di pojok kanan layar agar tetap konsisten dalam peletakannya. Tombol menggunakan efek 3 dimensi untuk memudahkan pengguna membedakan mana tombol dan bukan tombol. Ukuran font untuk judul halaman dan judul pada header dibedakan atas dasar Clarity, yaitu kejelasan yang ada pada stiap elemen yang tampil. Selain itu font pada nama kolom di berikan efek bold dan warna dasar yang berbeda dari isi form untuk membedakan mana judul dan mana isi.
4) Merubah total dokumen
Gambar 11 Edit Total Dokumen
Gambar 11 merupakan halaman untuk merubah jumlah total dokumen. Pada tampilan tersebut form diletakkan ditengah agar sesuai dengan konsep Symmetric.
menerapkan konsep Unity. Letak tombol navigasi juga berada pada posisi yang sama agar tetap terjaga konsistensinya dan tidak membingungkan bagi pengguna. Warna tombol untuk mengeksekusi masukan diberi warna merah dengan tujuan memberikan penekanan bahwa tombol tersebut akan melakukan proses penyimpanan kedalam basis sistem sehingga pengguna agar lebih teliti.
5)
Mengelola Pengumuman
Gambar 12 Menu Mengelola pengemuman
Pada Gambar 12 merupakan tampilan menu untuk mengelola pengumuman. Pengumuman hanya dapat dibuat oleh admin dan dirubah maupun dihapus oleh admin pula. Pada halaman tersebut header tetap sama dengan halaman yang lain, warna tombol dokumen pun juga di samakan hal ini bertujuan untuk membuat pengguna mudah mengingat fungsi serta letak tombol dengan mempertimbangkan konsep Predictability. Pada bagian isi, letak gambar berada di sisi kiri sedangkan keteragan diletakkan di sisi kanan agar tertata dengan baik. Tombol untuk merubah dan menghapus pengumuman diletakkan di bawah pengumuman dan setiap pengumuman diberikan garis pembatas untuk memisahkan pengumuman yang satu dengan yang lain dengan konsep Unity. Warna kedua tombol tersebut juga dibedakan agar mudah dibedakan, pada tombol hapus diberikan warna merah sebagai warning bahwa tombol tersebut akan menghapus data pada sistem.
Gambar 13 Halaman input pengumuman
6)
Mengelola Data Pengguna
Gambar 14 Halaman Data Pengguna
Pada Gambar 14 terdapat beberapa fungsi, yaitu tambah user atau pengguna,
5. Simpulan
Berdasarkan penelitian yang sudah dilakukan, dapat disimpulkan bahwa perancangan user interface sistem manajemen dokumen AIPT berbasis Web dengan menerapkan konsep Regularity, Unity, Symmetry, Asymmetry, Accessibility, dan Clarity pada bidang ilmu Interaksi Manusia dan Komputer agar website menjadi lebih interaktif dan mudah dalam penggunaanya. Sistem dapat membantu staff
6. Daftar Pustaka
[1] Kintar, Kusnawi (2015). Implementasi UI dan UX Design Pada Website PT. TIME EXCELINDO. Yogyakarta : Teknik Informatika STMIK AMIKOM Yogyakarta.
[2] Imasita, Andi Gunawan & Hirman (2015). Pengembangan Model Pengelolaan Arsip (Surat) dan Dokumen Pemerintah Berbasis Web pada Kantor Pemerintah Kabupaten Sidrap Provinsi Sulawesi Selatan. Makassar : Politeknik Negeri Ujung Pandang, Program Studi Sistem Informasi, Universitas Hasanuddin. [3] Putra, Apriyansyah (2015). Sistem Pengarsipan Elektronik Dokumen Mutu
Universitas Sriwijaya. Palembang : Sistem Infromasi, Fakultas Ilmu Komputer, Universitas Sriwijaya.
[4] Ilamsyah, Asep Awaludin, Nurwendah (2015). Implementasi Bootstrap Pada Sistem Informasi Perpustakaan Untuk Meningkatkan Pelayanan Mahasiswa Pada Perguruan Tinggi Raharja. Banten : Sekolah Tinggi Manajemen dan Ilmu Komputer Raharja.
[5] Irsyadinnas (2008). Interaksi Manusia dan Komputer - Pembahasan Mengenai Antar Muka, Desain Layar, dan Usabilitas dari situs www.ilmuwebsite.com. Bogor : Departemen Ilmu Komputer Fakultas Matematika dan Ilmu Pengetahuan Alam Institusi Pertanian Bogor.

![Gambar 2 Metode Prototype [6]](https://thumb-ap.123doks.com/thumbv2/123dok/3566591.1448432/11.595.101.507.198.522/gambar-metode-prototype.webp)