PRAKTIKUM : Margins, Padding dan Dimensi
NAMA : ________________________________________
KELAS : ________________________________________
TANGGAL PRAKTIKUM : ________________________________________
A. TUJUAN
1. Siswa dapat mengenal, memahami serta dapat melakukan pengaturan margin dan padding. 2. Siswa dapat mengenal, memahami serta dapat melakukan pengaturan dimensi ukuran pada objek
web.
B. DASAR TEORI 1. Margin
Margin adalah jarak area kerja dalam meletakkan komponen-komponen web yang dihitung dari dinding-dinding browser. Sehingga dengan melakukan pengaturan margin, berarti menciptakan sebuah pembatas antara area kerja dengan dinding browser. Perhatikan gambar ilustrasi dibawah ini:
Kode CSS untuk pengaturan margin seperti gambar illustrasi diatas adalah:
Bentuk kode CSS diatas dapat juga ditulis dengan bentuk seperti berikut: body {
margin-top: 100px; margin-right: 40px; margin-bottom: 10px; margin-left: 70px; }
body {
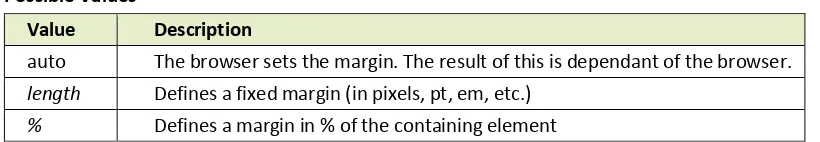
Possible Values
Value Description
auto The browser sets the margin. The result of this is dependant of the browser. length Defines a fixed margin (in pixels, pt, em, etc.)
% Defines a margin in % of the containing element
Property margin dapat ditulis dengan bentuk dari satu hingga empat value, seperti berikut di bawah ini:
margin:25px 50px 75px 100px; o top margin is 25px o right margin is 50px o bottom margin is 75px o left margin is 100px margin:25px 50px 75px;
o top margin is 25px
o right and left margins are 50px o bottom margin is 75px
margin:25px 50px;
o top and bottom margins are 25px o right and left margins are 50px margin:25px;
o all four margins are 25px
[image:2.595.94.504.62.133.2]Selain menggunakan tag <body> sebagai selector, Anda juga dapat menggunakan tag HTML lain yang berhubungan dengan objek yang ditampilkan, sebagai contoh Anda dapat menerapkannya pada elemen tabel.
2. Padding
Pengaturan padding, adalah melakukan pengaturan terhadap jarak didalam (inner) antara border dengan content dari elemen. Tabel berikut menampilkan jenis padding beserta nilainya.
Properties Value Keterangan
padding
padding-top
Pengaturan batas isi web dengan objek yang ada di sampingnya.
padding-right padding-bottom padding-left
padding-top length % Pengaturan jarak padding sebelah atas
padding-right length % Pengaturan jarak padding sebelah kanan
padding-bottom length % Pengaturan jarak padding sebelah bawah
padding-left length % Pengaturan jarak padding sebelah kiri
Untuk melakukan pengaturan padding pada halaman, maka Anda harus menggunakan tag <body> sebagai selectornya, syntaknya adalah sebagai berikut:
3. Dimensi Pada Halaman Web
Pengaturan dimensi adalah teknik pengaturan ukuran pada suatu objek web. Dengan menggunakan property yang berkaitan dengan dimensi ini, Anda dapat dengan mudah melakukan pengaturan ukuran besar atau kecil suatu objek web.
3.1 Dimensi Gambar
Di dalam aplikasi web pada web HTML, biasanya Anda melakukan pengaturan besar atau kecil sebuah objek dengan menentukan lebar dan panjangnya. Begitu juga dengan CSS yang menyediakan fungsi untuk pengaturan dimensi. Pada tabel berikut ini ditampilkan property serta nilai/value yang berkaitan dengan pengaturan dimensi gambar.
Properties Value Keterangan
width length auto Pengaturan lebar objek, untuk menggunakan nilai alami gunakan auto.
height length auto Pengaturan tinggi objek.
Anda dapat menerapkannya dengan bentuk penulisan kode CSS seperti berikut:
3.2 Dimensi Pada Paragraf
Apabila pada gambar yang dilakukan adalah pengaturan lebar dan tinggi, maka yang dapat dilakukan di dalam pengaturan paragraf adalah melakukan pengaturan yang berkaitan dengan jarak tinggi antar baris pada paragraf. Untuk dapat memberi jarak tinggi antar baris pada paragraf, property yang digunakan adalah line-height. Syntaxnya adalah:
Pada tabel berikut ini ditampilkan nilai/value dalam pengaturan dimensi halaman:
Properties Value Keterangan
C. PRAKTIKUM Ketentuan Praktikum:
1. A. Pengaturan Margin 1. Ketik dokumen halaman web pada Notepad
2. Capture Screen hasil tampilan pada browser.
B. Pengaturan Margin Pada Elemen Tabel
2. Pengaturan Padding
B. Pengaturan Padding pada tabel [1]
Ganti property padding-top di atas dengan property padding-left, padding-bottom, dan padding-right secara bergantian (sesuaikan setting padding dengan tag <title>). Capture tiap-tiap tampilannya pada browser !
3. Pengaturan Dimensi Gambar
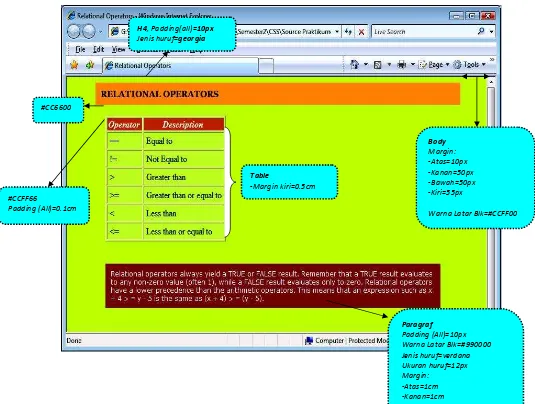
LATIHAN SOAL
Buat tampilan berikut pada browser!
H4, Padding(all)=10px
Jenis huruf=georgia
Body
Margin: -Atas=10px -Kanan=50px -Bawah=50px -Kiri=55px
Warna Latar Blk=#CCFF00
Table
-Margin kiri=0.5cm
Paragraf
Padding (All)=10px Warna Latar Blk=#990000 Jenis huruf=verdana Ukuran huruf=12px Margin:
-Atas=1cm -Kanan=1cm -Bawah=20cm -Kiri=0.5cm #CC6600
#CCFF66
[image:8.595.35.570.125.529.2]