5 BAB III
PELAKSANAAN KERJA MAGANG
3.1 Kedudukan dan Koordinasi
Kerja magang dilakukan pada bagian Software Development, dengan posisi sebagai Full-Stack Intern. Proyek pembuatan aplikasi education games ini diawasi dan didampingi oleh Bapak Jessen selaku direktur yang juga memegang langsung tim developer.
3.2 Tugas yang Dilakukan Selama Kerja Magang
Tugas yang dilakukan adalah merancang dan membangun aplikasi education games. Pembangunan aplikasi ini menggunakan bahasa pemrograman yakni PHP, CSS, HTML, dan JavaScript.
3.3 Perancangan dan Desain
Berdasarkan hasil dari analisa kebutuhan yang telah dilakukan, dibuat perancangan aplikasi yang dibuat berdasarkan kebutuhan yang dijabarkan. Berikut merupakan rancangan dari aplikasi yang telah dibuat.
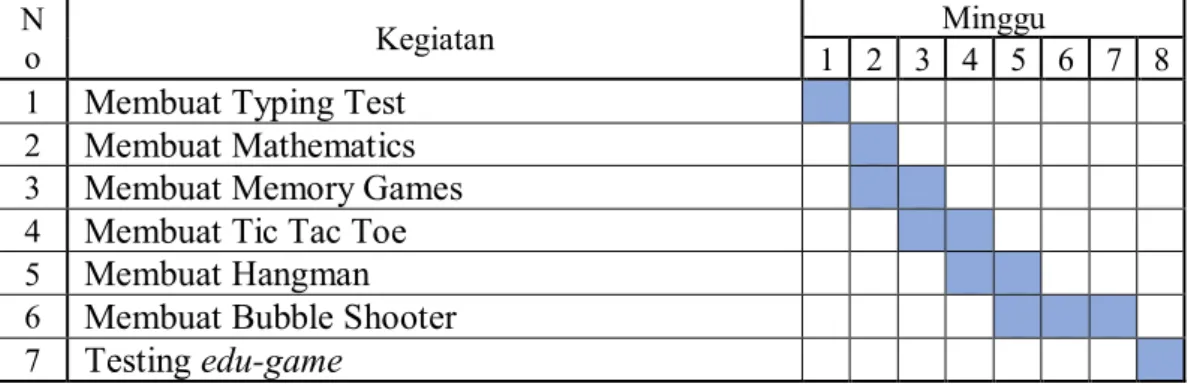
3.3.1. Gantt Chart
Beberapa hari pada minggu pertama dari praktek kerja magang digunakan untuk berkenalan dengan tim yang ada dalam PT. Karya Integrasi Mandiri dan sisa harinya digunakan untuk mempelajari dasar-dasar HTML, JavaScript, CSS dan mulai mengerjakan Typing Test. Pada minggu kedua, dilanjutkan dengan mengerjakan Mathematics dan mulai mengerjakan Memory Games. Pada minggu ketiga masih melanjutkan dan menyelesaikan Memory Games, dan mulai
6 mengerjakan Tic Tac Toe. Pada minggu keempat, Tic Tac Toe diselesaikan dan mulai pengerjaan Hangman selama dua minggu juga. Pada minggu kelima, penyelesaian Hangman dan mulai pengerjaan Bubble Shooter selama tiga minggu. Pada minggu kedelapan, education games kemudian di testing.
Tabel 3.1 Tabel Gantt Chart 3.3.2. Sitemap
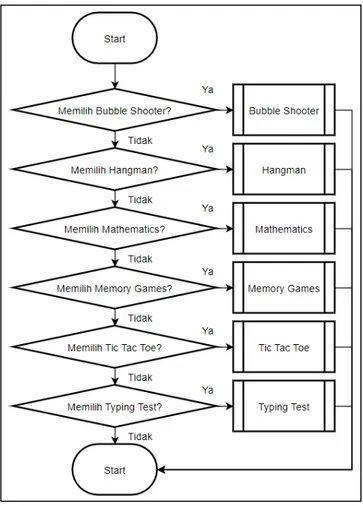
Gambar 3.1 Sitemap 3.3.3. Flowchart
A. Halaman Home
Halaman Home merupakan halaman utama yang memiliki komponen, seperti Header, Category untuk memilih kategori education games, footer, dan juga button untuk login dan daftar. Terdapat card yang dapat di klik, dimana jika sebuah card di klik akan me-refer ke halaman education games yang telah ditetapkan. Sebagai contoh, jika user mengklik card Bubble Shooter, maka halaman Bubble Shooter akan N
o Kegiatan
Minggu
1 2 3 4 5 6 7 8
1 Membuat Typing Test
2 Membuat Mathematics
3 Membuat Memory Games
4 Membuat Tic Tac Toe
5 Membuat Hangman
6 Membuat Bubble Shooter
7 keluar, dan begitu pula dengan card yang lainnya. Gambar flowchart dapat dilihat pada Gambar 3.1.
Gambar 3.2 Home Flowchart
Pada Gambar 3.2, dapat dilihat bahwa apabila user memilih Bubble Shooter, maka modul Bubble Shooter akan dijalankan. Apabila user memilih Hangman, maka modul Hangman akan dijalankan. Apabila user memilih Mathematics, maka modul Mathematics akan dijalankan. Apabila user memilih Memory Games, maka modul Memory Games akan dijalankan. Apabila user memilih Tic Tac Toe, maka modul Tic Tac Toe akan dijalankan. Apabila user memilih Typing Test, maka modul Typing Test akan dijalankan. Hal ini sesuai dengan fungsi halaman home, yaitu untuk mengarahkan user untuk memilih kategori education game yang diinginkan
8 B. Halaman Bubble Shooter
Dalam halaman bubble shooter akan dimulai dengan halaman loading, kemudian akan lanjut ke halaman dimana user dapat menggerakkan arah kemana bubble akan ditembakkan, dan jika user mengklik kiri, maka bubble akan ditembakkan ke arah yang telah user tunjuk. Bubble yang lebih dari dua akan dijatuhkan dan score akan bertambah sesuai banyaknya bola dikali seratus. Jika user terlalu banyak salah menembakkan bubble, maka baris baru akan ter-generate setiap lima kali user menembakkan bubble yang jumlah warna yang sama kurang dari tiga.
Jika warna bubble yang telah diselesaikan atau dihabiskan dalam board, maka warna bubble yang telah habis dalam board tidak akan ter-generate untuk ditembakkan lagi. User dapat memenangkan permainan dengan menghabiskan semua bubble yang ada dalam board. Apabila user memenangkan atau kalah dalam permainan bubble shooter, maka user dapat mengklik lagi untuk men-generate ulang kembali board baru dan memulai permainan kembali. Gambar flowchart dapat dilihat pada Gambar 3.3.
9
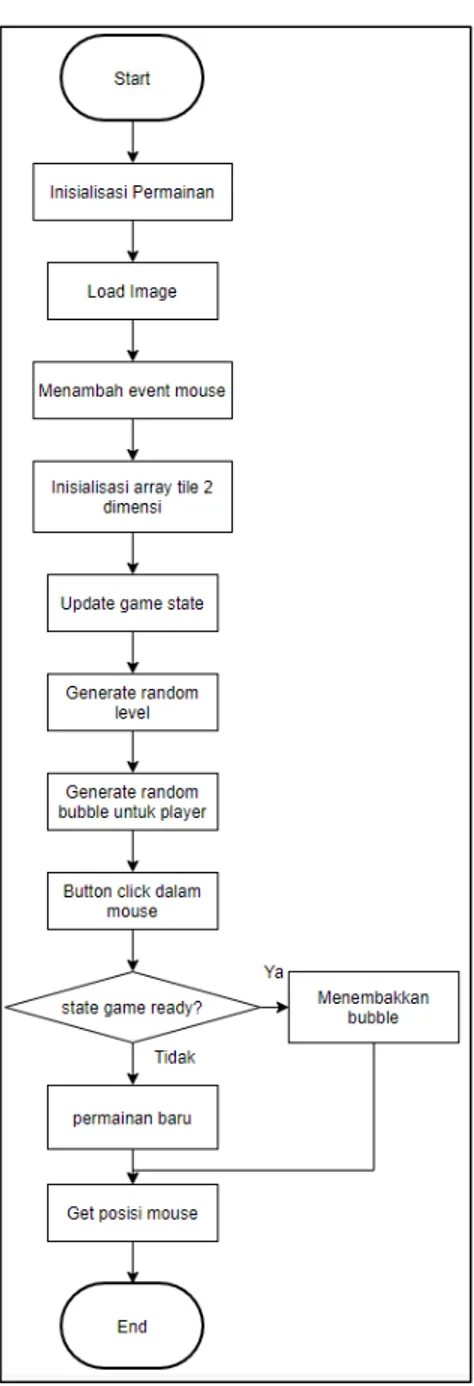
Gambar 3.3. Bubble Shooter flowchart
Seperti yang dilihat pada Gambar 3.3, pada modul Bubble Shooter langkah awal adalah inisialisasi permainan. Kemudian load image. Dan Menambahkan event mouse. Lalu inisialisasi array tile 2 dimensi. Dan update game state. Kemudian generate random level, dan generate random bubble untuk user. Kemudian button klik dalam mouse. Jika state game ready, maka user dapat menembakkan bubble. Jika tidak, maka permainan baru yang dikeluarkan. Kemudian get posisi mouse.
10 C. Halaman Hangman
Dalam halaman hangman, soal akan ter-generate dan user harus menebak apa jawaban dari soal-soal yang telah diberikan. Jika benar, maka akan memunculkan alfabet yang telah dipilih. Jika tebakan user benar, maka akan mengeluarkan pesan bahwa anda menang. Dan jika user salah menebak, maka kesalahan dalam menebak akan bertambah hingga enam kali kesalahan, dan user akan kalah. Jika user kalah, maka akan memunculkan jawaban yang seharusnya ditebak, dan gambar hangman menjadi sebuah gambar yang lengkap dengan bentuk orang tergantung.
Kemudian, ada tombol reset untuk memuat board baru dengan soal yang berbeda. Jawaban hanya dapat dijawab dengan mengklik keyboard yang telah di-generate dalam permainan. Huruf alfabet yang telah dipilih benar maupun salah tidak dapat dipilih lagi, sehingga user tidak dapat melakukan kesalahan ketika mengklik alfabet yang sama lagi. Gambar flowchart dapat dilihat pada Gambar 3.4.
11 Gambar 3.4. Hangman flowchart
Seperti yang dilihat pada Gambar 3.4, pada modul Hangman langkah awal adalah men-generate pertanyaan kemudian, men-generate keyboard dalam permainan, dan men-generate gambar hangman. Ketika kesalahan tidak lebih dari enam, maka akan di cek apakah terjadi kesalahan. Jika iya, maka gambar Hangman akan di update. Jika tidak, maka update jawaban lalu menunculkan jawaban. Dan ada button reset untuk me-reset permainan. Lalu jika kesalahan lebih dari enam, maka permainan dianggap berakhir dengan status user kalah.
D. Halaman Mathematics
Pada halaman Mathematics, ada beberapa button yang disediakan. Mulai dari button start yang akan memberikan arahan dan petunjuk untuk memulai education-games tersebut. Kemudian ada empat button, yakni tambah, kurnag,
12 kali, dan bagi. Dibawah ke-empat button, ada tiga radio button yang berguna untuk memilih tingkat kesusahan dalam memilih soal. Jika user telah memilih tingkat kesulitan yang ada, dan user memilih salah satu(1) dari empat(4) button diatasnya, maka soal akan diberikan dalam bentuk alert dan ada text box untuk mengisi jawabannya. Jika user menjawab dengan benar, maka score benar akan bertambah. Jika user menjawab salah, maka score salah akan bertambah dan akan menunjukkan jawaban benarnya. Serta ada persentase score dari total soal yang telah user kerjakan. Semakin banyak user menjawab benar, semakin tinggi pula persenan score user mendekati seratus persen.
Kemudian pada bagian bawah radio button, ada dua button lagi, untuk mengecek nilai, dan juga untuk me-reset nilai. Jika user telah mengerjakan soal-soal matematika, maka user dapat mengecek seberapa banyak dan seberapa besar nilai score yang telah user peroleh. Serta user juga dapat me-reset nilai jika user ingin melakukan uji coba untuk mendapatkan nilai sempurna yakni seratus persen. Gambar flowchart dapat dilihat pada Gambar 3.5.
13 Gambar 3.5. Mathematics flowchart
Seperti yang terlihat pada Gambar 3.5, pada modul mathematics, langkah awal adalah tampilan alert selamat datang. Lalu inisialisasi random angka. Kemudian jika user mencentang tombol mudah, maka maxValue akan di set sama dengan sepuluh, jika tidak maka akan di cek apakah user mencentang tombol sedang. Jika iya, maka maxValue akan di set menjadi enam puluh, jika tidak maka maxValue menjadi seribu.
14 Jika tombol tambah ditekan, maka numA dan numb sama dengan maxValue random angka. Kemudian numC sama dengan numA ditambah numB, lalu tampilkan jawaban yang memanggil modul ans. Jika tombol kurang ditekan, maka numA dan numb sama dengan maxValue random angka. Kemudian numC sama dengan numA dikurang numB, lalu tampilkan jawaban yang memanggil modul ans. Jika tombol kali ditekan, maka numA dan numb sama dengan maxValue random angka. Kemudian numC sama dengan numA dikali numB, lalu tampilkan jawaban yang memanggil modul ans. Jika tombol bagi ditekan, maka numA dan numb sama dengan maxValue random angka. Kemudian numC sama dengan numA dibagi numB, dan untuk membulatkan nilai keatas jika nilai diatas 0.5 dan kebawah jika nilai dibawah 0.4, lalu tampilkan jawaban yang memanggil modul ans. Jika tombol cek nilai ditekan, maka akan mengeluarkan alert yang berisikan nilai. Jika tombol reset nilai ditekan, maka akan mereset nilai yang telah terakumulasi.
E. Halaman Memory Games
Dalam halaman Memory Games terdapat 24 tiles yang dapat diputar(flip), jika kedua tiles yang diputar sama maka kedua tiles akan terbuka, dan dapat memilih tiles yang lain. Jika tidak, maka kedua tiles akan balik kembali dan user dapat memilih tiles lain yang cocok. Jika semua tiles terbuka maka akan diberikan alert yang menunjukkan bahwa user telah menyelesaikan permainan dan akan men-generate board baru. Gambar flowchart dapat dilihat pada Gambar 3.6.
15 Gambar 3.6. Memory Games flowchart
Seperti yang dilihat pada Gambar 3.6, pada modul Memory Games langkah awal yang dilakukan adalah jika semua tiles terbuka, maka akan men-generate board baru, lalu alert telah menyelesaikan permainan. Jika tidak maka akan mengecek apakah tiles yang dipilih user sama atau tidak. Jika tidak maka tiles akan tertutup kembali, jika iya maka tiles akan terbuka.
F. Halaman Tic Tac Toe
Dalam halaman Tic Tac Toe, user dapat langsung bermain dengan cara memilih salah satu dari sembilan kotak yang tersedia, dan computer akan memulai gilirannya hingga sembilan kotak tersebut terpenuhi. Jika kesembilan kotak terpenuhi, dan tidak ada yang menang maka nilai Ties(seri) akan bertambah.
16 Jika user menang, maka score You(user) akan betambah. Dan jika computer menang, maka Computer akan tertambah.
Dibawah dari kotak dan score, ada tiga button tersedia, Play Again, Game Help, dan Quit Game. Dimana jika Play Again diklik, maka akan men-generate kotak baru dengan cara bermain computer yang berbeda atau cara bermain computer random. Kemudian Game Help akan mengeluarkan alert berupa petunjuk cara bermain Tic Tac Toe. Dan button Quit Game akan mengembalikan user ke halaman home. Gambar flowchart dapat dilihat pada Gambar 3.7.
Gambar 3.7 Tic Tac Toe flowchart
Seperti yang terlihat pada Gambar 3.7, pada modul tic tac toe langkah awal adalah mengecek apakah tombol Play Again ditekan. Jika iya, maka akan memulai permainan baru dan mengeluarkan alert. Jika tidak maka akan
17 mengecek jika tombol Game Help ditekan atau tidak. Jika iya, maka mengeluarkan alert dan mengeluarkan petunjuk cara bermain. Selanjutnya akan mengecek apakah tombol Quit Game ditekan atau tidak. Jika iya, maka akan kembali ke halaman home.
Kemudian ketika block belum terisi penuh, maka user memilih salah satu dari sembilan block yang ada, kemudian computer akan memilih secara random dari block yang ada. Jika block sudah terisi penuh, akan dicek jika player menang maka score you akan ditambah satu. Jika computer menang, maka score computer akan ditambah satu. Jika tidak ada yang menang, maka score ties(seri) akan ditambah 1.
G. Halaman Typing Test
Halaman ini dapat dikunjungi jika user memilih halaman Typing Test. Ketika user memasuki halaman tersebut, user dapat memilih tingkat kesulitan permainan. Ada tiga tingkat kesulitan dimana user dapat memilih, yaitu beginner (mudah), Novice (sedang), dan Expert (sulit). Kemudian setelah memilih tingkat kesulitan, user dapat menekan button Start Tying Test yang jika di tekan akan men-generate soal-soal yang ada sesuai dengan tingkat kesulian yang telah dipilih oleh user.
Kemudian, jika user telah selesai mengetik dan menekan button DONE, halaman akan menghitung seberapa lama waktu yang digunakan untuk mengetik dan memperkirakan akan mengetik seberapa banyak kata per menit. Jika user menekan button Start Typing Test lagi, akan men-generate sebuah
18 soal baru lagi untuk user tantang. Gambar flowchart dapat dilihat pada Gambar 3.8.
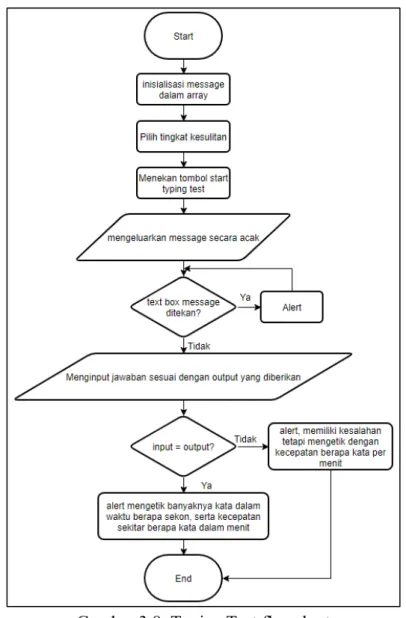
Gambar 3.8. Typing Test flowchart
Seperti yang terlihat pada Gambar 3.8, pada modul Typing Test langkah awal yang dilakukan adalah inisialisasi message dalam array. Lalu user memilih tingkat kesulitan dan menekan tombol start. Kemudian message akan dikeluarkan secara acak. Jika text box message ditekan maka akan muncul alert, jika tidak maka akan user akan meng-input jawaban sesuai dengan output yang diberikan. Jika input sama dengan output, maka akan muncul alert dengan
19 mengetik banyaknya kata dalam waktu berapa sekon, serta kecepatan sekitar berapa kata dalam menit. Jika tidak maka muncul alert dan memiliki kesalahan, tetapi mengetik dengan kecepatan berapa kata per menit.
3.3.4. Mockup
Setelah membuat flowchart, berikutnya adalah tampilan mockup yang dapat merepresentasikan tampilan hasil jadi. Berikut merupakan mockup yang telah dibuat selama praktek kerja magang.
A. Mockup Home
Dalam tampilan mockup home, terdapat header yang memiliki isi logo dari client, kategori, dan juga button untuk login dan daftar. Di tengah halaman, terdapat susunan card yang berisikan logo dan nama education games. Dan dibawah ada bagian footer.
Gambar 3.9 Mockup Home
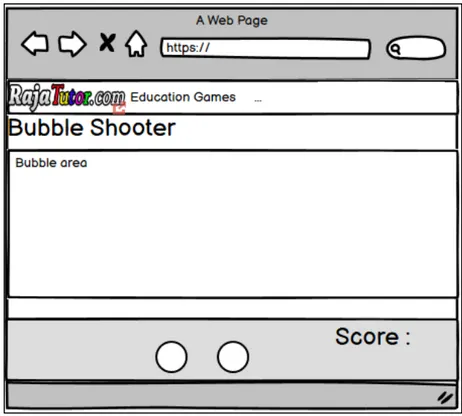
20 B. Mockup Bubble Shooter
Dalam halaman bubble shooter terdapat header yang berisikan logo client, dan kategori education games. Dibawah header, terdapat bubble area dimana bubble akan ter-generate di dalam area tersebut. Dibawah bubble area, terdapat dua bubble yang disiapkan. Bubble yang berada di bagian tengah bawah disiapkan untuk menembak ke arah mouse user, dan yang satunya lagi dipersiapkan untuk mengetahui warna bubble selanjutnya yang akan ditembakkan. Terdapat bagian score yang akan bertambah jika user menembakkan dan menjatuhkan bubble. Bubble akan terjatuh jika bubble menabrak atau menempel lebih dari dua, jika tidak maka bubble akan menempel pada arah user menembakkan bubble. User akan kalah jika bubble dalam bubble area melewati batas dibawah bubble area.
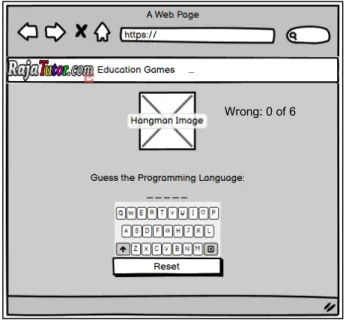
21 C. Mockup Hangman
Dalam halaman hangman, terdapat header, dan dibawah header ada gambar hangman yang telah dipersiapkan. Pada sebelah kanan gambar, terdapat angka yang menunjukkan berapa banyak user salah yang akan bertambah jika user salah menebak gambar. Seiring angka bertambah yang dikarenakan user salah menebak, maka gambar juga akan bertambah menjadi sebuah gambar hangman yang lengkap. Jika gambar hangman tersebut lengkap dan angka kesalahan(wrong) mencapai angka enam maka user akan dianggap kalah.
Dibawah gambar terdapat soal yang menunjukkan soal untuk menebak bahasa pemrograman. Dan dibawah soal terdapat letak jawaban yang jika benar tebakan user, akan memunculkan kata yang ditebak. Dan dibawah letak jawaban, terdapat sebuah keyboard yang di-generate untuk user gunakan dengan cara di klik untuk menebak jawaban tersebut. Dibawah bagian keyboard ada button untuk reset yang berguna untuk men-generate board baru.
Gambar 3.11. Mockup Hangman
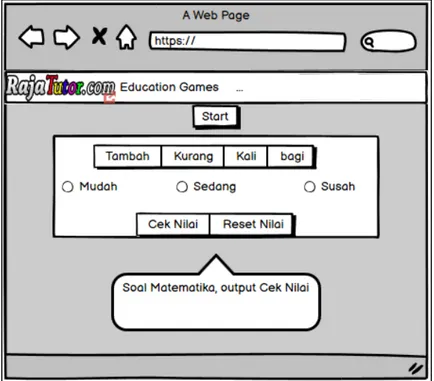
22 D. Mockup Mathematics
Dalam halaman mathematics terdapat header, dan dibawah header terdapat button start yang dapat memunculkan cara untuk memulai board mathematics. Dibawah button start ada area yang berisikan empat button yang jika ditekan akan mengeluarkan soal dari button yang dipilih. Kemudian ada tiga radio button yang menunjukkan tingkat kesulian soal, dan dua button terakhir untuk mengecek nilai dan me-reset nilai, yang dapat digunakan jika user telah mengerjakan sebuah soal mathematics. Soal, dan nilai yang di cek akan berbentuk alert jika diklik oleh user.
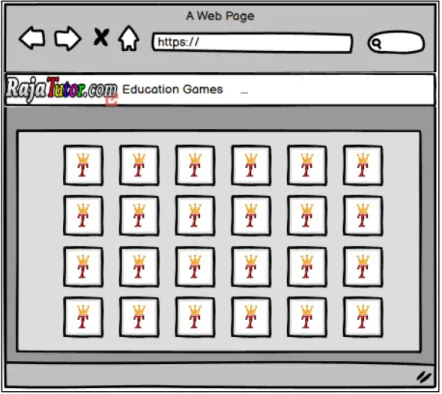
23 E. Mockup Memory Games
Dalam halaman memory games, terdapat header. Dibawah header terdapat dua puluh empat tiles yang telah ter-generate secara acak. Dalam masing-masing tiles terdapat sebuah alfabet yang memiliki pasangan. Jika user meng-klik salah satu tiles yang ada, user harus mencari pasangan tersebut. Jika user salah meng-klik tiles dan tiles yang terpilih tidak sama, maka kedua tiles akan kembali menutup. Jika tiles yang dipilih sama, maka kedua tiles akan terbuka dan user dapat melanjutkan memilih tiles yang lain.
Jika user menyelesaikan semua tiles yang ada, sebuah alert akan keluar dan jika menekan button ok pada alert, sebuah board baru akan ter-generate. Dan user dapat melanjutkan permainan dengan board yang baru.
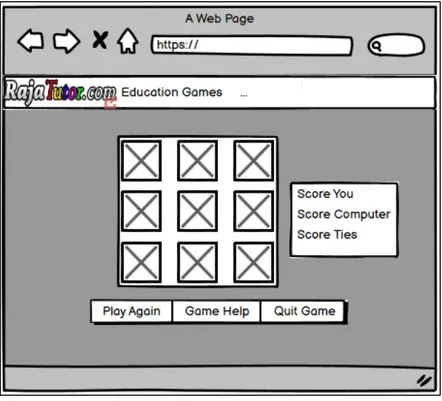
24 F. Mockup Tic Tac Toe
Dalam halaman tic tac toe, terdapat header. Dibawah header terdapat sebuah board yang memiliki sembilan kotak yang dapat user pilih untuk jalan, yang kemudian computer akan berjalan setelah user memilih. Sebelah kanan board terdapat box yang berisikan score user, computer, dan seimbang(ties). Dibawah board terdapat tiga button, button play again berguna untuk reset, atau men-generate board baru jika user telah menyelesaikan permainan. Game help akan mengeluarkan alert tentang cara bermain. Dan quit game akan mengembalikan user ke halaman home education games.
25 G. Mockup Typing Test
Dalam halaman typing test, terdapat header. Dibawah header terdapat board yang berisikan tingkat kesulitan dalam bentuk radio button, kemudian dibawah radio button terdapat buton untuk memulai typing test. Dibawah button start, ada area output untuk soal yang disiapkan untuk user ketik dalam input area, dan jika user telah selesai, user harus mengklik button done. Kemudian akan keluar sebuah alert dimana jika user membuat kesalahan, maka alert akan mengeluarkan alert user memiliki kesalahan, dan prakiraan waktu user mengetik seberapa banyak dalam waktu per menit. Dan jika user menyelesaikan tanpa kesalahan, maka akan mengeluarkan alert seberapa lama user menyelesaikan soal tersebut dan prakiraan waktu user mengetik banyaknya kata per menit.
26 3.3.5. Hasil Implementasi Halaman
Berikut merupakan hasil implementasi dari aplikasi yang terdirid dari halaman home, halaman bubble shooter, halaman hangman, halaman mathematics, halaman memory games, halaman tic tac toe, dan halaman typing test. Data yang terdapat dalam laporan ini masih bersifat sementara karena penggunaan data masih menggunakan data dummy.
A. Halaman Home
Halaman Home diimplementasikan sesuai dengan rancangan mockup. Education games akan berpindah sesuai dengan icon atau gambar di klik oleh user
Gambar 3.16. Implementasi Halaman Home.
Setelah icon atau gambar di klik oleh user, maka halaman akan diarahkan ke halaman education games yang dipilih.
B. Halaman Bubble Shooter
Halaman Bubble Shooter diimplementasikan sesuai dengan rancangan mockup.
27 Gambar 3.17. Implementasi Halaman Permainan Bubble Shooter
Gambar 3.18. Permainan Berakhir
Gambar 3.17 merupakan halaman utama pada bubble shooter. Permainan dimulai ketika user mengklik dan menembakkan bubble yang ada pada bagian bawah dan juga ketika user mendapatkan score. Dengan berkurangnya bubble yang telah habis dari area bubble, maka terjadi pengurangan dalam bubble yang juga akan di tembakkan. Pada gambar 3.18 permainan selesai jika user menang atau kalah dengan bubble yang ada keluar dari batas yang telah diberikan.
28 C. Halaman Hangman
Halaman Hangman diimplementasikan sesuai dengan rancangan mockup.
Gambar 3.19. Halaman Permainan Hangman
Gambar 3.20. Permainan Berakhir Ketika Menang
29 Pada gambar 3.19 menjadi halaman utama dalam permainan Hangman. Dibawah gambar hangman yang sudah tersedia ada jenis pertanyaan yang sudah disiapkan, kemudian slot untuk menjawab serta keryboard dalam permainan. Wrong akan bertambah ketika user salah memprediksi jawaban, dan keyboard yang sudah diklik oleh user akan menjadi tidak bisa diklik lagi hingga permainan baru dijalankan lagi. Tebakan user yang benar akan dimunculkan pada slot yang telah disediakan. Pada gambar 3.20 adalah potongan screenshot ketika user memenangkan permainan dan pada gambar 3.21 ketika user salah enam kali dalam mencoba menebak jawaban.
D. Halaman Mathematics
Halaman Mathematics diimplementasikan sesuai dengan rancangan mockup.
Gambar 3.22. Implementasi Halaman Mathematics
30 Gambar 3.23. Implementasi Pengerjaan Soal
Gambar 3.24. Implementasi Pengecekan Score Ketika Sudah Mengerjakan Soal
Pada gambar 3.22 adalah halaman utama dalam education games mathematics. Terdapat button start, yang berguna untuk memandu user dalam cara bermain. Dalam pengerjaan soal, dapat dilihat pada gambar 3.23, soal dimunculkan dalam bentuk alert dan user dapat mengerjakan soal tersebut secara langsung dan mengklik ok akan menujukkan jawaban benar dari soal tersebut. Button cek nilai berguna ketika user mengecek history dari soal yang telah user kerjakan, dimana button tersebut dapat diakses ketika user telah mengerjakan soal, jika user belum mengerjakan soal sama sekali, maka pada gambar 3.24 akan mengeluarkan alert bahwa user belum
31 mengerjakan soal apapun. Tombol untuk reset tidak mengeluarkan alert apapun, sehingga jika user mengklik tombol reset maka user dapat mengecek reset akan berjalan ketika user telah mengerjakan soal.
E. Halaman Memory Games
Halaman Memory Games diimplementasikan sesuai dengan rancangan mockup.
Gambar 3.25. Jawaban Yang Didapat Sama
Gambar 3.26. User Menyelesaikan Memory Games
Dalam implementasi halaman Memory Games, dapat dilihat pada gambar 3.25, dimana terdapat 24 tlies yang menunjukkan sebuah logo. Tiles tersebut
32 dapat diputar sehingga menunjukkan sebuah alfabet yang dapat dilihat pada gambar 3.25 bahwa user mendapatkan 2 pasang alfabet yang benar. Apabila user membuka tiles yang pasangannya tidak sama, tiles akan menutup kembali, yang kemudian kembali pada gambar 3.24. Pada gambar 3.26, user menyelesaikan permainan Memory Games sehingga halaman mengeluarkan alert. Ketika user mengklik ok, maka board baru akan di-generate kembali.
F. Halaman Tic Tac Toe
Halaman Tic Tac Toe diimplementasikan sesuai dengan rancangan mockup.
Gambar 3.27. User(X) dan Computer(O) memilih tile yang ada Pada Gambar 3.27 menjadi halaman utama ketika permainan dipanggil. Dalam permainan terdapat sembilan kotak yang dapat dipilih. User dapat melihat cara bermain ketika user memilih button game help pada bagian bawah. User memulai permainan ketika user memilih salah satu kotak yang ada di dalam, dapat dilihat pada gambar 3.27, lalu dilanjutkan dengan giliran computer. Score hasil permainan dapat dilihat pada sebelah kanan, dimana ada 3 slot score, yakni ties yang berarti seri, computer yang berarti computer
33 memenangkan permainan, dan you yang berarti user memenangkan permainan.
G. Halaman Typing Test
Halaman Typing Test diimplementasikan sesuai dengan rancangan mockup.
Gambar 3.28. User mengklik start untuk men-generate soal
Pada gambar 3.28 dapat dilihat bahwa ketika user masuk kedalam halaman Typing Test terdapat tombol start dan radio button untuk memilih tingkat kesulitan ketika soal akan di-generate. User menekan tombol start untuk men-generate soal dan user dapat memilih tingkatan yang lebih sulit dengan memilih expert, atau lebih mudah jika memilih beginner. Halaman mengeluarkan alert bahwa user mengetik dengan benar, berupa lama waktu yang user perlukan dalam pengetikan dan juga prakiraan user dapat mengetik seberapa banyak kata dalam satuan menit. Apabila user melakukan kesalahan dalam pengetikan, alert yang muncul hanya memberitahukan kepada user bahwa terjadi kesalahan dalam pengetikan, dan juga prakiraan berapa banyaknya kata yang user ketik dalam satuan
34 menit. User juga tidak dapat melakukan kecurangan seperti copy paste karena akan ada alert yang muncul.
3.3.6. Kendala yang Ditemukan
Beberapa kendala yang dihadapi ketika pelaksanaan kerja magang diantaranya adalah sebagai berikut.
1. Front End cukup sering berantakan, misalnya :
a. Pada Memory Games : Jika dimasukkan CSS Raja Tutor, ukuran font menjadi tidak selaras dengan ukuran box yang telah disediakan. b. Pada Hangman : Keyboard tidak dapat berbentuk qwerty.
c. Pada Tic Tac Toe : Terdapat bug jika user memilih menaruh X di tengah(ketika user mendapat giliran jalan pertama), computer tidak akan berjalan dikarenakan computer tetap memilih ditengah.
d. Pada Mathematics : Susah mencari angka random.
e. Pada Typing Test : Jika tingkat kesulian tidak dipilih, maka akan error dan tidak dapat dilakukan apapun kecuali di refresh.
f. Pada Bubble Shooter: Belum dapat mengubah warna bubble yang telah disiapkan untuk menembak, dengan bubble yang selanjutnya ditembakkan.
2. Kurangnya pengalaman dalam menggunakan JavaScript sehingga memerlukan waktu lebih lama untuk memahami dan menyelesaikan pekerjaan.
3.3.7. Solusi Atas Kendala yang Ditemukan
Adapun solusi dari kendala yang dihadapi saat pelaksanaan kerja magang adalah sebagai berikut.
35 1. Memperbaiki sizing, position dan color menggunakan CSS
a. Mengecilkan ukuran font, sehingga ukuran font dan kotak menjadi sama.
b. Jika menggunakan bentuk qwerty, urutan dan bentuk menjadi rusak sehingga tetap menggunakan urutan a hingga z
c. Menggunakan if dalam if lagi dalam urutan jalan untuk mengatasi error tersebut.
d. Selain menggunakan math.rand, supervisor menyarankan untuk menggunakan sebuah function yang menggunakan maxValue yang me-return hari, jam, menit, dan detik yang kemudian di mod dengan maxValue.
e. Membuat sebuah tingkatan lagi yang untuk men-counter jika pilihan tidak dipilih.
f. Memastikan bahwa fitur yang telah jadi memenuhi kriteria yang ada.
2. Mempelajari JavaScript secara mandiri dan lebih lanjut, mencari informasi dalam stackoverflow, w3school, menonton video dan juga dibantu oleh supervisor dalam pemahaman JavaScript.