6
LANDASAN TEORI
2.1. Konsep Dasar Web
World Wide Web (WWW), lebih dikenal dengan web, merupakan salah satu layanan yang didapat oleh pemakai komputer yang terhubung ke Internet (Sidik, 2007: 1).
Menurut Arief (2011:7) “Web adalah salah satu aplikasi yang berisikan dokumen-dokumen multimedia (teks, gambar, suara, animasi, video) di dalamnya yang menggunakan protokol HTTP (Hypertext Transfer Protocol) dan untuk mengaksesnya menggunakan perangkat lunak yang disebut browser”.
A. Website
Di dalam sebuah website, ada beberapa komponen pendukung agar sebuah website dapat diakses oleh pemakai, diantaranya:
1. Internet
Menurut Yatiningsih (2013:56) “Internet adalah suatu jaringan yang menghubungkan komputer-komputer di dunia, tanpa batasan wilayah atau jarak dengan menggunakan standar internet protocol suite (TCP/IP) saat proses tukar menukar data tersebut”.
Menurut Sibero (2013:10) “Internet (Interconnected Network) adalah jaringan komputer yang menghubungkan antar jaringan secara global, internet dapat juga disebut jaringan dalam suatu jaringan yang luas”.
2. Web Browser
Menurut Arief (2011:19) “Web Browser merupakan program yang berfungsi untuk menampilkan dokumen-dokumen web dalam format HTML”.
Menurut Sibero (2013:12) “Web browser adalah aplikasi perangkat lunak yang digunakan untuk mengambil dan menyajikan sumber informasi web. Sumber informasi web diidentifikasi dengan Uniform Resource Identifier (URI) yang terdiri dari halaman web, video, gambar ataupun konten lainnya”.
3. Web Server
Menurut Sibero (2013:11) “Web server adalah sebuah komputer yang terdiri dari perangkat keras dan perangkat lunak. Secara bentuk dan fisik dan cara kerjanya, perangkat keras web server tidak berbeda dengan komputer rumah atau PC, yang membedakan adalah kapasitas dan kapabilitasnya”.
Web server merupakan perangkat lunak pada server yang memiliki fungsi sebagai penerima permintaan (request) yang berupa halaman web dari client dan mengirim kembali (respons) hasil yang diminta dalam bentuk halaman-halaman web (Wahana Komputer, 2011:16).
B. Bahasa Pemrograman
Bahasa pemrograman yang digunakan dalam perancangan website, antara lain:
1. HTML
Hypertext Markup Language (HTML) adalah sebuah bahasa dasar bahasa markup untuk memformat konten halaman web yang digunakan untuk merancang halaman website statis (Wahana Komputer, 2012:3).
Menurut Sibero (2013:19) “Hypertext Markup Language atau HTML adalah bahasa yang digunakan pada dokumen web sebagai bahasa untuk pertukaran dokumen web. Struktur dokumen HTML terdiri dari tag pembuka dan tag penutup”. Menurut Winarno dkk (2011:1) “HTML merupakan singkatan dari Hypertext Markup Language, artinya bahasa ini adalah bahasa markup untuk memformat konten halaman web. Dengan kata lain, bahasa untuk mengatur bagaimana penampilan dan pemformatan konten di web”.
2. PHP
PHP Hypertext Preprocessor (PHP) merupakan bahasa pemrograman scripting web server-side. Dengan pemrograman server side, sebuah website akan lebih dinamis. PHP biasanya terpasang pada file HTML yang disimpan dengan ekstensi *.php (Wahana Komputer, 2012:4).
Menurut Sutaji (2012:2) “PHP (PHP Hypertext Preprocessor) adalah kode/skrip yang akan dieksekusi pada server side. Skrip PHP akan membuat suatu aplikasi dapat di-integrasikan ke dalam HTML, sehingga suatu halaman web tidak lagi bersifat statis, namun menjadi bersifat dinamis”.
Menurut Winarno (2011:4) “PHP atau PHP Hypertext Preprocessor adalah sebuah bahasa pemrograman web berbasis server (server-side) yang mampu memparsing kode php dari kode web dengan ekstensi .php, sehingga menghasilkan tampilan website yang dinamis di sisi client (browser)”.
3. CSS
Cascading Style Sheet atau yang lebih dikenal dengan CSS adalah skrip yang berisi rangkaian instruksi yang menentukan tampilan suatu teks dan gambar di halaman web broswer (Badiyanto, 2013:24).
Menurut Wahana Komputer (2012:4) ”Cascading Style Sheet (CSS) adalah bahasa style yang digunakan untuk mendesain halaman web yang bertujuan memisahkan isi (content) web dengan web dinamis.”
Menurut Aditama (2013:367) “CSS (Cascading Style Sheet) merupakan salah satu bahasa pemrograman web yang bertujuan untuk membuat website agar lebih menarik dan terstruktur.”
4. JavaScript
Menurut Sibero (2013:150) “JavaScript adalah suatu bahasa pemrograman yang dikembangkan untuk dapat berjalan pada web browser. Pada awalnya JavaScript dikembangkan pada web browser Netscape oleh Brenden Eich dengan nama Mocha, kemudian berubah menjadi Live-Script dan yang akhirnya menjadi JavaScript”.
Menurut Zaki (2008:26) “JavaScript adalah skrip program berbasis client yang dieksekusi oleh browser sehingga membuat halaman website bisa melakukan tugastugas tambahan yang tidak bisa dilakukan oleh skrip HTML biasa.”
Sedangkan menurut Wahana Komputer (2012:4) “JavaScript merupakan bahasa scripting turunan dari pemrograman Java. JavaScript digunakan untuk pemrograman web client-side.”
C. Basis Data
Menurut Aditama (2012:7) “Database adalah tempat media penyimpanan data kita dalam membuat sebuah program yang berisikan tabel, field dan record yang diselimuti namanya DBMS (Database Management System)”.
Di dalam DBMS (Database Management System), terdapat struktur query yang digunakan untuk mengolah database yang dikenal dengan SQL. Dalam proses pembuatan database SQL diperlukan sebuah perangkat lunak yang dikenal dengan nama MySQL. MySQL merupakan salah satu perangkat lunak untuk sistem manajemen database SQL. MySQL merupakan tipe data relasional yang artinya MySQL menyimpan datanya dalam bentuk tabel-tabel yang saling berhubungan. (Wahana Komputer, 2011:15)
D. Aplikasi Perancangan Web 1. Xampp Server
Menurut Riyanto (2010,1), dikutip dalam (Choliviana, Triyono, & Sukadi, 2012), Xampp merupakan paket PHP dan MySQL berbasis Open Source, yang dapat digunakan sebagai tool pembantu dalam pengembangan aplikasi berbasis PHP. Xampp mengkombinasikan beberapa perangkat lunak berbeda kedalam satu paket.
2. Sublime Text
Menurut Eric Haughee (2013), bahwa Sublime Text adalah aplikasi editor untuk kode dan teks yang dapat berjalan di berbagai platform operating system dengan menggunakan teknologi Phyton API. Terciptanya
aplikasi ini terinspirasi dari aplikasi Vim. Aplikasi ini sangatlah fleksibel dan powerfull.
Fungsionalitas dari aplikasi ini dapat dikembangkan dengan menggunakan sublime-packages. Sublime Text bukanlah aplikasi open source, yang artinya aplikasi ini membutuhkan lisensi (license) yang harus dibeli. Akan tetapi beberapa fitur pengembangan fungsionalitas (packages) dari aplikasi ini merupakan hasil dari temuan dan mendapat dukungan penuh dari komunitas serta memiliki linsensi (license) aplikasi gratis.
Sublime Text mendukung berbagai bahasa pemograman dan mampu menyajikan fitur syntax highlight hampir di semua bahasa pemograman yang didukung ataupun dikembangkan oleh komunitas seperti: C, C++, C#, CSS, D, Dylan, Erlang, HTML, Groovy, Haskell, Java, JavasScript, LaTeX, Lisp, Lua, Markdown, MATLAB, OCaml, Perl, PHP, Pyhon, R, Ruby, SQL, TCL, Textile dan XML. Biasanya bagi bahasa pemograman yang didukung atau belum terdukung seara default dapat lebih dimaksimalkan atau didukung dengan menggunakan add-ons yang bisa di-download sesuai kebutuhan user.
2.2. Peralatan Pendukung (Tools System)
Dalam proses pembuatan website ini penulis menggunakan beberapa peralatan pendukung. Adapun beberapa peralatan pendukung yang digunakan adalah:
A. Struktur Navigasi
Menurut Fauzi (2008:3) mengatakan “Struktur navigasi adalah struktur atau alur dari suatu program”. Sebelum membuat suatu aplikasi maupun website
sebaiknya kita menentukan struktur navigasi terlebih dahulu. Ada empat macam bentuk dasar dari struktur navigasi yang biasa digunakan dalam pembuatan aplikasi menurut Fauzi (2008:4), yaitu:
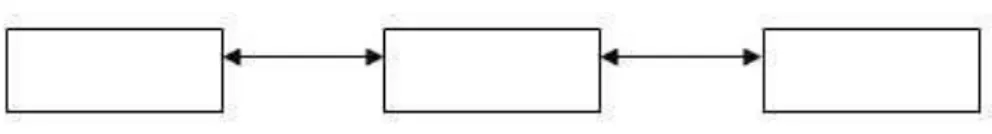
1. Struktur Navigasi Linier
Struktur navigasi linier hanya mempunyai satu rangkaian cerita yang berurut, yang menampilkan satu demi satu tampilan layar secara berurut menurut urutannya. Tampilan yang dapat ditampilkan pada struktur jenis ini adalah satu halaman sebelumnya atau satu halaman sesudahnya, tidak dapat dua halaman sebelumnya atau dua halaman sesudahnya.
Sumber: Fauzi (2008:4)
Gambar II.1. Struktur Navigasi Linier 2. Struktur Navigasi Non-Linier
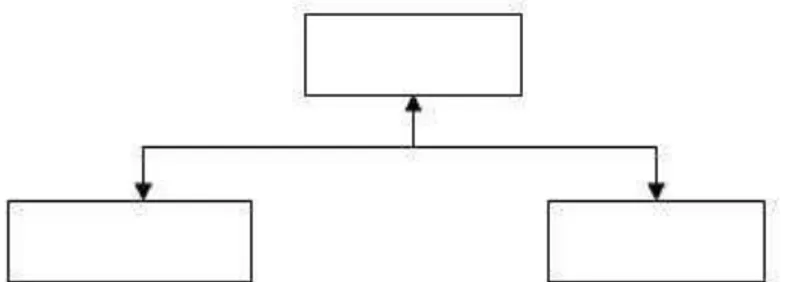
Struktur navigasi non-linier atau struktur tidak berurut merupakan pengembangan dari struktur navigasi linier. Pada struktur ini diperkenankan membuat navigasi bercabang. Percabangan yang dibuat pada struktur nonlinier ini berbeda dengan percabangan pada struktur hirarki, karena pada percabangan nonlinier ini walaupun terdapat percabangan, tetapi tiap-tiap tampilan mempunyai kedudukan yang sama yaitu tidak ada Master Page dan Slave Page.
Gambar II.2. Struktur Navigasi Non-Linier 3. Struktur Navigasi Hirarki
Struktur navigasi hirarki biasa disebut struktur bercabang, merupakan suatu struktur yang mengandalkan percabangan untuk menampilkan data berdasarkan kriteria tertentu. Tampilan pada menu pertama akan disebut sebagai Master Page (halaman utama pertama), halaman utama ini mempunyai halaman percabangan yang disebut Slave Page (halaman pendukung). Jika salah satu halaman pendukung dipilih atau diaktifkan, maka tampilan tersebut akan bernama Master Page (halaman utama kedua), dan seterusnya.
Sumber: Fauzi (2008:5)
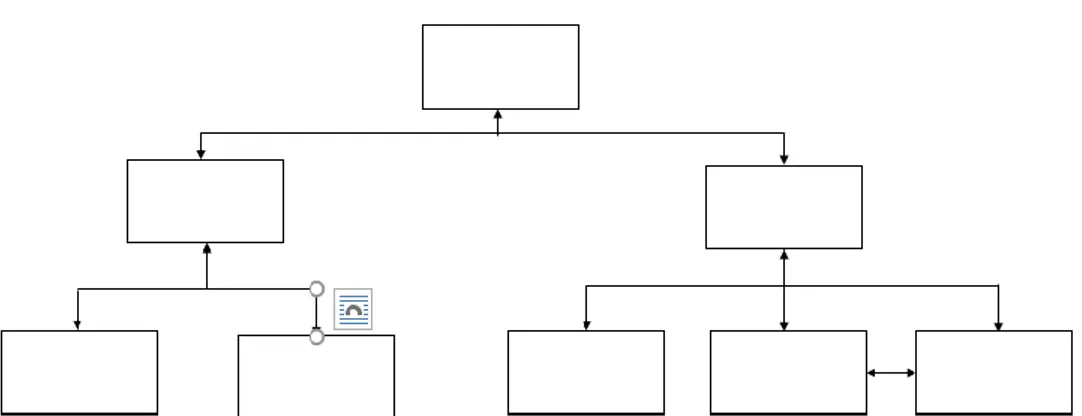
Gambar II.3. Struktur Navigasi Hirarki 4. Struktur Navigasi Campuran
Struktur navigasi campuran merupakan gabungan dari ketiga struktur sebelumnya yaitu linier, non-linier dan hirarki. Struktur navigasi ini juga biasa disebut dengan struktur navigasi bebas. Struktur navigasi ini banyak digunakan dalam pembuatan website karena struktur ini dapat digunakan dalam pembuatan website sehingga dapat memberikan interaksi yang lebih tinggi.
Sumber: Fauzi (2008:5)
Gambar II.4. Struktur Navigasi Campuran B. Entity Relationship Diagram (ERD)
Pengertian Entity Relationship Diagram (ERD) Menurut Sutanta dibawah ini adalah Pengertian Entity Relationship Diagram Menurut Sutanta (2011:91), pada bukunya yang berjudul "Basis Data Dalam Tinjauan Konseptual". Berikut kutipannya ;
Menurut Sutanta (2011:91) “Entity Relationship Diagram (ERD) merupakan suatu model data yang dikembangkan berdasarkan objek.” Entity Relationship Diagram (ERD) digunakan untuk menjelaskan hubungan antar data dalam basis data kepada pengguna secara logis. Entity Relationship Diagram (ERD) didasarkan pada suatu persepsi bahwa real world terdiri atas obyek-obyek dasar tersebut.
Penggunaan Entity Relationship Diagram (ERD) relatif mudah dipahami, bahkan oleh para pengguna yang awam. Bagi perancang atau analis sistem, Entity Relationship Diagram (ERD) berguna untuk memodelkan sistem yang nantinya, basis data akan di kembangkan. Model ini juga membantu perancang atau analis sistem pada saat melakukan analis dan perancangan basis data karena model ini
dapat menunjukkan macam data yang dibutuhkan dan kerelasian antardata didalamnya.
Komponen Entity Relationship Diagram (ERD) menurut Sutanta (2011:91) adalah sebagai berikut:
1. Entitas
Entitas merupakan suatu objek yang dapat dibedakan dari lainnya yang dapat diwujudkan dalam basis data. Objek dasar dapat berupa orang, benda, atau hal yang keterangannya perlu disimpan didalam basis data. 2. Atribut
Atribut merupakan keterangan-keterangan yang terkait pada sebuah entitas yang perlu disimpan dalam basis data. Atribut berfungsi sebagai penjelas pada sebuah entitas.
3. Relasi
Relasi merupakan hubungan antara sejumlah entitas yang berasal dari himpunan entitas yang berbeda.
C. Logical Relation Structure (LRS)
Menurut Lestari (2013) “Logical Record Structure dibentuk dengan nomor tipe record. Beberapa tipe record digambarkan oleh kotak empat persegi panjang dan dengan nama yang unik”.
Logical record structure dibentuk dengan nomor dari tipe record. Logical record structure terdiri dari link-link diantara tipe record. Link ini menunjukan arah dari satu tipe record lainnya.
Banyak link dari LRS yang diberi tanda field-field yang terlihat pada kedua link tipe record. Penggambaran LRS mulai dengan menggunakan model
yang dimengerti. Adapun Relasi yang digunakan dalam penggambaran Logical Relation Structure (LRS) Adalah Sebagai Berikut:
1. One to One (1-1)
Tingkat hubungan ini menunjukkan hubungan satu ke satu, dinyatakan dengan satu kejadian pada entitas pertama, dan hanya mempunyai satu hubungan dengan satu kejadian pada entitas yang kedua dan sebaliknya. 2. One to Many (1-M)
Tingkat hubungan satu ke banyak adalah sama dengan banyak ke satu, tergantung dari arah mana hubungan tersebut dilihat. Untuk satu kejadian pada entitas yang pertama dapat mempunyai banyak hubungan dengan kejadian pada entitas yang kedua. Sebaliknya, satu kejadian pada entitas yang kedua hanya dapat mempunyai satu hubungan dengan satu kejadian pada entitas yang pertama.
3. Many to Many (M-M)
Tingkat hubungan banyak ke banyak terjadi jika tiap kejadian padasebuah entitas akan mempunyai banyak hubungan dengan kejadian pada entitas lainnya,dilihat dari sisi entitas yang pertama maupun dilihat dari sisi yang kedua.