Bab 2
Desain Situs Web
50
Daftar Isi Bab 2
1
Seputar Internet...51
2
Protokol...53
3
Pertimbangan desain ...54
3.1 Membuat daftar kebutuhan dan menetapkan tujuan ...55
3.2 Mengorganisasi informasi...56
3.3 Menentukan struktur aplikasi ...57
3.4 Menentukan struktur navigasi...59
4
Membangun situs dengan Frontpage XP ...61
4.1 Membuat home page...61
4.2 Membuat halaman lain ...65
4.3 Membuat bidang umum...68
4.4 Memasang tema ...70
4.5 Menambah Link bar...71
4.6 Membuat daftar isi...74
4.7 Membuat counter pengunjung situs...76
4.8 Mengedit Page banner ...78
51
1
Seputar Internet
Internet telah menjadi topik sangat menonjol di dunia komputer. Internet merambah hampir ke seluruh sendi kehidupan. Rasanya seperti ketinggalan jaman kalau seseorang tidak mengenal Internet.
Dalam perkembangannya, ada tiga bidang yang perkembangannya menonjol, yaitu e-mail, chating dan web (WWW).
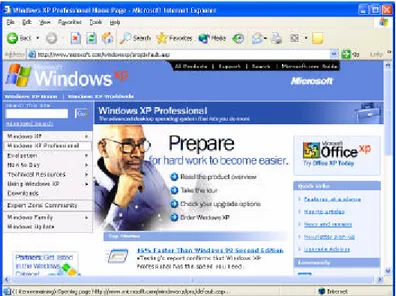
Gambar 2.1 Company Profile sekaligus katalog produk
Web banyak dimanfaatkan sebagai sarana etalase, misalnya untuk company profile perusahaan, lembaga, kelompok sosial maupun perorangan,
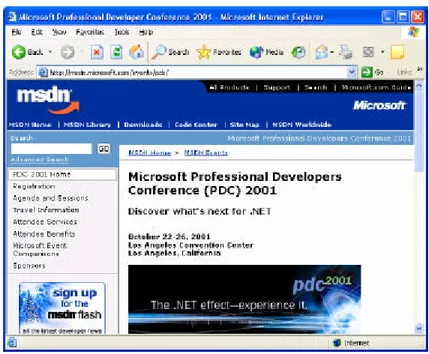
Selain itu web juga menjadi ajang bisnis on line global yang dikenal dengan e-commerce. Situs seperti ini biasanya menawarkan produk tertentu, misalnya Microaosft yang menawarkan software Windows XP sepeti Gambar 2.2.
Bebabagai jenis tool developer diciptakan untuk membuat etalase maupun bisnis elektronik tersebut. Salah satu yang terkenal untuk membangun etalase (web design) tersebut, siapa lagi kalau bukan produk Microsoft yang satu ini, FrontPage.
52
Sejak sebelum bergabung dengan microsoft, produk ini telah meraih perhatian terbesar dari para web designer, apalagi setelah diusung oleh microsoft, popularitasnya makin berkibar. Dan kini, beruntunglah kita sebab telah hadir versi terbarunya, FrontPage XP.
Internet dilahirkan dari kalangan militer Amerika Serikat pada tahun 1970-an, yang kemudian berkembang terus dan merambah seluruh muka bumi.
Gambar 2.2 Home page Windows XP
Pada Internet tidak ada pemimpin, apalagi pemilik. Semua pengguna Internet adalah bebas dan berkedudukan sejajar.
Tidak ada pengawas, sehingga informasi apapun ada, dari informasi suci, canggih, menolong, sampai informasi yang, maaf, jorok dan rendahan. Semua ini dimungkinkan sebab tidak ada pengawas di Internet.
Penggunaannya kembali kepada Anda, kalau Anda mencari hal-hal yang baik, Anda akan mendapatkan informasi berguna tersebut. Sebaliknya Anda bisa juga mengakses informasi ‘miring’ yang bisa mendatangkan kerusakan. Dari sifatnya yang bebas ini, muncullah berbagai pendapat pro dan kontra. Meskipun pendapat yang kontra demikian derasnya, namun yang pro juga tetap gencar. Kita tidak bisa menutup mata, seburuk apapun Internet, akan tetap memberikan keuntungan. Atau sebaliknya, sebaik apapun Internet tetap memiliki sisi gelap yang berbahaya.
53
2
Protokol
Protokol adalah kumpulan instruksi atau prosedur sehingga membentuk kesatuan seperti sebuah bahasa. Protokol ini diperlukan untuk menghubungkan berbagai jenis komputer yang saling dihubungkan di dalam suatu jaringan.
Ada banyak protokol, namun untuk jaringan internet, protokol yang paling tepat adalah TCP/IP.
Protokol TCP/IP bertugas mengolah data la lu mengirimkannya ke tujuan. Proses pengolahan yang dilakukan TCP/IP adalah:
1. penyandian
2. pemeriksaan kesalahan 3. pencarian rute tercepat
4. pembukaan sandi di komputer tujuan
Secara garis besar TCP/IP terbagi dua, yaitu TCP (Transfer Control Protocol) dan IP (Internet Protocol). Sesuai namanya, pembagian tugasnya adalah, TCP sebagai penyandi data, pemeriksa dan pembuka sandi. Sedangkan IP bertugas dalam hal pengiriman, yang meliputi pencarian rute paling efisien, pemeriksa kebenaran tujuan dan penjaga keutuhan data yang dikirim.
54
3
Pertimbangan desain
Frontpage XP adalah versi terbaru Frontpage, tool untuk desain web yang terkenal. Seperti pendahulunya, Frontpage XP juga dikemas menjadi satu paket bersama Word XP, Excel XP, Power Point XP, Access XP, Outlook XP yaitu sebagai Microsoft Office XP.
Frontpage XP dirancang sebagai tool yang mudah untuk menghasilkan halaman atau situs web, tanpa perlu pemrograman. Contoh hasilnya seperti Gambar 2.4.
Ada beberapa tahap yang diperlukan untuk men-disain situs web, yaitu: 1. Membuat daftar kebutuhan dan menetapkan tujuan
2. Mengorganisasi informasi 3. Menentukan struktur aplikasi 4. Menentukan struktur navigasi
55
3.1
Membuat daftar kebutuhan dan menetapkan tujuan
Tahap pertama adalah membuat daftar kebutuhan dan menetapkan tujuan. Ada banyak kebutuhan perusahaan terhadap web. Mungkin mereka perlu memasarkan produk, atau sekedar mengenalkan perusahaan.
Ada banyak tujuan juga, mengapa orang perlu membuat situs. Untuk bisnis, akademis, sosial, media hobi dan sebagainya. Ada situs personal (perorangan atau kelompok), ada situs perusahaan, ada juga situs yang berukuran lebih besar lagi, yang sering disebut dengan portal.
Portal biasanya bersifat menggalang situs-situs lain, dengan cara menyediakan sarana akses ke masing-masing situs anggota. Sarana tersebut bisa berupa link atau mesin pencari. Contoh portal adalah MSN.com, seperti Gambar 2.5. Perhatikan halaman Home page MSN.com tersebut, hampir tidak ada informasi mendalam di sana, yang ada adalah kumpulan alamat situs lain yang demikian banyak. Home portal mirip dengan halaman daftar isi pada sebuah buku.
56
Di dalam situs bisnis masih ada klasifikasi lagi, apakah yang bersifat perdagangan langsung dengan pengunjung, ataukah menyediakan sarana agar terjadi perdagangan antara pengunjung satu dengan pengunjung lainnya. Jenis yang pertama sering disebut B to C (Bussines to Consumen) dan yang kedua disebut B to B (Bussines to Bussines).
3.2
Mengorganisasi informasi
Setelah menetapkan tujuan berdasarkan kebutuhan, selanjutnya Anda perlu menyusun berbagai informasi tersebut agar tidak acak-acakan.
Kumpulkan informasi sejenis, sehingga diperoleh beberapa klasifikasi informasi. Misalnya pada suatu perusahaan, Anda bisa mengumpulkan informasi berdasarkan departemen atau bagian tersendiri.
Gambar 2.6 Organisasi membentuk piramida
Jika di dalam suatu kelompok informasi masih terdapat begitu banyak informasi, bedakan tingkat kepentingannya. Misalnya suatu bagian adalah induk dari beberapa seksi. Sehingga terbentuk susunan sesuai hirarki (tingkatan).
57
Dengan pola yang sama (mencari hirarki), Anda bisa saling mengaitkan kelompok-kelompok informasi tersebut dan biasanya membentuk suatu piramida. Lihat Gambar 2.5. Proses ini dapat dengan mudah Anda laksanakan dengan Frontpage XP.
3.3
Menentukan struktur aplikasi
Nah, setelah mengetahui koneksitas antar kelompok informasi, selanjutnya Anda perlu merancang aplikasinya pada web.
Masing-masing titik bisa diwujudkan menjadi satu halaman. Jadi, untuk sebuah kelompok, katakanlah bagian keuangan, yang memiliki tiga anak berupa seksi, yaitu seksi bendahara, seksi akuntansi dan seksi anggaran, maka diperlukan empat halaman.
Selanjutnya Anda perlu menentukan urutan penampilan halaman. Yang pertama tampil haruslah induk dari seluruh induk, dan akan disebut Home page. Selanjutnya, Anda harus membuat link ke lapisan berikutnya, yaitu anak-anak sulungnya. Nah, di sini Anda bisa berkreasi dalam urutan penempatan link anak. Anak mana yang akan ditempatkan lebih atas, dan mana yang menyusul.
Pertimbangan yang bisa Anda gunakan adalah:
• permintaan perusahaan tersebut
• kemudahan pemakaian
• estetika
Jika demikian banyak anak yang harus dibuatkan link, hal ini akan menimbulkan kebosanan bagi pengunjung. Anda bisa memberi daya tarik kepada link tertentu yang dirasa perlu, sehingga pengunjung tidak pergi dari halaman tersebut.
Ada banyak cara untuk membuat daya tarik, misalnya tombol, tab, icon, gambar yang indah, gambar dengan animasi, kalau perlu usahakan yang lucu atau bombastis. Link yang lebih penting biasanya diletakkan di bagian atas berupa tab atau tombol yang dipasang pada suatu bar, sering disebut dengan navigator atau link bar horisontal. Gambar 2.8 menunjukkan beberapa contohnya.
58
Gambar 2.8 Navigator (Link bar horisonta)
Selain navigator, masih ada lagi link bar vertikal, lihat Gambar 2.9 yang biasanya terletak di sebelah halaman. Dengan FrontPage XP, Anda bisa membuat kedua jenis link bar ini dengan mundah sekali.
Gambar 2.9 Link bar vertikal
Bagaimana menghadapi pengunjung yang tidak sabaran atau memang tergesa-gesa? Pengunjung demikian biasanya telah memiliki tujuan tertentu pada situs Anda. Misalnya hendak mencari informasi tertentu. Mereka tidak akan membuka link-link yang disediakan, sebab akan memakan waktu.
Untuk menghadapi pengunjung jenis ini, sediakan saja sarana pencari, sehingga mereka tidak perlu membuka link, cukup menuliskan yang merekan inginkan. Itulah
59
sebabnya pada navigator sering terdapat sarana pencari. Pada beberapa situs, sarana pencari tersebut ditampilkan secara menyolok.
3.4
Menentukan struktur navigasi
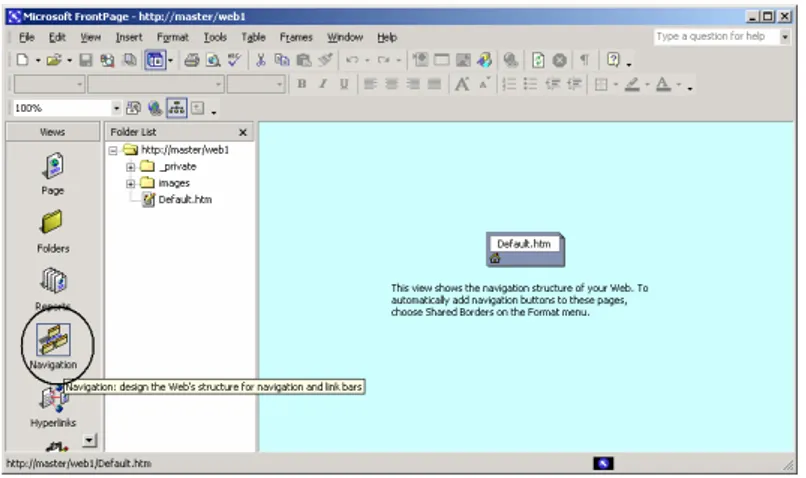
Selanjutnya Anda perlu menentukan struktur navigasi, yaitu kait-mengkait di antara halaman-halaman di dalam situs.
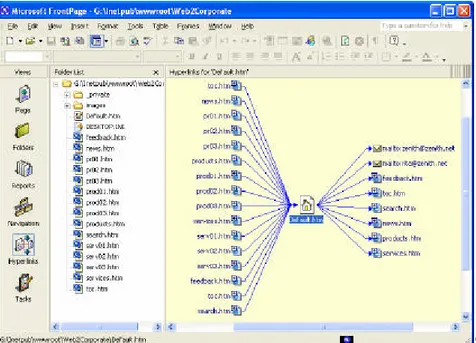
Gambar 2.10 Link dari halaman Default.htm (Home Page)
Anda bisa saja membuat kaitan antar seluruh halaman yang ada. Kelebihannya, pengunjung bisa membuka seluruh halaman web dari halaman manapun pada situs. Namun model seperti ini justru tidak diterapkan, sebab orang akan kehilangan hirarki, seolah-olah seluruh halaman adalah sejajar dan bisa dimulai dari mana saja. Selain itu, seluruh halaman akan dipenuhi dengan link, tidak ada lagi tempat untuk informasi. Padahal suatu halaman baik adalah yang lebih banyak informasinya, dibanding jumlah link, hal ini terutama bagi halaman ujung.
Dan paling dirugikan adalah Anda sendiri, sebab jalur link akan seperti benang kusut, bikin pusing. Percuma saja Anda susah-susah menyusun organisasi informasi, kalau tatanan tersebut toh akan Anda acak-acak lagi dengan link kusut.
60
Jadi idealnya adalah, sebuah halaman hanya memiliki link ke anak-anaknya dan ke induknya serta ke Home Page. Tidak boleh ada lin k ke halaman yang sejajar dengan dia. Atau dengan kata lain, link hanya untuk membentuk arus vertikal (ke bawah dan ke atas saja).
Situs dengan sedikit halaman (maksimun 10) mungkin tidak akan menimbulkan masalah link bagi Anda. Namun, sebuah portal akan menyediakan bom waktu bernama link, jika Anda tidak hati-hati mengelolanya.
Untuk mengelola link, Frontpage XP telah menyediakan sarananya. Anda bisa menampilkan kait-mengait halaman dalam bentuk diagram, lihat Gambar 2.10. Pada suatu situs tunggal (bukan portal), karena tidak dibebani oleh bagitu banyak link, maka navigator bisa berbebtuk lebih indah dan menarik, misalnya seperti Gambar 2.11.
61
4
Membangun situs dengan Frontpage XP
Ada dua langkah yang harus Anda perhatikan, pertama Anda harus memiliki lokasi hosting dan yang kedua Anda harus bisa membuat situs Anda sendiri.
Langkah pertama, Anda tinggal menyiapkan dana secukupnya kemudian hubungilah ISP (Internet Service Provider) yang baik di kota Anda. Daftarkan diri Anda, Anda akan memperoleh account sendiri dan alamat hosting berupa URL.
Setelah memiliki lokasi hosting, yaitu telah mendapatkan account dari ISP dan diberi URL, maka Anda bisa membuat dan mem-publish situs Anda ke internet. Gunakan Frontpage XP, mudah sekali dan hasilnya sangat mengesankan.
Sebelum hosting ke provider (ISP), Anda bisa hosting di komputer Anda sendiri, yang kini sudah merupakan web server.
Pilihan lainnya jika komputer Anda bukan web server adalah disk based, yaitu Anda bisa menggunakan komputer Anda untuk menyimpan situs yang Anda bangun seperti biasa dan mencobanya dengan FrontPage XP. Kelak jika sudah selesai, Anda bisa menyerahkan situs tersebut ke Isp untuk dipublish ke Internet.
Pembahasan berikutnya adalah selayang pandang membangun situs dengan FrontPage XP. Dilakukan pada komputer Anda sendiri yang telah memiliki web server bernama master.
4.1
Membuat home page
Tahap pertama membuat situs adalah membuat home page. Dan langkah yang diperlukan adalah:
62
Gambar 2.12 TampilanMicrosoft FrontPage XP
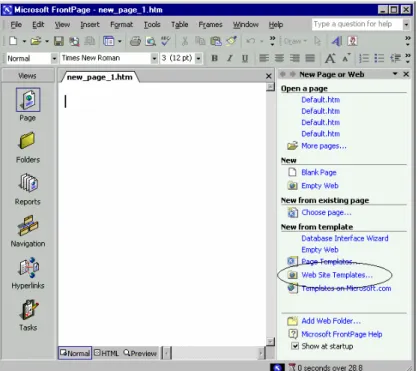
2. Dari menu File arahkan ke New, lalu klik Page or Web. Muncul Task Pane dengan tema New Page or Web.
63
3. Pada task pane, di bawah kelompok New from Template, klik icon Web
Site Templates. Lihat Gambar 2.13. Muncul kotak dialog Web Site Templates (lihat Gambar 2.14).
Gambar 2.14 Kotak dialog Web Site Templates
4. Klik icon One Page Web, lalu pada kotak isian Specify the location of the new web, tuliskan URL web site Anda yang diberikan oleh ISP. Dalam
contoh ini penulis menggunakan server sendiri bernama master¸ dan
publikasinya bukan ke Internet namun ke Intranet kantor dengan folder
web1, jadi URL penulis adalah http://master/web1. Kemudian klik OK. FrontPage XP akan membuat sebuah web site pada server, yaitu komputer Anda sendiri yang bernama master. Hasilnya berupa suatu situs dengan sebuah halaman kosong seperti Gambar 2.15.
64
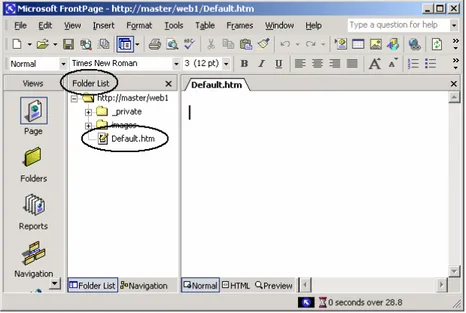
Gambar 2.15 Situs dengan satu halaman kosong
5. Jika belum tampak halaman putih di bidang sebelah kanan, pada Folder List
klik ganda icon Default.htm.
6. Kemudian tuliskan kalimat: “Selamat Datang di Web Site pertama saya”.
Gambar 2.16 Kalimat baru
65
8. Kemudian klik Preview in Browser, atau aktifkan File _ Preview in
Browser. Browser akan diaktifkan dan menampilkan halaman Anda, hasilnya seperti Gambar 2.17.
Gambar 2.17 Situs tampak di browser
9. Tutuplah browser dan kembali ke FrontPage XP, selanjutnya Anda bisa
menambahkan kalimat Anda sendiri.
10. Gunakan tombol-tombol yang ada di toolbar Formatting untuk mengatur
format teks agar lebih menarik.
4.2
Membuat halaman lain
Home page adalah halaman awal yang akan dibuka ketika seseorang mengunjungi situs web kita. Selanjutnya dari Home Page bisa dibuka halaman-halaman lainnya. Berikiut ini langkab pembuatan halaman lainnya
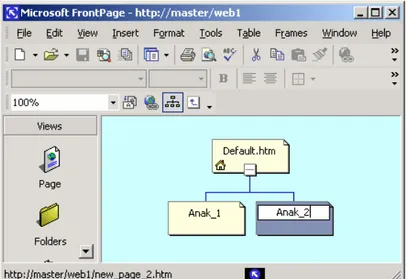
1. Di bidang sebelah kiri klik icon Navigation, FrontPage XP mengubah tampilan menjadi Navigation View. Gambar 2.18. Perhatikan, pada tampilan tersebut hanya terdapat sebuah icon halaman, yaitu halaman Home Page.
66
Gambar 2.18 Tampilan Navigation View
2. Klik kanan icon halaman Home Page, lalu aktifkan perintah New è Page.
Terbentuk sebuah halaman kosong baru.
3. Klik judul halaman tersebut lalu tuliskan Anak_1. Lihat Gambar 2.19.
Gambar 2.19 Halaman baru (Anak_1)
4. Ulangi langkah di atas untuk membuat halaman baru bernama Anak_2. Lihat
67
Gambar 2.20 Kotak dialog Save As5. Pada halaman Anak_1 buatlah halaman Cucu_1, Cucu_2, dan Cucu_3.
Kemudian buatlah halaman baru Cucu_4, Cucu_5, dan Cucu_6 pada halaman Anak_2. Lihat Gambar 2.21.
68
4.3
Membuat bidang umum
Masih ingat tentang Navigator atau Libk Bar Horisontal? Nah, untuk memasang navigator perlu disediakan ruangan khusus yang akan muncul di setiap halaman. Ruangan untuk navigator terletak di atas (Top). Sarana pembuat top adalah Shared borders.
Tidak hanya Top yang bisa dihasilkan oleh Shared borders, namun juga Left yang berguna untuk membuat Link bar vertikal di sebelah kiri halaman. Juga tersedia
Bottom untuk membuat ruang di bagian bawah. Cara pemakaian Shared borders adalah:
1. Klik icon Default.htm (Home Page).
2. Aktifkan perintah Format è Shared Borders. Muncul kotak dialog Shared
Borders.
Gambar 2.22 Kotak dialog Insert Hyperlink
3. Klik pilihan All pages.
4. Klik Pilihan Top, Left dan Bottom. Pada Top, aktifkan juga pilihan Include navigation buttons. Lihat Gambar 2.23.
69
Gambar 2. 23 Pilihan Top, Left dan Bottom5. Klik OK. Untuk melihat hasilnya pada halaman, klik icon Page pada bidang kiri untuk berpindah ke tampilan halaman.
70
4.4
Memasang tema
Anda bisa menambahkan hiasan grafis yang meliputi latar belakang, tombol, navigasi dan sebagainya untuk situs Anda. Hiasan ini dinamakan tema atau theme, yang akan muncul secara seragam di seluruh halaman web.
Cara pemasangan theme adalah:
1. Aktifkan Format è Themes. Muncul kotak dialog Themes.
Gambar 2.25 Kotak dialog Themes
2. Klik pilihan All pages, lalu pilihlah salah satu tema pada daftar yang disediakan di sebelah kiri. Misalnya Capsules. Gambar 2.26.
71
3. Klik OK, tema akan diterapkan ke situs Anda. Hasilnya seperti Gambar 2.27.
Gambar 2.27 Situs dengan tema Bubbles
4. Selanjutnya Anda bisa mencobanya di browser dengan cara klik tombol Preview inbrowser. Nah, kini situs Anda lebih menarik.
5. Untuk mengganti tema, aktifkan lagi Format è Themes dan pilihlah tema
baru. Masih banyak tersedia tema yang indah dan menarik.
4.5
Menambah Link bar
Kita sekarang memiliki sembilan halaman pada situs, kini saatnya untuk saling merangkai halaman tersebut.
Anda bisa memasang link bar atau navigatir dengan mudah, caranya: 1. Klik kanan teks [Edit the propertiesfor this link bar….
2. Klik perintah Link Bar Properties. Muncul kotak dialog Link Bar Properties.
72
Gambar 2.28 Kotak dialog Link Bar Properties.
3. Pastikan pilihan Child level dalam keadaan terpilih. Klik OK, hasilnya seperti Gambar 2.29 berikut ini:
73
Perhatikan bahwa, pilihan Child level akan menyebabkan tombol menampilkan
nama Anak_1 dan Anak_2, sebab keduanya merupakan anak dari halaman Home Page. Marilah kita coba Navigator kita ini. Klik tombol Preview in Browser.
Gambar 2.30 Halaman Default
Kalau Anda klik tombol Anak_1 atau Anak_2, hasilnya akan seperti Gmbar 2.31 berikut ini:
Gambar 2.31
Perhatikan bahwa, selru ruh halaman menampilkan unsur grafis yang sama persis, mulai dari gambar latar belakang, gambar tombol, jenis/ukuran font dan sebagainya.
74
Hal ini adalah hasil kerja FrontPage XP dalam menerapkan tema (theme) yang kita pilih. Kemudian FrontPage XP juga bekerja membuat sambungan antar halaman secara otomatis, sesuai hirarki yang telah kita tentukan pada tampilan navigation (pada waktu membuat halaman-halaman).
4.6
Membuat daftar isi
Kita masih memiliki ruang Left yang belum kita manfaatkan. Mari kita gunakan untuk membuat daftar isi, dengan langkah:
1. Klik Left.
2. Aktifkan Insert è Web Component. Muncul kotak dialog Web Component.
Gambar 2.32 Pilihan Table of Content pada Web Component
3. Pada bidang kiri klik icon Table of Conte nts, lalu pada bidang kanan klik icon
For This Web Site. Gambar 2.32.
75
Gambar 2.33 Kotak dialog Table of Contents Properties5. Klik OK, hasilnya seperti Gambar 2.34.
Gambar 2.34 Pemasangan Table of Contents
76
Gambar 2.35 Tampilan daftar isi pada browser
Kalau Anda klik salah satu link pada daftar isi tersebut maka halaman yang bersangkutan akan dibuka.
Nah, membuat daftar isi dengan FrontPage XP ternyata mudah sekali.
4.7
Membuat counter pengunjung situs
Selain daftar isi, link bar dan tema, masih banyak lagi yang bisa dimanfaatkan dari FrontPage XP.
Sebelum mengakhiri bab kedua ini, cobalah satu lagi sarana yang akan menyemarakkan situs kita, yaitu penghitung jumlah pengunjung situs atau yang sering disebut Hit Counter.
Hit counter akan menghitung pembukaan Home Page secara otomatis, dengan demikian bisa diartikan sebagai menghitung jumlah pengunjung situs. Hasil hitungan bisa dijadikan ukuran popularitas situs. Dan ujung-ujungnya adalah bisa digunakan untuk mengajukan proposal ke penyandang dana bahwa situs yang kita bangun memiliki prospek bisnis yang bagus , karenanya layak untuk didanai.
77
Baiklah, mari kita buat Hit Counter. Langkah yang diperlukan begitu sederhana. 1. Klik area di halaman sebagai penempatan Hit Counter, misalnya pada ruang
Bottom. Pada lokasi tersebut tuliskan teks berikut ini: “Anda pengunjung situs kami yang nomor: “
2. Aktifkan Insert è Web Component, muncul kotak dialo g Web Component.
Gambar 2.36 Kotak dialog Web Component
3. Klik pilihan Hit Counter dan klik Finish. Muncul pengaturan angka. 4. Klik OK. Selesai. Hasilnya pada halaman akan tampak seperti Gambar 2.37.
Gambar 2.37 Hasil pemasangan Hit Counter
Untuk melihat hasilnya pada browser, klik tombol Preview in Browser. Tampilan browser tampak pada Gambar 2.38.
78
Gambar 2.38 Hit Counter in action
4.8
Mengedit Page banner
Page banner adalah area paling atas di dalam suatu halaman, yaitu di atas navigator. Page banner bisa kita manfaatkan untuk membuat pengumuman, papan iklan, atau informasi lain yang dianggap paling penting, karena akan dibaca pertama kali oleh pengunjung situs.
Sekarang perhatikan Page banner situs yang baru kita buat, di sana terlihat jelas kata
Default.htm. Kata tersebut adalah nama halaman yang sedang dibuka, dalam contoh ini adalah halaman Home Page. Anda bisa mengganti kata tersebut dengan kalimat lain yang lebih penting. Caranya sederhana, cukup klik ganda padanya, akan muncul kotak dialog Page banner Properties. Gambar 2.39.
79
Gambar 2.39 Kotak dialog Page Banner PropertiesKemudian tuliskan kalimat Anda sendiri pada kotak isian yang disediakan, misalnya “Selamat datang di situs saya”.
Untuk menambah kerapian dan memeperjelas sistematika, Anda bisa menambahkan sebuah garis horisontal di bawah Link bar. Letakkan kusor di lokasi tersebut dan aktifkan Insert è Horizontal Line.
Lalu klik tombol OK. Hasilnya pada browser seperti berikut ini:
Gambar 2.40 Page banner baru
Perhatikan hasilnya (Gambar 2.40), tidak hanya kalimat di Page banner yang diganti, namun juga kalimat awal di daftar isi (Link bar vertikal).
80
4.9
Tampilan FrontPage XP
Selain tampilan halaman (Page) dan tampilan Navigation (yang kita gunakan pada waktu membuat halaman-halaman Anak dan Cucu, masih ingat bukan?), FrontPage XP masih menyediakan beberapa tampilan.
Tampilan bisa dipilih dengan ikon di bidang kiri, antara lain Page, Folders, Reports, Navigation, Hyperlinks dan Tasks. Masing-masing bertugas menghasilkan tampilan sesuai namanya. Gambar 2.41 dan 2.42 berikut ini menunjukkan tampilan Report dan Hyperlinks dari situs yang kita buat.
Gambar 2.41 Tampilan Reports
Gambar 2.42 Tampilan Hyperlinks
Nah, kini Anda rasakan betapa mudahnya membuat situs dengan FrontPage XP. Hasilnya? Professional bung! Selanjutnya Anda bisa mengisi halaman-halaman tersebut dengan informasi Anda sendiri. Selamat.