1
Pendahuluan
Teknologi informasi yang berkembang pesat memungkinkan manusia dapat berkomunikasi dan saling bertukar pesan melalui berbagai media. Proses pengiriman data yang dilakukan media seperti Local Area Network (LAN), internet, email, handphone maupun media lain perlu diperhatikan dalam segi keamanan data akan sangat diperhatikan, terutama apabila data yang akan dikirim merupakan data atau pesan rahasia. Berbagai usaha akan dilakukan untuk menjamin agar pesan rahasia yang dikirim tidak dapat diakses oleh pihak lain. Salah satu penyembunyian pesan rahasia dilakukan dengan mengacak isi pesan tersebut yang merupakan prinsip utama dari kriptografi yaitu pengacakan data asli yang menghasilkan data dengan hasil terenkripsi. Isi pesan yang acak membuat pihak lain mencurigai adanya pesan tersembunyi, namun jika ditambah dengan menyisipkan pesan acak ke dalam sebuah media lain, maka akan menambah aspek keamanan. Dengan demikian pihak lain tidak mencurigai terhadap pesan rahasia yang dikirim, dikarenakan yang terlihat hanyalah media penampung dari pesan tersebut. Hal ini dirasa lebih aman jika dibandingkan hanya dengan mengacak atau mengenkripsi isi pesan, yang dapat membuat pihak lain ingin mengetahui isi pesan tersebut.
Penyembunyian pesan terhadap sebuah media disebut sebagai Steganografi. Dalam kamus English Oxford kata steganografi diartikan sebagai teknik penyembunyian pesan atau informasi dengan menggunakan teks publik maupun data. Media yang akan digunakan akan menentukan pula algoritma steganografi yang digunakan.
Salah satu format berkas citra digital yang digunakan adalah format gambar GIF yang diperkenalkan oleh CompuServe pada tahun 1987. Format GIF umum digunakan dalam web dikarenakan ukurannya yang relatif lebih kecil dibanding dengan format lainya. Hal itu disebabkan karena dalam sebuah citra berformat GIF menggunakan 8-bit untuk setiap pikselnya sehingga format GIF hanya menampung maksimal 256 warna [1]. Berbeda dengan citra berformat JPEG yang dapat menampung jutaan warna dikarenakan format tersebut menggunakan 24-bit untuk setiap pikselnya. Salah satu algoritma steganografi pada citra dengan format GIF adalah Gifshuffle. Algoritma Gifshuffle memanfaatkan palet warna berkas GIF sebagi media penyisipan pesan. Berdasarkan hal tersebut maka akan dilakukan penelitian dengan topik penyembunyian pesan terenkripsi pada citra GIF menggunakan algoritma Gifshuffle.
2. Tinjauan Pustaka
2 Pada penelitian ini, mengembangkan kriptografi dengan algoritma Vigenere Cipher, yang menggunakan masukan kunci bertipe data string yang berjumlah hingga 96 karakter yang diambil pada urutan karakter ASCII yang dapat dicetak. Kemudian untuk melengkapi kriptografi tersebut, ditambahkan teknik steganografi dengan menggunakan algoritma Gifshuffle dengan media objek gambar dengan format GIF, yang digunakan untuk menambah keamanan dalam penyembunyian pesan.
Kriptografi Vigenere Cipher
Sistem sandi Vigenere adalah sistem sandi substitusi multi-alfabet, yaitu sistem sandi Caesar tetapi dengan pergeseran alfabet yang berlainan disesuaikan dengan kata kuncinya. Pada kriptografi Vigenere, plaintext akan dienkripsi dengan pergeseran huruf seperti pada kriptografi Caesar, tetapi setiap huruf di dalam plaintext akan mengalami pergeseran yang berbeda. Kunci pada kriptografi Vigenere adalah sebuah kata bukan sebuah huruf. Kata kunci ini akan dibuat berulang sepanjang plaintext, sehingga jumlah huruf pada kunci akan sama dengan jumlah huruf pada plaintext. Pergeseran setiap huruf pada plaintext, akan ditentukan oleh huruf pada kunci yang mempunyai posisi yang sama dengan huruf pada plaintext. Kriptografi Vigenere dikenal sebagai polyalphabetic substitution cipher, karena enkripsi terhadap satu huruf yang sama bisa menghasilkan huruf yang berbeda. Pergeseran huruf pada plaintext ditentukan oleh tabel yang sama dengan tabel pada kriptografi Caesar. Rumus kriptografi Caesar tetap berlaku pada kriptografi Vigenere, baik pada enkripsi maupun dekripsi.
Algoritma Gifshuffle
Gifshuffle merupakan algoritma steganografi yang digunakan untuk menyembunyikan pesan dalam media citra berformat GIF. Algoritma Gifshuffle pada intinya memanfaatkan palet warna berkas GIF sebagai media penyisipan pesan. Dikarenakan berkas GIF hanya menggunakan maksimal 256 palet warna, maka pesan yang akan disisipkan akan terbatas hingga 1683 bits atau 210 byte dengan kata lain maksimal menampung 210 karakter jika masukannya berupa karakter [3].
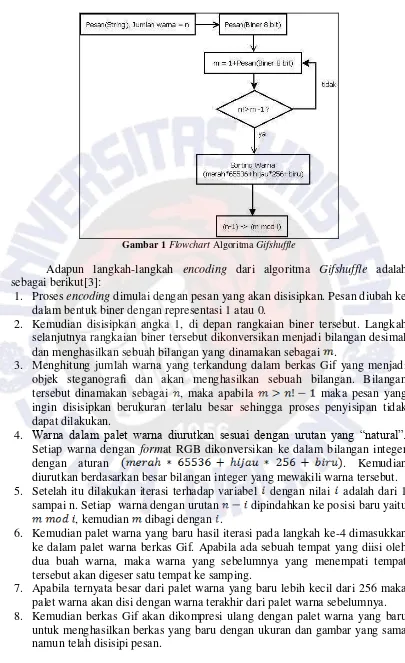
3 Gambar 1 Flowchart Algoritma Gifshuffle
Adapun langkah-langkah encoding dari algoritma Gifshuffle adalah sebagai berikut[3]:
1. Proses encoding dimulai dengan pesan yang akan disisipkan. Pesan diubah ke dalam bentuk biner dengan representasi 1 atau 0.
2. Kemudian disisipkan angka 1, di depan rangkaian biner tersebut. Langkah selanjutnya rangkaian biner tersebut dikonversikan menjadi bilangan desimal dan menghasilkan sebuah bilangan yang dinamakan sebagai .
3. Menghitung jumlah warna yang terkandung dalam berkas Gif yang menjadi objek steganografi dan akan menghasilkan sebuah bilangan. Bilangan tersebut dinamakan sebagai , maka apabila maka pesan yang ingin disisipkan berukuran terlalu besar sehingga proses penyisipan tidak dapat dilakukan.
4. Warna dalam palet warna diurutkan sesuai dengan urutan yang “natural”. Setiap warna dengan format RGB dikonversikan ke dalam bilangan integer
dengan aturan . Kemudian
diurutkan berdasarkan besar bilangan integer yang mewakili warna tersebut. 5. Setelah itu dilakukan iterasi terhadap variabel dengan nilai adalah dari 1
sampai n. Setiap warna dengan urutan dipindahkan ke posisi baru yaitu , kemudian dibagi dengan .
6. Kemudian palet warna yang baru hasil iterasi pada langkah ke-4 dimasukkan ke dalam palet warna berkas Gif. Apabila ada sebuah tempat yang diisi oleh dua buah warna, maka warna yang sebelumnya yang menempati tempat tersebut akan digeser satu tempat ke samping.
7. Apabila ternyata besar dari palet warna yang baru lebih kecil dari 256 maka palet warna akan disi dengan warna terakhir dari palet warna sebelumnya. 8. Kemudian berkas Gif akan dikompresi ulang dengan palet warna yang baru
4
3.
Metode dan Perancangan
Metode pengembangan sistem yang dipakai dalam penelitian ini adalah metode waterfall, dapat dilihat pada Gambar 2.
Gambar 2. Metode Permodelan Waterfall [4]
Adapun tahap-tahap metode pengembangan dalam perancangan aplikasi antara lain :
1. Penentuan dan Analisis Spesifikasi; Pada tahap ini dilakukan pengumpulan kebutuhan sistem secara lengkap. Setelah itu dilakukan analisis dan didefinisikan kebutuhan yang harus dipenuhi oleh program yang dibangun. Adapun beberapa hal yang diperlukan sebelum membangun sistem adalah : (1) Masukan berupa citra GIF non animated; (2) Sofware pemrograman untuk menyusun kode dalam sistem; (3) Software image manipulation untuk melakukan pengujian terhadap media penampung; (4) Software pembanding gambar untuk melakukan perbandingan antara citra asli dan citra stego.
2. Desain sistem dan Perangkat lunak; Tahap ini terdiri dari proses desain sistem yang membagi kebutuhan-kebutuhan sistem perangkat lunak, termasuk menghasilkan fungsi sistem perangkat lunak dalam bentuk transformasi ke dalam satu atau lebih program yang dapat dijalankan. 3. Implementasi dan Uji Coba Unit; Pada tahap ini desain perangkat lunak
diterjemahkan ke dalam kode-kode dengan menggunakan bahasa pemrograman. Kemudian dilakukan pengujian terhadap unit program yang telah dibuat. Uji unit termasuk pengujian bahwa setiap unit sesuai spesifikasi.
4. Intergrasi dan uji coba system; Pada Tahap ini, unit program diintegrasikan dan diuji menjadi sistem yang lengkap untuk meyakinkan bahwa persyaratan perangkat lunak telah dipenuhi.
5. Operasi dan pemeliharaan; Ini adalah fase terpanjang dari proses sebelumnya. Sistem digunakan dan dilakukan pemeliharaan termasuk perbaikan kesalahan yang tidak ditemukan pada langkah sebelumnya. Analisis Kebutuhan Sistem
5 untuk mengetahui kebutuhan sistem agar dapat bekerja dengan baik dan optimal, sehingga tidak terjadi kesalahan perancangan dan kerusakan pada program. Aplikasi steganografi menggunakan metode Gifshuffle, dibuat untuk memenuhi kebutuhan sebagai berikut: (1) Dapat melakukan embedding pesan terenkripsi pada citra berformat GIF; (2) Dapat melakukan ekstrak pesan terenkripsi yang tersimpan dalam stego image. Berdasarkan kriteria kebutuhan sistem, maka masukan yang diperlukan oleh sistem adalah sebagai berikut : (1) File gambar dengan format GIF sebagai media cover untuk embedding pesan; (2) Pesan rahasia yang berupa text dengan masukan segala karakter. Analisis keluaran berfungsi untuk mengetahui keluaran yang dihasilkan oleh sistem yang dibangun. Sistem yang dibangun ini akan menghasilkan keluaran dalam bentuk : (1) File stego image yaitu file gambar cover yang di dalamnya terdapat file rahasia yang telah di-embedding; (2) Pesan rahasia berupa teks yang telah diekstrak.
Perancangan Sistem
Perancangan sistem meliputi perancangan algoritma yang digunakan dalam sistem. Dalam penelitian ini menggunakan algoritma Vigenere Cipher, Sedangkan untuk steganografi menggunakan algoritma Gifshuffle. Algoritma steganografi digunakan untuk menambah tingkat keamanan algoritma kriptografi.
Pembuatan aplikasi dalam penelitian ini menggunakan kriptografi untuk mengenkripsi pesan. Algoritma kriptografi yang digunakan adalah algoritma Vigenere Cipher dengan memanfaatkan Square Table Vigenere.
Penerapan enkripsi algoritma Vigenere
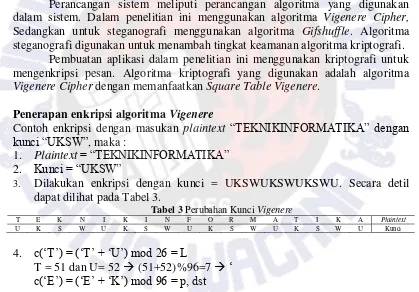
Contoh enkripsi dengan masukan plaintext “TEKNIKINFORMATIKA” dengan kunci “UKSW”, maka :
1. Plaintext = “TEKNIKINFORMATIKA” 2. Kunci = “UKSW”
3. Dilakukan enkripsi dengan kunci = UKSWUKSWUKSWU. Secara detil dapat dilihat pada Tabel 3.
Tabel 3 Perubahan Kunci Vigenere
T E K N I K I N F O R M A T I K A Plaintext
U K S W U K S W U K S W U K S W U Kunci 4. c(„T‟) = („T‟ + „U‟) mod 26 = L
T = 51 dan U= 52 (51+52)%96=7 „ c(„E‟) = („E‟ + „K‟) mod 96 = p, dst
Perancangan Steganografi Dengan Algoritma Steganografi
Algoritma steganografi yang digunakan adalah algoritma Gifshuffle. Gifshufle memanfaatkan palet warna dari citra Gif. Algoritma Gifshuffle memiliki dua proses utama, yaitu proses encoding dan proses decoding.
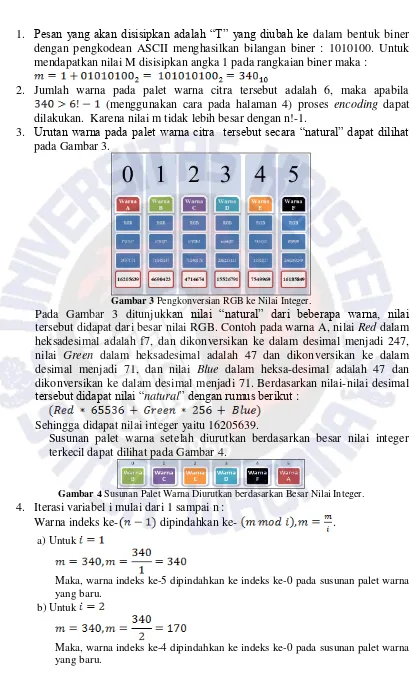
6 1. Pesan yang akan disisipkan adalah “T” yang diubah ke dalam bentuk biner dengan pengkodean ASCII menghasilkan bilangan biner : 1010100. Untuk mendapatkan nilai M disisipkan angka 1 pada rangkaian biner maka :
2. Jumlah warna pada palet warna citra tersebut adalah 6, maka apabila (menggunakan cara pada halaman 4) proses encoding dapat dilakukan. Karena nilai m tidak lebih besar dengan n!-1.
3. Urutan warna pada palet warna citra tersebut secara “natural” dapat dilihat pada Gambar 3.
Gambar 3 Pengkonversian RGB ke Nilai Integer.
Pada Gambar 3 ditunjukkan nilai “natural” dari beberapa warna, nilai tersebut didapat dari besar nilai RGB. Contoh pada warna A, nilai Red dalam heksadesimal adalah f7, dan dikonversikan ke dalam desimal menjadi 247, nilai Green dalam heksadesimal adalah 47 dan dikonversikan ke dalam desimal menjadi 71, dan nilai Blue dalam heksa-desimal adalah 47 dan dikonversikan ke dalam desimal menjadi 71. Berdasarkan nilai-nilai desimal tersebut didapat nilai “natural” dengan rumus berikut :
Sehingga didapat nilai integer yaitu 16205639.
Susunan palet warna setelah diurutkan berdasarkan besar nilai integer terkecil dapat dilihat pada Gambar 4.
Gambar 4 Susunan Palet Warna Diurutkan berdasarkan Besar Nilai Integer.
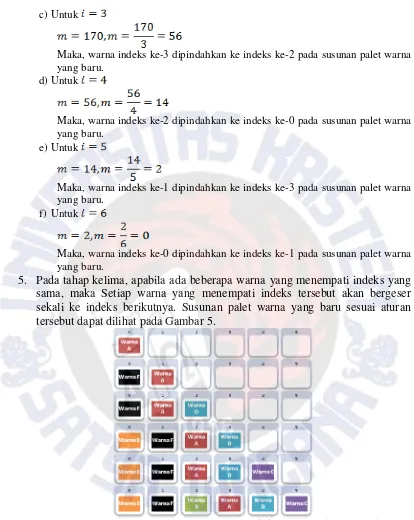
4. Iterasi variabel i mulai dari 1 sampai n :
Warna indeks ke- dipindahkan ke- .
a)Untuk
Maka, warna indeks ke-5 dipindahkan ke indeks ke-0 pada susunan palet warna yang baru.
b)Untuk
7
c)Untuk
Maka, warna indeks ke-3 dipindahkan ke indeks ke-2 pada susunan palet warna yang baru.
d)Untuk
Maka, warna indeks ke-2 dipindahkan ke indeks ke-0 pada susunan palet warna yang baru.
e)Untuk
Maka, warna indeks ke-1 dipindahkan ke indeks ke-3 pada susunan palet warna yang baru.
f) Untuk
Maka, warna indeks ke-0 dipindahkan ke indeks ke-1 pada susunan palet warna yang baru.
5. Pada tahap kelima, apabila ada beberapa warna yang menempati indeks yang sama, maka Setiap warna yang menempati indeks tersebut akan bergeser sekali ke indeks berikutnya. Susunan palet warna yang baru sesuai aturan tersebut dapat dilihat pada Gambar 5.
Gambar 5 Susunan Palet Warna yang Baru Setelah Dilakukan Iterasi Terhadap Variabel i.
6. Urutan palet warna ini kemudian dimasukkan ke dalam berkas citra GIF untuk menghasilkan citra yang telah disisipi pesan.
8 1. Masukkan nomor sesuai dengan posisi setiap warana pada palet warna citra
GIF yang telah disisipkan pesan.
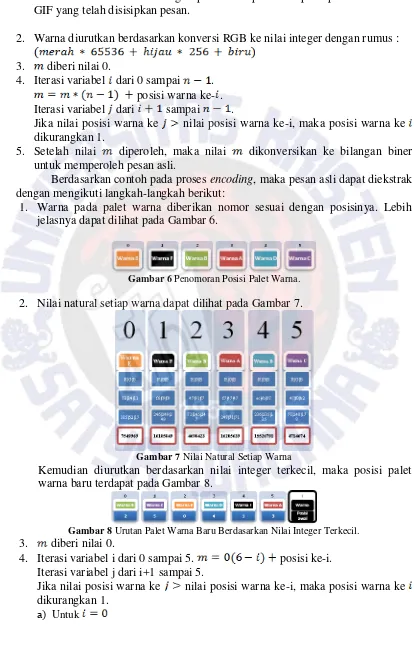
2. Warna diurutkan berdasarkan konversi RGB ke nilai integer dengan rumus : 3. diberi nilai 0.
4. Iterasi variabel dari 0 sampai . posisi warna ke- . Iterasi variabel dari sampai .
Jika nilai posisi warna ke nilai posisi warna ke-i, maka posisi warna ke dikurangkan 1.
5. Setelah nilai diperoleh, maka nilai dikonversikan ke bilangan biner untuk memperoleh pesan asli.
Berdasarkan contoh pada proses encoding, maka pesan asli dapat diekstrak dengan mengikuti langkah-langkah berikut:
1. Warna pada palet warna diberikan nomor sesuai dengan posisinya. Lebih jelasnya dapat dilihat pada Gambar 6.
Gambar 6 Penomoran Posisi Palet Warna.
2. Nilai natural setiap warna dapat dilihat pada Gambar 7.
Gambar 7 Nilai Natural Setiap Warna
Kemudian diurutkan berdasarkan nilai integer terkecil, maka posisi palet warna baru terdapat pada Gambar 8.
Gambar 8 Urutan Palet Warna Baru Berdasarkan Nilai Integer Terkecil.
3. diberi nilai 0.
4. Iterasi variabel i dari 0 sampai 5. posisi ke-i. Iterasi variabel j dari i+1 sampai 5.
Jika nilai posisi warna ke nilai posisi warna ke-i, maka posisi warna ke dikurangkan 1.
9
posisi ke-0
o Untuk
Posisi ke-1 > posisi ke-0 , ya maka posisi
ke-o Untuk
Posisi ke-2 > posisi ke-0 , tidak
o Untuk
Posisi ke-3 > posisi ke-0 , ya maka posisi
ke-o Untuk
Posisi ke-4 > posisi ke-0 , tidak
o Untuk
Posisi ke-5 > posisi ke-0 , ya maka posisi
ke-1 2 3 4 5 i
Warna C Warna E Warna D Warna F Warna A
4 0 3 1 2 Posisi
Warna E Warna D Warna F Warna A
0 3 1 2 Posisi
10
Warna D Warna F Warna A
2 0 1 Posisi
11
T
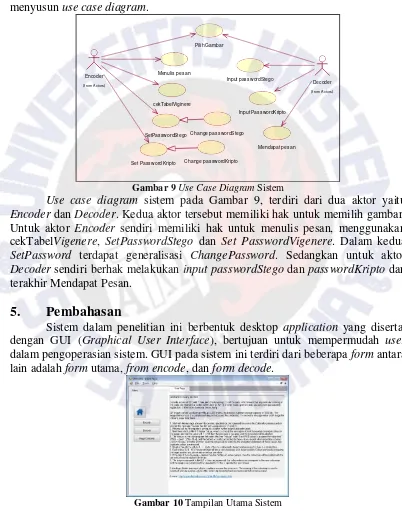
Perancangan Proses
Perancangan proses menggunakan Unified Modeling Language (UML). Langkah pertama yang dilakukan untuk memetakan fungsionalistas adalah dengan menyusun use case diagram.
Encoder
(f rom Actors) Decoder
(f rom Actors)
Pilih Gambar
Set Password Kripto
Input passwordStego
Change passwordKripto Menulis pesan
Mendapat pesan SetPasswordStego
cekTabelViginere
Input PasswordKripto
Change passwordStego
Gambar 9 Use Case Diagram Sistem
Use case diagram sistem pada Gambar 9, terdiri dari dua aktor yaitu Encoder dan Decoder. Kedua aktor tersebut memiliki hak untuk memilih gambar. Untuk aktor Encoder sendiri memiliki hak untuk menulis pesan, menggunakan cekTabelVigenere, SetPasswordStego dan Set PasswordVigenere. Dalam kedua SetPassword terdapat generalisasi ChangePassword. Sedangkan untuk aktor Decoder sendiri berhak melakukan input passwordStego dan passwordKripto dan terakhir Mendapat Pesan.
5.
Pembahasan
Sistem dalam penelitian ini berbentuk desktop application yang disertai dengan GUI (Graphical User Interface), bertujuan untuk mempermudah user dalam pengoperasian sistem. GUI pada sistem ini terdiri dari beberapa form antara lain adalah form utama, from encode, dan form decode.
Gambar 10 Tampilan Utama Sistem
12 Decode. Pada bagian tengah terdapat tab page dan tab yang terbuka pertama adalah “Start Page” berisikan tombol Encode dan Decode yang berfungsi sama dengan menu strip di bagian atas. Form-form yang terbuka akan muncul di dalam tab page sehingga user mudah mengoperasikannya.
Pada form Encode berfungsi untuk mengenkripsi pesan dan menyembunyikan pesan ke dalam Gambar. Proses enkripsi pesan dan proses encoding pesan dalam Gambar dilakukan dalam form Encode. Pada tampilan awal from encode hanya berupa textbox dan tombol Encript untuk mengenkripsi pesan plaintext. Dalam proses enkripsi terdapat form password untuk memasukkan kunci. rtxt_Plaintext diuraikan ke sebuah array dan menyimpannya, kemudian menampilkan formPass.Pada formPass terdapat textbox untuk memasukkan kunci dan textbox lain untuk mengkonfirmasi kunci, untuk menghindari kesalahan pada kunci. Apabila tombol OK dijalankan, maka proses enkripsi dijalankan. Perintah yang dijalankan pada tombol OK ditunjukkan pada Kode Program 1.
Kode Program 1 Perintah Pada Tombol OK.
1. private void btnOK_Click(object sender, EventArgs e)
2. {
3. virgin = new viginere(txtPassEncrypt.Text);
4. string pass = txtPassEncrypt.Text + new
5. String(this.plainText);
6. for (int i = 0; i < plainText.Length; i++) 7. {
8. int g = ((int)pass.ToCharArray()[i]) –
9. viginere.awalAscci;
10. TabelTemp =
11. virgin.Tabel()[((int)pass.ToCharArray()[i]) –
12. viginere.awalAscci].Split(' ');
13. hasil += TabelTemp[((int)plainText[i]) – 14. viginere.awalAscci];
15. }
16. enkrip.rtxt_Plaintxt.Text = hasil;
Pada Kode Program 1 terdapat perintah untuk mengakses method Tabel pada class Vigenere. Method Tabel pada class Vigenere dapat dilihat pada Kode Program 2.
Kode Program 2 Method Tabel pada class Vigenere
1. public string[] tabel()
2. {
3. string[] hasil = new string[jumlahAscci] ;
4. char[] huruf = new char[jumlahAscci];
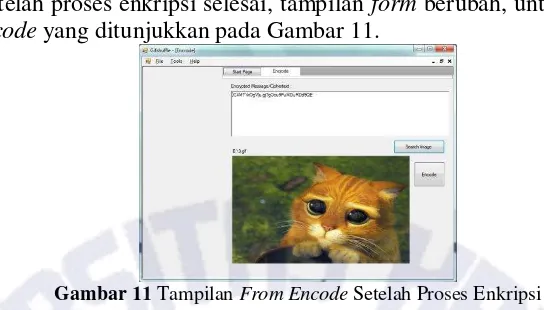
13 Setelah proses enkripsi selesai, tampilan form berubah, untuk melanjutkan proses encode yang ditunjukkan pada Gambar 11.
Gambar 11 Tampilan From Encode Setelah Proses Enkripsi
Tombol encript berubah menjadi tombol search image yang terlihat pada Gambar 11. Tombol search image berfungsi untuk menampilkan open file dialog untuk memilih Gambar. Tombol encode berfungsi untuk melakukan proses penyisipan pesan yang sudah dienkripsi atau ciphertext. Tombol encode berfungsi pula untuk menampilkan save file dialog, dimana Gambar hasil stego akan disimpan. Ada pun perintah-perintah yang dijalankan saat tombol encode dijalankan, dapat dilihat pada Kode Program 3.
Kode Program 3 Perintah shuffle Pada Kelas Stego.
1. public void shuffle(String message,String pathTujuan)
2. {
3. sorting(NaturalVal, colorPallete);
4. for (int i = 1; i <= n; i++) 5. {
6. int m2 = int.Parse((m % i) + "");
7. araylist3.Insert(m2, colorPallete[int.Parse((n – i) + "")]); 8. arraylist4.Insert(m2, NaturalVal[int.Parse((n – i) + "")]); 9. m = m / i;
10. }
11. pallete.save3(araylist3.ToArray(), pathTujuan);
12. }
Pada method shuffle mengakses method save3 pada kelas pallete yang ditunjukkan pada Kode Program 4.
Kode Program 4 Method save3 Pada Kelas Pallete.
1. public void save3(object[] newPallete, String pathTujuan)
2. {
3. int merah, hijau, biru;
4. Bitmap newImage = new Bitmap(this.image);
5. ColorPalette palet = this.image.Palette;
6. for (int i = 0; i < newPallete.Length; i++) 7. {
8. merah = int.Parse(newPallete[i].ToString().Split(' ')[0]);
9. hijau = int.Parse(newPallete[i].ToString().Split(' ')[1]);
10. biru = int.Parse(newPallete[i].ToString().Split(' ')[2]);
11. palet.Entries[i] = Color.FromArgb(merah, hijau, biru);
12. }
13. ArrayList a = new ArrayList(palet.Entries.Length);
14. for (int q = 0; q < a.Capacity; q++) 15. {
16. a.Add(palet.Entries[q].ToArgb()); 17. }
18. System.IO.MemoryStream stream = new System.IO.MemoryStream();
19. newImage.Save(stream, ImageFormat.Gif);
14
22. newImage.Save(pathTujuan); 23. }
Gambar 12 Form Decode Setelah Pemilihan Gambar
Dalam tombol decode, perintah tombol decode berfungsi memanggil form password untuk memasukkan password untuk proses dekripsi. Pada saat tombol decode dijalankan terdapat perintah yang ditunjukkan pada Kode Program 5. Kode Program 5 Perintah untuk Tombol Decode Pada Form Password
1. private void btnDecode_Click(object sender, EventArgs e)
2. {
3. decoding = new decode(path);
4. hasilDecode = decoding.decoding();
5. virgin = new viginere(txtPassEncrypt.Text);
6. plainText = hasilDecode.ToCharArray();
7. hasil = "";
8. string pass = txtPassEncrypt.Text;
9. for (int i = 0; i < plainText.Length; i++) 10. {
11. if (pass.Length > i) 12. {
13. TabelTemp = virgin.Tabel()[((int)pass.ToCharArray()[i]) -
viginere.awalAscci].Split(' '); 14. }
15. else 16. {
17. TabelTemp = virgin.Tabel()[((int)hasil.ToCharArray()[i - pass.Length]) -
viginere.awalAscci].Split(' ');
23. hasil += (char)(j + viginere.awalAscci);
24. break; 25. } 26. } 27. }
28. if (txtPassEncrypt.Text == txtCfrmPassEncrypt.Text)
29. {
30. decript.setHasil(hasil); 31. Close();
32. }
33. else if (txtPassEncrypt.Text != txtCfrmPassEncrypt.Text)
34. {
35. MessageBox.Show("Key do not match !", "Warning", MessageBoxButtons.OK, MessageBoxIcon.Warning);
15 Form File Compare
Pada form ini terdapat tools untuk membandingkan file citra asli, citra stego, dan citra stego setelah pesan diambil. Yang menjadi nilai pembanding adalah perubahan pallete, nilai RGB tiap index, dan bit yang terkandung dalam file. Form File Compare ditunjukkan pada Gambar 13.
Gambar 13 Tampilan Form File Compare
Pengujian Sistem
Pengujian Berdasarkan Aspek Imperceptibility
Penilaian pengujian dilakukan terhadap keberadaan pesan. Pengujian menggunakan objek kucing.gifdengan masukan pesan “Universitas Kristen Satya Wacana” dan kunci “FTI07”. Objek kucing.gif ditunjukkan pada Gambar 14.
Gambar 14 Objek Gambar kucing.gif
Tabel properties dari Gambar 14, dapat ditunjukkan pada Tabel 4. Tabel 4 Properties Gambar Kucing.gif
Item Type, Version GIF, 89a
FileSize 721100 bytes
Size 1280x1024 Pixel
BacgroundColor clBlack
Bits per color 8
Transparent No
Transparent color clNone
16 Tabel 5 Hasil Pengujian Imperceptibility
Objek Gambar
Kucing.gif
Plaintext Universitas Kristen Satya Wacana
Kunci FTI07
Ciphertext ~D3'JdUkKgv7kKiu3blIZ^jbT9ZaCo9
Gambar Stego Kucing_stego.gif
Decode 100%
Hasil Gambar stego ditunjukkan pada Gambar 15.
Gambar 15 Gambar kucing_stego.gif
Tabel properties dari Gambar 15, ditunjukkan pada Tabel 6 Tabel 6 Properties File Gambar kucing_stego.gif
Item Type, Version GIF, 89a
FileSize 642123 bytes
Size 1280x1024 Pixel
BacgroundColor clBlack
Bits per color 8
Transparent No
Transparent color $0029ADE7
Berdasarkan hasil pengujian berdasarkan aspek Imperceptibility, pesan mudah terdeteksi karena antara Gambar stego dan Gambar asli, secara visual terlihat berbeda jelas hanya dengan penglihatan inderawi.
Dilakukan pula perbandingan antara citra asli dan citra stego berdasarkan banyak jumlah karakter. Hasil pengujian dapat dilihat pada tabel 7.
Tabel 7 Properties File Gambar kucing_stego.gif
Citra Asli Citra Stego
17 Pengujian dengan masukan 100 karakter
Pengujian dengan masukan 210 karakter
Berdasarkan pengujian perbedaan gambar asli dengan gambar stego, semakin banyak jumlah masukan semakin jauh perbedaan antara kedua gambar. Pengujian Berdasarkan Aspek Fidelity
Pengujian dilakukan dengan mengukur perbedaan antara citra asli dengan citra stego. Pengujian ini dibantu dengan software Compare Suite dan menggunakan tool yang terdapat dalam sistem, untuk membandingkan citra. Pengujian menggunakan objek pirate.gif, kucing.gif, dan lope.gif. Hasil Pengujian berdasarkan aspek fidelity menggunakan tool dalam sistem, ditunjukkan pada Tabel 8.
Tabel 8 Perbedaan Citra Hasil Pengujian Fidelity
Objek Color Pallete Warna Tiap Index Susunan Tiap Bit
Pirate.gif 255 357821 239983
Kucing.gif 57 7322551 611454
18 Perbandingan antara Gambar stego dan Gambar asli menggunakan software Compare Suite ditunjukkan pada Gambar 16.
Gambar 16 Perbandingan Gambar Asli dan Gambar Stego.
Berdasarkan hasil pengujian pada Gambar 16, Gambar asli dan Gambar stego memiliki perbedaan yang sangat jelas. Hal ini mengurangi aspek fidelity, karena perbedaan jelas terlihat secara visual.
Pengujian Berdasarkan Aspek Recovery
Pengujian berdasarkan tingkat keberhasilan dalam pengekstrakan kembali pesan. Dalam pengujian ini dilakukan beberapa pengujian dengan media cover sama, hasil pengujian ditunjukkan pada Tabel 9.
Tabel 9 Hasil Pengujian Berdasarkan Aspek Recovery Percobaan 1
Plaintext Fakultas Teknologi Informasi
19
Ciphertext -VU=O`W`u7ZlCUX^WVp2Xg:aTQfX
Gambar Stego Kucing_stego4.gif
Decode 100%
Berdasarkan hasil pengujian pada Tabel 9, pesan dapat diekstraksi kembali dengan utuh, sehingga dikatakan bahwa algoritma ini dapat mengekstrak kembali pesan.
Pengujian Berdasarkan Aspek Robustness
Dalam pengujian berdasarkan ketahanan media penampung, media penampung akan diberikan perubahan. Media stego yang digunakan adalah pirate.gif, ditunjukkan pada Gambar 17.
Gambar 17 Media Percobaan pirate.gif
Beberapa pengujian yang dilakukan adalah :
1. Flip Canvas Horinzotal; Flip Canvas Horisontal merupakan teknik membalik Gambar secara horizontal. Hasil Flip Canvas Horizontal ditunjukkan pada Gambar 17.
Gambar 17 Media Citra Diberikan Efek Flip Canvas Horizontal
Setelah dilakukan perubahan pada media penampung, maka pesan tidak dapat diekstraksi kembali.
2. Rotate 900;Rotate 900 merupakan teknik memutar canvas Gambar hingga 900. Hasil pemutaran Gambar dapat dilihat pada Gambar 18.
Gambar 18 Media Citra Diberikan Efek Rotate 900
Setelah dilakukan perubahan pada media penampung, maka pesan tidak dapat diekstraksi kembali.
20 Gambar 19 Media Citra Diberikan Efek Blur
Setelah dilakukan perubahan pada media penampung, maka pesan tidak dapat diekstraksi kembali.
Berdasarkan pengujian Flip Canvas Horinzotal, Rotate 900, dan Penambahan Efek Blur yang sudah dilakukan, pesan yang telah disisipkan tidak dapat diekstrak kembali setelah media cover mendapatkan perubahan. Hal ini disebabkan karena palet warna ikut berubah saat citra GIF mengalami perubahan.
6.
Simpulan
Penelitian yang dilakukan telah berhasil menyembunyikan pesan terenkripsi dan berhasil mengembalikan pesan dengan menggunakan algoritma Gifshuffle pada image dengan citra GIF. Citra penampung dalam Algoritma Gifshuffle tidak memiliki ketahanan yang baik terhadap gangguan karena apabila image stego mendapat gangguan (rotating, cropping, dan lain-lain) pesan tidak dapat diekstrak kembali. Saran untuk pengembangan sistem ke depan adalah (1) Implementasi Algoritma Gifshuffle pada citra GIF animated; (2) Masukan kunci tidak hanya berupa teks, melainkan dapat berupa file; (3) Tidak hanya menggunakan citra GIF sebagai media penampung.
7.
Daftar Pustaka
[1]. Sitompul, Putri., 2011. “Analisis dan Implementasi Steganografi Pada
Citra GIF menggunakan Algoritma Gifshuflle”, Universitas Sumatera Utara.
[2]. Penalosa, Ronald A., 2005. “Steganografi Pada Citra dengan Format GIF
Menggunakan Algoritma Gifshuffle”, Institut Teknologi Bandung.
[3]. Kwan, Matthew., 2010. “How Gifshuffle Works”, http://www.darkside.com.au/gifshuffle/description.html, diakses tanggal 30 Desember 2011.

![Gambar 2. Metode Permodelan Waterfall [4]](https://thumb-ap.123doks.com/thumbv2/123dok/691661.451443/4.595.100.517.171.701/gambar-metode-permodelan-waterfall.webp)