Rancang Bangun Media Pembelajaran IPS Berbasis
Web
Menggunakan HTML5
(Studi Kasus : SD Negeri 6 Salatiga)
Artikel Ilmiah
Peneliti :
Adhite Satya Gemilang (672010062) Ramos Somya, S.Kom., M.Cs.
Program Studi Teknik Informatika
Fakultas Teknologi Informasi
Universitas Kristen SatyaWacana
Rancang Bangun Media Pembelajaran IPS Berbasis
Web
Menggunakan HTML5
(Studi Kasus : SD Negeri 6 Salatiga)
Artikel Ilmiah
Diajukan kepada
Fakultas Teknologi Informasi
untuk memperoleh gelar Sarjana Komputer
Peneliti :
Adhite Satya Gemilang (672010062) Ramos Somya, S.Kom., M.Cs.
Program Studi Teknik Informatika
Fakultas Teknologi Informasi
Universitas Kristen SatyaWacana
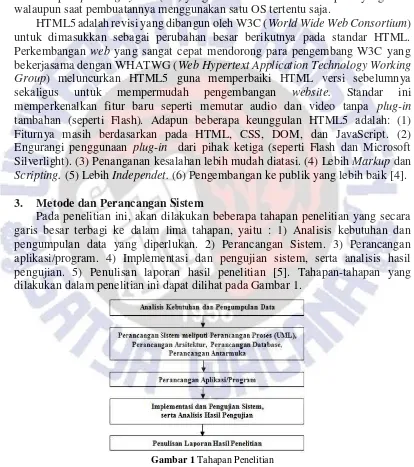
1. Pendahuluan
Dunia pendidikan mengalami kemajuan dan perkembangan yang pesat. Pentingnya peranan pendidikan Ilmu Pengetahuan Sosial (IPS) sebagai salah satu mata pelajaran yang wajib disampaikan oleh Guru kepada siswa, maka Guru harus mempunyai metode dalam mengajar untuk memaksimalkan pemahaman siswa pada mata pelajaran IPS dalam mempelajari lingkungan sekitar, serta prospek pengembangan lebih lanjut dalam menerapkannya di dalam kehidupan sehari-hari. Hasil wawancara dengan Guru kelas III SD Negeri 6 Salatiga, ditemukan beberapa permasalahan yang ada dalam pembelajaran terkait dengan aktivitas belajar dan hasil belajar siswa kelas III khususnya pada mata pelajaran IPS tentang materi jual beli di pasar tradisional dan pasar modern. Permasalahan yang ditemukan adalah sebagai berikut: (1) Minat belajar siswa yang tergolong rendah dan kurang aktif, yaitu kurangnya keberanian siswa untuk bertanya, mengeluarkan pendapat, mencari dan memberi informasi, bekerjasama dengan siswa lain, usaha dan motivasi untuk mempelajari materi dan mengerjakan tugas yang diberikan oleh guru. (2) Model pembelajaran yang masih bersifat sentralistik dengan menggunakan metode ceramah, sehingga pembelajaran masih bersifat satu arah, karena siswa masih mengangap pusat pembelajaran pada guru. (3) Penggunaan media pembelajaran IPS di kelas III yang masih minim. Hal ini juga berengaruh terhadap aktivitas siswa dalam menyerap dan memahami pelajaran. Mata pelajaran IPS yang menekankan pemberian pengalaman secara langsung maka materi jual beli di pasar tradisional dan pasar modern yang menggambarkan proses sosial harus dapat disampaikan dengan pengalaman langsung, namun guru tidak bisa menghadirkan lingkungan rumah untuk disampaikan atau diperlihatkan kepada siswa-siswinya dengan bentuk konvensional. Berdasarkan hasil wawancara tersebut, dibutuhkan alat bantu ajar seperti aplikasi mengenai materi proses jual beli di pasar tradisional dan pasar modern.
HTML5 merupakan salah satu teknologi yang sedang berkembang, yang dapat digunakan untuk membangun sistem informasi berbasis web. HTML5 merupakan versi HTML dengan berbagai fitur baru yang belum ada sebelumnya, guna menangani berbagai kebutuhan. Fitur-fitur baru yang ditampilkan seperti canvas
untuk menampilkan gambar dan animasi, dukungan untuk video dan audio, dan tag
baru untuk mendefinisikan elemen-elemen dokumen seperti header, konten, dan
footer. Fitur-fitur ini dapat digunakan untuk merancang aplikasi pembelajaran berbasis web sehingga akan lebih dinamis.
Berdasarkan permasalahan pembelajaran siswa kelas III SD tersebut, rumusan masalah pada penelitian ini adalah bagaimana merancang aplikasi media pembelajaran tentang jual beli di pasar tradisional dan modern dengan menggunakan teknologi HTML5, dengan tujuan membangun sebuah aplikasi pembelajaran yang dinamis sehingga dapat menambah minat belajar siswa. Batasan masalah pada penelitian ini adalah aplikasi pembelajaran IPS tentang materi pasar tradisional dan modern di mana terdapat materi dan juga kuis yang dirancang menggunakan fitur HTML5 yaitu drag and drop pada proses jual beli di pasar modern, penggunaan tagaudio untuk memainkan backsound aplikasi, penggunaan
tagheader untuk membuat tampilan navigasi aplikasidanmenggunakan tag section
2
2. Kajian Pustaka
Media pembelajaran asinkronus berbasis web sebagai media alternatif pembelajaran matematika dijenjang sekolah dasar yang mengimplementasikan rancangan pembelajaran matematika SD kelas 4 menggunakan skrip ASP dengan bahasa pemrograman Visual Basic 6.0. Pengimplementasian perangkat lunak pembelajaran matematika berbasis web yang dibangun, bertujuan untuk menghasilkan rancangan dan implementasi media alternatif pembelajaran matematika di SD yang mampu mengatasi hambatan klasik pada pembelajaran tradisional, yakni dimensi ruang dan waktu. Rancangan pembelajaran ini menganut sistem basis data sebagai pusat pengetahuan yang diimplementasikan melalui simulasi client-server pada sebuah Personal Computer. Basis data pengetahuan dikelola melalui paket aplikasi Microsoft Acces [1].
Pengembangan media pembelajaran berbasis web untuk mengoptimalkan hasil belajar siswa pada mata pelajaran Fisika materi keseimbangan benda tegar kelas XI SMA Antartika Sidoarjo merancang media pembelajaran dalam bentuk halaman-halaman yang dapat diakses secara online berupa teks, gambar, dan simulasi. Halaman-halaman tersebut tersusun secara hirarkis dan kronologis yang dapat diakses melalui browser internet. Melalui media web informasi dapat disampaikan menjadi lebih mudah memahami, dapat diakses dimanapun dan kapanpun, dan dapat menarik perhatian si pebelajar sehingga proses belajar mengajar dapat terlaksana dengan baik sesuai dengan tujuan. Berdasarkan hasil penelitian di SMA Antartika Sidoarjo pembelajaran pada mata pelajaran Fisika guru menggunakan metode ceramah biasa yang dibantu dengan papan tulis dan buku teks sebagai pegangan. Pengembang membuat media sebagai alternatif yang dapat memotivasi semangat belajar siswa sehingga dapat meningkatkan hasil belajar dan mempermudah guru dalam menyampaikan materi pembelajaran. Tujuan pengembangan media web pembelajaran adalah menghasilkan sebuah produk berupa web pembelajaran yang dapat meningkatkan hasil belajar siswa dan membantu mempermudah guru dalam menyampaikan materi pembelajaran [2].
Perbedaan penelitian sebelumnya dengan penelitian ini adalah terletak pada teknologi yang digunakan dan media penyampaian materi. Teknologi yang digunakan adalah penerapan HTML5 yang diimplementasikan pada perancangan aplikasi media pembelajaran. Penyampaian materi pembelajaran jual beli di pasar tradisional dan pasar modern dapat diakses oleh peserta didik dari manapun dan kapanpun, sehingga para siswa dapat memahami secara lebih mendalam mengenai materi yang diberikan.
Media pembelajaran adalah sarana komunikasi dalam bentuk cetak maupun pandang-dengar, termasuk teknologi perangkat keras. Oleh karena proses pembelajaran merupakan proses komunikasi dan berlangsung dalam suatu sistem, maka media pembelajaran menempati posisi yang cukup penting sebagai salah satu komponen sistem pembelajaran. Tanpa media, komunikasi tidak akan terjadi dan proses pembelajaran sebagai proses komunikasi juga tidak akan bisa berlangsung secara optimal. Media pembelajaran adalah komponen integral dari sistem pembelajaran [3].
sebuah halaman web. Di dalam file HTML terdapat beberapa tag atau kode-kode yang dimengerti oleh web browser dan dapat menampilkannya di layar monitor.
File HTML dapat dibuat dengan aplikasi text editor apapun di sistem operasi apapun, antara lain : Notepad di Windows, emasc atau vi di Unix atau SimpleText di Macintosh. File HTML ini juga bisa dibuat di aplikasi word processor apapun asalkan saat menyimpan file tersebut disimpan dengan format text-only. Salah satu kelebihan file HTML adalah cross platform, artinya file HTML dapat ditampilkan di beberapa Operating System (OS) yang berbeda dan memiliki tampilan yang sama walaupun saat pembuatannya menggunakan satu OS tertentu saja.
HTML5 adalah revisi yang dibangun oleh W3C (World Wide Web Consortium) untuk dimasukkan sebagai perubahan besar berikutnya pada standar HTML. Perkembangan web yang sangat cepat mendorong para pengembang W3C yang bekerjasama dengan WHATWG (Web Hypertext Application Technology Working Group) meluncurkan HTML5 guna memperbaiki HTML versi sebelumnya sekaligus untuk mempermudah pengembangan website. Standar ini memperkenalkan fitur baru seperti memutar audio dan video tanpa plug-in
tambahan (seperti Flash). Adapun beberapa keunggulan HTML5 adalah: (1) Fiturnya masih berdasarkan pada HTML, CSS, DOM, dan JavaScript. (2) Engurangi penggunaan plug-in dari pihak ketiga (seperti Flash dan Microsoft Silverlight). (3) Penanganan kesalahan lebih mudah diatasi. (4) Lebih Markup dan
Scripting. (5) Lebih Independet. (6) Pengembangan ke publik yang lebih baik [4].
3. Metode dan Perancangan Sistem
Pada penelitian ini, akan dilakukan beberapa tahapan penelitian yang secara garis besar terbagi ke dalam lima tahapan, yaitu : 1) Analisis kebutuhan dan pengumpulan data yang diperlukan. 2) Perancangan Sistem. 3) Perancangan aplikasi/program. 4) Implementasi dan pengujian sistem, serta analisis hasil pengujian. 5) Penulisan laporan hasil penelitian [5]. Tahapan-tahapan yang dilakukan dalam penelitian ini dapat dilihat pada Gambar 1.
Gambar 1 Tahapan Penelitian
4
dilakukan dengan cara wawancara. Wawancana dilakukan terhadap Bapak Giman S. Pd Guru kelas III SD Negeri 6 Salatiga. Berdasarkan wawancara yang dilakukan kepada guru tersebut, didapatkan data dan kebutuhan untuk membuat aplikasi media pembelajaran IPS. 2) Tahap kedua : perancangan sistem meliputi perancangan proses menggunakan UML seperti use case diagram, activity diagram. 3) Tahap ketiga : perancangan aplikasi atau program yaitu merancang aplikasi sesuai dengan kebutuhan dari client yang telah diperoleh dari pengumpulan data yang dilakukan. Pada tahap ini dilakukan pembuatan desain aplikasi menggunakan tag HTML5 yaitu header dan section. 4) Tahap keempat : implementasi dan pengujian sistem, serta analisis hasil pengujian. Pada tahapan ini dilakukan proses pembangunan sistem atau aplikasi berdasarkan rancangan yang telah dibuat. Kemudian dilakukan pengujian untuk mengetahui apakah aplikasi yang dibangun sudah sesuai atau tidak. Akhir dari tahapan ini adalah melakukan analisis pengujian sistem. Aplikasi dibuat dengan memanfaatkan fitur yang disediakan di dalam HTML5. 5) Tahap kelima: penulisan laporan hasil penelitian, yaitu mendokumentasikan setiap proses yang dilakukan di dalam penelitian yang telah dilakukan dalam bentuk laporan tertulis dan akan menjadi laporan hasil penelitian dalam bentuk artikel ilmiah.
Metode perancangan sistem pada penelitian ini menggunakan model proses
prototyping model. Gambar 1 menjelaskan langkah-langkah dari tahapan metode
prototypingmodel.
Gambar 2 Metode PrototypingModel [6]
Listen to Customer, mengumpulkan kebutuhan - kebutuhan pengguna (user) secara lengkap kemudian melakukan analisa terhadap kebutuhan tersebut untuk mencari solusi dengan mengimplementasikan fungsi-fungsi di dalam aplikasi. Pengumpulan kebutuhan dilakukan dengan observasi dan wawancara kepada guru IPS SD Negeri 6 Salatiga guna mengetahui bagaimana proses pembelajaran yang terjadi dan untuk mengetahui masalah-masalah yang dihadapi dalam proses belajar mengajar selama ini serta memberikan pemecahan masalah melalui aplikasi pembelajaran yang akan dibangun dengan menerapkan teknologi HTML5.
Customer Test Drives Mockup, tahapan akhir dari metode model adalah menerapkan aplikasi pembelajaran jual beli di pasar tradisional dan pasar modern di SD Negeri Salatiga dengan memperhatikan kebutuhan perangkat lunak dan perangkat keras sesuai standarisasi kebutuhan aplikasi. Pada tahapan ini juga dilakukan pengujian secara bertahap yaitu dengan melakukan:(1) Black-boxtesting
terhadap aplikasi yang telah diimplementasikan guna mengetahui apakah semua fungsi yang ada sudah berjalan dengan baik dan dapat digunakan oleh guru dan siswa di SD Negeri 6 Salatiga. (2) Pengujian dengan membandingkan nilai kuis siswa antara pembelajaran secara konvensional dan pembelajaran menggunakan aplikasi pembelajaran melalui media komputer.
Pada tahap pertama perancangan aplikasi diperlihatkan user interface dan fungsi yang ada pada aplikasi kepada guru pengajar. Dari sisi pengguna aplikasi yaitu siswa kelas 3 SD user interface aplikasi kurang menarik. Pada tahapan kedua
user interface sudah menarik untuk dipelajari oleh siswa. Penambahan fungsi drag and drop juga diperlukan untuk mewakili proses jual beli pada pasar modern. Fungsi ini diimplementasikan pada pengambilan barang yang akan dibeli kedalam kerjanjang belanja.
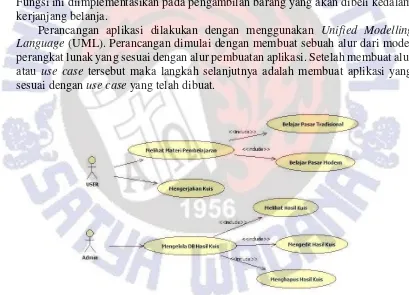
Perancangan aplikasi dilakukan dengan menggunakan Unified Modelling Language (UML). Perancangan dimulai dengan membuat sebuah alur dari model perangkat lunak yang sesuai dengan alur pembuatan aplikasi. Setelah membuat alur atau use case tersebut maka langkah selanjutnya adalah membuat aplikasi yang sesuai dengan use case yang telah dibuat.
Gambar 3 Use Case Diagram Sistem
Gambar 3 merupakan gambaran use case dari sistem pembelajaran jual beli di pasar tradisional dan pasar modern berbasis website menggunakan HTML5. Use case yang ditunjukkan pada Gambar 3 memiliki dua actor yaitu admin dan user.
Admin memiliki fungsi lebih dibanding dengan user. Admin dapat melakukan login
ke dalam database yang ada, sedangkan user hanya dapat melakukan proses pembelajaran saja. Seorang administrator dapat melakukan pengelolaan database
6
jual beli di pasar tradisional dan pasar modern. User juga dapat mengikuti kuis yang ada, serta dapat melihat hasil dari pada kuis yang sudah diikuti.
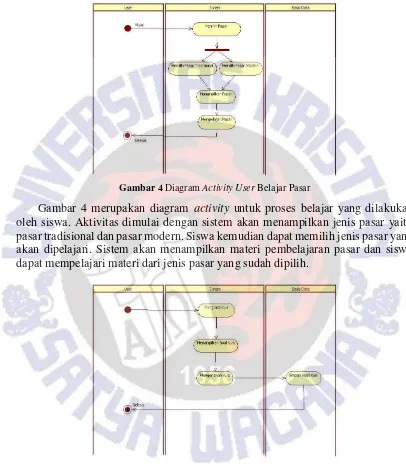
Gambar 4 Diagram ActivityUser Belajar Pasar
Gambar 4 merupakan diagram activity untuk proses belajar yang dilakukan oleh siswa. Aktivitas dimulai dengan sistem akan menampilkan jenis pasar yaitu pasar tradisional dan pasar modern. Siswa kemudian dapat memilih jenis pasar yang akan dipelajari. Sistem akan menampilkan materi pembelajaran pasar dan siswa dapat mempelajari materi dari jenis pasar yang sudah dipilih.
Gambar 5 ActivityMengerjakan Kuis
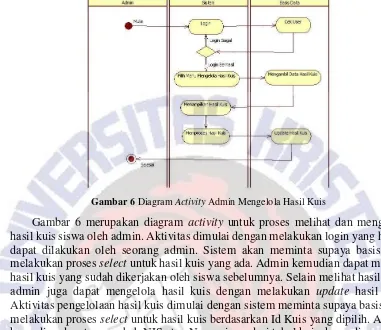
Gambar 6 Diagram Activity Admin Mengelola Hasil Kuis
Gambar 6 merupakan diagram activity untuk proses melihat dan mengelola hasil kuis siswa oleh admin. Aktivitas dimulai dengan melakukan login yang hanya dapat dilakukan oleh seorang admin. Sistem akan meminta supaya basis data melakukan proses select untuk hasil kuis yang ada. Admin kemudian dapat melihat hasil kuis yang sudah dikerjakan oleh siswa sebelumnya. Selain melihat hasil kuis, admin juga dapat mengelola hasil kuis dengan melakukan update hasil kuis. Aktivitas pengelolaan hasil kuis dimulai dengan sistem meminta supaya basis data melakukan proses select untuk hasil kuis berdasarkan Id Kuis yang dipilih. Admin kemudian dapat mengubah NIS atau Nama siswa dari tabel kuis, kemudian sistem akan meminta basis data untuk melakukan proses update hasil kuis berdasarkan Id Kuis.
Perancangan aplikasi pembelajaran jual beli di pasar tradisional dan pasar modern diperlukan sebuah media penyimpanan berupa basis data. Basis data akan digunakan sebagai media penyimpanan data yang ada dalam aplikasi pembelajaran jual beli di pasar tradisional dan pasar modern. Aplikasi ini membutuhkan satu tabel yaitu tabel kuis.
Tabel kuis berfungsi untuk menyimpan informasi data hasil kuis yang sudah dilakukan oleh user di aplikasi proses pembelajaran jual beli di pasar tradisional dan pasar modern berbasis web. Informasi lain dari Tabel kuis dapat dilihat pada Tabel 1.
Tabel 1 Tampilan dari Tabel Kuis
Nama Kolom Tipe Data Lebar Data
IdNilai Int 5
NIS Varchar 50
Nama Varchar 50
Nilai Int 3
4. Hasil dan Pembahasan
8
Gambar 7 Halaman Awal Media Pembelajaran IPS
Gambar 7 menunjukkan tampilan awal dari aplikasi media pembelajaran IPS. Terdapat tombol untuk membuka halaman materi pembelajaran, kuis, dan juga terdapat navigasi di bagian atas.
Kode Program 1 Potongan Kode Tampilan Aplikasi
Kode Program 1 adalah kode program yang digunakan untuk membuat navigasi dengan menggunakan tag header. Pada baris 1 dan 9 adalah tag yang digunakan untuk memanggil style pada CSS tanpa menggunakan atribut id atau
class. Sedangkan baris 2 sampai dengan 8 merupakan kode untuk membuat tombol yang dapat menjalankan javascript sesuai dengan fungsi tombol masing-masing.
Kode Program 2 Potongan Kode Audio
1. <header>
2. <img onclick="history.back()" src="img/button/tombol back.png" alt="Back" id='btn-left'>
3. <a href="#" title="Return to the homepage">
4. <img src="img/button/tombol info.png" alt="Back" id='btn-left'></a> 5. <span id="dummy" onclick="playSound(this, 'sound/backsound pasar
tradisional.mp3');">
6. <img src="img/button/tombol sound.png" name="Bottom-1"id="Bottom-1"/> 7. </span>
8. <a href="index.php#/0" title="Return to the homepage"><img
src="img/button/tombol exit.png" onClick="javascript: window.close();" alt="Back" id='btn-right'></a>
9. </header>
1. function playSound(el,soundfile) { 2. if (el.mp3) {
3. if(el.mp3.paused) el.mp3.play(); 4. else el.mp3.pause();
5. } else {
6. el.mp3 = new Audio(soundfile); 7. el.mp3.play();
Kode Program 2 merupakan kode program yang digunakan untuk memutar audio sebagai backsound aplikasi. Fungsi ini dapat memainkan audio tanpa membutuhkan plugin tambahan. Fungsi audio dimasukkan di sebuah tombol yang ada pada navigasi untuk memainkan dan mematikan file audio. Fungsi ini memanipulasi tag audio yang ada pada HTML5 dengan menggunakan javascript.
Gambar 8 Halaman Awal Materi Pasar
Halaman pada aplikasi ini dibagi menjadi beberapa bagian dengan menggunakan tag section pada HTML5. Untuk menampilkan halaman yang diinginkan terdapat tombol berupa ilustrasi gambar pasar yang berisi fungsi untuk menampilkan halaman yang sudah dibagi dengan menggunakan tag section. Setiap halaman pada aplikasi ini dibagi menjadi beberapa bagian yang diwakili dengan indeks angka. Indeks angka pada section diperoleh berdasarkan urutan pembuatannya. Penggunaan tag section ditunjukkan pada Kode Program 3.
Kode Program 3 Potongan Kode Section
Kode Program 3 adalah sebuah section yang dibuat untuk menampilkan halaman awal materi pasar yang dapat dilihat pada Gambar 8. Pada halaman awal
1. <section data-background="img/background.png"> <!-- 1 --> 2. <div id="space" style="height: 65px;"></div>
3. <img alt="Down arrow" width="612px" height="64px" src="img/judul.png" style="
4. left: 20px;
5. margin-left: -394px; 6. display: absolute; 7. ">
8. <main class="inline-block-center"> 9. <section>
10.<div>
11.<a href="index.php#/4"><img data-src="img/ilustrasi pasar tradisional.png" alt="Down arrow" id="beranda-pasar-tradisional"></a>
12.<a href="index.php#/2"><img data-src="img/ilustrasi pasar modern.png" alt="Down arrow" id="beranda-pasar-tradisional"></a>
10
pasar terdapat dua tombol berupa ilustrasi pasar. Masing-masing tombol berisi fungsi untuk menampilkan halaman section yang telah diberikan di dalam atribut
href pada tombol. Section ditampilkan berdasarkan indeks angka yang ditambahkan pada link tombol tersebut.
Gambar 9 Halaman Awal Pasar Tradisional
Gambar 9 adalah halaman awal pasar tradisional. Pada halaman ini digambarkan bagaimana kondisi pasar tradisional. Terdapat beberapa penjual yang masing-masing menjual jenis barang yang berbeda yaitu penjual sayuran, penjual buah, dan penjual daging. Setiap gambar penjual pada halaman ini diberikan link
untuk membuka halaman masing-masing penjual.
Gambar 10 Halaman Penjual Sayur Pasar Tradisional
terjadi adalah pembeli harus bertanya harga barang yang akan dibeli kemudian penjual akan memberikan harga dari barang tersebut. Setelah mengetahui harga maka pembeli dapat langsung membayar barang yang akan dibeli kepada penjual.
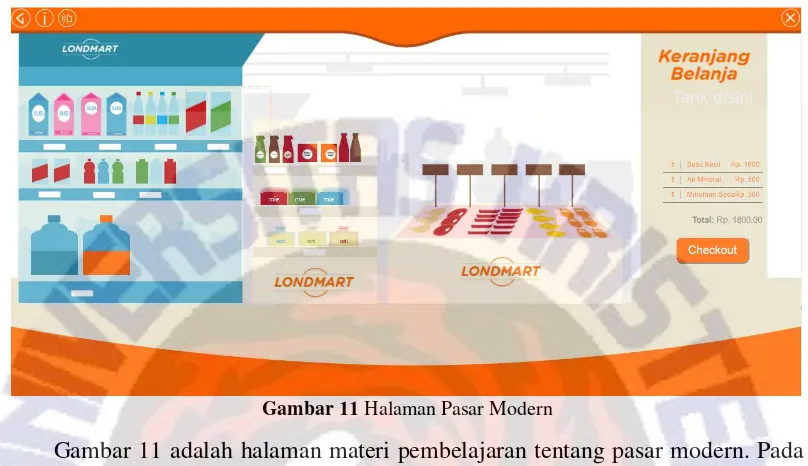
Gambar 11 Halaman Pasar Modern
Gambar 11 adalah halaman materi pembelajaran tentang pasar modern. Pada halaman ini terdapat barang-barang yang dijual di pasar modern. Meteri yang diterapkan dalam halaman ini adalah bagimana terjadinya proses jual beli yang terjadi di pasar modern. Pada halaman ini diperlihatkan bagaimana kondisi pasar modern dan user dapat mengetahui harga masing-masing barang yang tersedia. Proses jual beli pada pasar modern dilakukan dengan memilih sendiri barang yang teredia di pasar modern dan memasukkannya ke dalam keranjang belanja kemudian akan dilakukan proses pembayaran di kasir.
Pada aplikasi ini diberikan fitur drag and drop sebagai cara untuk melakukan transaksi pada pasar modern. Fitur ini digunakan untuk memasukkan barang-barang ke dalam keranjang belanja yang disediakan. Barang-barang dapat ditarik ke dalam keranjang belanja dengan memberikan atribut dragable yang ditunjukkan pada Kode Program 4.
Kode Program 4 Potongan Kode Dragable
Kode Program 4 adalah kode untuk menambahkan atribut dragable pada sebuah barang. Pengaturan atribut dragable menjadi true digunakan supaya barang tersebut dapat ditarik kedalam keranjang belanja.
1. <a class="item tooltip" href="#/2" id="susukecil" draggable="true" title="Susu kecil harga Rp. 1000">
2. <img src="img/Item/Susu Kecil.png" /> 3. <div>
4. <p>Susu Kecil</p>
5. <p><strong>Price</strong>: <span>Rp. 1000</span></p> 6. <p><strong>Quantity</strong>: <span>10</span></p> 7. </div>
12
Kode Program 5 Potongan Kode Dragstart dan Setdata
Pada Kode Program 5 ditentukan apa yang harus dijalankan ketika barang ditarik. Atribut dragstart menjalankan metode setdata untuk memberikan tipe data dan nilai barang yang ditarik.
Kode Program 6 Potongan Kode Dragover dan Drop
Pada Kode Program 6 event dragover menentetukan di manakah data drag
akan dijatuhkan. Secara default data/elemen tidak dapat dijatuhkan dalam elemen lainnya. Untuk membuat sebuah drop maka dilakukan pencegahan penanganan
default elemen dengan memanggil metode event.preventDefault() untuk event dragover. Dengan demikian data dan nilai barang yang di drag dapat dijatuhkan pada keranjang belanja yang disediakan.
Untuk mendapatkan data dari barang yang ditarik digunakan metode
dataTransfer.getData().Methode ini akan mengembalikan setiap tipe data dan nilai yang sama sebagaimana telah didapatkan di dalam methode setData(). Setelah mendapatkan tipe data dan nilai dari elemen yang ditarik makan elemen tersebut akan ditambahkan ke elemen drop yang sudah dibuat sebelumnya.
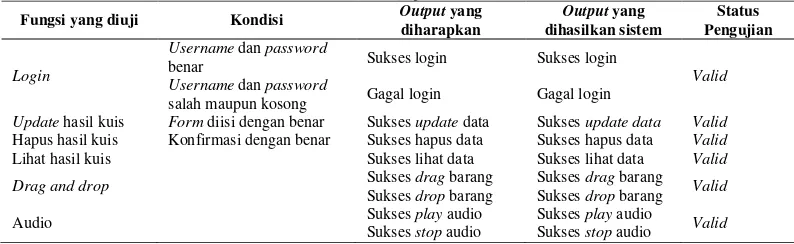
Pengujian alpha menggunakan metode blackbox yaitu pengujian fungsi-fungsi aplikasi secara langsung tanpa memperhatikan alur eksekusi program. Pengujian ini dilakukan dengan memperhatikan apakah fungsi telah berjalan sesuai rancangan dan sesuai yang diharapkan. Tabel 2 adalah hasil pengujian dari aplikasi yang telah dilakukan.
Tabel 2 Hasil Pengujian Blackbox
Fungsi yang diuji Kondisi Output yang
diharapkan
Update hasil kuis Form diisi dengan benar Sukses update data Sukses update data Valid
Hapus hasil kuis Konfirmasi dengan benar Sukses hapus data Sukses hapus data Valid
Lihat hasil kuis Sukses lihat data Sukses lihat data Valid
Drag and drop Sukses drag barang
Berdasarkan hasil blackbox testing pada Tabel 2, maka disimpulkan bahwa fungsi-fungsi pada sistem bekerja sesuai dengan yang diharapkan/direncanakan. Pengujian beta aplikasi pada media pembelajaran pasar dilakukan terhadap sasaran pengguna dalam hal ini adalah responden siswa kelas 3 SD. Responden diambil dari siswa kelas 3 SD dari SD Negeri 6 Salatiga. Kelompok pengujian beta tidak menyertakan orang-orang yang terlibat dalam pembuatan aplikasi. Jumlah responden yang mengikuti pengujian adalah 31 orang. Pengujian ini dilakukan dengan cara memberikan kuis berupa soal-soal tentang perbedaan pasar tradisional dan pasar modern. Tes dilakukan sebelum dan sesudah menggunakan aplikasi untuk mengetahui sejauh mana aplikasi ini dapat membantu pengguna dalam mempelajari pasar tradisional dan pasar modern . Hasil dari kuis menunjukkan bahwa nilai hasil tes setelah menggunakan aplikasi ini lebih tinggi dibandingkan dengan sebelum menggunakan aplikasi. Hal ini dapat dilihat pada Tabel 3.
Tabel 3 Tabel Perbandingan Nilai Kuis Sebelum dan Sesudah Menggunakan Aplikasi
Range Nilai Sebelum Menggunakan Aplikasi Media
Pembelajaran (Orang)
Berdasarkan penelitian, pengujian dan analisis terhadap aplikasi, maka dapat diambil kesimpulan sebagai berikut: (1) Sebuah aplikasi berupa media pembelajaran IPS tentang perbedaan antara pasar tradisional dan pasar modern dapat dirancang menggunakan teknologi HTML5 dengan memanfaatkan fitur audio, drag and drop, dan juga menggunakan tag section untuk pengaturan halaman. (2) Aplikasi media pembelajaran IPS tentang perbedaan antara pasar tradisional dan pasar modern dapat digunakan sebagai media/sarana untuk memberikan pengalaman langsung melalui sebuah aplikasi tentang proses jual beli yang terjadi di pasar tradisional dan pasar modern. (3) Aplikasi media pembelajaran yang dikembangkan dapat mempermudah proses penyampaian materi oleh guru terhadap siswa. Saran pengembangan yang dapat diberikan untuk penelitian lebih lanjut adalah sebagai berikut: (1) Ditambahkan login sebagai user yang terdapat menu untuk pengelolaan data diri user dan dapat melihat hasil kuis yang sudah dikerjakan sebelumnya. (2) Pemanfaatan teknologi HTML5 dapat diperluas dengan teknologi CSS3 dan javascript untuk menghasilkan tampilan website yang
responsive (dapat menyesuaikan tampilan berdasarkan ukuran browser). Sehingga dapat diakses oleh browser komputer, tablet, maupun mobile yang mendukung teknologi HTML5, CSS3, dan javascript.
6. Pustaka
[1] Sukajaya,I. Nyoman. 2004. Media Pembelajaran Asinkronus Berbasis Web
sebagai Media Alternatif Pembelajaran Matematika dijenjang Sekolah Dasar.
14
[2] H., Gusti Askolani, & Kurniawan, Ari. 2013. Pengembangan Media Pembelajaran Berbasis Web Untuk Mengoptimalkan Hasil Belajar Siswa Pada Mata Pelajaran Fisika Materi Keseimbangan Benda Tegar Kelas XI SMA Antartika Sidoarjo. Jurnal Mahasiswa Teknologi Pendidikan, 1(2), (Online), (ejournal.unesa.ac.id/index.php/jmtp/article/view/2559, diakses 13 Juli 2016).
[3] Triyanto, E., Anitah, S., & Suryani, N. 2013. Peran Kepimpinan Kepala Sekolah Dalam Pemanfaatan Media Pembelajaran Sebagai Upaya Peningkatan Kualitas Proses Pembelajaran. Jurnal Teknologi Pendidikan, I (2): pp.226-238.
[4] Khafidli, M. Firgiawan, 2011, Trik Menguasai HTML5, CSS, PHP APLIKATIF, Yogyakarta : Lokomedia.
[5] Hasibuan, Zainal A. 2007. Metodologi Penelitian Pada Bidang Ilmu Komputer dan Teknologi Informasi : Konsep, Teknik, dan Aplikasi. Jakarta : Ilmu Komputer Univesitas Indonesia.

![Gambar 2 Metode Prototyping Model [6]](https://thumb-ap.123doks.com/thumbv2/123dok/743056.457444/11.595.99.515.183.565/gambar-metode-prototyping-model.webp)