BAB II
LANDASAN TEORI
2.1 Sejarah InternetPada awalnya Internet merupakan koneksi dari DARPA (Defense of Advanced Research Project Agency) Pentagon, pada tahun 1969 dimulai dari proyek yang dinamakan ARPANET (Advanced Research Projects Agency Networking) yang telah berhasil menghubungkan 4 buah jaringan IMP (Interface Message Processor). Tahun berikutnya jumlah node bertambah menjadi 15 dan hingga pada tahun 1972 bertambah lagi menjadi 37 node.
Pada tahun 1983 ARPANET pecah menjadi dua, ARPANET dan MILNET. MILNET lebih banyak digunakan untuk kebutuhan militer sedangkan ARPANET untuk kebutuhan riset. Gabungan keduanya dikenal dengan nama DARPA Internet yang lalu disederhanakan menjadi Internet yang semakin popular sekarang ini. Perkembangan ARPANET sangat pesat pada tahun 1997 yang telah menghubungkan lebih dari 100 mainframe komputer dan terdapat 4 juta host jaringan yang terhubung pada jaringan komputer.
Selama perkembangannya Internet sudah banyak melahirkan inovasi-inovasi atau produk-produk baru, dulunya dari yang hanya seputar teks (Text Oriented) saja kini telah berkembang amat pesat dengan kemampuan multimedianya. Perubahan besar aplikasi Internet tersebut terjadi setelah diciptakannya operating-operating system yang mempunyai kemampuan GUI (Graphics User Interface) dan kemampuan seperti System dan Windows. Dengan diciptakannya Operating System tersebut maka berlomba-lombalah orang untuk membuat aplikasi-aplikasi berbagai bentuk, didukung lagi dengan bantuan Object Oriented Programming, OLE (Object Linking and Embedding) dan kemampuan untuk mengolah GUI dengan mudah, maka wajah asli Internet yang dulunya teks base kini telah berubah.
Dari sejarah Internet diatas maka dapat disimpulkan bahwa pada dasarnya dalam perkembangannya Internet tidak ada persiapan khusus untuk mencapai
kemampuan seperti sekarang, Perkembangan Internet justru lebih banyak dipengaruhi oleh perkembangan teknologi pada suatu kurun waktu tertentu, misalnya perkembangan teknologi hardware maupun software serta kemajuan teknologi jaringan.
2.2 World Wide Web (WWW)
World Wide Web (WWW atau Web) adalah sistem informasi berbasis hyperteks yang menjadikan suatu kalimat hyperteks dalam dokumen sebagai penunjuk kepada informasi hyperteks lainnya yang berisi informasi yang lebih lengkap yang berhubungan dengan hyperteks tersebut, pemakai dituntun untuk menemukan informasi dengan mengikuti link yang disediakan dalam dokumen web yang ditampilkan dalam browser web. Dalam suatu proses penampilan informasi yang ditunjuk, browser tidak harus selalu terhubung langsung dengan dokumen yang tersangkut karena dokumen-dokumen tersebut prinsipnya hanya akan dipanggil bila diperlukan saja. Pada Internet yang tidak terbatas ruang lingkupnya maka World Wide Web bisa menggunakan suatu hyperteks untuk menghubungkan suatu dokumen dengan dokumen lainnya yang mungkin berada di suatu site yang berbeda.
Kini Internet identik dengan web karena kepopuleran web sebagai standar interface pada layanan-layanan yang ada di internet, pada awalnya hanya digunakan sebagai penyedia informasi dan sekarang digunakan juga untuk komunikasi dari email sampai dengan chatting bahkan melakukan transaksi. Dengan menggunakan WWW internet jauh lebih sempurna karena selain memberi layanan penampilan yang canggih, file yang ditampilkan tersebut juga dapat disimpan dari satu komputer ke komputer lain dimana saja dengan mudah dan cepat.
2.2.1 Cara Kerja WWW
Cara kerja WWW terdiri dari informasi yang disimpan dalam dokumen disebut dengan halaman-halaman web, web page yang merupakan file-file yang disimpan dalam komputer yang disebut dengan server-server web (web server) dan
web client yang menampilkan page dengan menggunakan program yang disebut dengan program browser web (web browser).
2.2.2 Browser Web
Browser web merupakan software yang menerjemahkan file HTML menjadi halaman web yang akan ditampilkan melalui monitor supaya dapat dilihat. Banyak browser yang dapat digunakan untuk mengirim dan menerima email, membaca dan mengirim newsgroup, memainkan file lagu, suara atau film yang diletakkan dalam dokumen web.
Browser kini telah berkembang dengan menggunakan user interface grafik sehingga pemakai dapat dengan mudah melakukan ‘point and click’ untuk pindah antar dokumen. Browser yang sangat populer saat ini adalah Microsoft Internet Explorer dan Netscape Navigator.
2.2.3 Web Server
Dalam dunia internet, mengirim Homepage ke web server disebut dengan HTTP (Hyper Text Transfer Protocol) atau FTP (File Transfer Protocol) untuk bagian upload. Microsoft saat ini telah memperkenalkan istilah baru yaitu publikasi web untuk menyebut kegiatan pengiriman Homepage ke web server. Untuk mempublikasikan Homepage ke web server diperlukan server untuk menjalankannya dan agar dapat mendapatkan hasil yang maksimal dalam mempublikasikan Homepage tersebut maka harus dipilih server-server tertentu sesuai kebutuhan.
Saat ini web server banyak menyediakan server-server gratis dan cuma-cuma, misalnya yaitu server Geocities (Yahoo.com), Angelfire, Hypermart dan juga WebProvider. Web server gratis tersebut disediakan untuk mempublikasikan Homepage yang tidak dalam kondisi komersial (untuk transaksi jual beli/iklan) melainkan hanya sekedar untuk tampilan informasi. Tiap server menyediakan tempat sebanyak 10-25 MB untuk jenis situs SLD (Second Level Domain) yaitu tempat gratis pada server yang disediakan apabila para pemakai telah menjadi member di server tersebut.
2.3 Sekilas Mengenai HTML
HTML kependekan dari Hyper Text Markup Language. Dokumen yang mendukung hypertext adalah dokumen HTML. HTML adalah suatu format bahasa makro yang memiliki perintah-perintah tertentu untuk menampilkan dokumen atau tampilan yang lebih bagus pada World Wide Web (WWW), HTML membantu perancang halaman web untuk mendesain halaman web dengan aturan baku yang telah ditetapkan.
HTML diawali dan diakhiri dengan suatu perintah yang sudah baku yang disebut dengan TAG, didalamnya terdapat atribut-atribut dan nilai-nilai tag. Tag menggambarkan setiap elemen yang ada pada halaman web seperti teks, gambar maupun tabel. Tag pada umumnya berpasangan, misalnya <H1> dengan </H>, tag yang menjadi pasangan selalu diawali dengan karakter garis miring ( / ). Tag yang pertama menunjukkan tag awal yang berarti elemen dan yang kedua menunjukkan tag akhir berarti elemen akhir.
Dokumen HTML disusun oleh elemen-elemen. Elemen merupakan istilah bagi komponen-komponen dasar pembentuk dokumen HTML. Ada beberapa elemen yang tidak mengharuskan tag nya dituliskan secara berpasangan, elemen tersebut antara lain adalah :
1. Paragraph dengan tag <p>
2. Ganti baris-line break dengan tag <br> 3. Baris datar dengan tag <hr>
4. List item dengan tag <li>
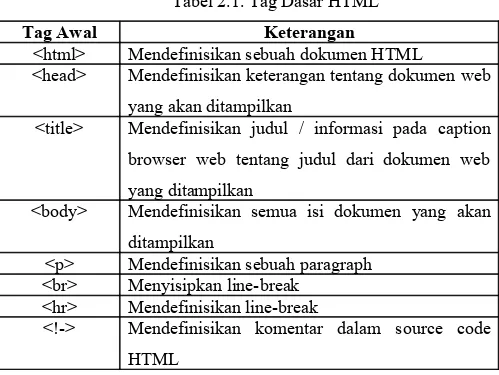
Tabel 2.1. Tag Dasar HTML
Tag Awal Keterangan
<html> Mendefinisikan sebuah dokumen HTML
<head> Mendefinisikan keterangan tentang dokumen web yang akan ditampilkan
<title> Mendefinisikan judul / informasi pada caption browser web tentang judul dari dokumen web yang ditampilkan
<body> Mendefinisikan semua isi dokumen yang akan ditampilkan
<p> Mendefinisikan sebuah paragraph <br> Menyisipkan line-break
<hr> Mendefinisikan line-break
<!-> Mendefinisikan komentar dalam source code HTML
2.3.1 Struktur Dasar HTML
Secara umum dokumen web dibagi menjadi 2 bagian yaitu bagian head dan bagian body, sehingga setiap dokumen HTML harus mempunyai struktur dasar sebagai berikut :
<html> <head>
………informasi tentang dokumen HTML </head>
<body>
……...informasi yang ditampilkan dalam browser </body>
</html>
2.3.2 Protokol HTML (Hyper Text Markup Language)
Maka diciptakan suatu format baru bagi suatu bentuk sistem informasi protokol khusus untuk mensupport teknologi ini yaitu HTTP (HyperText Transfer
Protocol). Pada mulanya arti multimedia di sini masih terbatas pada menampilkan pesan berupa HyperText dan Digital Image (Hypermedia) saja dan belum mungkin untuk diprogram agar lebih interaktif lagi. Format yang digunakan adalah format HTML (HyperText Markup Language). Program aplikasi-aplikasinya yang terkenal antara lain Mosaic yang paling pertama dikembangkan oleh NCSA, MSIE (Microsoft Internet Explorer) untuk Windows 95 dan yang paling populer karena yang paling ‘rajin’ dikembangkan bahkan beberapa buah pikirannya menjadi standar adalah Netscape Navigator yang dikembangkan oleh Netscape Communications Corporation bahkan di versi terakhirnya versi 3.00 atau yang dikenal dengan proyek ATLAS mulai dicobakan suatu kemampuan baru yang mendukung format 3D Protokol HTML (Hyper Text Markup Language).
2.4 Dreamweaver MX
Dreamweaver MX adalah sebuah program aplikasi untuk membuat Website. Macromedia Dreamweaver MX bukanlah sebuah program yang berdiri sendiri, tetapi adalah sebuah program yang merupakan bagian dari Macromedia. Sebuah program software yang ditujukan bagi perancangan situs web Internet. Macromedia Dreamweaver MX berkesan canggih karena begitu nyaman dan enak dipakai, program ini sangat mudah dijalankan bagi pemula dibidang perancangan web sekalipun. Macromedia Dreamweaver MX ini mempunyai komponen-komponen antara lain adalah Insert Bar, Menu bar, Document Windows, Tag Selector, Property Inspector, dan Panel Group, dimana setiap bagian memiliki fungsi yang berbeda-beda.
Dreamwever MX dapat mulai dioperasikan dengan cara mengklik Start Menu > All Programs > Macromedia > Macromedia Dreamweaver MX. Seperti terlihat pada gambar 2.1. dibawah ini.
Gambar 2.1. Memulai Dreamweaver MX.
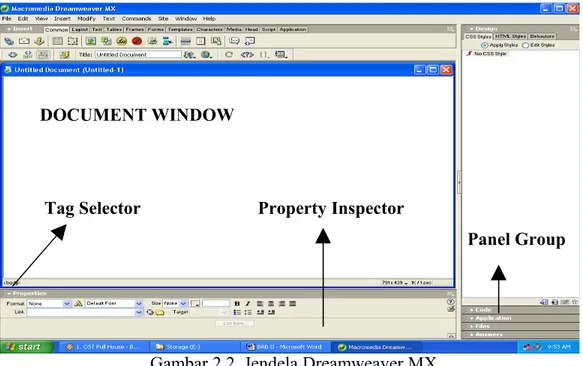
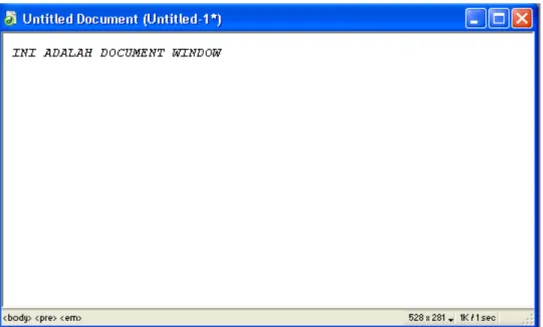
Setelah itu maka program Macromedia Dreamweaver MX akan dijalankan dan menampilkan jendela Macromedia Dreamweaver MX yaitu halaman kosong tempat merancang website. Contoh tampilan dapat dilihat pada gambar 2.2. dibawah ini.
DOCUMENT WINDOW
Tag Selector Property Inspector
Panel Group
Gambar 2.2. Jendela Dreamweaver MX 2.4.2 Minimize, Restore / Maximize dan Close
Sebagaimana dengan program-program lain yang bernaung dibawah Windows, Macromedia Dreamweaver MX juga dilengkapi dengan tombol Minimize, Restore / Maximize dan Close. Tombol-tombol tersebut dapat dilihat pada gambar 2.3. dibawah ini
Restore
Minimize Close Gambar 2.3. Minimize, Restore dan Close
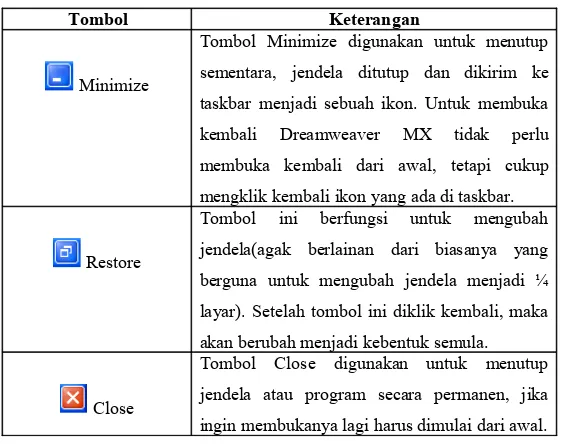
Tombol Minimize, Restore dan Close ini pada setiap tampilan layar program Windows mempunyai fungsi yang sama. Keterangan tentang fungsi tersebut dapat dilihat pada tabel 2.4.
Tabel 2.2. Fungsi Tombol Minimize, Restore dan Close
Tombol Keterangan
Minimize
Tombol Minimize digunakan untuk menutup sementara, jendela ditutup dan dikirim ke taskbar menjadi sebuah ikon. Untuk membuka kembali Dreamweaver MX tidak perlu membuka kembali dari awal, tetapi cukup mengklik kembali ikon yang ada di taskbar.
Restore
Tombol ini berfungsi untuk mengubah jendela(agak berlainan dari biasanya yang berguna untuk mengubah jendela menjadi ¼ layar). Setelah tombol ini diklik kembali, maka akan berubah menjadi kebentuk semula.
Close
Tombol Close digunakan untuk menutup jendela atau program secara permanen, jika ingin membukanya lagi harus dimulai dari awal. 2.4.3 Menu Bar
Menu Bar terdiri dari menu File, Edit, View, Insert, Modify, Text, Commands, Site, Window, dan menu Help. Tampilan Menu Bar dapat dilihat pada gambar
2.4.4 Toolbar
Toolbar adalah tombol-tombol yang mewakili suatu perintah tertentu dari Macromedia Dreamweaver MX. Setiap tombol tersebut dapat langsung diklik untuk melakukan perintah tertentu. Biasanya tombol ini merupakan perintah-perintah yang sering digunakan dan terdapat pula pada menu bar.
Gambar 2.5. Toolbar 2.4.5 Insert Bar
Komponen ini mengandung tombol-tombol untuk menyisipkan berbagai macam objek seperti Image, Table, dan Layer kedalam dokumen. Seiap objek adalah kutipan kode HTML yang memberikan fasilitas bagi kita untuk mengatur atributnya sebagaimana kita menyisipkannya.
Gambar 2.6. Insert Bar
Insert Bar memiliki kategori-kategori elemen yang dapat disisipkan. Untuk memilih kategori yang diinginkan anda dapat mengklik tab-tab di bagian atas insert bar. Kategori-kategori yang ada yaitu:
2.4.5.1 Common
Digunakan untuk menyisipkan objek/elemen yang sering disisipkan dalam suatu halaman web, misalnya: Image, Table, Hyperlink, Flash, dan Lain-lain.
2.4.5.2 Layout
Digunakan untuk menyisipkan layer atau table, juga memberikan fasilitas untuk berpindah dari tampilan standar ke tampilan layout atau sebaliknya. Jika berada
pada tampilan layout akan tampak tombol untuk menggambar table layout dan sel layout.
2.4.5.3 Text
Digunakan untuk menyisipkan teks sesuai format yang diinginkan, misalnya: Bold, Italic, Heading, List, dan Lain-lain.
2.4.5.4 Tables
Digunakan untuk menyisipkan table dan tag-tag untuk table. Tag-tag ini hanya dapat disisipkan pada modus code view.
2.4.5.5 Frames
Digunakan untuk membuat halaman web dengan frame. 2.4.5.6 Forms
Digunakan untuk menyisipkan form dan elemen-elemen form. 2.4.5.7 Templates
Digunakan apabila anda bekerja dengan template. 2.4.5.8 Characters
Digunakan untuk menyisipkan karakter-karakter khusus yang tidak dapat ditemukan pada keyboard anda, seperti tanda ¥, ©, dan sebagainya.
2.4.5.9 Media
Digunakan untuk menyisipkan berbagai media seperti: Objek Flash, Flash Text, Flash Button, Applet, Activex, Shockwave, maupun plugin.
2.4.5.10 Head
Digunakan untuk menyisipkanelemen di dalam tag <head> dari halaman web, seperti meta tag.
2.4.5.11 Script
Digunakan untuk menyisipkan script, seperti JavaScript,VBscript. 2.4.5.12 Application
Digunakan untuk membuat aplikasi database dalam Dreamweaver MX. 2.4.6 Document Toolbar
Komponen ini mengandung tombol-tombol dan menu pop-up yang menyediakan tampilan berbeda dari document window (seperti design view dan Code view), pilihan menampilkan ruler, grid, dan beberapa operasi umum, seperti preview di browser.
Gambar 2.7. Document Toolbar 2.4.7 Document Window
Komponen ini merupakan komponen dimana dokumen kita dibuat dan ditampilkan. Kita menyisipkan teks, image, dan objek lain di bagian ini. Document window dalam Dreamweaver MX dapa menampilkan layout web seperti yang akan di lihat pada browser, tetapi ada batasan-batasan di Dreamweaver MX dengan tampilan di browser.
Gambar 2.8. Document Window 2.4.8 Panel Group
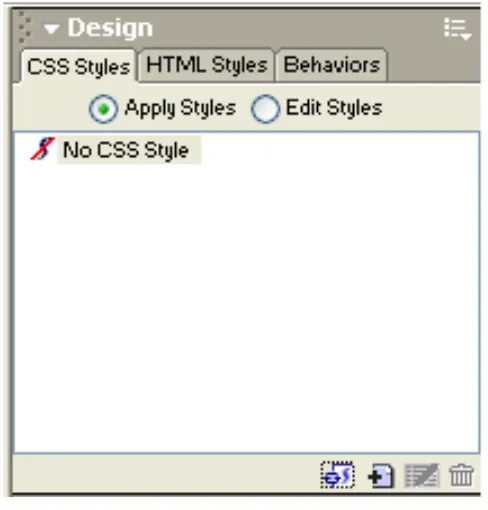
Panel Group adalah kumpulan panel berkaitan yang dikelompokkan bersama dibawah satu judul. Untuk mengekspansi panel group, klik pada panah
expander di sebelah kiri nama group. Untuk membuat panel menjadi mengapung (tidak menempel pada pojok window), lakukan drag pada paling pojok kiri dari judul group.
Terdapat beberapa jenis panel group, antara lain: Design, Code, Application, Files, dan, Answer. Dalam suatu jenis group terdapat beberapa macam panel misalnya group design memiliki panel HTML Style, CSS Style, dan Behaviour. Masing-masing panel ini dapat di buat mengapung dan terpisah dengan group dengan cara men-drag tab dari panel tersebut sehingga terlepas dari panel group.
Gambar 2.9. Panel Group 2.4.9 Tag Selector
Tag selector terletak pada status bar, fungsinya menampilkan hierarki tag di sekitar pilihan yang aktif pada design view. Klik pada sembarang tag di hierarki untuk menampilkan tag dan semua isinya.
2.4.10 Property Inspector
Property Inspector memberikan fasilitas untuk melihat dan menubah berbagai property bjek yang dipilih atau teks setiap macam objek memiliki property yang berbeda.
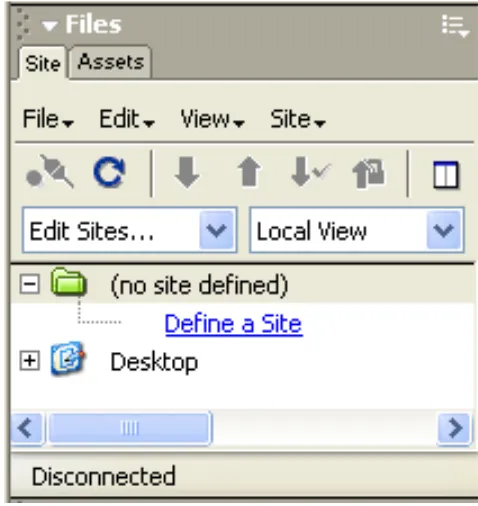
Gambar 2.11. Property Inspector 2.4.11 Site Panel
Site Panel memberikan fasilitas untuk mengatur file dan folder yang membentuk situs web anda. Site panel sebenarnya merupakan anggota dari files panel group selain assets panel. Panel ini memiliki fungsi yang cukup penting karena memungkinkan kita bekerja dan mengatur file-file dari situs web dengan effisien.
Pada site panel, selain untuk manajemen file kita juga dapat melakukan koneksi ke remote server atau testing server, setelah koneksi dilakukan kita dapat menaruh file ke server atau mencopy file dari server ke situs local.
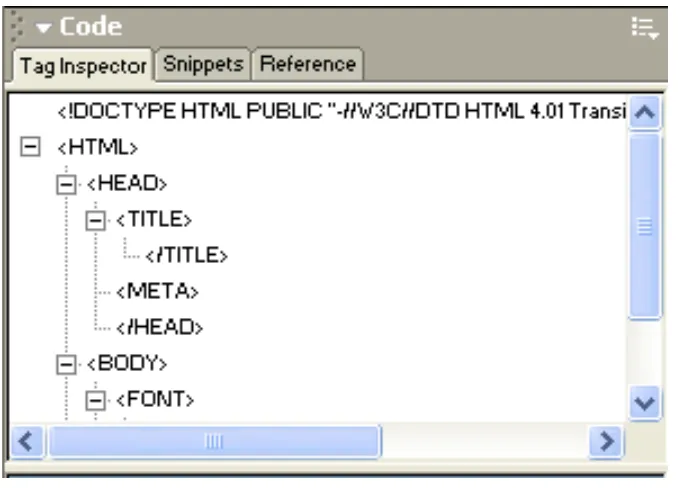
Gambar 2.12. Site Panel 2.4.12 Tag Inspector
Tag Inspector merupakan salah satu fasilitas baru Dreamweaver MX. Dimana kita dapat melihat hierarki tag dan atribut-atribut yang dapat ditambahkan atau diedit kita dapat menampilkan tag inspector dengan menu Window > Tag Inspector atau dengan menekan tombol F9 pada keyboard.
Gambar 2.13. Tag Inspector 2.4.13 Snippets
Snippets merupakan kode yang sering digunakan dan disisipkan pada dokumen. Dreamweaver MX menyediakan banyak kode snippet built-in untuk berbagai keperluan, mulai dari footer, header, layout navigasi, fungsi JavScript dan sebagainya.
Gambar 2.14. Snippets 2.4.14 Hyperlink
Link dalam Macromedia Dreamweaver MX disebut Hyperlink adalah sebuah perintah untuk menghubungkan sebuah objek dengan objek lain atau digunakan untuk menghubungkan halaman dalam suatu web. Untuk membuat suatu hyperlink ke dokumen atau halaman dalam suatu website bisa menggunakan teks dan bisa juga menggunakan image atau gambar.
Hyperlink menjadi alat agar link itu tercipta dan dapat dikerjakan. Teks yang ditambahkan atau dimasukkan link akan muncul garis bawah atau font yang berwarna lebih terang. Tanda keberadaan lain dari hyperlink adalah jika tanda penunjuk mouse digeser misalnya pada gambar, maka tanda penunjuk mouse itu akan berubah menjadi gambar tangan menuding.
Macromedia Dreamweaver MX telah menyediakan fasilitas hyperlink otomatis untuk berpindah dari satu halaman ke halaman lain melalui tampilan hyperlink pada panel View. Link tersebut otomatis langsung diberikan pada saat ditambahkan halaman baru pada situs web yang dibuat. Halaman baru tersebut telah langsung di-link dengan halaman-halaman lain dalam situs web yang sama dan ada
juga link yang dihubungkan ke alamat e-mail didalam suatu Website, tampilan halaman link e-mail dapat dilihat pada gambar dibawah ini.
Gambar 2.15. Halaman Link E-mail 2.5 Database
Database adalah kumpulan dari item data yang saling berhubungan satu dengan yang lainnya yang diorganisasikan berdasarkan sebuah skema atau struktur tertentu, tersimpan di hardware komputer dan dengan software untuk melakukan manipulasi untuk kegunaan tertentu.
Struktur Navigasi adalah struktur atau alur dari program. Menerangkan struktur navigasi merupakan hal yang sebaiknya dilakukan sebelum membuat aplikasi homepage.
Ada empat macam bentuk dasar dari struktur navigasi yang biasa dilakukan didalam proses pembuatan homepage yaitu : Struktur Navigasi Hirarki, Struktur Navigasi Linier, Struktur Navigasi Nonlinier dan Struktur Navigasi Campuran.
2.6.1 Struktur Navigasi Hirarki
Homepage dianggap menjadi bagian teratas situs web dengan halaman-halaman berurutan yang mencabang dari homepage tersebut. Situs hirakial adalah situs yang paling umum, seringkali digunakan untuk halaman-halaman perusahaan atau pribadi, dengan homepage yang dijadikan pangkalan bagi area situs selebihnya.
Homepage
Gambar 2.16. Contoh Struktur Navigasi Hirarki
Setiap halaman dalam situs merupakan kelanjutan dari halaman sebelumnya. Homepage atau halaman hanyalah pertama dalam link sekuensial dari halaman-halaman. Situs yang berdasarkan pada struktur sekuensial seringkali
adalah situs bacaan yang menuturkan topik spesifik atau yang menceritakan pada pengguna sebuah judul spesifik.
Gambar 2.17. Contoh Struktur Navigasi Linier 2.6.3 Struktur Navigasi NonLinier
Halaman-halaman dikaitkan seperlunya, namun tanpa halaman tunggal termasuk homepage memiliki prioritas atas halaman-halaman lainnya. Ketika sebuah situs berisi data yang tidak jatuh dalam urutan tertentu yang telah ada, struktur web digunakan untuk memberi pengguna sebuah jalan bagi percabangan antar halaman yang ada. Sebuah sistem inventaris yang dirancang untuk internet perusahaan bisa menjadi calon yang baik untuk struktur ini.
Gambar 2.18. Contoh Struktur Navigasi Nonlinier
Struktur Navigasi Campuran merupakan gabungan dari struktur sebelumnya dan disebut juga struktur navigasi bebas, maksudnya adalah jika suatu tampilan membutuhkan percabangan maka dibuatlah percabangan, seperti yang terlihat pada gambar 2.19 di bawah ini.