15 3.1. Analisa Masalah
Berbusana muslim kini bukan lagi sekedar memenuhi ajaran agama, tapi juga sudah menjadi bagian dari dunia mode. Lebih dari itu, sekarang busana muslim sudah berkembang menjadi sebuah bisnis yang menjanjikan. Pengenaan busana muslim di masyarakat juga makin populer. Kepopuleran pemakaian busana ini semakin meningkat dengan banyaknya artis yang jadi figur idola masyarakat mengenakan jilbab untuk busana sehari-hari.
Oleh karena itu, penulis merasa tertarik untuk mencoba membuat sebuah website busana muslim, yang berguna bagi para pembaca yang tertarik dengan busana muslim wanita, bagaimana jenis pakaian yang cocok di gunakan, baik itu acara formal maupun tidak formal.
3.2. Pembahasan Masalah
Disini penulis hanya akan membahas bagaimana cara berpakaian yang sesuai dengan kebutuhan, seperti jika kita mempunyai masalah dengan berat badan pakaian seperti apa yang akan kita kenakan dan agar merasa nyaman dengan penampilan seperti ini dan penulis juga menyertakan beberapa contoh pakaian berupa gambar, dan penulis juga akan menjelaskan langkah-langkah yang akan di pakai atau di gunakan dalam pembuatan website ini.
3.3. Struktur Navigasi Website
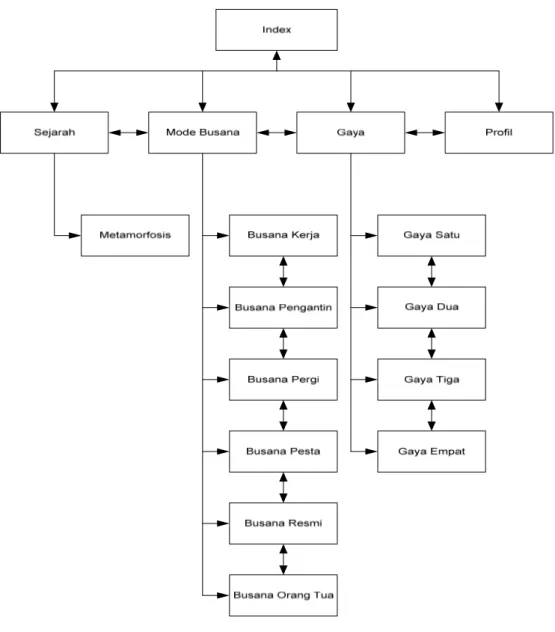
Struktur navigasi Website ini menggambarkan secara garis besar isi dari seluruh situs Web dan menggambarkan bagaimana hubungan antara isi-isi dalam website tersebut. Dalam hal ini penulis menggunakan struktur navigasi campuran.
Sebelum menyusun struktur navigasi Website, yang dilakukan adalah mengumpulkan isi-isi yang akan ada dalam Website. Melalui struktur navigasi
Website ini, terlihat bagaimana isi dan susunan dari sebuah Website secara menyeluruh.
Pembuatan struktur navigasi ini akan sangat membantu nantinya, ketika akan membuat rancangan seluruh halaman Website. Struktur navigasi yang baik mampu memberi informasi kepada pengunjung tentang lokasi mereka sekarang dan lokasi-lokasi yang bisa mereka kunjungi dari lokasi mereka sekarang.
Berikut ini akan ditampilkan struktur navigasi Website busana muslim wanita pada Gambar 3.1.
Gambar 3.1 Struktur navigasi website busana muslim wanita
3.4. Rancangan Halaman Website
Perancangan merupakan tahapan yang harus dilakukan untuk memulai mengakses berbagai macam informasi pada suatu situs Web. Pada tahapan perancangan ini terdiri dari halaman-halaman yang saling berhubungan dalam pembentukan Website ini.
Untuk lebih jelasnya penulis akan menerangkan rancangan halaman Website tersebut satu per satu, sebagai berikut:
Rancangan halaman index.html
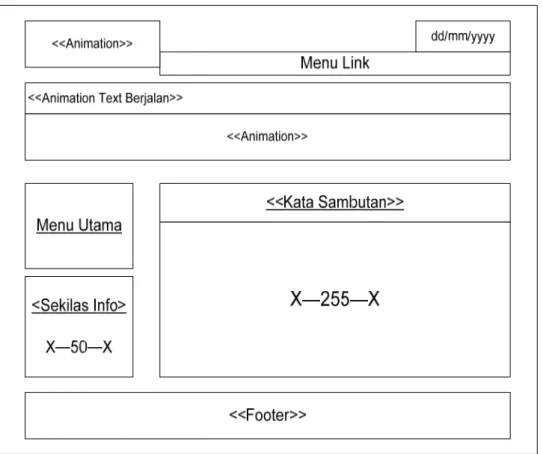
Halaman ini disebut sebagai halaman pembuka, karena pada saat pertama Website dibuka, maka halaman inilah yang akan tampil sebelum halaman yang lainnya. Halaman ini berisi link-link (penghubung) ke halaman selanjutnya.
Rancangan tampilan dari halaman ini adalah sebagai berikut:
Gambar 3.2 Rancangan halaman index.html
Rancangan halaman sejarah.html
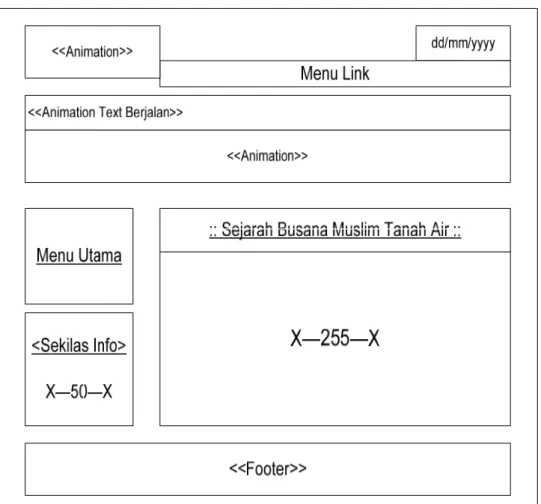
Pada halaman ini berisikan sejarah busana muslim. Dari awal perkembangan busana muslim di tahun-tahun sebelumnya sampai perkembangan busana muslim di tahun sekarang. Rancangan tampilan dari halaman ini adalah sebagai berikut:
Gambar 3.3 Rancangan halaman sejarah.html
Rancangan halaman metamorfosis.html
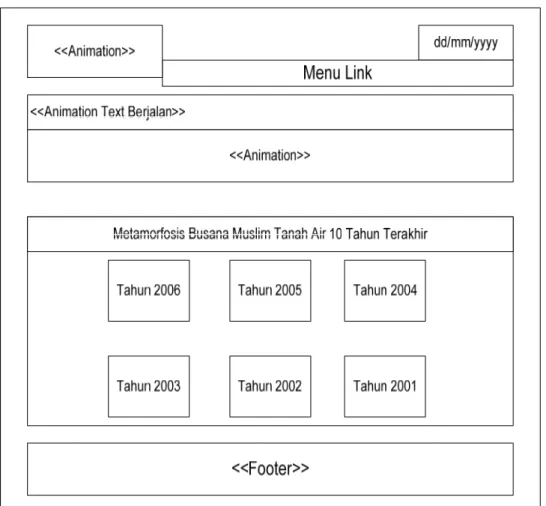
Pada halaman ini menampilkan model busana muslim dalam 6 Tahun terakhir. Rancangan tampilan dari halaman ini adalah sebagai berikut:
Gambar 3.4 Rancangan halaman metamorfosis.html
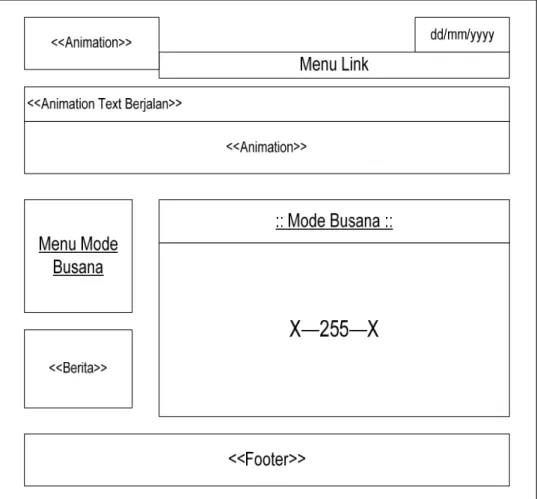
Rancangan halaman mode busana.html
Pada halaman ini menampilkan menu busana muslim, yang dapat dilihat oleh para pengunjung. Rancangan tampilan dari halaman ini adalah sebagai berikut:
Gambar 3.5 Rancangan halaman mode busana.html
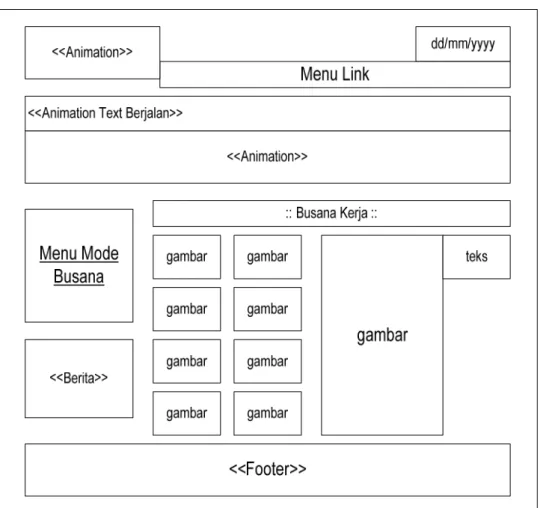
Rancangan halaman busana kerja.html
Pada halaman ini menampilkan kategori busana kerja, yang dapat dilihat oleh para pengunjung. Halaman ini juga menampilkan jenis bahan dan harga dari busana muslim yang ditampilkan. Rancangan tampilan dari halaman ini adalah sebagai berikut:
Gambar 3.6 Rancangan halaman busana kerja.html
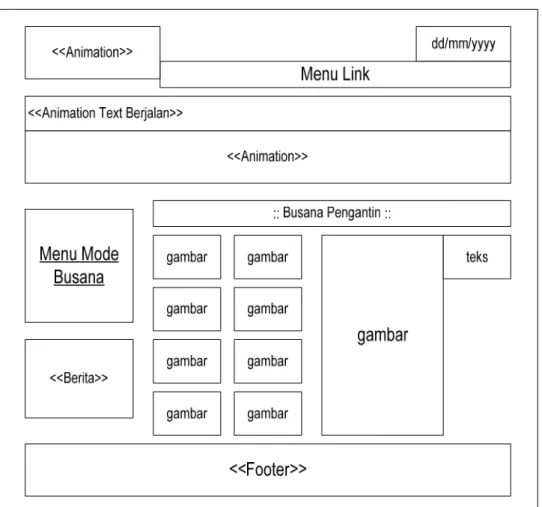
Rancangan halaman busana pengantin.html
Pada halaman ini menampilkan kategori busana pengantin, yang dapat dilihat oleh para pengunjung. Halaman ini juga menampilkan jenis bahan dan harga dari busana muslim yang ditampilkan. Rancangan tampilan dari halaman ini adalah sebagai berikut:
Gambar 3.7 Rancangan halaman busana pengantin.html
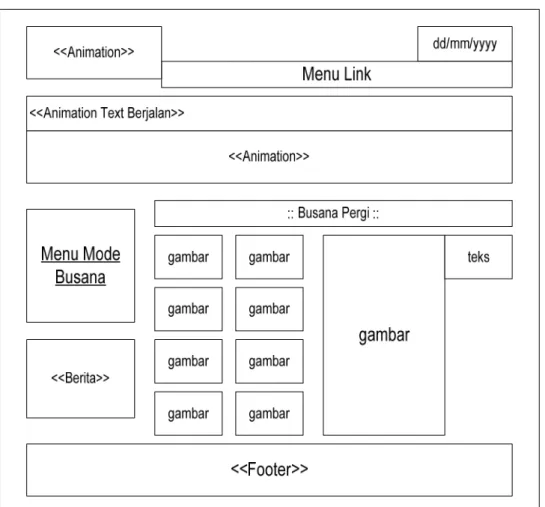
Rancangan halaman busana pergi.html
Pada halaman ini menampilkan kategori busana pergi, yang dapat dilihat oleh para pengunjung. Halaman ini juga menampilkan jenis bahan dan harga dari busana muslim yang ditampilkan. Rancangan tampilan dari halaman ini adalah sebagai berikut:
Gambar 3.8 Rancangan halaman busana pergi.html
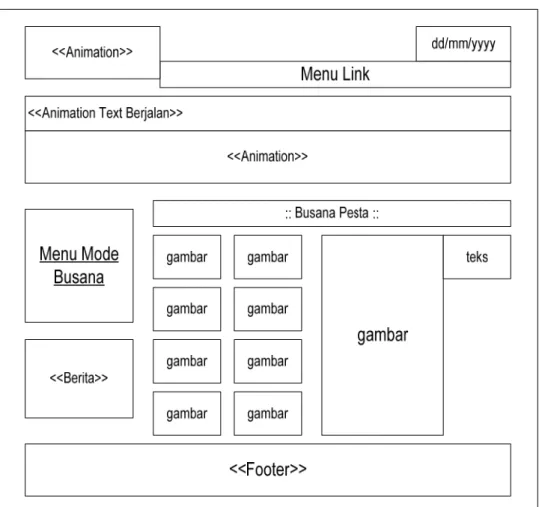
Rancangan halaman busana pesta.html
Pada halaman ini menampilkan kategori busana pesta, yang dapat dilihat oleh para pengunjung. Halaman ini juga menampilkan jenis bahan dan harga dari busana muslim yang ditampilkan. Rancangan tampilan dari halaman ini adalah sebagai berikut:
Gambar 3.9 Rancangan halaman busana pesta.html
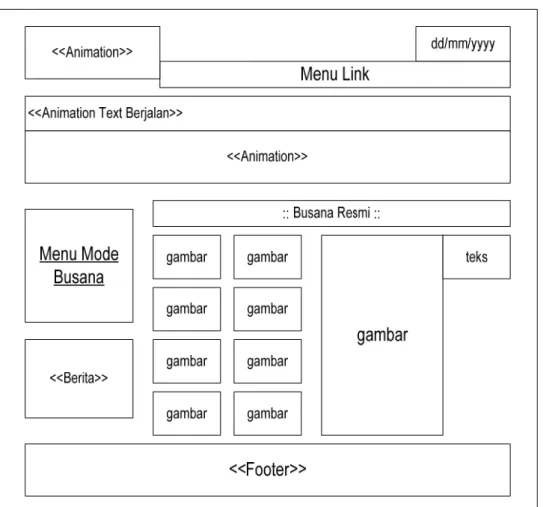
Rancangan halaman busana resmi.html
Pada halaman ini menampilkan kategori busana resmi, yang dapat dilihat oleh para pengunjung. Halaman ini juga menampilkan jenis bahan dan harga dari busana muslim yang ditampilkan. Rancangan tampilan dari halaman ini adalah sebagai berikut:
Gambar 3.10 Rancangan halaman busana resmi.html
Rancangan halaman busana orang tua.html
Pada halaman ini menampilkan kategori busana orang tua, yang dapat dilihat oleh para pengunjung. Halaman ini juga menampilkan jenis bahan dan harga dari busana muslim yang ditampilkan. Rancangan tampilan dari halaman ini adalah sebagai berikut:
Gambar 3.11 Rancangan halaman busana orang tua.html
Rancangan halaman gaya.html
Pada halaman ini menampilkan menu gaya, yang dapat dilihat oleh para pengunjung. Rancangan tampilan dari halaman ini adalah sebagai berikut:
Gambar 3.12 Rancangan halaman gaya.html
Rancangan halaman gaya satu.html
Pada halaman ini menampilkan kategori gaya satu, yang dapat dilihat oleh para pengunjung. Halaman ini juga memberikan langkah-langkah cara memakai kerudung. Rancangan tampilan dari halaman ini adalah sebagai berikut:
Gambar 3.13 Rancangan halaman gaya satu.html
Rancangan halaman profil.html
Pada halaman ini menampilkan foto dan profil dari pembuat website yang dapat pengunjung hubungi. Rancangan tampilan dari halaman ini adalah sebagai berikut:
Gambar 3.14 Rancangan halaman profil.html
3.5. Spesifikasi Hardware Dan Software
Untuk pembuatan Website ini memerlukan sistem Hardware (perangkat keras) dan Software (perangkat lunak) tertentu supaya dapat berjalan dengan baik.
Adapun spesifikasi sistem Hardware (perangkat keras) dan Software (perangkat lunak) yang penulis gunakan adalah sebagai berikut:
Perangkat keras (Hardware) yang digunakan dengan spesifikasi:
Processor Intel Pentium III 551 MHz
Memori DDRAM 128 MB
Harddisk 10 GB
Monitor 256 warna dengan resolusi 800 x 600 pixel
Perangkat lunak (Software) yang digunakan dengan spesifikasi:
Sistem operasi Windows XP Professional service pack 2
Web browser Microsoft Internet Explorer versi 6.0
Macromedia Dreamweaver 8
Adobe Photoshop 7.0
3.6. Proses Pembuatan Website
Setelah semua persiapan awal untuk membuat Website telah dilaksanakan dengan baik, maka berarti telah siap untuk memulai dan membuat sebuah Website dengan software web desain Macromedia Dreamweaver 8.
Berikut ini cara-cara yang dapat dilakukan untuk membuat Website busana muslim.
3.6.1. Menjalankan Macromedia Dreamweaver 8
Untuk menjalankan program Macromedia Dreamweaver 8, perhatikan langkah-langkah di bawah ini:
1. Klik tombol Start pada windows taskbar.
2. Pilih All Programs > Macromedia > Macromedia Dreamweaver 8.
3. Setelah itu, sebuah tampilan awal dari Dreamweaver 8 akan muncul.
3.6.2. Membuat Situs Lokal
Dalam Dreamweaver 8 kita perlu melakukan definisi situs menggunakan kotak dialog Site Definition. Kita perlu mengisinya untuk menentukan situs yang ingin dibuat. Situs lokal disini berarti keseluruhan file yang digunakan untuk membangun situs Web berada dalam komputer kita sendiri.
Siapkan terlebih dahulu folder lokal yang akan digunakan untuk menampung semua file Website, misalnya C:\My Documents\Susanti sebelum didefinisikan menjadi sebuah site. Jika sudah ikuti langkah-langkah berikut ini untuk membuat site baru.
1. Buka program Macromedia Dreamweaver 8.
Gambar 3.15 Tampilan jendela awal Macromedia Dreamweaver 8
2. Perhatikan Gambar 3.15, pada menu Create New > Klik Dreamweaver Site, sehingga menampilkan kotak dialog Site Definition.
3. Perhatikan Gambar 3.16, yang menampilkan langkah pertama pada kotak dialog Site Definition dari tab Basic.
Gambar 3.16 Site Definition wizard langkah pertama
4. Halaman pertama dari Site Definition wizard tampak seperti Gambar 3.16 meminta kita mengisikan nama untuk situs yang akan dibuat. Pada kotak teks, masukkan nama untuk mengidentifikasi situs dalam Dreamweaver.
5. Klik Next untuk melangkah ke langkah selanjutnya. Tampilan dari wizard berikutnya tampak, mengajukan pertanyaan apakah kita ingin bekerja dengan teknologi server.
6. Pilih No untuk menentukan bahwa situs yang akan dibuat adalah situs statis, tanpa memiliki halaman dinamis. Perhatikan Gambar 3.17.
Gambar 3.17 Site Definition wizard langkah kedua
7. Klik Next untuk melangkah ke langkah selanjutnya. Tampilan dari wizard berikutnya akan tampak dan menanyakan bagaimana kita bekerja dengan file-file.
8. Pilih pilihan ”Edit local copies on my machine, then upload to server when ready (recommended)”.
9. Kotak teks akan mengizinkan kita untuk menentukan folder di dalam harddisk di mana Dreamweaver akan menyimpan file-file situs lokal.
Browse ke My Documents lalu klik folder Susanti yang telah dibuat sebelumnya. Perhatikan Gambar 3.18. Klik Next untuk melanjutkan ke langkah selanjutnya.
Gambar 3.18 Site Definition wizard langkah ketiga
10. Kita akan ditanya bagaimana kita terhubung ke remote server. Pilihlah None karena tidak melakukan upload ke remote server. Perhatikan Gambar 3.19. Klik Next untuk melanjutkan.
Gambar 3.19 Site Definition wizard langkah keempat
11. Kita akan melihat ringkasan dari setting yang telah Anda buat.
12. Klik Done untuk menyelesaikan definisi situs.
Gambar 3.20 Tampilan akhir Site Definition wizard
1. Membuat Halaman Index.html
Langkah – langkah membuat halaman index.html:
1. Bukalah kembali program Macromedia Dreamweaver 8.
2. Pada tampilan awal, pilih Create New > HTML. Perhatikan Gambar 3.21.
Gambar 3.21 Tampilan membuat dokumen baru
3. Buat sebuah tabel pilih Insert > Table. Isikan baris: 6, kolom: 1, lebar tabel: 760 pixel, Alig: center.
4. Pada baris pertama, buat sebuah tabel lagi. Isikan baris: 2, kolom: 2, lebar tabel: 100 persen. Pada baris pertama kolom pertama, masukkan animasi gambar yang pertama, pada kolom kedua masukkan tanggal sekarang, kemudian pada baris kedua kolom kedua ketikkan teks :: BUSANA MUSLIM WANITA ::.
5. Pada baris kedua, buat sebuah tabel lagi. Isikan baris: 2, kolom:1, lebar tabel: 100 persen. Pada baris pertama ketikkan teks berjalan dengan menggunakan marque. Pada baris kedua masukkan gambar animasi.
6. Pada baris ketiga dikosongkan
7. Pada baris keempat, buat sebuah tabel lagi. Isikan baris:1, kolom: 3, lebar tabel: 100 persen. Di kolom pertama, buat sebuah tabel lagi. Isikan baris:
5, kolom: 1, lebar tabel: 100 persen. Buatlah flash text pada masing- masing baris. Di kolom yang kedua kosongkan, dan pada kolom ketiga buat sebuah tabel lagi. Isikan baris: 1, kolom: 1, cellpad: 5, cellspace: 5, lebar tabel: 100 persen. Kemudian isikan materi yang ingin disampaikan.
8. Pada baris kelima dikosongkan..
9. Pada baris keenam, isikan tentang nama pembuat website beserta tahun pembuatannya, atur posisinya agar berada ditengah.
10. Simpan file dengan nama Index.html.
2. Membuat Halaman Sejarah.html
Langkah – langkah membuat halaman sejarah.html:
1. Lakukan langkah pertama sampai keenam seperti pada halaman index.html.
2. Pada baris keempat, buat sebuah tabel lagi. Isikan baris:1, kolom: 3, lebar tabel: 100 persen. Di kolom pertama, buat sebuah tabel lagi. Isikan baris:
5, kolom: 1, lebar tabel: 100 persen. Buatlah flash text pada masing- masing baris. Di kolom yang kedua kosongkan, dan pada kolom ketiga buat sebuah tabel lagi. Isikan baris: 1, kolom: 1, cellpad: 5, cellspace: 5, lebar tabel: 100 persen. Kemudian isikan materi yang ingin disampaikan.
3. Pada baris kelima dikosongkan..
4. Pada baris keenam, isikan tentang nama pembuat website beserta tahun pembuatannya, atur posisinya agar berada ditengah.
5. Simpan file dengan nama Sejarah.html.
3. Membuat Halaman Mode Busana.html
Langkah – langkah membuat halaman mode busana.html:
1. Lakukan langkah pertama sampai ketiga seperti pada halaman index.html.
2. Pada baris pertama, buat sebuah tabel lagi. Isikan baris: 2, kolom: 2, lebar tabel: 100 persen. Pada baris pertama kolom pertama, masukkan animasi
gambar yang pertama, pada kolom kedua masukkan tanggal sekarang, kemudian pada baris kedua kolom kedua ketikkan teks sebagai menu navigasi.
3. Pada baris kedua, buat sebuah tabel lagi. Isikan baris: 2, kolom:1, lebar tabel: 100 persen. Pada baris pertama ketikkan teks berjalan dengan menggunakan marque. Pada baris kedua masukkan gambar animasi.
4. Pada baris ketiga dikosongkan
5. Pada baris keempat, buat sebuah tabel lagi. Isikan baris:1, kolom: 3, lebar tabel: 100 persen. Di kolom pertama, buat sebuah tabel lagi. Isikan baris:
6, kolom: 1, lebar tabel: 100 persen. Buatlah flash text pada masing- masing baris. Di kolom yang kedua kosongkan, dan pada kolom ketiga buat sebuah tabel lagi. Isikan baris: 1, kolom: 1, cellpad: 5, cellspace: 5, lebar tabel: 100 persen. Kemudian isikan materi yang ingin disampaikan.
6. Pada baris kelima dikosongkan..
7. Pada baris keenam, isikan tentang nama pembuat website beserta tahun pembuatannya, atur posisinya agar berada ditengah.
8. Simpan file dengan nama Mode Busana.html.
4. Membuat Halaman Busana Kerja.html
Langkah – langkah membuat halaman busana kerja.html:
1. Lakukan langkah pertama sampai ketiga seperti pada halaman index.html.
2. Pada baris pertama, buat sebuah tabel lagi. Isikan baris: 2, kolom: 2, lebar tabel: 100 persen. Pada baris pertama kolom pertama, masukkan animasi gambar yang pertama, pada kolom kedua masukkan tanggal sekarang, kemudian pada baris kedua kolom kedua ketikkan teks sebagai menu navigasi.
3. Pada baris kedua, buat sebuah tabel lagi. Isikan baris: 2, kolom:1, lebar tabel: 100 persen. Pada baris pertama ketikkan teks berjalan dengan menggunakan marque. Pada baris kedua masukkan gambar animasi.
4. Pada baris ketiga dikosongkan
5. Pada baris keempat, buat sebuah tabel lagi. Isikan baris:1, kolom: 3, lebar tabel: 100 persen. Di kolom pertama, buat sebuah tabel lagi. Isikan baris:
6, kolom: 1, lebar tabel: 100 persen. Buatlah flash text pada masing- masing baris. Di kolom yang kedua kosongkan, dan pada kolom ketiga buat sebuah tabel lagi. Isikan baris: 1, kolom: 1, cellpad: 5, cellspace: 5, lebar tabel: 100 persen. Kemudian isikan materi yang ingin disampaikan.
6. Pada baris kelima dikosongkan..
7. Pada baris keenam, isikan tentang nama pembuat website beserta tahun pembuatannya, atur posisinya agar berada ditengah.
8. Simpan file dengan nama Busana Kerja.html.
5. Membuat Halaman Gaya.html
Langkah – langkah membuat halaman gaya.html:
1. Lakukan langkah pertama sampai ketiga seperti pada halaman index.html.
2. Pada baris pertama, buat sebuah tabel lagi. Isikan baris: 2, kolom: 2, lebar tabel: 100 persen. Pada baris pertama kolom pertama, masukkan animasi gambar yang pertama, pada kolom kedua masukkan tanggal sekarang, kemudian pada baris kedua kolom kedua ketikkan teks sebagai menu navigasi.
3. Pada baris kedua, buat sebuah tabel lagi. Isikan baris: 2, kolom:1, lebar tabel: 100 persen. Pada baris pertama ketikkan teks berjalan dengan menggunakan marque. Pada baris kedua masukkan gambar animasi.
4. Pada baris ketiga dikosongkan
5. Pada baris keempat, buat sebuah tabel lagi. Isikan baris:1, kolom: 3, lebar tabel: 100 persen. Di kolom pertama, buat sebuah tabel lagi. Isikan baris:
4, kolom: 1, lebar tabel: 100 persen. Buatlah flash text pada masing- masing baris. Di kolom yang kedua kosongkan, dan pada kolom ketiga buat sebuah tabel lagi. Isikan baris: 1, kolom: 1, cellpad: 5, cellspace: 5, lebar tabel: 100 persen. Kemudian isikan materi yang ingin disampaikan.
6. Pada baris kelima dikosongkan..
7. Pada baris keenam, isikan tentang nama pembuat website beserta tahun pembuatannya, atur posisinya agar berada ditengah.
8. Simpan file dengan nama Gaya.html.
6. Membuat Halaman Gaya Satu.html
Langkah – langkah membuat halaman gaya satu.html:
1. Lakukan langkah pertama sampai ketiga seperti pada halaman index.html.
2. Pada baris pertama, buat sebuah tabel lagi. Isikan baris: 2, kolom: 2, lebar tabel: 100 persen. Pada baris pertama kolom pertama, masukkan animasi gambar yang pertama, pada kolom kedua masukkan tanggal sekarang, kemudian pada baris kedua kolom kedua ketikkan teks sebagai menu navigasi.
3. Pada baris kedua, buat sebuah tabel lagi. Isikan baris: 2, kolom:1, lebar tabel: 100 persen. Pada baris pertama ketikkan teks berjalan dengan menggunakan marque. Pada baris kedua masukkan gambar animasi.
4. Pada baris ketiga dikosongkan
5. Pada baris keempat, buat sebuah tabel lagi. Isikan baris:1, kolom: 3, lebar tabel: 100 persen. Di kolom pertama, buat sebuah tabel lagi. Isikan baris:
4, kolom: 1, lebar tabel: 100 persen. Buatlah flash text pada masing- masing baris. Di kolom yang kedua kosongkan, dan pada kolom ketiga buat sebuah tabel lagi. Isikan baris: 1, kolom: 1, cellpad: 5, cellspace: 5, lebar tabel: 100 persen. Kemudian isikan materi yang ingin disampaikan.
6. Pada baris kelima dikosongkan..
7. Pada baris keenam, isikan tentang nama pembuat website beserta tahun pembuatannya, atur posisinya agar berada ditengah.
8. Simpan file dengan nama gaya satu.html.
7. Membuat Halaman Profil.html
Langkah – langkah membuat halaman profil.html:
1. Lakukan langkah pertama sampai ketiga seperti pada halaman index.html.
2. Pada baris pertama, buat sebuah tabel lagi. Isikan baris: 2, kolom: 2, lebar tabel: 100 persen. Pada baris pertama kolom pertama, masukkan animasi gambar yang pertama, pada kolom kedua masukkan tanggal sekarang, kemudian pada baris kedua kolom kedua ketikkan teks sebagai menu navigasi.
3. Pada baris kedua, buat sebuah tabel lagi. Isikan baris: 2, kolom:1, lebar tabel: 100 persen. Pada baris pertama ketikkan teks berjalan dengan menggunakan marque. Pada baris kedua masukkan gambar animasi.
4. Pada baris ketiga dikosongkan
5. Pada baris keempat, buat sebuah tabel lagi. Isikan baris:1, kolom: 2, lebar tabel: 100 persen. Di kolom pertama, isikan biodata yang ingin disampaikan, dan di kolom kedua masukkan foto yang ingin ditampilkan.
6. Pada baris kelima dikosongkan..
7. Pada baris keenam, isikan tentang nama pembuat website beserta tahun pembuatannya, atur posisinya agar berada ditengah.
8. Simpan file dengan nama profil.html.
3.7. Publikasi Website ke Internet
Untuk meng-upload halaman Web ke dalam Internet, terdapat dua pilihan yaitu pilihan pertama, meng-upload halaman Web ke tempat yang gratis dan pilihan yang kedua, meng-upload halaman Web ke tempat yang mengharuskan kita untuk membayar.
Pada kesempatan ini penulis meng-upload Web busana muslim wanita ke tempat yang gratis.
Berikut ini penulis memberikan nama-nama situs yang memberikan tempat meng-upload halaman Web secara gratis kepada para pembuat Website, antara lain:
www.geocities.com,
www.brinkster.com,
www.tripod.com,
www.ebook.com,
dan lain sebaginya.
Dari berbagai macam pilihan situs yang memberikan tempat meng-upload halaman Web secara gratis, penulis menggunakan fasilitas pada situs www.geocities.com, selain situs ini masih banyak lagi situs-situs lain yang juga memberikan tempat yang gratis, namun terbatas kapasitas penyimpanannya.
Untuk mendapatkan tempat meng-upload halaman web secara gratis terlebih dahulu penulis harus mendaftarkan diri ke www.yahoo.com. Karena Geocities.com merupakan salah satu bagian dari Yahoo.com yang menyediakan tempat untuk meng-upload halaman Website secara gratis.
Berikut langkah-langkah untuk meng-upload Website busana muslim wanita di Geocities.
1. Masukkan login dan password, agar dapat masuk ke dalam geocities.com.
2. Masuk pada halaman Free Web pada bagian kiri Web. Pada halaman ini terdapat pilihan-pilihan yang dapat dipilih oleh pengguna Web, apakah akan memilih upload Web yang gratis atau upload Web dengan menggunakan biaya.
Gambar 3.22 Tampilan Yahoo Geocities.com
3. Pada halaman ini, klik Sign in pada tempat Free Web unutuk mendaftarkan tempat web secara gratis.
4. Pada langkah selanjutnya kita diberikan pilihan, apakah kita bersedia untuk memberikan tempat di dalam Website kita yang akan di-upload bagi geocities. Tempat ini nantinya akan digunakan oleh Geocities sebagai tempat untuk meletakkan gambar yang berupa iklan dan sebagainya untuk nantinya ditampilkan di Website kita..
Gambar 3.23 Tampilan Geocities untuk mendaftar gratis
5. Pada langkah halaman berikutnya yaitu pemberitahuan bahwa kita telah siap membangun tempat untuk Web sendiri.
Gambar 3.24 Tampilan Geocities untuk meng-upload halaman web
6. Langkah selanjutnya yaitu, file-file apa saja yang akan kita tampilkan atau yang akan kita ikut sertakan dalam Website tersebut.
7. Setelah itu tekan tombol “upload files” untuk memproses Website tersebut.
8. Selanjutnya Website yang telah diproses tersebut telah siap untuk diakses melalui Internet.
Kekurangan dari penggunaan tempat yang gratis dari Geocities adalah nama alamat Website untuk kita yang diberikan, kurang mencerminkan bahwa Website tersebut memiliki tempat sendiri, tetapi lebih mencerminkan bahwa Website tersebut menumpang pada Website lain (Geocities).
Seperti alamat berikut ini yang diterima oleh penulis, ketika meng-upload Website ke Geocities dan memilih untuk menggunakan tempat yang gratis, yaitu www.geocities.com/busanamuslim.
Dari alamat tersebut penulis berfikir untuk memberikan situs alamat yang lebih baik. Oleh karena itu, untuk mengsiasatinya penulis memilih www.cjb.net untuk memberikan alamat gratis ataupun dengan biaya, kepada pembuat Website.
Pada situs ini penulis hanya mendaftarkan nama yang akan digunakan oleh Website tersebut. Lalu secara otomatis Cjb.net akan mencari, apakah nama alamat Website tersebut pernah dibuat. Apabila belum, maka Cjb.net akan meminta nama alamat yang sebenarnya dari Web yang kita buat.
Penulis membuatkan nama Website busana muslim wanita menjadi www.busanamuslimwanita.cjb.net. Jadi cara kerja dari Cjb.net ini yaitu menjadi alamat perantara, yang selanjutnya dari alamat ini akan diproses menuju alamat yang sebenarnya dari alamat tersebut.