5
Tinjauan Pustaka
2.1 Landasan Teori
Teori yang digunakan dalam pembuatan skripsi ini adalah sebagai berikut:
2.1.1 Pengertian Multimedia
Menurut Vaughan (2010,p1), multimedia merupakan kombinasi teks, seni, suara, gambar, animasi, dan video yang disampaikan dengan komputer atau dimanipulasi secara digital dan dapat disampaikan dan atau dikontrol secara interaktif. Ada tiga jenis multimedia, yaitu :
1. Multimedia interaktif
Pengguna dapat mengontrol apa dan kapan elemen-elemen multimedia akan dikirimkan atau ditampilkan.
2. Multimedia hiperaktif
Multimedia jenis ini mempunyai suatu struktur dari elemen-elemen terkait dengan pengguna yang dapat mengarahkannya. Dapat dikatakan bahwa multimedia jenis ini mempunyai banyak tautan (link) yang menghubungkan elemen-elemen multimedia yang ada.
3. Multimedia linear
Pengguna hanya menjadi penonton dan menikmati produk multimedia yang disajikan dari awal hingga akhir.
2.1.2 Elemen Multimedia 1. Text
Text adalah simbol dari komunikasi dan merupakan dasar dari penyampaian sebuah informasi. Di dalam multimedia Teks masih dapat memberikan informasi yang dapat memiliki makna. Oleh karena itu dalam penggunaan teks harus di perhatikan penulisannya. (Vaughan, 2010 , p18).
2. Gambar
Gambar adalah elemen visual yang membentuk multimedia. Gambar dapat membuat tampilan sebuah informasi mejadi menarik perhatian dari user dan menyimpan makna tertentu. Di dalam gambar terdapat banyak informasi yang bisa ditemukan. (Vaughan , 2010 , p68).
3. Suara
Suara adalah elemen multimedia yang paling sensasional. Suara memiliki energi yang memberikan hasil yang lebih nyata. Tekanan suara di ukur dalam decibel (db). (Vaughan , 2010 , p104).
4. Animasi
Animasi di definisikan untuk membuat presentasi yang statik menjadi lebih hidup. Animasi adalah gambar yang bergerak detik per detik dan memberikan energi kepada user. (Vaughan , 2010 , p140).
5. Video
Video adalah elemen multimedia yang dapat menarik perhatian user untuk melihat informasi yang di sampaikan. Dari seluruh elemen multimedia video mempunyai kualitas terbaik untuk menarik perhatian user. Tetapi penggunaan video yang yang kurang baik dapat mengurangi perhatian user. (Vaughan , 2010 , p164).
2.1.3 Penggunaan Multimedia
Menurut Vaughan (2010, p2), multimedia dapat digunakan dalam banyak bidang. Multimedia dapat masuk dan menjadi alat bantu yang menyenangkan. Hal ini terjadi karena kekayaan elemen-elemen dan kemudahannya digunakan dalam banyak konten yang bervariasi. Beberapa bidang yang menggunakan multimedia sebagai berikut :
1. Bisnis
Aplikasi multimedia untuk bisnis meliputi presentasi, pemasaran, periklanan, demo produk, katalog, komunikasi di jaringan, dan pelatihan. Penggunaaan multimedia akan membuat kelancaran dan kemudahan transaksi bisnis.
2. Sekolah
Multimedia sebenarnya sangat dibutuhkan di sekolah karena multimedia membuat pembelajaran menjadi lebih lengkap dan lebih menarik. Multimedia dapat menjadi alat pengajaran elektronik yang dapat membantu pengajar.
3. Rumah
Multimedia dapat dimanfaatkan sebagai media hiburan dan teman di rumah, misalnya game.
4. Tempat umum
Saat ini sudah banyak tempat-tempat umum memasang “kiosk”, yaitu produk multimedia yang berfungsi sebagai pemberi informasi, misalnya informasi mengenai tempat yang sedang dikunjungi, kuliner, dan sebagainya.
5. Virtual Reality (VR)
Bidang ini biasanya menggunakan alat-alat khusus, misalnya kacamata, helm, sarung tangan, dan antarmuka pengguna yang tidak lazim, dan berusaha untuk menempatkan penggunanya “di dalam” pengalaman yang nyata.
Dalam VR, lingkungan yang diciptakan sebenarnya merupakan ribuan objek geometris yang digambar dalam ruang 3 dimensi. Semakin banyak objek dan titik yang mendeskripsikan objek serta semakin tinggi resolusinya, semakin realistis hasil yang akan diperoleh.
Ketika pengguna mengerakkan objek, setiap gerakan atau aksi akan membuat komputer menghitung ulang posisi, sudut, ukuran, dan bentuk dari semua objek yang membangun tampilan. Hal ini mengakibatkan ribuan, bahkan jutaan komputasi untuk menggerakkan objek 30 kali per detik agar tampak halus. Oleh karena itu, VR membutuhkan komputer dengan spesifikasi tinggi agar objek yang ditampilkan benar-benar tampak nyata.
2.1.4 Interaksi Manusia dan Komputer
2.1.4.1 Pengertian Interaksi Manusia dan Komputer
Menurut Shneiderman & Plaisant (2010,p32), interaksi manusia dan komputer berkaitan dengan perancangan, evaluasi, dan implementasi yang mempelajari cara untuk berkomunikasi dan berinteraksi dengan komputer. 2.1.4.2 Faktor Manusia Terukur
Menurut Shneiderman, Plaisant (2010,p32), ada 5 faktor yang diperlukan dalam perancangan suatu antarmuka yang user friendly :
1. Waktu belajar
Berapa lama waktu yang diperlukan user tertentu untuk mempelajari bagaimana cara menggunakan aplikasi.
2. Kecepatan kinerja
Berapa lama waktu yang dibutuhkan oleh user untuk mengerjakan suatu tugas.
3. Tingkat kesalahan user
Berapa banyak kesalahan dan jenis kesalahan apa yang dilakukan oleh user dalam menyelesaikan suatu tugas.
4. Daya ingat
Seberapa lama user dapat menjaga pengetahuannya setelah jangka waktu tertentu.
5. Kepuasan subjektif
Dapat dicapai dengan melakukan survey atau interview kepada beberapa user untuk mendapat tingkat kepuasan.
2.1.5 8 Aturan Emas
Menurut Shneiderman & Plaisant (2010, p88-p89), terdapat 8 prinsip yang disebut 8 Golden Rules, meliputi :
1. Konsistensi (Strive for consistency)
Penggunaan jenis font, warna, simbol bentuk tombol harus tetap sama atau tidak mengalami perubahan makna diseluruh bagian program.
2. Universal Usability
Suatu sistem yang dibuat harus bisa mengenali kebutuhan pengguna. Pengguna yang menggunakan sistem tersebut ada yang pemula dan ada yang expert. Untuk itu sistem harus bisa memberikan panduan kepada pemula. Namun di sisi lain, sistem juga harus bisa memberikan langkah yang lebih singkat kepada pengguna yang expert. Hal ini bisa dilakukan dengan adanya tombol-tombol khusus dan fasilitas makro.
3. Umpan balik yang informatif (Offer informative feedback)
Memberikan umpan balik yang interaktif untuk setiap aksi sehingga tidak membingungkan pemakai.
4. Merancang dialog untuk suatu penutupan (Design dialog to yield closure) Pengorganisasian yang baik, sehingga pemakai tahu kapan awal dan akhir dari suatu aksi.
5. Memberikan penanganan kesalahan (Offer simple error handling)
Sedapat mungkin merancang sistem yang dapat menghindari pengguna dari kesalahan yang serius. Apabila pengguna membuat kesalahan, sistem harus dapat mendeteksi kesalahan dan dapat memberikan jalan keluar termudah untuk mengatasi kesalahan yang terjadi.
6. Mudah kembali ke tindakan sebelumnya (Permit easy reversal of actions) Kesalahan yang terjadi dapat dikembalikan pada aksi sebelum kesalahan terjadi, dengan rancangan ini diharapkan user yang menggunakan aplikasi tidak takut mencoba karena hal tersebut nantinya bisa dikembalikan. 7. Mendukung pusat kendali internal (Support internal locus of control)
Pengguna yang berpengalaman menginginkan keikut sertaan terhadap sistem yang mereka pakai dan mengharapkan sistem memberikan tanggapan atas aksi yang dilakukan dalam artian user yang menjadi pengontrol sistem bukan sistem yang mengontrol.
8. Mengurangi beban ingatan jangka pendek (Reduce short-term memory load)
Dengan terbatasnya kemampuan manusia untuk mengingat, tampilan pada sistem harus mudah diingat dan simple agar pengguna tidak terlalu mengingat banyak perintah.
2.1.6 Unified Modeling Language
Menurut Pressman (2010, p841) Unified Modeling Language (UML) adalah Bahasa standar untuk menulis software blueprint. UML dapat digunakan untuk memvisualisasikan, menentukan, membangun, dan membuat dokumen artefak dari sebuah sistem software yang intensif UML dibagi menjadi beberapa komponen :
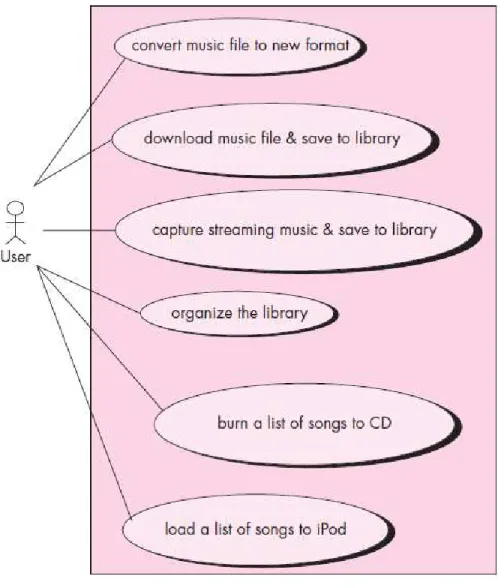
1. Use Case Diagram
Menurut Pressman (2010, p847) sebuah use case menggambarkan bagaiman user berinteraksi dengan sistem dengan mendefinisikan langkah-langkah diperlukan untuk mencapai tujuan tertentu.
Gambar 2.1 Use Case Diagram Sumber : Pressman (2010, p848)
Tabel 2.1 Keterangan Simbol Use Case Diagram
NO GAMBAR NAMA KETERANGAN
1 Actor
Menspesifikasikan himpuan peran yang pengguna mainkan ketika berinteraksi dengan use case.
2 Generalization
Hubungan dimana objek anak (descendent) berbagi perilaku dan struktur data dari objek yang ada di atasnya objek induk (ancestor).
3 Extend
Menspesifikasikan bahwa use case target memperluas perilaku dari use case sumber pada suatu titik yang diberikan.
4 Association Apa yang menghubungkan antara objek satu
dengan objek lainnya.
5 System Menspesifikasikan paket yang menampilkan
sistem secara terbatas.
6 Use Case
Deskripsi dari urutan aksi-aksi yang ditampilkan sistem yang menghasilkan suatu hasil yang terukur bagi suatu aktor
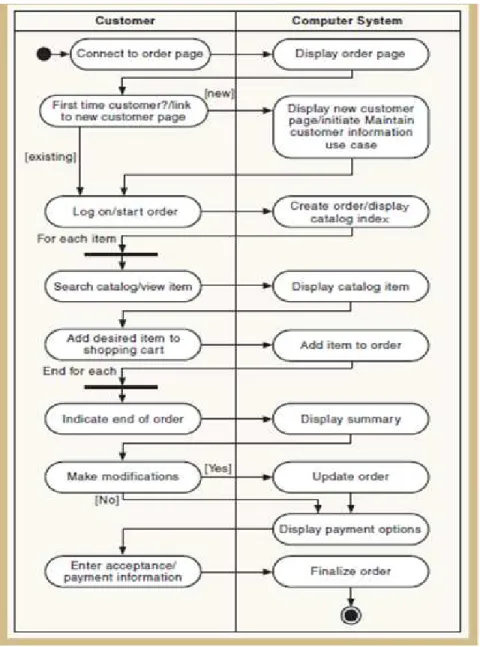
2. Activity Diagram
Activity diagram merupakan sebuah tipe dari diagram workflow yang menggambarkan tentang aktivitas dari pengguna ketika melakukan setiap kegiatan. Satzinger (2010, p.141)
Swimlane, merupakan area persegi dalam activity diagram yang menunjukkan aktivitas diselesaikan single agent.
Gambar 2.2 Activity Diagram Swimlane Sumber : Satzinger, Jackson, dan Burd (2010, p.145).
2.1.7 Storyboard
Menurut Adams (2010,p57), storyboard adalah dokumen linier yang digunakan oleh pembuat film untuk merencanakan dan merancang layar antarmuka.
Menurut Tay Vaughan (2011) storyboard membantu penyusunan proyek dan membantu untuk fokus terhadap lingkup proyek secara keseluruhan pada semua yang terlibat. Storyboard tidak hanya menggambarkan grafik pada setiap layar, tetapi elemen interaktifnya juga. Storyboard menggambarkan detail proyek menggunakan kata-kata dan sketsa-sketsa untuk setiap gambar layar, suara, pilihan navigasi, warna dan corak, isi teks, atribut dan font, bentuk tombol, style, tanggapan dan suara.
2.1.8 Basis Data
Menurut Connolly dan Begg (2010:65), basis data adalah kumpulan data yang saling berhubungan secara logikal dan sebuah deskripsi dari data, yang dirancang untuk mendapatkan informasi yang dibutuhkan oleh sebuah organisasi.
2.1.9 ExtensibleMarkupLanguage
Menurut Silberschatz, Korth, Sudarshan (2001, p361-364 ) Extensible Markup Language (XML) tidak sepenuhnya teknologi database lainnya. XML lebih mirip seperti Hyper-Text Markup Language (HTML). XML memiliki root dalam management dokumen, dan berasal dari bahasa untuk penataan dokumen besar yang dikenal sebagai Standard Generalized Markup Language
( SGML ). Namun , tidak seperti SGML dan HTML , XML dapat mewakili data database.
Konstruk mendasar dalam dokumen XML adalah elemen. Sebuah elemen hanya sepasang pencocokan start dan end – tag. Dan semua teks muncul di antara tag tersebut. Dokumen XML harus memiliki elemen root tunggal yang mencakup semua unsur-unsur lain dalam dokumen. Misalnya ,
2.1.10 Pano2VR
Pano2VR merupakan software yang berfungsi sebagai player untuk melihat foto panorama 360º secara interaktif. Didalamnya terdapat tools untuk membantu user berinteraksi dalam melihat foto panorama 360º. Proses awalnya dimulai dari penggabungan foto dengan teknik flat, cylindrical, spherical (equirectangular), cube faces, cross, T dan strip, kemudian hasil penggabungan foto tersebut dimasukkan ke dalam Pano2VR untuk selanjutnya diproses menjadi output Flash, HTML, Quicktime dan Transformation. (AG, 2010)
2.1.11 KolorAutopano Giga 3.7
Kolor Autopano Giga 3.7 merupakan software yang berfungsi untuk menggabungkan beberapa foto menjadi satu kesatuan yang biasa disebut foto panorama. Dengan menggunakan Kolor Autopano Giga 3.7 dapat memungkinkan pengguna untuk menjaga nilai-nilai tertentu dari panjang vokal, distorsi dan offset untuk mengoptimalkan penggabungan (SAS, 2012)
2.1.12 VirtualRealityPhotography
Menurut Highton (2010, pvii-xiii) Virtual reality photography merupakan suatu kreasi visual yang interaktif, terutama dalam bentuk panorama dan objek video. Panorama merupakan gambar yang menampilkan sudut pandang yang luas.
Virtual Reality Photograhy pada dasarnya memberikan pandangan seakan user berada didalam gambar atau lokasi yang diabadikan oleh fotografer. Gambar yang dihasilkan dapat diberikan efek menggunakan komputer, hasil akhirnya dapat disebut dengan VR Panorama.
VR Panorama dapat dilihat dengan menggunakan aplikasi user interface yang interaktif. Hasilnya dapat di klik dan berputar secara horizontal maupun vertical seakaan user berada dalam pandangan lingkungan yang sebenarnya.
Menurut jurnal yang disusun oleh Liu, Zhang dan Gao (2013,p93), VR Panorama saat ini sedang berkembang pesat dan telah menjadi teknologi visual yang populer, karena VR Panorama dapat memberikan pengalaman
baru bagi user dengan menampilkan sudut pandang yang berbeda dalam melihat foto panorama, VR Panorama dapat memberikan user keadaan yang interaktif.
2.1.13 VirtualTour
Dalam jurnal yang disusun oleh Osman, Wahab dan Ismail (2009, p173), Virtual Tour merupakan teknologi yang menempatkan user di dalam gambar dan memungkinkan user untuk meningkatkan kesadaran situasional serta meningkatkan daya lihat, tangkap dan menganalisa data virtual secara signifikan. Virtual tour dapat dibuat dengan video ataupun kumpulan dari beberapa foto. Virtual Tour menunjukan kepada user keadaan sekitar yang mereka ingin ketahui.
Virtual tour dapat dijelaskan sebagai simulasi suatu lokasi yang terdiri dari beberapa gambar video. Dewasa ini virtual tour berkembang dari media foto dengan teknik stitching atau panorama yang memiliki pandangan yang tidak terputus, atau dikenal dengan virtual tour 360º.
2.1.14 Scrum
Menurut Presman (2010,p82) Scrum adalah metode cepat dalam pengembangan software yang diciptakan oleh Jeff Sutherland dan timnya di awal tahun 1990. Dalam beberapa tahun terakhir, pengembangan lebih lanjut dari metode Scrum telah dilakukan oleh Scwaber dan Beedle.
Prinsip-prinsip Scrum konsisten dengan petunjuk cepat dan digunakan sebagai petunjuk aktivitas pengembangan dengan menggabungkan aktivitas framework : Requirement, Analysis, Design, Evolution dan Delivery.
Dalam setiap aktivitas framework, tugas-tugas terjadi di dalam sebuah proses yang disebut sprint. Pekerjaan yang dilakukan dalam sebuah sprint (banyaknya sprint yang diperlukan tiap aktivitas kerangka kerja akan bervariasi tergantung dari kompleksitas produk dan ukuran) diadaptasikan ke permasalahan yang terjadi dan didefinisikan bahkan sering dimodifikasi secara real-time oleh tim Scrum. Berikut adalah ilustrasi keseluruhan aliran proses Scrum.
Scrum menekankan penggunaan satu set pola proses software yang telah terbukti efektif untuk proyek dengan timeline yang ketat, perubahan kebutuhan dan kritikal bisnis. Tiap proses mendefinisikan kegiatan pengembangan.
Backlog sebuah list kebutuhan proyek atau fitur menyediakan nilai bisnis untuk pelanggan. Hal-hal dapat ditambahkan ke backlog kapanpun (ini adalah bagaimana perubahan terjadi). Manajer produk menilai backlog dan mengupdate prioritas seperti yang dibutuhkan.
Sprint terdiri dari unit kerja yang dibutuhkan untuk mencapai kebutuhan yang didefinisikan di dalam backlog yang harus diselesaikan dengan waktu yang telah difinisikan (biasanya 30 hari). Selama sprint terjadi tidak ada perubahan pada rencana karena itu sprint memperbolehkan tim untuk bekerja dalam waktu yang singkat tetapi dalam kondisi lingkungan yang stabil.
Pertemuan Scrum adalah pertemuan singkat yang diadakan setiap hari oleh tim Scrum. Pada setiap pertemuan terdapat 3 pertanyaan kunci yang akan ditanyakan dan dijawab oleh semua tim :
1. Apa yang telah dilakukan sejak pertemuan tim terakhir ? 2. Hambatan apa yang dihadapi ?
3. Hal apa yang direncanakan untuk diraih pada pertemuan berikutnya?
Seorang pemimpin tim atau Scrum master memimpin rapat dan menilai respon dari setiap orang. Pertemuan Scrum membantu tim mengenali potensial masalah secepat mungkin. Pertemuan Scrum juga mengarah ke “Knowledge Socialization” dan menghasilkan struktur tim yang mandiri.
Demos memberi perkembangan software untuk pengguna sehingga fungsi yang telah diimplementasi, diadaptasi, didemonstrasi dan dievaluasi oleh pengguna. Penting untuk dicatat bahwa demos tidak mungkin berisi semua fungsi yang direncanakan, melainkan fungsi-fungsi yang dapat diselesaikan dalam time-box yang direncanakan.
2.1.15 WorldWideWeb
Menurut Shelly&Vermaat (2011, p80), World Wide Web adalah layanan dari Internet.World Wide Web (WWW) atau web terdiri dari sebuah kumpulan dokumen elektronik dari seluruh dunia. Dokumen tersebut disebut dengan web page di mana dapat mengandung teks, grafik, animasi, audio, dan video. Setiap web page biasanya dibuat terhubung dengan web page lain.
2.1.16 AdobeFlashProfessional
Menurut Moock (2007, pxxv), Adobe Flash merupakan sebuah design visual dan programming tool yang digunakan untuk menciptakan konten multimedia yang menggabungkan gambar, video, suara, animasi dan interaktifitas. Pada Adobe Flash, developer menciptakan konten interaktif yang berasal dari penggabungan antara Action Script dan animasi secara manual dengan membuat konten dan embedded asset.
2.1.17 ActionScript 3.0
Menurut Moock (2007, pxxi), Action Script 3.0 adalah sebuah Bahasa object- oriented untuk menciptakan aplikasi serta konten multimedia yang dapat dijalankan pada flash client runtimes (Adobe Air, Flash Player, Flash Lite). Sintaks yang dimiliki Action Script 3.0 mirip dengan bahasa pemrograman lainnya seperti Java dan C# sehingga Action Script akan mudah dipahami oleh programmer.
2.1.18 Penelitian Terkait
1. Jurnal tentang “Virtual tour of Carlo's Bakery now on Google” (2012) Dalam penilitian ini menunjukkan bahwa dengan adanya aplikasi virtual tour pada Carlo Bakery ini dapat memudahkan bagi siapa saja dan dimana saja untuk melakukan tur kedalam toko roti tanpa harus meninggalkan komputer mereka. Dengan adanya virtual tour pada website Carlo Bakery dapat mengeksplorasi bisnis mereka kepada para calon pelanggan potensial.
2. Jurnal tentang “VIRTUAL TOURS LET PATIENTS KICK THE TIRES” (Kreimer, 2010)
Dengan memanfaatkan inovasi digital pihak rumah sakit Mc Lean telah membuat apikasi virtual tour pada situs web mereka, hal itu bertujuan untuk mengurangi kecemasan dan kekhawatiran tentang prosedur dan penerimaan pasien. Dalam penelitian ini, fitur virtual tour adalah salah satu fitur yang paling sering dikunjungi pengunjung web rumah sakit Mc Lean, karena dalam fitur ini pengunjung dapat lebih mengetahui tentang informasi yang lebih konteks bagi calon pasien dan keluarga pasien.
3. Jurnal tentang “Cracker Barrel Unveils Virtual Tour on Website” (Anonymous, 2011)
Dalam penelitian ini menunjukan bahwa dengan menambahkan fitur virtual tour pada website Cracker Barrel dapat lebih menyenangkan pengunjung, dengan adanya aplikasi virtual tour ini dapat memungkinkan pengguna untuk berinteraksi, dengan mengklik, menyeret dan menjelajahi suatu tempat seolah-olah mereka berada di tempat kejadian.
4. Jurnal tentang “Multimedia and the "information superhighway” (Herther, Nancy K, 2013)
Dalam penilitian ini menunjukkan bahwa dengan adanya multimedia dalam pertumbuhan ekonomi di masa depan dapat memungkinkan perusahaan untuk berkembang lebih luas lagi, hal ini ditunjukan oleh basis teknologi yang cukup stabil untuk memungkinkan jenis eksplorasi.