6 II.1 Animasi
Animasi merupakan bentuk karya grafis yang bergerak. Animasi kini banyak dimanfaatkan untuk keperluan film, iklan, video profil, dan sebagainya (Ivan C.Sibero ; 2009 : 7).
Animasi adalah suatu teknik yang banyak sekali digunakan dalam dunia film dewasa ini, baik sebagai suatu kesatuan yang utuh, bagian dalam suatu film maupun bersatu dalam film live.
Dunia film sebenarnya berakar dari fotografi, sedangkan animasi berakar dari dunia gambar, yaitu ilustrasi dengan grafis (desain komukasi visual).
Dapat dikatakan bahwa animasi merupakan suatu media yang lahir dari dua konvensi atau disiplin, yaitu film dan gambar. Untuk dapat mengerti dan memakai teknik animasi, dua konversi tersebut harus dipahami dan dimengerti.
Film biasanya dipakai untuk merekam suatu keadaan atau mengemukakan sesuatu. Film digunakan untuk memenuhi suatu kebutuhan umum yaitu mengkomunikasikan suatu gagasan, pesan atau kenyataan. Karena keunikan dimensinya dan karena sifat hiburannya, film telah diterima sebagai salah satu media audio visual yang paling popular dan palin digemari. Kerena itu juga dianggap sebagai media yang paling efektif.
Keinginan manusia untuk membuat gambar atau santiran (image) yang hidup dan bergerak sebagai perantara dari pengungkapan (expression) mereka, merupakan perwujudan dari bentuk dasar animasi yang hidup berkembang (Yunita Syahfitri ; 2011 : 213).
II.2 Multimedia
Multimedia Menurut Rosch adalah kombinasi dari computer dan video, menurut Mc Cornick multimedia secara umum merupakan kombinasi tiga elemen, yaitu suara, gambar dan teks. Menurut Turban, dkk multimedia adalah kombinasi dari paling sedikit dua media input atau output dari data, media ini berupa audio (suara, musik), animasi, video, teks, grafik, dan gambar. Menurut Robin dan Linda multimedia merupakan alat yang dapat menciptakan presentasi yang dinamis dan interaktif yang mengkombinasikan teks, grafik, animasi, audio, dan gambar video.
Multimedia adalah pemanfaatan komputer untuk membuat dan menggabungkan teks, grafik, audio, gambar bergerak (video dan animasi) dengan menggabungkan link dan tool yang memungkinkan pemakai melakukan navigasi, berinteraksi, berkreasi dan berkomunikasi. Dalam definisi ini terkandung empat komponen penting multimedia. Pertama, harus ada komputer yang mengkoordinasikan apa yang di lihat dan di dengar, yang berinteraksi dengan kita. Kedua, harus ada link yang menghubungkan kita dengan informasi. Ketiga, harus ada alat navigasi yang memandu kita, menjelajah jaringan informasi yang saling terhubung. Keempat, multimedia menyediakan tempat kepada kita untuk mengumpulkan, memproses, dan mengkomunikasikan informasi dan ide kita
sendiri. Jika salah satu komponen tidak ada, maka bukan multimedia adalam arti yang luas namanya. Misalnya, jika tidak ada komputer untuk berinteraksi, maka itu namanya media campuran, bukan multimedia. Jika tidak ada link yang menghadirkan sebuah struktur dan dimensi, maka memungkinkan kita memilih jalannya suatu tindakan maka itu namanya film, bukan multimedia (M. Suyanto ; 2007 : 21).
Mengenal Animasi Macromedia Flash pada Macromedia Flash sama halnya dengan film secara fisik, yang tersusun dari banyak frame dengan gambar-gambar penyusunnya. Frame yang mendefinisikan adanya perubahan pada objek disebut dengan keyframe. Dalam dunia animasi Web, teknologi Flash kini seolah meraja, bagaimana tidak keunggulan-keunggulan yang ditonjolkan membuat hampir semua hal yang terlihat rumit menjadi sedemikian simple dan gampang. Dukungan terhadap Macromedia Flash belakangan ini semakin luas, format Flash Movie *.SWF kini dapat dibuat tidak hanya oleh Macromedia Flash saja. Aplikasi lain kini memasukkan *.SWF sebagai format file yang dapat dieksport dari aplikasi tersebut, misalnya Adobe Illustrator atau CorelDraw. Jika anda telah membuat gambar pada aplikasi-aplikasi tersebut, anda dapat langsung mengekspornya ke dalam Flash. Tidak hanya aplikasi, bahkan kini scripting PHP pun dapat memuat format *.SWF Sesungguhnya Macromedia Flash MX adalah sebuah program standar untuk pembuatan animasi high-impact berbasis Web. Anda dapat membuat sebuah animasi logo, navigasi control Web site, animasi form yang panjang, sebuah website utuh berbasis Flash, atau aplikasi web lainnya menggunakan program aplikasi ini, anda akan menemukan kekuatan dan
fleksibilitas dari program Flash ini yang sangat ideal untuk mewujudkan kreativitas anda.
II.3 Manusia Purba
Masa Prasejarah Indonesia dimulai dengan adanya kehidupan manusia purba yang pada saat itu belum mengenal baca dan tulis. Masa yang juga dikenal dengan nama Nirleka, dimana Nirleka memiliki arti : Tidak ada tulisan (nir artinya tidak ada, leka artinya tulisan).
Manusia purba di Indonesia hanya mengandalkan gambar atau simbol yang dilukiskan pada goa, bukit karang dan serat kayu dari kulit pohon yang menunjukan adanya kehidupan di masa prasejarah.
Para ahli sejarah dapat mengungkapkan adanya zaman prasejarah di Indonesia. Salah satunya dengan ditemukannya fosil maupun artefak. Dari fosil yang ditemukan, para ahli sejarah dapat menguraikan bahwa kehidupan manusia purba di Indonesia sangatlah sederhana. Mereka hidup berpindah-pindah dan berburu guna kelangsungan hidup.
Tahap perkembangan keadaan alam pada masa prasejarah dapat dibagi atas zaman-zaman sebagai berikut :
1. Arkaekum atau Azoikum (Zaman Tertua)
Zaman tertua berlangsung selama kurang lebih 2500 juta tahun. Keadaan kulit bumi masih terasa panas akibat proses pembentukan permukaan bumi dan dapat dipastikan dalam zaman tertua ini belum ada kehidupan.
2. Paleozoikum (Zaman Kehidupan Tua)
Keadaan bumi yang belum layak namun sudah ada tanda-tanda kehidupan. Di zaman kehidupan tua sudah ditemukan makhluk bersel satu, hewan yang tidak memiliki tulang punggung, berbagai jenis ikan dan reptil.
3. Mesozoikum (Zaman Kehidupan Pertengahan)
Zaman kehidupan pertengahan keadaan alamnya sudah membaik namun keadaan iklim, terutama di daerah dataran yang berada di bawah permukaan laut sering mengalami perubahan suhu. Banyak ditemukan hewan berjenis reptil dan amfibi memiliki tubuh yang besar. Zaman berkembangnya jenis reptil yang memiliki tubuh besar seperti dinosaurus, tyranosaurus dan brontosaurus. Komodo yang ada di Indonesia merupakan salah satu jenis Reptil raksasa yang masih bertahan hidup hingga saat ini.
4. Neozoikum atau Kainozoikum (Zaman Kehidupan Baru)
Berlangsungnya zaman Neozoikum kurang lebih 60 juta tahun yang lalu. Berdasarkan perkembangan yang terjadi zaman Neozoikum terbagi atas zaman Tersier (Zaman Ketiga) dan zaman Kwarter (Zaman Keempat). Di zaman tersier (zaman ketiga), binatang-binatang menyusui mengalami perkembangan dilihat dari jumlahnya yang semakin pesat. Justru Reptil raksasa banyak mengalami kepunahan. Tampak hewan primata yang tubuhnya lebih besar dari jenis Gorilla yang dikenal dengan Giganthropus (Kera Manusia Raksasa).
Setiap tahap perkembangan yang ada di masa prasejarah memakan waktu hingga jutaan tahun umur bumi. Hal tersebut dapat diketahui dari ilmu geologi
yang mempelajari kejadian bumi, struktur dan komposisi alam diatas permukaan bumi.
Manusia purba atau prehistoric people adalah jenis manusia yang hidup jauh sebelum dikenal tulisan. Memiliki alat pendukung yang terbuat dari batu dan diyakini mendiami bumi sekitar 4 juta tahun yang lalu. Terungkapnya berbagai jenis manusia purba berawal dari fosil dan artefak. Fosil adalah tulang belulang manusia maupun hewan dan tumbuhan yang telah membatu. Artefak adalah peralatan dan perlengkapan kehidupan manusia sebagai hasil dari kebudayaannya. Dari hasil fosil dan artefak inilah para ahli dapat meneliti manusia purba untuk mengetahui usia dan keberadaannya di alam kehidupan. Hasil dari rekonstruksi dari fosil-fosil yang ditemukan menunjukkan tahap perjalanan yang panjang dari leluhur menyerupai kera sampai ke Homo Sapiens.
II.4 Macromedia Flash
Flash merupakan sebuah program yang ditujukan kepada para desainer atau programmer yang bertujuan merancang animasi untuk pembuatan sebuah halaman web, pembuatan game interaktif, presentasi untuk tujuan bisnis, proses pembelajaran, pembuatan film kartun, dan dapat digunakan untuk membangun sebuah aplikasi yang bernilai tinggi serta tujuan lain yang lebih spesifik lagi.
Teknologi flash menjadi solusi bagi penyebar informasi atau pembangun aplikasi untuk disebarkan ke khalayak ramai sehingga menjadi teknologi yang populer dan berkembang dengan pesat. Flash dapat dilihat dari dua aspek, yaitu :
1. Flash sebagai software. Macromedia Flash sebagai software pembuat atau pembangun aplikasi, sistem informasi dan pembuat animasi.
2. Flash sebagai teknologi. Sekarang ini hampir semua browser serta sebagian peralatan eletronik sudah terinstal flash player untuk dapat menjalankan animasi.
Flash adalah program animasi yang berbasis vektor yang dapat menghasilkan file yang berukuran kecil sehingga mudah diakses. Flash dilengkapi dengan tool untuk membuat gambar yang kemudian akan dibuat animasi atau akan dijalankan dengan scriptnya (script dalam flash disebut actionscript).
Kelebihan dari flash adalah dengan adanya bahasa scripting yang disebut actionscript yang mempunyai kemampuan yang sudah tidak diragukan lagi untuk mendukung perancangan suatu animas atau aplikasi yang sederhana sampai yang komplek sekalipun (Teguh Wahyono ; 2009 : 2)
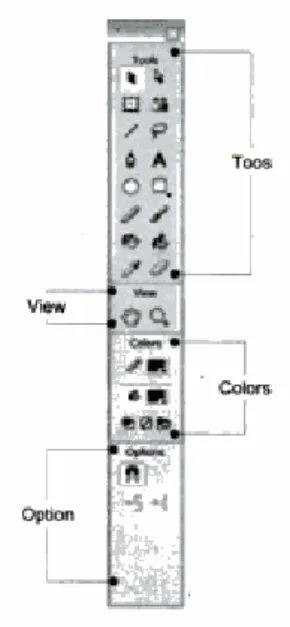
Macromedia flash professional 8 telah menyiapkan fasilitas seperti alat untuk menggambar, menulis, maupun memodifikasi objek dalam sebuah kumpulan tool yang terdapat dalam panel tools. Tools dibagi dalam empat bagian yaitu:
1. Tools
Dalam bagian ini berisi alat-alat (tool) yang berguna untuk membentuk dan merubah tampilan dari berbagai macam objek.
a. Selection Tool
Tool ini berguna untuk menyeleksi objek atau merubah bentuk sebuah objek. Anda dapat memilihnya dengan memilihnya pada
icon dalam Toolbox atau dengan menekan shortcut key V pada keyboard.
b. Subselection Tool
Tool ini berguna untuk merubah bentuk sebuah objek pada titik atau nodenya. Anda dapat memilihnya dengan memilihnya pada icon dalam Toolbox atau dengan menekan shortcut key A pada keyboard.
c. Line Tool
Tool ini berguna membuat bentuk garis. Anda dapat memilihnya dengan memilihnya pada icon dalam Toolbox atau dengan menekan shortcut key N pada keyboard.
d. Lasso Tool
Tool ini berguna untuk memotong objek. Anda dapat memilihnya dengan memilihnya pada icon dalam Toolbox atau dengan menekan shortcut key L pada keyboard.
e. Pen Tool
Tool ini berguna untuk membuat bentuk objek dalam titik atau node. Anda dapat memilihnya dengan memilihnya pada icon dalam Toolbox atau dengan menekan shortcut key P pada keyboard. f. Text Tool
Tool ini berguna untuk membuat teks. Anda dapat memilihnya dengan memilihnya pada icon dalam Toolbox atau dengan menekan shortcut key T pada keyboard.
g. Oval Tool
Tool ini berguna untuk membuat bentuk oval atau lingkaran. Anda dapat memilihnya dengan memilihnya pada icon dalam Toolbox atau dengan menekan shortcut key O pada keyboard.
h. Rectangle Tool dan Polystar Tool
Tool ini berada pada satu tempat, dan anda dapa memilih dalah satunya dengan klik tahan pada tool. Tool ini berguna untuk membuat bentuk persegi / kotak (rectangle) dan segilima (polistar). Anda dapat memilihnya dengan memilihnya pada icon dalam Toolbox atau dengan menekan shortcut key R pada keyboard untuk memilih Rectangle Tool.
i. Pencil Tool
Tool ini berguna untuk membuat bentuk yang anda sukai, namun berbasis garis. Anda dapat memilihnya dengan memilihnya pada icon dalam Toolbox atau dengan menekan shortcut key Y pada keyboard.
j. Brush Tool
Tool ini berguna untuk membuat bentuk objek yang berbasis brush. Anda dapat memilihnya dengan memilihnya pada icon dalam Toolbox atau dengan menekan shortcut key B pada keyboard.
k. Free Transform Tool
Tool ini berguna untuk merubah / transformasi bentuk berupa ukuran, rotasi, maupun skew. Anda dapat memilihnya dengan memilihnya pada icon dalam Toolbox atau dengan menekan shortcut key Q pada keyboard.
l. Fill Transform Tool
Tool ini berguna untuk merubah warna gradasi. Anda dapat memilihnya dengan memilihnya pada icon dalam Toolbox atau dengan menekan shortcut key F pada keyboard.
m. Ink Bottle
Tool ini berguna untuk mewarnai garis tepi objek / stroke. Anda dapat memilihnya dengan memilihnya pada icon dalam Toolbox atau dengan menekan shortcut key S pada keyboard.
n. Paint Bucket Tool
Tool ini berguna untuk mewarnai objek / fill. Anda dapat memilihnya dengan memilihnya pada icon dalam Toolbox atau dengan menekan shortcut key K pada keyboard.
o. Eyedropper Tool
Tool ini berguna untuk menduplikat warna. Anda dapat memilihnya dengan memilihnya pada icon dalam Toolbox atau dengan menekan shortcut key I pada keyboard.
p. Eraser Tool
Tool ini berguna untuk menghapus objek. Anda dapat memilihnya dengan memilihnya pada icon dalam Toolbox atau dengan menekan shortcut key E pada keyboard.
2. View
Dalam bagian ini berisikan tool untuk merubah tampilan atau display dokumen, dimana sangat berguna jika anda ingin memperbesar atau memperkecil tampilan layer untuk melihat detail dari sebuah objek.
a. Hand Tool
Tool ini berguna untuk menggeser layer seperti halnya tangan. Anda dapat memilihnya dengan memilihnya pada icon dalam Toolbox bagian view atau dengan menekan shortcut key H pada keyboard.
b. Zoom Tool
Tool ini berguna untuk memperbesar atau memperkecil layer seperti halnya lup. Anda dapat memilihnya dengan memilihnya pada icon dalam Toolbox bagian view atau dengan menekan shortcut key M atau Z pada keyboard.
3. Color
Dalam bagian Color ini berisikan tool untuk merubah warna dari objek dabik itu berupa warna stroke maupun fill.
a. Stroke Color Tool
Stroke Color berguna untuk mewarnai bentuk stroke atau garis luar dari objek.
b. Fill Color Tool
Fill Color berguna untuk mewarnai bentuk fill atau warna dalam dari objek.
4. Option
Dalam bagian ini berisikan macam-macam option yang digunakan untuk melakukan modifikasi objek. Option dalam bagian ini dinamakan modifier dimana jenisnya bermacam-macam tergantung dari objek yang kita pilih.
a. Rectangle Tools
Kita dapat membuat bentuk kotak maupun persegi menggunakan tools ini dengan berbagai warna maupun style. Untuk membuatnya, ikuti langkah-langkah berikut:
1. Klik Rectangle tools pada toolbar
2. Klik drag pada halaman kerja membentuk kotak 3. Sesuaikan dengan ukuran yang diinginkan 4. Menggunakan Arrow tools , klik pada gambar. 5. pada fill color pilih warna yang anda sukai.
Membuat kotak dengan sudut tumpul : 1. Pilih Rectangle tools
2. Klik option
3. Pada kotak dialog yang muncul 4. gambarlah kotak pada stage b. Ovale Tools
Ovale tools digunakan untuk membuat bentuk lingkaran. Untuk membuatnya ikuti langkah-langkah berikut:
1. Pilihlah Ovale tools
2. Klik dan drag untuk membuat lingkaran pada halaman kerja
3. Untuk membuat lingkaran sempurna, tekan tombol shift ketika membuat lingkaran.
c.
Pencils ToolsPenggunaan pencils tools sama dengan menulis menggunakan pensil. Ada beberapa mode pilihan menggunakan pencils tools, yaitu:
1.
Straighten mode, digunakan untuk membuat bentuk dengan garis lurus-lurus.2.
Smooth mode, digunakan untuk membuat bentuk dengan sudut halus.Gambar II.1 Pembagian fungsi dalam tool
Animasi Flash dapat dilakukan dengan dua cara yaitu : 1. Frame by frame
Bentuk dasar dari animasi adalah animasi frame per frame. Animasi frame per frame menuntut banyak gambar yang harus dibuat. Efek animasi diciptakan dengan mengganti gambar yang satu dengan gambar yang lain selama beberapa waktu. Semua gambar yang bergerak dihasilkan dari gambar yang berbeda-beda tiap framenya. Karena animasi frame per frame harus memiliki gambar yang unik tiap framenya maka animasi frame per frame sangat ideal untuk membuat animasi yang kompleks yang terdiri dari banyak perubahaan seperti ekspresi wajah. 2. Tweening
Tween animation sangat mengurangi waktu karena Anda tidak perlu membuat animasi secara frame per frame. Sebaliknya Anda hanya membuat frame awal dan frame akhir saja. Dua alasan utama mengapa tween animation sangat baik yaitu karena mengurangi pekerjaan mengambar dan meminimalkan ukuran
file karena isi dari setiap frame tidak perlu disimpan (Ali Salim ; 2013: 1-2). Ada 2 jenis tween animation yaitu Shape tween dan Motion tween, dimana masing-masing memiliki karakter yang unik.
1. Shape Tweening (Animasi Perubahan Bentuk)
Shape tweening berguna untuk mengubah bentuk. Flash hanya dapat mengubah bentuk, jadi jangan mencoba untuk melakukan Shape tween untuk group, symbol, atau teks. Hal ini tidak akan berhasil. Anda dapat melakukan Shape Tween pada beberapa bentuk di dalam sebuah layer, tetapi lebih baik untuk menempatkannya pada layer yang berbeda. Hal ini akan memudahkan jika kita ingin melakukan perubahan. Shape tweening juga memperbolehkan Anda untuk mengubah warna.
Membuat Sebuah Shape Tween
Langkah-langkah membuat shape tween adalah :
1. Sorot frame di mana Anda ingin membuat animasi. Jika belum berupa sebuah keyframe maka rubahlah menjadi keyframe.
2. Buatlah gambar pada stage. Ingatlah shape tween hanya bekerja pada bentuk – bukan pada group, simbol atau teks yang dapat diedit. Untuk 3 elemen tersebut maka Anda perlu mengubahnya menjadi bentuk dasar dengan melakukan perintah Modify | Break Apart.
3. Buatlah sebuah keyframe kedua, dan buatlah gambar akhir pada stage. 4. Bukalah kotak dialog Frame Properties dengan mengklik ganda pada
frame manapun yang berada di antara dua keyframe. Anda dapat juga menyorot sebuah frame diantaranya dan kemudian memilih menu Modify
| Frame.
5. Pilih tab Tweening dan pilih Shape pada field Tweening. Anda akan melihat beberapa pilihan untuk merubah shape tween seperti yang terlihat pada gambar di bawah ini.
6. Sorot salah satu Blend Type. Pilihan Distributive akan menciptakan animasi transasi
7. bentuk yang halus, sedangkan pilihan Angular akan menciptakan transisi bentuk dengan sudut dan garis-garis lurus. Jika gambar akhir Anda berisi bentuk yang mempunyai sudut dan garis, pilih Angular, selain itu pilih Distributive. Jika perlu rubahlah Easing slider. Easing menentukan bagaimana animasi Anda dari awal sampai akhir. Ini berguna jika Anda ingin menciptakan efek mempercepat atau memperlambat. Jika Anda ingin anmiasi Anda mulai dengan lambat dan kemudian cepat, geser slider ke arah in. Untuk animasi yang permulaannya cepat, dan kemudian melambat, geser slider ke arah out. Jika Anda ingin kecepatan animasi
konstan maka biarkan slider berada di tengah. Anda dapat juga mengetik besar dari Easing yaitu dari –100 sampai 100.
8. Tekan tombol OK. Teslah animasi dengan memilih menu Control | Play (Enter).
2. Shape Hints
Shape hints memberikan kontrol untuk shape tween yang kompleks. Anda bisa mengatur setiap titik awal dari animasi perubahan bentuk lalu titik akhir dari animasi perubahan bentuk tersebut. Dengan memberi beberapa shape hints maka kita bisa mengontrol animasi perubahan bentuk sesuai dengan yang kita inginkan karena dalam animasi perubahan bentuk yang kompleks seringkali apa yang kita inginkan tidak bisa dilakukan oleh program Flash secara otomatis kecuali melalui shape hints. Menggunakan Shape Hints Pada Sebuah Shape Tween
Anda dapat dengan mudah menggunakan shape hints pada shape tween dengan cara sebagai berikut :
1. Buatlah shape tween dengan menggunakan langkah-langkah Membuat Shape Tween di atas.
2. Sorot frame awal dari shape tween. Pilih Modify | Transform | Add Shape Hint, atau tekan Ctrl + H untuk menambah sebuah shape hint. Shape hint muncul dengan lingkaran merah dengan sebuah huruf di dalamnya (huruf itu mulai dari a sampai z).
3. Pindahkan shape hint ke tempat yang Anda inginkan.
kecil dengan huruf yang sama seperti pada shape hint awal. Pindahkan shape hint ke tempat di mana Anda ingin shape hint pertama bergerak menujunya.
5. Jalankan movie Anda (Control | Play) untuk melihat bagaimana shape hint mempengaruhi tweening.
6. Tambahkan shape hint hingga Anda puas dengan hasilnya. Ingatlah untuk mencocokkan shape hint yang ada pada frame awal dan frame akhir – a harus ke a, b ke b dan seterusnya. Jika setelah Anda menambahkan shape hint kemudian Anda tidak menginginkan shape hint tersebut, Anda dapat membuang semua shape hint dengan memilih menu Modify | Transform | Remove All Hints. Anda dapat juga mengklik kanan pada salah satu shape hint untuk membuka menu pop-up shape hint. Menu ini memungkinkan Anda untuk menambahkan sebuah hint (Add Hint), membuang sebuah hint (Remove Hint), atau Remove All Hint.
3. Motion Tweening (Animasi gerak)
Motion tween tidak hanya berguna untuk menggerakkan groups, simbol, atau teks yang dapat diedit dari satu tempat ke tempat lain. Motion tween menolong Anda untuk merubah ukuran, memutar, merubah warna dan transparansi simbol. Motion tween hanya bisa digunakan pada satu objek pada satu layer. Jadi jika ingin mengerakkan banyak objek maka membutuhkan banyak layer.
Membuat Motion Tween
Langkah-langkah membuat sebuah motion tween adalah :
1. Sorot frame di mana Anda ingin membuat animasi. Jika belum berupa sebuah keyframe maka rubahlah menjadi keyframe.
2. Gambar atau imporlah gambar yang Anda ingin lakukan animasi. Anda hanya dapat melakukan animasi pada group, simbol, dan teks yang dapat diedit.
3. Sorot frame dimana animasi akan berakhir. Rubah frame ini menjadi sebuah
4. keyframe dengan memilih menu Insert | Keyframe.
5. Pindahkanlah gambar dalam stage ke tempat yang ingin dituju. Ingatlah Anda tidak hanya dapat menggerakkan gambar, Anda juga bisa melakukan putaran, merubah ukuran, dan merubah efek warna. 6. Klik kanan pada sebuah frame di antara kedua keyframe dan pilih
Create MotionTween. Teslah animasi Anda.
7. Jika Anda ingin mengubah properties motion tween, klik ganda pada salah satu frame yang berada di antara kedua keyframe untuk membuka kotak dialog Frame Properties. Pilih tab Tweening. Anda dapat melakukan perubahan properties, seperti pada gambar di bawah ini :
Tween scaling – Jika Anda ingin mengubah ukuran.
Rotate – Jika Anda ingin memutar objek. Pilih jenis putaran pada menu drop-down dan kemudian angka rotasi pada kotak times. Jika Anda mengetik 0 pada kotak times, atau memilih None pada menu drop-down, tidak ada putaran yang dilakukan.
Orient to path direction – Ketika objek mengikuti sebuah alur, pilihan ini menyebabkan objek berada di tengah alur.
Easing. Easin – menentukan bagaimana animasi Anda dari awal sampai akhir. Ini berguna jika Anda ingin menciptakan efek mempercepat atau memperlambat. Jika Anda ingin anmiasi Anda mulai dengan lambat dan kemudian cepat, geser slider ke arah in. Untuk animasi yang permulaannya cepat, dan kemudian melambat, geser slider ke arah out. Jika Anda ingin kecepatan animasi konstan maka biarkan slider berada di tengah. Anda dapat juga mengetik besar dari Easing yaitu dari –100 sampai 100.
II.5 UML (Unified Modeling Language)
Menurut Windu Gata (2013 : 4) Hasil pemodelan pada OOAD terdokumentasikan dalam bentuk Unified Modeling Language (UML). UML adalah bahasa spesifikasi standar yang dipergunakan untuk mendokumentasikan, menspesifikasikan dan membangun perangkat lunak.
UML merupakan metodologi dalam mengembangkan sistem berorientasi objek dan juga merupakan alat untuk mendukung pengembangan sistem. UML saat ini sangat banyak dipergunakan dalam dunia industri yang merupakan standar bahasa pemodelan umum dalam industri perangkat lunak dan pengembangan sistem.
Alat bantu yang digunakan dalam perancangan berorientasi objek berbasiskan UML adalah sebagai berikut :
1. Usecase Diagram
Usecasediagram merupakan pemodelan untuk kelakukan (behavior) sistem informasi yang akan dibuat. Usecase mendeskripsikan sebuah interaksi antara satu atau lebih aktor dengan sistem informasi yang akan dibuat. Dapat dikatakan usecase digunakan untuk mengetahui fungsi apa saja yang ada di dalam sistem informasi dan siapa saja yang berhak menggunakan fungsi-fungsi tersebut. Simbol-simbol yang digunakan dalam usecase diagram, yaitu :
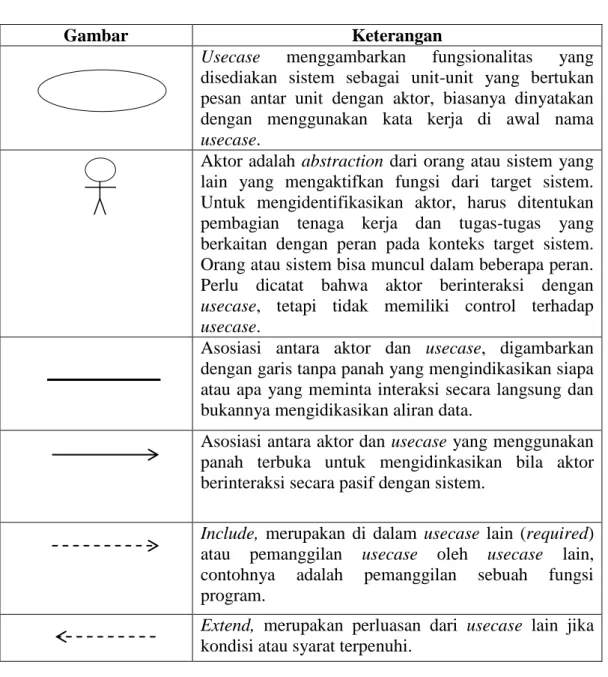
Tabel II.1. Simbol Use Case
Gambar Keterangan
Usecase menggambarkan fungsionalitas yang disediakan sistem sebagai unit-unit yang bertukan pesan antar unit dengan aktor, biasanya dinyatakan dengan menggunakan kata kerja di awal nama usecase.
Aktor adalah abstraction dari orang atau sistem yang lain yang mengaktifkan fungsi dari target sistem. Untuk mengidentifikasikan aktor, harus ditentukan pembagian tenaga kerja dan tugas-tugas yang berkaitan dengan peran pada konteks target sistem. Orang atau sistem bisa muncul dalam beberapa peran. Perlu dicatat bahwa aktor berinteraksi dengan usecase, tetapi tidak memiliki control terhadap usecase.
Asosiasi antara aktor dan usecase, digambarkan dengan garis tanpa panah yang mengindikasikan siapa atau apa yang meminta interaksi secara langsung dan bukannya mengidikasikan aliran data.
Asosiasi antara aktor dan usecase yang menggunakan panah terbuka untuk mengidinkasikan bila aktor berinteraksi secara pasif dengan sistem.
Include, merupakan di dalam usecase lain (required) atau pemanggilan usecase oleh usecase lain, contohnya adalah pemanggilan sebuah fungsi program.
Extend, merupakan perluasan dari usecase lain jika kondisi atau syarat terpenuhi.
(Sumber : WinduGata ; 2013 : 4)
2. Diagram Aktivitas (Activity Diagram)
Activity Diagram menggambarkan workflow (aliran kerja) atau aktivitas dari sebuah sistem atau proses bisnis. Simbol-simbol yang digunakan dalam activity diagram, yaitu :
Tabel II.2. Simbol Activity Diagram
Gambar Keterangan
Start point, diletakkan pada pojok kiri atas dan merupakan awal aktifitas.
Endpoint, akhir aktifitas.
Activites, menggambarkan suatu proses/kegiatan bisnis.
Fork (Percabangan), digunakan untuk menunjukkan kegiatan yang dilakukan secara parallel atau untuk menggabungkan dua kegiatan pararel menjadi satu.
Join (penggabungan) atau rake, digunakan untuk menunjukkan adanya dekomposisi.
Decision Points, menggambarkan pilihan untuk pengambilan keputusan, true, false.
Swimlane, pembagian activity diagram untuk menunjukkan siapa melakukan apa.
(Sumber : Windu Gata ; 2013 : 6) New Swimline