1
Di ajukan untuk melengkapi tugas dan memenuhi syarat-syarat guna memperoleh gelar Sarjana Komputer
STMIK U’Budiyah Indonesia
SKRIPSI
Oleh
Nama : AMIR FAUZI Nim : 121020120136
PROGRAM STUDI S1 TEKNIK INFORMATIKA
SEKOLAH TINGGI MANAJEMEN INFORMATIKA DAN KOMPUTER STMIK U’BUDIYAH INDONESIA
BANDA ACEH 2014
BAB I PENDAHULUAN
1.1 Latar Belakang
Perkembangan teknologi berbasis multimedia semakin berkembang seiring dengan kebutuhan pembelajaran pada masyarakat luas dan siswa di sekolah. Banyak cara agar para peserta didik dapat mandiri dalam belajar, salah satunya adalah cara penyampaian materi, dengan penyajian yang menarik maka para siswa akan lebih bersemangat dalam belajar. Kebanyakan cara penyampaian materi di sekolah hanya melalui media buku dan penjelasan oleh guru, sehingga menyebabkan kejenuhan pada siswa. Hal ini mengakibatkan siswa tidak memahami secara detail pelajaran tersebut. Oleh karena itu harus dibuat media pembelajaran yang kreatif dan informatif supaya mudah dipelajari.
Beberapa kendala yang di hadapi dalam memberikan pengalaman belajar untuk memahami konsep dan proses sains pada siswa, antara lain keterbatasan alat pendukung untuk melihat makhluk atau benda yang berukuran sangat kecil dan tidak terlihat oleh mata, melihat organ-organ dalam tubuh, proses-proses biologi dalam metabolisme tubuh, interaksi berbagai komponen baik biotik maupun abiotik yang sulit diamati di lingkungan atau alam sekitar, dan lain sebagainya. Di sisi lain, selama ini ada kecenderungan pada proses pembelajaran sains termasuk biologi, siswa dituntut untuk lebih banyak mempelajari konsep-konsep dan prinsip-prinsip sains secara verbalistis, sehingga menyebabkan kejenuhan dalam proses belajar mengajar. Belajar sains hanya diartikan sebagai pengenalan sejumlah konsep-konsep dan peristilahan dalam sains saja.
Dengan menerapkan konsep pembelajaran dengan aplikasi pembelajaran tersebut, diharapkan bisa menjadi pembelajaran yang interaktif dan memahami ilmu baru dari segi multimedia berbasis flash yang didukung dengan pemograman action script. Sehingga juga bisa memenuhi materi pembelajaran sistem koordinasi dan alat indera manusia untuk siswa khususnya mata pelajaran biologi.
Berdasarkan alasan ini penulis mencoba mengambil tema dalam penulisan ini dengan judul “Pembuatan Aplikasi Multimedia Pembelajaran Sistem Koordinasi dan Alat Indera Manusia Pada Mata Pelajaran Biologi”.
1.2 Rumusan Masalah
Rumusan masalah dalam penulisan ini adalah bagaimana membuat sebuah aplikasi multimedia pembelajaran sistem koordinasi dan alat indera manusia pada mata pelajaran biologi.
1.3 Batasan Masalah
Adapun batasan masalah dari pembuatan aplikasi ini adalah sebagai berikut: 1. Aplikasi ini dibuat menggunakan Adobe Flash CS3 Profesional dengan
Action Script sebagai pendukungnya.
2. Aplikasi ini berfungsi sebagai aplikasi multimedia pembelajaran yang berupa aplikasi desktop berisi materi pembelajaran dan soal latihan disertai dengan beberapa tampilan animasi multimedia.
3. Aplikasi ini difokuskan pada pembelajaran sistem koordinasi dan alat indera manusia pada mata pelajaran biologi.
1.4 Tujuan Penulisan
Adapun tujuan ingin dicapai dari aplikasi ini adalah mengimplementasikan flash untuk pembuatan aplikasi multimedia pembelajaran sistem koordinasi dan alat indera manusia pada mata pelajaran biologi.
BAB II
TINJAUAN PUSTAKA
2.1. Konsep Multimedia
Sejak awal untuk membuat suatu dokumen, sudah terbiasa dalam format cetak seperti foto. Pada saat itu, memang tidak ada pilihan selain membeli atau menyewa jasa shooting yang relative mahal. Bentuk dokumentasi seperti ini (foto) dapat disebut sebagai satu media (single media).
Dokumentasi cetak sangat menarik bagi seseorang yang memiliki kecendrungan mudah menerima informasi dalam bentuk visual, tetapi belum tentu dapat menarik minat orang-orang yang cenderung menyukai cara penerimaan informasi lain, seperti auditori (suara) dan kinestetik (gerakan). Variasi cara penerimaan informasi inilah yang memicu munculnya konsep multimedia yang menggabungkan ketiga cara penyampaian informasi tersebut.
Multimedia adalah sebuah media yang menggabungkan berbagai jenis media lain, misalnya penggabungan visual dan auditori. Dengan media seperti ini, hampir seperti orang menjadi lebih mudah untuk menerima sebuah informasi. Salah satu bentuk multimedia adalah animasi yang memadukan gambar dan suara. (Bonnie S dan Cipta H, 2008).
2.2. Pengertian Multimedia
Multimedia dapat diartikan sebagai penggunaan beberapa media yang berbeda untuk menggabungkan dan menyampaikan informasikan dalam bentuk teks, grafik, audio, video, dan animasi. Definisi lain dari multimedia adalah pemanfaatan komputer untuk membuat dan menggabungkan teks, grafik, audio, video dan animasi dengan menggabungkan link dan tool yang memungkinkan pemakai melakukan navigasi, berinteraksi, berkreasi dan berkomunikasi (Zeembry, 2005).
Multimedia secara umum merupakan kombinasi tiga elemen yaitu, suara, gambar dan teks atau multimedia adalah kombinasi dari paling sedikit dua media
input atau output dari data, media ini dapat berupa audio (suara), animasi, video, teks, grafik dan gambar. Multimedia merupakan alat yang menciptakan presentasi yang dinamis dan interaktif yang mengkombinasikan teks, grafik, animasi,audio, gambar dan video. Pemanfaatan komputer untuk membuat dan menggabungkan teks, grafik, audio, video dan animasi dengan menggabungkan link dan tool yang memungkinkan pemakai melakukan navigasi, berinteraksi, berkreasi dan berkomunikasi (Suyanto, 2005).
2.3. Komponen Multimedia
Multimedia merupakan satu teknik yang didalamnya terkandung proses pengolahan dan pengembangan aplikasi yang bertujuan menampilkan data yang berupa teks, suara, video, gambar, dan animasi baik statis maupun dinamis, yang disajikan baik itu secara interaktif maupun linier. (Jeprie, 2006)
Aplikasi multimedia yang disajikan secara linier artinya, pemakai hanya dapat menyaksikan aplikasi tersebut tanpa harus terlibat. Namun pada aplikasi yang disajikan secara interaktif, maka pemakai terlibat dalam pengoperasian aplikasi tersebut. Aplikasi multimedia yang interaktif membutuhkan kendali yang biasanya disebut Navigasi, agar pemakai dapat mengoperasikannya. Komponen multimedia terdiri dari;
a. Komponen Teks
Teks bentuk data multimedia yang paling mudah disimpan dan dikendalikan adalah teks. Teks merupakan yang paling dekat dengan kita dan yang paling banyak kita lihat. Teks dapat membentuk kata, surat atau narasi dalam multimedia yang menyajikan bahasa kita. Kebutuhan teks tergantung pada kegunaan aplikasi multimedia. Secara umum ada empat macam teks yaitu teks cetak, teks hasil scan, teks elektronis dan hyperteks. (Jeprie, 2006)
b. Komponen Graphic
Alasan untuk menggunakan gambar dalam presentasi atau publikasi multimedia adalah karena lebih menarik perhatian dan dapat mengurangi kebosanan dibandingkan dengan teks. Gambar dapat meringkas dan menyajikan data kompleks dengan cara yang baru dan lebih berguna. Sering dikatakan bahwa
sebuah gambar mampu menyajikan seribu kata. Tapi ini berlaku hanya ketika kita biasa menampilkan gambar yang diinginkan saat kita memerlukannya. Multimedia membatu kita melakukan hal ini, yakni ketika gambar grafis menjadi objek suatu link. Grafis sering kali muncul sebagai background (latar belakang) suatu teks untuk menghadirkan kerangka yang mempermanis teks. Secara umum ada lima macam gambar atau grafik yaitu gambar vektor (vector image), gambar bitmap (bitmapimage), clip art, digitized picture dan hyperpicture. (Jeprie, 2006) c. Komponen Sound (suara)
Bunyi atau sound dalam komputer multimedia, khusunya pada aplikasi dibidang bisnis dan game sangat bermanfaat. Komputer multimedia tanpa bunyi hanya disebut unimedia, bukan multimedia. Bunyi atau sound dapat kita tambahkandalam produksi multimedia melalui suara, musik dan efek-efek suara. Seperti halnya pada grafik, kita dapat membeli koleksi sound disamping juga menciptakan sendiri. Beberapa jenis objek bunyi yang biasa digunakan dalam produksi multimedia yakni format wave form audio, compact disc audio, MIDI sound track dan mp3. (Jeprie, 2006)
d. Komponen Video
Video adalah rekaman gambar hidup atau gambar bergerak yang saling berurutan. Terdapat dua macam video yaitu video analog dan video digital. Video analog dibentuk dari deretan sinyal elektrik (gelombang analog) yang direkam oleh kamera dan dipancarluaskan melalui gelombang udara. Sedangkan video digital dibentuk dari sederetan sinyal digital yang berbentuk yang menggambarkan titik sebagai rangkaian nilai minimum atau maksimum, nilai minimum berarti 0 dan nilai maksimum berarti. Terdapat tiga komponen utama yang membentuk video digital yaitu frame rate, frame size dan data type. Frame rate menggambarkan berapa kali bingkai gambar muncul setiap detiknya, sementara frame size merupakan ukuran fisik sebenarnya dari setiap bingkai gambar dan data type menentukan seberapa banyak perbedaan warna yang dapat muncul pada saat bersamaan. (Jeprie, 2006)
2.4. Konsep Animasi
Animasi adalah proses penciptaan efek gerak atau perubahan bentuk yang terjadi selama beberapa waktu. Animasi biasa berupa gerak sebuah objek dari tempat yang satu ke tempat yang lain, perubahan warna, atau perubahan bentuk. Dengan adanya software-software pembuat animasi seperti macromedia flash, macromedia director, swift 3D, 3D studio mx, membuat animasi sebagai alat pembelajaran tidak lagi memerlukan keahlian khusus dan biaya tinggi. Namun jika dibandingkan dengan pembuatan media yang hanya menggunakan gambar statis atau teks, tentu saja membuat animasi lebih memakan waktu dan memerlukan keterampilan tambahan. (Madcoms, 2004)
Animasi sebenarnya adalah rangkaian gambar yang disusun berurutan, atau dikenal dengan istilah frame. Satu frame terdiri dari satu gambar. Jika susunan gambar tersebut ditampilkan bergantian dengan waktu tertentu maka akan terlihat bergerak. Satuan yang dipakai adalah Frame per second (fps).
Animasi dalam Flash dapt dilakukan dengan cara: 1. Animasi keyframe to keyframe
Animasi ini akan menghasilkan file yang besar. Metode ini digunakan untuk menggambarkan penggambaran frame demi frame, misalkan film kartun.
2. Animasi tweening
Metode ini digunakan untuk menganimasikan bentuk instance. Jika yang dianimasikan bukan berbentuk instan maka Flash secara otomatis mengubah menjadi bentuk instan.
3. Animasi menggunakan Action Script
Animasi ini menggunakan script untuk menganimasikan objek Flash. Jika menggunakan animasi model ini maka akan mengghaasilkan file yang kecil.
Sebagai contoh, animasi diset 25 fps berarti animasi tersebut terdiri dari 25 gambar dalam satu detik. Semakin besar nilai fps maka akan dapat terbentuk animasi yang terkesan halus. (Sunyoto, 2010)
2.5 Adobe Flash CS3 Profesional
Flash merupakan software yang memiliki kemampuan menggambar sekaligus menganimasikannya, serta mudah dipelajari. Flash tidak hanya digunakan dalam pembuatan animasi, tetapi pada zaman sekarang ini flash juga banyak digunakan untuk keperluan lainnya seperti dalam pembuatan game, presentasi, membangun web, animasi pembelajaran, bahkan juga dalam pembuatan film.
Animasi yang dihasilkan flash adalah animasi berupa file movie. Movie yang dihasilkan dapat berupa grafik atau teks. Grafik yang dimaksud disini adalah grafik yang berbasis vektor, sehingga saat diakses melalui internet, animasi akan ditampilkan lebih cepat dan terlihat halus. Selain itu flash juga memiliki kemampuan untuk mengimpor file suara, video maupun file gambar dari aplikasi lain.
Flash adalah program grafis yang diproduksi pertama kali oleh Macromedia corp, yaitu sebuah vendor software yang bergerak dibidang animasi web. Macromedia Flash pertama kali diproduksi pada tahun 1996. Macromedia flash telah diproduksi dalam beberapa versi. Versi terakhir dari Macromedia Flash adalah Macromedia flash 8. Sekarang Flash telah berpindah vendor ke Adobe. Semua tools pada dasarnya sama, hanya yang membedakan disini adalah adanya jenis action script 3.0. Action script ini merupakan versi terbaru dari penulisan action script di flash. Namun action script 2.0 masih berlaku di Adobe Flash. (Izham, D. 2012)
BAB III
METODELOGI PENELITIAN
3.1 Jadwal Kegiatan
No Kegiatan
2013
Agt Sep Okt Nov Des
1 2 3 4 1 2 3 4 1 2 3 4 1 2 3 4 1 2 3 1 Analisa Kurikulum 2 Studi Literatur 3 Perancangan Sistem 4 Pembuatan Aplikasi 5 Evaluasi 6 Penulisan Laporan a
3.2 Tempat dan Waktu Penelitian
Pembuatan aplikasi ini berlangsung selama 5 (bulan) bulan terhitung mulai dari bulan agustus 2013 sampai dengan desember 2013 bertempat di Perpustakaan Provinsi NAD, Jl. T. Nyak Arief No.5 Banda Aceh 23111, Telp : (0651) 7551953
3.3 Alat dan Bahan
Alat dan bahan yang digunakan dalam proses pembuatan pembelajaran sistem koordinasi saraf dan alat indera manusia ini sebagai berikut:
1. Satu unit Laptop X-Ware intel core 2 Duo 2.24 Ghz
2. Satu unit printer EPSON Stylus T20E untuk mencetak hasil laporan. 3. Satu unit headset & microphone sebagai alat dubbing suara vocal dan
backsound.
4. Microsoft Windows 7 sebagai Sistem Operasi.
5. Adobe Flash CS3 sebagai software utama dalam membuat aplikasi. Tabel 3.1 Jadwal Kegiatan
6. Adobe Audition CS3 untuk merekam suara dan membuat text pada video. 7. Adobe Photoshop CS3 untuk mengedit tampilan foto dan background
aplikasi.
3.4 Prosedur Kerja
Prosedur kerja yang dilakukan dalam mengerjakan peneletian ini adalah: 3.4.1 Analisa Kurikulum
Analisis kurikulum ini meliputi analisis identifikasi kurikulum dan menentukan model pembelajaran. Materi yang dirancang, di identifikasi berdasarkan kurikulum terutama yang mencakup urutan materi. Kemudian menentukan model pembelajaran berdasarkan pada analisis karakteristik materi dan tujuan serta identifikasi materi, selanjutnya ditentukan model pembelajaran yang digunakan yaitu materi yang banyak menampilkan proses kerja, sistem kerja yang perlu visualisasi berupa simulasi dengan animasi/video yang mendekati kondisi yang sebenarnya.
3.4.2 Penulisan Story board
Story board menjabarkan alur pembelajaran yang berisi informasi pembelajaran dan prosedur serta petunjuk pembelajaran. Story board menunjukkan apa saja aktifitas yang harus dilakukan siswa selama mengikuti pembelajaran dengan model pembelajaran yang dibangun.
3.4.3 Pengumpulan Bahan
Dalam hal ini pengumpulan bahan meliputi pengumpulan bahan teks, grafis, animasi, video, dan audio yang berfungsi untuk memperjelas informasi, memperindah tampilan, serta kombinasi warna dan objek.
3.4.4 Pemrograman
Tahap utama dalam membuat aplikasi multimedia adalah pemrograman. Pada dasarnya, pemrograman menggabungkan berbagai bahan grafis, animasi, dan teks yang disusun berdasarkan alur yang sesuai dengan kebutuhan pembelajaran. Software yang dapat digunakan untuk pemrograman yaitu Adobe Flash CS3 Profesional.
3.4.5 Finishing
Tahap finishing merupakan tahap akhir dalam pembuatan program, dimana meliputi kegiatan mastering, uji coba, dan revisi produk akhir. Mastering program dengan dibuat menjadi file aplikasi (exe), html, atau movie show.
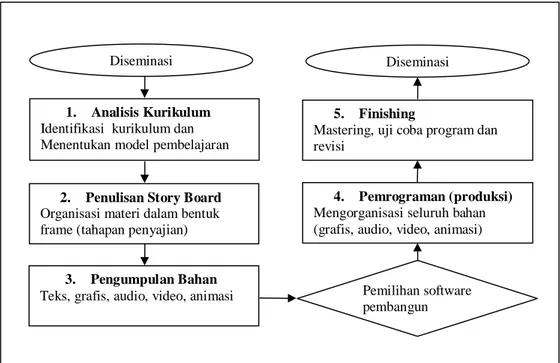
Uji coba untuk mengetahui keterbatasan visual. Uji coba diperlukan juga untuk melihat validitas materi. Secara visual alur dari tahapan tersebut dapat digambarkan pada bagan berikut ini
Gambar 3.1 Prosedur Pengembangan Multimedia Pembelajaran
3.5 Perancangan Sistem 3.5.1 Merancang Konsep
Konsep yang digunakan penulis untuk aplikasi ini adalah program aplikasi yang bersifat interaktif yaitu dengan melibatkan pengguna (user) secara langsung, sehingga pengguna dapat menentukan menu apa yang akan dipilih dalam aplikasi. Pengertian interaktif disini adalah aplikasi mampu memberikan informasi secara tepat dan tepat jika pengguna menekan atau memanfaatkan fasilitas tombol yang ada ditampilan aplikasi.
Diseminasi
1. Analisis Kurikulum
Identifikasi kurikulum dan Menentukan model pembelajaran
Diseminasi
2. Penulisan Story Board
Organisasi materi dalam bentuk frame (tahapan penyajian)
3. Pengumpulan Bahan
Teks, grafis, audio, video, animasi
4. Pemrograman (produksi)
Mengorganisasi seluruh bahan (grafis, audio, video, animasi)
5. Finishing
Mastering, uji coba program dan revisi
Pemilihan software pembangun
Dalam aplikasi ini perancangan konsep dibuat secara maksimal, maksudnya agar informasi ini bisa ditangkap secara jelas dan benar oleh pengguna informasi. Model pendekatan dan perancangan aplikasi multimedia ini berbentuk abstrak, karena penyampaian informasi yang diberikan diambil langsung dari sumbernya dan dibuat sedemikian rupa sehingga informasi yang disampaikan tepat dan akurat.
Urutan pertama kali jika pengguna membuka aplikasi ini adalah intro, kemudian akan masuk jendela menu utama. Jendela menu utama merupakan pusat dari aplikasi dimana pada menu utama terdapat link-link untuk menuju ke sub-sub menu tujuan yang menyajikan informasi-informasi yang diinginkan pengguna dengan bantuan tombol.
3.5.2 Merancang Isi
Setelah tahap merancang konsep, selanjutnya adalah merancang isi multimedia. Dalam merancang isi multimedia ini, seluruh ide dan konsep dituangkan untuk membuat sistem multimedia ini. Perancangan isi dalam aplikasi ini mengacu pada perancangan konsep yang telah diterangkan secara umum diatas. Secara rinci isi dari aplikasi ini dibagi ke dalam beberapa bagian. Pertama, bagian menu utama menjadi pusat dari aplikasi yang dibuat. Kedua, bagian menu utama yang berada pada bagian menu utama, masing-masing jendela sub-menu terbagi ke dalam beberapa kategori sesuai dengan jenis informasi yang tersedia. Untuk dapat me-link antar jendela menu utama dengan sub-menu maka penulis menyediakan fasilitas tombol sehingga memudahkan penggunanya.
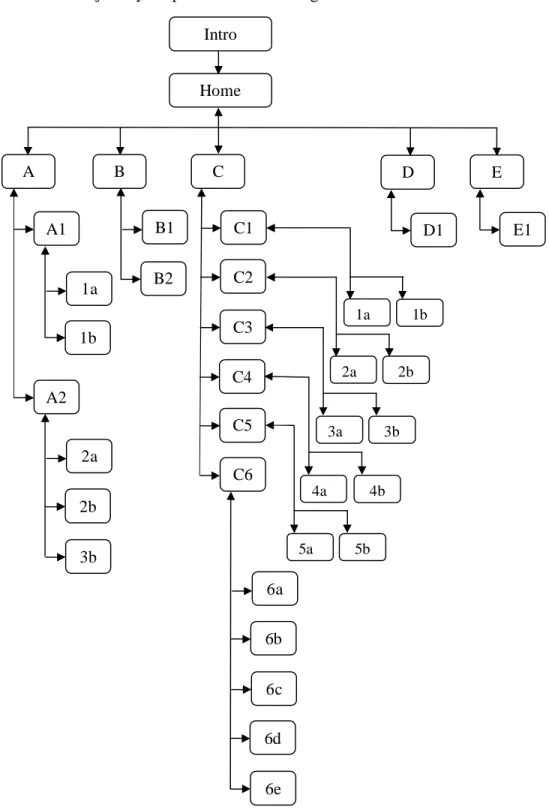
Untuk lebih jelasnya dapat dilihat dalam diagram dibawah berikut ini : `
Gambar 3.2 Struktur Desain Multimedia A1 A2 Intro Home A C C1 C2 C3 C4 B B1 D 1a 1b 2a 2b 3a 3b 4a 4b E B2 1a 1b 2a 2b 3b D1 E1 C5 C6 5a 5b 6a 6b 6c 6d 6e
Keterangan dari gambar diatas: Intro
Home/ Menu Utama A. Sistem Saraf
A1. Sistem Saraf Pusat 1a. Lihat Gambar Otak
1b. Lihat Gambar Sumsum Tulang Belakang A2. Sistem Saraf Tepi
2a. Lihat Gambar Saraf Kranial
2b. Lihat Gambar Sistem Saraf Otonom 2c. Next (penjelasan selanjutnya) B. Hormon
B1. Penjelasan Hormon
B2. Lihat Gambar Kelenjar Endokrin C. Alat Indera
C1. Indera Penglihat
1a. Lihat Gambar Indera Penglihat 1b. Next (penjelasan selanjutnya) C2. Indera Pendengar
2a. Lihat Gambar Indera Pendengar 2b. Next (penjelasan selanjutnya) C3. Indera Pembau
3a. Lihat Gambar Indera pembau 3b. Next (penjelasan selanjutnya) C4. Indera Peraba
4a. Lihat Gambar Indera Peraba 4b. Next (penjelasan selanjutnya) C5. Indera Perasa
5a. Lihat Gambar Indera Perasa 5b. Next (penjelasan selanjutnya)
C6. Video Alat Indera
6a. Video Indera Penglihat (Mata) 6b. Video Indera Pendengar (Telinga) 6c. Video Indera Pembau (Hidung) 6d. Video Indera Peraba (Kulit) 6e. Video Indera Perasa (Lidah) D. Peta Pembelajaran
D1. Peta pembelajaran Sistem Koordinasi Dan Alat Indera Manusia E. Quiz
E1. Quiz Biologi Tentang Sistem Koordinasi Dan Alat Indera Manusia
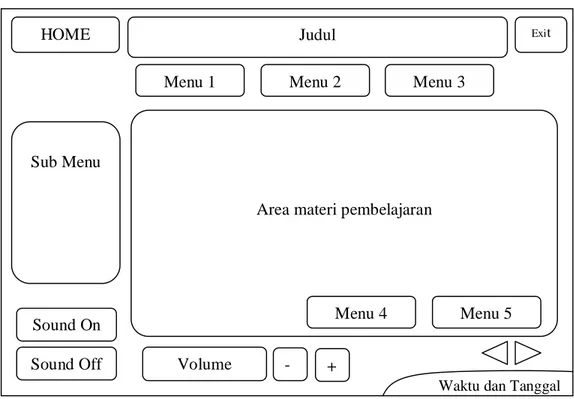
3.6. Rancangan Tampilan Aplikasi
Adapun tampilan rancangan aplikasi multimedia pembelajaran sistem koordinasi dan alat indera manusia adalah sebagai berikut :
HOME
Volume - +
Gambar 3.3 Rancangan Tampilan Aplikasi Sound Off
Judul Menu 1
Area materi pembelajaran
Exit
Sound On
Menu 2 Menu 3
Sub Menu
Menu 4 Menu 5
Penjelasan rancangan tampilan aplikasi yaitu sebagai berikut : 1. Home
Menampilkan halaman awal aplikasi. 2. Menu 1
Menu 1 (Sistem Saraf ) menjelaskan pengertian sistem saraf. 3. Menu 2
Menu 2 (Hormon ) menjelaskan pengertian hormon. 4. Menu 3
Menu 3 (Sistem Indra) menjelaskan pengertian sistem indra. 5. Menu 4
Menu 4 (Peta Pembelajaran) menjelaskan diagram peta pembelajaran . 6. Menu 5
Menu 5 (Quiz) Menampilkan halaman Test Quiz. 7. Sub Menu
Sub Menu menjelaskan bagian organ-organ dalam tubuh manusia. 8. Sound On
Button On berfungsi untuk mengaktifkan suara. 9. Sound Off
Button Off berfungsi untuk mematikan suara. 10. Volume
Button Volume berfungsi untuk memperbesar dan memperkecil suara. 11. Next
Button Next berfungsi untuk melanjutkan ke langkah berikutnya. 12. Previous
Button Previous berfungsi untuk mengulang ke langkah sebelumnya. 13. Exit ( Keluar dari aplikasi )
3.7. Screenplay sistem koordinasi dan alat indera manusia
Gambar 3.4 Tampilan aplikasi intro
Gambar 3.5 Tampilan Aplikasi Pembelajaran
Sceenplay di atas merupakan gambaran aplikasi yang akan dibuat secara terkomputerisasi dengan urutan yang disusun agar sesuai dengan materi pembelajaran. Mata Lidah Telinga Hidung Kulit Sumsum Tulang Belakang
3.8. Storyboard sistem koordinasi dan alat indera manusia
1. Nama Video : Alat Indera Manusia
Judul : Tubuh kita dilengkapi dengan Alat Penerima ransangan dari luar berupa sistem indera terdiri dari 5 Alat Indera Manusia
VISUAL SKETSA AUDIO
1. Video Alat indera penglihat Pembukaan disertai soal choice dengan jawaban dan diakhiri dengan pertanyaan Durasi : 00:05:18 detik
Penjelasan Informasi
Video 2. Video Alat indera pendengar
Pembukaan disertai soal choice dengan jawaban dan diakhiri dengan pertanyaan Durasi : 00:04:33 detik 3. Video Alat indera pembau
Pembukaan disertai soal choice dengan jawaban dan diakhiri dengan pertanyaan Durasi : 00:03:51 detik 4. Video Alat indera peraba
Pembukaan disertai soal choice dengan jawaban dan diakhiri dengan pertanyaan Durasi : 00:06:39 detik
VISUAL SKETSA AUDIO 5. Video Alat indera perasa
Pembukaan disertai soal choice dengan jawaban dan diakhiri dengan pertanyaan Durasi : 00:05:43 detik
Penjelasan Informasi Video
Tabel 3.2 Storyboard
Storyboard di atasmerupakan gambaran aplikasi yang akan dibuat secara terkomputerisasi yang di lengkapi dengan teks, gambar, video dan gerakan-gerakan animasi yang informatif.
BAB IV
HASIL DAN PEMBAHASAN
4.1 Rancangan Animasi Menggunakan Adobe Flash CS3 Professional Rancangan untuk Desain dan Pembuatan Aplikasi Multimedia Pembelajaran Sistem Koordinasi dan Alat Indera Manusia Pada Mata Pelajaran Biologi merupakan sebuah skenario yang bertujuan untuk menghasilkan rancangan pada setiap slide. Skenario tersebut antara lain adalah sebagai berikut:
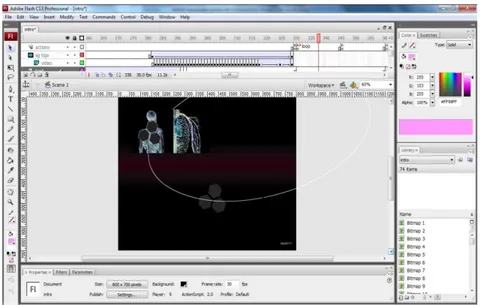
4.1.1 Tampilan Rancangan Slide Intro Pada Aplikasi Pembelajaran
Adapun tampilan rancangan slide intro pada aplikasi pembelajaran adalah sebagai berikut :
Gambar 4.1 Tampilan rancangan slide intro
Slide ini merupakan slide pembuka sebelum masuk ke menu utama dari presentasi. Slide ini terdiri dari 14 buah layer yang mempunyai tugas yang berbeda. Pada slide ini terdapat pemakaian frame rate sebesar 30 fps sehingga lebih cepat bergerak, normalnya suatu slide frame rate-nya adalah 12 fps, dan panjang timeline 620 frame, dengan ukuran layar animasi 800 x 600 pixels membuat tampilan aplikasi terlihat memanjang. Adapun untuk suara pada
background nya digunakan fasilitas import to library, cara menampilkannya buka file, import to library, klik drag suara tersebut dari library kedalam layar. Pada slide ini terdapat beberapa buah actionscript yang digunakan. Action script yang digunakan pada slide ini antara lain:
- fscommand("fullscreen", "true"); yaitu untuk membuat tampilan slide ini menjadi layar penuh sewaktu di jalankan.
- on (release) {loadMovieNum("index.swf", 0);} yaitu button untuk
melanjutkan ke file lanjutan index.swf.
- loadMovieNum("index.swf", 0); yaitu untuk melanjutkan program ini secara
otomatis ke file lanjutan index.swf.
4.1.3 Tampilan Rancangan Slide Quiz
Adapun tampilan rancangan slide quiz pada aplikasi pembelajaran adalah sebagai berikut :
Gambar 4.7 Tampilan slide quiz
Slide ini berada di timeline 154 pada halaman ini terdapat sub bab quiz diantaranya: permintaan input nama anda, button enter. Untuk meng-import foto mengunakan menu file import to stage, kemudian browse dimana letak foto tersebut.
- stop(); //deklarasi objek soal
- var arraySoal:Array = new Array();
//deklarasi XML
- var myXML:XML = new XML();
- myXML.ignoreWhite = true;
- myXML.load("data.xml");
- myXML.onLoad = function(success) {
- if (success) {
- var myNode = myXML.firstChild.childNodes;
- for (i=0; i<myNode.length; i++) {
//mengambil data dari XML
- var soal = myNode[i].childNodes[0].firstChild;
- var jawaban1 = myNode[i].childNodes[1].attributes.label;
- var jawaban2 = myNode[i].childNodes[2].attributes.label;
- var jawaban3 = myNode[i].childNodes[3].attributes.label;
- var jawaban4 = myNode[i].childNodes[4].attributes.label;
- var jawabanBenar = myNode[i].childNodes[5].attributes.no;
//memasukkannya ke dalam object
- var obj = new Object();
- obj.soal = soal; - obj.jawaban1 = jawaban1; - obj.jawaban2 = jawaban2; - obj.jawaban3 = jawaban3; - obj.jawaban4 = jawaban4; - obj.jawabanBenar = jawabanBenar;
//memasukkan ke dalam array
- arraySoal.push(obj);
- }
- prosesSoal();
- }
- };
//counter digunakan sebagai nomor soal
- var counter = 0;
//jawaban benar akan terisi pada proses soal
- var jawabanBenar = 0;
- var nilai = 0;
- function prosesSoal() {
//jika soal masih ada
- if (counter<arraySoal.length) {
//mengambil soal pada nomor ke-counter
- var obj = arraySoal[counter];
//mengubah tampilan - pertanyaan_txt.text = obj.soal; - radio1.label = obj.jawaban1; - radio2.label = obj.jawaban2; - radio3.label = obj.jawaban3; - radio4.label = obj.jawaban4; - jawabanBenar = obj.jawabanBenar; - radio1.selected = false; - radio2.selected = false; - radio3.selected = false; - radio4.selected = false; //meningkatkan counter - counter++; - } else {
//jika soal habis, maka menuju ke halaman 2
- gotoAndStop(147); - } - } - function cekSoal(jawaban:Number) { - if (jawaban == jawabanBenar) { //menambah nilai - nilai += 10; - trace("benar"); - } - prosesSoal(); - }
- var listenerObject:Object = new Object();
- listenerObject.click = function(eventObj:Object) {
//saat di-klik
- if (eventObj.target == radio1) {
- cekSoal(1);
- cekSoal(2);
- } else if (eventObj.target == radio3) {
- cekSoal(3);
- } else if (eventObj.target == radio4) {
- cekSoal(4);
- }
- };
-//memberikan event click pada radiobutton
- radio1.addEventListener("click",listenerObject);
- radio2.addEventListener("click",listenerObject);
- radio3.addEventListener("click",listenerObject);
- radio4.addEventListener("click",listenerObject);
4.1.4 Tampilan Rancangan Slide Penutup
Gambar 4.8 Tampilan slide penutup
Pada slide penutup, ada 9 layer yang berjalan di dalamnya. Frame yang dimulai dari 1 (satu) sampai dengan 80 frame ini merupakan tempat animasi berjalan dengan frame rate 30 fps. Ukuran layar animasi 800 x 600 pixels ini menjadikan tampilan slide penutup lebih jelas terlihat.
4.2 Implementasi Aplikasi Dengan Menggunakan Adobe Flash CS3
Professional
Hasil yang diperoleh dari desain dan Pembuatan Aplikasi Multimedia Pembelajaran Sistem Koordinasi Dan Alat Indera Manusia Pada Mata Pelajaran Biologi dengan animasi diimplementasikan dalam pembahasan dan hasil berikut.
4.2.1 Tampilan Slide intro pada Aplikasi Multimedia Pembelaran
Adapun tampilan slide intro pada aplikasi multimedia pembelajaran adalah sebagai berikut :
Gambar 4.9 Tampilan hasil slide intro
Pada tampilan slide intro, animasi tulisan “sistem koordinasi” bergerak dari atas ke bawah yang bergantian dengan menggunakan animasi movie clip dan berbarengan dengan tampilan gambar polystar alat indera manusia yang berganti-ganti bergeser kekiri dan kekanan dengan transparan.
4.2.2 Tampilan Halaman Utama Slide Home
Adapun tampilan halaman slide home pada aplikasi multimedia pembelajaran adalah sebagai berikut :
Gambar 4.10 Tampilan hasil halaman menu Home
Pada tampilan slide menu Home terdapat animasi menu aplikasi multimedia yang dapat di klik, menu multimedia ini menggunakan animasi tombol button yang diberi action script untuk dapat melanjutkan ke halaman selanjutnya. Pada baner animasi tulisan sistem koordinasi dan alat indera manusia yang ada cahaya berjalan. Animasi yang digunakan untuk tulisan ini menggunakan animasi motion tween dan pada gambar ini menggunakan animasi masking. Dan animasi gambar yang bergantian menghilang. Animasi yang digunakan untuk gambar ini menggunakan animasi motion tween dan masking.
4.2.3 Tampilan Halaman Slide Video Alat Indera
Adapun tampilan halaman slide video alat indera pada aplikasi multimedia pembelajaran adalah sebagai berikut :
Gambar 4.15 Tampilan slidevideo alat indera
Pada slide video, menu tombol tetap seperti menu home, yang mengalami perubahan adalah tampilan halaman bawahnya yang berganti menjadi menjadi tombol-tombol menu video, kemudian pada saat salah satu tombol di klik akan muncul video sesuai dengan nama tombol yang di klik tersebut.
4.2.4 Tampilan Halaman Slide Quiz
Adapun tampilan halaman slide quiz pada aplikasi multimedia pembelajaran adalah sebagai berikut :
Gambar 4.17 Tampilan hasil slidequiz
Pada slide quiz, tampilan mengalami perubahan total, tampilannya diubah menjadi sederhana sekali, semua tombol menu dihilangkan hanya ada button keluar untuk kembali ke tampilan home dan button enter untuk melanjutkan test quiz.
4.2.5 Tampilan Halaman Utama Slide Penutup
Adapun tampilan halaman slide penutup pada aplikasi multimedia pembelajaran adalah sebagai berikut :
Gambar 4.18 Tampilan halaman penutup
Pada slide penutup, menampilkan teks dan ucapan terima kasih yang nantinya akan menghilang secara berlahan- lahan. animasi yang digunakan adalah movie clip dan motion tween.
BAB V PENUTUP
5.1 Kesimpulan
Berdasarkan hasil dan pembahasan pada pembuatan aplikasi multimedia pembelajaran ini, maka dapat di ambil kesimpulan:
1. Telah dirancang sebuah aplikasi tentang sistem koordinasi dan alat indera manusia yang bersifat multimedia yang dibuat menggunakan software Adobe Flash CS3 Professional.
2. Desain dan pembuatan aplikasi multimedia ini dibuat untuk mempermudah masyarakat khususnya siswa sekolah SMA untuk mengetahui berbagai sistem koordinasi dan alat indera manusia pada mata pelajaran biologi.
5.2 Saran
Desain dan pembuatan aplikasi multimedia pembelajaran ini masih belum sempurna, sehingga diharapkan dapat dikembangkan dengan lebih baik lagi oleh para user, misalnya saja dalam tampilan, penambahan gambar, animasi dan lain-lain.