LANDASAN TEORI
2.1 Grafik Komputer
Menurut Ephi Lintau ( 2010 ), grafika komputer pada dasarnya adalah suatu bidang komputer yang mempelajari cara-cara untuk meningkatkan dan memudahkan komunikasi antara manusia dengan mesin (komputer) sebagai jalan untuk membangkitkan, menyimpan, dan memanipulasi gambar model suatu objek menggunakan komputer.
Bentuk sederhana dari grafik komputer ada 2 yaitu :
1. Grafik komputer 2 dimensi 2. Grafik komputer 3 dimensi
2.2 Grafik Komputer 2D
Biasa disebut dengan 2D atau bidang adalah bentuk dari benda yang memiliki panjang dan lebar. Grafik 2 Dimensi merupakan teknik penggambaran yang berpatokan pada titik koordinat sumbu x (datar) dan sumbu y (tegak). Agar dapat tampil dengan sempurna, gambar yang akan ditampilkan dengan teknik ini harus memiliki nilai koordinat x dan y minimum 0 dan maksimum sebesar resolusi yang digunakan.
Grafik komputer 2D adalah sebuah generasi gambar digital ( digital image ) berbasis komputer, yang kebanyakan mengambil objek-objek dua dimensi (2D). Model Grafik 2D merupakan kombinasi dari model geometri (juga disebut sebagai grafik
Komponen-komponen ini dapat dimodifikasi dan dimanipulasi oleh transformasi geometri dua dimensi, seperti translasi, rotasi, dan dilatasi. ( Ephi Lintau, 2010 )
2.3 Grafik Komputer 3D
Biasa disebut 3D atau merupakan bentuk dari benda yang memiliki panjang, lebar, dan tinggi. Grafik 3 Dimensi merupakan teknik penggambaran yg berpatokan pada titik koordinat sumbu x(datar), sumbu y(tegak), dan sumbu z(miring). Representasi dari data geometrik 3 dimensi sebagai hasil dari pemrosesan dan pemberian efek cahaya terhadap grafika komputer 2D. Tiga Dimensi, biasanya digunakan dalam penanganan grafis. 3D secara umum merujuk pada kemampuan dari sebuah video card (link).
Grafik 3D merupakan perkembangan dari grafik 2D. Di dalam grafika komputer, 3D merupakan bentuk grafik yang menggunakan representasi data geometri tiga dimensi. Suatu objek rangka 3D apabila disinari dari arah tertentu akan membentuk bayangan pada permukaan gambar. Proses pembuatan grafik komputer 3D dapat dibagi ke dalam tiga fase, yaitu 3D modeling yang mendeskripsikan bentuk dari sebuah objek, layout, dan animation yang mendeskripsikan gerakan dan tata letak sebuah objek, dan 3D rendering yang memproduksi image dari objek tersebut. ( Ephi Lintau, 2010 )
2.4 Image ( Citra )
Citra (image) adalah gambar pada bidang dua dimensi. Ditinjau dari sudut pandang matematis, citra merupakan fungsi menerus (continue) dari intensitas cahaya pada bidang dua dimensi. Citra (image) adalah suatu representasi, kemiripan, atau imitasi dari suatu objek atau benda. Istilah lain untuk citra adalah suatu komponen
multimedia yang memegang peranan sangat penting sebagai bentuk informasi visual. Citra mempunyai karakteristik yang tidak dimiliki oleh data teks, yaitu citra kaya dengan informasi. Maksudnya, sebuah gambar dapat memberikan informasi yang lebih banyak daripada informasi yang disajikan dalam bentuk teks.
Sumber cahaya menerangi objek, objek memantulkan kembali sebagian dari berkas cahaya tersebut. Pantulan cahaya ini ditangkap oleh alat-alat optik, misalnya mata pada manusia, kamera, pemindai (scanner), dan sebagainya, sehingga bayangan objek yang disebut citra tersebut terekam.
Menurut Eko Suwono ( 2010 ), sebuah citra mengandung sejumlah elemen dasar. Elemen-elemen dasar tersebut dimanipulasi dalam pengolahan citra, elemen-elemen citra tersebut adalah sebagai berikut :
1. Warna
Warna merupakan suatu persepsi yang dirasakan oleh sistem visual manusia terhadap panjang gelombang cahaya yang dipantulkan oleh sebuah objek. Setiap warna memiliki panjang gelombang. Warna yang diterima oleh mata merupakan hasil kombinasi cahaya dengan panjang gelombang yang berbeda. Kombinasi warna yang memberikan rentang warna yang paling lebar adalah red (R), green (G), blue (B).
2. Kecerahan ( Brightness )
Kecerahan dapat disebut juga dengan intensitas cahaya. Kecerahan pada sebuah piksel ( titik ) di dalam sebuah citra bukanlah merupakan suatu intensitas yang real, tetapi sebenarnya adalah intensitas rerata dari suatu area yang melingkupinya.
3. Kontras
Kontras merupakan elemen citra yang menyatakan sebaran terang dan gelap di dalam sebuah gambar. Sebuah citra dengan kontras yang rendah dicirikan oleh sebagian besar komposisi citranya yaitu terang atau sebagian besar gelap. Pada sebuah citra dengan kontras yang baik, komposisi terang dan gelap tersebar secara merata.
4. Kontur
Kontur merupakan suatu keadaan yang ditimbulkan oleh perubahan intensitas pada piksel yang bersebelahan. Dikarenakan adanya perubahan intensitas, maka mata manusia dapat mendeteksi tepi suatu objek di dalam sebuah citra.
5. Bentuk ( Shape )
Bentuk merupakan sebuah properti intrinsik dari suatu objek tiga dimensi, dengan pengertian bahwa bentuk adalah properti intrinsik utama untuk sistem visual manusia. Pada umumnya, citra yang dibentuk oleh mata merupakan citra dwimatra ( dua dimensi ), sedangkan objek yang dilihat umumnya merupakan objek yang berbentuk trimatra ( tiga dimensi ). Informasi bentuk objek dapat diekstraksi dari sebuah citra pada permulaan pra-pengolahan dan segmentasi sebuah citra.
6. Tekstur
Tekstur merupakan elemen yang diartikan sebagai sebuah distribusi spasial dari derajat keabuan di dalam sekumpulan piksel yang bersebelahan. Jadi tekstur tidak dapat didefinisikan untuk sebuah piksel. Sistem visual manusia dapat menerima informasi citra sebagai suatu kesatuan. Resolusi sebuah citra yang diamati, ditentukan oleh skala pada tempat di mana tekstur tersebut dipersepsi.
7. Waktu dan Pergerakan
Respon dari suatu sistem visual tidak hanya berlaku pada faktor ruang, tetapi juga berlaku pada faktor waktu. Contohnya adalah apabila citra-citra diam ditampilkan secara cepat, maka akan berkesan seperti melihat citra yang bergerak.
8. Deteksi dan Pengenalan ( Edge and Recognition )
Dalam mendeteksi dan mengenali sebuah citra, tidak hanya sistem visual manusia saja yang bekerja, tetapi juga ikut melibatkan ingatan dan daya pikir manusia.
2.5 Digital Image
Digital image dapat didefinisikan sebagai fungsi dua variabel f(x,y), di mana x dan y adalah koordinat spasial dan nilai f(x,y) adalah intensitas citra pada koordinat tersebut.
Teknologi dasar untuk menciptakan dan menampilkan warna pada citra digital berdasarkan penelitian bahwa sebuah warna merupakan kombinasi dari tiga warna dasar, yaitu merah, hijau, dan biru (Red, Green, Blue – RGB).
Digital Image lebih berkaitan dengan teknik pembentukan gambar dibandingkan dengan hasil proses. Perbedaan proses pembentukan representasi image dari berbagai media sangat potensial mendapatkan hasil akhir yang diinginkan. Proses memang tidak mudah menghasilkan output yang sama persis tanpa sebuah perlakuan standarisasi yang besar. Digital image merupakan objek nyata yang direpresentasikan secara elektronis. Objek dapat bersumber dari dokumen, foto, barang cetakan, hingga lukisan. Unsur utama digital image adalah tepi-tepi yang berisi elemen objek yang sangat dasar, yaitu picture element ( pixel ).
Digital image secara garis besar terdiri atas dua kategori utama, yaitu raster ( bit mapped ) dan vector ( object oriented ). Raster image terbentuk dari grid atau matrik dengan unsur dasar berupa pixel ( picture element ) yang mempunyai lokasi unik dan nilai warna tersendiri. Sebaliknya, vector image terbentuk dari instruksi matematika dalam membentuk image. ( Rambe, 2011 )
2.5.1 Raster Image
Semua peralatan capture digital image menghasilkan raster image. Bentuk raster sangat umum digunakan pada beberapa peralatan output, seperti scanner maupun kamera digital. File-file seperti TIFF, JPEG / JFIF, dan GIF merupakan beberapa contoh format file dalam bentuk raster.
2.5.2 Vector Image
Apabila bentuk raster image dihasilkan dari proses pengambilan gambar atau capture, maka lain halnya dengan jenis image vector. Image vector dihasilkan program pengolah gambar, termasuk gambar 2D dan 3D, gambar arsitektur, grafik, logo, hingga font. Image terdiri atas garis, kurva, dan shape yang dapat diedit atributnya, seperti warna objek dan fill objek. Karena dihasilkan dari rumus matematika, ukuran gambar file mudah dimanipulasi tanpa harus kehilangan detail gambar aslinya ( resolution independent ). Objek raster dapat pula dikonversikan menjadi objek vector melalui proses ‘trace’. Setiap
unsur objek dalam image dapat ditransformasikan secara independent satu dengan yang lain.
Pengolahan citra dapat diterapkan pada berbagai bidang untuk membentuk suatu aplikasi yang tangguh dan dapat dipercaya. Oleh karena itu, aplikasi pengolahan citra sangat memungkinkan untuk membentuk suatu mesin otomatis yang dapat membantu manusia dalam melaksanakan suatu pekerjaan.
Pengolahan gambar digital atau Digital Image Processing (DIP) adalah bidang yang berkembang sangat pesat sejalan dengan kemajuan teknologi pada industri saat ini. Proses mengubah citra ke bentuk digital bisa dilakukan dengan beberapa perangkat, misalnya scanner, kamera digital, dan handycam. Ketika sebuah citra sudah diubah ke dalam bentuk digital (selanjutnya disebut citra digital), bermacam-macam proses pengolahan citra dapat diperlakukan terhadap citra tersebut. ( Rambe, 2011 )
2.6 Warna ( RGB )
Menurut Rambe ( 2011 ), sistem visual manuasia dapat membedakan ratusan ribu shade warna dan juga intensitas, tetapi hanya 100 shade keabuan. Oleh karena itu, di dalam suatu citra masih banyak informasi lainnya yang ada pada warna, dan informasi tersebut juga dapat digunakan untuk menyederhanakan suatu analisis citra, misalnya identifikasi obyek dan ekstraksi warna.
Model warna merupakan cara yang standard untuk menspesifikasikan suatu warna tertentu dengan mendefinisikan suatu sistem koordinat 3D dan suatu ruang bagian yang mengandung semua warna yang dapat dibentuk ke dalam suatu model tertentu.
Suatu warna dapat dispesifikasikan menggunakan suatu model yang akan berhubungan ke suatu titik tunggal dalam suatu ruang bagian yang mendefinisikannya. Masing-masing warna diarahkan ke salah satu standard hardware tertentu ( RGB atau CMY ).
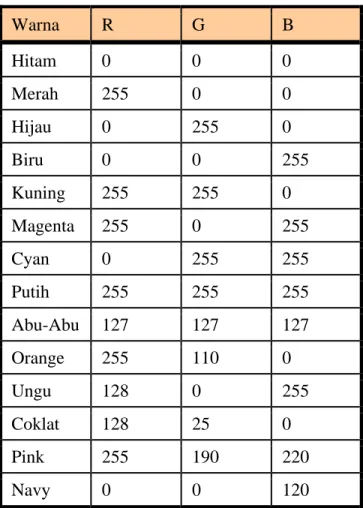
RGB merupakan suatu model warna yang terdiri dari warna merah ( Red ), hijau ( Green ), dan biru ( Blue ), yang digabungkan kemudian menghasilkan suatu susunan warna yang luas. Setiap warna dasar, misalnya warna merah, dapat diberi rentang nilai. Untuk sebuah monitor komputer, memiliki nilai rentang yang paling kecil = 0 dan yang paling besar = 255. Pilihan skala 256 ini didasarkan pada cara mendeskripsikan 8 digit bilangan biner yang digunakan oleh suatu mesin komputer. Dengan menggunakan cara ini, maka akan diperoleh warna campuran sebanyak 256 x 256 x 256 = 1677726 jenis warna. Satu jenis warna dapat dibayangkan sebagai sebuah vektor di ruang dimensi tiga yang biasanya dipakai dalam ilmu matematika, yang koordinatnya dinyatakan dalam bentuk tiga bilangan, yaitu komponen x, komponen y, dan komponen z. Misalkan, sebuah vektor dituliskan sebagai r = ( x, y, z ). Dalam warna, komponen-komponen tersebut digantikan oleh komponen Red, Green, Blue. Jadi, satu jenis warna dapat dituliskan sebagai berikut : warna = RGB ( 30, 75, 255 ). Untuk warna putih = ( 255, 255, 255 ), sedangkan untuk warna hitam = RGB ( 0, 0, 0 ).
Tabel 2.1 Komponen Warna RGB Warna R G B Hitam 0 0 0 Merah 255 0 0 Hijau 0 255 0 Biru 0 0 255 Kuning 255 255 0 Magenta 255 0 255 Cyan 0 255 255 Putih 255 255 255 Abu-Abu 127 127 127 Orange 255 110 0 Ungu 128 0 255 Coklat 128 25 0 Pink 255 190 220 Navy 0 0 120
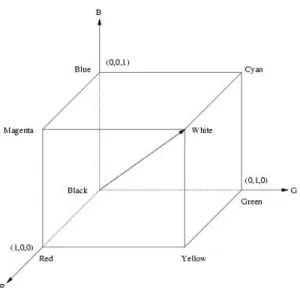
Gambar di bawah ini menunjukkan bentuk geometri dari model warna RGB yang digunakan untuk menspesifikasikan warna menggunakan sistem koordinat Cartesian. Spektrum grayscale ( tingkat keabuan ) yaitu warna yang dibentuk dari gabungan tiga warna utama dengan jumlah yang sama, yang berada pada garis yang menghubungkan titik hitam dan putih.
Gambar 2.1 Geometri model warna RGB
Bentuk representasi warna dari sebuah citra digital adalah sebagai berikut :
Gambar 2.2 Representasi warna citra digital 2.7 Format Citra Digital
Menurut Rambe ( 2011 ), suatu citra digital memiliki beberapa format yang memilki karakteristik tersendiri. Format pada citra digital ini umumnya berdasarkan pada tipe dan cara kompresi yang digunakan pada citra digital tersebut.
Ada 4 format citra digital yang sering dijumpai, yaitu : 1. Bitmap ( BMP )
BMP merupakan format gambar yang paling umum dan merupakan sebuah format standard windows. Ukuran file dari format ini sangat besar karena bisa mencapai ukuran megabyte. File ini merupakan format yang belum terkompresi dan menggunakan sistem warna RGB ( Red, Green, Blue ) di mana masing-masing warna dari pixel-nya terdiri atas 3 komponen R, G, dan B yang dicampur menjadi satu. File BMP dapat dibuka dengan berbagai macam software pembuka gambar seperti ACDSee, Paint, dan lain-lain. File BMP sangat jarang atau bahkan tidak bisa digunakan di web ( internet ) dikarenakan ukurannya yang besar.
2. Joint Photographic Expert Group ( JPEG )
Format file JPEG merupakan format yang paling terkenal sampai sekarang ini. Hal ini dikarenakan oleh ukuran filenya yang kecil ( hanya puluhan / ratusan KB saja ), dan juga bersifat portable. Format file ini sering digunakan pada bidang fotografi yang dipakai untuk menyimpan file foto hasil perekaman Analog to Digital Converter ( ADC ). Karena ukurannya yang kecil inilah, maka format file ini sering digunakan di internet ( web ).
3. Graphic Interchange Format ( GIF )
Menurut Iin Aryani ( 2008 ), format file ini hanya mampu menyimpan dalam 8 bit ( hanya mendukung mode warna Grayscale dan Bitmap). Format file GIF ini merupakan format standar untuk publikasi elektronik dan internet.
Format file ini mampu menyimpan animasi dua dimensi yang akan dipublikasikan pada internet, desain halaman web dan juga publikasi elektronik. Format file ini mampu mengkompres dengan ukuran kecil. Format file GIF ( Graphic Interchange Format ) ini merupakan format file yang paling banyak disarankan dan digunakan.
Adapun kelebihan dari format GIF ini antara lain :
• Ukuran file yang dihasilkan relatif kecil.
• Mampu menggabungkan beberapa gambar menjadi satu kesatuan dan menampilkannya secara bergantian ( animasi ).
• Warna latar belakang ( background ) dapat dibuat transparan.
• Adanya teknologi Interlacing yang akan membuat sebuah file diload secara utuh dengan kualitas yang ditampilkan secara bertahap.
4. Portable Network Graphic ( PNG )
Format file PNG ini berfungsi sebagai alternatif lain dari format file GIF. Format file ini digunakan untuk menampilkan objek dalam halaman web. Kelebihan dari format file ini jika dibandingkan dengan format file GIF adalah kemampuannya untuk menyimpan file dalam bit depth hingga 24 bit serta mampu untuk menghasilkan latar belakang ( background ) yang transparan dengan pinggiran yang halus.
Beberapa kelebihan yang dimiliki oleh format PNG ( Portable Network Graphic ) ini adalah
• Mempunyai semua kelebihan yang dimiliki oleh format file GIF ( Graphic Interchange Format ), kecuali animasi.
• Fitur Interlacing 2 dimensi yang terbukti lebih baik jika dibandingkan dengan interlacing milik GIF.
• Tersedianya 2 format file yaitu PNG8 ( 256 warna ) dan PNG24 yang membuat designer dapat lebih leluasa memilih kualitas gambar.
Akan tetapi, format file ini juga memiliki kelemahan yaitu file yang lebih besar dari format lain sehingga ketika browser memuatnya dibutuhkan waktu yang relatif lebih lama dibanding gambar berformat jpg. ( Iin Aryani, 2008 )
2.8 Citra Gray Scale
Suatu citra yang ditampilkan dari citra jenis ini terdiri dari warna abu-abu, yang bervariasi pada warna hitam di bagian yang memiliki intensitas terlemah, dan bervariasi pada warna putih di bagian yang memilki intensitas terkuat. Citra grayscale berbeda dengan citra hitam-putih, yang di mana pada konteks komputer, citra hitam-putih hanya terdiri dari dua warna saja, yaitu warna hitam dan warna putih saja. Pada citra grayscale warna bervariasi antara hitam dan putih, tetapi variasi warna di antaranya juga sangat banyak. Sebuah citra grayscale merupakan perhitungan dari intensitas cahaya pada setiap pixel pada spektrum single band.
Suatu citra grayscale disimpan ke dalam format 8 bit untuk setiap sampel pixel, sehingga intensitas yang memungkinkan adalah sebanyak 256 intensitas. Format ini sangat membantu dalam pemrograman karena manipulasi bit yang tidak terlalu banyak. Untuk mengubah citra berwarna yang memiliki nilai matriks masing-masing R, G, dan B menjadi citra grayscale dengan nilai X, maka konversi dapat dilakukan dengan mengambil rata-rata dari nilai R, G, dan B. ( Rambe, 2011 )
2.9 Deteksi Tepi
Menurut Tharom ( 2003 ), pengenalan tepi di bagian cahaya dan bayangan pada sebuah gambar yang ditangkap oleh kamera merupakan prasyarat yang diperlukan untuk semua teknik yang melibatkan deteksi, pengukuran, ataupun pengolahan sebuah objek. Oleh karena itu, teknik pendeteksian tepi merupakan kepentingan ekonomi yang utama. Dalam pengolahan citra industri, seluruh blok yang disebutkan di atas merupakan teknik yang digunakan. Di sini, titik pusat adalah untuk mendeteksi apakah ada keunggulan di daerah yang diuji dan untuk melokalisasi tepi ketika diketahui ada keunggulan tersebut.
Salah satu metode yang paling sering digunakan dalam pendeteksian tepi langsung dari citra skala abu-abu adalah didasarkan pada model yang sebelumnya telah ditentukan tepinya. Biasanya, scan untuk tepi dalam model tertentu terjadi sepanjang tepi pemindaian garis dalam arah tertentu. Dua arah tepi dibedakan menjadi rising edge dan falling edge. Disebut falling edge adalah ketika pada profil skala abu-abu berjalan dari sisi yang terang ke sisi yang gelap. Jika tidak, maka disebut rising edge.
Sebuah teknik yang khas menggunakan parameter berikut : • Tinggi edge
Untuk mendeteksi tepi secara valid, harus ada perbedaan minimum nilai skala abu-abu sepanjang garis pemindaian. Inilah yang disebut puncak tepi. • Panjang edge
Nilai dari panjang tepi menjelaskan tentang panjang yang harus ada dan perbedaan minimum nilai skala abu-abu ditentukan oleh ketinggian tepi. Tepi ( Edge ) merupakan sejumlah tempat pada citra dengan intensitas kontras yang kuat, yang di mana intensitas kecerahannya dapat berubah secara drastis. Tepi biasanya muncul pada lokasi citra yang merepresentasikan batasan sebuah objek. Dalam sebuah objek berdimensi satu, suatu perubahan dapat diukur dengan menggunakan fungsi turunan ( derrivative function ). Perubahan dikatakan mencapai maksimun jika pada saat nilai turunan pertamanya telah mencapai nilai maksimum atau nilai dari turunan keduanya ( second derrivative ) bernilai nol.
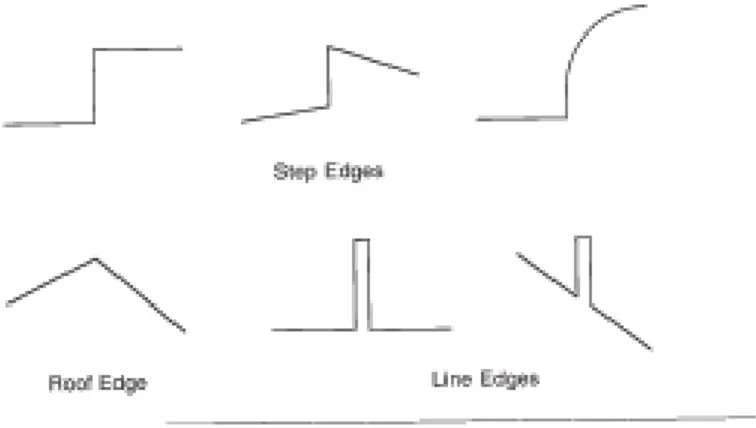
Profil dari gambar intensitas tepi adalah sebagai berikut : • Step Edges
• Root Edge • Line Edge
Gambar 2.4 Intensitas tepi
Edge detection ( deteksi tepi ) merupakan suatu operasi yang dijalankan untuk dapat mendeteksi garis-garis tepi yang membatasi dua wilayah ( region ) dari citra homogen yang memiliki tingkat kecerahan yang berbeda. Pendeteksian tepi pada sebuah citra merupakan suatu proses yang dapat menghasilkan tepi-tepi dari beberapa objek citra, yang tujuannya adalah sebagai berikut :
• Untuk menandai bagian yang menjadi detail dari sebuah citra
• Untuk memperbaiki detail dari sebuah citra yang kabur atau kurang jelas, yang terjadi karena adanya error atau adanya efek dari sebuah proses akuisisi citra
• Untuk meningkatkan penampakan garis batas dari suatu daerah atau objek di dalam sebuah citra
Gambar 2.5 Contoh pendeteksian tepi
• Dan juga untuk mengubah sebuah citra 2D menjadi suatu bentuk kurva
Sebuah titik (x,y) dapat dikatakan sebagai tepi dari suatu citra jika pada titik tersebut memiliki perbedaan yang tinggi dengan sebelahnya.
Sebuah tepi mengandung sebagian besar dari komponen berfrekuensi tinggi. Oleh karena itu, secara teori, proses pendeteksian tepi dapat dilakukan dengan menggunakan filter dengan frekuensi yang tinggi dalam domain Fourier. Atau dengan kata lain, pendeteksian tepi dilakukan dalam domain spasial karena memiliki komputansi yang lebih sederhana, cepat, dan sering memberikan hasil yang lebih baik.
Proses pendeteksian tepi dapat dikelompokkan berdasarkan operator atau metode yang digunakan dalam proses deteksi tepi sebuah citra agar memperoleh citra hasil.
1. Metode Robert
Metode Robert adalah nama lain dari teknik diferensial pada horizontal dan pada arah vertikal, dengan menambahkan proses konversi biner setelah dilakukan diferensial.
Teknik konversi biner yang disarankan adalah konversi biner dengan meratakan distribusi warna hitam dan warna putih.
Metode Robert menggunakan matriks yang berukuran 2 x 2 :
⎥ ⎦ ⎤ ⎢ ⎣ ⎡ − − = 1 1 1 1 H
Gradient magnitude dari operator Robert ini adalah sebagai berikut : G f(i, j) = f(i, j)− f(i+1, j+1) + f(i+1, j)− f(i, j+1)
Karena operator Robert hanya menggunakan convolution mask yang berukuran 2 x 2, maka operator Robert sangat sensitif terhadap adanya noise.
2. Metode Sobel
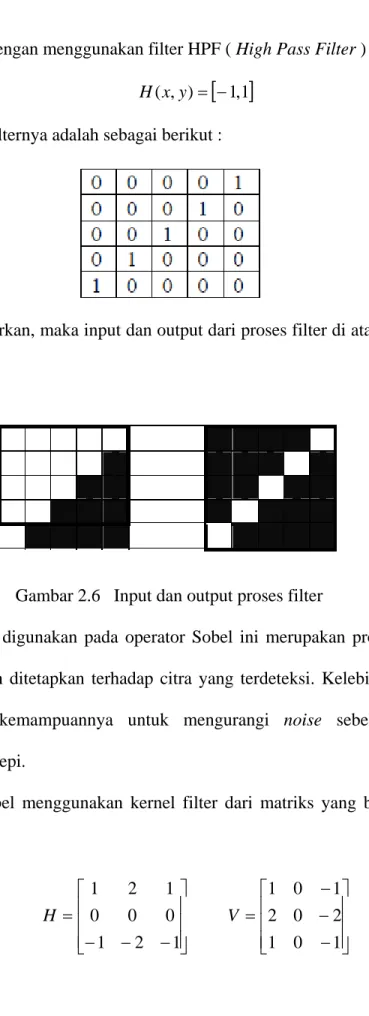
Metode ini merupakan pengembangan dari metode Robert dengan menggunakan filter HPF ( High Pass Filter ) yang diberi satu angka nol penyangga. Operator ini mengambil prinsip dari fungsi laplacian dan gaussian yang dikenal sebagai fungsi untuk membangkitkan HPF. Adapun karakter dari High Pass Filter ( HPF ) adalah sebagai berikut :
∑∑
= y x y x H( , ) 0Kemudian, dengan menggunakan filter HPF ( High Pass Filter ) :
]
[
1,1 ) , (x y = − HMaka hasil filternya adalah sebagai berikut :
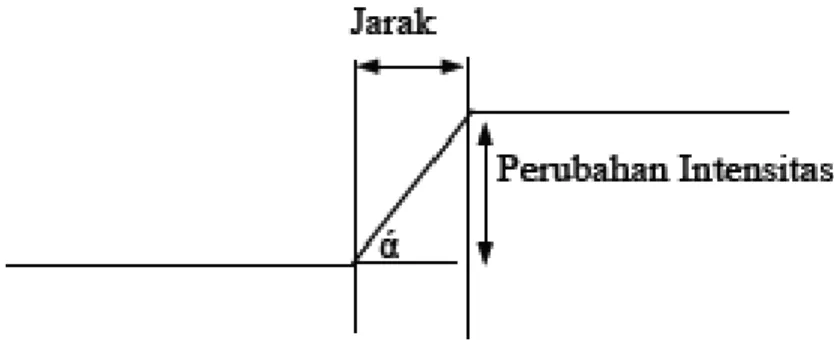
Jika digambarkan, maka input dan output dari proses filter di atas adalah sebagai berikut:
Gambar 2.6 Input dan output proses filter
Proses yang digunakan pada operator Sobel ini merupakan proses dari sebuah konvolusi yang telah ditetapkan terhadap citra yang terdeteksi. Kelebihan dari metode Sobel ini adalah kemampuannya untuk mengurangi noise sebelum melakukan perhitungan deteksi tepi.
Operator Sobel menggunakan kernel filter dari matriks yang berukuran 3 x 3, yaitu : ⎥ ⎥ ⎥ ⎦ ⎤ ⎢ ⎢ ⎢ ⎣ ⎡ − − − = 1 2 1 0 0 0 1 2 1 H ⎥ ⎥ ⎥ ⎦ ⎤ ⎢ ⎢ ⎢ ⎣ ⎡ − − − = 1 0 1 2 0 2 1 0 1 V
Operator Sobel melakukan pendeteksian tepi dengan memperhatikan tepi vertikal dan tepi horizontal. Gradient magnitude dari operator Sobel ini adalah sebagai berikut :
) 1 , 1 ( ) , 1 ( 2 ) 1 , 1 ( ) 1 , 1 ( ) , 1 ( 2 ) 1 , 1 ( − − + − + − + − + − + + + + + = f i j f i j f i j f i j f i j f i j Gx ) 1 , 1 ( ) 1 , ( 2 ) 1 , 1 ( ) 1 , 1 ( ) 1 , ( 2 ) 1 , 1 ( − − + − + + − − − + + + + + + = f i j f i j f i j f i j f i j f i j Gy 2 2 ) , (x y Gx Gy f G = +
Operator Sobel digunakan untuk mencari skala absolut rata-rata pada tiap titik pada gambar grayscale. Tiap matriks pada operator Sobel adalah hasil rotasi 90 derajat terhadap matriks lainnya, dengan kata lain, saling tegak lurus satu sama lain. Gx
merupakan estimasi besar gradien pada arah x. Sedangkan Gy merupakan estimasi besar
gradien pada arah y. Pencarian gradien magnitude citra untuk melihat daerah-daerah yang memiliki turunan spasial yang tinggi.
2.10 Thresholding
Menurut Evan Yovianto ( 2010 ), Thresholding merupakan suatu proses mengubah citra yang berderajat keabuan menjadi citra biner atau hitam putih, sehingga dapat diketahui daerah mana yang termasuk obyek dan background dari sebuah citra yang jelas. Pada proses thresholding, akan mengubah nilai dari suatu gambar menjadi bi-level image yaitu hitam ( 0 ) untuk latar belakang ( background ) dan putih ( 255 ) untuk obyeknya, ataupun sebaliknya. Suatu citra hasil thresholding biasanya akan digunakan lebih lanjut untuk proses pengenalan obyek serta ekstraksi fitur.
Secara umum, proses binerisasi dari sebuah citra grayscale untuk menghasilkan sebuah citra biner adalah sebagai berikut :
g (x, y) = {1 if f (x, y) >= T} g(x, y) = {0 if f (x, y) < T}
dengan g(x,y) merupakan sebuah citra biner dari citra grayscale f(x,y) dan T menyatakan nilai ambang ( threshold ).
Metode thresholding dibagi menjadi 2 jenis, yaitu : 1. Thresholding Global
Thresholding jenis ini dilakukan dengan mempartisi suatu histogram dengan menggunakan sebuah threshold ( batas ambang ) global T, yang berlaku untuk seluruh bagian citra.
T = T{f(x,y)}, dengan T tergantung pada nilai gray level dari pixel pada posisi x,y.
2. Thresholding Adaptif
Thresholding jenis ini dilakukan dengan membagi sebuah citra menggunakan beberapa sub citra. Kemudian pada setiap sub citra, proses segmentasi dilakukan dengan menggunakan nilai threshold yang berbeda.
Nilai dari sebuah threshold dapat ditentukan dengan beberapa cara, seperti : metode Itterative Selection, metode Onsu ( global thresholding ), dan juga dengan menggunakan metode Local Thresholding. Pada metode Itterative Selection, nilai threshold ditentukan dengan cara menghitung nilai rata-rata dari pixel background (Tb)
dan juga dari pixel object ( To ) pada sebuah image. Dengan menggunakan rata-rata dari kedua nilai pixel tersebut, maka didapat nilai thresholdnya. Rumus yang dipakai dalam perhitungan ini adalah :
2 ) (To Tb
T = +
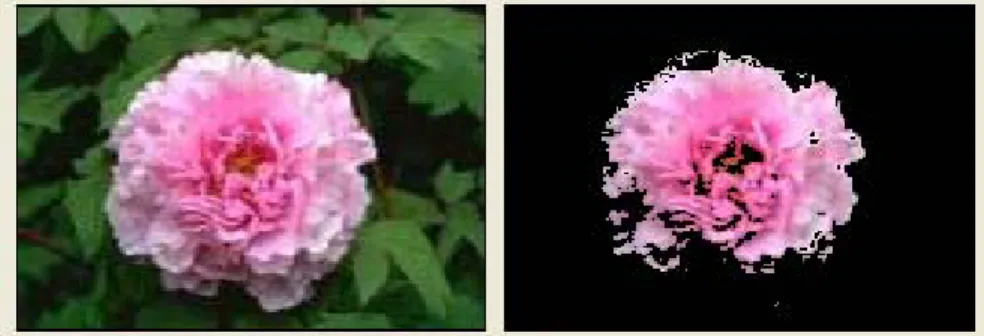
Contoh dari hasil thresholding RGB adalah sebagai berikut :
Gambar 2.7 Hasil thresholding RGB
2.11 Kalibrasi Kamera
Menurut Giri Wahyu ( 2011 ), proses kalibrasi kamera dilakukan untuk mendapatkan beberapa nilai parameter dari sebuah kamera digital yang digunakan untuk melakukan proses rekonstruksi objek 3D dari gambar 2D. Parameter-parameter yang dibutuhkan ini adalah matriks intrinsik dan matriks ekstrinsik yang akan digunakan untuk dapat melakukan perhitungan. Hal ini dilakukan agar dapat ditentukan letak dari suatu benda di dalam ruang tiga dimensi.
Parameter dari matriks intrinsik terdiri dari 4 unsur, yaitu : • Nilai fokus kamera
Jarak antara lensa kamera dengan bidang gambar. • Titik pusat proyeksi
Lokasi titik tengah gambar dalam pixel koordinat. • Ukuran pixel efektif
• Koefisien distorsi
Koefisien tingkat kelengkungan lensa yang meliputi radial dan tangensial distorsi.
Matriks intrinsik dapat dirumuskan dengan :
⎥ ⎥ ⎥ ⎦ ⎤ ⎢ ⎢ ⎢ ⎣ ⎡ = 1 0 0 0 0 int fy Cy Cx fx W
[
k1 k2 p1 p2]
K = Di mana,fx, fy = nilai fokus kamera Cx, Cy = titik tengah k1, k2 = distorsi radial p1, p2 = distorsi tangensial
Sedangkan nilai parameter ekstrinsik terdiri dari dua buah matriks, yaitu matriks translasi dan matriks rotasi. Parameter ekstrinsik ini menggambarkan orientasi posisi dari kamera terhadap sistem koordinat sebenarnya dalam ruang tiga dimensi atau world coordinate.
Matriks rotasi : ⎥ ⎥ ⎥ ⎦ ⎤ ⎢ ⎢ ⎢ ⎣ ⎡ = 33 32 31 23 22 21 13 12 11 r r r r r r r r r R Matriks translasi : ⎥ ⎥ ⎥ ⎦ ⎤ ⎢ ⎢ ⎢ ⎣ ⎡ = 3 2 1 t t t T 2.12 Pseudocode
Menurut Hendrat ( 2011 ), pseudocode adalah suatu kode atau tanda yang menyerupai ( pseudo ) atau merupakan penjelasan cara menyelesaikan suatu masalah. Pseudocode sering digunakan untuk menuliskan algoritma dari suatu permasalahan, yang berisikan langkah-langkah untuk menyelesaikan suatu permasalahan ( hampir sama dengan algoritma ), hanya saja bentuknya sedikit berbeda dari algoritma. Pseudocode menggunakan bahasa yang hampir menyerupai bahasa pemrograman. Selain itu biasanya pseudocode menggunakan bahasa yang mudah dipahami secara universal dan juga lebih ringkas daripada algoritma. Dalam penulisan algoritma dan juga pseudocode tidak ada aturan yang mengikat, karena kedua hal ini berguna untuk memudahkan dalam menggambarkan suatu urutan kejadian dan sebagai dasar dari alur pembuatan program, sehingga dapat lebih mudah dipahami.
2.13 C Sharp ( C# )
Merupakan sebuah bahasa pemrograman yang berorientasi objek yang dikembangkan oleh Microsoft sebagai bagian dari inisiatif kerangka .NET Framework.
C# adalah salah satu dari banyak bahasa yang bisa dipakai untuk pemrograman .NET. Kelebihan utama bahasa ini adalah sintaksnya yang mirip C, namun lebih mudah dan lebih bersih.
C# sebagai bahasa pemrograman untutk Framework .NET memiliki ruang lingkup penggunaan yang sangat luas. Pembuatan program dengan user interface Windows maupun console dapat dilakukan dengan C#. Karena Framework .NET memberikan fasilitas untuk berinteraksi dengan kode yang unmanaged, penggunaan library seperti DirectX 8.1 dan OpenGL dapat dilakukan. C# juga dapat digunakan untuk pemrograman web site dan web service. ( Agro Rahmatullah, 2002, p. 14 )
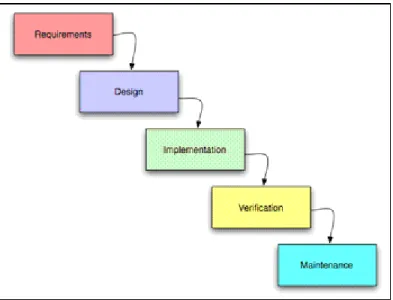
2.14 Metode Waterfall
Menurut Nur Ichsan ( 2010 ), metode Waterfall merupakan sebuah model perancangan software secara sekuensial, dimana proses perancangan tersebut mengalir secara teratur ke bawah, sehingga terlihat seperti air terjun.
Keuntungan Metode Waterfall, yaitu :
• Kualitas dari sistem yang dihasilkan akan baik. Ini dikarenakan oleh pelaksanaannya secara bertahap, sehingga tidak terfokus pada tahapan tertentu saja.
• Dokument pengembangan sistem sangat terorganisir, karena setiap fase harus terselesaikan dengan lengkap sebelum melangkah ke fase berikutnya. Jadi setiap fase atau tahapan akan mempunyai dokumen tertentu.
Kelemahan dari metode Waterfall yaitu :
• Diperlukan majemen yang baik, karena proses pengembangan tidak dapat dilakukan secara berulang sebelum terjadinya suatu produk.
• Kesalahan kecil akan menjadi masalah besar jika tidak diketahui sejak awal pengembangan.
• Pelanggan sulit menyatakan kebutuhan secara eksplisit sehingga tidak dapat mengakomodasi ketidakpastian pada saat awal pengembangan.
Seperti yang terlihat pada Gambar 2.8, proses perancangan program bergerak dari atas ke bawah seperti air terjun. Di dalam model Waterfall, fase-fasenya adalah sebagai berikut :
o Analisis Spesifikasi Kebutuhan o Desain
o Implementasi o Integrasi
o Pengetesan dan Debugging (verifikasi) o Instalasi
o Perawatan
2.15 UML ( Unified Modeling Language )
Menurut Henderi ( 2007 ), Unified Modeling Language ( UML ) adalah sebuah bahasa pemodelan yang telah menjadi standar dalam industri software untuk visualisasi, merancang, dan mendokumentasikan sistem perangkat lunak. Bahasa Pemodelan UML lebih cocok untuk pembuatan perangkat lunak dalam bahasa pemrograman yang berorientasi objek ( C++, C#, Java, VB.NET ), namun demikian tetap dapat digunakan pada bahasa pemrograman prosedural.
UML merupakan salah satu alat bantu yang sangat handal dalam bidang pengembangan sistem berorientasi objek karena UML menyediakan bahasa pemodelan visual yang memungkinkan pengembang sistem membuat blue print atas visinya dalam bentuk yang baku. UML berfungsi sebagai jembatan dalam mengkomunikasikan
beberapa aspek dalam sistem melalui sejumlah elemen grafis yang bisa dikombinasikan menjadi diagram. UML mempunyai banyak diagram yang dapat mengakomodasi berbagai sudut pandang dari suatu perangkat lunak yang akan dibangun. Diagram-diagram tersebut digunakan untuk :
1. Mengkomunikasikan sebuah ide
2. Melahirkan ide-ide dan peluang-peluang baru 3. Menguji sebuah ide dan membuat prediksi 4. Memahami struktur dan relasi-relasinya
Berikut ini adalah penjelasan mengenai berbagai diagram UML serta tujuannya:
1. Model Use Case Diagram
Use Case Diagram secara grafis menggambarkan interaksi antara sistem, sistem eksternal, dan pengguna. Dengan kata lain Use Case diagram secara grafis mendeskripsikan siapa yang akan menggunakan sistem dan dalam cara apa pengguna ( user ) mengharapkan interaksi dengan sistem itu. Use Case secara naratif digunakan untuk secara tekstual menggambarkan sekuensi langkah-langkah dari setiap interaksi.
2. Diagram Interaksi
Diagram interaksi memodelkan sebuah interaksi yang terdiri dari satu set objek, hubungan-hubungannya, dan pesan yang terkirim di antara objek. Model diagram ini memodelkan behavior ( kelakuan ) sistem yang dinamis dan UML memiliki dua diagram untuk tujuan ini, yaitu:
a. Diagram rangkaian/Sequence Diagram: secara grafis menggambarkan bagaimana objek berinteraksi dengan satu sama lain melalui pesan pada sekuensi sebuah use case atau operasi. Diagram ini mengilustrasikan bagaimana pesan terkirim dan diterima di antara objek dan dalam sekuensi atau timing apa.
b. Diagram kolaborasi/Collaboration Diagram: serupa dengan diagram rangkaian/sekuensi, tetapi tidak fokus pada timing atau sekuensi pesan. Diagram ini justru menggambarkan interaksi (atau kolaborasi) antara objek dalam sebuah format jaringan.
2.16 Metode Algoritma GVC ( Generalize Voxel Coloring )
GVC (Generalized Voxel Coloring) merupakan suatu metode untuk merekonstruksi sebuah obyek 3D dari beberapa gambar 2D. Secara umum, metode ini dibagi menjadi 2 jenis metode, yaitu metode GVC dengan item buffer (GVC-IB) dan GVC dengan layered depth images (GVC-LDI). Perbedaan dari kedua metode ini adalah penggunaan memori dan juga waktu proses. Pada metode GVC-IB, memori yang digunakan lebih sedikit akan tetapi prosesnya akan menjadi lebih lama. Sedangkan pada
metode GVC-LDI, memori yang digunakan lebih besar tetapi waktu prosesnya akan menjadi lebih cepat jika dibandingkan dengan metode GVC-IB.
Sebuah pendekatan dari garis-garis yang berbeda adalah foto-konsistensi dengan menggunakan algoritma pewarnaan voxel ( Voxel Coloring ), dikemukakan oleh Seitz dan Dyer. Masalah dalam pewarnaan voxel ini adalah dengan menetapkan warna ( radiance ) untuk voksel ( point ) yang ada di dalam volome 3D sehingga dapat memaksimalkan konsistensi foto dengan satu set gambar input. Maksudnya adalah rendering voksel berwarna dari setiap sudut pandang input yang harus mereproduksi gambar asli sedekat mungkin. Dengan menggunakan gagasan foto-konsistensi, foto yang tidak ada di permukaan secara otomatis diukir di dalam proses.
Sebuah foto-konsistensi menyiratkan bahwa voxel warna harus serupa di semua pandangan di mana objek terlihat. Oleh karena itu, tanpa efek kebisingan atau kuantisasi, sebuah foto dengan voxel yang konsisten seharusnya memiliki satu set piksel dengan nilai warna yang sama. Konsistensi satu set warna dapat didefinisikan sebagai suatu standar deviasi.
Algoritma pewarnaan voxel dimulai dengan volume rekonstruksi voxel awal yang buram yang mencakup obyek yang akan direkonstruksi. Voxel yang dilalui dalam urutan jarak yang meningkat dari volume kamera. Setiap voxel buram diproyeksikan di dalam gambar dan diuji konsistensinya. Gambar yang ditemukan tidak konsisten, akan dibuat transparan. Tes konsistensi dinyatakan oleh ambang batas di variasi warna dalam gambar yang akan diproyeksikan. Ambang batas sesuai dengan kesalahan dari korelasi maksimum yang diijinkan. Sebuah nilai ambang batas ( kecil ) yang terlalu konservatif,
hasil dalam rekonstruksi menjadi akurat, tetapi tidak lengkap. Di sisi lain, nilai ambang batas yang besar dapat menghasilkan sebuah rekonstruksi yang lebih lengkap, tetapi satu hasil yang mencakup beberapa voxel bisa menjadi salah. Dalam prakteknya, ambang batas harus dipilih sesuai dengan karakteristik yang diinginkan dari model yang akan direkonstruksi, baik dalam hal akurasi maupun dalam hal kelengkapan. Algoritma akan berhenti bila semua voksel buram yang terisisa adalah foto yang konsisten. Pada voxel akhir, warna yang ada pada gambar masukan diproses, maka akan membentuk sebuah model yang mirip dengan obyek yang direkonstruksi.
Hasil dari pendekatan pewarnaan voxel yang sangat baik adalah dengan diberikan volume pada obyek rekonstruksi yang cukup berwarna-warni. Namun, pendekatan ini hanya merekonstruksi salah satu obyek yang memiliki konsistensi dengan gambar masukannya. Oleh karena itu, rentan terhadap masalah yang disebabkan oleh citra di daerah yang yang warnanya seragam. Daerah ini menyebabkan katup di dalam proses rekonstruksi, karena pewarnaan voxel menghasilkan hasil rekonstruksi untuk volume kamera. Dengan demikian, hasil rekonstruksi wilayah ( region ) dengan warna yang sama akan bias.
Terdapat dua gambar dari sebuah obyek, yang menggunakan interpolasi untuk membuat gambar baru dalam sudut pandang menengah di antara gambar-gambar yang diinput. Karena tidak ada informasi 3D mengenai obyek, maka tidak dapat secara umum membuat gambar yang tepat benar, meskipun hasilnya sering terlihat meyakinkan. ( W. Bruce Culbertson dan Thomas Malzbender, 2000, p. 3 )