BAB 3
ANALISIS DAN PERANCANGAN SISTEM
3.1Analisis Masalah
Masalah utama yang diangkat dari penelitian ini adalah bagaimana mengimplementasikan teknologi Augmented Reality untuk menghasilkan aplikasi yang dinamis dan edukatif pada pengenalan Transportasi Umum dalam bahasa Mandarin.
Pada Gambar 3.1 merupakan Diagram Ishikawa (Fish Bone) yang digunakan dalam menganalisis suatu masalah yaitu Cause and Effect. Terdapat 3 bagian penting dalam Diagram Ishikawa:
a. Bagian kepala berfungsi sebagai akibat (effect), yaitu masalah yang ingin dianalisis.
b. Bagian tulang berfungsi sebagai penyebab utama (main cause), yaitu faktor – faktor penyebab terjadinya masalah.
c. Bagian panah pada tulang berfungsi sebagai pernyataan sekunder dari penyebab utama
3.2 Analisis Sistem
Masalah yang dibahas dalam penelitian ini adalah bagaimana membuat suatu sistem yang dapat membantu dalam metode Pengenalan Transportasi Umum Dalam Bahasa Mandarin menggunakan teknologi Augmented Reality berbasis Android dengan menampilkan objek 3D sehingga dalam pemberian informasi menjadi real – time. Dengan begitu masyarakat juga tidak cepat bosan karena adanya visualisasi dalam bentuk 3 dimensi.
3.3 Analisis kebutuhan Sistem
Analisis kebutuhan sistem terdapat dua bagian, yaitu analisis kebutuhan fungsional dan nonfungsional. Kebutuhan fungsional merupakan seluruh aktifitas yang disediakan sistem, sedangkan kebutuhan nonfungsional merupakan fitur-fitur, karakteristik dan batasan lainnya (optional).
3.3.1 Kebutuhan fungsional
Kebutuhan fungsional pada aplikasi Pengenalan Transportasi Umum Dalam Bahasa Mandarin yang harus dipenuhi adalah sebagai berikut:
a. Dapat digunakan sebagai bahan tambahan pengetahuan tentang pembelajaran bahasa Mandarin pada Pengenalan Transportasi Umum.
b. Terdapat fitur Rotate dan Zoom pada setiap objek. c. Objek 3D di visualisasikan melalui kamera Smartphone.
3.3.2 Kebutuhan nonfungsional
Kebutuhan nonfungsional mencakup karakteristik-karakteristik sebagai berikut:
a. Performa, sistem atau aplikasi yang akan dibangun dapat menampilkan visualisasi objek 3 dimensi dengan teknik Augmented Reality.
c. Ekonomi, sistem atau aplikasi yang akan dibangun harus bekerja dengan baik dan tidak memerlukan perangkat tambahan yang dapat mengeluarkan biaya.
d. Informasi sistem atau aplikasi harus mampu menyediakan informasi tentang pembelajaran huruf Mandarin pada Pengenalan Transportasi Umum.
e. Pelayanan, sistem atau aplikasi yang akan dibangun harus mudah digunakan (user-friendly), menarik dan mudah dimengerti.
3.4 Pemodelan Sistem
Pemodelan sistem yang dirancang bertujuan menggambarkan peran user terhadap sistem yang dibuat. Pemodelan sistem yang digunakan dalam perancangan sistem, yaitu use-case diagram, activity diagram, dan squence diagram.
3.4.1 Use-Case Diagram
Use-case Diagram merupakan model Diagram UML yang digunakan untuk
menggambarkan requirement fungsional yang diharapkan dari sebuah sistem.
Use-case Diagram menekankan pada “siapa” melakukan “apa” dalam lingkungan sistem
perangkat lunak akan dibangun.Use-case Diagram dapat digunakan selama proses analisis untuk menangkap requirement system dan untuk memahami bagaimana sistem seharusnya bekerja. Selama tahap desain, use-case Diagram berperan untuk menetapkan perilaku (behavior) sistem saat diimplementasikan. Dalam sebuah model mungkin terdapat satu atau beberapa use-case diagram. Kebutuhan atau requirements
system adalah fungsionalitas apa yang harus disediakan oleh sistem kemudian
Gambar 3.2 Use-Case Diagram dalam Proses Menampilkan Objek 3D
Pada gambar 3.2 menjelaskan peran aktor terhadap sistem yaitu dapat memilih 8 objek 3 dimensi, dan system akan menghasilkan output berupa objek 3 dimensi. Use-case
Diagram menggambarkan interaksi antara sistem dengan sistem eksternal dan
3.4.2 Activity Diagram
Pada gambar 3.3 menjelaskan rancangan aktivitas user dan respon sistem pada aplikasi Augmented Reality pembelajaran huruf Mandarin pada Pengenalan Trasnportasi Umum. Activity Diagram menggambarkan berbagai aliran aktifitas dalam sistem yang sedang berjalan, bagaimana masing-masing aliran berawal dan bagaimana berakhir, Activity Diagram bersifat dinamis dan berkarakter khusus dari
state diagram yang memperlihatkan aliran dari suatu aktifitas ke aktifitas lainnya dari
suatu system. Berdasarkan gambar 3.3 Diagram Activity tersebut maka rancangan aktifitas sistem dapat dijelaskan pada tabel 3.1.
Tabel 3.1 Keterangan Berdasarkan Activity Diagram Name Activity Diagram Activity Diagram System
Actor User (Pengguna)
Deskripsi Activity Diagram tersebut menjelaskan rancangan
aktifitas user dan respon sistem pada Aplikasi
Augmented Reality Pengenalan Trasnportasi Umum
dalam bahasa Mandarin.
Prakondisi Dimulai pada halaman home sebagai halaman utama
Aktifitas dan Respon
Aktifitas User Respon Sistem
1. Menekan tombol
Menu
2. Memilih salah satu objek
3. Menekan Tombol AR Objek
4. Menekan tombol
Petunjuk
1. Sistem menampilkan halaman Menu dan user akan diinta untuk mengarahkan ke marker yang sudah ditentukan
5. Menekan tombol Tentang
6. Menekan tombol Exit
5. Sistem menampilkan halaman Tentang
6. Sistem akan
menampilkan halaman Exit
Pasca Kondisi Menampilkan Objek 3D sebagai media untuk mengenalkan user terhadap objek
3.4.3 Sequence Diagram
Sequence Diagram (diagram urutan) adalah suatu Diagram yang memperlihatkan atau
menampilkan interaksi-interaksi antar objek didalam sistem yang disusun pada sebuah urutan atau rangkaian waktu. Interaksi antar objek tersebut termasuk pengguna,
display, dan sebagainya berupa message (pesan). Sequence Diagram digunakan untuk
menggambarkan skenario atau rangkaian langkah – langkah yang dilakukan sebagai sebuah respon dari suatu even (kejadian) untuk menghasilkan output tertentu.
Sequence Diagram diawali dari apa yang me-trigger aktivitas tersebut, proses dan
perubahan apa saja yang terjadi secara internal dan output apa yang dihasilkan.
Pada Gambar 3.4 menggambarkan perilaku user terhadap sistem untuk menampilkan suatu objek. Sequence Diagram menggambarkan interakasi antara objek didalam disekitar system yang bersifat dinamis.
3.5 Perancangan Sistem
Berdasarkan hasil dari analisis maka dapat dibangun suatu Flowchart (diagram alir) untuk menggambarkan lebih rinci tentang bagaimana setiap langkah program atau prosedur dalam satu urutan. Pada Gambar 3.5 menjelaskan mengenai beberapa menu dari aplikasi yang dapat diakses pengguna. Proses menampilkan objek AR dapat terlihat pada Menu Objek yang ketika ditekan maka akan masuk ke dalam halaman objek, yang di dalamnya terdapat 8 objek yang dapat dipilih. Di dalam salah satu objek terdapat penjelasan dari objek tersebut dan Augmented reality. Pada Gambar 3.6 merupakan flowchart alur kerja perancangan aplikasi.
Gambar 3.6 Flowchart Alur Kerja Perancangan Sistem
Pada gambar 3.6 menjelaskan Alur Kerja Perancangan Aplikasi. Awal mula masukan objek ke unity 3D, Setelah itu lakukan coding program di dalam Unity 3D. Kemudian objek yang telah diproses oleh unity 3D berupa .apk akan ditampilkan. Setelah itu aplikasi .apk diinstal ke smartphone.
3.6 Perancangan Antarmuka Sistem 3.6.1 Rancangan Halaman Utama/Home
Tampilan rancangan pada halaman Utama dapat dilihat pada Gambar 3.7, serta keterangan komponen yang terdapat pada halaman Utama dapat dilihat pada tabel 3.2.
Tabel 3.2 Komponen-Komponen pada Halaman Home
No Jenis Komponen Keterangan
1 Nama Aplikasi (Text) Judul Aplikasi
2 Tombol Menu (Button) Tombol yang akan menampilkan halaman yang berisi jenis-jenis Objek
3 Tombol Petunjuk (Button) Tombol yang akan menampilkan halaman petunjuk
4 Tombol About / Tentang (Button)
Tombol yang akan menampilkan halaman About / Tentang
5 Tombol Exit (Button) Tombol yang akan menampilkan halaman Exit
3.6.2 Rancangan Halaman Menu
Dalam Rancangan halaman Menu dapat dilihat pada Gambar 3.8, serta keterangan komponen yang terdapat pada halaman Menu dapat dilihat pada tabel 3.3.
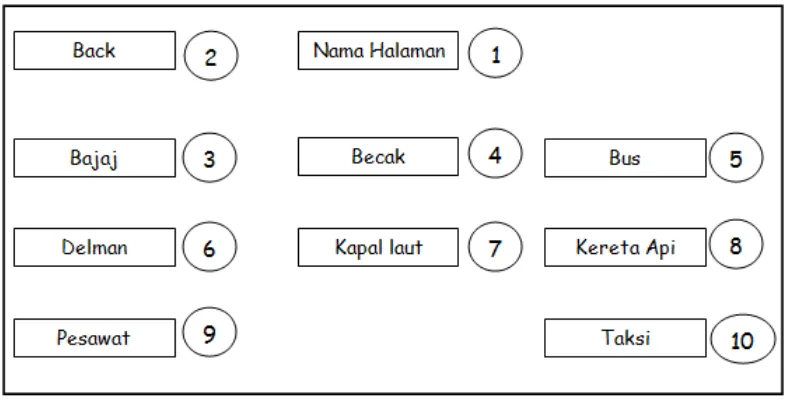
Gambar 3.8 Rancangan Halaman Menu
Tabel 3.3 Komponen-Komponen pada Halaman Menu
No Jenis Komponen Keterangan
1 Nama Halaman Judul Halaman
3 Tombol Bajaj (Button) Tombol yang akan menampilkan halaman informasi Bajaj
4 Tombol Becak (Button) Tombol yang akan menampilkan halaman informasi Becak
5 Tombol Bus (Button) Tombol yang akan menampilkan halaman informasi Bus
6 Tombol Delman (Button) Tombol yang akan menampilkan halaman informasi Delman
7 Tombol Kapal Laut (Button)
Tombol yang akan menampilkan halaman informasi Kapal Laut
8 Tombol Kereta Api (Button)
Tombol yang akan menampilkan halaman informasi Kereta Api
9 Tombol Pesawat (Button) Tombol yang akan menampilkan halaman informasi Pesawat
10 Tombol Taksi (Button) Tombol yang akan menampilkan halaman informasi Taksi
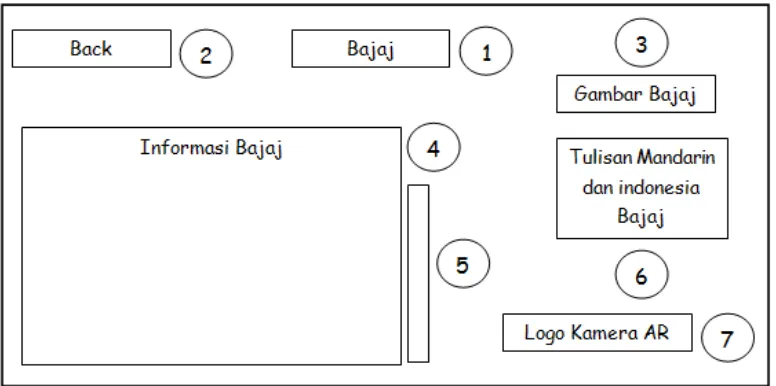
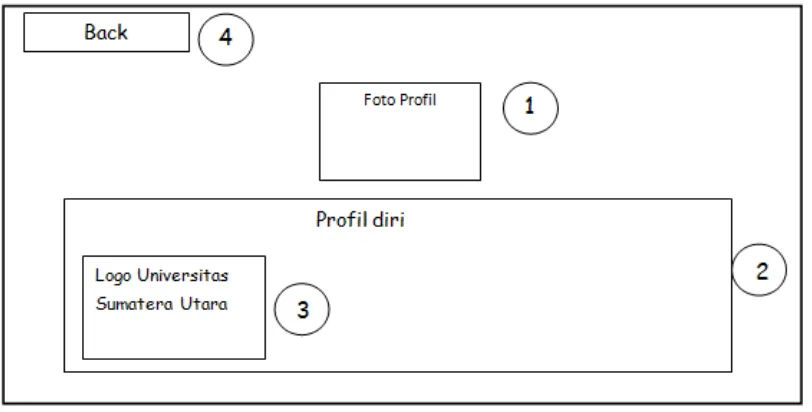
3.6.3 Rancangan Halaman Informasi Objek
Dalam Rancangan halaman Informasi Objek dapat dilihat pada Gambar 3.9, serta keterangan komponen yang terdapat pada halaman Informasi Objek dapat dilihat pada tabel 3.4.
Tabel 3.4 Komponen-Komponen pada Halaman Informasi Objek
No Jenis Komponen Keterangan
1 Nama Objek (Text) Nama Objek Bajaj
2 Tombol Back (Button) Tombol ini aka kembali ke halaman Menu 3 Gambar Bajaj (Image) Menampilkan gambar Bajaj
4 Informasi Bajaj ( Text ) Menampilkan informasi tentang Bajaj 5 Vertical Slider atas
bawah (Slider)
Slider akan menaikan dan menurunkan informasi
tentang Bajaj
6 Tombol tulisan Mandarin dan Indonesia objek ( Image dan Button )
Tombol ini akan memunculkan suara bahasa Mandarin dari objek serta menampilkan informasi tulisan Mandarin dan Indonesia dari Bajaj
7 Tombol Kamera Ar (
Button )
Tombol untuk menampilkan Augmented
Reality dari objek
3.6.4 Rancangan Halaman Augmented Reality/ARCamera
Dalam Rancangan halaman Augmented Reality/ARCamera dapat dilihat pada Gambar 3.10, serta keterangan komponen yang terdapat pada halaman Augmented Reality/ARCamera dapat dilihat pada tabel 3.5.
Tabel 3.5 Komponen-Komponen pada Halaman Augmented Reality/ARCamera
No Jenis Komponen Keterangan
1 Layar Kamera Layar Kamera akan menampilkan halaman AR kamera dan menampilkan objek 3D
2 Back (Button) Tombol untuk kembali ke halaman informasi objek
Tambahan keterangan rancangan halaman Augmented Reality / AR Camera yaitu untuk zoom in dan zoom out gambar 3D dengan cara menggunakan jari tangan jempol dan jari telunjuk untuk zoom in dan zoom out. Sedangkan untuk merotate ( memutar ) objek 3D dengan menggunakan satu tangan saja,contohnya dengan jari telunjuk.
3.6.5 Rancangan Halaman Petunjuk
Dalam Rancangan halaman petunjuk dapat dilihat pada Gambar 3.11, serta keterangan komponen yang terdapat pada halaman petunjuk dapat dilihat pada tabel 3.6.
Tabel 3.6 Komponen-Komponen pada Halaman Petunjuk
No Jenis Komponen Keterangan
1 Petunjuk (Text) Judul halaman Cara kerja aplikasi 2 Logo Printer (Button) Tombol untuk mendownload Marker 3 Back (Button) Tombol untuk kembali ke halaman utama
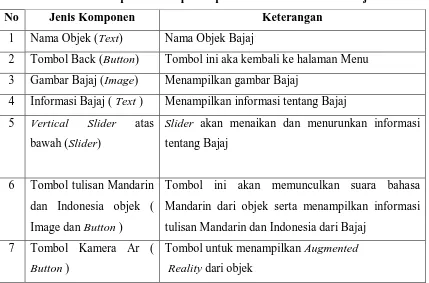
3.6.6 Rancangan Halaman About
Dalam Rancangan halaman about dapat dilihat pada Gambar 3.12, serta keterangan komponen yang terdapat pada halaman about dapat dilihat pada tabel 3.7.
Gambar 3.12 Rancangan Halaman About
Tabel 3.7 Komponen-Komponen pada Halaman About
No Jenis Komponen Keterangan
1 Foto Profil (Image) Foto Profil diri
2 Profil diri (Text) Isi tentang profil diri pembuat aplikasi 3 Logo USU (Image) Isinya merupakan logo USU
3.6.7 Rancangan Halaman Exit
Dalam Rancangan halaman Exit dapat dilihat pada Gambar 3.13, serta keterangan komponen yang terdapat pada halaman Exit dapat dilihat pada tabel 3.8.
Gambar 3.13 Rancangan Halaman Exit
Tabel 3.8 Komponen-Komponen pada Halaman Exit
No Jenis Komponen Keterangan
1 Foto Profil (Text) Untuk menampilkan tulisan ingin keluar aplikasi
2 Yes (Button) Tombol untuk keluar dari aplikasi
3 No (Button) Tombol ini akan kembali ke halaman Utama
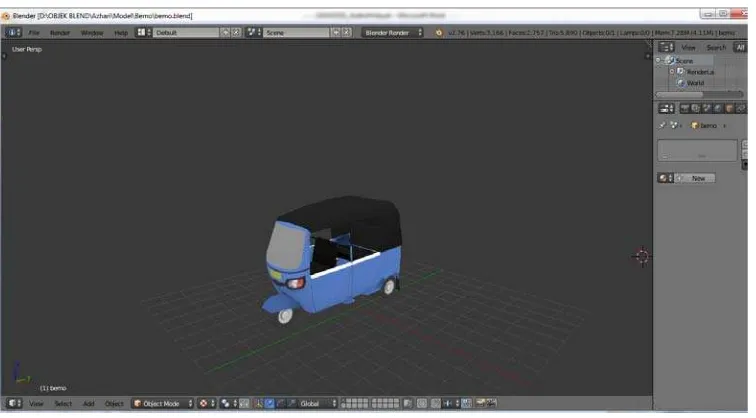
3.7Proses Pembuatan Objek 3D
Software yang digunakan penulis untuk membuat objek 3D Transportasi Umum yaitu
Blender versi 2.76b. Dalam penggunaan software tersebut, penulis membuat
langkah-langkah dalam membuat salah satu objek 3D Transportasi Umum yaitu bajaj.
karena penulis memang memerlukan bentuk kotak untuk membuat objek, penulis tidak perlu membuat lagi sebuah bentuk objek baru seperti terlihat pada gambar 3.14.
Gambar 3.14 Objek Cube pada Blender
Langkah ke dua pengguna menggunakan gambar modeling dari setiap komponen bajaj agar dalam pembuatan objek bajaj lebih mudah karena tinggal mengikuti gambar pada modeling komponen tersebut, seperti terlihat pada gambar 3.15
Gambar 3.15 Modeling Komponen Bajaj
Langkah ke tiga objek cube diubah bentuk menjadi atap dari bajaj dengan cara
Z) dan shortcut “S” untuk mengubah ukuran dari sebuah objek. , seperti terlihat pada gambar 3.16.
.
Gambar 3.16 Membuat Atap Bajaj
Pada tahap ini buat objek baru dengan menggunakan objek cube lagi untuk membuat bangku bajaj. Caranya pilih pada menu Add kemudian pilih Mesh lalu pilih objek
cube. Pada bentuk ini objek dapat dibentuk dengan memanjangkan atau memperbesar
objek sehingga akhirnya terbentuk objek bangku. Seperti terlihat pada gambar 3.17.
Gambar 3.17 Membuat bangku Bajaj
keseluruhan objek. Caranya adalah tambahkan material dan texture pada tiap-tiap objek yang telah dibuat, kemudian tambahkan warna sesuai yang kita inginkan. Seperti terlihat pada gambar 3.18.
Gambar 3.18 Hasil jadi Objek Bajaj
3.7.1 Tabel Data Teknikal Pembuatan Objek 3D
Tabel Data Teknikal Pembuatan Objek 3D ini merupakan informasi data dari setiap objek yang didalamnya terdapat jumlah titik, garis, texture, faces, dan ukuran file dari objek seperti terlihat pada tabel 3.9.
Tabel 3.9 Data Teknikal Pembuatan objek 3D
Jenis Objek Titik Garis Texture Faces Ukuran File Objek
Bajaj 3.166 5.891 1024 x 1024 pixel 2.757 1,31 MB Becak 7.496 12.921 1024 x 1024 pixel 5.870 5,36 Mb Bus 2.976 5.426 1600 x 556 pixel 2.478 892 Kb Delman 5.473 10.468 1024 x 1024 pixel 5.158 5,22 Mb Kapal Laut 6.804 20.166 1024 x 1024 pixel 13.444 5,85 Mb Kereta Api 712 1.332 1500 x 512 pixel 620 502 Kb
3.7.2 Tabel Data Suara Pengucapan Bahasa Mandarin
Tabel Data Suara Pengucapan Bahasa Mandarin ini merupakan isi data dari file Suara yang ada didalam aplikasi Augmented Reality Pengenalan Transportasi Umum dalam Bahasa Mandarin, besar aplikasi Augmented Reality Pengenalan Transportasi Umum dalam Bahasa Mandarin ( .APK ) adalah 42,4 Mb. Data suara dapat dilihat pada tabel 4.10.
Tabel 3.10 Data Suara Pengucapan Bahasa Mandarin
Jenis Objek Size Length Type
Bajaj 41,3 Kb 00:00:02 Mp3
Becak 33,1 Kb 00:00:01 Mp3
Bus 33,7 Kb 00:00:01 Mp3
Delman 46,4 Kb 00:00:02 Mp3
Kapal Laut 45,9 Kb 00:00:02 Mp3
Kereta Api 41,8 Kb 00:00:02 Mp3
Pesawat 42,3 Kb 00:00:02 Mp3
BAB 4
IMPLEMENTASI DAN PENGUJIAN SISTEM
4.1Implementasi Sistem
Setelah proses analisa dan perancangan sistem selesai. Implementasi sitem merupakan tahap selanjutnya atau tahap akhir dari pengembangan sistem. Implementasi sistem yang dirancang menggunakan Software Unity dengan bahasa pemrograman C Sharp (C#) pada Platform Android versi 5.0.2 (lollipop).
4.1.1 Implementasi perancangan antarmuka
Implementasi perancangan antarmuka ini berdasarkan rancangan yang telah dilakukan pada Bab 3.
4.1.1.1 Halaman Utama/ Home
Halaman Utama merupakan halaman awal dari aplikasi Pembelajaran Huruf Mandarin Dalam Pengenalan Transportasi Umum. Didalamnya terdapat 4 tombol yang memiliki fungsi masing-masing. Tombol yang pertama adalah tombol Menu berupa icon garis
tiga yang berfungsi membuka halaman tentang jenis-jenis Transportasi. Tombol yang
Gambar 4.1 Tampilan Halaman Utama/Home
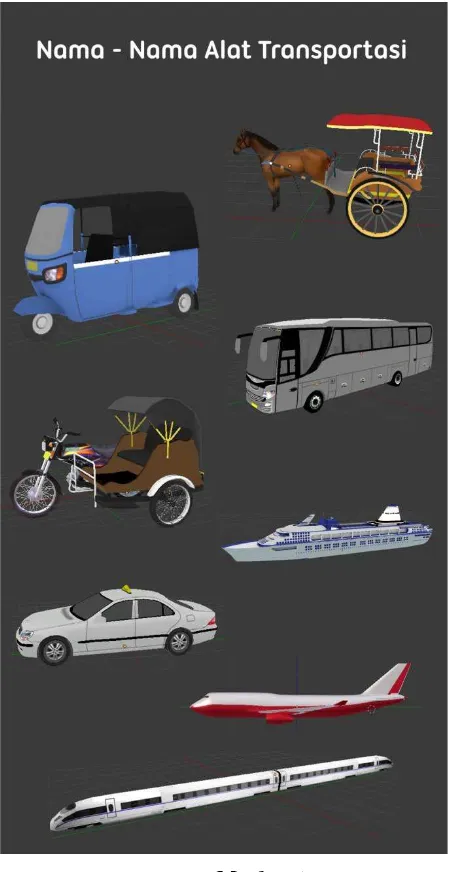
4.1.1.2 Halaman Menu
Halaman Menu merupakan halaman dimana user akan melihat jenis-jenis Transportasi. Pada halaman ini terdapat tombol back, dan tombol yang berupa icon Transportasi seperti Bajaj, Becak, Bus, Delman, Kapala Laut, Kereta Api, Pesawat dan Taksi. Dan jika Icon tersebut di Klik maka akan menampilkan halaman informasi tentang objek. Tampilan halaman Menu dapat dilihat pada Gambar 4.2.
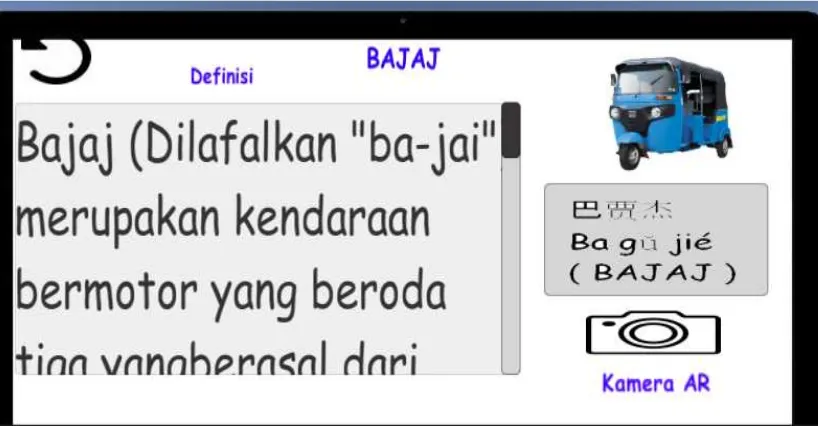
4.1.1.3 Halaman Informasi Objek
Pada halaman Informasi Objek user akam melihat Tampilan infromasi objek Transportasi. Pada halaman ini berisi informasi objek yang disertai slider keatas dan kebawah, gambar Transportasi, tulisan mandarin dari nama objek tersebut. Dimana tulisan tersebut ketika diklik maka akan keluar suara berupa penyebutan nama objek tersebut dalam bahasa Mandarin. Terdapat juga tombol Arcamera yang berupa icon camera dan juga tombol Back yang ketika di klik maka akan kembali ke tampilan halaman menu. Tampilan Informasi Objek dapat dilihat pada Gambar 4.3.
Gambar 4.3 Tampilan Halaman Informasi Objek
4.1.1.4 Halaman ARCamera
Gambar 4.4 Tampilan Halaman ARCamera
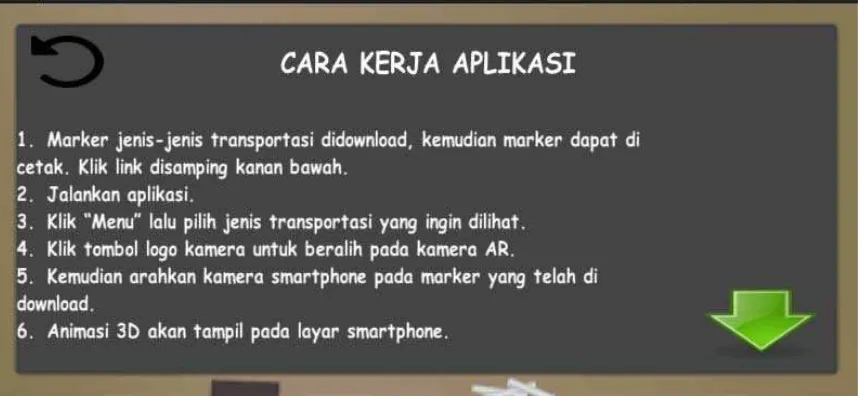
4.1.1.5 Halaman Petunjuk
Pada Halaman Petunjuk merupakan halaman yang berisi informasi cara kerja aplikasi Pembelajaran Huruf Mandarin Dalam Pengenalan Transportasi Umum. Pada halaman ini terdapat icon printer yang jika diklik maka user dapat langsung beralih ke browser untuk men-Download marker. Serta terdapat juga tombol Back yang jika diklik halaman kembali ketampilan utama. Tampilan halaman Petunjuk dapat dilihat pada Gambar 4.5.
4.1.1.6 Halaman About
Pada Halaman About merupakan halaman yang berisi tentang informasi pengembang aplikasi. Serta terdapat juga tombol Back yang jika diklik halaman kembali ketampilan utama. Tampilan halaman About dapat dilihat pada Gambar 4.6.
Gambar 4.6 Tampilan Halaman About
4.1.1.7 Halaman Exit
Pada Halaman Exit merupakan halaman yang menampilkan pertanyaan apakah ingin menutup aplikasi atau tidak dan dilengkapi option Yes dan No. Tampilan halaman
Exit dapat dilihat pada Gambar 4.7.
4.1.2 Marker Aplikasi
Aplikasi Pengenalan Transportasi Umum Dalam Bahasa Mandarin hanya memiliki satu marker yang akan menampilkan 8 objek 3D. Cara kerja marker ini ketika kita masuk dalam halaman informasi objek Bajaj lalu dengan menekan tombol Arcamera maka objek 3D Bajaj akan muncul. Jika ingin melihat objek lainnya seperti objek Becak maka terlebih dahulu harus memilih objek becak dan masuk ke halaman informasi becak lalu klik tombol Arcamera maka objek 3D Becak akan muncul. Begitulah cara seterusnya untuk menampilkan objek 3D. Marker aplikasi dapat dilihat pada Gambar 4.8
4.2 Pengujian Sistem
Pengujian sistem merupakan tahap akhir dari proses implementasi sistem. Sistem yang akan diuji adalah Marker dan Augmented Reality. Pengujian sistem berguna untuk mendapatkan hasil yang baik dan melakukan perbaikan pada rancangan sistem yang telah dibuat.
4.2.1 Pengujian Marker dan Proses Pendeteksian Marker dalam Menampilkan Objek
Pada tahap ini marker akan dideteksi melalui vuforia. Vuforia akan mendeteksi kelayakan marker yang akan digunakan melalui titik deteksi. Semakin titik deteksi yang terdeteksi maka semakin baik pula marker digunakan, karena akan memudahkan kamera dalam melakukan pendeteksian atau menandai marker. Contoh titik deteksi pada marker dapat dilihat pada Gambar 4.9.
Setelah marker berhasil dideteksi oleh Vuforia dan sudah di import kedalam unity 3D dan aplikasi telah siap dan di install ke smartphone. Berikut adalah proses pendeteksian marker melalui kamera smartphoine. Flowchart pendeteksian marker dalam menampilkan objek dapat dilihat pada Gambar 4.10.
Gambar 4.10 Alur Proses Pendeteksian Marker dalam Menampilkan Objek
Pada gambar 4.10 menjelaskan proses aplikasi augmented reality yang dimulai dari halaman utama aplikasi kemudian memilih menu informasi objek lalu klik tombol
augmented reality, kemudian akan secara otomatis mengaktifkan kamera untuk
mendeteksi marker. Dengan marker alat-alat trasnsportasi yang telah disediakan seperti pada gambar 4.8. Kemudian marker ditampilkan di depan kamera smartphone, dan kamera akan membaca dan aplikasi akan mendeteksi marker tersebut dengan
marker yang telah di deteksi sebelumnya yang di simpan di smartphone. Lebih
kontras marker akan lebih baik nilai pendeteksiannya, dengan memberi tanda pada pojok piksel dan setelah itu akan di ketahui kualitas marker dengan memberikan rating pada marker tersebut. Jika marker tidak cocok dengan marker yang di simpan pada smartphone android maka proses akan di ulang terus menerus, dan jika marker cocok aplikasi akan merendering objek 3D dan kemudian menapilkannya.
4.2.2 Pengujian Augmented Reality Bajaj
smartphone dengan gerakan dua jari ke arah luar untuk memperbesar dan kearah
dalam untuk memperkecil objek. Sedangkan untuk merotasi cukup dengan satu jari yang digerakkan sesuai arah yang kita inginkan. Tampilan objek 3D Transportasi Umum Bajaj dapat dilihat pada Gambar 4.11 serta tampilan setelah diperbersar dan dirotasi dapat dilihat pada Gambar 4.12.
Gambar 4.11 Augmented Reality Bajaj
4.2.3 Pengujian Augmented Reality Becak
Pada tahap ini akan menampikan objek 3D dari Transportasi Umum Becak. Objek 3D yang muncul dapat diperbesar, diperkecil dan dirotasi. Caranya memperbesar dan memperkecil objek 3D menggunakan dua jari tangan yang disentuhkan ke layar
smartphone dengan gerakan dua jari ke arah luar untuk memperbesar dan kearah
dalam untuk memperkecil objek. Sedangkan untuk merotasi cukup dengan satu jari yang digerakkan sesuai arah yang kita inginkan. Tampilan objek 3D Transportasi Umum Becak dapat dilihat pada Gambar 4.13 serta tampilan setelah diperbersar dan dirotasi dapat dilihat pada Gambar 4.14.
Gambar 4.14 Augmented Reality Becak Setelah Diperbersar Dan Dirotasi
4.2.4 Pengujian Augmented Reality Bus
Pada tahap ini akan menampikan objek 3D dari Transportasi Umum Bus. Objek 3D yang muncul dapat diperbesar, diperkecil dan dirotasi. Caranya memperbesar dan memperkecil objek 3D menggunakan dua jari tangan yang disentuhkan ke layar
smartphone dengan gerakan dua jari ke arah luar untuk memperbesar dan kearah
Gambar 4.15 Augmented Reality Bus
Gambar 4.16 Augmented Reality Bus Setelah Diperbersar Dan Dirotasi
4.2.5 Pengujian Augmented Reality Delman
memperkecil objek 3D menggunakan dua jari tangan yang disentuhkan ke layar
smartphone dengan gerakan dua jari ke arah luar untuk memperbesar dan kearah
dalam untuk memperkecil objek. Sedangkan untuk merotasi cukup dengan satu jari yang digerakkan sesuai arah yang kita inginkan. Tampilan objek 3D Transportasi Umum Delman dapat dilihat pada Gambar 4.17 serta tampilan setelah diperbersar dan dirotasi dapat dilihat pada Gambar 4.18.
Gambar 4.18 Augmented Reality Delman Setelah Diperbersar Dan Dirotasi
4.2.6 Pengujian Augmented Reality Kapal Laut
Gambar 4.19 Augmented Reality Kapal Laut
Gambar 4.20 Augmented Reality Kapal Laut Setelah Diperbersar Dan Dirotasi
4.2.7 Pengujian Augmented Reality Kereta Api
disentuhkan ke layar smartphone dengan gerakan dua jari ke arah luar untuk memperbesar dan kearah dalam untuk memperkecil objek. Sedangkan untuk merotasi cukup dengan satu jari yang digerakkan sesuai arah yang kita inginkan. Tampilan objek 3D Transportasi Umum Kereta Api dapat dilihat pada Gambar 4.21 serta tampilan setelah diperbersar dan dirotasi dapat dilihat pada Gambar 4.22.
Gambar 4.21 Augmented Reality Kereta Api
4.2.8 Pengujian Augmented Reality Pesawat
Pada tahap ini akan menampikan objek 3D dari Transportasi Umum Pesawat. Objek 3D yang muncul dapat diperbesar, diperkecil dan dirotasi. Caranya memperbesar dan memperkecil objek 3D menggunakan dua jari tangan yang disentuhkan ke layar
smartphone dengan gerakan dua jari ke arah luar untuk memperbesar dan kearah
dalam untuk memperkecil objek. Sedangkan untuk merotasi cukup dengan satu jari yang digerakkan sesuai arah yang kita inginkan. Tampilan objek 3D Transportasi Umum Pesawat dapat dilihat pada Gambar 4.23 serta tampilan setelah diperbersar dan dirotasi dapat dilihat pada Gambar 4.24.
.
Gambar 4.24 Augmented Reality Kereta Api Setelah Diperbersar Dan Dirotasi
4.2.9 Pengujian Augmented Reality Taksi
Pada tahap ini akan menampikan objek 3D dari Transportasi Umum Taksi. Objek 3D yang muncul dapat diperbesar, diperkecil dan dirotasi. Caranya memperbesar dan memperkecil objek 3D menggunakan dua jari tangan yang disentuhkan ke layar
smartphone dengan gerakan dua jari ke arah luar untuk memperbesar dan kearah
. Gambar 4.25 Augmented Reality Taksi
Gambar 4.26 Augmented Reality Taksi Setelah Diperbersar Dan Dirotasi
4.3 Pengujian Black Box
Pengujian Black Box yaitu pengujian yang dikhususkan untuk melihat fungsi – fungsi dari aplikasi (event) tanpa perlu mengetahui source code dari aplikasi tersebut.
Pengujian yang dilakukan berupa uji dari input dengan output yang dihasilkan aplikasi, sehingga dari pengujian tersebut dapat membandingkan event dari input dan
output sesuai dengan yang telah ditentukan. Jika terdapat kesalahan maka aplikasi
4.3.1 Black Box Halaman Utama/Home
Hasil pengujian Tombol Halaman Utama dapat dilihat pada tabel 4.1.
Tabel 4.1 Hasil Pengujian Tombol Halaman Utama
No Pengujian Hasil yang Diharapkan Hasil Pengujian 1 Tombol Menu Halaman Menu ditampilkan Baik
2 Tombol Petunjuk Halaman Petunjuk ditampilkan Baik 3 Tombol About Halaman About ditampilkan Baik 4 Tombol Exit Halaman Exit ditampilkan Baik
4.3.2 Black Box Halaman Menu
Hasil pengujian Tombol Halaman Menu dapat dilihat pada tabel 4.2.
Tabel 4.2 Hasil Pengujian Tombol Halaman Menu
No Pengujian Hasil yang Diharapkan Hasil Pengujian 1 Tombol Bajaj Halaman Informasi Objek Bajaj
ditampilkan Baik
2 Tombol Becak Halaman Informasi Objek Becak
ditampilkan Baik
3 Tombol Bus Halaman Informasi Objek Bus
ditampilkan Baik
4 Tombol Delman Halaman Informasi Objek Delman
ditampilkan Baik
5 Tombol Kapal Laut Halaman Informasi Objek Kapal
Laut ditampilkan Baik
6 Tombol Kereta Api Halaman Informasi Objek Kereta
Api ditampilkan Baik
7 Tombol Pesawat Halaman Informasi Objek Pesawat
ditampilkan Baik
8 Tombol Taksi Halaman Informasi Objek Taksi
4.3.3 Black Box Halaman Informasi Objek
Hasil pengujian Tombol Halaman Informasi Objek dapat dilihat pada tabel 4.3.
Tabel 4.3 Hasil Pengujian Tombol Halaman Informasi Objek
No Pengujian Hasil yang Diharapkan Hasil Pengujian 1 Tombol AR Bajaj Halaman AR Objek Bajaj
4.3.4 Black Box Halaman Augmented Reality
Hasil pengujian Tombol Halaman Augmented Reality dapat dilihat pada tabel 4.4.
Tabel 4.4 Hasil Pengujian Tombol Halaman Augmented Reality
No Pengujian Hasil yang Diharapkan Hasil Pengujian 1 Tombol Back Halaman informasi Objek
4.3.5 Black Box Halaman About
Hasil pengujian Tombol Halaman About dapat dilihat pada tabel 4.5. Tabel 4.5 Hasil Pengujian Tombol Halaman About
No Pengujian Hasil yang Diharapkan Hasil Pengujian 1 Tombol Back Halaman Utama ditampilkan Baik
4.3.6 Black Box Halaman Exit
Hasil pengujian Tombol Halaman Exit dapat dilihat pada tabel 4.6. Tabel 4.6 Hasil Pengujian Tombol Halaman Exit
No Pengujian Hasil yang Diharapkan Hasil Pengujian 1 Tombol Yes Keluar dari aplikasi Baik
2 Tombol No Halaman Utama ditampilkan Baik
4.4 Evaluasi kepada user
Evaluasi kepada user bertujuan untuk mengetahui apakah aplikasi ini memberikan hal yang positif kepada user untuk digunakan dalam proses belajar mengajar. Jumlah user sebanyak 20 orang yang ditujukan kepada pelajar SMP dari sekolah WR Supratman. Kuesioner pada tabel 4.7 berisi tentang pertanyaan yang berkaitan dengan aplikasi Augmented Reality Pengenalan Tranportasi Umum dalam bahasa Mandarin.
Tabel 4.7 Hasil kuesioner
Pertanyaan
2 Penyajian informasi dan informasi penggunaan aplikasi
3 Kemiripan visualisasi objek 3D dengan objek nyata
15 5 0 0
4 Cara Pengucapan Bahasa Mandarin Pada Pengenalan Transportasi Umum
13 7 0 0
5 Kemudahan penggunaan aplikasi sebagai media belajar mengajar
14 6 0 0
6 Tingkat antusias pelajar terhadap aplikasi
15 5 0 0
Menurut Machfoedz (2007) secara keseluruhan penilaian dari kuesioner yang dilakukan dapat dihitung dengan menggunakan rumus berikut:
Pk = (f/N) * Ikb Dimana:
Pk = Persentase untuk k kondisi dalam hal kurang baik, cukup, baik dan sangat baik f = Total respons dalam k kondisi
N = Jumlah total pertanyaan dikalikan total respons (6 x 20 = 120)
Ikb = Interpretasi k kondisi terbesar yaitu kurang baik 25%, cukup baik 50%, baik 75%,
dan sangat baik 100%
Hasil evaluasi berupa diagram dapat dilihat pada gambar 4.27
Persentase hasil dari kuesioner dapat dihitung menggunakan rumus sehingga untuk
Maka total persentase didapat dengan menjumlahkan Pkurang baik + Pcukup baik + Pbaik + Psangat baik, sehingga didapat nilai sebesar 92.08% yaitu kategori sangat baik.Diagram persentase hasil dari kuesioner dapat dilihat pada gambar 4.28.
Gambar 4.28 Persentase Kategori 0
Sangat Baik Baik Cukup Kurang Baik
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Berdasarkan hasil studi literatur, analisis, perancangan, implementasi, dan pengujian sistem ini, maka kesimpulan yang didapat adalah sebagai berikut:
1. Pemanfaatan teknologi Augmented Realty dapat memvisualisasikan dengan baik Pengenalan Transportasi Umum dalam bahasa Mandarin seperti, Bajaj, Becak, Bus, Delman, Kapal Laut, Kereta Api, Pesawat, Taksi. Serta Hasil yang diperoleh dari sistem yang dibangun dapat membantu User/pengguna khususnya pelajar yang ingin mempelajaran huruf Mandarin.
2. Sesuai dengan nilai dari pengujian dengan kuesioner yang telah dilakukan kepada 20 orang responden, aplikasi Augmented Reality Pengenalan Transportasi Umum dalam Bahasa Mandarin memiliki indeks nilai yang sangat baik dalam hal tampilan yang menarik dan kegunaannya sebagai media pembelajaran.
3. Objek 3D yang dibuat berdasarkan gambar asli
5.2 Saran
Adapun saran – saran yang dapat diberikan penulis untuk pengembangan dan perbaikan sistem ini selanjutnya adalah sebagai berikut:
1. Objek 3D hanya beberapa dari banyak Transportasi Umum beserta huruf Mandarinnya, diharapkan kedepannya dapat menyajikan yang lebih lengkap lagi. 2. Aplikasi Augmented Reality yang dibuat masih menggunakan marker, diharapkan
kedepannya tidak menggunakan marker sama sekali/ markerless.