BAB 2
TINJAUAN PUSTAKA
2.1. Pengertian Sistem Informasi
Suatu sistem pada dasarnya adalah sekelompok unsur yang erat hubungannya satu dengan yang lain, yang berfungsi bersama-sama untuk mencapai tujuan tertentu. Secara sederhana, suatu sistem dapat diartikan sebagai suatu kumpulan atau himpunan dari unsur, komponen, atau variable yang terorganisir, saling berinteraksi, saling tergantung satu sama lain dan terpadu. Dari defenisi ini dapat dirinci lebih lanjut pengertian sistem secara umum, yaitu :
1. Setiap sistem terdiri dari unsur-unsur.
2. Unsur-unsur tersebut merupakan bagian terpadu sistem yang bersangkutan. 3. Unsur sistem tersebut bekerja sama untuk mencapai tujuan sistem.
4. Suatu sistem merupakan bagian dari sistem lain yang lebih besar.
Secara umum, informasi dapat didefinisikan sebagai hasil dari pengolahan data dalam suatu bentuk yang lebih berguna dan lebih berari bagi penerimanya. Hal ini menggambarkan suatu kejadian-kejadian yang nyata dan digunakan untuk pengambilan keputusan. Informasi merupakan data yang telah diklasifikasikan atau diolah atau di interpretasi untuk digunakan dalam proses pengambilan keputusan.
operasi, menganalisis permasalahan dan menciptakan produk baru, ketia aktivitas tersebut yaitu:
1. Input (masukan) : Merekam atau mengumpulkan data mentah dari dalam maupun luar instansi.
2. Proses (processing) : mengubah data input mentah menjadi bentuk yang berarti.
3. Output (keluaran) : mengirimkan informasi yang telah diproses ke orang-orang yang menggunakan informasi tersebut.
2.2. Pengenalan Internet
Internet (Interconnected Network) merupakan jaringan computer yang terdiri dari jaringan independen yang dihubungkan satu dengan yang lainnya. Secara etimologis, internet berasal dari Bahasa Inggris yakni Inter berarti antar dan Net yang berarti jaringan sehingga dapat diartikan hubungan antar jaringan.
Internet merupakan jaringan komputer yang tersebar luas di dunia. Sampai saat ini internet sudah menghubungkan lebih dari 1 juta jaringan komputer dengan pemakai lebih dari 100 juta orang. Internet adalah jaringan luas di komputer yang lazim disebut dengan World Wide Web, yang secara ringkas internet adalah sumber informasi dan alat komunikasi serta hiburan.
2.2.1. Network
Network adalah jaringan sistem komunikasi data yang melibatkan sebuah atau lebih sistem komputer yang dihubungkan dengan jalur transmisi alat komunikasi membentuk satu sistem. Dengan network, komputer yang satu dapat menggunakan data di komputer lain, dapat mencetak laporan di printer komputer lain, dapat memberi berita ke komputer lain walaupun berlainan area. Network merupakan cara yang sangat berguna untuk mengintegrasikan sistem informasi dan menyalurkan arus informasi dari satu area ke area lainnya.
2.2.2. Web Server
Web server adalah internet server yang mampu untuk melayani koneksi perpindahan data dalam protokol http web server dari internet server di samping e-mail. Dikarenakan web server dirancang untuk menampilkan data, dimulai dari teks, hypertext, gambar, yang merupakan keunggulan dari web sehingga web tidak hanya dapat diterima di universitas tetapi di seluruh perusahaan komersial yang dapat menampilkan datanya dalam internet. Macam-macam web server antara lain:
1. Apache (Open Source). 2. Xitami.
3. IIS. 4. PWS.
adalah suatu sarana yang digunakan untuk menentukan lokasi informasi pada suatu web server. Situs atau web dapat dikategorikan menjadi 2 yaitu :
1. Web Static, yaitu web yang berisi atau menampilkan informasi-informasi yang sifatnya statis (tetap).
2. Web Dinamic, yaitu web yang menampilkan informasi serta dapat berinteraksi dengan user yang sifatnya dinamis.
2.2.3. World Wide Web (WWW)
World Wide Web (WWW) adalah jaringan tak terbatas komputer yang dikategorikan menjadi dua, yaitu Client dan Server dengan menggunakan software khusus membentuk sebuah jaringan yang disebut jaringan client - sever. Pada prinsipnya World Wide Web bekerja dengan cara menampilkan file-file HTML yang berasal dari server web pada program client khusus, yaitu browser web. Program browser web pada client mengirimkan permintaan kepada server web, yang kemudian akan dikirimkan oleh server dalam bentuk HTML. File HTML berisi instruksi yang diperlukan untuk membentuk tampilan. Perintah – perintah HTML, ini kemudian diterjemahkan oleh browser web sehingga isi informasinya dapat ditampilkan secara visual kepada pengguna (Tutang, 2001).
2.2.4. Hyper Text Transfer Protocol (HTTP)
untuk mengakses dokumen HTML. Apabila kita menjelajah web dan pada address tertulis seperti http://www.google.com ini merupakan salah satu penggunaan protokol HTTP dalam web (Tutang, 2001).
2.3. Pengenalan HTML
Hypertext Markup Language (HTML) adalah script di mana kita bisa menampilkan informasi dan daya kreasi kita lewat internet. HTML sendiri adalah suatu dokumen teks biasa yang mudah dimengerti dibanding bahasa pemrograman lainnya, dank arena bentuknya itu maka HTML dapat dibaca oleh berbagai platform seperti
Windows, Linux, dan Macintosh. Kata “Markup Language” pada HTML
menunjukkan fasilitas yang berupa tanda tertentu dalam skrip HTML dimana kita bisa mengatur judul, garis, tabel, gambar, dan lain-lain dengan perintah yang telah ditentukan pada elemen HTML.
Penamaan dokumen HTML dapat dilakukan memilih suatu nama,
sembarang nama, kemudian menambahkan sebuah ekstensi “.htm” atau “.html”
(tanda kutip tidak perlu dituliskan karena digunakan sebagai penjelas saja).
HTML sendiri dikeluarkan oleh W3C (World Wide Web Consortium), setiap terjadi perkembangan level HTML, harus dievaluasi ketat dan disetujui oleh W3C. Hingga kini versi terakhir HTML yang telah disetujui oleh W3C HTML4.01.
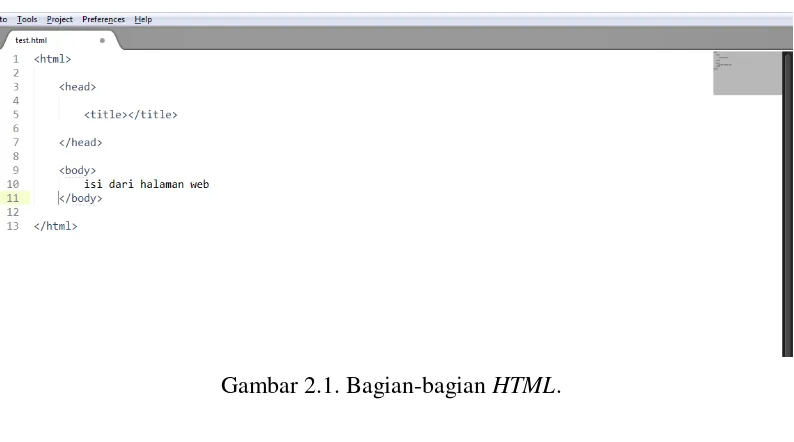
dengan kode <form>, judul dengan <title> dan sebagainya. Untuk mengetahui lebih lanjut mengenai bagian-bagian HTML perhatikan gambar di bawah ini:
Gambar 2.1. Bagian-bagian HTML.
Keterangan :
1. Dokumen HTML selalu diawali dengan tanda tag pembuka <html> dan diakhiri dengan tanda tag penutup </html>.
2. Pada elemen head <head> </head>, dapat kita sisipkan kode-kode untuk menuliskan keterangan tentang dokumen HTML. Atau dapat juga kita sisipkan kode-kode pemrograman web seperti JavaScript, VBScript, atau CSS untuk menambah daya tarik pada situs yang kita buat agar lebih menarik dan dinamis.
3. Elemen body <body> </body> berisi tag–tag untuk isi atau layout tampilan situs kita, seperti <font> </font>, <table> </table>, <form> </form>.
garis besar bentuk umum tag adalah sebagai berikut: <tag-awal>TEKS</tag-akhir>. Namun ada juga tag yang tidak perlu ada penutup seperti <br>, <hr>, <img>, dan lain-lain.
2.4. Pengenalan Hypertext Preprocessor (PHP)
PHP adalah singkatan dari Hypertext Preprocessor. PHP merupakan salah satu Bahasa pemograman yang berjalan dalam sebuah web server dan berfungsi sebagai pengolah data pada sebuah server (Madcoms, 2008b). PHP mampu mengolah data dari komputer client atau dari komputer server itu sendiri, sehingga mudah disajikan di browser.
Secara khusus, PHP dirancang untuk membentuk web dinamis. Artinya, PHP bertujuan untuk membolehkan web developers menuliskan halaman web yang dinamis secara cepat. Misalnya, dengan PHP kita bisa menampilkan isi database ke halaman web. Sistem database yang didukung oleh PHP adalah :
1. Oracle 2. Sybase 3. MySQL
2.4.1. Variabel pada PHP
1. Integer (bilangan bulat).
2. Bilangan floating point (presisi tunggal, ganda). 3. Boolean.
4. Null (untuk variable yang belum diset). 5. String dan Array.
6. Object. 7. Resource.
Jika menggunakan bahasa pemrograman C atau Pascal, maka kita harus mendefinisikan variable tiap elemen, namun pada PHP kita tidak perlu mendefinisikan terlebih dahulu jenis variable sebelum menggunakannya. PHP memiliki kepandaian untuk membedakan jenis variable secara otomatis berdasarkan konteks yang sedang berlaku bagi variable tersebut.
Setiap variable dalam PHP selalu dimulai dengan tanda dolar (“$”) dan harus dimulai dengan huruf dan dapat diikuti oleh huruf dan angka. Dengan demikian, $warpspeed, $impuls_speed, $LCAR dan $Dilithium1 adalah contoh penamaan variable PHP yang valid.
2.4.2. Konsep Dasar Penggunaan PHP
Kode PHP diawali dengan tanda lebih kecil (<) dan diakhiri dengan tanda lebih besar (>). Ada empat cara untuk menuliskan script PHP yaitu :
1. <? Apa kabar.. ?> 2. <? php Apa Kabar.. ?> 3. <% Apa kabar.. ?>
4. <SCRIPT LANGUAGE = “php”> Apa kabar.. </SCRIPT>
Pemisah antar instruksi adalah titik koma (;) dan untuk membuat atau menambahkan komentar standar penulis adalah : /* komentar */, //komentar, #komentar. Cara penulisan dibedakan menjadi Embeded dan Non Embeded script.
1. Embeded Script
Contoh dari Embeded Script :
Gambar 2.2. Contoh dari Embeded Script.
2. Non Embeded Script
Contoh dari Non Embeded Sceipt :
<?php echo”<html>”; echo”<head>”; echo”<title>”; echo”we learn
about php”; echo”</title>”; echo”</head>”; echo”<body>”; echo”<p>
My Project </p>”; echo”</body>”; echo</html>”; ?>
Script ini digunakan murni pembuatan program dengan PHP, tag HTML yang dihasilkan untuk membuat dokumen merupakan bagian dari script PHP.
2.5. JavaScript
Java Script merupakan bahasa scripting yang pertama kali dikembangkan oleh Netscape pada tahun 1955. Penulisan Java Script berada di dalam dokumen HTML dan pemanggilan program tersebut tergantung pada browser (navigator) yang digunakan dalam memanggil halaman yang terdapat pada script tersebut. Java Script juga tidak memerlukan kompilator atau penerjemah khusus untuk menjalankannya (Utomo, 2007).
2.5.1. Karakteristik JavaScript
Menurut Sidik (2007), terdapat beberapa hal khusus yang terdapat dalam Java Script sebagai berikut:
1. Menggunakan blok awal “{“ dan blok akhir “}”.
2. Automatic conversion dalam pengoperasian tipe data yang berbeda. 3. Case sensitive, sehingga programmer harus berhati-hati dalam
4. File extension yang umumnya digunakan adalah “*.js”.
5. Setiap statement dapat diakhiri dengan “;” tetapi dapat juga tidak.
6. Jika tidak didukung oleh browser tipe lama, scriptnya dapat
disembunyikan di antara tag “<!–“ dan “–>”.
7. Jika program dalam satu baris terlalu panjang, dapat disambung ke baris
berikutnya dengan karakter “\” di awal baris tersebut.
Berlandaskan pada definisi Java Script yang disampaikan, Bride (2007) menjabarkan Java Script secara lebih lanjut sebagai berikut:
1. Java Sript berinteraksi dengan browser. Java Script dapat membaca informasi dari halaman web, seperti data yang dimasukkan melalui field-field dalam sebuah form.
2. Java Sript adalah bahasa event-driven berbasis objek. Java Script memberikan respon terhadap aktivitas yang dilakukan terhadap objek-objek pada halaman web.
2.6. MySQL dan SQL
MySQL (My Structured Query Language) merupakan salah satu software database (basis data) open source yang dikembangkan sebuah komunitas bernama MySQL AB dengan tujuan membantu user untuk menyimpan data dalam table-tabel (Madcoms, 2008b). tabel terdiri atas field (kolom) yang mengelompokkan data-data berdasarkan kategori tertentu, misalnya nama, alamat, nomor telepon, dan sebagainya. Bagian lain dari tabel adalah record (baris) yang mencantumkan isi data yang sebenarnya.
SQL merupakan kependekan dari kata “Structured Query Languange”. SQL merupakan suatu bahasa permintaan yang terstruktur. Karena pada penggunaannya, SQL memiliki beberapa aturan yang telah di standarkan oleh asosiasi yang bernama ANSI (Nugroho, 2007).
Dalam menjalakan MySQL diperlukan berbagai perintah untuk membuat suatu database, berikut ini disebutkan beberapa perintah dasar dalam menggunakan MySQL. Untuk menjalankan MySQL pertama kali cukup dengan mengetikkan
mysq –u root –p pada Command Prompt. Perintah-perintahnya adalah sebagai berikut :
1. Menampilkan database : SHOW DATABASES;
2. Membuat database baru : CREATE DATABASE nama_database; 3. Memilih database yang akan digunakan : USE nama_database; 4. Menampilkan tabel : SHOW TABLES;
6. Menampilkan struktur tabel : SHOW COLUMNS FROM nama_tabel; atau DESCRIBE nama_tabel;
7. Mengubah struktur tabel : ALTER TABLE nama_tabel jenis_pengubahan; 8. Mengisikan data pada tabel : INSERT INTO nama_tabel (kolom1,…)
VALUES (data_kolom1,..) atau INSERT INTO tabel SET kolom1 = data_kolom1,..;
9. Menampilkan data pada tabel : SELECT * FROM nama_tabel ;
10.Mengubah data pada tabel : UPDATE nama_tabel SET kolom=pengubahan_data WHERE kriteria ;
11.Menghapus data pada tabel : DELETE FROM nama_tabel WHERE kriteria; 12.Menghapus tabel : DROP nama_tabel;
13.Menghapus database : DROP nama_database; 14.Keluar dari MySQL : QUIT atau EXIT;
2.7. Cascading Style Sheet (CSS)
Penggunaan CSS ada dua yaitu dengan menyisipkan kode CSS langsung dalam kode HTML atau simpan file tersendiri berekstensi “.css”. Dengan menyimpan sebagai file tersendiri akan lebih memudahkan untuk mengontrol tampilan dalam banyak dokumen secara langsung. CSS mendapat dukungan penuh pada browser versi 4 (empat) dan pada versi sebelumnya. Perlu diketahui bahwa tampilan CSS dapat berbeda bila ditampilkan pada menu browser yang berbeda pula (Abdullah, 2003).
2.8. Sistem Informasi Geografis
Sistem Informasi Geografis (SIG) adalah sistem yang dapat mendukung pengambilan keputusan spasial dan mampu mengintegrasikan deskripsi-deskripsi lokasi dengan karakteristik-karakteristik fenomena yang ditemukan di lokasi tersebut. SIG yang lengkap mencakup metodologi dan teknologi yang diperlukan, yaitu data spasial perangkat keras, perangkat lunak dan struktur organisasi (Gistut,1994).
2.9. Google Maps API
Google Maps memanfaatkan teknologi digital imaging, seperti foto satelit sehingga dapat dilihat bagaimana landscape planet bumi apabila dilihat dari luar angkasa. Dalam pembuatan program Google Maps API menggunakan urutan sebagai berikut:
1. Memasukkan Maps API Javascript ke dalam HTML.
2. Membuat element div dengan nama map_canvas untuk menampilkan peta.
3. Membuat beberapa objek literal untuk menyimpan property-properti pada peta.
4. Menuliskan fungsi Javascript untuk membuat objek.