APLIKASI PENGENALAN KOSA KATA MULTI BAHASA FLORA DAN FAUNA BERBASIS MULTIMEDIA
Ela Nurhayati, Prihastuti Harsani, M. Iqbal S Email : [email protected]
Program Studi Diploma Tiga Manajemen Informatika FMIPA-Universitas Pakuan Abstrak
Pembelajaran multimedia interaktif merupakan salah satu media pembelajaran berbasis digital begitupun materi yang sudah disampaikan dengan menggunakan teknologi. Karena multimedia merupakan gabungan media yang mengandung unsur interaktif dan terdiri dari elemen-elemen yaitu gambar, audio, video, teks, grafik, dan animasi, sehingga dapat menimbulkan minat dan daya tarik untuk para murid. Perancangan ini diharapkan menjadi sebuah solusi untuk mengenalkan flora dan fauna kepada anak usia dini 4-6 tahun dengan pengenalan macam-macam flora dan fauna serta video dari masing-masing materi. Perancangan menggunakan Metode Pengembangan Multimedia, yang terdiri dari Design, Material Colecting, Assembly, Testing, dan Distribution. Ruang lingkup penelitian ini meliputi Flora Air (Water), Flora Darat (Land), Fauna Air (Aquatic), Fauna Darat (Land), serta Game Puzzle dan Game Merangkai Kata. Adapun perangkat lunak yang digunakan yaitu dengan menggunakan Adobe Flash CS6, Adobe Photoshop CS5, CorelDraw, Audacity. Dan file akhir aplikasi berupa format SWF, HTML, Apk. Kata Kunci : Multimedia, Pengenalan berbasis multimedia, Flora dan Fauna
PENDAHULUAN
Bahasa asing merupakan alat komunikasi internasional yang menghubungkan manusia antar dunia. Dengan bahasa asing perbedaan bangsa tidak terasa karena komunikasi bisa berjalan dengan lancar. Di indonesia penggunaan bahasa asing inggris dan arab sudah lazim digunakan dalam sekolah formal. Anak-anak pun sudah di biasakan menggunakan bahasa tersebut dalam pembelajaran sehari-hari.
Pada tahap pendidikan dasar, anak cenderung lebih tertarik dengan pembelajaran yang mudah dipahami dan di dalamnya terdapat warna-warna serta gambar animasi yang menarik perhatian. Dengan begitu anak-anak tidak mengganggap bahasa asing itu sulit untuk di pelajari, tetapi mereka merasa tertarik untuk mempelajarinya bahkan di harapan mereka dapat menguasai dalam waktu yang singkat. Pembelajaran dengan multimedia interaktif memberikan metode pembelajaran dengan
konsep baru yang lebih menarik, interaktif, fleksibel, dan edukatif. Pembelajaran disajikan dalam bentuk elemen-elemen: teks, gambar, suara, video dan animasi. Pemanfaatan pembelajaran multimedia interaktif bahasa inggris dan bahasa arab untuk anak-anak secara tepat dan baik dapat membantu dalam proses belajar.
Suryanto, 2013 melakukan penelitian yang berjudul (Aplikasi Pengenalan Flora Dan Fauna Di Indonesia Berbasis Android), Alfiarini,2008 melakukan penelitian yang berjudul (Pengenalan Flora Dan Fauna Kepada Anak Menggunakan Visual Architecting Process), Kurniasari, 2012 melakukan penelitian yang berjudul (Perancangan Dan Implementasi Pembelajaran Interaktif Bahasa Inggris Untuk Anak-Anak Dengan Menggunakan Hierarchy Plus Input Process Output (Hipo)).
Oleh karna dengan adanya aplikasi ini diharapkan dapat memberikan pengetahuan
dasar tentang flora dan fauna multi bahasa kepada anak-anak dengan media pembelajaran berbasis multimedia interaktif dan menjadikan sebuah alternatif media pembelajaran yang lebih menarik dan edukatif.
METODE PENELITIAN
Metode penelitian yang digunakan dalam penelitian ini adalah menggunakan Metode Pengembangan Multimedia, dan meliputi beberapa proses, yaitu concept, design, material collecting, assembly, testing, dan distribution. Metodologi secara lengkap dapat dilihat pada gambar 1.
3 Pengumpulan Bahan 2 Design 1 Konsep 6 Distribusi 5 Testing atau Uji Coba 4 Pembuatan
Gambar 1. Tahap Pengembangan Multimedia
Concept (Konsep)
Tahap konsep (consept) yaitu tahap dimana ditentukannya tujuan dari pembuatan aplikasi, termasuk identifikasi pengguna, macam aplikasi (informasi, media pembelajaran, hiburan, pelatihan, dan lain-lain). Pada tahap konsep ini, yang penulis lakukan adalah menetukan tujuan aplikasi yaitu sebagai media penggambaran ruangan yang bersifat multimedia dengan tujuan untuk memudahkan pengguna dalam memahami hasil sketsa ruang yang telah dibuat sebelumnya
Design (Perancangan)
Tahap perancangan (Design) merupakan tahapan untuk membuat spesifikasi secara
rinci mengenai Aplikasi yang di buat, serta gaya dan kebutuhan material yang digunakan untuk aplikasi.
Material Collecting
Tahap pengumpulan bahan material merupakan tahap dilakukannya pengumpulan, pembuatan dan pengeditan data berupa gambar, animasi, audio, dan data yang berhubungan dengan Aplikasi yang akan dibuat.
Assembly (Pembuatan)
Tahap pembuatan (Assembly) merupakan tahap pengimplementasian objek multimedia. Tahap ini dapat dilakukan setelah dilakukannya pengumpulan bahan. Tahap pembuatan merupakan tahap dimana seluruh objek multimedia dibuat, pembuatan aplikasi berdasarkan struktur Flowchart view, Flowchart sistem dan Story Board. Testing (Uji Coba)
Tahap pengetesan (Testing) merupakan tahap untuk melakukan uji coba kelayakan. Uji coba yang dilakukan berupa uji coba structural, uji coba fungsional, dan uji coba validasi.
a. Uji coba structural yaitu untuk memahami system yang dibuat sudah sesuai dengan perancangan yang ada sebelumnya.
b. Uji coba fungsional yaitu untuk mengetahui apakah system yang di buat saat dilakukan uji coba sudah berjalan dengan baik.
c. Uji Validasi yaitu untuk mengetahui system yang dibangun tidak ada kesalahan dan sudah berjalan dengan baik
Distribution (Distribusi)
Tahap Distribusi (distribution) merupakan tahap pendistribusian Aplikasi Multimedia. Tahap Distribusi dilakukan dengan proses transformasi melalui : CD SWF, HTML, Apk, Flashdisk atau jaringan.
Flowchart View
Flowchart view juga disebut diagram tampilan, adalah diagram yang memberi gambaran alir dan suatu scene (tampilan) ke tampilan lainnya.
Gambar 2. Flowchart View Flowchart Sistem
Flowchart sistem ini menggambarkan alur flowchart yang diawali langsung ke tampilan menu utama. Flowchart system berfungsi untuk mempermudah pembuatan sebuah tampilan dan proses pengulangan dari tampilan animasi aplikasi dapat dilihat tanpa harus menjalankan aplikasi.
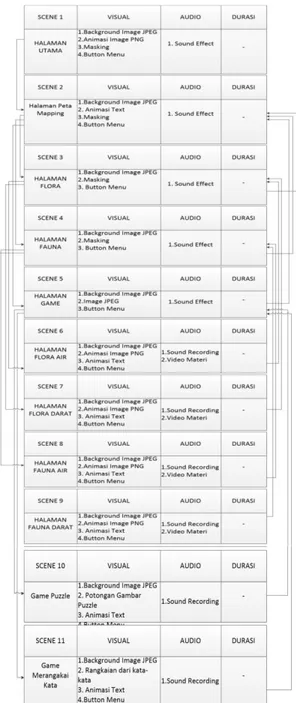
Gambar 3. Flowchart Sistem Perancangan Storyboard
Storyboard adalah sebuah teknik atau metode yang digunakan untuk menvisualisasikan antarmuka (interface) sebelum memulai implementasi sistem. Storyboard mempunyai peran penting dalam pengembangan multimedia. Storyboard digunakan sebagai alat bantu pada tahap perancangan multimedia dan setiap halaman memiliki beberapa unsur seperti teks, gambar, audio. Sedangkan untuk alur
storyboard yang akan dibuat ini pertama terdapat halaman utama (intro) lalu ke halaman menu utama setelah itu halaman flora terdapat flora air dan darat, halaman fauna terdapat halaman fauna air dan darat, dan menu game berisi kan pemain puzzle penyusunan gambar.
Gambar 4. Perancangan Storyboard PERANCANGAN APLIKASI YANG HENDAK DITERAPKAN
Perancangan ini merupakan halaman awal sebelum ketampilan utama materi. Terdiri dari tampilan pembuka dan button mulai untuk memasuki halaman menu utama serta button close berada di sebelah kanan serta animasi pada background. Berikut
rancangan tampilan utama disajikan pada gambar 5 .
Gambar 5. Perancangan Halaman Utama Perancangan Halaman Peta Mapping
Terdapat button skip, bagian-bagian dari flora dan fauna, isi materi flora dan fauna, button musik latar dan animasi background.Berikut rancangan halaman peta mapping disajikan pada gambar 6.
Gambar 6. Perancangan Halaman Mind Mapping
Perancangan Halaman Menu Utama Terdapat button menu yang terdiri dari button flora, button fauna, button game. Berikut rancangan halaman menu utama disajikan pada gambar 7.
Gambar 7 . Rancangan Halaman Menu Utama
Perancangan Halaman Flora air (Water) Terdapat button flora air(water), button flora darat(land), button menu, button next dan back, tampilan gambar flora air (water), text dalam 3 bahasa, button sound untuk suara, button video untuk menampilkan video, button musik latar serta animasi pada background. Berikut rancangan halaman flora air(water) disajikan pada gambar 8.
Gambar 8 . Perancangan Halaman Flora Air (Water)
Perancangan Halaman Fauna Air (Aquatic)
Terdapat button fauna air(aquatic), button fauna darat(land), button menu, button next dan back, tampilan gambar fauna air (aquatic), text dalam 3 bahasa, button sound untuk suara, button video. Berikut rancangan halaman fauna air(aquatic) disajikan pada gambar 9.
Gambar 9. Perancangan Halaman Fauna Air (Aquatic) Perancangan Halaman Video Materi
Terdapat button kembali, tampilan video materi, penjelasan video serta button musik latar animasi pada background. Berikut rancangan halaman video materi disajikan pada gambar 10
Gambar 10. Perancangan Halaman Video Materi
Perancangan Halaman Game puzzle Terdapat button menu yang terdiri dari button ulangi, button lanjut, button menu, button musik latar gambar asli, gambar acak, form penusunan gambar, waktu yang sudah ditentukan serta animasi pada background. Berikut rancangan tampilan menu utama game puzzle disajikan pada gambar 11.
Gambar 11. Perancangan Halaman Game puzzle
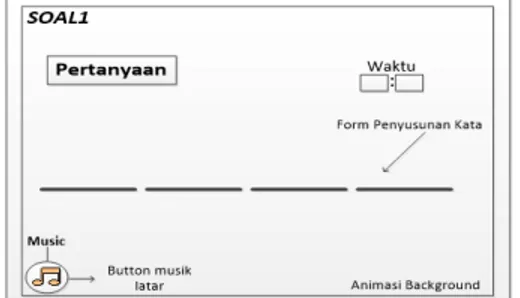
Perancangan Halaman Game Merangkai Kata
Terdapat soal , susunan kata , button ulang, button lanjut, button menu, button musik latar, waktu yang sudah ditentukan serta animasi pada background. Berikut rancangan tampilan menu utama game merangkai kata disajikan pada gambar 12.
Gambar 12. Perancangan Halaman Game Merangkai Kata
1. Alur Game
Level 1 alur dari game ini pemain harus mengklik button acak terlebih dahulu lagi menyusun gambar yang sudah dipotong sebanyak 16 potongan secara acak diluar kotak tempat untuk menyusun gambar. Cara mainnya mengklik gambar dan menggeser-gesernya didalam kotak penyusunan dengan waktu 60 menit dalam waktu untuk game selanjutnya berkurang 20 menit per game dan berbeda frame. Apabila pemain dapat menyusun gambar dengan benar maka pemain memenangkan game tersebut dan akan ada 3 menu button yang harus di pilih button ulangi, button lanjut dan button menu agar dapat melanjutkan ke level selanjutnya.
Level 2 alur dari game ini pemain harus mengklik button acak terlebih dahulu lagi menyusun gambar yang sudah dipotong sebanyak 14 potongan secara acak diluar kotak tempat untuk menyusun gambar. Cara mainnya mengklik gambar dan menggeser-gesernya didalam kotak penyusunan dengan waktu 40 menit dalam waktu untuk gameselanjutnya berkurang 20 menit per game dan berbeda frame.
Level 3 alur dari game ini pemain harus mengklik button acak terlebih dahulu lagi menyusun gambar yang sudah dipotong sebanyak 12 potongan secara acak diluar kotak tempat untuk menyusun gambar dengan aktu 20 menit.Apabila pemain dapat menyusun gambar dengan benar maka pemain memenangkan semua level pada game ini.
2. Algoritma Game
Algoritma adalah metode efektif diekspresikan sebagai rangkaian terbatas dari instruksi-instruksi yang telah didefinisikan dengan baik untuk menghitung sebuat fungsi yang memiliki input, proses, output (Moensir,2011) .Berikut algoritma game puzzle disajikan pada gambar 13.
Gambar 13. Algoritma Game Kebutuhan Perangkat Keras
Pada Membangun Aplikasi ini, dibutuhkan berbagai perangkat keras yang memadai agar bisa berjalan dengan baik. Untuk dapat menjalankannya, perangkat keras yang dibutuhkan adalah sebagai berikut :
1. Intel Inside 2. Memory 2 GB 3. Hardisk 250 GB
Kebutuhan Perangkat Lunak
Untuk membangun Aplikasi ini membutuhkan perangkat lunak diantaranya adalah sebagai berikut :
1. Adobe Flash CS6 2. Adobe Photoshop CS5 3. Corel Draw
4. Audacity
HASIL DAN PEMBAHASAN Hasil
Tahap ini akan memaparkan hasil aplikasi flora dan fauna yang telah dibuat. Pada aplikasi ini terdapat beberapa menu pilihan diantaranya menu flora, menu fauna, menu game dan menu navigasi.
Tampilan Utama (Intro)
Berdasarkan dari hasil pembuatan Aplikasi Multimedia Sebagai Aplikasi Pengenalan Kosa Kata Multi bahasa Flora dan Fauna Berbasis Multimedia
menampilkan menu utama sebagai tampilan intro ditunjukan pada gambar 14.
Gambar 14. Tampilan Utama (Intro) Tampilan Mind Mapping
Pada tampilan mind mapping dari Aplikasi Pengenalan Kosa Kata Multi bahasa Flora dan Fauna Berbasis Multimedia terdapat button skip, bagian-bagian dari flora dan fauna, isi materi flora dan fauna, button musik latar dan animasi background. Berikut tampilan peta mapping disajikan pada gambar 15.
Gambar 15. Tampilan Mind Mapping Tampilan Menu Utama
Pada tampilan menu utama dari Aplikasi Pengenalan Kosa Kata Multi bahasa Flora dan Fauna Berbasis Multimedia terdapat beberapa menu yaitu : menu button flora, menu button fauna, menu button game, menu button navigasi. Berikut tampilan menu utama disajikan pada gambar 16.
Gambar 16. Tampilan Menu Utama Tampilan Flora Air (Water)
Pada tampilan menu flora air (water) terdapat gambar macam-macam flora air , teks tiga bahasa (indonesia, inggris, arab),
button sound record serta button video dari macam-macam flora air (water).Berikut tampilan flora air disajikan pada gambar 17.
Gambar 17. Tampilan Flora Air (Water) Tampilan Fauna Air (Aquatic)
Pada tampilan halaman menu fauna air (aquatic) terdapat gambar macam-macam fauna air (aquatic), teks tiga bahasa (arab,inggis,indonesia), button sound record serta button video dari macam-macam fauna air (aquatic).Berikut tampilan fauna air disajikan pada gambar 18.
Gambar 18. Tampilan Fauna Air (Aquatic) Tampilan Video Materi
Pada tampilan video materi terdapat button kembali, tampilan video materi, penjelasan video serta button musik latar animasi pada background. Berikut tampilan video materi disajikan pada gambar 19.
Gambar 19. Tampilan Video Materi Tampilan Game Puzzle
Pada tampilan game puzzle akan tampilan berupa game puzzle dengan gambar acak dan gambar yang utuh yang di samar-samarkan, button ulangi, button lanjut, button menu, button musik latar serta
animasi background. Berikut tampilan peta mapping disajikan pada gambar 20.
Gambar 20. Tampilan Game Puzzle Tampilan Game Merangkai Kata
Pada tampilan game merangkai kata akan tampilan berupa game merangkai kata dengan huruf yang acak dan form penyusunan.Berikut tampilan game merangkai kata disajikan pada gambar 21.
Gambar 21. Tampilan Game Merangkai Kata
Pembahasan
Pengembangan aplikasi ini bertujuan untuk menyediakan pembelajaran secara digital sehingga menambah minat belajar untuk anak-anak. Proses pengembangan dilakukan pada pengelolaan materi-materi yang menarik, pengaksesan yang banyak seperti di desktop, android, dan ditambah dengan video-video yang sesuai dengan materi yang dibahas. Tujuan lainnya adalah untuk memberikan kemudahan bagi anak-anak dalam belajar untuk materi flora dan fauna.
Selain itu terdapat game-game yang dapat membantu anak-anak dalam proses pemahaman dalam belajar flora dan fauna. Terdapat 2 game pada materi ini yaitu : game puzzle dan game merangkai kata. Game puzzle anak-anak akan menyusun semua gambar yang telah dibagi menjadi beberapa bagian dan harus menempatkan
pada tempatnya yang sesuai dengan waktu yang telah ditentukan, setiap level waktu akan berkurang 20 menit jika sudah menyelesaikan game sebelumnya dan waktu tersebut disimpan pada frame yang berbeda disetiap levelnya. Sedangkan untuk game merangkai kata terdapat 4 level berupa soal seperti mengenali suara dan peribahasa, dalam game ini anak-anak harus menyun huruf-huruf yang telah diacak agar menjadi satu kata yang benar dengan waktu yang telah ditentukan, setiap level waktu akan berkurang 20 menit jika sudah menyelesaikan game sebelumnya dan waktu tersebut disimpan pada frame yang berbeda disetiap levelnya.
Aplikasi ini dapat diakses secara online untuk melihat materi berupa video yang sesuai dengan nama website FloradanFauna.web.id.
Tahap Uji Coba
Tahapan ini adalah tahapan uji coba Aplikasi Aplikasi Pengenalan Kosa Kata Multi bahasa Flora dan Fauna Berbasis Multimedia ini di uji coba dengan dijalankan pada flash. Dengan tahapan ini dapat diketahui kekurangan aplikasi yang dibuat, seperti halnya tidak masuk ke halaman yang diinginkan tahapan ini ada beberapa uji coba yang akan dilakukan, yaitu :
Uji Coba Struktural
Uji Coba Fungsional
Uji Coba Validasi
Pengujian Betha
Pengujian beta merupakan pengujian yang dilakukan secara objektif dimana diuji secara langsung ke lapangan, dengan menggunakan kuisioner mengenai tanggapan anak-anak usia dini sebanyak 30 anak dan guru sebanyak 10 orang terhadap aplikasi flora dan fauna yang telah dibangun. Adapun metode penilaian pengujian yang digunakan yaitu metode kuantitatif berdasarkan data sampel dari anak-anak usia dini.
Untuk mengetahui tanggapan dan penilaian user terhadap aplikasi ini. Telah disebarkan kuisioner kepada responden berdasarkan target anak-anak usia dini sebanyak 30 anak dan dilakukan presentase dengan menggunakan rumus :
T = R/S * 100%
Kesimpulan Pengujian Betha
Berdasarkan pengujian seluruh hasil persentase semua pertanyaan kuisioner maka aplikasi kosa kata multi bahasa flora dan fauna berbasis multimedia yang dibuat telah baik dengan tujuan yaitu dapat membantu dalam pembelajaran flora dan fauna dengan
berbagai bahasa untuk anak usia dini dan Guru.
KESIMPULAN DAN SARAN Kesimpulan
Aplikasi Multimedia Sebagai Aplikasi Pengenalan Kosa Kata Multi bahasa Flora dan Fauna Berbasis Multimedia ini menggunakan perpaduan dari beberapa media yang berupa teks, gambar (JPG dan PNG), sound, animasi, dll. Aplikasi ini dibangun menggunakan Adobe Flash CS6, Adobe Flash adalah suatu program aplikasi untuk membuat animasi. lebih detail dengan menggunakan Flowchart View, Flowchart Sistem, Stroyboard dan Gambaran Aplikasi yang akan dibuat lebih menjelaskan step by step cara pembuatan aplikasi ini dengan menggunakan Adobe Flash CS6. Serta pembuatan suara (recodding) menggunakan aplikasi Audacity
Aplikasi ini menggunakan tampilan menu dan tombol yang sangat sederhana dan menarik. Sehingga user tidak akan mengalami kesulitan dalam mengunakan aplikasi ini. Serta untuk penyaksesan menggunakan android, desktop serta web, karena sangat berpengaruh untuk tahap selanjutnya dan terlihat bahwa dengan adanya Aplikasi Multimedia Sebagai Aplikasi Pengenalan Kosa Kata Multi bahasa Flora dan Fauna Berbasis Multimedia.
Proses pembelajaran dengan menggunakan komputer ini akan melahirkan suasana belajar yang berbeda bagi para audieuns khususnya para anak usia dini berusia 4-6 tahun. Materi yang lebih dinamis dibandingkan buku sehingga siswa cepat bosan dan akan menarik perhatian dengan penyampai yang lebih efektif. Aplikasi ini telah di uji coba dengan tahap-tahap seperti uji coba struktural, uji coba fungsional, dan uji coba validasi. Setelah dilakukan uji coba tersebut, maka rancangan yang telah dibuat menampilkan hasil sesuai rancangan. Selain
itu pengujian juga dilakukan dengan pengujian betha untuk aplikasi flora dan fauna didapat hasil 74.8% dengan kategori baik dari penggunaan apikasi yang terdiri dari 10 pertanyaan yang diuji oleh 30 anak usia dini, serta 11 pertanyaan yang diuji oleh 10 guru didapat hasil 82.3% dengan kategori baik, sedangkan 3% dengan kategori kurang dinyatakan dari pertanyaan design aplikasi, pengucapan bahasa inggris, pengucapan bahasa indonesia, pengucapan bahasa arab serta kelengkapan materi yang di uji oleh 30 anak usia dini.
Saran
Aplikasi Pengenalan Kosa Kata Multi Bahasa Flora dan Fauna Berbasis Multimedia, masih perlunya pengembangan selanjutnya, diharapkan dapat meningkatkan pembelajaran dalam dua arah misalnya untuk uji spelling atau pengejaan kata, design yang lebih baik dan menarik, dan diperbesar ruang lingkupnya tidak hanya flora dan fauna saja tetapi lebih banyak lagi materi-materi dan fitur-fitur yang lain.
DAFTAR PUSTAKA
Alfiarini, 2008. Pengenalan Flora Dan Fauna Kepada Anak Menggunakan
Visual Architecting Process.Jurnal.Palembang.
Bahasa Indonesia. Balai Pustaka, Jakarta Depdikbud, 2001. Kamus Besar Bahasa Indonesia.Perkasa.Jakarta
Drs.Budiono, 2006. Kamus 3 Bahasa. Jakarta
Dwi Suryanto, 2013. Aplikasi Pengenalan Flora Dan Fauna Di Indonesia Berbasis Android.Skripsi.Gunadarma.
Felicia, 2001. Pemahaman berbahasa. Erlangga.Bandung
Fodor, 2005. Gemar
Berbahasa.Erlangga.Jakarta.
Fatimah Kurniasari, 2012. Perancangan Dan Implementasi Pembelajaran Interaktif Bahasa Inggris Untuk Anak-Anak Dengan Menggunakan Hierarchy Plus Input Process Output (Hipo).Skripsi.Yogyakarta.
Indras, 2009. Pengertian Audacity.http://pengetahuan.ac.id/2013/
05/pengertian-dan-fungsi-audacity.html. diakses: 14februari 2016 jam13.55. Jhajat, 2002. Pengertian Photosop. http://
kuliah.pengertian.photoshop.com. Diakses: 10 januari 2016 jam:18.04. Moensir, 2011. Pengertian Algoritma.
http://technology.pengertian-algoritma.co.id. Diakses: 14 April 2016 jam 09.55.
Syarif, 2010. Adobe Flash CS6.Yudistira.Jakarta.
Teguh, 2008. Pembelajaran secara
digital.http://sukses.pembelajaran-secara-digital.com. Diakses: 17 April jam 09.15.
Yuni, 2012. Pengertian Corel- Draw.http://wacana.pengertian.corel-draw.co.id. diakses: 17 April 2016 jam 08.18.
Zeembry, 2008. Panduan Membuat Multimedia. Dinastindo. Yogyakarta.