I declare that this report titled "Mobile Game Development for UTAR Kampar Campus Touring" is my own work except as cited in the references. 60 Table 6.17 Test case for AR screen of location in last game point 61 Table 6.18 Test case for user interaction with elf model 61 Table 6.19 Test case for user interaction with tax model 62 Table 6.20 Test case for user answered the question incorrectly 62 Table 6.21 Test case for user answered all questions correctly 63 .
Problem Statement and Motivation
Develop a mobile game with a good storyline to interact with the visitors on the UTAR Kampar campus. To enable the visitors to connect the attractions in UTAR Kampar campus so that they can have an unforgettable overall tour experience.
Project Scope
To introduce visitors to the interesting backgrounds and stories of the attractions of the UTAR Kampar campus. The game is played by answering the correct answers to a certain number of questions before the question bank is exhausted.
Contributions
The number of points awarded for passing the game depends on how long it takes to pass the game, the less points, the more users get.
Report Organization
Review Current Exiting Application .1 Pokémon GO
XTVT-Travel Malaysia
On the same page, the user can also see a description, photo, opening hours, website and address of the place. Proper use of gamification could increase the user's motivation and willingness to participate, but if it was not applied to the right system, it could have many negative effects, such as too many external rewards, the aesthetics of the game were not in match.
Research on Gamification-based Tourism Experience Design for Cultural Sustainability
Mechanics referred to the rules of the game and were the basis of interaction in the game. Aesthetics referred to the player's experience of the game, including the outcome of the interaction, emotions and feedback.
Use of Augmented Reality and Gamification techniques in tourism
As the California government plans to demolish the site, the CodeCabanyal app used AR to show visitors the urban area and create an alternative itinerary that presented information about areas that were not demolished by the government and were also demolished. The app displayed every major building, monument and displayed specific content that provided information about those buildings.
Enhancing Tourism Potential by Using Gamification Techniques and Augmented Reality in Mobile Games
16 The results of the survey showed that gamification and AR were perceived as very attractive and that foreign visitors could use their mobile phones to get acquainted with the various tourist information in the city. It can be concluded from this research that the use of gamification and AR technology can increase the attractiveness of the area for tourists and that foreign tourists are also interested in this technology.
The Research of Narrative in Digital Game Creation
Point and line narrative Mode
The whole story is divided into different parts and events, which are then combined into the whole story according to the elements of the game. This makes it much easier for the developer to control the plot and development of the game and is suitable for most game genres, especially the Pass through game.
Branching Narrative Mode
This mode contains both of the above, with some events reversed and some plot differences in the middle, with the possibility of all the stories coming together at the end.
Mesh Narrative Mode
This mode is characterized by freedom and creativity, as the player does not have to follow the main line of the game to experience the game. Instead, the player is free to experience different characters in the game world and navigate the world without restrictions. In short, when a developer has to develop a new game, they must consider the content and mechanics of the game to choose the appropriate narrative medium and structure.
System Design Diagram
System Architecture Diagram
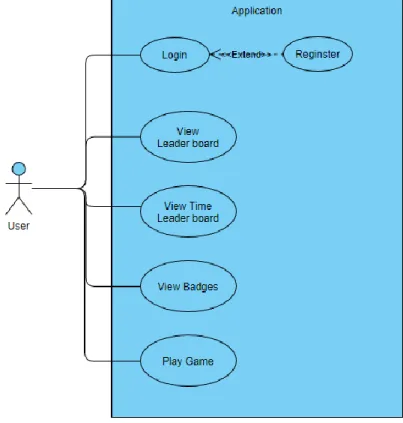
- Use Case Diagram
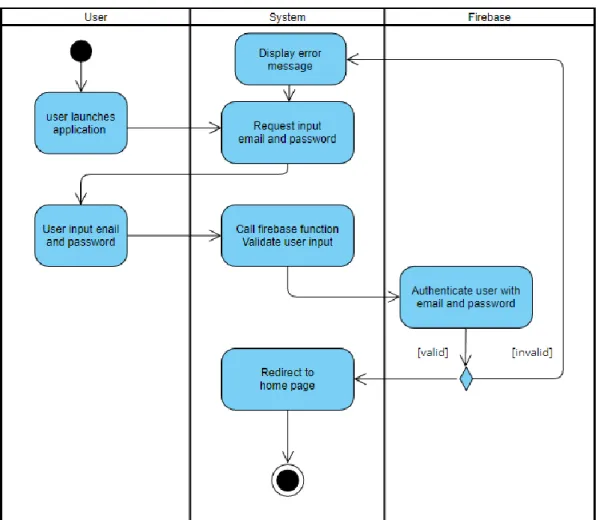
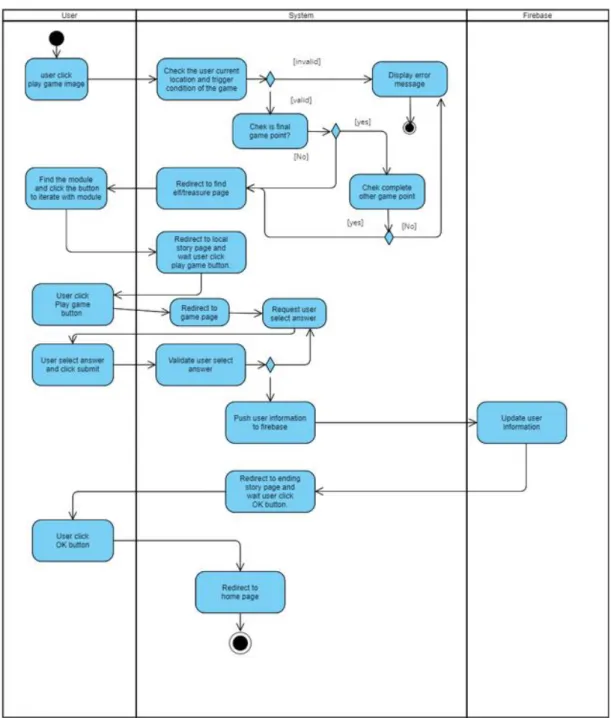
- Login Activity Diagram
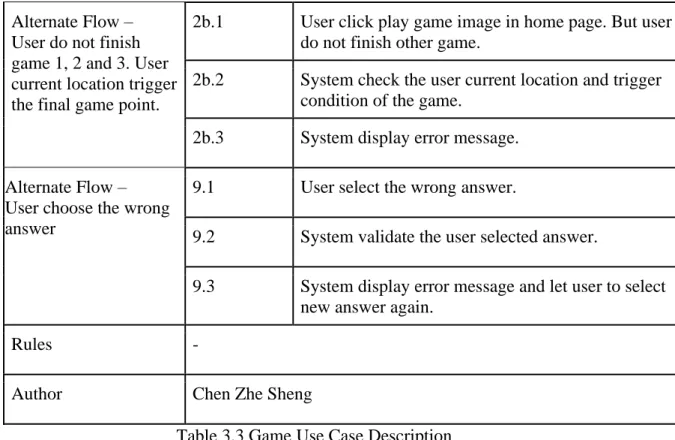
4a.2 The system validates the login email and password 4a.3 The system displays the error message and allows the user to re-. 4b.1 User does not enter email or password or both 4b.2 System validates user email and login password 4b.3 System displays error message and allows user to re-. Purpose Let the user understand the local story and play the game to get the points.
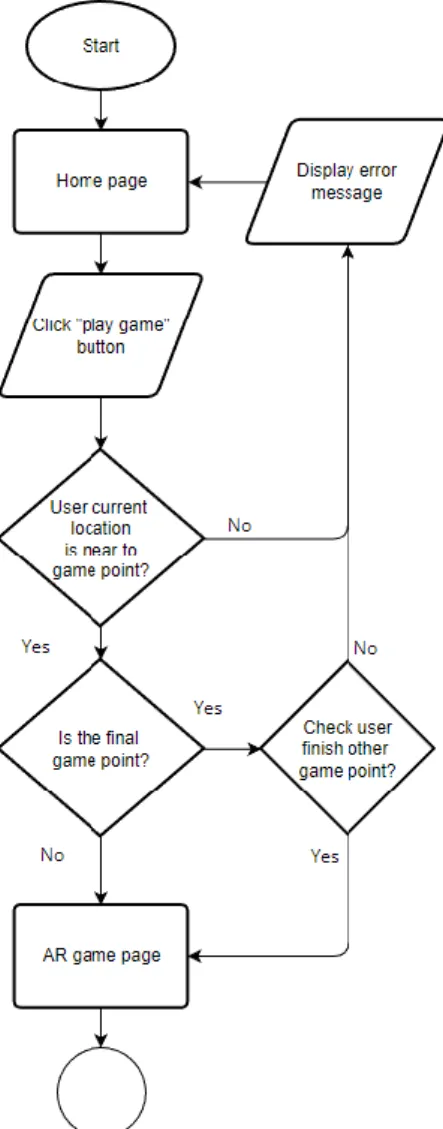
Alternate Flow – The distance between the user and the game point is more than setting a trigger condition.

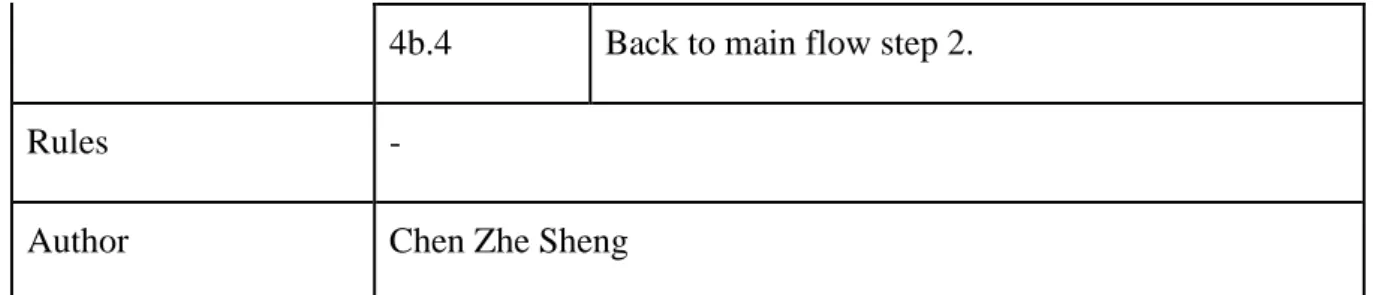
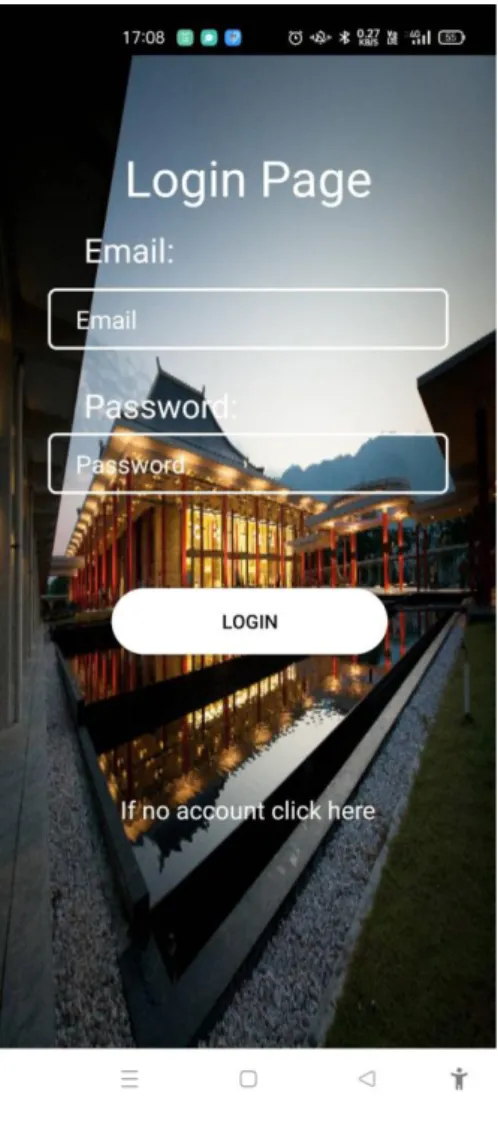
Login Module
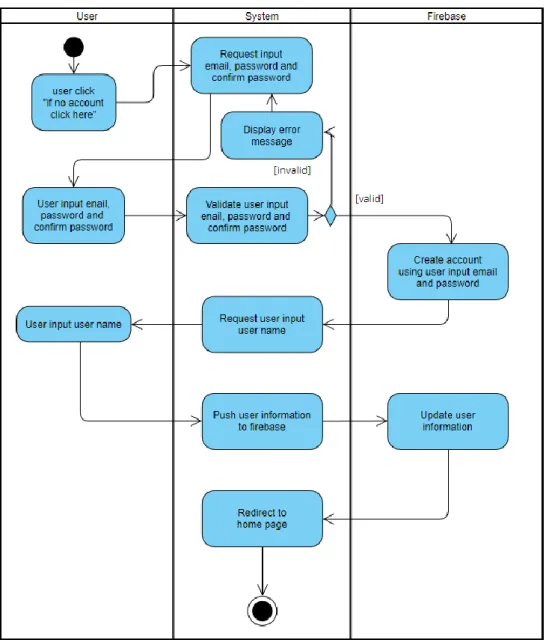
On the registration page, the application will require the user to fill in email, password and confirm password. The calculation used longitude and latitude, if the distance between user and game point meets the trigger condition, the application will redirect to the AR game page. If the sphere overlaps with the 3D model, the interaction event will fire and allow the user to go to the next local story page.
37 After all questions are answered, the application calculates the point obtained by the user and updates it to the fire base. The calculation would read the fire base's data, plus the points the user has earned at this point in the game. After you finish calculating, using the hashmap, hold all user information and push it to the firebase.

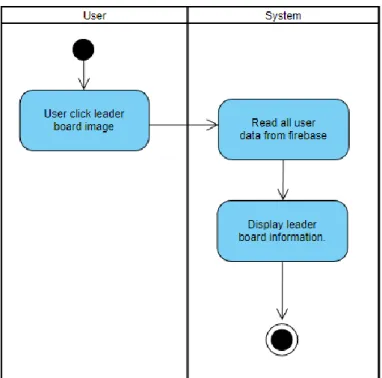
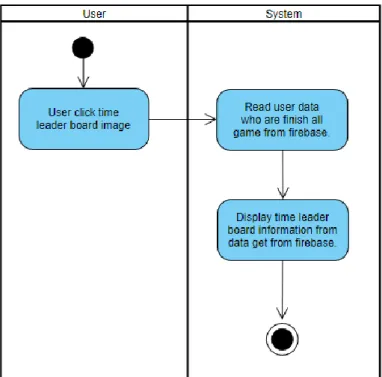
Leader Board and Time Leader Board Module
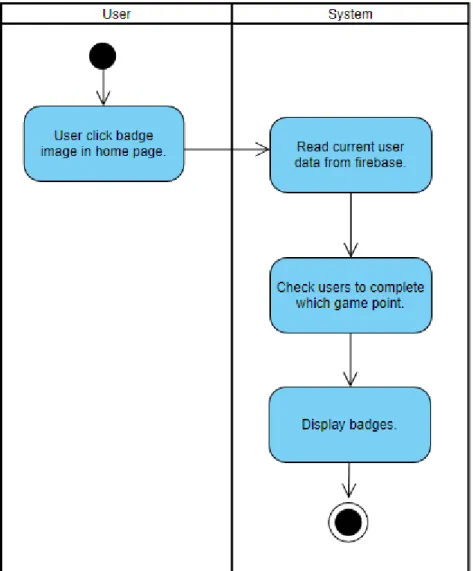
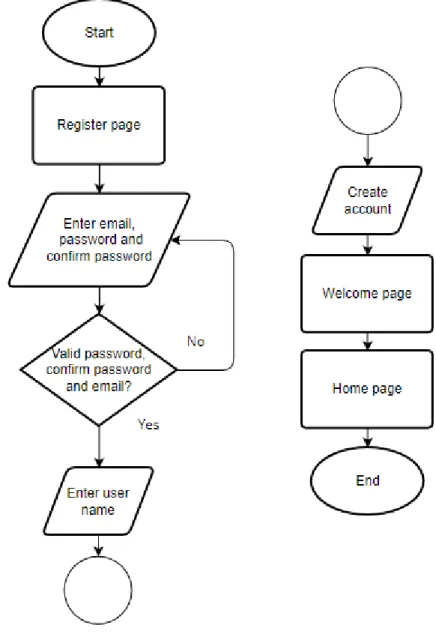
There are two differences, before sorting the user data, the application would check if the user has completed the entire game. Another was ranking users on the leaderboard, the shorter the time spent, the higher the ranking. The badges page will determine which game point and the corresponding badges will be based on the user card.
After the user press the badges icon in the home page, the app will read the user data from firebase, if the game point is not equal to 0, it means the user pass the game point and unlock the badges. After the user registers a new account, new child node will be added under the "User" parent node. Each child node had their own ID, and the ID was unique in this database.

Story design
Hardware Setup
Setting and Configuration .1 AR model generate
- Game point setting
- Login
- Register
- Leader board and Time leader board
The user must enter the user's email address and password, after clicking the "LOGIN" button to log in to the application. On this page, user must confirm the user's email, password and password to create a new account. When the user clicks on the "Game" icon on the home page, the application checks if the user is near any game point.
However, the ranking is based on the time the user takes to complete the game. If the user does not complete the entire game, it will not appear in this current leaderboard. The icon will be based on which game point the user has completed if the user unlocks the corresponding badge by completing the game point.

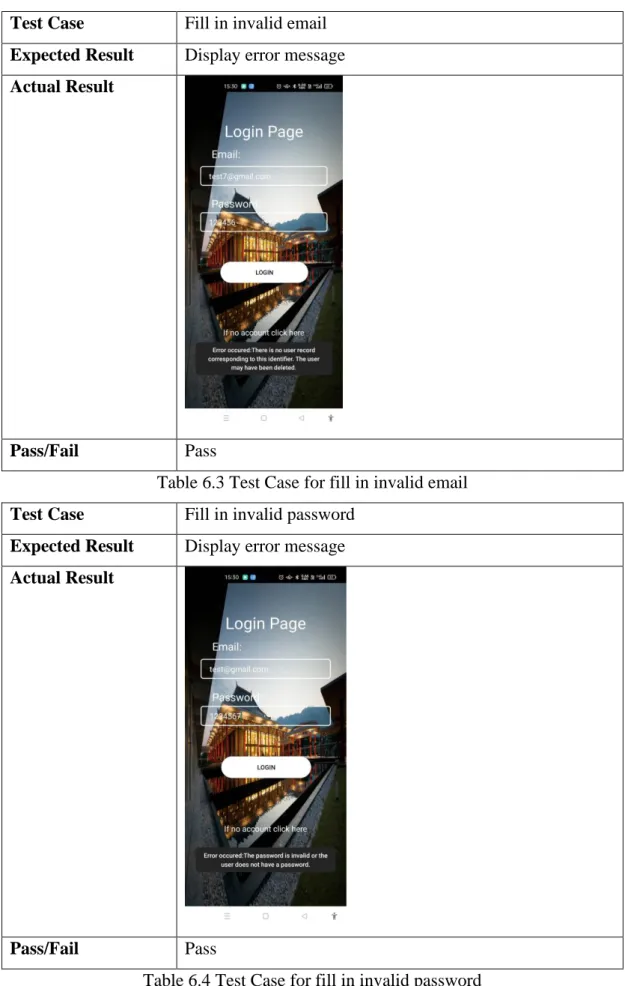
System Testing and Result .1 Login
Test case User is not close to the game point Expected result Display not close message Actual result. Test case AR location screen in a normal game point Expected result Elf 3D model should create around the user Actual result. Expected Score Display all users on the leaderboard and sort them by highest to lowest score.
Expected result Show all users on the leaderboard and sort them by time spent from least to most.

Objectives Evaluation
Initially, the error values when testing the GPS function in buildings were around 10 meters or more. The trigger location and distance were then set to an outdoor area that is less likely to be affected by buildings, the trigger distance was then set to a location where the user can play comfortably, the trigger distance was set to a greater distance and this prevents the GPS would be inaccurate and prevent the user from playing. When setting up ARcore in android studio, the build.gradle format was slightly changed due to the update, and the setup method also had to be adjusted a bit.
However, this method's loading time for the model will be affected by the network speed. In each attraction in this application there was show a simple story before the Q&A section. In the last game point, introduce the building and part of the building's meaning by dewan tun dr ling liong sik.
Conclusion
Although these templates are free to download and use, most of the templates are not quite what is required, so it was a struggle to find one that fit the bill. 1] Toth, A., Tovolgyi, S, "Introduction of gamification: A review about the application gamification in the smartphone applications" proceedings of the 7th IEEE International Conference on Cognitive Infocommunications (CogInfoCom). 3] Mesároš, P et al., "The Use of Augmented Reality and Gamification Techniques in Tourism" e-Review of Tourism Research (eRTR), vol.
4] LENT, B & MARCINIAK, M, "Enhancing Tourism Potential by Using Gamification Techniques and Augmented Reality in Mobile Games" Proceedings of the Vision 2025: Education Excellence and Management of Innovations through Sustainable Economic Competitive Advantage. 6] LENT, B & MARCINIAK, M, "Enhancing Tourism Potential by Using Gamification Techniques and Augmented Reality in Mobile Games" Proceedings of the Vision 2025: Education Excellence and Management of Innovations through Sustainable Economic Competitive Advantage. Dette undersøgelsesspørgsmål og resultater kommer fra Enhancing Tourism Potential by Using Gamification Techniques and Augmented Reality in Mobile Games (Bogdan LENT og Marta MARCINIAK 2019).
FINAL YEAR PROJECT WEEKLY REPORT
- WORK DONE
- WORK TO BE DONE Try to display simple model
- PROBLEMS ENCOUNTERED No
- SELF EVALUATION OF THE PROGRESS In Progress
- WORK TO BE DONE Let user can interact with model
- WORK TO BE DONE Badges page design and function
- WORK TO BE DONE
- SELF EVALUATION OF THE PROGRESS
- WORK TO BE DONE Report writing
- WORK DONE Report writing
- WORK TO BE DONE Do the final check of the report
WORK TO DO Allow the user to be able to interact with the model Allow the user to be able to interact with the model 3. WORK TO BE DONE Do the final check of the report Do the final check of the report. The originality parameters required and the restrictions approved by UTAR are as follows: i) The overall similarity index is 20% and below, and. ii) Match of individual sources listed must be less than 3% each and (iii) Matching texts in continuous block must not exceed 8 words.
Note Promoter/Candidate(s) is/are required to provide a soft copy of the full set of the Originality Report to the Faculty/Institute. Based on the above results, I hereby declare that I am satisfied with the originality of the end-of-year project report submitted by my student(s) as stated above. Form Title: Supervisor's comments on the originality report generated by Turnitin for final year project report submission (for undergraduate programs).
UNIVERSITI TUNKU ABDUL RAHMAN FACULTY OF INFORMATION & COMMUNICATION
TECHNOLOGY (KAMPAR CAMPUS)