B E R B A S IS M U L T IM E D IA
Skripsi
Diajukan kepada Fakultas Sains dan Teknologi untuk Memenuhi Persyaratan Memperoleh
Gelar Sarjana Komputer (S.Kom.)
Oleh : Abdul Basit
NIM: 101091023308
Pembimbing I, Pembimbing II,
Drs. Tabah Rosyadi, MA Victor Amrizal ST. M.Kom NIP.
PR O G R A M ST U D I T E K N IK IN F O R M A T IK A
FA K U L T A S SA IN S D A N T E K N O L O G I
U N IV E R SIT A S ISL A M N E G E R I
SY A R IF H ID A Y A T U L L A H
Dengan ini menyatakan bahwa skripsi yang ditulis oleh :
Nama : Abdul Basit
NIM : 101091023308
Program Studi : Teknik Informatika
Judul Skripsi : Perancangan Aplikasi Kitab Dalail Al-Khairat Berbasis Multimedia
Dapat diterima sebagai syarat kelulusan untuk memperoleh gelar Sarjana Komputer pada Program Studi Teknik Informatika, Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta.
Jakarta, April 2009
Menyetujui,
Dosen Pembimbing
Pembimbing I, Pembimbing II,
Drs. Tabah Rosyadi, MA Victor Amrizal ST. M.Kom NIP.
Mengetahui,
Dekan Ketua Program Studi
Dr. Syopiansyah Jaya Putra, M.Sis Yusuf Durachman, M.Sc, MIT
Skripsi yang berjudul “Peran cangan
A plikasi
K itab
D alail
A
l-K h airat B erb asis
M ultim ed ia
“ yang ditulis oleh Abdul Basit, NIM 101091023308, Telah diuji dan dinyatakan LULUS dalam Sidang Munaqosyah, Fakultas Sains dan Teknologi, Universitas Islam Negeri Syarif Hidayatullah Jakarta. Pada hari Senin, tanggal 20 April 2009. Skripsi ini telah diterima sebagai salah satu syarat untuk memperoleh gelar Sarjana Strata Satu (S1) Program Studi Teknik Informatika.Jakarta, April 2009
Penguji I,
M. Qomarul Huda, M. Kom NIP. 150 326 908
Menyetujui,
Penguji II,
Khairul Fuad, MA.
Pembimbing I,
Drs. Tabah Rosyadi, MA NIP.
Pembimbing II,
Victor Amrizal, ST, M.Kom
Mengetahui,
Dekan Fakultas Sains dan Teknologi
DR. Syopiansyah Jaya Putra, MSis NIP. 150 317 956
Ketua Program Studi Teknik Informatika
Dengan ini saya menyatakan bahwa:
1. Skripsi ini merupakan hasil karya asli saya yang diajukan untuk memenuhi salah satu persyaratan memperoleh gelar strata 1 di UIN Syarif Hidayatullah Jakarta. 2. Semua sumber yang saya gunakan dalam penulisan ini telah saya
cantumkan sesuai dengan ketentuan yang berlaku di UIN Syarif Hidayatullah Jakarta.
3. Jika dikemudian hari terbukti bahwa karya ini bukan hasil karya asli saya atau merupakan hasil jiplakan dari karya orang lain, maka saya bersedia menerima sanksi yang berlaku di UIN Syarif Hidayatullah Jakarta.
Jakarta, April 2009
(Dibawah bimbinganTabah RosyadidanVictor Amrizal).
Perkembangan multimedia berjalan sangat pesat seiring dengan perkembangan teknologi komputer. Multimedia banyak digunakan
dalam pembacaan kitab dan sebagai media presentasi, contohnya aplikasi beberapa software islam yang digunakan untuk presentasi maupun sebagai alat untuk membantu dalam beribadah. Teknologi multimedia merupakan salah satu jenis teknologi yang mengintegrasikan komputer dengan berbagai media yang berbeda untuk disajikan secara interaktif dan menarik. Penerapan multimedia pada dunia islam banyak dilakukan untuk dapat membantu dalam beribadah. Penerapan tersebut salah satunya dalam bentuk pembacaan kitab Dalail Al-Khairat berbasis multimedia. Adapun tujuan pembuatan aplikasi ini adalah untuk membantu masyarakat dalam menjalankan suatu ibadah, dimana aplikasi ini nantinya bisa juga digunakan sebagai media/alat presentasi. Dan juga mempermudah jamaah dalam beribadah. Metode penelitian yang digunakan pada pembuatan aplikasi pembacaan kitab Dalail Al-Khairat berbasis multimedia ini adalah: metode pengumpulan data yang meliputi studi kepustakaan dan metode observasi, dan metode pengembangan aplikasi multimedia yang meliputi konsep, desain, pengumpulan materi, pembuatan, tes program, dan distribusi (implementasi). Manfaat yang didapat dengan adanya aplikasi pembacaan kitab Dalail Al-Khairat berbasis multimedia ini antara lain memberikan kemudahan dalam pengamalan ibadah mengenai shalawat
kepada Nabi Muhammad SAW kepada masyarakat, dan semoga dapat meningkatkan ibadah-ibadah sunnah lainnya tanpa mengesampingkan ibadah wajib.
Puja dan puji, sembah dan sujud hanya kepada Allah SWT. Penguasa alam jagad raya ini yang Maha Pengasih tak pilih kasih dan Maha Penyayang yang sayang-Nya tiada akan pernah terbilang, berkat rahmat dan kasih sayang- Nya pulalah penulis dapat menyelesaikan skripsi ini. Shalawat serta Salam kecintaan hanya tercurahkan kepada insan budiman manusia pilihan, junjungan alam Nabi besar Muhammad SAW. Semoga kita semua mendapatkan syafaatnya baik didunia maupun di akhirat kelak. Amin.
Setelah berusaha keras, akhirnya atas izin Allah SWT. penulis dapat menyelesaikan skripsi ini. Meskipun demikian, penulis sadar bahwa dalam mengerjakan skripsi ini penulis banyak dibantu oleh berbagai pihak. Oleh karena itu pada kesempatan ini penulis ingin mengucapkan terima kasih yang sebesar-besarnya kepada:
1. Allahthe Almighty, Lord of the universe, the Creator, and He is the One who has power over all.
2. Nabi Muhammad (Peace be upon him/SAW), His messenger, Our
Prophet,the Perfect Man ever.
3. Bapak Dr. Syopiansyah Jaya Putra, M.Sis, selaku Dekan Fakultas Sains dan Teknologi.
4. Bapak Yusuf Durachman, M.Sc, MIT, selaku Ketua Program Studi Teknik Informatika.
memberikan bimbingan dan saran-saran dalam penyusunan skripsi penulis.
6. My Beloved Parent (H. Zainuddin HA. Dan Hj. Nursiyah HMN.)
serta kakak-adikku tercinta, ka’ Diana, bang Mustaqim, bang
Fuadi and his family, F. Abdul Malik, Fadhilah, Wais, Budi, yang selalu memberikan do’a, kasih sayang, dukungan dan semangat yang tiada kiranya.
7. Ibu Viva Arifin, S.Kom, selaku Sekretaris Jurusan Teknik Informatika. Serta para Doesn yang telah memberikan ilmunya kepada penulis
8. As-Sayyid Al-Habib Muhammad Rafiq bin Luqman Al-Kaff Gathmyr yang membantu dari segi Moril.
9. Usmawan dan Ajang (Allah SWT yang balas jasa ente, insya Allah) yang sudah membantu dalam penyelesaian tugas penulis. TI kelas B angkatan
2001, Hikmat, Ipoel, Wijay“Bajaj”,dan Widodo, Bullet. Ade dan teman-teman, serta semuanya yang tidak bisa penulis sebutkan satu persatu. 10. Untuk “my beloved” R -HJ-, untuk motivasi, inspirasi dan support
serta semuanya kepada penulis.
Penulis menyadari bahwa masih banyak kelemahan dan kekurangan yang terdapat dalam skripsi ini. Atas dasar itulah penulis memohon maaf yang sebesar-besarnya kepada semua pihak jika terdapat kesalahan yang kurang berkenan dihati. Akhir kata penulis berharap semoga skripsi ini dapat bermanfaat bagi kita semua.
Jakarta, April 2009 Penulis
ABSTRAK ...i
KATA PENGANTAR ...ii
DAFTAR ISI...iv
DAFTAR GAMBAR ...vii
DAFTAR TABEL...x
DAFTAR LAMPIRAN...xi
BAB I. PENDAHULUAN...1
1.1 Latar Belakang...1
1.2 Perumusan Masalah ...2
1.3 Ruang Lingkup dan Batasan Masalah...2
1.4 Tujuan dan Manfaat ...3
1.4.1 Tujuan ...3
1.4.2 Manfaat ...3
1.5 Metode Penelitian ...5
BAB II. LANDASAN TEORI...10
2.1 Gambaran Umum 2.1.1 Sekilas Tentang KitabDalail Al-Khairat………....10
2.2 Multimedia...11
2.2.1 Definisi Multimedia ...11
2.2.2 Elemen Multimedia...12
2.2.3 Peralatan Multimedia ...25
2.2.4 Manfaat Penggunaan Multimedia ...27
2.2.5 Aplikasi Multimedia ...28
2.3 State Transition Diagram (STD)...29
2.4 Macromedia Flash MX 2004 ...30
2.5 Adobe Photoshop CS ...35
BAB III. METODOLOGI PENELITIAN ...41
3.1 Konsep (Concept) ...44
3.2 Perancangan (Design) ...44
3.3 Pengumpulan bahan (Material Collecting)...45
3.4 Pembuatan (Assembly) ...45
3.5 Tes (Testing) ...45
3.6 Distribusi (Distribution) ...46
BAB IV. PERANCANGAN DAN IMPLEMENTASI ...47
4.1 Identifikasi Masalah...47
4.3 Konsep (Concept) ...48
4.4 Perancangan (Design) ...49
4.4.1 Perancangan Storyboard ...49
4.4.2 Perancangan Flowchart...52
4.4.3 Perancangan Struktur Navigasi...78
4.4.4 Perancangan State Transition Diagram (STD) ...79
4.4.5 Perancangan Antarmuka Pemakai (User Interface) ...85
4.5 Pengumpulan Bahan (Material Collecting) ...90
4.6 Pembuatan (Assembly) ...90
4.7 Tes (Testing) ...93
4.8 Implementasi Program ...94
4.9 Spesifikasi Untuk Menjalankan Program ...94
4.9.1 Spesifikasi Perangkat Keras (Hardware)...94
4.9.2 Spesifikasi Perangkat Lunak (Software)...95
4.10 Cara Pengoperasian Program...95
4.11 Evaluasi Program ...95
BAB V. PENUTUP ...98
5.1 Kesimpulan ...98
5.2 Saran ...99
DAFTAR PUSTAKA ...100
DAFTAR GAMBAR
Gambar 2.1 Tampilan Program Macromedia Flash MX 2004 ...33
Gambar 2.2 Tampilan Program Adobe Photoshop CS ...36
Gambar 3.1 Siklus Pengembangan Aplikasi Multimedia ...42
Gambar 3.2 Rincian Tahapan Pengembangan Sistem Multimedia ...43
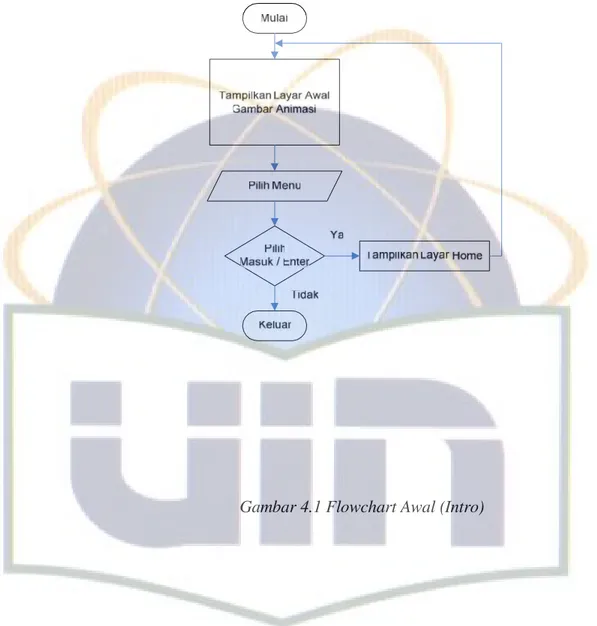
Gambar 4.1 Flowchart Awal (Intro) ...52
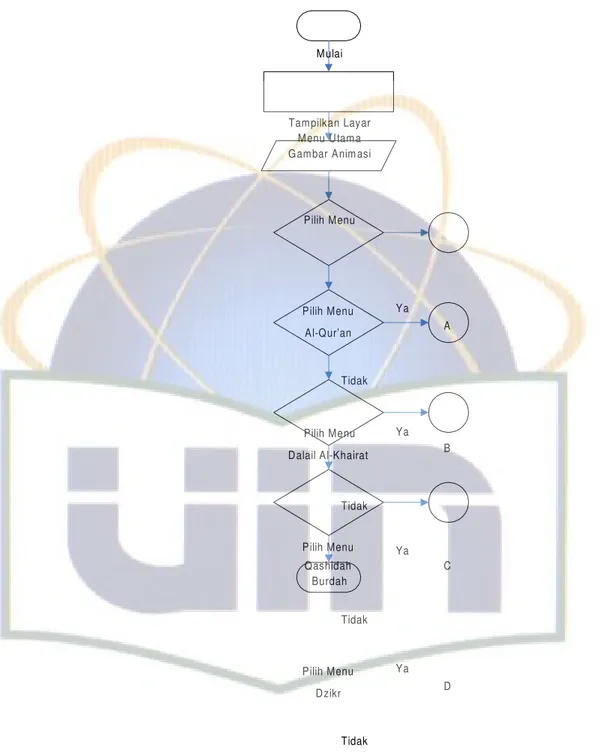
Gambar 4.2 Flowchart Menu Utama ...53
Gambar 4.3 Flowchart Al-Qur’an...54
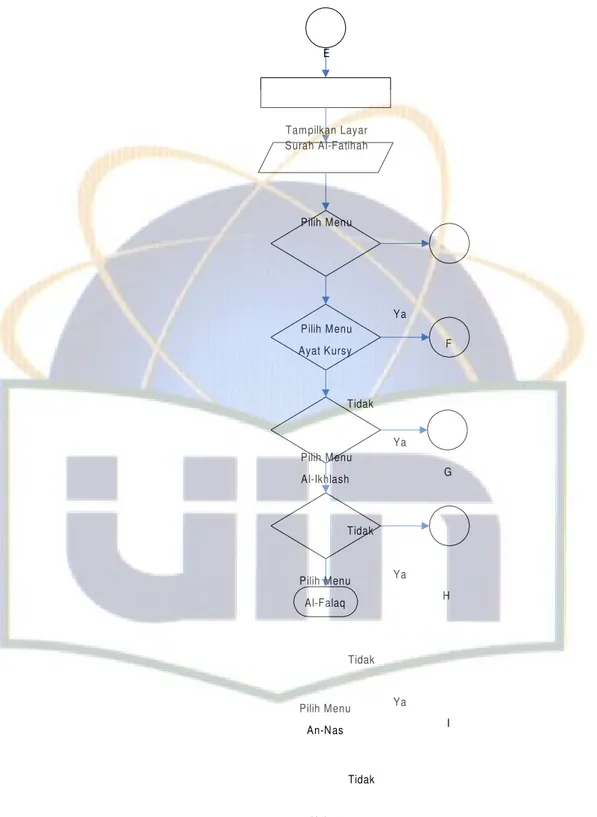
Gambar 4.4 Flowchart Al-Fatihah ...55
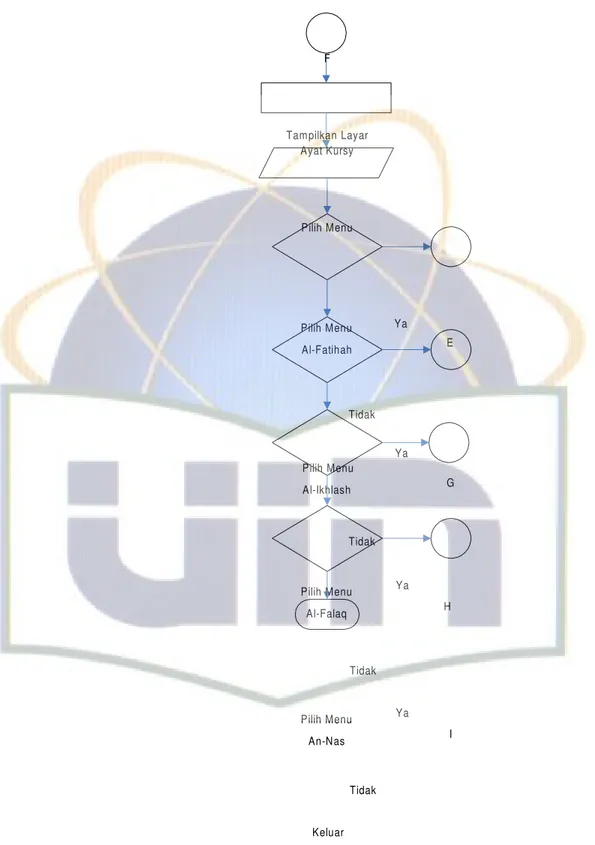
Gambar 4.5 Flowchart Ayat Kursy...56
Gambar 4.6 Flowchart Al-Ikhlash ...57
Gambar 4.7 Flowchart Al-Falaq ...58
Gambar 4.8 Flowchart Surah An-Nas...59
Gambar 4.9 FlowchartDalail Al-Khairat...60
Gambar 4.10 Flowchart Hari Senin ...61
Gambar 4.11 Flowchart Hari Selasa ...61
Gambar 4.12 Flowchart Hari Rabu...62
Gambar 4.13 Flowchart Hari Kamis ...62
Gambar 4.14 Flowchart Hari Jum’at ...63
Gambar 4.15 Flowchart Hari Sabtu ...63
Gambar 4.16 Flowchart Hari Ahad...64
Gambar 4.17 Flowchart Hari Senin Akhir...64
Gambar 4.19 FlowchartQashidah Burdah...66
Gambar 4.20 Flowchart Burdah 1...67
Gambar 4.21 Flowchart Burdah 2...67
Gambar 4.22 Flowchart Burdah 3...68
Gambar 4.23 Flowchart Burdah 4...68
Gambar 4.24 Flowchart Burdah 5...69
Gambar 4.25 Flowchart Burdah 6...69
Gambar 4.26 Flowchart Burdah 7...70
Gambar 4.27 Flowchart Burdah 8...70
Gambar 4.28 Flowchart Burdah 9...71
Gambar 4.29 Flowchart Burdah 10...71
Gambar 4.30 Flowchart Dzikr ...72
Gambar 4.31 Flowchart Asmaul Husna...73
Gambar 4.32 Flowchart Asmaun Nabi ...73
Gambar 4.33 Flowchart Video...74
Gambar 4.34 Flowchart VideoDalail Al-Khairat...75
Gambar 4.35 Flowchart VideoQashidah Burdah...76
Gambar 4.36 Flowchart VideoQashidah Burdah...77
Gambar 4.37 Struktur Navigasi Hierarchical Model ...78
Gambar 4.38 Rancangan STD Menu Utama ...79
Gambar 4.39 Rancangan STD Al-Qur’an...80
Gambar 4.40 Rancangan STDDalail Al-Khairat...81
Gambar 4.41 Rancangan STDQashidah Burdah...82
DAFTAR TABEL
DAFTAR LAMPIRAN
1.1 Latar Belakang
Kemajuan teknologi saat ini sangatlah mempengaruhi berbagai segi bidang kehidupan, diantaranya bidang agama. Banyak hal yang telah ikut berubah seperti pola kehidupan masyarakat (dalam hal ibadah), maupun teknologi informasi yang merupakan bagian penting dalam aktivitas peribadatan. Perubahan seperti ini membuat setiap pribadi harus dapat beradaptasi dengan baik agar dapat beribadah dan beramal secara berkesinambungan.
Dengan adanya perubahan ini, menyebabkan perkembangan dibidang agama semakin pesat. Perkembangan teknologi informasi khususnya teknologi multimedia yang kini kian terasa pengguanaannya khususnya dalam ibadah seperti penggunaan multimedia dalam pembacaan kitab dan sebagai media presentasi, terasa sangat membantu pribadi dalam mengamalkan nilai-nilai ibadah. Sebab multimedia merupakan salah satu teknologi yang mendukung berbagai media interaksi untuk menghasilkan suatu sistem aplikasi yang menarik. Penggunaan multimedia mampu membuat suatu terobosan baru dalam menciptakan dinamika kemasan data dan informasi dengan cara yang berbeda, bukan dengan teks statis tetapi dengan animasi teks, gambar, suara, serta video.
1.2 Perumusan Masalah
Berdasarkan latar belakang tersebut dapat dirumuskan bahwa permasalahan yang ada adalah:
¾ Bagaimana membuat suatu aplikasi pembacaan kitab berbasis
multimedia yang dapat digunakan untuk membantu masyarakat dalam mengamalkan pembacaan Kitab Dalail
Al-Khairat pada hari-hari yang diamalkan, karena kitab
ini merupakan kitab pengamalan sehari-hari (amaliyah
yaumiyyah).
¾ Bagaimana rancangan tampilan program ini dibuat semenarik
mungkin
1.3 Ruang Lingkup dan Batasan Masalah
Dalam penyusunan skripsi ini, penulis membatasi pembahasannya hanya pada:
1. Perancangan aplikasi Metode Pembacaan KitabDalail Al-Khairat
2. Informasi yang ditampilkan hanya sebatas pada informasi tentang bacaan amalan harian (senin sampai dengan senin berikutnya) beserta Muqaddimah, Asmaul Husna dan Asmaun Nabi dan Doa, beberapa surat dalam Al-Qur’an, qashidah
burdah, video dan gambar-gambar yang berkaitan dengan
1.4 Tujuan dan Manfaat
1.4.1 Tujuan
Berdasarkan uraian latar belakang masalah, maka tujuan penyusunan skripsi yang berjudul Perancangan
Aplikasi Kitab Dalail Al-Khairat Berbasis Multimediaini adalah:
1. Merancang suatu perangkat lunak sebagai media ibadah dan presentasi yang interaktif, mudah digunakan, dan juga menarik.
2. Membantu masyarakat dalam mengamalkan ibadah amaliah sehari-hari.
1.4.2 Manfaat
Adapun manfaat dari penyusunan skripsi ini adalah sebagai berikut :
A. Bagi Penulis:
¾ Menerapkan ilmu-ilmu yang diperoleh selama kuliah.
¾ Mengetahui kondisi sebenarnya yang tejadi didunia keagamaan.
¾ Untuk memenuhi salah satu syarat kelulusan strata satu (S1) Jurusan Teknik Informatika Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta.
B. Bagi Universitas:
¾ Mengetahui kemampuan mahasiswa dalam menguasai materi teori yang telah diperoleh selama kuliah.
¾ Mengetahui kemampuan mahasiswa dalam menerapkan ilmunya dan sebagai bahan evaluasi. ¾ Memberikan gambaran tentang kesiapan mahasiswa
dalam menghadapi dunia keagamaan yang sebenarnya.
C. Bagi Masyarakat:
¾ Memberikan kemudahan dalam pengamalan ibadah yang mengenai sholawat kepada Nabi Muhammad SAW melalui aplikasi Kitab
Dalail Al-Khairat berbasis multimedia kepada
masyarakat.
¾ Membantu dan mempermudah dalam mengamalkan ibadah–ibadah sunnah pembacaan sholawat Nabi SAW berbasis multimedia
melalui PC atau Notebook atau media lainnya yang mendukung.
1.5 Metodologi Penelitian
Dalam rangka menyusun skripsi ini, diperlukan data-data serta informasi yang relatif lengkap sebagai bahan yang dapat mendukung kebenaran materi uraian dan pembahasan. Oleh karena itu, sebelum menyusun skripsi ini, dalam persiapannya terlebih dahulu dilakukan riset atau penelitian untuk menjaring data serta informasi atau bahan materi yang diperlukan.
Adapun metode pengumpulan data serta informasi yang dilakukankan adalah sebagai berikut:
A. Metode Pengumpulan Data:
1. Studi Kepustakaan
Dilakukan dengan cara membaca dan mempelajari buku-buku yang berhubungan dengan multimedia serta buku-buku yang mendukung dengan topik yang akan dibahas dalam penyusunan skripsi ini, serta megunjungi
(browser) situs-situs internet yang berhubungan
dengan skripsi penulis. 2. Metode Observasi
3. Kuisioner.
Metode ini akan dilakukan dengan cara membagikan kuisioner kepada 15 responden dalam hal ini adalah jamaah majelis taklim. Setiap butir pertanyaan dalam kuisioner merupakan pertanyaan yang secara logis berhubungan dengan masalah penelitian.
B. Metode Pengembangan Aplikasi Multimedia
Menurut Luther (dalam Ariesto Hadi Soetopo, 2003:32) pengembangan sistem multimedia dilakukan berdasarkan enam tahap yaitu:
1. Konsep (Concept)
Tahap konsep (concept) yaitu menentukan tujuan, termasuk identifikasi audien, macam aplikasi (presentasi, interaktif, dan lain-lain), tujuan
aplikasi (informasi, hiburan, pelatihan, dan lain-lain), dan spesifikasi umum. Dasar aturan untuk perancangan juga ditentukan pada tahap ini, seperti ukuran aplikasi, target dan lain-lain.
2. Perancangan (Design)
Maksud dari tahap perancangan (design) adalah membuat spesifikasi secara rinci mengenai arsitektur proyek, gaya dan kebutuhan material untuk proyek.
3. Pengumpulan Bahan (Material Collecting)
Pada tahap pengumpulan bahan (material
collecting) dilakukan pengumpulan bahan seperti
image, animasi, audio, video, berikut pembuatan gambar, grafik, foto, dan lain-lain yang diperlukan untuk tahap berikutnya.
4. Pembuatan (Assembly)
Tahap pembuatan (assembly) merupakan tahap dimana seluruh obyek multimedia dibuat. Pembuatan aplikasi berdasarkan storyboard, flowchart
view, struktur navigasi, atau diagram obyek yang
berasal dari tahap design. 5. Tes (Testing)
Tahap tes (testing) dilakukan setelah selesai tahap pembuatan dan seluruh data telah dimasukan. Pertama-tama dilakukan testing secara modular untuk memastikan apakah hasilnya seperti yang
diinginkan. Beberapa sistem mempunyai fitur yang dapat memberikan informasi bila terjadi kesalahan pada program.
6. Distribusi (Distribution)
Pada tahap ini akan dilakukan implementasi serta evaluasi terhadap aplikasi multimedia
besar. File akan lebih baik bila ditempatkan dalam media penyimpanan yang memadai.
1.6 Sistematika Penulisan
Dalam penyusunan skripsi ini, pembahasan yang penulis sajikan terbagi dalam enam bab, yang secara singkat akan diuraikan sebagai berikut:
BAB I. PENDAHULUAN
Pada bab ini akan diterangkan tentang latar belakang masalah, tujuan penulisan, ruang lingkup dan batasan masalah, metode penelitian dan
sistematika penulisan. BAB II. LANDASAN TEORI
Pada bab ini berisi gambaran umum tentang kitabDalail Al-Khairat, teori-teori yang
digunakan dalam penyusunan skripsi ini, pengertian multimedia, elemen- elemen multimedia, dan peralatan pendukung multimedia.
BAB III. METODOLOGI PENELITIAN
Pada bab ini berisi mengenai metodologi perancangan yang digunakan dalam mengembangkan aplikasi multimedia.
BAB IV. PERANCANGAN DAN IMPLEMENTASI
multimedia, spesifikasi sistem yangdigunakan baik software maupun hardware. Serta implementasi dan evaluasi dari program aplikasi pembacaan kitab berbasis multimedia.
BAB V. PENUTUP
Bab ini berisi kesimpulan dari apa yang sudah diterangkan pada bab-bab sebelumnya, dan juga berisi saran-saran perbaikan yang berhubungan dengan masalah yang dibahas oleh penulis.
2.1 Gambaran Umum
2.1.1 Sekilas Tentang Kitab Dalail Al-Khairat
Kitab Dalail Al-Khairat adalah suatu kitab yang berisikan shalawat kepada makhluk termulia seluruh alam Nabi Muhammad SAW, yang berupa pembacaan–pembacaan dalam bentuk ibadah sehari-hari (‘amaliyah yaumiyyah).
Kitab Dalail Al-Khairat dikarang oleh seorang Waliyullah yang bernama As-Syaikh Abu Abdullah Muhammad bin Sulaiman Al-Jazuli RA. Beliau bermukim di negeri Maghribi Afrika, wafat pada tanggal 16 Rabiul Awwal 870 H. di desa Suwas, kemudian setelah 77 tahun, makam beliau dipindah ke Marakisy, dan ketika jenazah beliau diangkat/diambil dari dalam kuburnya, keadaannya tidak berubah yakni masih utuh seperti sediakala. Rambut dan jenggotnya kelihatan masih baru dicukur, karena dahulu ketika akan wafat, beliau sempat bercukur terlebih dahulu. Makamnya menjadi makam agung dikarenakan banyak sekali orang yang berziarah ke makamnya, doa yang dibaca para peziarah selain tahlil, tahmid dan dzikir lainnya adalah memperbanyak Shalawat Nabi SAW (Shalawat Dalail Al-Khairat ), makam beliau semerbak bau harum dikarenakan beliau senang membaca Shalawat kepada Baginda Nabi SAW selama hidupnya.
Adapun asal mula beliau menyusun kitab
Dalail Al- Khairat, suatu hari beliau akan mengambil
wudhu untuk sholat, tetapi beliau tidak mendapatkan alat untuk mengambil air dalam sumur. Kemudian beliau bertemu dengan seorang anak perempuan yang datangnya dari arah atas, lalu anak ini berkata: “Tuan ini ahli membaca Shalawat kepada Rasulullah SAW, dan tuan ini termasuk orang yang dihormati, mengapa tuan bingung tidak mendapatkan air?”. Kemudian anak perempuan itu meludah ke dalam air sumur tersebut, seketika itu juga airnya naik dan menjadi mudah untuk mengambil wudhu. Kemudian Syaikh Al-Jazuli RA bertanya:
“Dengan apa engkau memperoleh karomah ini?”. Jawab anak itu: “Karena saya memperbanyak membaca Shalawat kepada Nabi SAW”. Kemudian Syaikh Al-Jazuli RA bersumpah akan menyusun sebuah kitab yang berisi tentang Shalawat Nabi SAW.
Dalam eksistensinya, kitab ini sudah dibaca banyak orang selama berabad–abad sampai sekarang, mereka mengamalkannya dalam bentuk wirid harian. Semoga kita mendapatkan syafa’at dari Rasulullah SAW di hari kiamat kelak, amin.
2.2 Multimedia
2.2.1 Definisi Multimedia
2. Menurut McCormick (dalam Suyanto, 2002:21), multimedia secara umum merupakan kombinasi tiga elemen, yaitu suara, gambar dan teks.
3. Menurut Turban (dalam Suyanto, 2002:21), multimedia adalah kombinasi paling sedikit dua media input atau output dari data, media ini dapat berupa audio (suara dan musik), animasi, video, teks, grafik, dan gambar.
4. Menurut Robin dan Linda (dalam Suyanto, 2002:21), multimedia merupakan alat yang dapat
menciptakan presentasi yang dinamis dan interaktif yang
mengkombinasikan teks, grafik, animasi, audio dan video. Jadi dapat kita simpulkan dari beberapa pengertian di atas, bahwa multimedia adalah suatu kombinasi data atau media untuk menyampaikan suatu informasi sehingga informasi itu tersaji dengan lebih menarik
2.2.2 Elemen Multimedia
Untuk membuat aplikasi multimedia, diperlukan penggabungan dari beberapa elemen, yaitu:
A. Teks
informasi lebih mudah disampaikan dan dimengerti oleh pengguna. Teks terdiri dari empat macam, yaitu : 1. Teks Tercetak
Adalah teks yang dicetak pada kertas.
2. Scanned Teks
Adalah teks yang tercetak karena discan (dipindai) oleh
scanner (alat pemindai) dan diubah menjadi
bentuk yang dapat dibaca oleh komputer. 3 Teks Elektronik
Adalah teks yang dapat dibaca oleh komputer.
4. Hypertext
Adalah teks elektronik dimana antara satu teks dan yang lainnya mempunyai hubungan yang tidak linear.
B. Gambar/Grafik
Gambar yang digunakan dalam multimedia dapat berupa gambar sintetis, artinya gambar yang dibuat dengan program editor gambar seperti Adobe
Photoshop, dapat juga berupa gambar hasil scanning
dari foto atau lukisan tangan, atau dapat pula berupa gabungan antara hasilscanningdanediting.
Selain gambar, dapat pula digunakan grafik, baik berupa grafik batang, grafik lingkaran (pie), maupun jenis grafik yang lain dalam dua dimensi maupun tiga dimensi. Penggunaan gambar
mengilustrasikan informasi yang akan disampaikan, selain akan terlihat lebih menarik, juga bisa menggambarkan beberapa hal yang mungkin kurang bisa dimengerti bila hanya dituangkan dalam bentuk teks. Grafik merupakan elemen multimedia yang dipresentasikan dalam dua dimensi maupun tiga dimensi sebagai media ilustrasi yang memperjelas penyampaian informasi. Grafik terdiri dari dua bentuk dasar yaitu grafikbitmapdan grafikvektor.
Grafik bitmap disusun sebagi matrik, nilai numerik yang mempresentasikan setiap titik atau pixel.
Nilai numerik didalam matrik menunjukan warnanya. Grafik bitmap digunakan untuk menyimpan foto dan gambar rumit yang membutuhkan rincian secara halus. Biasanya grafik bitmap mempunyai ukuran yang besar dan semakin tinggi resolusinya maka gambar yang dihasilkan semakin halus tetapi ukuranfile-nya bertambah besar.
Sedangkan grafik vektor disusun dari bentuk-bentuk grafis seperti lingkaran, garis, elips, persegi panjang, segi banyak dansebagainya yang
ditempatkan dengan koordinat, ukuran, ketebalan sisi dan pola pengisian pada bidang. Grafik
vektor biasanya digunakan untuk
Menurut Andleigh dan thakrar (1996:33-35)
image
adalah suatu objek yang diwakili dalam bentuk grafik. Image dibagi menjadi tiga, yaitu :
1. Visible Images
Obyek image yang dapat dilihat seperti foto-foto atau hasil rekaman digital lainnya termasuk kamera, video, gambar, lukisan, dan dokumen.
2. Non Visible Images
Obyek ini tidak termasuk dalam image, akan tetapi ditampilkan dalam bentuk image. Contohnya seperti ukuran suhu, alat ukur tekanan, alat ukur angin dan sebagainya.
3. Abstract Images
Obyek-obyek yang bukan merupakan sebuah image berbentuk nyata yang pernah ada didunia. Yang termasuk abstrak image adalah hasil aplikasi komputer yang menggunakan hasil perhitungan aritmatik. C. Animasi
Definisi lain dari animasi adalah satu teknik dan proses memberikan gerakan yang nampak pada obyek yang mati yang dirangkai dengan perbedaan gerak yang minim pada setiap frame. Sedangkan menurut Andlegh dan Thakrar (1996:256), animasi adalah serentetan gambar yang bergerak bergantian dengan waktu yang sangat cepat sehingga seolah-olah gambar tersebut bergerak.
Mengacu pada
http://www.animatorforum.org/article/horizon/storytelling. htm, animasi berdasarkan teknik pembuatannya terbagi menjadi tiga bagian, yaitu:
1. Stop Motion Animation
Sering disebut claymation karena
dalam perkembangannya sering menggunakan clay
(tanah liat) sebagai obyek yang digerakkan. Teknik ini ditemukan oleh Stuart Blakton pada
tahun 1906, dengan menggambar ekspresi wajah tokoh kartun pada papan tulis, diambil gambarnya dengan still camera, lalu dihapus untuk menggambar ekspresi wajah selanjutnya. Teknik ini mulai sering digunakkan dalam efek visual untuk film pada tahun 60-an bahkan sampai saat ini.
2. Traditional Animation
animasi dikembangkan pertama kali. Dan sering disebut
cel animation karena teknik pengerjaannya yang
dilakukan pada celluloid transparentyang sekilas mirip dengan transparansi OHP (Over Head Projector). 3. Computer Grafhics Animation
Dengan berkembangnya teknologi komputer, lahir teknik animasi baru yangseluruh
pengerjaannya menggunakan komputer yang disebut computer animation atau lebih dikenal dengan animasi tiga dimensi. Untuk membedakan animasi tiga dimensi yang proses pengerjaan seluruhnya dengan komputer, cel
animationlalu disebut animasi dua dimensi.
Sedangkan menurut media pembuatannya, animasi dibagi menjadi dua bagian, yaitu : Computer Based
AnimationdanFull Motion Video.
1. Computer Based Animation
Animasi yang dihasilkan oleh komputer untuk membuat efek visual seperti perubahan posisi, bentuk warna, struktur suatu obyek dan perubahan dalam pencahayaan, sudut pandang, orientasi dan fokus.
2. Full Motion Video
alami. Full Motion Video memiliki komponen yang paling komplek dari sistem multimedia.
Penggunaaan animasi berfungsi untuk menghidupkan peran tertentu yang biasanya bukan manusia, sehingga menjadi karakter
hidup dan manusiawi. Namun tidak tertutup kemungkinan berfungsi untuk menghidupkan penggambaran tokoh manusia (figure) agar dapat bergerak secara alami seperti manusia.
Dalam pembuatan animasi, perlu diketahui beberapa prinsip yang dijadikan acuan untuk menghasilkan animasi yang bagus dan
menarik. Menurut
http://www.animatorforum.org/article/horizon/storytelli ng.htm.12 prinsip dasar animasi tersebut adalah : 1. Pose dan Gerakan Antara (Pose to
Pose and
Inbetween)
Sulit untuk menggambarkan gerakan tiap frame dalam satu animasi, agar lebih mudah gerakan dibagi menjadi dua bagian, yaitu pose dan gerakan antara (pose to pose and
inbetween). Pose adalah gerakan paling
ekstrim dari tiap gerakan yang ada, sedangkan
inbetween adalah gerakan dari suatu pose ke pose
Pada animasi dua dimensi akan digambarkan
key pose, lalu inbetween dilanjutkan dengan
membuat gerakan antara satu pose ke pose lainnya. Sedangkan dalam tiga dimensi dilakukan
setup karakter dan mengatur pose. Inbetween
dilakukan oleh komputer secara (hampir) otomatis yang dikontrol dengan modifikasi
pada grafhics editorataufunction curve.
2. Pengaturan Waktu (Timing)
Pengaturan waktu adalah “jiwa” dari suatu animasi. Dengan mengatur durasi gerakan, suatu karakter bisa terlihat berbeda dari karakter lainnya. Meskipun posenya sama, tetapi dengan durasi gerak yang berbeda, maka karakter bisa terlihat berjalan santai (jarak antara key pose cukup jauh), berjalan biasa (jarak antara key pose cukup sedang), atau terlihat berlari (jarak antarakey posecukup dekat). 3. Gerakan sekunder (Secondary Action)
gerakan ini merupakan akibat gerakan utama, yaitu langkah kaki untuk menciptakan gerakan yang terlihat alami, gerakan sekunder
tidak boleh melebihi gerakan utama. 4. Akselerasi (Ease In and Out)
Prisip yang sama berlaku pada animasi, dimana pada pergerakan
suatu model, akan diberikan “percepatan“ pada awal pergerakan dan
“perlambatan” pada akhir pergerakan.
5. Antisipasi (Anticipation)
Pada dasarnya semua gerakan terjadi dalam tiga bagian, bagian awal yang disebut antisipasi gerakan itu sendiri dan gerakan akhir yang disebut gerakan penutup (follow through). Sebagai contoh pada gerakan meloncat, akan dilakukan gerakan pendahuluan (antisipasi) dengan penekukan kedua kaki, membungkukkan badan dan menarik kedua tangan kebawah, baru meloncat.
6. Gerakan Lanjutan dan Perbedaan Waktu Gerak
(Follow Through and Overlapping Action)
mempunyai sedikit ”gerakan berlebih” pada tiap akhir gerakan yang disebut gerakan penutup (follow throught).
Tidak semua gerakan terjadi atau berhenti pada saat yang bersamaan. Selalu ada perbedaan waktu antara langkah kaki dan ayunan tangan, seringkali gerakan
tersebut terasa bertindihan. Prinsip ini dikenal sebagai overlapping action.
sebagai contoh saat melompat turun kedua kaki tidak mungkin menginjak tanah
pada saat bersamaan, melainkan cenderung terus berayun untuk mengimbangi tubuh agar kembali stabil.
7. Gerakan Melengkung (Arc)
Prinsip yang diterapkan pada animasi adalah pada saat terjadi pergerakan, maka akan disertai dengan gerakan sedikit melengkung kearah atas atau bawah yang
membentuk lingkaran. Penerapan prinsip ini bertujuan agar animasi tidak terlihat kaku seperti robot sehingga terlihat lebih luwes dan dinamis.
8. Dramatisasi Gerakan (Exaggeration)
dilengkapi dengan tangan berkacak pinggang atau matanya yang melotot. Namun prinsip ini tidak berlaku umum. Bila mampu menampilkan ekspresi untuk mendukung, maka dramatisasi gerakan tidak diperlukan.
9. Elastisitas (Squash and Stretch)
Prinsip elastisitas bisa digambarkan seperti bola karet yang dilempar keatas, saat kembali kebawah terlihat agak sedikit menempel dengan lantai dulu baru
memantul kembali keatas.
Dibutuhkan gerakan model yang lentur untuk menghindari kesan kaku dan menjadi aneh. 10. Penempatan di Bidang Gambar (Staging)
Penempatan karakter dihadapan kamera mutlak diperlukan. Dengan menempatkan kamera atau karakter secara tepat, konsep yang diinginkan dapat terbaca dengan mudah oleh penonton. Prinsip yang paling penting adalah prinsip cinematograpydan prinsipsilluet.
Penempatan kamera yang rendah akan menciptakan karakter terlihat besar
bingung. Penempatan kamera dengan arah miring
(rolling) akan membuat gerakan terlihat dinamis.
Memberisilluetakan memberikan ketegasan pose sebuah karakter. Jika silluet karakter terlihat ambigu (tidak jelas), maka penonton akan sulit mengerti aksi yang dilakukan karakter. 11. Daya Tarik Karakter (Appeal)
Karakter dalam animasi harus mempunyai daya tarik yang unik. Kesan unik bisa dibentuk dari desain, atau penggambaran ekspresi. Daya tarik karakter bukan hanya terlihat pada penampilan
(rupa karakter, desain pakaian atau aksesori). Namun juga digambarkan pada keseluruhan gerak, tingkah laku dan sikap karakter tersebut. 12. Penjiwaan Peran (Personality)
Animasi yang baik adalah yang dapat menggambarkan penjiwaan setiap modelnya. Penjiwaan peran adalah “roh” setiap karakter yang memberi kesan unik, tampak lebih hidup dan lebih
D. Suara/Audio
Suara akan menciptakan suatu suasana, mempertegas suatu kondisi dan menghidupkan aplikasi multimedia. Menurut Burger
(1993:263), audio digambarkan sebagai pergetaran dari tekanan udara yang menstimulasi genderang telinga yang diteruskan oleh syaraf dan diterjemahkan oleh otak.
Dengan kata lain, audio didefinisikan sebagai fenomena fisik yang dihasilkan oleh adanya pergetaran materi. Dalam multimedia dikenal tiga jenis suara, pertama adalah suara percakapan, kedua suara yang dihasilkan oleh alat musik, baik alat musik tradisional maupun modern. Dan yang terakhir adalah suara diluar suara tembakan, suara halilintar, dsb. Jenis terakhir ini biasa disebut efek suara. E. Video
Adalah elemen multimedia paling kompleks yang mampu menggambarkan gerakan yang sulit diterangkan dengan kata-kata. Penyampaian
informasi lebih komunikatif dibandingkan gambar biasa.
obyek, sedangkan animasi menyajikan gabungan beberapa obyek yang dimodifikasi
sehingga terlihat saling mendukung penggambaran yang terlihat seakan hidup.
2.2.3. Peralatan Multimedia
Untuk menjalankan berbagai elemen multimedia tersebut, diperlukan komponen utama agar dihasilkan aplikasi multimedia yang menarik, yaitu :
¾ Prosessor
Adalah chip elektronik yang mampu merespon dan memproses instrukri yang diberikan lalu mengeluarkan hasil dari instruksi yang
diberikan. Terletak pada
motherboard didalam Central Processing Unit
(CPU). Prosessor biasa disebut mikroprosessor dan
merupakan
“otak” atau inti dari komputer.
¾ Memori
Adalah perangkat keras untuk menyimpan informasi untuk waktu sementara maupun permanen. Ada dua jenis memori yang digunakan, yaitu Random Access Memory
(RAM) atau biasa disebut memori utama dan Read
Only Memory (ROM) memori yang hanya dapat
dibaca yang disediakan oleh pihak vendor pembuat
Operating System
¾ Monitor
Adalah suatu perangkat keras yang biasa disebut layar tampilan karena mampu menampilkan bermacam bentuk format sesuai dengan jenis kartu grafik yang digunakan.
¾ Kartu Grafik
Adalah kartu (card) untuk menampilkan format warna dan tulisan yang akan terlihat dimonitor. ¾ Kartu Suara
Adalah kartu yang dipasang pada
motherboard untuk memanipulasi, merekam suara dari
CD ROM atau dari peralatan audio yang lain dan mengeluarkan suara melalui active speaker setelah diproses didalam komputer.
¾ Pengeras Suara (Active Speaker)
Adalah alat yang mampu mengeluarkan suara yang dikirim dari kartu suara. Selain digunakan pada komputer,
active speaker juga biasa digunakan untuk
keperluan elektronik lainnya seperti televisi, radio, dsb. ¾ Hard Disk
Adalah sebuah piringan keras dari magnetik yang berfungsi untuk menyimpan data kedalam komputer. Kata
sudah sangat memadai, antara 40 GB-120 GB(Giga Byte), dan akan semakin besar lagi dimasa yang akan datang.
¾ CD ROM
Adalah suatu perangkat keras yang mampu membaca data yang disimpan dalam piringancompack disk
(CD). Untuk menulis data yang akan disimpan kedalam
compack disk,mempergunakan CD ROM Writer (CD RW).
¾ Piranti lunak yang dibutuhkan
Adalah driver sebagai penterjemah antara peralatan perangkat keras dengan program yang digunakan.
2.2.4 Manfaat Penggunaan Multimedia
Menurut
http://www.usu.edu/sanderso/multinet/mutiadv.html, penggunaan multimedia dalam proses menginformasikan pesan atau berita memberikan beberapa manfaat, yaitu:
¾ Peningkatan pesan/berita yang hanya berbentuk teks
Dalam multimedia, presentasi dalam bentuk teks akan menjadi lebih menarik dengan menambahkan gambar, suara, atau efek-efek tertentu.
¾ Memperbaiki presentasi audio-video tradisional
¾ Menarik perhatian dan mempertahankannya
Pada umumnya orang lebih tertarik pada
penyampaian dengan multimedia yang
menggabungkan elemen teks, grafik, suara dan video dibandingkan tampilan ketikan teks yang cenderung monoton.
¾ Baik bagi para pemula pengguna komputer
Bagi pemakai yang merasa kesulitan dengan penggunaan papan tombol komputer (keyboard) dan instruksi yang kompoleks, maka akan merasa lebih nyaman menggunakan mouse atau layar sentuh (touch
screen) dalam pengoperasian.
2.2.5 Aplikasi Multimedia
Menurut
http://www.usu.edu/sanderso/multinet/definiti.html, ada dua jenis aplikasi multimedia, yaitu:
1. Aplikasi multimedia interaktif
Adalah aplikasi multimedia yang memungkinkan terjadi interaksi dengan pemakai, sehingga pemakai dapat mengatur urutan jalannya aplikasi, terutama dalam memilih bagian mana yang ingin dilihat dan mana yang tidak. Diperlukan tahapan yang jelas dan mudah agar tidak membingungkan pemakai.
Adalah aplikasi multimedia yang terdiri dari elemen teks, grafik, suara, dan video, yang hanya dapat dinikmati atau ditonton oleh pemakai saja.
2.3 State Transition Diagram (STD)
State Transition Diagram (Diagram transisi keadaan)
merupakan suatu modeling tool yang menggambarkan Time
Depend Behavior dari suatu sistem (Yourdon, 1989:259). Pada
mulanya model State Transition Diagram ini hanya digunakan untuk menggambarkan suatu sistem yang bersifat real time. Ada dua cara kerja sistem ini yaitu pasif dan aktif. STD ini hanya digunakan untuk menuliskan urutan dan pergantian dari layar yang dapat terjadi, ketika pengguna sistem berada pada terminal.
¾ Keadaan Sistem
Setiap kotak mewakili suatu keadaan dimana sistem mungkin berada didalamnya. State disimbolkan dengan simbol segi empat.
Simbol State :
¾ Perubahan Sistem
Simbol Transition State :
¾ Kondisi dan Aksi
Untuk melengkapi STD dibutuhkan dua hal tambahan, yaitu : kondisi sebelum keadaan berubah dan aksi dari pemakai untuk merubah keadaan.
Dibawah ini adalah ilustrasi dari kondisi dan aksi yang ditampilkan disebelah anak panah yang menghubungkan dua keadaan.
Kondisi
Awal
Keadaan 1
Keadaan 2
2.4 Macromedia Flash MX 2004
Macromedia Flash adalah software aplikasi untuk
membuat animasi baik untuk keperluan internet, pembuatan film animasi, media presentasi, metode pembacaan, dsb. Dengan
Macromedia Flash, web dapat dilengkapi dengan bermacam animasi,
Macromedia Flashmemiliki pemrograman ActionScript,dan dapat merupakan authoring tool berbasis timeline dan terstruktur.
Macromedia Flash MX 2004 (Flash 7) yang merupakan kelanjutan
dari Macromedia Flash MX (Flash 6) memperkenalkan konsep baru
dalam penulisan script, yaitu menggunakan ActionScript 2.0.
ActionScript 2.0 menggunakan konsep Object Oriented
Programming (OOP) yang telah dianut oleh bahasa pemrograman
tingkat tinggi seperti C++, Java, atau keluarga .NET, dan lain-lain.
Selain itu, padaMacromedia Flash MX 2004tersedia fasilitas yang dapat memudahkan kita untuk membuat animasispecial effect sepertiblur,
explode, transisi, ataupun transformasi. Pengaturan menu-menu
serta pemunculan file .fla pada Macromedia Flash MX 2004 lebih teratur dan dipermudah dengan menggunakan shortcut yang ada. Pada Flash versi terbaru ini juga terdapat panel-panel tambahan untuk mempermudah pembuatan aplikasi Flash seperti panel
behavior yang akan menambahkan ActionScript yang dibutuhkan untuk
membuat aplikasi tersebut.
Dengan demikian dapat digunakan pada pengembangan multimedia interaktif untuk produksi CD, jaringan, maupun penggunaan pada web. Dalam multimedia dapat dilihat teks, gambar, animasi, dan digital video tampil bersamaan pada satu saat dan penggunaan button
(tombol) sebagai alat interaktif.
Movie Flash terdiri atas grafik, teks, animasi, dan aplikasi
pada resolusi layar berapapun, selain itu juga mempunyai kemampuan untuk mengimpor video, gambar, dan suara dari luar.
Movie Flash juga bisa memasukkan interaktif dalam
movie-nya menggunakan ActionScript, yang nantinya user atau pengguna bisa berinteraksi dengan movie, menggunakan keyboard atau mouse untuk berpindah ke bagian-bagian yang
berbeda dari sebuah movie, memindahkan obyek-obyek, memasukkan informasi melalui form dan operasi-operasi lainnya.
Perkembangan multimedia yang pesat dapat dilihat dengan makin diperlukannya presentasi bisnis, menampilkan newsletter
dalam internet dan menambahkan audio, video, teks, dan lain-lain.
Macromedia Flash adalah salah satu authoring tool untuk produksi
multimedia dan internet. Flash tidak hanya menggabungkan elemen multimedia kedalam portable movie, tetapi disamping itu dengan
ActionScript, Flash mempunyai kemampuan dalam membuat
interactive scripting. (Ariesto Hadi Sutopo,
b. Tools
Tools merupakan alat untuk membuat obyek animasi pada kanvas (stage). Tools merupakan komponen penting sehingga keberadaannya pada layar monitor sangat diperlukan. c. Panel Properties
Panel Properties berisi properties dari tools yang digunakan, yaitu antara lain ukuran serta posisi dari obyek yang ada di kanvas, efek color, dan lain-lain.
d. Panel Action
Panel Action merupakan tempat untuk menulis Action
Script. Macromedia Flash MX 2004 menggunakan Action Script
2.0 yang sudah mendukung OOP (Object Oriented Programming).
e. Stage
Stage (Kanvas) digunakan sebagai obyek pembuatan animasi. Semua ide dasar pembentukan animasi maupun dynamic
content web dibuat pada bidang ini. Ukuran serta warna
kanvas dapat diubah-ubah sesuai dengan keperluan. f. Panel Help
Panel Help berisi trouble shooting penggunaan Flash apabila kita mengalami kesulitan dalam menggunakan program Flash.
g. Time Line
komponen yang bertugas membuat pergerakan dari tiap-tiap item animasi, menggandakan animasi, membuat lapisan (layering) animasi maupun pengatur waktu animasi.
h. Frame
Frame berada didalam Time Line. Frame bisa diubah menjadi keyframe dan sebaliknya. Keyframe adalah frame dimana kita mendefinisikan perubahan animasi termasuk
frame actionuntuk memodifikasimovie.
i. Layer
Layer adalah seperti lembaran transparan yang berdiri sendiri dan terlepas antara satu layer dengan layer lainnya. Jumlah layer yang dapat dibuat bergantung pada memori komputer. banyaknya layer tidak menambah ukuran File saat melakukanpublish movie.
j. Panel Tambahan
Panel Tambahan yang antara lain Color Mixer, Component, Library, Behaviour, dan lain-lain. bisa dimunculkan dan dihilangkan. Panel-Panel Tambahan tersebut berada pada ToolBar Menu Windows.
2.5 Adobe Photoshop CS
Adobe Photoshop adalah program pengolah gambar yang
penggunaannya sangat luas. Mulai dari membuat gambar animasi, merancang halaman web, desain grafis (grafhic
presentasi, editing foto, atau penyutingan foto atau istilah populernya
digital imaging.(Johntefon, 2003:V).
Adobe Photoshop CS (Creative Suite) yang merupakan kelanjutan
dari Adobe Photoshop7.0 adalah perangkat lunak standar editing
gambar profesional, yang membantu pengguna bekerja lebih efisien, mengeksploitasi kreatifitas dan memghasilkan gambar dengan kualitas tertinggi untuk cetakan web atau yang lainnya. Adobe Photoshop menciptakan gambar menjadi mudah diakses kedata file, memperlancar desain web, lebih cepat dalam mengolah foto dan lebih banyak lagi. (M Suyanto, 2003:23).
Gambar 2.2 Tampilan Program Adobe Photoshop CS
a. Menu Bar
Menu bar berisi semua menu yang disusun
berada didalam menu layer, yang berkaitan dengan efek berada dalam menu filter, dan lain-lain.
b. Option Bar
Option bar berisi pilihan tambahan yang berubah sesuai dengan tool (alat) yang digunakan.
c. Toolbox
Toolbox berisi semua tool yang digunakan dalam Adobe
Photoshop, yang antar lain: ¾ Marquee Tool
Terdiri dari rectangular, elliptical, single row, dan single column marquee tool berfungsi untuk membuat seleksi pixel.
¾ Move Tool
Berfungsi untuk menyeleksi atau mengaktifkan suatu obyek.
¾ Lasso Tool
Terdiri dari lasso tool untuk menyeleksi obyek secara bebas, polygon lasso untuk membuat seleksi dengan cara mengklik pada masing-masing sudut obyek sehingga berbentuk suatu seleksi dan magnetic lasso tool yang berfungsi untuk membuat seleksi berdasarkan kesamaan nilai warna pixel.
Berfungsi untuk memotong dokumen berdasarkan area yang diseleksi dengan Crop tool. ¾ Brush Tool
Berfungsi untuk membuat obyek dengan model sapuan kuas.
¾ Slice dan Slice Select Tool
Slice tool untuk membuat slice pada area kanvas tertentu, sedangkan slice select tool untuk menyeleksi slice yang ada dikanvas.
¾ Pencil Tool
Berfungsi untuk membuat obyek dengan garis tegas seperti goresan pensil.
¾ Patch Tool
Berfungsi untuk memperbaiki area gambar berdasarkan sample pixel tertentu.
¾ Eraser Tool
Berfungsi untuk menghapus area pixel tertentu, Eraser tool terdiri dari Backgroud Eraser tool dan Magic Eraser tool.
¾ Line Tool
Untuk membuat obyek path berbentuk garis lurus. ¾ Gradient Tool
(angle gradient), dengan warna gradien yang memantul
(reflected gradient), atau dengan warna gradian berbentuk diamond.
¾ Paint Bucket Tool
Berfungsi untuk mengisi area tertentu dengan warna solid berdasarkan warna foreground yang sedang aktif. ¾ Blur Tool
Untuk mengaburkan area pixel tertentu pada gambar.
¾ Sharpen Tool
Untuk menajamkan area pixel tertentu pada gambar. ¾ Selection Tool
Terdiri dari Path dan Direct selection Tool berfungsi untuk menyeleksi poin-poin pada suatu obyek path.
¾ Type Tool
Berfungsi untu menulis teks. ¾ Pen Tool
Berfungsi untuk menggambar obyek path. ¾ Ellips Tool
Untuk membuat obyek path berbentuk bulat atau elips
¾ Rectangle Tool
¾ Rounded Rectangle Tool
Untuk membuat obyek path berbentuk segi empat dengan sudut membulat.
¾ Custom Shape Tool
Untuk membuat obyek path dengan bentuk yang telah ditentukan dalam preset yang ada.
¾ Hand Tool
Untuk menggerak-gerakkan area kanvas. ¾ Zoom Tool
Untuk mengatur besar kecil tampilan yang sedang dikerjakan.
¾ Color Tool
Berfungsi untuk menentukan warna
foreground
(latar depan) danbackground(latar belakang). ¾ Jump to ImageReady
Berpindah pengeditan ke program ImageReady. d. Kanvas
Kanvas adalah tempat untuk membuat dan mengedit
(mendesain) gambar/foto. e. Pallete Well
Dalam rangka menyusun skripsi ini, diperlukan data-data serta informasi yang relatif lengkap sebagai bahan yang dapat mendukung kebenaran materi uraian dan pembahasan. Oleh karena itu sebelum menyusun skripsi ini, dalam persiapannya terlebih dahulu dilakukan riset atau penelitian untuk menjaring data serta informasi atau bahan materi yang diperlukan.
Metodologi penelitian yang digunakan oleh penulis dalam merancang aplikasi pembacaan kitab ini adalah:
A. Metode Pengumpulan Data: 1. Studi Kepustakaan
Dilakukan dengan cara membaca dan mempelajari buku- buku yang berhubungan dengan multimedia dan presentsi serta buku-buku yang mendukung dengan topik yang akan dibahas dalam penyusunan skripsi ini.
Selain itu juga penulis mengunjungi (browsing) situs-situs internet yang berhubungan dengan topik yang akan dibahas dalam penyusunan skripsi ini.
2. Metode Observasi
3. Kuisioner B. Metode Pengemba
Menurut
e ini akan dilakukan dengan cara me er kepada 15 responden dalam hal ini adala
taklim. Setiap butir pertanyaan dalam upakan pertanyaan yang secara logis berhubunga
h penelitian.
mbangan Aplikasi Multimedia
ut Luther (dalam Ariesto Hadi Soetopo, n aplikasi multimedia dilakukan berdasarka
concept, design, material collecting, ass
, dan distribution (implementation) Seperti ga
bar 3.1 Siklus Pengembangan Aplikasi Multimedia
membagikan alah jamaah kuisioner hubungan dengan
opo, 2003:32) arkan enam
assembly,
gambar 3.1
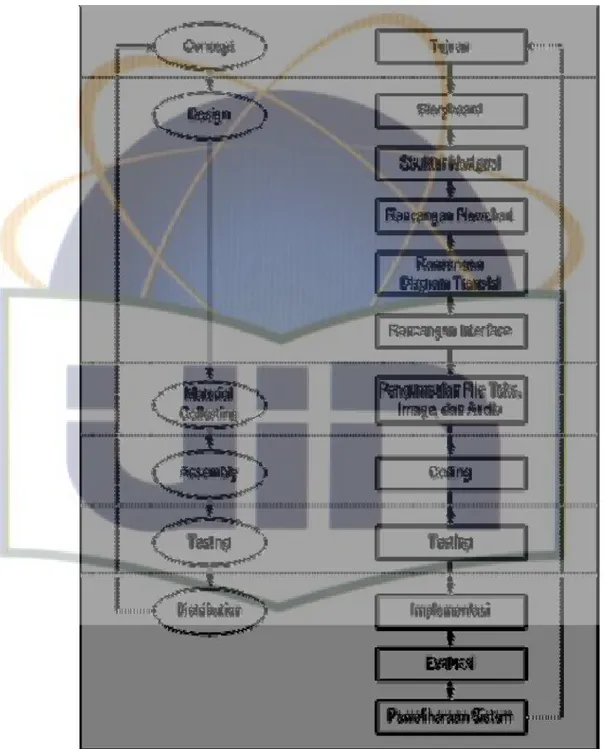
Tahap pengembangan aplikasi tersebut akan dijelaskan secara rinci seperti gambar 3.2 berikut:
3.1 Konsep (Concept)
Tahap konsep (concept) yaitu menentukan tujuan, termasuk identifikasi audien, macam aplikasi (presentasi, interaktif, dan lain-lain), tujuan aplikasi (informasi, hiburan,
pelatihan,dan lain-lain), dan spesifikasi umum. Dasar aturan untuk perancangan juga ditentukan pada tahap ini, seperti ukuran aplikasi, target dan lain-lain.
Adapun tahap konsep yang penulis lakukan adalah :
¾ Menentukan tujuan, pada tahap ini ditentukan tujuan dari pembuatan aplikasi, serta audien yang menggunakannya.
¾ Deskripsi konsep aplikasi yang akan dibuat dengan menentukan jenis aplikasi (presentasi, interaktif, dan lain-lain), dan spesifikasi umum aplikasi (judul, audien, dan lain-lain).
3.2 Perancangan (Design)
Maksud dari tahap perancangan (design) adalah membuat spesifikasi secara rinci mengenai arsitektur proyek, gaya dan kebutuhan material untuk proyek.
Spesifikasi yang akan dibuat berdasarkan pada langkah berikut: ¾ Perancanganstoryboard
¾ Desain struktur navigasi berupa hirarki menu ¾ Perancangan bagan alir (flowchart view)
3.3 Pengumpulan Bahan (Material Collecting)
Pada tahap pengumpulan bahan (material collecting) dilakukan pengumpulan bahan seperti clipart image, animasi, audio, video, berikut pembuatan gambar, grafik, foto, dan lain-lain yang diperlukan untuk tahap berikutnya. Bahan-bahan diperoleh dari berbagai sumber seperti internet, maupun dari koleksi pribadi.
3.4 Pembuatan (Assembly)
Tahap pembuatan (assembly) merupakan tahap dimana seluruh obyek multimedia dibuat. Pembuatan aplikasi berdasarkan
storyboard, flowchart view, struktur navigasi, atau diagram obyek
yang berasal dari tahap desain. Pada tahap ini software yang akan digunakan adalah Macromedia Flash MX 2004 dan Adobe Photoshop CS.
3.5 Tes (Testing)
Tahap tes (testing) dilakukan setelah selesai tahap pembuatan dan seluruh data telah dimasukan. Pertama-tama dilakukan testing secara modular untuk memastikan apakah hasilnya seperti yang diinginkan. Beberapa sistem mempunyai fitur yang dapat memberikan informasi bila terjadi kesalahan pada program.
3.6 Distribusi (Distribution)
Pada tahap ini akan dilakukan implementasi serta evaluasi terhadap aplikasi multimedia dan setelah semuanya selesai aplikasi multimedia akan digandakan menggunakan CD ROM atau perangkat keras lainnya.
Beberapa tahap implementasi dan evaluasi yang penulis dilakukan adalah :
¾ Spesifikasi perangkat keras dan perangkat lunak yang dibutuhkan untuk mengeksekusi aplikasi.
4.1 Identifikasi Masalah
Dalam menjalankan amalan wirid ini seringkali orang-orang yang awam enggan untuk mengamalkannya, disamping dalam bentuk buku/kitab kuning, berbahasa Arab, juga karena banyak sekali bacaan- bacaan yang berulang-ulang. Sehingga terkadang mereka merasa bingung dan enggan untuk membacanya, terkecuali orang-orang yang khusus dan biasa membaca kitabDalail Al-Khairatini.
Mereka selain membaca Shalawat kepada Nabi SAW juga membaca beberapa surat-surat Al-Qur’an, nama-nama Allah yang baik sebanyak 99 nama (Asma’ul Husna), nama-nama Nabi SAW sebanyak 201 nama, yang menjadi muqaddimah pembacaan Dalail
Al-Khairat, dan doa penutup, serta membaca Qashidah Burdah
karangan Imam Al-Bushoiri yang terdapat dalam kitabDalail Al-Khairat
dalam bentuk bait syair lagu.
4.2 Solusi
Untuk mengatasi permasalahan yang ada diperlukan suatu aplikasi yang dapat memberikan solusi, yang antara lain:
1. Menyajikan informasi lengkap mengenai pembacaan Dalail
Al- Khairat mulai dari Muqaddimah, Pembacaan amaliyah
yaumiyah Dalail Al-Khairat,Qashidah Burdahdan lain-lain.
2. Dapat dijadikan sebagai sarana pendidikan dalam ilmu dibidang agama.
3. Aplikasi tersebut dapat dijadikan sebagai media pembacaan yang dapat digunakan ketika taklim berlangsung dan sebagainya.
4.3 Konsep (Concept)
Aplikasi ini berbentuk CD yang akan digunakan sebagai media pembacaan.
Deskripsi konsep Aplikasi Kitab Dalail Al-Khairat
Berbasis
Multimedia seperti tabel berikut:
Judul : Perancangan Aplikasi KitabDalail Al-KhairatBerbasis
Multimedia
Audiens : Jamaah Majelis
Image : Menggunakan format filejpgdangifyang dibuat sendiri
Audio : Menggunakan format filewavdanmp3yang diperoleh dari internet dan koleksi mp3 pribadi
Video : Menggunakan Video
Animasi : Animasi teks dan gambar yang dibuat sendiri
Interaktif: Menggunakanlinkuntuk berpindah dari satu halaman ke halaman lain yang dibuat sendiri
4.4 Perancangan (Design)
Pada tahap ini penulis melakukan perancangan aplikasi berupa perancangan storyboard, perancangan flowchart, desain struktur navigasi berupa hirarki menu, perancangan STD (State Definition
Diagram) dan perancangan antarmuka pemakai (user interface).
4.4.1 Perancangan Storyboard
Storyboard merupakan deskripsi tiap scene
(tampilan), dengan mencantumkan semua obyek multimedia dan
link ke scene lain. Secara umum rancangan storyboard yang
dihasilkan penulis terdiri dari 7scene,yaitu:
¾ Scene1Æ Awal
Menampilkan intro
¾ Scene 2Æ Menu Utama
Menampilkan halaman utama (layanan bahasa Indonesia)
¾ Scene3Æ Al-Qur’an
Menampilkan Al-Qur’an (layanan bahasa Indonesia)
¾ Scene4Æ KitabDalail Al-Khairat
Menampilkan isi bacaan harian Kitab Dalail
Al-Khairat beserta terjemah dalam bahasa Indonesia
(layanan bahasa Indonesia)
¾ Scene5Æ Qashidah Burdah
Menampilkan bacaan qasidah burdah Kitab Dalail
¾ Scene6Æ Dzikr
Menampilkan videoAsmaul HusnadanAsmaun Nabi SAW, kegiatan pembacaan Dalail Al-Khairat dan
Qashidah Burdah(layanan bahasa Indonesia).
¾ Scene7Æ Keluar
Menampilkan penutup.
Pada Scene 2 (Menu Utama) terdapat topik
Al-Qur’an, Dalail Al-Khairat, Qashidah Burdah dan Dzikr
(layanan bahasa Indonesia). Setiap topik dihubungkan dengan tampilan baru yang membahas secara detail, yaitu scene 3, 4, 5, 6 dan scene 7, dimana setiap scene tersebut mempunyai tombol untuk kembali ke scenesebelumnya.
PadaScene 3 (Al-Qur’an) terdapat topikSurah Al-Fatihah,
Ayat Kursy, Surah Al-Ikhlas, Surah Al-Falaq dan Surah An-Naas
(layanan bahasa Indonesia). Setiap topik dihubungkan dengan tampilan baru yang membahas secara detail, yaitu scene
3.1, 3.2,
3.3, 3.4 dan scene 3.5, dimana setiap scene tersebut mempunyai tombol untuk kembali kescenesebelumnya.
PadaScene4 (Dalail Al-Khairat) terdapat topikHari Senin,
Hari Selasa, Hari Rabu, Hari Kamis, Hari Jum’at, Hari
Sabtu, Hari Ahad, Hari Senin Akhir dan Doa (layanan bahasa
scene 4.9, dimana setiap scene tersebut mempunyai tombol untuk kembali kescenesebelumnya.
Pada Scene 5 (Qashidah Burdah) terdapat topik Burdah 1,
Burdah 2, Burdah 3, Burdah 4, Burdah 5, Burdah 6,
Burdah 7, Burdah 8, Burdah 9 dan Burdah 10 (layanan
bahasa Indonesia). Setiap topik dihubungkan dengan tampilan baru yang membahas secara detail, yaitu scene 5.1, 5.2, 5.3, 5.4, 5.5, 5.6, 5.7, 5.8, 5.9 dan scene 5.10, dimana setiap
scene tersebut mempunyai tombol untuk kembali ke scene
sebelumnya.
Pada Scene 6 (Dzikr) terdapat topik
Asmaul-Husna, Asmaun-Nabi SAW dan Video yang berisi tayangan
Video Dalail Al-Khairat, Video Qashidah Burdah (layanan
bahasa Indonesia). Setiap topik dihubungkan dengan tampilan baru yang membahas secara detail, yaitu scene 6.1, 6.2, 6.3, 6.4
dan scene 6.5, dimana setiap scene tersebut mempunyai
4.4.2 PerancanganFlowchart
M ulai
Tam pilkan Layar M enu Utam a Gam bar Anim asi
Pilih Menu
Pilih Menu Ya
Al-Qur’an A
Tidak
Pilih Menu Ya
Dalail Al-Khairat B
Tidak
Pilih Menu Ya
Qashidah C
Burdah
Tidak
Pilih Menu Ya
Dzikr D
Tidak
Keluar
E
Tam pilkan Layar Surah Al-Fatihah
Pilih Menu
Ya Pilih Menu
Ayat Kursy F
Tidak
Ya Pilih Menu
Al-Ikhlash G
Tidak
Pilih Menu Ya
Al-Falaq H
Tidak
Pilih Menu Ya
An-Nas I
Tidak
Keluar
F
Tam pilkan Layar Ayat Kursy
Pilih Menu
Pilih Menu Ya
Al-Fatihah E
Tidak
Ya Pilih Menu
Al-Ikhlash G
Tidak
Pilih Menu Ya
Al-Falaq H
Tidak
Pilih Menu Ya
An-Nas I
Tidak
Keluar
H
Tam pilkan Layar Surah Al-Falaq
Pilih Menu
Pilih Menu Ya
Al-Fatihah E
Tidak
Ya Pilih Menu
Ayat Kursy F
Tidak
Pilih Menu Ya
Al-Ikhlash G
Tidak
Pilih Menu Ya
An-Nas I
Tidak
Keluar
I
Tam pilkan Layar Surah An-N as
Pilih Menu
Pilih Menu Ya
Al-Fatihah E
Tidak
Ya Pilih Menu
Ayat Kursy F
Tidak
Pilih Menu Ya
Al-Ikhlash G
Tidak
Pilih Menu Ya
Al-Falaq H
Tidak
Keluar
J
Tam pilkan Layar Hari Senin
Pilih Menu
Pilih Menu Ya
Dalail Al-Khairat B
Tidak
Ya Pilih Menu
Do’a R
Tidak
Keluar
Gambar 4.10 Flowchart Hari Senin
K
Tam pilkan Layar Hari Selasa
Pilih Menu
Pilih Menu Ya
Dalail Al-Khairat B
Tidak
Gambar 4.11 Flowchart Hari Selasa
L
Tam pilkan Layar Hari Rabu
Pilih Menu
Pilih Menu Ya
Dalail Al-Khairat B
Tidak
Ya Pilih Menu
R Do’a
Tidak
Keluar
M
Tam pilkan Layar Hari Kamis
Pilih Menu
Pilih Menu Ya
Dalail Al-Khairat B
Tidak
Ya Pilih Menu
Do’a R
Tidak
Keluar
Gambar 4.13 Flowchart Hari Kamis
N
Tam pilkan Layar Hari Jum’at
Pilih Menu
Pilih Menu Ya
Dalail Al-Khairat B
Tidak
Gambar 4.14 Flowchart Hari Jum’at
O
Tam pilkan Layar Hari Sabtu
Pilih Menu
Pilih Menu Ya
Dalail Al-Khairat B
Tidak
Ya Pilih Menu
R Do’a
Tidak
Keluar
P
Tam pilkan Layar Hari Ahad
Pilih Menu
Pilih Menu Ya
Dalail Al-Khairat B
Tidak
Ya Pilih Menu
Do’a R
Tidak
Keluar
Gambar 4.16 Flowchart Hari Ahad
Q
Tam pilkan Layar Hari Senin Akhir
Pilih Menu
Pilih Menu Ya
Dalail Al-Khairat B
Tidak
Gambar 4.17 Flowchart Hari Senin Akhir
R
Tam pilkan Layar Doa
Pilih Menu
Ya Pilih Menu
B Dalail Al-Khairat
Tidak
Keluar
Gambar 4.20 Flowchart Burdah 1
2
Ta mpilkan Burdah 2
Pilih M enu
Pilih M enu Ya
Q as hidah C
Burdah
Tidak
Ya Pilih M enu
1 Burdah 1
Tidak
Keluar
5
Tampilkan Burdah 5
Pilih M enu
Pilih M enu Ya
Qashidah C
Burdah
Tidak
Ya Pilih M enu
4
Gambar 4.24 Flowchart Burdah 5
6
Ta mpilkan Burdah 6
Pilih M enu
Pilih M enu Ya
Q as hidah C
Burdah
Tidak
Ya Pilih M enu
5 Burdah 5
Tidak
Pilih M enu Ya
7
Tampilkan Burdah 7
Pilih M enu
Pilih M enu Ya
Qashidah C
Burdah
Tidak
Ya Pilih M enu
6
Gambar 4.26 Flowchart Burdah 7
8
Ta mpilkan Burdah 8
Pilih M enu
Pilih M enu Ya
Q as hidah C
Burdah
Tidak
Ya Pilih M enu
7 Burdah 7
Tidak
Pilih M enu Ya
9
Tampilkan Burdah 9
Pilih M enu
Pilih M enu Ya
Qashidah C
Burdah
Tidak
Ya Pilih M enu
8 Burdah 8
Tidak
Pilih M enu Ya
Burdah 10 10
Tidak
Keluar
4.4.3 PerancanganStruktur Navigasi
Gambar 4.37 Struktur Navigasi Hierarchical Model
Struktur navigasi yang digunakan adalah
hierarchiecal model dengan sedikit modifikasi. Pada model
4.4.4 PerancanganState Transition Diagram(STD)
¾ Rancangan STD Menu Utama
¾ Rancangan STD Al-Qur’an
¾ Rancangan STD Dalail Al-Khairat
¾ Rancangan STD Qashidah Burdah
¾ Rancangan STD Dzikr
¾ Rancangan STD Video