DAFTAR PUSTAKA
Astuti, Dwi. 2006. Teknik Membuat Animasi Profesional menggunakan Macromedia Flash 8. Yogyakarta: Penerbit Andi
.
http://alfaniya.wordpress.com/tentang-media-pembelajaran-dan-macromedia-flash-8. Diakses tanggal 19 April, 2013.
http://id.wikipedia.org/wiki/Aplikasi. Diakses tanggal 2 April, 2013.
http://semprulle44.blogspot.com/2012/05/sekilassejarah-tulisan-bahasa-arab. Diakses tanggal 19 April 2013.
http://www.nch.com.au/wavepad. Diakses tanggal 26 April, 2013.
Mahdi, A. 2010. Sejarah Macromedia Flash.
Panduan Tatacara Penulisan Skripsi & Tugas Akhir. 2005. Dokumen Nomor: Akad/05/ 2005. Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Tim Divisi Penelitian dan Penembangan. 2005. Mahir dalam 7 hari Macromedia Flash MX 2004. Yogyakarta: Penerbit Andi.
BAB 3
PERANCANGAN SISTEM
3.1 Penentuan Aplikasi yang Akan Dibuat
Penentuan aplikasi yang akan dibuat bertujuan untuk membantu penulis dalam
membuat aplikasi pembelajaran. Penulis menentukan bahan pembelajaran bagi
anak-anak usia dini yang sebaiknya pelajaran tersebut sudah mulai diperkenalkan karena
pada saat usia dini daya tangkap anak mulai berkembang dan kuat. Materi
pembelajaran yang dimasukkan ke dalam aplikasi ini adalah intro, pengenalan huruf
hijaiyah, dan teori saja karena waktu pembuatan sangat singkat.
3.2 Perancangan Desain untuk Masing-Masing Bahan Pelajaran
Perancangan desain masing-masing bahan pelajaran yang akan dimasukkan ke dalam
aplikasi ini bertujuan untuk membuat gambaran awal isi dari aplikasi yang akan
dibuat. Perancangan desain dilakukan dengan membuat frame untuk masing-masing pelajaranyang dimasukkan ke dalam aplikasi.
3.2.1 Rancangan Halaman Selamat Datang
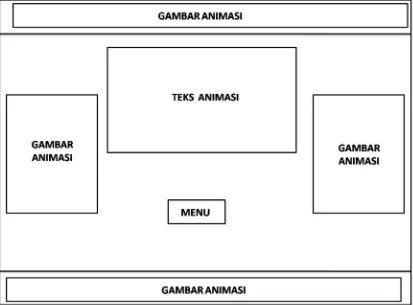
Halaman selamat datang adalah halaman pembuka dari aplikasi. Halaman ini berupa
kumpulan dari movie clip yang diletakkan satu frame. Terdiri dari sebuah gambar animasi, sebuah teks pembuka, dan tombolmenu. Rancangan desain halaman tersebut
Gambar 3.1 Rancangan Halaman Selamat Datang
3.2.2 Rancangan Halaman Intro
Halaman intro merupakan halaman yang berisikan animasi pelajaran tentang alfabet.
Frame ini merupakan kumpulan movie yang diletakkan ke dalam frame 15 di scene 1 yang berisikan alfabet huruf hijaiyah dan cara pembacaan dalam bahasa Arab. Berikut merupakan rancangan untuk tampilan halaman pengenalan huruf :
3.2.3 Ranc
Halaman pe
tombol hur
movie yang huruf hijai Berikut me cangan Hala engenalan h ruf hijaiyah g diletakkan yah menur rupakan ran Gambar 3 aman Huru huruf hijaiy
h mulai dar
n ke dalam f
rut urutan h
ncangan unt
.2 Rancang
uf Hijaiyah
yah ini meru
ri alif samp
frame 20 di huruf hijaiy
tuk tampilan
gan Halam
upakan hala
pai ya’. Fr
i scene 1 ya yah dan tu
n halaman p
an Intro
aman yang b
rame ini me ang berisika
ulisannya d
pengenalan
berisikan ti
erupakan k
an tiga puluh
3.2.4 Ranc
Halaman te
huruf hijaiy
kumpulan m
teori memb rancangan u Gam cangan Hala eori merupa yah dengan
movie judul baca dengan
untuk tampi
bar 3.3 Ra
aman Teori
akan halam
n baris atas,
l yang dilet
n baris atas
ilan halama
ncangan H
i
man yang be
baris bawa
takkan ke d
s, baris baw
an teori :
Halaman Hu
erisikan pel
ah dan bari
dalam frame
wah dan ba
uruf Hijaiy
lajaran tent
s depan. Fr e 25 di scen
aris depan.
yah
tang teori m
rame ini me
3.2.5 Ranc
Halaman pr
dibuat dan p
ini merupak
halaman ab
cangan Hala
rofil adalah pembuat ap
kan movie y bout :
Gambar 3.
aman Profil
h halaman y
plikasi. Hala
yang diletak
.4 Rancang
l
yang berisik
aman ini ber
kkan di fram
gan Halama
kan sedikit p
risikan teks
me 30 scene
an Teori
penjelasan t
s animasi da
e 1. Berikut
tentang apik
an gambar. H
rancangan
kasi yang
Halaman
3.2.6 Ranc
Halaman k
ingatan ana
35 scene 1 Berikut ran
angan Hala
kuis adalah
ak setelah b
. Halaman
ncangan tam
Gambar 3.
aman Soal
halaman y
belajar. Hala
ini berisika
mpilan halam
.5 Rancang
yang berisik
aman ini m
an teks inpu
man soal :
gan Halama
kan soal un
merupakan m ut nama da
an Profil
ntuk mengu
movie yang an tombol u
uji pemaham
diletakkan
untuk memu
man dan
di frame
ulai soal.
3.3 Pemb Berikut ad huruf hijaiy 1. Pembua buatan Apl dalah langka yah menggu atan dokum Gambar 3 ikasi untuk ah-langkah
unakan Mac
men flash bar
3.6 Rancang k Masing-M pembuatan cromedia Fl ru gan Halam Masing Bah
n dari aplik
lash Profess
man Soal
han Pelajar
kasi pembe
sional 8 :
ran.
b. Pilih flash document pada bagian create new
c. Pada panel properties atur warna background menjadi warna putih ( #fff ) dan ukuran 800 pixel X 600 pixel.
2. Pembuatan dan pengaturan layer pada scene.
a. Tambahkan 5 layer baru sehingga di scene terdapat 6 layer.
b. Ganti nama masing-masing layer (dari atas ke bawah) yaitu soal, profil, teori, pengenalan, intro dan menu.
3. Memasukkan gambar dan suara ke dalam library.
a. Pilih menu File >> Import >> ImporttoLibrary …
b. Kemudian pilih dan seleksi gambar dan suara yang akan digunakan dalam
aplikasi.
c. Buka library dengan menekan tombol ctrl+L.
d. Kemudian pilih simbol yang sudah ada di library untuk diletakkan ke scene
utama.
4. Pembuatan halaman selamat datang
a. Pilih Insert >> NewSymbol.
b. Pilih TypeMovieClip dengan nama ‘MENU’.
c. Aktifkan keyframe pada frame 1 Layer 1. Kemudian Insert Frame di frame 80. Buat background pada layer 1 dengan Rectangle Tool berukuran 800x600. Kemudian Import gambar animasi muslimah.jpg ke stage (layer 1).
d. Pilih TypeMovieClip dengan nama ‘muslimah’
e. Aktifkan keyframe pada frame 1 Layer 1. Kemudian Insert Frame di frame 80. Buat background pada layer 1 dengan Rectangle Tool berukuran 800x600. Kemudian Import gambar animasi belajar.jpg ke stage (layer 1)..
f. Kemudian copy Text tersebut ke frame 1. Klik kanan pada Keyframe di frame
1, lalu pilih Createmotiontween.
g. Aktifkan keyframe di frame 80 layer 1, tekan F9. Lalu ketikkan ActionScript
pada panel Action untuk memberhentikan movie agar tidak terjadi perulangan saat dijalankan.
Stop();
5. Pembuatan halaman intro
a. Pilih Insert >> NewSymbol. Pilih TypeMovie Clip dan beri nama ‘INTRO’.
b. Ganti nama layer 1 dengan background. Kemudian gambar background
dengan menggunakan Rectangle Tool berukuran 800x600. Kemudian Insert Frame di frame 818.
c. Aktifkan keyframe di frame 818. Tekan tombol F9. Lalu ketikkan ActionScript
seperti berikut :
stop();
d. Buat 2 layer di movie PENGENALAN satu layer untuk ‘teks’ dan satu lagi untuk ‘suara’. Dengan cara pilih File >> Import >> Import to Library.
Kemudian pilih file hijaiyah.mp3. Lalu OK.
e. Cari file suara tersebut di dalam Panel Library. Kemudian drag ke layer suara di movie INTRO.
g. Tambahkan layer baru, ganti nama layer dengan ‘teks’. Letakkan keyframe di
frame 122 (sesuai dengan suara alfabet yang keluar). Gunakan Text Tool untuk menuliskan abjad. Lakukan hal tersebut sampai dengan ya’
h. Kembali ke scene 1. Aktifkan keyframe 15 pada layer INTRO Kemudian drag
INTRO dari Library menuju ke frame 15 tersebut.
6. Pembuatan halaman pengenalan
a. Pilih Insert >> New Symbol. Pilih Movie Clip pada Type. Kemudian beri nama PENGENALAN.
b. Pilih layer 1 lalu ganti nama layer dengan background. Aktifkan frame 1. Lalu gambarkan background dengan Rectangle Tool dengan ukuran 800x600.
c. Aktifkan keyframe di frame 30. Tekan tombol F9, lalu ketikkan ActionScript sebagai berikut :
stop();
d. Buat masing-masing buah sebagai tombol. Pilih Insert >> New Symbol.
Ketikkan tombol alif sampai ya’ pada kotak nama dan pilih Button pada type.
e. Aktifkan keyframeUp. Gambarkan buah apel pada frame Up. Kemudian Insert
f. Import file suara untuk menyebutkan huruf tersebut. Dengan cara pilih File >>
Import >> Import to Library.
g. Kemudian letakkan suara tersebut ke frame Down pada tombol. Agar suara tersebut keluar saat tombol ditekan.
h. Kembali ke scene 1. Aktifkan keyframe 20 pada layer PENGENALAN. Kemudian drag PENGENALAN dari Library menuju ke frame 20 tersebut.
8. Pembuatan halaman teori
a. Aktifkan layer 1 kemudian ganti nama dengan background. Kemudian drag
animasi dari Panel Library ke movie TEORI.
b. Tambahkan layer lagi kemudian ganti nama dengan Fathah.
c. Aktifkan keyframe 15 untuk membuat teori Fathah . Kemudian drag teori Fathah atau baris atas dari Panel Library.
d. Tambahkan layer lagi kemudian ganti nama dengan Kasroh.
e. Aktifkan keyframe 20 untuk membuat teori Fathah . Kemudian drag teori Kasroh atau baris bawah dari Panel Library.
f. Tambahkan layer lagi kemudian ganti nama dengan Dhommah.
g. Aktifkan keyframe 25 untuk membuat teori Fathah . Kemudian drag teori Dhommah atau baris bawah dari Panel Library.
h. Import file musik untuk melengkapi halaman TEORI. Dengan cara pilih File
>> Import >> Import to Library. Kemudian pilih file muhammadku.mp3. Lalu OK.
i. Cari file suara tersebut di dalam Panel Library. Kemudian klik kanan, pilih
Linkage.
j. Aktifkan Export for ActionScript dan Export at first frame. Ketikkan muhammadku.mp3 pada identifier. Klik OK.
k. Tekan tombol F9, lau ketikkan ActionScript seperti berikut ini :
MySound = new Sound;
MySound.stop();
MySound.start();
l. Kembali ke scene 1. Aktifkan keyframe 25 pada layer TEORI. Kemudian drag
TEORI dari Library menuju ke frame 25 tersebut
9. Pembuatan halaman profil
a. Pilih Insert >> New Symbol. Pilih Movie Clip pada Type. Kemudian beri nama PROFIL.
b. Pilih layer 1 lalu ganti nama layer dengan background. Lalu gambarkan
background dengan Rectangle Tool dengan ukuran 800x600.
c. Aktifkan keyframe di frame 25. Tekan tombol F9, lalu ketikkan ActionScript
sebagai berikut :
stop();
d. Kembali ke scene 1. Aktifkan keyframe 30 pada layer TEORI. Kemudian drag
TEORI dari Library menuju ke frame 30 tersebut
13. Pembuatan halaman soal
a. Pilih Insert >> New Symbol. Pilih Movie Clip pada Type. Kemudian ketikkan SOAL pada kotak nama.
b. Aktifkan frame 1 sampai 30 di layer background. Buat background dengan menggunakan Rectangle Tool dengan ukuran 800x600. Aktifkan keyframe 1. Kemudian tekan tombol F9. Ketikkan script berikut :
stop();
c. Tambahkan layer baru dengan nama ‘pertanyaan’.
d. Aktifkan keyframe 1 pada layer pertanyaan. Buat kotak nama dengan Input Text (aktifkan show border around text). Pada Var, ketik ‘input’.
e. Klik kanan frame 2 layer pertanyaan, pilih Insert Keyframe. Buat soal beserta pilihan jawaban.
g. Klik frame 1 layer pertanyaan. Buat tombol untuk memulai kuis. Lalu ketikkan ActionScript sebagai berikut :
On(release){
gotoAndStop(2);
}
h. Kemudian buat button jawaban dengan cara pilih Insert >> New Symbol. Pilih type button dengan nama ‘btn_jawab’.
i. Setelah selesai, tambahkan layer baru dengan nama ‘jawab’. Lalu letakkan
button jawab di setiap pertanyaan dari frame 2 sampai frame 6 layer ‘jawab’. Tuliskan pilihan jawaban yang sesuai.
j. Seleksi button kemudian ketikkan ‘answer_a’ pada kotak Instance name pada kotak Properties. Lakukan hal yang sama untuk button b,c dan d.
k. Buat layer baru dengan nama action. Klik frame 1. Kemudian tekan F7 sebanyak 6 kali. Kembali ke frame 2. Tekan tombol F9 untuk menampilkan
Panel Action. Kemudian ketikkan ActionScript seperrti berikut :
stop();
nilai=0;
onEnterFrame = function() {
skor = +nilai;
};
answer_a.onRelease = function() {
nextFrame();
};
answer_b.onRelease = function() {
nextFrame();
};
answer_c.onRelease = function() {
nilai+=20;
nextFrame();
};
answer_d.onRelease = function() {
nextFrame();
l. Ketikkan ActionScript tersebut di layer action semua soal. Letakkan nilai sesuai dengan jawaban yang benar.
m. Kemudian ketikan ActionScript berikut dalam keyframe 7 layer action untuk menghitung nilai yang didapat.
Stop();
onEnterFrame = function () {
if(skor >= 60) {
gotoAndStop(10);
}
If(skor <60) {
gotoAndStop(11);
}
};
n. Selanjutnya, tambahkan layer baru dengan nama hasil. Masukkan keyframe di
frame 8. Masukkan Dynamic Text, kemudian ketikkan ‘nama’ ada Var.
o. Masukkan Dynamic Text untuk nilai, kemudian ketikkan ’skor’ pada Var.
p. Pilih layerAction, frame 8. Ketikkan ActionScript sebagai berikut :
onEnterFrame = function () {
nama = +nama;
skor = +nilai;
}
q. Kemudian buat desain yang sama unutk menampilkan nilai jelek. Masukkan
keyframe di frame 9. Masukkan Dynamic Text, kemudian ketikkan ‘nama’ ada Var.
r. Masukkan Dynamic Text untuk nilai, kemudian ketikkan ’skor’ pada Var.
s. Pilih layerAction, frame 9. Ketikkan ActionScript sebagai berikut :
onEnterFrame = function () {
nama = +nama;
skor = +nilai;
Animasi ini dapat dijalankan dengan menggunakan Flash Player. Namun selain itu animasi ini juga dapat dijalankan dengan menggunakan browser. Hasilnya akan lebih halus bila dijalankan dengan browser. Jika pun pada awalnya kita menggunakan
aplikasi flash player untuk menjalankan animasi tersebut, ketika mengklik link yang tersedia, halaman yang dipanggil akan ditampilkan secara otomatis ke browser.
Macromedia Flash 8 Professional ini dapat digunakan pada komputer yang telah
memenuhi spesifikasi tertentu. Spesifikasi tersebut adalah:
1. Prosesor
a. Microsoft Windows: Intel Pentium 3 atau 4
b. Macintosh: Power PC (G3, G4, atau G5)
2. RAM
a. Microsoft Windows: 192 disarankan minimal 256 MB
b. Macintosh: 192 disarankan minimal 256 MB
3. Sistem operasi
a. Microsoft Windows: Windows 2000 atau windows XP
b. Macintosh: Mac Os X 10.2.4, 10.2.5, 10.2.6, 10.2.7.
4. Hardisk Kosong
a. Microsoft Windows: 146 MB
b. Macintosh: 146 MB
5. Kartu VGA
a. Microsoft Windows: 1024 x 768
BAB 4
IMPLEMENTASI SISTEM
4.1 Hasil Aplikasi
4.1.1 Halaman utama
Pertama kali kita membuka aplikasi pembelajaran ini, maka tampilan yang akan
muncul adalah seperti tampak dibawah ini:
Gambar 4.1 Tampilan halaman utama
Halaman utama menampilkan judul dari aplikasi “Pengenalan Huruf Hijaiyah Tingkat PAUD” pada saat aplikasi dijalankan. Halaman ini menampilkan teks salam pembukaan dan terdapat animasi – animasi yang bergerak. Pada halaman ini juga
4.1.2 Halaman menu
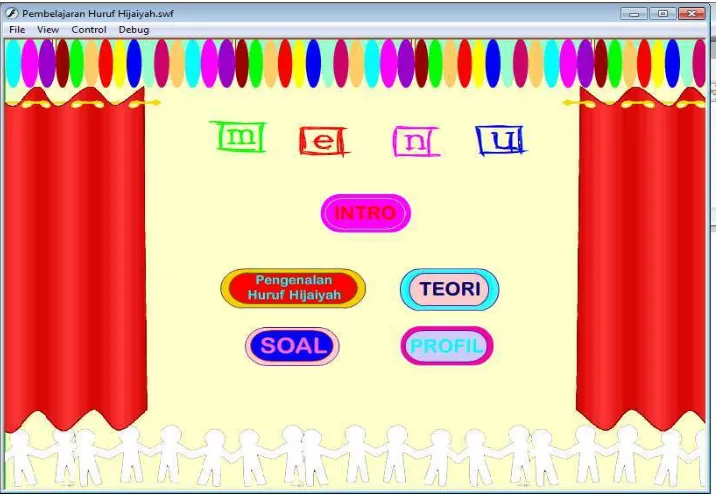
Berikut merupakan tampilan dari movie untuk Menu. Halaman ini akan ditampilkan setelah tombol menu Masuk pada halaman awal ditekan. Halaman ini dilengkapi dengan musik untuk memulai belajar. Pada halaman ini juga terdapat berupa tombol
menu Intro, Pengenalan Huruf Hijaiyah, Teori, Soal dan Profil. Menu – menu ini ditekan untuk menuju halaman berikutnya.
Gambar 4.2 Tampilan halaman menu
4.1.3 Halaman intro
Berikut adalah tampilan dari movie intro. Halaman ini akan ditampilkan setelah tombol menu Intro ditekan pada halaman Menu. Tampilan ini berupa gambar animasi yang bergerak. Halaman ini dilengkapi dengan musik dalam pengucapannya. Huruf akan
tampil satu persatu sesuai dengan saat diucapkan lafal yang ditampilkan. Halaman ini
dilengkapi dengan musik dalam pengucapannya. Huruf akan tampil satu persatu sesuai
dengan saat diucapkan lafal yang ditampilkan.
.
4.1.4 Halaman pengenalan huruf hijaiyah
Berikut adalah tampilan awal dari movie untuk pengenalan huruf hijaiyah. Halaman ini akan ditampilkan setelah tombol menu Pengenlan Huruf Hijaiyah ditekan pada halaman Menu. Tampilan ini berupa kumpulan huruf hijiaiyah mulaiu dari alif sampai
ya’ yang berupa symbolbutton. Jika pointer mengarah ke tombol salah tombol huruf, maka tomboh huruf akan berubah warna dan saat tombol tersebut ditekan maka movie
akan mengeluarkan suara lafal buah tersebut dalam bahasa Arab. Movie ini juga ditampilkan dengan iringan musik relaksasi untuk belajar.
Gambar 4.4 Tampilan halaman pengenalan huruf hijaiyah
4.1.5 Halaman teori
Berikut adalah tampilan dari movie untuk teori. Halaman ini akan ditampilkan setelah tombol menu Teori ditekan pada halaman Menu. Tampilan ini berupa gambar animasi yang bergerak dan teks animasi. Pada halaman ini terdapat berupa tombol menu
Fathah (Baris Atas), Kasroh (Baris Bawah) dan Dhommah (Baris Depan) untuk memulai halaman teori membaca berikutnya.
a. Halaman Teori Membaca Fathah
Pada halaman ini berupa terdapat kumpulan huruf hijaiyah teori membaca
dengan berbaris atas. Dan terdapat tombol gambar selanjutnya untuk
melanjutkan teori membaca berikutnya dan tombol gambar untuk mengulang
[image:30.595.167.517.310.591.2]teori membaca sebelumnya.
Gambar 4.6 Tampilan halaman teori membaca fathah
b. Halaman Teori Membaca Kasroh
Pada halaman ini berupa terdapat kumpulan huruf hijaiyah teori membaca
dengan berbaris bawah. Dan terdapat tombol gambar selanjutnya untuk
melanjutkan teori membaca berikutnya dan tombol gambar untuk mengulang
teori membaca sebelumnya.
c. Halaman Teori Membaca Dhommah
Pada halaman ini berupa terdapat kumpulan huruf hijaiyah teori membaca
dengan berbaris atas. Dan terdapat tombol gambar kembali untuk mengulang
teori membaca sebelumnya.
Gambar 4.8 Tampilan halaman teori membaca dhommah
4.1.7 Halaman soal
Halaman ini berisi soal-soal yang akan menguji pemahaman pengguna setelah teori
disampaikan. Soal yang diberikan adalah pilihan berganda.Soal terdiri atas beberapa
kategori yaitu pengujian ingatan user terhadap gambar dan pengujian pendengaran.
Pengguna yang menang akan menuju frame menang, dan yang kalah menuju frame
kalah. Untuk memulainya pengguna harus memasukkan nama terlebih dahulu, lalu
[image:33.595.124.513.339.612.2]klik mainkan.
a. Halaman soal level 1
Setelah tombol mainkan ditekan maka movie kuis level pertama akan ditampilkan. Soal yang diberikan adalah lima soal. Soal yang diberikan adalah
pilihan berganda. Jika jawaban benar maka akan ditampilkan tanda centang dan efek suara jawaban benar. Jika jawaban salah maka akan ditampilkan tanda
silang dan efek suara salah. Jika user mampu menjawab minimal tiga soal dengan benar, maka user akan menang. Jika user berhasil menjawab soal maka akan ditampilkan halaman user menang. Halaman ini menampilkan nama user
serta nilai yang didapat setelah menjawab soal. Juga akan diberikan efek suara
menangsoal. Jika user tidak berhasil menjawab soal maka akan ditampilkan
halaman user kalah. Halaman ini menampilkan nama user serta nilai yang
didapat setelah menjawab kuis. Juga akan diberikan efek suara kalah soal.
Gambar 4.10 Tampilan halaman kuis level 1
b. Halaman kuis level 2
Setelah user berhasil di level satu, maka user akan lanjut kuis di level dua. Soal yang diberikan adalah lima soal. Soal yang diberikan adalah pilihan berganda
Gambar 4.11 Tampilan halaman kuis level 2
c. Halaman kuis level 3
Setelah user berhasil di level dua, maka user akan lanjut kuis di level tiga. Soal yang diberikan adalah sepuluh soal. Soal yang diberikan adalah pilihan
berganda dan lebih banyak menguji pendengaran anak terhadap pengucapan
bahasa Arab. Jika jawaban benar maka akan ditampilkan tanda centang dan efek suara jawaban benar. Jika jawaban salah maka akan ditampilkan tanda
silang dan efek suara salah. Jika user mampu menjawab minimal tiga soal dengan benar, maka user akan menang.
Gambar 4.14 Tampilan halaman menang kuis
4.1.8 Tampilan halaman profil
Halaman profil akan ditampilkan saat user memilih tombol menu Profil. Halaman ini muncul dengan efek bergerak. Halaman ini menampilkan penjelasan dari aplikasi dan
profil mengenai pembuat aplikasi.
Gambar 4.15 Tampilan halaman profil
4.2 Pembahasan
4.2.1 Kelebihan aplikasi
Kelebihan dari aplikasi yang telah dibuat ini adalh sebagai berikut :
c. Memberikan media pembelajaran yang menarik bagi anak dengan aplikasi
yang penuh warna sehingga anak akan lebih tertarik dan tidak mudah merasa
jenuh.
4.2.2 Kekurangan aplikasi
Kekurangan dari aplikasi yang telah dibuat ini adalah sebagai berikut :
a. Penulis kurang dalam membuat objek dengan tool-tool yang ada sehingga objek-objek yang ada pada animasi masih di-import dan membuat animasi masih kurang menarik.
b. Bahan pembelajaran masih terbatas.
c. Soal yang ditampilkan tidak acak.
d. Animasi masih bersifat statis, hanya dapat diubah dari file .fla nya saja. e. Tidak menggunakan database soal.
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dari pembahasan yang telah dikemukakan oleh penulis dalam tugas akhir ini, dapat
diambil kesimpulan bahwa:
1. Aplikasi Pembelajaran Huruf Hijaiyah Tingkat PAUD ini dapat dirancang
menggunakan Macromedia Flash 8.
2. Perancangan aplikasi interaktif ini lebih ditujukan untuk membantu anak – anak
usia dini dalam mengenal Huruf Hijaiyah..
3. Aplikasi pembelajaran ini dibatasi pada materi dan teori juga dilengkapi
dengan suara, musik dan kuis yang dapat memotivasi anak untuk belajar lebih
interaktif lagi.
4. Dengan terbatasnya kemampuan yang penulis miliki maka hasil animasi yang
ditampilkan masih jauh dari kata sempurna.
5.2 Saran
Berikut adalah saran-saran untuk pengembangan lebih lanjut terhadap aplikasi
pembelajaran pengenalan Huruf Hijaiyah untuk anak :
1. Tampilan dalam aplikasi ini diharapkan dapat lebih bervariasi lagi bentuknya
agar anak-anak sebagai user semakin temotivasi untuk menggunakannya.
2. Dalam mempublikasikan flash sebaiknya jadikan file tersebut menjadi file HTML agar komputer yang tidak mempunyai flash player tetap dapat melihat hasil animasi.
3. Buatlah back up dari animasi pembelajaran yang telah selesai untuk menghindari segala kemungkinan yang tidak diinginkan.
4. Aplikasi pengenalan Huruf Hijaiyah ini adalah aplikasi yang masih banyak
kekurangannya. Untuk itu, perlu adanya pengembangan yang lebih mendalam
seperti materi yang disampaikan dan desain tampilan. Dan lebih baik lagi jika
BAB 2
LANDASAN TEORI
2.1 Aplikasi
Aplikasi adalah penggunaan atau penerapan suatu konsep yang menjadi pokok pembahasan. Aplikasi dapat diartikan juga sebagai program komputer yang dibuat untuk menolong manusia dalam melaksanakan tugas tertentu. Aplikasi software yang dirancang untuk penggunaan praktisi khusus, klasifikasi luas ini dapat dibagi menjadi 2 yaitu:
a. Aplikasi software spesialis, program dengan dokumentasi tergabung yang dirancang untuk menjalankan tugas tertentu.
b. Aplikasi paket, suatu program dengan dokumentasi tergabung yang dirancang untuk jenis masalah tertentu.
2.2 Media Pembelajaran
Kata ” Media ” adalah bentuk jamak dari ”medium” yang berasal dari bahasa Latin ”medius” yang berarti ”tengah”. Dalam bahasa indonesia kata ”medius” dapat diartikan sebagai ”antara” atau ”sedang”. Pengertian media mengarah pada sesuatu yang mengantar atau meneruskan informasi (pesan) antara sumber (pemberi pesan) dan penerima pesan. Menurut Santoso S. Hamidjojo, arti media adalah semua bentuk perantara yang digunakan oleh manusia untuk menyampaikan / menyebarkan ide, atau pendapat, atau gagasan yang dikemukakan / disampaikan itu bisa sampai pada penerima.
Tentang arti dan manfaat serta fungsi media dalam dunia pendidikan, khususnya dalam suatu proses belajar mengajar, para ahli mengemukakan pendapat mereka sebagai berikut :
John M. Lennon yang dikutip Latuheru mengatakan bahwa :
a. Media pembelajaran berguna untuk menarik : minat siswa terhadap materi pengajaran yang disajikan.
b. Media pembelajaran berguna dalam hal meningkatkan pengertian anak didik terhadap materi pengajaran yang disajikan.
c. Media pengajaran mampu memberikan / menyajikan data yang kuat dan terpercaya tentang suatu hal atau kejadian.
d. Media pembelajaran berguna untuk menguatkan suatu informasi.
e. Dengan menggunakan media pembelajaran, memudahkan dalam hal pengumpulan dan pengolahan data.
Media yang dipakai sebagai alat bantu mengajar disebut dependent media. Sebagai alat bantu, efektivitas media tersebut sangat tergantung pada cara dan guru yang menggunakannya. Media belajar yang dapat digunakan oleh peserta didik dalam kegiatan belajar mandiri, disebut independent media. Media tersebut dirancang,
dikembangkan, dan diproduksi secara sistematik, serta dapat menyalurkan informasi secara terarah untuk mencapai tujuan instruksional tertentu. Media pembelajaran yang biasa digunakan berupa buku, gambar atau chart, alat peraga, radio, video, dan peralatan yang lainnya. Rudi Bretz menggolongkan semua media menjadi 7 kelas, yaitu :
a. Media audio visual gerak b. Media audio visual diam c. Media audio semi gerak d. Media visual gerak e. Media visual diam f. Media audio g. Media cetak
2.3 Animasi
Sejak menyadari bahwa gambar bisa dipakai sebagai alternatif media komunikasi, timbul keinginan menghidupkan lambang-lambang tersebut menjadi cermin ekspresi kebudayaan. Terbukti dengan diketemukannya berbagai artefak pada peradapan Mesir Kuno 2000 sebelum masehi. Salah satunya adalah beberapa panel yang menggambarkan aksi dua pegulat dalam berbagai pose. Animasi sendiri tidak akan pernah berkembang tanpa ditemukannya prinsip dasar dari karakter mata manusia yaitu: persistance of vision (pola penglihatan yang teratur). Paul Roget, Joseph Plateau dan Pierre Desvigenes, melalui peralatan optic yang mereka ciptakan, berhasil membuktikan bahwa mata manusia cenderung menangkap urutan gambar-gambar pada tenggang waktu tertentu sebagai suatu pola. Dalam perkembangannya animasi secara umum bisa didefinisikan sebagai suatu sequence gambar yang diekspos pada tenggang waktu tertentu sehingga tercipta sebuah ilusi gambar bergerak.
Menurut Syarif (2008:2) Pengertian Animasi adalah “serangkaian gambar diam secara in beetwin dengan jumlah yang banyak, bila kita proyeksikan akan terlihat seolah-olah hidup (bergerak), seperti yang pernah kita lihat film-film kartun di televisi maupun dilayar lebar jadi animasi dapat kita simpulkan dengan menghidupkan benda diam yang diproyeksikan menjadi bergerak”.
2.4 Macromedia Flash Professional 8
Flash adalah program animasi berbasis vektor yang bisa menghasilkan file kecil (ringan) sehingga mudah diakses tanpa membutuhkan loading yang lama. Flash menghasilkan file dengan ekstensi .FLA. setelah file tersebut siap untuk dipakai, selanjutnya file akan disimpan dalam format .SWF agar dapat dibuka tanpa menginsal perangkat lunak Flash, tetapi cukup menggunakan Flash Player.
Macromedia Flash merupakan salah satu program animasi vector yang banyak digunakan saat ini. Setelah sukses dengan seri MX 2004, saat ini flash kembali muncul dengan label baru, yaitu Macromedia Flash Profesional 8. Selain fasilitas template, program ini juga menghasilkan beberapa animasi sehingga hasil animasi yang dibuat tidak membosankan. Animasi yang dihasilkan adalah animasi yang berupa file movie. Movie yang dihasilkan dapat berupa grafik atau teks.
2.4.1 Sejarah Macromedia Flash
Tahun 1993 ia mendirikan FutureWave Software dengan produk pertama SmartSketch. Inilah cikal bakal Macromedia Flash. Tahun 1995 SmartSketch berganti nama menjadi CelAnimator. Menjelang akhir 1995, FutureWave sempat mengalami masalah finansial dan mencari pembeli. Tiga calon yang ketika itu didekatinya adalah John Warnock dari Apple, lalu juga Adobe dan Fractal Designs.
Juli 1996 CelAnimator berubah nama kembali menjadi FutureSplash Animator. Produk ini menimbulkan minat di kalangan industri. Tak kurang dari Microsoft yang menggunakan dan amat menyukainya. Disney juga sama. Ketika itu MSN ingin dibuat mengikuti model televisi, dan animasi-animasi full screen dibuat dengan FutureSplash.
Desember 1996, Macromedia yang sedang membujuk Disney agar memakai Shockwave plugin browser untuk produk animator-nya bernama Director—mendekati Jon. Akhirnya terjadilah deal dan FutureSplash Animator berubah nama menjadi Flash 1.0.
Ada desas-desus bahwa jika Macromedia membeli FutureWave, maka Microsoft akan mencaplok Macromedia. Ternyata dugaan tersebut tidak benar, karena Microsoft kemudian mengubah haluan dan menjadikan MSN lebih berbasis teks ketimbang televisi.
Selanjutnya Flash 2 dirilis pertengahan 1997 dan mendapatkan pujian di mana-mana. Flash 3 dan Generator menyusul April 1998. Karena tekanan Adobe yang mempromosikan format SVG— Macromedia mengumumkan membuka format file *.swf bagi publik.
Flash 4 dan 5 menyusul 1999 dan Juli 2000. Sementara itu semakin banyak software lain yang mendukung memainkan dan menghasilkan .swf, antara lain QuickTime dan CorelDRAW. Versi 5 menambahkan integrasi dengan XML, Generator, dan ActionScript. Penetrasi browser terus meningkat hingga kini mencapai 96%. Player Flash telah tersedia untuk berbagai platform: Windows, Mac, Unix, BeOS, hingga OS/2 dan PocketPC. Jonathan Gay kini bekerja sebagai developer untuk Macromedia.
Flash versi 6 diedarkan pada tahun 2002 bersama dengan produk Macromedia yang lain seperti FreeHand versi 10, Dreamweaver, Firework, dan Cold Fusion dalam bentuk paket terpadu yang disebut Macromedia Studio MX. Hampir semua program menyeragamkan antarmukanya sehingga pemakai produk Macromedia akan mudah menggunakan program-program tersebut.
program lain belum mampu merubah versi barunya. Macromedia juga mengeluarkan versi Flash Lite untuk menyusun animasi pada telepon seluler.
Tahun 2005 Macromedia mengeluarkan Flash Basic 8 dan Flash Proffesional 8. Masing-masing ditujukan untuk pembuat animasi serta pengguna yang memerlukan fasilitas baik untuk para pengembang (pembuat program baik dari sisi artistik maupun database) dan pembuat aplikasi interaktif yang memerlukan fasilitas lebih dari sekedar fasilitas dasar.
Adobe Flash (dahulu bernama Macromedia Flash dikarenakan Macromedia yang merupakan produsen pembuat flash profesional kini telah merjer dengan Adobe corp, perubahan terjadi pada Macromedia Flash series 9 menjadi Adobe Flah CS3 pada April 16, 2007 ) merupakan tools yang dikembangkan untuk membuat berbagai aplikasi berbasis internet. Pada awalnya, Flash yang dilengkapi bahasa pemrograman ActionScript digunakan oleh developer web untuk mendesain web menjadi lebih interaktif dengan berbagai macam animasi. Namun, kemudian Flash banyak digunakan untuk membuat aplikasi multimedia interaktif. Seperti iklan banner, intro film, CD interactive, hingga pembuatan dan animasi.
Adobe Systems mengakui Macromedia dan seluruh produknya, sehingga nama Macromedia Flash berubah menjadi Adobe Flash.
2.4.2 Lingkungan kerja Macromedia Flash 8
a. Halaman Awal
[image:53.595.178.457.499.700.2]Halaman awal adalah tampilan yang pertama kali muncul ketika kita mengakses Macromedia Flassh 8 Professional. Cara mengakses Macromedia Flash 8 Professional pertama kali yaitu double klik pada icon yang ada di desktop atau lihat dari daftar program.
b. Jendela Utama
[image:54.595.149.488.206.429.2]Jendela utama merupakan tampilan area kerja untuk memulai mengerjakan sebuah program animasi.
Gambar 2.2 Jendela utama Macromedia Flash 8 Professional
b. Menu Bar
Menu Bar adalah berisi kumpulan konstruksi atau perintah-perintah yang digunakan dalam Macromedia Flash 8.
Gambar 2.3 Menu bar Macromedia Flash 8 Professional
c. Drawing Tools
Drawing Tools adalah kumpulan tool – tool yang berfungsi untuk membuat gambar, memberi warna, mengatur besar kecilnya tampilan stage, memilih dan memanipulasikan objek yang terdapat di layer dan timeline. Penggunaannya sangatlah mudah hanya tinggal mengklik salah satu dari tools tersebut sesuai dengan kegunaannya.
Gambar 2.4 Drawing tool Macromedia Flash 8 Professional
d. Timeline
Gambar 2.5 Timeline Macromedia Flash 8 Professional
e. Layer
Layer berfungsi sebagai dinding pemisah stage antara objek yang satu dengan objek yang lain sehingga pada saat mengerjakan project dengan menggunakan banyak objek, maka pengguna tidak akan mengalami kesulitan karena gambar yang bertumpuk. Prinsip kerja layer adalah seperti kertas tembus pandang yang disusun dan dijadikan satu.
Gambar 2.6 Layer Macromedia Flash 8 Professional
[image:56.595.161.475.475.593.2]f. Keyframe
Keyframe adalah bagian dari frame yang merupakan kunci dari sebuah frame itu sendiri. Keyframe ditandai dengan frame yang mempunyai lambang lingkaran atau titik ditengah frame.
g. Work Space dan Stage
[image:57.595.110.526.596.725.2]h. Properties
[image:58.595.118.515.299.385.2]Properties adalah sebuah jendela panel yang sering digunakan untuk mengubah atribut–atribut objek. Tampilan properties secara otomatis dapat berganti–ganti dalam menampilkan informasi atribut–atribut properties dari objek terpilih. Berikut ini adalah gambar tampilan Properties pada Macromedia Flash 8 :
Gambar 2.8 Properties Macromedia Flash 8 Professional
i. Library
Library adalah sebuah “gudang” berbentuk panel tempat untuk menyimpan komponen-komponen yang menjadi bahan suatu animasi. Pada library inilah koleksi gambar, tombol, file suara hingga movie clip yang akan menjadi bahan suatu animasi tersimpan dan dapat digunakan berulang-ulang di stage.
Gambar 2.9 Panel library Macromedia Flash 8 Professional
j. Panel Color Mixer
Gambar 2.10 Panel color mixer Macromedia Flash 8 Professional
2.4.3 Konsep dasar flash
Dalam membuat sebuah aplikasi menggunakan Macromedia Flash, terdapat beberapa konsep dasar yang perlu untuk dipahami terlebih dahulu. Konsep dasar tersebut meliputi animasi, movie, objek, teks, sound dan simbol.
a. Objek
b. Teks
Pada toolbox disediakan fasilitas untuk menulis teks. Flash teks dikategorikan dalam tiga jenis yaitu teks statis label, teks dinamis, dan teks input.
c. Simbol
Dalam Macromedia Flash ada beberapa simbol yang harus diketahui yaitu movie clip, button, dan graphic. Masing-masing simbol mempunyai fungsi tersendiri.
d. Sound
Format sound yang dapat pergunakan dalam Flash dapat bermacam-macam seperti WAV, MP3. Sound dapat mengimpor dari luar tetapi untuk sound-sound tertentu telah disediakan di dalam program Flash.
e. Animasi
2.4.4 Mengenal symbol dan instance
Symbol adalah objek Flash. Objek berupa inilah yang nantinya akan dijadikan sebuah animasi. Agar sebuah objek yang Anda impor dapat animasikan, maka objek tersebut harus dijadikan sebuah simbol dengan perintah Convert to Symbol. Symbol terbagi atas 3 jenis, yaitu :
a. Movie Clip yaitu objek simbol yang terdiri dari rangkaian animasi didalamnya. Dalam membuat animasi, maka seseorang akan mengatur jalan cerita dari animasi tersebut, membuat beberapa objek dan merangkainya menjadi suatu bagian yang bermakna tertentu. Suatu movie terkadang terdiri dari beberapa animasi yang biasa disebut movie clip.
b. Button yaitu untuk membuat tombol perintah interaktif. Ketika membuat sebuah button (tombol), pada Timeline button akan ditampilkan 4 tipe frame yaitu :
1. Up adalah keadaan tombol standar atau keadaan awal tombol. 2. Over adalah keadaan tombol ketika mouse berada di atas tombol. 3. Down adalah keadaan ketika tombol ditekan
4. Hit adalah area tombol yang dapat diklik.
Gambar 2.11 Frame pada button
Untuk membuat tombol sederhana caranya adalah : 1. Klik menu Insert > New Symbol.
2. Setelah itu, pada kotak Nama buatlah sebuah tombol dengan nama btn_menu
3. Pilih Button pada option Type
Gambar 2.12 Membuat objek button
[image:63.595.224.458.474.554.2]Gambar 2.13 Objek button pada frame Up
5. Klik kanan pada frame Over. Pilih Insert Keyframe. Pilih objek button dengan menggunakan Selection Tool. Kemudian ubah tampilan warna menjadi seperti berikut :
Gambar 2.14 Objek button pada frame Over
6. Berikutnya klik kanan frame Down. Pilih Insert Keyframe. Pilih objek button dengan menggunakan Selection Tool. Kemudian ubah tampilan warna menjadi seperti berikut :
Gambar 2.15 Objek button pada frame Down
7. Lalu kembali ke stage. Pilih simbol btn_menu. Drag menuju stage. Kemudian lakukan test movie.
c. Graphic yaitu digunakan untuk membuat animasi yang siap dimainkan dalam bentuk kumpulan frame.
Sementara dijadikan b objek simbo
itu, Instanc bagian dari
ol tersebut.
ce adalah o
sebuah scr
2.4.5 Meng
Kita dapat Kita dapat Format file
1. WAV 2. AIFF 3. MP3
Cara untuk 1. Pada
ggunakan s menambahk menambah yang dapat V F mengimpo menu bar ,
Gambar
suara pada
kan kompon hkan suara t diimpor ke
r suara yaitu klik File >
objek simbo ript, maka A
ol pada stag Anda harus
ge. Apabila s memberi n
sebuah sim nama instan
mbol akan nce pada
r 2.16 Insta
a animasi
nen suara u a ke dalam e Macromed
u :
Import >
ance pada s
untuk menam m lembar ke
dia Flash an
Impot to th imbol
mbah daya erja dengan ntara lain :
tarik suatu n cara men
animasi. ngimpor.
2. Setelah itu, tentukan path direktori dan nama file suara yang akan diimpor. 3. Klik Open
[image:66.595.227.410.179.321.2]4. Berikutnya, tekan CTRL+L untuk menampilkan jendela library suara.
Gambar 2.17 File suara pada library
2.4.6 Action script
Salah satu kelebihan Macromedia Flash adalah kemampuan membuat animasi objek. Animasi yang sudah ada akan terlihat interaktif apabila ditambahkan dengan ActionScript. Keberadaan ActionScript memungkinkan para penggunaannya untuk lebih dapat mengoptimalkan keyboard dan mouse sebagai alat untuk menjalankan animasi.
Untuk membangun sebuah interaksi menggunakan ActionScript, ada 3 hal penting yaitu :
1. Event
Event merupakan peristiwa atau kejadian untuk mendapatkan aksi sebuah objek. Event pada Macromedia Flash ada empat, yaitu:
a. Mouse event
Event yang berkaitan dengan penggunaan mouse.
b. Keyboard Event
Kejadian pada saat menekan tombol keyboard.
c. Frame Event
Event yang diletakkan pada keyframe.
d. Movie Clip Event
Event yang disertakan pada movie clip.
2. Target
nama instan. Penulisan nama target pada skrip harus menggunakan tanda petik ganda (” ”).
3. Action
Pemberian action merupakan langkah terakhir dalam pembuatan interaksi antar objek. Action dibagi menjadi dua antara lain:
a. Action Frame: adalah action yang diberikan pada keyframe. Sebuah keyframe akan ditandai dengan huruf ‘a’ bila pada keyframe tersebut terdapat sebuah action.
b. Action Objek: adalah action yang diberikan pada sebuah objek, baik berupa tombol maupun movie clip.
ActionScript diketikkan pada panel actions yang tersedia pada software. ActionScript hanya dapat dituliskan pada objek yang bertipe Movie Clip, keyframe, Button, dan objek components. ActionScript tidak dapat digunakan pada objek tulisan atau gambar lain yang bukan bertipe Movie Clip. Jadi bila ingin menggunakan ActionScript pada suatu objek, objek tersebut harus diubah menjadi Movie Clip terlebih dahulu. Untuk membuka panel Actions, klik tulisan Action yang ada pada jendela panel.
2.5 WavePad Sound Editor
WavePad Audio Editing adalah software audio dengan fitur lengkap profesional dan
editor musik untuk Windows dan Mac. Ini memungkinkan anda merekam dan
mengedit musik, suara dan rekaman audio lainnya. Ketika mengedit file audio, anda
dapat memotong, menyalin dan menyisipkan bagian rekaman dan kemudian
menambahkan efek seperti echo, amplifikasi dan mengurangi noise. WavePad bekerja
seperti wav atau editor mp3, tetapi juga mendukung beberapa format file lainnya
termasuk vox, gsm, wma, realaudio, au, AIF, flac, ogg, dan lainnya.
WavePad dirancang untuk menjadi sebuah paket audio editing yang sangat
mudah dan intuitif digunakan. Kita akan dapat membuka atau merekam file dan
mengeditnya dalam beberapa menit saja. Jika anda menjelajahi fitur lainnya, anda
akan menemukan banyak tools canggih yang dirancang dengan sound engineer
profesional.
2.5.1 Fitur WavePad Sound Editor
Fitur yang terdapat dalam aplikasi WavePadSoundEditor ini antara lain :
b. Efek audio termasuk amplify, normalize, equalizer, envelope, reverb, echo,
reverse dan banyak lagi.
c. Dukungan plugin VST memberikan akses profesional untuk ribuan tools
tambahan dan efek.
d. Mendukung hampir semua format audio dan file musik termasuk mp3, wav,
vox, gsm, wma, au, AIF, flac, real audio, ogg, aac, m4a, mid, amr, dan
banyak lagi.
e. Pengolahan batch memungkinkan anda untuk menerapkan efek atau
mengkonversi ribuan file sebagai fungsi tunggal.
f. Peralatan meliputi analisis spektral (FFT), speechsynthesis (text-to-speech),
dan voicechanger.
g. Fitur restorasi audio termasuk pengurangan noise dan klik penghapusan pop.
h. Mendukung tingkat sampel dari 6 - 196kHz, stereo atau mono, 8, 16, 24 atau
32 bit.
2.5.2 Memmotong suarra dengan WWavePad EEditor
Cara mengeedit file suaara dengan WWavePad Soound Editorr yaitu :
1. Buk mun
ka WavePad ncul tampila
d Sound Ed an depan da
ditor dengan ari aplikasi.
2. Sete
3. Mas File
4. Sete Sou
elah itu pilih
sukkan file e. Kemudian
[image:71.595.145.493.289.490.2]elah itu file und Editor.
Gambar 2
h menu Fil
suara yang n cari dan p
e suara aka
2.18 WaveP
le > New Fi
g akan died pilih file sua
an masuk k
n cara dabell klik shortccut. Kemudian akan
Pad Sound
ile atau deng
dit dengan ara.
ke dalam l
Editor
gan cara pin
cara pilih m
lembaran k
ntas tekan CCtrl+N.
> Open menu File
Gambar 2.19 File suara di WavePad Sound Editor
5. Sorot bagian dari suara yang akan dipotong.
Gambar 2.20 File suara yang akan dipotong
6. Kemudian pilih menu cut pada menu bar. 7. Simpan file suara yang dengan nama yang baru.
[image:72.595.130.504.385.586.2]2.6 Pembelajaran Huruf Hijaiyah
Pembelajaran menurut Hamalik (1995), adalah merupakan suatu usaha untuk mengkondisikan seseorang untuk belajar. Biasanya mengkombinasikan unsur manusia, fasilitas, perlengkapan dan prosedur yang saling mempengaruhi untuk pencapaian tujuan. Pembelajaran lebih memfokuskan pada siswa untuk belajar secara optimal untuk bisa mencapai tujuan pembelajaran yang maksimal.
Bahasa Arab ( يب لا غ لا) adalah salah satu bahasa Semitik Tengah, yang termasuk dalam rumpun bahasa Semitik dan berkerabat dengan bahasa Ibrani dan bahasa-bahasa Neo Arami. Bahasa Arab memiliki lebih banyak penutur dari pada bahasa-bahasa lainnya dalam rumpun bahasa Semitik. Ia dituturkan oleh lebih dari 280 juta orang sebagai bahasa pertama, yang mana sebagian besar tinggal di Timur Tengah dan Afrika Utara. Bahasa ini adalah bahasa resmi dari 25 negara, dan merupakan bahasa peribadatan dalam agama Islam karena merupakan bahasa yang dipakai oleh Al-Qur'an.
Huruf Arab digunakan di berbagai belahan dunia, urutan kedua di bawah huruf Romawi/Latin. Orang-orang Arab zaman dulu menyukai kehidupan yang berpindah-pindah, lama sekali mereka terbiasa berkomunikasi secara lisan saja.
mengembangkan Alfabet sebanyak 22 huruf. Alfabet ini merupakan hasil dari penyederhanaan untuk memudahkan komunikasi di antara mereka.
Bagi orang-orang yang tinggal di Syna, alfabet sederhana ini diadaptasikan ke dialek kaum Semit. Orang-orang Nabatean, orang Arab yang hidupnya semi-nomaden, dan mendiami wilayah Sinai dan Arab Utara hingga Syria Selatan, terkenal melalui kota Petra dan Madina Al-Saleh. Mereka mengembangkan naskah yang diturunkan dari naskah orang-orang Aram. Dengan orang-orang Aram ini, mereka memiliki hubungan dagang dan kebudayaan. Bahasa dan tulisan mereka pernah mengalami kerusakan ketika wilayah kekuasaan mereka direbut orang-orang Romawi (pada tahun 105 M).Perkembangan berikutnya yang mengubah huruf Nabatean menjadi Arabik terjadi pada Abad ke-6, yang kemudian tak ada lagi perubahan yang mendasar pada huruf Arab tersebut sampai kini. Hal ini memudahkan kita untuk mengenali dan membaca bahasa yang tercantum di dalam kitab suci Al Qur’an.
Dalam tulisan ini penulis akan memaparkan sekilas tentang kronologis bagaimana tulisan Arab atau hijaiyah itu muncul dan tumbuh kembangnya dalam sejarah. Persoalan-persoalan yang terjadi dalam kurun sejarah tulisan Arab. Tulisan ini jauh dari ilmiah dan masih membutuhkan banyak sumber-sumber yang otoritatif. Meskipun demikian, penulis mengharapkan dari adanya tulisan ini dikemudian hari banyak pembahasan yang lebih mendalam dengan topik yang tidak jauh berbeda.
2.6.1 Sejarah Munculnya Tanda Huruf
Huruf atau tulisan adalah salah satu sarana untuk menyatakan kehendak, cipta dan rasa. Ketika orang belum mengenal alat komunikasi modern seperti telepon, internet dan lainnya mereka telah terlebih dahulu mengenal huruf. Manusia memiliki bahasa yang digunakan sebagai alat komunikasi dengan sesamanya, baik berkomunikasi melalui lisan, tulisan ataupun isyarat. Semuanya merupakan sarana untuk mengapresiasi kebutuhan hidup manusia.
Pada awalnya, komunikasi dilakukan secara lisan atau dengan bahasa isyarat. Namun, ada banyak hal yang ternyata sulit dikomunikasikan dengan dua cara tersebut, dan membutuhkan cara yang ketiga, yaitu bahasa tulis. Dari sini, muncul kebutuhan akan bahasa tulis. Bahasa tulis tidak serta merta tersusun dari huruf-huruf seperti saat ini. Bahasa tulis terlebih dahulu melalui beberapa fase perkembangan dan penyempurnaan untuk dapat menjadi seperti sekarang.
Fase kedua al-shauri al-ramzi, mendeskripsikan suatu peristiwa, waktu terjadinya, atau situasi dan kondisi pada saat terjadi melalui makna yang dilambangkan oleh suatu gambar. Bahasa ini lebih luas dan dipergunakan untuk menggambarkan hal-hal yang tidak dapat digambarkan oleh al-shauri al-dzati. Seperti perasaan orang-orang yang tertimpa gunung meletus, perasaan benci, cinta dan lainnya.
Fase ketiga al-maqtho’i, perjalanan waktu menjadikan kebutuhan hidup manusia bertambah banyak dan bervariasi. Bahasa tulis yang menggunakan gambar-gambar tersebut kadang kala tidak dapat ditangkap maksudnya oleh penerima (komunikan), atau penerima keliru dalam memahami maksud pengirim berita (komunikator), sehingga pesan tidak berjalan seiring. Atau karena peristiwa yang diceritakan panjang membuat gambar yang di tulis juga panjang dan banyak. Hal ini dianggap tidak efektif dan efisien sebab membutuhkan waktu, tenaga, dan pikiran lebih banyak. Faktor-faktor ini yang kemudian mendorong dibuatnya maqtho’ (tanda-tanda) yang dapat menggantikan fungsi gambar sebagai bahasa tulis. Maqtho’ ini ada yang dipakai dan disepakati oleh komunitas di daerah tertentu, ada yang dipakai dan dipahami sama (kebetulan atau tidak) oleh banyak komunitas di berbagai daerah. Misalnya, tanda kepala ‘ain sebagai ganti gambar yang menunjukkan arti musuh, tanda kepala syin sebagai ganti gambar yang menunjukkan pohon atau hutan dan lain-lain. Meskipun tanda-tanda ini terkadang tidak menunjukkan adanya hubungan yang logis dengan gambar yang ditandai, tetapi cara demikian dipakai oleh para pengguna bahasa tulis pada masanya.
Fase berikutnya al-hija’i, dalam perkembangan selanjutnya, maqtho’-maqtho’ tersebut menjadi huruf setelah mengalami akulturasi.
2.6.2 Pengenalan Huruf Hijaiyah
Seiring dengan proses pertumbuhan dan perkembangan manusia mampu menangkap simbol-simbol yang memiliki makna yang diwujudkan dalam huruf atau tulisan. Menurut Thomson pada saat anak duduk di taman kanak-kanak, anak sudah dapat dilibatkan pada simbol-simbol. Simbol yang dimaksud disini adalah suatu alat bagi anak-anak untuk bereksplorasi dan mencari informasi tentang segala sesuatu yang belum diketahuinya.
Simbol yang dimaksudkan dapat berupa kertas tebal yang berbentuk macam-macam bentuk garis diantaranya garis lurus, garis lengkung, garis miring, garis datar, garis garis lengkung kecil atau dengan pengenalan berbagai jenis simbol yang di setiap simbol tersebut mewakili dari setiap huruf yang nantinya apabila sudah digabungkan akan membentuk huruf-huruf dan bila dirangkai huruf-huruf tersebut akan menjadi satu kata yang nantinya disertai gambar yang menunjukkan rangkaian huruf tersebut. Permainan simbol dalam hal ini diartikan sebagai suatu alat/media bagi anak-anak untuk bereksplorasi dan mencari informasi tentang segala sesuatu yang belum diketahui.
Huruf hijaiyah disebut juga alfabet arab. Kata alfabet itu sendiri berasal dari bahasa arab alif, ba’, ta’. Kata abjad juga berasal dari bahasa arab a-ba-ja-dun; alif, ba’, ta’, jim, dan dal( بأ). Namun ada pula yang menolak pendapat ini dengan alasan, huruf hijaiyah mempunyai aturan urutan yang berbeda dengan terminologi abjad. Huruf hijaiyah dimulai dari alif dan berakhir pada huruf ya’ secara terpisah-pisah. Sedang terminologi abjad urutannya disusun dalam bentuk kalimat ح وھ بأ)
تش ق ص س ن ك
( , di samping itu terminologi abjad lebih bersifat terbatas pada bahasa samiyah yang lokal (lughah samiyah al-umm).
Huruf hijaiyah berjumlah 28 huruf tunggal atau 30 jika memasukkan huruf rangkap lam-alif (ا) dan hamzah(ء) sebagai huruf yang berdiri sendiri. Orang yang pertama kali menyusun huruf hijaiyah secara berurutan mulai
dari alif sampai ya’ adalah Nashr Bin ‘Ashim Al-Laitsi . (ي ي لا مص ع نب ص ن) Cara menulis huruf Arab berbeda dengan huruf Latin. Kalau huruf Latin dari kiri ke kanan
maka huruf Arab ditulis dari kanan ke kiri.
2.6.3 Huruf Hijaiyah
Huruf Hijaiyah yang kita kenal di Al-qur’an ada 30 yaitu sebagai berikut :
Gambar 2.20 Huruf Hijaiyah
ا
= Alif
1. 10.
ر
= Ro’
ب
= Ba’
2. 11.
ز
= Za’
ت
= Ta’
3. 12.
س
= Sin
ث
= Tsa’
4. 13.
ش
= Syin’
ج
= Jim
5. 14.
ص
= Shodح
= Ha
6. 15.
ض
= Dho’خ
= Kho’
7. 16.
ط
= Tho’
د
= Dal
8. 17.
ظ
= Dzho’
ذ
= Dzal
19.
غ
= Ghoin
20.
ف
= Fa’
21.
ق
= Qof
22.
ك
= Kaf
23.
ل
= Lam
24.
م
= Mim
25.
ن
= Nun
26.
و
= Waw
27.
ه
= Ha’28.
ا
= Lam-alif
29.
ء
= Hamzah
30.
ي
= Ya’
2.6.4 Pengucapan Huruf Hijaiyah
Berbicara mengenai pelafalan huruf hijaiyah sudah tentu kita harus mengetahui apa itu yang dimaksud “Makhorijul Huruf”.
Makhorijul Huruf adalah tempat-tempat keluarnya huruf pada waktu huruf itu dibunyikan. Di dalam membaca Al-Qur’an kita harus membunyikan huruf sesuai dengan makhrajnya. Karena jika terjadi suatu kesalahan dalam pelafalan huruf, itu bisa menimbulkan arti baru. Dalam hal ini jika dilakukan dengan sengaja akan menimbulkan kekafiran. Maka dari itu belajar makhorijul huruf ini sangat penting bagi kita.
Makhorijul huruf dibagi menjadi 5 tempat, yaitu :
1. Al-Jauf (rongga mulut)
Huruf yang keluar dari jauf yaitu : alif, waw, ya’
2. Halaq (tenggorokan)
a. Asyqal Halqi (pangkal tenggorokan), yaitu hamzah ( ء ) dan ha’ ( ـھ )
c. Adnal Halqi (ujung tenggorokan), yaitu ghoin ( ) dan kho’ ( خ )
3. Lisan (lidah)
Bunyi huruf hijaiyah dengan tempat keluarnya lidah ada 18. Dikelompokkan menjadi 10 makhraj, yaitu :
a. Pangkal lidah dan langit-langit mulut bagian belakang
Yaitu huruf qof ( ) bunyinya keluar dari pangkal lidah dekat dengan kerongkongan yang dihimpitkan ke langit-langit mulut bagian belakang.
b. Pangkal lidah bagian tengah dan langit-langit mulut bagian tengah
Yaitu huruf kaf ( ك ) bunyinya keluar dari pangkal lidah di depan makhroj huruf qof yang dihimpitkan ke langit-langit bagian mulut bagian tengah.
c. Tengah-tengah lidah
Yaitu huruf jim ( ), syin ( ش ), dan ya’ ( ) bunyinya keluar dari tengah-tengah lidah sertamenepati langit-langit mulut yang tepat di atasnya.
d. Pangkal tepi lidah
Yaitu huruf dho’ ( ض ) bunyinya keluar dari tepi lidah (boleh tepi lidah kanan atau kiri) hingga sambung dengan makhrojnya huruf lam, serta menepati geraham.
e. Ujung tepi lidah
Yaitu huruf lam ( ل ) bunyinya keluar dari tepi lidah (sebelah kiri atau kanan) hingga penghabisan ujung lidah serta menepati dengan langit-langit mulut atas.
f. Ujung lidah
g. Ujung lidah tepat
Yaitu huruf ro’ ( ر ) bunyinya keluar dari ujung lidah tepat setelah makhrojnya nun dan lebih masuk ke dasar lidah serta menepati dengan langit-langit mulut atas.
h. Kulit gusi atas
Yaitu huruf dal ( د ), ta’ ( ), tho’ ( ط ) bunyinya keluar dari ujung lidah serta menepati dengan pangkal gigi seri yang atas.
i. Runcing lidah
Yaitu huruf shod ( ص ), sin ( س ), za’ ( ) bunyinya keluar dari ujung lidah serta menepati ujung dua gigi seri yang bawah.
j. Gusi
Yaitu huruf dzho’ ( ), tsa’ ( ث ), dzal ( ) bunyinya keluar dari ujung lidah serta menepati dengan ujung dua gigi seri yang atas.
Yang termasuk huruf syafatain yaitu :
a. Fa’ ( ف ) keluar dari dalamnya bibir yang bawah serta menepati dengan ujung dua gigi seri yang atas.
b. Waw ( و ), ba’ ( ), mim ( ) keluar di antara dua bibir (antara bibir atas dan bawah). Hanya saja untuk wawu bibir membuka, sedangkan untuk ba’ dan mim bibir membungkam.
5. Al-Khaisyum (pangkal hidung)
Adapun huruf-hurufnya yaitu huruf-huruf ghunnah mim dan nun dengan ketentuan :
a. Nun bertasydid
b. Mim bertasydid
c. Nun sukun yang dibaca idghom bighunnah, iqlab dan ikhfa’ haqiqi
Gambar 2.21 Pengucapan Huruf Hijaiyah
BAB 1
PENDAHULUAN
1.1Latar Belakang
Bidang pendidikan adalah faktor penting yang menunjang kemajuan disegala bidang,
segala contoh bidang ekonomi, teknologi dan budaya. Sebagai Negara berkembang,
bidang pendidikan di Indonesia masih belum begitu diperhatikan. Di masa sekarang
kecanggihan dan kemajuan teknologi dapat dimanfaatkan dalam bidang pendidikan,
oleh karena itu perlu adanya inovasi baru untuk membuat aplikasi pembelajaran yang
berkualitas.
Salah satu perangkat lunak pembuat aplikasi pembelajaran yang cukup popular
yang berarti menggerakkan atau menghidupkan. Animasi sudah ada sejak zaman
purba, dimana ditemukannya lukisan-lukisan pada dinding gua yang menggambarkan
gerak dari binatang-binatang.
Animasi pada zaman purba menggambarkan sebuah urutan kejadian suatu
peristiwa dimasa tersebut. Sejak manusia menyadari bahwa gambar bisa dipakai
sebagai media penyampaian komunikasi, maka timbul keinginan manusia untuk
menghidupkan gambar - gambar tersebut menjadi sebuah media penyampaian yang
lebih ekspresif. Maka, manusia terus berusaha untuk mengembangkan animasi.
Perkembangan animasi saat ini berjalan cepat dalam berbagai bidang. Animasi tidak
hanya digunakan dalam dunia hiburan semata. Banyak dari orang menggunakan
animasi sebagai media penyampaian informasi yang lebih efisien dalam segi waktu
dan memiliki tampilan yang sangat menarik seperti halnya dalam dunia pendidikan
saat ini. Animasi didalam dunia pendidikan memiliki peran yang sangat penting
sebagai media pembelajaran yang sangat menarik.Animasi merupakan salah satu
bentuk visual bergerak yang dapat dimanfaatkan untuk menyampaikan dan
menjelaskan materi pelajaran yang sulit dipahami.
Animasi dalam dunia pendidikan memberikan berbagai keuntungan bagi siswa
dan pengajar. Bagi siswa, animasi dapat meningkatkan minat belajar serta pemahaman
mereka terhadap suatu bidang ilmu tertentu yang dirasa sulit untuk dipahami. Bagi
menyampaikan sebuah materi yang mungkin kurang dipahami oleh siswa jika melalui
buku secara langsung.
Salah satu perangkat lunak pembuat animasi yang cukup popular saat ini
adalah Macromedia Flash. Dimana saat ini versi terbaru dari Macromedia Flash
adalah Macromedia Flash 8. Macromedia Flash menawarkan berbagai fitur serta
kemudahan dalam penggunaannya. Tampilan interface, fungsi serta pilihan palet yang
beragam dan juga kumpulan-kumpulan tool yang lengkap sangat membantu dalam
pembuatan karya animasi yang menarik.
Berdasarkan permasalahan diatas, maka penulis sangat tertarik untuk membuat
animasi di bidang pendidikan terutama untuk tingkat anak usia dini. Animasi yang
akan dibuat penulis adalah animasi tentang pengenalan pembelajaran Huruf Hijaiyah
untuk tingkat PAUD (Pendidikan Anak Usia Dini). Oleh karena itu penulis mencoba
membuat aplikasi yang dapat dipergunakan sebagai sarana pembelajaran anak-anak
dalam pengenalan Huruf Hijaiyah. Dan secara tidak langsung anak mulai di
perkenalkan dengan komputer dan cara penggunaannya.
Pengenalan Huruf Hijaiyah yang akan dibuat animasinya oleh penulis
difokuskan pada pengenalan huruf dan cara membacanya yang sangat umum menjadi
ini dibuat oleh penulis untuk diperuntukan kepada para siswa tingkat usia dini. Hasil
dari animasi tersebut akan dituangkan dalam bentuk tugas akhir yang berjudul “
Animasi Pembelajaran Pengenalan Huruf Hijaiyah Untuk Tingkat PAUD
Dengan Macromedia Flash 8. ”
1.1Identifikasi Masalah
Berdasarkan latar belakang diatas, maka penulis mengidentifikasi beberapa masalah
sebagai berikut:
1. Bagaimana membuat sebuah animasi dari pengenalan pembelajaran Huruf
Hijaiyah khususnya pada tingkat Pendidikan Anak Usia Dini.
2. Animasi merupakan salah satu media pembelajaran yang menarik dan
interaktif.
3. Memperkenalkan anak usia dini aplikasi mudah untuk mengenal Huruf
Hijaiyah dan computer beserta penggunannya.
1.2Batasan Masalah
Agar pembahasan masalah tidak menyimpang dari tujuan penelitian, materi animasi
Ya yang dilengkapi dengan suara, animasi serta contoh-contoh soal untuk membantu
pemahaman mengenai Huruf Hijaiyah.
1.3Maksud Dan Tujuan
Maksud : Membuat suatu aplikasi untuk memudahkan siswa dalam memahami
pengenalan Huruf Hijaiyah sejak usia dini dan membantu pihak pengajar dalam
menyampaikan materi pelajaran dengan animasi yang lebih menarik dari sekedar
membaca buku dan sebagai alternatif dalam membuat aplikasi pembelajaran membaca
Huruf Hijaiyah berbasis flash.
Tujuan :
1. Bagi penulis yaitu sebagai bahan untuk menyusun tugas akhir yang
merupakan syarat untuk dapat menyelesaikan pendidikan di Program
Studi D3 Teknik Informatika Departemen Matematika Fakultas
Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
2. Menambah wawasan penulis dalam dunia animasi serta dapat menjadi
wadah bagi penulis untuk menuangkan segala kreativitasnya di bidang
3. Bagi Pengajar yaitu penerapan media animasi memiliki pengaruh
terhadap penguasaan mengeja Huruf Hijaiyah maka diharapkan dapat
dijadikan sebagai salah satu alternatif yang dapat digunakan di sekolah.
4. Bagi siswa yaitu memudahkan siswa dalam memahami pengenalan
Huruf Hijayah yang edukatif dan menyenangkan.
1.4Metodologi Penelitian
Untuk melakukan penelitian tugas akhir ini, penulis menerapkan beberapa metodologi
penelitian sehingga tugas akhir ini dapat diselesaikan dengan baik. Beberapa
metodologi penelitian tersebut adalah:
1. Mencari bahan untuk membuat aplikasi berbasis flash ini.
2. Mendesain gambar agar lebih menarik dilihat.
3. Mendesain kontrol agar animasi berjalan.
4. Rekam suara agar interface lebih menarik dan menyenangkan.
5. Uji sistem.
1.5Sistematika Penulisan
Karena banyaknya sistematika peulisan suatu laporan yang ditujukan untuk membantu
penulisan Tugas Akhir Universitas Sumatera Utara mengeluarkan peraturan yang
berlaku yaitu :