BAB III
ANALISIS KONSEP DESAIN KOMUNIKASI VISUAL RUBRIK FASHION PADA MAJALAH HIJABELLA
Dalam menganalisis konsep desain komunikasi visual pada rubrik
fashion yang ada dalam majalah Hijabella peneliti menggunakan prinsip
desain komunikasi visual yaitu penekanan/dominasi (emphasis) dan kesatuan
(unity). Melalui dua prinsip yang membentuk desain komunikasi visual
tersebut peneliti akan menganalisis berdasarkan unsur-unsur desain yang
terkandung dalam majalah Hijabella antara lain warna, ilustrasi dan tipografi.
Namun terlebih dahulu peneliti akan mendeskripsikan penggunaan
unsur-unsur desain yang dipakai oleh majalah Hijabella kemudian menerapkan
menggunakan prinsip desain komunikasi visual tersebut.
A. Unsur-unsur Desain Komunikasi Visual dalam Majalah Hijabella
Desain komunikasi visual adalah sebuah desain yang disusun dengan
tujuan untuk menyampaikan suatu informasi atau pesan tertentu yang dibuat
dengan semenarik mungkin guna menggugah minat baca khalayak. Desainer
komunikasi visual saat ini saling berlomba-lomba untuk menarik perhatian
sasaran agar memberikan respon positif kepada pesan visual tersebut. Oleh
karena itu suatu desain komunikasi visual haruslah kreatif, komunikatif, dan
lugas agar mudah dipahami oleh sasaran yang diinginkan. Dalam menyusun
sebuah desain komunikasi visual seorang desainer harus menggunakan
unsur desain antara lain gambar (ilustrasi), huruf dan tipografi, warna,
komposisi, dan layout. Namun penulis hanya menggunakan 3 unsur saja yaitu
Warna, ilustrasi, dan tipografi. Unsur-unsur desain komunikasi visual tersebut
juga diterapkan dalam desain majalah Hijabella.
1. Penggunaan Warna
Warna merupakan hal yang sangat penting dalam sebuah desain.
Warna memiliki nilai sensifitas yang tinggi terhadap indera penglihatan.
Dilihat dari aspek psikologi, semua warna memiliki emosi yang melekat
padanya. Emosi tersebut dapat dicapai melalui sinkronisasi makna dengan
cara yang benar sehingga warna tidak selalu menunjuk pada masalah pribadi.
Setiap warna memiliki makna masing-masing yang terkandung di dalamnya
baik makna positif maupun makna negatif. Adapun makna dari warna tersebut
antara lain nampak pada tabel 3.1.
Tabel 3.1 Makna dari Warna
Warna Makna Positif Makna Negatif
Merah Agresif, keberanian,
semangat, percaya diri, gairah, kekuatan dan mendorong keinginan
Bahaya, api, kekerasan, darah. Warna ini paling emosional dan cenderung
ekstrim.
Merah Muda Lembut dan
menenangkan, cinta, feminisme, remaja.
Naif, kelemahan, kekurangan.
Biru Keharmonisan, memberi kesan lapang, kesetiaan, ketenangan, kepercayaan. Sensitif, kesedihan, depresi, penurunan vitalitas.
Kuning Persahabatan, optimis,
santai, gembira, harapan,
toleran, kekayaan, keberuntungan, eksentrik.
Munafik, iri hati, pencemburu, penghianatan, kebohongan, pengecut.
Hijau Melambangkan alam,
kehidupan, sehat, natural,
santai, kesuburan, harapan.
Kecemburuan, iri hati, nasib buruk, dengki.
Orange Melambangkan
sosialisasi, kecerian, kehangatan, segar, semangat, keseimbangan, dan energi. Mencari perhatian dan meminta.
Ungu Terkesan mistis,
misterius, kekayaan, kebangsawanan.
Kejam, angkuh, kasar, duka cita
Coklat Netral, membumi, stabil,
anggun dan nyaman.
Tumpul, kotor, membosankan.
Abu-abu Kesederhanaan, masa
depan, cerdas, kokoh.
Umur tua, kesedihan, bosan.
Hitam Kekuatan, percaya diri,
misterius, kemakmuran, kokoh, elegan, dramatis.
Kematian, takut, setan, kesedihan,
duka cita, penyesalan.
Putih Kebersihan, kemurnian,
kesederhanaan, damai, kebaikan, kedisiplinan
Kematian,
dingin, mandul, hampa.
Ketika mendesain sebuah majalah pemilihan warna sangat diperlukan
pertimbangan dengan seksama, karena pemilihan warna akan berpengaruh
besar terhadap respon dan persepsi pembaca terhadap majalah. Selain itu
warna berfungsi sebagai identitas atau citra yang ingin disampaikan melalui
sebuah pesan. Oleh karena itu sangat penting dalam pemilihan warna dan
mengkombinasikan warna dalam membangun kesan ataupun persepsi dalam
majalah. Pembaca akan merasa tertarik apabila pemilihan warna yang dipilih
sesuai dengan konsep desain komunikasi visual yang efektif, yaitu menarik,
komunikatif dan mudah dimengerti. Namun harus diperhatikan dalam
mengkombinasikan warna karena dapat menghilangkan mood pembaca
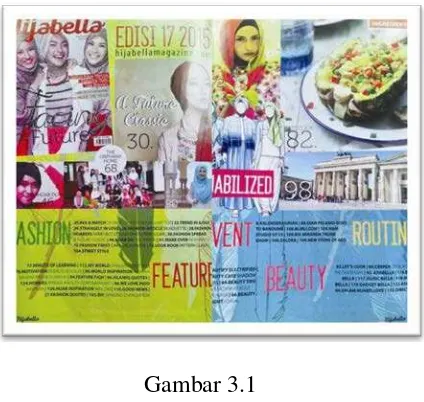
apabila warna tidak sesuai dengan aturan, seperti lihat pada gambar 3.1
penggunaan tulisan bewarna-warni ditaruh di atas bidang berwarna kuning
dan biru.
Gambar 3.1
Contoh Penggunaan Warna
Penggunaan warna pada majalah Hijabella didominasi dengan
warna-warna yang terang seperti warna-warna merah, merah muda, kuning, biru, orange
dan hijau. Warna-warna tersebut sesuai dengan konsep majalah Hijabella
yaitu colourfull. Meskipun menggunakan warna-warna yang terang, namun
dalam kombinasi warna terlihat tidak kacau dan tetap nyaman untuk
dipandang. Pemilihan warna background pada tiap halaman selalu
berbeda-beda agar pembaca tidak merasa bosan.
Kemudian pemilihan warna di luar background juga menggunakan
warna-warna yang terang yang akan memberikan kesan dinamis dan
cenderung meriah. Tetapi berdasarkan kombinasi unsur-unsur desain yang lain seperti penggunaan ilustrasi dan fotografi yang ditampilkan pada majalah tetap terlihat harmonis dan tidak membingungkan pembaca.
2. Penggunaan Ilustrasi
Unsur utama dalam majalah Hijabella adalah fotografi. Fotografi
dalam majalah Hijabella adalah sebagai ilustrasi. Majalah Hijabella banyak
menggunakan unsur foto dalam setiap halamanya. Tidak hanya foto model
wanita hijab saja yang ditampilkan, namun majalah Hijabella juga
menampilkan foto panorama alam yang ada di Indonesia maupun di luar
negeri. Dengan adanya banyak foto, hal ini akan membuat majalah lebih
menarik perhatian pembaca. Secara otomatis pembaca akan mencoba mencari
tahu apa isi yang ada dalam majalah tersebut sesuai dengan ilustrasi yang
ditampilkan.
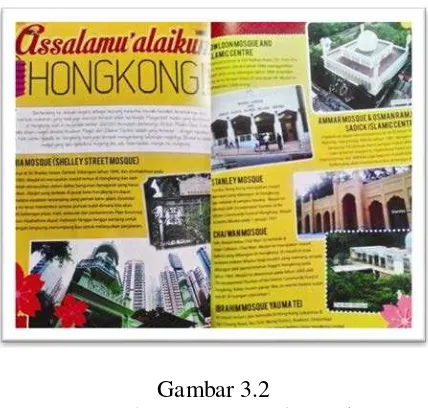
Gambar 3.2
Contoh Penggunaan Ilustrasi
Pada gambar 3.2 yang berjudul “Assalamu’alaikum Hongkong” desain
dipertegas dengan ilustrasi foto tempat-tempat yang terkenal di Hongkong.
Dengan adanya ilustrasi foto tersebut maka pembaca akan lebih mudah untuk
menangkap maksud dari judul tersebut dan seolah-olah pembaca diajak untuk
menelusuri keindahan tempat-tempat yang menarik di Hongkong. Selain itu
foto juga akan membuat tampilan majalah menjadi lebih meriah dan
berwarna, sehingga pembaca tidak merasa bosan dan monoton. Meskipun foto
yang ditampilkan banyak namun desainer juga harus memperhatikan tatanan
layout agar pembaca tidak merasa kebingungan dengan adanya gambar
tersebut.
3. Penggunaan Tipografi
Tipografi dalam konteks desain komunikasi visual mencakup
pemilihan bentuk huruf; besar huruf; cara dan teknik penyusunan huruf
menjadi kata atau kalimat sesuai dengan karakter pesan (sosial atau
komersial) yang ingin disampaikan.1 Huruf atau biasa disebut tipografi,
merupakan bagian yang sangat penting dalam media cetak saat ini khususnya
pada majalah. Oleh karena itu dalam mendesain sebuah majalah perlu
diperhatikan pemilihan huruf yang sesuai. Karena keberadaan tipografi dalam
rancangan karya desain komunikasi visual sangat penting. Sebab, perencanaan
dan pemilihan tipografi yang tepat, baik ukuran, warna, maupun bentuk,
diyakini mampu menguatkan isi pesan verbal karya desain komunikasi visual
tersebut.
Memang pada dasarnya tidak ada jenis huruf yang buruk semuanya
memiliki kelebihan dan kekurangan masing-masing. Maka tujuan memilih
huruf bukan untuk membuat pembaca kagum, melainkan untuk
menyampaikan informasi atau pesan agar pembaca tertarik pada produk, jasa,
maupun organisasi yang disampaikan. Oleh karena itu, pemilihan huruf yang
paling tepat dalam desain majalah adalah jenis-jenis huruf standar yang
terdapat di semua computer, seperti times new roman, helvetica, verdana,
arial dan sejenisnya.
1
Sumbo Tinarbuko, Semiotika Komunikasi Visual, (Yogyakarta : Jalasutra,2013), hlm.25.
44
Secara keseluruhan majalah Hijabella dalam penggunaan tipografi
menggunakan jenis yang beragam pada setiap halamannya. Untuk body text
pada majalah Hijabella menggunakan huruf sans serif seperti Arial. Ciri dari
huruf sans serif tidak mempunyai kaki/sirip dan memiliki ketebalan huruf
yang sama. Huruf sans serif bersifat sederhana dan lugas. Jenis huruf ini
digunakan dengan tujuan agar pembaca bisa lebih jelas dalam menangkap
informasi pesan yang disampaikan. Huruf sans serif sangat cocok untuk
media modern saat ini karena terkesan sederhana atau simpel.
Sedangkan untuk pemilihan huruf judul pada tiap halaman
menggunakan huruf script dan dekoratif yang berfungsi untuk memperindah
desain. Lihat gambar 3.3 jenis huruf ini tidak tepat jika digunakan sebagai
teks panjang, lebih tepat digunakan untuk satu kata atau judul yang pendek.
Huruf script menyerupai goresan tangan yang di kerjakan dengan pena, kuas
ataupun pensil.
Gambar 3.3 Contoh Jenis Huruf Script
Kemudian huruf dekoratif merupakan pengembangan dari
bentuk-bentuk huruf yang sudah ada yang ditambah dengan ornamen-ornamen
ataupun garis-garis dekoratif. Namun huruf ini sangat tidak dianjurkan
penggunaannya dalam body text karena akan memberikan efek kesulitan
dalam membaca.
Gambar 3.4
Contoh Jenis Huruf Dekoratif
Dari penjelasan gambar diatas sudah jelas bahwa penggunaan huruf
yang bersifat script dan dekoratif hanya dapat digunakan dalam judul yang
pendek saja. Dengan menggunakan huruf script maupun dekoratif akan
membuat majalah menjadi lebih menarik dan artistik, karena bermula dari
sebuah judul yang menarik mempunyai pengaruh besar terhadap minat
pembaca, sehingga pembaca menjadi lebih penasaran dengan isi dari artikel
yang ditampilkan.
Menurut J.Ben Lierman ada dua hal yang akan menentukan
kesuksesan desain terkait dengan penggunaan tipografi, yaitu 1) Legibility,
dan 2) readibility.2 Berdasarkan teori yang dikemukakan oleh J.Ben Lierman
tersebut, penggunaan tipografi dalam majalah Hijabella sudah memenuhi
legibility dan readability. Hal tersebut terjadi karena huruf utama dari artikel
2
Lia Anggraini S dan Kirana Nathalia, Desain Komununikasi Visual Dasar-dasar Panduan untuk Pemula, (Bandung : Nuansa Cendekia,2014), hlm.64.
46
dalam majalah Hijabella adalah arial yang merupakan huruf yang sederhana
namun mudah dibaca dan dipahami oleh pembaca.
B. Penekanan atau Dominasi (Emphasis)
Penekanan atau dominasi dapat diartikan sebagai pusat perhatian.
Sebagaimana suatu karya desain komunikasi visual diharuskan memiliki
dominasi atau pusat perhatian sebagai daya tarik. Sehingga pembaca yang
menerima pesan visual tersebut akan menyeleksi pada bentuk yang paling
sederhana dan stabil. Majalah Hijabella menggunakan prinsip ini karena
terdapat penekanan atau dominasi pada penggunaan desain komunikasi visual.
Maka dari itu peneliti akan menganalisis prinsip penekanan atau dominasi
berdasarkan unsur-unsur desain komunikasi visual.
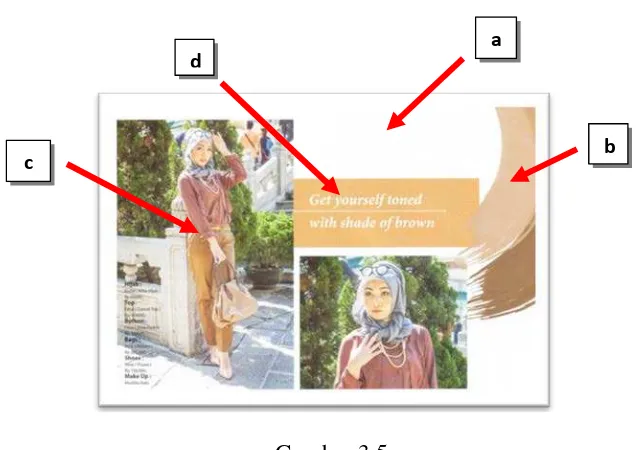
1. Penekanan dalam Desain “GET YOURSELF TONED”
Gambar 3.5
Penekanan atau Dominasi “GET YOURSELF TONED” a
b c
d
a. Warna
Tampilan majalah Hijabella selalu menggunakan warna dasar
atau background yang beragam. Seperti penggunaan warna merah,
merah muda, biru, hijau dan kuning. Warna-warna tersebut
melambangkan kesan remaja yang colourfull. Dengan
pengkombinasian warna-warna lain agar tampilan terlihat dinamis dan
tidak monoton. Memang terkesan ramai dan heboh namun hal tersebut
tidak menjadi masalah selama tidak membuat pembaca merasa
kebingungan dalam menemukan informasi yang diinginkan.
Pada desain “Get Yourself Toned” (gambar 3.5 poin a) layout
yang ada menggunakan background warna putih yang memberikan
kesan kesederhanaan. Kemudian pada poin (b) layout yang digunakan
dipadu dengan ornamen seperti sapuan cat berwarna coklat tua dan
coklat muda sebagai hiasan agar tampilan halaman menjadi lebih
menarik. Kemudian sang model memakai atasan berwarna merah
maroon lalu, dikombinasikan dengan bawahan celana berwarna coklat
muda yang sesuai dengan tema yang diusung yaitu shade of brown.
Didukung dengan penggunaan makeup oleh model yang terlihat
natural menambah kesan yang mendalam sesuai dengan tema yang
ingin desainer tampilkan.
b. Ilustrasi
Ilustrasi dalam desain komunikasi visual dapat berupa gambar
yang mendukung isi artikel. Ilustrasi harus menarik agar menggugah
minat pembaca. Namun, harus memperhatikan foto yang akan
ditampilkan apakah sesuai dengan tema atau tidak. Setelah
menemukan tema yang pas seorang fotografer harus mempersiapkan
foto untuk mengilustrasikan foto secara realistis. Pada gambar 3.5
majalah Hijabella mengambil tema “Get Yourself Toned With Shade of
Brown”. Foto yang diambil sudah sesuai dengan tema. Pada desain
“Get Yourself Toned” (gambar 3.5 poin c) sang model menggunakan
hijab dengan corak warna coklat. Segala aksesoris yang dipakai model
dari sepatu, celana, dan tas sangat menunjang tema yang ditampilkan.
Pada gambar tersebut memiliki penekanan terhadap bentuk dalam hal
model yang sama meskipun sudut pengambilan gambar (angle) yang
berbeda dan pada warna tema yang ditampilkan.
c. Tipografi
Selain tipografi menjadi sebuah seni tulisan dalam desain
komunikasi visual. Tipografi memiliki banyak fungsi salah satunya
dapat memberikan informasi kepada pembaca. Tipografi harus sesuai
dengan ilustrasi karena untuk mendapatkan keselarasan dan irama
didalam suatu desain. Teks pada desain “Get Yourself Toned”
(gambar 3.5 poin d) sudah memiliki irama dan keselarasan itu terlihat
dari ukuran font pada teks untuk irama warna hitam dan putih untuk
mewakili keselarasan. Besar kecilnya teks juga memudahkan untuk
membaca informasi yang akan dibaca terlebih dahulu. Untuk
penulisan judul menggunakan ukuran huruf yang lebih besar dari
huruf pada body text. Pada body text menggunakan bentuk huruf arial
yang memberikan kesan kesederhanaan, lugas dan futuristik.
2. Penekanan dalam Desain “SUN’S STAIN”
Gambar 3.6
Penekanan atau Dominasi “SUN’S STAIN”
a. Warna
Salah satu elemen visual yang dapat dengan mudah menarik
perhatian pembaca adalah warna.3 Apabila pemakaian warna kurang
tepat maka dapat merusak citra, mengurangi nilai keterbacaan, dan
3
Rakhmat Supriyono, Desain Komunikasi Visual, Yogyakarta:Andi,2010,hlm.70
a
b
c
d e
50
bahkan dapat menghilangkan semangat membaca. Namun apabila
dapat menggunakan warna dengan tepat maka dapat membantu
menciptakan mood untuk membaca. Sebagai contoh, desain yang
menggunakan warna-warna soft dapat menyampaikan kesan lembut,
tenang dan romantik. Warna-warna yang kuat dan kontras dapat
memberi kesan dinamis, cenderung meriah.
Sebagai contoh pada gambar 3.6 gambar tersebut
menggunakan warna yang dominan gelap. Kekuatan warna sangat
dipengaruhi oleh background. Background yang digunakan pada
layout “Sun’s Stain” (gambar 3.6 poin a) adalah warna hitam pekat.
Warna hitam memiliki kesan elegan, misterius dan dramatis.
Sedangkan warna judul yang digunakan pada poin (b) cenderung
warna terang yaitu warna kuning dan putih. Kedua warna yang
digunakan pada judul adalah warna kontras. Dengan menggunakan
warna yang terang pada judul di atas background warna hitam atau
gelap membuat tulisan menjadi lebih menonjol dan bisa menjadi pusat
perhatian, hal tersebut menggunakan prinsip penekanan pada unsur
warna dalam desain komunikasi visual. Tentunya akan lebih mudah
terbaca apabila warna terang dipadukan dengan bidang latar yang
gelap, dan sebaliknya. Namun, kontras gelap-terang memiliki
kemudahan baca lebih tinggi dibandingkan kontras warna.
Warna pakaian yang dipakai oleh model juga cenderung
menggunakan warna-warna gelap seperti coklat, krem, dan abu-abu.
Penggunaan pemerah bibir yang digunakan oleh model adalah warna
merah maroon yang menambah kesan elegan dan dinamis.
Warna-warna yang digunakan tersebut merupakan pendukung tema yang
ditampilkan oleh desainer.
b. Ilustrasi
Desain komunikasi visual yang tidak disertai dengan ilustrasi
cenderung monoton, kurang informatif, kurang menyenangkan, dan
tidak memiliki unsur eye catcher.4 Adanya ilustrasi dimaksudkan
untuk memperjelas informasi atau pesan sekaligus sebagai alat untuk
menarik perhatian pembaca. Pengertian ilustrasi secara luas tidak
terbatas pada gambar dan foto saja. Ilustrasi dapat berupa garis,
bidang, dan bahkan dapat berupa susunan huruf.
Pada desain “Sun’s Stain” (gambar 3.6) ilustrasi yang
ditampilkan berupa penggunaan jenis huruf dan foto sang model. Pada
poin (c) sang model mengenakan pakaian model cutting. Dan juga
menggunakan hijab layer ditambah dengan blazer asimetris yang
memberikan kesan modern dan dinamis. Sedangkan
rangkaian-rangkaian huruf (lihat pada poin d) yang membentuk keterangan pada
4
Ibid, hlm. 50
52
layout tersebut berfungsi sebagai ilustrasi untuk menunjang tema yang
ingin ditampilkan.
c. Tipografi
Peran tipografi dalam desain komunikasi visual sangat penting,
karena huruf memberikan bentuk komunikasi verbal. Pada desain
“Sun’s Stain” (gambar 3.6) Tipografi menggunakan typeface atau
sering disingkat type yang berarti jenis huruf dalam komunikasi visual
digunakan untuk membuat hierarki atau prioritas pembacaan.5 Sebagai
contoh pada gambar 3.6 poin (e) dengan judul “SUN’S STAIN”
menggunakan tipe huruf sans serif yang akan lebih cepat dibaca atau
diprioritaskan karena memiliki berat yang lebih serta tegas. Jenis huruf
ini melambangkan kesederhanaan, lugas dan futuristik. Pada jenis
huruf ini menggunakan paduan outline dengan warna yang tidak
mencolok yaitu menggunakan warna putih. Kemudian size yang
digunakan pada judul lebih besar dan hampir memenuhi satu halaman
layout daripada huruf-huruf lainnya. Pada judul tersebut memberikan
penekanan/dominasi terhadap tema yang ditampilkan.
Kemudian huruf dibawah judul menggunakan huruf arial dan
arial black dengan ukuran yang lebih kecil daripada judul utama.
Dengan ukuran standar yaitu 12. Penggunaan berbagai jenis huruf ini
5
www.Ahlidesain.com/ber-komunikasi-dengan-tipografi.html/senin,17Agustus2015,12.00
53
memberikan variasi dalam sebuah desain agar menjadi lebih menarik
dan tidak monoton.
3. Penekanan dalam Desain “A FUTURE CLASSIC”
Gambar 3.7
Penekanan atau Dominasi “A FUTURE CLASSIC”
a. Warna
Kesempurnaan desain terletak pada kombinasi warna yang
enak dipandang. Perpaduan warna akan menjadikan desain sangat
istimewa. Namun saat ini banyak ditemukan desain yang kurang
begitu memperhatikan tentang kombinasi warna. Sehingga desain
yang bagus tidak menjadi sempurna karena penggunaan warna yang
pucat, gelap, terlalu terang, tabrakan, tidak mecing atau yang lainnya.
a
b
c
Warna memiliki banyak fungsi dan kegunaan, karena warna
adalah jiwa dari sebuah desain. Desain yang baik adalah desain yang
memiliki karakter warna yang baik dan tujuan dari desain itu sendiri.
Seperti pada desain “A Future Classic” (gambar 3.7 poin a) warna
yang digunakan pada layout dominan warna coklat. Warna coklat
memberi kesan netral, membumi, stabil, anggun dan nyaman. Warna
background judul menggunakan warna coklat seperti serat-serat kayu
yang mendukung kesan klasik dan natural. Jilbab dan baju yang
dikenakan oleh model juga menggunakan warna coklat namun lebih
muda dari warna backround judul. Warna tersebut sangat mendukung
dengan tema yang ingin desainer tampilkan. Sedangkan warna pada
judul menggunakan warna putih, warna yang kontras dengan warna
background. Hal tersebut sengaja dilakukan karena untuk
mempermudah agar pembaca tidak merasa kesulitan dalam membaca.
Sehingga memberikan unsur penekanan pada judul.
Sebelum memilih-milih warna seorang desainer harus
mengetahui target yang akan menggunakan karya desain. Apakah
anak-anak, remaja, dewasa ataupun usia lanjut. Sehingga seorang
desainer bisa mengkombinasikan warna sesuai dengan psikologi yang
diinginkan. Selanjutnya menentukan warna latar belakang atau
background. Karena warna background akan dilihat atau dirasakan
pertama kali oleh pembaca. Background yang gelap bisa
dikombinasikan dengan warna tulisan yang terang begitupun
sebaliknya.
b. Ilustrasi
Ilustrasi pada desain “A Future Classic” (gambar 3.7 poin b)
pada layout hanya diperankan oleh seorang model yang diambil
fotonya setengah badan memakai warna jilbab yang mecing dengan
baju. Make up yang natural menambah kesan yang klasik namun tetap
modern. Dibawah judul terdapat ilustrasi berupa tulisan yang
menerangkan mengenai photographer, stylist, styling assistant, mua,
dan model.
c. Tipografi
Jenis huruf judul yang digunakan pada layout “A Future
Classic” (gambar 3.7 poin c) adalah jenis huruf script. Jenis huruf
tipografi yang biasanya digunakan pada judul adalah huruf script.
Huruf ini memiliki ciri miring ke kanan dan ada penekanan seperti
penggunaan pena atau kuas. Huruf script cocok digunakan pada
penulisan judul karena memiliki daya tarik. Namun, tak cocok
digunakan untuk body text karena dapat memberikan kesulitan dalam
membaca
4. Penekanan dalam Desain “BEAUTY IN HONGKONG”
Gambar 3.8
Penekanan atau Dominasi “BEAUTY IN HONGKONG”
a. Warna
Setiap warna mempunyai karakteristik tersendiri. Dengan
warna kita dapat mengkomunikasikan desain yang kita buat kepada
para pembaca secara efektif. Warna adalah faktor yang sangat penting
dalam komunikasi visual. Warna dapat memberikan dampak
psikologis, sugesti dan dapat mempengaruhi suasana hati bagi yang
melihatnya.
Didunia grafis banyak model warna, antara lain : RGB (red,
green, blue), CMYK (cyan, magenta, yellow, black), HLS (hue,
lightness, saturation). Dalam kebutuhan cetak dan printing , warna
yang dipakai adalah model CMYK, sedangkan untuk tampilan di layar
a
b c
monitor warna yang bisa digunakan adalah RGB dan RGB
Hexadecimal.
Pada desain “Beauty in Hongkong” (Gambar 3.8 poin a)
menampilkan warna yang mendominasi adalah warna putih. Warna
putih mengandung kesan kebersihan, kemurnian, kesederhanaan,
damai, kebaikan dan kedisiplinan. Pakaian yang dikenakan oleh model
juga didominasi wana putih. Warna putih termasuk warna monokrom.
Warna monokrom merupakan salah satu warna yang mencirikan gaya
minimalis dan modern. Begitu juga dengan trend busana muslim,
warna-warna monokrom mendominasi gaya hijab para hijabers
Indonesia di sepanjang tahun 2015 ini.
b. Ilustrasi
Tema yang ingin ditampilkan oleh desainer pada gambar 3.8
adalah “beauty in hongkong” yang memiliki makna meskipun gemar
travelling namun kita harus tetap mencirikan sebagai seorang
muslimah yang anggun namun tetap trendy. Sesuai dengan
perkembangan dan kemajuan jaman, banyak wanita muslimah yang
berhijab. Penggunaan hijab ini tentu tidak lepas dengan pemilihan
busana yang pas. Dimana cocok untuk dikenakan saat menghadiri
acara formal maupun acara santai namun tetap dapat menutup aurat.
Tidak hanya tampil anggun dan kalem saat mengenakan busana
muslimah. Tetapi juga dapat terkesan modern dan modis. Sebagai
wanita muslimah tentunya ingin melakukan banyak hal, salah satunya
adalah travelling. Dengan travelling kita dapat menenangkan pikiran
dengan mengunjungi berbagai tempat yang indah di dalam negeri
maupun di luar negeri.
Ilustrasi yang desainer tampilkan melalui desain “Beauty in
Hongkong” pada (gambar 3.8 poin b) adalah mengambil background
yang mencirikan negara Hongkong. Hal tersebut dilakukan untuk
mendukung tema yang ingin ditampilkan. Latar atau background
dibuat blur atau kabur agar sang model menjadi tampak lebih jelas.
Hal ini menerapkan prinsip penekanan melalui teknik pengambilan
gambar.
c. Tipografi
Judul pada desain “Beauty in Hongkong” (gambar 3.8 poin c)
menggunakan dua jenis huruf yang berbeda yaitu jenis huruf script
dan sans serif. Kombinasi ini dilakukan agar pembaca tidak merasa
bosan. Warna huruf haruslah terlihat lebih terang dari warna latar atau
background agar huruf tersebut dapat dibaca dengan baik dan jelas,
selain itu ukuran huruf juga harus disesuaikan misal huruf pada
headline memiliki ukuran 24px, body 14 px, footer 12 px ukuran
seperti itu akan menjadi lebih menarik untuk dilihat dan mudah dibaca
oleh pembaca.
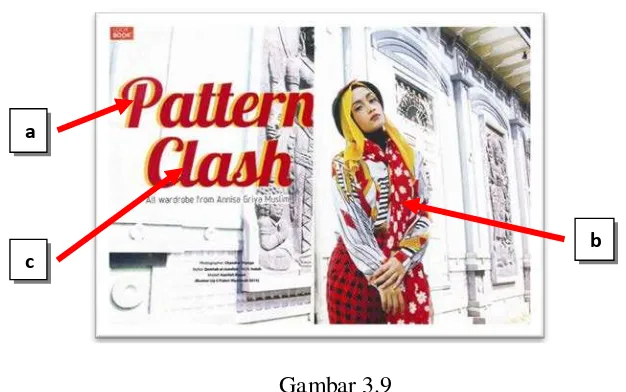
5. Penekanan dalam Desain “PATTERN CLASH”
Gambar 3.9
Penekanan atau Dominasi “PATTERN CLASH”
a. Warna
Garis outline pada sebuah bidang berfungsi sebagai pembatas
warna agar tidak terlihat menyebar kesekelilingnya. Semakin tipis
garis outline yang diberikan, maka semakin tersebar warna ke area luar
bidang. Sebaliknya, semakin tebal outline, maka akan semakin tegas
warna yang tedapat pada suatu bidang. Prinsip tersebut digunakan
pada warna judul pada gambar 3.9. Warna dominan pada halaman
layout “Pattern Clash” (gambar 3.9 poin a) adalah warna merah dan
kuning. Hal ini ditunjukkan dengan pemilihan warna judul dengan
a
b c
menggunakan warna merah kemudian diberi outline warna kuning
Warna tersebut merupakan kombinasi yang pas dan juga menarik.
Prinsip penekanan yang ditampilkan pada gambar 3.9 adalah dengan
menggunakan warna mencolok yang dipakai oleh model dan judul.
Kemudian penggunaan warna yang mencolok tersebut merupakan
alasan penampilan agar dalam sebuah halaman majalah terlihat lebih
menarik jika dibandingkan dengan warna hitam ataupun putih.
b. Ilustrasi
Ilustrasi dengan desain komunikasi visual sangat erat
kaitannya, karena dalam komunikasi visual ilustrasi memiliki salah
satu peran yang sangat penting selain warna dan tipografi. Tanpa
adanya ilustrasi orang akan sulit memahami atau mengerti pesan yang
disampaikan dalam suatu informasi. Penggunaan ilustrasi pada media
cetak merupakan hal penting untuk diperhatikan. Ilustrasi bukan hanya
sebagai hiasan yang hanya untuk menarik perhatian saja, tetapi sebagai
visualisasi dari gagasan dari sebuah pesan. Apabila tepat
penggunaannya akan sangat efektif dalam menyampaikan isi pesan
tersebut.
Isi pesan yang ingin desainer tampilkan pada gambar 3.9
diilustrasikan dengan menggunakan judul dan seorang model. Tema
“pattern clash” pada halaman ini didukung oleh ilustrasi ataupun
ormanen yang sesuai dengan tema. Seperti penggunaan motif pattern
pada poin (b) pakaian yang dikenakan oleh sang model. Kemudian
didukung oleh latar atau background relief yang menambah kesan
kuno dan klasik.
c. Tipografi
Dalam sebuah desain tipografi menjadi salah satu daya tarik.
Tipografi yang unik dapat mempersepsi dan mempersuasif pembaca.
Dalam penulisan tipografi yang pertama dilakukan adalah menentukan
kata-kata atau kalimat yang akan kita desain terlebih dahulu.
Kemudian pemilihan jenis huruf atau font. Terdapat jutaan jenis huruf
atau font saat ini. Pilih yang sesuai dengan style atau tema yang kita
buat. Seperti halnya jenis huruf script pada desain “Pattern Clash”
(gambar 3.9 poin c), jenis huruf ini terkesan elegan dan penuh
keceriaan. Tidak cukup hanya jenis font saja, namun akan lebih
menarik ditambah sedikit ornamen contohnya penggunaan outline.
Kemudian agar huruf menjadi lebih menarik adalah ditambah dengan
kombinasi warna. Kepiawaian dalam memilih warna ataupun
mengkombinasikan warnapun sangat berpengaruh pada kesan desain.
Gunakan skema warna yang baik agar desain terlihat lebih dinamis.
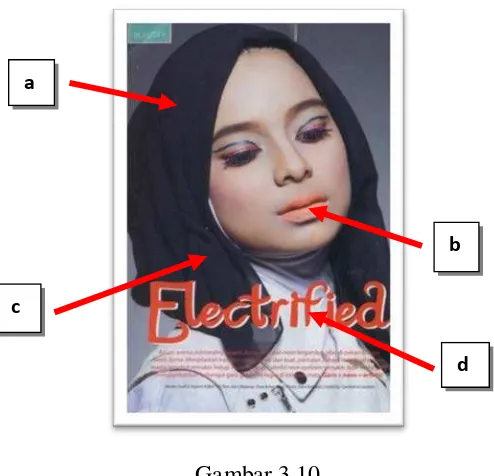
6. Penekanan dalam Desain “ELECTRIFIED”
Gambar 3.10
Penekanan atau Dominasi “ELECTRIFIED”
a. Warna
Warna sebagai unsur visual yang berkaitan dengan bahan yang
mendukung keberadaannya ditentukan oleh jenis pigmennya. Kesan
yang diterima oleh mata lebih ditentukan oleh cahaya. 6 Warna juga
menjadi bentuk komunikasi non verbal yang bisa mengungkapkan
pesan secara instan dan lebih bermakna yang sering digunakan oleh
para desainer.
Perpaduan warna harus dikombinasikan secara selaras dan
harmonis agar nyaman untuk dipandang oleh pembaca, seperti pada
6
Adi Kusrianto, Pengantar Desain Komunikasi Visual, Yogyakarta:Andi,2007,hlm.31
a
b
c
d
63
“Electrified” (gambar 3.10) perpaduan warna gelap dan terang nampak
terlihat harmonis. Warna jilbab yang dikenakan oleh model pada
desain “Electrified” (gambar 3.10 poin a) menggunakan warna hitam
gelap yang sama dengan latar atau background, sedangkan warna
pemerah bibir (lipstick) pada poin (b) berwarna orange terang.
Selanjutnya warna pada judul mengikuti warna pemerah bibir yaitu
warna merah terang. Kombinasi warna ini dilakukan berdasarkan
prinsip warna yaitu kontras.
Kontras merupakan perbedaan yang mencolok pada suatu pola
atau unsur terhadap pola di sekitarnya yang memunculkan sebuah
tanda.7 Kontras dapat dimunculkan dengan menggunakan berbagai
pola dari warna, bentuk, tekstur, ukuran, dan ketajaman. Kontras dapat
digunakan untuk memberikan ketegasan terhadap sebuah karya dalam
membentuk sebuah tanda yang dipakai sebagai tampilan utama karya
tersebut. Kontras memainkan peran yang penting dalam menciptakan
sebuah makna bagi sebuah karya, agar pembaca tidak merasa bosan
dan jenuh dalam memperhatikan makna karya tersebut. Kontras yang
diciptakan oleh unsur warna dapat disusun dengan beberapa warna
yang saling berlawanan sifat. Seperti halnya pada desain “Electrified”
(gambar 3.10) warna hitam gelap yang dipadukan dengan warna
orange terang.
7
Olk4rt.blogspot.com/2011/12/pengertian-kontras.html/28Agustus2015/10.00
64
b. Ilustrasi
Salah satu fungsi dari ilustrasi adalah menampilkan beberapa
contoh item yang diterangkan dalam suatu tema. Pada desain
“Electrified” (gambar 3.10 poin c) ilustrasi yang ditampilkan pada
layout adalah foto seorang model yang diambil gambarnya setengah
badan. Sang model memakai jilbab berwarna hitam dan memakai
pemerah bibir yang berwarna senada dengan judul tema. Sebuah
ilustrasi harus sesuai dengan tema yang ditampilkan. Tata letak
ilustrasi juga harus diperhatikan agar tampilan tidak terlihat kacau
balau sehingga pembaca merasa nyaman saat membaca. Obyek
ditempatkan full ditengah akan menjadi focal point, elemen desain
harus memiliki stopping power. Dalam artian, misalnya dalam sebuah
desain perlu adanya penonjolan salah satu elemen dengan tujuan untuk
menarik perhatian pembaca.
c. Tipografi
Judul utama menjadi penentu bagi pembaca untuk mengenali
tema apa yang ingin disampaikan oleh desainer. Oleh karena itu, judul
utama pada tiap halaman harus eye catchy. Judul harus ditulis dengan
kontras yang cukup kuat, bahkan bila perlu menggunakan ukuran yang
besar, bentuk font yang sesuai, serta susunan tatanan huruf yang
menarik.
Headlines atau judul artikel berfungsi mengantarkan
pandangan mata pembaca menuju teks pada artikel yang disajikan.
Jika headline tidak menarik, mungkin teks naskah tersebut tidak akan
dibaca oleh orang. Itulah sebenarnya tugas seorang desainer, yaitu
mencuri perhatian pembaca agar bersedia membaca teks dalam artikel
tersebut.
Jenis huruf yang digunakan pada desain “Electrified” (gambar
3.10 poin d) yaitu menggunakan jenis huruf dekoratif. Jenis huruf
dekoratif hanya cocok untuk judul saja karena apabila digunakan pada
body text sangat kurang dalam hal keterbacaan. Kesan yang dimiliki
oleh jenis huruf ini adalah dekoratif dan ornamental. Ukuran huruf
pada judul dibuat lebih besar dari pada body text. Hal ini dilakukan
agar terjadi penekanan pada judul. Sehingga judul atau tema lebih
mudah untuk dibaca dan dipahami.
Penekanan pada 6 gambar tersebut yang telah penulis uraikan
terjadi pada unsur desain komunikasi visual yaitu warna dan ilustrasi.
Warna yang digunakan pada layout maupun pakaian yang dikenakan
oleh para model adalah warna yang sesuai dengan tema yang diusung.
Dominasi warna juga didukung dengan penggunaan makeup oleh
model yang terlihat natural menambah kesan yang mendalam sesuai
dengan tema yang ingin desainer tampilkan. Sedangkan ilustrasi pada
layout adalah menggunakan model wanita muslimah berhijab. Dalam
Islam busana muslim merupakan pakaian taqwa yang terkandung
dalam kaidah Islam yang berfungsi untuk menutup aurat. Hendaknya
wanita berpakaian dengan menutup seluruh bagian tubuh baik rambut
selembarpun terkecuali muka dan telapak tangan. Karena dengan
menutup aurat memiliki beberapa kegunaan, kelebihan, fungsi dan
kebaikan. Berikut merupakan beberapa manfaat yang bisa didapat dari
menutup aurat: 1). Menghindarkan diri dari dosa akibat mengumbar
aurat. 2). Menghindari dari fitnah, tuduhan atau pandangan negatif. 3).
Mencegah timbunya hawa nafsu lawan jenis. 4). Melindungi tubuh
dan kulit dari lingkungan. Dan 5) Melindungi diri kita dari berbagai
tindak kejahatan. Hal itulah yang ingin majalah Hijabella sampaikan
mengenai pesan busana muslimah melalui unsur desain komunikasi
visual yaitu ilustrasi.
C. Kesatuan (Unity)
Kesatuan merupakan salah satu prinsip penting dalam tata desain
dimana adanya hubungan dari unsur-unsur yang digunakan. Dalam layout
tersebut dapat berupa kesamaan atau kemiripan unsur, bentuk maupun warna.
Kesatuan adalah upaya penting dalam menjaga kesinambungan antar unsur.
Hal tersebut akan mempermudah pembaca untuk mengidentifikasi sebuah
pesan dalam suatu layout.
[image:31.612.199.465.348.604.2]1. Kesatuan dalam Desain “STREET STYLE”
Gambar 3.11
Kesatuan “STREET STYLE”
a
b c d
a. Warna
Warna merupakan salah satu unsur yang tidak dapat berdiri
sendiri. Penampilan warna selalu dipengaruhi oleh warna lain yang ada
disekitarnya. Warna juga merupakan tampilan yang pertama kali
dilihat oleh pembaca sebagai daya tarik. Setiap warna menimbulkan
kesan yang berbeda-beda. Dari berbagai macam warna yang ada,
sebagai warna dasar adalah merah, biru dan kuning. Dari ketiga warna
tersebut dapat dirubah menjadi beribu-ribu macam warna dengan
mencampurkannya dengan perbandingan-perbandingan tertentu sesuai
dengan warna yang diinginkan.
Masalah warna adalah masalah selera yang bersifat relatif. Apa
jadinya apabila didunia ini tidak ada warna pasti sangat monoton dan
membosankan. Bisa dilihat pada layout “Street Style” (gambar 3.11
poin a) dominan menggunakan warna yang terang dan cerah yang
dapat dipadukan secara harmonis. Warna yang dipilih desainer pada
busana yang dikenakan adalah warna orange yang memberikan kesan
ceria, semangat dan gembira. Hal tersebut sesuai dengan target sasaran
dari majalah Hijabella yaitu adalah kaum remaja yang terkesan energic
dan penuh kegembiraan. Warna yang digunakan pada judul adalah
warna hitam. Selain penggunaan warna hitam pada judul majalah
Hijabella juga menggunakan dominasi warna hitam sebagai body text.
Warna hitam memiliki makna yang kuat dan penuh percaya diri.
Background yang digunakan dominan menggunakan warna
putih bisa kita lihat pada poin (b) sehingga warna hitam yang
digunakan pada judul terlihat menonjol. Warna juga mempunyai
fungsi sebagai penegasan terhadap judul yang digunakan. Perpaduan
warna pada gambar 3.11 tampak selaras dan harmonis sehinga nyaman
untuk dipandang mata. Berarti dalam mengkombinasikan warna sang
desainer memperhatikan prinsip desain komunikasi visual yaitu prinsip
kesatuan.
b. Ilustrasi
Ilustrasi yang dimaksud dalam desain komunikasi visual
adalah seni gambar yang dimanfaatkan untuk memberi penjelasan atas
suatu maksud dan tujuan secara visual. Pada desain “Street Style”
(gambar 3.11 poin c) pada layout ilustrasi yang digunakan berupa
potongan-potongan gambar. Potongan gambar tersebut berupa gambar
celana, baju, kerudung, sepatu dan juga tas. Berbagai potongan gambar
ilustrasi tersebut merupakan penjelas terhadap busana fashion modern
yang digunakan oleh wanita muslim saat ini. Hal tersebut sesuai
dengan prinsip desain komunikasi visual yaitu kesatuan. Yang berarti
saling berkesinambungan dalam setiap unsur dan tidak berdiri sendiri.
Perkembangan mengenai fashion hijab saat ini begitu sangat
pesat. Banyak model-model hijab yang bermunculan seiring dengan
merebaknya dimedia sosial tentang tutorial hijab. Hijab yang simpel
saat ini banyak diminati oleh kaum remaja. Seperti penggunaan hijab
yang dipadupadankan dengan celana, kemudian minim aksesoris
sehingga terlihat simpel dan tidak ribet.
c. Tipografi
Tipografi yang digunakan pada teks judul layout “Street Style”
(gambar 3.11 poin d) adalah jenis huruf script. Huruf script biasanya
digunakan pada media yang bersifat santai atau kurang formal. Script
lebih menyerupai tulisan tangan dengan goresan kuas atau pensil.
Kesan yang ditimbulkan oleh jenis huruf ini adalah bersifat pribadi dan
akrab.
Kemudian jenis huruf yang digunakan pada body text adalah
jenis huruf sans serif. Huruf sans serif banyak digunakan pada body
text karena jenis huruf ini lebih sederhana dan huruf-hurufnya lebih
kecil sehingga lebih mudah terbaca.
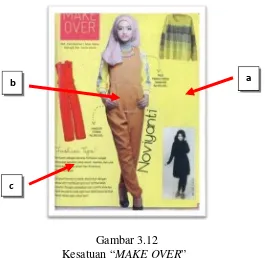
2. Kesatuan dalam Desain “MAKE OVER”
Gambar 3.12 Kesatuan “MAKE OVER”
a. Warna
Salah satu fungsi warna adalah sebagai simbolik. Ada
warna-warna tertentu yang dapat mewakili perasaan. Sebagai contoh apabila
kita sedang berduka ataupun kita sedang menengok orang yang
berduka untuk mewakili perasaan tersebut maka kita memilih
warna-warna yang gelap seperti warna-warna hitam. Karena warna-warna hitam dikiaskan
sebagai kematian atau keburukan. Namun berbeda lagi halnya apabila
kita sedang bahagia maka kita akan memilih warna-warna yang cerah
seperti merah, merah muda maupun kuning.
a b
c
Seperti halnya warna yang ada pada layout “Make Over”
(gambar 3.12 poin a) sang desainer ingin mengungkapkan perasaan
seorang remaja yang cenderung gembira, optimis dan eksentrik lewat
sebuah pemilihan warna pada background yaitu kuning. Fashion yang
ingin ditampilkan pada gambar tersebut adalah fashion yang elegan
dan minimalis. Sang model menggunakan shirt warna kuning dipadu
dengan jumpsuit berwarna coklat. Menambah kesan remaja yang
trendy.
Warna huruf yang digunakan dalam body text adalah warna
standar yaitu warna hitam. Meskipun menggunakan background yang
mencolok warna hitam pada huruf masih tetap bisa terbaca. Hal ini
yang menjadi kelebihan dari warna hitam yang bisa menyesuaikan
karena merupakan warna netral. Warna netral merupakan hasil
campuran ketiga warna dasar dalam proporsi 1:1:1.8 Warna ini sering
muncul sebagai penyeimbang warna-warna kontras di alam. Biasanya
hasil campuran yang tepat akan menuju ke warna hitam.
b. Ilustrasi
Pada desain “Make Over” (gambar 3.12 poin b) ada beberapa
ilustrasi yang ingin desainer tampilkan yaitu judul tema “make over”,
gambar shirt warna kuning, gambar jumpsuit warna merah, artikel
8
Lia Anggraini S dan Kirana Nathalia, Desain Komununikasi Visual Dasar-dasar Panduan untuk Pemula, (Bandung : Nuansa Cendekia,2014), hlm.40.
73
mengenai fashion, kemudian foto model sebelum di make over.
Namun dalam hal ini sang desainer kurang memperhatikan prinsip
kesatuan karena ada perbedaan warna dalam pemilihan warna
jumpsuit. Jumpsuit sebagai ilustrasi berwarna merah sedangkan
jumpsuit yang dipakai oleh model berwarna coklat. Hal ini
menimbulkan tidak adanya keselarasan dan keharmonisan dalam
desain komunikasi visual yang dapat menyebabkan pembaca merasa
kebingungan.
c. Tipografi
Tipografi dalam desain komunikasi visual merupakan strategi
yang melibatkan metode kerja penataan layout, bentuk, ukuran, dan
sifat yang semuanya memiliki tujuan tertentu. Semua hal itu dilakukan
bertujuan untuk menarik minat pembaca. Karena tipografi memiliki
fungsi sebagai nilai estetika.
Tipografi yang ada pada layout “Make Over” (gambar 3.12
poin c) dominasi huruf yang digunakan lebih sederhana. Yaitu
menggunakan jenis huruf sans serif. Jenis huruf ini lebih tegas, bersifat
fungsional dan lebih modern. Contoh huruf sans serif yaitu arial,
future, avant garde, century gothic dan lain sebagainya.
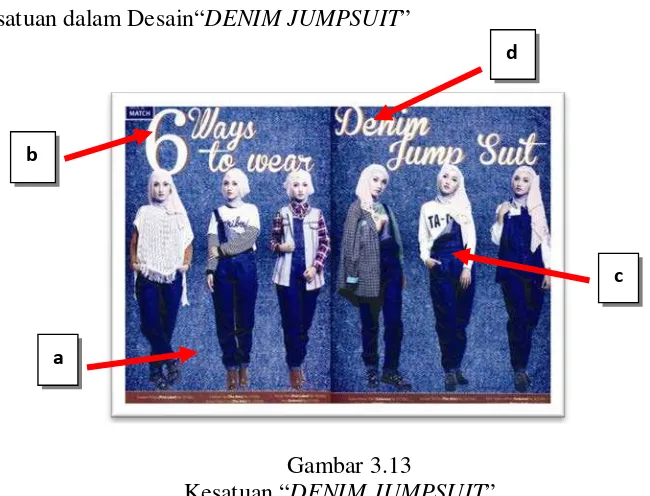
3. Kesatuan dalam Desain“DENIM JUMPSUIT”
[image:38.612.186.511.111.359.2]
Gambar 3.13
Kesatuan “DENIM JUMPSUIT”
a. Warna
Warna memainkan peran yang sangat penting dalam dunia
desain. Hal ini dikarenakan kita akan lebih mudah menyerap sesuatu
melalui bentuk visual dan warna memiliki peranan tersebut. Seorang
desainer harus berhati-hati dalam memilih warna yang digunakan pada
sebuah desain. Karena setiap warna memiliki arti tersendiri dan setiap
warna dapat mewakili setiap pesan yang akan disampaikan. Apabila
dalam sebuah desain menggunakan dua atau tiga warna secara
bersama-sama pastikan warna-warna tersebut dapat terlihat harmonis
dan nyaman untuk dipandang.
a b
c d
Warna yang ada pada desain “Denim Jumpsuit” (gambar 3.13
poin a) menggunakan warna biru sebagai background yang
mempunyai makna keharmonisan, memberi kesan lapang, kesetiaan,
ketenangan dan kepercayaan. Dominasi warna dalam gambar tersebut
adalah warna biru. Kemudian pakaian yang dikenakan oleh model
adalah berbahan jeans berwarna biru tua. Kesan yang ditampilkan oleh
sang model adalah fashion yang bergaya sporty dengan ciri
penggunaan sepatu dan celana. Gaya casual ini sangat cocok untuk
diaplikasikan saat akan melakukan travelling, hangout, ataupun acara
santai lainnya.
Kemudian warna huruf pada judul poin (b) adalah warna putih.
Warna putih sangat kontras dengan warna background yang
digunakan. Hal ini berarti menggunakan prinsip penekanan pada judul.
Warna-warna yang ditampilkan pada tema ini sesuai dengan prinsip
kesatuan.
b. Ilustrasi
Wojirsch, berpendapat, ilustrasi merupakan gambaran pesan
yang tak terbaca yang dapat menguraikan cerita, berupa gambar dan
tulisan, yaitu bentuk grafis informasi yang memikat. Sehingga dapat
menjelaskan makna yang terkandung didalam pesan yang
tersembunyi. (1995)
Dengan pengertian tersebut dapat disimpulkan ilustrasi
merupakan gambar atau bentuk visual lainnya yang digunakan sebagai
pendukung, memperjelas, mengurai pesan suatu cerita atau tulisan.
Pada desain “Denim Jumpsuit” (gambar 3.13 pada poin c)
memiliki ilustrasi berupa gambar satu orang model dengan
mengkombinasikan jumpsuit kedalam 6 gaya yang berbeda-beda.
Gambar tersebut untuk memperjelas tema pada judul yang
mengangkat tentang enam kombinasi jumpsuit jeans kedalam gaya
casual.
Ilustrasi berikutnya adalah mengenai tulisan yang berada pada
bagian bawah. Ilustrasi tersebut berupa keterangan mengenai tiap
harga yang dipakai oleh model mulai dari baju hingga sepatu yang
dikenakan. Tujuan adanya ilustrasi tulisan tersebut adalah untuk
menerangkan mengenai gambar yang ditampilkan. Sehingga mudah
untuk dipahami dan dapat memberikan informasi secara detail kepada
pembaca.
c. Tipografi
Menurut Danton Sihombing (2007), tipografi adalah bidang
ilmu yang mempelajari seluk beluk mengenai huruf, yang mempunyai
dua fungsi, yaitu sebagai fungsi estetis dan fungsi komunikasi.
Sebagai fungsi estetis tipografi digunakan untuk menunjang
penampilan sebuah pesan agar terlihat menarik, sedangkan sebagai
fungsi komunikasi tipografi digunakan untuk menyampaikan pesan
(informasi) berupa teks dengan jelas dan tepat.
Jenis huruf pada judul yang digunakan dalam desain “Denim
Jumpsuit” (gambar 3.13 poin d) adalah Script. Huruf script
menyerupai goresan tangan yang dikerjakan dengan pena, kuas atau
pensil yang tajam dan biasanya miring ke kanan. Kesan yang
ditimbulkan huruf ini adalah sifat pribadi dan akrab.
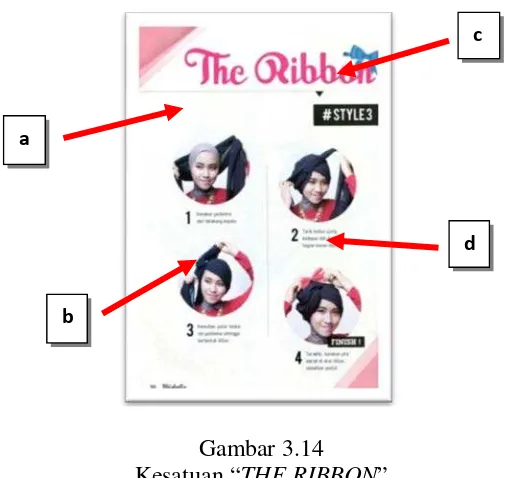
4. Kesatuan dalam Desain “THE RIBBON”
Gambar 3.14 Kesatuan “THE RIBBON”
a. Warna
Setiap warna menimbulkan kesan yang berbeda-beda. Dengan
memahani berbagai hal mengenai warna akan memudahkan kita untuk
mendapatkan pandangan mengenai tata warna itu sendiri. Sebab warna
itu sangat banyak macamnya dan kesan yang ditimbulkan sangat
beragam. Dari berbagai macam warna yang ada, sebagai warna yang
paling dasar adalah merah, biru, dan kuning. Dari ketiga warna
tersebut dapat dirubah menjadi beribu-ribu macam warna dengan
mencampurkannya dalam perbandingan tertentu sesuai dengan macam
warna yang diinginkan.
a
b
c
d
Warna background yang digunakan pada desain “The Ribbon”
(gambar 3.14 poin a) adalah warna putih. Warna putih memiliki kesan
kebersihan, kemurnian, kesederhanaan, damai dan kebaikan. Warna
pada judul sangat kontras dengan warna background yang digunakan.
Hal ini menerapkan fungsi kontras pada warna judul dengan latar
belakang yang diharapkan agar judul mudah dibaca. Kombinasi warna
pada gambar 3.14 adalah warna merah dan hitam yang nampak selaras
dan harmonis.
b. Ilustrasi
Ilustrasi gambar adalah gambaran singkat alur cerita suatu
cerita guna lebih menjelaskan salah satu adegan (Kusmiyati,1999:46).
Secara umum ilustrasi selalu dikaitkan dengan menjelaskan sebuah
cerita. Tujuan utama dari ilustrasi adalah memperjelas naskah atau
tulisan. Dengan demikian, gambar ilustrasi adalah gambar yang
bercerita yang memiliki tema sesuai dengan tema isi cerita tersebut.
Selain itu ilustrasi juga berfungsi untuk memvisualisasikan langkah
demi langkah pada sebuah instruksi dalam panduan teknik.
Pada desain “The Ribbon” (gambar 3.14 poin b) ilustrasi yang
digunakan adalah tutorial cara memakai jilbab modern. Penggunaan
jilbab modern diterangkan step by step oleh model. Ada empat gambar
model yang dituangkan kedalam bidang lingkaran. Setiap lingkaran
diberi keterangan mengenai langkah yang harus dilakukan. Hal
tersebut menjadi satu kesatuan dan dapat menciptakan kesatuan yang
harmonis. Sehingga pembaca dapat dengan mudah memahami pesan
yang disampaikan.
c. Tipografi
Dalam desain, pemilihan jenis huruf merupakan suatu hal yang
perlu diperhatikan. Saat ini terdapat banyak jenis huruf yang memiliki
beragam bentuk dan ukuran. Penggunaan jenis huruf yang terlalu
berlebihan justru akan membuat pembaca kesulitan dalam memahami
isi pesan.
Saat ini jenis huruf dibagi ke dalam empat klasifikasi utama
san serifs, script, dan jenis huruf dekoratif. Pada judul desain “The
Ribbon” (gambar 3.14 poin c) menggunakan jenis huruf dekoratif.
Huruf dekoratif merupakan pengembangan dari bentuk-bentuk huruf
yang sudah ada ditambah hiasan dan ornamen, atau garis-garis
dekoratif. Kesan yang dimiliki oleh jenis huruf ini adalah dekoratif
dan ornamental. Biasanya huruf dekoratif hanya digunakan pada judul
atau heading.
Kemudian jenis huruf yang digunakan pada isi materi desain
“The Ribbon” (gambar 3.14 poin d) adalah jenis huruf sans serif,
huruf jenis ini tidak memiliki sirip pada ujung hurufnya dan memiliki
ketebalan yang sama. Jenis huruf ini lebih banyak digunakan pada
body text karena jenis huruf yang sederhana sehingga mudah untuk
dibaca.
[image:45.612.198.523.319.546.2]5. Kesatuan dalam Desain “HIJABILIZED”
Gambar 3.15 Kesatuan “HIJABILIZED”
a. Warna
Tak selalu warna yang mencolok atau terang dapat
menghasilkan desain yang baik. Warna soft atau warna pastelpun saat
a b
c d
ini banyak dijadikan pilihan untuk warna sebuah desain. Pada desain
“Hijabilized” (gambar 3.15 poin a) warna yang digunakan dominan
warna pastel yaitu warna merah muda. Merah muda adalah warna
feminim, warna ini selalu cenderung dengan sesuatu yang bersifat
kewanitaan. Efek cinta romantis juga bisa timbul dari warna merah
muda ini, Agak sedikit berbeda dengan warna merah yang lebih
menggambarkan “gairah yang berani”. Tetapi banyak juga desainer
yang berani menggunakan warna merah muda ini. Kombinasi warna
merah muda dengan warna putih menampilkan kesan feminim namun
tetap elegan. Warna pakaian yang dikenakan oleh model menggunakan
warna monokrom yaitu putih. Warna putih pada pakaian mengesankan
tampilan casual namun tetap modern.
Background yang ditampilkan pada desain “Hijabilized”
(gambar 3.15 poin b) adalah warna putih. Putih adalah warna murni,
warna yang tidak ada campuran oleh warna apapun. Maka dari itu
warna putih sering dianggap sebagai warna yang menimbulkan efek
suci dan bersih. Ketika ingin membuat desain yang simpel dan
minimalis dapat menggunakan warna putih sebagai pilihan.
b. Ilustrasi
Ilustrasi dalam desain dapat menampilkan informasi melalui
ketrampilan gambar tangan. Gambar tangan contohnya seperti gambar
vektor atau desain vektor. Gambar vektor adalah sebuah gambar yang
dibuat berdasarkan titik koordinat geometris tertentu jadi tidak akan
berpengaruh ketika gambar tersebut dibuat lebih kecil ataupun lebih
besar.9 Seperti halnya pada desain “Hijabilized” (gambar 3.15 poin c)
pada layout menggunakan gambar vektor sebagai ilustrasi. Meskipun
menggunakan gambar vektor namun gambar tersebut dapat menyatu
dengan tema. Hal ini berarti desainer tetap menggunakan prinsip
desain komunikasi visual yaitu prinsip kesatuan. Kelebihan gambar
vektor diantaranya: ruang penyimpanan untuk obyek gambar lebih
efisien, obyek gambar vektor dapat diubah ukuran dan bentuknya
tanpa menurunkan mutu tampilannya, dapat dicetak pada resolusi
tinggi pada printer, menggambar dan menyunting bentuk vektor relatif
lebih mudah dan menyenangkan. Namun gambar vektor juga memiliki
kekurangan yaitu tidak dapat menghasilkan obyek gambar vektor yang
prima ketika melakukan konversi obyek gambar tersebut dari format
bitmap. Pembuatan gambar vektor dapat dilakukan dengan
menggunakan software salah satunya adalah adobe illustrator.
9
https://khoiriyaa.wordpress.com/about-seni/ilustrasi-dan-gambar-vektor/selasa, 25 Agustus 2015 jam 13.00
84
c. Tipografi
Peran tipografi dalam desain dapat menghidupkan teks pada
sebuah tulisan. Tipografi membuat teks menjadi lebih menarik,
sehingga pembaca merasa penasaran dan ingin membaca teks.
Meskipun tipografi berfokus pada seni dan teknik namun, tujuan
utama tipografi adalah agar pembaca dapat mudah memahami pesan
yang disampaikan lewat seni tipografi tersebut. Tipografi memiliki
prinsip yang sama dengan berbagai ilmu desain lainnya: membuat
sesuatu menjadi berguna, dan mudah digunakan.10 Pentingnya
penyampaian informasi agar sesuai antara gagasan desainer dengan
persepsi pengamat inilah yang membuat tipografi begitu penting
perannya dalam desain komunikasi visual.
Pada desain “Hijabilized” (gambar 3.15 poin c) layout
menggunakan jenis huruf yang berbeda. Penggunaan jenis huruf yang
berbeda agar menjadi variasi dan tidak monoton. Meskipun huruf sans
serif jarang digunakan pada judul, namun sesekali huruf sans serif
digunakan oleh majalah Hijabella dalam judul tema. Huruf sans serif
dikenali karena kurangnya ornamen dalam jenis huruf ini. Sans serif
biasanya digunakan dalam body text atau isi materi karena jenis huruf
ini mudah untuk dibaca hampir disemua ukuran. Sans serif adalah
10
Bertzzie.com/knowledge/desain-web-dasar/tipografi.html/selasa,25 Agustus 2015, 14.00
85
jenis huruf yang efektif dalam menyampaikan informasi dengan cepat
dan jelas kepada pembaca. Meskipun menggunakan jenis huruf yang
berbeda dalam tiap halaman, namun dapat terlihat selaras dan
harmonis. Hal ini karena sang desainer memperhatikan prinsip
kesatuan.
[image:49.612.202.490.314.580.2]6. Kesatuan dalam Desain “COLOUR TONE”
Gambar 3.16
Kesatuan “COLOUR TONE”
a
b c
d
a. Warna
Ketika kita melihat suatu karya grafis, yang terlihat secara
keseluruhan adalah bidang warna. Bidang-bidang itu membentuk arti
serta estetika keindahan. Dominasi warna tertentu lebih memudahkan
untuk mengarahkan konsentrasi saat mencerna makna dari karya itu.
Jangan menggunakan warna-warna yang tidak saling mendukung satu
sama lain di dalam sebuah karya grafis. Tentukan dominasi arah warna
sebelum kita mendesain agar mendapatkan perpaduan warna yang
indah dipandang mata. Seperti halnya pada gambar 3.16 pada gambar
tersebut menggunakan warna-warna yang hampir mirip antara baju
yang dikenakan oleh model dengan warna latar belakang atau
background. Pada desain “Colour Tone” poin (a) dominasi arah warna
cenderung ke arah warna merah muda dan hijau tosca. Kedua warna
tersebut adalah warna yang disukai oleh kebanyakan wanita yang
menyiratkan sesuatu yang lembut dan menenangkan, cinta, kasih
sayang dan feminim. Penggunaan warna-warna pastel akan
memberikan kesan lembut, menenangkan, dan hangat sehingga
membuat orang-orang yang melihat merasa nyaman. Selain itu
memberikan kesan feminim yang membuat penampilan menjadi lebih
cantik dan menawan.
Namun ada yang kurang dari penggunaan warna body text pada
desain “Colour Tone” (gambar 3.16 poin b) warna hitam pada body
text kurang terlihat karena background berwarna putih transparan.
Sehingga tulisan kurang bisa terbaca dan sulit untuk dicerna.
b. Ilustrasi
Sebuah karya visual sebaiknya memiliki point of view. Hal itu
dapat diartikan sebagai arah perhatian yang mula-mula harus diberikan
oleh pembaca. Arah juga dapat diartikan sebagai alur untuk mengamati
sebuah karya. Elemen arah jelas merupakan sarana kesatuan yang
harus diperhatikan.
Sebuah karya visual yang memiliki ilustrasi berupa
bentuk-bentuk yang semrawut pastilah akan lebih sulit dicerna. Beda halnya
dengan bentuk-bentuk yang menyatu memiliki kemungkinan untuk
dicerna lebih cepat. Selain itu ilustrasi yang ditampilan harus
menerapkan prinsip keseimbangan. Keseimbangan atau balance
merupakan prinsip dalam komposisi yang menghindari kesan berat
sebelah atas suatu bidang atau ruang yang diisi dengan unsur-unsur
desain komunikasi visual. Begitu pula yang diperlihatkan pada desain
“Colour Tone” (gambar 3.16 poin c) ilustrasi tersebut menampilkan
ilustrasi berupa foto sang model di sebelah kiri kemudian body text
disebelah kanan. Sehingga nampak terlihat kombinasi ilustrasi yang
seimbang dan menyatu.
c. Tipografi
Desain komunikasi visual tidak bisa lepas dari tipografi sebagai
unsur pendukungnya. Rangkaian huruf dalam sebuah kata atau kalimat
bukan saja bisa berarti suatu makna yang mengacu kepada sebuah
objek ataupun gagasan, tetapi juga memiliki kemampuan untuk
menyuarakan suatu citra ataupun kesan secara visual.11 Pada gambar
3.16 tidak ada penekanan pada penggunaan tipografi karena tidak
adanya judul atau headline dihalaman tersebut. Pada desain “Colour
Tone” poin (d) body text menggunakan jenis huruf standar yaitu huruf
sans serif yang memberikan kesan casual.
11
Adi Kusrianto, Pengantar Desain Komunikasi Visual, Yogyakarta:Andi,2007,hlm.191
89
7. Kesatuan dalam Desain “MY WORLD”
Gambar 3.17 Kesatuan “MY WORLD”
a. Warna
Kekuatan warna sangat dipengaruhi oleh latar atau
background. Secara visual warna dapat dibagi menjadi dua golongan,
yaitu warna dingin dan warna panas. Warna dingin, seperti hijau, biru,
hijau-biru, biru-ungu, dan ungu dapat memberi kesan pasif, statis,
kalem, damai dan secara umum kurang mencolok. Sebaliknya,
warna-warna panas, seperti merah, merah-orange, orange, kuning-orange,
kuning, kuning-hijau, dan merah-ungu memiliki kesan hangat,
dinamis, aktif dan mengundang perhatian.
a
b
c
d
Dominasi warna yang terdapat pada layout “My World”
(gambar 3.17 poin a) adalah warna hijau-biru. Sang model
mengenakan pakaian cutting atasan berwarna hijau tosca dan orange.
Kemudian latar atau background berwarna senada yaitu hijau tosca
kombinasi dengan warna merah muda dan orange. Warna putih
digunakan untuk warna judul yang menambah kesan lembut. Hal ini
berarti sang desainer menggunakan prinsip kesatuan.
b. Ilustrasi
Ilustrasi yang terdapat pada desain “My World” (gambar 3.17
poin b) adalah berupa satu orang model namun mengenakan dua
pakaian dengan warna yang berbeda. Kemudian isi artikel yang
menjelaskan mengenai profil Dian ayu ningtyas yang merupakan
founder dari Zaura. Isi artikel menjelaskan mengenai bisnis yang
sedang digeluti oleh Dian ayu yaitu sebagai desainer dan make-up
artis. Meskipun isi artikel tidak secara detail menjelaskan mengenai
kepribadian Dian ayu namun dengan adanya gambar foto Dian ayu
dapat mewakili isi artikel mengenai gaya casual style yang ia sukai.
c. Tipografi
Tipografi mempunyai nilai tersendiri dari tiap halaman karena
menjadi daya tarik bagi pembaca. Peran tipografi atau huruf dalam
menciptakan desain komunikasi visual sangat penting, karena huruf
memberikan bentuk komunikasi verbal yang terdiri dari kata dan
kalimat yang disusun atas dasar abjad. Dalam desain “My World”
(gambar 3.17 poin c) tidak ada judul namun ada pekanan berupa nama
“Dian Ayu Ningtyas”. Penulisan nama menggunakan jenis huruf script
yang bercirikan miring dan seperti tulisan tangan biasa. Sedangkan
poin (d) body text menggunakan jenis huruf standar yaitu sans serif
dengan ukuran 12px.
Kesatuan merupakan salah satu prinsip dasar seni grafis.
Sebuah karya seni atau desain harus menyatu, utuh dan tampak seperti
menjadi satu kesatuan. Prinsip kesatuan sesungguhnya adalah adanya
saling hubungan antar unsur yang disusun. Jika satu atau beberapa
susunan terdapat saling hubungan maka kesatuan telah dapat dicapai.
Dalam penelitian ini unsur yang disusun menjadi satu kesatuan adalah
warna, ilustrasi dan tipografi. Unsur tersebut adalah unsur yang
diterapkan oleh majalah Hijabella dalam menyampaikan pesan kepada
para pembaca. Pesan dakwah yang disampaikan majalah Hijabella
disusun secara kreatif dengan mengkolaborasikan antara warna,
ilustrasi dan tipografi sehingga pembaca lebih merasa tertarik dan
tidak mudah bosan. Pada rubrik fashion majalah Hijabella ingin
menyampaian pesan kepada para pembaca tentang cara berpakaian
menggunakan hijab yang baik namun tetap trendy. Berpakaian
muslimah tidak harus mengenakan pakaian yang ribet namun dapat
memilih pakaian simple atau sederhana pun akan tetap terlihat cantik.
Sebagai seorang Islam khususnya seorang wanita sewajarnya memakai
pakaian yang sesuai menurut tuntutan agamanya. Karena
sesungguhnya pakaian yang sopan dan menutup aurat adalah cerminan
seorang muslim atau muslimah yang sebenar-benarnya.