PERANCANGAN APLIKASI PEMBELAJARAN BERBANTUAN
KOMPUTER DENGAN MODEL TUTORIAL UNTUK BAHAN
AJAR PENGANTAR TEKNOLOGI INFORMASI
SKRIPSI
MUHAMMAD MAKMUR RASYID LUBIS
061401085
PROGRAM STUDI S1 ILMU KOMPUTER
DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERANCANGAN APLIKASI PEMBELAJARAN BERBANTUAN
KOMPUTER DENGAN MODEL TUTORIAL UNTUK BAHAN
AJAR PENGANTAR TEKNOLOGI INFORMASI
SKRIPSI
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Sarjana
Komputer
MUHAMMAD MAKMUR RASYID LUBIS
061401085
PROGRAM STUDI S1 ILMU KOMPUTER
DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : PERANCANGAN APLIKASI PEMBELAJARAN BERBANTUAN KOMPUTER DENGAN MODEL TUTORIAL UNTUK BAHAN AJAR PENGANTAR TEKNOLOGI INFORMASI
Kategori : SKRIPSI
Nama : MUHAMMAD MAKMUR RASYID LUBIS Nomor Induk Mahasiswa : 061401085
Program Studi : SARJANA (S1) ILMU KOMPUTER Departemen : ILMU KOMPUTER
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan,
Komisi Pembimbing :
Pembimbing 2 Pembimbing 1
Maya Silvi Lydia, B.Sc, M.Sc Prof. Dr. Muhammad Zarlis NIP 197401272002122001 NIP 195707011986011003
Diketahui/Disetujui oleh
Departemen Ilmu Komputer FMIPA USU Ketua,
PERNYATAAN
PERANCANGAN APLIKASI PEMBELAJARAN BERBANTUAN KOMPUTER DENGAN MODEL TUTORIAL UNTUK BAHAN AJAR PENGANTAR
TEKNOLOGI INFORMASI
SKRIPSI
Saya mengakui bahwa skripsi ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan,
PENGHARGAAN
Alhamdulillah, puji syukur penulis sampaikan kehadirat Allah SWT, yang telah memberikan rahmat dan hidayah-Nya serta segala sesuatunya dalam hidup, sehingga penulis dapat menyelesaikan penyusunan skripsi ini, sebagai syarat untuk memperoleh gelar Sarjana Komputer, Program Studi S1 Ilmu Komputer Universitas Sumatera Utara. Shalawat beriring salam saya persembahkan kepada Nabi Besar Muhammad SAW.
Ucapan terima kasih penulis sampaikan kepada Prof. Dr. Muhammad Zarlis selaku pembimbing pertama dan Maya Silvi Lydia, B.Sc, M.Sc selaku pembimbing kedua yang telah banyak meluangkan waktunya dalam memberikan masukan-masukan kepada penulis. Ucapan terima kasih juga ditujukan kepada Prof.Dr.Tulus, dan M. Andri Budiman, ST, M.CompSc, MEM yang telah bersedia menjadi dosen penguji yang telah banyak memberikan kritik dan saran agar skripsi ini mendekati kesempurnaan. Ucapan terima kasih juga ditujukan kepada Ketua dan Sekretaris Departemen Ilmu Komputer, Prof. Dr. Muhammad Zarlis dan Syahriol Sitorus, S.Si, MIT, Dekan dan Pembantu Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara, semua dosen serta pegawai di Program Studi S1 Ilmu Komputer Departemen Ilmu Komputer FMIPA USU.
Tidak lupa juga penulis ucapkan terima kasih kepada keluarga tercinta, Ayahanda Sulaiman Lubis dan Ibunda Mujihati yang memberikan dukungan, doa, dan semangat tanpa henti. Untuk kakak dan adik penulis, Rahmah Lubis, Sp, dr. Nurhasanah Lubis, Mhd Maulana Rasyid Lubis dan Fatimah Lubis yang selalu memberikan dorongan kepada penulis. Terima kasih penulis ucapkan kepada teman-teman yang selalu memberikan dukungan, Teddy Adrianto Dwi Boesono, Hadianto, Adhhal Huda Bakri, M Anggi Rivai Nst, Denis Afriawanto, Mhd Januar Rambe, Rifki Respati Ashari, S.Kom. Winda Hafilia, S.kom, Ratna Ningtyas Yoga Wijayawati, dan Rizki Ramadhani Lubis. serta teman-teman satu angkatan yang sama-sama berjuang dalam penyusunan skripsi. Sekali lagi penulis mengucapkan terima kasih kepada semua pihak yang membantu dalam penyelesaian tugas akhir ini yang tidak dapat disebutkan satu persatu, terima kasih atas ide, saran dan motivasi yang diberikan. Semoga Tuhan Yang Maha Esa memberikan limpahan karunia kepada semua pihak yang telah memberikan bantuan, perhatian, serta dukungan kepada penulis dalam menyelesaikan skripsi ini.
ABSTRAK
A DESIGN LEARNING APPLICATION OF COMPUTER AIDED TEACHING BY TUTORIAL MODEL FOR THE MATTER TEACHING OF THE INTRODUCTION
OF INFORMATION TECHNOLOGY
ABSTRACT
DAFTAR ISI
1.4 Tujuan Penelitian 3
1.5 Manfaat Penelitian 3
1.6 Metode Penelitian 3
1.7 Sistematika Penulisan 5
Bab 2 Tinjauan Pustaka 6
2.1 Pembelajaran Berbantuan Komputer 6 2.1.1 Pengertian Pembelajaran Berbantuan Komputer 7 2.1.2 Jenis Pembelajaran Berbantuan Komputer 7 2.1.2.1 Drill and Practice 7
2.1.2.2 Tutorial 8
2.1.2.3 Simulation 9
2.1.2.4 Problem Solving 9
2.1.2.5 Educational Games 9 2.1.3 Kelebihan dan Kekurangan Pembelajaran Berbantuan Komputer 9 2.1.3.1 Kelebihan Pembelajaran Berbantuan Komputer 10 2.1.3.2 Kekurangan Pembelajaran Berbantuan Komputer 10
2.2 Multimedia 11
2.2.1 Definisi Multimedia 11 2.2.2 Integrasi Teks, Gambar, Grafik, Suara, Animasi dan Video 12 2.2.3 Penerapan Multimedia 12 2.2.4 Metode Alpha dan Beta 14 2.2.5 Manfaat Musik dalam Pembelajaran 13 2.3 Pengantar Teknologi Informasi 15 2.3.1 Komponen Sistem Teknologi Informasi 16 2.3.2 Peranan Teknologi Informasi dalam Dunia Pendidikan 16
Bab 3 Perancangan Aplikasi 18
3.2 Flowchart 19 3.3 Perancangan Papan Cerita (Story Board) Aplikasi 22 3.3.1 Pendefenisian Fungsi Menu Aplikasi 23
3.3.2 Tampilan Loading 25
3.3.3 Tampilan Menu Utama 26
3.3.4 Tampilan Menu Materi 27 3.3.5 Tampilan Menu Latihan 28 3.3.6 Tampilan Menu Credit 32 3.3.6 Tampilan Menu Keluar 33
Bab 4 Implementasi dan Pengujian 35
4.1 Implementasi 35
4.2 Persiapan Teknis 36
4.3 Tampilan Aplikasi 36
4.3.1 Tampilan Loading 36
4.3.2 Tampilan Menu Utama 36
4.3.3 Tampilan Menu Materi 37 4.3.4 Tampilan Menu Latihan 41 4.3.5 Tampilan Menu Credit 45 4.3.6 Tampilan Menu Keluar 46
4.4 Pengujian Program 46
4.4.1 Hasil Pengujian Metode Alpha dan Beta 47 4.4.1.1 Penilaian Aspek Desain 48 4.4.1.2 Penilaiaan Aspek Fungsionalitas 49 4.4.1.3 Penilaian Aspek Tujuan 50 4.4.2 Pengujian Aplikasi Dengan Penilaiaan Rata-Rata 52
Bab 5 Penutup 56
5.1 Kesimpulan 56
5.2 Saran 57
Daftar Pustaka 58
DAFTAR GAMBAR
Halaman
Gambar 3.1 Diagram Pohon Aplikasi Pembelajaran 16 Gambar 3.2 Flowchart Tampilan Aplikasi Pembelajaran 20 Gambar 3.3 Flowchart pada Menu Latihan 21 Gambar 3.4 Flowchart Random soal 22 Gambar 3.5 Rancangan tampilan pada Loading 25 Gambar 3.6 Rancangan tampilan pada Menu Utama 26 Gambar 3.7 Rancangan Tampilan pada Menu Materi 27 Gambar 3.8 RancanganTampilan Menu Latihan 1 28 Gambar 3.9 RancanganTampilan Menu Latihan 2 29 Gambar 3.10 RancanganTampilan Menu Latihan 3 30 Gambar 3.11 RancanganTampilan Menu Latihan 4 31 Gambar 3.12 RancanganTampilan Menu Latihan 5 32 Gambar 3.13 Rancangan Tampilan Menu Credit 33 Gambar 3.14 Rancangan tampilan pada Menu Keluar 34
Gambar 4.1 Tampilan Loading 36
DAFTAR TABEL
Halaman
Tabel 3.1 Simbol-simbol Flowchart 17
Tabel 3.2 Storyboard 23
Tabel 3.3 Storyboard Lanjutan 1 24
Tabel 4.1 Penilaian Kuisioner 47
ABSTRAK
A DESIGN LEARNING APPLICATION OF COMPUTER AIDED TEACHING BY TUTORIAL MODEL FOR THE MATTER TEACHING OF THE INTRODUCTION
OF INFORMATION TECHNOLOGY
ABSTRACT
BAB 1
PENDAHULUAN
1.1Latar Belakang
Pada masa sekarang ini, hampir semua aktivitas dapat dilakukan dengan komputer.
Setiap waktu orang dapat melihat perkembangan teknologi dari hari ke hari dan
teknologi tersebut dapat digunakan sebagai alat bantu manusia untuk
menyelesaikan beberapa aktifitas. Hampir semua kalangan dapat menggunakan
komputer baik dari kalangan bawah sampai kalangan atas. Dan komputer pada
saat ini juga berguna sebagai alat multimedia.
Multimedia adalah pemanfaatan komputer untuk membuat dan
menggabungkan teks, grafik, audio, gambar bergerak (video dan animasi) dengan
menggabungkan link yang memungkinkan pemakai melakukan navigasi,
berinteraksi, berkreasi dan berkomunikasi. Multimedia ini biasa digunakan untuk
beberapa kalangan yang memerlukannya baik dari kalangan anak-anak, remaja,
dewasa, maupun orang tua. Multimedia biasanya digunakan sebagai alat bantu
manusia untuk berinteraksi dengan komputer. Perkembangan multimedia pada
masa sekarang sangatlah cepat dimana multimedia dapat di aplikasikan dibeberapa
aktifitas seseorang, contohnya multimedia dapat digunakan pada seorang siswa
yang sedang belajar. Dari contoh tersebut dapat kita simpulkan bahwa multimedia
adalah suatu alat bantu manusia yang berupa media elektronik yang berisikan
informasi, Informasi itu di berikan kepada siswa yang sedang belajar, atau dengan
kata lain multimedia tersebut dapat membantu para pengajar.
Biasanya penyajian multimedia untuk pembelajaran disebut sebagai
segala aktivitas pembelajaran yang dilakukan dengan menggunakan komputer
sebagai media.
Dalam penelitian ini akan dibahas tentang “Perancangan Aplikasi
Pembelajaran Berbantuan Komputer Dengan Model Tutorial Untuk Bahan
Ajar Pengantar Teknologi Informasi”. Penelitian ini akan membahas suatu
Bahan Ajar yang sering dikenal oleh masyarakat tetapi banyak orang yang kurang
mengerti tentang apa yang dimaksud dengan Pengantar Teknologi Informasi. Oleh
karena itu saya mengangkat penelitian ini. Dan saya menyandingkannya dengan
Pembelajaran Berbantuan Komputer, karena pada masa sekarang ini hampir setiap
orang melakukan aktifitas dengan menggunakan komputer.
1.2Rumusan Masalah
Masalah yang akan dibahas pada penelitian ini adalah :
1. Bagaimana menyajikan pembelajaran yang interaktif.
2. Bagaimana mempermudah pengguna untuk mempelajari Bahan Ajar
Pengantar Teknologi Informasi.
1.3Batasan Masalah
Adapun batasan masalah pada penelitian ini adalah sebagai berikut :
1. Aplikasi yang dibangun ini memiliki tutorial dan tes kemampuan dalam
memahami Bahan Ajar Pengantar Teknologi Informasi.
2. Materi yang akan disajikan hanya beberapa topik penting dari pengenalan
teknologi informasi yaitu : unit sistem, sistem penyimpanan data, dan
jaringan.
1.4Tujuan Penelitian
Adapun tujuan penelitian ini adalah :
1. Merancang dan membangun suatu aplikasi yang menarik dan interaktif
antara manusia dan komputer.
2. Membandingkan apakah aplikasi yang telah dirancang dan dibangun dapat
berjalan dengan baik dan pengguna aplikasi merasa lebih senang dan
tertarik untuk belajar dan dimengerti tentang pembelajaran yang dibahas.
3. Agar pengguna mengerti tentang Bahan Ajar Pengantar Teknologi
Informasi.
4. Sebagai alternatif selain dari buku bacaan yang menarik, dan mampu
menguji pengguna sejauh mana pengetahuan yang dimilikinya dalam
Bahan Ajar Pengantar Teknologi Informasi.
1.5Manfaat Penelitian
Manfaat dalam penelitian ini adalah
1. Aplikasi ini diharapkan dapat membantu penggunanya untuk lebih cepat
mengerti Bahan Ajar Pengantar Teknologi Informasi.
2. Memberikan Bahan Ajar yang menarik dan tidak membuat jenuh
pengguna.
1.6Metode Penelitian
Tahapan yang diambil dalam melakukan penelitian ini dengan menggunakan
waterfall model :
1. Analisis kebutuhan
Menganalisis kebutuhan yang diperlukan dan mencari data selengkap
mungkin, dengan membaca buku, jurnal ilmiah, artikel, maupun dari situs
2. Desain sistem
Merancang sistem dengan mengunakan metode-metode yang sudah ada dan
mencocokkan dengan penelitian yang akan di lakukan. Dan membuat
pengguna (User Interface) dan struktur program yang cocok dengan penelitian
yang akan saya buat.
3. Penulisan kode program
Pada tahap ini sistem akan dirancang dengan mengunakan Macromedia Flash
8 sebagai media pembuatan aplikasi. Dan beberapa aplikasi yang mendukung
dalam perancangan aplikasi ini antara lain : Adobe Photoshop CS2, dimana
Adobe Photohop CS2 berguna untuk mengedit gambar-gambar yang akan
dimasukkan dalam aplikasi.
4. Pengujian program
Sistem yang sudah saya bangun akan di coba terlebih dahulu kepada beberapa
relawan sebelum di publikasikan ke masyarakat, ini berguna agar saya
mengetahui kebutuhan yang diperlukan oleh kalayak banyak dan dapat
memperbaiki beberapa hal yang kurang pada penelitian saya.
Percobaan atau simulasi ini akan dilakukukan oleh beberapa relawan dan
orang tersebut pertama-tama belajar tanpa menggunakan aplikasi yang saya
buat dan membandingkan hasil setelah relawan tersebut menggunakan aplikasi
yang dibangun.
5. Pembaharuan sistem
Memperbaiki beberapa kesalahan yang terdapat pada penelitian saya, ini
dilakukan agar penelitian yang saya lakukan akan mendekati kesempurnaan
1.7Sistematika Penulisan
Sistematika penulisan skripsi ini dibagi dalam lima bab, masing-masing bab diuraikan
sebagai berikut:
BAB 1 PENDAHULUAN
Bab ini menjelaskan Latar Belakang Pemilihan Judul, Rumusan
Masalah, Batasan Masalah, Tujuan Penulisan, Manfaat Penulisan,
Metode Penulisan dan Sistematika Penulisan.
BAB 2 TINJAUAN TEORI
Bab ini berisikan penjelasan Pembelajaran Berbantuan
Komputer/Computer Aided Instruction (CAI), penjelasan tentang
Multimedia, dan penjelasan mengenai Pengantar Teknologi Informasi
BAB 3 PERANCANGAN APLIKASI
Bab ini membahas analisis perancangan sistem pembelajaran
berbantuan komputer yang meliputi Diagram Pohon, FlowChart,
perancangan tampilan dan tabel Storyboard.
BAB 4 IMPLEMENTASI
Bab ini menjelaskan bagaimana perancangan yang telah dibangun pada
bab III diimplementasikan dengan perangkat lunak Macromedia Flash
Professional 8 yang menggunakan ActionScript 2.0 sebagai bahasa
pemrogramannya, dan pengujian aplikasi.
BAB 5 PENUTUP
Bab ini berisikan kesimpulan-kesimpulan dari bab-bab sebelumnya,
dan saran-saran yang coba disampaikan penulis guna melengkapi dan
menyempurnakan perancangan aplikasi pembelajaran berbantuan
BAB 2
TINJAUAN PUSTAKA
2.1 Pembelajaran Berbantuan Komputer
Berbagai hasil penelitian menunjukkan bahwa belajar dengan menggunakan alat bantu
komputer dalam bentuk aplikasi PBK (Pembelajaran Berbantuan Komputer) ternyata
lebih efektif dibanding dengan alat Bantu lainnya. Tentu saja agar diperoleh
efektivitas belajar yang tinggi sebagaimana terungkap dalam penelitian tersebut,
aplikasi PBK harus dikembangkan dengan benar. Dengan kata lain, aplikasi PBK
yang dibuat secara sembarang atau asal jadi tentunya tidak banyak manfaatnya. Oleh
karena itu, pembuatan aplikasi PBK harus direncanakan dengan matang dan
mengikuti prinsip-prinsip instruksional. Perencanaan itu dimulai dengan pemilihan
perangkat lunak yang akan digunakan.
Permasalahannya adalah bagaimana seorang pengembang program PBK
memilih perangkat lunak yang sesuai. Perangkat lunak yang dipilih tentunya yang
sudah dikuasainya, apabila belum maka dia akan mempelajarinya. Sedangkan aplikasi
PBK suatu materi pelajaran bidang tertentu sebaiknya dibuat oleh seseorang yang ahli
dalam bidang tersebut dan dalam hal ini adalah guru atau dosen yang bersangkutan.
Salah satu aspek yang memainkan peranan penting dalam kesuksesan
implementasi PBK adalah tersedianya materi ajar elektronik yang dirancang sesuai
dengan kebutuhan. Dengan tersedianya materi ajar tersebut pada berbagai topik dan
juga tingkatan akan sangat membantu guru ataupun dosen dalam proses belajar
mengajar. Bentuk bantuan tersebut dapat berupa penelusuran topik dengan cepat,
kelengkapan sumber belajar, penyimpanan yang kompak serta dapat
memvisualisasikan penjelasan secara interaktif.
2.1.1 Pengertian Pembelajaran Berbantuan Komputer
Menurut Herman D. Surjono istilah Pengajaran Berbantuan Komputer (PBK)
umumnya menunjuk pada semua software pendidikan yang diakses melalui komputer
di mana anak didik dapat berinteraksi dengannya.
Pembelajaran Berbantuan Komputer (PBK) terkait langsung dengan
pemanfaatan komputer dalam (kegiatan) pembelajaran didalam dan diluar kelas, baik
secara individu maupun secara kelompok. PBK dapat diartikan sebagai bentuk
pembelajaran yang menempatkan komputer dalam peran guru, dimana siswa
berinteraksi secara langsung dengan komputer dan kontrol sepenuhnya ditangan siswa
sehingga memungkinkan siswa belajar sesuai kemampuan dan memilih materi
(pembelajaran) sesuai kebutuhannya (Wihardjo, 2007, hal: 1).
2.1.2 Jenis Pembelajaran Berbantuan Komputer
Ada lima model Pengajaran Berbantuan Komputer yang sering dipergunakan, yaitu:
1) Drill and Practice
2) Tutorial
3) Simulation
4) Problem Solving
5) Educational Games
2.1.2.1 Drill and Practice
Drill and Practice dapat diterapkan pada siswa yang sudah mempelajari konsep
(kemampuan dasar) dengan tujuan untuk memantapkan konsep yang telah dipelajari,
dimana siswa sudah siap mengingat kembali atau mengaplikasikan pengetahuan yang
2.1.2.2 Tutorial
Software tutorial ini menyajikan materi yang telah diajarkan atau menyajikan materi
baru yang akan dipelajari. Pada program ini memberi kesempatan untuk menambah
materi pelajaran yang telah dipelajari ataupun yang belum dipelajari sesuai dengan
kurikulum yang ada.
Tutorial yang baik adalah memberikan layer bantuan untuk memberikan
keterangan selanjutnya atau ilustrasi selanjutnya. Sewaktu software menerangkan
jawaban-jawaban yang salah, software mempunyai kemampuan untuk melanjutkan
pelajaran dari poin dengan memberi umpan balik pada informasi yang salah
dimengerti sebelum melanjutkan ke informasi baru. Tutorial bertujuan untuk
menyampaikan atau menjelaskan materi tertentu, dimana komputer menyampaikan
materi, mengajukan pertanyaan dan memberikan umpan balik sesuai dengan jawaban
siswa.
Dalam menyajikan materi, tutorial dapat dibedakan menjadi tutorial linier dan
tutorial bercabang. Tutorial linier menyajikan suatu topik ke topik berikutnya sesuai
urutan yang telah ditetapkan oleh pemrogram, sehingga siswa tidak dapat memilih
materi pembelajaran sesuai dengan keinginan dan kemampuannya. Dengan demikian,
karena siswa harus mempelajari materi yang sama, tutorial linier mengabaikan
perbedaan individu.
Sebaliknya pada tutorial bercabang perbedaan individu diperhatikan dengan
memberikan kebebasan kepada siswa untuk mempelajari materi sesuai keinginan dan
kemampuannya. Penyajian materi dan topik pada tutorial bercabang menyesuaikan
dengan pilihan dan kemampuan siswa.
Dalam hal ini, tutorial bercabang memiliki kelebihan dibanding tutorial linier,
karena:
a) siswa dapat menentukan materi yang akan dipelajari,
b) pembelajaran lebih menarik, kreatif dan fleksibel, dan
2.1.2.3 Simulation
Software simulasi memberikan kesempatan untuk menguji kemampuan pada aplikasi
nyata dengan menciptakan situasi yang mengikutsertakan penggunanya untuk
bertindak pada situasi tersebut. Program simulasi yang baik dapat memberikan suatu
lingkungan untuk situasi praktik yang tidak mungkin dapat dilakukan di ruang kelas
atau mengurangi resiko kecelakaan pada lingkungan sebenarnya.
2.1.2.4 Problem Solving
Software problem solving merupakan suatu model yang menyajikan masalah-masalah
untuk siswa menyelesaikannya berdasarkan kemampuan yang telah mereka peroleh.
Model ini juga menyediakan sejumlah fasilitas atau fungsi yang dapat dipakai untuk
digunakan dalam memungsikan cara berpikir sehingga dapat optimal.
2.1.2.5 Educational Games
Instructional atau educational games merupakan paket software yang menciptakan
kemampuan pada lingkungan permainan. Permainan diberikan sebagai alat untuk
memotivasi dan membuat siswa untuk melalui prosedur permainan secara teliti untuk
mengembangkan kemampuannya. Jenis permainan ini tepat jika diterapkan pada siswa
yang senang bermain. Bahkan, jika didesain dengan baik sebagai sarana bermain
sekaligus belajar, maka akan lebih meningkatkan motivasi belajar siswa.
2.1.3Kelebihan dan Kekurangan Pembelajaran Berbantuan Komputer
Pembelajaran Berbantuan Komputer (PBK) memiliki banyak kelebihan dibandingkan
proses pembelajaran secara konvensional. Disamping memiliki kelebihan PBK juga
memiliki beberapa kekurangan jika dibandingkan dengan sistem pembelajaran
2.1.3.1Kelebihan Pembelajaran Berbantuan Komputer
Kelebihan komputer sebagai media pembelajaran adalah:
1) meningkatkan perhatian dan konsentrasi siswa,
2) meningkatkan motivasi siswa,
3) mempersingkat waktu penyampaian materi,
4) membuat pengalaman belajar lebih menyenangkan, memuaskan dan
menguatkan siswa,
5) dapat mengakomodasi banyak siswa dan menjalankan fungsinya dengan
sedikit kesalahan,
6) komputer tidak mudah lelah, benci, lupa dan marah,
7) Dapat menyimpan data pelajar, pelajaran, dan proses pembelajaran yang
berlangsung.
8) Materi dapat didesain lebih menarik,
9) Tingkat kemampuan dan kecepatan belajar dapat dikontrol oleh siswa
sehingga siswa dapat belajar secara berulang-ulang.
10) Dapat mendorong guru untuk meningkatkan pengetahuan dan kemampuan
mengenai komputer (Wihardjo, 2007, hal: 17).
2.1.3.2Kekurangan Pembelajaran Berbantuan Komputer
Pada sisi lain, PBK juga memiliki kekurangan, antara lain karena:
1) dikembangkan dalam dialog terbatas sehingga tidak dapat menjawab semua
permasalahan siswa.
2) tidak dapat melihat teknik siswa dalam menjawab soal.
3) pengembangan PBK memerlukan biaya, waktu dan tenaga yang tidak sedikit
4) pada kasus khusus, PBK hanya dapat dijalankan pada spesifikasi komputer
tertentu.
5) kecepatan perkembangan teknologi komputer memerlukan upgrade yang terus
menerus.
6) penilaian tidak mempertimbangkan apakah siswa sedang lelah, mengantuk
7) pada umumnya (hanya) menilai hasil akhir, bukan proses belajar.
8) komputer tidak dapat meniru tingkah laku guru (Wihardjo, 2007, hal: 18).
2.2 Multimedia
Teknologi komputasi multimedia merupakan suatu era baru dalam dunia informasi
modern yang telah berkembang pesat beberapa tahun terakhir ini. Dengan lahirnya era
teknologi komputasi multimedia ini, maka transfer informasi semakin cepat karena
multimedia telah mampu menciptakan sistem komunikasi yang interaktif antar
pemakai komputer dengan komputer itu sendiri.
2.2.1 Definisi Multimedia
Multimedia adalah kombinasi dari teks, gambar, seni grafik, suara, animasi dan
elemen-elemen video yang dimanipulasi secara digital (Vaughan, 2006). Meskipun
definisi multimedia sangat sederhana, tetapi cara untuk menjalankannya sangatlah
kompleks. Multimedia ini biasa digunakan untuk beberapa kalangan yang
memerlukannya baik dari kalangan anak-anak, remaja, dewasa, maupun orang tua.
Piranti perangkat lunak, pesan-pesan dan isi yang ditampilakan dalam layer
komputer atau televisi bersama-sama membentuk sebuah multimedia. Menentukan
bagaimana seorang pengguna akan berinteraksi dan menelusuri isi dari suatu proyek
multimedia membutuhkan perhatian yang besar pada pesan, storyboarding, karya seni,
dan pemrograman.
Elemen-elemen multimedia biasanya dipotong bersama-sama menjadi sebuah
proyek menggunakan piranti authoring. Peranti perangkat lunak ini didesain untuk
2.2.2 Integrasi Teks, Gambar, Grafik, Suara, Animasi dan Video
Untuk menciptakan suatu komunikasi interaktif dari sebuah informasi maka teknologi
komputasi multimedia mengintegrasikan teks, grafik, suara, animasi dan video yang
mampu mempengaruhi sebanyak mungkin indera yang dimiliki oleh manusia seperti
penglihatan, pendengaran dan perasaan.
Media teks digunakan untuk menciptakan tulisan-tulisan, sedangkan media
gambar dan grafik digunakan untuk menciptakan suatu citra yang dapat menerangkan
dan berbicara lebih banyak dari tulisan-tulisan yang ada. Tanpa sitem grafis yang baik,
tidak mungkin informasi dapat disajikan dalam bentuk diagram, animasi, video
maupun teks dengan kualitas tinggi. Di samping itu, penambahan suara dapat lebih
menciptakan suasana interaktif bagi pemakainya.
Animasi adalah gambar-gambar yang bergerak dengan kecepatan, arah dan
cara tertentu. Jadi dalam pembentukan animasi terdapat tipe data pemrograman yang
baru, yaitu waktu. Dengan animasi, penyajian informasi menjadi lebih hidup dan
menarik.
2.2.3 Penerapan Multimedia
Multimedia akan sesuai dengan antarmuka manusia, mengkoneksikan pengguna
(manusia) pada informasi elektronik dalam berbagai jenis. Multimedia meningkatkan
antarmuka komputer dan menghasilkan keuntungan yang memuaskan dengan mencari
dan menarik perhatian dan ketertarikan, multimedia memperkuat ingatan terhadap
informasi. Jika dirancang dengan tepat multimedia dapat menjadi sangat menghibur.
Penerapan multimedia telah mencakup berbagai aspek kehidupan
a. Multimedia dalam Pendidikan
Sekolah mungkin merupakan instuisi yang paling membutuhkan multimedia.
Pemanfaatan multimedia yang menarik di sekolah-sekolah melibatkan para
siswa itu sendiri. Siswa dapat menikmati sistem belajar yang interaktif.
b. Multimedia dalam Bisnis
Aplikasi bisnis untuk multimedia meliputi presentasi, pelatihan, pemasaran,
periklanan, demo produk, basis data, katalog, pesan kilat dan komunikasi
jaringan.
c. Multimedia di Tempat Umum
Di hotel, stasiun kereta api, mal perbelanjaan, museum dan terminal.
2.2.4 .Metode Alpha dan Beta
Untuk melakukan pengujian suatu sistem diperlukan sebuah metode pengujian. Ada
banyak metode yang dapat digunakan (Pressman, R.S, 2007, hal: 595) menyatakan
bahwa sebuah perangkat lunak lebih sering menggunakan metode pengujian Alpha
dan Beta untuk mengungkapkan kesalahan yang hanya dapat ditemukan oleh pemakai
akhir.
1. Metode Pengujian Alpha
Pengujian alpha merupakan pengujian program yang dilakukan oleh pembuat
aplikasi ataupun orang-orang yang terlibat didalamnya. Menurut Vaughan
(Vaughan, 2006: 241), pengujian alfa hanya untuk sirkulasi internal dan masalah
(error) atau ketidaklengkapan yang terdapat dalam aplikasi dapat diduga
sebelumnya.
2. Metode Pengujian Beta
Pengujian beta dilakukan terhadap beberapa pengguna perangkat lunak. Kelompok
pengujian beta harus tidak menyertakan orang-orang yang terlibat dalam
pembuatan aplikasi. Pengujian beta digunakan untuk mengetahui penilaian
Hasil dari pengujian beta digunakan untuk memodifikasi program. Dalam
pengujian Beta ini penulis menggunakan dua tahapan, yaitu:
a. Demo Aplikasi
Pada tahap ini aplikasi diperkenalkan pada pengguna, kemudian dapat
menjalankan aplikasi. Pada saat tampilan utama aplikasi muncul, pengujian
kerja aplikasi dilakukan terhadap tombol utama yang terdapat pada aplikasi,
dan beberapa tombol navigasi. Pengujian juga dilakukan pada fitur-fitur lain
seperti tampilan animasi dan penggunaan musik dan suara. Pengujian
dilakukan untuk mengetahui apakah semua tombol dan fitur pada aplikasi
dapat berfungsi dengan baik atau tidak.
b. Kuisioner
Setelah dilakukan demo aplikasi, maka tahap pengujian selanjutnya adalah
pengisian kuisioner. pada tahap awal. Kuisioner yang dilakukan menggunakan
skala interval, yaitu skala yang menentukan beberapa kategori penilaian.
Kategori yang digunakan penulis yaitu: sangat tidak baik (0-25%), tidak baik
(26-50%), baik (51-75%), dan sangat baik(76-100%). User diminta mengisi
kuisioner untuk menilai aplikasi yang dibuat oleh penulis, dimana terdapat 3
aspek antara lain: aspek desain, aspek fungsionalitas, dan aspek tujuan.
2.2.5 Manfaat Musik Dalam Pembelajaran
Beberapa penelitian telah dilakukan dalam membuktikan manfaat musik klasik bagi
kesehatan, terutama untuk kecerdaan otak. Memang dalam hidup ini kita tidak akan
pernah lepas dari yang namanya musik. Dimanapun kita berada kita akan selalu
bersentuhan dengan musik, namun pilihan kita terhadap musik juga dapat berpengaruh
pada kesehatan kita. Pada tahun 1998, Don Campbell, seorang musisi sekaligus
pendidik, bersama Dr. Alfred Tomatis yang psikolog, Mengadakan penelitian untuk
melihat efek positif dari beberapa jenis musik. Hasilnya dituangkan dalam buku
mereka yang di Indonesia diterbitkan dengan judul Efek Mozart, Memanfaatkan
Kekuatan Musik Untuk Mempertajam Pikiran, Meningkatkan Kreativitas dan
Menyehatkan Tubuh. Banyak fakta menarik yang diungkap Campbell dan Tomatis.
Musik (klasik) terbukti dapat meningkatkan fungsi otak dan intelektual manusia
secara optimal. Lebih sering disebut efek Mozart sebab musik-musik gubahan
Mozart-lah yang pertama kali di teliti.
Kesimpulan para peneliti, kemampuan spatial dapat ditemukan pada orang
yang telah mendapat pelajaran matematika, musik dan ilmu pengetahuan. Penelitian
diatas menguatkan hasil penelitian selama ini mengenai pengaruh musik klasik pada
peningkatan kecerdasan. UNESCO Music Council telah menegaskan bahwa musik
klasik adalah alat pendidikan dan musik adalah alat untuk mempertajam rasa inteletual
manusia. Musik yang demikian biasanya mempunyai keseimbangan antara empat
unsur musik, yakni melodi, harmoni, irama (rhythm) dan warna suara (timbre). Musik
yang memenuhi persyaratan ini adalah musik klasik, semi klasik, musik rakyat juga
musik tradisional seperti karawitan. Otak manusia terdiri dari dua bagian, otak kiri dan
otak kanan. Otak kiri bekerja untuk fungsi logika, sequence (urutan), analisa,
sedangkan otak kanan bekerja untuk tugas visual, ruang (geometric), kreatifitas,
suasana hati, emosional dll. Musik yg bagus akan menghasilkan suasana hati dan
emosi yg bagus. Karena dia dapat dianalisa secara matematis, dan logika, maka
manusia dapat mengembangkan musik itu lebih baik. Agar manusia mendapatkan
harmoni, maka kedua belah otak harus difungsikan secara bersamaan.
Penelitian telah membuktikan musik Mozart dapat:
1. Menstimulasi otak kanan, meningkatkan kreatifitas berpikir
2. Mengurangi stress dan tekanan
3. Memelihara pikiran, tubuh dan jiwa anda
4. Menstabilkan detak jantung, tekanan darah dan temperatur tubuh.
5. Musik mozart dapat menguatkan daya ingat lebih cepat.
2.3 Pengantar Teknologi Informasi
Teknologi Informasi (information technology) biasa disebut TI, IT, infotec. Berbagai
a. Teknologi informasi adalah seperangkat alat yang membantu anda bekerja
dengan informasi dan melakukan tugas-tugas yang berhubungan dengan
pemrosesan informasi (Haag dan Keen,1996).
b. Teknologi informasi tidak hanya terbatas pada teknologi Komputer (perangkat
keras dan perangkat lunak) yang digunakan untuk memproses dan menyimpan
informasi, melaikan juga mencakup teknologi komunikasi untuk mengirimkan
informasi (Martin, 1999).
c. Teknolgi informasi adalah teknologi yang menggabungkan komputasi
(Komputer) dengan jalur komunikasi berkecepatan tinggi yang membawa
data, suara, dan video (Williams dan Sawyer, 2003).
2.3.1 Komponen Sistem Teknologi Informasi
Yang dimaksud dengan sistem teknologi informasi adalah sistem yang terbentuk
sehubungan dengan penggunaan teknologi informasi. Suatu sistem teknologi
informasi pada dasarnya tidak hanya mencakup hal-hal yang bersifat fisik, seperti
Komputer dan printer, tetapi juga mencakup hal yang tidak terlihat secara fisik, yaitu
software, dan yang lebih penting lagi adalah orang. Dengan kata lain, komponen
utama sistem teknologi informasi adalah berupa :
1. Perangkat keras (hardware)
2. Perangkat lunak (software)
3. Orang (brainware)
2.3.2 Peranan Teknologi Informasi dalam Dunia Pendidikan
Teknologi informasi juga dapat melahirkan fitur-fitur baru dalam dunia pendidikan.
Sistem pengajaran berbasis multimedia (teknologi yang melibatkan teks, gambar,
suara, dan video) dapat menyajikan materi pelajaran yang lebih menarik, tidak
monoton, dan memudahkan penyampaian. Murid atau mahasiswa dapat mempelajari
materi tertentu secara mandiri dengan menggunakan komputer yang dilengkapi
sebagai edutainment yang merupakan perpaduan antara education (pendidikan) dan
entertainment (hiburan).
Teknologi internet ikut berperan dalam menciptakan e-learning atau
pendidikan jarak jauh. Kuliah tidak lagi harus dilakukan dengan suasana kelas dimana
mahasiswa dan dosen bertemu. Kuliah dapat dilaksanakan dengan mengakses
modul-modul kuliah jarak jauh. Begitu pula untuk perngiriman tugas dan berdiskusi. Para
mahasiswa dengan leluasa dapat mengatur waktu untuk belajar, kapan saja dan
BAB 3
PERANCANGAN APLIKASI
Perancangan Aplikasi Pembelajaran Berbantuan Komputer pada penulisan skripsi ini
terdiri atas beberapa tahapan perancangan yaitu Perancangan dengan Diagram Pohon
atau Tree Chart, Perancangan dengan menggunakan Flowchart sebagai diagram alir
aplikasi dan Perancangan Storyboard.
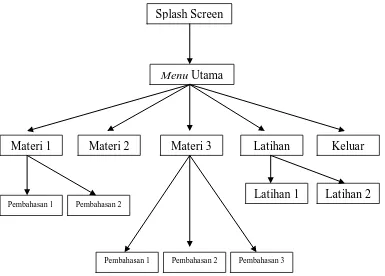
3.1 Skema Aplikasi
Skema Aplikasi Pembelajaran Berbantuan Komputer Untuk Bahan Ajar Pengantar
Teknologi Informasi dapat dilihat pada Gambar 3.1.
Gambar 3.1 Diagram PohonAplikasiPembelajaran
Materi 1 Materi 2 Materi 3 Latihan Keluar Splash Screen
Menu Utama
Pembahasan 1 Pembahasan 2
Pembahasan 1 Pembahasan 2 Pembahasan 3
3.2Flowchart
Flowchart (Bagan Alir Program) adalah suatu bagan yang menggambarkan arus
logika dari data yang akan diproses dalam suatu program dari awal sampai akhir.
Flowchart berguna bagi pemrogram (programmer) aplikasi untuk mempersiapkan
program yang rumit.Simbol-simbol Flowchart dapat dilihat pada Tabel 3.1
Tabel 3.1 Simbol-simbol Flowchart
Simbol Nama Fungsi
TERMINATOR Permulaan/akhir program
GARIS ALIR
(FLOW LINE) Arah aliran program
PREPARATION Proses inisialisasi/pemberian
Hargaawal
PROCESS Proses perhitungan/proses pengolahan
data
INPUT/OUTPUT
DATA
Proses input/output data, parameter,
informasi
PREDEFINED
PROCESS
(SUB ROGRAM)
Permulaan sub program/proses
menjalankan sub program
DECISION
Perbandingan pernyataan, penyeleksian
data yang memberikan pilihan untuk
langkah selanjutnya
ON PAGE
CONNECTOR
Penghubung bagian-bagian Flowchart
yang berada pada satu halaman
OFF PAGE
CONNECTOR
Penghubung bagian-bagian Flowchart
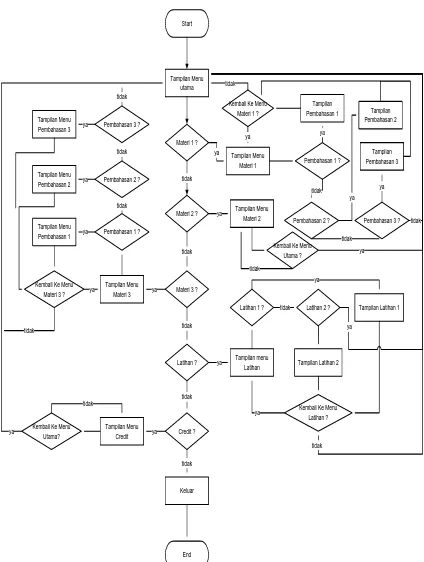
Pada Gambar 3.2 ditampilkan Flowchart untuk Aplikasi Pembelajaran untuk
bahan ajar pengantar teknologi informasi. Pada gambar flowchart ini dapat dilihat
bahwa pada tampilan menu utama terdapat 3 materi, dan tiap materi terdapat beberapa
pembahasan.
Materi 1 Pembahasan 1 ?
Pembahasan 2 ?
Materi 1 ? Tampilan Pembahasan 2
Latihan 1 ? tidak Tampilan Latihan 1
Tampilan Latihan 2
Keterangan:
Materi 1 : Pembahasan untuk materi unit sistem memori dan pemprosesan.
Materi 2 : Pembahasan untuk materi sistem penyimpanan.
Materi 3 : Pembahasan untuk materi Jaringan.
Pembahasan 1 : Sub topik pertama dari setiap materi.
Pembahasan 2 : Sub topik kedua dari setiap materi.
Pembahasan 3 : Sub topik ketiga dari setiap materi.
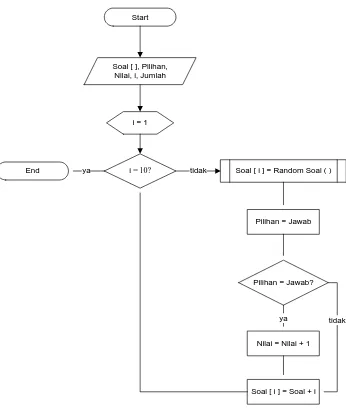
Pada prosedur latihan akan didefinisikan pada Gambar 3.3.
Start
Soal [ ], Pilihan, Nilai, i, Jumlah
i = 1
End Soal [ i ] = Random Soal ( )
Pilihan = Jawab
Pilihan = Jawab?
Nilai = Nilai + 1
Soal [ i ] = Soal + i
i = 10? tidak
ya ya
tidak
Keterangan:
Soal [ ] : Variabel untuk menyatakan soal
Pilihan : Variabel untuk menyatakan pilihan jawaban pengguna
Nilai : Variabel untuk menyatakan skor yang diperoleh pengguna
Jumlah : Variabel yang menyatakan banyak soal yang tersedia
i : Variabel soal yang ke-n
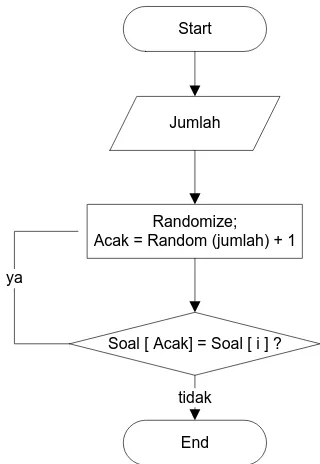
Pada prosedur random soal akan didefinisikan pada Gambar 3.4.
Start
Jumlah
Randomize; Acak = Random (jumlah) + 1
Soal [ Acak] = Soal [ i ] ?
End tidak ya
Gambar 3.4 Flowchart Random soal
Keterangan:
Jumlah : Variabel untuk menyatakan banyak soal yang tersedia.
Acak : Variabel untuk menyatakan soal yang dipilih.
i : Soal Ke-n
3.3 Perancangan Papan Cerita (Storyboard) Aplikasi
Perancangan storyboard bertujuan untuk membuat skenario dari suatu aplikasi yang
tampilan tersebut. Storyboard menjelaskan secara rinci isi dari setiap tampilan
sehingga pembaca mengetahui alur cerita dari aplikasi tersebut.
Tampilan aplikasi Pembelajaran Berbantuan Komputer untuk bahan ajar
pengantar teknologi informasi dirancang dengan menggunakan sebuah tampilan utama
yang terdiri atas lima menu yakni Loading,menu utama, menu materi, menu latihan
menu credit dan menu keluar (ending).
3.3.1 Pendefenisian Fungsi Menu Aplikasi
Penjabaran tentang fungsi menu dan navigasi serta proses yang berlangsung di dalam
aplikasi dapat dijelaskan sebagai berikut:
Tabel 3.2 Stroryboard
No Aktifitas (adegan) Nama
Layar Audio/Video Navigasi
1. Loading bar, teks dan gambar
Tombol Materi ke-1 : ke layar materi unit sistem
Tombol Materi ke-2 : ke layar materi penyimpanan data
Tombol Materi ke-3 : ke layar materi jaringan
Tombol Latihan : ke layar latihan soal Tombol Credit : ke layar credit Tombol Keluar : keluar dari aplikasi
3. Teks dan gambar
Tombol Menu Utama : ke layar Menu utama
Tombol Pembahasan : ke layer pembahasan
Tombol Keluar : keluar dari aplikasi
4. Teks, gambar dan animasi
Tombol Menu Utama : ke layar Menu utama
Tombol Checkpoint : ke layar checkpoint tiap pembahasan
Tombol Nextpage : ke layar pembahasan sebelumnya
Tombol Backpage : ke layar latihan soal Tombol Playmovie : untuk memainkan animasi
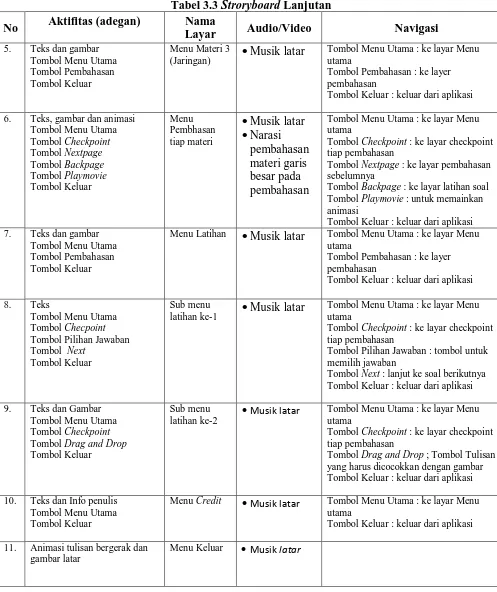
Tabel 3.3 Stroryboard Lanjutan
No Aktifitas (adegan) Nama
Layar Audio/Video Navigasi
5. Teks dan gambar
Tombol Menu Utama : ke layar Menu utama
Tombol Pembahasan : ke layer pembahasan
Tombol Keluar : keluar dari aplikasi
6. Teks, gambar dan animasi
Tombol Menu Utama : ke layar Menu utama
Tombol Checkpoint : ke layar checkpoint tiap pembahasan
Tombol Nextpage : ke layar pembahasan sebelumnya
Tombol Backpage : ke layar latihan soal Tombol Playmovie : untuk memainkan animasi
Tombol Keluar : keluar dari aplikasi 7. Teks dan gambar
Tombol Menu Utama Tombol Pembahasan Tombol Keluar
Menu Latihan •Musik latar Tombol Menu Utama : ke layar Menu utama
Tombol Pembahasan : ke layer pembahasan
Tombol Keluar : keluar dari aplikasi
8. Teks
Tombol Menu Utama : ke layar Menu utama
Tombol Checkpoint : ke layar checkpoint tiap pembahasan
Tombol Pilihan Jawaban : tombol untuk memilih jawaban
Tombol Next : lanjut ke soal berikutnya Tombol Keluar : keluar dari aplikasi
9. Teks dan Gambar Tombol Menu Utama Tombol Checkpoint Tombol Drag and Drop Tombol Keluar
Sub menu
latihan ke-2 •
Musik latar Tombol Menu Utama : ke layar Menu utama
Tombol Checkpoint : ke layar checkpoint tiap pembahasan
Tombol Drag and Drop ; Tombol Tulisan yang harus dicocokkan dengan gambar Tombol Keluar : keluar dari aplikasi
10. Teks dan Info penulis Tombol Menu Utama Tombol Keluar
Menu Credit •Musik latar Tombol Menu Utama : ke layar Menu utama
Tombol Keluar : keluar dari aplikasi
11. Animasi tulisan bergerak dan gambar latar
3.3.2 Tampilan Loading
Tampilan loading dirancang sedemikian rupa agar para pengguna dapat bersiap-siap
terlebih dahulu, sebelum memulai pembelajaran. Karena di tampilan ini hanya
berisikan bar loading yg bergerak selayaknya sedang mempersiapkan file-file yang
akan disajikan.
Gambar 3.5 Rancangan tampilan pada loading
Keterangan:
1. Loading bar, ini adalah sebuah animasi loading yang dimana animasi ini
selesai bergerak hingga file-file telah siap untuk di persiapkan.
2. Background, pada bagian ini adalah background latar di bagian loading file.
3. Judul aplikasi, ini adalah tulisan judul topik yang akan di bahas dalam aplikasi
ini.
1
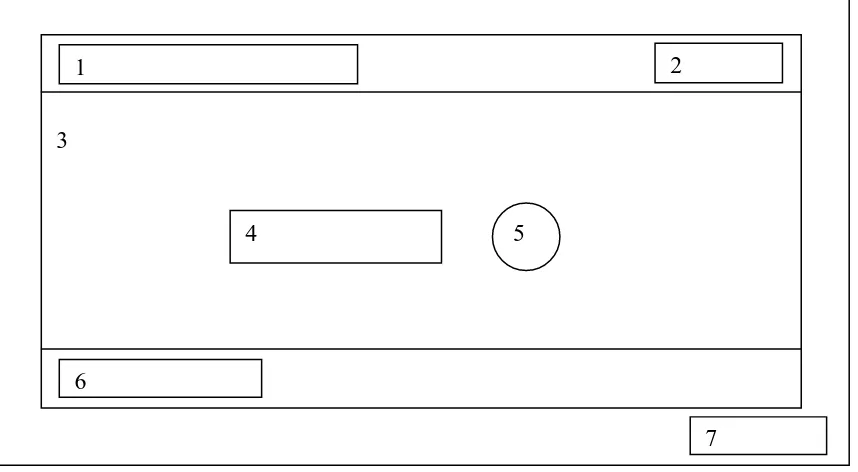
3.3.3 Tampilan Menu Utama
Tampilan Menu utama dirancang sedemikian rupa untuk mempermudah pengguna
dalam berinteraksi dengan aplikasi. Tampilan menu utama dirancang dengan
fitur-fitur yang menarik dan memudahkan penguna dalam pengoperasiannya (user
friendly). Rancangan untuk tampilan utama aplikasi dapat dilihat pada Gambar 3.6.
Gambar 3.6 Rancangan tampilan pada Menu Utama
Keterangan:
1. Tombol materi ke-1, ini adalah tombol materi pertama yang ada dalam topik
yang ada didalam aplikasi ini.
2. Tombol materi ke-2, ini adalah tombol materi kedua yang ada dalam topik
yang ada didalam aplikasi ini.
3. Tombol materi ke-3, ini adalah tombol materi kedua yang ada dalam topik
yang ada didalam aplikasi ini.
4. Judul aplikasi, ini adalah tulisan judul topik yang akan di bahas dalam aplikasi
ini.
6 2
1 3
5
7 3
5 6 1
4
2
5. Tombol latihan, tombol ini berisikan latihan, dimana pengguna dapat menguji
kemampuan atau daya ingat dia selama dia belajar aplikasi ini.
6. Tombol keluar, tombol ini berfungsi untuk keluar dari aplikasi.
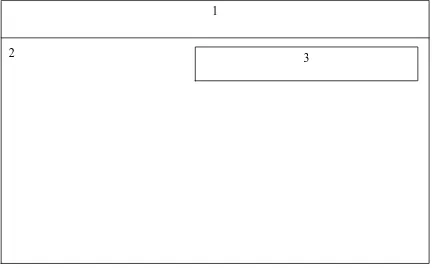
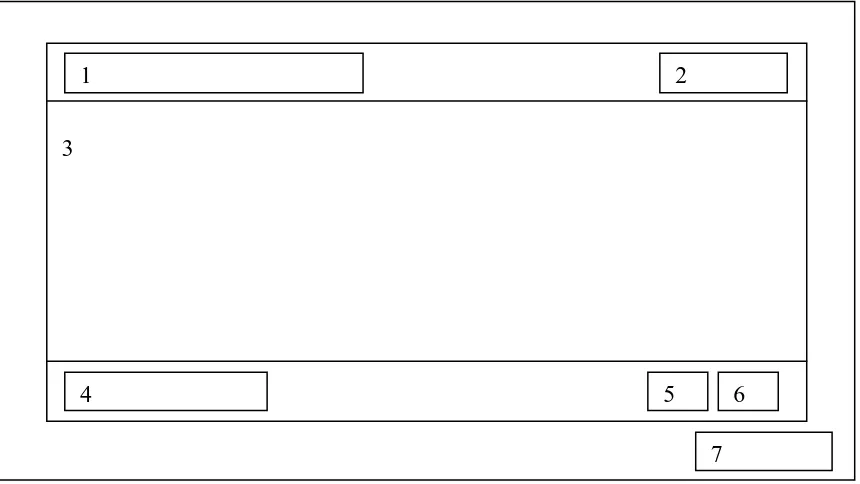
3.3.4 Tampilan Menu Materi
Tampilan menu materi dirancangagak berbeda dengan menu utama, karena pada menu
ini pengguna langsung memasuki teori-teori yang telah di pilihnya. Pada tampilan
menu materi.Rancangan untuk tampilan menu utama dapat dilihat pada Gambar 3.7.
Gambar 3.7 Rancangan Tampilan pada Menu Materi
Keterangan:
1. Judul materi, ini adalah judul materi yang sedang digunakan atau di lihat oleh
pengguna.
2. Tombol checkpoint, ini adalah tombol checkpoint dimana berfungsi untuk
kembali ke sub menu sebelumnya.
3. Isi materi, ini adalah penjelasan tentang materi-materi yang sedang di
4. Tombol menu utama, tombol ini berfungsi untuk kembali ke menu utama,
dimana pengguna dapat kembali kapan saja ke menu utama.
5. Tombol backpage, tombol ini berfungsi untuk kembali ke halaman
sebelumnya.
6. Tombol nextpage, tombol ini berfungsi untuk lanjut ke halaman berikutnya.
7. Tombil keluar, tombol ini berfungsi untuk keluar dari aplikasi.
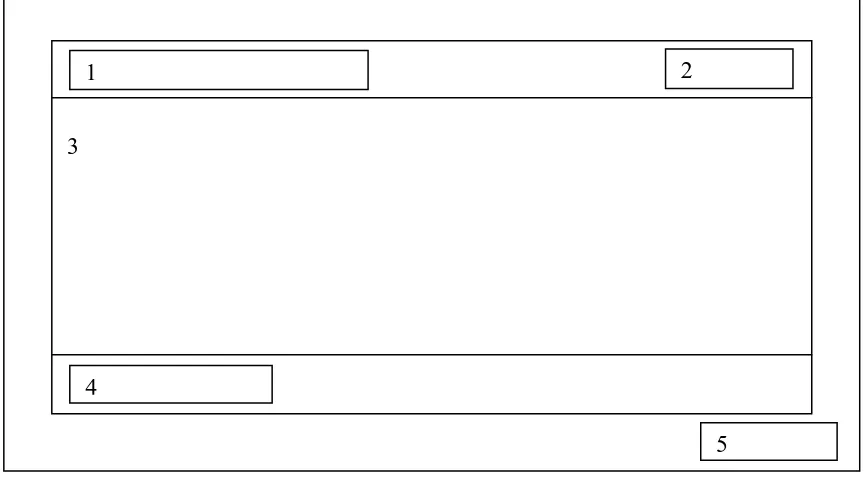
3.3.5 Tampilan Menu Latihan
Sama halnya dengan tampilan menu materi, tampilan menu latihan juga dirancang
tidak jauh berbeda dengan tampilan menu materi. Pada tampilan menu latihan.
Rancangan untuk tampilan menu home dapat dilihat pada Gambar 3.8.
Gambar 3.8 Rancangan Tampilan Menu Latihan 1
Keterangan:
1. Judul materi, ini adalah judul materi yang sedang digunakan atau di lihat oleh
pengguna. Tetapi pada menu ini setiap materi di namakan sebagai latihan,
karena pada bagian ini adalah bagian latihan.
2. Tombol checkpoint, ini adalah tombol checkpoint dimana berfungsi untuk
kembali ke menu latihan sebelumnya. 3
5 1
4
3. Isi latihan, pada bagian ini siswa harus menjawab soal yang diberikan oleh
sistem untuk lanjut ke halaman berikut.
4. Tombol menu utama, tombol ini berfungsi untuk kembali ke menu utama,
dimana pengguna dapat kembali kapan saja ke menu utama.
5. Tombil keluar, tombol ini berfungsi untuk keluar dari aplikasi.
Gambar 3.9 Rancangan Tampilan Menu Latihan 2
Keterangan:.
1. Judul materi, ini adalah judul materi yang sedang digunakan atau di lihat oleh
pengguna. Tetapi pada menu ini setiap materi di namakan sebagai latihan,
karena pada bagian ini adalah bagian latihan.
2. Tombol checkpoint, ini adalah tombol checkpoint dimana berfungsi untuk
kembali ke menu latihan sebelumnya.
3. Isi latihan, pada bagian ini siswa harus menjawab soal yang diberikan oleh
sistem untuk lanjut ke halaman berikut.
4. Input Nama, pada bagian ini pengguna memasukkan nama.
5. Tombol OK. ini adalah tombol persetujuan, jika pengguna sudah benar
memasukkan input-an nama maka pengguna dapat menekan tombol untuk
mulai menjawab soal. 3
7 1
6
2
6. Tombol menu utama, tombol ini berfungsi untuk kembali ke menu utama,
dimana pengguna dapat kembali kapan saja ke menu utama.
7. Tombil keluar, tombol ini berfungsi untuk keluar dari aplikasi.
Gambar 3.10 Rancangan Tampilan Menu Latihan 3
Keterangan:
1. Judul materi, ini adalah judul materi yang sedang digunakan atau di lihat oleh
pengguna. Tetapi pada menu ini setiap materi di namakan sebagai latihan,
karena pada bagian ini adalah bagian latihan.
2. Tombol checkpoint, ini adalah tombol checkpoint dimana berfungsi untuk
kembali ke menu latihan sebelumnya.
3. Counter Soal, ini adalah penunjuk bahwa ini adalah soal yang keberapa.
4. Tulisan Soal, ini adalah tampilan soal yang akan di jawab oleh pengguna.
5. Tombol Jawaban, ini adalah tombol jawaban yang akan di pilih oleh
pengguna.
6. Pilihan Jawaban, ini adalah tampilan jawaban yang di telah di pilih oleh
pengguna sebelum melanjutkan ke pertanyaan berikutnya.
7. Tombol Next, Tombol ini berfungsi untuk meyakinkkan pengguna dengan
jawaban yang telah di jawabnya.
8. Tombol menu utama, tombol ini berfungsi untuk kembali ke menu utama,
dimana pengguna dapat kembali kapan saja ke menu utama.
9. Tombil keluar, tombol ini berfungsi untuk keluar dari aplikasi.
Gambar 3.11 Rancangan Tampilan Menu Latihan 4
Keterangan:
1. Judul materi, ini adalah judul materi yang sedang digunakan atau di lihat oleh
pengguna. Tetapi pada menu ini setiap materi di namakan sebagai latihan,
karena pada bagian ini adalah bagian latihan.
2. Tombol checkpoint, ini adalah tombol checkpoint dimana berfungsi untuk
kembali ke menu latihan sebelumnya.
3. Nilai, ini adalah tampilan nilai dan nama yang didapat oleh pengguana.
4. Tombol menu utama, tombol ini berfungsi untuk kembali ke menu utama,
dimana pengguna dapat kembali kapan saja ke menu utama.
5. Tombil keluar, tombol ini berfungsi untuk keluar dari aplikasi.
5 1
4
2
Gambar 3.12 Rancangan Tampilan Menu Latihan 5
Keterangan:
1. Judul materi, ini adalah judul materi yang sedang digunakan atau di lihat oleh
pengguna. Tetapi pada menu ini setiap materi di namakan sebagai latihan,
karena pada bagian ini adalah bagian latihan.
2. Tombol checkpoint, ini adalah tombol checkpoint dimana berfungsi untuk
kembali ke menu latihan sebelumnya.
3. Soal Drag and Drop, ini adalah tampilan dimana pada soal ini terdapat bacaan
yang harus di drag dari kolom sebelahnya.
4. Jawaban Drag and Drop , ini adalah jawaban yang harus di drag ke bacaan
yang da disebelahnya atau mencocokkan gambar dengan tulisan.
5. Tombol menu utama, tombol ini berfungsi untuk kembali ke menu utama,
dimana pengguna dapat kembali kapan saja ke menu utama.
6. Tombil keluar, tombol ini berfungsi untuk keluar dari aplikasi.
3.3.6 Tampilan Menu Credit
Pada tampilan menu credit dirancang agar para pengguna mengetahui sedikit profile
pembuat aplikasi dan orang-orang yang terlibat dalam aplikasi ini serta
sumber-3 4
6 1
5
sumber yang ada didalam aplikasi ini.tampilan menu credit dapat dilihat pada Gambar
3.13.
Gambar 3.13 Rancangan Tampilan Menu Credit
Keterangan Gambar
1. Info, pada bagian terdapat info-info penulis dan orang yang terlibat aplikasi ini
serta sumber data yang di dapat dalam aplikasi ini.
2. Tombol menu utama, tombol ini berfungsi untuk kembali ke menu utama,
dimana pengguna dapat kembali kapan saja ke menu utama.
3. Tombil keluar, tombol ini berfungsi untuk keluar dari aplikasi.
3.3.7 Tampilan Menu Keluar
Pada tampilan menu keluar dirancang agar para pengguna mengetahui bahwa
pengguna telah selesai menggunakan aplikasi ini. Tampilan yang ada pada menu
keluar ini adalah sebuah ending yang hanya berisikan kata-kata perancang yang
berterima kasih kepada pengguna. Rancangan tampilan untuk menu keluar dapat
dilihat pada Gambar 3.9. 1
Gambar 3.13RancanganTampilan Menu Materi
Gambar 3.14 Rancangan tampilan pada Menu Keluar
Keterangan:
1. Background, pada bagian ini adalah background latar di bagian ending.
2. Tulisan, ini adalah tulisan yang di berikan oleh pembuat aplikasi untuk
pengguna aplikasi.
1
BAB 4
IMPLEMENTASI DAN PENGUJIAN
4.1 Implementasi
Untuk mempermudah penggunaan Aplikasi Pembelajaran Berbantuan Komputer
Barisan Untuk Bahan Ajar Pengantar Teknologi Informasi, maka perancangan aplikasi
yang telah dilakukan diimplementasikan dengan menggunakan perangkat lunak
Macromedia Flash Professional 8.
4.2 Persiapan Teknis
Untuk dapat menguji Aplikasi Pembelajaran Berbantuan Komputer Berbasis
Multimedia, hardware dan software yang direkomendasikan adalah sebagai berikut :
a. Prosessor Intel Pentium IV – 2.4 GHz.
b. Sistem Operasi Windows 98 atau lebih tinggi.
c. Sound card yang baik agar kualitas suara lebih baik.
d. Ram 256 MB atau lebih tinggi.
e. Ruang Kosong Harddisk 1 GB atau lebih tinggi.
f. Perangkat Lunak Macromedia Flash Professional 8.
g. Perangkat Lunak Macromedia Flash Player 8.
Pada pengembangan aplikasi PBK, penulis menguji sistem dengan
menggunakan teknik penggujian alpha beta dengan melibatkan beberapa responden
4.3 Tampilan Aplikasi
Tampilan Aplikasi Pembelajaran Berbantuan Komputer Untuk Bahan Ajar Pengantar
Teknologi Informasi adalah sebagai berikut:
4.3.1 Tampilan Loading
Tampilan loading adalah tampilan yang pertama dari Aplikasi Pembelajaran
Berbantuan Komputer Untuk Bahan Ajar Pengantar Teknologi Informasi. Tampilan
loading dapat dilihat pada Gambar 4.1
Gambar 4.1 Tampilan Loading
4.3.2 Tampilan Menu Utama
Tampilan utama dari Aplikasi Pembelajaran Berbantuan Komputer Untuk Bahan Ajar
Pengantar Teknologi Informasi. Pada tampilan ini terdapat beberapa pilihan materi
Gambar 4.2 Tampilan Menu Utama Aplikasi
4.3.3 Tampilan Menu Materi
Pada tampilan menu materi ini berisikan materi-materi yang akan dipelajari pada
aplikasi ini. Contoh yang di tampilkan disini adalah materi tetang sistem
penyimpanan. Dan tampilan menu materi dapat dilihat pada Gambar 4.3.
Pada tampilan gambar di atas dapat kita lihat bahwa pada tampilan menu
materi ini 3 tombol dimana : tombol menu utama, tombol nextframe dan tombol
keluar. Tombol nextframe adalah tombol panah yang mengarah ke kanan didalam
lingkaran hijau yang letaknya di sudut kanan bawah di atas tombol keluar. Fungsi
tombol menu utama adalah untuk kembali ke menu utama, sedangkan funsi tombol
nextframe adalah lanjut ke frame selanjutnya atau ke materi selanjutnya. Fungsi
tombol keluar adalah untuk keluar dari aplikasi ini.
Jika kita menekan tombol menu utama, maka kita akan kembali ke menu
utama dimana gambar menu utama dapat dilihat pada Gambar 4.2 . Apabila kita
menekan tombol nextframe, maka akan tampil tampilan pada Gambar 4.4
Gambar 4.4 Tampilan Menu Materi Sistem Penyimpanan Lanjutan 1
Pada Gambar 4.4 terdapat tombol backframe, dimana tombol ini berfungsi
untuk kembali ke frame sebelumnya atau kembali ke materi sebelumnya yang terdapat
pada Gambar 4.3. Dan didalam isi materi ini terdapat 2 pilihan yaitu : media magnetik
dan media optik, dimana pilihan tersebut adalah sebuah tombol dimana
tombol-tombol itu mengarahkan pengguna untuk memilih suatu pulihan yang di
Sebagai contoh, apabila kita memilih media magnetik, maka akan tampil
tampilan pada Gambar 4.5.
Gambar 4.5 Tampilan Menu Materi Sistem Penyimpanan Lanjutan 2
Pada Gambar 4.5 terdapat tombol checkpoint, dimana tombol ini berfungsi
untuk kembali ke suatu materi sebelumnya tergantung pada judul yang pada tombol
checkpoint tersebut. Pada contoh tombol checkpoint ini terdapat tulisan ”Jenis Media
Penyimpanan” maka tombol ini akan mengarah pada materi tersebut. Dan jika
menekan tombol checkpoint tersebut maka akan tampil Gambar 4.4.
Pada Gambar 4.6 terdapat tombol playmovie, dimana tombol ini berfungsi
untuk memainkan movieclip yang ada pada materi tersebut. Tombol biasa terletak
pada kiri bawah suatu kotak movieclip, yang bergambar segitiga miring kekanan
seperti tombol play pada suatu aplikasi biasanya.
Gambar 4.7 Tampilan Menu Materi Sistem Penyimpanan Lanjutan 4
Pada gambar 4.8 dapat kita bahwa pada aplikasi ini terdapat video yang dapat
dilihat oleh pengguna, dimana video ini dapat diputar secara berulang-ulang oleh
pengguna pada layer ini. Dan pengguna juga dapat mem-pause video ini.
4.3.4 Tampilan Menu Latihan
Tampilan pada menu latihan yang dapat kita lihat pada Gambar 4.8. dimana
pada menu latihan terdapat 2 pilihan yang dapat dipilih oleh pengguna
Gambar 4.9 Tampilan Menu Latihan
Pada menu latihan terdapat 2 pilihan latihan antara lain yaitu : Tanya Jawab
Soal dan Merangkai Bagian Sistem Unit. Dimana pilihan tersebut adalah sebuah
tombol yang dapat kita pilih. Jika kita memilih ”Tanya Jawab Soal” maka tampilan
yang akan tampil dapat dilihat pada Gambar 4.8. dan jika memilih tombol ”Merangkai
Bagian Unit Sistem” maka tampilan yang akan tampil dapat dilihat pada Gambar 4.12.
Sebagai contoh pertama kita akan memilih tombol ”Tanya Jawab Soal”.
Tampilan yang tampil dapat dilihat pada Gambar 4.9. pada pilihan ini pertama-tama
kita harus memasukkan nama pengguna, dimana pada contoh ini penulis membuat
”Mhd Makmur”. Setelah nama selesai pengguna dapat menekan tombol ”OK” untuk
Gambar 4.10 Tampilan Memasukkan Nama Pengguna (Tanya Jawab Soal 1)
Pada tampilan Gambar 4.11, terdapat soal yang akan di jawab oleh pengguna.
Dan beberapa tombol jawaban yang dapat di klik oleh pengguna, karena latihan ini
berisikan pilihan ganda, dimana pilihan itu adalah A, B, C, D. Pengguna dapat
meng-klik tombol jawaban pada huruf yang ada pada lingkaran hijau dan secara otomatis
jawaban pengguna akan tampil yang letaknya berada disamping tombol ”Next”.
Setelah pengguna yakin akan jawabannya maka pengguna dapat menekan tombol next
untuk lanjut ke pertanyaan berikutnya . Pergantian soal dapat dilihat pada Gambar
4.12.
Gambar 4.12 Tampilan Soal Latihan 2 (Tanya Jawab Soal 3)
Jika 10 soal telah di jawab oleh pengguna maka akan ada tampilan nilai yang
didapat oleh pengguna. Dan tampilan ini di bedakan menjadi 2 tampilan. Pada
Gambar 4.13 dapat kita lihat jika pengguna berhasil menjawab soal dengan benar dan
memenuhi syarat atau nilai yang didapat lebih besar dari 50. Pada tampilan Gambar
4.14 dapat kita lihat pengguna yang gagal menjawab soal dengan memenuhi syarat
atau nilai yang didapat lebih kecil dari 50.
Gambar 4.14 Tampilan Nilai Jika Gagal (Tanya Jawab Soal 5)
Dan jika pada menu latihan kita memilih tombol “Merangkai Bagian Unit
Sistem”. Tampilan yang tampil dapat dilihat pada Gambar 4.15.
Gambar 4.15 Tampilan Soal Latihan (Merangkai Bagian Unit Sistem 1)
Pada tampilan ini pengguna harus meletakkan atau mengisi bagian komputer
pada kotak kosong dengan benar. Jawaban terletak pada kotak sebelah kiri yang
berisikan tulisan-tulisan. Jika jawaban salah maka tulisan akan kembali ketempatnya,
secara otomatis. Tampilan dapat dilihat pada Gambar 4.13. Pada contoh gambar
tersebut kita dapat melihat bahwa tulisan “Power Supply” menempel pada bagian
kotak kosong, berarti jawab tersebut sudah benar.
Gambar 4.16 Tampilan Soal Latihan (Merangkai Bagian Unit Sistem 2)
4.3.5 Tampilan Menu Credit
Pada tampilan menu credit ini bias dilihat pada Gambar 4.17. Diaman tampilan menu
credit ini hanya berisilkan info penulis, beberapa orang yang terlibat dalam aplikasi
ini dan kata-kata mutiara dari penulis
4.3.6 Tampilan Menu Keluar
Pada tampilan menu keluar ini bisa dilihat pada Gambar 4.13. dimana tampilah menu
keluar ini hanya berisikan sebuah kata-kata terima kasih yang pembuat aplikasi
kepada pengguna yang telah menggunakannya atau yang di sering disebut sebagai
ending sebuah aplikasi.
Gambar 4.18 Tampilan Menu Keluar
4.4 Pengujian Program
Seseorang yang membuat suatu aplikasi tertentu tidak mungkin bisa mengetahui
apakah pengguna aplikasi nantinya akan benar-benar memahami aplikasi yang dibuat
olehnya. Oleh karena itu, dilakukanlah sebuah pengujian untuk memungkinkan
pengguna untuk menemukan kesalahan yang lebih rinci dan menguji apakah pengguna
dapat memahami aplikasi yang telah dibuat telah sesuai dengan tujuan yang
diharapkan.
Pengujian terhadap aplikasi ini berbentuk kuisioner yang dilakukan oleh dua
puluh orang penguji dengan penilaian berdasarkan tiga aspek, yaitu aspek desain,
penelitian ini dapat tercapai sesuai dengan yang diharapkan. Dapat dilihat pada tabel
4.1.
Tabel 4.1 Penilaian Kuisioner
4.4.1 Hasil Pengujian Metode Alpha dan Beta
Hasil penilaian kuisioner uji aplikasi yang telah diisi 20 responden, dimana terdapat
beberapa parameter : Sangat Baik(SB), Baik (B), Tidak Baik (TB), Sangat Tidak Baik
(STB). Data tersebut dapat diliat pada tabel berikut ini :
Petunjuk: Berilah tanda checklist di bawah kata SB, B, TB
atau STB pada tiap pernyataan berikut ini sesuai dengan pendapat Anda. SB = sangat baik, B = setuju, TB = tidak baik, STB = sangat tidak baik.
SB B TB STB
1.Aspek Desain
A. Tampilan pembuka menarik
B. Tampilan warna dan background sesuai C. Jenis font tulisan sesuai
D. Ukuran font sesuai E. Warna tulisan sesuai
F. Tampilan warna tulisan dan tombol navigasi sesuai G. Tampilan font tulisan tombol navigasi sesuai H. Tampilan ukuran tombol navigasi sesuai I. Tampilan keseluruhan tata letak isi sesuai
2.Aspek Fungsionalitas
A. Fungsi tombol navigasi sesuai dengan tujuannya. B. Animasi gerak berjalan dengan baik.
C. Cara penyampaian isi materi adalah baik dan sesuai. D. Soal-soal dengan materi yang disampaikan berkaitan.
3.Aspek Tujuan
A. Materi yang disampaikan bersifat interaktif. B. Aplikasi ini membantu anda memahami materi
Teknologi Informasi dengan mudah.
C. Aplikasi ini dapat menarik minat anda untuk belajar PTI.
D. Aplikasi ini dapat dijadikan alternatif lain selain buku bacaan.
Berdasarkan hasil dari tiap-tiap aspek dapat dilihat pada keterangan dibawah
bahwa aplikasi ini telah memenuhi kriteria. Dimana setiap aspek mendapatkan nilai
baik, dan dapat disimpulkan bahwa :
1. Aspek Desain : desain yang telah di bangun di aplikasi ini cocok untuk
digunakan pada orang banyak.
2. Aspek Fungsionalitas : setiap isi dari aplikasi sesuai dengan fungsinya.
3. Aspek Tujuan : responden menyatakan bahwa aplikasi ini cocok dijadikan
sebagai alat bantu media pembelajaran pengantar teknologi infomasi yang
interaktif.
4.4.1.1 Penilaian Aspek Desain
Penilaian aspek desain dapat dilihat pada tabel dibawah ini :
Tabel 4.2 Hasil Penilaian Aspek Desain
Pertanyaan SB B TB STB
Tampilan warna tulisan dan tombol navigasi sesuai 1 16 3 0
Tampilan font tulisan tombol navigasi sesuai 3 17 0 0
Tampilan ukuran tombol navigasi sesuai 11 9 0 0
Tampilan keseluruhan tata letak isi sesuai 3 11 6 0
Total 26 122 32 0
Dari tabel diatas dapat dilihat bahwa: 0 pernyataan dinilai sangat tidak baik, 32
pernyataan dinilai tidak baik, 122 pernyataan dinilai baik dan 26 pernyataan dinilai
sangat baik.
Hasil tersebut dapat menggunakan persentase:
Total aspek yang dinilai dalam suatu kondisi
Keterangan:
1. Total pertanyaan yang dinilai dalam suatu kondisi yaitu penilaian pengisi
kuisioner terhadap 9 pertanyaan penilaian sesuai dengan kategori yang
meliputi tidak baik, kurang baik, baik, dan sangat baik.
2. Jumlah pertanyaan dikalikan jumlah pengisi kuisioner yaitu dalam kuisioner
ini ada 9 pertanyaan penilaian jika dikalikan dengan 20 orang pengisi
kuisioner menjadi:
9 x 20 = 180
Maka akan didapat perhitungan persentase sebagai berikut:
1. Persentase pertanyaan yang dinilai sangat tidak baik: 0/180 * 100% = 0%
2. Persentase pertanyaan yang dinilai tidak baik: 32/180 * 100% = 17,777%
3. Persentase pertanyaan yang dinilai baik: 122/180 * 100% = 67,777%
4. Persentase pertanyaan yang dinilai sangat baik: 26/180 * 100% = 14,444%
Dari perhitungan di atas dapat dilihat bahwa persentase pertanyaan dapat kita
simpulkan bahwa pada aspek desain dapat dinilai BAIK.
4.4.1.2 Penilaiaan Aspek Fungsionalitas
Penilaian aspek desain dapat dilihat pada tabel dibawah ini :
Tabel 4.3 Hasil Penilaian Aspek Fungsionalitas
Pertanyaan SB B TB STB
Fungsi tombol navigasi sesuai dengan tujuannya. 8 11 1 0
Animasi gerak berjalan dengan baik. 6 12 2 0
Cara penyampaian isi materi adalah baik dan sesuai. 5 13 2 0
Soal-soal dengan materi yang disampaikan berkaitan. 7 13 0 0
Dari tabel diatas dapat dilihat bahwa: 0 pernyataan dinilai sangat tidak baik, 5
pernyataan dinilai tidak baik, 49 pernyataan dinilai baik dan 26 pernyataan dinilai
sangat baik.
Hasil tersebut dapat menggunakan persentase:
Keterangan:
1. Total pertanyaan yang dinilai dalam suatu kondisi yaitu penilaian pengisi
kuisioner terhadap 4 pertanyaan penilaian sesuai dengan kategori yang
meliputi tidak baik, kurang baik, baik, dan sangat baik.
2. Jumlah pertanyaan dikalikan jumlah pengisi kuisioner yaitu dalam kuisioner
ini ada 4 pertanyaan penilaian jika dikalikan dengan 20 orang pengisi
kuisioner menjadi:
4 x 20 = 80
Maka akan didapat perhitungan persentase sebagai berikut:
1. Persentase pertanyaan yang dinilai sangat tidak baik: 0/80 * 100% = 0 %
2. Persentase pertanyaan yang dinilai tidak baik: 5/80 * 100% = 6,25%
3. Persentase pertanyaan yang dinilai baik: 49/80 * 100% = 61,25%
4. Persentase pertanyaan yang dinilai sangat baik: 26/180 * 100% = 32,5%
Dari perhitungan di atas dapat dilihat bahwa persentase pertanyaan dapat kita
simpulkan bahwa pada aspek desain dapat dinilai BAIK.
4.4.1.3 Penilaian Aspek Tujuan
Penilaian aspek desain dapat dilihat pada tabel dibawah ini :
Total aspek yang dinilai dalam suatu kondisi
Tabel 4.4 Hasil Penilaian Aspek Tujuan
Pertanyaan SB B TB STB
Materi yang disampaikan bersifat interaktif. 2 12 6 0
Aplikasi ini membantu anda memahami materi Teknologi
Informasi dengan mudah.
7 13 0 0
Aplikasi ini dapat menarik minat anda untuk belajar PTI. 2 12 6 0
Aplikasi ini dapat dijadikan alternatif lain selain buku
bacaan.
4 15 1 0
Aplikasi ini sangat memberi rmanfaat bagi anda. 2 14 4 0
Total 17 66 17 0
Dari tabel diatas dapat dilihat bahwa: 0 pernyataan dinilai sangat tidak baik, 17
pernyataan dinilai tidak baik, 66 pernyataan dinilai baik dan 17 pernyataan dinilai
sangat baik.
Hasil tersebut dapat menggunakan persentase:
Keterangan:
1. Total pertanyaan yang dinilai dalam suatu kondisi yaitu penilaian pengisi
kuisioner terhadap 5 pertanyaan penilaian sesuai dengan kategori yang
meliputi tidak baik, kurang baik, baik, dan sangat baik.
2. Jumlah pertanyaan dikalikan jumlah pengisi kuisioner yaitu dalam kuisioner
ini ada 5 pertanyaan penilaian jika dikalikan dengan 20 orang pengisi
kuisioner menjadi:
5 x 20 = 100
Maka akan didapat perhitungan persentase sebagai berikut:
1. Persentase pertanyaan yang dinilai sangat tidak baik: 0/100 * 100% = 0 %
2. Persentase pertanyaan yang dinilai tidak baik: 7/100 * 100% = 7%
3. Persentase pertanyaan yang dinilai baik: 66/100 * 100% = 66% Total aspek yang dinilai dalam suatu kondisi