PERANCANGAN APLIKASI PENGAJARAN BERBANTUAN
KOMPUTER MENGENAI ANATOMI DAN KERUSAKAN
MATA MANUSIA
SKRIPSI
RITA ZAHARA PASARIBU
0 6 1 4 0 1 0 0 4
PROGRAM STUDI S1 ILMU KOMPUTER
DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : PERANCANGAN APLIKASI PENGAJARAN
BERBANTUAN KOMPUTER MENGENAI ANATOMI DAN KERUSAKAN MATA MANUSIA
Kategori : SKRIPSI
Nama : RITA ZAHARA PASARIBU
Nomor Induk Mahasiswa : 061401004
Program Studi : SARJANA (S1) ILMU KOMPUTER Departemen : ILMU KOMPUTER
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan,
Komisi Pembimbing :
Pembimbing 2 Pembimbing 1
Prof. Dr. Muhammad Zarlis Drs. Agus Salim Harahap, M. Si NIP. 195707011986011003 NIP. 195408281981031004
Diketahui/Disetujui oleh
Program Studi S1 Ilmu Komputer Ketua,
PERNYATAAN
PERANCANGAN APLIKASI PENGAJARAN BERBANTUAN KOMPUTER MENGENAI ANATOMI DAN KERUSAKAN MATA MANUSIA
SKRIPSI
Saya mengakui bahwa skripsi ini adalah hasil karya saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, 21 Juni 2010
PENGHARGAAN
Alhamdulillahirabbil Alamin, segala puja yang hanya milik Allah subhanahu wa ta’ala atas limpahan rahmat dan karuniaNya penulis dapat menyelesaikan penyusunan skripsi ini dalam waktu yang ditetapkan. Dan tak lupa pula shalawat beriringan salam dilimpahkan kepada Rasulullah shalallahu’alaihi wa sallam yang telah membawa kita dari zaman kegelapan menuju zaman yang penuh kenikmatan ilmu pengetahuan seperti sekarang ini.
Adapun dalam tahap penulisan skripsi ini penulis banyak mendapatkan kendala-kendala yang menyebabkan perlu bantuan serta dorongan dari pihak lain. Dalam kesempatan ini dengan segala kerendahan hati, penulis mengucapkan terima kasih kepada kedua orang tua penulis, yaitu Ayahanda M. Taslim Pasaribu dan Ibunda Faridah Hanum Lubis, yang telah mendidik, mengasihi, dan membimbing serta mendukung penulis di dalam doa sehingga dapat menyelesaikan skripsi ini. Serta telah memberikan dukungan moril maupun materil kepada penulis selama ini, tak lupa pula kepada abang dan kakak selaku saudara kandung penulis, yaitu : Rafikasyari Pasaribu, Rabiul Awal Pasaribu dan Rizaldi Pasaribu yang juga terus memberikan semangat sehingga skripsi ini berjalan dengan semestinya.
Ucapan terimakasih pula disampaikan kepada Bapak Prof. Dr. Muhammad Zarlis dan Bapak Drs. Agus Salim Harahap, M.Si selaku dosen pembimbing penulis yang telah meluangkan waktu, nasehat, tenaga, pikiran untuk menyelesaikan skripsi ini.
Bapak Syahril Efendi, S.Si, M.IT dan Bapak Drs. Muhammad Firdaus, M.Si selaku dosen pembanding yang telah banyak memberikan petunjuk, saran, dan kritik dalam menyelesaikan skripsi ini.
Ketua dan Sekretaris Program Studi Ilmu Komputer, Dekan dan Pembantu Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara, semua dosen pada Program Studi Ilmu Komputer FMIPA USU, pegawai di FMIPA USU.
Abangda Drs. Ansari Tarigan yang selalu memberi pencerahan, pengalaman dan motivasi sehingga skripsi ini terselesaikan dengan baik.
Kakanda Prof. Dr. H. Aslim Sihotang, SpM dan kakanda Dr. Chairul Bahri AD, SpM yang telah memberikan sumbangsih buku dan pemikiran-pemikiran kepada penulis, sehingga skripsi ini tersempurnakan.
Teman-teman HMI Komisariat FMIPA USU, diantaranya : Darajatin Syarifah, Sartika Pemanola, Jashinta Afriani yang telah berlapang hati meluangkan waktunya dalam berdiskusi sehingga penulis mendapatkan inspirasi dalam menyelesaikan tugas akhir ini.
ABSTRAK
DESIGN OF COMPUTER AIDED INSTRUCTION APPLICATION IN HUMAN EYE ANATOMY AND ITS DEFECTS
ABSTRACT
DAFTAR ISI
Bab 1 Pendahuluan
1.1 Latar Belakang 1
1.2 Rumusan Masalah 2
1.3 Batasan Masalah 2
1.4 Tujuan Penelitian 3
1.5 Manfaat Penelitian 3
1.6 Metode Penelitian 3
1.7 Sistematika Penulisan 4
Bab 2 Landasan Teori
2.1. Pengajaran Berbantuan Komputer(PBK) 6
2.1.1 Struktur CAI 7
2.1.2 Prinsip Pengembangan Program CAI 8
2.1.3 Model CAI 9
2.1.4 Karakteristik-Karateristik CAI yang Efektif 12 2.1.5 Kelebihan dan Kekurangan CAI 13
2.1.5.1 Kelebihan CAI 13
2.1.5.2 Kekurangan CAI 15
2.2 Tutorial 15
2.2.1 Model-model Tutorial 17
2.2.2 Langkah-langkah Tutorial 18
2.2.3 Siklus Metodologi Waterfall 20
2.3 Macromedia Flash Professional 8 21
2.3.1 Grapical User Interface (GUI) 21
2.3.2 Konsep Dasar Animasi 24
2.3.2.1 Movie clip 24
2.3.2.2 Objek 24
2.3.2.3 Teks 24
2.3.2.4 Sound 24
2.3.2.5 Simbol 25
2.3.3 Library dan Menu Controller 25
2.3.3.2 Control Panel 25
2.3.3.3 ActionScript 25
2.3.3.4 Mouse Event 26
2.3.3.5 Keyboard Event 27
2.3.3.6 Mengenal File Audio 27
2.4 Mata (Alat Penglihatan) 28
2.4.1 Pengertian Mata Manusia 28
2.4.2 Anatomi Mata Manusia 28
2.4.3 Retina 29
2.4.3.1 Lapisan pada Retina 30
2.4.3.2 Kerusakan Mata Akibat Rusaknya Retina 30
2.4.3.3 Sirkulasi pada Retina 31
Bab 3 Perancangan Aplikasi
3.1 Pemodelan Sistem 32
3.2 Data Flow Diagram 33
3.3 Perancangan Tampilan 37
3.3.1 Menu Utama 37
Bab 4 Implementasi
4.1 Implementasi 47
4.1.1 Tampilan Menu Utama 47
4.1.2 Tampilan Menu Profil 48
4.1.3 Tampilan Menu Materi 48
4.1.4 Tampilan Menu Contoh Soal 52
4.1.5 Tampilan Menu Latihan 53
4.2 ActionScript 55
4.2.1 ActionScript untuk Tampilan Layar Penuh 55
4.2.2 ActionScript Stop 55
4.2.3 ActionScript di Button 56
4.2.4 ActionScript pada Prosedur Latihan 57
4.2.5 ActionScript menu keluar 58
Bab 5 Penutup
5.1. Kesimpulan 59
5.2. Saran 59
DAFTAR GAMBAR
Halaman
Gambar 2.1 Siklus Pembuatan Perangkat Lunak Pengajaran 20
Gambar 2.2 Interface Flash Professional 8 22
Gambar 2.3 Anatomi Mata Manusia 29
Gambar 2.4 Sirkulasi pada Retina 31
Gambar 3.1 Diagram Pohon Perancangan Aplikasi Pengajaran Berbantuan
Komputer Mengenai Anatomi dan Kerusakan Mata Manusia 32
Gambar 3.2 Diagram Level 0 34
Gambar 3.3 Diagram Level 1 35
Gambar 3.4 Diagram Level 2 untuk proses tombol materi 36 Gambar 3.5 Diagram Level 2 untuk proses tombol latihan 37
Gambar 3.6 Rancangan Tampilan Menu Utama 38
Gambar 3.7 Rancangan Tampilan Menu Profil 39
Gambar 3.8 Rancangan Tampilan Menu Materi 40
Gambar 3.9 Rancangan Tampilan isi Menu Materi 40 Gambar 3.10 Rancangan Tampilan Menu Contoh Soal 41 Gambar 3.11 Rancangan Tampilan Input Nama untuk Melanjutkan Latihan 42 Gambar 3.12 Rancangan Tampilan pertanyaan menu Latihan 42 Gambar 3.13 Rancangan Tampilan nilai dari menu Latihan 43
Gambar 3.14 Story Board 44
Gambar 4.1 Tampilan Menu Utama 47
Gambar 4.2 Tampilan Menu Profil 48
Gambar 4.3 Tampilan Menu Materi 49
Gambar 4.4 Tampilan Menu Materi Anatomi 49
Gambar 4.5 Tampilan Menu Materi Kerusakan Mata 50 Gambar 4.6 Tampilan Menu Materi Lapisan Retina 51 Gambar 4.7 Tampilan Menu materi Sirkulasi Retina 51
Gambar 4.8 Tampilan Menu Materi Tes Mata 52
Gambar 4.9 Tampilan Menu Contoh Soal 52
Gambar 4.10 Tampilan Input Nama untuk Memulai Latihan 53
Gambar 4.11 Tampilan Soal Latihan 54
Gambar 4.12 Tampilan Hasil Latihan 54
Gambar 4.13 ActionScript untuk Tampilan Layar Penuh 55
Gambar 4.14 ActionScript Stop 56
Gambar 4.15 ActionScript di Button 57
Gambar 4.16 ActionScript Prosedur Awal Latihan 57 Gambar 4.17 ActionScript Prosedur Pilihan Jawaban 58
ABSTRAK
DESIGN OF COMPUTER AIDED INSTRUCTION APPLICATION IN HUMAN EYE ANATOMY AND ITS DEFECTS
ABSTRACT
BAB 1
PENDAHULUAN
1.1Latar Belakang
Perkembangan ilmu dan teknologi merupakan salah satu produksi dari hasil cipta manusia,
yang pada gilirannya manusia-manusia itu perlu lebih mendalami dan mampu mengambil
manfaat dan bukan menjadi korban dari perkembangan ilmu dan teknologi itu sendiri.
Mendalami serta mengambil manfaat dari perkembangan ilmu dan teknologi tidak mungkin
dilakukan oleh semua manusia dengan kadar waktu yang sama. Keterbatasan manusia dan
waktu menuntut adanya spesialisasi yang semakin mendalam. Oleh karena itu untuk
mendalami ilmu dan teknologi dibutuhkan suatu pendidikan yang mendukung latar belakang
dari ilmu pengetahuan tersebut.
Pendidikan adalah usaha sadar dan sistemastis, yang dilakukan orang-orang yang
diserahi tanggung jawab untuk mempengaruhi peserta didik agar mempunyai sifat dan tabiat
sesuai dengan cita-cita pendidikan (Achmad Munib, 2004:34). Pendidikan ialah pimpinan
yang diberikan dengan sengaja oleh orang dewasa kepada anak-anak, dalam
pertumbuhannya (jasmani dan rohani) agar berguna bagi diri sendiri dan bagi masyarakat
(M. Ngalim Purwanto, 2002:10). Dalam arti lain, pendidikan merupakan pendewasaan
peserta didik agar dapat mengembangkan bakat, potensi dan keterampilan yang dimiliki
dalam menjalani kehidupan, oleh karena itu sudah seharusnya pendidikan didesain guna
memberikan pemahaman serta meningkatkan prestasi belajar peserta didik (mahasiswa).
Prestasi belajar mahasiswa di universitas sering diindikasikan dengan permasalahan belajar
dari mahasiswa tersebut dalam memahami materi. Indikasi ini dimungkinkan karena faktor
belajar mahasiswa yang kurang efektif, bahkan mahasiswa sendiri tidak merasa termotivasi
di dalam mengikuti pembelajaran di kelas. Sehingga menyebabkan mahasiswa kurang atau
yang menjadi tugas dosen adalah memilih model pembelajaran yang tepat untuk disampaikan
demi terciptanya pembelajaran yang baik dan nyaman. Merujuk dari hal tersebut, salah satu
kesulitan yang ditemukan adalah bagaimana memahami bagian anatomi dan jenis kerusakan
dari mata manusia, karena pada bagian ini perlu ditekankan adanya suatu pemahaman yang
lebih mendalam. Sehubungan dengan itu pembelajaran manual yang dilakukan seorang dosen
dapat menjadi kendala tersendiri bagi mahasiswa, hal itu didasarkan dari kecenderungan
pembelajaran yang kurang menarik yang mengakibatkan kejenuhan, maka dari itu penulis
ingin mengangkat masalah ini menjadi media pembelajaran yang bersifat interaktif, karena
dengan adanya media pembelajaran yang bersifat interaktif tersebut dapat membantu
mahasiswa dalam memahami pembelajaran dengan bantuan animasi yang akan ditampilkan
tanpa adanya kejenuhan.
1.2Rumusan Masalah
Masalah yang dibahas dalam penelitian ini adalah:
1. Bagaimana membangun suatu pembelajaran berbantuan komputer yang dapat membantu
dalam memahami materi anatomi dan kerusakan mata pada manusia.
2. Bagaimana menerapkan konsep CAI (Computer Aided Instruction) secara tepat agar
animasi yang dihasilkan lebih memudahkan dalam proses pembelajaran.
1.3Batasan Masalah
Ruang lingkup penelitian ini dibatasi pada:
1. Pembahasan pembelajaran ini terbatas untuk kerusakan yang berakibat pada kerusakan
Retina antara lain : Pelepasan Retina (Ablasi Retina), Robekan Retina (Retinal Tears),
dan Buta Warna (Blind Color)
2. Pembuatan perangkat lunak pengajaran ini menggunakan sofware aplikasi Macromedia
Flash.
3. Perangkat lunak pengajaran ini dapat digunakan untuk mahasiswa kedokteran.
4. Perangkat lunak pengajaran ini dilengkapi dengan pemeriksaan mata untuk penyakit buta
warna, contoh soal dan latihan.
5. Perangkat lunak ini membahas sirkulasi pada retina.
6. Perangkat lunak pengajaran ini tidak membahas proses sistem penglihatan mata manusia.
1.4 Tujuan Penelitian
Adapun tujuan penelitian ini adalah:
1. Merancang perangkat lunak pembelajaran berbantuan komputer menggunakan aplikasi
animasi yang interaktif agar lebih mudah di pahami.
2. Perancangan antarmuka (interface) yang mampu berinteraksi dengan pengguna (user)
berbasis multimedia sehingga user dapat dengan cepat memahami apa yang disampaikan
dalam materi tersebut
1.5Manfaat Penelitian
Manfaat dari penelitian ini adalah:
1. Aplikasi dapat digunakan sebagai media yang dapat membantu proses belajar dan
mengajar untuk materi yang akan disampaikan.
2. Menambah literaturpada saat perancangan aplikasi Pengajaran Berbantuan Komputer.
3. Aplikasi diharapkan dapat digunakan sebagai bahan acuan pengembangan multimedia
pembelajaran interaktif guna meminimalisasi kejenuhan dan kebosanan dalam
pembelajaran
1.6Metode Penelitian
Tahapan yang diambil dalam penelitian ini yaitu:
1. Studi kepustakaan.
Penulisan ini dimulai dengan studi kepustakaan yaitu mengumpulkan bahan-bahan
referensi baik dari buku, artikel, paper, jurnal, makalah, maupun situs internet mengenai
gambar anatomi maupun kerusakan pada mata manusia dan pembuatan animasi dengan
Macromedia Flash dan beberapa referensi lainnya untuk menunjang pencapaian tujuan tugas akhir.
2. Pengumpulan data yang berhubungan dengan tugas akhir.
3. Perancangan sistem dengan menggunakan metodologi waterfall yang meliputi analisis,
perancangan, pengembangan, implementasi, dan pengujian.
1. Penganalisisan
Pada tahap ini akan dilakukan analisis terdapat kebutuhan dan persyaratan dalam
2. Perancangan
Pada tahap ini, sistem dirancang sehingga dapat digunakan sebagai sarana
pengajaran dan pembelajaran
3. Pengembangan
Pada tahap ini dilakukan sistem yang terdiri dari aktivitas-aktivitas pemetaan,
membangun model perangkat lunak dan membangun pemetaan kurikulum.
4. Implementasi
Pada tahap ini sistem yang telah dirancang diimplementasikan ke dalam bahasa
pemograman.
5. Pengujian
Pada tahap ini dilakukan pengujian program dan mencari kesalahan pada
program hingga program itu dapat berjalan sesuai dengan yang dirancang.
1.7Sistematika Penulisan
Sistematika penulisan dari skripsi ini secara garis besar terbagi dalam lima bab susunan
sebagai berikut:
BAB 1 : PENDAHULUAN
Bab ini berisi latar belakang, rumusan masalah, batasan masalah, tujuan
penelitian, manfaat penelitian, metodologi yang digunakan, dan sistematika
penulisan tugas akhir.
BAB 2 : LANDASAN TEORI
Bab ini berisikan penjelasan secara menyeluruh tentang aplikasi yang
digunakan, sejarah, dan bagian-bagian dari aplikasi tersebut.
BAB 3 : PERANCANGAN APLIKASI
Bab ini dilakukan perancangan perangkat lunak yang sesuai dengan tujuan
penelitian.
BAB 4 : IMPLEMENTASI SISTEM
Bab ini digunakan untuk membahas implementasi sistem. Mulai dari
BAB 5 : PENUTUP
Bab ini memuat kesimpulan dari hasil penelitian yang diperoleh dan memuat
BAB 2
LANDASAN TEORI
2.1 Pengajaran Berbantuan Komputer (PBK)
Komputer dapat lebih memberdayakan dosen dan mahasiswa dibandingkan dengan
pembelajaran konvensional yang selama ini dilaksanakan. Hal tersebut disebabkan dengan
menggunakan media komputer, memungkinkan mahasiswa dapat mempelajari suatu bahan
dengan cara-cara baru yang lebih interaktif. Komputer dapat menjadi katalisator untuk
meraih sasaran-sasaran pendidikan yang telah di tetapkan oleh orang tua, pendidik, dan
pemerintah. Pemanfaatan komputer sebagai sarana pembelajaran dapat memberikan
pengaruh yang sangat positif, karena selain baru bagi perkembangan teknologi pembelajaran
juga memiliki sifat yang representatif dan interaktif. Komputer dapat menjadi sarana
pembelajaran yang inovatif, dari tradisi papan tulis dan kapur. Dengan Power Point misalnya,
para guru dapat menyulut minat anak-anak terhadap pelajaran lewat penyertaan foto-foto,
potongan film, dan bahkan berhubungan dengan internet. (Gates, 2000: 355).
CAI (Computer Aided Instructions) hakekatnya merupakan penawaran baru dalam
cara pembelajaran. Komputer sebagai media akan lebih banyak membantu mahasiswa
menemukan hal-hal baru yang lebih menarik dibandingkan dengan cara-cara konvensional
yang lebih berpusat pada dosen. Walaupun sudah kita ketahui bersama, bahwa cara-cara
belajar dan mengajar, serta pemerolehan informasi pembelajaran tiap individu berbeda.
Banyak teori-teori belajar yang berupaya menguraikan cara belajar tiap individu.
Kebanyakan teori ini mengidentifikasikan atribut-atribut yang mirip. Uraian yang paling
sederhana, ada orang yang belajar lebih baik dengan membaca, ada yang lebih baik lewat
mendengarkan, ada yang dengan memperhatikan orang lain mengerjakan tugas, ada pula
kombinasi dari beberapa cara ini. Dan semua orang mempunyai tingkat penyerapan yang
berbeda.
Berangkat dari hal tersebut akan terjadi suatu proses pembelajaran yang menuntut
adanya media yang mendukung dalam penyerapan yang cepat, media pembelajaran yang
dimaksud harus bersifat multimedia interaktif yang dalam terapannya dikembangkan atas
dasar asumsi bahwa proses komunikasi di dalam pembelajaran akan lebih bermakna
(menarik minat siswa dan memberikan kemudahan untuk memahami materi karena
penyajiannya yang interaktif), jika memanfaatkan berbagai media sebagai sarana penunjang
kegiatan pembelajaran. Dari segi pengertian, multimedia interaktif dapat diartikan sebagai
kombinasi berbagai unsur media yang terdiri dari teks, grafis, foto, animasi, video, dan suara
yang disajikan secara interaktif dalam media pembelajaran
Namun, peran guru/dosen dalam pembelajaran tidak dapat dihilangkan begitu saja,
karna guru/dosen juga mempunyai peran yang cukup signifikan dalam pembelajaran
diantaranya :
1. Dosen dapat dijadikan tempat untuk berdiskusi dan bertanya
2. Dosen dapat merespon pertanyaan mahasiswa secara langsung
3. Dosen dapat mendengarkan keluhan mahasiswa
4. Dosen dapat memberikan pandangan yang bervariasi
5. Dosen dapat menyesuaikan dengan materi pembelajaran (kembali ke pembahasan
yang sesuai).
6. Dosen dapat memberikan nada perasaan secara langsung
2.1.1 Struktur CAI
CAI merupakan program pembelajaran dengan memanfaatkan komputer yang memiliki
struktur program diantaranya:
1. Desain bentuk (aplikasi perangkat lunak)
2. Isi (pesan pembelajaran)
3. Pendukung (perangkat lunak yang dibutuhkan dalam pengoperasian program,
teks, audio, video, grafis, dan sebagainya)
Keseluruhan komponen terkombinasi dalam sebuah program dengan memperhatikan:
untuk mengukur tingkat pemahaman mahasiswa seperti Multiple Choice System, atau
perangkat lunak sejenisnya.
Secara keseluruhan, CAI hendaknya memiliki beberapa kriteria, diantaranya: dari
sudut pandang dosen/guru adalah mudah digunakan (baik pembuatan maupun
pemanfaatannya), hanya memerlukan pelatihan minimal, memungkinkan pembelajaran
dengan cara mahasiswa sendiri, memungkinkan pengendalian pembelajaran sesuai dengan
lingkungan. Dengan demikian struktur program CAI harus bersifat dapat terus dikembangkan
(scalable) (NeoEdu, 2000: 35)
.
2.1.2 Prinsip Pengembangan Program CAI
Pada tahap awal pengembangan program CAI, hal yang mendasar dilakukan adalah
menentukan metode apa yang digunakan. Dalam penentuan metode tersebut tergantung dari
jenis mata pelajaran yang ditawarkan. Program CAI untuk tutorial, latih dan Praktik,
pemecahan masalah, simulasi dan permainan.
Setelah dapat menentukan metodenya, langkah berikut adalah memperhatikan aspek
penting dalam perencanaan program CAI. Menurut Simonson dan Thompson (1994, hal:
45-51), aspek tersebut adalah:
1. Aspek umpan balik
Untuk mendapatkan respon dari mahasiswa, mereka harus segera diberi umpan balik.
Umpan balik bisa berupa komentar, pujian, peringatan atau perintah tertentu bahwa respon
mahasiswa tersebut benar atau salah. Umpan balik dapat dibuat semenarik mungkin dan
menambah motivasi belajar apabila disertai ilustrasi suara, gambar atau video klip.
2. Aspek percabangan
Beberapa alternatif yang disajikan untuk ditempuh oleh mahasiswa dalam kegiatan
belajarnya melalui program CAI adalah merupakan aspek percabangan. Program ini dapat
diberikan berdasarkan pada adanya respon dari mahasiswa. Sewaktu mahasiswa melakukan
kesalahan dalam memberikan jawaban pada soal-soal tertentu maka alternatif percabangan
yang diberikan pada mahasiswa adalah rekomendasi agar mahasiswa mempelajari lagi
standart yag sudah ditetapkan sebelumnya maka mahasiswa tersebut dapat direkomendasi
untuk menuju tingkat selanjutnya.
3. Aspek penilaian
Bagian terpenting dari program CAI adalah aspek penilaian yang dimaksudkan untuk
mengetahui sejauhmana mahasiswa paham akan materi yang disajikan.
4. Aspek tampilan
Tampilan juga mempunyai tingkatan prioritas yang utama dalam program CAI, hal
ini dikarenakan program CAI digunakan dengan melihat tampilan yang semenarik mungkin,
dari itu maka perlu diperhatikan jenis informasi, komponen tampilan, dan kemudahan. Jenis
informasi yang ditampilkan bisa berupa teks, gambar, suara, animasi atau video klip. Ilustrasi
dan warna bisa menarik perhatian mahasiswa, tetapi bila berlebihan akan membosankan.
Satu layar bila mungkin berisi satu ide atau pokok bahasan saja.
2.1.3 Model CAI
CAI berfungsi untuk membantu mahasiswa belajar dan membantu pengajar untuk
memberikan informasi dan tugas-tugas. Menurut Budiarjo (1991), model CAI bisa dibedakan
menjadi lima jenis, yaitu: Tutorial, Latih dan Praktik, Pemecahan Masalah, Simulasi, dan
Permainan.
1. Tutorial
Sistem komputer digunakan untuk menyampaikan materi ajaran yang baru. Dalam
paket ini teknik mengajar, teknik evaluasi, alternative pertanyaan dan jawabannya
dipersiapkan dengan baik, sehingga siswa merasa seperti berinteraksi langsung dengan
pengajar. Untuk aplikasi ini, program yang dipersiapkan untuk CAI jauh lebih kompleks.
Penyampaian informasi baru, yang mencakup tata cara mengajar untuk berbagai tingkatan
kemampuan mahasiswa.
Sistem harus cukup luwes untuk mengakomodasikan hal ini. Informasi diberikan
secara bertahap, pada setiap tahap diberikan penjelasan dan contoh-contoh pemecahan
masalah. kemudian, untuk menguji pengertian mahasiswa, sistem mengajukan
diberikan. Cara ini jelas mencakup banyak tingkatan penyampaian informasi, dan pada setiap
tingkatan disiapkan berbagai alternative untuk menjelaskan materi pengajaran. Untuk materi
ajaran yang rumit, kerja sama diantara ahli pendidikan dan ahli komputer perlu untuk dijalin,
sehingga sistem CAI dapat mencapai sasaran yang diinginkan. Banyak sentuhan-sentuhan
pendidikan yang perlu dicakup dalam program komputer.
2. Latih dan Praktik
Para pengajar menyediakan materi utama untuk mahasiswa. Sistem CAI kemudian
digunakan oleh mahasiswa untuk menguji tingkat pengetahuan mereka dan mempraktikkan
pengetahuan mereka. CAI menggantikan pengajar, akan tetapi dengan kecepatan pengajaran
yang disesuaikan dengan kemampuan masing-masing mahasiswa. Dosen dapat memberikan
perhatian khusus untuk mahasiswa yang lemah, sedangkan mahasiswa lainnya dapat terus
belajar sesuai dengan kemampuan mereka. Dalam modus ini, komputer mengajukan
pertanyaan, menerima jawaban mahasiswa, dan memberi komentar sesuai dengan jawaban
yang ada. Bila mahasiswa salah menjawab, komputer memberi tahu mahasiswa bahwa
jawabannya salah. Bila jawaban mahasiswa salah tapi masih dekat dengan jawaban yang
benar, komputer dapat member tanggapan yang sesuai dengan jawaban mahasiswa. Dan bila
komputer sama sekali tidak mengerti jawaban mahasiswa, dia akan bertanya kembali sampai
beberapa kali. Bila jawaban masih terus salah, komputer akan menjawab pertanyaa tersebut
dan memilih pertanyaan baru yang sejenis, agar mahasiswa dapat berlatih.
Dengan sendirinya, kecanggihan komputer untuk bertanya jawab sangat tergantung
dari kecanggihan program yang dipersiapkan. Masih sering dijumpai, CAI kurang luwes
dalam arti bahwa mahasiswa merasa berhadapan dengan perangkat yang kurang bisa
memberikan penjelasan, hanya menyalahkan semata. Atau kadang dijumpai CAI tidak
mengerti kemauan mahasiswa dan rupanya kurang diprogram dengan baik, sehingga berhenti
tanpa penjelasan apa pun. Latih dan praktik dengan komputer akan lebih berhasil untuk
bidang ilmu atau keterampilan yang sederhana dan telah terstruktur dengan baik.
3. Pemecahan masalah
Pada model ini mahasiswa dituntut untuk menganalisis masalah dan memecahkannya.
Tujuannya agar siswa dapat memperoleh pengertian yang lebih mendalam mengenai masalah
4. Simulasi
Digunakan untuk mengkaji permasalahan yang rumit. Aspek penting dari objek
dicatat oleh komputer yang memungkinkan mahasiswa mengkaji kaitan antara besaran objek
yang penting. Cara ini banyak digunakan di biologi, transportasi, ekonomi, dan ilmu
komputer. Simulasi amat berguna untuk mempelajari objek yang rumit dan melibatkan
banyak besaran yang saling berhubungan. Misalnya kita tertarik untuk mempelajari arus
kendaraan pada suatu simpang empat. Komputer dapat diprogram untuk menangkap besaran
penting dari objek yang disimulasikan, seperti urutan nyala lampu di persimpangan,
perkiraan kepadatan arus kendaraan dan arus alirannya, dan sebagainya. Kemudian kita
merumuskan hubungan dari besaran-besaran tersebut dalam program. Berdasarkan hal itu,
sistem dapat ditugaskan untuk memberikan gambaran tentang beberapa keadaan dari
simpang empat untuk kondisi-kondisi yang kita tetapkan. Hasil dari simulasi dapat
memberikan masukkan tentang pola tingkah laku simpang empat tersebut, yang dapat
digunakan untuk menyempurnakan model.
5. Permainan
Untuk dunia akademis, permainan sering kali dapat dimanfaatkan untuk menambah
pengetahuan, dengan cara yang santai. Permainan video (video game) yang telah sangat
meluas, dapat dimanfaatkan dalam dunia pendidikan untuk menambah pengetahuan
mahasiswa. Beberapa jenis permaianan dapat disertakan dengan fasilitas Tanya jawab untuk
suatu keahlian tertentu sehingga para remaja dapat langsung mendapatkan manfaatnya. Bisa
juga, permainan tersebut dilengkapi dengan teka-teki, dimana mahasiswa harus
mengusahakan sendiri tata cara pemecahannya. Memang, pada saat ini belum banyak materi
pendidikan yang diikutsertakan pada permainan video, akan tetapi melihat pada potensinya,
masa depan dari modus pendidikan jenis ini amat cerah.
2.1.4 Karakteristik-Karakteristik CAI yang Efektif
Karakteristik CAI yang efektif harus sesuai dengan kepentingannya. Adapun
karakteristik-karakteristik tersebut antara lain:
1. Sesuai tujuan pembelajaran
CAI yang efektif harus dibuat sesuai dengan pencapaian tujuan materi dipelajari. CAI
bagus tetapi tidak sesuai dengan pencapaian tujuan pembelajaran yang diinginkan.
2. Memaksimalkan interaksi
Keistimewaan pola pembelajaran dengan memakai komputer (metode komputerisasi)
dibandingkan berdasarkan pada membaca buku teks dan media referensi lainnya adalah dapat
memaksimalkan munculnya interaksi antara dosen dengan mahasiswa selama pelajaran
berlangsung.
3. Menarik minat mahasiswa
Sebagian besar mahasiswa menyukai pembelajaran berbantuan komputer, akan tetapi
hal ini tidak dapat kita jadikan patokan karena ternyata ada sebagian mahasiswa yang suka
dengan bentuk pembelajaran manual, dimana hal ini terjadi karena apabila isi dari komputer
(CAI) itu tidak menarik minat mereka, Dari itu pembelajaran dengan metode komputer ini
harus dibuat semenarik mungkin karena pelajaran yang tidak menarik minat mahasiswa tidak
hanya akan dikatakan gagal tetapi juga akan mengurangi antusias mahasiswa pada pelajaran
selanjutnya.
4. Melakukan pendekatan yang positif kepada mahasiswa
Bentuk aplikasi CAI yang efektif haruslah dimaksimalkan sebagai interaksi antara
dosen dan mahasiswa pada saat berlangsungnya proses belajar dan mengajar. menyerupai
hubungan antara dosen dengan mahasiswa pada pertemuan tatap muka. Mahasiswa
mendapatkan suasana yang nyaman dan mereka merasakan bahwa belajar dengan metode
CAI adalah belajar tanpa beban. Perancang sistem CAI harus mampu membuat komputer
sebagai sahabat mahasiswa, memberi solusi bagi kendala pelajaran yang mereka alami dan
mendukung mereka untuk memperbaiki kesalahan.
5. Menyediakan umpan balik yang beragam
Bagi seorang siswa yang masih berada dalam usia anak-anak, mereka akan merasa
senang bila mendapatkan umpan balik yang positif (misalnya kata-kata pujian) bila mereka
telah berhasil menyelesaikan pekerjaan dengan baik dan benar. Namun, bagi siswa usia yang
lebih dewasa biasanya tidak memerlukan umpan balik yang positif karena dianggap dapat
mengganggu kenyamanan dalam proses belajar mengajar.
Untuk mendukung terlaksananya pembelajaran dengan sistem komputerisasi seorang
perancang program CAI harus memilih komputer yang baik dan harus mempunyai
kemampuan untuk mengetahui kapasitas perangkat yang digunakannya, agar tujuan
pembelajaran dapat tercapai.
7. Mengacu pada prinsip desain pembelajaran
Konsep dan tujuan sistem pembelajaran yang baik adalah agar pola belajar mengajar
dapat memberi motivasi pada mahasiswa, membuka wacana dan pemikiran mahasiswa
tentang tujuan pembelajaran serta mengetahui mekanisme perintah yang lengkap termasuk
cara mengevaluasi tahapan-tahapan pembelajaran secara lebih teratur.
2.1.5 Kelebihan dan Kekurangan CAI
2.1.5.1 Kelebihan CAI
Kelebihan dalam penerapan program CAI diantaranya adalah sebagai berikut:
1. Meningkatkan interaksi pengguna
Interaksi adalah aktivitas pertukaran informasi antara komputer dengan penggunanya
dalam hal ini mahasiswa. Ketika komputer menampilkan suatu pesan maka mahasiswa harus
meresponnya. Karena kerja komputer berdasarkan respon yang diberikan mahasiswa, maka
pelajaran dalam CAI terikat langsung oleh respon yang diberikan mahasiswa.
2. Individualisasi
Individualisasi dilakukan dengan adanya pemanasan dalam belajar, dimana
pemanasan dalam belajar ini digunakan untuk mengetahui bahwa mahasiswa telah memiliki
kemampuan yang dibutuhkan dalam kesuksesan belajar mahasiswa selanjutnya.
Individualisasi digunakan untuk membuat pelajaran lebih menarik dan lebih efisien.
3. Efektivitas biaya
Salah satu alasan yang utama penggunaan CAI adalah masalah material, dimana
penggunaan pelayanan dalam CAI tidak membutuhkan kehadiran seorang dosen, CAI dapat
digunakan dimalam hari, hari-hari libur yang dimana biasanya dosen tidak bisa hadir.
4. Keutuhan pelajaran
Dengan CAI beberapa bentuk aktivitas seperti membaca, melihat video tape dapat
ditampilkan dalam satu layar. Melalui CAI dapat meyakinkan bahwa topik-topik akan
disajikan secara utuh. Hal ini berbeda sekali dengan kegiatan pembelajaran yang
konvensional, apabila dosen menjelaskan suatu bagian topik terlalu lama maka topik yang
lain mungkin tidak disampaikan karena waktunya sudah habis.
5. Kendali peserta belajar
Salah satu hal yang menarik dari CAI adalah terjaminnya kewenangan penuh
mahasiswa dalam mengambil kepentingan selama proses pembelajaran untuk memperbesar
hasil belajar individu. Jadi mahasiswa dapat menentukkan topik-topik apa saja yang disukai
dan mahasiswa bebas untuk memilih untuk memulai pelajaran.
2.1.5.2 Kekurangan CAI
Kekurangan dalam penerapan CAI diantaranya adalah sebagai berikut: (Hannafin & Peck,
1988 dalam Sugilar, 1996)
1. Sangat bergantung pada kemampuan membaca dan keterampilan visual mahasiswa.
2. Membutuhkan tambahan keterampilan pengembangan di luar keterampilan yang
dibutuhkan untuk pengembangan pembelajaran yang lama.
3. Kemungkinan mahasiswa untuk belajar secara tak sengaja (intidental learning)
menjadi terbatas.
4. Hanya bertindak berdasarkan masukan yang telah terprogram sebelumnya, tidak
dapat bertindak secara spontan.
Namun dari kekurangan-kekurangan tersebut dapat diminimalisasikan dengan cara:
1. Menggabungkan CAI dengan peralatan lain seperti videodisc dan audiodisc sehingga
tidak terlalu bergantung pada tampilan layar komputer.
2. Memilih paket CAI yang sudah dikembangkan pihak lain untuk menghindari lamanya
waktu dan keterampilan mengembangkan CAI sendiri, dengan memperhatikan tujuan
pembelajaran dan karakteristik pembelajaran mahasiswa.
3. Menempatkan CAI sebagai tambahan dalam kegiatan belajar yang melibatkan tutor
2.2 Tutorial
Berdasarkan asal kata, tutorial dapat diartikan dalam dua kategori bentuk kata, yaitu kata
benda dan kata kerja. Sebagai kata benda tutorial berarti pelajaran pribadi, guru pribadi,
pengajaran tambahan sedangkan sebagai kata kerja tutorial berarti mengajar di rumah,
mengajar ekstra, memberi les, pengajaran tambahan, pengajaran pribadi. (Sadily, 1996: 608).
Sedangkan tutorial secara istilah adalah bimbingan pembelajaran dalam bentuk pemberian
bimbingan, bantuan, petunjuk, arahan dan motivasi agar mahasiswa belajar secara efektif dan
efisien (Hamalik, 2003: 73). Pemberian bimbingan berarti membantu mahasiswa
memecahkan masalah-masalah belajar. Pemberian bantuan berarti membantu mahasiswa
dalam mempelajari program. Pemberian petunjuk berarti memberikan cara belajar agar
mahasiswa lebih belajar secara efektif dan efisien. Pemberian arahan berarti mengarahkan
mahasiswa untuk mencapai tujuan pembelajaran yang ditetapkan dan pemberian motivasi
berarti memberikan semangat untuk lebih mengikuti pembelajaran yang diterapkan.
Definisi tutorial dalam pembelajaran berbasis komputer sebagaimana diungkapkan
Hernawan (2004) dan Rusman (2008) adalah pembelajaran khusus dengan instruktur yang
terkualifikasi dengan menggunakan software komputer yang berisi materi pelajaran yang
bertujuan untuk memberikan pemahaman secara tuntas (mastery learning) kepada mahasiswa
mengenai bahan atau materi pelajaran yang sedang dipelajari.
Dalam tutorial, komputer berperan sebagai dosen/guru sehingga semua interaksi
terjadi antara komputer dengan peserta didik sedangkan dosen/guru hanya sebagai fasilitator
dan pemantau. Dalam model ini, sebenarnya software program komputer menggantikan
sistem tutor yang dilakukan oleh dosen/guru atau instruktur. Pembelajaran dalam model ini
disajikan melalui teks atau grafik yang ditampilkan oleh layar komputer. Kemudian
komputer menampilkan pertanyaan sesuai dengan masalah yang disajikan. Secara sederhana
pola-pola pengoperasian dalam pembelajaran CAI model tutorial dapat dilihat sebagai
berikut:
1. Komputer menyajikan materi
2. Mahasiswa memberikan respon
3. Respon mahasiswa dievaluasi oleh komputer dengan orientasi mahasiswa pada
4. Melanjutkan atau mengulangi tahapan sebelumnya. Misalnya, penyajian turorial
konsep biologi yang berhubungan dengan gen pada manusia.
Konsep belajar mandiri dalam tutorial mengandung pengertian, bahwa tutorial
merupakan bantuan belajar dalam upaya memicu dan memacu kemandirian, disiplin, dan
inisiatif diri mahasiswa, informasi yang disajikan baru, memungkinkan dipelajari secara
berulang-ulang. Prinsip pokok tutorial adalah “kemandirian mahasiswa”. Tutorial tidak ada,
jika kemandirian tidak ada. Jika mahasiswa tidak belajar di rumah, dan datang ke tutorial
dengan ‘kepala kosong’, maka yang terjadi adalah “perkuliahan” biasa, bukan tutorial.
Dengan demikian, secara konseptual tutorial perlu dibedakan secara tegas dengan “kuliah”
yang umum berlaku di perguruan tinggi, di mana peran dosen sangat besar dalam hal ini.
Peran utama tutor dalam tutorial adalah:
1. “pemicu” dan “pemacu” kemandirian belajar mahasiswa, berpikir dan berdiskusi.
2. “pembimbing, fasilitator, dan mediator” mahasiswa dalam membangun
pengetahuan, nilai, sikap dan keterampilan akademik dan profesional secara mandiri, dan
dalam menghadapi atau memecahkan masalah-masalah dalam belajar mandirinya;
memberikan bimbingan dan panduan agar mahasiswa secara mandiri memahami materi mata
kuliah; memberikan umpan balik kepada mahasiswa secara tatap muka atau melalui alat
komunikasi; memberikan dukungan dan bimbingan, termasuk memotivasi dan membantu
mahasiswa mengembangkan keterampilan belajarnya.
Tutor juga menstimulasi mahasiswa untuk terlibat aktif dalam pembahasan:
1. Masalah yang ditemukan mahasiswa dalam mempelajari modul
2. Kompetensi atau konsep esensial matakuliah
3. Persoalan yang terkait dengan praktikum mahasiswa di kelas tutorial
4. Masalah yang berkaitan dengan profesi keguruan
Model tutorial adalah suatu konsep tentang tutorial yang digunakan untuk menyarankan
bagaimana sebuah proses tutorial selayaknya dilakukan. Model tutorial juga dapat diartikan
sebagai sebuah struktur konseptual tentang tutorial yang dapat membantu memberikan
bimbingan atau arahan kepada tutor di dalam mengelola dan mengembangkan aktivitas
tutorial, agar dapat mencapai tujuan yang diharapkan secara efektif. Sebuah model tutorial,
dikembangkan atas dasar pertimbangan-pertimbangan filosofis, psikologis, sosial, kultural
tentang hakikat tutor, materi, dsb.
Model tutorial ini menurut Arsyad (1996:97) memiliki 2 jenis :
1. Tutorial Terprogram
Tutorial terprogram merupakan seperangkat tayangan baik statis maupun dinamis
yang terlebih dahulu diprogramkan. Secara berturut, seperangkat kecil informasi ditayangkan
yang diikuti dengan pertanyaan. Jawaban mahasiswa dianalisis oleh komputer (dibandingkan
dengan kemungkinan-kemungkian jawaban yang telah dirancang oleh si pembuat
program/dosen), dan berdasarkan hasil analisis itu umpan balik yang sesuai. Urutan linear
dan urutan bercabang digunakan. Penetapan kapan bercabang dimaksudkan untuk penyajian
materi pelajaran tambahan berdasarkan hasil analisis perkembangan mahasiswa setelah
menyelesaikan beberapa latihan dan tugas. Semakin banyak alternatif cabang yang tersedia,
semakin luwes program tersebut menyesuaikan diri dengan perbedaan individual mahasiswa.
Media tambahan lain biasanya digabungkan untuk format tutorial terprogram, seperti tugas
bacaan berbasis cetak, kegiatan kelompok, percobaan laboratorium, kegiatan latihan,
simulasi dan interaktif dengan videodisc. Manfaat tutorial terprogram akan nampak jika
menggunakan kemampuan teknologi komputer untuk bercabang dan interaktif.
2. Tutorial Intelijen
Berbeda dari tutorial terprogram karena jawaban komputer terhadap pertanyaan
mahasiswa dihasilkan oleh intelegensia artifisial (kecerdasan buatan), bukan
jawaban-jawaban yang terprogram yang telah disiapkan terlebih dahulu oleh si perancang. Dengan
demikian, ada dialog dari waktu ke waktu antara mahasiswa dengan komputer. Baik
mahasiswa maupun komputer dapat bertanya ataupun memberi jawaban.
2.2.2 Langkah-langkah Tutorial
Untuk menghidupkan suasana kompetitif, setiap kelompok harus terus dipacu untuk menjadi
kelompok atau tutor sangat besar pengaruhnya terhadap keberhasilan kelompok dalam
mempelajari materi ajar yang disajikan. Ketua kelompok dipilih secara demokratis oleh
seluruh mahasiswa. Misalnya, jika di suatu kelas terdapat 46 mahasiswa, berarti ada 9
kelompok dengan catatan ada satu kelompok yang terdiri atas 6 mahasiswa.
Sebelum diskusi kelompok terbentuk, mahasiswa perlu mengajukan calon tutor.
Seorang tutor hendaknya memiliki kriteria:
1. Memiliki kemampuan akademis di atas rata-rata mahasiswa satu kelas
2. Mampu menjalin kerja sama dengan sesama mahasiswa
3. Memiliki motivasi tinggi untuk meraih prestasi akademis yang baik
4. Memiliki sikap toleransi dan tenggang rasa dengan sesama
5. Memiliki motivasi untuk menjadikan kelompok diskusinya yang terbaik
6. Bersikap rendah hati, pemberani, dan bertanggung jawab
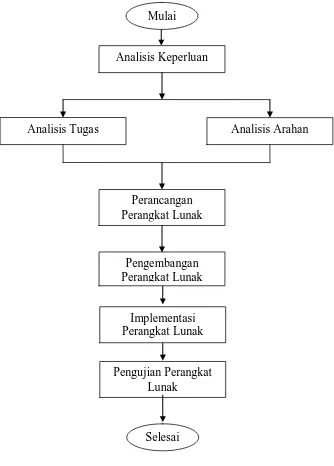
2.2.3 Siklus Metodologi Waterfall
Metodologi waterfall adalah sebuah metodologi dalam tahap pengerjaan aplikasi yang
akan dibuat. Tahapan-tahapan tersebut dapat dilihat pada gambar siklus waterfall
Gambar 2.1 Siklus Pembuatan Perangkat Lunak Pengajaran Analisis Tugas
Analisis Keperluan Mulai
Analisis Arahan
Pengembangan Perangkat Lunak
Perancangan Perangkat Lunak
Implementasi Perangkat Lunak
Pengujian Perangkat Lunak
2.3 Macromedia Flash Professional 8
Flash adalah program animasi yang dapat menghasilkan file ringan sehingga mudah diakses
tanpa membutuhkan waktu loading yang lama. Flash menghasilkan file dengan ekstensi
(.FLA). Setelah file tersebut siap, selanjutnya file akan disimpan dalam format (.SWF) agar
dapat dibuka tanpa menginstal perangkat lunak flash, tetapi cukup menggunakan Flash
Player yang dipasang pada browser berbasis Windows.
Macromedia Flash adalah salah satu program dua dimensi yang sering digunakan
para desainer maupun programer yang bermaksud merancang animasi untuk pembuatan
halaman web, presentasi untuk tujuan bisnis maupun proses pembelajaran hingga pembuatan
game interaktif serta tujuan-tujuan lain yang lebih spesifik.
Versi-versi pada Macromedia Flash diantaranya 4.0, 5.0, 6.0 (Macromedia Flash
MX), 7.0 (Macromedia Flash MX 2004), Macromedia Flash Professional 8. Dari berbagai
versi ini, versi terbaru Flash lah yakni Macromedia Flash Professional 8 yang mempunyai
banyak kemampuan tambahan, diantaranya menambahkan kemampuan video yang baru,
manajemen warna dengan tingkat lebih tinggi, mengoptimasikan bidang kerja sehingga layar
terasa lebih leluasa dengan. Flash Professional 8 juga memberikan kemampuan akses
Aplication Developer dengan bahasa pemrograman (scripting) serta komponen-komponen
Flash yang semakin kaya untuk aplikasi Web.
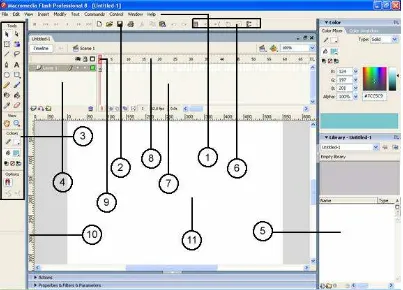
2.3.1 Graphical User Interface (GUI)
Karena Macromedia Flash Professional 8 merupakan program berbasis Windows, maka
pemakai dapat menggunakan program ini dengan lebih mudah karena dapat mendesain
Gambar 2.2 Interface Flash Professional 8
Keterangan:
1. Main Bar
Main bar merupakan menu baris/pulldown menu yang dipergunakan untuk mengakses
beberapa perintah yang ada di Flash. Menu ini berisi sub menu yang disertai dengan
shortcut.
2. Toolbar
Menu ini ditandai dengan icon-icon yang fungsinya sama seperti menu bar.
3. Toolbox
Tollbox merupakan alat bantu dalam menggambar suatu objek seperti garis,lingkaran,
persegi empat, text, pemberi warna. Juga dapat dipergunakan untuk menghapus menzoom,
maupun memilih objek.
4. Layer
Layer merupakan lapisan-lapisan yang dipergunakan untuk menampilkan
kumpulan-kumpulan objek atau komponen, baik gambar, animasi maupun video. Layer dapat
5. Panel
Panel merupakan jendela tambahan yang dipergunakan untuk mengedit/mengatur
performan dari suatu objek. Flash memiliki beberapa panel sesuai dengan fungsinya.
Panels biasanya terletak di bagian kanan area Flash. Untuk menampilkan panel tertentu,
klik menu Window > (Nama Panel)
6. Controller
Controller merupakan tombol-tombol yang dipergunakan untuk menjalankan movie yang
berisi tombol play, pause, stop dan lain-lain.
7. Time Line
Time line merupakan tempat dimana animasi objek akan dijalankan. Time line juga
berfungsi untuk menentukan kapan suatu objek dimunculkan atau dihilangkan berdasarkan
satuan waktu. Pada time line terdapat frame, layer dan playhead.
8. Frame
Frame merupakan bagian-bagian dari movie yang dijalankan bergantian dari kiri ke kanan.
Masing-masing frame terdiri atas satu gambar.
9. Play Head
Play head dipergunakan untuk menunjuk posisi dari frame yang sedang dijalankan.
10. Ruler
Ruler merupakan mistar bantuan yang terletak di sebelah atas maupun kiri dari stage yang
berfungsi untuk mengukur ketepatan penggambaran maupun peletakan suatu objek.
11. Stage
Stage dipergunakan sebagai daerah tempat meletakkan objek. Objek-objek yang terletak
2.3.2 Konsep Dasar Animasi
Konsep dasar dari sebuah animasi terdiri dari beberapa bentuk,diantaranya movie clip, objek,
teks, sound dan simbol.
2.3.2.1 Movie clip
Animasi yang buat dalam flash sering disebut dengan movie. Dalam membuat bentuk
animasi, pendesaian harus mengatur jalan cerita dari animasi tersebut, membuat beberapa
contoh dan merangkainya menjadi suatu bagian yang mempunyai makna. Suatu movie yang
terdiri dari beberapa animasi disebut movie clip. Suatu movie clip dapat dijalankan dalam
suatu scene dengan banyak layer.
2.3.2.2 Objek
Dalam membuat animasi, maka terlebih dahulu harus dibuat sebuah objek (bagian yang akan
ditampilkan). Setelah itu mengatur gerakan-gerakan dari objek tersebut. Selain itu flash juga
menyediakan tool untuk membuat sebuah objek sederhana seperti garis, lingkaran, dan
bentuk-bentuk lainnya.
2.3.2.3 Teks
Bagian toolbox disediakan fasilitas untuk menulis teks. Dengan teks tersebut dapat
disampaikan pesan yang akan ditampilkan pada animasi. Selain itu pesan/teks dapat dibuat
dalam bentuk animasi.
2.3.2.4 Sound
Dalam flash animasi yang akan dibuat dapat diiringi dengan sound agar tampak lebih
menarik dan hidup. Penambahan bagian sound pada suatu movie akan memperbesar ukuran
file. Format sound yang dapat dipergunakan dalam flash dapat bermacam-macam seperti
2.3.2.5 Simbol
Dalam Macromedia Flash ada beberapa simbol yang disediakan, yaitu button, movie clip, dan
graphic. Masing-masing simbol mempunyai fungsi tersendiri.
2.3.3 Library dan Menu Controller
Dalam Macromedia Flash terdapat bagian library dan beberapa menú controller yang
digunakan untuk membuat animasi.
2.3.3.1 Library
Library atau pustaka di dalam Macromedia Flash berfungsi untuk menyimpan bagian
animasi seperti objek grafik baik statis maupun dinamis, objek suara, objek video dan lain
sebagainya.
2.3.3.2 Control Panel
Control panel dalam Macromedia Flash berfungsi sebagai tombol untuk menjalankan
animasi yang dibuat di simbol maupun di scene. Dengan adanaya control panel maka kita
dapat menjalankan animasi, memberhentikan (stop) animasi yang sedang berlangsung.
2.3.3.3 ActionScript
ActionScript Macromedia Flash adalah sebuah bahasa pemrograman yang dipergunakan
untuk menjalankan sebuah item dalam Macromedia Flash agar berfungsi sesuai dengan
keinginan.
Untuk membuat suatu Aksi harus memahami tiga hal dalam Action Script:
a. Event (Kejadian): merupakan peristiwa yang terjadi untuk memicu suatu aksi pada
suatu objek
b. Action: merupakan suatu aksi atau kerja yang dikenakan atau diberikan pada suatu
c. Target: merupakan objek yang dikenai oleh aksi.
2.3.3.4 Mouse Event
Mouse Event dapat terjadi bila pemakai menggunakan tombol/ instant button pada suatu
movie. Contoh penggunaan mouse event :
a) On (Press), suatu aksi akan terjadi ketika pemakai meletakkan pointer pada tombol
dan menekan tombol mouse tersebut.
b) On (Release), suatu aksi akan terjadi ketika pemakai meletakkan pointer pada tombol,
menekan tombol (klik kiri mouse) dan melepaskannya.
c) On (Release Outside), suatu aksi terjadi ketika pemakai menekan tombol dan
melepaskannya di luar areal tombol.
d) On (Roll Over), suatu aksi terjadi ketika pemakai menggerakkan pointer ke area
tombol.
e) On (Roll Out), suatu aksi terjadi ketika pemakai menggerakkan pointer yang semula
berada pada area tombol keluar dari area tombol.
f) On (Drag Over), suatu aksi terjadi ketika pemakai meletakkan pointer pada area
tombol, menekan tombol mouse, menggerakkannya ke luar area tombol dan
memasukkan kembali ke area tombol (posisi tombol dalam keadaan tertekan ketika
menggerakkan tombol).
g) On (Drag Out), suatu aksi terjadi ketika pemakai meletakkan pointer pada area
tombol, menekan tombol mouse, menggerakkannya keluar area tombol.
Untuk dapat memilih mouse event dilakukan dengan mengaktifkan pilihan pada panel
action dan memilih tipe dari mouse event.
2.3.3.5 Keyboard Event
Keyboard event terjadi jika ditekan suatu tombol karakter, angka, tombol fungsi, tombol
panah (insert, home, left, right). Cara mengaktifkan perintah ini hampir sama dengan
mengaktifkan mouse event. Pada pilihan on letakkan, aktifkan pilihan on (keyPress
"<Home>") sebagai contoh.
on (keyPress "<Home>") {
gotoAndStop(5);
}
Pada contoh di atas tombol akan bereaksi jika ditekan tombol keyboard “HOME” dan
program akan lompat ke frame 5.
2.3.3.6 Mengenal File Audio
Dalam menjalankan sebuah movie clip sering diikut dengan adanya sound. Dengan adanya
sound maka lengkaplah Macromedia sebagai suatu software animasi yang mengombinasikan
animasi teks, grafik, dan suara sehingga program yang dihasilkan akan menjadi lebih
menarik dan interaktif dengan pemakai. Pemakai tidak hanya melihat animasi yang berjalan
pada program yang dibuat akan tetapi melihat bagaimana penjelasan-penjelasan dari program
yang dibuat dalam bentuk suara.
Beberapa tipe dari file audio yang dapat dijalankan dalam program Macromedia
Flash, yaitu file extension .WAV dan MP3. Untuk memasukkan file ini ke dalam program
yang akan dibuat terlebih dahulu dengan mengimport file tersebut ke dalam library. Adapun
prosedur pengerjaanya sebagai berikut :
1. Klik File > Import > Import To Library..., maka akan tampil kotak dialog yaitu Pilih
file yang berekstensi .WAV
2. Tekan tombol Open
3. Klik Windows > Library, maka pada library tercantum file tersebut
2.4 Mata ( alat penglihatan )
2.4.1 Pengertian Mata Manusia
Mata merupakan salah satu alat indera yang tak ternilai harganya dimana fungsi mata adalah
mendeteksi
apakah lingkungan sekitarnya terang atau gelap. Mata terdiri atas bola mata yang terletak di
2.4.2 Anatomi Mata Manusia
Mata manusia dilindungi oleh bagian mata berikut ini:
1. Conjunctiva adalah membran tipis yang melapisi permukaan belakang kelopak mata
dan permukaan depan sklera. Serta bersambung dengan kulit pada tepi kelopak mata
dan epitel kornea.
Fungsi dari Conjunctiva adalah Melindungi kornea dari gesekan-gesekan
2. Kornea adalah suatu bagian yang menonjol dan transparan dan terletak pada bagian
depan sklera merupakan dinding terluar mata yang berwarna putih. Fungsi dari
Kornea adalah Sebagai membran pelindung dan merupakan ’jendela’ tempat berkas
sinar masuk ke dalam mata menuju retina
3. Sklera adalah Selaput pelindung mata bagian luar yang padat dan berwarna putih.
Fungsi dari Sklera adalah Melindungi bola mata dari kerusakan mekanis dan
memungkinkan melekatnya otot mata
4. Iris atau selaput pelangi adalah Permukaan yang relatif datar dengan celah berbentuk
bulat ditengahnya yang disebut dengan pupil.
Fungsi dari Iris adalah Mengendalikan ukuran pupil, sedangkan pigmennya
mengurangi lewatnya cahaya
5. Koroid adalah bagian dari mata yang terletak diantara retina dan sklera.
Fungsi dari Koroid adalah Menyuplai retina dan melindungi refleksi cahaya dalam
mata
6. Lensa adalah suatu struktur cembung ganda, tidak berwarna dan hampir bening
sempurna.
Fungsi dari Lensa adalah Sebagai Pemfokus mata
7. Badan Kaca atau Vitreus adalah suatu bentuk anatomi mata yang berbentuk mirip
agar-agar disebabkan oleh susunannya.
Fungsi dari Badan Kaca adalah Menyokong lensa dan menolong dalam menjaga
bentuk bola mata
8. Retina adalah bagian mata yang mencakup dua per tiga bagian dalam dinding
belakang bola mata. Retina merupakan lapisan mata yang terdalam, sangat kompleks,
dan lunak. Pada bagian terdalam retina terdapat beberapa lapisan sel. Dan Retina ini
merupakan bagian yang paling peka terhadap cahaya
Fungsi dari Retina adalah Menerima rangsang cahaya yang akan diteruskan ke saraf
Adapun gambar anatomi Mata adalah :
Gambar 2.3 Anatomi Mata Manusia
2.4.3 Retina
Retina adalah bagian mata yang sangat peka terhadap berfungsi menerima bayangan visual,
yang sebagian dianalisanya dan informasi yang telah dimodifikasi ini diteruskan ke otak, bila
tidak ada kelainan refraksi (ketajaman) atau kekeruhan media, bayangan akan tampak dengan
fokus yang tajam.
Retina tidak memiliki serabut saraf rasa sakit, sehingga penyakit-penyakit retina tidak
menimbulkan nyeri.
2.4.3.1 Lapisan pada Retina
1. Membran Bruch
2. Epitel Pigmen Retina
3. Sel batang dan kerucut merupakan lapisan terluar retina
4. Lapisan Nuklear Luar merupakan susunan lapis nukleus sel kerucut dan batang.
5. Lapisan pleksiform luar yang mengandung sambungan – sambungan sel bipolar
dan sel horizontal dengan fotoreseptor
6. Lapisan Nuklear Dalam merupakan badan sel bipolar, amakrin dan sel horizontal.
7. Lapisan pleksiform Dalam yang mengandung sambungan – sambungan sel
ganglion dalam sel amakrin dan sel bipolar
8. Lapisan Sel-sel ganglion merupakan lapisan badan sel daripada Optikus.
9. Lapisan Serabut Saraf yang mengandung akson – akson sel ganglion yang berjalan
menuju ke Optikus. Didalam lapisan – lapisan ini terletak sebagian besar pembuluh
darah retina.
2.4.3.2 Kerusakan Mata akibat rusaknya Retina
1. Pelepasan Retina (Ablasi Retina)
Ablasi Retina terjadi karena longgarnya perlekatan epitel pigmen dan retina yang
menyebabkan keduanya bisa terlepas satu terhadap yang lain, sehingga cairan bisa
terkumpul di antaranya. Biasanya cairan ini berasal dari badan kaca, melewati
lubang di retina kedalam rongga yang terbentuk karena terlepasnya epitel dari
retina tersebut.
2. Robekan Retina (Retinal Tears)
Terjadinya robekan retina karena gaya mekanis, biasanya karena tarikan
badan kaca. Gambaran robekan retina yang khas adalah adanya sebagian jaringan
retina yang robek menggelayut di dalam kaca, Dengan robeknya retina, sel-sel
epitel pigmen metaplastik bisa masuk kedalam badan kaca. Robekan retina ini
disebabkan oleh tarikan badan kaca yang terus-menerus atau berkala.
3. Buta Warna (Blind Color)
dengan semestinya. Sel-sel kerucut di dalam retina mata mengalami pelemahan
2.4.3.3 Sirkulasi pada Retina
Gambar 2.4 Sirkulasi pada Retina Retina yang melekat pada sel
epitel pigmen dan membran bruch Kerucut & Batang
Lapisan Nuklear Luar Lapisan Pleksiform Luar
Lapisan Nuklear Dalam Sel ganglion dan Lapisan pleksiform
Dalam yang teranyam rapat
BAB 3
PERANCANGAN APLIKASI
3.1 Pemodelan Sistem
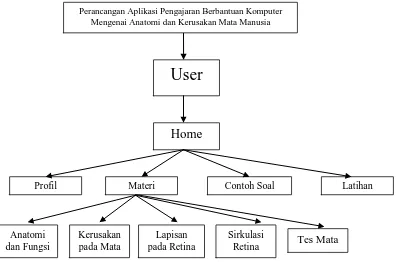
Diagram pohon dan merancang sketsa yang tepat adalah sebuah langkah awal yang dapat
dilakukan dalam memulai persiapan sebelum menuangkan ide perancangan. Halaman awal
yang digunakan dalam aplikasi ini dibuat dengan nama ”home”, pada halaman ini terdapat
link menuju ke halaman selanjutnya. Adapun diagram pohon untuk perancangan aplikasi
pengajaran berbantuan komputer dengan tutorial pelajaran bilologi untuk Mahasiswa
kedokteran dapat dilihat pada Gambar 3.1 dibawah ini
Gambar 3.1 Diagram Pohon Perancangan Aplikasi Pengajaran Berbantuan Komputer
Mengenai Anatomi dan Kerusakan Mata Manusia
User
Home
Materi Contoh Soal Latihan
Profil
Kerusakan pada Mata Anatomi
dan Fungsi
Lapisan pada Retina
Sirkulasi
Retina Tes Mata
3.2 Data Flow Diagram
DFD (Data Flow Diagram) adalah sebuah alat yang digunakan untuk membuat suatu model
aplikasi dengan menggambarkan sistem sebagai suatu jaringan proses fungsional yang
dihubungkan satu sama lain dengan alur data. DFD ini sering disebut juga dengan nama
Bubble Chart atau diagram alur kerja. DFD berfungsi apabila fungsi sistem merupakan
bagian yang lebih penting dan kompleks dari pada data yang digunakan untuk menjelaskan
aliran data dan transformasi data yang bergerak dari pemasukan data hingga keluar.
Untuk memudahkan dalam tahap pembacaan DFD, maka penggambaran DFD
disusun sesuai dengan tingkatan atau level dari atas sampai ke bawah, yaitu :
1. Diagram Level 0
Diagram level 0 adalah diagram paling atas yang terdiri dari suatu proses. Hal yang
digambarkan dalam diagram level 0 ini adalah hubungan terminator dengan sistem dan juga
sistem dalam suatu proses, yang direpresentasikan dengan lingkaran tunggal yang dapat
mewakili keseluruhan dari sistem.
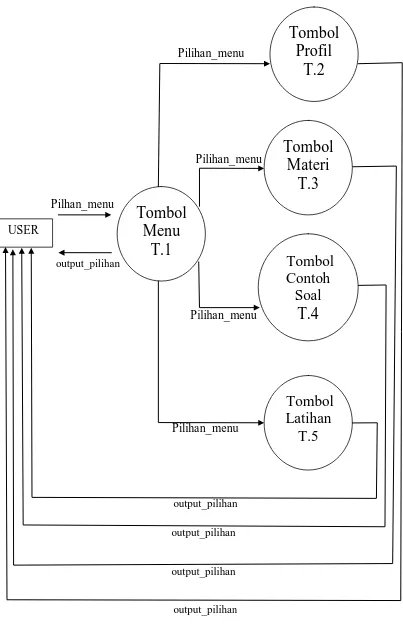
2. Diagram Level 1
Diagram level 1 adalah diagram yang menggambarkan proses utama dari DFD. Hal
yang dapat digambarkan dalam Diagram level 1 adalah hubungan entity, proses, alur data dan
data store.
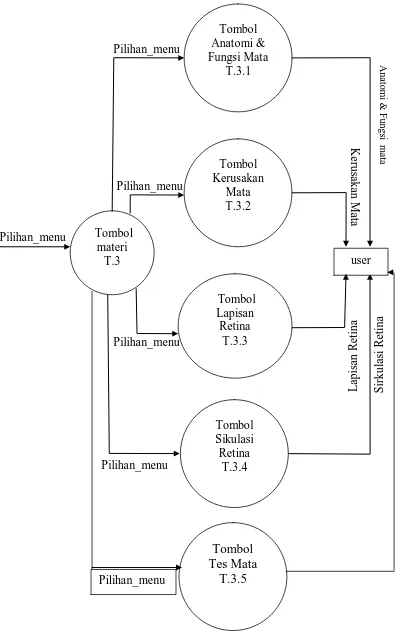
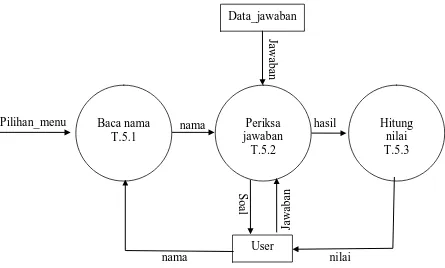
3. Diagram Level 2
Diagram level 2 adalah penguraian dalam proses yang ada pada diagram level 1.
Diagram level 0,1 dan 2 pada perancangan aplikasi pengajaran berbantuan komputer
dengan model tutorial mengenai anatomi mata tingkat universitas dapat dilihat pada gambar
3.2; 3.3 ; 3.4 dan 3.5
Gambar 3.2 Diagram Level 0 Output Pilihan
Pilihan Menu
USER
Aplikasi PBK Pelajaran
Biologi Anatomi Mata
Gambar 3.5 Diagram level 2 untuk proses Tombol latihan
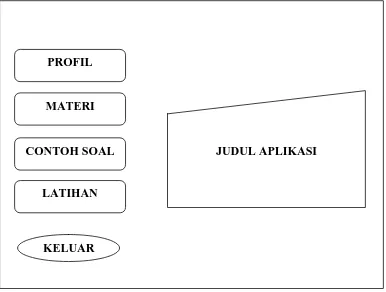
3.3 Perancangan Tampilan
3.3.1 Menu Utama
Halaman awal dari aplikasi dibuat menu utama yang dilengkapi dengan tombol-tombol menu
pilihan. Tombol tersebut terdiri dari menu profil, menu materi, menu contoh soal, menu
latihan, dan tombol keluar. Rancangan untuk tampilan utama aplikasi dapat dilihat pada
Gambar 3.6 Rancangan Tampilan Menu Utama
3.3.2 Menu Profil
Selanjutnya tampilan untuk bagian menu profil. Pada tahap ini informasi tentang penulislah
yang akan dimuat pada menu profil. Rancangan untuk menu profil dapat dilihat dari Gambar
3.7
PROFIL
MATERI
CONTOH SOAL
LATIHAN
KELUAR
Gambar 3.7 Rancangan Tampilan Menu Profil
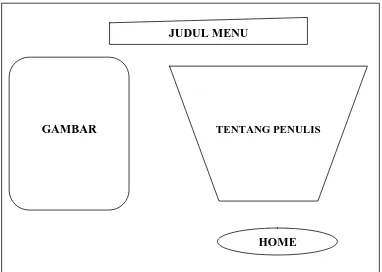
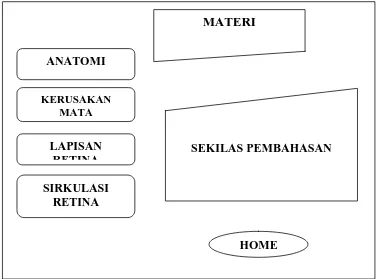
3.3.3 Menu Materi
Halaman menu materi ini berfungsi untuk menampilkan isi dari materi pelajaran mengenai
Anatomi dan kerusakan mata. Pada bagian kiri terdapat bagian-bagian menu materi. Apabila
kursor digerakkan ke salah satu tombol bagian men materi tersebut, maka akan tampil bagian
yang akan dibahas dari materi tersebut. Menu materi ini terdiri dari lima pembahasan antara
lain Anatomi, kerusakan mata, lapisan retina, sirkulasi retina dan Tes mata. Rancangan untuk
menu materi dapat dilihat pada Gambar 3.8.
GAMBAR TENTANG PENULIS
JUDUL MENU
Gambar 3.8 Rancangan Tampilan Menu Materi
Setelah dipilih pada bagian materi apa yang ingin dilihat, maka tampilan isi dari materi akan
terlihat dalam gambar dengan animasi yang telah disajikan. Rancangan untuk tampilan isi
materi dapat dilihat pada Gambar 3.9
Gambar 3.9 Rancangan Tampilan isi Menu Materi
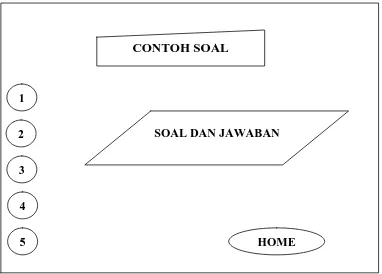
3.3.4 Menu Contoh Soal
Pada tampilan menu contoh soal dirancang dengan adanya tombol (button) yang terdiri dari
lima buah pertanyaan, dimana dari pertanyaan tersebut dilengkapi dengan jawaban yang
tersedia. Rancangan tampilan menu contoh soal dapat dilihat pada Gambar 3.10 PILIHAN MATERI
ANIMASI
MATERI ANATOMI
KERUSAKAN MATA
LAPISAN RETINA
SIRKULASI RETINA
HOME
Gambar 3.10 Rancangan Tampilan Menu Contoh Soal
3.3.5 Menu Latihan
Pada tampilan menu latihan akan dibedakan menjadi tiga bagian, yakni bagian pertama
meminta pengguna untuk mengisikan nama sebelum memulai latihan, bagian kedua
menampilkan soal-soal latihan dan bagian terakhir yang menampilkan nilai hasil dari latihan.
Rancangan tampilan untuk ke empat bagian menu latihan dapat dilihat pada Gambar 3.11 –
3.13
Gambar 3.11 Rancangan Tampilan mengisi nama untuk melanjutkan latihan 1
2
3
4
5
CONTOH SOAL
HOME SOAL DAN JAWABAN
ISIKAN NAMA ANDA
Gambar 3.12 Rancangan Tampilan pertanyaan menu latihan
Gambar 3.13 Rancangan Tampilan nilai dari menu latihan LATIHAN
PERTANYAAN DAN PILIHAN JAWABAN
LATIHAN
HASIL LATIHAN
NILAI
BENAR
SALAH
3.4 Story Board
Story Board adalah suatu bentuk penjelasan tentang susunan materi yang disampaikan pada
detik demi detik beserta suara, gambar, dan animasi yang dibutuhkan.
Scene Sequence Board Durasi Naskah button yaitu : profil, materi, cth soal, dan latihan serta keluar. Logo dan text berisi animasi tampilan yang gambar dan data diri pendesain. Serta button home. Pada gambar terdapat animasi pergerakan sinar dari ujung kiri ke kanan dan dilengkapi dengan musik.
Menu materi terdapat 6 button: anatomi, kerusakan, lapisan, sirkulasi, tes mata dan home. Serta gambar ke menu materi. Layer ini terdapat gambar animasi anatomi mata yang ditunjuk satu persatu dengan suara.
3 terdapat button materi yang berfungsi kembali ke menu materi. Layer ini terdapat gambar animasi kerusakan mata antara lain ablasi retina, retina tears, dan buta warna yang ditunjuk satu persatu dengan suara dan musik.
4 Layer ini juga terdapat musik.
Layer latihan terdapat
2 text yang tertera yaitu masukan nama dan lanjutkan. Dimana di bawah dari itu terdapat link untuk menyimpan nama. Layer ini terdapat 2 button: ya dan tidak. Apabila ya, maka sistem akan melanjutkan jika tidak sistem akan kembali ke home. jawaban. Layer ini juga terdapat musik.
Layer latihan ini terdapat hasil latihan, nilai, benar dan salah dari user. Layer ini terdapat juga button home dan coba lagi serta musik, dimana coba lagi berarti mengulang soal dari awal.
BAB 4
IMPLEMENTASI
4.1 Implementasi
4.1.1 Tampilan Menu Utama
Tampilan menu utama Aplikasi Pembelajaran Berbantuan Komputer untuk pelajaran Biologi
Anatomi dan fungsi mata dapat dilihat pada Gambar 4.1.
4.1.2 Tampilan Menu Profil
Tampilan menu profil dapat dilakukan dengan menekan tombol profil yang ada pada menu
utama. Pada menu profil ini terdapat tombol home untuk kembali ke tampilan menu utama.
Tampilan menu profil dapat dilihat pada Gambar 4.2.
Gambar 4.2 Tampilan Menu Profil
4.1.3 Tampilan Menu Materi
Tampilan menu materi tinggal dijalankan dengan menekan tombol materi yang ada pada
tampilan menu utama. Pada bagian ini terdiri dari lima tombol untuk ke bagian-bagian menu
materi. Apabila kursor diletakkan ke arah tombol bagian-bagian menu maka akan muncul
tulisan tentang materi yang akan disampaikan dari bagian-bagian menu. Berikut tampilan
menu materi ketika kursor diletakkan pada tombol submenu anatomi dapat dilihat pada
Gambar 4.3 Tampilan Menu Materi
Tampilan untuk menu materi terdiri dari lima bagian-bagian menu, yaitu Anatomi,
Kerusakan Mata, Lapisan Retina, Sirkulasi Retina dan Tes mata. Pada kiri bawah tampilan
juga terdapat tombol home yang berfungsi untuk kembali ke tampilan menu utama.
Untuk contoh, apabila di tekan bagian-bagian menu Anatomi, maka akan tampil
tampilan seperti yang terlihat pada Gambar 4.4.
Gambar 4.4 Tampilan Menu Materi Anatomi
Begitu juga halnya dengan submenu materi kerusakan mata. Apabila ditekan tombol
ini terdapat tombol next dan prev yang berfungsi untuk melihat halaman sebelum dan
sesudahnya. Berikut tampilan submenu materi kerusakan mata seperti yang terlihat pada
Gambar 4.5.
Gambar 4.5 Tampilan Menu Materi Kerusakan Mata
Untuk melihat materi lapisan retina dan sirkulasi retina sama halnya dengan cara
sebelumnya, yaitu tekan tombol bagian-bagian menu lapisan retina dan sirkulasi retina, maka
akan tampil materi tentang lapisan retina dan sirkulasi retina. Pada bagian-bagian menu ini
juga sama halnya dengan bagian-bagian menu lainnya. Berikut tampilan materi seperti
terlihat pada Gambar 4.6 - 4.8. Akan tetapi untuk materi tes mata, user diminta untuk mengisi
lingkaran buta warna tersebut, agar pendesain mengetahui seberapa baik user dapat melihat
Gambar 4.6 Tampilan Menu Materi Lapisan Retina
Gambar 4.8 Tampilan Menu Materi Tes mata
4.1.4 Tampilan Menu Contoh Soal
Tampilan menu contoh soal pada aplikasi ini, dapat dijalankan dengan menekan tombol
contoh soal pada tampilan menu utama. Pada tampilan contoh soal terdapat lima tombol yang
berfungsi untuk memilih contoh soal dan menghasilkan jawabannya langsung dengan
menekan tombol jawaban. Tampilan menu contoh soal dapat dilihat pada Gambar 4.9
Gambar 4.9 Tampilan Menu Contoh Soal
Tampilan menu latihan dapat dilakukan dengan cara menekan tombol latihan yang ada pada
tampilan menu utama. Ketika tombol latihan ditekan, maka akan muncul tampilan untuk
masukkan nama sebelum memulai latihan., untuk contoh apabila di tulis nama ara,
tampilannya dapat dilihat pada Gambar 4.10
Gambar 4.10 Tampilan Input Nama untuk Memulai Latihan
Setelah nama ditulis, selanjutnya di halaman latihan ada 2 tombol yang dapat dipilih
yakni : ”ya” atau ”tidak”. Tombol ”ya” berfungsi untuk masuk ke soal, tombol ”tidak”
Gambar 4.11 Tampilan Soal Latihan
Pada bagian latihan akan didapat pilihan jawaban () yang terdiri dari 4, jawaban tersebut
dapat bernilai Benar atau Salah, apabila jawaban benar, maka akan ditambahkan satu, dan
akan muncul soal berikunya. Apabila tidak benar, maka dapat dilewatkan. Tampilannya
seperti pada Gambar 4.12