PERANCANGAN SISTEM INFORMASI BERBASIS WEB PADA SEKOLAH TINGGI AGAMA ISLAM JAM’IYAH MAHMUDIYAH
MENGGUNAKAN PHP
TUGAS AKHIR
RESTI AULIA
052406228
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERANCANGAN SISTEM INFORMASI BERBASIS WEB PADA SEKOLAH TINGGI AGAMA ISLAM JAM’IYAH MAHMUDIYAH
MENGGUNAKAN PHP
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya
RESTI AULIA
052406228
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : PERANCANGAN SISTEM INFORMASI
BERBASIS WEB PADA SEKOLAH TINGGI AGAMA ISLAM JAM’IYAH MAHMUDIYAH MENGGUNAKAN PHP
Kategori : TUGAS AKHIR
Nama : RESTI AULIA
Nomor Induk Mahasiswa : 052406228
Program Studi : D3 ILMU KOMPUTER
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan,
Komisi Pembimbing :
Diketahui/Disetujui oleh Pembimbing,
Departemen Matematika FMIPA USU Ketua,
Dr. Saib Suwilo, M.Sc Drs. Ramli Barus, M.Si
PERNYATAAN
PERANCANGAN SISTEM INFORMASI BERBASIS WEB PADA SEKOLAH TINGGI AGAMA ISLAM JAM’IYAH MAHMUDIYAH
MENGGUNAKAN PHP
TUGAS AKHIR
Saya mengakui bahwa Tugas Akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Mei 2008
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Allah SWT, Tuhan Yang Maha Pemurah dan Maha Penyayang, dengan berkah dan rahmat-Nya kertas kajian ini berhasil diselesaikan dalam waktu yang telah ditetapkan.
ABSTRAK
DAFTAR ISI
Daftar Tabel viii
Daftar Gambar ix
2.2.2.1 Cara Kerja Browser Mengambil Halaman/Page 11 2.2.2.2 Cara Kerja Browser Meampilkanl Halaman/Page 11
2.2.3 Server Web 11
2.2.4 Istilah-istilah Umum yang Harus Diketahui 12
2.3 HTML (Hypertext Markup Language) 13
2.3.1 Dokumen HTML 13
2.3.1.1 Penamaan Dokumen HTML 13
2.3.1.2 Elemen dan Tag HTML 14
2.5.1.1 PHP/FI (Personal Home Page/Form Interpreter) 21
Bab 3 Sekilas STAI Jam’iyah Mahmudiyah 30
3.1 Sejarah Singkat STAI Jam’iyah Mahmudiyah 30
3.2 Visi dan Misi STAI Jam’iyah Mahmudiyah 34
3.2.1 Visi STAI Jam’iyah Mahmudiyah 34
3.2.2 Misi STAI Jam’iyah Mahmudiyah 35
3.3 Struktur Organisasi Personalia STAI Jam’iyah Mahmudiyah 36
4.3.3 Flowchart Penambahan, Pengeditan, Penghapusan Data
dalam Database 51
4.5 Membangun Halaman Situs 53
DAFTAR PUSTAKA 66
LAMPIRAN A : TAMPILAN HALAMAN WEB
DAFTAR TABEL
Halaman
Tabel 2.1 Daftar Database-Database yang Didukung PHP 27
Tabel 4.1 Tabel dosen 41
Tabel 4.2 Tabel bagian 42
Tabel 4.3 Tabel bidang 42
Tabel 4.4 Tabel jabatan 42
Tabel 4.5 Tabel agenda 43
Tabel 4.6 Tabel galery 43
Tabel 4.7 Tabel umum 44
Tabel 4.8 Tabel u_web 45
Tabel 4.9 Tabel u_group 45
Tabel 4.10 Tabel u_history 46
Tabel 4.11 Tabel u_menu 46
Tabel 4.12 Tabel u_priv 47
Tabel 4.13 Tabel u_temp 47
DAFTAR GAMBAR
Halaman
Gambar 2.1 Dokumen HTML ditampilkan di bowser MF 17
Gambar 2.1 Dokumen PHP ditampilkan di browser IE 26
Gambar 3.1 Struktur Organisasi 36
Gambar 4.1 Flowchart Menu Utama 49
Gambar 4.2 Flowchart Administrator 50
Gambar 4.3 Flowchart Penambahan Data 51
Gambar 4.4 Tampilan Macromedia Dreamweaver MX 2004 53
Gambar 5.1 Tampilan antar muka Macromedia Dreamweaver 8 56
Gambar 5.2 Pengujian Apache 60
Gambar 5.3 Pengujian PHP 61
Gambar 5.4 Pengujian MySQL 62
Gambar 5.5 Penulisan Alamat di URL 62
BAB 1
PENDAHULUAN
1.1Latar Belakang
Kebutuhan akan informasi yang akurat dan tepat waktu untuk menyajikan data yang
lengkap sangatlah diperlukan oleh suatu instansi, organisasi, maupun perusahaan.
Komputer sesuai dengan fungsinya adalah sebagai alat untuk mengolah data menjadi
informasi yang benar, akurat, tepat guna dan tepat waktu.
Teknologi di bidang komputer saat ini sangat berkembang pesat sehingga dapat
meningkatkan keefisienan dan efektifitas dalam melakukan setiap pekerjaan.
Komputer bukan hanya sekedar pengolah data dan gambar saja tetapi penggunaannya
semakin meluas menjadi salah satu sarana komunikasi, media informasi dan edukasi.
Internet dengan berbagai aplikasinya pada dasarnya adalah media yang
digunakan untuk mengefisienkan proses komunikasi. Untuk dapat memaksimalkan
penggunaan internet, harus dapat kita tentukan dan artikan tentang kebutuhan
komunikasi dari seseorang.
Salah satu aplikasinya yaitu World Wide Web (WWW). Di awal
perkembangannya World Wide Web hanya digunakan untuk kalangan akademisi dan
Informasi yang diperoleh dari internet pun bermacam-macam tergantung dari
informasi yang dibutuhkan user (pemakai). Salah satu informasi yang dapat kita
peroleh banyaknya situs-situs pendidikan mulai dari tingkatan pertama (SMP) sampai
dengan tingkat kampus akademik. Oleh karena itu, dengan berkembangnya kemajuan
teknologi ini, STAI Jam’iyah Mahmudiyah perlu mempromosikan dirinya melalui
sebuah website yang online di internet. Dengan sebuah website yang online di
internet, masyarakat dapat dengan mudah mengakses dan mengetahui segala sesuatu
mengenai STAI Jam’iyah Mahmudiyah dengan cepat dan efisien.
Informasi tentang sekolah tinggi yang dapat diakses oleh semua orang melalui
internet memberikan ide buat penulis untuk membangun suatu situs sekolah yang bisa
memberikan informasi tentang STAI Jam’iyah Mahmudiyah bagi para
pengunjungnya.
Atas dasar pertimbangan itu, maka penulis tertarik membuat suatu situs
pendidikan (sekolah) dengan judul :
“Perancangan Sistem Informasi Berbasis Web pada Sekolah Tinggi Agama Islam Jam’iyah Mahmudiyah Menggunakan PHP ”.
1.2Identifikasi Masalah
Pada umumnya setiap instansi pendidikan memerlukan sarana dalam memberikan dan
menyebarkan informasi sekolah melalui media internet. Maka penulis mencoba
1.2.1 Sejauh mana website ini dapat dirancang dengan semenarik mungkin sehingga
dapat memenuhi keingintahuan masyarakat mengenai STAI Jam’iyah
Mahmudiyah.
1.2.2 Informasi apa saja yang disediakan dalam web STAI Jam’iyah Mahmudiyah
sehingga oleh pengunjung dapat dirasakan manfaatnya.
1.3Ruang Lingkup Masalah
Adapun batasan dari Tugas Akhir ini adalah menampilkan halaman-halaman web baik
bersifat statis maupun dinamis sebagai suatu website yang memberikan informasi
mengenai STAI Jam’iyah Mahmudiyah baik untuk kalangan masyarakat umum
maupun dari kalangan kampus STAI Jam’iyah Mahmudiyah itu sendiri yang
membutuhkan informasi. Pihak administrator web sangat berperan penting dalam
membuat, menambah maupun mengubah data yang ditampilkan pada web seperti data
dosen dan pegawai.
Aplikasi web ini dibangun di bawah sistem operasi Windows XP menggunakan
web server Apache, PHP, dan MySQL serta menggunakan Macromedia Dreamweaver
1.4Maksud dan Tujuan
Maksud dan tujuan penelitian yang dilakukan adalah :
1.4.1 Merancang suatu aplikasi web yang dinamis yang dimanfaatkan untuk
menyebarkan informasi yang baik dengan cepat dan mudah.
1.4.2 Membantu pihak perguruan tinggi STAI Jam’iyah Mahmudiyah dalam
menyebarkan dan menyediakan informasi yang dibutuhkan oleh
pengunjung/pengguna.
1.5Metode Penelitian
Untuk menyusun tugas akhir ini, penulis melakukan penerapan metode penelitian
dalam memperoleh data-data yang dibutuhkan sehingga penyusunan tugas akhir ini
dapat diselesaikan dengan baik. Adapun metode penelitian yang penulis lakukan
adalah sebagai berikut :
1. Penelitian Lapangan
Penelitian ini dilakukan penulis secara langsung di lapangan, dalam hal ini
penulis melakukan penelitian di STAI Jam’iyah Mahmudiyah sebagai objek
penelitian.
2. Studi Dokumen
Yaitu untuk memudahkan dalam pengumpulan data, penulis meneliti dokumen
3. Wawancara
Pengumpulan data dengan wawancara ini digunakan untuk meyakinkan bahwa
data yang diperoleh benar-benar akurat yaitu dengan bertanya langsung kepada
dosen-dosen dan pegawai pada sekolah tinggi tersebut.
1.1Sistematika Penulisan
Untuk mempermudah penulisan tugas akhir ini, penulis membuat suatu sistematika
penulisan yang terdiri dari.
BAB 1 PENDAHULUAN
Pada bab ini diuraikan secara ringkas pembahasan tentang latar
belakang, identifikasi masalah, ruang lingkup masalah, maksud dan
tujuan, metode penelitian, dan sistematika penulisan.
BAB 2 TINJAUAN TEORI
Di dalam bab ini diuraikan sekilas tentang pengertian web, pengenalan
internet, teknologi internet, pengenalan PHP, MySQL, dan Apache
serta Macromedia Dreamweaver MX 2004.
BAB 3 SEKILAS STAI JAM’IYAH MAHMUDIYAH TANJUNGPURA
Bab ini berisikan tentang profil, sejarah, struktur organisasi, serta visi
BAB 4 PERANCANGAN SISTEM
Bab ini berisikan pembahasan mengenai sistem yang dirancang, dan
penggunaan Macromedia Dreamweaver MX 2004 sebagai editor
perancangan website.
BAB 5 IMPLEMENTASI SISTEM
Pada bab ini berisikan pengertian implementasi sistem, tujuan
implementasi sistem, spesifikasi sistem, dan instalasi Apache, PHP,
dan MySQL.
BAB 6 KESIMPULAN DAN SARAN
Bab ini berisikan kesimpulan dan saran dari hasil penelitian yang
BAB 2
TINJAUAN TEORI
2.1Sejarah Singkat Internet
Internet berawal dari diciptakan teknologi jaringan komputer. Jaringan komputer
merupakan beberapa komputer yang terhubung satu sama lain dengan memakai kabel
dalam satu lokasi, misalnya satu kantor atau gedung. Jaringan komputer ini berfungsi
agar pengguna komputer bisa bertukar informasi dan data dengan pengguna computer
lainnya.
ARPAnet (US Defense Advanced Research Projects Agency) atau Departemen
Pertahanan Amerika pada tahun 1969 membuat jaringan komputer yang tersebar
untuk menghindarkan terjadinya informasi terpusat, yang apabila terjadi perang dapat
dengan mudah dihancurkan. Jadi bila satu bagian dari sambungan jaringan terganggu
dari serangan musuh, jalur yang melalui sambungan itu secara otomatis dipindahkan
ke sambungan lainnya.
Setelah angkatan bersenjata Amerika, dunia pendidikan pun merasa sangat
perlu mempelajari dan mengembangkan jaringan computer. Salah satunya adalah
Univercity of California at Los Angles (UCLA). Akhirnya pada tahun 1970 internet
banyak digunakan di universitas-universitas di Amerika dan berkembang pesat
saling berhubungan, maka para ahli membuat sebuah protocol (semacam bahasa) yang
sama untuk dipakai di internet. Namanya TCP (Transmission Control Protocol, dalam
bahasa Indonesianya Protokol Pengendalian Transmisi) dan IP (Internet Protokol).
2.2World Wide Web (WWW)
World Wide Web (WWW), lebih dikenal dengan web, merupakan salah satu layanan
yang di dapat oleh pemakai komputer yang terhubung ke internet.
Web pada awalnya adalah ruang informasi dalam internet, dengan
menggunakan teknologi hypertext, pemakai dituntun untuk menemukan informasi
dengan mengikuti link yang disediakan dalam dokumen web yang ditampilkan dalam
browser web.
Kini internet identik dengan web, karena kepopuleran web sebagai standar
interface pada layanan-layanan yang ada di internet, dari awalnya sebagai penyedia
informasi, kini digunakan juga untuk komunikasi dari email sampai dengan chatting,
hingga sampai dengan melakukan transaksi bisnis (commerce).
Saat ini, web seakan lebih populer daripada email, walaupun secara statistik
email masih merupakan aplikasi terbanyak yang digunakan oleh pengguna internet.
Web lebih popular bagi khalayak umum dan pemula, terutama untuk tujuan pencarian
informasi dan melakukan komunikasi email yang menggunakan web sebagai
Web memudahkan pengguna komputer untuk berinteraksi dengan pelaku
internet lainnya dan menelusuri (informasi) di internet.
Selain itu web telah diadopsi oleh perusahaan sebagai sebagian dari strategi
teknologi informasinya, karena beberapa alasan :
a. Akses informasi mudah.
b. Setup server lebih mudah.
c. Informasi mudah didistribusikan.
d. Bebas platform; informasi dapat disajikan oleh browser web pada sistem
operasi mana saja karena adanya standar dokumen berbagai tipe data dapat
disajikan.
2.2.1 Lahirnya Web
Tahun 1989, Timothy Berners-Lee seorang ahli komputer dari Inggris dan peneliti lain
di European Particle Lab (Consei European pour la Rechherche Nucleaire, atau
CERN) di Geneva, Swiss, mengembangkan suatu cara untuk men-share data
antarkoleganya menggunakan sesuatu yang disebut dengan hypertext. Pemakai di
CERN dapat menampilkan dokumen pada layer komputer dengan menggunakan
software browser baru.
Kode-kode khusus disisipkan ke dalam dokumen elektronik ini, memungkinkan
pemakai untuk meloncat dari satu dokumen ke dokumen lainnya pada layer dengan
Kemampuan internet dimasukkan ke dalam browser ini sehingga lompat dari
satu dokumen ke dokumen lain, tidak lagi dari satu computer saja, tetapi dapat
melompat ke dokumen lain yang letaknya pada komputer remote. Seorang peneliti
dapat juga mengirimkan sebuah file dari komputer remote ke sistem lokalnya, atau log
in ke dalam suatu sistem hanya dengan mengklik hyperlink, tidak perlu melaui
mekanisme FTP atau Telnet. Jalan pintas CERN digunakan sebagai dasar dari yang
disebut sekarang dengan World Wide Web dan berikut server dan browser webnya
(sekarang dimaintenance oleh World Wide Web Consortium).
2.2.2 Browser Web
Browser Web adalah software yang digunakan untuk menampilkan informasi dari
server web. Software ini kini talah dikembangkan dengan menggunakan user interface
grafis, sehingga pemakai dapat dengan mudah melakukan ‘point dan click’ untuk
pindah antardokumen.
Di saat perkembangan WWW ada dua browser web yang populer yaitu Internet
Explorer (IE) dan Netscape Navigator. Namun saat ini bermunculan browser web lain
yang turut meramaikan persaingan untuk merebut para pengguna internet. Diantara
browser web yang telah banyak digunakan pada saat peluncurannya adalah MSN,
Opera, Mozilla Firefox. Di antara browser web ini terdapat kelebihan dan kekurangan
sehingga pengguna dapat memilih sesuai keinginan dan kemudahan yang ditawarkan.
2.2.2.1 Cara Kerja Browser Mengambil Halaman/Page
Suatu browser mengambil sebuah web page dari server dengan sebuah request.
Sebuah request adalah HTTP standar yang berisi sebuah page address. Sebuah page
address terlihat seperti berikut : http://www.yahoo.co.id.
2.2.2.2 Cara Kerja Browser Menampilkan Halaman/Page
Seluruh web page berisi instruksi-instruksi bagaimana untuk ditampilkan. Browser
menampilkan page dengan membaca instruksi-instruksi ini. Instruksi yang paling
umum untuk menampilkan disebut tag HTML. Tag HTML contohnya, yaitu <p> Ini
merupakan suatu paragraf </p>.
2.2.3 Server Web
Server web adalah komputer yang digunakan untuk menyimpan dokumen-dokumen
web, komputer ini akan melayani permintaan dokumen web dari kliennya.
Browser web seperti IE atau Opera berkomunikasi melalui jaringan (termasuk
jaringan internet) dengan server web, menggunakan HTTP. Browser akan
mengirimkan request kepada server untuk meminta dokumen tertentu atau layanan
lain yang disediakan oleh server. Server memberikan dokumen atau layanannya jika
2.2.4 Istilah-Istilah Umum yang Harus Diketahui
Berikut ini penjelasan beberapa istilah-istilah umum yang harus diketahui antara lain :
a. URL (Universal Resource Locator); URL adalah konsep nama file standar
yang diperluas dengan jaringannya. Nama file ini tidak hanya menunjukkan
direktori dan nama filenya, tetapi juga nama mesinnya dalam jaringan.
b. HTTP (HyperText Transfer Protocol); HTTP umumnya digunakan untuk
melayani dokumen hypertext, karena HTTP adalah protokol dengan overhead
yang sangat rendah, sehingga pada kenyataan navigasi informasi dapat
ditambahkan langsung ke dalam dokumen dengan demikian protokolnya
sendiri tidak harus mendukung navigasi secara penuh. Sebuah file dengan
nama ”contoh.html” pada server www.lybrary.usu.ac.id dalam direktori
“/pub/files” maka URL-nya http://www.lybrary.usu.ac.id/contoh.html”.
Nomor port jaringan HTTPdefault adalah 80, jika suatu serverHTTP berada
pada port jaringan yang berbeda, misal pada port 1234 maka URL menjadi
http://www.lybrary.usu.ac.id:1234/pub/files/contoh.html.
c. Browsin /Surfing; kegiatan menelusuri dan mencari informasi dalam internet
melalui layanan informasi web.
2.3 HTML (HyperText Markup Language)
2.3.1 Dokumen HTML
Dokumen HTML adalah file teks murni yang dapat dibuat dengan editor teks
sembarang. Dokumen ini dikenal sebagai web page. Dokumen HTML merupakan
dokumen yang disajikan dalam browser web surfer. Dokumen ini umumnya berisi
informasi atau interface aplikasi di dalam internet.
Ada dua cara untuk membuat sebuah web page : dengan web editor (misalnya
Macromedia Dreamweaver atau Microsoft Frontpage) atau dengan editor teks biasa
(misalnya notepad atau editplus).
2.3.1.1 Penamaan Dokumen HTML
Penamaan dokumen HTML dapat dilakukan dengan memilih suatu nama, sembarang
nama, kemudian menambahkan sebuah ekstensi “.htm” atau “.html” (tanda kutip
tidak perlu dituliskan karena digunakan sebagai penjelas saja).
Ekstensi dokumen HTML yang menggunakan 3 karakter awalnya adalah untuk
mengakomodasikan sistem penamaannya yang ada dalam sistem operasi DOS. Nama
dokumen pada beberapa sistem operasi bersifat case sensitive (membedakan huruf
besar dengan huruf kecil). Nama dokumen yang sama tetapi dituliskan dengan case
yang berbeda akan dianggap sebagai dokumen yang berbeda, misalnya dokumen.html
dokumen web yang di-hosting di dalam server yang berbasis *.nix (keluarga sistem
operasi UNIX).
2.3.1.2 Elemen dan Tag HTML
Dokumen HTML disusun oleh elemen-elemen. “Elemen” merupakan istilah bagi
komponen-komponen dasar pembentuk dokumen HTML. Untuk menandai berbagai
elemen dalam suatu dokumen HTML, digunakan tag. Tag HTML terdiri atas sebuah
kurung sudut kiri (<, tanda lebih kecil), sebuah nama tag, dan sebuah kurung sudut
kanan (>, tanda lebih besar). Tag umumnya berpasangan (misalnya <H1> dengan
</H1>), tag yang menjadi pasangan selalu diawali dengan karakter gais miring. Tag
yang pertama menunjukkan tag awal yang berarti awal elemen, dan yang kedua
menunjukkan tag akhir, berarti akhir elemen.
Nama elemen ditunjukkan dengan nama tagnya. Suatu elemen di dalam dokumen
HTML harus ditandai dengan penulisan tagnya yang berpasangan. Ada beberapa
elemen yang tidak mengharuskan tagnya dituliskan secara berpasangan, elemen
tersebut diantaranya adalah :
a. Paragraf dengan tag <p>.
b. Ganti baris – line break dengan tag <br>.
c. Garis datar – horizontal rule dengan tag <hr>.
Secara umum suatu elemen dalam dokumen HTML yang dinyatakan dengan
tagnya, dituliskan : <namatag> _ </namatag>. Penulisan penamaan tag bebas, dapat menggunakan huruf besar, huruf kecil, ataupun campuran (tidak case sensitive).
Tetapi untuk antisipasi pada standar penulisan tag, direkomendasikan untuk
menuliskan tag dengan menggunakan huruf kecil semuanya.
Tag mark up ini digunakan sebenarnya memberi tahu browser web bagaimana
memperlakukan atau menampilkan (memformat) halaman dokumen tersebut dalam
browser.
Dalam membuat suatu dokumen HTML dibutuhkan elemen yang dinyatakan
dengan tag <html>, <head> dan <body> berikut tag-tag pasangannya. Setiap
dokumen terdiri atas tag head dan body. Elemen head berisi informasi tentang
dokumen tersebut, dan elemen body berisi teks yang sebenarnya yang tersusun dari
link, grafik, paragraf dan elemen lainnya.
Secara umum dokumen dibagi menjadi dua section (bagian), yaitu section head
dan section body. Sehingga setiap dokumen HTML harus mempunyai pola dasar
sebagai berikut :
<html>
<head>
… informasi tentang dokumen HTML </head>
<body>
</body>
</html>
Setiap dokumen HTML harus diawali dengan menuliskan tag <html> dan tag
</html> di akhir dokumen. Tag ini menandai elemen HTML, yang berarti dokumen
ini adalah dokumen HTML.
Dalam satu dokumen hanya ada satu elemen HTML. Section atau elemen head
ditandai dengan tag <head> di awal, dan tag </head> di akhir. Section ini berisi
informasi tentang dokumen HTMLnya. Minimal informasi yang dituliskan dalam
elemen ini adalah judul dari dokumen, judul ini akan ditampilkan pada caption bar
dari window browser, ditandai dengan menggunakan tag <title> dan diakhiri dengan
</title>.
Section atau elemen body ditandai dengan tag <body> di awal, dan tag </body>
di akhir. Section body merupakan elemen terbesar di dalam dokumen HTML. Elemen
ini berisi isi dokumen yang akan ditampilkan pada browser, meliputi paragraf, grafik,
link, tabel, dan sebagainya.
Contoh penulisan suatu dokumen HTML sebagai berikut :
<!--contoh.html-->
<html>
<head>
<title> Halaman Contoh </title>
<body>
File ini merupakan file contoh. <br>
<i><b> Ini untuk membuat huruf cetak miring dan tebal </b></i>
</body>
</html>
Hasil dokumen HTML yang ditampilkan di browser Mozilla Firefox:
Gambar 2.1 Dokumen HTML ditampilkan di browser MF
2.4 DHTML (Dinamic HyperText Markup Language)
DHTML adalah suatu istilah yang diberikan untuk suatu halaman web yang
memanfaatkan HTML dan DOM (Document Object Model), CSS (Cascading Style
Sheet) dan client-side scripting untuk membuat tampilan halaman tersebut dinamis
atau interaktif. Istilah Dynamic ditambahkan untuk membedakan sifat dinamis
halaman web ini dengan halaman web statis yang dibuat hanya berdasarkan HTML.
Sebagian besar hal yang bisa dibuat dengan DHTML bisa juga dibuat dengan
DHTML mempunyai kelebihan karena tidak memerlukan plugin apapun untuk
menjalankannya dan ukurannya jauh lebih kecil dibandingkan dengan penggunaan
teknologi lain. Kelemahannya, masih banyak hal-hal yang belum bisa dilakukan
dengan menggunakan DHTML seperti suara dan video. Saat ini sudah cukup banyak
penerapan DHTML yang sering ditemukan sewaktu mengakses internet sehari-hari.
Yang umum misalnya rollover menu (baik berbentuk image ataupun teks biasa),
pulldown menu, trailing cursor, sliding text, dll.
2.4.1 CSS ( Cascading Style Sheet)
CSS mendefinisikan karakteristik tampilan (warna, style, dan posisi) suatu elemen
pada dokumen HTML dalam bentuk properti elemen tersebut. Pemisahan isi dengan
tampilan yang dilakukan dengan penerapan CSS ini, memberikan kemungkinan
penyusunan struktur suatu halaman HTML dengan lebih fleksibel. CSS merupakan
bagian/subset dari DOM yang sangat berperan dalam DHTML.
Perbedaan implementasi antara Netscape dan Microsoft sehingga akhirnya W3C
melakukan suatu standardisasi CSS. Pada awalnya, upaya standardisasi CSS dibagi
dua, yaitu CSS1 untuk pengaturan warna dan style, serta CSS-P untuk pengaturan
posisi suatu elemen. CSS2 dari W3C selanjutnya menggabungkan kedua standar ini
menjadi suatu standar yang meliputi semua setting tampilan suatu elemen halaman
Dalam spesifikasi CSS2, ada beberapa properti elemen dokumen yang
berhubungan dengan posisi suatu elemen di halaman browser. Properti tersebut
adalah:
a. position – ada dua pilihan untuk nilai properti ini, yaitu absolute dan relative.
Setting absolute mengatur posisi elemen berdasarkan jarak terhadap ujung
kiri-atas elemen parent-nya. Sedangkan setting absolute bekerja sesuai layout
HTML biasa dimana posisinya ditentukan berdasarkan akhir elemen
sebelumnya.
b. Left dan top – menentukan jarak ke arah kanan dan ke bawah dari posisi awal
elemen. Unitnya bisa dinyatakan dalam point(pt), pixel(px) atau unit standar
CSS lainnya.
c. Width dan height – menentukan lebar dan tinggi elemen. Unitnya bisa
dinyatakan dalam point(pt), pixel(px) atau unit standar CSS lainnya.
d. Z-index – menentukan apakah suatu elemen ditampilkan di layar. Nilainya
bisa visible (tampil) atau hidden (tersembunyi).
e. Overflow – menentukan perilaku ruang penampung jika isinya melebihi
batasnya. Ada tiga pilihan untuk nilai properti ini, yaitu clip, scroll, dan none.
Setting clip berarti isi akan dipotong jika melebihi batas. Scroll akan
memunculkan scrollbar pada container. Sedangkan none tidak akan
melakukan apapun terhadap isi sehingga isi tersebut akan keluar dari ruang
f. Background-color atau layer-background-color – menentukan warna dasar
dari suatu elemen. Yang pertama berlaku untuk IE, sedangkan yang kedua
berlaku untuk NS.
g. Background-image atau layer-background-image – menentukan gambar latar
belakang dari suatu elemen. Yang pertama berlaku untuk IE, sedangkan yang
kedua berlaku untuk NS.
2.4.2 JavaScript
.
JavaScript merupakan scripting language yang terintegrasi dengan web browser
untuk memberikan fleksibilitas tambahan bagai programmer untuk mengontrol
elemen-elemen dalam halaman web.
Aplikasi JavaScript sebenarnya cukup luas, tetapi disini penulis menggunakan
JavaScript dibatasi untuk DHTML, yaitu JavaScript yang digunakan untuk mengakses
property, method, dan event handler yang disediakan oleh DOM dan CSS.
Property didefinisikan sebagai setting nilai suatu objek tertentu. Contohnya
adalah warna suatu teks, action untuk suatu form, nama file untuk suatu gambar, dll.
Method adalah fungsi-fungsi yang dapat diterapkan untuk suatu objek. Misalnya
maximize untuk window. Event handler menspesifikasikan bagaimana suatu objek
merespon terhadap suatu kejadian, misalnya suatu button di click, window di resize,
2.5 Pengenalan PHP (Personal Home Page)
2.5.1 Sejarah PHP
PHP merupakan salah satu bahasa pemrograman web yang masih muda namun telah
mengalami perkembangan yang cukup signifikan dan telah banyak digunakan oleh
banyak user dalam membuat aplikasi web baik perseorangan maupun perusahaan.
2.5.1.1 PHP/FI (Personal Home Page / Form Interpreter)
Pertama kali PHP dibuat dan diperkenalkan oleh Rasmus Lerdorf pada tahun 1995
menggunakan nama PHP/FI. Generasi awal PHP/FI dibuat dari Perl yang waktu itu
digunakan untuk kebutuhan pribadi saja. Pada awalnya, PHP/FI merupakan bagian
dari Personal Home Page Tools. Namun, karena kebutuhan penggunaan web yang
semakin kompleks maka dikembangkan PHP/FI dengan menggunakan bahasa C.
Rasmus menulis sejumlah besar fungsi untuk pengaksesan ke dalam database.
Penulisan itu juga bertujuan membangun halaman web menjadi dinamis.
PHP/FI merupakan akronim dari Personal Home Page/Forms Interpreter. Pada
awal penyusunan, PHP/FI hanya mempunyai fungsi dasar dari PHP yang ada
sekarang ini. Jadi, dengan kata lain, pondasi PHP sekarang ini adalah PHP/FI. Karena
ketika pertama dibuat menggunakan Perl maka PHP/FI juga mempunyai susunan dan
Pada tahun 1997, dikeluarkan PHP/FI versi 2.0. Fungsi-fungsi pada PHP/FI
ditulis dengan menggunakan bahasa C. Karena telah memiliki fungsi khusus untuk
mengakses database maka, pada tahun yang sama, terdapat kurang lebih 50.000
domain yang menggunakan PHP/FI sebagai bahasa pemrograman untuk website, atau
sekitar 1% dari total domain yang ada pada waktu itu. Booming PHP/FI tersebut
membuat semakin banyak orang yang tertarik untuk berpartisipasi mengembangkan
PHP/FI. Berkat kerjasama dan konstribusi mereka, PHP versi 3.0 pun dikeluarkan
walau kala itu masih dalam tahap alpha.
2.5.1.2 PHP 3
PHP 3 merupakan generasi baru hasil pemgembangan PHP/FI. Banyak developer
yang terlibat di dalamnya. Tak heran jika PHP 3 dianggap sebagai tonggak awal bagi
terciptanya PHP versi sekarang ini. Secara resmi, peluncur PHP 3.0 ialah Andi
Gutmans dan Zeev Suraski pada tahun 1997. Mereka mengeluarkan PHP 3.0 karena
melihat kelemahan PHP/FI yang digunakan dalam aplikasi e-commerce. Kemudian,
mereka menulisnya ulang dengan masih mengacu kepada PHP/FI. Setelah PHP 3
dikeluarkan, mereka menyarankan untuk menghentikan proyek PHP/FI karena PHP 3
masih lebih baik.
Alasan untuk mulai mengembangkan PHP, merupakan akronim dari Hypertext
Preprocessor, dan memfokuskan diri pada PHP 3.0 ialah pengembangan versi ini
secara meluas dalam mendukung berbagai jenis database, protokol dan API. Dengan
modul maka, pada tahun 1998, 10% dari seluruh webserver yang ada kala itu telah
menginstalasi PHP versi 3.0.
2.5.1.3 PHP 4
PHP versi 4 diluncurkan untuk menangani kelemahan PHP 3, yaitu penggunaan
fungsi yang begitu kompleks. Kurangnya efisiensi waktu dan kinerja yang buruk
diperbaiki dan ditulis ulang dari inti PHP 3.
Dengan penambahan fitur baru, seperti session, output buffering dan penanganan
input, menjadikan PHP 4 aman dari berbagai jenis bahasa pemrograman berbasis web.
Selain itu, inti perbedaan mereka terletak pada penggunaan Zend Engine. Zend engine
merupakan inti dari PHP. Sebagai bagian dari inti PHP, secara fungsional ia bertugas
menangani input, menterjemahkan dan mengeksekusinya. Ia juga berperan
menterjemahkan fungsi.
2.5.1.4 PHP 5
Pada Juni 2004, Zend merilis PHP 5.0. PHP versi 5 muncul untuk menangani
kelemahan-kelemahan yang terdapat pada versi sebelumnya. PHP versi 5 dapat
membuat file swf dan applet java. Fokus utamanya adalah mengoptimalkan
2.5.2 Skrip PHP
Skrip PHP berkedudukan sebagai tag dalam bahasa HTML. Suatu skrip akan dikenali
sebagai skrip PHP bila diapit oleh tanda :
a. <?php . . . ?>
b. <? . . . ?>
c. <script language=”PHP”> . . . </script>
Skrip yang dibuat dengan PHP disimpan dengan nama file dan diikuti dengan
ekstensi *.php, misalnya : contoh.php. Bila skrip PHP diakses melalui komputer lokal
maka file PHP disimpan di folder htdocs di web server. Sama halnya dengan
penamaan dokumen HTML, pemberian nama dokumen yang sama tetapi dituliskan
dengan case yang berbeda akan dianggap sebagai dokumen yang berbeda, misalnya
contoh.php akan berbeda dengan CONTOH.php atau Contoh.php. Skip PHP dapat
disisipkan di bagian manapun dalam dokumen HTML, begitu pula sebaliknya skrip
HTML dapat diletakkan di antara skrip PHP.
Berikut ini contoh dari skrip PHP:
a. contoh1.php
<html>
<head>
<title> Menyisipkan PHP di dokumen HTML </title>
</head>
Cara menyapa PHP dengan akrab: <br>
<p>
<?php
echo (“Hallo PHP, apa khabar?”);
?>
</body>
</html>
b. contoh2.php
<?php
echo(“Ini ditulis dengan skrip PHP !!”);
?>
<html>
<body>
<br> <hr>
Ini ditulis dengan HTML
</body>
</html>
<?php
echo(“<br>sekian. “);
Hasil dokumen PHP yang ditampilkan di browser Internet Explorer:
Gambar 2.2 Dokumen PHP ditampilkan di browser IE
2.5.3 Integrasi dengan Database
PHP yang digabungkan dengan database akan lebih berkekuatan jika digabungkan
dengan database yang reliabel, gratis dan mudah diinstalasi. Terdapat 2 jenis
database yang memenuhi yaitu MySQL dan PostgreSQL. Kedua jenis database ini
dipergunakan karena kinerja yang bagus dan, untuk mengaksesnya, PHP mempunyai
Tabel 2.1 Daftar Database-Database Yang Didukung PHP
Oracle (OCI7 dan OCI8)
Ovrimos
PHP mempunyai fungsi khusus untuk mengakses MySQL. Ada sekitar 48 fungsi
yang didukung PHP dalam mengakses MySQL dalam membuat aplikasi. Adapun yang
biasa digunakan diantaranya adalah :
a. mysql_connect()
Fungsi mysql_connect adalah untuk menghubungkan PHP dengan database
MySQL. Format fungsinya adalah:
b. mysql_select_db
Setelah terhubung ke database MySQL dengan menggunakan mysql_connect,
langkah selanjutnya adalah memilih database yang akan digunakan. Fungsi
mysql_select_db digunakan untuk memilih database. Format fungsinya
adalah:
mysql_select_db (string database, koneksi)
Koneksi ialah variabel yang terhubung ke MySQL. Jika tidak mengisi variabel
koneksi maka koneksi yang terbuka saat itulah yang dianggap digunakan.
Manfaat berbagai macam koneksi adalah bahwa dengan pilihan seperti itu
maka dalam satu file dimungkinkan mengambil query dari 2 database
sekaligus.
c. mysql_query
Dalam database MySQL, perintah untuk melakukan transaksi ialah perintah
SQL. Sebutan untuk mengirim perintah SQL dinamakan query. Query
memberi perintah kepada database untuk melakukan apa yang dikehendaki.
Format fungsinya adalah:
int mysql_query(string query, int [link_identifier] );
d. mysql_num_rows
Kegunaan dari fungsi ini adalah untuk menghitung jumlah baris yang dikenai
int mysql_num_rows(int result);
e. mysql_fetch_array
Fungsi ini berkaitan dengan menampilkan data. Untuk menampilkan data,
digunakan fungsi mysql_fetch_array. Dengan fungsi ini, hasil query
ditampung dalam bentuk array. Format fungsinya adalah:
array mysql_fetch_array(int result, int [result_type] );
2.6 MySQL
MySQL merupakan salah satu perangkat lunak sistem pengelola basis data (Data Base
Management System). MySQL juga dapat dikategorikan sebagai Relational Data Base
Management System (RDBMS), karena dalam pembuatan basis data pada MySQL
dapat dipilah-pilah ke dalam berbagai tabel 2 (dua) dimensi. Setiap tabel pada MySQL
terdiri atas lajur horizontal dan lajur vertical.
MySQL, pada saat ini, banyak digunakan oleh pemrogram web untuk
membangun situs yang memerlukan basis data sebagai data dan pengolahan data.
2.7 Macromedia Dreamweaver
Dalam membuat suatu website diperlukan suatu editor. Salah satu editor yang sangat
yang bernama Macromedia, Inc. membuat suatu editor berbasis GUI yang
dikhususkan untuk pembuatan website yang diberi nama Dreamweaver.
Dreamweaver merupakan editor HTML yang professional untuk mendesain,
menulis kode program, dan mengembangkan website, halaman web, dan aplikasi web.
Dalam pengerjaannya, Dreamweaver memberikan 3 (tiga) pilihan yaitu bekerja
dengan menulis kode program (Menu Code), dengan pengeditan secara visual (Mode
Design) dan dengan tampilan keduanya (Mode Split). Dreamweaver juga
BAB 3
SEKILAS STAI JAM’IYAH MAHMUDIYAH
3.1 Sejarah Singkat STAI Jam’iyah Mahmudiyah
Mengingat sejarah Langkat dan Madrasah Jamiyah yang merupakan tulang punggung
untuk menyemarakkan nama Langkat sehingga termasyhur ke luar daerah Langkat
dengan perguruan Islamnya, maka Pengurus Besar Jamaiyah merasa wajib untuk
dapat kembali membangkitkan nama yang masyhur pada tahun sebelum perang itu di
masa ini. Untuk ini bermaksudlah pengurus untuk meningkatkan pendidikan yang ada
tidak sampai batas tingkat Aliyah, akan tetapi ditingkatkan lagi sampai keperguruan
Tinggi.
Untuk ini diserahkan kepada saudara Adham Hasry untuk menjajagi
kemungkinan untuk dapat ditingkatkan pendidikan, dengan menghubungi tenaga dan
pejabat yang berwenang dalam melahirkan perguruan tinggi ini.
Demikianlah pada awal tahu ajaran 1980, dibulatkan tekad untuk mendirikan
perguruan tinggi dengan gambaran pertama dengan mendirikan Fakultas Tabiyah.
Pertimbangan untuk fakultas ini, berdasarkan banyaknya pelajar islam dari
Aliyah dan PGA di Tanjung Pura dan sekitarnya yang diharapkan dapat meneruskan
mampu untuk meneruskan pendidikan ke IAIN atau UISU Medan berdasarkan
kemampuan ekonomi yang rendah.
Pada awal tahun ajaran 1981 ini dicobalah menyiarkan maksud ini kepada
masayarakat dan kemudian mendaftarkan mahasiswa pertama. Maka pada awal tahun
ini terdaftar mahasiswa sejumlah 78 orang, untuk itu Pengurus besar berusaha mencari
kelengkapan dan sarana lainnya agar pengajaran ini dapat terus berlangsung pada
tahun ajaran tersebut
Dengan bantuan dari PGAN dan Aliyah Negeri dan beberapa cerdik pandai,
akhirnya pada awal tahu ajaaran mulailah dilakukan Kuliah. Dan tentu ini berlangsung
setelah mendapat keizinan dari Kopertais Wilayah IX Medan.
Untuk melengkapi ini, maka Pengurus Besar melakukan musyawarahnya, dan
menunjuk Ketua Umum T. Poetra Azis untuk membentuk satu Yayasan Khusus akan
mengelola Perguruan Tinggi ini atau Fakultas Tarbiyah ini.
Dengan Penjajakan oleh Ketua Umum dibantu oleh saudara Adham Hasry, T.
S. Hasan Arifin, A. Kadir Ahmadi, Muhd. Nurdin Drs dan Mukhtar Ma, maka
gagasan ini mendapat dukungan dari beberapa intelektual Langkat.
Pada tanggal 28 April 1982 diadakan musyawarah dari beberapa pendukung,
di rumah Ketua Umum T. Poetra Azizdi Medan
Dalam pertemuan ini dapatlah dilahirkan Pengurus Yayasan Perguruan Tinggi
Ketua Umum : T. Poetra Aziz
Ketua I : Prof. DR. H. Maryam Darus, SH.
Ketua II : DR. H. Abdullah Syah, MA.
Ketua III : Adham Hasry
Sekertaris Umum : Drs. H. Ahmad KS
Sekertaris I : T. S. Hasan Arifin
Sekertaris II : T. Mustafa Kamal Mahmud
Bendahara I : Drs. T. Bahren Yahya
Bendahara II : Drs. M. Nurdin
Komisaris : 1. Tengku Djaharan
2. Tengku Jaudin Aziz
3. Tengku Isyamuddin
4. Drs. H. Bahauddin Darus
5. T. Adly Hamzah
6. Drs. Asy'ari Darus
7. A. Kadir Ahmadi
8. Drs. Rubbaini Rayni'
9. Muchtar Ma.
Segera setelah tersusun kepengurusan Yayasan ini lalu di Notariskan pada
tanggal 1 Mei 1982 pada Notaris Nurlian di Medan.
Dengan adanya Yayasan, maka kelanjutan usaha dari P.B. Jamaiyah
dahulu, dengan persyaratan semua usaha dan perkembangan Yayasan haruslah
dilaporkan kepada PB, terutama dalam melaksanakan pembangunan yang diperlukan.
Pada tanggal 13 Februari 1983 telah berkunjung ke Fakultas ini Drs. Abdullah
Usman dari Departemen Agama RI guna penelitian dan peninjauan tentang
persyaratan untuk status Fakultas ini menjadi terdaftar.
Sebagai realisasi ini terbitlah Surat Keputusan dari Departemen Agama tanggal
14 Maret 1984 No. Kep/E.III/P.P/009/73/84 yang menetapkan bahwa
Perguruan/Fakultas Tarbiyah Jam’iyah Mahmudiyah Tanjungpura ini menjadi
terdaftar.
3.2 Visi dan Misi STAI Jami’iyah Mahmudiyah
Visi dan misi STAI Jam’iyah Mahmudiyah Tanjungpura adalah sebagai berikut:
3.2.1 Visi STAI Jam’iyah Mahmudiyah
Menjadi pusat unggulan dalam penyelenggaraan dan pengembangan keislaman, Ilmu
Pengetahuan dan Teknologi serta profesionalisme keguruan yang berwawasan
3.2.2 Misi STAI Jam’iyah Mahmudiyah
1. Menyelenggarakan pendidikan dan pengajaran, penelitian, pengabdian dan
pembinaan nilai-nilai hidup Islami.
2. Mengembangkan jiwa kemandirian dalam berbagai bidang ilmu pengetahuan,
keahlian/keterampilan, teknologi dan seni.
3. Mengembangkan kebebasan berfikir ilmiah yang dijiwai dengan semangat
ketauhidan.
3.4 Uraian Tugas dan Fungsi Organisasi
3.4.1 Ketua
Ketua Pimpinan STAI Jam’iyah Mahmudiyah mempunyai tugas memimpin
penyelenggaraan pendidikan, penelitian, pengabdian kepada masyarakat, pembinaan
sivitas akademika dan tugas administrasi serta hubungan dengan lingkungannya.
3.4.2 Pembantu Ketua I (PK I)
Pembantu Ketua I mempunyai tugas membantu Ketua dalam memimpin pelaksanaan
kegiatan di bidang pembinaan dan layanan mahasiswa.
3.4.3 Pembantu Ketua II (PK II)
Pembantu Direktur II mempunyai tugas membantu Ketua dalam memimpin
pelaksanaan kegiatan di bidang administrasi umum dan keuangan.
3.4.4 Pembantu Ketua III (PK III)
Pembantu Ketua III mempunyai tugas membantu Direktur dalam memimpin
3.4.5 Jurusan
Jurusan merupakan unsur pelaksana akademik yang melaksanakan pendidikan
profesional dalam sebagian atau satu cabang ilmu pengetahuan, teknologi dan/atau
kesenian tertentu.
3.4.6 Bendahara
Bendahara mempunyai tugas melakukan urusan kepegawaian, keuangan,
perlengkapan, ketatausahaan, dan kerumahtanggaan di lingkungan STAI Jam’iyah
Mahmudiyah.
3.4.8 Unit Pengabdian Kepada Masyarakat
Unit Pengabdian Kepada Masyarakat mempunyai tugas menyelenggarakan kegiatan
BAB 4
PERANCANGAN SISTEM
4.1 Perencanaan dan Perancangan Sistem
Membuat suatu situs memerlukan persiapan, perencanaan yang baik, tujuan yang jelas
dan percobaan yang berulang-ulang karena menyangkut semua elemen yang
membentuk situs.
Sebelum membangun situs, perlu dilakukan identifikasi awal antara lain:
a. Situs apa yang ingin dibuat?
b. Siapa saja pengunjung yang diharapkan berkunjung ke situs tersebut?
c. Apa saja aktivitas yang dapat pengunjung lakukan dalam situs?
d. Apa target yang ingin dicapai dari pembuatan situs tersebut?
Dengan menjawab pertanyaan-pertanyaan di atas, akan semakin memperjelas
dan mempermudah dalam membangun situs karena dari situlah nantinya akan
Berkenaan dengan situs yang akan dibangun, maka jawaban untuk pertanyaan
di atas sebagai berikut:
a. Situs yang akan dibuat adalah situs lembaga pendidikan keagamaan, dalam hal ini
adalah STAI Jam’iyah Mahmudiyah Tanjungpura, yang menyediakan
informasi-informasi mengenai lembaga pendidikan tersebut.
b. Pengunjungnya adalah pegawai dan mahasiswa STAI Jam’iyah Mahmudiyah pada
khususnya dan masyarakat luar pada umumnya yang ingin mengetahui informasi
seputar STAI Jam’iyah Mahmudiyah.
c. Aktivitas yang akan dijumpai di dalam situs tersebut adalah pengunjung dapat
mengetahui informasi mengenai STAI Jam’iyah Mahmudiyah, membaca
pengumuman/berita terbaru tentang kegiatan akademik STAI Jam’iyah
Mahmudiyah.
d. Target yang akan dicapai dari situs tersebut adalah pengunjung mendapatkan
informasi tentang STAI Jam’iyah Mahmudiyah dan STAI Jam’iyah Mahmudiyah
dapat mempromosikan diri ke hadapan khalayak.
4.2 Mempersiapkan Database Server
Pada tahap ini dipersiapkan tempat untuk menampung data di server, data tersebut
nantinya akan diproses oleh program yang kita buat pada tahap pemrograman, baik
web. Database terdiri atas tabel-tabel yang dibuat dengan menggunakan program
MySQL.
Adapun database yang dibuat oleh penulis adalah database staijm dengan
tabel-tabel sebagai berikut:
a. Tabel dosen terdiri dari:
Field Type Length Keterangan
Nip Varchar 9 Nomor Induk
Dosen/Staff
Nama Varchar 50 Nama Dosen/Staff
Sex Varchar 10 Jenis Kelamin
Alamat Varchar 250 Tempat Lahir
tpt_lahir Varchar 50 Tanggal Lahir
kode_jabatan Varchar 5 Kode Jabatan
id_bid Varchar 5 Kode Bidang
kode_bgn Varchar 5 Kode Bagian
telepon Varchar 15 Nomor Telepon
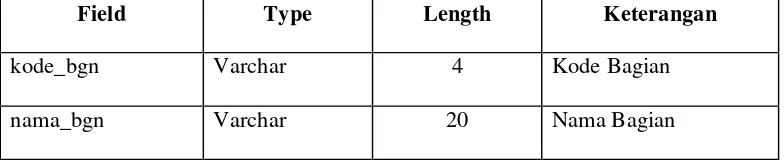
b. Tabel bagian terdiri dari:
Field Type Length Keterangan
kode_bgn Varchar 4 Kode Bagian
nama_bgn Varchar 20 Nama Bagian
Tabel 4.2 Tabel bagian
c. Tabel bidang terdiri dari:
Field Type Length Keterangan
id_bid Varchar 4 Kode Bidang
Bidang Varchar 30 Nama Bidang
Tabel 4.3 Tabel bidang
d. Tabel jabatan terdiri dari:
Field Type Length Keterangan
kode_jabatan Varchar 4 Kode Jabatan
Bidang Varchar 30 Nama Jabatan
e. Tabel agenda terdiri dari:
Field Type Length Keterangan
Id Int 4 Kode Agenda
post_time Int 4 Waktu Pengisian
Agenda
Update_time Int 4 Tanggal update
Agenda
Title Varchar 225 Judul Agenda
Intro Text - Sinopsis Agenda
content Text - Isi Agenda
Source Varchar 20 Soucer
Status Tinyint 4 Status
Poster Varchar 30 Pengisi Agenda
updater Varchar 30 Updater
Tabel 4.5 Tabel agenda
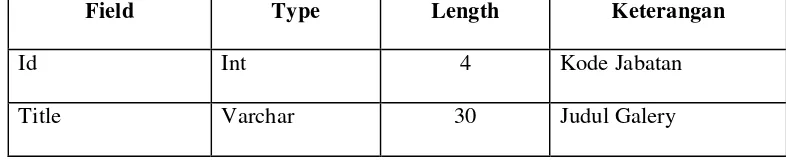
f. Tabel galery terdiri dari:
Field Type Length Keterangan
Id Int 4 Kode Jabatan
Title Varchar 30 Judul Galery
g. Tabel umum terdiri dari:
Field Type Length Keterangan
Id Int 4 Kode Pengumuman
post_time Int 4 Waktu Pengisian
Pengumuman
Update_time Int 4 Tanggal update
Pengumuman
Title Varchar 225 Judul Pengumuman
Intro Text - Sinopsis Pengumuman
content Text - Isi Pengumuman
Source Varchar 20 Soucer
Status Tinyint 4 Status
Poster Varchar 30 Pengisi Pengumuman
updater Varchar 30 Updater
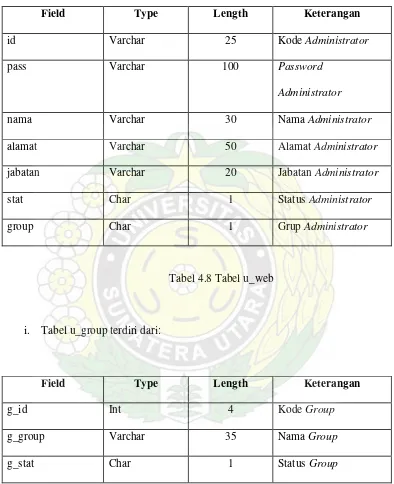
h. Tabel u_web terdiri dari:
Field Type Length Keterangan
id Varchar 25 Kode Administrator
pass Varchar 100 Password
Administrator
nama Varchar 30 Nama Administrator
alamat Varchar 50 Alamat Administrator
jabatan Varchar 20 Jabatan Administrator
stat Char 1 Status Administrator
group Char 1 Grup Administrator
Tabel 4.8 Tabel u_web
i. Tabel u_group terdiri dari:
Field Type Length Keterangan
g_id Int 4 Kode Group
g_group Varchar 35 Nama Group
g_stat Char 1 Status Group
j. Tabel u_history terdiri dari:
Field Type Length Keterangan
h_user Varchar 30 Nama User
h_date Date Tanggal Hystory
h_start Varchar 10 Mulai Log in
h_finish Varchar 10 Log out
h_ip Varchar 35 IP
Tabel 4.10 Tabel u_history
k. Tabel u_menu terdiri dari:
Field Type Length Keterangan
m_id_menu Int 4 Kode Menu
m-menu Varchar 100 Nama Menu
m_img Varchar 100 Gambar Menu
m_stat Char 1 Status Menu
m_link Varchar 50 Link Menu
l. Tabel u_priv terdiri dari:
Field Type Length Keterangan
p_id Int 4 Kode Privilage
p_id_group Varchar 4 Kode Group
p_id_menu Varchar 4 Kode Menu
Tabel 4.12 Tabel u_priv
m. Tabel u_temp terdiri dari:
Field Type Length Keterangan
t_user Varchar 30 Nama User
t_ses_id Varchar 100 Kode Session
t_time Varchar 20 Waktu Log in
t_date Date Tanggal Log in
n. Tabel u_cfg terdiri dari:
Field Type Length Keterangan
id Int 1 Kode Konfigurasi
w_title Varchar 100 Judul Konfigurasi
w_crg Varchar 200 Copyright
w_admin Varchar 50 Email Administrator
w_stat Int 1 Status
w_sec Varchar 100 Password
Administrator
4.3. Flowchart Sistem
4.3.1 Flowchart Menu Utama
4.3.2 Flowchart Login Administrator
a. Halaman administrator hanya diakses oleh orang yang berhak mengaksesnya. Data
login dan password dari seorang administrator harus sesuai dengan data yang ada
pada tabel administrator. Jika username dan password yang diisi sesuai, maka
admin diantarkan menuju tampilan halaman administrator, jika proses login gagal,
maka kembali lagi ke halaman form administrator.
Start
Halaman Utama
Login
Status = Admin Input 'Username' &
'Password'
Tampilkan Menu Admin
End
Username dan Password Salah
N N
Y
4.3.3 Flowchart Penambahan, Pengeditan, Penghapusan Data dalam Database
Adapun halaman-halaman yang dibangun oleh penulis adalah:
a. Halaman index.php, merupakan halaman utama yang akan diakses pertama kali
situs dibuka. Halaman ini berisikan kata sambutan dari Pimpinan beserta staff
STAI Jma’iyah Mahmudiyah dan link-link menuju halaman berikutnya.
b. Halaman sejarah.php, visi.php, kurikulum.php, struktur.php merupakan halaman
yang memberikan informasi tentang sejarah, visi dan misi, kurikulum dan struktur
organisasi dari STAI Jam’iyah Mahmudiyah.
c. Halaman kalender.php, merupakan halaman yang memberikan informasi tentang
kalender akedemik STAI Jam’iyah Mahmudiyah.
d. Halaman agenda.php, merupakan halaman yang memberikan informasi tentang
agenda terbaru kegiatan kampus.
e. Halaman umum.php, merupakan halaman yang memberikan informasi tentang
berbagai pengumuman dari luar maupun dalam kampus yang masih menyangkut
dunia pendidikan.
f. Halaman staf.php, pimpinan.php, dosen_stai.php, dan halaman pegawai.php
merupakan halaman yang memberikan informasi tentang seluruh pegawai, dosen,
dan pimpinan STAI Jam’iyah Mahmudiyah.
g. Halaman admin.php, merupakan halaman yang khusus diakses oleh admin untuk
melakukan pengaturan seperti membuat, menghapus atau mengubah data yang
4.4 Membangun Halaman Situ
Tahap-tahap yang dilakukan penulis dalam membangun halaman situs adalah sebagai
berikut:
1. Membuka software Macromedia Dreamweaver MX 2004 sebagai software
pengatur letak layout dan penulisan skrip-skrip PHP dalam membangun halaman.
Tampilannya dapat dilihat seperti gambar berikut ini:
Gambar 4.4 Tampilan Macromedia Dreamweaver MX 2004
2. Mengatur letak layout dengan memanfaatkan tool dan perintah yang terdapat pada
Macromedia Dreamweaver yaitu dengan meletakkan link-link, grafik, animasi, isi
3. Menulis dan meletakkan skrip-skrip PHP dan HTML yang diperlukanpada tempat
yang sesuai yang dikerjakan di jendela Code pada Macromedia Dreamweaver.
4. Menulis skrip CSS untuk memperindah tampilan situs dan skrip javascript untuk
melakukan peringatan (alert) pada pengisian form.
BAB 5
IMPLEMENTASI SISTEM
5.1 Pengertian Implementasi Sistem
Implementasi Sistem adalah langkah-langkah atau prosedur-prosedur yang dilakukan
dalam menyelesaikan desain sistem yang telah disetujui, untuk menguji, menginstall
dan memulai sistem baru atau sistem yang diperbaiki untuk menggantikan sistem yang
lama.
5.2 Tujuan Implementasi Sistem
Adapun tujuan dari implementasi sistem ini adalah sebagai berikut:
1. Menyelesaikan desain sistem yang telah disetujui sebelumnya.
2. Memastikan bahwa pemakai (user) dapat mengoperasikan sistem baru
3. Menguji apakah sistem baru tersebut sesuai dengan pemkai.
4. Memastikan bahwa konversi ke sistem baru berjalan yaitu dengan membuat
5.3 Spesifikasi Sistem
Spesifikasi sistem untuk yang dianjurkan penulis untuk membuat dan menjalankan
aplikasi web ini di komputer lokal adalah sebagai berikut:
a. Komputer dengan processor Intel Pentium IV 1,8 Ghz atau lebih tinggi.
b. Memori RAM 128 Mb atau lebih.
c. Kapasitas Harddisk minimal tersedia 10 Gb.
d. Monitor CRT atau flat digital.
e. Sistem Operasi Microsoft Windows XP Professional.
f. Macromedia Dremweaver 8.0
g. Apache 2.0.48, MySQL 5.0.15, PHP 5.1.1
Software ini berfungsi sebagai text editor pendesainan web dan penggabungan antara
layout dengan bahasa pemrograman PHP.
5.4 Instalasi Apache, PHP dan MySQL
Dalam menginstalasi Apache, PHP dan MySQL dilakukan secara satu per satu.
Adapun softwarenya dapat diperoleh dari situs http://www.apache.org untuk Apache,
http://www.php.net untuk PHP dan http://www.mysql.com untuk MySQL. Tahap instalasinya dimulai dengan menginstalasi Apache, kemudian disusul dengan
menginstalasi PHP dan MySQL. Setelah instalasi selesai dilanjutkan dengan
melakukan pengaturan konfigurasi yang diberikan setelah instalasi selesai.
5.4.1 Mengkonfigurasi Apache, PHP dan MySQL
1. Buka file httpd.conf pada apache dengan menggunakan Notepad untuk
melakukan konfigurasi pada Apache, kemudian tambahkan kata yang bercetak
tebal.
………
#AddEncoding x-compress .Z
#AddEncoding x-gzip .gz .tgz
#
# If the AddEncoding directives above are commented-out, then you
# probably should define those extensions to indicate media types:
#
AddType application/x-compress .Z
AddType application/x-gzip .gz .tgzs
AddType application/x-httpd-php .php .php Action application/x-httpd-php "/php/php-cgi.exe"
2. Buka file php.ini pada php dengan menggunakan Notepad dan lakukan beberapa
perubahan seperti berikut.
………
; You should do your best to write your scripts so that they do not require
; register_globals to be on; Using form variables as globals can easily lead
; to possible security problems, if the code is not very well thought of.
register_globals = on
………
; Maximum size of POST data that PHP will accept.
post_max_size = 8M
; Magic quotes
;
; Magic quotes for incoming GET/POST/Cookie data.
magic_quotes_gpc = On
………
; The root of the PHP pages, used only if nonempty.
; if PHP was not compiled with FORCE_REDIRECT, you SHOULD set doc_root
; if you are running php as a CGI under any web server (other than IIS)
; see documentation for security issues. The alternate is to use the
; cgi.force_redirect configuration below
doc_root =”c:\apache\apache2\htdocs”
; if nonempty.
user_dir =”c:\php\ext”
; Directory in which the loadable extensions (modules) reside.
extension_dir ="C:\PHP\ext"
; Define the User-Agent string
; user_agent="PHP"
; Default timeout for socket based streams (seconds)
upload_tmp_dir="C:\php\Temp\upload"
session.save_path="C:\php\Temp\session"
3. Simpan perubahan konfigurasi pada file httpd.conf dan php.ini, kemudian lakukan
restart pada Apache, dan restart juga komputer.
5.4.2 Menjalankan Apache, PHP dan MySQL
1. Untuk menjalankan Apache, Klik Start > All Programs >Apache HTTP Server
2.0.48 > Control Apache Servers > Monitor Apache Servers.
2. Kemudian untuk menguji apakah Apache telah bekerja dengan baik dengan cara
membuka browser dan ketik http://localhost/ di URL. Jika berhasil maka akan
terlihat seperti gambar berikut ini.
3. Uji apakah PHP dapat dijalankan dengan cara menuliskan script berikut pada
Notepad :
<?php phpinfo(); ?>
Simpan dengan nama phpinfo.php dan letakkan file di folder htdocs pada apache.
4. Buka Internet Explorer dan tulis http://localhost/phpinfo.php di URL address. Jika berhasil maka akan tampil gambar sebagai berikut.
5. Uji apakah MySQL telah dapat dijalankan dengan cara Klik Start > MySQL
Server 5.0 > MySQL Command Line Client., maka akan terlihat gambar
sebagai berikut :
Gambar 5.4 Pengujian MySQL.
5.5Pengujian di Browser
Setelah menginstalasi Apache, PHP dan MySQL, maka aplikasi web telah dapat
diujikan di komputer lokal. Adapun caranya adalah sebagai berikut :
1. Buka browser Internet Explorer.
2. Pada kotak URL ketikkan http://localhost/[namafolder]/ . Karena penulis meletakkan file-file web di folder staijm maka alamatnya sebagai berikut:
3. Setelah dilakukan Enter pada keyboard maka akan terlihat tampilan sebagai
berikut:
BAB 6
KESIMPULAN DAN SARAN
6.1Kesimpulan
1. Pembuatan suatu aplikasi web dapat dilakukan di komputer lokal tanpa terkoneksi
ke internet. Koneksi internet diperlukan ketika proses upload file dan pengaksesan
situs.
2. Untuk mempercepat loading ketika mengakses situs di internet optimasi gambar
yaitu dengan mengurangi warna dari grafis web.
3. Untuk menarik minat pengunjung, perlu dibuat rancangan layout/template dengan
gambar dan animasi yang menarik.
4. Penyajian informasi yang baik dapat dilakukan dengan meng-update isi dari situs
tersebut secara berkala.
5. Promosi web dapat dilakukan dengan mendaftarkan alamat situs ke search enginge
6.2Saran
1. Isi situs web seharusnya di-update oleh admin secara berkala guna memberikan
informasi yang teraktual.
2. Komputer yang digunakan dalam membuat suatu aplikasi web sebaiknya memiliki
spesifikasi dengan level menengah karena penggunaan software-software yang
banyak memakan sumber daya komputer seperti memori dan kapasitas hardisk.
3. Agar aplikasi program yang telah dihasilkan dapat diimplementasikan pada Sistem
Informasi Sekolah Tinggi Agama Islam Jam’iyah Mahmudiyah Tanjungpura
dalam membantu menyelesaikan masalah promosi dan penyampaian informasi
DAFTAR PUSTAKA
Firdaus. 2007. 7 Jam Belajar Interaktif PHP & MySQL dengan Dreamweaver.
Palembang : Maxikom.
Hartono, Jogiyanto. MBA, Ph.D. 1999. Analisis dan Desain Sistem Informasi :
Pendekatan Terstruktur teori dan praktek aplikasi bisnis. Yogyakarta : ANDI
Juju, Dominikus. 2006. Tip dan Trik Desain Web untuk Pemula. Jakarta : Elex Media
Komputindo.
Mutmainah, Siti. 2005. Proyek Desain Web Berbasis Grafis dengan Dreamweaver
dan Fireworks. Yogykarta : ANDI.
Perangin-angin, Kasiman. 2006. Aplikasi Web dengan PHP dan MySQL. Yogyakarta:
TAMPILAN HALAMAN WEBSITE
1. Halaman index.php
3. Halaman visi.php
5. Halaman kurikulum.php
7. Halaman arsip_agenda.php
9. Halaman dosen.php
11. Halaman login.php
LISTING PROGRAM
1. index.php
<html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <meta name="description" content="<? include("des.php");?>" />
<meta name="keywords" content="<? include("key.php"); ?>" /> <title><? include("title.php");?></title>
</head>
<body background="images/BG.GIF" bgcolor="#003300">
<table width="887" border="0" align="center" cellpadding="0" cellspacing="0" bgcolor="#FFFFFF">
<tr>
<td><div align="center">
<table width="887" border="0" align="center" cellpadding="0" cellspacing="0"> <tr>