1
“APLIKASI PENGENALAN FLORA DAN FAUNA UNTUK ANAK
BERBASIS ANDROID”
Heru Aditya Dharmadi, Dra. Sri Setyaningsih, M.Si, Tjut Awaliyah Z, M.Kom
Program Studi Ilmu Komputer Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Pakuan, Bogor
Abstrak
Pengertian flora dan fauna menurut Kamus Besar Bahasa Indonesia (KBBI) adalah “Keseluruhan kehidupan jenis tumbuh-tumbuhan / hewan suatu habitat, daerah, atau strata geologi tertentu” (KBBI, 2014). Indonesia adalah negara kepulauan yang didalamnya terdapat berbagai macam keanekaragaman flora dan fauna. Selama ini pengenalan dan pembelajaran tentang flora dan fauna terhadap anak sering didapat dalam bentuk buku pelajaran, ataupun poster pembelajaran, yang mana dalam pengenalan flora dan fauna tersebut dipelajari dengan cara mendeskripsikan ciri atau bentuk fisik, sifat-sifat, dan nama dari flora dan fauna tersebut hanya dalam media berbentuk teks dan gambar. Hal tersebut membuat anak menjadi malas belajar.maka dibuatlah sebuah aplikasi yang dapat dijalankan menggunakan smartphone berbasis operasi sistem android untuk membantu para orang tua dalam mengenalkan flora dan fauna kepada anak-anaknya dengan teknologi modern.
Kata kunci : Aplikasi, Android, Flora dan Fauna. PENDAHULUAN
Pada era modern ini suatu arus informasi dapat menyebar secara cepat dengan diiringi kemajuan dalam bidang teknologi yang semakin canggih salah satunya
dengan adanya teknologi smartphone.
Smartphone menurut (Gary B, Thomas J, & Misty E, 2007 : 19) adalah telepon yang Internet-enabled yang biasanya menyediakan fungsi Personal Digital Assistant (PDA) seperti fungsi kalender, buku agenda, buku alamat, kalkulator, dan catatan. Smartphone
mempunyai fungsi yang menyerupai
komputer, sehingga ke depannya teknologi smartphone akan menyingkirkan teknologi komputer desktop terutama dalam hal pengaksesan data dari Internet. Setiap smartphone memiliki sistem operasi yang berbeda-beda, sama hal nya dengan sistem operasi pada komputer desktop, dan yang sedang populer saat ini adalah sistem operasi android. Saat ini pengguna android semakin meningkat ditiap tahunnya, dikarenakan
produksi dari smartphone yang memiliki operasi sistem android ini semakin bertambah banyak, hingga setiap orang dari setiap
kalangan mampu memiliki smartphone,
termasuk anak-anak.
Penelitian ini dibuat dengan
menggunakan metode pengembangan
multimedia, yang bertujuan agar dapat membuat aplikasi pengenalan yang lebih interaktif, dengan menyuguhkan banyak unsur grafis, video, dan audio. Maka perlu dibuatlah solusi untuk menjadikan anak termotivasi untuk belajar mengenal flora dan fauna ini dengan cara yang berbeda, yaitu dengan membuat aplikasi pengenalan flora dan fauna berbasis multimedia yang ter-install pada smartphone dengan sistem operasi android. untuk membuat aplikasi android ini sendiri dibutuhkan software Adobe Flash CS6 dengan bahasa pemrograman ActionScript 3.
2 LANDASAN TEORI
1. Android
Android adalah sistem operasi untuk telepon seluler yang berbasis Linux. Android menyediakan platform terbuka bagi para pengembang untuk menciptakan aplikasi
mereka sendiri untuk digunakan oleh
bermacam piranti bergerak. Awalnya, Google Inc. Membeli Android Inc., pendatang baru yang membuat piranti lunak untuk ponsel. Kemudian untuk mengembangkan Android,
dibentuklah Open Handset Alliance,
konsorsium dari 34 perusahaan piranti keras, piranti lunak, dan piranti telekomunikasi, termasuk Google, HTC, Intel, Motorola, Qualcomm, T-Mobile, dan Nvidia. Didunia ini terdapat dua jenis distributor sistem operasi Android. Pertama yang mendapat dukungan penuh dari Google atau Google Mail Service (GMS) dan kedua adalah yang benar-benar distribusinya tanpa dukungan langsung dari Google atau dikenal sebagai Open Handset Alliance (OHD). (Nazruddin Safaat H, 2012)
2. Multimedia
Definisi Multimedia adalah kombinasi antara teks, gambar, animasi, suara, dan video yang dikirim ke pengguna melalui sebuah komputer ataupun sebuah alat elektronik lain dengan teknik manipulasi digital (Vaughan, 2004).
3. Adobe Flash
Adobe Flash (dahulu bernama
Macromedia Flash) adalah salah satu
perangkat lunak komputer yang merupakan produk unggulan Adobe Systems. Adobe Flash digunakan untuk membuat gambar vektor maupun animasi gambar tersebut. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file extension .swf dan dapat diputar di penjelajah web yang telah dipasangi Adobe Flash Player.
4. Flora dan Fauna
Pengertian flora menurut Kamus Besar
Bahasa Indonesia (KBBI) adalah
“Keseluruhan kehidupan jenis tumbuh-tumbuhan suatu habitat, daerah, atau strata geologi tertentu” (KBBI, 2014). Jadi setiap tumbuhan baik yang hidup diatas maupun di
dalam tanah merupakan jenis flora.
Sedangkan fauna merupakan semua jenis hewan yang hidup di muka bumi sesuai dengan pengertian dari Kamus Besar Bahasa Indonesia (KBBI) adalah “keseluruhan kehidupan hewan suatu habitat, daerah, atau strata geologi tertentu”. (KBBI, 2014).
Gambar 1. Gajah
Gambar 2. Bunga Mawar 5. Character Library
Character Library adalah teknik yang digunakan dalam pembuatan sebuah aplikasi
berbasis flash yang mengutamakan
produktivitas dalam pembuatan sebuah
aplikasi. Jika ingin menggunakan teknik ini, diperlukan membuat “library” terlebih dahulu. Ini memerlukan persiapan yang panjang. Namun, saat library sudah jadi, semuanya
akan lebih cepat dan mudah untuk
menggunakan library tersebut untuk membuat dan mengatur background, letak tombol, suara, dan yang lainnya, dengan hanya men-drag dan men-drop saja (Arif Wijayanto, 2011).
3 6. Action Script
ActionScript merupakan bahasa
pemrograman yang bekerja didalam platform Adobe Flash. Adobe ActionScript memang dibangun sebagai cara untuk mengembangkan
pemrograman interaktif secara efisien
menggunakan platform aplikasi adobe Flash
ActionScript mulai dari animasi yang
sederhana sampai dengan yang kompleks sekalipun, penggunaan data, dan aplikasi interface yang interaktif. Pertama kali diperkenalkan dalam Flash Player 9, Action
Script merupakan bahasa pemrograman
berorientasi objek didasarkan pada
ECMAScript-standar yang sama yang
menjadi dasar JavaScript dan memberikan hasil yang luar biasa dalam kinerja dan produktifitas pengembang.
METODE PENELITIAN
Dalam perancangan aplikasi mobile pengenalan flora dan fauna untuk anak usia dini berbasis android dilakukan secara bertahap. Dalam penelitian ini penulis
menggunakan metode pengembangan
multimedia. Metode pengembangan
multimedia ini dibangun berdasarkan
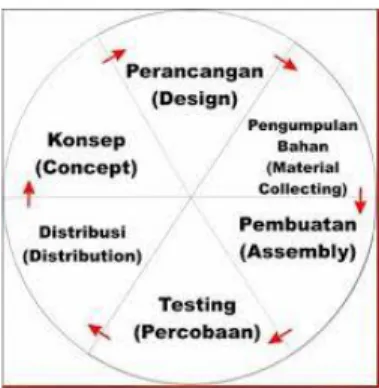
beberapa tahap dalam pembuatanya, yaitu tahap konsep (Concept), tahap perancangan (Design), tahap pengumpulan bahan (Material Collecting), tahap pembuatan (Assembly), tahap percobaan (Testing), dan terakhir tahap distribusi (Distribution).
Gambar 3. Metode Pengembangan Multimedia
1. Concept (Konsep)
Pada tahap ini merupakan penentuan
tujuan dari multimedia, dan target
penggunaan aplikasi (terhadap anak kecil usia 3 -7 tahun). Aplikasi ini dirancang untuk membantu proses pengenalan flora dan fauna kepada anak kecil melalui media smartphone. 2. Design (Perancangan)
Pada tahap ini dilakukan penyusunan
semua proses, penempatan objek,
penggambaran aliran proses untuk
menjalankan semua proses dan memenuhi segala kebutuhan sesuai dengan analisis sistem yang telah dilakukan. Tahap ini meliputi pula pembuatan Flowchart system, struktur navigasi, dan desain tampilan.
3. Material Collecting (Pengumpulan Bahan)
Pada tahap ini dilakukan pengumpulan bahan penunjang untuk pembuatan aplikasi ini yang diperoleh dari beberapa sumber seperti internet, buku dan juga bahan-bahan berupa gambar, karater huruf, suara (audio), dan lain-lain, keseluruhan bahan tersebut diolah menggunakan perangkat lunak Adobe Flash CS6 dan Adobe Photoshop CS5.
4. Assembly (Pembuatan)
Pada tahap ini dilakukanlah pembuatan pada seluruh objek yang akan diolah menjadi suatu aplikasi pengenalan flora dan fauna yang berdasarkan flowchart system yang telah dibuat sebelumnya menggunakan perangkat lunak Adobe Flash CS6. Dalam tahap ini nantinya akan dijelaskan langkah-langkah dalam pembuatan Aplikasi Pengenalan Flora dan Fauna berbasis Android.
5. Testing (Percobaan)
Pada tahap ini dilakukan Debug Program pada perangkat lunak Adobe Flash CS6. Kemudian hasil dari debug program itu akan diketahui hasil dari seluruh proses aplikasi tersebut. Dalam percobaan ini ada beberapa proses uji coba, diantaranya:
4 Uji Coba Struktural
Uji coba ini dibuat untuk mengetahui apakah proses aplikasi yang dibuat sudah bekerja dengan baik dan sesuai dengan yang dirancang pada awal penelitian.
Uji Coba Fungsional
Uji coba ini dilakukan untuk mengetahui apakah aplikasi yang dibuat dapat berfungsi dengan baik atau tidak.
Uji Coba Validasi
Uji coba ini dilakukan dengan uji coba data dan hasilnya apakah sistem sudah sesuai
dengan konsep yang telah dirancang
sebelumnya atau tidak.
Uji Coba Kompatibilitas
Pada tahap ini uji coba dilakukan dengan cara menjalankan aplikasi pada beberapa
smartphone guna membandingkan dan
mengetahui apakah aplikasi ini dapat berjalan di semua tipe dan OS smartphone atau tidak. 6. Distribution (Distribusi)
Tahap distribution dilakukan dengan proses merubah file .SWF menjadi .APK dengan mempublish lewat perangkat lunak Adobe Flash CS6, yang mana hasil dari file .APK tersebut nantinya dapat diinstall dan dijalankan pada Smartphone. Selain itu tahap ini merupakan tahap dimana evaluasi terhadap aplikasi yang telah dibuat.
HASIL DAN PEMBAHASAN
HASIL
1. Halaman Tunggu (Loading Screen) Pada halaman ini membahas mengenai halaman loading aplikasi flora dan fauna
menggunakan teknik character library.
Teknik tersebut adalah teknik memasukkan seluruh komponen yang akan dimasukkan kedalam stage kedalam library. Kemudian seluruh komponen yang dibutuhkan tinggal di drag dan di drop pada stage. Berikut
merupakan halaman tunggu aplikasi
pengenalan flora dan fauna ditunjukkan pada gambar.
Gambar 4. Halaman Tunggu (Loading Screen)
2. Halaman Utama
Halaman ini merupakan tampilan menu utama dari aplikasi pengenalan flora dan fauna yang didalamnya berisi menu-menu pilihan mengenai flora, fauna, dan game. Pada halaman menu atau halaman utama ini terdapat tombol-tombol menu, dan suara musik latar yang dibuat menggunakan teknik convert to symbol, yang mana teknik tersebut merubah bentuk menjadi sebuah tombol fungsi. Berikut merupakan halaman utama ditunjukkan pada gambar.
5 3. Halaman Flora
Halaman ini menampilkan menu-menu pilihan untuk mengetahui deskripsi dari jenis-jenis bunga (flora) yang disajikan dengan gambar animasi bunga yang dibentuk menjadi tombol fungsi untuk menuju ke tahap deskripsi dari bunga yang dipilih. Menu ini dibuat dengan menggunakan teknik drag and drop dan convert to symbol. Berikut merupakan halaman menu flora ditunjukkan pada gambar.
Gambar 6. Halaman Flora 4. Halaman Fauna
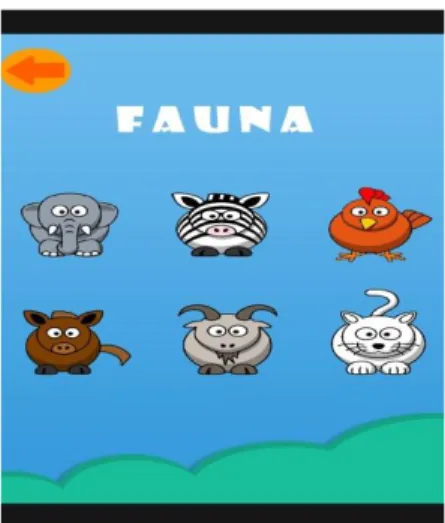
Halaman ini menampilkan menu-menu pilihan untuk mengetahui deskripsi dari jenis-jenis hewan (fauna) yang disajikan dengan gambar animasi hewan yang dibentuk menjadi tombol fungsi untuk menuju ke tahap deskripsi dari hewan yang dipilih. Menu ini dibuat dengan menggunakan teknik drag and drop dan convert to symbol. Berikut merupakan halaman menu fauna ditunjukkan pada gambar.
Gambar 7. Halaman Fauna 5. Halaman Deskripsi Flora
Halaman ini menampilkan adalah isi dari pilihan pada halaman flora sebelumnya, didalamanya berisi galeri gambar, video flora terkait, dan tombol info deskripsi yang didalamnya berisi narasi suara dan teks
deskripsi dari flora tersebut. Teknik
pembuatan halaman ini pun menggunakan teknik drag and drop dari library, dan import video. Berikut merupakan halaman deskripsi flora pada gambar.
Gambar 8. Halaman Deskripsi Flora 6. Halaman Deskripsi Fauna
Halaman ini menampilkan adalah isi dari pilihan pada halaman fauna sebelumnya, didalamanya berisi galeri gambar, video fauna terkait, dan tombol info deskripsi yang
6 didalamnya berisi narasi suara dan teks
deskripsi dari fauna tersebut. Teknik
pembuatan halaman ini menggunakan teknik drag and drop, dan import video. Berikut merupakan halaman deskripsi fauna pada gambar.
Gambar 9. Halaman Deskripsi Fauna 7. Halaman Game
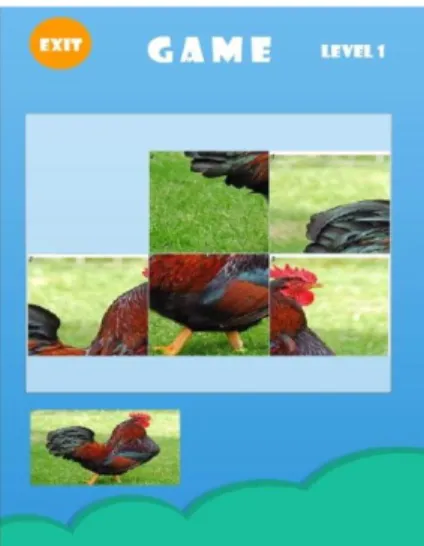
Halaman ini menampilkan isi dari pilihan menu game pada halaman utama yang berkonsep games Slider Puzzle, puzzle ini dimainkan dengan cara menggeser potongan-potongan gambar sampai dengan menjadi gambar yang sebenarnya (sesuai dengan contoh gambar). Berikut gambar halaman game ditunjukkan pada gambar.
Gambar 10. Halaman Game PEMBAHASAN
1. Teknik Pembuatan
Dalam pembuatan aplikasi pengenalan flora dan fauna untuk anak usia dini berbasis android, digunakan software Adobe Flash CS. Kemudian teknik yang digunakan dalam pembuatan aplikasi Pengenalan Flora dan Fauna ini diantaranya menggunakan teknik character library dimana pada teknik ini memudahkan dalam menginputkan gambar, tombol fungsi, suara latar, musik instrumen kedalam stage dibandingkan dengan teknik manual dimana setiap akan membuat tombol, gambar latar untuk aplikasi harus digambar manual setiap frame nya, dan setiap penginputan harus membuka dan mencari file diberkas komputer yang akan di inputkan kedalam stage di flash. Jadi dengan
menggunakan teknik ini dapat
mengefisienkan waktu pembuatan aplikasi dan tinggi akan tingkat produktivitasnya. Selain teknik character library, adapun teknik movie clip, dengan dijadikannya suatu objek menjadi movie clip maka objek tersebut dapat di beri actionscript (pengkodingan).
2. Uji Coba
Tahap ini adalah tahap untuk
mendapatkan hasil dari program yang lebih baik, maka dari itu program akan diuji dengan data-data yang telah disiapkan sebelumnya. Di dalam tahapan ini juga ada beberapa uji coba yang akan dilakukan, yaitu:
1. Uji coba Struktural
2. Uji coba Fungsional
3. Uji coba Validasi
4. Uji coba Kompabilitas
1. Uji Coba Struktural
Uji coba struktural dilakukan untuk mengetahui apakah penerapan pada hasil program yang dibuat sesuai atau tidak dengan
7 rancangan flowchart. Uji coba ini adalah
menguji setiap halaman yang telah dirancang, dengan cara menjalankan program tersebut. Uji coba ini dilakukan secara berulang-ulang dengan tujuan menghasilkan hasil yang diinginkan. Hasil uji coba sistem secara
struktural dengan melihat pada bagan
flowchart yang telah dirancang sebagai berikut.
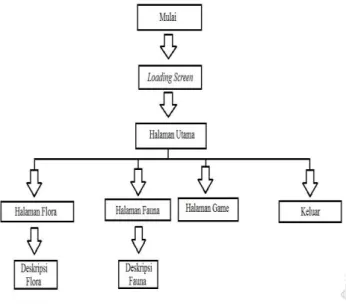
Diawali dengan menekan tombol aplikasi Flora dan Fauna, maka otomatis
setelah masuk kedalam aplikasi akan
diperlihatkan Halaman Loading Screen,
kemudian akan dilempar langsung ke
Halaman Utama, dimana pada halaman ini tersedia menu pilihan Flora, Fauna, Game, dan Keluar. Jika kita memilih menu Flora, maka akan keluar halaman flora yang mana kita bisa memilih jenis-jenis flora yang kita ingin ketahui ciri-ciri, gambarnya, dan ada video tentang flora tersebut. Dan jika kita memilih menu Fauna, maka akan keluar halaman fauna yang mana kita bisa memilih jenis-jenis fauna yang kita ingin ketahui ciri-ciri, gambar, suaranya, dan ada video tentang fauna tersebut. Kemudian jika kita memilih menu Game, maka kita akan disuguhkan dengan permainan puzzle slider, yang mana kita memainkannya dengan cara menggeser dan menyusun potongan puzzle nya hingga benar. Dengan semua pernyataan tersebut maka dapat kita gambarkan uji coba struktural ini sebagai berikut.
Gambar 11. Uji Coba Struktural
Uji coba berdasarkan tabel Tabel 1. Uji coba Struktural
Dari hasil uji coba struktural yang telah dilakukan berdasarkan gambar dan tabel pada setiap halaman sesuai dengan rancangan pembuatan sistem.
2. Uji Coba Fungsional
Uji coba fungsional adalah tahapan uji coba setelah melakukan uji coba struktural. Uji coba ini dilakukan dengan cara apakah setiap fungsi perintah berfungsi dengan baik atau sebaliknya. Hasil dari uji coba ini dapat dilihat pada gambar dan tabel berikut.
Halaman Test Debug Program
Halaman Loading Screen
Sesuai dengan gambar 4
Halaman Utama Sesuai dengan gambar 5
Halaman Flora Sesuai dengan gambar 6
Halaman Fauna Sesuai dengan gambar 7
Halaman Deskripsi Flora
Sesuai dengan gambar 8 Halaman Deskripsi
Fauna
Sesuai dengan gambar 9
8 Gambar 12. Uji Coba Fungsional
Uji coba sistem berdasarkan tabel Tabel 2. Uji Coba Fungsional
3. Uji Coba Validasi
Uji coba validasi adalah uji coba tahapan terakhir yang dilakukan pada hasil implementasi apakah benar sudah valid atau
belum. Tahapan yang dilakukan pada uji validasi ini adalah mencocokan antara proses running program .SWF dan running program pada smartphone. Berdasarkan uji coba sistem yang dilakukan telah sesuai dengan konsep awal. Uji coba ini dapat dilihat seperti pada tabel berikut.
Tabel 3. Uji Coba Validasi
4. Uji Coba Kompatibilitas
Pada tahap ini uji coba dilakukan dengan cara menjalankan aplikasi pada beberapa smartphone guna membandingkan dan mengetahui apakah aplikasi ini dapat berjalan di semua tipe dan OS smartphone atau tidak. Berikut hasil dari uji coba kompabilitas seperti terlihat pada tabel berikut.
9 Tabel 4. Uji Coba Kompatibilitas
Jadi dengan adanya hasil dari uji kompabilitas ini, dapat dipastikan aplikasi pengenalan flora dan fauna ini dapat dijalankan pada Smartphone merek apapun
dengan spesifikasi minimal smartphone
tersebut sebagai berikut:
Operasi sistem = Android jelly bean Resolusi Layar = 480 X 880 Pixel. 3. Penyaluran Aplikasi (Distribusi)
Penyaluran aplikasi pengenalan flora dan fauna ini dilakukan dengan proses merubah file .SWF menjadi .APK dengan mempublish lewat perangkat lunak Adobe Flash CS6, yang mana hasil dari file .APK
tersebut nantinya dapat diinstall dan
dijalankan pada Smartphone. Aplikasi ini dapat didistribusikan melalui perangkan lunak bluetooth, flashdisk, CD.
4. Kuesioner Terhadap Pengguna
Tahap ini dilakukan dengan tujuan apakah aplikasi yang dibuat sudah dapat didistribusikan atau masih perlu perbaikan. Dalam kuesioner ini ada 2 bagian pertanyaan, yang pertama menyangkut soal sistem pada aplikasi nya. Dan yang kedua manfaat dari keseluruhan aplikasi bagi pengguna (anak
kecil). Hasil dari kuesioner dihitung
menggunakan skala likert dengan aturan sebagai berikut:
panduan penilaian dan pemberian skoring dengan menggunakan pendekatan skala Likert. Adapun panduan penentuan
penilaian dan skoringnya adalah sebagai berikut
1. Jumlah pilihan = 5 2. Jumlah pertanyaan = 10
3. Skoring terendah = 1 (pilihan jawaban yang sangat tidak setuju)
4. Skoring tertinggi = 5 (pilihan jawaban yang sangat setuju)
5. Jumlah skor tertinggi = skoring tertinggi x jumlah pertanyaan = 5 x 10 = 50 (100%) 6. Jumlah skor terendah = skoring terendah x
jumlah pertanyaan = 1 x 10 = 10 (10/50 x 100% = 20%)
Adapun Penentuan skoring pada kriteria objektif :
Rumus umum:
1. Interval (I) = Range (R) / Kategori (K) 2. Range (R) = skor tertinggi - skor terendah
= 100 - 20 = 80%
3. Kategori (K) = 2 adalah banyaknya kriteria yang disusun pada kriteria objektif suatu variabel
4. Kategori yaitu Baik dan Kurang 5. Interval (I) = 80 / 2 = 40%
6. Kriteria penilian = skor tertinggi - interval = 100 - 40 = 60%, sehingga
Hasil yang didapat Baik = jika skor >= 60% Kurang = jika skor < 60%
Rumus Skoring Jawaban dengan cara: Jumlah Skor tertinggi = 5 x 20 = 100 (SS) Jumlah Skor terendah = 1 x 20 = 20 (STS)
10 Total jawaban dari responden dalam 1
Pertanyaan / skoring tertinggi x 100% = Hasil dalam persentasi Baik / Kurang.
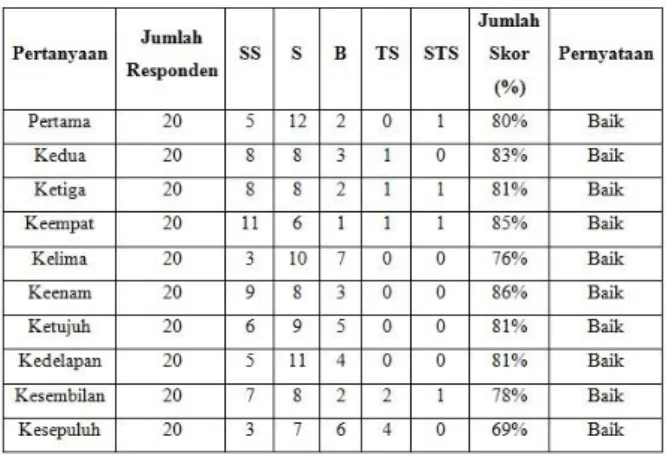
Maka dari itu hasil daripada kuesioner yang telah diberikan kepada para responden dapat dilihat pada tebel dibawah ini.
Tabel 5. Hasil Kuesioner
Kesimpulannya adalah bahwa dengan adanya hasil kuesioner yang diajukan kepada beberapa responden untuk mengetahui layak atau tidaknya aplikasi yang dibuat dengan menanyakan beberapa pertanyaan yang terkait dengan aplikasi tersebut dari beberapa aspek diantaranya dari segi tampilan, suara, video, maupun gambar, maka dapat dilihat bahwa hasilnya adalah aplikasi ini mendapat respon positif di masyarakat dengan mendapatkan skor yang baik.
KESIMPULAN
Pembuatan aplikasi pengenalan flora dan fauna berbasis android menggunakan metode character library, akan tetapi pada
pembuatannya banyak menggunakan
beberapa teknik seperti movie clip, drag and drop. Namun secara keseluruhan yang dipergunakan lebih kepada character library. Teknik ini memudahkan dalam menginputkan gambar, tombol fungsi, suara latar, musik instrumen kedalam stage. Pembuatan aplikasi ini menggunakan gambar-gambar dengan format .PNG, .JPEG. Sedangkan untuk narasi
suaa dan musik latar menggunakan format .WAV dan .MP3. Aplikasi ini dibuat untuk media belajar anak kecil untuk meningkatkan daya ingat terhadap beberapa jenis flora dan fauna yang ada dalam aplikasi ini, menambah kecepatan tanggap dan menstimulasi otak
dengan adanya game slider puzzle.
Rancangan aplikasi pengenalan flora dan fauna ini diimplementasikan dengan tahap
pengembangan multimedia, yaitu tahap
Concept, Design, Material Collecting, Assembly, Testing dan Distribution yang dibuat menjadi file .APK. Dengan melihat dari hasil kuesioner yang diberikan kepada beberapa responden, dan dilihat pada hasil persentasi pada tiap pertanyaan yang diajukan kepada responden mendapat skor rata-rata diatas 80% maka dapat diketahui bahwa aplikasi Pengenalan Flora dan Fauna untuk anak usia dini ini sudah layak untuk digunakan.
SARAN
Aplikasi pengenalan mengenai flora dan fauna ini masih bisa dikembangkan dari segi animasi maupun materi. Dari segi animasi, aplikasi ini dapat dibuat dalam bentuk 3D dengan animasi gambar yang lebih hidup.
Dari segi materi, aplikasi ini hanya
mengenalkan beberapa jenis flora dan fauna
saja, dan masih banyak pembahasan
mengenai flora dan fauna lain yang semestinya diperkenalkan dalam aplikasi ini. Dari metode yang digunakan masih banyak
yang dapat dikembangkan dan
diimplementasikan dalam media
pembelajaran pengenalan flora dan fauna terhadap anak.
11 DAFTAR PUSTAKA
Anonim. 2012. Pengertian Juga Asal Usul
Flora dan Fauna.
http://dzumanjipunya.wordpress.com. diakses pada 28 Oktober 2014.
Febryadi, S. 2013. Pengertian Adobe Flash. http://sonyfebryadi.blogspot.com. diakses pada 28 Oktober 2014.
Gary B, S., Thomas J, C., & Misty E, V. (2007). Discovering Computers : Fundamentals, 3thed. (Terjemahan). Jakarta: Salemba Infotek.
Gerantabee, F., Heald, G., O. Jerremy & AGI Creative Team. 2012. Adobe Flash Professional CS6 Digital Classroom. Indianapolis, Indiana.
H.A Nugroho M.Si. Pengenalan Flash dan Action Script 3.0.
http://lecturer.ukdw.ac.id/cnuq/wp-content/uploads/animasi/bab1.pdf. diakses pada 31 Agustus 2015.
Nazruddin, Safaat. H. 2006. ANDROID Pemrograman Aplikasi Mobile Smartphone dan Tablet PC Berbasis Android. Informatika: Halaman 1.
Bandung.
Sefty, N. 2014. Pengertian Android. http://blogger-muntok.blogspot.com. diakses
pada 28 Oktober 2014
Setyawan, Toni. 2014. Membuat Aplikasi
Android sederhana dengan Adobe Flash
CS6 dan Action Script 3. http://blog.flashbegin.com. diakses pada 28
Oktober 2014.
Teknopedia. Keunikan Nama dan Versi OS Android dan Sejarah Perkembangannya.
http://www.tekno-pedia.com/ Last Modified