PEMBUATAN VIDEO KLIP ANIMASI 2D
PADA LAGU BERJUDUL “PERGI”
NASKAH PUBLIKASI
Disusun oleh
Tetuko Firmansyah
07.11.1504
kepada
SEKOLAH TINGGI MANAJEMEN INFORMATIKA DAN KOMPUTER
AMIKOM
YOGYAKARTA
2011
Making 2D animation clip video On a song called "pergi" Pembuatan video klip animasi 2D
Pada lagu berjudul “pergi” Tetuko Firmansyah Jurusan Teknik Informatika STMIK AMIKOM YOGYAKARTA
ABSTRACT
Music that once was produced by analog digital has now evolved even though the analog world can not be completely abandoned. Indrustri wider variety of music that its development is not only displays the audio, but also displays a visual animation to provide confidence and a more rapid introduction to the public. Video clip is one of the supporting media to popularize or introduce a work in music.
In this case other than to explore creativity in work would also like to introduce my works to the public. Show tangible results in making the work one of them to create 2D Animation Video Clips on the song titled "Pergi". Making this video using the software Adobe Photoshop CS4, Adobe Flash CS4 and Adobe After Effects CS4.
Making this video was designed with simple concepts, namely by maximizing expertise in drawing a model or character, skill in editing, mastering the tools and supporting software that is not less important is the ideas and creativity.
1. Pendahuluan
Kemajuan teknologi, khususnya pada bidang aplikasi multimedia membuat hal yang tadinya tidak mungkin menjadi mungkin. Aplikasi multimedia sering sekali bernilai strategis atau mempunyai kemampuan untuk meningkatkan keunggulan. Perkembangan teknologi yang kian cepat berdampak pada perubahan sikap dan prilaku manusia, begitu pula pada proses kreatifitas. Dengan kemajuan teknologi yang sekarang ini proses dalam berkreatifitas pasti menjadi lebih mudah. Kemajuan teknologi juga berdampak besar terhadap kemajuan dan perkembangan industri multimedia, sama halnya dengan perkembangan industri musik saat ini yang juga berkembang semakin pesat. Dalam perkembangannya saat ini industri musik tidak hanya menampilkan audio saja tetapi juga membutuhkan sebuah animasi visual yang dapat meningkatkan kualitas produk dan menambah daya tarik masyarakat dalam menikmati musik. Video klip merupakan sebuah animasi visual yang tidak hanya sebagai pelengkap sebuah musik akan tetapi juga sebagai media promosi yang dapat meningkatkan daya tarik terhadap masyarakat.
Dengan hanya memiliki beberapa peralatan sederhana seseorang dapat membuat atau merekam suatu musik atau video sendiri yang tidak kalah kualitasnya dengan produk rumah produksi yang besar, yang membedakannya hanyalah tingkat kecanggihan peralatan yang digunakan akan tetapi dari segi kreatifitas masih dapat ditandingi. Teknologi memang menjadi media untuk mengekspresikan kreatifitas yang diinginkan. Tak heran jika banyak video klip amatir yang beredar di dunia maya karena dengan teknologi sekarang ini memudahkan tiap orang untuk membuatnya.
Oleh karena itu, selain untuk mempromosikan suatu karya musik penulis juga ingin menvisualisasikan imajinasinya pada lagu ini agar juga dapat dinikmati oleh orang lain sehingga dalam pembuatan skripsi ini penulis mengangkat sebuah judul yaitu Pembuatan Video Klip Animasi 2D Pada Lagu Berjudul “Pergi”.
2. Dasar Teori 2.1 Animasi
Animasi adalah gambar hidup yang digerakkan dari sekumpulan gambar, yang memuat tentang objek dalam posisi gerak yang beraturan. Objek tersebut bisa berupa orang, benda atau tulisan. Gerakan animasi yang statis menghasilkan suatu gerak yang halus dan tidak terputus-putus sehingga membuat kita berpikir bahwa seolah-olah objek yang dianimasikan itu bergerak. 2.2 Macam-Macam Bentuk Animasi
Ada beberapa cara dalam pembuatan animasi tergantung dengan media yang digunakan, yaitu:
2.2.1 Animasi sel (Cell Animation)
Kata “cell” berasal dari kata “celluloid, yang merupakan material yang digunakan untuk membuat film gambar bergerak pada saat awal. Sekarang material film dibuat dari asetat (acetate), bukan celluloid. Potongan animasi dibuat pada sebuah potongan asetat atau sell (cell).
2.2.2 Animasi Frame (Frame Animation)
Animasi frame adalah bentuk animasi yang paling sederhana. Diumpamakan sebuah buku yang mempunyai gambar berseri di tepi halaman berurutan. Bila buku dibuka dengan cepat, maka gambar kelihatan bergerak. Pada komputer multimedia, animasi buku tersebut menampilkan sebuah gambar yang berurutan secara cepat. Antara gambar satu (frame satu) dengan gambar lain berbeda (frame lain). Dalam sebuah film, serangkaian frame bergerak melalui proyektor film dengan kecepatan sekitar 24 frame per detik.
2.3 Pra Produksi
2.3.1 Ide Pokok dan Tema
Ide merupakan hal mendasar untuk mengembangkan sebuah karya film animasi. Ide dapat diinspirasikan dari berbagai hal, misalnya, pengalaman pribadi, legenda, cerita rakyat, mitos, kehidupan sehari-hari, pendidikan, perjalanan/adventure dan lain sebagainya.
2.3.2 Perancangan Karakter
Sebuah cerita dipandu dan dimainkan oleh karakter/tokoh. Bentuk tidak menjadi masalah, yang paling penting karakter harus baku karena tanpa karakter, kita tidak akan bisa menceritakan sebuah kisah. Pembuatan bentuk
karakter harus sesuai dengan sifat dan peran tokoh dari sebuah film. Tokoh-tokoh dalam film animasi dibuat dalam Character Sheet ketika proses pembuatan storyboard telah selesai dikerjakan.
2.3.3 Storyboard
Storyboard merupakan rancangan visual yang memberikan kehidupan (nyawa) bagi script mengenai bagaimana sebuah cerita akan berjalan dan mudah dipahami. Storyboard akan memperlihatkan setiap adegan/scane dalam beberapa angel kemera kepada semua orang (pekerja film).
2.4 Produksi 2.4.1 Drawing
Proses drawing merupakan salah satu proses yang menentukan apakah hasil animasi menjadi bagus atau tidak
2.4.2 Key Animation
Gambar key adalah sebuah awal dari bentuk animasi dalam frame sebagai patokan oleh animator untuk menentukan sebuah adegan dan gerakan. Di samping menyelesaikan key animasi, seorang key animator biasanya juga memiliki kemampuan untuk menghitung timing.
2.4.3 In Between Animation
In betweener bertugas meneruskan frame-frame yang telah dibuat oleh seorang key animator. Dibutuhkan keahlian gambar sekaligus kecepatan menggambar.
2.4.4 Scanning
Setelah selesai dengan line test dan semua gambar telah dinyatakan fix dan siap untuk tahap selanjutnya, maka semua gambar discan. Secara umum scanning menggunakan mode grayscale. Dapat juga dilakukan denga full color jika menggunakan softwere CoreRetas yang bisa langsung mendeteksi gambar dan membedakan antara shadow dan line.
2.4.5 Coloring
Proses coloring atau pewarnaan ada yang menggunakan teknik analog dengan menggunakan cat air dan ada pula yang dilakukan secara digital menggunakan software komputer seperti animo, RATESPro for Windows atau Mac, Adobe photoshop atau flash. Color atau warna karakter pada dasarnya terdapat tiga jenis, yaitu warna dasar, shadow dan highlight.
2.5 Pasca Produksi 2.5.1 Lip-Synch
Pada film kartun bisu tidak perlu dilakukan teknik singkroisasi antara gerakan mulut dan suara yang diucapkan. Namun dalam film kartun, dialog dan suara sangat diperlukan. Pada amime (animasi gaya Jepang), perubahan gerakan mulut hanya terlihat pada gerakan terbuka, terbuka setengah dan tertutup. Tetapi dialog pada animasi gaya Amerika memiliki beberapa aturan standar mengenai vocal (vowels) dan konsonan (consonant).
2.5.2 Editing
Editing dilakukan untuk mengemas hasil akhir sebuah film, mensinkronkan suara visual, memberika special efek dan mengekspor kedalam media yang ditentukan. Proses editing pada pembuatan film kartun tidak sama dengan editing film live action. Setiap scane dan setiap frame benar-benar direncanakan secara matang melalui proses gambar. Tidak diperlukan stock shoot untuk mengambil gambar terbaik karena semua sudah pasti dan harus pasti.
3. Perancangan 3.1 Ide Cerita
Lagu pergi menceritakan tentang seorang lelaki yang merasakan kekosongan dalam hidupnya tidak ada sesuatu yang bisa membuatnya semangat dalam menjalani hidup dan akhirnya berpikir untuk mengakhiri hidupnya. Didalam video klip nantinya digambarkan seorang lelaki yang duduk termenung diatas gedung meratapi nasipnya lalu melangkah berjalan kearah tepi gedung dan terjun dari atas gedung tersebut. Sebelum sampai didasar dan terhempas tiba-tiba lelaki itu terbangun dan ketika membuka mata teryata ia terbangun di tempat tidur.
3.2 Perancangan karakter
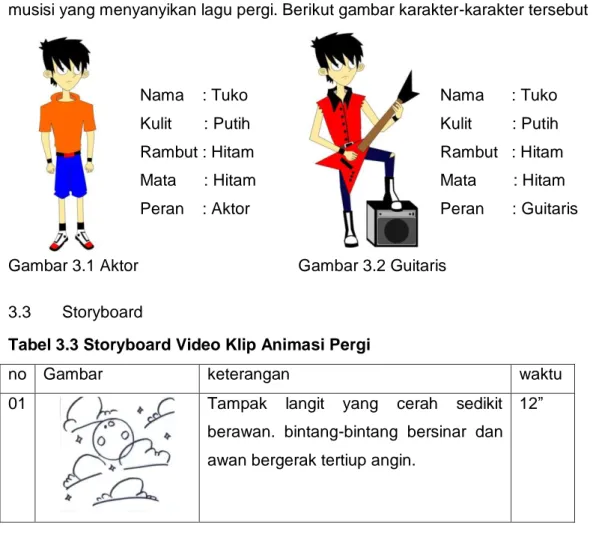
Hanya terdapat 1 karakter dalam video klip animasi ini, akan tetapi berperan ganda yaitu seorang lelaki bernama Tuko sebagai aktor dan seorang musisi yang menyanyikan lagu pergi. Berikut gambar karakter-karakter tersebut :
Nama : Tuko Kulit : Putih Rambut : Hitam Mata : Hitam Peran : Aktor Nama : Tuko Kulit : Putih Rambut : Hitam Mata : Hitam Peran : Guitaris
Gambar 3.1 Aktor Gambar 3.2 Guitaris 3.3 Storyboard
Tabel 3.3 Storyboard Video Klip Animasi Pergi
no Gambar keterangan waktu
01 Tampak langit yang cerah sedikit
berawan. bintang-bintang bersinar dan awan bergerak tertiup angin.
02 Tampak gedung-gedung yang tinggi. Dari kejauhan terlihat ada seseorang diatas salah satu gedung.
8”
03 Di atas salah satu gedung.
Tampak seorang yang terlihat dr kejauhan tadi.
1”
04 Di atas salah satu gedung.
Laki laki tadi duduk termenung sendirian 11”
05 Gitaris memainkan music.
Gitaris bermain music sambil menyanyikan lagu
5”
06 Di atas salah satu gedung.
Duduk bersandar kedinding.
12”
07 Di atas salah satu gedung.
Laki-laki tadi melompat dari atas gedung
5”
08 Gitaris memainkan music.
Gitaris memaikan melody
09 Di atas salah satu gedung.
Laki-laki tadi telah melompat dari atas gedung
9”
10 Gitaris memainkan melody solo 13”
11 Tampak dari bawah laki-laki tadi
melayang menuju ke dasar gedung.
16”
12 Didalam kamar
Sebelum mencapai dasar gedung tiba-tiba laki-laki tadi terbangun dari tidurnya
8”
4. Pembahasan 4.1 Produksi
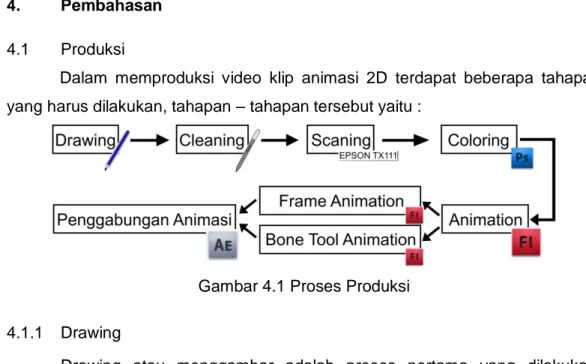
Dalam memproduksi video klip animasi 2D terdapat beberapa tahapan yang harus dilakukan, tahapan – tahapan tersebut yaitu :
Gambar 4.1 Proses Produksi 4.1.1 Drawing
Drawing atau menggambar adalah proses pertama yang dilakukan. penggambaran awal karakter hingga beberapa gerakan yang nantinya akan dianimasikan. Menggambar menggunakan pensil, penghapus, penggaris dan peralatan menggambar lainnya yang diperlukan.
4.1.1.1 Key Animation
Seorang key animator bertugas membuat gambar-gambar kunci dari sebuah gerakan/animasi. Key animator dapat menentukan timing antar key animation sehingga dapat dibayangkan berapa gambar yang diperlukan untuk menjadi sebuah gerakan yang telah ditentukan.
4.1.1.2 In Between Animation
In between bertugas meneruskan frame-frame yang telah dibuat oleh seorang key animator. Dibutuhkan keahlian gambar sekaligus kecepatan menggambar. Pada video klip ini 1 cut durasinya kira – kira mencapai 3 sampai 8 detik, jika frame ratenya 25 frame per second berarti gambar yang harus diselesaikan key dan in between adalah 25 x 3 = 75 hingga 25 x 8 = 200 gambar. Akan tetapi pada video klip ini menggunakan standar minimal 1 detik = 12 frame tergantung bentuk gerakan yang animasikan bisa lebih dan bisa kurang, berarti terdapat 2 - 3 kali perulangan gambar pada setiap framenya.
4.1.2 Cleaning (Inker)
Proses Cleaning disebut juga proses Inker, gambar yang telah diselesaikan oleh In betweener menggunakan pensil akan diperjelas kembali menggunakan spidol atau drawing pen sehingga gambar menjadi lebih jelas dan ketika discan garisnya tidak ada yang pitus-putus atau kabur. Hal ini juga akan mempermudah proses pewarnaan nantinya.
4.1.3 Scanning
Setelah gambar selesai dan dinyatakan fix dan siap untuk tahap selanjutnya, maka semua gambar di-scan. Untuk spesifikasi dapat diatur sesuai kebutuhan, untuk mode scan menggunakan black & white karena gambar yang di scan hanya berwarna hitam dan putih, makin besar resolusi maka akan makin tinggi tingkat kedetailannya, karena diperlukan untuk banyak gambar resolution cukup 300 dpi, hasil gambar sudah standar untuk keperluan printing.
4.1.4 Pewarnaan Menggunakan Adobe Photoshop CS4
Proses coloring atau pewarnaan dilakukan setelah gambar telah selesai dibuat dan discan. Dalam tahap pewarnaan ini menggunakan software adobe photoshop. Hasil scanning gambar tadi dimasukkan ke photoshop lalu diwarnai. Langkah – langkah pewarnaan menggunakan adobe photoshop CS4 :
1. Menyeleksi bagian tertentu yang terlebih dahulu ingin diberi warna menggunakan magic wand tool. Misalkan bagian rambut.
Gambar 4.7 Proses Seleksi
2. Setelah bagian rambut terseleksi, buat layer baru dengan cara klik layer pada menu bar, pilih new – layer, maka akan muncul kotak new layer, ubah nama layer tersebut menjadi rambut atau nama yang sesuai dengan bagian yang ingin diwarnai / seleksi, lalu klik ok. Maka layer baru bernama rambut telah jadi.
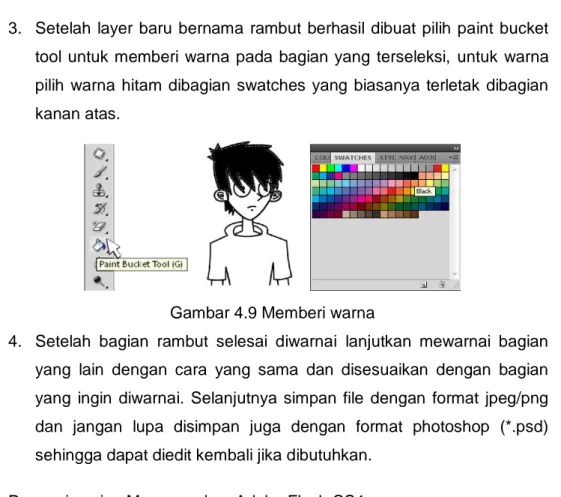
3. Setelah layer baru bernama rambut berhasil dibuat pilih paint bucket tool untuk memberi warna pada bagian yang terseleksi, untuk warna pilih warna hitam dibagian swatches yang biasanya terletak dibagian kanan atas.
Gambar 4.9 Memberi warna
4. Setelah bagian rambut selesai diwarnai lanjutkan mewarnai bagian yang lain dengan cara yang sama dan disesuaikan dengan bagian yang ingin diwarnai. Selanjutnya simpan file dengan format jpeg/png dan jangan lupa disimpan juga dengan format photoshop (*.psd) sehingga dapat diedit kembali jika dibutuhkan.
4.1.5 Penganimasian Menggunakan Adobe Flash CS4
Untuk penganimasian software yang digunakan adalah adobe flash. Pada adobe flash teknik yang digunakan dalam penganimasian bisa dengan teknik gambar yang berulang-ulang (frame animation) atau menggerakkan objek menggunakan tool terbaru pada adobe flash CS4 yaitu bone tool. Bone tool dapat difungsikan seperti bagian tulang pada tubuh manusia, seperti memberikan gerakan pada tangan, kaki dan tubuh. Disini adobe flash hanya digunakan untuk menggerakkan objek manusia atau karakter saja, sedangkan pergerakan background dan lainnya diambil alih oleh adobe after effect.
Langkah-langkah penganimasian menggunakan adobe flash CS4: 4.1.5.1 Frame Animation
1. Tentukan ukuran layar (stage) pada document properties menggunakan standar D-1 PAL (Phase Alternate Line) 720 x 576 pixel, 25 fps standar untuk pertelevisian indonesia. Dengan cara klik menu modify – document properties (Ctrl+J), lakukan pengaturan jika sudah klik ok.
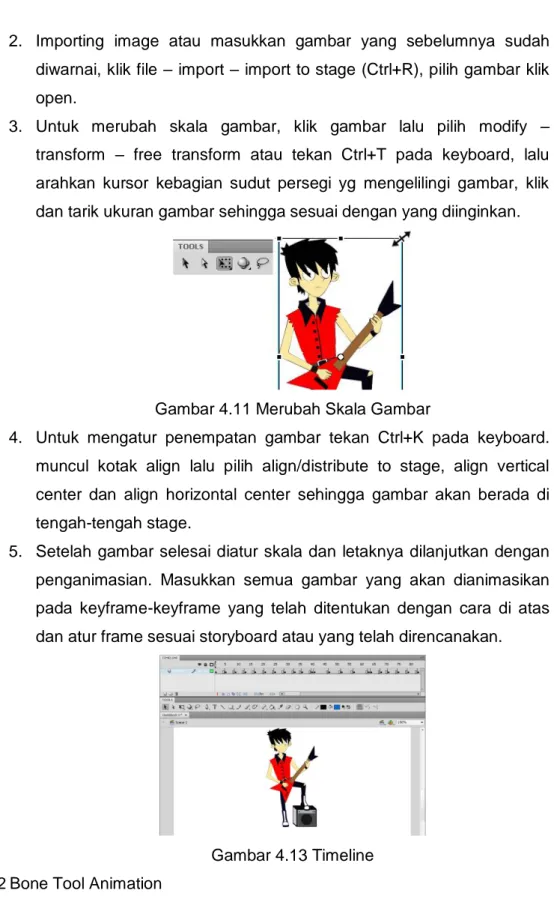
2. Importing image atau masukkan gambar yang sebelumnya sudah diwarnai, klik file – import – import to stage (Ctrl+R), pilih gambar klik open.
3. Untuk merubah skala gambar, klik gambar lalu pilih modify – transform – free transform atau tekan Ctrl+T pada keyboard, lalu arahkan kursor kebagian sudut persegi yg mengelilingi gambar, klik dan tarik ukuran gambar sehingga sesuai dengan yang diinginkan.
Gambar 4.11 Merubah Skala Gambar
4. Untuk mengatur penempatan gambar tekan Ctrl+K pada keyboard. muncul kotak align lalu pilih align/distribute to stage, align vertical center dan align horizontal center sehingga gambar akan berada di tengah-tengah stage.
5. Setelah gambar selesai diatur skala dan letaknya dilanjutkan dengan penganimasian. Masukkan semua gambar yang akan dianimasikan pada keyframe-keyframe yang telah ditentukan dengan cara di atas dan atur frame sesuai storyboard atau yang telah direncanakan.
Gambar 4.13 Timeline 4.1.5.2 Bone Tool Animation
1. Setelah penganimasian menggunakan frame animation selesai cara lain untuk menganimasikan bisa menggunakan tool terbaru adobe flash yaitu bone tool.
2. Masukkan gambar yang ingin dianimasikan ke adobe flash. Rubah gambar menjadi file bitmap dengan cara klik gambar lalu klik modify – bitmap – trace bitmap, muncul box trace bitmap klik ok.
3. Setelah gambar berubah menjadi bitmap, gambar bisa diedit kembali di adobe flash, hapus bagian gambar yang tidak digunakan. Untuk menganimasikan gerakan tangan pertama-tama seleksi bagian tangannya saja lalu buatlah layer baru, klik insert – timeline – layer. Cut (Ctrl+X) bagian tangan yang telah terseleksi tadi dan paste (Ctrl+V) di layer baru, rubah nama layer menjadi tangan kiri.
4. Posisikan tangan ditempat yang seharusnya lalu aktifkan layer tangan kiri lalu pilih bone tool, klik bagian bahu tarik hingga ke siku dan teruskan dari siku ke bagian pergelangan tangan. Pada timeline insert keyframe baru misalkan pada frame kelima, lakukan ke semua layer. Setelah itu pilih selection tool, gerakkan tangan sesuai dengan yang diinginkan, sesuaikan posisinya.
Gambar 4.16 Animasi dengan Bone tool
5. Setelah semua gambar tersusun rapi dan membentuk animasi export menjadi movie dengan klik file – export – export movie. Muncul jendela penyimpanan, buat folder baru lalu simpan dengan type PNG Sequence (*.png). Muncul box export png, ubah bagian include menjadi full document size lalu ok.
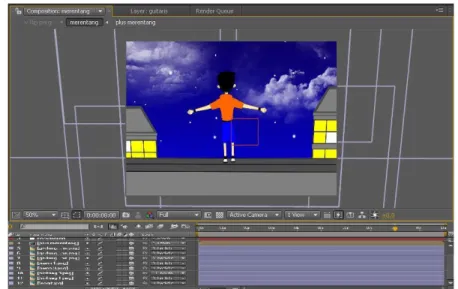
4.1.6 Penggabungan Animasi
File movie yang telah dibuat di adobe flash kemudian digabung agar menjadi video klip dengan menentukan letak animasi, mana yang harus ditempatkan di depan (foreground) dan mana yang harus ditempatkan di belakang (background) dengan menggunakan Adobe After Effect.
Langkah penggabungan animasi menggunakan adobe after effect CS4: 1. Buka software adobe after effect CS4. Pilih menu composition – new
composition (Ctrl+N) kemudian beri nama misalkan guitaris. Tentukan ukuran layer (present) pilih PAL D1/CV (720 x 576 pixel, 25 fps) dan atur durasi sesuai storyboard atau rencana, klik Ok.
2. Kemudian import movie atau gambar animasi yang telah dibuat, pilih file – import – file, muncul jendela import file pilih susunan gambar PNG yang ingin digabungkan, centang opsi PNG Sequence lalu pilih open.
3. Setelah semua file yang diperlukan diimport, masukkan file-file tersebut kedalam time line, lakukan pengaturan posisi, ukuran dan waktu penganimasian sesuai yang telah direncanakan.
Gambar 4.20 Penggabungan animasi
4. Setelah animasi tersusun rapi sesuai dengan storyboard kemudian simpan dan export menjadi movie. Cara export dengan memilih menu file – export – AVI. Kemudian pada opsi video pilih setting dan atur type file pilih DV- PAL.
4.2 Pasca Produksi
Setelah selesai pada proses produksi dilanjutkan dengan proses pasca produksi, tahapan – tahapan pada proses pasca produksi yaitu:
Gambar 2.22 Proses Pasca Produksi 4.2.1 Penggabungan Klip – Klip Animasi
Setelah semua klip animasi selesai saatnya menggabungkan klip – klip tersebut sesuai dengan susunannya seperti yang telah ada dalam storyboard. Penggabungan klip – klip animasi masih bisa menggunakan adobe after effect CS4 dengan cara yang sama seperti sebelumnya.
Langkah – langkah penggabungan klip - klip animasi :
1. Buka adobe after effect CS4, buat composisi baru seperti sebelumnya hanya saja lakukan pengaturan durasi sesuai dengan total durasi lagu atau yang telah direncanakan dan beri nama baru misalkan pergi. 2. Import semua klip animasi yang ingin digabungkan (Ctrl+I).
3. Setelah semua file diimport, masukkan file-file tersebut kedalam time line, lakukan pengaturan posisi dan urutan klip sesuai dengan storyboard atau yang telah direncanakan.
4. Jika diperlukan efek transisi antar klip bisa dikreasikan dengan melakukan pengaturan pada bagian transform disetiap klip misalkan mengatur opacity pada setiap klip.
4.2.2 Dubbing
Pengisian suara pada pembuatan film kartun ada dua metode, yaitu pembuatan animasi dahulu kemudian suara menyesuaikan animasi tersebut atau sebaliknya. Sedangkan untuk video klip animasi sendiri menggunakan suara yang telah ada kemudian animasi yang menyesuaikannya.
Langkah penggabungan suara dangan animasi :
1. Setelah klip – klip animasi selesai disusun dan disesuaikan dengan storyboard maka dilakukan penggabungan suara dengan animasi. Import file audio atau lagu untuk video klip.
2. Setelah file audio diimport masukkan file tersebut kedalam time line, atur posisinya dengan benar dan sesuaikan.
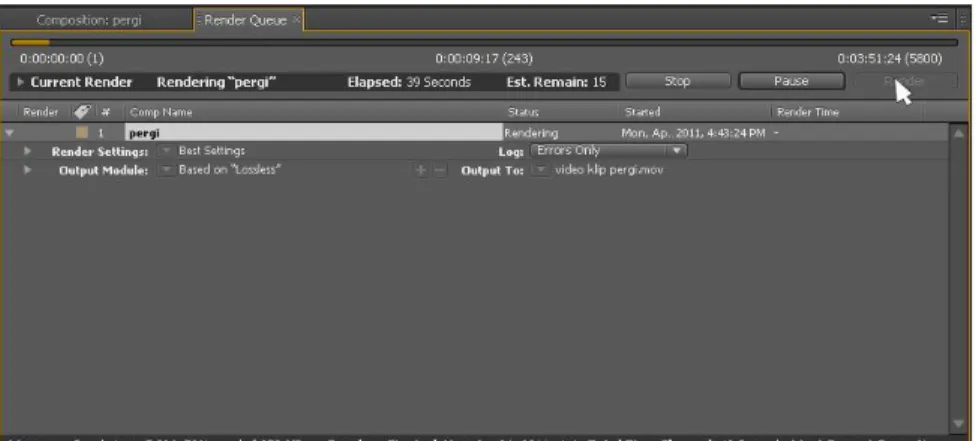
4.2.3 Rendering
Setelah semua pengeditan selesai saatnya melakukan rendering. Untuk video klip animasi ini hasil akhirnya akan direndering kebentuk movie.
Langkah – langkah Rendering :
1. Pastikan semua hasil editan dan pengaturan antara animasi dan audio sudah sesuai dengan yang diinginkan.
2. Pilih Composition – Add to Render Queue, maka akan muncul jendela rander queue. Terdapat beberapa pengaturan, pada rendering setting pilih best setting untuk pengaturan yang paling terbaik.
3. pada output module yang terpenting dimana pengaturan untuk apa video ini digunakan. Klik lossless, maka akan muncul jendela output module setting, rubah formatnya menjadi Video For Windows / AVI, klik format options pada bagian video output lalu akan muncul jendela video compression, rubah compressor type menjadi indeo video 5.10 klik ok. Setelah semua bagian pada jendela output module setting selesai disetting klik ok, jangan lupa centang bagian audio output.. 4. Kembali lagi kejendela rander queue, pilih output to untuk
menentukan tempat penyimpanan dan nama file hasil rendering. Tentukan letak penyimpanan dan rubah nama menjadi video klip pergi lalu klik save.
5. Pastikan semua settingan sudah benar dan sesuai dengan renca. Untuk merenderingnya klik render.
5. Kesimpulan
Berdasarkan rumusan masalah yang sebelumnya sudah dikemukakan dalam bab – bab sebelumnya maka dapat disimpulkan bahwa dalam pembuatan video klip animasi ini melalui beberapa tahapan meliputi :
a. Pra Produksi, pembuatan ide cerita yang didapat dari lagu dan dikembangkan menjadi sebuah cerita, perancangan karakter dan storyboard.
b. Produksi, drawing, menggambar key animation dan in between animation, scanning, cleaning, coloring dengan photoshop, penganimasian menggunakan flash dan penggabungan animasi per klip menggunakan after effect.
c. Pasca Produksi, setelah hasil animasi per klip didapat, dilakukan penggabungan seluruh klip – klip animasi tersebut yang disusun sesuai dengan storyboard, dubbing atau penggabungan antara lagu dengan video dan terakhir rendering menjadi video klip.
Sebagai penutup dari laporan tentang pembuatan video klip animasi 2D, penulis berharap semoga laporan ini dapat dapat bermanfaat serta memiliki nilai lebih dalam memberikan informasi bagi para pembaca yang ingin mencoba membuat video klip animasi 2D.
DAFTAR PUSTAKA
Koko A.S & Iwan Raditya Putra. 2000. Video Klip Musik, PC Plus
Suyanto, M. 2003. Multimedia Alat Untuk Meningkatan Keunggulan Bersaing, Andy Offset
__________. 2006. Merancang Film Kartun Kelas Dunia, Andy Offset Soewignjo, S. 2004. Lets Annimate, Nexx Media