INTERAKSI MANUSIA & KOMPUTER
POLITEKNIK TELKOM BANDUNG
PENULIS:
AGUS PRATONDO
Dilarang menerbitkan kembali, menyebarluaskan, atau menyimpan baik sebagian maupun seluruh isi buku dalam bentuk dan dengan cara apapun tanpa izin tertulis dari Politeknik Telkom
Hak cipta dilindungi undang-undang @ Politeknik Telkom 2009
No part of this document may be copied, reproduced, printed, distributed, modified, removed and amended in any form by any means without prior written authorization of Telkom Polytechnic.
KATA PENGANTAR
Assalamu‟alaikum Wr. Wb.
Segala puji bagi Allah SWT karena dengan karunia-Nya courseware ini dapat diselesaikan.
Atas nama Politeknik Telkom, kami sangat menghargai dan ingin menyampaikan terima kasih kepada penulis, penerjemah dan penyunting atas kontribusi yang telah diberikan sehingga courseware ini dapat tersusun.
Kami mendorong para pengajar & mahasiswa untuk memberikan masukan yang positif. Saran mereka akan menjadi bahan pertimbangan yang serius dan banyak yang akan dimasukkan sebagai bahan perbaikan di edisi berikutnya. Kami akan sangat mengahargai apabila semua pihak dapat menyampaikan pendapatnya melalui [email protected].
Semoga courseware ini dapat memberikan manfaat bagi seluruh Civitas Akademika Politeknik Telkom dalam memahami materi perkuliahan di Politeknik Telkom.
Amin.
Wassalamu‟alaikum Wr. Wb. Bandung, September 2009
Christanto Triwibisono Wakil Direktur I
DAFTAR ISI
KATA PENGANTAR
... iii
DAFTAR ISI
... iv
1
PENGANTAR INTERAKSI MANUSIA DENGAN
KOMPUTER ... 1
1.1
Pendahuluan
... 2
1.2
Model Interaksi
... 6
1.3
Bidang yang Berkaitan
... 7
1.4
Usability
... 11
2
MANUSIA ... 20
2.1
Penglihatan
... 21
2.2
Pendengaran
... 28
2.3
Peraba
... 30
2.4
Memori
... 30
3
KOMPUTER ... 37
3.1
Sistem Komputer
... 38
3.2
Layar monitor
... 38
3.3
Speaker dan Microphone
... 42
3.4
Keyboard
... 45
3.5
Mouse
... 48
3.6
Touchscreen
... 51
4
KONSEP INTERAKSI ... 61
4.1
Interaksi
... 62
4.2
Baris Perintah Tunggal
... 63
4.3
Baris Perintah Terstruktur
... 67
4.4
Menu dan WIMP (Window Icon Menu Pointer)
... 69
4.5
Bahasa Alami
... 86
4.6
Query
... 90
5
PRINSIP DESAIN ... 102
5.1
Evaluasi Antarmuka
... 103
5.2
Prinsip dalam Desain Antar Muka
... 109
5.3
Eight Golden Rules of Dialog Design
... 110
5.4
General Principles of User Interface Design
... 114
5.5
Object Oriented User Interface from IBM
... 116
6
WINDOW & MULTIPLE
WINDOW
... 127
6.1
Persoalan pada Aplikasi Berbasis Window
... 128
6.2
Komponen Utama Window
... 128
6.3
Operasi pada Window
... 129
6.4
Multipe Window
... 131
6.5
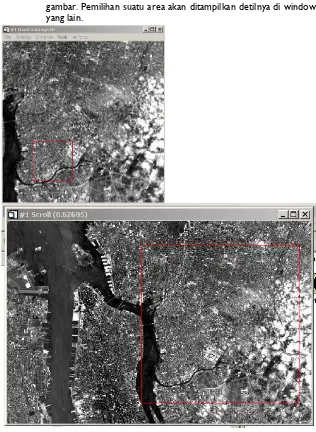
Koordinasi pada Multipe Window
... 132
7
FORM... 142
7.1
Panduan Pembuatan Form
... 143
7.2
Sederhanakan Desain Form
... 143
7.3
Sediakan Label yang Lugas pada Setiap Elemen
... 146
7.4
Cegah Kesalahan dan Berikan Sarana Recovery
... 147
8
HELP AND GUIDE
... 155
8.1
Help and Guide tidak penting?
... 156
8.2
Model Help and Guide
... 156
9
TEXT TO SPEECH
... 167
9.1
Sejarah
... 168
9.2
Text To Speech
... 172
9.3
TTS Bahasa Indonesia
... 174
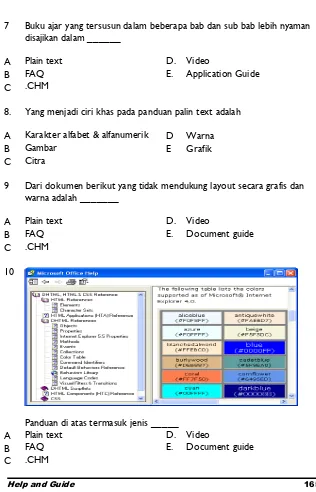
10
Speech Recognition
... 188
10.1 Voice Recognition dan Speech Recognition...
190
10.2 Skema Utama Speech Recognition ...
191
10.3 Proses Pencocokan Pola Suara ...
192
1
PENGANTAR INTERAKSI MANUSIA
DENGAN KOMPUTER
Overview
Penggunaan komputer pada era teknolgi digital, telah mengambil peran yang cukup penting. Berbagai macam aplikasi yang pada komputer telah membantu manusia dalam meningkatkan efektifitas dan efisiensinya. Untuk mendapatkan tingkat efektifitas dan efisensi penggunaan yang optimum, diperlukan desain user interface antara manusia dengan komputer. Bab ini akan membahas uargensi desain antarmuka antara manusia dengan komputer.
Tujuan
1.1 Pendahuluan
Ilmu interaksi manusia dan komputer merupakan ilmu yang mempelajari tentang cara mendesain, mengevaluasi, dan mengimplementasikan sistem komputer yang interaktif sehingga user dapat menggunakannya dengan mudah.
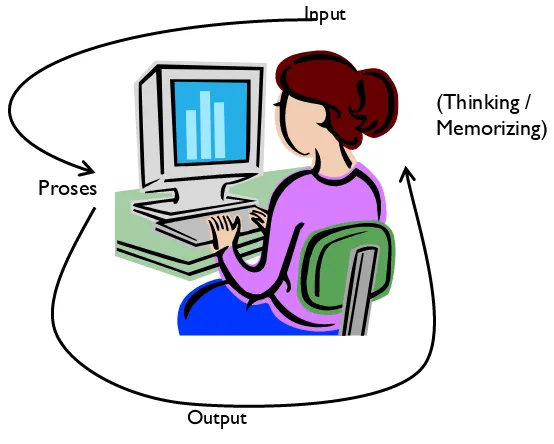
Pada prinsipnya, kerja komputer adalah menerima masukan (input), memproses (process), dan memberikan keluaran (output), yang sering dikenal dengan singkatan IPO. User memberikan memasukkan perintah atau data kepada komputer. Masukan ini dilakukan dengan berbagai macam piranti masukan (input device). Masukan ini akan direspon oleh komputer. Komputer melakukan pengolahan dan melaksanakan perintah sesuai dengan perintah user kemudian menyajikan kembali hasil pemrosesan tersebut kepada user. Hal ini terjadi berulang kali sehingga terjadi interaksi. Interaksi tersebut merupakan komunikasi dua arah antara manusia atau user dengan komputer. Perhatikan gambar berikut ini.
Input
Output
Gambar 1 Interaksi Manusia dengan Komputer. Proses
?
Kerjakan latihan berikut ini! 1. Piranti masukan yang paling umum adalah keyboard dan mouse. Sebutkan piranti masukan yang lain dan apa fungsi dari piranti masukan tersebut?Piranti Masukan Fungsi
2. Piranti keluaran yang paling umum adalah layar monitor dan printer. Sebutkan piranti keluaran yang lain dan apa fungsi dari piranti keluaran tersebut ?
Piranti Keluaran Fungsi
3. Beberapa piranti komputer ada yang beguna sebagai piranti masukan dan sekaligus piranti keluaran. Sebutkan piranti masukan dan sekaligus piranti keluaran tersebut dan apa fungsinya?
Piranti I/O Fungsi
Perintah dan masukan user merupakan bahasa atau simbol yang dapat dimengerti oleh manusia. Setelah masukan user diterima, komputer melakukan proses dengan kerumitan yang sangat tinggi. Semua data pada komputer dinyatakan dalam notasi biner. Notasi biner ini merupakan represntasi dari suatu treshold tegangan tertentu sedemikian sehingga nilai 1 untuk tegangan tertentu dan nilai O untuk tegangan yang lain. Tidak hanya representasi data saja yang rumit, pengolahan data komputer juga merupakan proses yang tidak kalah rumitnya. Pada processor, dilakukan operasi yang mengeksekusi perintah-perintah tingkat rendah yang dalam satu detik dapat melaksanakan jutaan instruksi. Satu instruksi tingkat rendah berlangsung sangat singkat, tergantung dari kecepatan processor yang digunakan.
Berbagai kerumitan yang ada pada pemrosesan data pada komputer tidak akan diperlihatkan kepada user. User hanya diberikan interface tempat data dimasukkan dan hasil pengolahan dikeluarkan. Antarmuka yang paling umum adalah layar monitor.
Gambar 2 Interface komputer.
Melalui interface yang baik, interaksi akan optimal. Waktu delay untuk memasukkan input dan waktu untuk memahami output dapat ditekan seminimal mungkin.
kata “selamat pagi” namun ternyata ia salah mengetik “selamta pagi” user
segera melakukan aksi untuk memperbaiki. Aksi yang dilakukan mungkin berbeda untuk satu user dengan user yang lain. Ada yang menggunakan backspace, ada menggunakan key panah kiri, atau short cut dengan menggunakan CTRL untuk berpindah ke kata sebelumnya baru melakukan pergeseran. Berbagai macam aksi ini ditentukan oleh beberapa faktor. Misalnya dari aspek teknologi aplikasi, mungkin telah tersedia auto correct sehinga user tidak perlu memperbaikinya. Atau terdapat short cut untuk berpindah antar kata, sehingga user dapat berpindah dari satu kata ke kata yang lain dengan cepat. Selain itu, pengetahuan user terhadap aplikasi yang ia gunakan juga menentukan langkah-langkah yang diambilnya. Boleh jadi aplikais telah menyediakan berbagai macam fitur yang diperlukan, namun karena ketidakhatuan user, maka fitur tersebut tidak digunakan.
User biasanya tidak menyadari adanya interaksi dengan komputer. User baru menyadari proses interaksi ini apabila terdapat masalah yang mengganggu interaksinya, misalnya proses atau respon yang lambat, layr yang kurang menarik, layar yang sulit dibaca, teks alert yang sulit dipahami dan sebagainya.
Gambar 3 Menu yang terlalu kecil pada Toolbar Microsoft Office.
1.2 Model Interaksi
Pada interaksi antara manusia dengan komputer terdapat beberapa model yang umum digunakan, antara lain:
1. Command line interface 2. Menu
3. Natural language
4. Question/answer and query dialogue 5. Form-fills and spreadsheets
6. Windows, Icons, Menus and Pointers
?
Dengan melakukan browsing di internet, maupun berdasarkan pengalaman Anda dalam menggunakan Operating System maupun aplikasi komputer, cobalah cari contoh-contoh interaksi untuk model berikut:1. Command line interface
2. Menu
3. Natural language
5. Form-fills and spreadsheets
6. Windows, Icons, Menus and Pointers
1.3 Bidang yang Berkaitan
Untuk mendapatkan interaksi yang baik antara manusia dengan komputer, pada perancangan desain antar muka diperlukan berbagai macam pertimbangan dari berbagai sudu disiplin ilmu. Bidang studi yang berperan dalam ilmu interaksi komputer adalah sebagai berikut:
1. Teknik elektronika & ilmu komputer.
2. Psikologi.
Bidang ini memperhatikan sifat, kebiasaan, persepsi, pengolahan kognitif, dan ketrampilan motorik pengguna.
3. Perancangan grafis dan tipografi.
Bidang ini memperhatikan bagaimana representasi grafis (gambar) yang mewakili berbagai macam ram kalimat. Gambar digunakan sebagai sarana dialog yang cukup efektif saat terjadi interkasi antara manusia dengan komputer. Sebuah gambar atau ikon dapat secara cepat memberikan informasi atau makna bagi user tanpa harus bayak berkata-kata. Respon kecepatan pemahaman terhadap gambar juga lebih baik dari pada respont erhadap teks yang panjang.
4. Ergonomik.
Bidang ini berkaitan dengan aspek fisik untuk mendapatkan lingkungan kerja yang nyaman. Aspek fisik ini misalnya berkaitan dengan meja, kursi, lampu, keyboadrd, mouse, dan sebagainya.
5. Antropologi
Bidang ini merupakan cabang ilmu pengetahuan yang mempelajari tentang manusia, dan memberi suatu pandangan tentang cara kerja berkelompok yang masing – masing anggotanya dapat memberikan konstribusi sesuai dengan bidangnya. Kehadiaran teknologi informasi (dengan sarananya adalah komputer) sedikit banyak telah mempengaruhi cara kerja dan pola hubingan sekelompok orang.
6. Linguistik
Bidang ini merupakan cabang ilmu pengetahuan yang mempelajari tentang bahasa. Bahasa sebagai sarana komunikasi mendasar diperlukan dalam pembuatan desain interaksi aantara manusia dengan komputer. Melalui bahasa, berbagai macam simbol dan suara diintepretasikan sebagai perintah yang akan dikerjakan oleh komputer. Contoh bahasa diantaranya bahasa grafis, bahasa alami, bahasa menu, dan bahasa perintah. Bahasa yang kita gunakan sehari-hari merupakan contoh bahasa alami.
7. Sosiologi
adannya perkembangan teknologi komputer yang semakin canggihbaik dari sisi hardware maupun software.
Teknik Elektro dan Ilmu Komputer Psikologi
Tipografi
Ergonomik
Antropologi
Linguistik
Sosiologi
?
1. dan dan ilmu komputer berpengaruh besar pada pola Teknologi yang berkembang pada pada teknik elektro interaksi yang terjadi antara manusia dengan komputer. Berikan contoh-contoh yang berkaitan dengan perkembangan teknologi ini baik hardware maupun software yang mempengaruhi pola interaksi tersebut.3. Berikan contoh peranan bidang perancangan grafis dan tipografi.
4. Berikan contoh peranan bidang Ergonomik dalam interaksi antara manusia dengan komputer.
5. Berikan contoh peranan bidang Antropologi dalam interaksi antara manusia dengan komputer.
6. Berikan contoh peranan bidang Linguistik dalam interaksi antara manusia dengan komputer.
1.4 Usability
Dalam mendesain antarmuka komputer, perlu diperhatikan faktor tingkat kebergunaan/ usability. Usability memegang peranan cukup besar agar sistem secara baik dapat diterima user dan seluruh pihak yang terkait dengan sistem.
Menurut Nielsen ada lima hal yang menentukan usability yaitu:
1. Learnability: User dapat segera memulai pekerjaanya semenjak dimulainya penggunaan sistem.
2. Efficiency: User dapat meningkatkan produktifitasnya setelah pertama kali belajar.
3. Memorability: User dapat menggunakan sistem kembali dengan cepat setelah lama tidak menggunakan aplikasi tersebut tanpa perlu belajar dari awal kembali
4. Errors: User harus mampu diarahkan untuk sekecil mungkin berbuat kesalahan. Apabila user melakukan kesalahan harus ada langkah penanganan yang dapat memulihkan kesalahan tersebut dengan segera.
5. Satisfaction: User harus harus merasa nayaman dengan sistem aplikasi yang digunakannya.
Nielson juga memperkenalkan prinsip dalam usability agar sistem menjadi user friendly yaitu:
1. Simple and natural dialogue 2. Speak the user’s language 3. Minimise user memory load 4. Consistency
5. Feedback
6. Clearly marked exits 7. Shortcut
?
1. Cobalah lakukan googling dan jelaskan prinsip usability dari Nielson di atas! a. ________________________________________b. ________________________________________
c. ________________________________________
d. ________________________________________
e. ________________________________________
f. ________________________________________
g. ________________________________________
h. ________________________________________
i. ________________________________________
2. Shneiderman (1998), memperkenalkan 8 Golden Rules of Interface Design. Cobalah lakukan googling, kemudian sebutkan dan jelaskan kedelapan hal tersebut.
a. ________________________________________
________________________________________
b. ________________________________________
________________________________________
c. ________________________________________
________________________________________
d. ________________________________________
________________________________________
e. ________________________________________
________________________________________
f. ________________________________________
________________________________________
g. ________________________________________
h. ________________________________________
________________________________________
3. Seiring dengan evolusi usability dalam praktek sehari-hari, para praktisi kemudian mendefinisikan sekumpulan aturan tersendiri. Sebagain besar memperbaiki aturan yang telah dibuat para ahli sebelumnya dan sebagain lagi menambahkan aturan baru. Salah satunya adalah Raymond (2004) yang mendefinsikan sembilan aturan dalam usability. Cobalah lakukan googling kemudian sebutkan dan jelaskan sembilan aturan tersebut.
a. ________________________________________
________________________________________
b. ________________________________________
________________________________________
c. ________________________________________
________________________________________
d. ________________________________________
________________________________________
e. ________________________________________
________________________________________
f. ________________________________________
________________________________________
g. ________________________________________
________________________________________
h. ________________________________________
________________________________________
i. ________________________________________
Rangkuman
1. Interaksi antara manusia dengan komputer melibatkan 2 buah pihak yaitu manusia sebagai pengguna dan komputer sebagai tools atau alat bantu. 2. Interaksi antara manusia dengan komputer dilakukan melakui interface
berupa piranti masukan dan piranti keluaran.
3. Piranti masukan yang paling sering digunakan adalah keyboard dan mouse. Namun demikia, masih banyak lagi jenis piranti masukan yang merupakan saranan untuk berinteraksi dengan komputer.
4. Piranti keluaran yang sering digunakn adalah layar monitor, printer, dan speaker. Namun demikian masih banyak pula piranti keluaran yang merupakan sarana untuk berinteraksi dengan komputer.
5. Disiplin ilmu interaksi manusia dengan komputer melibatkan berbagai disiplin ilmu yang lain baik dari bidang.
6. Bidang Engineering pada interaksi manusia dan komputer berperan untuk membuat rekayasa baru dengan terknologi yang lebih baik.
7. Bidang sosoal dalam interkasi manusia dan komputer berperan alam mempelajari karakterisitik pengguna dan perubahan tingkah laku sebagai akibat adanya interaksi antara manusia dengan komputer.
8. Usability merupakan tingkat kebergunaan suatu sistem oleh user.
9. Usability menentukan seberapa jauh sistem dapat idterima oleh user dan seluruh pihak yang terkait.
Kuis Benar Salah
1. Interaksi manusia dengan komputer melibatkan merupakan interaksi yang yang didukung oleh satu pihak yaitu user.
2. Manusia berinteraksi dengan komputer melalui semua proses yang terjadi didalam pengolahan data pada komputer
3. Interface berperan sebagai sarana untuk menyembunyikan kerumitan komputer dan menyajikan data yang dapat dipahami oleh user.
4. Printer dan Monitor merupakan sarana interaksi antara manusia dengan komputer.
5. Keyboard dan mouse merupakan piranti masukan pada interaksi antara manusia dengan komputer.
6. Plotter dan scanner merupakan piranti masukan pada interaksi manusia dengan komputer.
7. Sreen Touch merupakan piranti masukan sekaligus piranti keluaran. 8. Usability tidak mempengaruhi tinkat kenyamanan dalam interaksi antara
manusia dengan komputer.
9. User harus menghafal sebanyakl mungkin untuk menjalankan aplikasi dengan baik merupakan prinsip dari memorability.
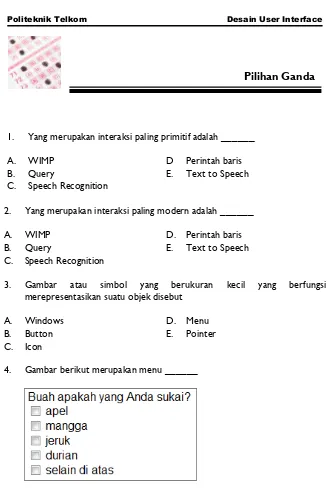
Pilihan Ganda
1. Pihak pada interkasi manusia dengan komputer adalah __________
A. User D User dan Komputer
B. Komputer E. User, desainer, dan komputer
C. Desainer
2. Interaksi manusia dengan komputer melibatkan ilmu: 1. Teknik Elektro
2. Ergonomi 3. Ilmu Komputer 4. Astronomi
A. 1,2,3 D. 4
B. 1,3 E. 1,2,3,4
C. 2,4
3. Pada IMK, bidang ini berkaitan dengan aspek fisik untuk mendapatkan lingkungan kerja yang nyaman. Aspek fisik ini misalnya berkaitan dengan meja, kursi, lampu, keyboadrd, mouse, dan sebagainya. Nama bidang ini adalah
A. Ergonomi D. Fisiologi
B. Antropologi E. Sosiologi
C. Psikologi
4. Pada IMK, bidang ini memperhatikan sifat, kebiasaan, persepsi, pengolahan kognitif, dan ketrampilan motorik dari pengguna komputer. Nama bidang ini adalah______
A. Ergonomi D. Fisiologi
B. Antropologi E. Sosiologi
5. Pada IMK, Bidang ini merupakan cabang ilmu pengetahuan yang mempelajari tentang manusia, dan memberi suatu pandangan tentang cara kerja berkelompok yang masing – masing anggotanya dapat memberikan konstribusi sesuai dengan bidangnya. Kehadiaran teknologi informasi (dengan sarananya adalah komputer) sedikit banyak telah mempengaruhi cara kerja dan pola hubingan sekelompok orang. Nama bidang ini adalah ________
A. Ergonomi D. Fisiologi
B. Antropologi E. Sosiologi
C. Psikologi
6 Pada IMK, Bidang ini mempelajari tentang pengaruh sistem manusia-komputer dalam struktur sosial. Berbagai macam dampak sosial dapat timbul oleh adannya perkembangan teknologi komputer yang semakin canggih baik dari sisi perangkat keras maupun perangkat lunak. Nama bidang ini adalah _____
A. Ergonomi D. Fisiologi
B. Antropologi E. Sosiologi
C. Psikologi
7 Perintah dalam DOS termasuk dalam type ______
A Command line interface D Form-fills and spreadsheets
B Menu E Question/answer and query
C Natural language dialogue
8 Perintah – perintah pada operasi database termasuk type ________ A Command line interface D Form-fills and spreadsheets
B Menu E Question/answer and query
9 Pengguna komputer sedapat mungkin tidak perlu banyak mengingat kembali bagaimaana penggunaan suatu aplikasi komputer. Prinisip ini selaras dengan _______
A Shortcut D Speak the user‟s language
B Good error messages E Minimise user memory load C Prevent errors
10 Apluikasi harus mengarahkan agar user senantiasa tepat dalam memberikan input ke komputer. Prinsip ini selaras dengan _____
A Shortcut D Speak the user‟s language
Latihan
1. Sebutkan ilmu-ilmu yang terkait dalam pembangunan interaksi antara manusia dengan komputer!
2. Sebutkan berbagai macam type interaksi antara manusia dengan komputer!
3. Sebutkan Prinsip Usability dari Shneiderman! 4. Sebutkan Prinsip Usability dari Raymond!
5. Jelaskan perbedaan mendasar antara IMK pada operating system DOS dan Windows 3.1
6. Bagimana pendapat Anda tentang usability pada Micrososft Word 2007 dibanding dengan Micrososft Word 2003?
2
MANUSIA
Overview
Manusia merupakan pihak pertama pada interkasi antara manusia dengan komputer. Manusia dengan berbagai karakteristiknya menjadi dasar paling kuat dalam pembangunan desain interface pada IMK. Melalui pengenalan terhadap karakteristik manusia diharapak pembuat aplikasi memperhatikan berbagai hal yang dapat meningkat usability dan mencegah terjadinya penurunannya.
Peran manusia pada interkasi antara manusia dengan komputer dapat dipandang sebagai sistem pengolah informasi yang menerima masukan dari panca intedranya yaitu mata, telinga, dan kulit. Untuk teknologi tertentu memungkinkan interaksi dengan indera lainya. Namun secara prinsip semua interaksi dilakukan melalui panca indera. Tidak ada interaksi yang dilakukan secara kebatinan. Teknologi terbaru adalah dengan menangkap sinyal otak, namun arti sinyal ini masih sulit untuk diterjemahkan.
Melalui bab ini akan dibahas tentang manusia dan karakteristiknya khususnya yang berkaitan dengan pembangunan desain interface antara manusia dengan komputer.
Tujuan
1. Mahasiswa memahami karakteristik manusia yang berpengaruh pada IMK yaitu panca inderanya.
2.1 Penglihatan
Bagi orang normal, mata merupakan media paling fundamental untuk mengetahui dunia luar. Pengetahuan akan dunia luar ini akan menghasilkan persepsi yang terorganisir akan gerakan, ukuran, bentuk, jarak, posisi relatif, tekstur dan warna. Hasil persepsi ini akan mempengaruhi respon dari individu yang bersangkutan. Semakin cepat persepsi yang didapat, semakin cepoat respon yang diberikan. Apabila persepsi yang diterima benar akan mendorong respon yang benar pula. Kecepatan persepsi ini juga mempengaruhi tingkat kenyamanan dari user. Apabila user menggunakan komputer, dan persepsi yang ia terima lebih lambat dari yang biasanya, maka user akan merasakan ketidaknyamanan.
?
Cobalah kerjakan latihan berikut. 1. Bacalah kedua teks berikut. Mana yang lebih nyaman di baca? Faktor apa yang berpengaruh?Teks I:
Salah satu aplikaisi yang populer dari Microsft adalah Aplikasi perkantoran (Office
Application). Microsoft Word merupakan
bagian dari aplikasi perkantoran yang
ditujukan untuk pembuatan dan pengolahan dokumen secara cepat dan mudah. Dengan demikian dokumen yang dibuat tidak hanya untuk keperluan perkantoran saja tapi juga untuk keperluan yang lebih luas.
Teks II:
tidak efisien. Untuk hal ini akan dipelajari di mata kuliah lain yang
berkaitan dengan pemrograman web.
2. Bacalah kedua teks berikut. Mana yang lebih nyaman di baca? Faktor apa yang berpengaruh?
Teks I:
Pemerintah pusat khususnya Departemen Komunikasi
dan Informatika, sebagai pemegang simpul kebijakan
informasi
nasional
(
National/Chief
Information
Officer
), memerlukan sistem informasi yang mampu
membantu untuk melaksanakan percepatan observasi
kondisi nyata dari masyarakat, sehingga presiden dapat
melakukan orientasi, keputusan maupun tindakan
secara tepat, akurat dan cepat.
Teks II:
Teknologi Informasi dan Komunikasi (TIK) diharapkan menjadi tulang punggung untuk mencapai tata nilai dan tata kelola masyarakat berpengetahuan tersebut. Penerapan TIK diselaraskan dengan sasaran strategi nasional yaitu pengelolalan pemerintahan yang baik (Good Government Governance), peningkatan pertumbuhan ekonomi, dan mengubah pola pikir dan budaya masyarakat agar lebih berorientasi pada masyarakat yang berpengetahuan (knowledge based society). Strategi yang harus dijalankan untuk mewujudkan hal ini adalah dengan membangun sebuah suprastruktur informasi bagi pemerintah Indonesia yang pada dasarnya merupakan perwujduan dari e-Indoensia.
3. Mana yang lebih nyaman di baca? Faktor apa yang berpengaruh?
Teks I:
Teks II
Data mining meramalkan tren dan sifat-sifat perilaku bisnis yang sangat berguna untuk mendukung pengambilan keputusan penting.
4. Mana yang lebih panjang, balok yang atas atau yang bawah ? Fenomena ini dikenal dengan Ponzo Illusion.
5. Ruas grasi mana yang lebih panjang, yang atas atau yang bawah? Fenomena ini disebut Muller Lyer Illusion
Ada beberapa faktor yang berpengaruh pada penglihatan manusia yaitu: 1. Luminans (luminance)
2. Kekontrasan
Merupakan perbandingan antara cahaya yang dikeluarkan oleh suatu obyek terhadap cahaya yang dikeluarkan oleh latar belakang obyek tersebut. Kekontrasan dapat dihitung sebagai selisih antara luminans obyek dengan latar belakangnya dibagi dengan luminans latar belakang. Nilai kontras positif apabila cahaya yang dipancarkan oleh sebuah obyek lebih besar dibandingkan dengan yang dipancarkan oleh latar belakangnya. Nilai kontras negatif menyebabkan obyek yang sesungguhnya „tertutup‟ oleh latar belakangnya.
3. Kecerahan
Merupakan tanggapan subyektif pada cahaya. Semakin tinggi luminans semakin tinggi pula kecerahannya.
4. Sudut dan Ketajaman Penglihatan
Sudut penglihatan adalah sudut yang dibentuk antara arah pandangan terhadap benda dengan garis normal benda. Garis normal adalah garis yang tegak lurus dengan permbukaan bidang benda. Sedangkan ketajaman penglihatan (visual acuity) merupakan sudut penglihatan minimum ketika mata masih dapat melihat benda dengan jelas.
5. Medan Penglihatan
merupakan sudut yang dibentuk dari mata bergerak ke kiri terjauh hingga ke kanan terjauh.
6. Warna
?
Isi luminance dan pewarnaan merupakan isu penting dalam desain antar muka grafis. Perhatikan gambar-gambar berikut: 1. Teks manakah yang paling terlihat jelas?
Human Computer Interface and Interaction Design Human Computer Interface and Interaction Design Human Computer Interface and Interaction Design Human Computer Interface and Interaction Design Human Computer Interface and Interaction Design Human Computer Interface and Interaction Design Human Computer Interface and Interaction Design Human Computer Interface and Interaction Design Human Computer Interface and Interaction Design Human Computer Interface and Interaction Design Human Computer Interface and Interaction Design Human Computer Interface and Interaction Design Human Computer Interface and Interaction Design Human Computer Interface and Interaction Design Human Computer Interface and Interaction Design Human Computer Interface and Interaction Design Human Computer Interface and Interaction Design
2. Teks mana yang terlihat paling jelas?
3. Teks mana yang terlihat paling jelas?
2.2 Pendengaran
Pendengaran pada manusia memiliki karakteristik tersendiri antara lain sebagai berikut:
- Pada umumnya suara yang dapat didengar oleh indera pendegaran manusia berada pada frekuensi antara 20 Hz sampai dengan 20 Khertz.
- Usia dan keadaan medis seseorang dapat mempengaruhi daerah frekuensi yang dapat didengarnya
- Suara dengan frekuensi antara1000 – 4000 Hertz merupakan daerah sensitif.
Secara fisis, frekuensi bunyi menentukan tinggi rendahnya bunyi. Gambaran tinggi rendahnya bunyi ini dapat terdengar pedeaanya pada tangga nada.
Nada do pada satu oktaf dengan nada do pada oktaf di atasnya dibedakan oleh frekuensinya.
Kedua telinga yang menghadap arah berlawanan juga dapat memberikan efek situasi lingkungan. Misalnya kedua mata seseorang ditutup, kemudian ada mobil yang melintas di dekat orang tersebut, maka dari suara mobil tersebut, dapat ditentukan dari mana arah mobil tersebut dan kemana tujuannya.
?
1. Pada alat musik gitar, piano, seruling, dan sebagainya dapat mengeluarkan bunyi nada „do‟ dengan warna bunyiyang berbeda beda. Apakah yang menyamakan kesemua alat musik tersebut sehingga dapat menghasilkan nada
„do‟ pada oktaf yang sama?
2. Apa yang mempengaruhi kuat lemahnya bunyi?
3. Pada komputer biasanya dilengkapi dengan spaker dua buah, seperti pada gambar berikut
Pada perlengkapan tersebut biasanya ada petunjuk L (Left) dan R (Right).
- Apa maksud simbol L dan R tersebut?
- Sebaiknya kedua speaker di pasang sesuai petunjuk tersebut, mengapa demikian? Apa yang terjadi jika dipasang terbalik?
2.3 Peraba
Indera peraba menjadi sarana interaksi yang menduduki urutan ketiga setelah penglihatan dan pendengaran. Indera peraba dipengaruhi oleh tingkat ergonomi. Interaksi ini contohnya adalah keyboard dan tombol yang biasanya digunakan oleh tangan.
?
1. Sebutkan peripheral komputer yang melibatkan sentuhan tangan! 2. Sebutkan peripheral komputer yang melibatkan sentuhankaki!
2.4 Memori
Memori bukanlah panca idnera, namun ia memegang peranan penting dalam interaksi antara manusia dengan komputer. Contoh penggunaan memori adalah pilihan menu berbasis suara pada operator telepon. User sering lupa dengan menu yang telah di bacakan oleh mesin penjawab.
Memori manusia dapat dikelompokan menjadi dua:
1.Memory jangka pendek (Shor Term Memory), merupakan memori jangka pendek, bersifat temporal dan cepat hilang.
Rangkuman
1. Interpretasi manusia dengan lingkungannya dilakukan melalui panca inderanya.
2. Panca indera yang paling dominan pada umumnya adalah mata. 3. Mata manusia mendeteksi lingkunan karena adanya cahaya
4. Cahaya yang masuk kemata pada dasarnya adalah gelombang elekteromagnetik yang merupakan bagian kecil dari spektru gelombang elektromagnetik.
5. Gelombang elektromagentik menentukan menetukan warna yang dideteksi oleh manusia.
6. Warna merupakan faktro penting dalam antar muka grafis.
7. Indera pendengaran merukan indera kedua setelah mata yang paling sering digunakan.
8. Pendegaran manusia dapat mendeteksi frekuensi suara antara 20 Hz hingga 20 KHz.
9. Pendengaran manusia mampu mengintepretasikan lingkungannya berkaitan dengan arah suara.
Kuis Benar Salah
1. Interpretasi manusia dengan lingkungannya dilakukan melalui perasaanya. 2. Secara umum, pendengaran manusia lebih dominan dari pada
penglihatannya.
3. Mata manusia dapat melihat melihat benda karena ada cahaya yang memantul dari benda ke mata.
4. Cahaya merupakan gelombang elektromagentik. 5. Semua gelombang elektromagnetik merupakan cahaya.
6. Perbedaan frekuensi menentukan warna pada spektrum cahaya.
7. Suara merupakan komponen paling dominan pada desain antarmuka grafis. 8. Keras lemahnya bunyi tergantung dari frekuensinya.
9. Tinggi rendahnya bunyi ditentukan oelh cepat rambatnya.
Pilihan Ganda
1. Secara umum indera yang paling dominan pada manusia adalah ______
A. Mata D Kulit
B. Telinga E. Lidah
C. Hidung
2. Berikut ini warna yang terdapat pada spektrum warna 1. Hitam
2. Ungu 3. Putih 4. Merah
A. 1,2,3 D. 4
B. 1,3 E. 1,2,3,4
C. 2,4
3. Banyaknya cahaya yang dipantulkan permukaan obyek disebut ______
A. Luminans D. Ketajaman Penglihatan
B. Kekontrasan E. warna
C. Kecerahan
4. Perbandingan antara cahaya yang dikeluarkan oleh suatu obyek terhadap cahaya yang dikeluarkan oleh latar belakang obyek tersebut disebut _______
A. Luminans D. Ketajaman Penglihatan
B. Kekontrasan E. warna
5. Mata manusia dapat melihat karena_______
A. Ada cahaya yang masuk ke mata D. Terdapat sinar infra merah B. Ada gelombang elektromagnetik E. Terdapat sinar ultra violet C. Mata memancarkan sinyal
6 Aspek yang dominan dalam desain antarmuka grafis adalah _____
A. Suara D. Getaran
B. Warna E. Permukaan
C. Ukuran
7. 1. Mata manusia dapat melihat cahaya infra red 2. Mata manusia dapat melihat cahaya violet 3. Mata manusia dapat melihat cahaya ultra violet 4. Mata manusia dapat melihat cahaya merah Peryataan yang benar adalah
A 1,2,3 D 4
B 1,3 E 1,2,3,4
C 2,4
8 Keras lemahnya bunyi ditentukan oleh______
A Frekuensinya D Cepat rambatnya
B Amplitudonya E Sumber suaranya
C Panjang gelombangya
9 Perbedaan nada pada tangga nada dipengaruhi oleh _______
A Frekuensinya D Cepat rambatnya
B Amplitudonya E Sumber suaranya
C Bahan alat musiknya
10 Game DDR melibatkan indera peraba pada bagian _______
A Telapak tangan D muka
B Jari tangan E Perut
Latihan
1. Sebutkan panca indera manusia!
2. Mengapa warna sangat dominan dalam desain antar muka pada komputer?
3. Berolah lima contoh kombinasi yang buruk antara warna font dengan background-nya! Tunjukkan dengan memperaktekan langsung di di komputer!
4. Berilah lima contoh kombinasi yang baik antara warna font dengan background-nya! Tunjukkan dengan memperaktekan langsung di komputer!
5. Film kartun dibuat dengan melakukan pergantian gambar dengan cepat dari kumpulan gambar statis. Cobalah eksplore di internet, berapakah gambar minimum perdetik untuk mendaptkan gerakan yang tidak patah-patah!
6. Cobalah eksplore di internet, apakah putih itu warna atau bukan! 7. Apakah yang menentukan tingkat kebisingan suara?
8. Apakah yang menentukan tinggi rendahnya bunyi?
9. Pada frekuensi berapa suara dapat didengar oleh telingan manusia? 10. Sebutkan peripheral komputer yang melibatkan indera peraba!
3
KOMPUTER
Overview
Komputer menurut asal katanya artinya alat bantu hitung. Namun secara istilah, kata ini telah berkembang pengertiannya menjadi alat bantu elektronik yang bekerja secara digital dalam memproses data. Data yang masuk ke komputer serta hasil pengolahannya pada umumnya melibatkan manusia sehingga terjadi interaksi. Pada bab ini akan dibahas bagaimana komputer mendukung proses interkasi ini melalui berbagai media baik audio visual maupun ybang bukan.
Tujuan
1. Mahasiswa memahami komputer sebagai bagian dari IMK.
3.1 Sistem Komputer
Komputer secara sederhana dapat dipandang sebagai sistem IPO (Input Process Output) sebgaimana dijelaskan pada bab 1.
Untuk mendukung proses tersebut diperlukan piranti pendukung baik software maupun hardware dari komputer yang digunakan. Kesinergisan antara hardware dan software ini contohnya adalah driver. Dengan driver, hardware dapat bekerja dengan optimal. Layar monitor dapat menampilkan grafis dengan baik, speaker dapat mengahsilkan bunyi dengan jelas, dan sebagainya.
Berbagai piranti masukan tadi dapat di kategorikan sebagai piranti masukan, piranti keluaran, dan piranti keduanya secara sekaligus.
Berikut ini akan di bahas beberapa perangkat yang mendukung untuk interaksi antara manusia dengan komputer.
3.2 Layar monitor
Layar monitor merupakan media output yang sangat dominan. Hampir sebagian besar hasil pengolahan komputer di sajikan di layar monitor. Layar monitor memiliki sejarah panjang dari generasi pertamanya. Perkembangan ini dapat kita lihat antara lain sebagi berikut
1. Layar Monochrom, layar dengan warna background hitam dan warna teks satu warna.
2. Layar bewarna, dengan teknologi tabung CRT 3. Layar berwarna , dengan teknologi LCD
Ditinjau dari bahannya, jenis layar monotir adalah: 1. Monitor Catoda Ray Tube (CRT)
Monitor jenis ini memiliki tabung yang menghasilkan elektron yang menembak layar sedemikian sehingga terbentuk gambar di layar. Cara kerja ini mirip dengan cara kerja pada televisi. Monitor ini menggunakan port 15 pin dengan 3 baris.
2. Monitor Liquid Crystal Display (LCD)
Monitor jenis ini bekerja dengan cara pemberian stimulasi arus listrik ke liquid crystal (materi biphenyl), sedemikian sehingga terjadi perubahan properti dari cahaya yang dilewatkan pada crystal.
3. Monitor TFT LCD
sesuai dengan perbedaan voltase antara colour filter glass dengan TFT glass. Banyaknya cahaya yang berasal dari Back Light ditentukan berdasarkan jumlah pergerakan liquid crystal yang pada akhirnya akan membentuk warna.
Sedangkan jenis monitor menurut adapter, resolusi warna, dan jumlah pin.
Type Monitor Adapter Card Resolusi Jumlah Warna Jumlah Pin Monochrome (Digital) MDA, EGA,
Hercules 80 x 25 2 9
CGA (Digital
dan Analog) CGA, EGA 640 x 480 16/2 9
EGA (Digital dan Analog)
XGA, CGA,
EGA 640 x 480
16/2,
16 9
VGA (Analog) VGA 800 x 600 256 15
SVGA VGA 1024 x 768 16 juta 15
Keterangan:
MDA = Monochrome Display Adapter EGA = Enhanced Graphics Adapter VGA = Video Graphic Array CGA = Colour Graphic Adapter XGA = X-Graphic Adapter SVGA = Super Video Graphic Array
Pada umumnya, setiap monitor dilengkapi dengan tombol menu pengaturan, seperti :
Saklar ON/OFF yang berfungsi untuk memutuskan dan menghubungkan sumber daya listrik.
Brightness Control, yaitu cerah atau redupnya layar.
Contrast Control, yaitu untuk mengatur cerah atau redupnya obyek pada layar.
Vertical Line (V. Line), yaitu untuk mengatur tinggi rendahnya obyek pada layar.
Horisontal Size Control (H. Hold), yaitu untuk mengatur area layar bagian kiri dan kanan.
Berkaitan dengan layar monitor, warna pada layar monitor sangat menentukan kenyamanan antarmuka dengan pengguna. Warna dapat dikateorikan sebagai warna dasar dan warna campuran. Warna campuran merupakan warna yang dihasilkan dengan mencampurkan warna lain. Warna dasar cahaya ada tiga yaitu Red, Green, Blue atau yang sering dikenal dengan RGB. Warna cahaya lain dapat diturunkan dari campuran dua atau tiga warna tersebut.
Dalam komputer, setiap warna direpresentasikan dengan komninbasi ketiga warna dasar tersebut. Setiap warna diberi rentang nilai dari 0 sampai dengan 255. Rentang skala sebanyak 256 in didasarkan pada 1 byte yang terdiri dari 8 bit biner, dimana nilai tertinggi untuk 1 byte adalah 255. Karena setiap warna direpresentasikan dengan kombinasi ketiga warna dasar, jumlah kombinasi warna yang mungkin adalah 256 x 256 256 = 16.777.216 warna.
Warna yang mirip memiliki kedekatan komposisi RGB seperti contoh berikut.
3.3 Speaker dan Microphone
Speaker digunakan untuk menyajikan data-data audio. Suara yang dikeluarkan memiliki tingkat kemiripan dengan suara aselinya. Semakin mirip dengan suara aselinya, semakin baik kualtias speaker tersebut. Namun distorsi suara ini tidak dapat terelakan mengingat data suara direpresentasikan di komputer melalui sampling suara. Contoh hasil sampling suara ditampilkan seperti dalam gambar.
senantiasa dalam bentuk bit bit. Teknik pengubahan ini disebut sampling. Pemrosesan Sinyal Digital (Digital Signal Prosessing) merupakan ilmu yang mempelajari lebih lamjut mengenai teknik pengolahan sinyal.
Sampling
Sampling adalah proses pengambilan sinyal analog Pada proses ini terjadi suatu pencuplikan dari bentukan sinyal analog. Pencuplikan dilakukan pada bagian-bagian sinyal analog. Ini dilakukan dengan sinyal-sinyal sample.
Ada suatu aturan tertentu dari sinyal ini. Teori Shannon menyatakan frekuensi sinyal ini paling sedikit adalah 2 kali frekuensi sinyal yang akan disampling(sinyal analog). Ini adalah batas minimum dari frekuensi sample agar nantinya cuplikan yang diambil menunjukkan bentukan sinyal yang asli (analog). Lebih besar tentunya lebih baik, karena cuplikan akan lebih menggambarkan sinyal yang asli. Setelah dilakukan proses ini maka terbentuklah suatu sinyal analog-diskrit yang bentuknya menyerupai aslinya namun hanya diambil diskrit-diskrit saja.
[http://www.elektroindonesia.com/elektro/elek35a.html]
Quantisasi
Ini adalah proses pembandingan level-level tiap diskrit sinyal hasil sampling dengan tetapan level tertentu. Level-level ini adalah tetapan angka-angka yang dijadikan menjadi bilangan biner. Sinyal-sinyal diskrit yang ada akan disesuaikan levelnya dengan tetapan yang ada. Jika lebih kecil akan dinaikkan dan jika lebih besar akan diturunkan. Prosesnya hampir sama dengan pembulatan angka. Tetapan level yang ada tergantung pada resolusi dari alat, karena tetapan level merupakan kombinasi angka biner, maka jika bitnya lebih besar kombinasinya akan lebih banyak dan tetapan akan lebih banyak. Ini membuat pembulatan level sinyal diskrit menjadi tidak jauh dengan level aslinya. Dan bentukan sinyal akan lebih bervariasi sehingga akan terbentuk seperti aslinya. Proses ini membuat sinyal lebih baik karena bentukkannya lebih tetap. Proses ini juga mengecilkan error dari suatu sinyal.
[http://www.elektroindonesia.com/elektro/elek35a.html]
dengan proses digital sehingga menjadi suara-suara yang kita inginkan. Proses dapat dilakukan dengan berbagai macam alat-alat digital (komputer). Sample-sample yang ada juga digunakan sebagai informasi untuk menciptakan suara dari berbagai macam alat elektronik (keyboard dan syntitizer). Penyimpanan suara juga akan lebih baik karena informasinya adalah digital sehingga berkembanglah CD dan DAT(Digital Tape).
Proses pada speaker merupakan kebalikan dari proses sebelumnya. Data digital di ubah menjadi denyut listrik yang oleh speaker diubah menjadi getaran sehingga menghasilkan bunyi. Warna dan keras lemahnya bunyi ditentukan oleh denyut listrik tersebut. Perbedaan data menghasilkan denyut listrik yang berbeda.
Bagian yang terpenting dari Speaker Dinamik adalah:Konus, Suspensi, Kumparan suara dan Magnet. Perubahan medan magnet di dalam speaker akan berinteraksi dengan medan konstan magnet yang menyebabkan kumparan bergerak sebagai reaksi akibat ada tidaknya arus. Konus ikut bergerak akibat kumparan suara bergerak sehingga pada udara sekita konus akan terbentuk gelombang tekanan. Gelombang inilah yang terdengar sebagai bunyi.
Speaker tunggal biasa disebut juga driver. Driver dengan ukuran lebih dari 8″ biasanya digunakan untuk menangani frekuensi rendah (bas), atau disebut juga Woofer.
Driver yang digunakan untuk menangani frekuensi tinggi disebut Tweeter. Pada sistem loudspeaker 2 way, ada ditemukan Tweeter dan Woofer. Pada sistem loudspeaker 3 way, ada Woofer, Tweeter dan Midrange.
Woofer biasanya berdiameter 8″ digunakan untuk nada bas, jadi perlu membatasi frekuensi atasnya. Untuk memperoleh suara tengah yang baik maka perlu adanya driver midrange. Driver Midrange biasanya digunakan dalam sistem speaker 3 way. Untuk memproduksi frekuensi tinggi diperlukan tweeter dengan diameternya yang kecil.
Speaker biasanya diletakkan pada box. Ada dua jenis box speaker yaitu: 1. Kotak Rapat: udara yang berada di dalm kotak berfungsi sebagai pegas terhadap konus.
2. Kotak Celah: Pada umumnya berfungsi sebagai resonator. Mempunyai keunggulan untuk mengontrol redaman yang ada pada speaker.
3.4 Keyboard
Keyboard model QWERTY lebih cocok untuk orang kidal, mengingat
karakter „a‟ termasuk karakter yang sering muncul, namun harus dipencet oleh jari kelingking kiri yang secara kekuatan relatif paling lemah bagi orang yang tidak kidal.
Model Keyboard yang lain diantaranya: a. Alfabetik
Tombol-tombol diatur berdasarkan urutan abjad
Tidak mempercepat bagi yang sudah mahir mengetik dengan 10 jari Tidak mempercepat juga untuk pemula
Kalah populer dengan QWERTY
Banyak ditemui pada mainan anak-anak untuk belajar mengenal alfabet
b. Dvorak
Huruf yang sering dipakai ditempatkan pada jari-jari yang dominan (lebih kuat)
Huruf yang lain diletakkan diantaranya
Condong pada pemakai tangan kanan (bukan kidal)
Menambah kecepatan mengetik sekitar 10 – 15 % dan mengurangi rasa lelah
Karena dominasi konsep QWERTY, membuat desain ini tidak berkembang
c. Chord Keyboard
Apabila menggunakan keyboard umum, untuk mengetik kata yang terdiri dari 10 huruf berarti menekan tombol sebanyak 10 kali ketukan maka pada chord keyboard dapat dilakukan penyingkatan kata, misal untuk mengetik kata terdiri dari 10 huruf cukup dengan menekan tombol kurang dari 10 kali.
efektif untuk mencatat ucapan seseorang karena kecepatan seseorang menulis/mengetik biasa tidak akan mampu melebihi kecepatan orang berbicara.
hanya sedikit tombol yang digunakan (empat / lima) huruf diketikkan sebagai kombinasi dari penekanan tombol
berukuran kompak, ideal untuk aplikasi yang dibawa-bawa (portable) waktu belajar yang singkat, penekanan tombol merefleksikan bentuk dari huruf yang diinginkan
cepat pengetikannya
Contoh chord keyboard (gambar diatas) : keyboard palantype untuk transkripsi kata demi kata, digunakan di Inggris untuk mencatat kejadian-kejadian yang terjadi selama pengadilan berlangsung. Menggunakan paduan tombol yang ditekan bersamaan untuk menghasilkan suatu kata / suku kata, dan operator yang telah dilatih dengan baik dapat mencapai 200 kata permenit / lebih
Contoh lain adalah keyboard stenotype, digunakan oleh para wartawan untuk mencatat ucapan seseorang.
d. Numeric keypad
untuk memasukkan bilangan/data numerik dengan cepat, orang lebih suka menggunakan tombol numerik yang tata letak tombol-tombolnya dapat dijangkau dengan sebuah tangan.
contoh : tombol numerik pada keyboard bagian kanan, tombol angka pada kalkulator, tombol angka pada telpon
Cara Kerja QWERTY
Setiap kali salah satu tombol keyboard ditekan atau dilepas, keyboard akan mengirim kode ke host (host adalah komputer kalau keyboard dihubungkan ke PC, atau berupa mikrokontroler kalau keyboard dihubungkan ke perlatan berbasis mikrokontroler). Kode tersebut dinamakan sebagai scan code.
Scan code tombol „S‟ adalah 1B (angka heksadesimal setara dengan angka biner 00011011). Ketika tombol „S‟ ditekan keyboard akan mengirim 1B, jika tombol „S‟ ditekan terus maka keyboard akan mengirimkan 1B
berikutnya terus menerus, sampai ada tombol lain yang ditekan atau tombol
„S‟ tadi dilepas.
Keyboard juga mengirim kode saat ada satu tombol yang dilepas, kodenya adalah F0 (angka heksadesimal setara dengan angka biner 11110000),
jadi kalau tombol „S‟ tadi dilepas keyboard akan mengirim F0 dan 1B.
Kode-kode tersebut dikirim keyboard secara seri, artinya dikirimkan satu bit demi satu bit. Misalnya 1B dikirimkan dengan cara : mula-mula dikirim
„1‟, sesaat kemudian „1‟ lagi dan menyusul „0‟ sampai akhirnya terkirim
sebanyak 8 bit yang berbentuk 00011011 (dikirim mulai dari bit yang paling kanan kemudian beregeser satu per satu sampai yang paling kiri).
Masing-masing tombol punya scan code sendiri, termasuk tombol
(scan code untul „S‟). Terserah host untuk mengintepretasi scan code itu
sebagai apa, bearti merupakan tugas program dalam mikrokontroler untuk mengenal scan code.
Scan code disusun sebagai kode 8 bit bisa dipakai untuk membedakan 256 macam kode, sedangkan keyboard PC hanya punya 101 tombol, jadi sesungguhnya kode 8 bit tadi cukup untuk semua tombol. Tapi tombol di keyboard PC dikelompokkan menjadi 2 bagian, bagian utama dan bagian tambahan, bagian utama cukup dinyatakan dengan scan code 1 byte saja, sedangkan bagian tambahan diwakili dengan beberapa byte scan code
yang selalu diawali dengan E0. Misalnya tombol „ctrl‟ kiri diwakili dengan 14
sedangkan tombol „ctrl‟ kanan diwakili dengan E0 14.
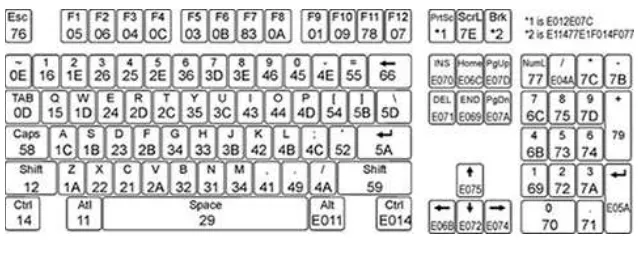
Gambar berikut menggambarkan scan code masing-masing tombol keyboard PC. Terlihat pada gambar tersebut, scan code tidak berupa kode ASCII yang biasa dipakai mewakili huruf , dan ditentukan secara acak, juga. Sehingga setelah diterima host, scan code harus dirubah menjadi kode ASCII
dengan memakai cara „pencarian tabel‟.
3.5 Mouse
Tetikus atau yang lebih dikenal dengan nama mouse adalah alat yang digunakan untuk memasukkan data ke dalam komputer selain papan ketik. Tetikus berbentuk seperti seekor tikus sehingga dalam bahasa Inggris peranti ini disebut mouse.
Bentuk mouse yang paling umum mempunyai dua tombol, masing-masing di sebelah kiri atas dan kanan atas yang dapat ditekan. Walaupun demikian, komputer-komputer berbasis Macintosh biasanya menggunakan mouse satu tombol.
Mouse Pertama di Dunia
Bagian Mouse
Bagian dalam mouse mekanik yang dipreteli. Bagian bawah adalah mouse, kiri atas adalah bola, dan kanan atas adalah pengait.
Mouse bekerja dengan menangkap gerakan menggunakan bola yang menyentuh permukaan keras dan rata. Mouse yang lebih modern sudah tidak menggunakan bola lagi, tetapi menggunakan sinar optikal untuk mendeteksi gerakan. Selain itu, ada pula yang sudah menggunakan teknologi nirkabel, baik yang berbasis radio, sinar inframerah, maupun bluetooth.
bahkan ada yang bisa mencapai 4.800 titik per inci. Biasanya mouse semacam ini diperuntukkan bagi penggemar permainan video.
Prinsip Kerja Mouse Mekanik
1. Bola akan berputar saat mouse digerakkan.
2. Penggulung X dan Y mencengkeram bola tersebut dan memindahkan gerakan.
3. Cakram menerjemahkan gerakan menjadi kode optikal lewat lubang cahaya.
4. LED inframerah memancar lewat cakram.
5. Sensor mengumpulkan pantulan cahaya untuk mengubah posisi X dan Y.
3.6 Touchscreen
Layar sentuh atau dalam bahasa Inggris Touchscreens, touch screens, touch panels atau touchscreen panels adalah layar tampilan komputer yang sensitif terhadap sentuhan manusia, sehingga seseorang dapat berinteraksi dengan komputer dengan cara menyentuh gambar atau tulisan yang terpampang pada layar komputer.
Touchscreen sering dipakai pada kios informasi ditempat-tempat umum, misalnya di bandara dan rumah sakit serta pada perangkat pelatihan berbasis komputer.
Sistim touchscreen tersedia dalam bentuk monitor yang sudah memiliki kemampuan layar sensitif sentuhan dan ada juga kit touchscreen yang lebih ekonomis yang dapat dipasang pada monitor yang sudah ada.
Data yang dihasilkan dari sentuhan ini tentunya adalah data mengenai posisi tangan Anda yang menyentuh sinyal ultrasonik tersebut. Jika ini dilakukan secara kontinyu dan terdapat banyak sekali sensor gelombang ultrasonic pada media yang disentuhnya, maka jadilah sebuah perangkat touchscreen yang dapat Anda gunakan.
Karena tidak menggunakan bahan pelapis metalik melainkan sebuah lapisan kaca, maka tampilan dari layar touchscreen jenis ini mampu meneruskan cahaya hingga 90 persen, sehingga lebih jernih dan terang dibandingkan dengan Resistive touchscreen. Tanpa adanya lapisan sensor juga membuat touchscreen jenis ini menjadi lebih kuat dan tahan lama karena tidak akan ada lapisan yang dapat rusak atau haus ketika di sentuh, tidak ada lapisan yang akan rusak ketika terkena air, minyak, debu, dan banyak lagi.
Namun touchscreen ini juga bukannya tanpa kelemahan. Meskipun secara fisik kebal terhadap gangguan elemen-elemen luar, kinerja dari touchscreen ini dapat diganggu oleh elemen-elemen seperti debu, air, dan benda-benda padat lainnya. Sedikit saja terdapat debu atau benda lain yang menempel di atasnya maka touchsreen dapat mendeteksinya sebagai suatu sentuhan. Sensor-sensor ultrasonicnya akan langsung bekerja dengan baik. Maka itu touchscreen jenis ini harus dijaga dengan ekstra hati-hati. Touchscreen jenis ini sangat cocok digunakan pada ruangan training komputer, keperluan dalam ruangan untuk menampilkan informasi dengan sangat jernih dan tajam, presentasi dalam ruangan, dan banyak lagi.
Capasitive Touchscreen
Touchscreen jenis ini memiliki cara kerja yang cukup rumit, namun sangat andal dalam ketahanan dan kejernihannya. Capasitive touchscreen memiliki sebuah lapisan pembungkus yang merupakan kunci dari cara kerjanya, yaitu pembungkus yang bersifat capasitive pada seluruh permukaannya. Panel touchscreen ini dilengkapi dengan sebuah lapisan pembungkus berbahan indium tinoxide yang dapat meneruskan arus listrik secara kontiniu untuk kemudian ditujukan ke sensornya.
Lapisan ini dapat memanfaatkan sifat capacitive dari tangan atau tubuh manusia, maka dari itu lapisan ini dipekerjakan sebagai sensor sentuhan dalam touchscreen jenis ini. Ketika lapisan berada dalam status normal (tanpa ada sentuhan tangan), sensor akan mengingat sebuah nilai arus listrik yang dijadikan referensi. Ketika jari tangan Anda menyentuh permukaan lapisan ini, maka nilai referensi tersebut berubah karena ada arus-arus listrik yang berubah yang masuk ke sensor. Informasi dari kejadian ini yang berupa arus listrik akan diterima oleh sensor yang akan diteruskan ke sebuah controller. Controller ini berfungsi untuk meneruskan informasi tersebut ke mesin pengalkulasi posisi dari gangguan atau sentuhan tersebut. Proses kalkulasi posisi akan dimulai di sini.
koordinat dan posisi dari sentuhan tadi dapat di ketahui dengan baik. Akhirnya informasi dari posisi tersebut akan diintegrasikan dengan program lain untuk menjalankan sebuah aplikasi.
Capasitive touchscreen sangat berbeda dengan kedua jenis touchscreen sebelumnya. Touchscreen jenis ini baru dapat bekerja jika sentuhan-sentuhan yang ditujukan kepadanya berasal dari benda yang bersifat konduktif seperti misalnya jari-jari Anda. Tidak seperti Resistive atau Surface wave yang dapat disentuh dengan jari tangan ataupun stylus, touchscreen ini hanya dapat dioperasikan dengan jari saja. Tetapi dengan adanya sifat seperti ini, maka touchscreen ini tidak mudah terpengaruh oleh gangguan dari benda-benda lain di atasnya seperti misalnya debu atau air.
Tampilan layarnya pun sangat jernih daripada jenis Resistive touchscreen sehingga sangat cocok untuk digunakan dalam berbagai keperluan interaksi dalam publik umum seperti misalnya di restoran, kios elektronik, lokasi Point Of Sales, dan banyak lagi.
Bagaimana Sebuah Layar Touchscreen Bekerja?
Sebuah layar touchscreen yang paling sederhana terdiri dari tiga buah komponen utama dalam bekerja. Komponen tersebut adalah sebagai berikut: 1. Touch Sensor
Touch sensor merupakan sebuah lapisan penerima input dari luar monitor. Input dari touchscreen adalah sebuah sentuhan, maka dari itu sensornya juga merupakan sensor sentuh. Biasanya sensor sentuh berupa sebuah panel terbuat dari kaca yang permukaannya sangat responsif jika disentuh. Touch sensor ini diletakkan di permukaan paling depan dari sebuah layar touchscreen, dengan demikian area yang responsif terhadap sentuhan menutupi area pandang dari layar monitor. Maka dari itu ketika Anda menyentuh permukaan layar monitornya, input juga telah diberikan oleh Anda. Teknologi touch sensor yang kini banyak digunakan terdiri dari tiga macam, seperti yang telah dijelaskan di atas, yaitu Resistive touchscreen, Capasitive touchscreen, dan Surface wave touchscreen. Semua jenis sensor ini memiliki cara kerja yang sama, yaitu menangkap perubahan arus dan sinyal-sinyal listrik yang ada pada sensor tersebut, merekamnya dan mengubahnya menjadi titik-titik koordinat yang berada di atas layar, sehingga posisi tepat dari sebuah sentuhan dapat langsung diketahui dengan benar.
2. Controller
sebuah even sentuhan, maka data yang dimilikinya diteruskan ke sebuah controller. Controller tersebut kemudian akan melakukan penerjemahan informasi dari sensor-sensor tersebut menjadi informasi yang dimengerti oleh prosessor komputer. Setelah informasi masuk dan diproses oleh processor, maka hasil akhirnya akan dikeluarkan lagi ke monitor untuk ditampilkan. Kembali controller bertugas untuk menterjemahkan informasi dari processor untuk diubah menjadi sebentuk gambar yang ditampilkan di atas layar monitor.
3. Software driver
Software driver merupakan sebuah software pengatur yang diinstal pada perangkat komputer atau PC Anda yang tugasnya adalah untuk mengatur agar perangkat touchscreen dan komputer dapat bekerja sama untuk digunakan dalam berbagai macam keperluan. Software driver akan mengatur operating system dari perangkat komputer bagaimana caranya menangani even-even sentuhan yang berasal dari sensor-sensor di atas layar touchscreen. Kebanyakan dari driver touchscreen saat ini sudah menggunakan driver yang hampir sama dengan driver sebuah mouse. Hal ini akan membuat sebuah even sentuhan pada satu titik di layar monitor seperti sebuah even klik pada mouse di posisi yang sama. Dengan menggunakan driver dari perangkat mouse, maka para developer program tidak perlu pusing-pusing lagi memikirkan bagaimana programnya dapat berinteraksi dengan sebuah touchscreen
Rangkuman
1. Dalam proses interaksi antara manusia dengan komputer terdapat peripheral yang berfungsi untuk memberikan input dan menampilkan output.
2. Monitor komputer merupakan media output yang sangat dominan yang berkerja dengan menggunakan pengolahan warna cahaya.
3. Ditinjau dari bahannya, monitor dapat dikategorikan menjadi 3 macam yaitu: CRT, LCD dan TFT LCD
4. Ditinjau dari adapternya, monitor dapat dikategorikan menjadi MDA, EGA, VGA, CGA, XGA, SVGA
5. Warna pada komputer direpresenasikan oleh tiga warna dasar yaitu merah, hijau, dan biru.
6. Setiap warna dasar RGB diberi skala 0 sampai dengan 255 yang berasal dari pengkodean 8 bit.
7. Total warna yang dapat direpresentasikan oleh RGB aalah 256x256x256 warna
8. Keyboard yang paling berkembang saat ini adalah model QWERTY dengan berbagai kelebihan dan kekurangannya.
9. Mouse merupakan piranti masukan untuk aplikasi berbasis windows. 10. Touch Screen bekerja berdasar sensor untuk menentukan posisi dan
Kuis Benar Salah
1. Pada komputer terdapat piranti yang berfungsi sebagai masukan sekaligus keluaran.
2. Layar monitor komputer bekerja bersasarkan pengolahan cairan berwarna.
3. Teknologi LCD lebih kuno dibandingkan dengan tabung CRT. 4. Warna dasar cahaya terdiri dari merah, kuning, dan biru.
5. Setiap warna pada komputer pada dasarnya merukan kombinasi dari tiga warna dasar.
6. FF0000 merukan warna merah sempurna.
7. Warna dasar dalam sistem RGB diberi derajat dari 1 sampai dengan 255. 8. Total warna yang dapat direpresentasikan oleh sistem RGB pada
komputer adalah 255x255x255.
9. Keyboard QWERTY cenderung lebih cocok untuk orang kidal dibandingkan bukan kidal.
10. Piranti masukan mouse hadir lebih belakangan dibandingkan dengan keyboard.
Pilihan Ganda
1. Yang berfungsi sebagai piranti masukan sekaligus keluaran adalah ______
A. Mouse D Layar Monitor
B. Speaker E. Touchscreen
C. Keyboard
2. Berikut ini warna yang merupakan warna dasar cahaya adalah pada komputer adalah ______
1. Merah 2. Kuning 3. Hijau 4. Biru 5. Hitam 6. Putih
A. 1,2,3 D. 4,5
B. 1,2,4 E. 2,4,5
C. 2,3,4
3. Urutan Kombinasi warna dasar pada komputer adalah ______
A. Merah – Kuning – Biru D. Merah – Kuning – Hijau B. Merah – Hijau – Biru E. Kuning – Oranye – Ungu C. Merah – Oranye – Ungu
4. Yang merupakan warna kuning adalah _____
A. FFFF00 D. 00FF00
B. FFFFFF E. 0000FF
5. Yang menghasilkan warna abu abu adalah_______
A. FF00FF D. 909090
B. CC9900 E. 112233
C. ABCDEF
6 Warna merah yang paling kuat adalah _____
A. FF0000 D. 110000
B. FF9999 E. AA0000
C. 990000
7. 1. Keyboard QWERTY paling banyak digunakan
2. Keyboard QWERTY cenderung menguntungkan orang kidal 3. Keyboard QWERTY disusun berdasarkan kode ASCII 4. Keyboard QWERTY disusun berdasarkan Abjad
5. Keyboard QWERT memiliki scan code yang sama dengan kode ASCII
Peryataan yang benar adalah
A 1,2,3 D 2,4,5
B 1,3,5 E 1,2,3,5
C 1,2,5
8. 1. Mouse mekanik menggunakan bola untuk memutar rora penetu koordinat pada monitor.
2. Mouse Optik menggunakan sensor cahaya untuk mendeteksi perubahan koordinat.
3. Mouse mekanik lebih mudah bekerja pada permukaan yang kesat. 4. Mouse Optik lebih mudah bekerja pada permukaan yang licin dan
menkilap.
Peryataan yang benar adalah
A 1,2,3 D 4
B 1,3 E 1,2,3,4
9 Peralatan elektronik yang paling banyak menggunakan teknologi touch screen adalah _______
A Televisi D Monitor CRT
B Handphone E Calculator
C PDA
10 1. Resistive touchscreen memiliki permukaan yang relatif buram. 2. Capasitive touchscreen bekerja oleh sentuhan jari ataupun stylus 3. Surface wave Touchscreen dapat terganggu oleh debu dan air.
Pernyataan yang benar adalah ______
A 1,2 D 1,2,3
B 1,3 E 1 saja
Latihan
1. Sebutkan warna dasar cahaya!
2. Bagaimana representasi warna pada komputer?
3. Buatlah tabel heksa desimal untuk warna –warna utama berikut: a. Merah
b. Jingga c. Kuning d. Hijau e. Biru f. Ungu
4. Carilah program kecil di internet yang dapat memberikan visualisasi mengenai kombinasi warna denngan bilangan heksa desimal yang menjadi representasinya!
5. Bagaimana cara kerja mouse mekanik? 6. Bagaimana cara kerja mouse optik?
7. Apa kelebihan dan kekurang keyboard model QWERT? 8. Sebutkan jenis keyboard selain model QWERTY! 9. Sebutkan jenis touchscreen dan sifatnya!
4
KONSEP INTERAKSI
Overview
Komputer dan Manusia dapat saling berinteraksi dengan menggunakan antarmukan yang terdapat diantara prosesor komputer dengan manusia. Interaksi yang timbul sangat dipengaruhi teknologi yang berkaitan dan disesuiakan berdasarkan kebutuhan. Melalui bab ini akan dibahas berbagai macam pola interaksi antara manusia dengan komputer.
Tujuan
1. Mahasiswa memahami konsep interaksi.
4.1 Interaksi
Interkasi antara manusia dengan komputer dapat dipandang sebagai dialog antara keduanya. Sebagaimana telah dijelaskan pada bab 1, interaksi ini melibatkan manusia sebagai pengguna, prosesor komputer, dan antarmuka diantara keduanya yang menjadi sarana input dan output.
Manusia Komputer
Setiap aplikasi memiliki pola interaksi sendiri-sendiri sesuai dengan kebutuhan dan teknologi yang ada.
Beberapa pola yang telah diperkenalkan pada bab 1 adalah: 1. Antarmuka dengan baris perintah tunggal
2. Antarmuka dengan baris perintah terstuktur 3. Menu dan WIMP (Window Icon Menu Pointer) 4. Bahasa sehari-hari/alami
5. Dialog dengan tanya jawab terstruktur/Query 6. Formulir isian dan kertas kerja
Output
4.2 Baris Perintah Tunggal
Interaksi ini merupakan interaksi yang paling primitif. Perintah yang dilakukan dilakukan melalui keyboard dengan sebuah key maupun beberapa karakter yang membentuk kata kunci tertentu.
?
Bukalah Aplikasi MS DOS untuk menjalankan perintah Line. Dengan bantuan informasi di internet cobalah eksplore Command perintah-perintah ini dan cobalah untuk mempraktekannya!1. DIR
2. DIR /P
3. DIR /W
4. EDIT HALO.TXT
5. TYPE HALO.TXT
6. COPY HALO.TXT CALO.TXT
8. DEL H*.TXT
9. DEL *.TXT
10. DEL *.*
11. MKDIR ALOHA
Berbagai macam perintah di atas sangatlah familiar bagi pengguna komputer sampai dengan awal 90-an. Perintah-perintah tersebut cukup sering dilakukan sampai akhirnya hadirlah windows eksplorer yang menutup semua kerumitan tersebut dan menggantinya dengan click and drop.
?
Perintah kombinasi keyboard pada window juga dapat dilakukan dengan menekan kombinasi tombol tertentu! Cobalah perintah-perintah dibawah ini dan tentukan efek perintah-perintah tersebut!1. [Ctrl]+[d]
3. [Alt] + [F4] Natural language
4. [Alt] + [Tab]
?
Perintah kombinasi keyboard pada aplikasi Microsoft Word juga dapat dilakukan untuk mempercepat operasi. Cobalah buka aplikasi Microsoft Word, kemudian identifikasi perintah key berikut ini:1. F1
2. F2
3. F5
4. F12
?
Perintah kombinasi keyboard juga terdapat pada berbagai macam aplikasi yang lain, misalnya pada browser Moz