4 2.1 Multimedia
Dalam industri elektronika,Multimedia adalah kombinasi dari komputer dan video (Rosch, 1996) atau Multimedia secara umum merupakan kombinasi tiga elemen, yaitu suara, gambar, dan teks (McCormick, 1996) atau Multimedia adalah kombinasi dari paling sedikit dua media input atau output dari data, media ini dapat berupa audio (suara, musik), animasi, video, teks, grafik dan gambar (Turban dkk, 2002) atau Multimedia merupakan alat yang dapat menciptakan presentasi yang dinamis dan interaktif yang mengkombinasikan teks, grafik, animasi, audio dan gambar video (Robin dan Linda, 2001).
Definisi yang lain dari Multimedia, yaitu dengan menempatkannya dalam konteks, seperti yang lakukan oleh Hoftetter (2001), Multumedia adalah pemanfaatan komputer untuk membuat dan menggabungkan teks, grafik, audio, gambar bergerak (video dan animasi) dengan menggabungkan link dan tool yang memungkinkan pemakai menggunakan navigasi, berinteraksi, berkreasi dan berkomunikasi. Dalam definisi ini terkandung empat komponen penting multimedia. Pertama, harus ada komputer yang mengkoordinasikan apa yang dilihat dan didengar, yang berinteraksi dengan kita. Kedua, harus ada link yang menghubungkan kita dengan informasi. Ketiga, harus ada alat navigasi yang memandu kita, menjelajah jaringan informasi yang saling terhubung. Keempat, multimedia menyediakan tempat kepada kita untuk mengumpulkan, memproses, dan mengkomunikasikan informasi dan ide kita sendiri. Jika salah satu komponen tidak ada, maka bukan multimedia dalam arti yang luas namanya. Dari beberapa definisi diatas, maka multimedia ada yang online (Internet) dan multimedia ada yang offline (tradisional).
2.2 Objek-objek Multimedia
Definisi multimedia diatas menekankan pentingnya peran yang dimainkan link dalam menyediakan jalan bagi pengguna untuk berinteraksi dan melakukan navigasi. Disini akan menjelaskan definisi objek-objek link tersebut dengan mengurai multimedia melalui pendekatan taksonomi. Terdapat enam jenis objek : teks, grafis, suara, video, animasi dan software. Peran masing-masing objek dalam keseluruhan system multimedia dijelaskan dibawah ini.
2.2.1 Teks
Bentuk data multimedia yang paling mudah disimpan dan dikendalikan adalah teks. Teks merupakan yang paling dekat dengan kita dan yang paling banyak kita lihat. Teks dapat membentuk kata, surat atau narasi dalam multimedia yang menyajikan bahasa kita. Kebutuhan teks bergantung pada kegunaan aplikasi multimedia. Misal, game membutuhkan teks lebih sedikit, sedangkan ensiklopedi membutuhkan teks lebih banyak.
Lebih dari itu file teks mempunyai struktur linear sederhana. Meskipun mungkin saja ada multimedia tanpa teks, kebanyakan system multimedia menggunakan teks sebab teks sangat efektif untuk menyampaikan ide serta memberikan panduan kepada pengguna.
2.2.2 Grafis
Alasan untuk menggunakan gambar presentasi atau publikasi multimedia adalah karena lebih menarik perhatian dan dapat mengurangi kebosanan dibandingkan dengan teks. Gambar dapat meringkas dan menyajikan data kompleks dengan cara yang baru dan lebih berguna. Sering dikatakan bahwa sebuah gambar mampu menyampaikan seribu kata. Tapi, itu hanya berlaku ketika kita bisa menampilkan gambar yang diinginkan saat kita memerlukannya. Multimedia membantu kita melakukan hal ini, yakni ketika gambar grafis menjadi objek suatu link. Grafis sering muncul sebagai backdrop (latar belakang) suatu teks untuk
menghadirkan kerangka yang mempermanis teks. Picture (gambar) juga bisa berfungsi sebagai ikon, yang bila dipadu dengan teks, menunjukkan berbagai opsi yang bisa dipilih (select); atau gambar bisa muncul full-screen menggantikan teks, tapi tetap memiliki bagian-bagian tertentu yang berfungsi sebagaipemicu yang bila diklik akan menampilkan objek atau event multimedia lain.
2.2.3 Suara
Suara dalam PC multimedia, khususnya pada aplikasi bidang bisnis dapat bermanfaat. PC multimedia tanpa bunyi hanya disebut unimedia, bukan multimedia. Kemampuan dasar suara yang harus dimiliki PC multimedia antara lain :
v Membuat dan mensistensis suara.
v Menangkap suara dari dunia luar, dari yang kita dengar dan dari CD (Compact Disk).
v Mengendalikan suara yang dibuat dari instrument elektronik.
v Memainkan kembali suara tersebut lewat speaker atau sejenisnya.
Masing-masing kemampuan membutuhkan teknologi, perangkat keras, dan perangkat lunak untuk menjalankannya. Suara dapat kita tambahkan dalam produksi multimedia melalui suara, musik dan efek-efek suara.
2.2.4 Video
Video merupakan elemen tambahan yang berisi rekaman dari kaset video atau lainnya yang berada analog, kemudian dimasukkan ke dalam lingkungan komputer, sehingga berubah menjadi gambar-gambar digital yang tidak jauh dengan animasi yang memakai suara.
2.2.5 Animasi
Animasi adalah gambar mati (grafis statis) yang dibuat efek, sehingga Nampak bergerak. Membuat animasi berarti menggerakkan gambar seperti kartun, lukisan dan lainnya. Teknik pembuatan animasi telah berubah seiring dengan perkembangan teknologi computer.
Efisiensi pengerjaan pembuatan animasi telah dilakukan sejak diperkenalkannya teknik animasi, cell (Celluoid Sheet, semacam kertas transparan). Gagasan dari sel adalah satu gambar dibuat untuk satu frame. Perubahan kecil dibuat dalam frame berikutnya sampai perubahan yang berarti yaitu Keyframe. Animasi yang dibentuk oleh frame-frame antara 2 keyframe disebut in-between, biasanya dibuat oleh animator sendiri.
2.2.6 Software
Salah satu konsep paling ampuh dalam multimedia adalah keterpaduan serempak yang dapat dicapai dengan menciptakan link ke berbagai dokumen dan dataset. Saat pemakai memicu satu link ke suatu dokumen word-processor, seperti file .doc Microsoft Word misalnya, maka komputer akan secara otomatis meluncurkan aplikasi perangkat lunak (pada contoh ini MS Word) dan menggunakannya untuk menampilkan dokumen yang dimaksud.
2.3 Struktur Navigasi
Struktur navigasi adalah struktur atau alur dari suatu program yang merupakan rancangan hubungan dan rantai kerja dari beberapa area yang berbeda dan dapat membantu mengorganisasikan seluruh elemen pembuatan animasi. Menentukan struktur navigasi merupakan hal yang sebaiknya dilakukan sebelum membuat suatu animasi. Ada empat macam bentuk dasar dari struktur navigasi yang biasa digunakan dalam proses pembuatan animasi, yaitu :
2.3.1 Struktur Navigasi Linier
Struktur navigasi linier hanya mempunyai satu rangkaian cerita yang berurut, yang menampilkan satu demi satu tampilan layar secara berurut menurut urutannya. Tampilan yang dapat ditampilkan pada sruktur jenis ini adalah satu halaman sebelumnya atau satu halaman sesudahnya, tidak dapat dua halaman sebelumnya atau dua halaman sesudahnya.
Gambar 2.1Struktur Navigasi Linier
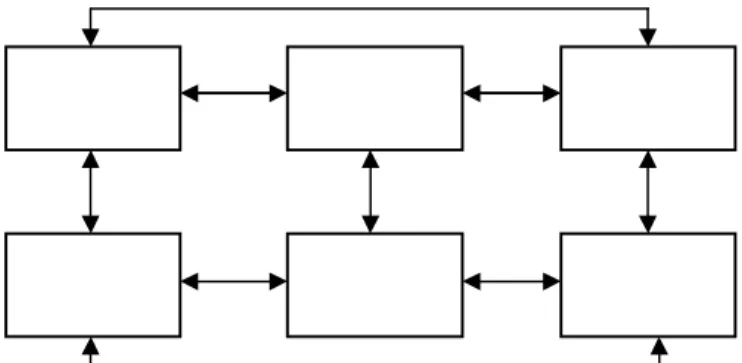
2.3.2 Struktur Navigasi Non-Linier
Struktur navigasi non-linier atau struktur tidak berurut merupakan pengembangan dari struktur navigasi linier. Pada struktur ini diperkenankan membuat navigasi bercabang. Percabangan yang dibuat pada struktur nonlinier ini berbeda dengan percabangan pada struktur hirarki, karena pada percabangan nonlinier ini walaupun terdapat percabangan, tetapi tiap-tiap tampilan mempunyai kedudukan yang sama yaitu tidak ada Master Page dan Slave Page.
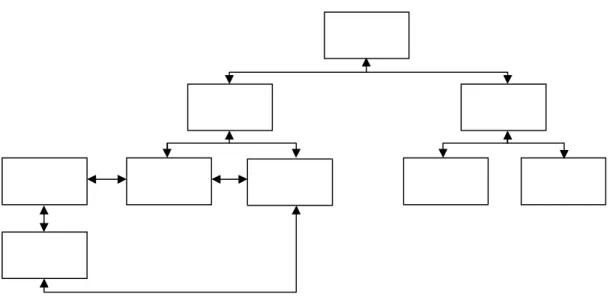
2.3.3 Struktur Navigasi Hirarki
Struktur navigasi hirarki biasa disebut struktur bercabang, merupakan suatu struktur yang mengandalkan percabangan untuk menampilkan data berdasarkan kriteria tertentu. Tampilan pada menu pertama akan disebut sebagai Master Page (halaman utama pertama), halaman utama ini mempunyai halaman percabangan yang disebut Slave Page (halaman pendukung). Jika salah satu halaman pendukung dipilih atau diaktifkan, maka tampilan tersebut akan bernama Master Page (halaman utama kedua), dan seterusnya. Pada struktur navigasi ini tidak diperkenankan adanya tampilan secara linier.
Gambar 2.3Struktur Navigasi Hirarki
2.3.4 Struktur Navigasi Campuran
Struktur navigasi campuran merupakan gabungan dari ketiga struktur sebelumnya yaitu linier, non-linier dan hirarki. Struktur navigasi ini juga biasa disebut dengan struktur navigasi bebas. Struktur navigasi ini banyak digunakan dalam pembuatan multimedia karena struktur ini dapat memberikan ke-interaksian yang lebih tinggi.
Gambar 2.4Struktur Navigasi Campuran
2.4 Area Kerja Macromedia Flash 8
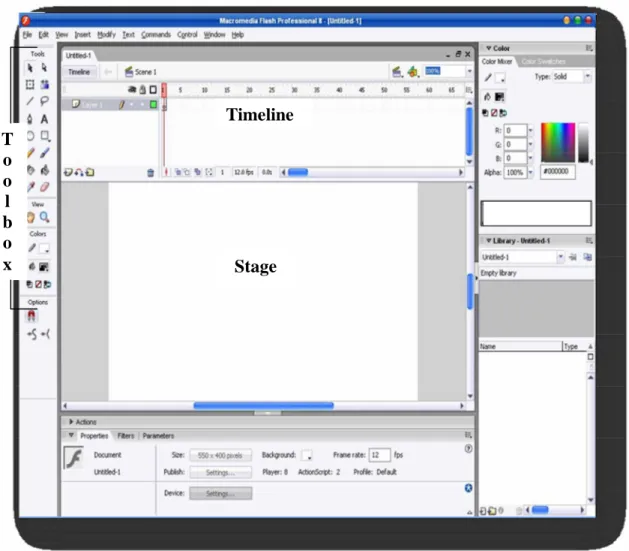
Pada area kerja Macromedia Flash 8 ini tidak jauh berbeda dengan versi sebelumnya yaitu Flash MX. Mulai dari menu, tool, stage, Timeline, properties, dan lain sebagainya. Hanya saja pada Macromedia Flash 8 ini mempunyai penampilan yang lebih menarik dan ada sedikit perubahan. Berikut ini akan dijelaskan beberapa bagian yang terdapat dalam Macromedia Flash 8.
Gambar 2.5Lingkungan Macromedia Flash 8
2.4.1 Stage
Stage merupakan sebuah kotak putih besar atau biasa disebut dengan dokumen. Fungsi dari stage ini adalah sebgai tempat untuk menggambarkan setiap objek yang akan dimanipulasi. Bila menempatkan objek yang telah digambar di luar stage, objek tersebut tidak akan terlihat apabila movie dijalankan. Ukuran dari stage dapat diperkecil atau diperbesar bersadarkan kebutuhan. Hal ini diperlukan apabila ingin melihat keseluruhan dari gambar.
T o o l b o x Stage Timeline
2.4.2 Toolbox
Toolbox merupakan kumpulan alat-alat yang digunakan untuk menggambar suatu objek. Didalam toolbox akan terlihat icons atau objek-objek sebagai symbol. Setiap tools memiliki fungsi yang berbeda-beda. Menampilkan toolbox dapat dilakukan dengan cara klik windows > Tools.
Untuk menggambar suatu objek, Macromedia Flash 8 menyediakan beberapa tool, seperti :
1. Selection tool . Tool ini digunakan sebagai alat penunjuk, alat memilih, alat untuk mengatur objek, dan memindahkan objek.
2. Subselection tool . Tool ini digunakan untuk mengatur titik-titik, segmen-segmen, dan tangen handle sebuah garis atau sebuah kurva.
3. Oval tool . Tool ini digunakan untuk menggambar objek bentuk bulat. 4. Rectangle tool . Tool ini digunakan untuk menggambar objek bentok
persegi. Rectangle tool memiliki satu buah option, yaitu Polystar tool yang berfungsi untuk menggambar segi lima.
5. Line tool . Tool ini digunakan untuk menggambar garis.
6. Pen tool . Tool ini digunakan untuk menggambar objek yang tidak beraturan.
7. Eraser tool . Tool ini digunakan untuk menghapus sebagian dari gambar. 8. Free Transform tool . Tool ini digunakan untuk melakukan transformasi
objek secara cepat, seperti rotate (memutar), skew (efek miring), dan scale (mengubah skala gambar).
9. Text tool . Tool ini digunakan untuk membuat teks.
10. Lasso tool . Tool ini digunakan untuk memberi tanda batas.
11. Eyedropper tool . Tool ini digunakan untuk mengambil warna pada sebuah objek, lalu warna tersebut dijadikan sebagai fill color.
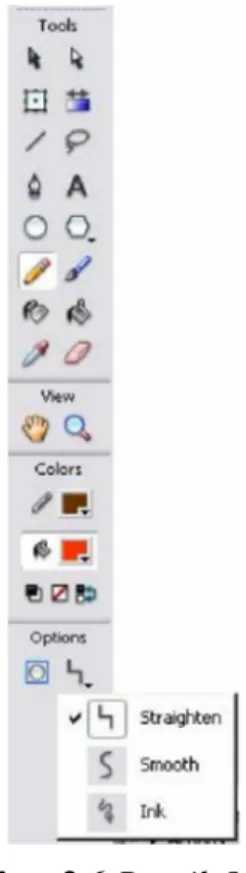
12. Pencil tool . Tool ini memiliki 3 buah option, yaitu : • Straighten untuk membuat garis lurus.
• Smooth untuk menggambar garis lengkung, dan • Ink untuk menggambar sesuai keinginan.
Gambar 2.6Pencil Option
2.4.3 Panel
Panel berfungsi untuk menampilkan dan mengubah informasi suatu objek yang ada pada stage. Masing-masing panel akan sangat berhubungan dengan tools yang digunakan, terutama panel properties.
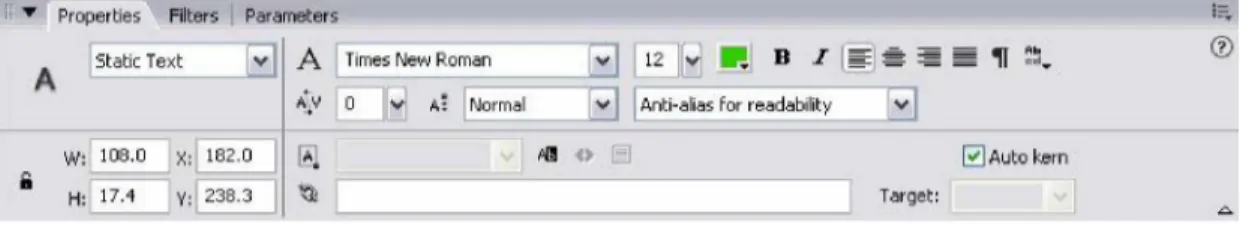
Panel properties pada Macromedia Flash 8 tidak jauh berbeda dengan Flash MX. Pada panel ini akan menmpilkan informasi-informasi penting yang dapat diubah sesuai dengan kebutuhan. Informasi-informasi ini sesuai dengan yang diseleksi.
Gambar 2.7Properties Objek Teks.
Selain panel properties, Macromedia Flash 8 juga masih memiliki panel-panel lain, diantaranya :
A. Panel Color Mixer, digunakan untuk memberikan atau mengubah warna objek. Apabila objek tersebut memiliki warna gradient (gradasi), panel ini sangat membantu untuk menambahkan atau mengubah warna menjadi warna yang diinginkan. Selain itu kejelasan dari warna dapat diubah dengan cara mengubah nilaialphadari panel tersebut.
B. Panel Color Swatches, digunakan untuk mengambil warna-warna yang sudah disediakan pada panel tersebut.
2.4.4 Timeline
Objek timeline berfungsi untuk mengatur proses animasi yang akan dibuat atau diinginkan. Timeline juga mengatur efek suara, termasuk mengatur musik latar yang mengalun sesuai keinginan dan kebutuhan. Kecepatan animasi pada timeline
diatur dalam ukuranfps (frame per second)
Sebagai contoh dalam ukurantimeline pada document properties tertera12 fps
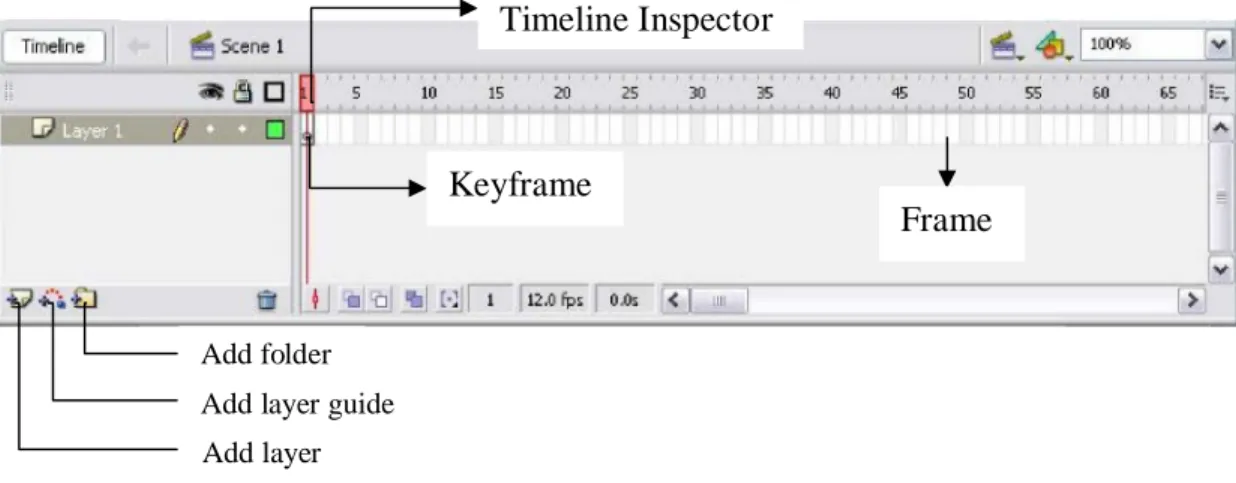
Gambar 2.8Timeline 2.4.4.1 Layer
Komponen ini berfungsi mengatur penempatan satu objek atau lebih. Pada dasarnya dalam pembuatan animasi, layer yang digunakan dapat lebih dari satu, bahkan ada sebuah animasi yang memerlukan puluhan layer dalam proses pembuatannya.
Untuk membuat suatu animsi yang baik, objek yang sudah mempunyai animasi harus dipisahkan dengan objek yang tidak mempunyai animasi, sehingga dalam prosesnya animasi tersebut tidak menjadi satu dengan objek animasi bergerak.
2.4.4.2 Frame
Digunakan untuk mengatur lamanya waktu pemunculan suatu objek. Apabila ingin memunculkan suatu objek lebih lama, frame yang digunakan harus lebih banyak, walaupun itu membutuhkan memori yang cukup banyak.
2.4.4.3 Keyframe
Digunakan untuk memberi tanda bahwa frame tersebut memiliki satu objek atau lebih pada stage. Frame yang memiliki key (keyframe) ini akan secara otomatis terbentuk apabila di dalam frame kosong digambarkan suatu objek dalam stage. Keyframe ditandai dengan bulatan hitam kecil padaframe.
Frame Timeline Inspector
Keyframe
Add folder Add layer guide Add layer
2.4.4.4 Blank Keyframe
Digunakan untuk memberi tanda bahwa frame tersebut tidak memiliki objek (kosong), dan frame tersebut sudah siap digunakan. Apabila blank keyframe
digambarkan suatu objek pada stage, blank keyframe berubah menjadi keyframe. Disetiap layer pada frame 1 secara otomatis sudah terdapat blank keyframe. Blank keyframe ditandai dengan bulatan kosong kecil padaframe.
2.4.4.5 Icons
Icons yang terdapat pada timeline digunakan untuk mempermudah proses desain. Icons terdiri dari :
a. Add layer, digunakan untuk menambahkanlayer baru. Layer baru yang akan muncul berada diataslayer yang sedang aktif.
b. Add layer guide, digunkaan untuk menambah layer guide, yaitu layer yang akan digunakan untuk menggambarkan line (garis) sebagai path atau arah pergerakan objek.
c. Add folder, digunakan untuk menambah folder pada timeline. Apabila didalamtimeline banyak menggunakanlayer, untuk mempermudah pekerjaan sebaiknyalayer dikelompokkan dan dimasukkan ke dalam folder.
2.5 Library dan Simbol.
Library adalah sebuah kotak penyimpanan objek yang akan digunakan di dalamscene. Objek tersebut dapat berupa gambar atau image, text, sound, potongan-potongan animasi juga termasuk button. Objek yang berasal dari luar file (import)
sepertiimage, sound, dan lainnya akan secara otomatis tersimpan di dalamlibrary. Symbol adalah objek-objek yan digambarkan pada flash yang selanjutnya disimpan didalam library. Symbol yang telah dibuat dalam library dapat dikategorikan atau dikelompokkan dan dimasukkan dalam folder library.
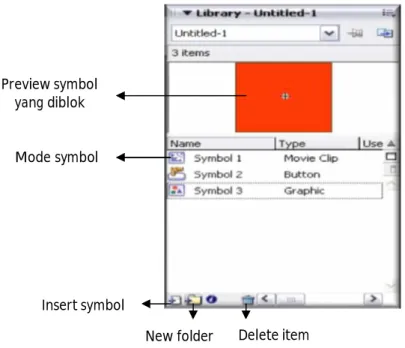
Gambar 2.9Tampilan Library
2.5.1 Membuat dan Mengedit Symbol
Terdapat dua cara untuk membuat symbol, yaitu pertama dengan memilih menuInsert >New Symbol atau panelLibrary dibagian kiri bawah terdapat icon plus “+” (lihat gambar library). Lalu berikan nama symbol pada kolom nama. Kemudian tentukan type darisymbol.
Gambar 2.10Tampilan New Symbol Preview symbol
yang diblok Mode symbol
Insert symbol
Namun, jika gambar atau image sudah lebih dahulu masuk ke dalam scene, untuk dapat memasukkan gambar tersebut dapat langsung dilakukan dengan memilih
menu modify > convert to symbol.
Untuk mengedit symbol yang telah kita buat, klik dua kali pada gambar
symbol di panel library, atau klik dua kali pada gambar instance di stage. Untuk menggunakansymbol yang telah kita buat, klik (tahan / drag) pada gambarsymbol di panellibrary dan dipindahkan ke dalamstage.
2.5.1.1 Graphic
Melambangkan objek yang diam atau tidak bergerak (tidak beranimasi).
Graphic Symbol tidak memiliki animasi atau gerak, maka symbol ini hanya memerlukan 1 buah keyframe, yaitu pada frame 1. Salah satu fungsi dari graphic symbol adalah untuk mempermudah saat menggambar suatu objek.
2.5.1.2 Movie Clip
Movie clip adalah salah satu symbol yang digunakan untuk membuat potongan-potongan animasi yang akan digabungkan secara keseluruhan pada scene. Keuntungan dari menggunakan movie clip ini adalah agar animasi yang berada di dalamscene tidaklah terlalu bertumpuk, sehingga mengalami kesulitan saat mengatur posisinya.
Penggunaan movie clip hampir sama dengan scene, tetapi movie clip
digunakan hanya untuk membuat penggalan-penggalan animasi yang tidak terlalu banyak.
2.5.1.3 Button
Symbolini digunakan untuk membuat suatubuttonatau sering dikenal dengan nama tombol. Berbeda dengansymbol lainnya, symbol ini hanya mempunyai 4 buah
UP : Objek yang digambarkan pada frame UP akan terlihat jika pointer mouse
berada diluar areabutton.
OVER : Objek yang digambarkan pada frame OVER akan terlihat jika pointer mouse masuk atau berada di dalam areabutton.
DOWN : Objek yang digambarkan pada frame DOWN akan terlihat jika button
diklik.
HIT : Areabutton.
2.5.2 Instance dan Nama Instance
Symbolyang telah digunakan (berada di dalam stage) disebut denganinstance. Instance yang dimasukkan ke dalam stage dapat dilakukan beberapa kali. Namun setiapinstance dapat dipanggil atau dijalankan melalui script yang dituliskan melalui programanaction script.
Apabila menggonakan objek instance, maka animasi yang dapat digunakan hanya berupatweening motion. Ini disebabkan karena objekinstance sudah termasuk objekgroup yang tidak dapat dianimasikan dengan animasishape.
Pengeditan suatu symbol akan mempengaruhi instance yang berasal dari
symbol tersebut. Objek instance akan secara otomatis juga sesuai symbol-nya. Oleh karena itu objek instance tersebut hanyalah merupakan virtual (bayangan) dari
2.6 Action Script
Action Script merupakan bahasa pemrograman dalam Macromedia Flash. Action Script pada Flash 8 mempunyai banyak kemiripan dengan pemrograman JavaScript.
Action Script dapat membuat animasi secara interaktif, yaitu dibuat melalui frame-frame dan dapat digunakan untuk mengontrol objek dalam Flash juga dalam pembuatan navigasi serta membuat movie Flash.
2.6.1 Sintaks Dasar Pemrograman Action Script
Adanya aturan tersendiri dalam pembentukan tata bahasanya. Inti dari pemakaian Macromedia Flash 8 ini terletak pada ActionScript dan sebelum pembutaan program terlebih dahulu dibuat sintaks dasarnya, seperti :
1. Go To.
Sintaks ini digunakan untuk melompat ke frame yang diinstruksikan pemakaiannya adalah rangkaian dari pernyataan Stop and Play.
Bentuk penulisan : Go To [and] [stop/play] target. 2. Number.
Nomor frame yang dituju.
Contoh : Go To and Play (15) artinya program akan melompat ke frame 15 dan mengeksekusi frame 15 tersebut.
3. Label.
Nama dari frame yang dituju.
Contoh : Go To (mulai) artinya program akan melompat ke frame yang berlabel mulai dan mengeksekusi frame tersebut.
4. Next Frame.
Digunakan untuk mengarahkan program ke frame lain. 5. Previous Frame.
6. Play.
Dipakai untuk mengeksekusi frame yang dituju. 7. Stop.
Dipakai untuk menghentikan frame yang dituju.
2.6.2 Kategori Action Script 1. Basic Action.
Menampung action sederhana yang seringkali digunakan untuk movie flash. 2. Actions.
Meliputi Basic Action ditambah action lain yang lebih kompleks. 3. Operator.
Berisi symbol yang digunakan untuk operasi logika dan matematika. 4. Function.
Berisi action yang dapat menerima data tertentu yangdapat digunakan. 5. Properties.
Berisi property objek yang dapat dimodifikasi. 6. Object.
Pendefinisian kelas object yang berada dalam kategori objek di Action Script.
2.7 Action Script pada Frame
Action Script pada frame adalah action yang diletakkan langsung pada frame suatu movie. Action ini akan dibaca dan diproses hanya pada saat frame tersebut berjalan. Bila frame memiliki Action Script, frame tersebut ditandai dengan “a”. action pada frame hanya dapat diberikan apabila frame tersebut memiliki keyframe.
2.8 Action Script pada Movie Clip
Action ini terletak pada instan movie clip. Action ini akan dijalankan dan diproses hanya bila movie clip tersebut (memiliki event).
a. Load : saat movie clip pertama kali tampil pada timeline. b. Unload : saat movie clip hilang dari timeline.
c. MouseMove : setiap mouse bergerak.
d. MouseDown : saat tombol pada mouse ditekan. e. MouseUp : saat tombol pada mose dilepas.
f. EnterFrame : saat setiap frame movie clip dimainkan. g. KeyDown : saat tombol keyboard ditekan.
h. KeyUp : saat tombol keyboard dilepas.
2.9 Action Script pada Button
Action ini terletak pada button. Action ini akan dijalankan dan diproses hanya bila button tersebut diberikan perintah :
a. Press : bila button diklik dan ditahan (drag). b. Release : bila button diklik dan dilepas.
c. Release outside : bila button dklik di dalam area button dan dilepaskan di luar area button.
d. Keypress : bila menggunakan key pada keyboard. e. Roll over : bila mouse masuk ke area button. f. Roll out : bila mouse keluar dari area button.
g. Drag over : bila button diklik, tahan lalu keluarkan dari area button (button mouse belum dilepas).
2.10 Software Audio 2.10.1 Sound Recorder.
Sound recorder berfungsi untuk merekam suara melalui media microphone dengan perantara sound card. Dalam Operating System berbasis windows XP fitur sound recorder ini sudah termasuk dalam software standar, jadi tidak perlu lagi mencari software untuk menginstall sound recorder ini.
Gambar 2.11Tampilan Sound Recorder
2.10.2 Cool Edit Pro 2.0
Software audio ini berfungsi untuk mengedit suara dengan format *.WAV, *.mp3, *.midi, dan lain sebagainya. pada dasarnya software ini dibuat untuk membantu para pecinta musik dalam membuat sebuah lagu. Karena software audio ini mampu menggabungkan beberapa jenis suara alat musik menjadi suatu alunan lagu. Selain itu Cool Edit Pro 2.0 ini juga dapat menghilangkan vocal dalam lagu, merendahkan volume awal ataupun akhir serta mampu memotong lagu sesuai dengan keinginan.