48
BAB III METODOLOGI
Metodologi Pengumpulan Data
Dalam mengumpulkan data, penulis menggunakan metode campuran yang terdiri dari metode kualitatif dan kuantitatif. Proses pengumpulan data kualitatif dilakukan melalui wawancara ahli dengan seorang dosen hubungan Internasional yang mengajar tentang ilmu sosial dan politik, sedangkan data kuantitatif dilakukan dengan cara menyebar survey ke mahasiswa melalui Google Form.
3.1.1. Wawancara
Wawancara dilakukan terhadap Bapak Yosef Djakababa, dosen hubungan internasional yang mengajar tentang politik serta sejarahnya di Universitas Pelita Harapan. Wawancara dilakukan secara jarak jauh melalui Zoom meeting dan dilakukan pada tanggal 1 Februari 2021. Wawancara berlangsung selama 51 menit.
Dalam berlangsungnya wawancara, Bapak Yosef menceritakan sedikit tentang kronologi peristiwa Mei 1998 dan dampaknya bagi Indonesia pada saat ini. Selain itu Beliau juga mengatakan bahwa kebanyakan mahasiswa saat ini kurang memiliki semangat untuk beropini langsung secara organsisasi dan kebanyakan dari mereka lebih memilih untuk menggunakan media sosial. Hal ini sangat disayangkan karena suara perkumpulan mahasiswa memiliki pengaruh yang besar bagi perkembangan negara ini, itulah mengapa Bapak Yosef merasa peristiwa sejarah Mei 1998 cocok digunakan untuk memberi gambaran yang lebih jelas tentang perjuangan mahasiswa dalam mengekpresikan pendapat mereka karena tingginya pergerakan
49 demonstrasi yang dilakukan oleh mahasiswa pada saat itu. Dengan mengetahui perjuangan generasi sebelumnya, beliau merasa hal ini dapat memotivasi mahasiswa sekarang untuk berani beropini langsung bersama mahasiswa lain dan sadar akan potensi mereka.
Gambar 3.1. Bukti wawancara
3.1.2. Kuesioner
Penyebaran kuesioner dimulai pada tanggal 4 Febuari 2021. Kuesioner disebar secara online melalui Google Form yang ditargetkan ke kalangan mahasiswa di daerah Jabodetabek untuk mencari tahu seberapa banyak mahasiswa yang aktif dalam organisasi dan menggunakan organisasi mereka sebagai sarana untuk beropini. Dengan menggunakan rumus slovin, penulis mencari total responden yang perlu disurvey. Penulis mengambil total populasi 8000 mahasiswa dengan margin of error 9%. Hasil yang didapat adalah 122 responden & total responden yang didapat oleh penulis dari kuesioner ini adalah 123 responden. Pertanyaan pertama survey mengenai apakah mereka mengikuti organisasi kampus atau tidak.
50 Gambar 3.2. Hasil Kuesioner 1
Sebanyak 64.2% (79 orang) responden yang mengatakan bahwa mereka termasuk dalam sebuah organisasi di kampus, sedangkan sisa 35.8% (44 orang) nya mengaku tidak mengikuti organisasi apapun.
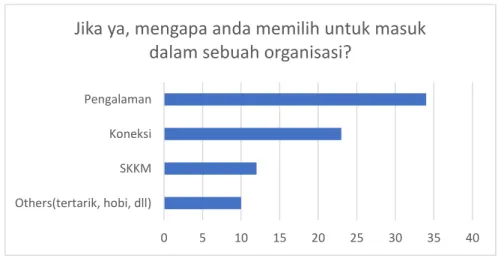
Dari jawaban tersebut survey pun dibagi menjadi 2 soal yang berbeda untuk responden yang menjawab ya dan responden yang menjawab tidak. Bagi responden yang menjawab ya, ditanyakan mengapa mereka memilih untuk masuk dalam sebuah organisasi. Jawaban-jawaban tersebut diolah menjadi 4 alasan.
Gambar 3.3. Hasil kuesioner 2
0 5 10 15 20 25 30 35 40
Others(tertarik, hobi, dll) SKKM Koneksi Pengalaman
Jika ya, mengapa anda memilih untuk masuk dalam sebuah organisasi?
51 Dari 79 responden, sebanyak 43% (34 orang) mengikuti organisasi untuk mencari pengalaman, 29% (23 orang) untuk mencari koneksi, dan 15% (12 orang) untuk memenuhi poin SKKM. Selanjutnya Penulis menanyakan apakah mereka pernah memanfaatkan organisasi mereka sebagai tempat untuk mengekspresikan opini.
Gambar 3.4. hasil kuesioner 3
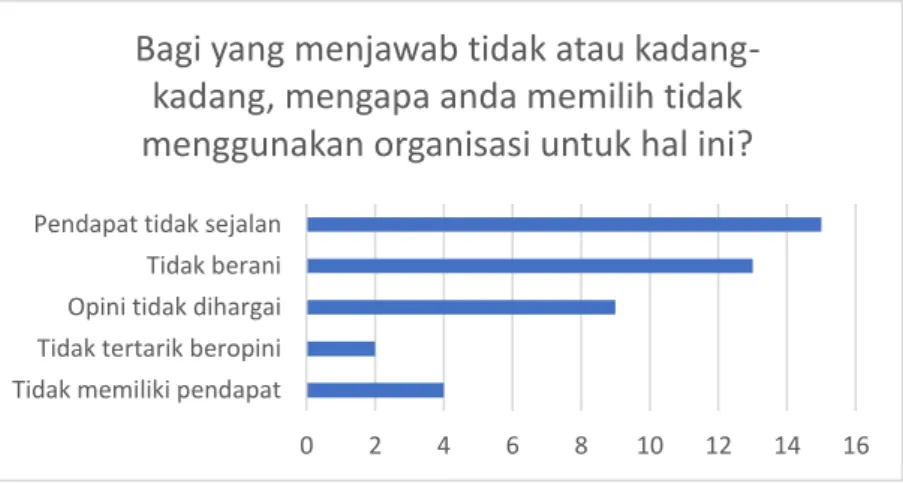
Sebanyak 36.7% (29 orang) menjawab kadang-kadang, 17% (14 orang) menjawab tidak, dan 45% (36 orang) menjawab ya. Total responden yang jarang dan tidak pernah menggunakan organisasi sebagai sarana untuk mengekspresikan opini mengambil lebih dari setengah bagian pada pie chart. Responden juga diminta untuk menulis alasan mengapa mereka memilih untuk tidak mengandalkan organisasi untuk membantu mereka dalam beropini. Berbagai jawaban diolah menjadi 5 alasan.
52 Gambar 3.5. hasil kuesioner 4
Dari 43 responden, 35% (15 orang) menjawab karena pendapat mereka tidak sejalan dengan organisasi, 30% (13 orang) menjawab karena mereka tidak berani berpendapat, 21% (9 orang) menjawab karena mereka merasa opini mereka tidak dihargai, 5% (2 orang) menjawab karena mereka tidak tertarik untuk berpendapat, dan sisa 9% (4 orang) menjawab karena mereka tidak memiliki pendapat yang perlu disuarakan.
Untuk responden yang memilih tidak mengikuti organisasi apapun, ditanyakan mengapa mereka memutuskan untuk melakukan hal itu.
Gambar 3.6. hasil kuesioner 5
0 2 4 6 8 10 12 14 16
Tidak memiliki pendapat Tidak tertarik beropini Opini tidak dihargai Tidak berani Pendapat tidak sejalan
Bagi yang menjawab tidak atau kadang- kadang, mengapa anda memilih tidak menggunakan organisasi untuk hal ini?
0 2 4 6 8 10 12 14 16 18
Others (sudah mau lulus, SKKM penuh,…
Pengalaman buruk dalam organisasi Tidak tertarik Tidak penting Terlalu sibuk
Mengapa anda memilih untuk tidak masuk dalam sebuah organisasi?
53 Dari 44 responden, 34% (15 orang) mengaku terlalu sibuk, 14% (6 orang) merasa organisasi mahasiswa itu tidak penting, 36% (16 orang) tidak tertarik, dan 9% (4 orang) memiliki pengalaman buruk dalam organisasi sehingga tidak lagi aktif.
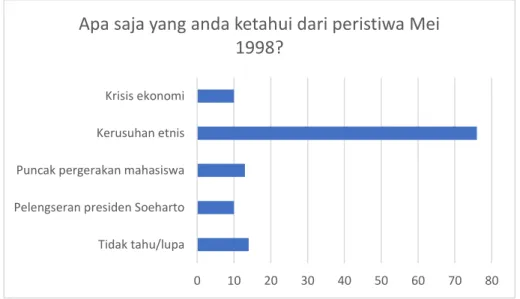
Sebagai pertanyaan penutup, penulis menanyakan beberapa pertanyaan tentang peristiwa Mei 1998 beserta media informasinya. Responden ditanya apa yang mereka ketahui tentang peristiwa Mei 1998. Jawaban mereka diolah menjadi beberapa kategori.
Gambar 3.7. hasil kuesioner 6
Sebanyak 8% (10 orang) menjawab era terjadinya krisis ekonomi, 62% (76 orang) menjawab masa dimana terjadi kerusuhan etnis di berbagai kota di Indonesia, 10.7% (13 orang) menjawab bahwa peristiwa Mei 1998 merupakan titik tertinggi dimana para mahasiswa berjuang untuk meluapkan suara mereka ke pemerintahan, 8% (10 orang) menjawab turunnya Soeharto sebagai presiden, dan 11.3% (14 orang) menjawab tidak tahu atau lupa.
0 10 20 30 40 50 60 70 80
Tidak tahu/lupa Pelengseran presiden Soeharto Puncak pergerakan mahasiswa Kerusuhan etnis Krisis ekonomi
Apa saja yang anda ketahui dari peristiwa Mei 1998?
54 Gambar 3.8. hasil kuesioner 7
Mayoritas responden, yaitu 63.4% (78 orang) berpendapat bahwa mereka jarang menemukan media informasi yang membahas tentang peristiwa Mei 1998.
Gambar 3.9. Hasil kuesioner 8
Sebanyak 60.2% (74 orang) mendapat informasi ini melalui media berita di internet ataupun televisi. 17.1% (21 orang) memilih video dan 13% (16 orang) memilih buku cetak.
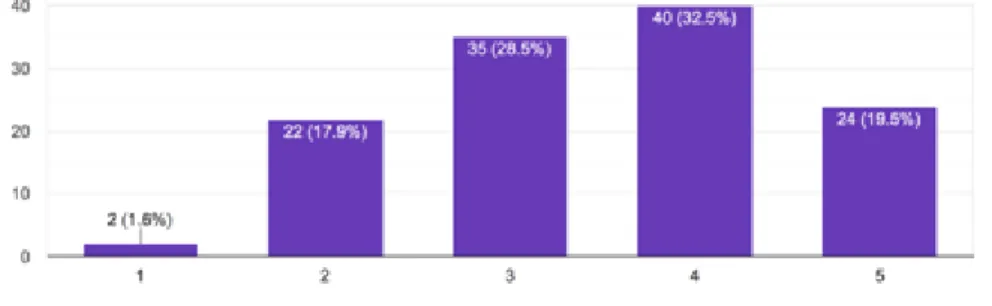
55 Gambar 3.10. Hasil kuesioner 9
Gambar 3.11. Hasil kuesioner 10
Mayoritas responden menunjukan keinginan mereka untuk belajar tentang peristiwa Mei 1998. Sebanyak 32.5% (40 orang) merasa tertarik dan 19.5% (24 orang) merasa sangat tertarik untuk mencari tahu tentang peristiwa ini. 90.2% (111 orang) juga lebih memilih media informasi bergambar daripada media bacaan.
Sebelum mengakhiri survey, penulis bertanya apakah responden tertarik untuk mempelajari tentang peristiwa Mei 1998 menggunakan media interaktif seperti webcomic, situs web interaktif atau visual novel. 95% (117 orang) tertarik untuk menggunakan media interaktif ini, 2% (2 orang) tidak tertarik, dan 3% (4 orang) berkata mungkin.
56 3.1.3. Studi Referensi
Tujuan penulis melakukan studi referensi adalah untuk memperoleh poin-poin yang bisa diterapkan dan dijadikan referensi dalam perancangan situs web interaktif ini.
Beberapa referensi yang dipilih penulisa dalah sebagai berikut:
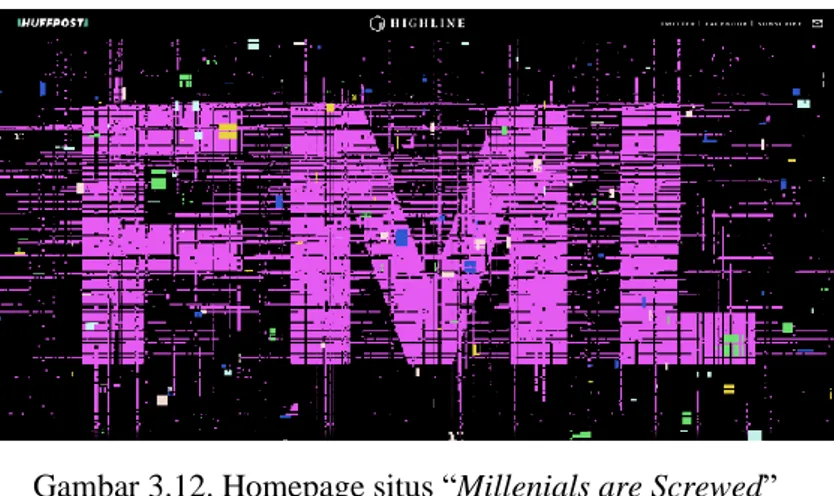
1. Millenials are Screwed
Situs web ini dibuat oleh Michael Hobbs dan Jason Wong. Situs web ini menceritakan tentang masalah finansial yang dihadapi oleh generasi milenial pada saat ini dan semakin sulitnya mereka untuk membiayai hidup dengan adanya inflasi yang selalu naik dan dunia pekerjaan yang diantaranya memiliki standar tenaga kerja yang tidak wajar atau memberi jumlah gaji yang tidak dapat menunjang biaya hidup mereka.
Situs web ini menggunakan gaya pixel art untuk sebagian besar visualnya. Pada bagian awal situs web, Terdapat tulisan “FML” dengan ukuran besar yang hampir memenuhi layar. Tulisan itu juga diberi animasi berupa penggantian warna dan efek glitching agar lebih memberikan kesan milenial yang dikenal sebagai generasi yang sangat dekat dengan teknologi.
Gambar 3.12. Homepage situs “Millenials are Screwed”
(https://highline.huffingtonpost.com/articles/en/poor-millennials/, 2018)
57 Situs web ini memiliki beberapa fitur animasi yang bisa diaktifkan melalui pengguna. Apabila situs web digeser kebawah, akan men-trigger animasi pada beberapa gambar yang ada dalam situs web.
Gambar 3.13. konten situs “Millenials are Screwed”
(https://highline.huffingtonpost.com/articles/en/poor-millennials/, 2018)
58 2. If the Moon Were Only 1 Pixel
Situs web buatan Josh Worth ini menunjukkan jarak antara planet-planet yang ada dalam bima sakti. Visual situs web sangat minimalis dan rapih dengan warna flat yang mayoritas berwarna hitam.
Gambar 3.14. Homepage situs “If the Moon Were Only 1 Pixel”
(https://joshworth.com/dev/pixelspace/pixelspace_solarsystem.html, 2019)
Situs web ini memiliki layout horizontal, jadi pengguna menggeser situs web ke samping bukan ke bawah. Selain itu, situs web ini juga memberikan pengalaman yang lebih imersif dengan menggunakan perhitungan jarak asli antar planet, sehingga membutuhkan waktu cukup lama untuk bisa mengeksplorasi situs web ini sampai ke bagian akhirnya, namun hal inilah yang membuat pengguna sadar akan luasnya galaksi yang menjadi tempat tinggal seluruh peradaban manusia.
59 Gambar 3.15. Konten situs “If the Moon Were Only 1 Pixel”
(https://joshworth.com/dev/pixelspace/pixelspace_solarsystem.html, 2019)
3. The Qode Interactive Catalog
Situs web ini dibuat oleh Qode Interactive, sebuah agensi dimana mereka menjual desain situs web mereka untuk berbagai macam kebutuhan. Situs ini dibuat untuk menunjukkan beberapa situs terbaik sekaligus mempromosikan agensi mereka. Isi katalog ini dibagi menjadi 13 bagian dengan tema yang berbeda.
60 Gambar 3.16. Tampilan situs “The Qode Interactive Catalog”
(https://qodeinteractive.com/catalog, 2019)
Situs ini dinavigasi secara horizontal dan setiap gambar pada situs web dapat digerakan melalui penggeseran layar. Yang membuat situs web ini menarik adalah layout yang digunakan. Dengan meletakan teks secara vertical membuat situs ini menjadi lebih unik.
Gambar 3.17. ilustrasi situs “The Qode Interactive Catalog”
(https://qodeinteractive.com/catalog, 2019)
61 Selain itu penggunaan gambar dan ilutrasi setiap kali panah mouse berada di atas tema membantu membuat website terlihat menarik dan juga dapat memberi gambaran tentang tema yang akan dibahas di bagian tersebut.
4. Hobolobo
Situs Web ini dibuat dan diilustrasikan oleh Stevan Zivadinovic dan menceritakan tentang Hobolobo, seorang pekerja harian yang ditugaskan oleh seorang walikota untuk mengusir kaum tikus untuk meningkatkan citranya sebagai seorang walikota.
Gambar 3.18. Tampilan situs web “Hobolobo”
(http://hobolobo.net, 2014)
Situs web ini menggunakan layout horizontal. Situs ini dibuat seperti buku cerita anak-anak dengan penggunaan ilustrasi bergaya kartun dan
62 warna yang cerah, serta potongan teks yang relatif pendek, karena itu unsur storytelling dari situs web ini sangat kuat. Selain itu, situs web ini juga menggunakan sistem parallax scrolling, sebuah Teknik dimana objek latar belakang bergerak lebih lambat dari pada latar depan, seakan-akan terdapat kedapalam dan jarak antara latar belakang dan latar depan walaupun merupakan objek 2 dimensi (Frederick, 2013).
Metodologi Perancangan
Menurut Lauer & Pentak (2011), terdapat proses perancangan terdiri dari beberapa tahap, yaitu:
1. Thinking
Berpikir merupakan langkah awal dalam dari sebuah desain. Seorang desainer harus selalu bisa memikirkan tentang masalah yang dihadapi, apa yang ingin dicapai, apa solusi yang cocok untuk mengatasi masalah itu, elemen apa saja yang ingin digunakan, apa saja Batasan-batasan yang perlu dipertimbangkan, dan kapan solusi tersebut bisa dilaksanakan. Dalam proses berpikir, seorang desainer juga bisa memperluas isi dari ide mereka dengan melakukan diskusi untuk mencari tahu apa opini mereka tentang ide perancangan yang dibuat agar desainer bisa melihat ide mereka melalui perspektif yang berbeda (hlm. 8-9).
2. Looking
Melihat merupakan cara pembelajaran utama yang dilakukan oleh semua seniman. Objek-objek yang diamati dapat berupa lingkungan sekitar seperti
63 arsitektur bangunan, hewan, tanaman, benda-benda historik, hasil karya seniman lain dan apapun yang bisa dilihat oleh mata. Dengan melakukan pengamatan, desainer bisa mendapat inspirasi baik secara konsep atau elemen desain. Namun dalam menggunakan objek nyata sebagai sebuah konsep atau elemen dibutuhkan penelitian dan studi pustaka yang lebih mendalam terutama jika objek yang ingin diambil untuk dijadikan sebuah desain berhubungan dengan budaya agar desainer lebih mengerti akan pengaruh budaya itu terhadap masyarakat luas dan tidak menimbulkan kejadian yang tidak diinginkan (hlm. 14, 17).
3. Doing
Melakukan berarti desainer mulai mempraktekan dan ber-eksperimen. Pada tahap ini desainer akan mencoba menyusun dan mengharmonisasikan elemen-elemen dengan konsep yang ingin dirancang. Kesalahan dan revisi merupakan hal yang wajar dalam tahap ini. Selain itu dalam proses ini terkadang desainer perlu membiasakan diri terhadap perubahan. Hal ini sering dihindari karena memang sebuah perubahan dapat merombak sebuah ide dan konsep menjadi sesuatu yang sangat berbeda dari ide awal, namun sebagai seorang desainer yang menyelesaikan masalah, pendapat dari pihak luar juga harus dipertimbangkan untuk mencapai hasil akhir yang disepakati Bersama (hlm. 20-23).
3.2.1. Metode Perancangan Situs Web
Menurut Shelly &Cashman (2005), terdapat beberapa tahap yang harus dilewati dalam merancang sebuah situs web, yaitu:
64 3.2.1.1. Define the Purpose
Sebuah situs web harus memiliki visi dan misi yang jelas. Visi berarti apa yang ingin dicapai dengan situs web yang dirancang, topik yang ingin dibahas pada situs, dan efek yang dinginkan pada saat pengguna menggunakan situs web. Tujuan ini tentu saja tidak akan terjadi seketika, sehingga wajar apabila tujuan situs web perlu jangka waktu yang panjang agar dapat tercapai. Misi lebih membahas Langkah-langkah yang perlu dilakukan untuk mencapai suatu tujuan. Sebuah tujuan bisa memiliki berbagai macam sasaran yang harus dilakukan, misalkan sebuah situs web dibuat dengan tujuan untuk menjual produk dari sebuah perusahaan, maka misi yang dapat dilakukan perancang adalah dengan membangun kredibilitas produk perusahaan, atau mempromosikan diskon untuk pelanggan (hlm. 74-75).
Dalam perancangan ini, visi yang ingin dicapai penulis adalah untuk membuat situs web yang selain dapat memberikan informasi mengenai peristiwa Mei 1998 & sejarah organisasi Forum Kota, juga dapat membantu dan memotivasi mahasiswa untuk lebih berani beropini di dalam organisasi mereka, sedangkan misinya adalah dengan membuat konten situs yang dapat mendukung visi tersebut.
3.2.1.2. Identify the Audience
Walaupun situs web dapat diakses oleh siapa saja melalui internet, sebuah situs web tetap harus memiliki target pengguna yang jelas sehingga situs web dapat dirancang agar sesuai dengan selera target dan memudahkan
65 perancang dalam memilih tema yang tepat untuk mereka. Dalam mengindentifikasi target pengguna, hal pertama yang perlu dilakukan adalah menentukan siapa target yang ingin didekati. Beberapa hal yang dapat dipertimbangkan pada tahap ini adalah umur, gender, latar belakang Pendidikan, jumlah penadapatan, tempat tinggal, atau kebiasaan mereka dalam menggunakan internet (hlm. 76). Untuk mengidentifikasi target audience secara lebih mendalam,
Dalam perancangan ini, penulis membuat sebuah user persona yang mewakilkan seluruh responden dari kuesioner yang disebar. Persona berisi tentang perilaku pengguna kesulitan yang dihadapi dan tujuan yang ingin dicapai.
Gambar 3.19. Persona
Persona menceritakan tentang seorang mahasiswa bernama Lisa.
Lisa memiliki minat yang tinggi dalam kegiatan organisasi, namun ia sering merasa kurang menonjol dalam organisasinya & hanya menjadi beban bagi
66 anggota organisasi lainnnya, Ia mencoba untuk menjadi lebih aktif dalam organisasi dengan cara memberikan opini atau ide untuk kegiatan organisasi, namun ia selalu merasa ragu dan takut opininya tidak didengar.
Sebagai mahasiswa, ia merasa kecewa karena tidak bisa berkontribusi apa- apa bagi sekitarnya.
Dengan adanya persona, penulis dapat menentukan bagaimana cara untuk menyajikan informasi tentang sejarah peristiwa Mei 1998 dan menghubungkannya dengan keadaan organisasi mahasiswa pada saat ini agar selain informasi dapat diterima dengan baik, para mahasiswa juga bisa termotivasi untuk lebih aktif beropini dalam organisasinya.
3.2.1.3. Plan the Content
Sebuah situs web memerlukan konten untuk mencapai tujuan dan menarik perhatian pengguna. Konten yang dimaksud dapat berupa teks, gambar atau video dan audio apabila diperlukan. Konten yang dimasukkan tentu saja bukan sembarangan. Konten situs harus berhubungan dengan topik, informatif, interaktif dan tidak melanggar hukum hak cipta (hlm. 78).
Dalam tahap ini, informasi mengenai peristiwa Mei 1998 yang telah dikumpulkan melalui wawancara dan studi Pustaka diolah menjadi sebuah big idea yang akan menjadi acuan visual untuk perancangan situs. Berbagai proses yang dilakukan penulis adalah sebagai berikut.
1. Mindmapping
Pertama penulis membuat sebuah mindmap dengan tema “menceritakan tentang pergerakan mahasiswa Mei’98”. Berdasarkan hasil
67 mindmapping, penulis dapat menarik beberapa keyword, yaitu semangat, berani, kerjasama, dan persatuan.
Gambar 3.20. Mind map
Berdasarkan hasil mindmapping, penulis dapat menarik beberapa keyword, yaitu semangat, berani, kerjasama, dan persatuan.
2. Brainstorming
Dari keyword yang telah didapat, penulis melakukan brainstorming dan mendapat big idea berupa kalimat “Kekuatan Dalam Jumlah”. Melalui big idea ini penulis ingin menyampaikan bahwa organisasi mahasiswa Mei 1998 bisa memiliki pengaruh yang besar karena adanya persatuan kekuatan dari pihak mahasiswa yang membuat suara mereka dapat didengar sampai ke telinga pemerintahan.
68 Selanjutnya penulis mencari referensi visual yang dibagi menjadi 3 bagian, yaitu referensi artstyle, typeface, dan warna. Untuk artstyle, penulis lebih mengacu pada gaya Stylized Heroic Realism dengan kontras besar antara objek dan bayangan untuk memberikan emphasis pada objek utama dari ilustrasi serta garis outline tegas namun tidak kaku.
Gambar 3.21. Moodboard artstyle & overall vibe
Penulis lalu menentukan jenis typeface yang akan digunakan.
Referensi yang dicari adalah font dengan jenis sans serif karena memiliki tingkat keterbacaan yang tinggi untuk situs web. Typeface yang akan digunakan untuk bagian judul dan heading memiliki bentuk yang lebih besar dan tebal, sedangkan untuk isi paragraf akan lebih tipis dan minimalis.
69 Gambar 3.22. Moodboard typeface
Setelah menentukan jenis typeface, penulis menentukan apa saja warna akan yang digunakan untuk perancangan situs ini. Warna yang digunakan mayoritas adalah warna netral seperti coklat dan putih pudar.
Warna-warna cerah akan digunakan sebagai aksen untuk memberikan kesan emosi dan semangat.
Gambar 3.22. Moodboard warna
70 3. Sketsa & finalisasi
Dalam situs ini, elemen visual yang digunakan adalah ilustrasi, icon, dan button. Alasan dipilihnya ilustrasi adalah karena ilustrasi lebih mudah dimodifikasi dan dapat memuat fitur interaktivitas yang lebih banyak, sedangkan icon dan button digunakan untuk keperluan teknis situs.
Sebagian besar ilustrasi yang dibuat menggambarkan mahasiswa dengan jumlah lebih dari 1 figur orang untuk memberikan kesan kebersamaan dan Kerjasama seperti yang ingin dicapai dari big idea yang sudah diputuskan. Beberapa sketsa ilustrasi yang digunakan dalam situs.
71 Gambar 3.24. Kumpulan sketsa awal ilustrasi
Tampilan final ilustrasi.
72 Gambar 3.25. Kumpulan Ilustrasi final yang digunakan
Sesuai dengan perencanaan yang dilakukan saat pembuatan moodboard, ilustrasi memiliki lineart yang tegas naun tetap dinamis & memiliki kontras yang sangat jelas antara objek dan bayangannya.
Proses pembuatan icon mouse untuk halaman preloader juga melalui proses yang sama.
Icon didesain serupa dengan bentuk mouse agar memudahkan pengguna untuk mengerti akan arti dari icon ini, yaitu untuk memberi petunjuk mengenai cara menavigasi situs yang dilakukan dengan cara meng- scroll atau menggeser halaman situs ke bawah. Penulis juga menambah tanda panah dengan motion agar dapat memperjelas informasi yang
73 ingin disampaikan. Warna yang digunakan untuk icon disesuaikan dengan latar belakang halaman situs.
Gambar 3.26. Proses pembuatan icon
Selanjutnya, penulis membuat elemen visual yang terakhir, yaitu button. Jenis button yang dibuat adalah CTA(Call-To-action) button.
Gambar 3.27. Proses pembuatan button
Button ini dibuat untuk memudahkan navigasi situs. Dengan mengklik button, pengguna akan langsung ditujukan ke bagian landing page situs.
Ujung atas button dibuat melengkung agar button lebih mudah menarik perhatian pengguna sehnigga membantu mencegah button membaur dengan latar belakangnya (Shen, 2018). Warna button menggunakan warna netral, yaitu off-white karena mayoritas warna latar situs adalah
74 warna merah. Dengan menggunakan warna yang lebih terang di atas warna latar yang lebih gelap, maka button tetap dapat terlihat walaupun ukurannya yang kecil. Fitur button baru diimplementasikan ke desain final perancangan ini, sehingga prototype situs web pada saat berlangsungnya alpha test tidak memiliki button.
4. Foto
Selain menggunakan ilustrasi, penulis juga memanfaatkan foto. Foto- foto diambil dari internet yang tentunya dicantumkan sumbernya di dalam situs.
Gambar 3.28. Aset foto (Dari berbagai sumber)
Aset foto ini digunakan untuk memberi gambaran yang lebih nyata terhadap organisasi Forum Kota dan pergerakan mereka, serta untuk membantu memperbagus tampilan situs.
Beberapa foto melalui proses touch-up kecil agar terlihat lebih sesuai dengan konten. Foto yang menggambarkan pergerakan forum
75 kota diubah warnanya menjadi warna monokrom, lalu diberikan filter berwarna coklat, sedangkan wana foto yang menggambarkan organisasi penulis buat sedikit vibrant dan menambah filter berwarna oranye. Hasil touch- up dapat dilihat di bab 4.
3.2.1.4. Plan the Structure
Memiliki garis besar untuk menentukan jalur navigasi pada situs web merupakan hal yang penting untuk kenyamanan pengguna. Terdapat beberapa jenis struktur navigasi yang bisa dilakukan, yaitu:
a) linear, dimana pengguna menavigasi halam situs satu-persatu secara berurutan. Jenis struktur ini dilakukan apabila konten perlu ditunjukkan secara kronologis (hlm. 86).
b) Random, dimana halaman situs disusun tanpa ada aturan yang spesifik.
Struktur ini biasanya sering digunakan pada situs web perusahaan dimana dari halaman beranda, pengguna bisa menavigasi langsung ke halaman kontak, tentang kami atau produk tanpa harus mengikuti urutan situs (hlm. 87).
c) Hierarkis, dimana informasi pada situs web dibagi menjadi beberapa bagian dan subbagian. Struktur ini sering ditemukan di situs web organisasi seperti situs web universitas yang biasanya membagi konten tentang fakultas dan jurusan menjadi beberapa bagian (hlm. 87).
Untuk membahas tentang pergerakan organisasi mahasiswa Mei 1998, penulis menggunakan organisasi Forum Kota sebagai fokus utama. Dari situ, penulis membagi satu halaman situs yang panjang. Perancangan ini
76 hanya menggunakan satu halaman situs karena untuk mendukung konsep scrollytelling yang digunakan oleh penulis dalam merancang situs web ini.
Jenis struktur yang digunakan adalah struktur linear. Untuk menentukan alur konten dalam situs, penulis pun membuat sebuah sitemap untuk merapihkan alur situs web agar memudahkan proses desain halaman situs.
Gambar 3.29. Sitemap
Dalam sitemap, halaman pertama yang akan muncul ketika menggunakan situs web adalah halaman pre-loader yang berfungsi untuk menghibur pengguna sembari meunggu halaman situs dimuat sekaligus memberi informasi mengenai cara menavigasi situs. halaman situs kedua berisi berbagai konten dibagi menjadi beberapa bagian dan disusun dalam
77 1 halaman. Pertama pnegguna akan dibawa ke bagian Landing page, lalu di bagian 1 konten menceritakan sedikit tentang tentang era Orde Baru agar user dapat mengetahui apa alasan terjadinya peristiwa ini. Bagian 2 situs mulai memperkenalkan mahasiswa dan reaksi mereka terhadap era Orde Baru. Dari situ situs berlanjut ke bagian 3, yaitu sebuah segmen yang dibuat sebelum pengguna masuk ke bagian 4. Bagian ini berfungsi sebagai transisi antara bagian 2 dan 4. Bagian 4 membahas tentang perkenalan forum kota.
Disini dijelaskan apa peranan dari organisasi tersebut bagi mahasiswa dan bagaimana perkembangan anggotanya. Bagian 5 menjelaskan tentang berbagai pergerakan yang dilakukan oleh Forkot sampai di akhir era Orde Baru. Bagian 6 berisi pembahasan mengenai pergerakan mahasiswa 1998, apa kunci dari kesuksesan aksi mereka dan apa yang membedakan pergerakan organisasi zaman itu dengan zaman sekarang. Ada juga dimasukan beberapa tips untuk para pengguna mengenai cara agar mereka dapat beraspirasi dalam organisasi dengan efektif, lalu berlanjut ke closing.
3.2.1.5. Plan the Web Pages
Pada tahap ini perancang perlu membangun sebuah koneksi visual terhadap tampilan dengan tema situs. Untuk mencapai hal ini diperlukan konsistensi terhadap pemilihan elemen visual yang dapat mempersatukan situs web hingga menjadi sebuah identitas yang tak tergantikan (hlm. 107). Beberapa proses yang dilakukan dalam situs ini adalah:
1. Sketsa
78 Pertama, penulis membuat sketsa setiap bagian dalam halaman situs untuk menentukan keseluruhan dari tampilan situs.
Gambar 3.30. Sketsa situs
Dalam sketsa, penulis sudah melakukan layouting sementara dalama halaman situs. Kemungkinan untuk terjadi perubahan cukup tinggi.
2. Penentuan Grid
Setelah menentukan garis besar dari tampilan situs web menggunakan sketsa, penulis mencoba merapihkan konten dengan menentukan jenis grid yang akan digunakan. Penulis memutuskan untuk menggunakan 2
79 jenis grid berdasarkan teori yang dipaparkan di bab 2, yaitu block grid dan column grid.
3. Wireframe
Menggunakan grid yang sudah dipilih, penulis mulai membuat low fidelity wireframe untuk merapihkan desain situs yang sudah ada pada sketsa sekaligus menambah detail. Pada tahap ini penulis juga melakukan beberapa uji coba letak konten untuk mencari layout yang paling baik.
layout dari Wireframe kemudian dikembangkan menjadi high fidelity dengan memasukan warna dan grafik yang sudah dibuat & menghasilkan sebuah prototype.
Gambar 3.31. Wireframe situs
Prototype yang sudah dibuat diuji cobakan kepada target audience perancangan ini, yaitu kaum mahasiswa muda berusia 18-25 tahun.
80 Gambar 3.32. Prototype situs
3.2.2. Publikasi
Situs web ini dipublikasikan secara mandiri oleh penulis, namun agar situs web dapat dikenal dan menjangkau ruang lingkup yang lebih besar, penulis menggunakan sarana dari pihak luar untuk membuka jalan menuju target audience yang lebih luas. Penulis dapat bekerjasama dengan media berita online atau dengan berbagai organisasi kemahasiswaan yang ada di dalam ataupun di luar kampus.
Dengan bekerjasama dengan organisasi BEM Universitas Multimedia Nusantara, selain membantu mempromosikan situs web ini, situs ini juga dapat membantu organisasi ini dalam meningkatkan minat mahasiswa dalam mengikuti BEM atau organisasi lainnya.
PERGERA KA N FORKOT
LOREM IPSUM D OLOR SIT A M ET, CON SECT ET UER A D IPISCIN G
EL IT,
LOREM IPSUM D OLOR SIT A M ET, CON SECT ET UER A D IPISCIN G
EL IT, Lorem ipsum dolor sit ame t , consec t et uer adipiscing elit , sed diam nonumm y nibh euismod t incidunt ut laor eet dolore magna aliquam erat volut pat . Ut wisi enim ad minim veniam, quis nost rud exerci t at ion ullamcorper suscipit lobort is nisl ut aliquip e x ea commodo consequat . Duis aut em vel eum iriure dolor in
Lorem ipsum dolor sit ame t , consec t et uer adipiscing elit , sed diam nonumm y nibh euismod t incidunt ut laor eet dolore magna aliquam erat volut pat . Ut wisi enim ad minim veniam, quis nost rud exerci t at ion ullamcorper suscipit lobort is nisl ut aliquip e x ea commodo consequat . Duis aut em vel eum iriure dolor in
Lorem ipsum dolor sit ame t , consec t et uer adipiscing elit , sed diam nonumm y nibh euismod t incidunt ut laor eet dolore magna aliquam erat volut pat . Ut wisi enim ad minim veniam, quis nost rud exerci t at ion ullamcorper suscipit lobort is nisl ut aliquip e x ea commodo consequat . Duis aut em vel eum iriure dolor in
Lorem ipsum dolor sit ame t , consec t et uer adipiscing elit , sed diam nonumm y nibh euismod t incidunt ut laor eet dolore magna aliquam erat volut pat . Ut wisi enim ad minim veniam, quis nost rud exerci t at ion ullamcorper suscipit lobort is nisl ut aliquip e x ea commodo consequat . Duis aut em vel eum iriure dolor in
Lorem ipsum dolor sit ame t , consec tet uer adipiscing elit , sed diam nonumm y nibh euismod t incidunt ut laor eet dolore magna aliquam erat volut pat . Ut wisi enim ad minim veniam, quis nost rud exerci t at ion ullamcorper suscipit lobort is nisl ut aliquip e x ea commodo consequat . Duis aut em vel eum iriure dolor in