PERANCANGAN GAME EDUKATIF SEBAGAI MEDIA
PEMBELAJARAN PADA ANAK USIA DINI
DENGAN ADOBE FLASH CS 5
TUGAS AKHIR
YUDHO MURPHY HARAHAP
102406137
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERANCANGAN GAME EDUKATIF SEBAGAI MEDIA
PEMBELAJARAN PADA ANAK USIA DINI
DENGAN ADOBE FLASH CS 5
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
YUDHO MURPHY HARAHAP
102406137
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKS
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul :
PERANCANGAN GAME EDUKATIF SEBAGAI
MEDIA PEMBELAJARAN PADA ANAK USIA
DINI DENGAN ADOBE FLASH CS 5
Kategori :
TUGAS AKHIR
Nama
: YUDHO MURPHY HARAHAP
Nomor Induk Mahasiswa : 102406137
Program Studi
: D3 TEKNIK INFORMATIKA
Departeman
:
MATEMATIKA
Fakultas :
MATEMATIKA DAN ILMU PENGETAHUAN
ALAM
(FMIPA)
UNIVERSITAS
SUMATERA
UTARA
Diketahui
Departemen Matematika FMIPA USU
Ketua,
Pembimbing
Prof. Dr. Tulus, M.Si
Sajadin Sembiring, S.Si.,M.Comp.Sc
NIP:
196209011988031002
PERNYATAAN
PERANCANGAN GAME EDUKATIF SEBAGAI MEDIA PEMBELAJARAN
PADA ANAK USIA DINI DENGAN ADOBE FLASH CS 5
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa
kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2013
PENGHARGAAN
Alhamdullilah
. Terselesaikannya Tugas Akhir ini bukanlah pekerjaan satu orang saja.
Ada banyak nama harus berada di sampul depan bersama saya, karenanya saya
meminta maaf karena menjadi egois sekali hanya meletakkan nama saya. Banyak
nama yang harus mendapatkan terima kasih (bahkan kado), pertama-tama saya ingin
berterima kasih kepada…
Bapak Sajadin Sembiring, S.Si.,M.Comp.Sc, selaku Dosen Pembimbing dalam
penulisan Tugas Akhir yang memberikan arahan dan perbaikan selama penulisan
Tugas Akhir, mengingatkan betapa saya sangat bergantung pada pengalaman dan
kecerdasan orang lain.
Bapak Dr. Sutarman, M.Sc selaku Dekan Fakultas Matematika dan Ilmu
Pengetahuan Alam Universitas Sumatera Utara, juga Bapak Prof. Dr. Tulus, M.Si
selaku Ketua Departemen Matematika Fakultas Matematika dan Ilmu Pengetahuan
Alam Universitas Sumatera Utara.
Seluruh dosen D3 Teknik Informatika Fakultas Matematika dan Ilmu
Pengetahuan Alam Universitas Sumatera Utara, yang memberikan banyak ilmu yang
pasti berguna seumur hidup saya.
Ibu, Rera, Ughi yang selalu mencintai saya meskipun itu sulit sekali, dan
Ayah, yang mengajari cara membuat garis lurus saat saya 3 tahun.
Sahabat-sahabat saya, Dara Juwita, Gustiana Harahap, Masita dan Yakhdi
Perari Pinem, yang tidak melewatkan saya ke banyak tempat menyenangkan. Salam
chibis
.
Dwi Agustin SN, tanpanya saya akan belajar menjadi psikolog dan tidak
pernah bisa menemukan cara menggambar dengan komputer.
Teman-teman di Komputer B, semua orang akan menang pada akhirnya, jika
mereka mau berjuang. Selamat berjuang!
Dan meskipun terdengar sangat aneh, untuk Mumford & Sons, band favorit
saya, yang tanpa musik mereka mata dan kepala saya terpejam sehingga
menyelesaikan Tugas Akhir ini adalah mimpi.
ABSTRAK
Kajian ini bertujuan untuk membuat
game
edukatif yang menarik memiliki warna
cerah dan karakter-karakter yang lucu yang dapat memberikan edukasi terhadap
pengenalan warna, bentuk, angka dan juga melatih daya ingat anak.
Game
dirancang
secara interaktif agar orangtua dapat membantu anak menyelesaikan permainan
dengan memberikan pengarahan agar anak dapat menyelesaikan permainan. Aplikasi
ini dibuat dengan menggunakan Adobe Flash CS5 dan dapat dijalankan dengan
DAFTAR ISI
Halaman
Persetujuan
ii
Pernyataan
iii
Abstrak
iv
Daftar Isi
vi
Daftar Gambar
viii
Daftar Tabel
xi
BAB 1 Pendahuluan..………..……..…………
.. 1
1.1 Latar Belakang
……….………
1
1.2 Rumusan Masalah……….………...
2
1.3 Batasan Masalah………...…...
3
1.4 Tujuan Penelitian……….…
3
1.5 Manfaat Penelitian………...
3
1.6 Sistematika Penelitian………
...
5
BAB 2
Pendahuluan..………..
7
2.1
Game Edukasi.……….………
7
2.1.1 Pengertian Game………...
7
2.1.2 Edukasi……….………..…...
10
2.1.3 Game Edukatif………..
11
2.2. Media Pembel
ajaran………
12
2.2.1 Pengertian Media………..
12
2.2.2 Pembelajaran…..………...
13
2.2.3 Media Pembelajaran……….………..…...
14
2.3 Siklus Metodologi Waterfall………..………..
15
2.4 Flash……….………
16
2.4.1 Sekilas Tentang Flash……….………..
16
2.5 Adobe Flash CS5……….
18
2.6 Dasar-
Dasar Penggunaan Adobe Flash CS 5………..
19
2.6.1 Halaman Awal…..………..………...
19
2.6.2 Jendela Utama………..………..…...
20
2.6.3 Toolbox………..………...
21
2.6.4 Library…………...………
24
2.6.5 ActionScript………...……….………..
25
BAB 3 Analisis dan Perancangan
……….………..
29
3.1
Analisis……....……….………
29
3.
2 Storyboard……….………...
30
3.3 Cara Pembuatan Gambar………....………..…...
54
3.4 Cara Pembuatan Animasi, Button, Tulisan, Link dan Suara……...
55
3.5 Menambahkan Layer pada File Flash………..
59
3.6 Membuat File Flash dapat Full
screen………..
60
3.7 Desain Halaman Awal……….
60
3.8 Desain Game……….…...
64
3.8.1Desain Game Klik………..
64
3.8.2 Desain Game Drag and Drop………
73
3.8.2.1 Drag and Drop………..………
.. 73
3.8.2.3. Penggunaan Animasi…………...……….
80
3.8.3 Desain Game Tangkap……….………...
86
3.8.4 Desain Game Maze………..………..…...
88
BAB 4 Implementasi Sistem
……….………..
94
4.1
Pengertian Implementasi Sistem………..
94
4.2 Tujuan Implementasi Sistem………
94
4.3 Komponen Utama dalam Implementasi Sistem………...
95
4.3.1 Hardware (Perangkat Keras)….………
95
4.3.2 Software (Perangk
at Lunak)….………
95
4.3.3 Brainware………..………
96
4.4 Tampilan Aplikasi………...……….
97
4.4.1 Home……….
97
4.4.2 Baca.……….
98
4.4.3 Yudho………...……….
99
4.4.4 Mai
n..………...……….
100
4.4.5 Game Pintu Ajaib……….
100
4.4.6 Game Mencari Layangan Kuning……….
106
4.4.7 Game Mencari Pasangan Bentuk……….
109
4.4.8 Game Mencari Pasangan Warna..……….
115
4.4.9 Gam
e Hitung Kelopak Bunga…..……….
120
4.4.10 Game Si Kerudung Merah………..
123
4.4.11Game Buah-
Buahan Tuan Marko………
130
4.4.12 Game Berapa Jumlahnya?... 136
4.4.13 Game
Keranjang Apel Alice………...
149
BAB
4 Kesimpulan dan Saran…….……….………..
155
5.1
Kesimpulan………..
155
5.2 Saran……….………
156
DAFTAR GAMBAR
Halaman
Gambar 2.1 Siklus Pembuatan Perangkat Lunak Game
16
Gambar 2.2 Tampilan Start Page Adobe Flash CS5
19
Gambar 2.3 Jendela Utama
20
Gambar 2.4 Panel Library
25
Gambar 3.1 Ikuti Setiap Garis yang Ada dengan Pen Tool
55
Gambar 3.2 Tampilan Awal
61
Gambar 3.3 Manu Daftar Permainan
62
Gambar 3.4 Menu Penunjuk
63
Gambar 3.5 Menu Profil Pembuat
64
Gambar 3.6 Game Klik 1
65
Gambar 3.7 Game Klik 1, Layer Salah
66
Gambar 3.8 Game Klik 1, Layer Benar
67
Gambar 3.9 Game Klik 2
68
Gambar 3.10 Game Klik 2, Layer Salah
69
Gambar 3.11 Game Klik 2, Layer Benar
70
Gambar 3.12 Game Klik 3
71
Gambar 3.13 Game Klik 3, Layer Salah
72
Gambar 3.14 Game Klik 3, Layer Benar
73
Gambar 3.15 Objek Sebelum Di drag
75
Gambar 3.16 Objek di Drag dengan Mouse
75
Gambar 3.17 Objek Sesudah di Drop
76
Gambar 3.18 Objek Sebelum di drag
78
Gambar 3.19 Objek di Drag dengan Mouse
79
Gambar 3.20 Objekdi Drag dan Objek Berubah
79
Gambar 3.21 Objek Sebelum di Drop
84
Gambar 3.22 Objek di Drag dengan Mouse
85
Gambar 3.23 Animasi Berjalan
85
Gambar 3.24 Game Tangkap, Layer Salah
86
Gambar 3.25 Game Tangkap, Layer Benar
87
Gambar 3.26 Objek Bergerak Mengikuti Mouse
88
Gambar 3.27 Game Maze, Layer Benar
89
Gambar 3.28 Game Maze, Layer Salah
89
Gambar 3.29 Game Maze, Game Lanjutan
90
Gambar 3.30 Game Lanjutan, Layer Salah
91
Gambar 3.31 Game Lanjutan, Layer Benar
91
Gambar 4.1 Tampilan Awal Game
97
Gambar 4.2 Tampilan Baca
98
Gambar 4.3 Tampilan Yudho
99
Gambar 4.4 Tampilan Main
100
Gambar 4.5 Game Pintu Ajaib
101
Gambar 4.6 Penunjuk
102
Gambar 4.7 Permainan Dimulai
103
Gambar 4.8 Drag Objek ke Pasangan
104
Gambar 4.9 Seluruh Objek Terpasang ke Target
104
Gambar 4.10 Animasi Diaminkan Sebelum Masuk ke Frame Menang
105
Gambar 4.12 Game Mencari Layangan Kuning
106
Gambar 4.13 Permainan Dimulai
107
Gambar 4.14 Layer Salah
108
Gambar 4.15 Layer Benar
109
Gambar 4.16 Game Mencari Pasangan Bentuk
110
Gambar 4.17 Animasi
111
Gambar 4.18 Permainan Dimulai
112
Gambar 4.19 Drag Objek
113
Gambar 4.20 Drop Objek
113
Gambar 4.21 Seluruh Objek Terpasang
114
Gambar 4.22 Layer Menang
114
Gambar 4.23 Game Mencari Pasangan Warna
115
Gambar 4.24 Animasi
116
Gambar 4.25 Permainan Dimulai
117
Gambar 4.26 Drag Objek
118
Gambar 4.27 Drop Objek
118
Gambar 4.28 Seluruh Objek Terpasang
119
Gambar 4.29 Layer Menang
119
Gambar 4.30 Game Hitung Kelopak Bunga
120
Gambar 4.31 Permainan Dimulai
121
Gambar 4.32 Layer Salah
122
Gambar 4.33 Layer Benar
123
Gambar 4.34 Game Si Kerudung Merah
124
Gambar 4.35 Penunjuk
125
Gambar 4.36 Permainan Dimulai
125
Gambar 4.37 Objek Bergerak
125
Gambar 4.38 Layer Salah
127
Gambar 4.39 Layer Benar
127
Gambar 4.40 Game Lanjutan
128
Gambar 4.41 Game Lanjutan, Halaman Salah
129
Gambar 4.42 Game Lanjutan, Halaman Benar
129
Gambar 4.43 Game Buah-Buahan Tuan Marko
130
Gambar 4.44 Animasi
131
Gambar 4.45 Petunjuk
131
Gambar 4.46 Permainan Dimulai
132
Gambar 4.47 Objek Sebelum di Drop
133
Gambar 4.48 Objek di Drop dengan Mouse
133
Gambar 4.49 Objek di Drag dan Objek Berubah
134
Gambar 4.50 Animasi Berjalan
135
Gambar 4.51 Objek Berada di Target
135
Gambar 4.52 Halaman Menang
136
Gambar 4.53 Game Berapa Jumlahnya?
137
Gambar 4.54 Permainan Dimulai
138
Gambar 4.55 Layer Salah
139
Gambar 4.56 Layer Benar
140
Gambar 4.57 Level 2 Dimulai
141
Gambar 4.58 Layer Salah
142
Gambar 4.59 Layer Benar
143
Gambar 4.61 Layer Salah
145
Gambar 4.62 Layer Benar
146
Gambar 4.63 Level 4 Dimulai
147
Gambar 4.64 Layer Salah
148
Gambar 4.65 Layer Benar
149
Gambar 4.66 Game Keranjang Apel Alice
150
Gambar 4.67 Petunjuk
151
Gambar 4.68 Permainan Dimulai
152
Gambar 4.69 Layer Salah
153
DAFTAR TABEL
Halaman
ABSTRAK
Kajian ini bertujuan untuk membuat
game
edukatif yang menarik memiliki warna
cerah dan karakter-karakter yang lucu yang dapat memberikan edukasi terhadap
pengenalan warna, bentuk, angka dan juga melatih daya ingat anak.
Game
dirancang
secara interaktif agar orangtua dapat membantu anak menyelesaikan permainan
dengan memberikan pengarahan agar anak dapat menyelesaikan permainan. Aplikasi
ini dibuat dengan menggunakan Adobe Flash CS5 dan dapat dijalankan dengan
BAB 1
PENDAHULUAN
1.1
Latar Belakang
Game
edukasi sangat menarik untuk dikembangkan. Ada beberapa kelebihan dari
game
edukasi dibandingkan dengan metode edukasi konvensional. Salah satu
kelebihan utama
game
edukasi adalah pada visualisasi dari permasalahan nyata.
sehingga dapat menunjang proses pembelajaran
. Game
edukasi unggul dalam
beberapa aspek jika dibandingkan dengan metode pembelajaran konvensional. Salah
satu keunggulan adalah adanya animasi yang membuat
game
menjadi lebih menarik.
Hal ini tentu saja akan membuat anak betah bermain sehingga edukasi yang ada di
dalam
game
dapat diterima oleh anak dalam waktu yang lebih lama dibandingkan
dengan metode pengajaran konvensional.
sangat disayangkan karena manfaat edukatif yang ada menjadi sia-sia. Jadi,
game
yang
dirancang tidak berguna karena tujuan utama pembuatan tidak tercapai.
Membuat
game
untuk anak-anak haruslah menarik, memiliki warna cerah dan
karakter-karakter yang lucu, untuk itulah kreatifitas yang tinggi diperlukan dalam
membuat
game
seperti ini. Adobe Flash menjadi tempat yang tepat bagi
programmer
dalam menciptakan gambar digital dan animasi yang orisinil.
Pen tool
dan
pencil tool
pada Adobe Flash memberikan kebebasan dalam membuat gambar. Jadi
programmer
dapat mengkreasikan gambar-gambar yang menarik dalam membuat
game
.
Berdasarkan permasalahan di atas, penulis ingin membuat
game
edukatif yang
ditulis dalam bentuk tugas akhir berjudul
”
Perancangan
Game Edukatif sebagai
Media Pembelajaran pada Anak Usia Dini dengan Adobe Flash Cs 5
”.
1.2
Rumusan Masalah
Permasalahan yang dicoba untuk diselesaikan dalam tulisan ini adalah bagaimana
membangun
game
edukatif yang menarik dan dapat memberikan edukasi terhadap
pengenalan warna, bentuk, angka dan juga melatih daya ingat anak.
Adapun batasan masalah pada Tugas Akhir ini adalah tidak membatasi peran
orangtua,
game
dirancang agar orangtua membantu anak menyelesaikan permainan
dan memberikan pengarahan agar anak dapat menyelesaikan permainan karenanya
game
tidak dilengkapi suara dari karakter yang dapat memberikan pengarahan
tertentu.
1.4
Tujuan Penelitian
Penelitian bertujuan untuk membuat
game
edukatif yang menarik dengan
menggunakan Adobe Flash CS5 Professional yang dapat dimplementasikan di
lingkungan umum guna mencapai tujuan yang sudah disebutkan di latar belakang.
1.5
Manfaat Penelitian
Dari penelitian yang dilakukan, diharapkan dapat mempunyai manfaat yaitu:
a.
Manfaat Teoritis
Secara Teoritis, penelitian ini diharapkan dapat mempunyai manfaat terutama
dalam bidang pendidikan, serta dapat membuktikan kebenaran teori tentang
manfaat media pembelajaran yang dikemukakan oleh (Azhar Arsyad, 2002:26),
yang menyatakan bahwa manfaat praktis dari penggunaan media pembelajaran
memperjelas penyajian pesan dan informasi sehingga dapat memperlancar dan
meningkatkan hasil belajar.
b.
Bagi Anak Usia Dini
Anak dapat melakukan proses belajar sambil bermain pada
game
. Anak akan
dilatih daya ingatnya sambil mengenal angka, bentuk, dan warna. Melalui
game
ini anak juga mendapatkan waktu bermain bersama orangtua.
c.
Bagi Orang tua
Dengan penelitian ini diharapkan orangtua dapat menambah pengetahuan
tentang media pembelajaran berbasis
game
edukasi atau multimedia yang dapat
dijadikan referensi sebagai media pembelajaran untuk anak. Juga, menciptakan
aktivitas bermain orang tua dengan anak yang edukatif.
1.6
Sistematika Penulisan
BAB 1
: PENDAHULUAN
Menguraikan latar belakang, identifikasi masalah, tujuan dan manfaat
pembuatan
game
, metode penelitian, serta sistematika penulisan
laporan.
BAB 2
: LANDASAN TEORI
Menguraikan landasan teori yang membahas masalah secara teoretis
yaitu teori-teori yang berkaitan dengan menciptakan aktivitas
bermain orang tua dengan anak yang edukatif serta penjelasan
mengenai perangkat lunak yang digunakan dalam pembuatan
game
ini yaitu Adobe Flash CS5 Professional.
BAB 3
: ANALISIS DAN PERANCANGAN
Menguraikan analisis sistem yang berjalan serta perancangan sistem
yang akan dibangun.
BAB 4
: IMPLEMENTASI SISTEM
Menguraikan hasil tampilan dari
game
yang dirancang.
BAB 5
: KESIMPULAN DAN SARAN
Menguraikan tentang kesimpulan dan saran-saran dari hasil akhir
pembuatan
game
serta pemecahan masalah untuk kesempurnaan
BAB 2
LANDASAN TEORI
2.1
Game Edukasi
2.1.1 Pengertian Game
Game
adalah kata berbahasa Inggris yang berarti permainan atau pertandingan, atau
bisa diartikan sebagai aktifitas terstruktur yang biasanya dilakukan untuk
bersenang-senang. Menurut Anggra (2010)
game
atau permainan adalah sesuatu yang dapat
dimainkan dengan aturan tertentu sehingga ada yang menang dan ada yang kalah,
biasanya dalam konteks tidak serius dengan tujuan
refreshing
. Macam-macam
game
,
antara lain:
a. Aksi
Genre
ini merupakan macam
game
yang paling popular.
Game
jenis ini
membutuhkan kemampuan refleks pemain. Salah satu
subgenre action
yang
popular adalah
First Person Shooter
(FPS). Pada
game
FPS diperlukan
kecepatan berpikir.
Game
ini dibuat seolah-olah pemain yang berada dalam
suasana tersebut.
Genre
ini memadukan
game play
aksi dan petualangan. Contohnya pemain
diajak untuk menelusuri gua bawah tanah sambil mengalahkan musuh, dan
mencari artefak kuno, atau menyeberangi sungai .
c. Simulasi, Konstruksi dan Manajemen
Pemain dalam
game
ini diberi keleluasaan untuk membangun dan suatu
proyek tertentu dengan bahan baku yang terbatas.
d.
Role Playing Games
(RPG)
Dalam RPG pemain dapat memilih satu karakter untuk dimainkan. Seiring
dengan naiknya
level game
, karakter tersebut dapat berubah, bertambah
kemampuannya,
bertambah
senjatanya,
atau
bertambah
hewan
peliharaannya.
e. Strategi
Genre
strategi menitikberatkan pada kemampuan pada kemampuan berpikir
dan organisasi.
Game
strategi dibedakan menjadi dua, yaitu
Turn Based
Strategy
dan
Real Time Strategy
. Jika
real time
strategi mengharuskan
pemain membuat keputusan dan secara bersamaan pihak lawan juga beraksi
hingga menimbulkan serangkaian kejadian dalam waktu yang sebenarnya,
sedangkan
turn based
strategi pemain bergantian menjalankan taktiknya.
Saat pemain mengambil langkah, pihak lawan menunggu. Demikian juga
sebaliknya.
Pemain dapat memilih kendaraan, lalu melaju di arena balap. Tujuannya
yaitu mencapai garis
finish
tercepat.
g. Olahraga
Genre
ini membawa olahraga ke dalam sebuah komputer atau konsol.
Biasanya
game play
dibuat semirip mungkin dengan kondisi olahraga yang
sebenarnya.
h.
Puzzle
Genre puzzle
menyajikan teka-teki, menyamakan warna bola, perhitungan
matematika, menyusun balok, atau mengenal huruf dan gambar.
i. Permainan Kata
Word
game
sering dirancang untuk menguji kemampuan dengan bahasa atau
untuk mengeksplorasi sifat-sifatnya.
Word
Game
umumnya digunakan
sebagai sumber hiburan, tetapi telah dibuktikan untuk melayani suatu tujuan
pendidikan juga.
Berdasarkan uraian di atas dapat disimpulkan
game
adalah suatu hasil dari
proses multimedia berupa alat untuk bersenang-senang dan dapat digunakan sebagai
media untuk pembelajaran.
Dalam kamus besar bahasa Inggris
education
berarti pendidikan,sedangkan menurut
Sugihartono (2007) pendidikan berasal dari kata didik, atau mendidik yang berarti
memelihara dan membentuk latihan. Sedangkan dalam kamus besar Bahasa Indonesia
(1991) pendidikan diartikan sebagai proses pengubahan sikap dan tata laku seseorang
atau sekelompok orang dalam usaha mendewasakan manusia melalui upaya
pengajaran dan pelatihan.
Pendidikan adalah sebuah proses pembelajaran yang didapat oleh setiap
manusia, dalam hal ini adalah peserta didik, tujuannya adalah untuk membuat peserta
didik itu paham, mengerti serta mampu berpikir lebih kritis. Pendidikan dapat
dirumuskan sebagai tuntunan pertumbuhan manusia sejak lahir hingga tercapai
kedewasaan jasmani dan rohani, dalam interaksi alam dan lingkungan masyarakatnya.
Pendidikan merupakan proses yang terus menerus, tidak berhenti.
Pendidikan dapat didapat secara formal maupun non formal. Pendidikan
formal diperoleh dari suatu pembelajaran yang terstruktur yang telah dirancang oleh
suatu institusi. Sedangkan pendidikan non formal adalah pengetahuan yang didapat
manusia dalam kehidupan sehari-hari baik yang dialami atau yang dipelajari dari
orang lain.
Berdasarkan uraian di atas maka dapat disimpulkan bahwa edukasi adalah
suatu usaha sadar dan secara terus menerus yang dilakukan pemerintah, keluarga, dan
masyarakat untuk tujuan mengubah suatu individu menjadi berarah dan lebih baik,
2.1.3
Game Edukatif
Game
edukatif adalah permaian yang dirancang atau dibuat untuk merangsang daya
pikir termasuk meningkatkan konsentrasi dan memecahkan masalah (Handriyantini,
2009).
Game
Edukasi adalah salah satu jenis media yang digunakan untuk
memberikan pengajaran, menambah pengetahuan penggunanya melalui suatu media
unik dan menarik. Jenis ini biasanya ditujukan untuk anak-anak, maka permainan
warna sangat diperlukan disini bukan tingkat kesulitan yang dipentingkan.
Berdasarkan uraian di atas maka dapat disimpulkan
game
edukasi adalah salah
satu bentuk
game
yang dapat berguna untuk menunjang proses belajar-mengajar
secara lebih menyenangkan dan lebih kreatif, dan digunakan untuk memberikan
pengajaran atau menambah pengetahuan penggunanya melalui suatu media yang
menarik.
2.2
Media Pembelajaran
Media adalah komponen sumber belajar atau wahana fisik yang mengandung materi
instruksional di lingkunga peserta didik yang dapat merangsang peserta didik untuk
belajar (Arsyad, 2010). Menurut Arsyad (2002) kata media berasal dari bahasa latin
medius yang secara harfiah berarti tengah, perantara, atau pengantar.
Media adalah segala sesuatu yang digunakan orang untuk menyalurkan pesan.
Media dapat diartikan sebagai alat untuk memberikan perangsang bagi siswa agar
terjadi proses belajar karena media merupakan salah satu komponen komunikasi, yaitu
sebagai pembawa pesan dari komunikator menuju komunikan, tetapi komunikasi tidak
akan berjalan tanpa bantuan sarana penyampai pesan atau media. Pesan yang akan
dikomunikasikan adalah isi dari pembelajaran yang ada dalam kurikulum yang
dituangkan oleh pengajar atau fasilitator atau sumber lain kedalam media komunikasi.
Pengelompokan berbagai jenis media apabila dilihat dari segi perkembangan
teknologi oleh Seels & Glasgow (1990:181-183) dibagi ke dalam dua kategori luas,
yaitu pilihan media tradisional dan pilihan media teknologi mutakhir. Dalam pilihan
media teknologi mutakhir terdapat media berbasis mikroprosesor salah satu contohnya
adalah permainan komputer atau
Game
Edukasi.
Berdasarkan definisi di atas, maka dapat disimpulkan media adalah alat yang
digunakan sebagai perantara dalam proses belajar mengajar, yang memudahkan
seseorang untuk menyampaikan materi pembelajaran dan menarik minat orang untuk
2.2.2
Pembelajaran
Dalam Undang-Undang Republik Indonesia Nomor 20 Tahun 2003 tentang Sistem
Pendidikan Nasional, dikemukakan bahwa pembelajaran adalah proses interaksi
peserta didik dengan pendidik dan sumber belajar pada suatu lingkungan belajar.
Setiap guru penting untuk memahami system pembelajaran, karena dengan
pemahaman sistem ini, setiap guru akan memahami tentang tujuan pembelajaran atau
hasil yang diharapkan, proses kegiatan pembelajaran yang harus dilakukan,
pemanfaatan setiap komponen dalam proses kegiatan untuk mencapai tujuan yang
ingin dicapai dan bagaimana mengetahui keberhasilan pencapaian tersebut.
Dalam Kamus Besar Bahasa Indonesia, makna pembelajaran merupakan
proses, cara perbuatan menjadikan orang atau makhluk hidup belajar (Sanjaya, 2008).
Berdasarkan uraian di atas dapat disimpulkan bahwa pembelajaran adalah
suatu proses sadar penyampaian segala informasi berupa ilmu yang disampaikan
dengan tujuan untuk memberikan manfaat baik berupa perubahan tingkah laku,
penambahan pengetahuan, serta dapat memberikan ketrampilan.
2.2.3
Media Pembelajaran
Media pembelajaran didefinisikan oleh Gagne dan Reiser sebagai alatalat fisik dimana
pesan-pesan instruksional dikomunikasikan. Jadi seorang instruktur, buku cetak,
pertunjukan film atau tape recorder dan lain-lain peralatan fisik yang
Dinje Bowman Rumupuk mendefinisikan media pembelajaran sebagai setiap
alat, baik software maupun hardware yang dipergunakan sebagai media komunikasi
dan yang tujuannya untuk meningkatkan efektivitas proses belajar mengajar (
Mulyani
Sumantri, 2001:152
).
Sedangkan Latuheru menyatakan bahwa media pembelajaran adalah bahan,
alat atau teknik yang digunakan dalam kegiatan belajar mengajar dengan maksud agar
proses interaksi komunikasi edukasi dapat berlangsung secara tepat guna dan
berdayaguna. Media pembelajaran dapat membantu peningkatkan pemahaman,
menyajikan data dengan menarik dan terpercaya, memudahkan penafsiran data dan
memadatkan informasi (
Azhar Arsyad, 2002:15-16
).
Azhar Arsyad (2002) juga mengemukakan bahwa manfaat praktis dari
penggunaan media pembelajaran di dalam proses belajar adalah dapat memperjelas
penyajian pesan dan informasi sehingga dapat memperlancar dan meningkatkan
proses dan hasil belajar. Media pembelajaran yang tepat dan menarik dapat
meningkatkan dan mengarahkan perhatian anak sehingga dapat menimbulkan
motivasi belajar.
Dari uraian di atas dapat disimpulkan media pembelajaran adalah media yang
membawa pesan atau informasi yang bertujuan mempermudah proses pembelajaran
sehingga dapat merangsang pikiran, perasaan, perhatian dan minat anak dan pada
2.3
Siklus Metodologi Waterfall
Metodologi waterfall adalah sebuah metodologi dalam tahap pengerjaan aplikasi yang
akan dibuat. Tahapan-tahapan tersebut dapat dilihat pada gambar siklus waterfall.
Gambar 2.1 Siklus Pembuatan Perangkat Lunak Game
2.4 Flash
Flash merupakan
software
yang memiliki kemampuan menggambar sekaligus
menganimasikannya, serta mudah dipelajari (M. Amarullah Akbar
et al,
2008). Flash
tidak hanya digunakan dalam pembuatan animasi, tetapi pada zaman sekarang ini
flash juga banyak digunakan untuk keperluan lainnya seperti dalam pembuatan
game,
presentasi, membangun web, animasi pembelajaran, bahkan juga dalam pembuatan
film.
Game
yang dihasilkan flash adalah animasi berupa
file movie
.
Movie
yang
dihasilkan dapat berupa grafik atau teks. Grafik yang dimaksud disini adalah grafik
yang berbasis vektor, sehingga saat diakses melalui internet,
game
akan ditampilkan
lebih cepat dan terlihat halus. Selain itu flash juga memiliki kemampuan untuk
mengimpor
file
suara, video maupun
file
gambar dari aplikasi lain.
Flash adalah program grafis yang diproduksi oleh Macromedia corp, yaitu
sebuah
vendor software
yang bergerak dibidang animasi web. Macromedia Flash
pertama kali diproduksi pada tahun 1996. Macromedia flash telah diproduksi dalam
beberapa versi. Versi terakhir dari Macromedia Flash adalah Macromedia flash 8.
Sekarang Flash telah berpindah
vendor
menjadi Adobe.
Adobe adalah
vendor software
yang membeli Flash dari
vendor
sebelumnya
yaitu Macromedia. Sejak itu, Macromedia Flash berganti nama menjadi Adobe Flash.
Versi terbaru dari Adobe Flash adalah Adobe Flash CS5 Professional. Dalam
pembuatan
game
ini penulis sudah menggunakan Adobe Flash CS5 Professional
2.5
Adobe Flash CS5
Adobe Flash CS5 adalah salah satu aplikasi pembuat animasi yang cukup dikenal saat
ini. Berbagai fitur dan kemudahan yang dimiliki menyebabkan Adobe Flash CS5
menjadi program animasi favorit dan cukup populer. Tampilan, fungsi dan pilihan
palet yang beragam, serta kumpulan
tool
yang sangat lengkap sangat membantu dalam
pembuatan karya animasi yang menarik.
Flash seperti
software
gado-gado dimana didalamnya terdapat semua
kelengkapan yang dibutuhkan. Mulai dari fitur menggambar, ilustrasi, mewarnai,
animasi, dan
programming
. Kita dapat mendesain gambar atau objek yang akan kita
animasikan langsung pada Flash. Fitur programming pada Flash menggunakan bahasa
ActionScript
.
ActionScript dibutuhkan untuk memberi efek gerak dalam animasi.
ActionScript
di flash pada awalnya memang sulit dimengerti jika seseorang tidak
mempunyai dasar atau mengenal flash. Tetapi jika sudah mengenalnya, kita tidak bisa
lepas dari
ActionScript
karena sangat menyenangkan dan dapat membuat pekerjaan
2.6
Dasar-Dasar Penggunaan Adobe Flash CS 5
2.6.1 Halaman Awal
Halaman awal adalah tampilan yang pertama kali muncul ketika kita mengakses
Adobe Flash CS 5 Professional. Cara mengakses Adobe Flash CS 5 Professional
pertama kali yaitu double klik pada
icon
yang ada di desktop atau lihat dari daftar
program. Tampilan
start page
pertama kali membuka Adobe Flash CS 5 Professional
Gambar 2.2 Tampilan Start Page Adobe Flash CS 5
2.6.1
Jendela Utama
Jendela utama merupakan awal dari pembuatan program, pembuatannya dilakukan
dalam kotak
movie
dan
stage
yang didukung oleh
tools
lainnya. Seperti yang pernah
dijelaskan dalam sebuah tulisan “Jendela kerja flash terdiri dari panggung (
stage
) dan
panel-panel. Panggung merupakan tempat objek diletakkan, tempat menggambar dan
menganimasikan objek. Sedangkan panel disediakan untuk membuat gambar,
mengedit gambar, menganimasi, dan pengeditan lainnya.” (Diginnovac
et al
, 2008)
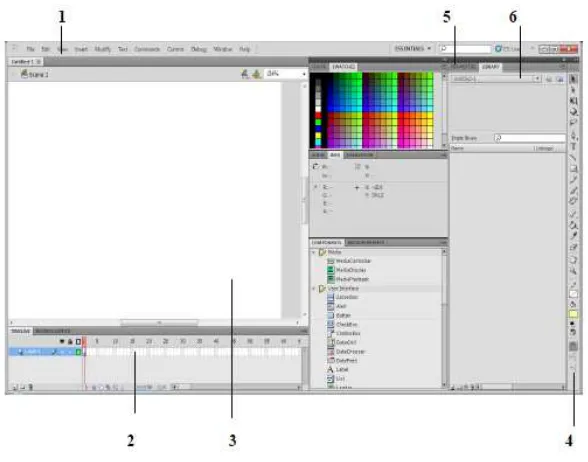
[image:31.595.167.461.373.604.2]Berikut ini adalah bentuk tampilan jendela utama pada Adobe Flash CS 5.
Gambar 2.3 Jendela Utama
1. Menu Bar
adalah kumpulan yang terdiri atas dasar menu-menu yang
digolongkan dalam satu kategori. Misalnya menu file terdiri atas perintah
New
,
Open
,
Save
,
Import
,
Export
, dan lain-lain.
2. Timeline
adalah sebuah jendela panel yang digunakan untuk
mengelompokkan dan mengatur isi sebuah
movie
, pengaturan tersebut
meliputi penentuan masa tayang objek, pengaturan
layer
, dan lain-lain.
3. Stage adalah area untuk berkreasi dalam membuat animasi yang digunakan
untuk mengkomposisi
frame
-
frame
secara individual dalam sebuah
movie
.
4. Toolbox
adalah kumpulan
tools
yang sering digunakan untuk melakukan
seleksi, menggambar, mewarnai objek, memodifikasi objek, dan mengatur
gambar atau objek.
5. Properties adalah informasi objek-objek yang ada di
stage
. Tampilan panel
properties
secara otomatis dapat berganti-ganti dalam menampilkan
informasi atribut-atribut
properties
dari objek yang terpilih.
6. Panels
adalah sebagai pengontrol yang berfungsi untuk mengganti dan
memodifikasi berbagai atribut dari objek dari animasi secara cepat dan
mudah.
2.6.3 Toolbox
Fasilitas
Toolbox
seperti telah dijelaskan sekilas diawal adalah sekumpulan
tool
atau
alat yang mempunyai fungsi-fungsi tersendiri untuk keperluan desain (M. Amarullah
Akbar
et al,
2008). Berikut penjelasan setiap
tool
yang terdapat pada Toolbox.
Arrow Tool atau sering disebut
selection tool
berfungsi untuk memilih atau
menyeleksi suatu objek.
2.
Subselection Tool
Subselection Tool berfungsi menyeleksi bagian objek lebih detail dari pada
selection tool
.
3.
Free Transform Tool
Free Transform Tool berfungsi untuk mentransformasi objek yang
terseleksi.
4.
Gradient Transform Tool
Gradien Transform Tool berfungsi untuk mentransformasi warna dari
fill
objek yang terseleksi.
5.
Lasso Tool
Lasso Tool digunakan untuk melakukan seleksi dengan menggambar
sebuah garis seleksi.
6.
Pen Tool
Pen Tool digunakan untuk menggambar garis dengan bantuan titik-titik
bantu seperti dalam pembuatan garis, kurva atau gambar.
7.
Text Tool
Text Tool digunakan untuk membuat objek teks
8.
Line Tool
Line Tool digunakan untuk membuat atau menggambar garis.
Rectangle Tool digunakan untuk menggambar bentuk bentuk persegi
panjang atau bujur sangkar.
10.
Oval Tool
Oval Tool digunakan untuk membuat bentuk bulat atau oval.
11.
Poly Star Tool
Poly Star Tool digunakan untuk menggambar bentuk dengan jumlah segi
yang diinginkan.
12.
Pencil Tool
Pencil Tool digunakan untuk membuat garis
13.
Brush Tool
Brush Tool digunakan untuk menggambar bentuk garis-garis dan
bentukbentuk bebas.
14.
Ink bottle
Ink Bottle digunakan untuk mengubah warna garis, lebar garis, dan
style
garis atau garis luar sebuah bentuk.
15.
Paintbucket Tool
Paintbucket Tool digunakan untuk mengisi area-area kosong atau
digunakan untuk mengubah warna area sebuah objek yang telah diwarnai.
16.
Eraser Tool
Eraser Tool digunakan untuk menghapus objek.
17.
Hand Tool
Hand Tool digunakan untuk menggeser tampilan
stage
tanpa mengubah
18.
Zoom Tool
Zoom Tool digunakan untuk memperbesar atau memperkecil tampilan
stage.
19.
Stroke Color
Stroke Color digunakan untuk memilih atau memberi warna pada suatu
garis.
20.
Fill Color
Fill Color digunakan untuk memilih atau memberi warna pada suatu objek.
21.
Black and white
Black and White digunakan untuk memilih warna hitam dan putih saja.
22.
Swap Color
Swap Color digunakan untuk menukar warna
fill
dan
stroke
atau
sebaliknya dari suatu gambar atau objek.
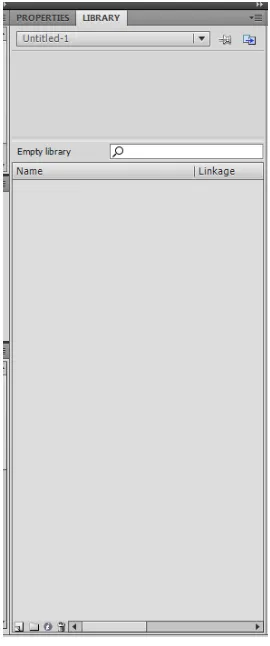
2.6.4 Library
Fungsi dari
library
adalah sebagai wadah untuk menyimpan program-program
terpisah yang sudah jadi, seperti tombol, objek grafis, audio, video, dan lain-lain.
Gambar 2.4 Panel Library
2.6.5 ActionScript
Salah satu kelebihan Adobe Flash CS 5 dibanding perangkat lunak animasi yang lain
yaitu adanya
ActionScrip
t
. ActionScript
adalah bahasa pemrograman Adobe Flash CS
5 yang digunakan untuk membuat animasi atau interaksi (Ferry Herlambang, 2007).
ActionScript mengizinkan untuk membuat intruksi berorientasi
action
(lakukan
perintah) dan instruksi berorientasi
logic
(analisis masalah sebelum melakukan
perintah).
Sama dengan bahasa pemrograman yang lain,
ActionScript
berisi banyak
agar
ActionScript
dapat menjalankan dokumen sesuai dengan keinginan. Jika tidak
merangkai semuanya dengan benar, maka hasil yang didapat kan akan berbeda atau
file
flash tidak akan bekerja sama sekali.
ActionScript
juga dapat diterapkan untuk
action
pada
frame
, tombol,
movie clip
, dan lain-lain.
Action frame
adalah
action
yang
diterapkan pada
frame
untuk mengontrol navigasi
movie
,
frame
, atau objek lainlain.
(Arry Maulana Syarif, Diginnovac, 2008)
Salah satu fungsi
ActionScript
adalah memberikan sebuah konektivitas
terhadap sebuah objek, yaitu dengan menuliskan perintah-perintah didalamnya. Tiga
hal yang harus diperhatikan dalam
ActionScrip
t yaitu:
1.
Event
Event
merupakan peristiwa atau kejadian untuk mendapatkan aksi sebuah
objek.
Event
pada Adobe Flash CS 5 ada empat yaitu:
a. Mouse event
Event
yang berkaitan dngan penggunaan
mouse
.
b. Keyboard Event
Kejadian pada saat menekan tombol
keyboard
.
c. Frame Event
Event
yang diletakkan pada
keyframe
.
d. Movie Clip Event
Event
yang disertakan pada
movie clip
.
2.
Target
perintah, sebuah objek harus dikonversi menjadi sebuah simbol dan memiliki
nama instan. Penulisan nama target pada skrip harus menggunakan tanda petik
ganda (” ”).
3.
Action
Pemberian
action
merupakan lagkah terakhir dalam pembuatan interaksi
antarobjek.
Action
dibagi menjadi dua antara lain:
a.
Action Frame
: adalah
action
yang diberikan pada
keyframe
. Sebuah
keyframe
akan ditandai dengan huruf a bila pada
keyframe
tersebut terdapat
sebuah
action
.
b.
Action
Objek: adalah
action
yang diberikan pada sebuah objek, baik berupa tombol
maupun
movie clip
.
ActionScript
diketikkan pada panel
actions
yang tersedia pada
software
.
ActionScript
hanya dapat dituliskan pada objek yang bertipe
Movie Clip
,
keyframe
,
Button
, dan
objek
components
.
ActionScript
tidak dapat digunakan pada objek tulisan
atau gambar
lain yang bukan bertipe
Movie Clip
. Jadi bila ingin menggunakan
ActionScript
pada
suatu objek, objek tersebut harus diubah menjadi
Movie Clip
terebih
dahulu.Untuk
membuka
Panel Actions
, klik tulisan
Action
yang ada pada jendela
panel.
BAB 3
ANALISIS DAN PERANCANGAN
3.1 Analisis
Dalam suatu pembangunan aplikasi, analisis perlu dilakukan sebelum tahap
perancangan dilakukan. Perancang aplikasi harus menganalisis kebutuhan apa saja
yang diperlukan untuk membangun suatu perangkat lunak.
Bagian desain proyek berarti pengetahuan dan keterampilan mengenai
komputer, keahlian seni grafis, musik, serta kemampuan membuat konsep
pathaway
yang logis melalui informasi, semuanya difokuskan untuk membuat sesuatu yang
nyata. Mendesain berarti berpikir, memilih, membuat, dan mengerjakan.
Sebelum membangun sebuah aplikasi, perlu identifikasi awal, yaitu:
a.
Aplikasi yang akan dibuat adalah sebuah
game
, yaitu
game
edukasi yang
didalamnya terdapat beberapa pilihan
game
yang jika dipilih akan memainkan
permainan dengan pembelajaran yang berbeda.
b.
Aplikasi dibangun secara interaktif, sehingga peran orangtua sangat
dibutuhkan dalam membimbing anak menyelesaikan permainan.
c.
Pengguna dari aplikasi ini tidak terbatas usia. Karena aplikasi ini merupakan
d.
Aktifitas yang akan dijumpai dalam
game
tersebut adalah pemain harus
memecahkan suatu persoalan sehingga dapat memenangkn permainan. Setiap
persoalan yang dihadapi terdapat edukasi, yaitu: pengenalan warna, angka,
bentuk yang secara tidak langsung melatih daya ingat.
3.2 Storyboard
Storyboard
merupakan uraian yang berisi
visual
atau audio yang merupakan
penjelasan dari masing-masing alur dalam permainan. Satu kolom dalam
storyboard
mewakili satu tampilan di layar monitor.
Tabel 3.1 Storyboard Game Edukasi
No.
Nama Layar
Aktivitas (Proses)
Keterangan
1.
Tampilan Awal
a.
Tampilan
awal
terdapat
tulisan nama
game
yaitu
Bermain & Belajar
.
Tulisan
dilengkapi animasi: muncul
dari atas kemudian
berhenti di
tengah.
b.
Karakter
bergerak
keluar
masuk layar.
c.
Terdapat 4 menu utama yaitu:
Main, Baca, Yudho dan
Keluar.
d.
Klik menu Main untuk masuk
ke tampilan
game
.
e.
Klik menu Baca untuk masuk
Latar
belakang
berwarna hijau untuk
rumput, latar biru untuk
langit.
Ada beberapa karakter
pada layar.
ke petunjuk permainan.
f.
Klik menu Yudho untuk
masuk ke tampilan profil
programmer.
g.
Klik menu keluar
untuk
keluar dari
game.
h.
Terdapat matahari dengan
cahaya yang berputar keliling
serta awan yang bergerak dari
kiri kanan.
i.
Pointer
diarahkan ke menu
akan berbunyi demikian pula
jika diklik.
2.
Tampilan Menu
Baca
a.
Terdapat tombol Menu yang
jika
diklik
kembali
ke
tampilan awal.
b.
Pointer
diarahkan ke menu
akan berbunyi demikian pula
jika diklik.
Latar
belakang
berwarna biru.
Terdapat buku dengan
tulisan petunjuk.
3.
Tampilan Menu
Yudho
a.
Terdapat tombol Menu yang
jika
diklik
kembali
ke
tampilan awal.
b.
Pointer
diarahkan ke menu
akan berbunyi demikian pula
jika diklik.
Latar
belakang
berwarna biru.
Terdapat
gambar
programmer
.
Tulisan
mengenai
4.
Tampilan Menu
Main
a.
Tampilan
terdapat
tulisan
‘Pilih Permainan yang Kamu
Suka’
.
Tulisan dilengkapi
animasi: muncul dari atas
kemudian
berhenti di tengah .
b.
Terdapat 9 Menu utama yang
jika diklik akan menuju ke
permainan.
Menu-menunya
yaitu; Tuan Marko, Alice,
Kerudung
Merah,
Kepik,
Segilima,
123,
Pohon,
Layangan dan Bunga.
c.
Tombol Menu yang jika
diklik kembali ke tampilan
awal.
d.
Terdapat matahari dengan
cahaya yang berputar keliling
serta awan yang bergerak dari
kiri kanan.
e.
Pointer
diarahkan ke menu
akan berbunyi demikian pula
jika diklik. Untuk Menu
permainan warna akan pudar
jika
pointer
menyentuh menu.
Latar
belakang
berwarna biru untuk
langit.
Ada beberapa gambar
mainan.
Terdapat musik latar.
5.
Tampilan Menu
Tuan Marko
a.
Tombol Main yang jika diklik
akan memainkan permainan.
b.
Pointer
diarahkan ke menu
akan berbunyi demikian pula
jika diklik.
Latar
belakang
berwarna putih.
Judul permainan yaitu
‘Buah Tuan Marko’.
Karakter Tuan Marko
6.
Animasi Sebelum
Permainan Tuan
Marko
a.
Karakter
Tuan
Marko
bergerak diatas laut dari kiri
ke kanan.
b.
Ikan paus muncul dari menuju
ke laut memunculkan ombak
yang bergerak ke kiri dank e
kanan.
c.
Ombak
menyentuh
Tuan
Markoakan menuju ke layar
petunjuk.
f.
Terdapat matahari dengan
cahaya yang berputar keliling
serta awan yang bergerak dari
kiri kanan.
g.
Laut naik turun ke atas dan ke
bawah.
Latar
belakang
berwarna biru untuk
langit.
Terdapat musik latar.
8.
Petunjuk
Permainan Buah
Marko
a.
Karakter
Tuan
Marko
berputar 360 derajat.
b.
Ketika karakter berputar, buah
keluar dari keranjang Tuan
Marko.
c.
Tombol Ok yang jika diklik
menuju
ke
tampilan
permainan.
d.
Pointer
diarahkan ke tombol
Ok
akan berbunyi demikian
pula jika diklik.
Latar
belakang
berwarna biru tua untuk
laut.
Kotak
yang
berisi
petunjuk permainan.
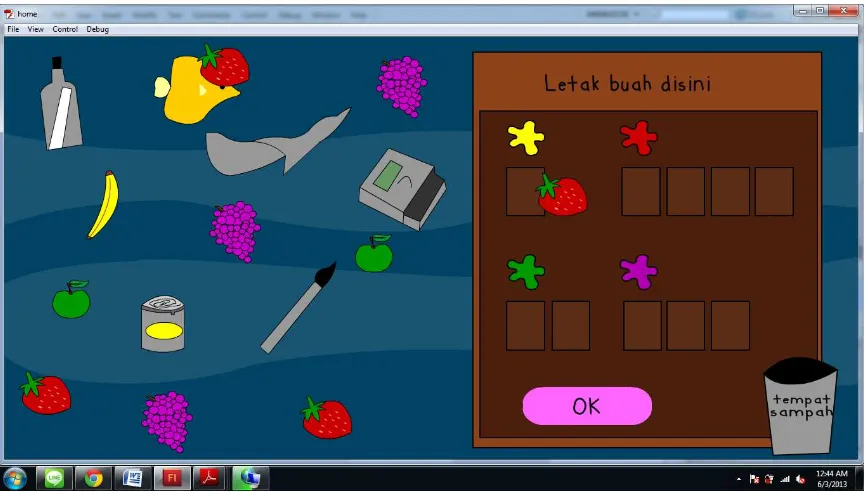
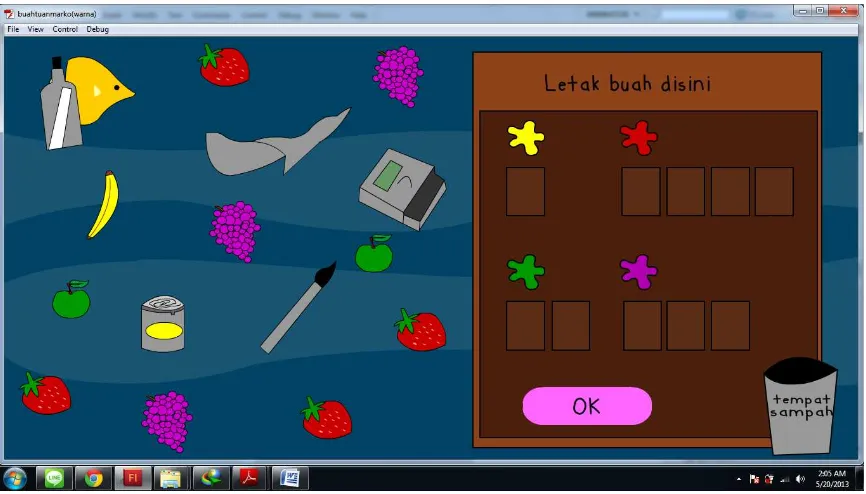
9.
Permainan
Keranjang Buah
Tuan Marko
a.
Buah jatuh dari atas ke layar
menempati posisi yang telah
ditentukan,
begitu
juga
dengan sampah.
b.
Klik buah sambil ditahan
kemudian
lepaskan
sesuai
dengan warna ditempat yang
disediakan,
begitu
juga
dengan sampah.
c.
Buah yang dilepaskan pada
tempat akan menetap dan
tidak bisa diklik ataupun
digerakkan.
d.
Sampah yang dilepaskan pada
tempat sampah akan hilang,
tetapi
sebelumnya
memunculkan animasi dengan
tulisan.
e.
Pointer
diklik pada buah akan
mengeluarkan bunyi, dan jika
dilepaskan
akan
berbunyi
juga, begitu juga dengan
sampah.
f.
Klik
tombol
Ok
akan
membawa ke layar Menang.
g.
Karakter ikan yang bergerak
keluar-masuk layar.
Latar
belakang
berwarna biru tua untuk
laut.
Kotak
didalamnya
terdapat kotak kecil
untuk
meletakkan
objek buah.
Diatas kotak kecil ada
warna yang nantinya
disesuaikan
dengan
warna buah.
Tempat sampah untuk
meletakkan
objek
sampah.
Terdapat musik latar.
10.
Layar Menang
(Permainan Buah
Tuan Marko
Selesai)
a.
Karakter
Tuan
Marko
bergerak diatas laut dari kiri
ke kanan.
b.
Laut naik turun ke atas dan ke
bawah.
c.
Terdapat matahari dengan
Latar
belakang
berwarna biru untuk
langit.
cahaya yang berputar keliling
serta awan yang bergerak dari
kiri kanan.
d.
Terdapat tombol Menu yang
jika
diklik
kembali
ke
tampilan awal.
e.
Pointer
diarahkan ke tombol
Menu
akan
berbunyi
demikian pula jika diklik.
11.
Tampilan Menu
Alice
a.
Tombol Main yang jika diklik
akan memainkan permainan.
b.
Pointer
diarahkan ke menu
akan berbunyi demikian pula
jika diklik.
Latar
belakang
berwarna biru.
Judul permainan yaitu
‘Keranjang
Apel
Alice’.
Karakter Alice berada
ditengah.
12.
Petunjuk
Permainan
Keranjang Apel
Alice
a.
Tombol Ok yang jika diklik
menuju
ke
tampilan
permainan.
b.
Pointer
diarahkan ke tombol
Ok
akan berbunyi demikian
pula jika diklik.
Latar
belakang
berwarna biru.
Karakter Alice berada
ditengah dengan kotak
dialog berisi petunjuk.
Kotak dialog sebelah
kiri berisi apel dengan
angka 5 (target untuk
menyelesaikan
permainan) dan tetikus
dengan arah kiri dan
kanan
untuk
menggerakkan
keranjang.
Kotak dialog sebelah
kanan
dengan
objek
untuk
menandakan
objek
yang
tidak
boleh
diambil pemain.
Terdapat musik latar.
13.
Permainan
Keranjang Apel
Alice
a.
Buah apel merah dari atas ke
layar,
jika
menyentuh
keranjang akan hilang. Dan
jika apel kelima disentuh akan
menuju ke layar menang. Jika
tidak, apel merah akan berada
di layar sampai keranjang
menyentuhnya.
h.
Objek selain apel merah jika
disentuh
keranjang
akan
menuju ke layar kalah.
i.
Objek akan hilang dari layar
jika tidak disentuh keranjang.
j.
Keranjang bergerak ke kiri
dan kanan sesuai dengan
gerakan
mouse
.
k.
Karakter Alice Keluar dari
Pohon
kemudian
masuk
kembali ke balik pohon.
l.
Terdapat matahari dengan
cahaya yang berputar keliling
serta awan yang bergerak dari
kiri kanan.
Latar
belakang
berwarna biru untuk
langit, dan hijau untuk
rumput.
Terdapat pohon dan
rumah dengan pohon
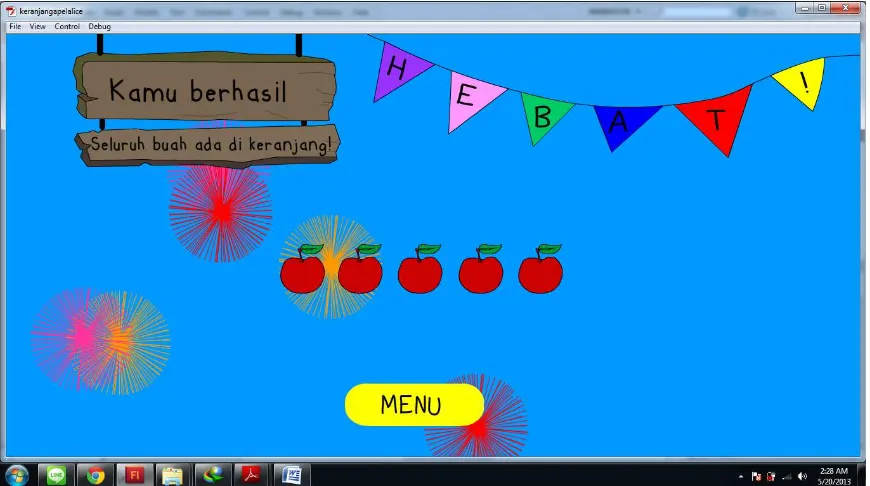
14. Layar
Menang
(Permainan
Keranjang
Apel
Alice Selesai)
a.
Bacaan kamu berhasil dan
hebat masuk dari atas ke
tengah permainan.
b.
Animasi
kembang
api
berkedap-kedip.
c.
Terdapat tombol Menu yang
jika
diklik
kembali
ke
tampilan awal.
d.
Pointer
diarahkan ke tombol
Menu
akan
berbunyi
demikian pula jika diklik.
15.
Layar
Kalah
(Permainan
Keranjang
Apel
Alice Diulangi)
a.
Bacaan kamu kalah dan coba
lagi masuk dari atas ke tengah
permainan.
b.
Terdapat tombol Ulangi yang
jika
diklik
kembali
ke
tampilan awal.
c.
Pointer
diarahkan ke tombol
Ulangi
akan
berbunyi
demikian pula jika diklik.
Latar
belakang
berwarna biru.
Gambar kotak dialog
menyilang
berapa
objek berada di tengah
layar
Terdapat musik latar.
16.
Tampilan
Menu
Kerudung Merah
a.
Tombol Main yang jika diklik
akan memainkan permainan.
b.
Pointer
diarahkan ke menu
akan berbunyi demikian pula
jika diklik.
Latar
belakang
berwarna hijau.
Judul permainan yaitu
‘Si Kerudung Merah’.
Karakter Si Kerudung
Meah,
Nenek
dan
Serigala
berada
17.
Petunjuk
Permainan
Si
Kerudung Merah
c.
Tombol Ok yang jika diklik
menuju
ke
tampilan
permainan.
d.
Pointer
diarahkan ke tombol
Ok
akan berbunyi demikian
pula jika diklik.
e.
Objek Nenek bergerak ke kiri
dan ke kanan
f.
Objek Serigala muncul dari
balik pohon
Latar
belakang
berwarna hijau.
Karakter si kerudung
merah dengan jalan
bata kuning serta poho
dan rumah.
Kotak dialog dengan
petunjuk.
Dialog diatas kerudung
merah dengan serigala
disilang dan jalan bata
kuning sama dengan
rumah
nenek
serta
stroberi.
Terdapat musik latar.
18.
Permainan Si
Kerudung Merah
a.
Objek
kerudung
merah
digerakkan
oleh
pemain
dengan keyboard.
g.
Objek Nenek dan serigala
bergerak ke kiri dan ke kanan.
h.
Jika objek kerudung merah
menyentuh rumah nenek akan
menuju ke layar menang, dan
sebaliknya jika menyentuh
serigala.
Latar
belakang
berwarna hijau.
Terdapat
jalan
bata
kuning berliku dengan
warna hijau sebagai
dinding
Terdapat pohon dan
rumah dengan pohon
kecil dan buah-buahan
yang ada di jalan.
Terdapat musik latar
yang
merupakan
lanjutan
dari
layar
sebelumnya.
19.
Layar Menang
a.
Bacaan kamu berhasil dan
hebat masuk dari atas ke
tengah permainan.
h.
Terdapat matahari dengan
Latar
belakang
berwarna biru untuk
awan, dan hijau untuk
cahaya yang berputar keliling
serta awan yang bergerak dari
kiri kanan.
b.
Terdapat tombol Lanjut yang
jika
diklik
masuk
ke
permainan tambahan.
c.
Pointer
diarahkan ke tombol
Lanjut
akan
berbunyi
demikian pula jika diklik.
Gambar rumah dengan
Si Kerudung Merah di
dalam sedang menjaga
Nenek yang sakit di
tempat tidur.
Gambar
pohon
di
sekitar rumah.
Terdapat musik latar.
20.
Layar
Kalah
(Permainan
Si
Kerudung Merah
Diulangi)
a.
Bacaan kamu kalah dan coba
lagi masuk dari atas ke tengah
permainan.
b.
Terdapat tombol Ulangi yang
jika
diklik
kembali
ke
tampilan awal.
c.
Pointer
diarahkan ke tombol
Ulangi
akan
berbunyi
demikian pula jika diklik.
Latar
belakang
berwarna hijau.
Gambar
kerudung
merah dikerja serigala
di jalan bata kuning
berada ditengah.
Terdapat musik latar.
21.
Permainan
Tambahan
a.
Terdapat tombol buah stroberi
yang jika diklik akan menuju
ke layar menang atau salah.
b.
Empa stroberi menuju layar
menang, lima dan tiga stroberi
ke layar salah.
c.
Pointer
diarahkan ke tombol
stroberi
akan
berbunyi
demikian pula jika diklik.
Latar
belakang
berwarna kuning.
22.
Layar
Menang
(Permainan
Si
Kerudung Merah
Selesai)
a.
Bacaan kamu berhasil dan
hebat masuk dari atas ke
tengah permainan.
d.
Terdapat tombol Menu yang
jika
diklik
masuk
ke
permainan tambahan.
Latar
belakang
berwarna hijau
Gambar permainan Si
Kerudung Merah di
tengah layar
e.
Pointer
diarahkan ke tombol
Menu
akan
berbunyi
demikian pula jika diklik.
23.
Layar
Kalah
(Permainan
Si
Kerudung Merah
Diulangi)
a.
Bacaan kamu kalah dan coba
lagi masuk dari atas ke tengah
permainan.
b.
Terdapat tombol Ulangi yang
jika
diklik
kembali
ke
tampilan awal.
c.
Pointer
diarahkan ke tombol
Ulangi
akan
berbunyi
demikian pula jika diklik.
Latar
belakang
berwarna hijau
Gambar permainan Si
Kerudung Merah di
tengah layar
Terdapat musik latar.
24.
Tampilan Menu
Kepik
a.
Tombol Main yang jika diklik
akan memainkan permainan.
b.
Pointer
diarahkan ke menu
akan berbunyi demikian pula
jika diklik.
Latar belakang ungu.
Judul permainan yaitu
‘Mencari
Pasangan
Warna’.
Gambar kepik, pisang,
balon dan daun berada
ditengah.
25. Petunjuk
Permainan
Mencari
Pasangan Warna
a.
Balon bergerak menuju balon
berwarna biru dengan warna
kabur.
b.
Tombol Ok yang jika diklik
menuju
ke
tampilan
permainan.
c.
Pointer
diarahkan ke tombol
Ok
akan berbunyi demikian
pula jika diklik.
Latar
belakang
berwarna ungu.
Terdapat musik latar.
26.
Permainan
Mencari
Pasangan Warna
a.
Klik balon, pisang, daun dan
epik sambil ditahan kemudian
lepaskan
sesuai
dengan
warna.
b.
Pointer
diklik pada objek
Latar
belakang
berwarna ungu.
Terdapat musik latar
yang
merupakan
akan mengeluarkan bunyi,
dan jika dilepaskan akan
berbunyi juga.
d.
Tombol Ok yang jika diklik
menuju
ke
tampilan
permainan.
c.
Pointer
diarahkan ke tombol
Ok
akan berbunyi demikian
pula jika diklik.
sebelumnya.
27.
Layar
Menang
(Permainan
Mencari
Pasangan Warna
Selesai)
b.
Bacaan kamu berhasil dan
hebat masuk dari atas ke
tengah permainan.
e.
Animasi
Balon
bergerak
menuju balon berwarna biru
dengan warna kabur.
f.
Terdapat tombol Menu yang
jika diklik masuk ke layar
awal.
g.
Pointer
diarahkan ke tombol
Menu
akan
berbunyi
demikian pula jika diklik.
Latar
belakang
berwarna ungu.
Terdapat musik latar.
28.
Tampilan Menu
Segi Lima
a.
Tombol Main yang jika diklik
akan memainkan permainan.
b.
Pointer
diarahkan ke menu
akan berbunyi demikian pula
jika diklik.
Latar belakang kuning.
Judul permainan yaitu
‘Mencari
Pasangan
bentuk’.
Gambar segi empat,
segi
lima,
persegi
panjang dan lingkaran
berada ditengah.
29.
Petunjuk
Permainan
Mencari
Pasangan Bentuk
a.
Segiempat berwarna ungu
bergerak menuju segiempat
berwarna ungu dengan warna
kabur.
Latar
belakang
berwarna kuning.
b.
Tombol Ok yang jika diklik
menuju