Tim Penulis
Pelatihan Aplikasi Internet Terpadu
Suwarno, ST Mas Muhammad Dian Yudha P Hamka
M. Bahrul Ulum Inayatul Ulya
Editor
Ir.Suyatno, M.Si Ir. M. Lukman. MTDra. Daroe Iswatiningsih, M.Si Drs. Warsono, MM
M. Nasar, ST Firman Ramdhani Elmi Putri Purwani
KATA PENGANTAR
Assalamu’alaikum Wr. Wb.Perkembangan teknologi menuntut kita agar tidak ketinggalan dengan teknologi yang ada. Mahasiswa sebagai ujung tombak dari perkembangan teknologi harus mampu untuk menggali informasi dari berbagai sumber, salah satunya adalah internet. Atas dasar hal tersebut kami membuat Buku Panduan Praktis Belajar Internet yang dirancang sebagai pegangan bagi mereka yang ingin mengenal internet dalam rangka pengenalan teknologi informasi tanpa batas.
Buku ini ditujukan bagi para pemula yang baru mengenal teknologi internet yang memuat materi dasar teknologi, Dengan harapan dapat pengoperasian fasilitas administrasi online (Manajemen Administrasi Akademik), digilib (digital library) dan e-Learning.
Kami sebagai penyusun, menyadari dengan sepenuhnya bahwa buku ini jauh dari kesempurnaan, maka kritik dan saran yang sifatnya konstruktif sangat kami harapkan. Hal ini demi kemajuan dan perbaikan ke arah yang lebih sempurna. Akhir kata semoga buku ini dapat bermanfaat bagi pembaca. Amin.
Wassalamu’alaikum Wr. Wb.
Ka. INFOKOM
Sambutan Rektor
Assalamu’alaikum Wr. Wb.Syukur Alhamdulillah, setelah melalui proses yang panjang Saudara telah dinyatakan sah menjadi mahasiswa Universitas Muhammadiyah Malang tahun akademik ini. Dalam perjalanan sampai sekarang UMM selalu melakukan pengembangan–pengembangan dan pembaharuan dalam mengembangkan Tri Darma perguruan tinggi sesuai dengan tuntutan zaman. Berbagai langkah nyata diarahkan untuk menjadikan UMM sebagai The Real University. Untuk mewujudkan tujuan tersebut UMM pantang berhenti membangun baik proses belajar mengajar maupun sarana prasarana tak terkecuali peningkatan sumber daya manusia untuk menghasilkan pendidikan yang berkualitas.
Dalam rangka mengenalkan pembangunan ilmu pengetahuan dan ilmu teknologi maka lebih dini setiap mahasiswa baru akan mengikuti Pelatihan Aplikasi Internet. Di samping Pelatihan Internet sangat menunjang proses belajar juga ada banyak referensi dari berbagai disiplin ilmu yang tersebar datanya secara terdistribusi. Selain itu, sebagian sarana yang ada di UMM adalah berbasis Komputerisasi, salah satunya adalah keberadaan fasilitas manajemen administrasi akademik online.
Semoga ilmu yang diperoleh dari Pelatihan Aplikasi Internet akan menambah ketrampilan dan pengetahuan baru. Selamat belajar, semoga berhasil.
Wassalamu’alaikum Wr. Wb.
Malang, Desember 2009 Rektor
DAFTAR ISI
3. Macam–macam Aplikasi Internet ...2
4. Fungsi internet...9
5. Dampak Penggunaan Intenet...10
6. Etika Berinternet (Nettique)...12
BAB II LAYANAN TI DI UMM...15
1. Layanan Hotspot di UMM...15
2. Layanan E-mail di UMM...17
3. Layanan Blog di UMM...28
4. Layanan Administrasi Akademik (KRS Online)...28
5. Layanan Digital Library...32
6. Layanan E-Learning di UMM...37
7. Layanan Forum Diskusi di UMM...37
8. Situs-Situs Lainnya di UMM...41
BAB III PEMANFAATAN SEARCH ENGINE...43
1. Mesin Pencari (Search Engine)...43
2. Keyword Di Mesin Pencari (Search Engine)...43
3. Menjalankan Search Engine...45
4. Manfaat Seacrh Engine...48
BAB IV MEMBUAT BLOG DI UMM...49
1. Panduan Pendaftaran Blog...49
BAB V E-LEARNING DI UMM...70
1. Fitur E-Learning...70
2. Teknis Penggunaan E-Learning...70
BAB I
PENDAHULUAN
Dalam menjelajahi dan memanfaatkan teknologi internet seseorang akan dihadapkan pada sebuah komunitas yang tidak berbeda dengan komunitas riil yang seperti kita jalani di alam fana ini. Seperti halnya keberadaan hidup kita, dunia internet (cyber space) juga memiliki sisi positif dan sisi negatif. Internet dapat memberikan informasi yang bersifat mendidik atau pun menyesatkan tergantung pada tujuan dari pengguna (user) internet tersebut. Hal ini dikarenakan di dunia internet sama sekali tidak ada kontrol/pengawasan yang mengikat dan semuanya serba bebas. Hanya etika, mental dan keimanan masing-masing individu yang mampu menentukan norma-normanya.
Di dalam buku ini akan dibahas beberapa hal yang paling mendasar dari teknologi internet yang perlu diketahui oleh para pemula pengguna (user) internet. Kami berharap dengan adanya buku panduan aplikasi internet ini dapat mengantarkan pembaca dalam memahami dan mengoperasikan teknologi internet.
1. KONSEP INTERNET
Internet adalah kumpulan komputer antar satu wilayah dan wilayah lainnya yang terkait dan saling berkomunikasi, dimana keterkaitan dan komunikasi ini diatur oleh protokol. Dengan kata lain, internet adalah media komunikasi yang menggunakan sambungan seperti halnya telepon, yang tentunya disambungkan dengan komputer serta modem. Namun berbeda dengan telepon yang komunikasinya harus dilakukan dengan oral dan dilaksanakan secara bersamaan atau simultan, maka pada internet komunikasi yang dilakukan umumnya tertulis tanpa perlu dilakukan secara bersamaan antara pengirim dan penerima berita tersebut. Internet merupakan kumpulan jaringan dari jaringan komputer yang ada di seluruh dunia. Dalam hal ini komputer yang dahulunya stand alone dapat berhubungan langsung dengan host-host atau komputer-komputer yang lainnya.
informasi. Jika penduduk itu ingin berkeliling kota, cukup dengan menggunakan komputer sebagai kendaraan. Jalannya jaringan bertumpu di atas sarana atau media telekomunikasi baik kabel maupun udara/wave.
Selain itu internet juga merupakan jaringan komputer (Interconnected Network) di seluruh dunia, yang berisikan informasi dan juga merupakan sarana komunikasi data (suara, gambar, video, dan teks). Informasi ini dibuat oleh penyelenggara atau pemilik jaringan komputer tersebut atau dibuat oleh pemilik informasi yang menitipkan informasinya kepada pemilik jaringan komputer yang tersambungkan ke network.
2. SEJARAH INTERNET
Sebelum ada Internet, ARPAnet (US Defense Advanced Research Projects Agency) atau Departemen Pertahanan Amerika pada tahun 1969 membuat jaringan komputer yang tersebar untuk menghindari terjadinya informasi terpusat, jika terjadi perang dapat mudah dihancurkan. Jadi bila satu bagian dari sambungan network terganggu dari serangan musuh, jalur yang melalui sambungan itu secara otomatis dipindahkan ke sambungan lainnya. Setelah itu Internet digunakan oleh kalangan akademisi (UCLA) untuk keperluan penelitian dan pengembangan teknologi. Dan baru setelah itu Pemerintah Amerika Serikat memberikan ijin ke arah komersial pada awal tahun 1990.
3. MACAM-MACAM APLIKASI INTERNET a. Browsing
Browsing berasal dari kata browse yang artinya melihat-lihat atau membaca-baca, maka browsing dapat diartikan melihat, membaca, membuka salah satu situs di internet. Mencari dan menemukan informasi di dalam dunia internet sering disebut dengan “Menjelajah internet” atau “Surfing the Web” atau “browsing”, hal itu sangat mudah dilakukan. Jika kita sudah mengetahui apa yang akan kita cari, kita tinggal memasukkan alamat situs, selanjutnya tinggal mengikuti petunjuk dari situs tersebut.
adalah Microsoft Internet Explorer, Mozilla Firefox, Netscape Navigator, Opera dan lain lain.
Jika kita sudah mempunyai atau menginstall salah satu browser di komputer kita, agar dapat melakukan browsing kita harus mengetahui terlebih dahulu alamat dari suatu website yang akan kita kunjungi. Alamat website juga dapat disebut dengan istilah URL (Uniform Resource Locator). Pada umumnya seseorang membuat dan membangun situs Web mengenai sesuatu yang menarik, seperti perusahaan yang akan menawarkan produk dan layanan mereka, atau hanya sekedar untuk memberikan informasi kepada khalayak umum, atau bahkan untuk menjadi ajang komunikasi dan diskusi suatu kelompok tertentu.
Di dalam dunia internet alamat website juga sering disebut dengan situs web. Situs–situs web ini pada umumnya menggunakan protocol. Sesuai dengan ketentuan yang telah ditetapkan, penulisan alamat website yang benar sudah dirancang sedemikian rupa sehingga user atau pengguna internet dapat menggunakan secara familiar. Misalnya
http://www.umm.ac.id .
b. Penulisan Alamat
Dalam dunia internet alamat oleh sebagian besar orang lebih mudah mengingat suatu nama daripada menggunakan alamat yang dituliskan dengan angka. Oleh karena itu sebagian orang berusaha mengkonversikan suatu angka dengan suatu kata. Demikian pula dengan internet, salah satu cara yang digunakan untuk mengkonversikan alamat internet dalam kata adalah dengan DOMAIN NAME SYSTEM atau DNS. DNS merupakan metode yang digunakan dalam mengorganisir seluruh nama-nama komputer yang ada di internet. Bentuk umum penulisan menurut DNS :
nama_komputer, nama_subdomain, nama_topdomain Keterangan :
Nama_komputer : alamat computer yang dituju Nama_subdomain: bisa berupa nama organisasi
com : perusahaan komersil atau bisnis edu : instansi pendidikan
gov : organisasi yang terkait dalam pemerintahan mil : organisasi militer
net : beberapa jenis intitusi yang berbeda org : organisasi diluar definisi yang diatas.
Disamping .com, top domain untuk organisasi komersial atau bisnis dituliskan .co (singkatan dari commersil). Demikian pula untuk institusi pendidikan dituliskan .ac ( singkatan dari academic). Untuk nama top domain negara digunakan dua huruf sesuai dengan aturan, misal :
Untuk lebih lengkapnya silahkan dilihat di http://www.google.co.id/language_tools?hl=id Contoh penulisan alamat web.
http ://www.umm.ac.id
Contoh diatas dapat dijelaskan sebagai berikut:
http:// : merupakan protocol untuk akses internet/web
www : merupakan nama mesin yang digunakan (World Wide Web) yang umum digunakan sebagai homepage sebuah institusi umm.ac.id : merupakan nama domain pada contoh ini
URL atau alamat Website yang terdapat di UMM:
http://www.umm.ac.id alamat Website UMM universal
http: //elmu.umm.ac.id alamat Website e-learning UMM http://ft.umm.ac.id alamat Website Fakultas Teknik UMM
http://digilib.umm.ac.id alamat dari Website perpustakaan UMM
c. Pengenalan Browser
Contoh tampilan Mozilla Firefox :
Gambar 1.1 Contoh tampilan Browser Mozilla Firefox Keterangan :
Title Bar : Mencantumkan nama situs.
Menu Bar : Mencantumkan menu dari browser. Tool Bar : Mencantumkan alat-alat dari browser.
Misal :
Back : Kembali ke halaman semula. Forward : Menuju halaman berikutnya. Stop : Membatalkan browsing.
Refresh : Mengulang kembali pada browser. Home : Kembali ke tampilan pertama. Address Bar : Tempat menuliskan alamat situs.
Status Bar : Mencantumkan status dan nama link.
d. Memulai Browsing
Langkah-langkah menjalankan browsing menggunakan browser Mozilla Firefox :
1. Klik tombol start All Program Mozilla Firefox. (lihat gambar berikut)
Gambar 1. 2 Contoh tampilan icon Mozilla Firefox
Gambar 1.3 Contoh tampilan Browser Mozilla Firefox
3. Ketikkan alamat Web yang akan kita kunjungi pada kotak Address Bar kemudian klik tombol go atau tekan tombol Enter
Gambar 1.4 Contoh tampilan Browser Mozilla Firefox dan alamat website 4. Untuk menjelajah pada home page UMM, Anda dapat mengklik langsung salah satu link yang ada (ditandai dengan gambar tangan dan perubahan warna tulisan).
Kemudian akan terlihat tampilan seperti Gambar 1.5
Gambar 1.5 Contoh tampilan Browser Mozilla Firefox
5. Jika ingin membuka halaman baru dengan page yang sama, dapat dilakukan dengan cara: klik file pada menu new window atau new tab.
e. Menyimpan File Dan Gambar
Sebagaimana program–program aplikasi lain file-file atau gambar –gambar yang terdapat di website dapat disimpan kedalam Komputer kita. Preses menyimpan file atau gambar dapat dilakukan seperti berikut, yaitu : Cara menyimpan File
1. Buka website yang akan di simpan filenya
Misalnya website http://www.umm.ac.id seperti Gambar 1.6
Gambar 1.6. Buka salah satu website missalnya http://www.umm.ac.id
Select atau blok bagian text yang akan disimpan atau bisa klik file di toolbar pilih save as dan disimpan di folder yang anda inginkan.
Pada di halaman website tersebut. 2. Klik kanan pada mouse anda
Jika sudah muncul kotak dialog baru klik opsi Copy Seperti Gambar 1.7
Gambar 1.7 Contoh tampilan proses menyimpan file dari Website Kemudian anda bisa mem Paste nya di MS Word atau Notepad dan menyimpannya seperti menyimpan file di MS Word.
4. FUNGSI INTERNET
Internet saat ini sangat banyak fungsinya dan sangat membantu pekerjaan manusia di antaranya dalam bidang (bisnis, akademis, pemerintahan, organisasi, dan lain sebagainya), antara lain:
1. Informasi yang didapatkan lebih cepat dan murah, melalui: Email (ElectronicMail)
WWW (World Wide Web)
2. Mengurangi biaya kertas dan biaya distribusi, contoh: Koran masuk Internet
Majalah, brosur, dan lain sebagainya 3. Sebagai media promosi, contoh:
Image Company
Pengenalan, dan pemesanan produk 4. Komunikasi Interaktif
Video Conferencing
Voice Over Internet Protocol
6. Sebagai sarana pendidikan atau E-Learning.
7. E-Commerce, yaitu perdagangan atau bisnis lewat internet, seperti penjualan produk.
8. Banking, seperti lipponetbank dari Bank Lippostar, klikbca dari Bank BCA dan lain sebagainya.
5. DAMPAK PENGGUNAAN INTERNET
Internet adalah sebuah jaringan yang dapat diakses secara luas dan bebas, bahkan sampai di seluruh belahan dunia. Hal ini secara garis besar internet mempunyai banyak dampak ditimbulkan di antaranya dampak positif /manfaat, dampak negatif/bahaya:
a. Dampak Positif
1) Informasi untuk kehidupan pribadi :
2) Kesehatan, Rekreasi, Hobby, Pengembangan Pribadi, Rohani, dll. 3) Informasi untuk kehidupan professional /Pekerja :
4) Sains, Teknologi, Perdagangan, Saham. Komoditas, Berita Bisnis, Asosiasi Profesi, Asosiasi Bisnis, Berbagai Forum Komunikasi.dll. 5) Satu hal yang paling menarik ialah keanggotaan Internet tidak
mengenal batas negara, ras, kelas ekonomi, ideologi atau faktor-faktor lain yang biasanya dapat menghambat pertukaran pikiran. 6) Manfaat Internet terutama diperoleh melalui kerjasama antar
pribadi atau kelompok tanpa mengenal batas jarak dan waktu.
b. Dampak Negatif
Internet dapat berdampak positif bagi penggunanya, namun juga dapat berdampak negatif. Belum ada undang-undang yang benar-benar efektif mengatur Cyber World ini. Padahal dampak negatif dunia maya ini sudah meluas, berikut ini dampak negatife/bahaya dari berinternet:
1) E-Mail and Privacy
pribadi. Yang artinya mengandung unsur kerahasiaan di sana. Kerahasiaan jika melakukan online (internet) membutuhkan perlindungan legal dari negara secara konstitusi maupun legislasi. Pada intinya, setiap manusia memiliki hak perlindungan kerahasiaan pada level negara, tetapi pada kenyataannya, jika seseorang terdaftar sebagai bagian dari suatu perusahaan (employee dari employer) maka hak tersebut secara tidak langsung menghilang. Hal ini karena saat berada dalam perusahaan, hak-hak tersebut diatur oleh perusahaan –hak-hak kerahasiaan e-mail pekerja di monitor, diawasi oleh perusahaan tersebut.
2) Online Obscenity
Kenyataan yang terjadi di dunia nyata, di dunia maya ada banyak hal yang berhubungan dengan seksualitas dan kekerasan. Gambar-gambar, video, atau bentuk apa pun bahkan bisa dengan secara sekilas muncul di situs-situs tertentu walaupun situs itu dinyatakan bukan situs porno. Hal ini dipertanyakan, bagaimana dengan pengguna internet yang di bawah umur atau pengguna anak-anak. Hal ini berhubungan dengan amandemen pertama undang-undang. Untuk itu diambil kesimpulan bahwa hal-hal yang ada dimuat di internet memerlukan filter. Seperti jika internet digunakan oleh anak-anak, maka filter tersebut harus dinyalakan. Sebaliknya jika pengguna orang dewasa, filter tersebut dapat dinonaktifkan. Filter ini sudah diterapkan pada beberapa situs. Salah satunya adalah Yahoo.com.
3) Libel, Hate Speech, Cyberstalking, Copyright
Libel adalah pelabelan terhadap seseorang yang bersifat menyerang seseorang dan mengakibatkan jatuhnya reputasinya, membuat khalayak menjadi benci pada orang tersebut. Libel ini disebarkan melalui rumor atau berita bohong.
contoh tentang perbedaan ras, suku, agama, dll. Penyebarannya dapat melalui buletin board, milis, ataupun e-mail yang dikirim ke banyak orang. Hate speech ini bertujuan untuk menimbulkan rasa saling membenci antara pihak-pihak yang terkait.
Cyberstalking adalah online stalking atau melakukan teror secara online. Cyberstalking ini dilakukan dengan mengirimkan e-mail-e-mail yang berisi kata-kata meneror kepada si target. Target sendiri, biasanya dikirimi e-mail bukan oleh satu namun oleh banyak orang.
Copyright adalah hak cipta. Adanya copyright ini seharusnya menjadi salah satu bentuk perlindungan terhadap hak cipta. Namun nyatanya, tetap saja banyak terjadi pembajakan walaupun produk tersebut sudah diberi copyright oleh pemerintah.
4) Teknologi Enskripsi
Teknologi Enkripsi ini sangat membantu menjaga kerahasiaan informasi seseorang. Penyampaian dan pengawasan dalam hal yang berkaitan dengan elektronik untuk menghalangi perilaku kriminalitas dan terorisme merupakan manfaat dari adanya legitimasi dari adanya lembaga konstitusi dan legislasi. Hal ini sangat berhubungan dengan perkembangan teknologi komunikasi saat ini.
6. ETIKA BERINTERNET (NETTIQUE)
Seperti halnya berkomunikasi melalui surat analog atau bertatap muka, berkomunikasi dengan e-mail butuh etika yang dinamakan Nettiquette (atau Netiket = netter etiket). Bisa dibayangkan, hampir setiap hari ada jutaan e-mail dikirimkan dan diterima oleh begitu banyak orang.
Maka jika salah-salah kata, bisa berakibat fatal. Tapi memang sangat menyebalkan, jika kita menerima pesan e-mail yang pengirimnya menggunakan huruf kapital, mengirim kembali seutuhnya pesan-pesan yang kita kirimkan, atau menjawab pertanyaan panjang kita, dengan ucapan, "saya kira begitu", atau "betul." Nah, untuk mencegah hal itu terjadi, ada baiknya kita mengetahui beberapa di antaranya:
1. Perlakukan e-mail secara pribadi.
Jika seseorang mengirim informasi atau gagasan kepada Anda secara pribadi, Anda tidak sepatutnya mengirimnya ke forum umum, seperti kelompok grup, atau mailing-list. E-mail pada dasarnya adalah alat komunikasi personal.
2. Jangan Membicarakan Orang Lain.
Jangan membicarakan orang atau pihak lain, apalagi kejelekan-kejelakannya. Berhati-hatilah terhadap apa yang anda tulis. E-mail memiliki fasilitas bernama "Forward", yang mengizinkan si penerima akan meneruskannya (forward) ke orang lain.
3. Jangan gunakan huruf kapital.
Seperti halnya membaca surat kabar atau surat, membaca pesan e-mail yang menggunakan huruf besar/kapital yang berlebihan tidak enak dilihat. Tapi di samping itu, terutama dalam tata krama berkomunikasi dengan e-mail/chat, penggunaan huruf besar [kapital] biasanya dianggap berteriak. Mungkin saja maksudnya hanya untuk memberi tekanan pada maksud Anda.
4. Jangan terlalu banyak mengutip.
5. Jangan gunakan CC .
Jika Anda ingin mengirim mail ke sejumlah orang (misalnya di mailing-list), usahakan atau hindari mencantumkan nama-nama pada baris CC. Jika Anda melakukan hal itu, semua orang yang menerima e-mail Anda, akan bisa melihat alamat-alamat e-mail orang lain. Umumnya orang tidak suka bila alamat e-mailnya dibeberkan di depan umum. Selalu gunakan BCC (blind carbon copy). Dengan cara ini setiap orang hanya bisa melihat alamat e-mailnya sendiri.
6. Jangan gunakan format HTML
Jika Anda mengirim sebuah pesan penting ke rekan Anda, jangan gunakan format HTML tanpa Anda yakin bahwa program e-mail rekan Anda bisa memahami kode HTML. Jika tidak, pesan Anda sama sekali tidak terbaca atau kosong. Sebaiknya, gunakan plain text.
7. Jawablah Secara Masuk Akal
Jawablah setiap pesan e-mail secara masuk akal. Jangan menjawab dua tiga pertanyaan dalam satu jawaban. Apalagi, menjawab pesan e-mail yang panjang lebar, dan Anda menjawab dalam satu kata: "Good." Wah, ini sangat menyebalkan.
8. Sebaiknya untuk efisiensi penggunaan kata, gunakan singkatan yang sudah lazim digunakan.
Untuk efisiensi penggunaan kata, frase atau istilah By the Way (= ngomong-ngomong) bisa disingkat menjadi BTW. In My Opinion (=menurut hemat saya) bisa disingkat IMO. Because (=karena) bisa disingkat menjadi 'coz’. Penggunaan kata sapa Bahasa Inggris misalnya, kalimat How are you?, bisa diganti menjadi How R U? Dan sebagainya. Berikut dikutip dari beberapa sumber, singkatan-singkatan yang biasa digunakan dalam email atau instan message (IM).
Contoh :
Bye For Now = Sampai jumpa By The Way = Ngomong-ngomong
BAB II
LAYANAN TEKNOLOGI INFORMASI DI UMM
Pelayanan teknologi informasi di UMM terus di kembangkan. Seperti hotspot adalah layanan untuk akses internet secara gratis yang hadir sejak tahun 2005, guna mendukung akses internet dan intranet. Selanjutnya adalah e-mail di UMM menggunakan fasilitas web-mail yang disediakan oleh sumber daya internet kampus UMM kita yaitu http://webmail.umm.ac.id.
Kemudian BlogUMM yang di peruntukan untuk mahasiswa guna menuangkan hoby menulis dengan situs http://student.umm.ac.id/. KRS online yang tujuannya memberikan kemudahan pengisian KRS dengan alamat http://krs-online.umm.ac.id/. ELMU (E-Learning at Muhammadiyah University of Malang) merupakan sistem pembelajaran elektronik berbasis web (e-learning) yang dikembangkan menggunakan platform Moodle (Modular Object Oriented Dynamic Learning Environenment) dengan alamat situs http://elmu.umm.ac.id. UMM juga mengadakan forum diskusi dengan situs http://forum.umm.ac.id.
1. Hotspot di UMM
Hotspot adalah layanan untuk akses internet secara gratis yang disediakan oleh UMM dan ditujukan kepada seluruh mahasiswa UMM menggunakan fasilitas WIFI.
Syarat-syarat layanan Hotspot UMM : 1. Mahasiswa aktif UMM
2. Mempunyai PIC Perpustakaan UMM Langkah-langkah menggunakan UMMHotspot :
Gambar 2.1 Mengaktifkan wireless
2. Silakan Anda ketik alamat http://login-hotspot.umm.ac.id, maka akan ada tampilan selamat datang di UMMHotspot. Lalu Anda pilih bahwa setuju mengikuti ketentuan yang berlaku.
Gambar 2.2 Login-hotspot UMM
3. Selanjutnya masukan login UMM Hotspot Anda (nama dan pic perpustakaan Anda) seperti di bawah ini.
Gambar 2.3 Contoh tampilan login yang telah berhasil masuk pada fasilitas Hotspot Area.
5. Jika Anda gagal masuk pada fasilitas UMM hotspot maka akan keluar tampilan seperti ini
Gambar 2.4. Akan muncul tampilan seperti ini jika Anda gagal login ke fasilitas UMM Hotspot
2. E-Mail di UMM (Webmail UMM)
a. Bagian -Bagian E-mail
E-mail pada dasarnya di bagi atas 3 bagian utama yaitu Header, Body dan Signature.
Header, merupakan pesan e-mail yang digunakan oleh program e-mail dan terdiri dari beberapa “fields”, yaitu :
- from berisi alamat pengirim e-mail - to berisi alamat penerima e-mail
- date berisi hari,tanggal dan jam pengiriman pesan - message id berisi id yang digunakan oleh program e-mail - subject berisi pokok dari pesan e-mail
Body, merupakan bagian e-mail yang berisi pesan-pesan yang ditulis oleh pengirim
Signature, atau tanda tangan dapat berupa gambar dari simbol karakter ASCII, nama dan alamat serta nomor telepon atau fax pengirim e-mail Dalam pembahasan ini kita akan belajar membuat atau mendaftar dan menjalankan e-mail. Sebagai contoh saja kita akan menggunakan fasilitas web-mail yang disediakan oleh sumber daya internet kampus UMM kita yaitu http://webmail.umm.ac.id
Adapun alamat website yang bias digunakan untuk membuat akun e-mail adalah sbb:
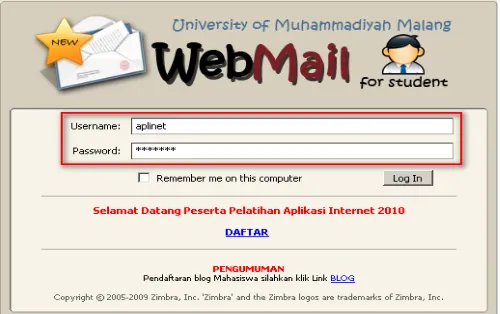
b. Mendaftar e-mail di UMM
Jalankan program aplikasi browser yang Anda pakai (Mozilla Firefox, Internet Explorer, Opera atau Google Chrome) dengan cara mengklik browser di desktop komputer Anda.
Gambar 2.5 Contoh tampilan pengisian Address http://webmail.umm.ac.id pada browser Mozilla Firefox Jika tampilan sudah sempurna seperti gambar berikut klik Daftar
Gambar 2.6 Contoh tampilan registrasi webmail.umm.ac.id
Jika tampilan berikutnya sudah terbuka Anda dapat mengisi formulir yang telah tersedia
Gambar 2.7 Contoh tampilan form registrasi webmail.umm.ac.id
Isi form registrasi dengan mengikuti contoh yang ada
Gambar 2.8 Contoh tampilan form 2 registrasi webmail.umm.ac.id
Gambar 2.9 Contoh tampilan form 2 registrasi yang terisi
Gambar 2.10 Contoh tampilan Form yang tidak terisi dengan benar
Gambar 2.11 Contoh tampilan pesan jika nim dan pic salah
Jika data pada form registrasi terisi dengan benar maka e-mail account Anda sudah teraktifasi.
Gambar 2.13 Contoh tampilan form yang menyatakan account e-mail aktifasi
Jika Anda sudah terdaftar maka Anda tidak mendaftar kembali untuk berikutnya
Gambar 2.14 Contoh tampilan form account di tolak
c. Membuka E-Mail
Ketiklah User I Data untuk identitas pribadi yang sudah anda buat di form pendaftaran dan isikan Password atau kata kunci dalam formulir dengan benar, setelah itu klik Login.
Gambar 2.15 Contoh tampilan form Login webmail.umm.ac.id
Jika proses Login sudah berhasil kita dapat melanjutkan proses berikutnya. Kemudian akan muncul halaman baru (lihat gambar). Note: kapasitas message 50MB
Jika kita ingin melihat e-mail yang masuk kita dapat mengklik inbox. Kemudian klik subject e-mail yang ada pada inbox jika kita ingin melihat isi dari surat yang masuk.
Gambar 2.17 Contoh tampilan isi inbox dari webmail.umm.ac.id
Gambar 2.18 Contoh tampilan isi pesan yang masuk di webmail.umm.ac.id
d. Mengirim E-Mail
Seperti uraian sebelumnya buka email Anda yang telah terdaftar. Kemudian klik Compose dan hasilnya dapat Anda lihat seperti Gambar
Gambar 2.19 Contoh tampilan New mail untuk menuliskan pesan
Isi masing-masing form mulaidari : To : e-mail yang akandituju
Bcc : blank copy carbon mengirim lebih dari satu tujuan namun tidak dimunculkan pada sipenerima, siapa saja yang ada di Bcc.
Subject : judul dari isi e-mail
Message : isi pesan yang akan di tulis
Gambar 2.20 Contoh tampilan ke alamat tujuan
Kemudian klik tombol send untuk mengirim e-mail.
e. Mengirim E-Mail Plus Attachments (Lampiran) Klik Compose
Gambar 2.21 Contoh tampilan New dari webmail.umm.ac.id
Lakukan seperti pengisian form di atas
Jika tidak ingin tembusan maka form Ce dan Bcc dapat dikosongkan.
Kemudian klik Add Attachments (kapasitas attachments 50 MB) Alamat tujuan
New mail
Gambar 2.22 Contoh tampilan add atachment webmail.umm.ac.id Jika berhasil maka akan muncul tampilan seperti gambar di bawah
ini.
Gambar 2.23 Contoh tampilan browse untuk menambahkan attacchment webmail.umm.ac.id
Kemudian klik browse untuk mencari file yang akan dilampirkan (misal picture).
Gambar 2.24 Contoh tampilan file-file yang akan di attachments
Kemudian kita klik Attach. Apabila data attachments yang diinginkan salah maka kita menggantikannya dengan cara mengklik Remove terlebih dahulu kemudian mengulangi langkah sebelumnya.
Gambar 2.25 Contoh tampilan file di attach
Jika kita sudah yakin dengan lampirannya, maka kita dapat mengklik send
Gambar 2.26 Contoh tampilan e-mail yang akan dikirim
3. Tentang Blog
Blog merupakan singkatan dari "web log" adalah bentuk aplikasi web yang menyerupai tulisan-tulisan (yang dimuat sebagai posting) pada sebuah halaman web umum. Tulisan-tulisan ini seringkali dimuat dalam urut terbalik (isi terbaru dahulu baru kemudian diikuti isi yang lebih lama), meskipun tidak selamanya demikian. Situs web seperti ini biasanya dapat diakses oleh semua pengguna internet sesuai dengan topik dan tujuan dari
Klik attach
si pengguna blog tersebut. (Source by http://id.wikipedia.org/wiki/Weblog).
4. Manajemen Administrasi Akademik Langkah-langkah :
1. Buka dengan internet Explorer, ketik pada kotak alamat : http://krs-online.umm.ac.id/
Akan tampil :
Gambar 2.27 Contoh tampilan awal KRS-Online
2. Pada halaman ini Anda diminta untuk memasukkan NIM (Nomor Induk Mahasiswa) dan Kode Acak (yang di dapatkan dari petugas), kemudian tekan enter pada keyboard atau klik tombol “Masuk”. 3. Setelah itu akan tampil :
Pada tampilan ini Anda diminta untuk memasukkan alamat terakhir Anda di Malang. Kemudian tekan enter pada keyboard atau klik tombol “Masuk”.
4. Pada halaman ini akan di tampilkan Mata Kuliah yang disajikan untuk semester ini :
Gambar 2.29 Contoh tampilan form sajian mata kuliah
Selanjutnya isi form mata sajian mata kuliah dengan pilihan mata kuliah yang diprogram pada kuliah semester depan, dengan cara memberikan tanda centang (√) pada salah satu sajian mata kuliah.
Gambar 2.30 Contoh tampilan form sajian mata kuliah yang telah dipilih Bila tampilan telah diisi dengan benar, klik tombol “Proses” :
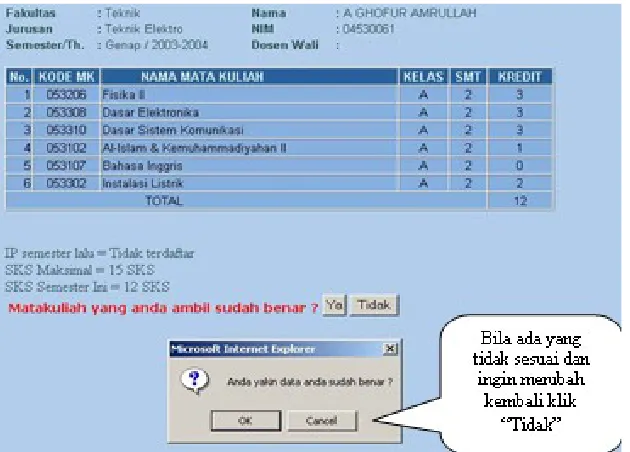
Gambar 2.31 Contoh tampilan konfirmasi kebenaran sajian mata kuliah yang diambil.
Bila Anda yakin dengan pilihan anda tekan “OK” pada kotak peringatan.
5. Berikut ini tampilan sementara mata kuliah yang akan Anda tempuh :
Gambar 2.32 Contoh tampilan konfirmasi mata kuliah yang diambil Pada tampilan ini Anda ditunjukkan pada SKS yang berhak Anda di ambil berdasarkan IP yang telah Anda peroleh pada semester yang telah lalu.
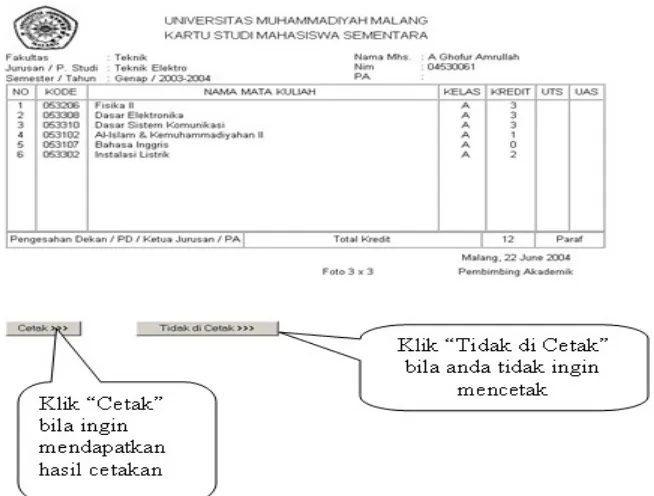
Bila pilihan dirasa sudah benar klik tombol “Ya”. Akan tampil peringatan kembali untuk meyakinkan pilihan Anda, bila Anda tidak yakin klik tombol “Cancel” dan bila Anda yakin klik tombol “OK”. 6. Anda telah selesai melakukan pengisian KRS secara ONLINE dengan
Gambar 2.33 Contoh tampilan hasil cetak mata kuliah yang telah dipilih.
5. Digital Library (DIGILIB)
Dalam memberikan informasi yang lebih maka Digital Library Universitas Muhammadiyah Malang bekerjasama dengan Indonesian Digital Library (IDLN) yang didalamnya tergabung berbagai institusi baik pendidikan, pemerintah dan swasta. Berikut ini langkah-langkah penggunaan Digital Library:
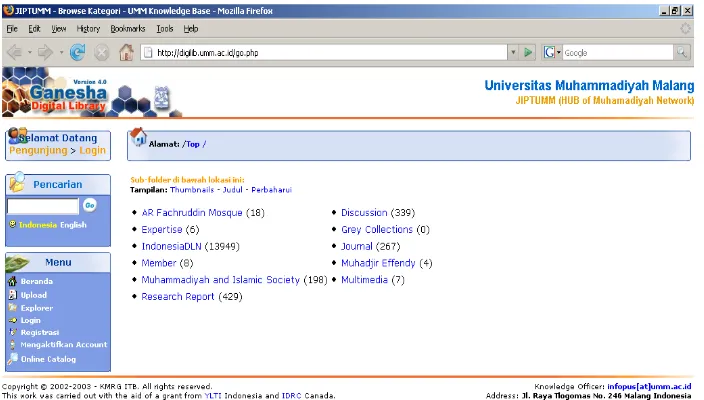
Gambar 2.34 Contoh tampilan awal Digital Library UMM
1. Adapun cara akses harus mendaftar terlebih dahulu dengan cara klik register pada menu bar, untuk lebih detailnya bisa melihat langkah berikut :
Gambar 2.35 Contoh tampilan menu untuk registrasi
2. Kemudian isi Register Form, isilah dengan benar form tersebut, e-mail yang digunakan nantinya akan menjadi account ketika Login dan ingat selalu password yang Anda gunakan. Jika sudah klik Submit.
Gambar 2.36 Contoh tampilan form registrasi
3. Jika sudah selesai maka tunggu sebentar kemudian akan muncul tampilan sebagai berikut, setelah itu silahkan untuk aktivasi Account Saudara.
Gambar 2.37 Contoh tampilan konfirmasi registrasi 4. Proses berikutnya aktivasi account yang sudah dibuat
8. Login
Gambar 2.39 Contoh tampilan login dengan account yang telah dibuat. Jika Anda Sudah login maka pada menu Bar terdapat Tulisan “ Selamat Datang……..”
Gambar 2.40 Contoh tampilan menu utama Digital Library 9. Pencarian Dokumen
a. Dengan Cara Manual
Cara manual adalah salah satu pencarian yang digunakan apabila saudara sudah mengetahui letak dokumen tersebut berada, tetapi jika tidak tahu kita menggunakan Search Engine.
Gambar 2.41 Contoh tampilan menu folder pilihan 2. Akan tampil folder yang telah kita pilih tadi.
Gambar 2.42 Contoh tampilan folder yang dipilih 3. Pilih file yang diinginkan .
b. Menggunakan Search Enggine
Masukkan Keyword pada Kotak Pencarian/Search Enggine, kemudian tekan Search, maka akan diperoleh tampilan sebagai berikut :
Gambar 2.44 Contoh tampilan menggunakan Search Engine pada Digilib Untuk proses selanjutnya sama seperti proses pencarian secara manual di atas.
6. E-LMU (E-Learning at Muhammadiyah University Of Malang)
ELMU (E-Learning at Muhammadiyah University of Malang) merupakan sistem pembelajaran elektronik berbasis web (e-learning) yang dikembangkan menggunakan platform Moodle (Modular Object Oriented Dynamic Learning Environenment). Menyelenggarakan perkuliahan online di ELMU sangat mudah, tidak memerlukan kahlian khusus. Cukup bisa menggunakan browser internet (misalnya Internet Explorer, Mozilla FireFox, atau lainnya), maka seseorang sudah bisa menerapkan pembelajaran online di ELMU.
7. FORUM DISKUSI UMM
Selain jaringan-jaringan yang memfasilitasi mahasiswa untuk memudahkan mendapatkan data, Universitas Muhammdiyah Malang juga mengadakan forum diskusi. Forum adalah sebuah tempat yang mewadahi orang-orang agar berkomunikasi secara masal. Misalkan Anda mendatangi suatu tempat terdapat banyak orang yang bergabung dalam kelompok–kelompok yang sedang mendiskusikan sesuatu sesuai dengan tema mereka tetapi Anda bisa bebas pergi ke sana ke mari ke kelompok
yang berbeda-beda untuk bergabung atau berdiskusi tentang topik yang sedang mereka bicarakan.
Langkah untuk mendaftar dan menggunakan Forum Diskusi UMM adalah sebagai berikut :
1. Buka website forum diskusi umm, http://forum.umm.ac.id, maka akan mucul layar di bawah ini, kemudian klik daftar.
Gambar 2.45 Pilih dan klik daftar untuk mendaftarkan diri anda
2. Maka akan muncul tampilan di bawah ini, selanjutnya klik “saya menyetujui syarat-syarat ini”
Gambar 2.46 Klik seperti yang tertera di atas 3. Selanjutnya akan mucul tampilan berikut ini
Gambar 2.47 Lakukan langkah-langkah seperti yang tertera di atas - Nama pengguna silakan diisi (nama pengguna bisa diisi apa
saja)
- Alamar e-mailnya silakan diisi
- Kondirmasi alamat e-mail silakan mengetik ulang e-mail yang diisi
- Masukkan password atau kata sandi - Konfirmasi ulang kata sandi yang diisi - Selanjutnya masukkan kode konfirmasi - Terakhhir klik “Ajukan”
4. Akan muncul tampilan yang menandakan bahwa semua sudah di terima.
Gambar 2.48 Menandakan bahwa Anda sudah terdaftar 5. Anda sudah terdaftar sebagai anggota forum diskusi “selamat
menikmati”
Selanjutnya kita akan masuk kedalam forum diskusi
1. Buka website forum diskusi umm dengan alamat website http://forum.umm.ac.id
Gambar 2.49 Anda sudah masuk ke forum.umm.ac.id
2. Silakan klik masuk dan isi nama pengguna dan kata sandi Anda yang sudah terdaftar. Kemudian akan tampil layar berikut:
Gambar 2.50 Ketikan username dan kata sandi anda
3. Maka selanjutnya aka keluar tampilan seperti di bawah ini
Gambar 2.51 Contoh Tampilan setelah anda masuk ke forumUMM
8. Situs-Situs Lainnya di UMM
Selain situs umm.ac.id juga ada beberapa situs yang bisa dikunjungi oleh mahasiswa dalam ruang lingkup Universitas Muhammadiyah Malang antara lain:
No Nama Situs Fungsi Alamat
1. Publikasi
Penelitian Dosen Tempat atau database publikasi hasil-hasil penilitian dosen di UMM
http://publikasi.umm.ac.id
2. Perpustakaan
UMM Media informasi dan komunikasi UPT Perpustakaan UMM
6. Biro
Situs ini ditujukan untuk memberikan informasi kepada mahasiswa FKIP dan juga ditujukan untuk masyarakat sebagai tempat kepada mahasiswa FK dan masyarakat tentang apa saja yang ada di FK
http://fk.umm.ac.id
9. Fakultas Psikologi Memberikan informasi kepada mahasiswa Fakultas Psikologi dan masyarakat tentang apa saja yang ada di Fakultas Psikologi saja yang ada di Fapetrik
http://fapetrik.umm.ac.id
11. Fakultas Teknik Memberikan informasi kepada mahasiswa FT dan masyarakat tentang apa saja yang ada di FT
http://tehnik.umm.ac.id
12. Fakultas Pertanian Memberikan informasi kepada mahasiswa Fakultas Pertanian dan masyarakat tentang apa saja yang ada di Fakultas Pertanian
http://pertanian.umm.ac.id
13. Fakultas Hukum Memberikan informasi kepada mahasiswa FH dan masyarakat tentang apa saja yang ada di FH
http://hukum.umm.ac.id
14. Jurusan D3
D3 Keperawatan dan masyarakat tentang apa saja yang ada di Jurusan D3 Keperawatan
15. Fakultas Agama Islam
Memberikan informasi kepada mahasiswa FAI dan masyarakat tentang apa saja yang ada di FAI
BAB III
PEMANFAATAN SEARCH ENGINE
1. Mesin Pencari (Search Engine)
Mesin pencari adalah program komputer yang dirancang untuk membantu seseorang menemukan file-file yang disimpan dalam komputer, misalnya dalam sebuah server umum di web (WWW) atau dalam komputer sendiri. Mesin pencari memungkinkan kita untuk meminta content media dengan kriteria yang spesifik (biasanya yang berisi kata atau frase yang kita tentukan) dan memperoleh daftar file yang memenuhi kriteria tersebut. Mesin pencari biasanya menggunakan indeks (yang sudah dibuat sebelumnya dan dimutakhirkan secara teratur) untuk mencari file setelah pengguna memasukkan kriteria pencarian.
Dalam konteks Internet, mesin pencari biasanya merujuk kepada WWW dan bukan protokol ataupun area lainnya. Selain itu, mesin pencari mengumpulkan data yang tersedia di newsgroup, database besar, atau direktori terbuka seperti DMOZ.org. Karena pengumpulan datanya dilakukan secara otomatis, mesin pencari berbeda dengan direktori Web yang dikerjakan manusia.
Sebagian besar mesin pencari dijalankan oleh perusahaan swasta yang menggunakan algoritma kepemilikan dan database tertutup yang paling populer adalah Google selain itu ada MSN Search, Altalavista, Yahoo , dll. Telah ada beberapa upaya menciptakan mesin pencari dengan sumber-terbuka (Open Source), contohnya adalah Htdig, Nutch , Egothor dan OpenFTS.
2. Keyword di Mesin Pencari (Search Engine)
Ketika seorang pengguna mengunjungi mesin pencari dan memasukkan query, biasanya dengan memasukkan kata kunci informasi yang ingin dicari, mesin mencari indeks dan memberikan daftar halaman web yang paling sesuai dengan kriterianya, biasanya disertai ringkasan singkat mengenai judul dokumen dan terkadang sebagian teksnya.
Beberapa Tips Mencari dengan Menggunakan Mesin Pencari: Filetype: sebagai url. Dengan option ini Anda dapat melakukan pencarian pada pencarian folder tertentu (jika dikombinasikan dengan option "index of"). Contoh: inurl:admin -> pencarian ini menghasilkan url website yang mempunyai kata "admin"
Site:
Option ini secara spesifik digunakan untuk melakukan pencarian pada situs tertentu. Contoh: site:torry.net "xp style" --> mencari dengan keyword "xp style" pada situs www.torry.net
Intitle:
Option ini digunakan untuk mencari kata tertentu yang terdapat pada title dari halaman web.
link:
Option ini digunakan untuk mengetahui situs mana saja yang nge-link ke situs tertentu. Contoh: link:delphi3000.com --> mencari situs yang mempunyai link ke www.delphi3000.com
3. Menjalankan Search Engine
Sebagai contoh kita akan menggunakan mesin pencari Google. Hal yang perlu dilakukan untuk menggunakan search engine dengan menggunakan Google adalah sebagai berikut:
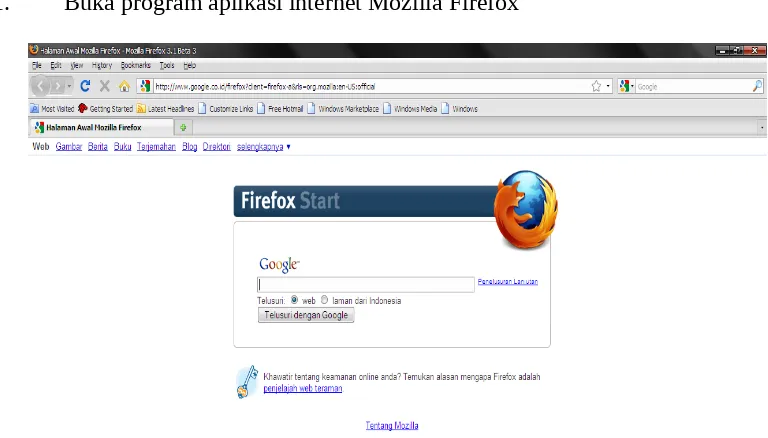
1. Buka program aplikasi internet Mozilla Firefox
Gambar 3.1 Contoh tampilan Browser Mozilla Firefox
2. Ketik alamat Web www.google.com pada kotak Address atau Locations kemudian tekan enter
Gambar 3.2 Contoh tampilan Address google di Browser Mozilla Firefox
Gambar 3.3 Contoh tampilan form search di mesin pencari Google 4. Tampilan Gambar 2.4 merupakan salah satu daftar dari link yang
telah berhasil ditemukan oleh mesin pencari Google
Gambar 3.4 Contoh tampilan hasil data yang telah ditemukan oleh mesin pencari Google
Melanjutkan Proses Penelusuran, jika kita ingin masuk kedalam link tersebut ada beberapa cara yang dapat kita lakukan:
Gambar 3.5 Contoh tampilan link pada mesin pencari Google
Di dalam search engine terdapat keterangan yang bisa digunakan sebagai referensi dalam menelusuri website yaitu:
Results menunjukkan hasil dari pencarian di dalam satu halaman yang telah dibuka mislanya : dari gambar di atas terdapat keterangan Results 11 – 20 of about 226.000 (atau dapat dikatakan mesin pencari google telah menemukan sebanyak 226.000 link dan telah terbuka link ke 11 sampai ke 20 dihalaman website tersebut. Results pages menunjukkan halaman yang terdapat didalam search
engine tersebut.
Previous kembali satu halaman sebelumnya Next melanjutkan satu halaman sesudahnya
6. Kedua, dengan cara mengklik kanan link dan setelah keluar kotak dialog, pilih/klik open in new window, seperti Gambar 2.6
Gambar 3.6 Contoh tampilan proses membuka link ke window baru
4. Manfaat Search engine
BAB IV
MEMBUAT BLOG
Blog merupakan singkatan dari "web log" adalah bentuk aplikasi web yang menyerupai tulisan-tulisan (yang dimuat sebagai posting) pada sebuah halaman web umum. Tulisan-tulisan ini seringkali dimuat dalam urut terbalik (isi terbaru dahulu baru kemudian diikuti isi yang lebih lama), meskipun tidak selamanya demikian. Situs web seperti ini biasanya dapat diakses oleh semua pengguna internet sesuai dengan topik dan tujuan dari si pengguna blog tersebut.
1. Panduan Pendaftaran Blog
Untuk membuat blog di UMM, Anda perlu memperhatikan beberapa persyaratan sebagai berikut:
1. Terdaftar/aktif sebagai mahasiswa Universitas Muhammadiyah Malang
2. Mempunyai e-mail dengan domain webmail.umm.ac.id misalnya [email protected]. Jika belum mempunyai e-mail dengan domain tersebut silahkan daftar.di http://webmail.umm.ac.id sebagaimana telah dibahas pada bab II .Selain domain di atas anda tidak bisa menggunakan layanan blog UMM.
3. Untuk memulai mendaftar blog anda dapat mengakses alamat http://student.umm.ac.id. Jika anda sudah berhasil mengaksesnya maka akan muncul tampilan berikut :
Gambar 4.1 Contoh tampilan memulai membuat blog di UMM
5. Selanjutnya Anda perlu mengisi dua masukkan yaitu blog domain dan blog title.Blog domain adalah nama alamat yang akan digunakan pada blog anda, boleh menggunakan nama panggilan Anda, misalnya budi.student.umm.ac.id. Pastikan nama diinput dengan benar.
Sedangkan untuk blog title adalah judul atau tema blog Anda.Tema bisa berupa pendidikan, tutorial, artikel, atau menceritakan mengenai profil personal brand Anda misalnya ”semboyan”, ”motto”, ”prinsip hidup”, dan sebagainya.
Tip : pada menu Privacy ada dua opsion yaitu “yes” atau “no”. Sebaiknya Anda memilih “yes” karena search engine atau mesin pencari seperti google akan mengindeks dan menampilkan blog Anda.
Gambar 4.3 Contoh tampilan penamaan Subdomain Blog
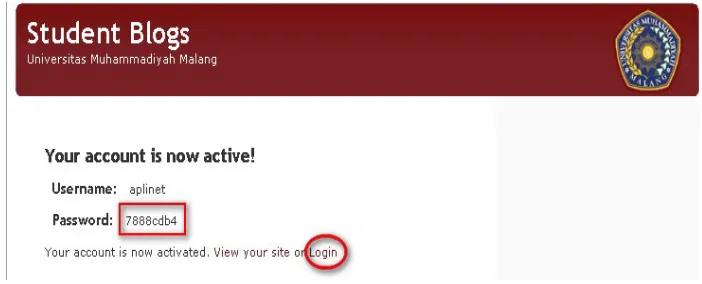
Anda akan memperoleh “activation code” yang akan dikirimkan melalui email anda. Untuk mengaktifkan blog anda silahkan buka email anda dengan cara mengakses http://webmail.umm.ac.id
Gambar 4.4 Contoh tampilan login Webmail UMM
Gambar 4.5 Contoh tampilan aktivasi Blog
Jika anda sudah mengeklik “activation code” tersebut maka selanjutnya akan ada tampilan seperti gambar dibawah ini :
Gambar 4.6 Contoh tampilan konfirmasi Password Blog
Tip : Sebaiknya password di copy paste ke notepad sebelum Anda login ke blog anda. Karena kode password yang diberikan oleh sistem dibuat secara acak. Jika anda lupa password tersebut atau halaman browser tertutup secara tidak sengaja, maka anda tidak bisa login ke blog anda.
Gambar 4.7 Contoh tampilan login Blog Mahasiswa
Sebelum Anda mulai untuk mem posting halaman dan sebagainya, sebaiknya anda ganti password yang mudah diingat, agar anda dapat mengakses blog dengan mudah. Pada menu menu pilihan sebelah kiri. Pilih users lalu klik edit.
Gambar 4.8 Contoh tampilan ganti Password blog
Setelah itu ganti dengan password baru.
Jika password user sudah ter-update maka akan ada tampilan seperti gambar dibawah ini :
Gambar 4.10 Contoh tampilan perubahan Password
2. Mengganti Tema Blog
Contoh alamat blog http://aplinet.student.umm.ac.id. Kemudian masuklah halaman administrator pada blog anda dengan cara alamat blog kemudian tambahkan /wp-login.
Seperti yang tertera pada gambar di bawah :
Gambar 4.111 Contoh tampilan alamat halaman login
Atau bisa juga dilakukan dengan cara klik tombol login.
Gambar 4.12 Contoh tampilan halaman login
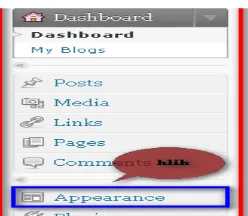
Kemudian masukkan username dan password. Anda akan masuk halaman panel administrasi blog atau dashboard. Kemudian pilih Appearance.
Gambar 4.13 Contoh tampilan Menu Appearance
Kemudian pilih tema yang Anda inginkan atau paling anda sukai. Klik active agar tema anda berubah.
Gambar 4.14 Contoh tampilan ganti tema
Maka blog anda akan tampil dengan wajah baru dan lebih menarik.
3. Mengatur Design Blog
Anda dapat pula mengatur tata letak bagian layout blog umm dengan mudah. Bagian layout ini terkait dengan sidebar. Apa itu sidebar? Sidebar merupakan bagian kolom yang terletak pada bagian tepi tampilan blog.
Gambar 4.16 Contoh tampilan pengaturan Sidebar
Bagian atau elemen yang ada dalam sidebar ini dinamakan widget. definisi Widget, ( referensi dari wikipedia.org ) dalam istilah internet merupakan “kode portabel ( biasanya DHTML, JavaScript atau Adobe Flash ) yang dipasang ( diinstall, atau sederhananya, copy paste ) pada suatu halaman web, yang memiliki suatu fungsi tertentu dan menjadi suatu bagian dalam halaman web tersebut.”
Untuk menambahkan widget , caranya adalah mengeklik add pada widget yang diinginkan pada daftar widget. Setelah itu pindahkan widget atau drag widget ke kolom current widget.
Berikut ini beberapa widget yang dapat diatur (ditambahkan, dihapus, dan diatur letaknya)
Pages digunakan untuk menampilkan judul-judul halaman statis yang telah dibuat.
Calender digunakan untuk menampilkan kalender. Klik akan menampilkan judul-judul artikel yang diposting pada tanggal tersebut.
Archives digunakan untuk menampilkan daftar arsip artikel. dikelompokkan menurut bulan dan tahun. links digunakan untuk menampilkan daftar links.
Meta digunakan untuk menampilakan informasi tentang blog. Search digunakan untuk menampilkan kotak pencarian artikel. Recent Posts digunakan untuk menampilkan artikel-artikel terbaru
yang telah diposting.
Tag Cloud digunakan untuk menampilkan daftar kategori. Klik maka akan menampilkan artikel-artikel yang terkait dengan kategori tersebut
Categories digunakan untuk menampilkan daftar kategori. di klik maka akan menampilkan artilek-artikel yang terkait dengan
Tampilan widget yang belum ditambahakan ke sidebar.
Gambar 4.18 Contoh tampilan atur dan pilih widget yang anda inginkan
Gambar 4.19 Contoh tampilan blog setelah di tambahkan widget
b. Mengubah Posisi Widget
Urutan posisi widget dapat diubah-ubah sesuai keinginan Anda dengan mudah. Caranya hanya dengan melakukan dragging pada widget, bisa diletakkan “do” atasnya atau di bawahnya.
c. Menghapus Widget
5. Mengubah Setting Wordpress
Berikut adalah beberapa item yang perlu disetting. Langkahnya adalah klik menu setting (terletak pada kanan DASHBOARD). Jangan lupa simpan setting dengan klik tombol SAVE CHANGES yang terletak di bagian paling bawah.
1. General Setting
Setting ini terkait dengan hal-hal umum tentang blog anda. Bagian utama yang perlu diubah adalah Blog title. Digunakan untuk pemberian nama blog anda.misalkan nama blog anda adalah : student blogs.
- Tag Line digunakan untuk memberikan penjelasan tentang blog. tampil di bawah nama Blog Title. Contoh isian Tag Line:"All about Student activities".
Gambar 4.20 Contoh tampilan Blog title dan tagline
Ubah blog title dan tag line sesuai dengan kebutuhan bloging Anda. Seperti preview gambar di bawah ini :
Gambar 4.21 Contoh tampilan Ubah blog title dan tagline
Kemudian klik save pada halaman paling bawah.
Gambar 4.22 Contoh tampilan jika tidak ada perubahan pada blog
2. Writing setting
Setting ini terkait dengan proses ketika penulisan artikel. Beberapa item setting yang perlu diubah adalah:
Size of the post box. Setting ini digunakan untuk mengatur ukuran barisan pada
kotak penulisan artikel. Default dari ukuran baris adalah 10. Formatting. Pada bagian ini, anda dapat memberi tanda cek pada
option "Convert emotions like :-) :-P to Graphics
on display". Apabila option ini decek, maka anda dapat menyisipkan emotion dalam bentuk gambar ke artikel,
hanya dengan menuliskan simbol-simbol seperti :-) ,:-P dsb. 3. Reading Setting
Reading setting terkait dengan pengaturan tampilan artikel pada halaman blog. Beberapa
item yang perlu diubah adalah :
o Front Page Displays. Bagian ini digunakan untuk mengatur tampilan pada halaman depan blog. Apabila option "Your Latest Post" dipilih, maka halaman depan blog anda akan menampilkan daftar artikel yang baru saja dibuat/diposting. Anda dapat pula memilih "Static Page" untuk halaman depan, akan tetapi anda terlebih dahulu harus sudah membuat halaman statis tersebut. o Blog Pages Shoe at Most. Efek pengubahan setting ini akan
tampak apabila anda memilih option "Your Latest Post". Untuk mengatur jumlah postingan terbaru yang akan tampil pada halaman utama/depan blog.
4. Discussion Setting
memberikan komentar dalam artikel yang akan ditulis oleh penulis, dan penulis memberikan respon.
Namun tidak semua pembaca adalah orang baik, ada komentar dalam bentuk kalimat yang tidak senonoh, tidak sopan dan sebagainya.Untuk mengatasi hal tersebut, blog anda perlu di setting pada bagian komentar. Item setting yang perlu diatur adalah:
Allow people to post comments on the article. Option ini harus dicek apabilah anda ingin para pembaca blog dapat mengirim komentar. An administrator must always approve the comment. Option ini harus dicek apabilah anda ingin memfilter komentar-komentar yang masuk.
Comment author must fill out name and e-mail. Sebaiknya option ini juga dicek untuk mencegah orang yang tidak bertanggung jawab mengisi komentar. Apabila option ini dicek, maka pembaca yang akan mengisi komentar diwajibkan mengisi nama dan e-mail nya.
5. Privacy Setting
Anda berhak memutuskan apakah blog yang anda miliki terdaftar di mesin pencari seperti google, yahoo, aol dll. Gunakan Privacy Setting. Apabila anda ingin blog anda terdaftar di mesin pencari, maka pilihlah option "I would like my blog to be visible to everyone, including search engines (like Google,Sphere,Technorati) and archives"
Tips : Apabila anda ingin blog anda dikunjungi banyak orang, sebaiknya gunakan option pertama.
6. Permalinks Setting
Permalinks atau permanent links adalah bentuk lain dari URL. Secara default untuk setiap artikel dalam blog berbentuk http://namablog/? p=...
Apabila anda ingin bentuk link yang lain untuk setiap artikel anda,maka halini dapat diubah lewat permalinks setting.
2. klik submenu permaliks
3. pilih salah satu jenis permalinks yang diinginkan 4. klik tombol save changes
Gambar 4.23 Contoh tampilan Permalink Setting
Gunakan pilihan Custom Struktur jika Anda ingin mengganti linknya dalam bentuk namafile.html atau dalam extention file yang lain seperti .html atau mungkin .nama_anda
Gambar 4.24 Contoh tampilan custom struktur jika anda ingin mengganti linknya, Simpan dan preview hasilnya.
Ganti
Permalinknya
Gambar 4.25 Contoh tampilan Link yang sudah di ganti dalam bentuk html 6. Memposting Artikel
Setelah pengaturan setting selesai dilakukan, selanjutnya anda mulai memposting artikel ke dalam blog. Namun sebelum anda memposting artikel, lebih baik anda membuat daftar kategori artikel anda.
1. Membuat Kategori
Untuk membuat kategori artikel, caranya adalah : 1. Klik menu Manage
2. Klik submenu Categories
3. Klik Add Next untuk membuat kategori baru
4. Isikan nama kategori yang diinginkan pada Category Name 5. Isikan deskripsi dari kategori tersebut
6. Klik tombol Add Categori
Tips : anda dapat membuat berbagai jenis kategori. Namun sesuaikan dengan kebutuhan anda
Gambar 4.26 Contoh tampilan buat dan tambahkan kategori untuk blog Anda
Jika tampilan yang muncul seperti pada gambar di bawah ini, berarti kategori yang baru berhasil dibuat.
Gambar 4.27 Contoh tampilan kategori yang sudah Anda buat
Untuk mengganti nama kategori, klik edit kemudian ganti sesuai dengan kebutuhan anda lalu simpan perubahan.
2. Menulis Artikel
Memposting sebuah artikel baru cukup mudah dilakukan. Adapun langkah-langkahnya adalah:
Gambar 4.28 Contoh tampilan untuk menambahkan artikel baru Untuk memudahkan dalam menulis artikel, blog menyediakan layanan editor yang mirip dengan Ms. Word.
Gambar 4.29 Contoh tampilan toolbar pada blog
Keterangan tombol : 1. Membuat teks Bold 2. Membuat teks Italic 3. Membuat test striketrough 4. Membuat list (unorder list) 5. Membuat list (order list) 6. Membuat quotes
7. Perataan kiri 8. Perataan tengah 9. Perataan kanan Judul
Body/ isi
Pilih Kategori
10. Membuat Hyperlink 11. Menghapus hyperlink 12. Memotong artikel
13. Toggle fullScreen artinya menampilkan form editing dalam full screen
14. Menampilkan tombol-tombolediting yang lain
Apabilah tombol no 14 diklik maka akan tampil sebagai berikut :
Gambar 4.30 Contoh tampilan toolbar pada blog Keterangan tombol
1. Mengatur format paragraf 2. Membuat teks underlined 3. Perataan kiri
4. Mengubah warna teks 5. Paste teks dari aplikasi lain 6. Paste teks dari Ms Word 7. Menghapus formating
Gambar 4.31 Tampilan media-media penunjang untuk memposting tulisan Keterangan :
4. untuk menyisipkan media lain
Pada bagian ini hanya akan dijelaskan bagaimana menyisipkan/ mengimport image saja. Sedangkan untuk movie, musik, dan yang lain caranya hampir sama. Untuk menyisipkan image caranya :
1. Klik tombol No. 1 seperti yang tertera pada gambar di atas.
2. Apabila anda ingin menyisipkan image dari file di komputer anda, maka klik "CHOOSE FILE TO UPLOAD" pada bagian FROM COMPUTER 3. Pilih file image yang diinginkan
4. Isikan judul image pada TITLE, CAPTION (sebaiknya isikan sama dengan Title), dan (Description)
5. Atur posisi image pada bagian Alignment
6. Atur ukuran image pada artikel. Pilih salah satu diantara Thumnail (ukuran kecil),Mediumatau FullSize
7. Klik tombol Insert Into Post
3. Mengedit Artikel
Artikel yang Anda buat suatu saat dapat Anda edit sesuai dengan kebutuhan Anda.
Cara untuk mengedit artikel adalah sebagai berikut : 1. Klik menu manage
2. Klik submenu Post
3. Klik judul artikel yang ingin Anda edit
4. Lakukan editing pada form yang ingin Anda sediakan 5. Kemudian klik tombol save
4. Menghapus Artikel
Untuk menghapus artikel langkah-langkahnya sebagai berikut : Klik menu Post
Kemudian klik submenu edit
Tentukan artikel mana yang mau anda hapus. Lalu centanglah artikel tersebut
Kemudian klik tombol delete.
Gambar 4.33 Contoh tampilan untuk menghapus posting yang ingin di hapus
5. Mengatur Komentar
Apabila ada komentar dari pengunjung blog yang masuk, maka Anda yang berhak memutuskan untuk menampilkan komentar tersebut atau tidak. Dengan catatan pilihan adminitrasi must always approve the comment pada discussion setting dipilih sebelumnya. Dalam hal ini, Anda bertindak sebagai moderator.
Untuk menampilkan komentar, caranya adalah : 1. klik menu comment
2. Pada daftar komentar yang masuk, beri tanda cek di depan komentar yang akan ditampilkan, lalu klik approve. Sedangkan jika Anda ingin menghapus komentar, beri tanda cek pada komentar lalu klik delete.
BAB V
E-LEARNING
e-LMU (e-Learning at Muhammadiyah University of Malang) merupakan sistem pembelajaran elektronik berbasis web (e-learning) yang dikembangkan menggunakan platform Moodle (Modular Object Oriented Dynamic Learning Environenment). Menyelenggarakan perkuliahan online di e-LMU sangat mudah, tidak memerlukan kahlian khusus. Cukup bisa menggunakan browser internet (misalnya Internet Explorer, Mozilla FireFox, atau lainnya), maka seseorang sudah bisa menerapkan pembelajaran online di e-LMU.
1. Fitur e-LMU
Sebagai sebuah sistem e-learning, situs e-LMU menyediakan berbagai fitur yang lengkap untuk menyusun dan menyelenggarakan kuliah secara on-line.
Gambar 5.1 Contoh tampilan awal e-LMU
2. Teknis Penggunaan E-Learning
butuhkan nanti. Berikut ini adalah langkah-langkahnya untuk menjalankan e-learning:
Isilah formulir Anggota baru dengan data Anda.
Gambar 5.2 Contoh tampilan form registrasi login e-LMU. Sebuah e-mail akan dikirimkan ke alamat e-mail yang Anda
masukkan.
Baca e-mail yang dikirimkan, dan klik pada link situs yang ada. Keanggotaan Anda akan dikonfirmasikan dan Anda akan mulai
bisa login.
Setelah login, pilih mata kuliah yang ingin Anda ikuti.
Anda bisa melihat di kategori mata kuliah. Pilih salah satu kategorinya, misalnya : Ekonomi dan Bisnis.
Gambar 5.4 Contoh tampilan pilihan kategori mata kuliah
Gambar 5.5 Contoh tampilan mata kuliah yang ditawarkan
Kita pilih salah satu mata kuliah yang ada, misal : Studi Kelayakan Bisnis. Sebelumnya dimasukkan terlebih dahulu kata kunci dari mata kuliah tersebut.
Gambar 5.6 Contoh tampilan tempat login kata kunci
Setelah memasukkan kata kunci Anda bisa masuk mata kuliah tersebut. Didalamnya terdapat bahan kuliah, Daftar istilah, forum, survey, tugas, bagan mingguan dan berita.
Gambar 5.7 Contoh tampilan mata kuliah Study Kelayakan Bisnis
Gambar 5.8 Contoh tampilan deskripsi mata kuliah
Agar tidak terlalu asing dengan istilah-istilah yang dipakai dalam mata kuliah tersebut kita bisa melihatnya dengan memilih daftar istilah.
Gambar 5.9 Contoh tampilan daftar istilah
Gambar 5.10 Contoh tampilan forum mata kuliah
Terdapat suatu surve yang bisa digunakan untuk kesiapan Anda dalam mengikuti mata kuliah tersebut.
Gambar 5.11 Contoh tampilan survey kesiapan mahasiswa
Hasil setelah Anda mengisi surve tersebut.
Gambar 5.12 Contoh tampilan hasil survey
Gambar 5.13 Contoh tampilan daftar tugas
Di bagian mingguan adalah urutan mata kuliah yang diajarkan. Anda bisa melihat materi-materi yang digunakan dan tugas-tugas yang harus dikerjakan. Bila Anda pilih yang pertama akan menampilkan daftar silabus mata kuliah tersebut.
Gambar 5.14 Contoh tampilan daftar silabus mata kuliah.
Gambar 5.15 Contoh tampilan pilihan untuk beberapa forum.
Jangan lupa Anda harus login terlebih dahulu. Akan tampil forum yang telah ada.
Gambar 5.16 Contoh tampilan forum wacana keislaman
DAFTAR PUSTAKA
Mirabito, M.A.M & Morgenstern, B.L, New Communication Technology:Applications, Policy, and Impact, Fifth Edition, UK: Focal Press, 2004, Chap 18, 19, 20, 21.
Ono W Purbo, Panduan Praktis Penggunaan Internet, 1998, Gramedia, Jakarta.
Team Pelatihan, Panduan Praktis Aplikasi Internet, 2006, Universitas Muhammadiyah Malang, Jawa Timur.
Wahono, Bahan Pelatihan e-Learning, 2006, Universitas Muhammadiyah Malang, Jawa Timur.
Zaenal Arifin, Mengenal Wireless LAN, 2006, ANDI, Yogyakarta. http://www.ilmukomputer.com
http://www.google.co.id
http://sartikasmart.blogspot.com/2009/01/manfaat-internet-ada-banyak-manfaat.html
http://ghazinet.com/index.php?