LKS 1
Kompetensi Dasar:Mengidentifikasi fungsi menu dan ikon pada perangkat lunak pengolah grafis
Indikator:
Mengidentifikasi program desain grafis
Mengidentifikasi tampilan/layar kerja aplikasi desain grafis Mengidentifikasi fungsi menu dan ikon pada aplikasi grafis Menjelaskan cara membuat dokumen grafis
1.1 Mengenal Adobe Photoshop
Adobe Photoshop adalah software yang digunakan untuk membuat gambar, mengedit (memanipulasi) gambar dan menghasilkan suatu gambar (image) digital yang berkualitas tinggi.
1.2 Mengaktifkan Adobe Photoshop
Mengaktifkan/menjalankan Adobe Photoshop dengan cara: Cara I : Start > All Programs > Adobe Photoshop CS3. Cara II : Desktop > Shortcut Adobe Photoshop CS3 Akan muncul jendela berikut ini:
1.3 Membuat File Baru
Klik menu File > New atau shortcut-key Ctrl F + N
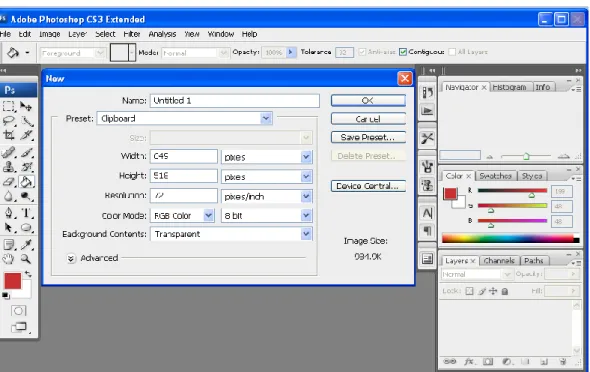
Tentukan ukuran halaman (kanvas) pada kotak dialog New di bawah ini. Klik OK.
Gambar 1.2 Kotak dialog New Name digunakan untuk memberi nama dokumen Preset untuk menentukan format ukuran kertas
Width digunakan untuk menentukan lebar area kanvas (lebar kertas) Height digunakan untuk menentukan tinggi area kanvas (tinggi kertas)
Resolution digunakan untuk menentukan resolusi/jumlah titik per-satuan ukuran yang akan mempengaruhi ketajaman dan detail file bitmap
Color Mode:
RGB Color adalah percampuran antara warna merah, hijau, dan biru (warna campuran)
Bitmap adalah penggunaan satu dari dua buah warna yaitu warna hitam/putih Grayscale adalah penggunaan lebih dari 256 bayangan abu-abu
CMYK adalah penggunaan warna cyan, magenta, yellow, dan black yang didasarkan pada kualitas penyerapan cahaya dari tinta yang dicetak pada kertas Background Contents:
White: background area kanvas berwarna putih
Background Color: background area kanvas berwarna
1.4 Tampilan Layar Adobe Photoshop
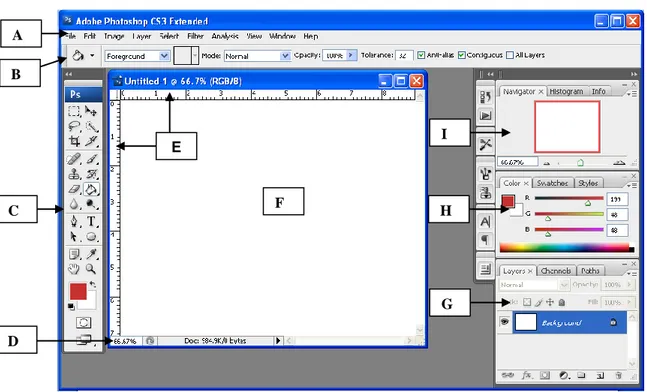
Gambar 1.3 Tampilan Layar Adobe Photoshop
Perhatikan gambar di atas dan tabel di bawah ini untuk mengenal komponen layar kerja dan kegunaannya!
KODE NAMA FUNGSI
A Menu bar Baris yang terdiri dari sekumpulan menu yang berisi perintah-perintah.
B Option Bar Tool yang digunakan untuk mengatur nilai parameter dari tool yang sedang aktif/dipilih. C ToolBox Seperangkat fasilitas yang digunakan untuk
mengedit atau memanipulasi image/gambar. D Status Bar
Keterangan mengenai tool yang ada di toolbox yang sedang aktif serta keterangan image yang aktif.
E Ruler Batas-batas margin pada area kanvas
F Canvas (Work area)
Lapisan transparan sehingga objek/gambar yang berada dibawah tumpukan-tumpukan layer tetap terlihat.
G Layer Panel Untuk menampilkan, merubah, menghapus objek atau gambar yang ada pada area kerja.
H Color Panel Untuk memilih warna sesuai pilihan.
I Navigator Panel Untuk menggeser/memperbesar gambar melalui sebuah salinan miniatur gambar.
E G A B C D F I H G
1.5 Tool Box
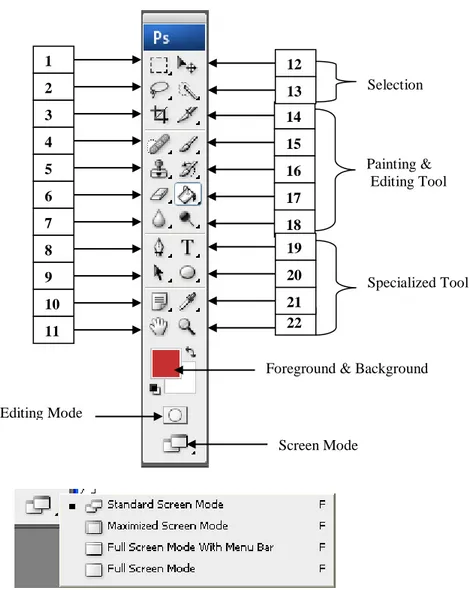
Gambar 1.4 Komponen-komponen Tool Box
Perhatikan gambar di atas dan tabel di bawah ini untuk mengenal komponen tool box dan kegunaannya!
NOMOR NAMA FUNGSI
1 Marquee tool Untuk membuat seleksi dalam bentuk persegi panjang, lingkaran, baris dan kolom
2 Lasoo tool Untuk membuat seleksi bebas
3 Crop tool Untuk membuang dan memotong area tertentu dari image
4 Healing tool Untuk memperbaiki kerusakan gambar
5 Clone stamp tool Untuk membuat salinan gambar sesuai dengan pola gambar yang dipilih
6 Eraser tool Untuk menghapus objek 14 18 1 2 3 4 5 6 7 8 9 10 11 15 16 17 12 13 Selection Painting & Editing Tool 22 21 19 20 Specialized Tool
Foreground & Background
Editing Mode
NOMOR NAMA FUNGSI 7 Blur tool Untuk mengaburkan objek tertentu
8 Pen tool Membuat garis path atau kurva pada image 9 Path selection tool Membuat seleksi pada objek path
10 Note tool Membuat catatan pada objek
11 Hand tool Menggeser bidang kerja ke posisi yang diinginkan
12 Move tool Menggeser/memindah selection, layer dan guides 13 Magic wand tool Membuat seleksi berdasarkan tingkat kesamaan
warna
14 Slice tool Memotong objek sesuai dengan bentuk garis lurus
15 Brush tool Melukis gambar dengan menggunakan kuas 16 History brush tool Melukis gambar menggunakan snapshot atau state
history dari gambar 2.
17 Paint bucket tool Memberi warna pada area yang dipilih dengan warna foreground atau pola tertentu.
18 Dodge Menerangkan warna dengan area tertentu pada objek
19 Text Membuat objek tulisan/teks
20 Shape tool Menggambar bentuk tertentu dari daftar bentuk yang dapat dipilih pada option bar
21 Eyedropper tool Mengganti warna foreground
22 Zoom tool Memperbesar/memperkecil tampilan objek
1.6 Membuat Gambar Sederhana
Buka File baru dengan memilih File, New pada baris menu.
Tentukan ukuran kanvas dengan lebar 13 cm, tinggi 15 cm, dan resolusi 72 pixel. Beri nama Latihan-1.
Klik OK. Latihan
Klik Rectangle Tool pada toolbox.
Drag mouse secara diagonal (dari kiri ke arah kanan bawah) pada kanvas. Lepaskan tombol mouse.
Gambar 1.5 Membuat Gambar Sederhana
1.7 Menyimpan Dokumen
Untuk menyimpan gambar yang sudah dibuat, lakukan langkah-langkah berikut: Klik menu File > Save atau shortcut-key Ctrl + S
Muncul kotak dialog:
Pada kotak Save in, tentukan direktori (folder) di mana file akan disimpan. Ketik nama dokumen pada kotak File Name.
Klik tombol Save.
1.8 Mengakhiri Adobe Photoshop
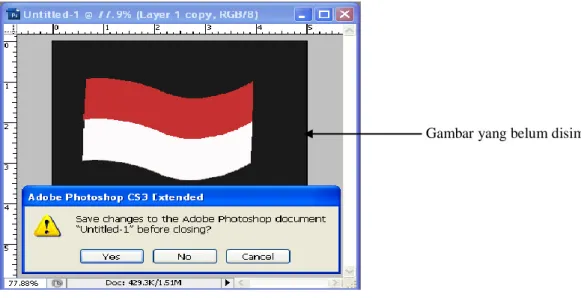
Untuk keluar dari Adobe Photoshop, klik menu File > Exit atau klik tombol Close pada title bar. Pastikan bahwa Anda telah menyimpan gambar yang sudah dibuat. Jika Anda belum menyimpan hasil kerja Anda maka Adobe Photoshop akan menampilkan pesan seperti berikut ini:
Gambar 1.7 Kotak Pesan Exit
Apa yang terjadi apabila Anda memilih Yes, No, atau Cancel pada kotak pesan di atas? Jelaskan!
Yes:
Gambar akan disimpan terlebih dahulu sebelum keluar dari Adobe Photoshop No:
Gambar tidak akan disimpan, langsung keluar dari program Adobe Photoshop Cancel:
Tidak jadi keluar dari program Adobe Photoshop
LKS 2
Kompetensi Dasar:Menggunakan menu dan tools pada perangkat lunak pengolah grafis
Indikator:
Menggunakan menu dan ikon untuk membuat objek/gambar Menggunakan menu dan ikon untuk seleksi objek/gambar Menggunakan menu dan ikon, untuk mengedit objek/gambar
Menggunakan menu dan ikon, untuk menambah efek pada objek/gambar 1 Memahami Seleksi
Photoshop adalah software grafis yang berbasis bitmap dalam pembuatan objek-objeknya, oleh karena itu tools untuk membuat seleksi adalah senjata utama dalam setiap pekerjaannya.
Berikut ini adalah tools untuk membuat seleksi:
2 Membuat Seleksi pada Objek
Tool yang digunakan untuk membuat seleksi pada objek adalah Marquee Tool. Perhatikan tipe-tipe Marquee Tool di bawah ini:
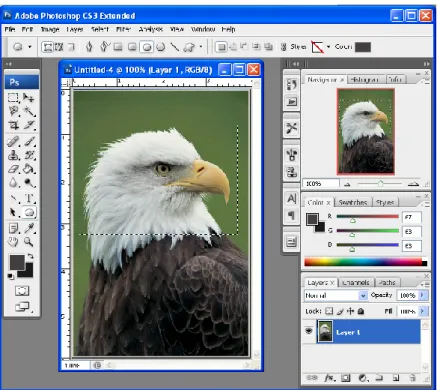
2.1 Rectangular Marquee Tool
Digunakan untuk membuat seleksi objek berbentuk segi empat.
Buka file (contoh: Eagle.psd) pada harddisk dengan memilih menu File > Open
(Ctrl + O).
Aktifkan tool Rectangular Marquee Tool pada Tool Box.
Klik mouse dan geser pada daerah yang akan diseleksi, lalu lepas.
Setelah itu, akan tampak kotak persegi dengan garis terputus-putus dan bergerak sesuai dengan bidang yang telah diseleksi.
Copy hasil seleksi (Edit>Copy/Ctrl+C)
Buat file baru dengan File > New, kemudian Edit > Paste/Ctrl+V
Gambar 2.1 Seleksi dengan Rectangular Marquee Tool
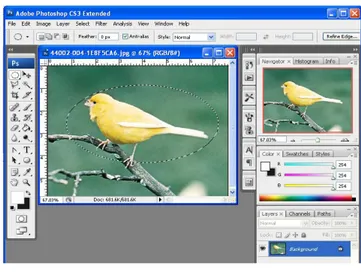
2.2 Elliptical Marquee Tool
Digunakan untuk membuat seleksi objek berbentuk lingkaran atau elips. Buka file Ducky.tif pada harddisk Anda.
Aktifkan tool Rectangular Marquee Tool pada Tool Box
Klik mouse dan geser pada daerah yang akan diseleksi, lalu lepas.
Setelah itu, akan tampak kotak persegi dengan garis terputus-putus dan bergerak sesuai dengan bidang yang telah diseleksi.
Copy hasil seleksi (Edit>Copy/Ctrl+C)
Buat file baru dengan File > New, kemudian Edit > Paste/Ctrl+V
Gambar 2.2 Seleksi dengan Elliptical Marque Tool
Untuk membuat seleksi berbentuk lingkaran sempurna, Anda harus menekan tombol Alt ketika menyeleksi bidang dengan mouse.
2.2.3 Single Row Marquee Tool
Digunakan untuk membuat seleksi objek berbentuk bidang garis mendatar. 2.2.4 Single Column Marquee Tool
Digunakan untuk membuat seleksi objek berbentuk bidang garis tegak/vertikal. 2.3 Membuat Seleksi Secara Bebas
Untuk membuat seleksi dalam bentuk bebas kita menggunakan Lasso Tool. Perhatikan tipe-tipe Lasso Tool berikut ini:
2.3.1 Lasso Tool
Digunakan untuk membuat seleksi objek dengan bentuk yang diinginkan. Buka file Zebra.psd (bila tidak ada, gunakan gambar lainnya). Aktifkan ikon Lasso Tool pada Tool Box.
Klik mouse dan tahan sambil menggerakkan mouse pada bidang yang diinginkan, kemudian lepas.
Gambar 2.3 Seleksi dengan Lasso Tool
2.3.2 Polygonal Lasso Tool
Digunakan untuk membuat seleksi objek dengan membuat garis-garis terhubung secara zig-zag.
Buka file EiffelTower.tif
Aktifkan ikon Polygonal Lasso Tool pada Tool Box.
Klik mouse dan tahan sambil menggerakkan mouse pada bidang yang diinginkan, kemudian lepas.
2.3.3 Magnetic Lasso Tool
Digunakan untuk membuat seleksi objek dengan garis yang otomatis akan menempel pada objek tersebut.
Buka file Ducky.tif
Aktifkan ikon Magnetic Lasso Tool pada Tool Box.
Klik mouse dan tahan sambil menggerakkan mouse pada bidang yang diinginkan, kemudian lepas.
Salin hasil seleksi tersebut dengan mengklik Edit > Copy. Klik Edit > Paste.
Klik ikon Move untuk memindahkan hasilnya sehingga terlihat seperti gambar di bawah ini.
Gambar 2.5 Seleksi dengan Magnetic Lasso Tool
2.3.4 Magic Wand Tool
Digunakan untuk membuat seleksi berdasarkan warna sama. Buka file Ducky.tif pada harddisk Anda.
Aktifkan ikon Magnetic Lasso Tool pada Tool Box. Klik mouse pada bidang yang akan diseleksi.
2.4 Membalik Seleksi
Menu yang digunakan Select > Inverse atau dengan shortcut-key ______________ Buat file baru, pilih gambar yang akan digunakan
Seleksi gambar dengan menggunakan salah satu objek seleksi (contoh: menggunakan Magnetic Lasso Tool)
Balik seleksi Hapus seleksi
2.5 Memindahkan Objek
Tool yang digunakan untuk memindahkan objek adalah Move Tool Contoh I:
Buka file Ducky.tif
Buat seleksi dalam bentuk bebas. Klik ikon Move pada tool box.
Gambar 2.7 Seleksi dengan Lasso Tool
Contoh II:
Buka 2 file gambar (gambar view dan gambar yang sudah diseleksi)
Pindahkan gambar ke-2 (gambar yang diseleksi) dengan menggunakan Move tool. Tarik gambar dan gabungkan ke gambar view
2.6 Menyalin objek
Seleksi objek yang akan disalin/dicopy
Salin hasil seleksi tersebut dengan mengklik menu Edit> Copy (Ctrl + C). Klik Edit > Paste (Ctrl + V).
Pindahkan objek sehingga hasilnya terlihat sperti gambar di bawah ini.
2.7 Mengisi Warna pada Bidang Tertentu
Tool yang digunakan untuk mengisi warna pada bidang tertentu adalah Paint Bucket Tool.
Klik ikon tersebut pada Tool Box.
Tentukan warna yang diinginkan pada palet Swatches. Klik pada bidang yang akan diisi dengan warna tersebut. Simpan dokumen dengan nama IsiWarna.psd.
Gambar 2.8 sebelum diwarnai Gambar 2.9 setelah diwarnai Membuat border (garis pinggir) pada suatu objek:
Lakukan seleksi pada objek. Pilih menu Edit >Stroke
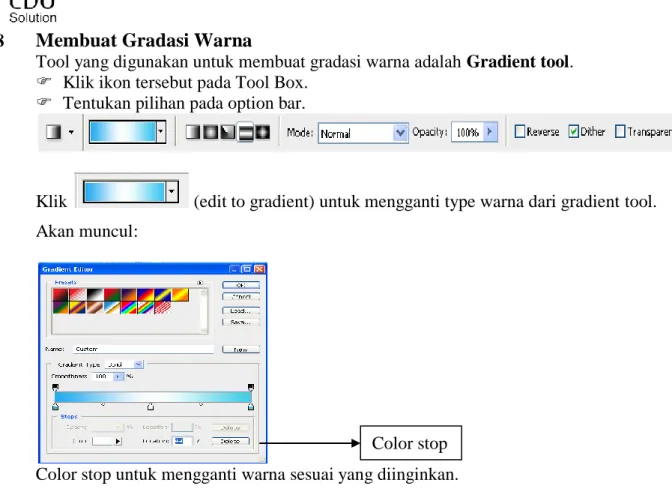
2.8 Membuat Gradasi Warna
Tool yang digunakan untuk membuat gradasi warna adalah Gradient tool. Klik ikon tersebut pada Tool Box.
Tentukan pilihan pada option bar.
Klik (edit to gradient) untuk mengganti type warna dari gradient tool. Akan muncul:
Color stop untuk mengganti warna sesuai yang diinginkan.
Atur warna pada color stop. Tambahkan Color Stop jika diperlukan dengan cara mengklik color stop/menggeser panah pada color stop.
Klik pada bidang yang akan diberi gradasi, geser mouse ke daerah yang dituju, kemudian lepas.
Gambar 2.10 Membuat Gradasi Warna
2.9 Scale, Rotate, Skew, Distort, dan Perspective Buat seleksi pada objek yang akan ditransform. Pilih menu Edit Transform > Scale
(Pilih salah satu sub-menu sesuai keperluan)
Klik dan geser titik kontrol (control points) atau ketik nilai pada kotak-kotak di option bar untuk mendapatkan bentuk yang diinginkan.
Tekan-dan tahan tombol Alt untuk membuat proses transform ditarik dari titik pusat
(center point).
Tekan dan tombol Shift untuk mendapatkan derajat perputaran yang seimbang pada waktu rotate dan mendapatkan ukuran yang presisi ketika melakukan scale, skew,
distort, dan perspective.
Kita juga dapat melakukan transforming secara bebas dengan memilih menu Edit >
Free Transform.
Gambar 2.11 Tampilan normal SCALE ROTATE SKEW PERSPECTIVE FLIP HORIZONTAL
Latihan:
1. Buatlah file baru dengan ketentuan seperti pada kotak dialog New di bawah ini. Ukuran : 9 x 12 cm, resolusi: 72, RGB, background: White
Sisipkan gambar (Anda dapat menggunakan gambar lain bila gambar tersebut tidak terdapat pada komputer Anda.)
Hasil gambar seperti di bawah ini!
Tugas:
LKS 3
Kompetensi Dasar:Menggunakan menu dan tools pada perangkat lunak pengolah grafis
Indikator:
Menggunakan menu dan ikon untuk membuat objek/gambar Menggunakan menu dan ikon untuk seleksi objek/gambar Menggunakan menu dan ikon, untuk mengedit objek/gambar
Menggunakan menu dan ikon, untuk menambah efek pada objek/gambar 1. Memotong Objek
Untuk memotong objek, kita dapat memilih ikon Crop pada Tool Box. Buka file IsiWarna.psd
Aktifkan ikon Crop Tool pada toolbox
Tentukan bidang yang akan dipotong (cropping). Tekan tombol Enter.
Gambar 3.1 Objek setelah dicropping 2. Menghapus Objek
Untuk menghapus objek, kita dapat memilih ikon Eraser pada Tool Box. Aktifkan ikon Erasser Tool pada Tool Box
Pilih ukuran brush pada palet Brushses
Klik mouse pada derah yang akan dihapus, lalu geser mouse.
3. Membuat Goresan Kuas untuk Memberi Warna Perhatikan tool yang digunakan di bawah ini!
3.1 Brush tool
Digunakan untuk mewarnai objek dengan efek sapuan kuas. Klik ikon tersebut pada tool box
Tentukan warna pada palet Swatches. Pilih brushes yang sesuai pada option bar.
Klik mouse dan tahan, geser pada daerah yang akan diwarnai, kemudian lepas.
Gambar 3.4 Menggunakan Paintbrush Tool 3.2 Pencil Tool
Digunakan untuk membentuk objek dengan goresan pensil. Cara menggunakannya sama seperti Paintbrush Tool. 4. Mengkloning Objek
Tool yang digunakan untuk mengkloning objek adalah Clone Stamp tool. Aktifkan ikon tersebut pada tool box.
Tentukan daerah yang akan dikloning dengan menekan tombol Alt lalu lepas
Sapukan/gerakkan mouse di posisi hasil kloning akan ditempatkan. Perhatikan tanda + pada objek asal
5. Membuat Path
a. Pen Tool : menggambar garis/path berdasarkan titik-titik labuh (nodes) b. Freeform Pen Tool : menggambar garis/path bebas
c. Add Anchor Point Tool : menambah titik labuh (node) pada path d. Delete Anchor Point Tool: menghapus titik labuh (node)
e. Convert Point Tool : membentuk kurva/garis lengkung berdasarkan titik labuh (node)
Gambar 3.6 Membuat Path
6. Menulis Teks
Tool yang digunakan untuk menulis teks adalah Text tool. Gunakan perintah Rasterize
Layer untuk mengubah teks menjadi image.
Aktifkan ikon tersebut pada toolbox.
Tentukan jenis huruf, ukuran, model huruf, warna, spasi, perataan, dan leading.
Ketik teks pada gambar di bawah ini, lalu berikan sentuhan artistik seperti tampak pada gambar berikut ini.
Fitur Option untuk Type Tool:
1 2 3 4 5 6 7
Nama dan fungsi dari ikon-ikon pada option bar di atas adalah:
1. Set the font family : untuk memilih jenis tulisan/teks.
2. Set the font style : untuk menentukan bentuk tampilan teks. 3. Set the font size : untuk mengatur ukuran huruf.
4. Set the align text : untuk mengatur perataan teks
5. Set the text color : untuk memberikan warna pada teks.
6. Create warped text : untuk membentuk bentuk tampilan tulisan/teks.
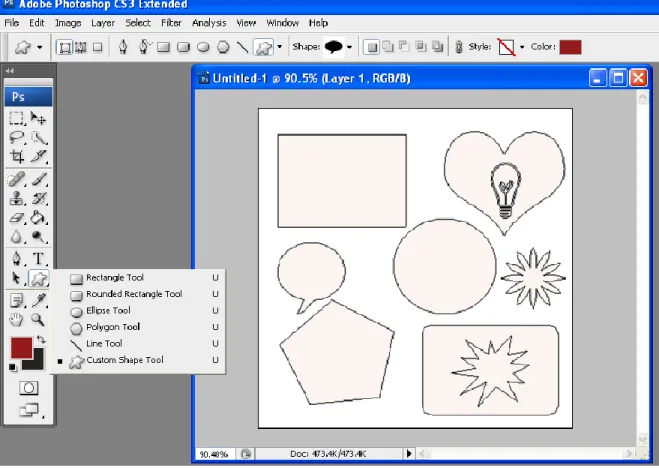
7. Menggambar dengan Shape Tool
Shape Tool terdiri dari beberapa piranti berikut ini: a. Rectangle Tool
Digunakan untuk membuat objek segi empat. b. Rounded Rectangle Tool
Digunakan untuk membuat objek segi empat dengan sudut melengkung. c. Ellipse Tool
Digunakan untuk membuat objek lingkaran atau elips. d. Polygonal Tool
Digunakan untuk membuat objek segi banyak atau poligon e. Line Tool
Digunakan untuk membuat objek garis path. f. Custom Shape Tool
Digunakan untuk membuat objek dengan berbagai bentuk yang tersedia pada option bar.
8. Mengedit Objek Vektor Contoh:
Buat gambar kotak dengan Rectangle tool
Gunakan Add Anchor Point Tool untuk menambah titik/node pada objek vector/path
Tarik node seperti pada gambar di atas Ulangi pada sisi bawah gambar segiempat
Lakukan agar menjadi gambar seperti di bawah ini!
9. Mengatur Warna Foreground dan Warna Background
Tool yang digunakan untuk mengatur warna foreground dan warna background adalah Background color tool atau Set Background color tool.
Aktifkan ikon tersebut pada Tool Box. Klik mouse pada kotak dialog warna. Pilih warna yang diinginkan.
Klik OK.
Perhatikan gambar berikut ini!
Menukar warna foreground - background
Warna foreground
Latihan
1. Buka file baru dengan ukuran kanvas ditentukan sendiri. Buat gambar di bawah ini sebagai latihan!
Tugas: Buat cover
LKS 4
Kompetensi Dasar:Menggunakan menu dan tools pada perangkat lunak pengolah grafis
Indikator:
Menggunakan menu dan ikon untuk membuat objek/gambar Menggunakan menu dan ikon untuk seleksi objek/gambar Menggunakan menu dan ikon, untuk mengedit objek/gambar
Menggunakan menu dan ikon, untuk menambah efek pada objek/gambar 1. Membuat Kesan Kabur (Blur) pada Suatu Objek
Tool yang digunakan untuk membuat kesan kabur pada suatu objek adalah Blur tool. Aktifkan ikon tersebut pada Tool Box.
Tentukan ukuran Brush pada palet Brushes.
Gunakan mouse untuk memilih daerah yang akan dibuat kabur. Goreskan mouse secara perlahan-lahan pada bidang yang Anda pilih.
Gambar 4.1 Membuat kesan kabur pada objek yang diseleksi
2. Menajamkan Suatu Gambar
Tool yang digunakan untuk menajamkan suatu gambar/image adalah Sharpen tool. Aktifkan ikon tersebut pada Tool Box.
Gunakan mouse untuk memilih daerah yang akan ditajamkan.
Goreskan mouse secara perlahan-lahan pada bidang yang Anda pilih.
Brush yang dipilih Bagian yang akan diblur
Gambar 4.2 Menajamkan objek 3. Membuat Efek Cat Basah
Tool yang digunakan untuk membuat efek seperti goresan dengan jari pada cat basah adalah Smudge tool.
Aktifkan ikon tersebut pada Tool Box. Atur ukuran Brush pada option bar.
Gunakan mouse untuk memilih daerah yang akan digoreskan.
Goreskan mouse secara perlahan-lahan pada bidang yang akan diarsir.
Gambar 4.3 Membuat efek cat basah
4. Menerangkan Warna/Gambar pada Objek
Tool yang digunakan untuk menerangkan warna/gambar pada objek adalah Dodge tool. Aktifkan ikon tersebut pada Tool Box.
Atur ukuran Brush pada option bar.
Gunakan mouse untuk memilih daerah yang akan dibuat terang. Goreskan mouse secara perlahan-lahan pada bidang yang Anda pilih.
5. Menggelapkan Warna/Gambar pada Objek
Tool yang digunakan untuk menggelapkan warna/gambar pada objek adalah Burn tool. Aktifkan ikon tersebut pada Tool Box.
Atur ukuran Brush pada option bar.
Gunakan mouse untuk memilih daerah yang akan dibuat gelap. Goreskan mouse secara perlahan-lahan pada bidang yang Anda pilih.
Gambar 4.5 Menggelapkan objek
6. Meningkatkan Kekontrasan pada Suatu Objek
Tool yang digunakan untuk meningkatkan saturation pada suatu objek adalah Sponge tool. Aktifkan ikon tersebut pada Tool Box.
Atur ukuran Brush pada option bar.
Gunakan mouse untuk memilih daerah yang akan diberi saturasi. Goreskan mouse secara perlahan-lahan pada bidang yang Anda pilih.
Gambar 4.6 Meningkatkan kekontrasan
7. Menampilkan Bagian Gambar yang Tidak Terlihat
Tool yang digunakan untuk menampilkan bagian gambar yang tidak terlihat pada jendela (window) yang sedang aktif adalah Window > Navigator
Aktifkan ikon tersebut pada Tool Box. Klik mouse pada gambar.
Geser mouse ke lokasi yang diinginkan.
8. Memperbesar/Memperkecil Tampilan Suatu Gambar
Tool yang digunakan untuk mengatur ukuran tampilan suatu gambar adalah Zoom tool. Aktifkan ikon tersebut pada Tool Box.
Klik mouse pada gambar.
Gambar 4.7 Memperbesar/memperkecil tampilan gambar 9. Mengubah Warna Foreground dengan Suatu Warna Primer
Ikon Hand Tool
Tampilan 100% Tampilan selayar
Ukuran image yang akan dicetak
Tool yang digunakan untuk mengubah warna foreground dengan warna primer yang diinginkan adalah Eyedropper tool.
Aktifkan ikon tersebut pada Tool Box. Pilih warna yang diinginkan.
Tentukan bidang yang akan diubah warnanya.
Gambar 4.8 Mengubah warna foreground 10. Mengukur Panjang/Lebar Suatu Bidang
Tool yang digunakan untuk mengukur panjang/lebar suatu bidang adalah Ruler tool. Aktifkan ikon tersebut pada Tool Box.
Klik dan tahan pada ujung bidang yang akan diukur, geser ke pangkal yang ditentukan, lalu lepas.
Perhatikan hasilnya pada Palet Info.
11. Mengembalikan Sebuah Objek pada Posisi yang Dikehendaki
Untuk membatalkan perintah yang sudah dilaksanakan dengan memilih menu Edit > Undo, berapa langkah perintah yang dapat dibatalkan? Satu kali perintah pembatalan.
Ada cara lain membatalkan perintah yaitu dengan menggunakan fasilitas History.
Untuk mengaktifkan/menyembunyikan palet History dengan memilih menu Window >
History.
Klik nama keadaan/tindakan pada palet History.
Pilih Step Forward untuk kembali ke keadaan/aksi sesudahnya. Pilih Step Backward untuk kembali ke keadaan/aksi sebelumnya.
Ikon Eyedropper Tool
Palet History Keadaan/aksi History
Fungsi-fungsi dari perintah-perintah berikut ini adalah:
New Snapshot : untuk membuat/mengambil salah satu bagian dari history. Delete : untuk menghapus salah satu snapshot yang sudah dibuat. Clear History : untuk membersihkan semua langkah-langkah pada history. New Document : untuk membuat dokumen baru.
Latihan
LKS 5
Kompetensi Dasar:Menggunakan menu dan tools pada perangkat lunak pengolah grafis
Indikator:
Menggunakan menu dan ikon untuk membuat objek/gambar Menggunakan menu dan ikon untuk seleksi objek/gambar Menggunakan menu dan ikon, untuk mengedit objek/gambar
Menggunakan menu dan ikon, untuk menambah efek pada objek/gambar Fungsi Filter
Fasilitas Filter
1. Memahami Fasilitas Filter
Adobe Photoshop memiliki fasilitas filter yang berfungsi untuk mengolah/memanipulasi suatu gambar/image menjadi karya seni yang berkualitas tinggi.
Ada banyak jenis filter yang disediakan Adobe Photoshop. Anda disarankan untuk mencoba semua fasilitas filter agar dapat mengetahui karakteristik dari setiap filter yang ada.
Untuk lebih jelas, di bawah ini dicontohkan beberapa jenis filter yang disediakan oleh Adobe Photoshop.
2. Mempraktikkan Fasilitas Filter Aktifkan menu Filter.
Pilih jenis filter yang diinginkan.
Gambar normal 2.1 Blur
a. Blur
Berfungsi untuk membuat, menciptakan kesan jarak yang jauh, pandangan yang tidak jelas (gambar diambil saat kamera bergerak).
a. Gaussian Blur
Berfungsi untuk membuat gambar tampak tidak jelas.
b. Radial Blur
Berfungsi untuk membuat efek kabur pada objek (dengan putaran)
Normal Radial Blur
2.2 Distort a. Glass
Berfungsi untuk memberikan efek pada image seperti berada di balik kaca.
b. Pinch
Berfungsi untuk memberikan efek pada image agar tampak seperti permukaan image yang diberi tekanan atau ditarik.
Normal Pinch
c. Ocean Ripple
Berfungsi untuk memberikan efek seperti air laut yang beriak lalu ditampilkan pada image sehingga akan memberikan kesan sedang berada dalam air.
Normal Ocean Ripple
2.3 Noise
a. Add Noise
Berfungsi untuk menambahkan noise/gangguan pada sebuah foto/image.
b. Dust and Scratches
Berfungsi untuk mengurangi noise/gangguan dengan cara mengubah pixel yang berbeda pada image.
2.4 Pixelate
a. Color Halftone
Berfungsi untuk menghasilkan efek dari penggunaan halftone screen pada setiap channel yang ada pada image.
b. Crystallize
c. Facet
Berfungsi untuk mengumpulkan pixel solid/warna yang sama dalam kotak balok seperti pixel berwarna.
2.5 Render a. Clouds
Berfungsi untuk menciptakan objek dengan tampilan seperti awan.
b. Lens Flare
Berfungsi untuk menciptakan sumber cahaya seperti tampilan matahari pada objek.
c. Lighting Effect
Berfungsi untuk menambahkan efek cahaya pada objek.
Normal Lighting Effects
2.6 Sharpen a. Sharpen
Berfungsi untuk memberi ketajaman warna pada objek.
Gambar asli Sharpen
b. Sharpen Edge
Berfungsi untuk menajamkan edge dengan mempertahankan kehalusan image.
c. Sharpen More
Berfungsi untuk menghasilkan efek yang lebih kuat atau tajam pada image.
2.7 Stylize a. Embosses
Berfungsi untuk menciptakan tampilan gambar seperti pahatan atau gambar timbul.
b. Extrude
Berfungsi untuk membuat gambar terlihat menjadi pecah-pecah dengan bentuk kotak atau pyramid.
c. Wind
Berfungsi untuk menciptakan kesan tiupan angin pada objek gambar.
Praktikkan efek-efek filter yang lain dan perhatikan hasilnya!
Latihan
1. Buatlah dokumen baru dengan ketentuan sebagai berikut: Ukuran kanvas 12 x 9 cm.
Resolusi 72 pixel. Mode warna RGB. Contents Transparent.
Setelah selesai menggambar objek, berikan efek filter yang Anda inginkan. Simpan gambar Anda dengan nama Internet.psd
3. Buka sebuah gambar dan berikan efek filter untuk menghasilkan tampilan seperti dibawah ini! Gunakan fasilitas filter Gaussian Blur. Bila gambar Anda berwarna maka harus diubah menjadi Grayscale (Image > Mode > Grayscale).
Gambar asli Hasil Tugas:
1. Buatlah gambar dibawah ini dengan ketentuan sebagai berikut:
Gunakan fasilitas filter Extrude, Accented Edges, Fine Edges, Polar Coordinates, dan
Lens Flare.
Simpan dengan nama Cahaya.psd
1. Bukalah sebuah gambar dan berikan efek untuk menghasilkan tampilan seperti di bawah ini!
3. Buatlah objek di bawah ini dengan menggunakan efek karat. Filter yang digunakan adalah
Add Noise, Colored Pencil, Underpainting, dan Wind.
4. Buatlah tekstur batubata dengan menggunakan fasilitas filter Sponge, Underpainting, Burn
Tool agar hasilnya seperti gambar di bawah ini!
5. Buatlah objek di bawah ini dengan menggunakan efek karat. Filter yang digunakan adalah
Add Noise, Crystallize, Find Edges, Gaussian Blur, Wind, efek Bevel and Emboss .
14. Buatlah objek di bawah ini dengan menggunakan efek kayu. Filter yang digunakan adalah
LKS 6
Kompetensi Dasar:Menggunakan panel pada perangkat lunak pengolah grafis
Indikator:
Mengidentifikasi panel dan fungsinya pada aplikasi pengolah grafis Menggunakan panel layer pada aplikasi pengolah grafis
Menggunakan panel untuk memberi efek layer pada aplikasi pengolah grafis 1. Memahami Fungsi Layer
Layer bisa disamakan dengan lapisan plastik tembus pandang (transparan). Layer membuat kita dapat mengubah data dalam sebuah gambar tanpa perlu mengutak-atik gambar aslinya. Kita dapat menggambar, mengubah, menempelkan dan mengubah posisi elemen-elemen dalam sebuah layer tanpa mengusik layer lainnya.
Perhatikan palet Layer berikut ini!
Gambar 6.1 Elemen-elemen Palet Layer
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
Perhatikan gambar di atas dan tabel di bawah ini untuk mengenal komponen Palet Layer dan kegunaannya!
NOMOR NAMA FUNGSI
1 Locked Layer Mengunci layer agar tidak dapat diubah-ubah 2 Eye Ball/Visibility Mengatur tampil/tidaknya suatu layer
3 Layer Thumbnail Layer dalam kondisi aktif/terpilih 4 Visibility Menunjukkan adanya penggunaan efek 5 Visibility Text Menunjukan adanya penggunaan text 6 Layer Link Menunjukkan adanya hubungan antar layer 7 Add Layer Style Memberikan efek pada layer
8 Layer Mask Menggabungkan layer
9 Create New Group Membuat group layer 10 Create New Fill Memberikan warna baru 11 Create New Layer Membuat layer baru
12 Delete Layer Menghapus layer
13 Scroll Bar Menggulung layar ke atas dan ke bawah 14 Layer Thumbnail Menunjukkan layer dalam kondisi aktif 15 Layer Style Option Menunjukkan layer menggunakan efek style 16 Layer Style Option Menunjukkan efek layer style
17 Locked Layer Menunjukkan posisi layer terkunci 1.1 Menampilkan Palet Layer (jika belum tampil di layar)
Pilihlah menu Window > Layers
1.2 Menampilkan/Menyembunyikan Layer
Klik ikon visibilitas (berbentuk mata) pada sebelah kiri layer tersebut.
Gambar 6.3 Menampilkan dan Menyembunyikan Layer 1.3 Membuat Layer baru
Kita dapat membuat layer baru untuk membuat objek yang baru dengan memilih ikon Create NewLayer pada palet layer atau memilih menu Layer > New > Layer.
Aktifkan ikon Create New Layer pada palet layer, atau Pilih menu New Layer pada menu Layer Option
Gambar 6.4 Pembuatan Layer Baru
1.4 Membuat Duplikasi Layer
Untuk memperbanyak/menggandakan gambar, kita tak perlu membuat lagi gambar tersebut, tetapi kita cukup membuat duplikasi layer yang diinginkan.
Aktifkan Layer yang akan diduplikasi.
Pilih menu Duplicate Layer pada menu palet Layer Option.
Gambar 6.5 Membuat duplikasi layer 1.5 Menghapus Layer
Aktifkan Layer yang akan dihapus. Pilih Delete Layer.
Gambar 6.6 Menghapus Layer
Layer yang akan dihapus
1.6 Menggabungkan Layer
Layer-layer yang sudah diedit, sebaiknya dibuat flatten (penggabungan beberapa layer) untuk mengurangi jumlah memori, sehingga meningkatkan kinerja komputer.
Ada beberapa cara menggabungkan layer, yaitu: a. Menggabungkan layer-layer yang berurutan
Aktifkan layer yang posisinya di atas Pilih Merge Down pada menu palet Layer
Gambar 6.7 Menggabungkan layer yang berurutan b. Menggabungkan layer-layer yang tidak berurutan
Aktifkan Layer yang akan digabungkan
Klik ikon indicates (berbentuk rantai) di sebelah kiri layer Pilih Merge Link pada menu palet Layer
c. Menggabungkan beberapa layer sekaligus Aktifkan Layer yang akan digabungkan
Pilihlah Merge Visible atau Flatten Image pada menu palet Layer
Gambar 6.9 Menggabungkan layer sekaligus 1.7 Layer Mask
Berfungsi untuk membuat efek khusus pada image/gambar yang sedang diedit dan juga berfungsi untuk melindungi/menyembunyikan bagian yang tidak diinginkan.
Warna putih akan menampilkan objek Warna hitam akan menyembunyikan objek Membuat Layer Mask:
Masukkan gb. 1 ke layer I (bawah) Masukkan gb. 2 ke layer II (atas)
Aktifkan layer gambar yang akan diberi layer mask (gb. 2), kemudian pilih menu Layer > Layer Mask > Reveal All atau klik ikon Add Vector Mask pada jendela layer.
Gb. 1 Gb. 2
Menggabungkan layer sekaligus
Menggabungkan layer menjadi flatten image (background)
Pilih pewarnaan dengan gradasi warna hitam dan putih
Tarik garis gradasi agar menghasilkan gambar seperti di bawah ini!
1.8 Layer Style
Layer sytles mempengaruhi interaksi sebuah layer dengan layer lainnya.
2. Layer Transfer Mode (Blending Mode)
Kita dapat menggunakan pilihan-pilihan yang terdapat pada Layer Transfer Mode. Tujuan mengubah mode adalah agar antara layer yang satu dengan yang lainnya jika dipadukan akan menghasilkan gambar yang berkualitas tinggi.
Di bawah ini dijelaskan masing-masing Layer Transfer Mode yang dapat digunakan untuk membuat dan mengubah image setelah dipadukan dalam satu layer.
Warna Biru Warna Kuning Warna Merah Normal
Transfer mode ini merupakan mode asli (default) dari Adobe Photoshop. Warna layer yang berada di atas akan menutupi warna layer di bawahnya.
Disolve
Transfer mode ini akan menghasilkan warna acak (tidak beraturan), dan biasanya tergantung pada tingkat opacity warna foreground/background.
Layer 1
Multiply
Menghasilkan warna paling gelap, tergantung dari warna layer yang saling berinteraksi.
Screen
Transfer mode ini merupakan kebalikan dari Multiply.
Overlay
Transfer mode ini akan mencampur warna layer yang satu dengan yang lainnya.
3 Memahami Fungsi Path
Path adalah garis atau kurva yang dapat digambar dengan ikon Pen Tool. Fungsi Path adalah:
Untuk membuat Vektor Mask
Untuk mendefinisikan Custom Shape Untuk membuat seleksi
Untuk memberikan warna 3.1 Menampilkan Palet Path
Palet Path biasanya berada dalam satu kelompok dengan palet Layer dan Channel.
Jika belum ada, berikan perintah berikut ini: Pilih menu Window > Path
3.2 Membuat Path
Pilih ikon Create New Path atau New Path pada menu Path. Buatlah garis/kurva sesuai keinginan Anda.
3.3 Menyimpan Path
Aktifkan Path yang akan disimpan Pilih Save Path pada menu palet Path. 3.4 Menghapus Path
Aktifkan Path yang akan dihapus Pilih Delete Path pada menu palet Path. 3.5 Mengubah Path menjadi Seleksi
Aktifkan layer Path yang akan diseleksi Klik panel Path
Klik kanan > pilih Make Selection .
3.6 Mewarnai Bagian Dalam Kurva Path dengan Foreground Pilih Path yang akan diberi warna.
Tentukan warna foreground pada palet Color atau Swatches. Pilih Fill Path
3.7 Mewarnai garis/outline kurva dengan warna foreground Aktifkan path yang akan diberi warna.
Tentukan warna garis pada palet Color atau Swatches. Tentukan ketebalan garis pada palet brushes.
Pilih Stroke Path.
Latihan
1. Buatlah gambar di bawah ini dengan spesifikasi ditentukan sendiri! Simpan image Anda dengan nama Dream_Band.psd.
2. Buka kembali file Lembar_3D.psd dan berikan fasilitas Blending Mode seperti di bawah ini. Praktekkan semua jenis blending mode dan perhatikan perubahan-perubahan yang terjadi pada gambar tersebut!
3. Buka file Ranch House.jpg lalu berikan perintah Brightness/Contrast sehingga hasilnya tampak seperti gambar di bawah ini!
Gambar asli Hasil manipulasi
Tugas:
Buat desain kartu: Undangan
LKS 7
Kompetensi Dasar:Menggunakan panel pada perangkat lunak pengolah grafis
Indikator:
Mengidentifikasi panel dan fungsinya pada aplikasi pengolah grafis Menggunakan panel layer pada aplikasi pengolah grafis
Menggunakan panel untuk memberi efek layer pada aplikasi pengolah grafis
Teks yang sederhana dapat dimanipulasi menjadi teks yang berpenampilan menarik. Kita dapat membuat beberapa efek khusus seperti bayangan teks, emboss, bevel, teks 3D, dll.
1. Membuat Bayangan Teks
Buka dokumen baru dengan ukuran seperti di bawah ini:
Aktifkan Type Tool pada Tool Box, tentukan spesifikasinya (jenis huruf, ukuran huruf, warna, perataan, dll.)
Ketiklah teks “PesonaEdu”
Aktifkan menu Layer pada menu bar, kemudian pilih Layer Style > Drop Shadows. Tentukan pengaturan Blend Mode, Opacity, Angle, dll sesuai dengan keinginan Anda. Klik OK.
2. Membuat Teks Emboss
Buatlah dokumen baru dengan ukuran 12 x 4 cm, resolusi 72 dpi, dan warna RGB. Ketik teks “PesonaEdu”.
Berilah warna layer background biru.
Pilih menu Layer > Layer Style > Bevel & Emboss. Aturlah spesifikasinya sepert pada gambar berikut ini:
3. Membuat Teks Bevel
Buatlah dokumen baru dengan ukuran 16 x 5 cm, resolusi 72 dpi, dan warna RGB. Ketik teks “PesonaEdu”.
Pilih menu Layer > Layer Style > Bevel & Emboss. Aturlah spesifikasinya sepert pada gambar berikut ini:
4. Membuat Teks Outline
Buatlah dokumen baru dengan ukuran 16 x 5 cm, resolusi 72 dpi, dan warna RGB. Ketik teks ComputerStar.
Pilih menu Layer > Layer Style > Outer Glow.
5. Membuat Teks Gradasi
Buatlah dokumen baru dengan ukuran 16 x 5 cm, resolusi 72 dpi, dan mode warna RGB.
Ketik teks ComputerStar.
Pilih menu Layer > Layer Style > Gradient Overlay.
Latihan
1. Buatlah file baru dengan ketentuan sebagai berikut: Ukuran kanvas 15 x 5 cm
Resolusi 72 pixel, mode warna RGB, dan contents White.
Gunakan efek yang menghasilkan teks berwarna kuning. Fasilitas yang digunakan adalah Gradien Tool, Bevel and Emboss, Inner Glow, dan Outer Glow. Untuk hasil yang lebih fantastis, gunakan juga fasilitas koreksi warna (lihat LKS 9).
2. Buatlah objek di bawah ini dengan ketentuan sebagai berikut: Ukuran kanvas 15 x 5 cm
Resolusi 72 pixel, mode warna RGB, dan contents White. Gunakan efek kaca (Drop Shadow, Bevel and Emboss)
3. Buatlah file baru dengan ketentuan sebagai berikut: Ukuran kanvas 15 x 5 cm
Resolusi 72 pixel, mode warna RGB, dan contents White. Gunakan efek cahaya neon (Filter > Blur > Gaussian Blur ).
Tugas:
LKS 8
Kompetensi Dasar:Membuat dokumen pengolah grafis sederhana Indikator:
Membuat/Create dokumen grafis dengan menu, ikon, dan panel pengolah grafis Melakukan Koreksi Warna
Membuat Animasi
Melakukan pencetakan dokumen grafis 1. Memahami Koreksi Warna
Adobe Photoshop menyediakan fasilitas untuk mengoreksi/mengatur warna dalam sebuah gambar agar menghasilkan warna gambar yang jernih dan berkualitas tinggi.
Pilihlah menu Image > Adjustment untuk mengatur warna sebuah gambar. 1. Macam-macam Koreksi Warna
a. Levels
Digunakan untuk mengatur warna gambar menjadi lebih terang atau lebih gelap.
Cara mengatur Brightness (penyinaran):
Aktifkan layer yang akan dikoreksi warnanya
Klik menu Image > Adjustment > Brightness & Contrast
Isi pada kolom Brightness dengan angka sesuai yang dibutuhkan Pilik OK untuk mengakhiri
Cara mengatur Contrast (ketajaman):
Aktifkan layer yang akan dikoreksi warnanya
Klik menu Image > Adjustment > Brightness & Contrast Isi pada kolom Contrast dengan angka sesuai yang dibutuhkan Pilih OK untuk mengakhiri
b. Curves
Digunakan untuk mengatur brightness and contrast juga lebih memudahkan untuk pengkoreksian tingkat pencahayaan dan kontras warna.
c. Color Balance
Digunakan untuk memberikan warna atau pencahayaan sebuah objek atau foto berupa sebuah warna saja atau tiga warna yang telah ditentukan.
d. Brightness/Contrast
e. Hue Saturation
Digunakan untuk mengkoreksi warna image/foto dengan warna-warna utama spectrum.
f. Desaturate
Digunakan untuk mengubah gambar berwarna menjadi hitam putih tanpa mengubah model warna yang digunakan.
Latihan
1. Buka file Dream_Band.psd dan manipulasikan objek tersebut dengan menggunakan koreksi warna Posterize (Level 6)!
Gambar asli Hasil manipulasi
2. Buka file Internet.psd dan manipulasikan objek tersebut dengan menggunakan koreksi warna Color Balance dengan Color Levels –41, +82, +100, Midtones!
Gambar asli Hasil manipulasi
3. Gunakan filter Gaussian Blur dan koreksi warna Curve untuk membuat image di bawah ini! Efek krom (chrome) pada gambar di bawah ini biasa digunakan untuk membuat logo merek mobil. Anda bisa menggunakan teks lainnya.
4. Buatlah objek di bawah ini dengan menggunakan kombinasi filter Ocean Ripple dan Gaussian Blur. Gunakan koreksi warna agar tampilan menjadi lebih realistis (nyata).
3. Membuat Animasi Bergerak
a. Buat file baru
b. Langkah-langkah mengaktifkan panel Animation: Pilih Window >> (centang) Animation
c. Buat lembar kerja baru, ukuran disesuaikan dengan kebutuhan.
Contoh: Width : 209.97 mm, Height: 297.01 mm, Resolution: 300 pixel /inch.
d. Ketiklah teks PesonaEdu dengan menggunakan Text Tool pada lembar kerja.
e. Untuk membuat animasi pada program ini, kita harus memiliki lebih dari 1 objek yang akan digabungkan. Berikut langkah-langkah memperbanyak objek:
Tekan Duplicate Selected Frame
f. Pada frame 2, beri warna pada teks PesonaEdu. Lalu, pindahkan tulisan sedikit ke bawah.
Untuk memperbanyak frame secara otomatis, dapat mengikuti langkah-langkah dibawah ini:
Pilih objek yang ingin diperbanyak Klik Tween Animation Frame
Note: Semakin banyak frame maka akan semakin halus gerakan animasinya.
Untuk melihat hasilnya, tekan tombol Play.
h. Untuk mengatur kecepatan tiap frame pada program ini, dapat mengikuti tahap-tahap berikut:
Klik angka 0 sec pada tiap frame yang merupakan waktu delay. Jika ingin memperlambat, silahkan diatur nilainya.
Klik di sini untuk mengatur delay time tiap frame.
Cara meng-convert menjadi animasi GIF-nya yaitu dengan cara klik File >>Save For Web & Device (ALT + Shift + Ctrl + S)
Latihan!
Buatlah animasi gambar di bawah ini!
1. Dari gambar di atas tulisan PesonaEdu yang berwarna hijau bergerak dari kanan ke kiri! 2. Dari gambar di atas, gambar logo PesonaEdu berputar memutar di tempat!
3. Dari gambar di atas, tulisan Ruko Golden Madrid 2 H15 BSD berwarna biru bergerak dari kiri ke kanan!
LKS 9
Kompetensi Dasar:Membuat dokumen pengolah grafis Indikator:
Membuat/Create dokumen grafis dengan menu, ikon, dan panel pengolah grafis Membuat template web
Melakukan pencetakan dokumen/file grafis 1. Membuat Petakan pada Gambar (Image).
Tool yang digunakan untuk membuat petakan pada gambar/image adalah Slice Tool. Biasanya dipersiapkan untuk membuat web page (halaman web). Pengoperasiannya berhubungan dengan Adobe Image Ready.
Aktifkan ikon tersebut pada Tool Box. Aktifkan layer yang akan diedit. Pilih ikon _______________
Buat kotak untuk membuat petakan pada objek gambar. Bagian-bagian slice akan muncul secara otomatis.
Untuk mengubah ukuran slice, klik ikon Slice Select Tool.
Setelah selesai mengedit, simpan melalui menu File > Save for Web & Devices… Contoh:
Klik tombol Save
Pilihan :
- HTML and Images [*.html] hasil berupa file-file bagian gambar dan dalam bentuk format halaman web.
- Images Only [*.gif] hasil hanya berupa file-file bagian gambar
- HTML Only [*.html] hasil hanya berupa file dalam format halaman web Pilih: HTML and Images [*.html]
2. Membuat Petakan pada Gambar (Image) dengan Slice Select Tool Aktifkan gambar/objek yang akan diedit.
Klik ikon _______________________ Perhatikan pada property bar
. Pilih _____________________ (agar ukuran petakan sama besar)
Tentukan nilai sesuai yang diperlukan
Mengedit Petakan
Buka file yang sudah berisi petakan (gambar yang sudah dislice) Bagian-bagian slice akan muncul secara otomatis.
Untuk mengubah ukuran slice, klik ikon Slice Select Tool. Pilih bagian yang akan diubah
Klik kanan > Edit Slice Option... Atur nilai sesuai keperluan
atau tarik kursor
Penggunaan Pen Tool
Kelompok Pen Tool, terdiri dari:
Contoh:
Buat gambar seperti di bawah menggunakan pen tool
Bentuk agar gambar menjadi seperti dibawah (tambahkan efek blending)
Latihan 1: Buat tampilan desain di bawah ini dan jadikan file web!
TUGAS:
LKS 10
Kompetensi Dasar:Membuat dokumen pengolah grafis Indikator:
Membuat/Create dokumen grafis dengan menu, ikon, dan panel pengolah grafis Penggunaan hasil scanning
Melakukan pencetakan dokmen/file grafis
Memahami Format File Memahami Scanning MelakukanPencetakan Projek:
Membuat Iklan Produk
Membuat Banner dan template Web Site
1. Format File
Dalam Adobe Photoshop, kita bisa melakukan pertukaran antardokumen dari komputer grafis yang satu ke komputer grafis lainnya. Format-format file yang mendukung hal tersebut dapat dilihat pada gambar berikut ini.
Format file yang sering digunakan dalam Adobe Photoshop adalah: a. *.psd (Photoshop Document)
Adalah format file image yang merupakan format file image photoshop. b. *.bmp (Bitmap Image)
Adalah format file image yang dapat dibuka oleh berbagai program grafis manapun. c. *.eps (Encapsuled Postcript)
Adalah format file yang digunakan untuk keperluan pertukaran dokumen antar program grafis.
d. *.jpg (Join Photographics Expert Group)
Adalah format file yang mampu menyimpan dan mendukung mode warna RGB, CMYK, dan Grayscale.
e. *.gif (Graphic Interchange Format)
Adalah format file yang digunakan untuk keperluan web. f. *.tif (Tagged Image File Format)
Adalah format file yang digunakan untuk mempermudah transfer antar program. g. *.pcx
Adalah format file yang dapat dibaca oleh semua program. h. *.pdf
Adalah format file yang digunakan oleh Adobe Acrobat, dan dapat digunakan oleh grafik berbasis pixel.
i. *.png (Portable Network Graphic)
Adalah format file yang berfungsi sebagai alternatif lain dari format file GIF, dan digunakan untuk menampilkan objek dalam halaman web.
j. *.pic
Adalah format file standar dalam aplikasi grafis dalam Macintosh dan program pengolah teks dengan kualitas menengah untuk transfer dokumen antas aplikasi.
k. *.tga (Targa)
Adalah format file yang menggunakan Targa True Vision Video Board, yang mampu menyimpan gambar dengan mode warna RGB dalam 32 bit serta 1 alpha.
l. *.tiff (Interchange File Format)
Adalah format file yang mampu menyimpan gambar dengan kualitas hingga 32 bitt. 2. Scanning
Scanning merupakan proses merekam gambar/image/teks dan menyimpannya ke dalam
komputer. Alat yang digunakan disebut scanner (pemindai).
Hal-hal yang perlu diperhatikan dalam melakukan scanning adalah: a. Menyiapkan gambar.
b. Memilih Mode Warna (Grayscale, RGB, CMYK) c. Menentukan Resolusi yang sesuai.
d. Menyimpan format file. Melakukan Scanning:
a. Jalankan software pemindai gambar, misalnya ArcSoft PhotoStudio 2000. b. Tampil jendela aplikasi PhotoStudio 2000.
c. Pilih menu File > Acquire. d. Klik Scan.
Latihan:
- Buat gambar sketsa tangan di kertas (bebas) - Scan gambar tersebut
- Aktifkan hasil scan dengan adobe photoshop - Warnai gambar!
3. Pencetakan File
Klik menu File > Print (Ctrl + P) Tampil kotak dialog berikut ini:
Top : untuk menentukan batas atas pencetakan gambar Left : untuk menentukan batas kiri pencetakan gambar
Scale : untuk menentukan ukuran besar/kecil gambar yang akan dicetak.
Height : untuk menentukan tinggi gambar yang akan dicetak. Width : untuk menentukan lebar gambar yang akan dicetak.
Unit : untuk menentukan satuan ukur yang digunakan. Scale to Fit Media : untuk mengatur skala gambar terhadap ukuran kertas
yang digunakan.
Center Image : untuk menempatkan gambar berada pada posisi tengah/center.
Show Bounding Box : untuk menampilkan kotak-kotak berisi titik-titik untuk memperbesar atau memperkecil ukuran gambar
Mengatur Halaman Pencetakan
Klik menu File > Page Setup (Shiftl + Ctrl + P) Tampil kotak dialog berikut ini:
Portrait : hasil pencetakan orientasi kertas berbentuk horizontal
Landscape : hasil pencetakan orientasi kertas berbentuk vertical/tegak lurus.
Selection : mencetak dokumen terpilih Current Page : mencetak dokumen aktif
Pages : mencetak dokumen dengan halaman tertentu Number of xopies : menentukan jumlah pencetakan
Print to File : mencetak dokumen tidak langsung pada kertas, tapi akan dimasukkan dalam bentuk sebuah file.
PROJEK:
Membuat poster atau desain template web site! Lingkungan hidup
Pentas Seni-Budaya
Iklan: Produk/layanan masyarakat Cover buku